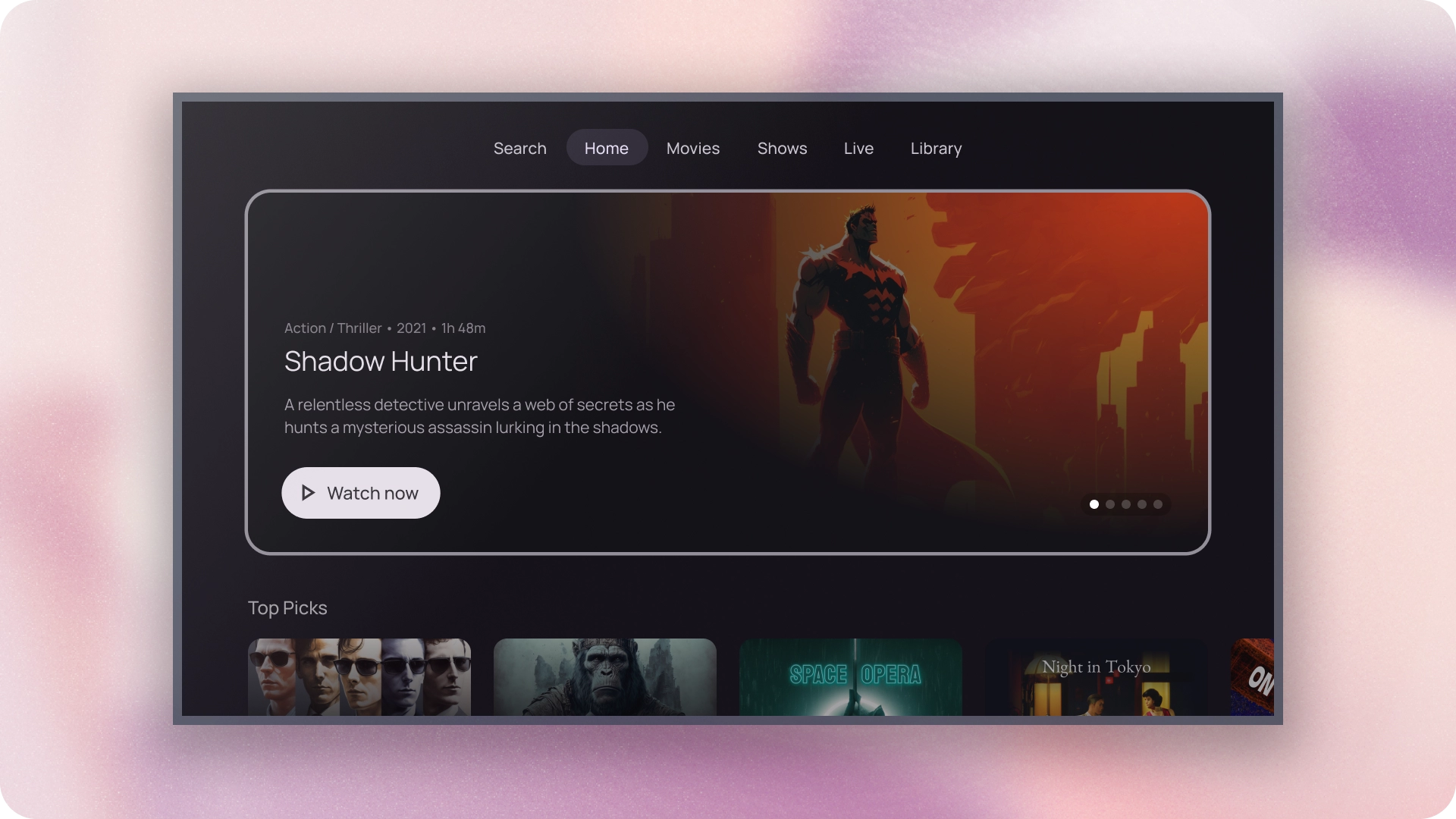
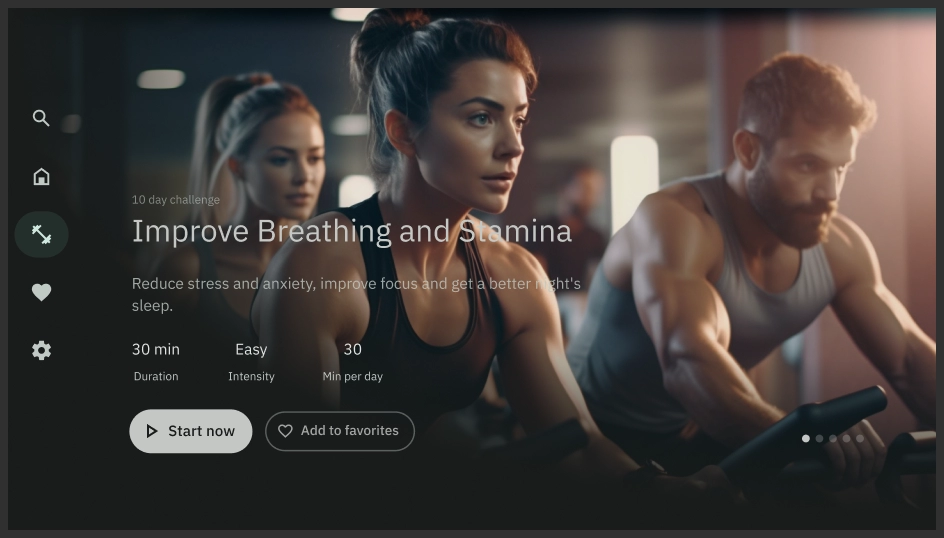
추천 캐러셀은 사용자와 관련된 선별된 콘텐츠를 보여줍니다.

리소스
| 유형 | 링크 | 상태 |
|---|---|---|
| 디자인 | 디자인 소스 (Figma) | 사용 가능 |
| 구현 | Jetpack Compose | 사용 가능 |
하이라이트
- 추천 캐러셀을 사용하여 특정 콘텐츠를 강조합니다.
- 추천 캐러셀에는 이미지, 헤드라인, 콘텐츠 세부정보, 동영상, 작업, 페이지로 나누기 제어와 같은 UI 요소가 포함될 수 있습니다.
- 캐러셀은 일반적으로 앱의 홈페이지나 방문 페이지에 위치하므로 쉽게 액세스할 수 있습니다.
- 추천 캐러셀은 시각적으로 매력적이어서 사용자의 참여를 유도하고 몰입도 높은 환경을 조성합니다.
- 표시된 콘텐츠는 사용자의 조회 기록, 환경설정 또는 현재 추세를 기반으로 맞춤설정할 수 있습니다.
변형
추천 캐러셀을 통합하는 방법에는 두 가지가 있습니다.
- 몰입형
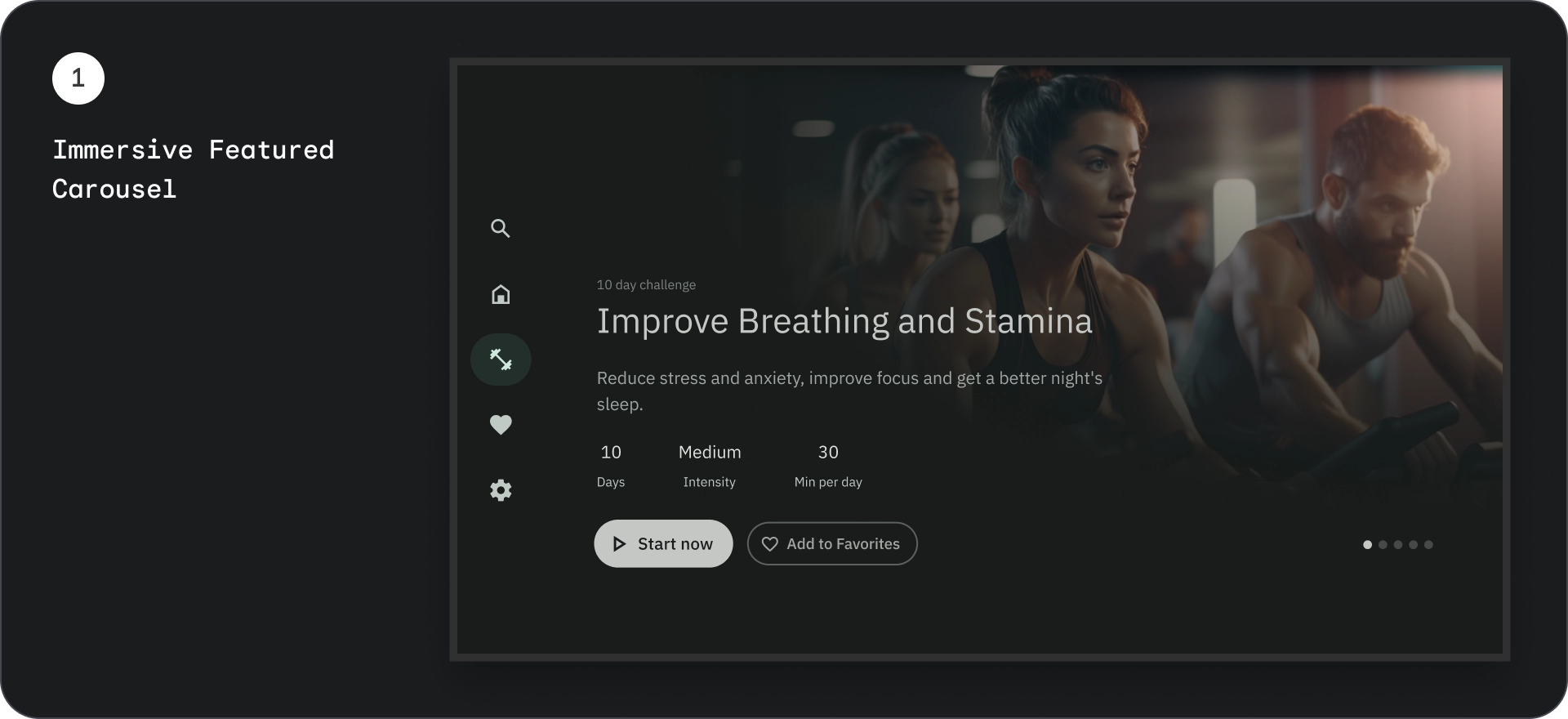
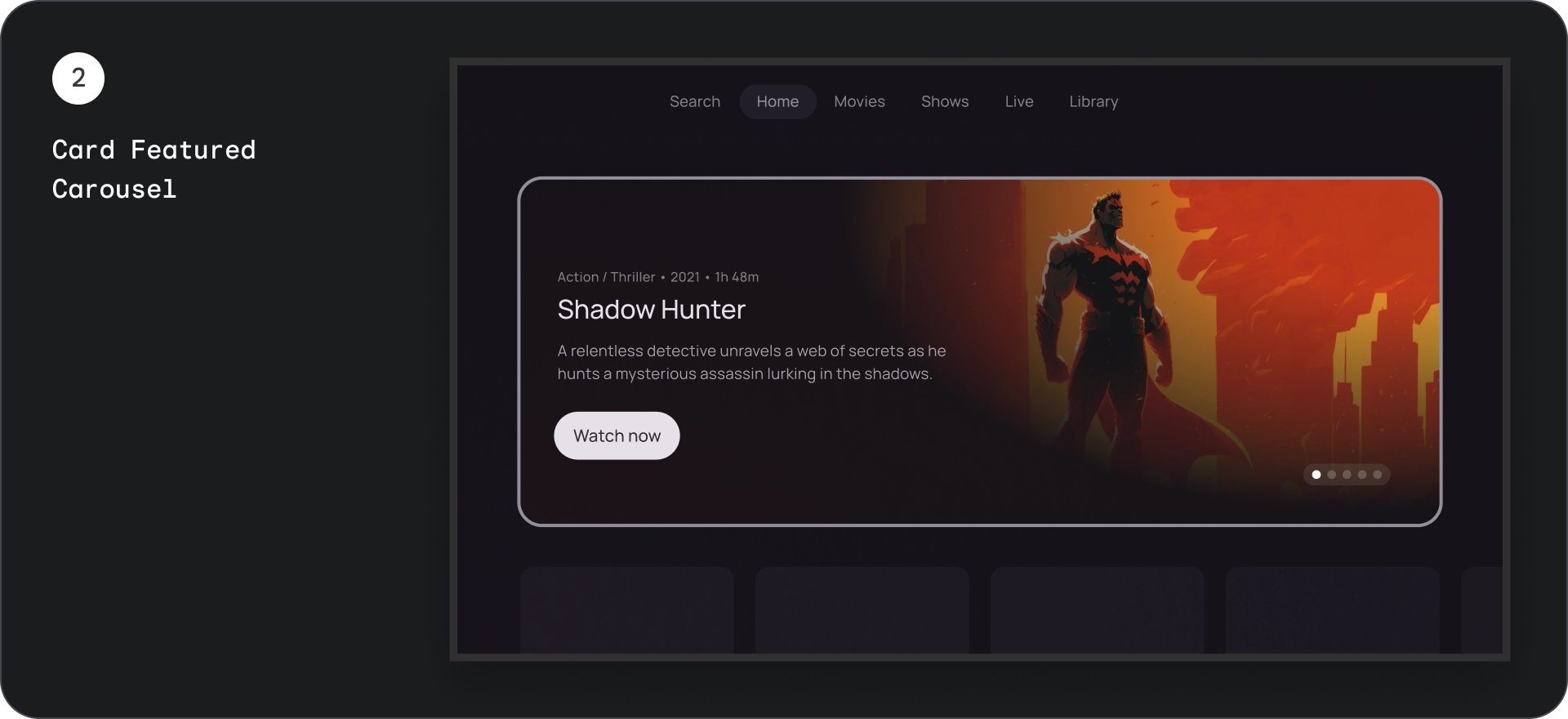
- 카드


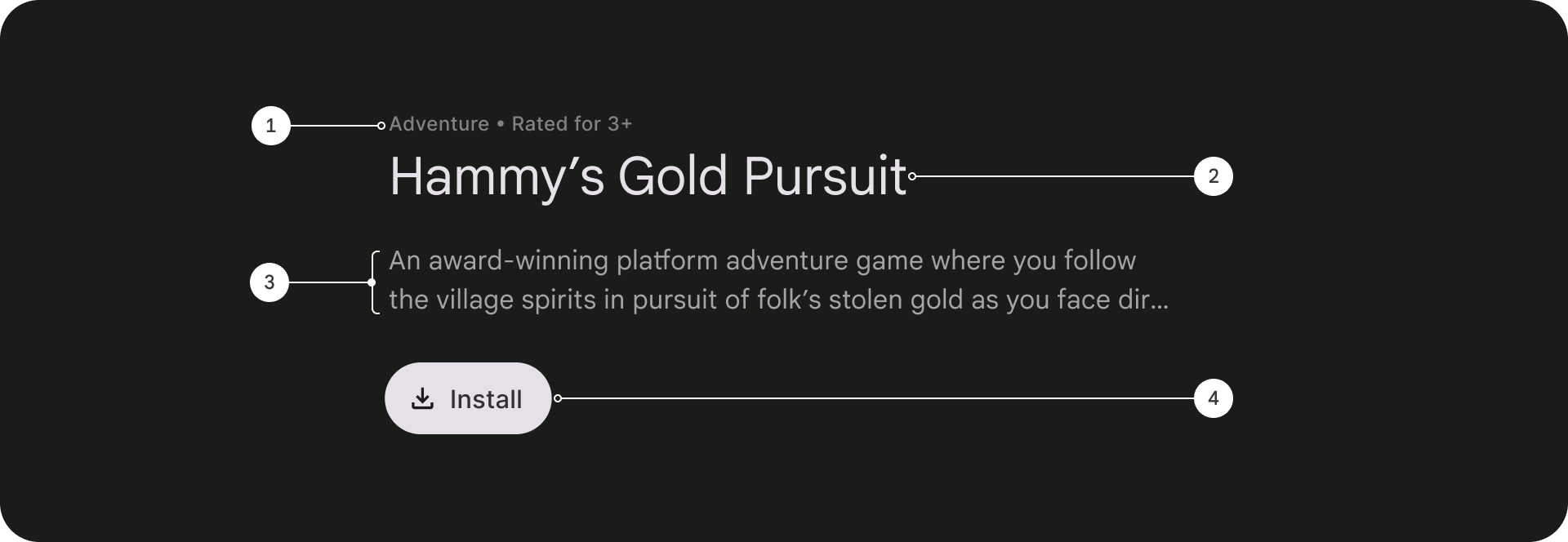
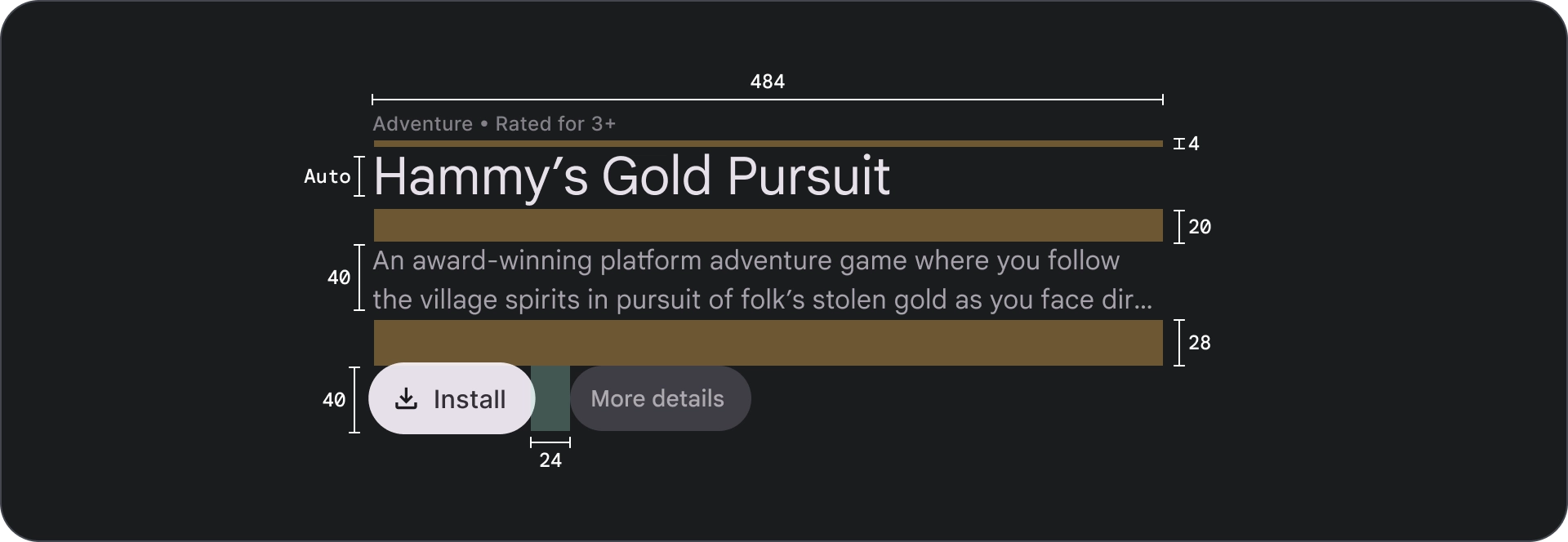
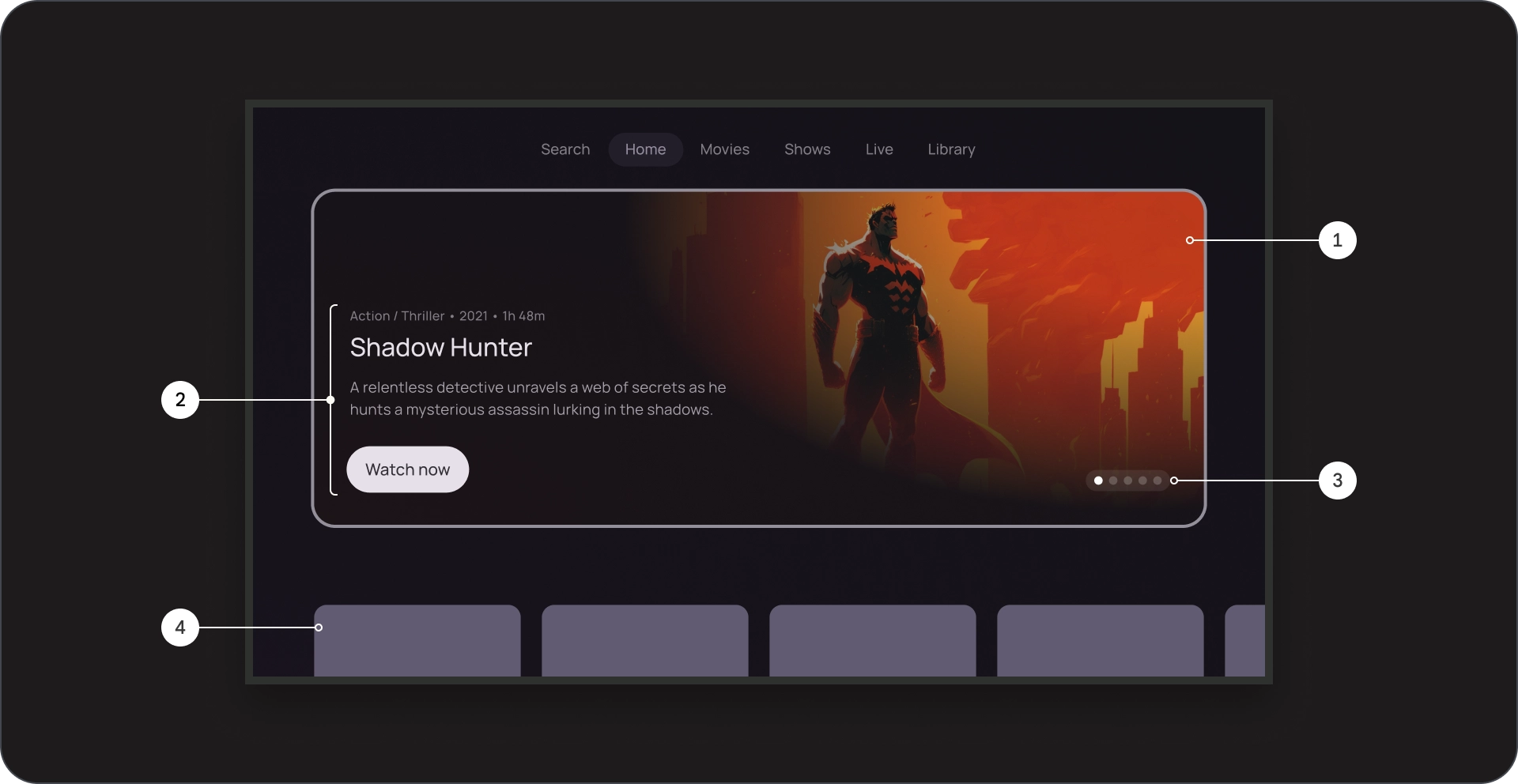
콘텐츠 블록
분석

- 윗줄 텍스트
- 제목
- 설명
- 버튼
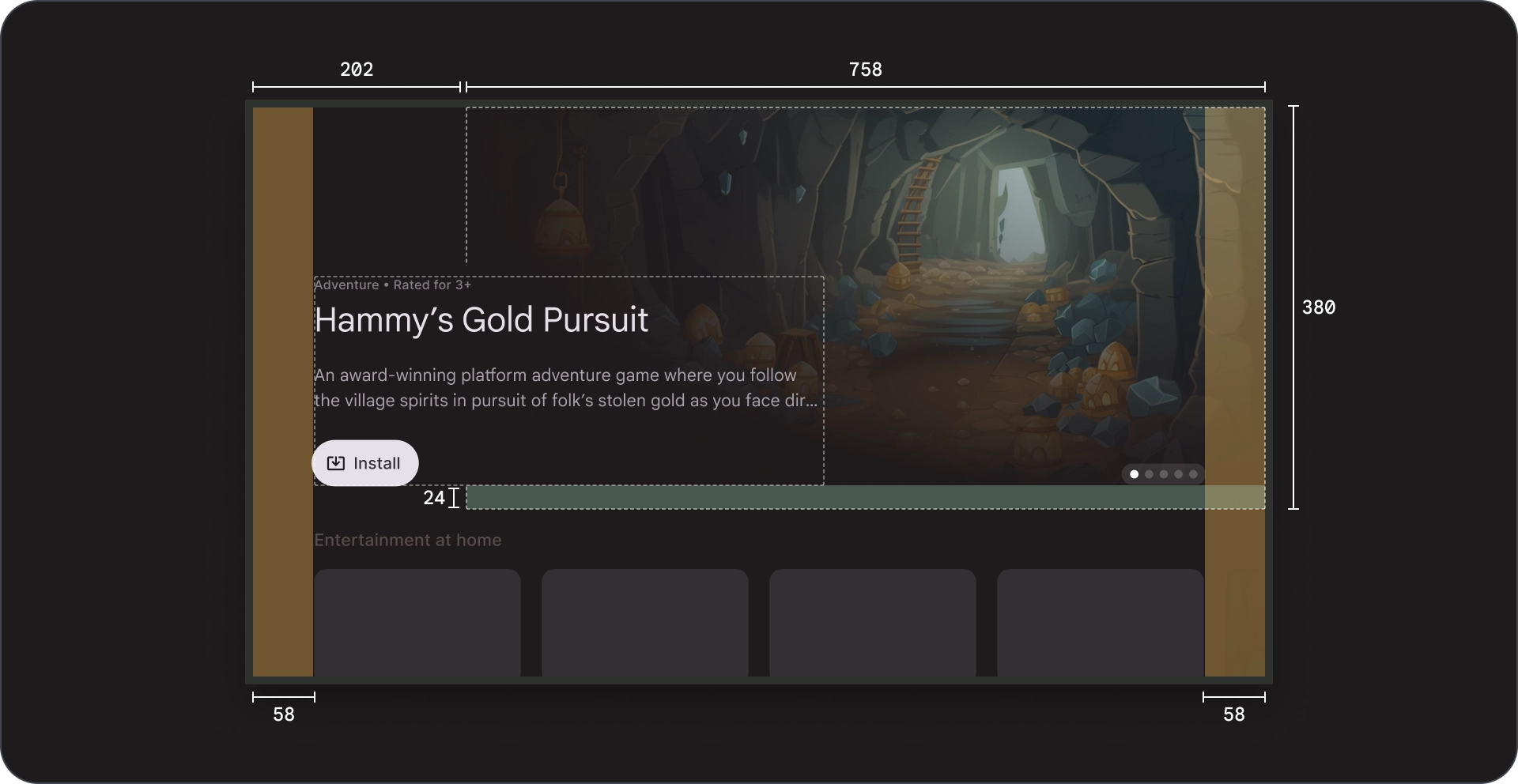
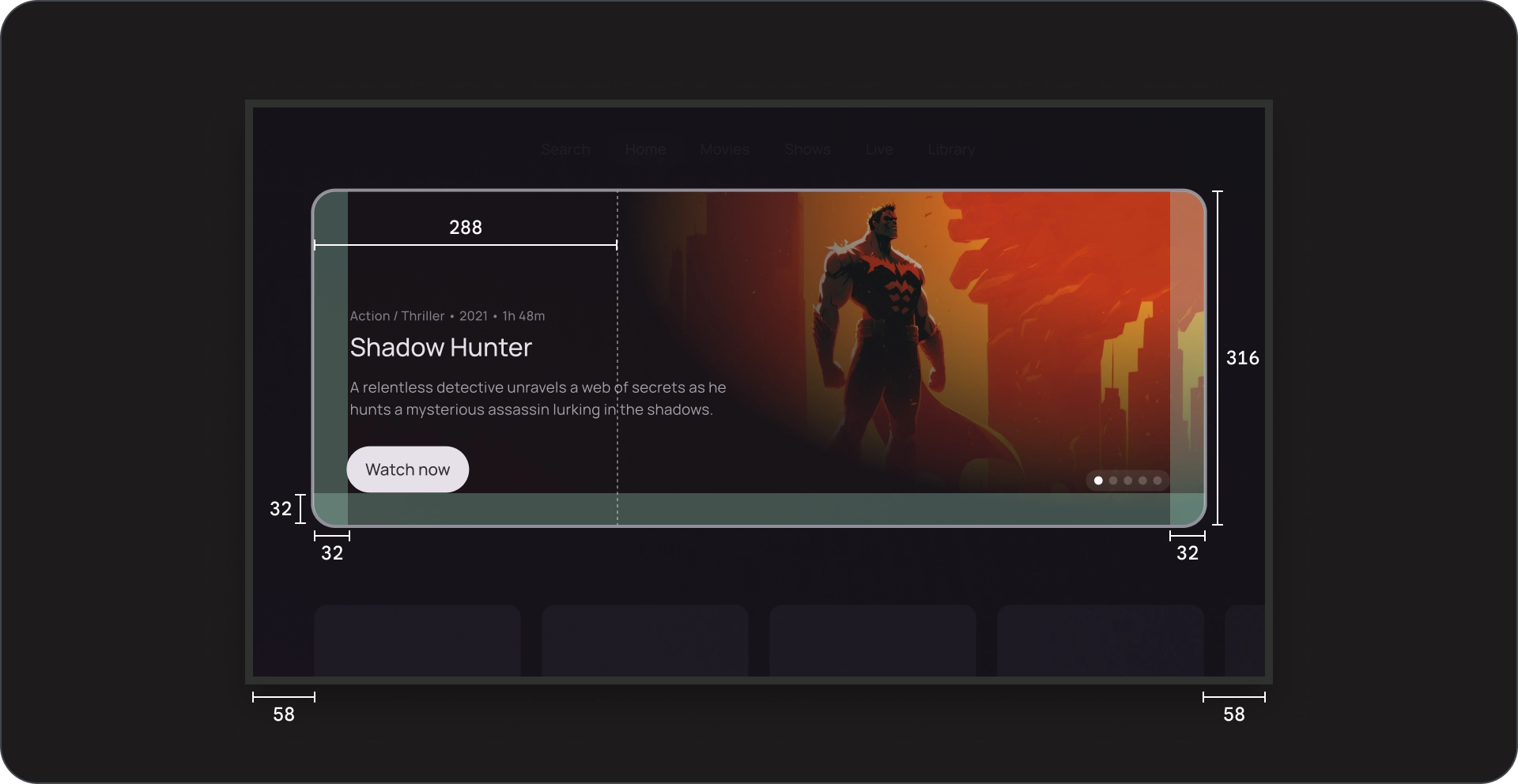
사양

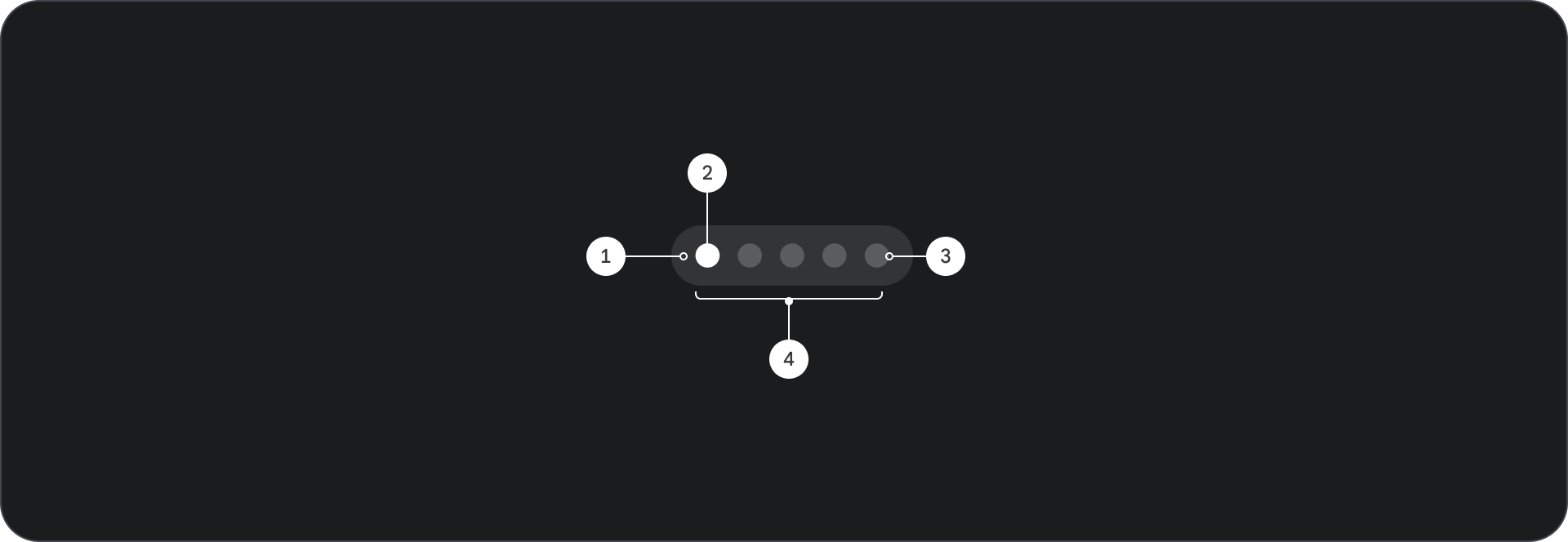
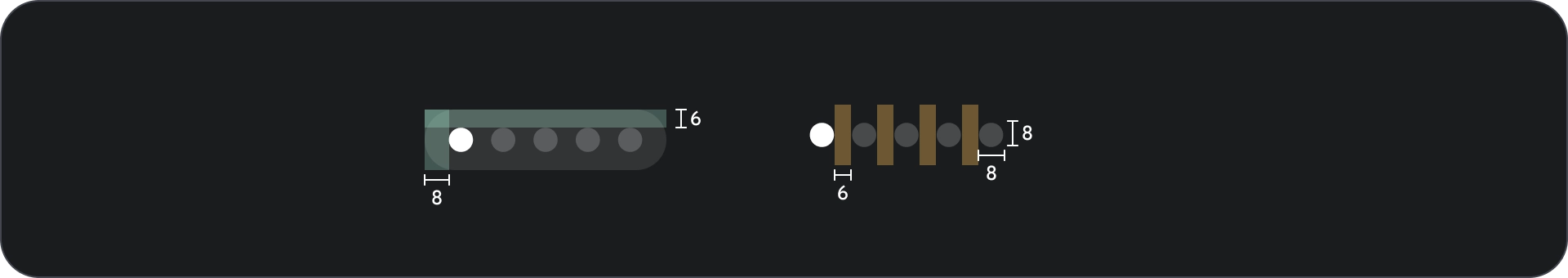
페이지 매김
분석

- 배경
- 활성 요소
- 비활성 요소
- 총 요소 수
사양

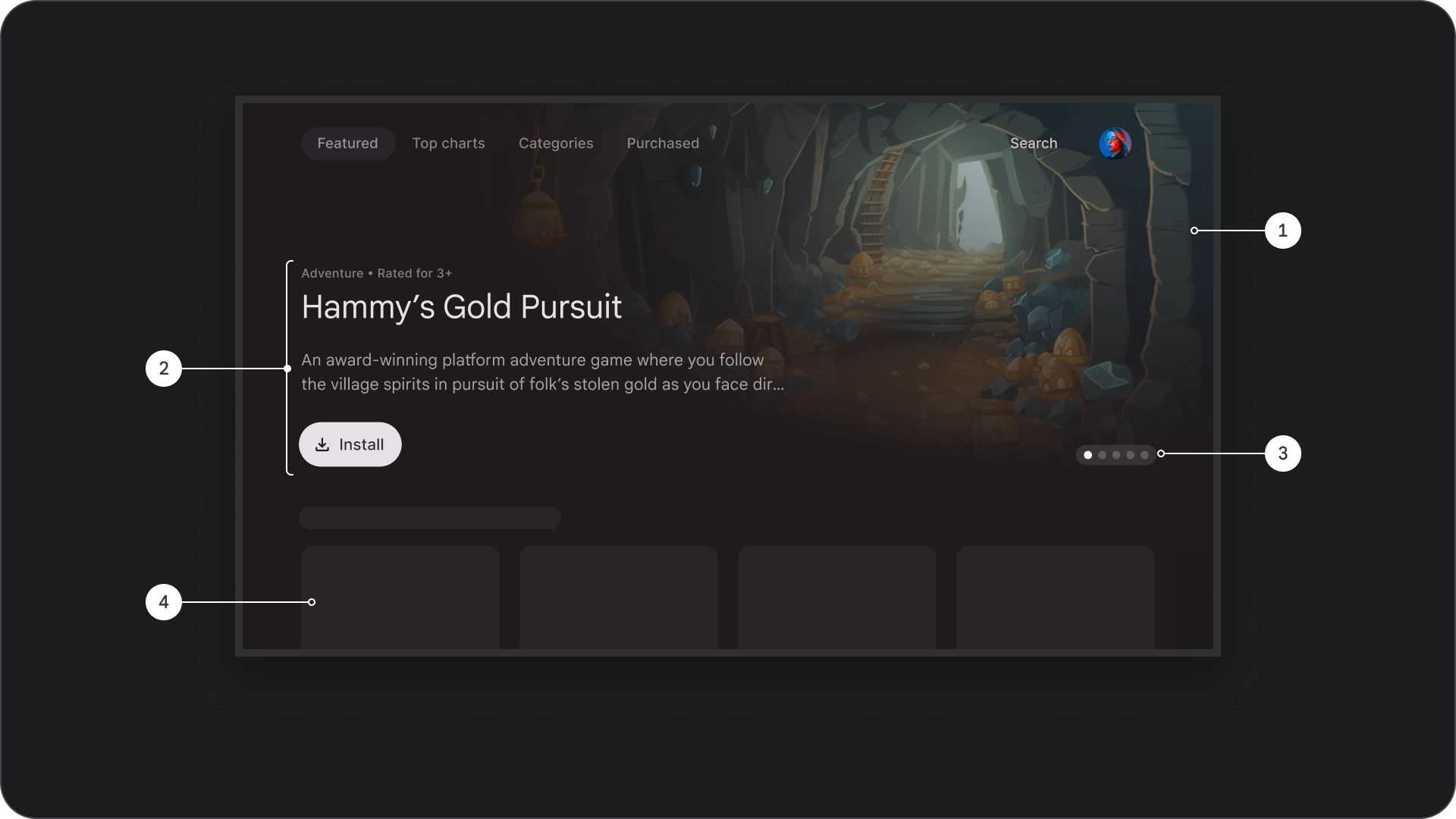
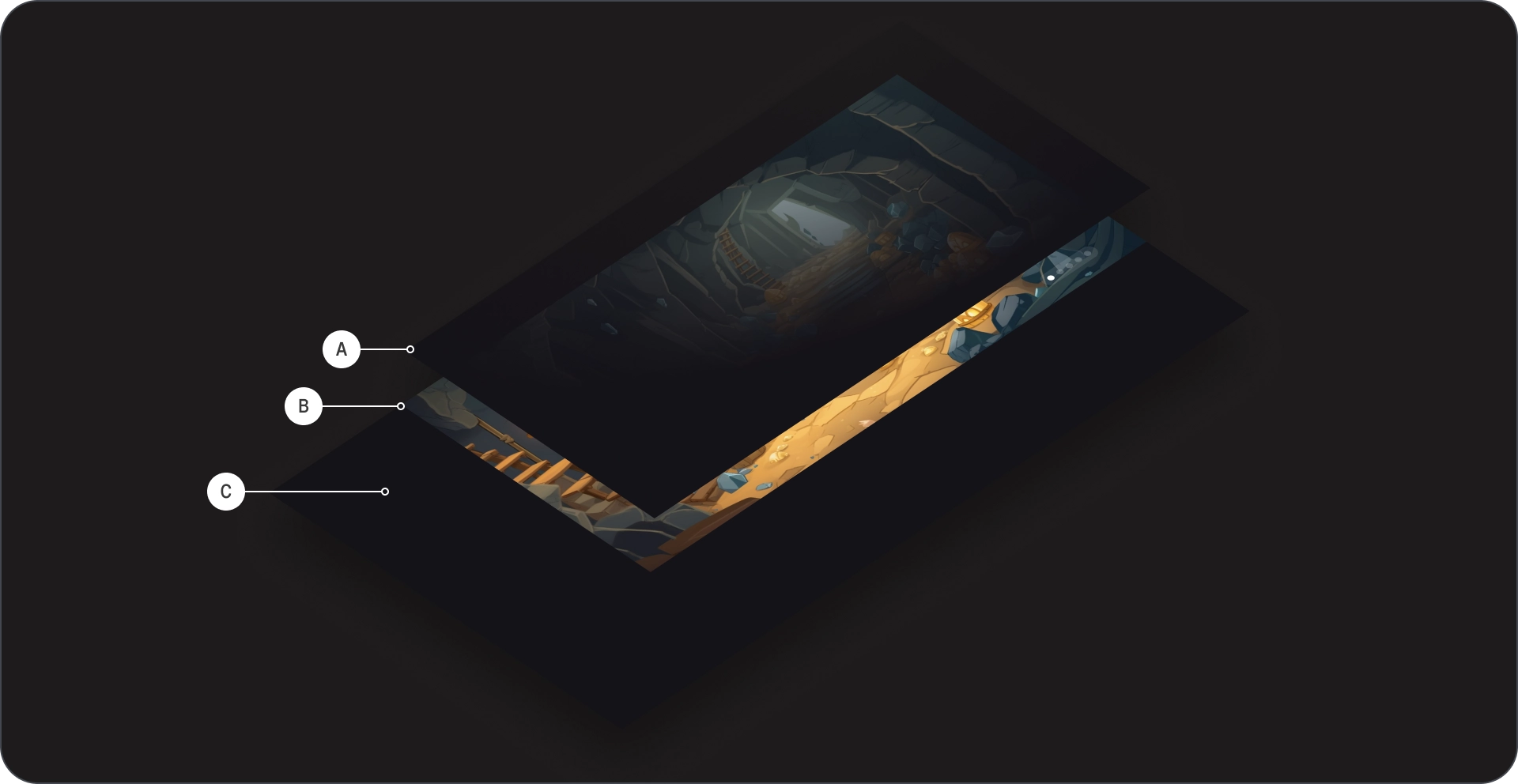
몰입형
분석


- 이미지 배경
- 시네마틱 스크림
- 포스터
- 배경 색상
- 콘텐츠 블록
- 페이지 매김
- 콘텐츠 그리드
사양

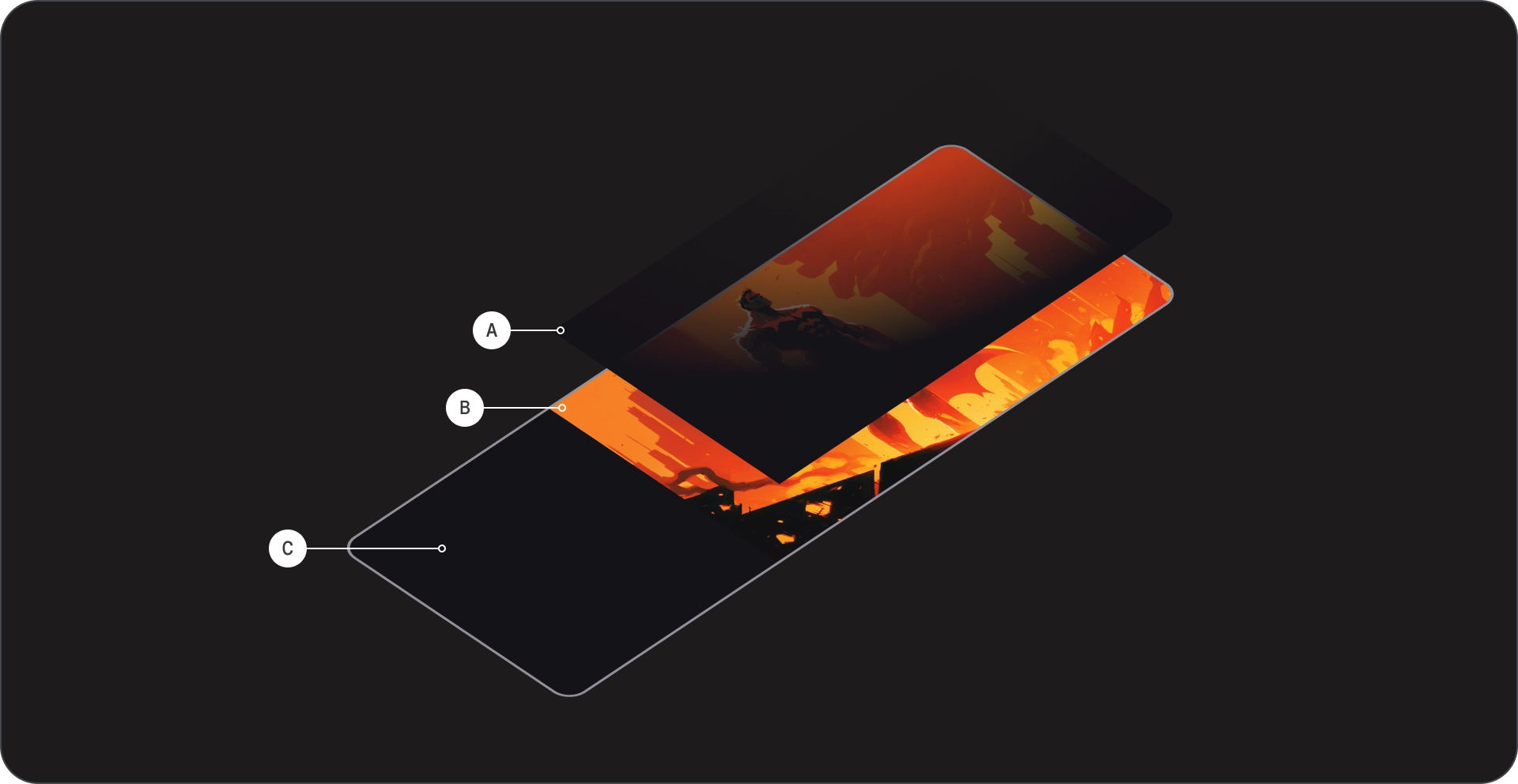
카드
분석


- 이미지 배경
- 시네마틱 스크림
- 포스터
- 카드 배경
- 콘텐츠 블록
- 페이지 매김
- 콘텐츠 그리드
사양

사용
추천 캐러셀을 사용하여 선별된 콘텐츠를 흥미롭고 시각적으로 매력적이며 탐색하기 쉬운 형식으로 선보이고 홍보하세요.
배경 이미지
배경의 이미지는 스트리밍 앱 추천 캐러셀에서 사용자 참여를 높이는 데 중요한 역할을 합니다.
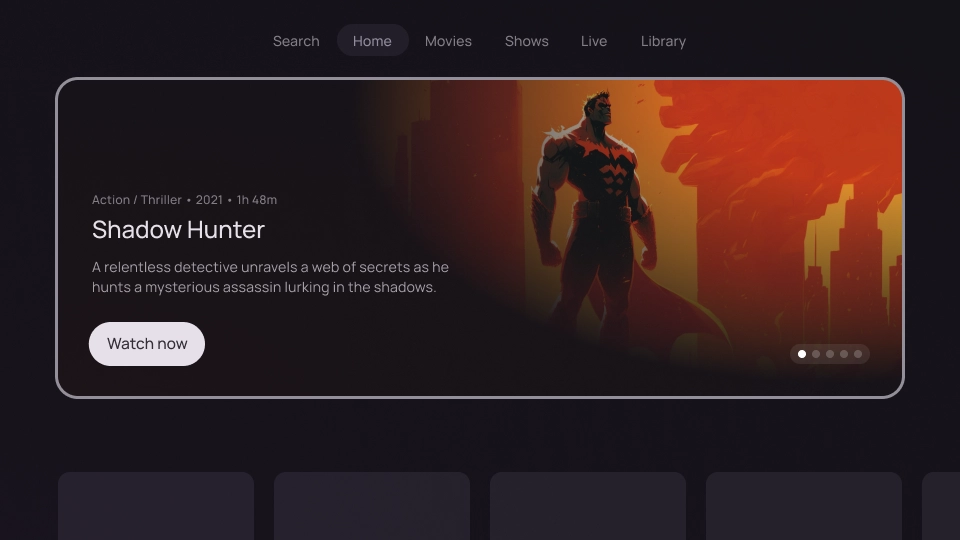
고화질 이미지
시각적으로 매력적이고 포커스가 맞춰진 카드의 콘텐츠와 관련이 있는 고해상도 이미지를 사용하세요.

의견을 제시하지
이미지를 깨끗하고 시각적으로 매력적이며 콘텐츠 블록과 관련이 있어야 합니다.

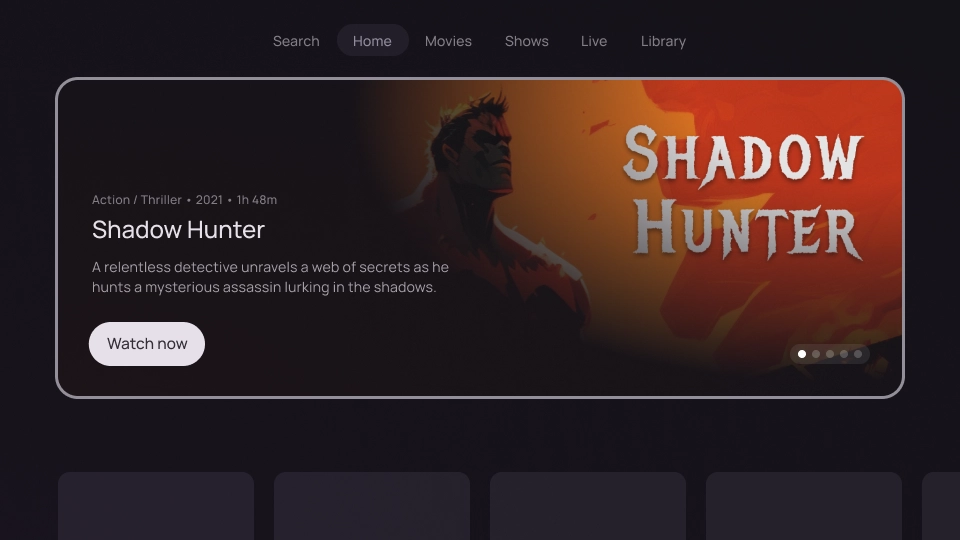
부적절한 예
배경에 텍스트가 있는 이미지는 사용하지 마세요.
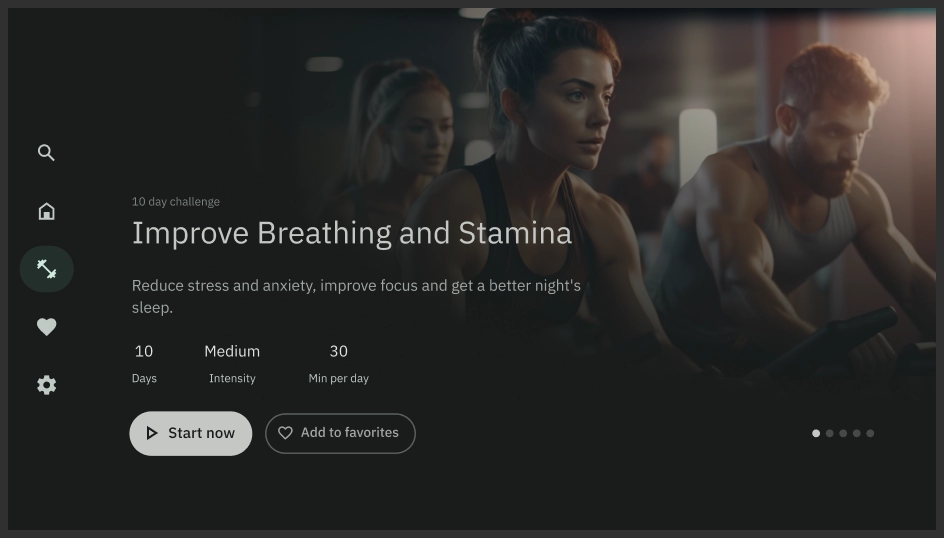
명확한 시각적 계층 구조
이미지 위에 스크림을 사용하여 배경이 포커스가 맞춰진 카드의 콘텐츠를 방해하지 않도록 합니다. 이렇게 하면 사용자가 카드의 제목, 설명, 클릭 유도 문구 버튼에 계속 집중할 수 있습니다.

의견을 제시하지
스크림을 사용하여 가독성과 콘텐츠 이해도를 높이세요.

부적절한 예
배경이 화면에 표시되는 나머지 콘텐츠의 가독성과 가시성에 영향을 주지 않는지 확인합니다.

