La sélection de carrousels présente une sélection de contenus pertinents pour l'utilisateur.

Ressources
| Type | Lien | État |
|---|---|---|
| conception | Source de la conception (Figma) | Disponible |
| Implémentation | Jetpack Compose | Disponible |
Sélection
- Utilisez des carrousels mis en avant pour mettre en avant des contenus spécifiques.
- Les carrousels présentés peuvent inclure des éléments d'interface utilisateur tels que des images, des titres, des détails sur le contenu, des vidéos, des actions et des commandes de pagination.
- Les carrousels sont généralement situés sur la page d'accueil ou la page de destination de l'application, ce qui les rend facilement accessibles.
- Les carrousels présentés sont visuellement attrayants pour aider à engager l'utilisateur et créer une expérience immersive.
- Le contenu affiché peut être personnalisé en fonction de l'historique de consultation de l'utilisateur, de ses préférences ou des tendances actuelles.
Variantes
Il existe deux façons d'intégrer une sélection de carrousels:
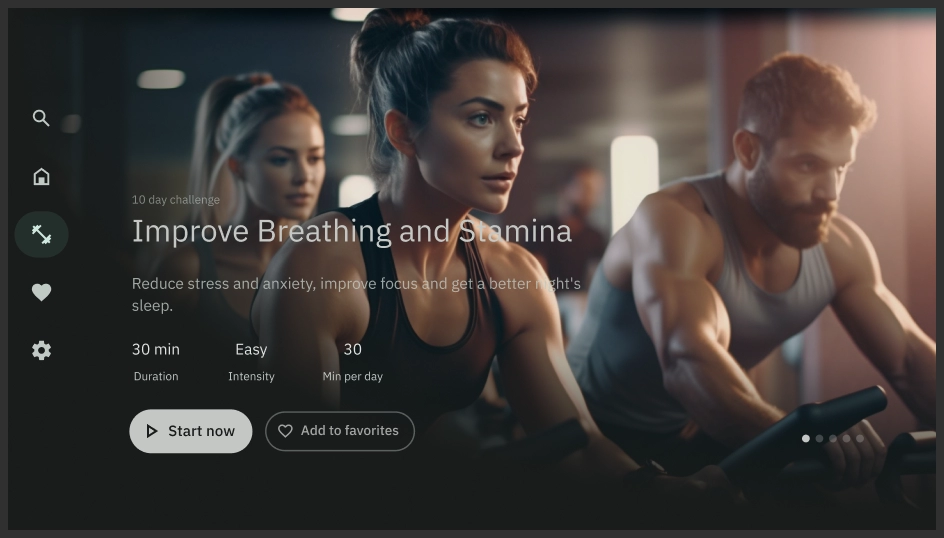
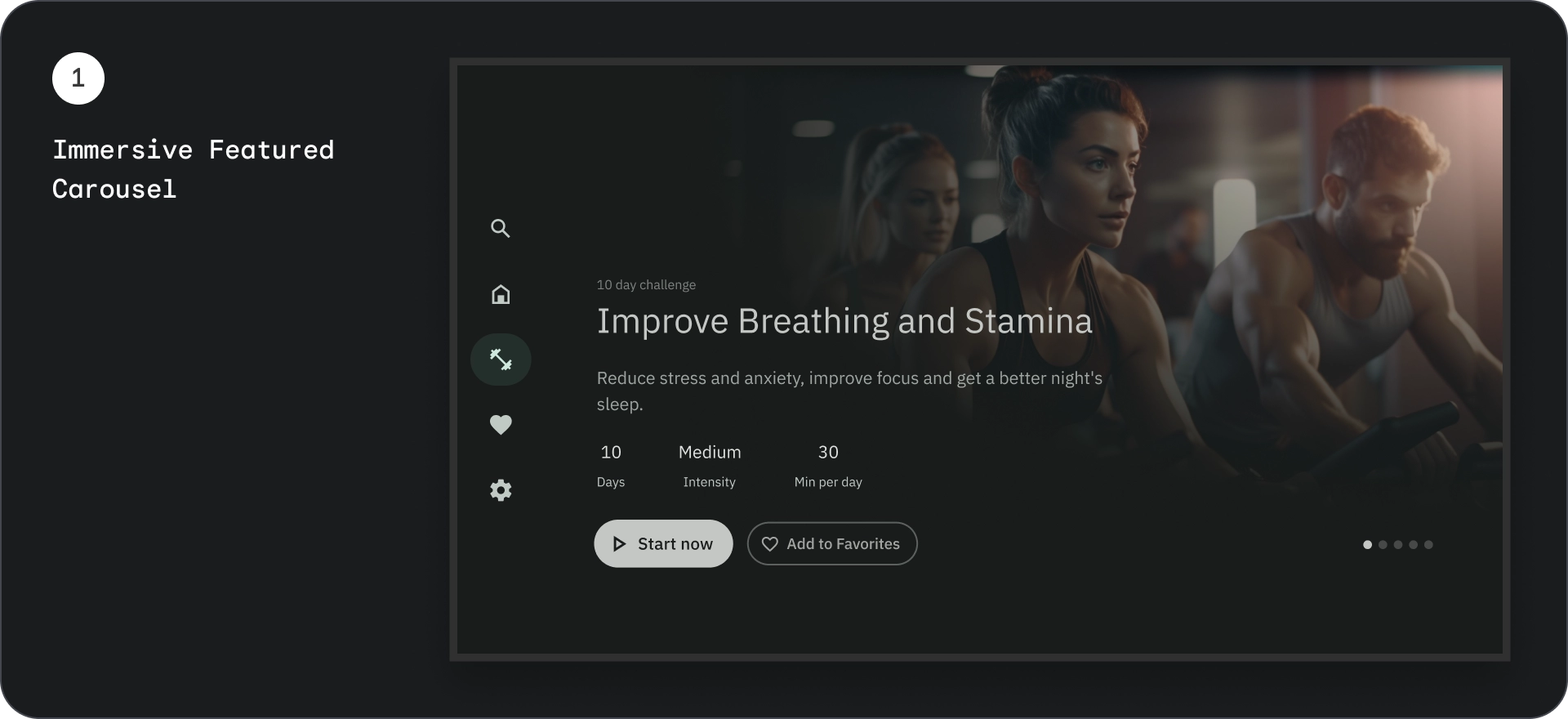
- Immersif
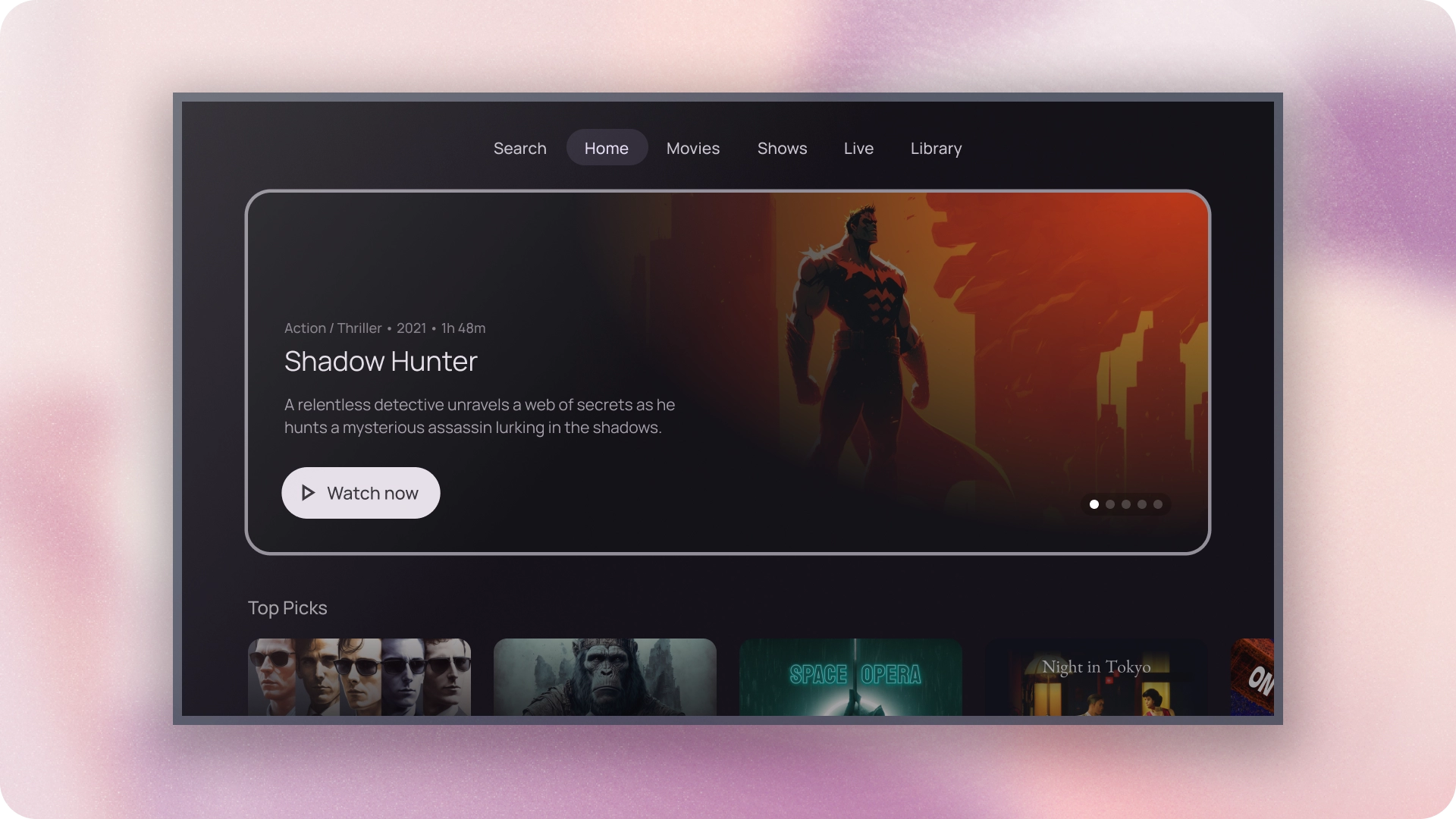
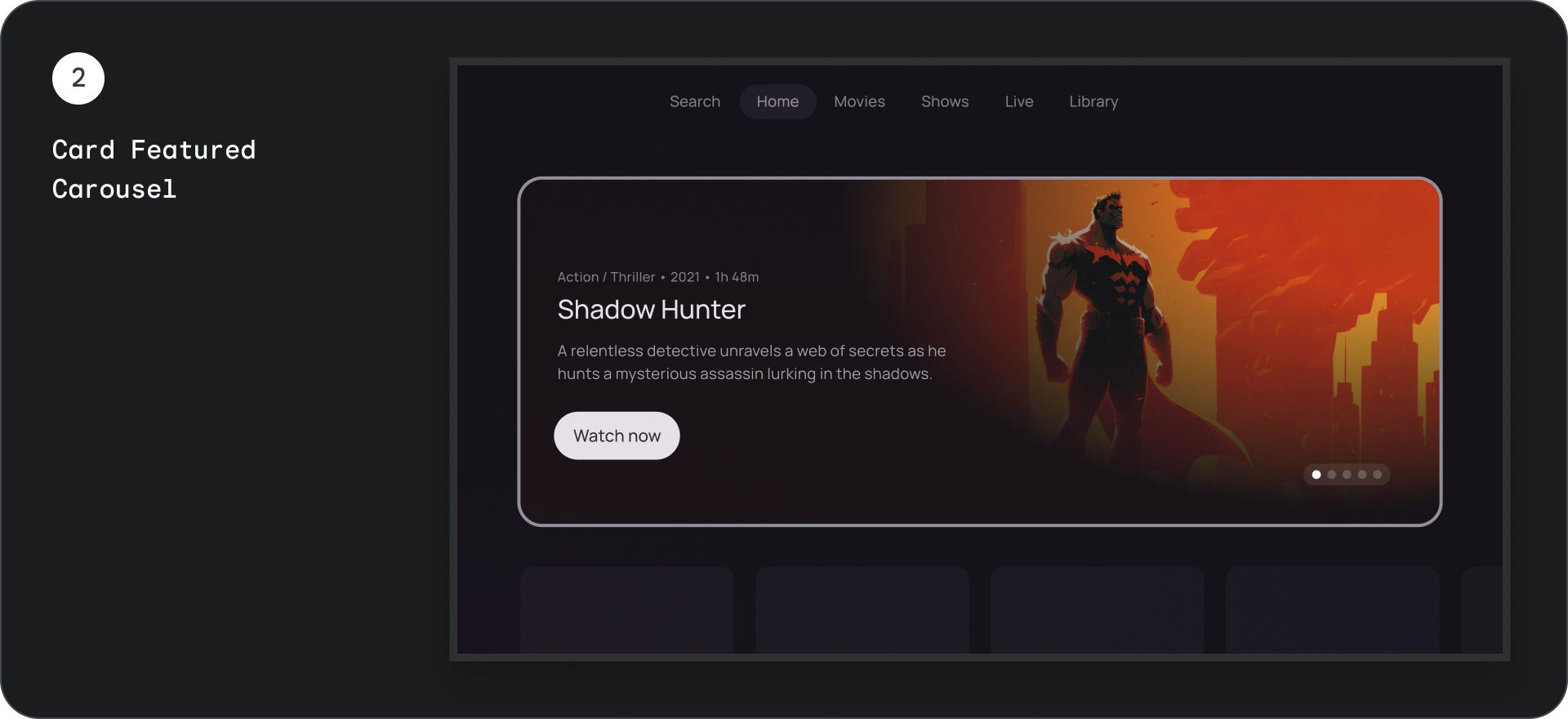
- Fiche


Blocage de contenu
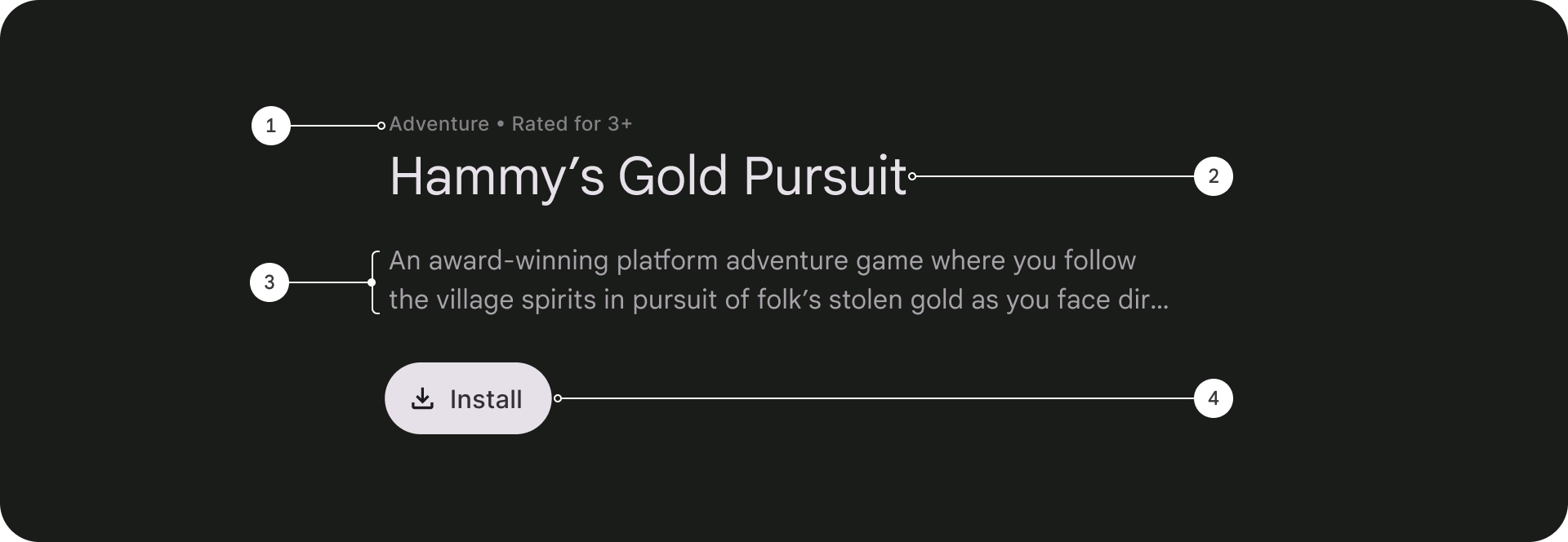
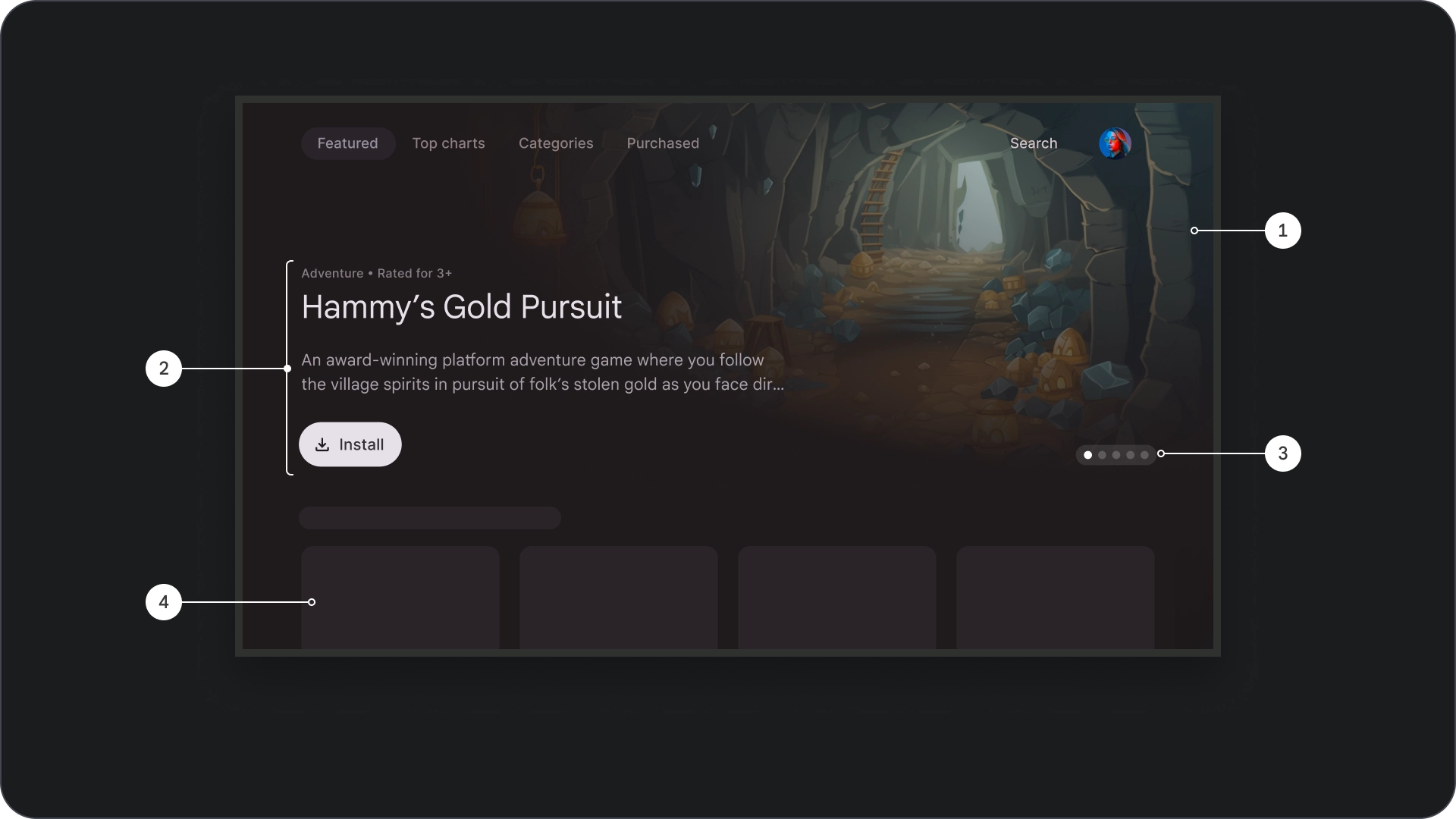
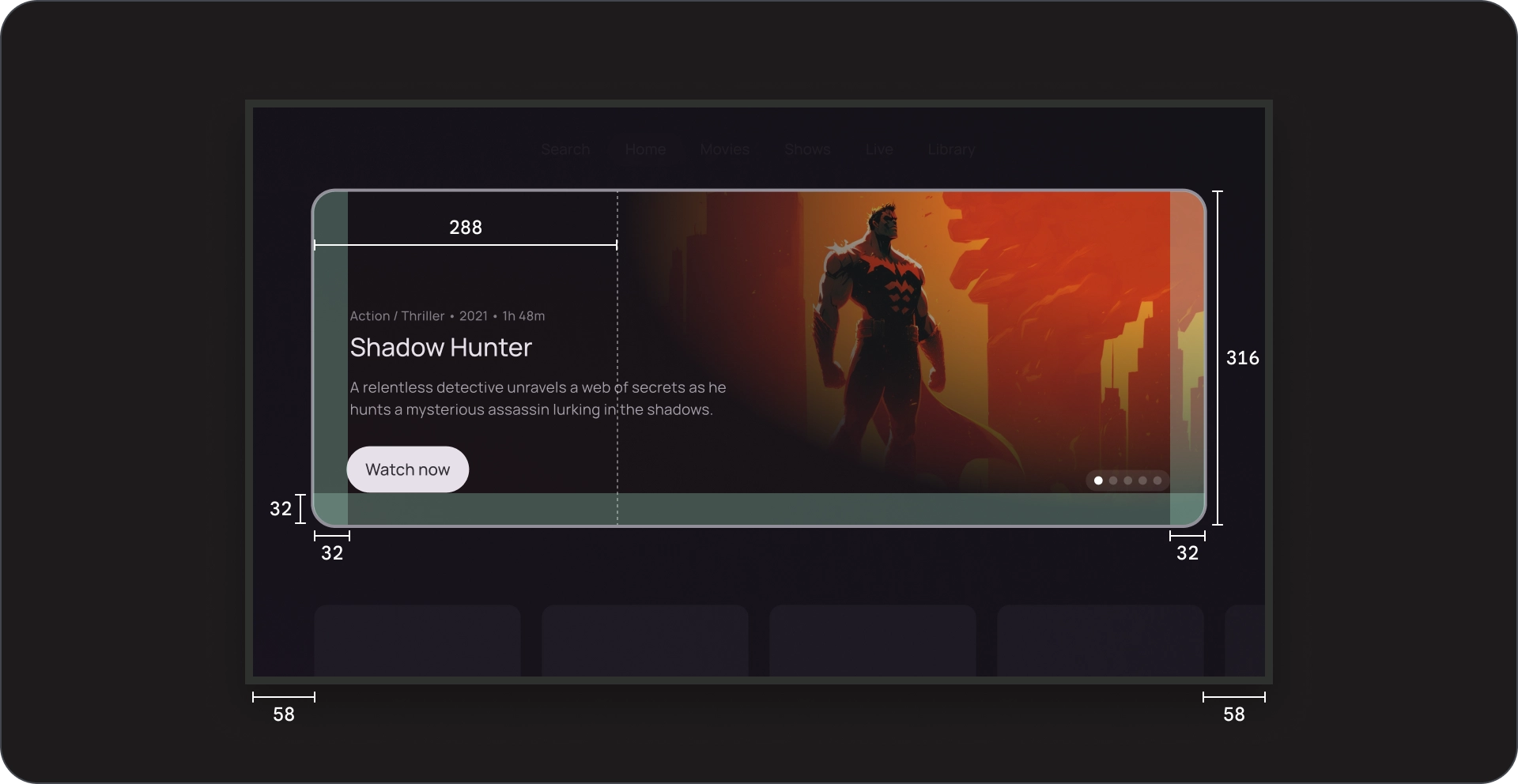
Anatomie

- Texte en surligne
- Titre
- Description
- Bouton
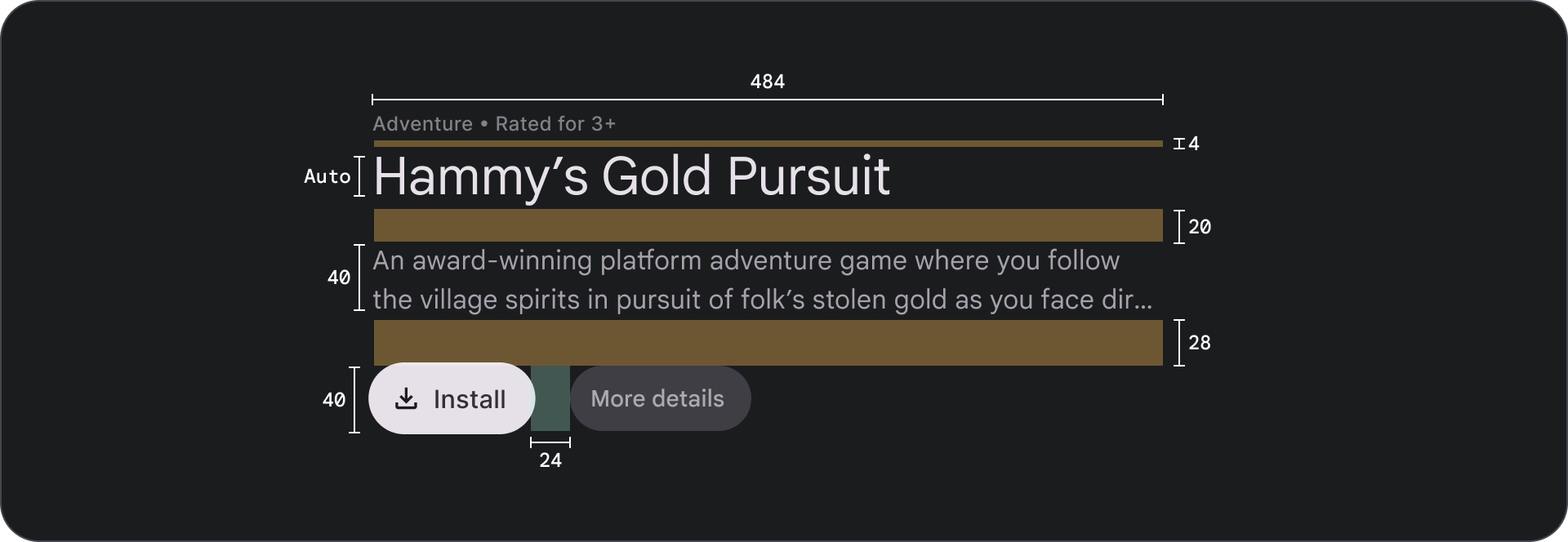
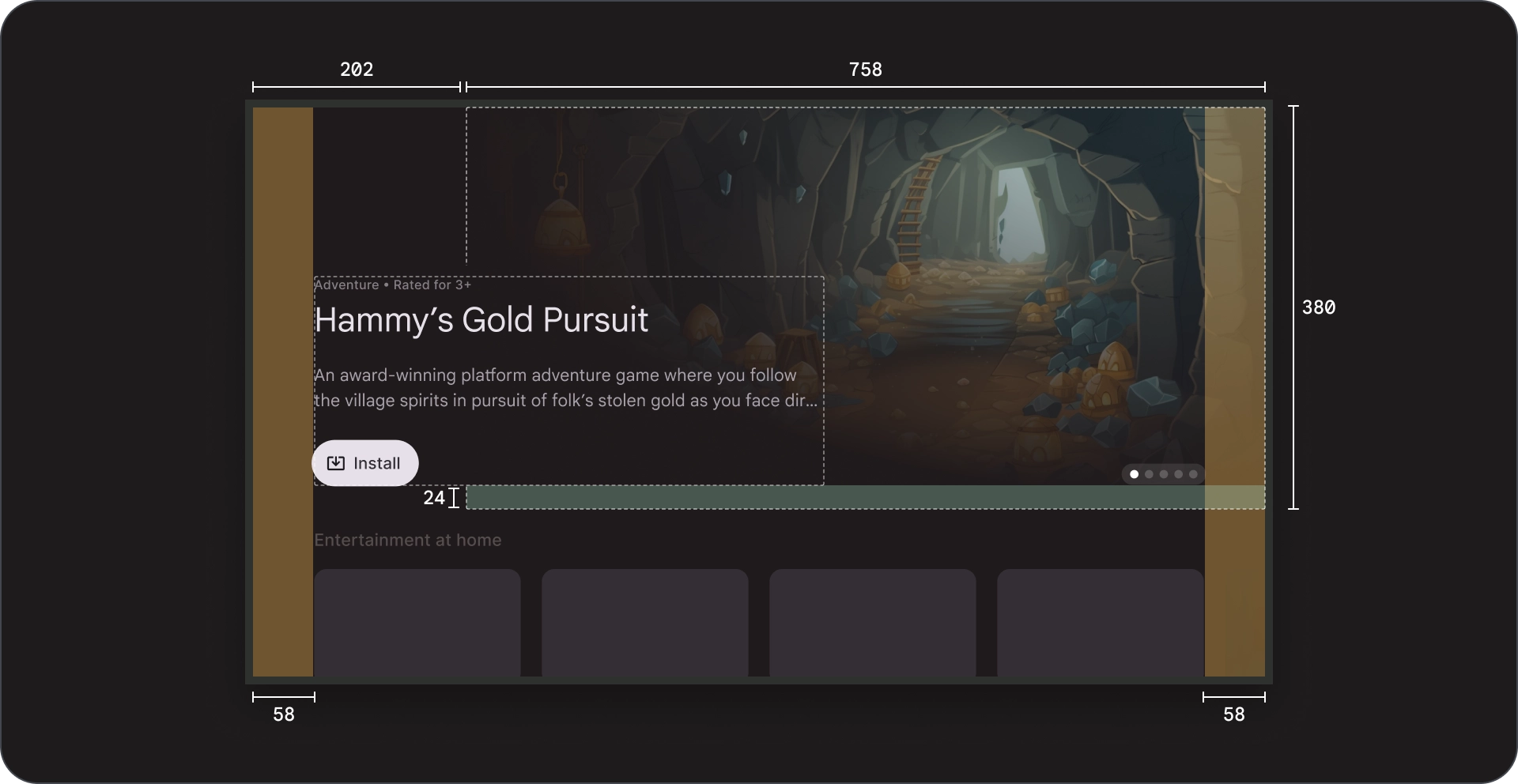
Caractéristiques techniques

Pagination
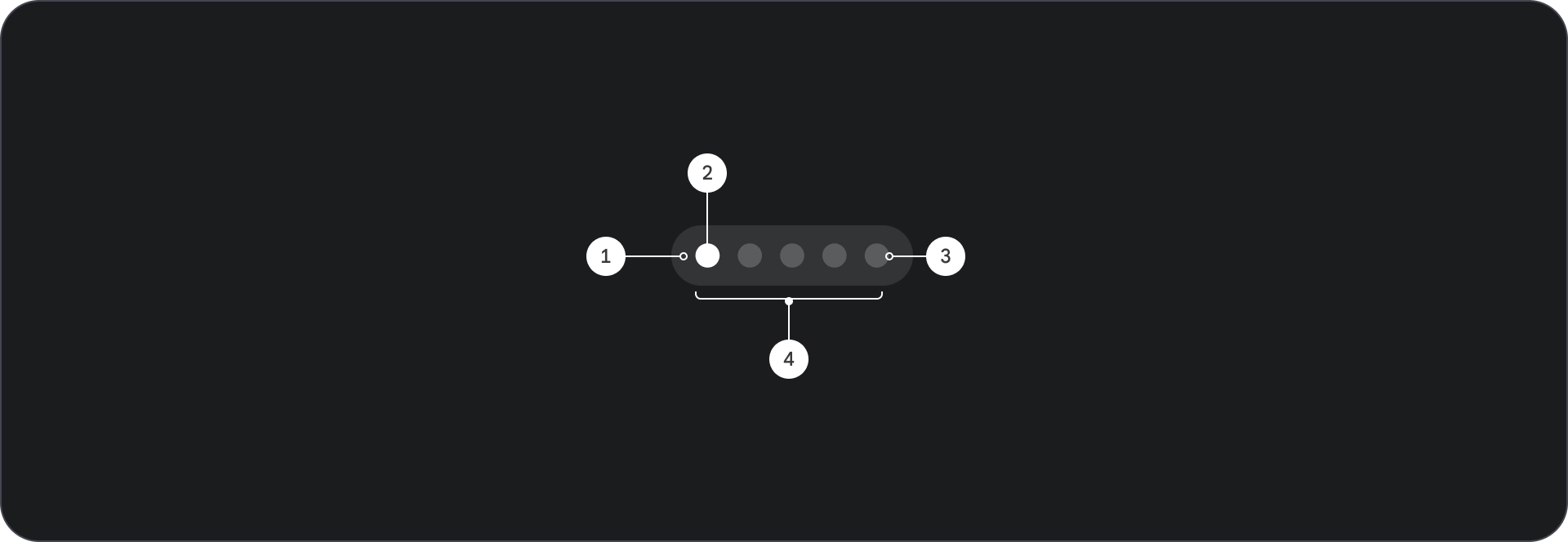
Anatomie

- Arrière-plan
- Élément actif
- Éléments inactifs
- Nombre total d'éléments
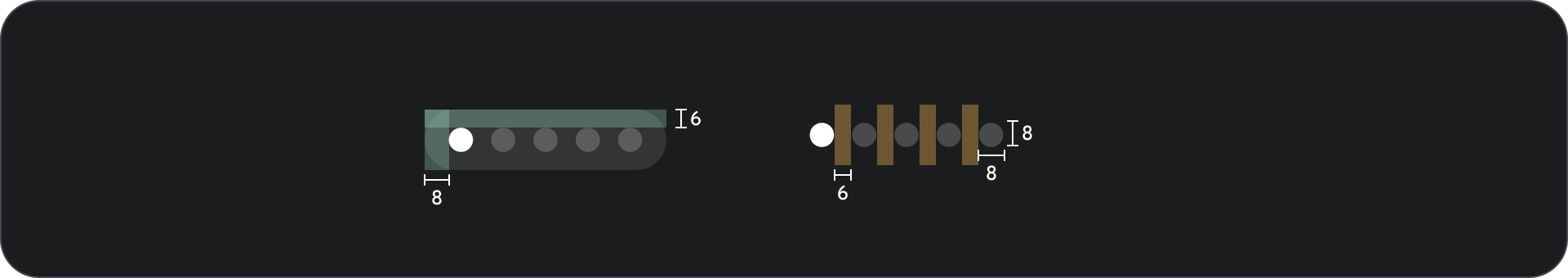
Caractéristiques techniques

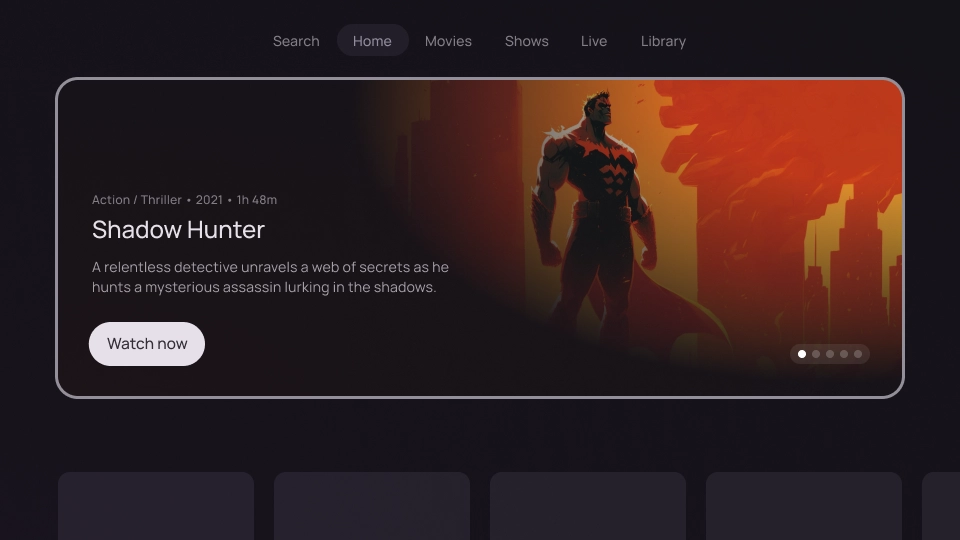
Immersif
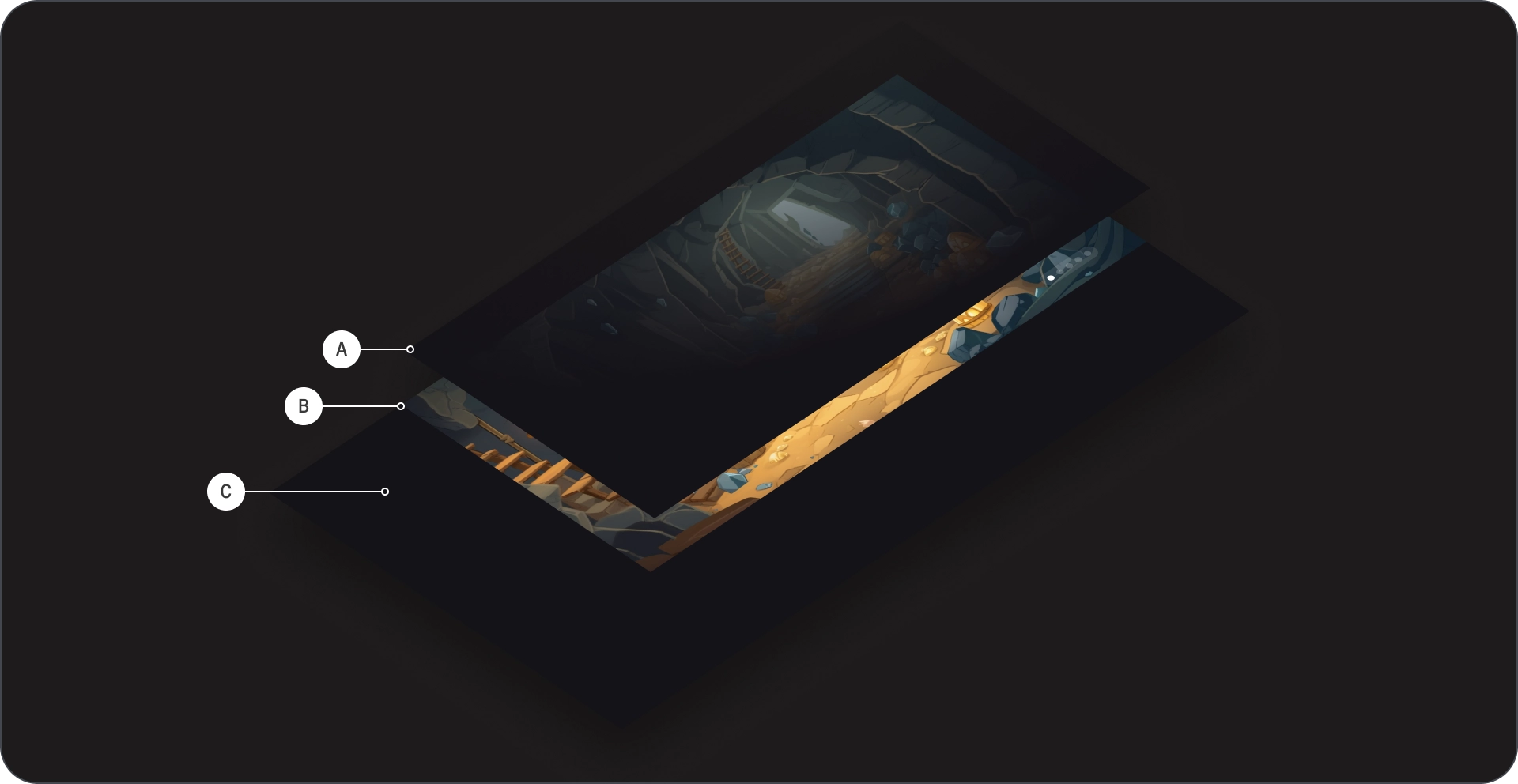
Anatomie


- Arrière-plan de l'image
- Fond cinématique
- Affiche
- Couleur du fond
- Blocage de contenu
- Pagination
- Grille de contenu
Caractéristiques techniques

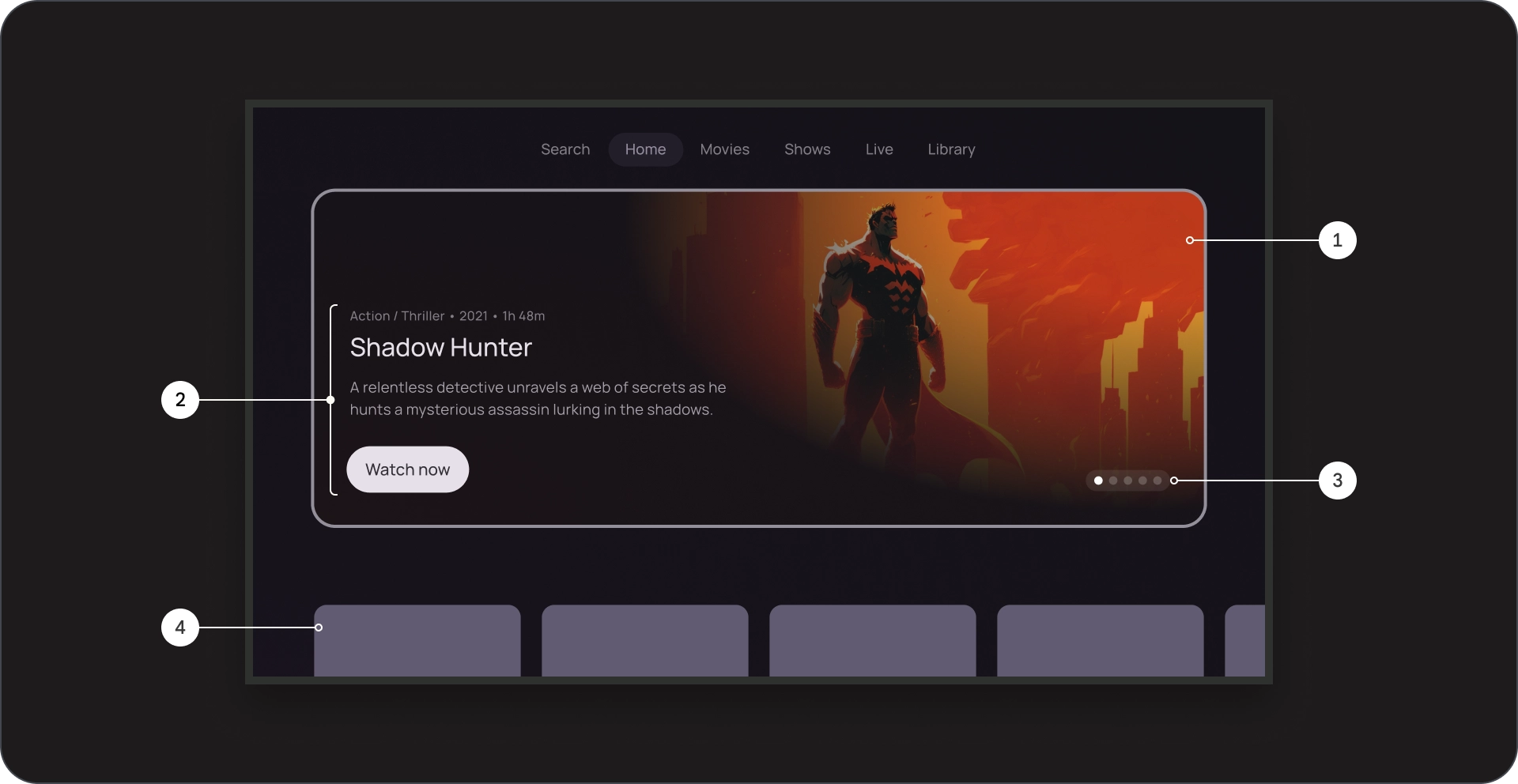
Fiche
Anatomie


- Arrière-plan de l'image
- Fond cinématique
- Affiche
- Arrière-plan de la carte
- Blocage de contenu
- Pagination
- Grille de contenu
Caractéristiques techniques

Utilisation
Utilisez des carrousels mis en avant pour présenter et promouvoir une sélection de contenus dans un format engageant, visuellement attrayant et facile à parcourir.
Images en arrière-plan
Les images en arrière-plan jouent un rôle crucial dans l'amélioration de l'engagement des utilisateurs dans le carrousel présenté dans une application de streaming.
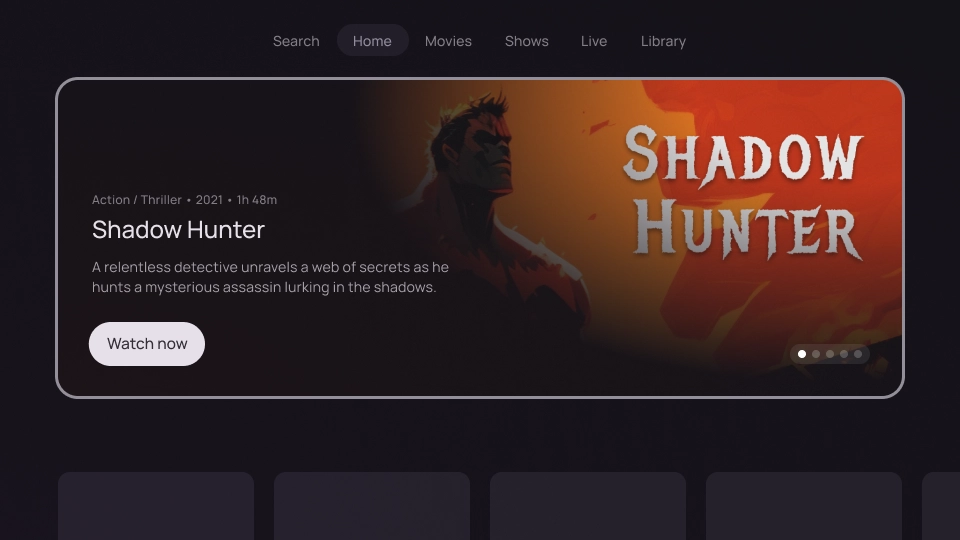
Images de haute qualité
Utilisez des images haute résolution visuellement attrayantes et pertinentes par rapport au contenu de la carte ciblée.

À faire

À éviter
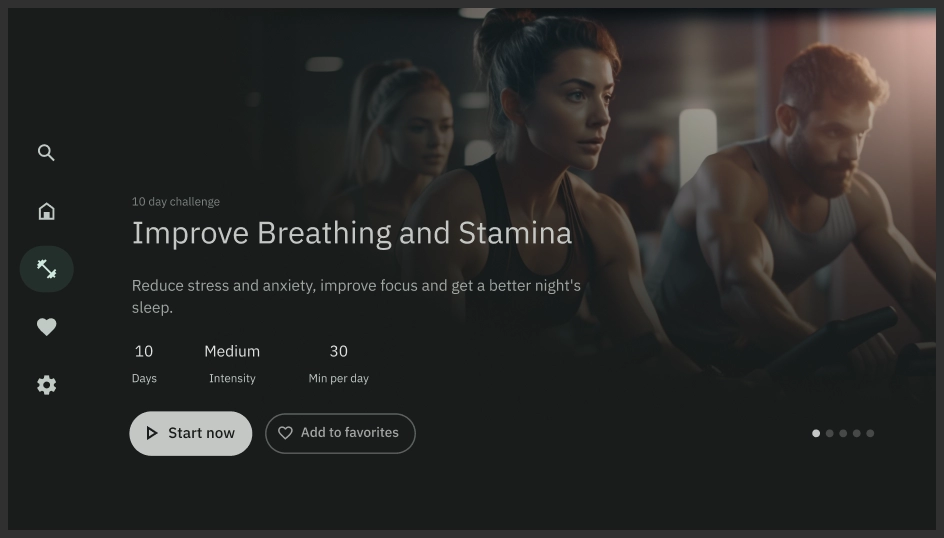
Hiérarchie visuelle évidente
Assurez-vous que l'arrière-plan ne détourne pas le contenu de la carte sélectionnée en utilisant une toile sur l'image. Cela aide l'utilisateur à rester concentré sur le titre, la description et le bouton d'incitation à l'action de la carte.

À faire