Cards são os elementos básicos do seu app de TV.

Recursos
| Tipo | Vincular | Status |
|---|---|---|
| design | Fonte de design (Figma) | Disponível |
| Implementação | Jetpack Compose | Disponível |
Destaques
- Use um card para mostrar conteúdo sobre um único tema.
- Um card pode conter qualquer coisa, desde imagens até títulos, com suporte a texto, botões, listas e outros elementos da interface.
- Um cartão não pode ser mesclado com outro ou dividido em vários cartões.
- Há seis variações de cartões: padrão, clássico, compacto, com encarte, padrão amplo e clássico amplo.
Variantes
Há cinco tipos de cards, cada um com um caso de uso diferente:
- Padrão
- Clássica
- Compacta
- Padrão amplo
- Clássico amplo





Blocos de conteúdo
O conteúdo de um card é organizado em blocos distintos. O design visual do cartão, com ênfase, indica hierarquia. O layout dos cards acomoda os tipos de conteúdo que eles têm.
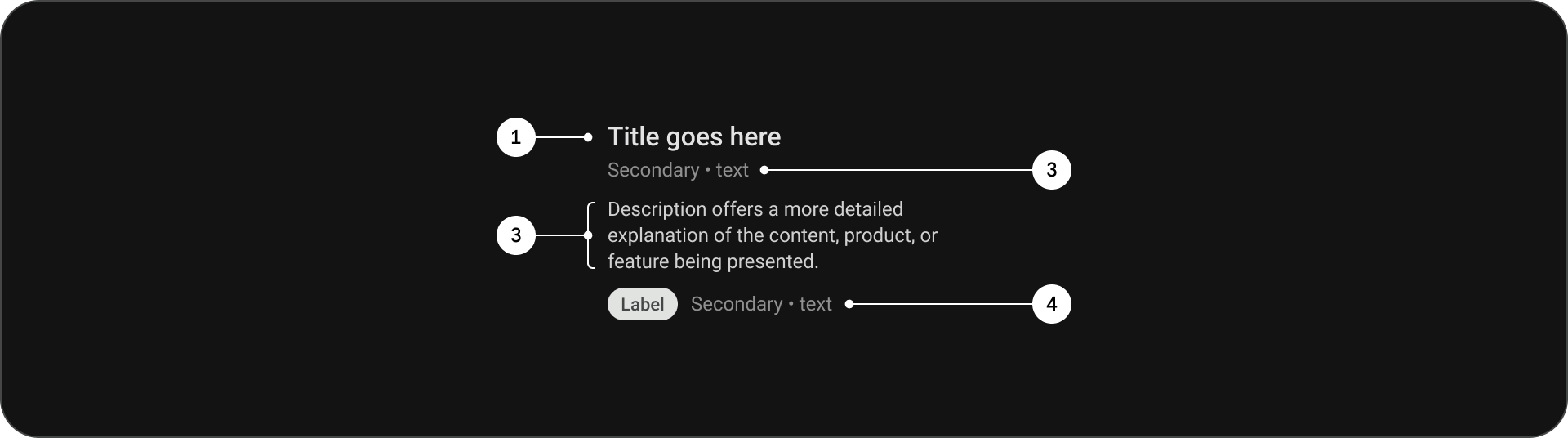
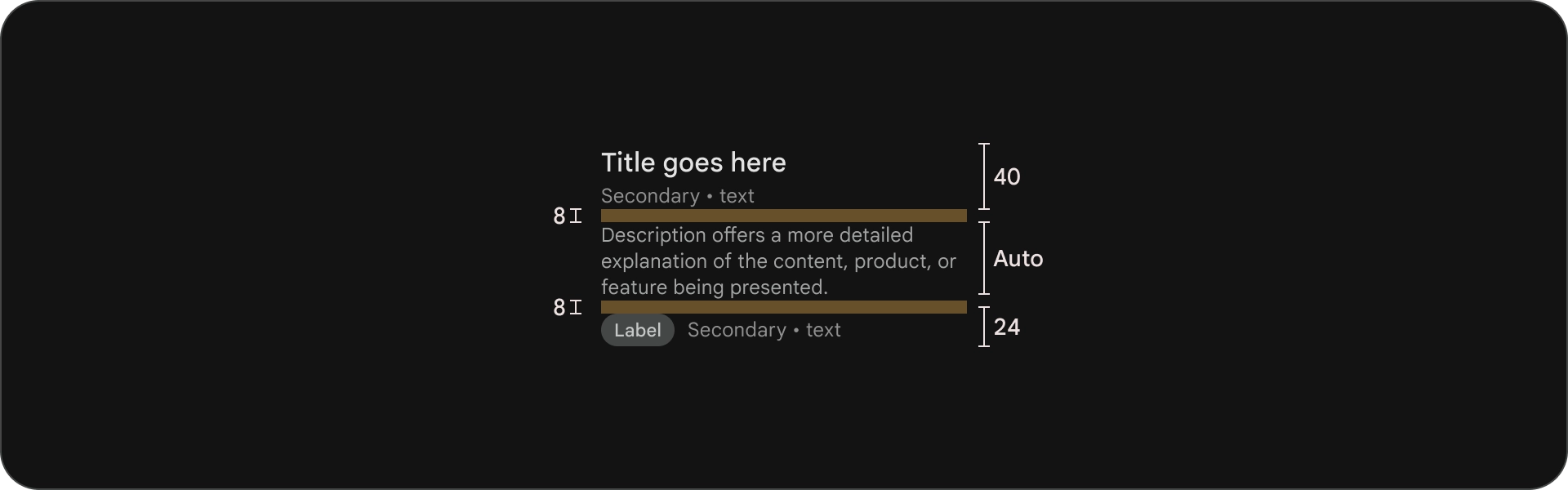
Anatomia

- Título
- Subtítulo
- Descrição
- Texto extra
Especificações

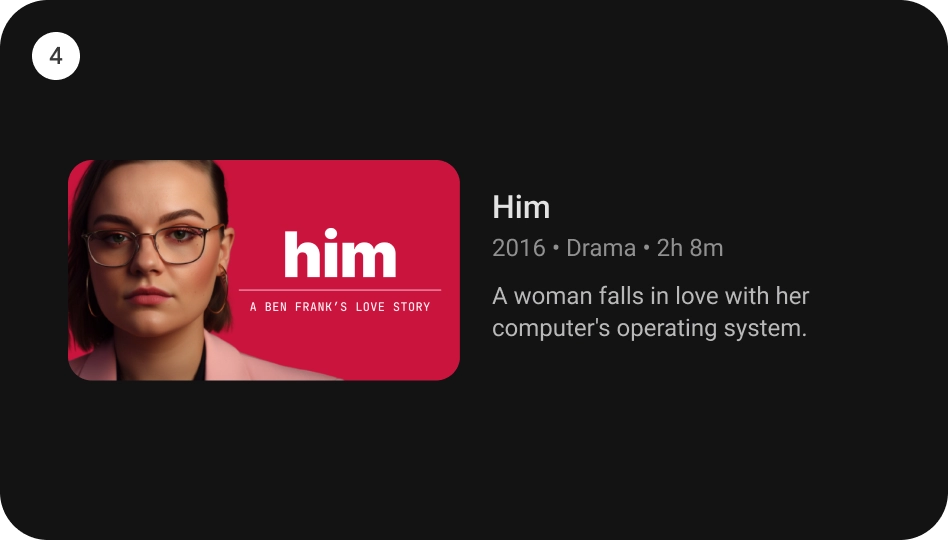
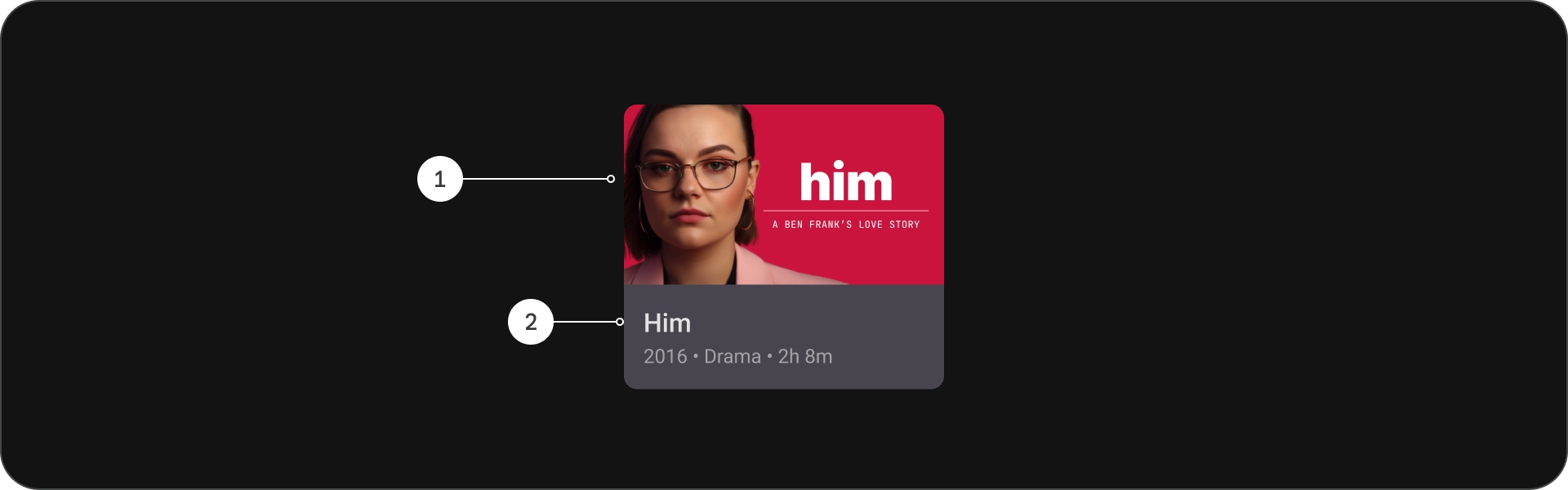
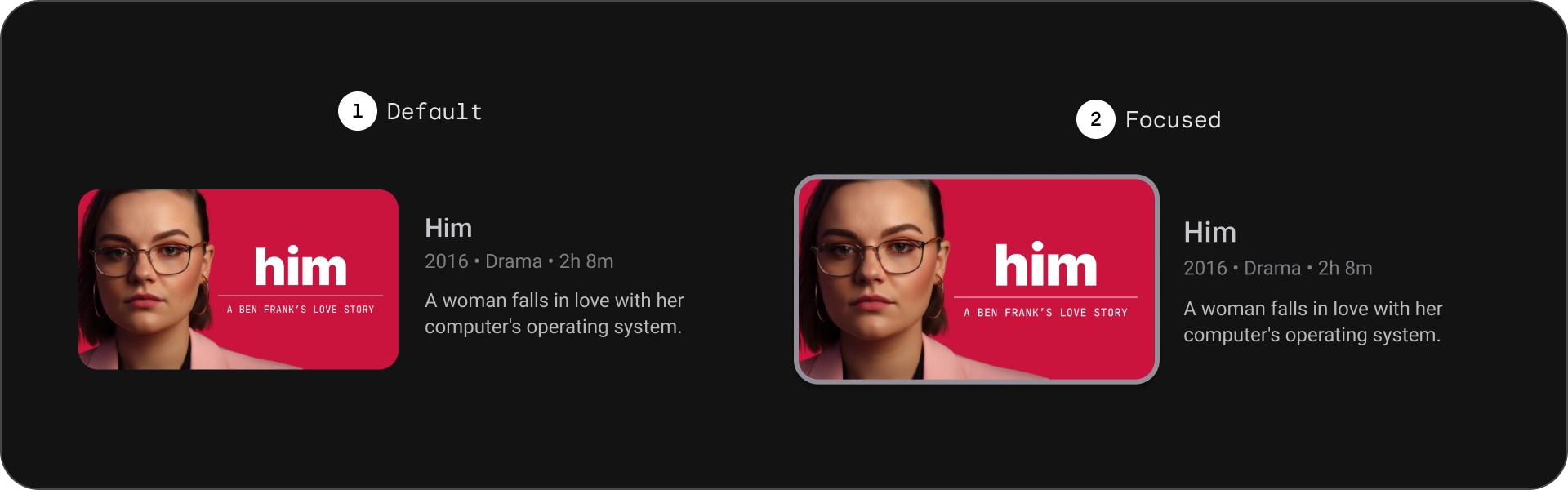
Cartão padrão
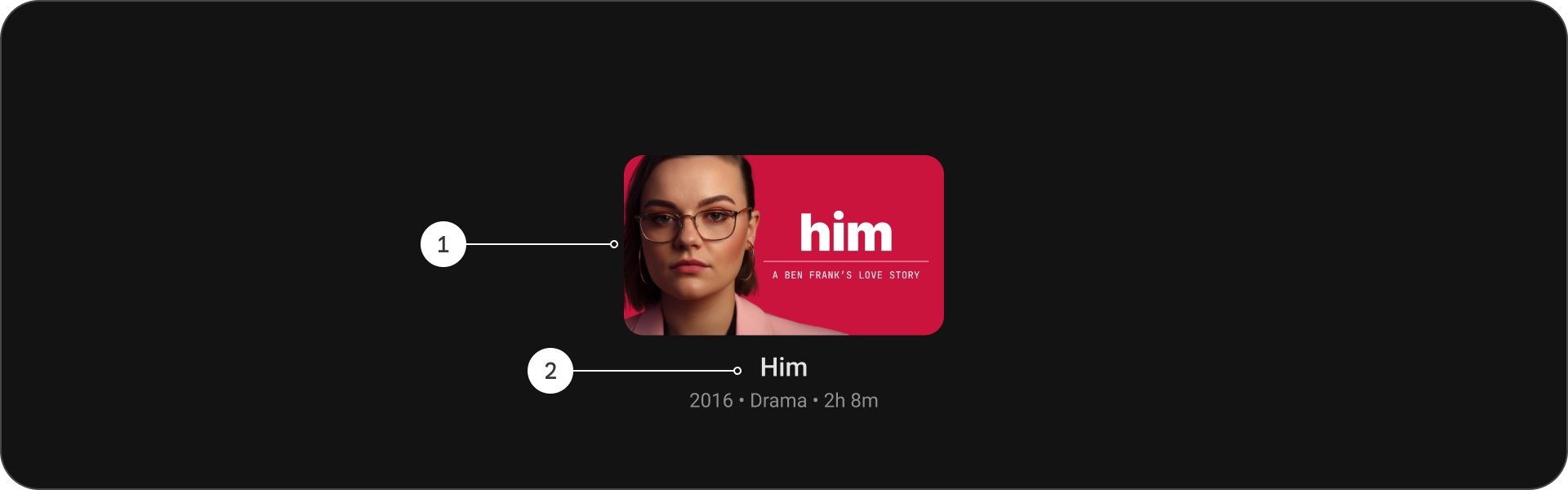
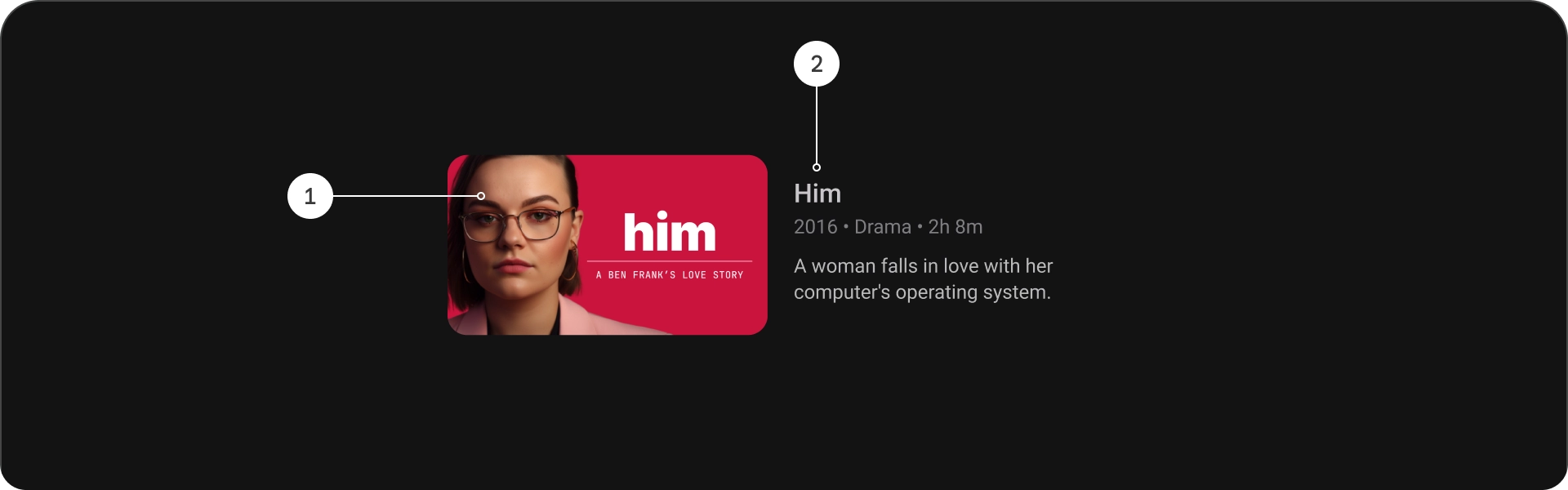
Anatomia

- Imagem
- Bloco de conteúdo
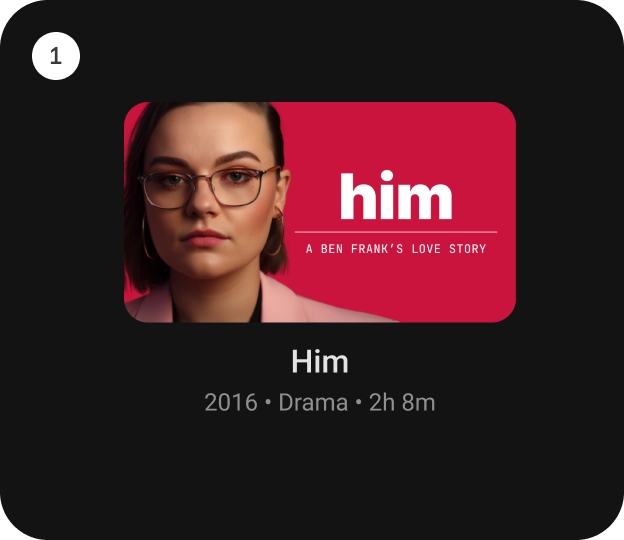
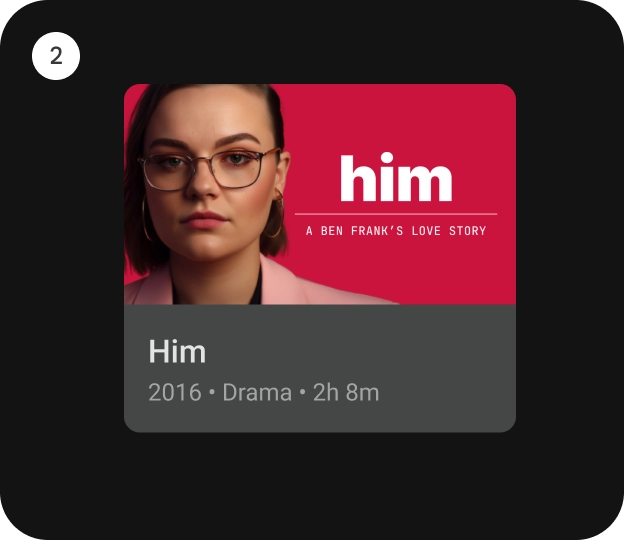
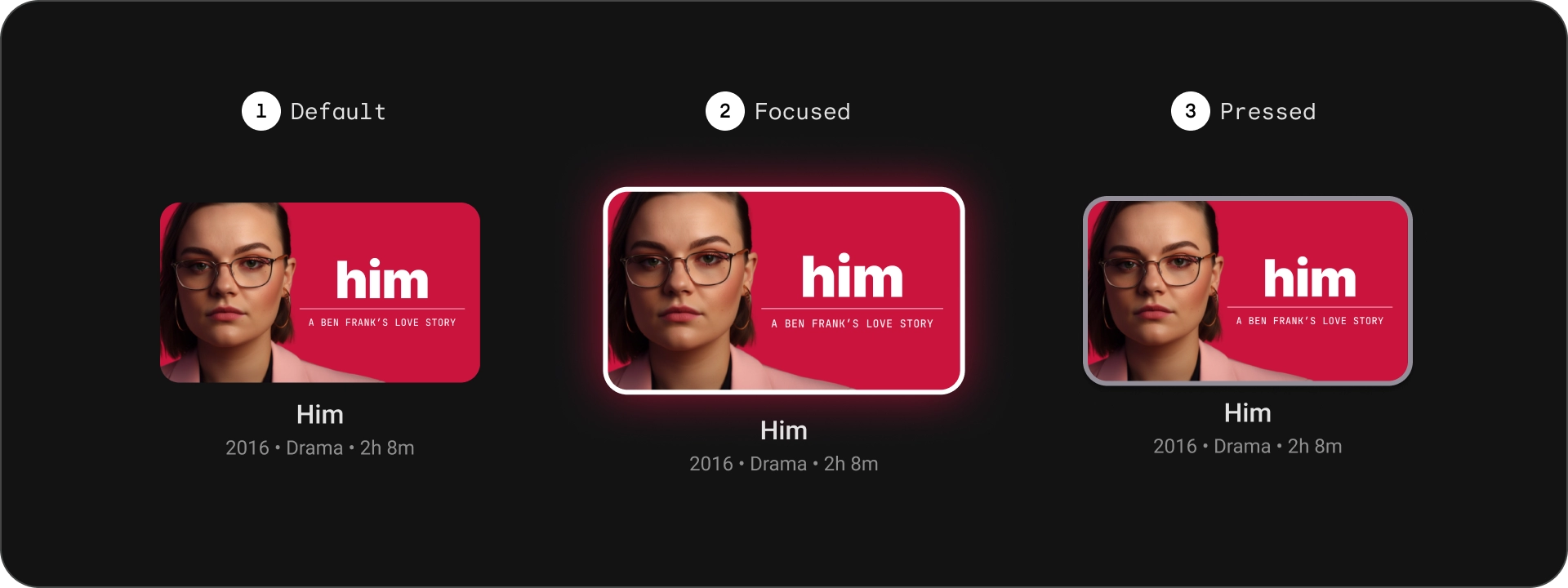
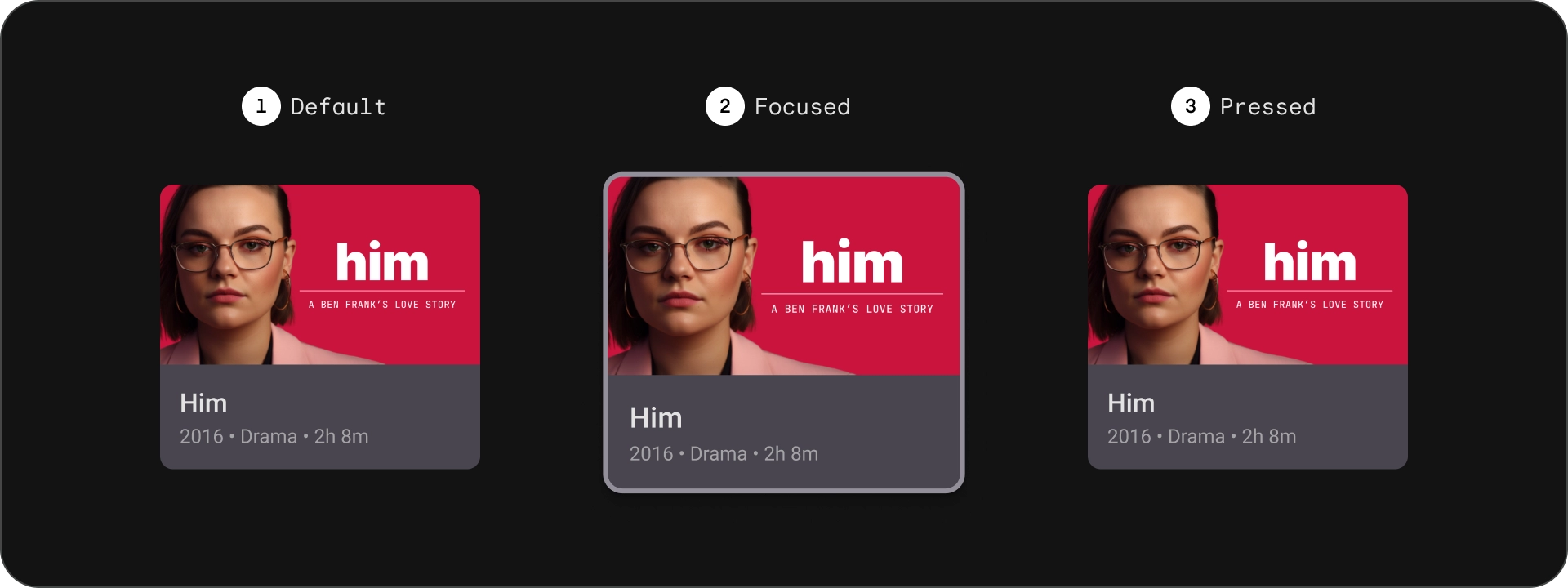
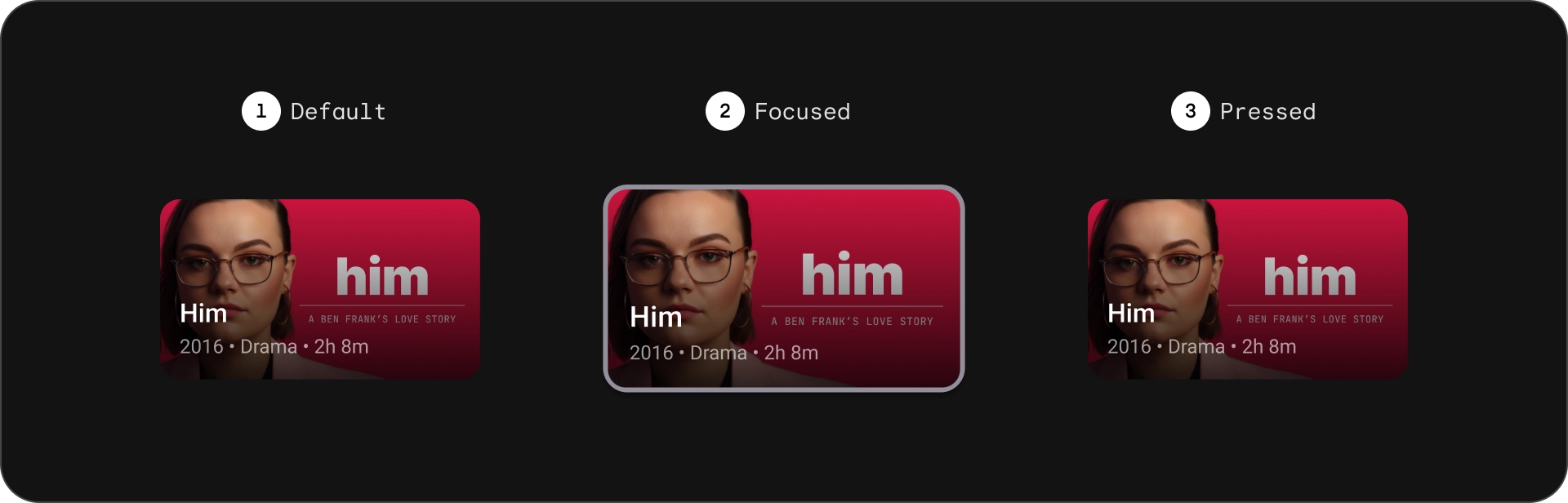
Estados

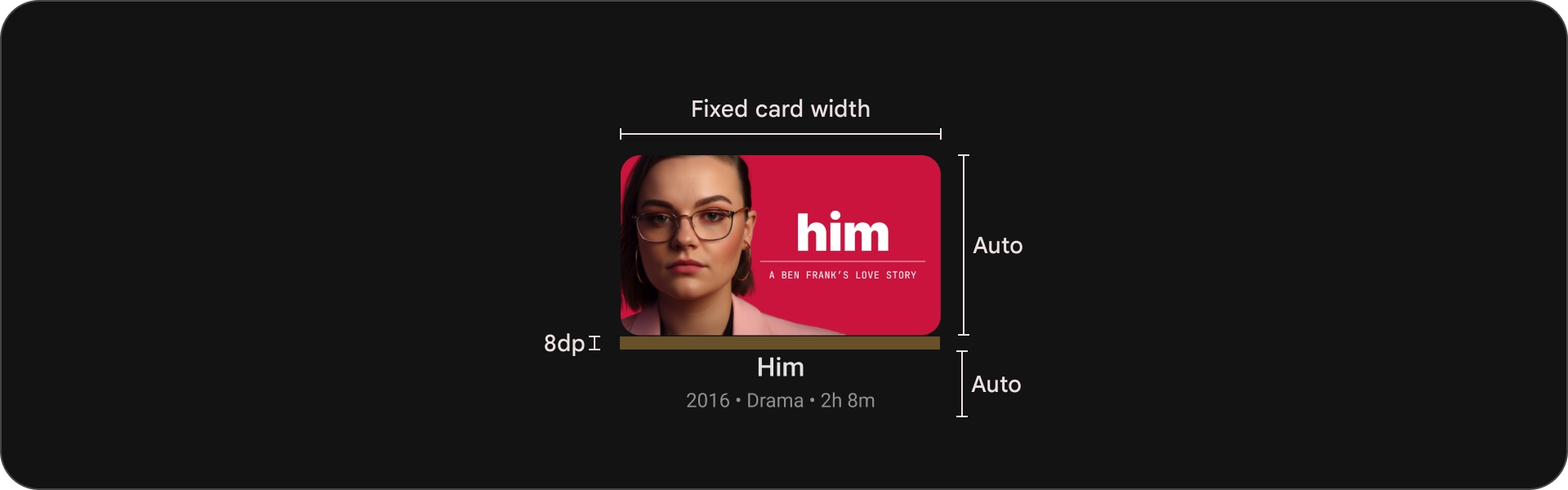
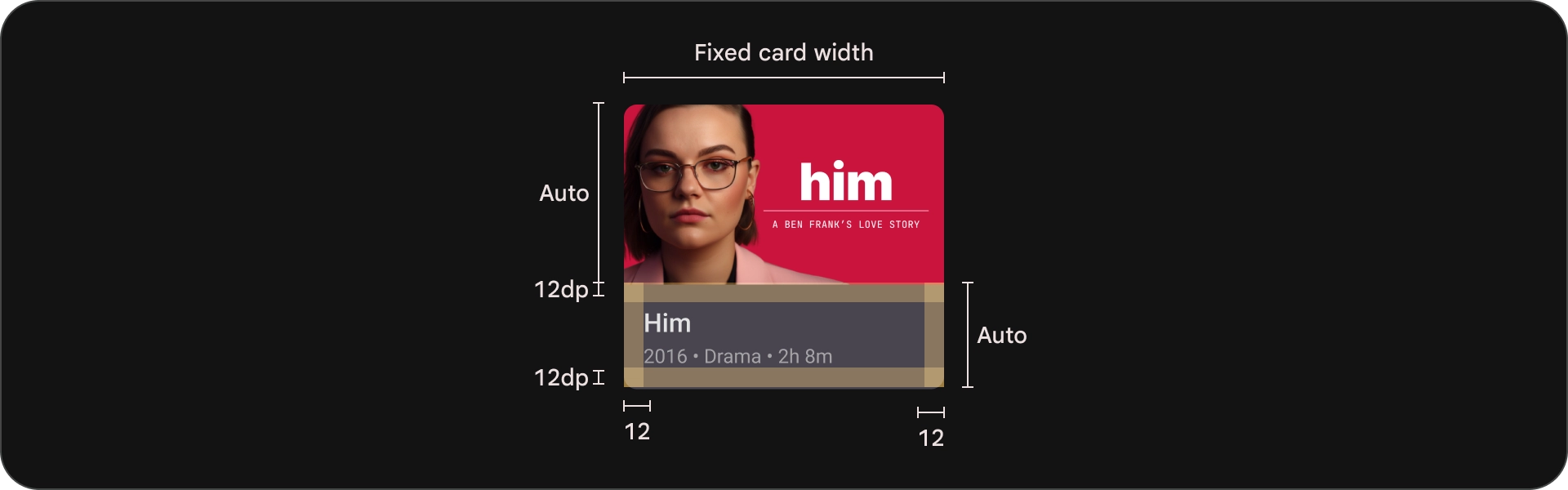
Especificações

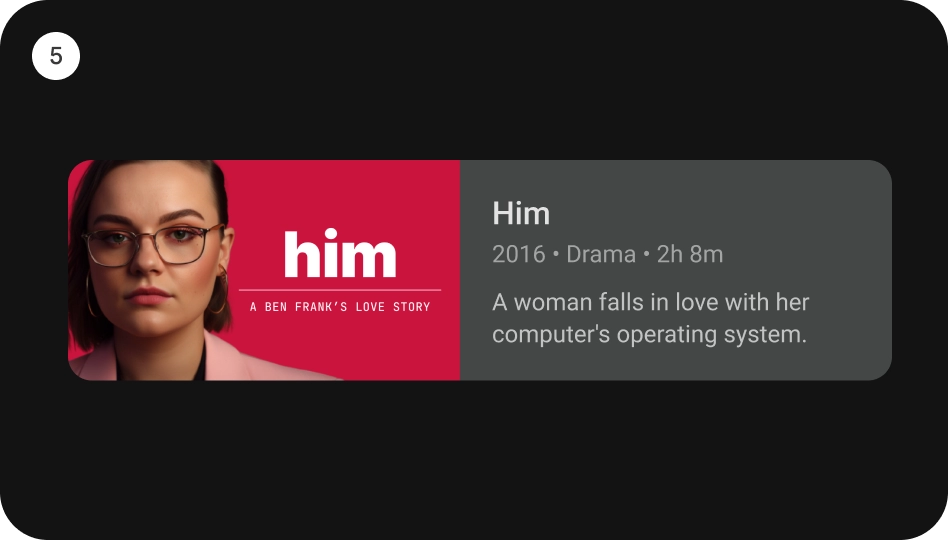
Cartão clássico
Anatomia

- Imagem
- Bloco de conteúdo
Estados

Especificações

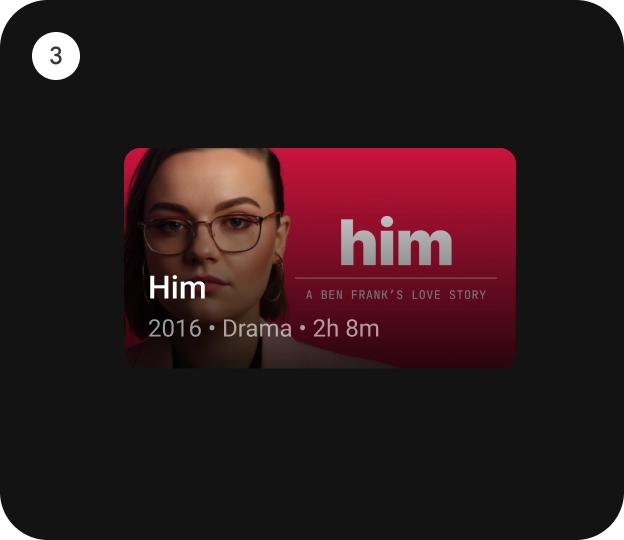
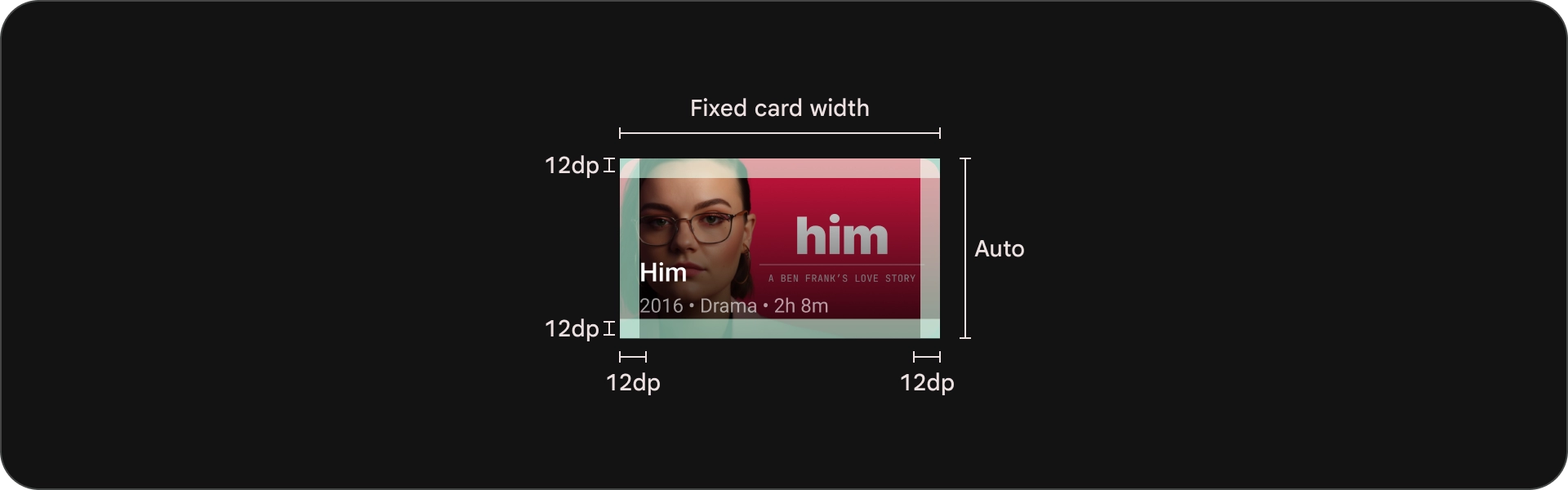
Cartão compacto
Anatomia

- Imagem
- Bloco de conteúdo
Estados

Especificações

Cartão grande padrão
Anatomia

- Imagem
- Bloco de conteúdo
Estados

Especificações

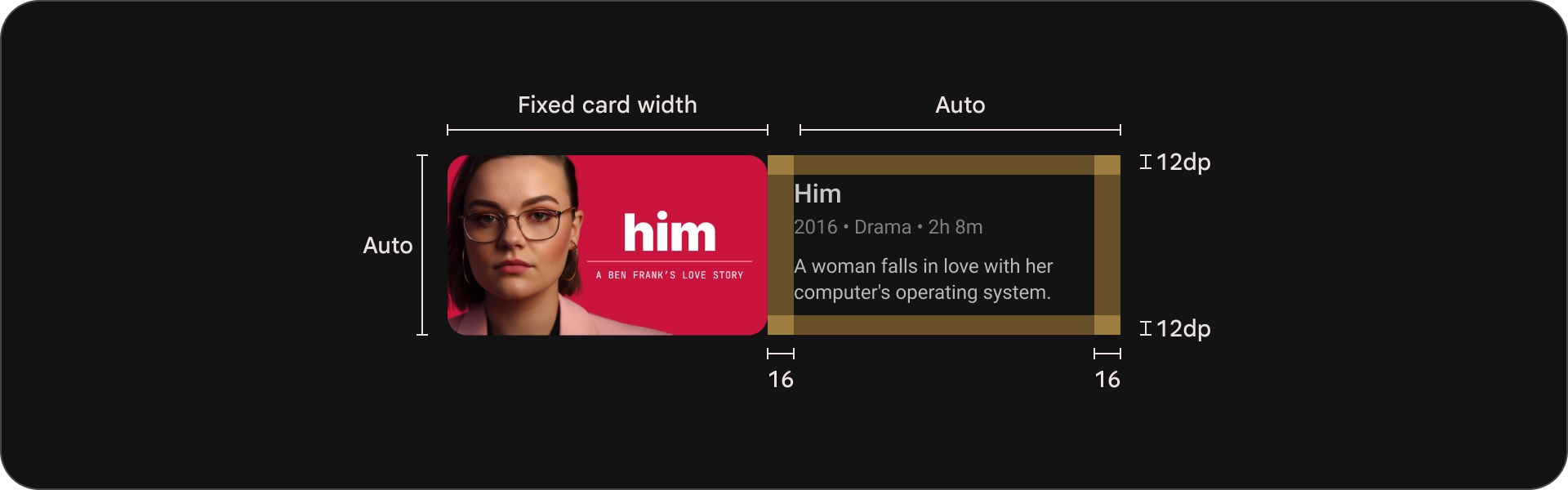
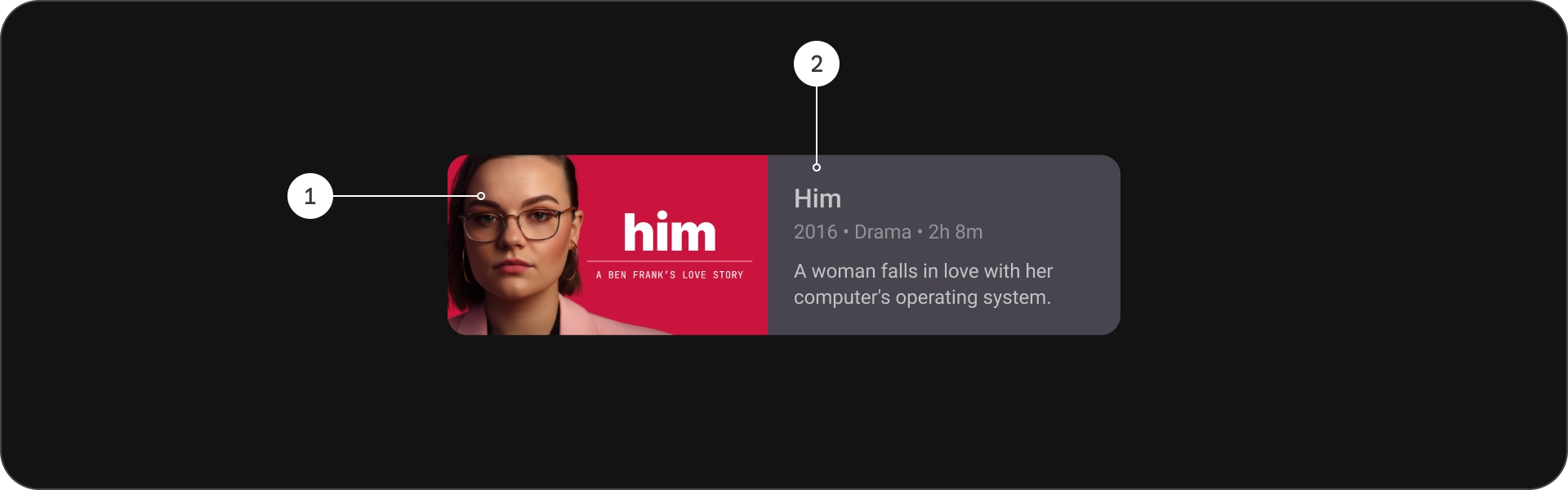
Cartão clássico largo
Anatomia

- Imagem
- Bloco de conteúdo
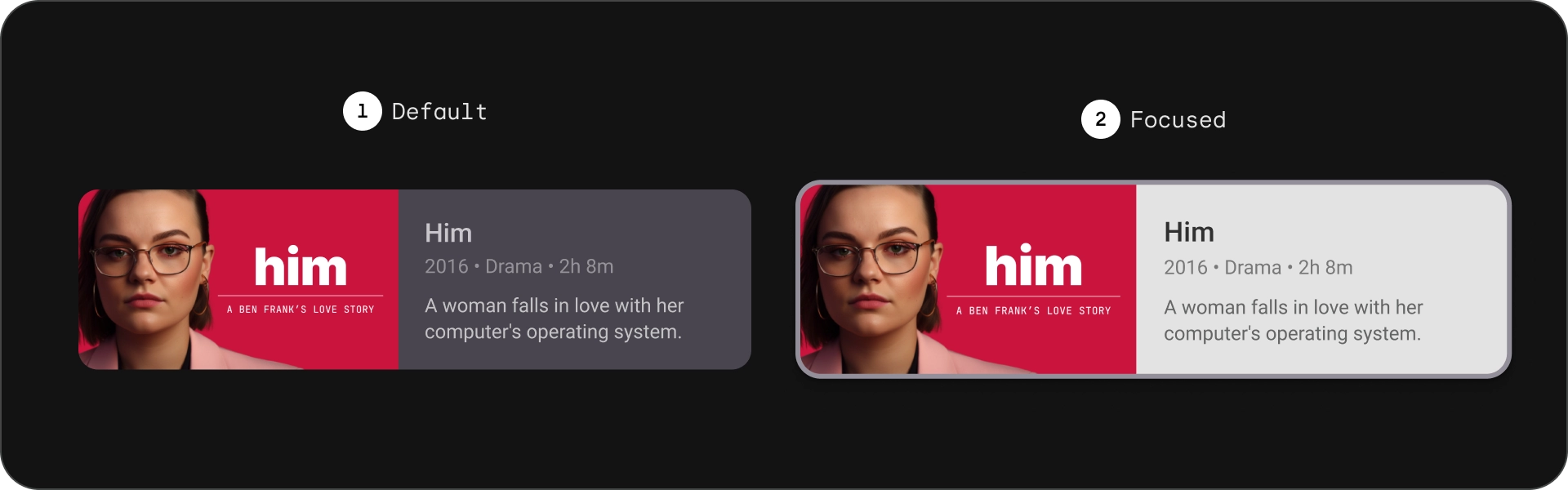
Estados

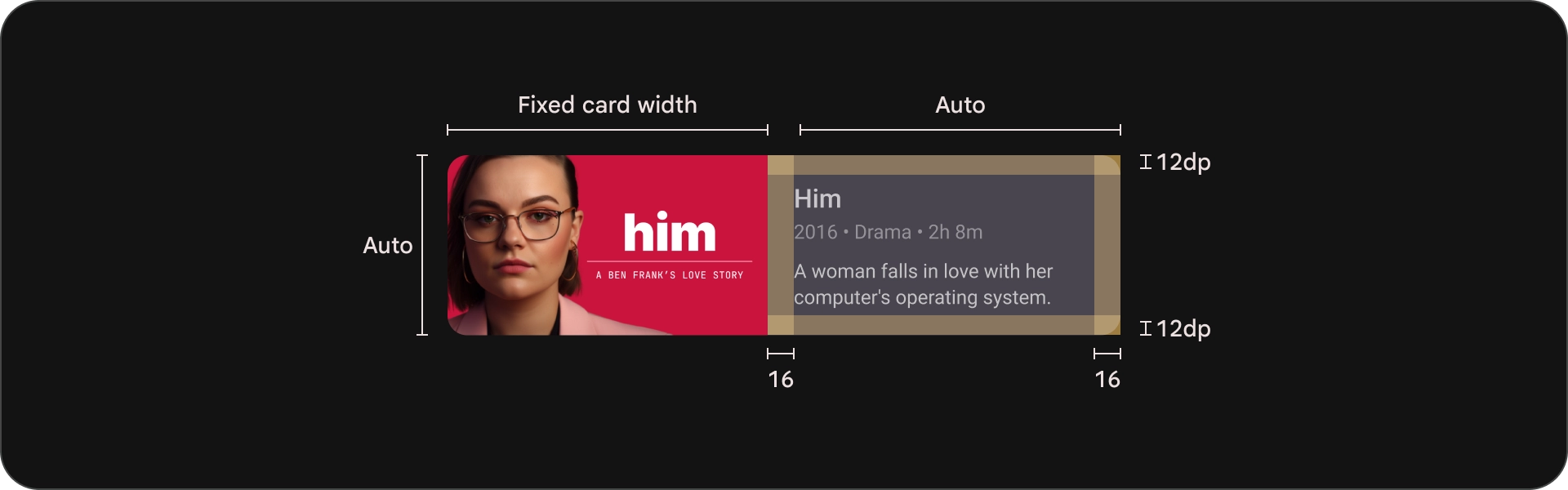
Especificações

Uso
Os cards são elementos de design versáteis que podem ser usados para mostrar uma variedade de conteúdo de maneira visualmente atraente e fácil de usar. As seções abaixo abordam considerações de design para cards.
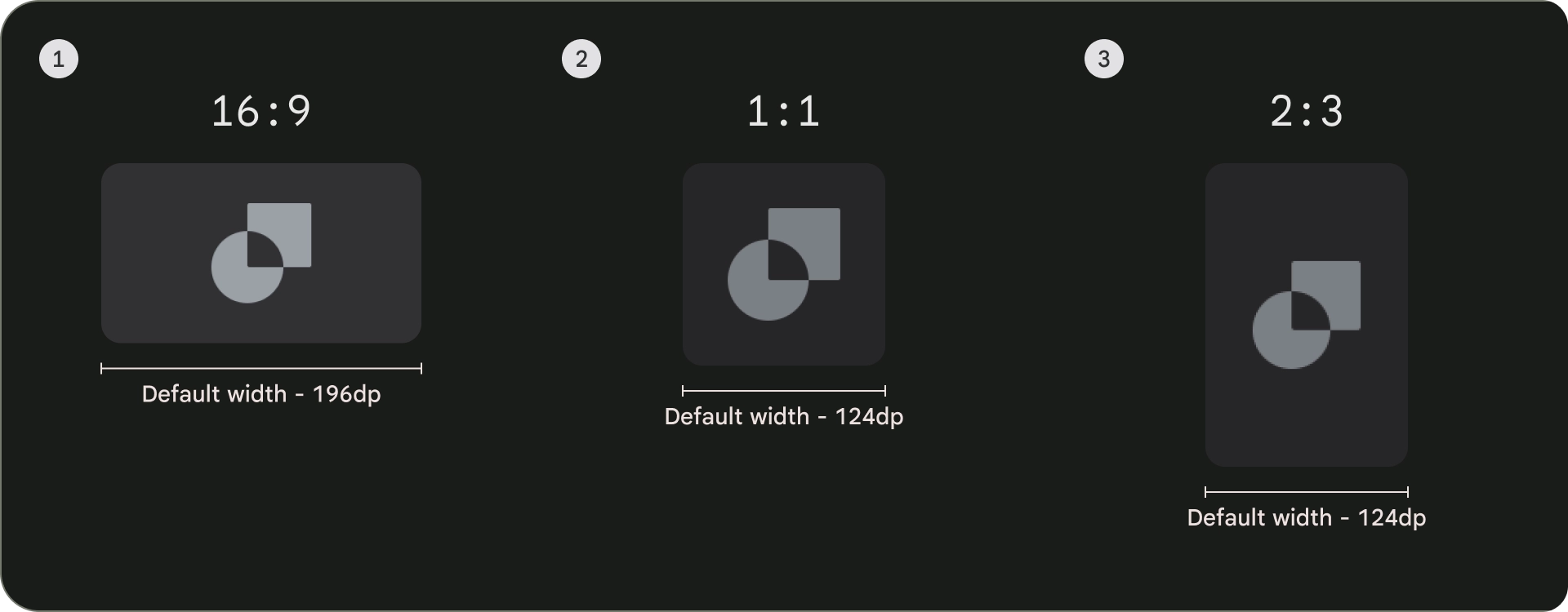
Proporção
Existem três proporções comuns de cards: 16:9, 1:1 e 2:3. Cada proporção tem seus pontos fortes, então a melhor escolha para você depende das suas necessidades específicas.
- A proporção mais comum para cards é 16:9. É uma proporção ampla, adequada para exibir imagens e vídeos.
- 1:1 é uma proporção quadrada. É uma boa opção para cartões que precisam ser equilibrados visualmente, como elenco e equipe, logotipos de canais ou de equipes.
- 2:3 é uma proporção mais alta. É uma boa escolha se você quiser dividir a grade e dar mais ênfase.
Em última análise, a melhor maneira de escolher uma proporção para seus cards é testar diferentes opções e ver o que fica melhor.

Confira alguns exemplos de usos de proporções
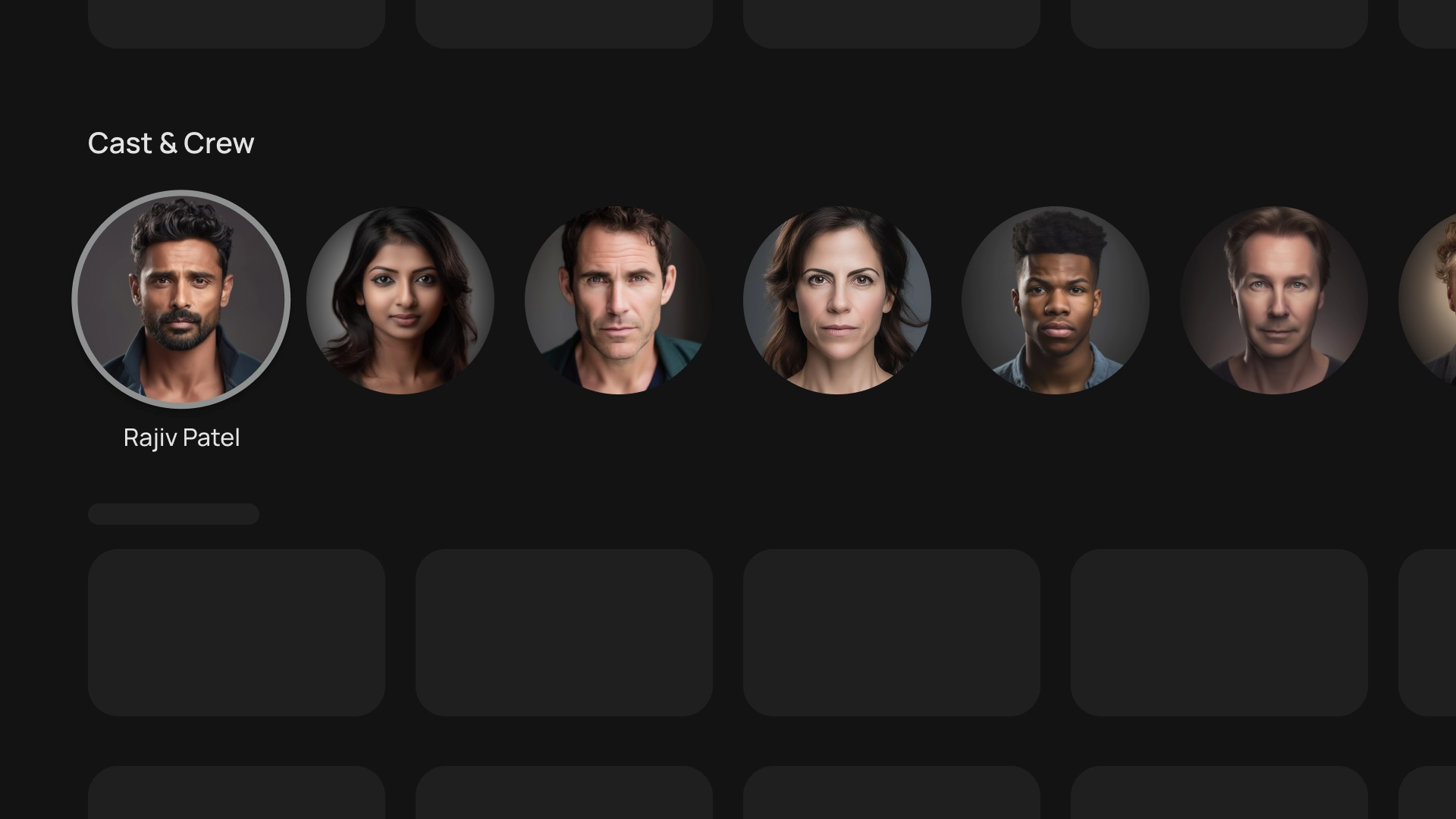
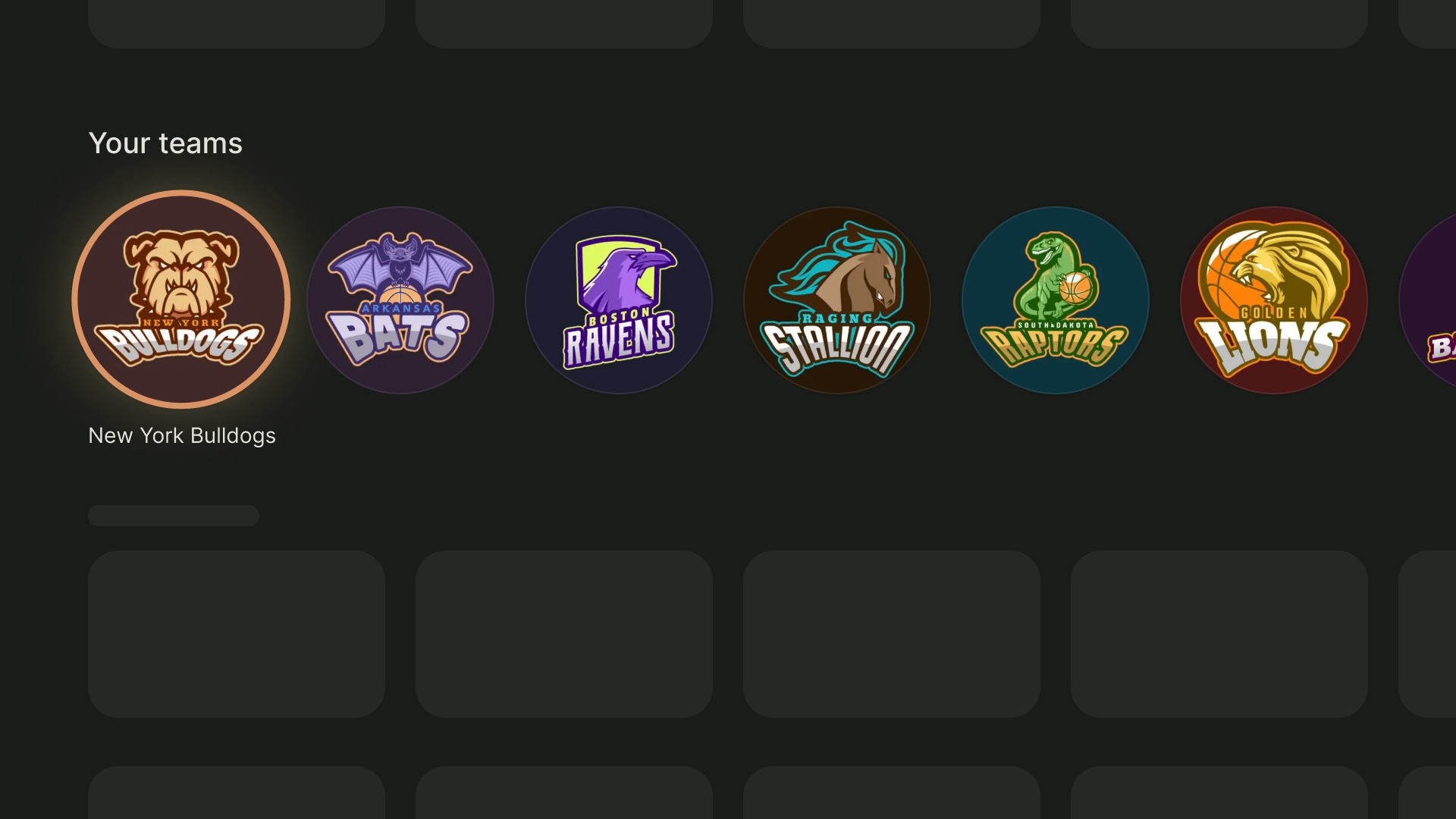
1:1
Equipe de filmagem e atores

Logotipos de times esportivos

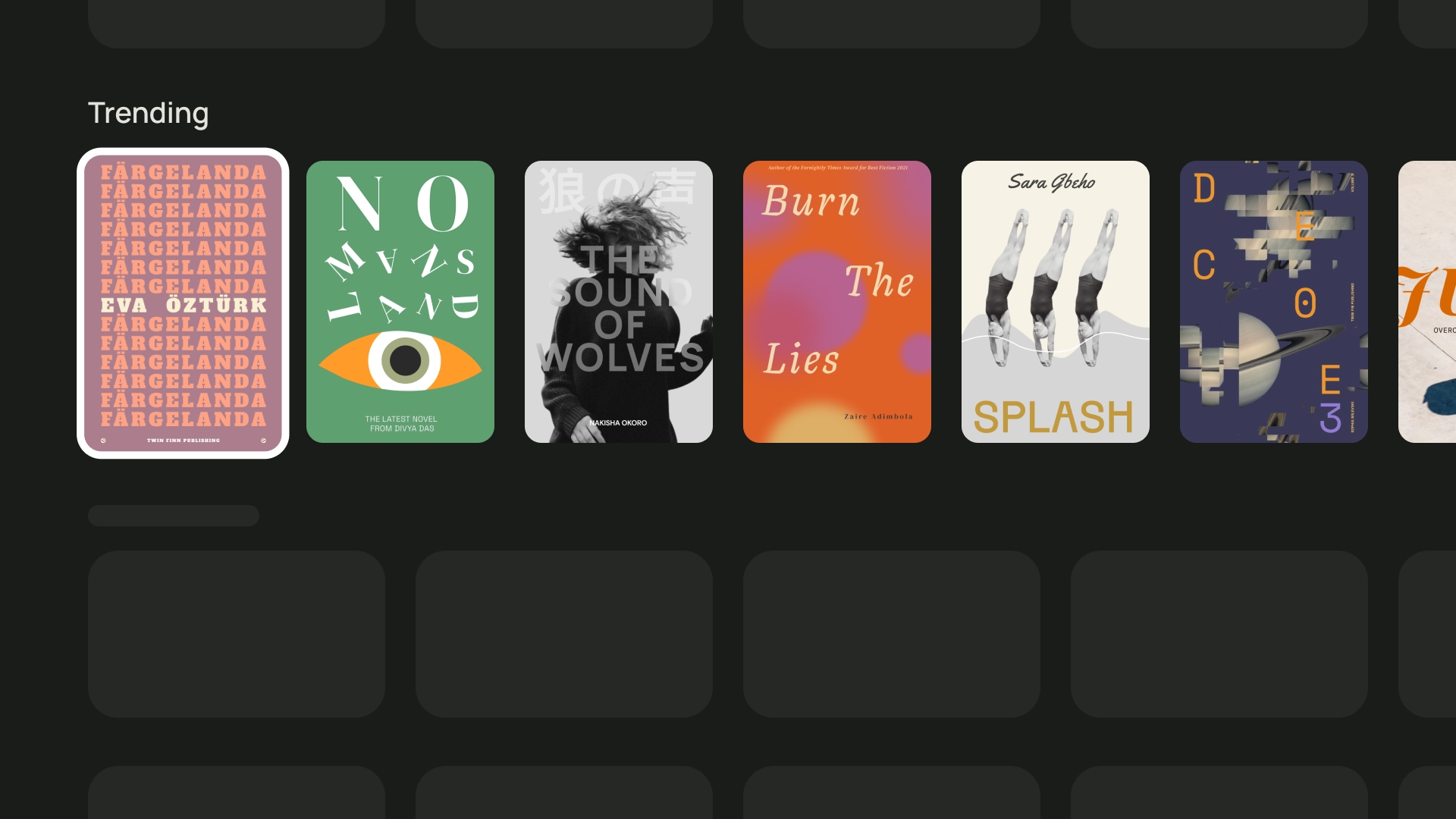
2:3
Livros em destaque

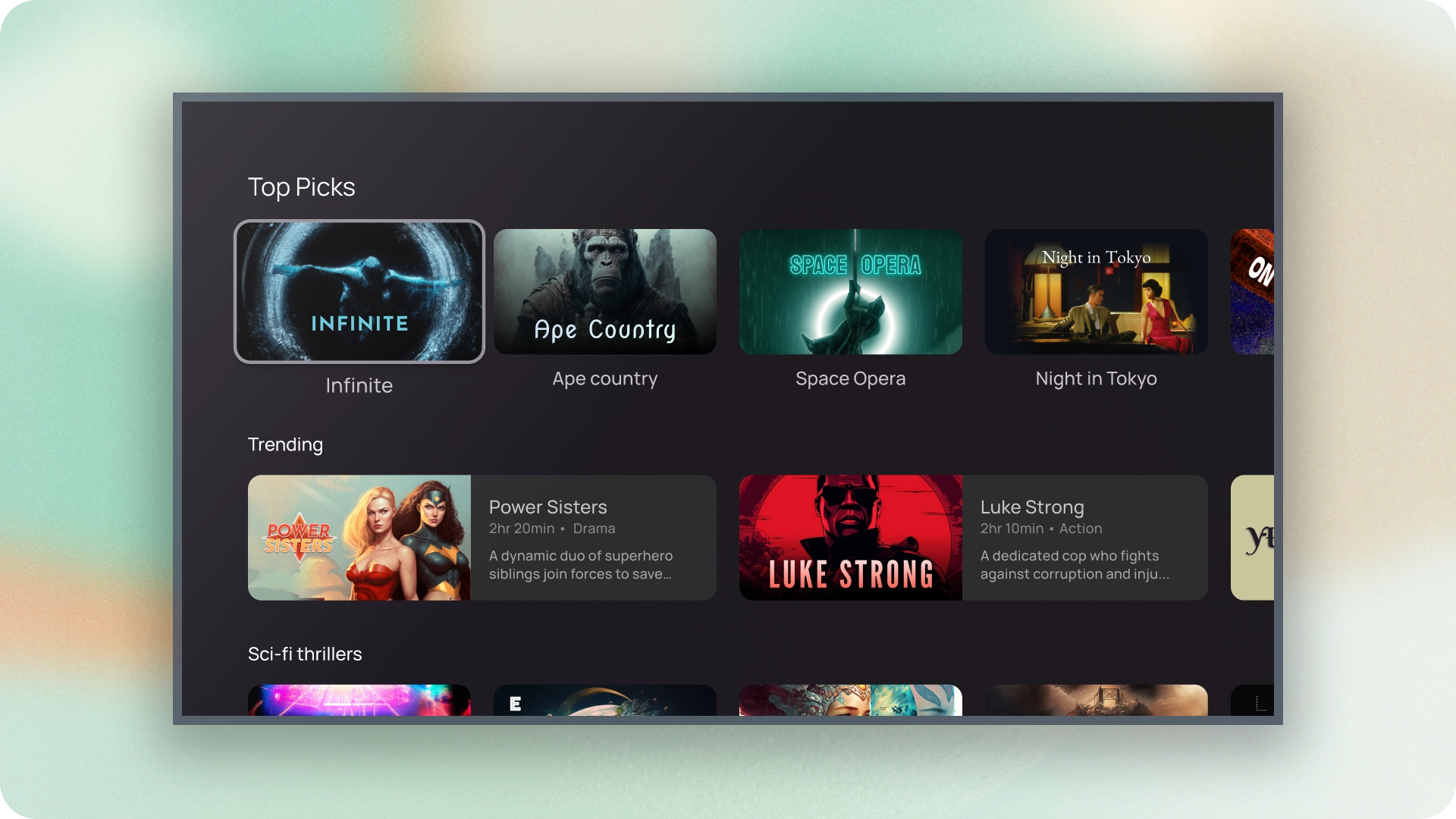
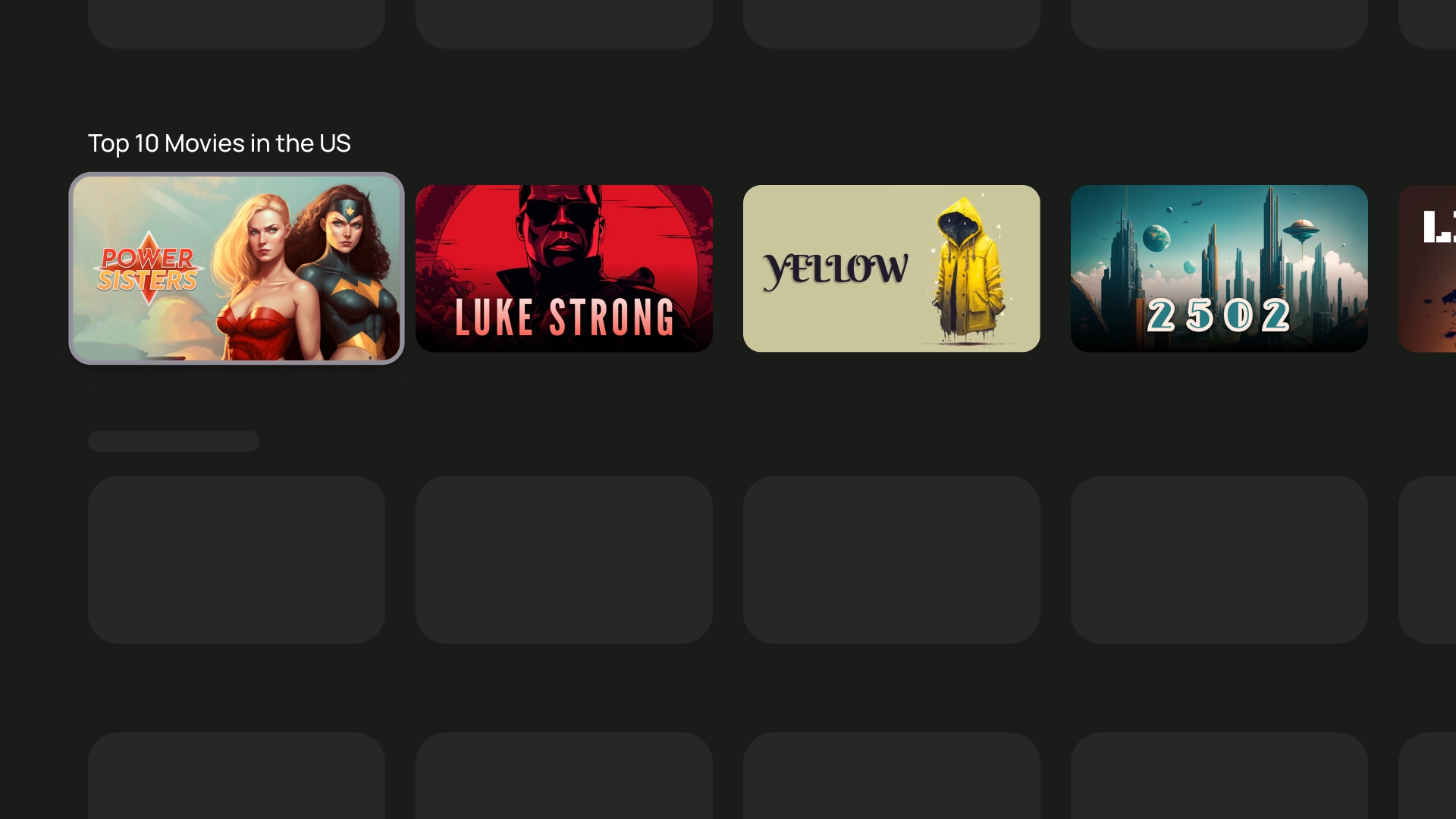
16:9
Cards de filmes

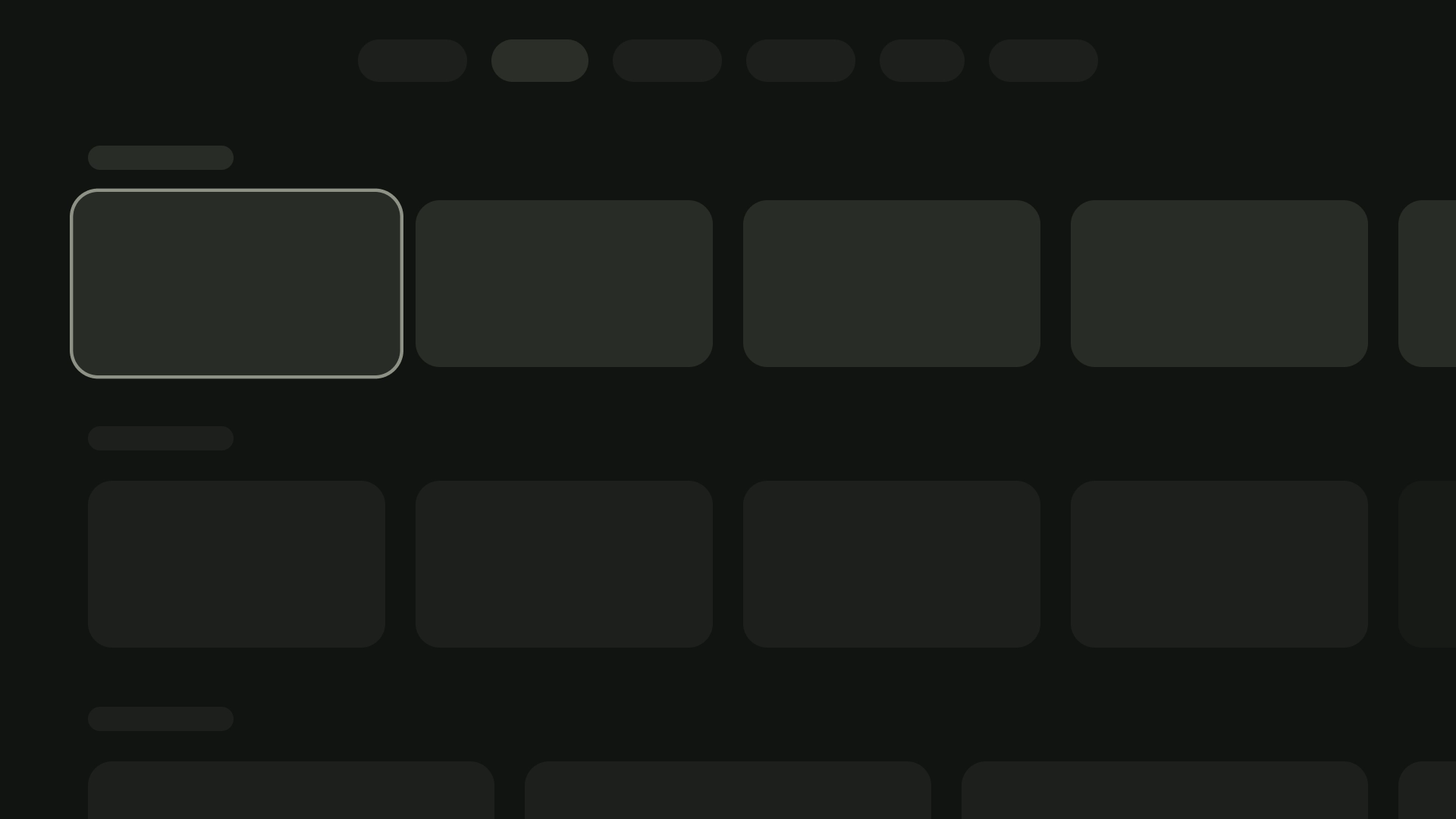
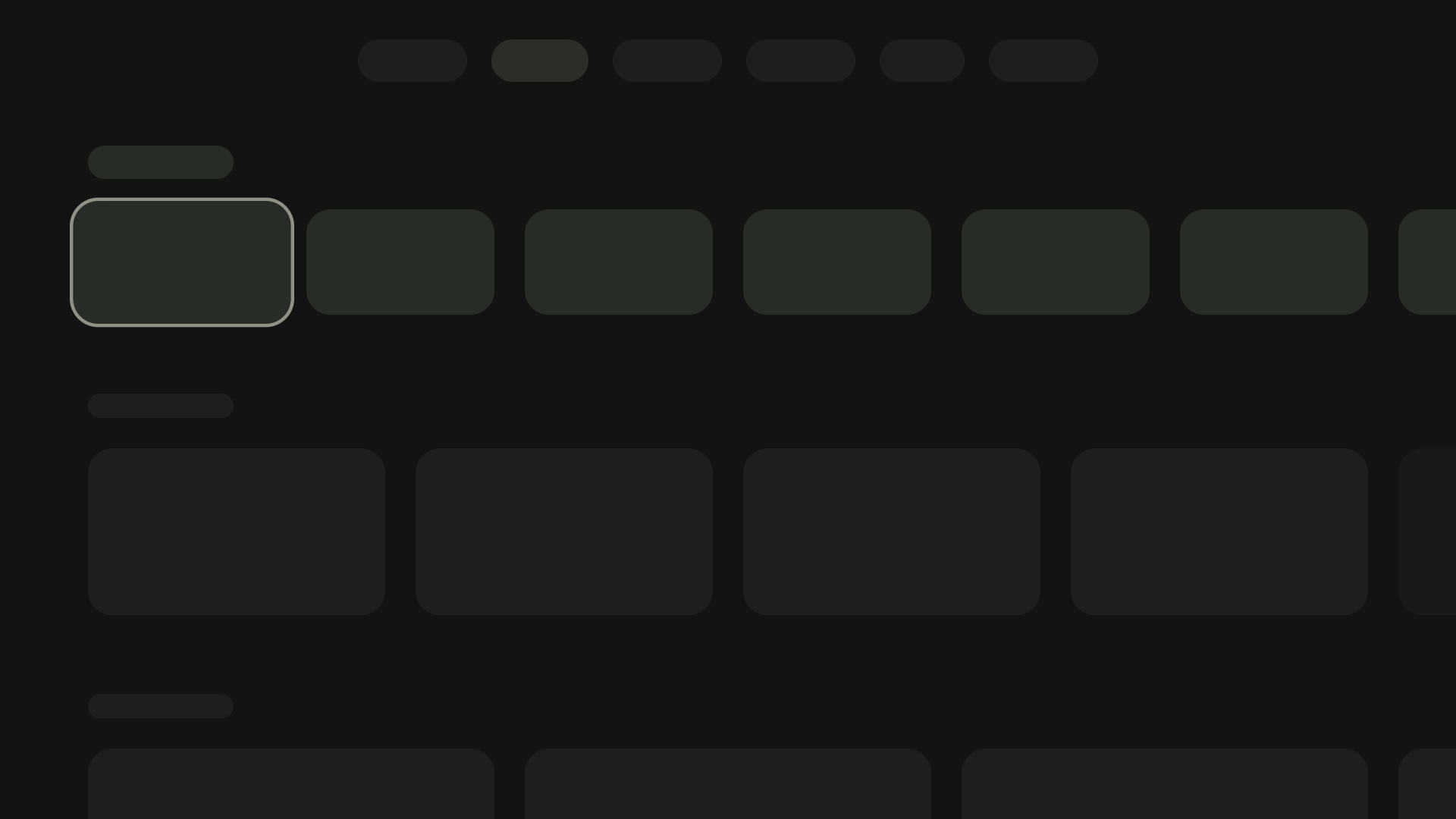
Layout e espaçamento
Larguras variadas dos cards com base no número de cards visíveis na tela podem ser feitas implementando um pico adequado com um espaçamento de 20 dp.
Layout de um card
Largura do card: 844 dp

Layout de dois cards
Largura do card: 412 dp

Layout de três cards
Largura do card: 268 dp

Layout de quatro cards
Largura do card: 196 dp

Layout de cinco cards
Largura do card: 124 dp

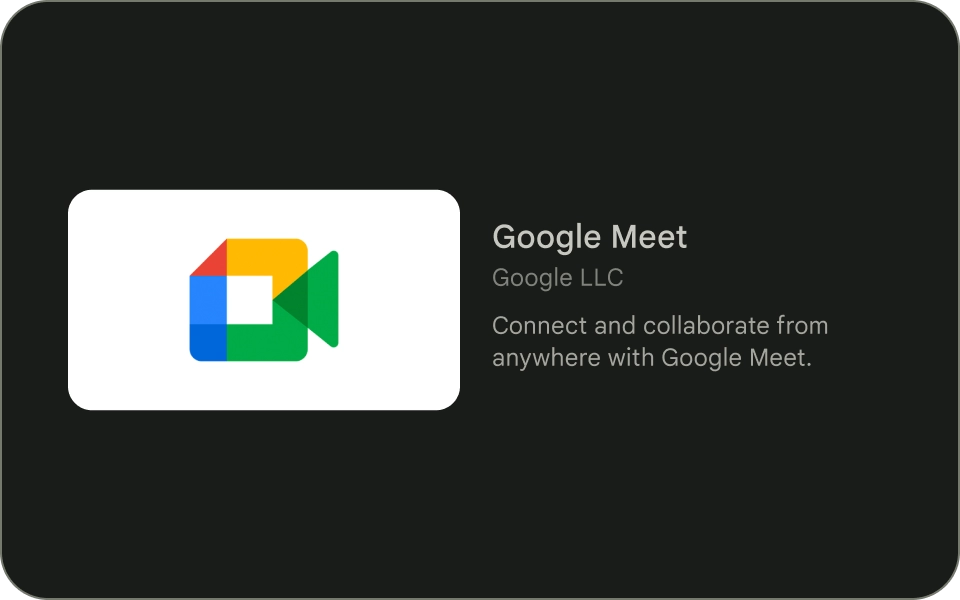
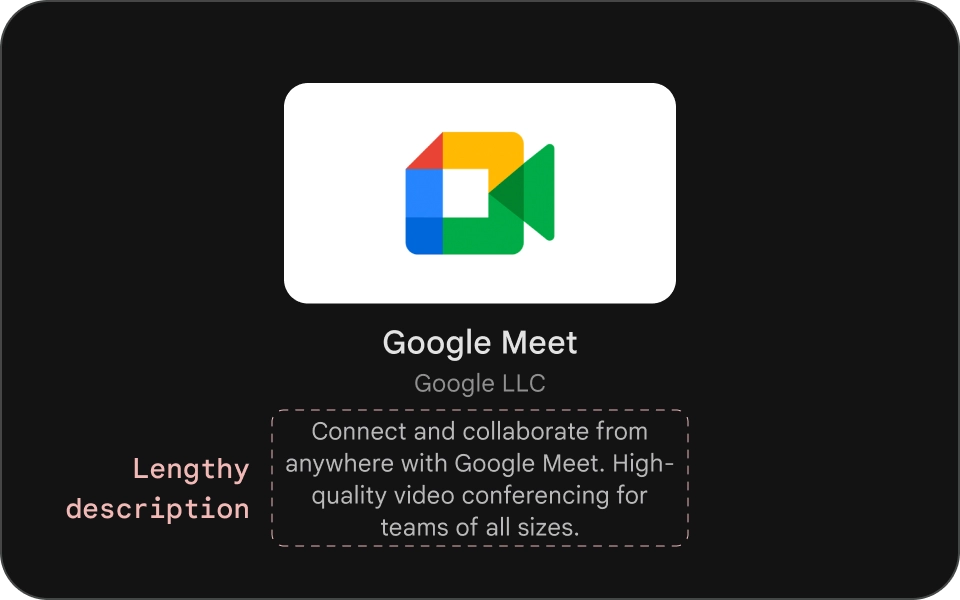
Bloco de conteúdo
A largura do bloco de conteúdo em um card precisa ser a mesma da miniatura da imagem. Se você precisar exibir mais texto no bloco de conteúdo, use uma ampla variação de cards.

O que fazer

O que não fazer
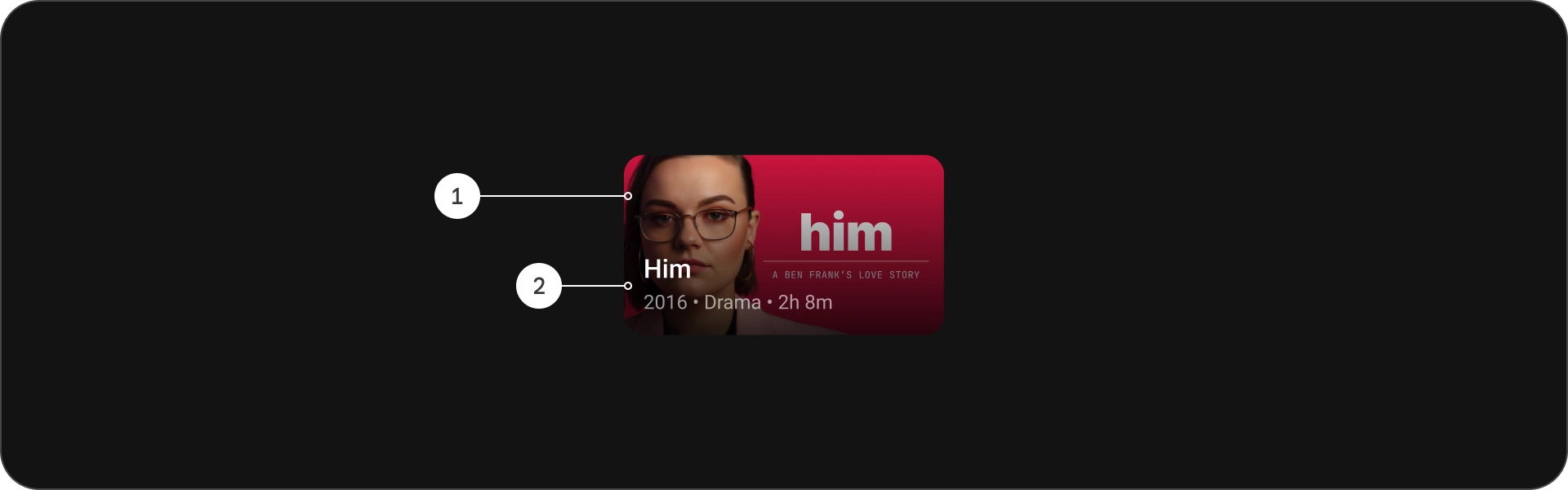
Cartão compacto
Os cards compactos devem ser concisos e fáceis de ler. O conteúdo que precede a imagem de plano de fundo precisa ser breve e direto ao ponto. Evite títulos, subtítulos ou descrições longos. Isso torna seus cards mais visualmente atraentes e fáceis de digitalizar.
Para tornar o texto mais legível em uma imagem, adicione uma sobreposição de gradiente preto semitransparente. Isso escurece o plano de fundo sem ocultar muito a imagem, tornando o texto mais fácil de ver.

O que fazer