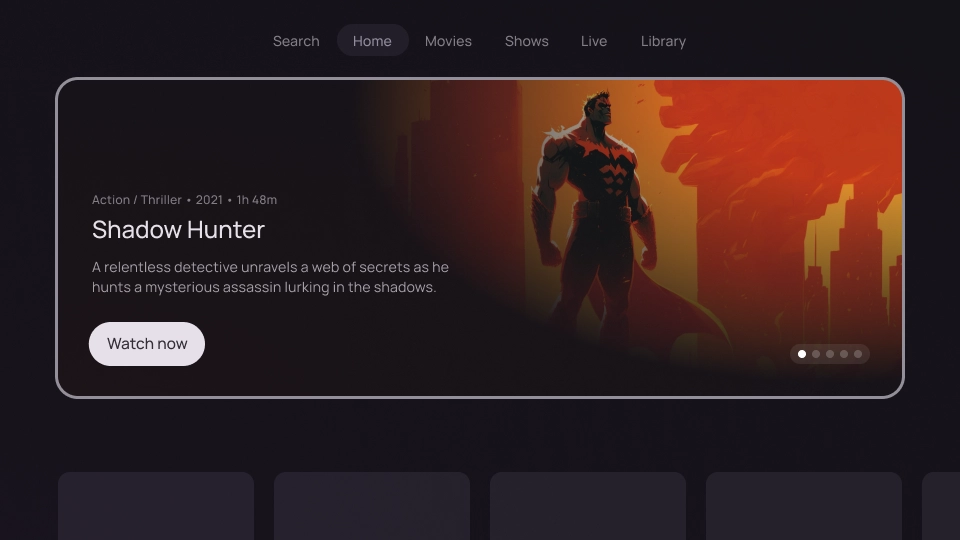
Öne çıkan bantlar, kullanıcıyla alakalı içerik seçimini sergiler.

Kaynaklar
| Tür | Bağlantı kur | Durum |
|---|---|---|
| Tasarım | Tasarım kaynağı (Figma) | Kullanılabilir |
| Uygulama | Jetpack Compose | Kullanılabilir |
Öne çıkanlar
- Belirli içerikleri vurgulamak için öne çıkan bantları kullanın.
- Öne çıkan bantlarda görseller, başlıklar, içerik ayrıntıları, videolar, işlemler ve sayfalara ayırma kontrolleri gibi kullanıcı arayüzü öğeleri bulunabilir.
- Bantlar genellikle uygulamanın ana sayfasında veya açılış sayfasında bulunur. Bu sayede kolayca erişilebilirler.
- Öne çıkan bantlar, görsel açıdan kullanıcıların ilgisini çekmek ve etkileyici bir deneyim oluşturmak için ilgi çekicidir.
- Gösterilen içerik, kullanıcının görüntüleme geçmişine, tercihlerine veya mevcut eğilimlerine göre kişiselleştirilebilir.
Varyantlar
Öne çıkan bantları entegre etmenin iki farklı yolu vardır:
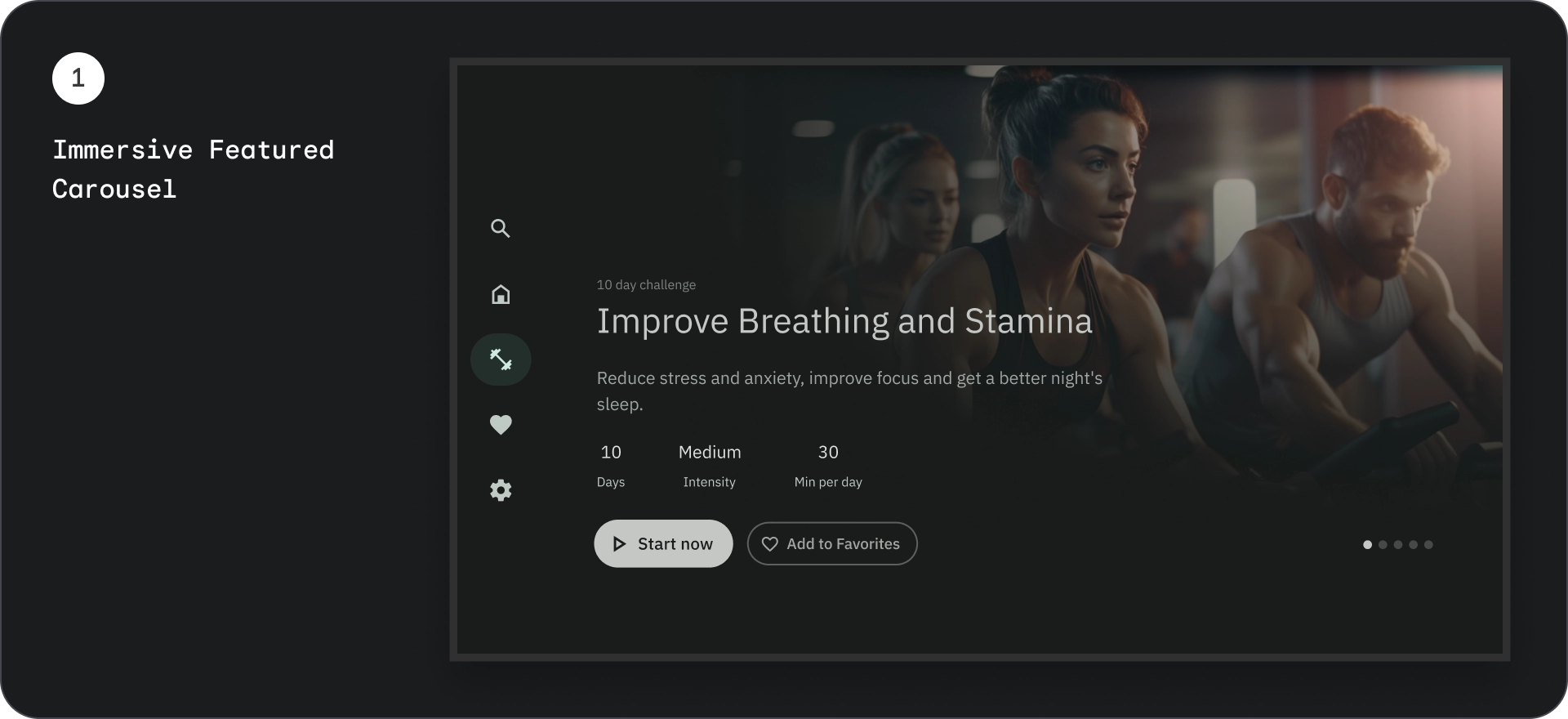
- Etkileyici
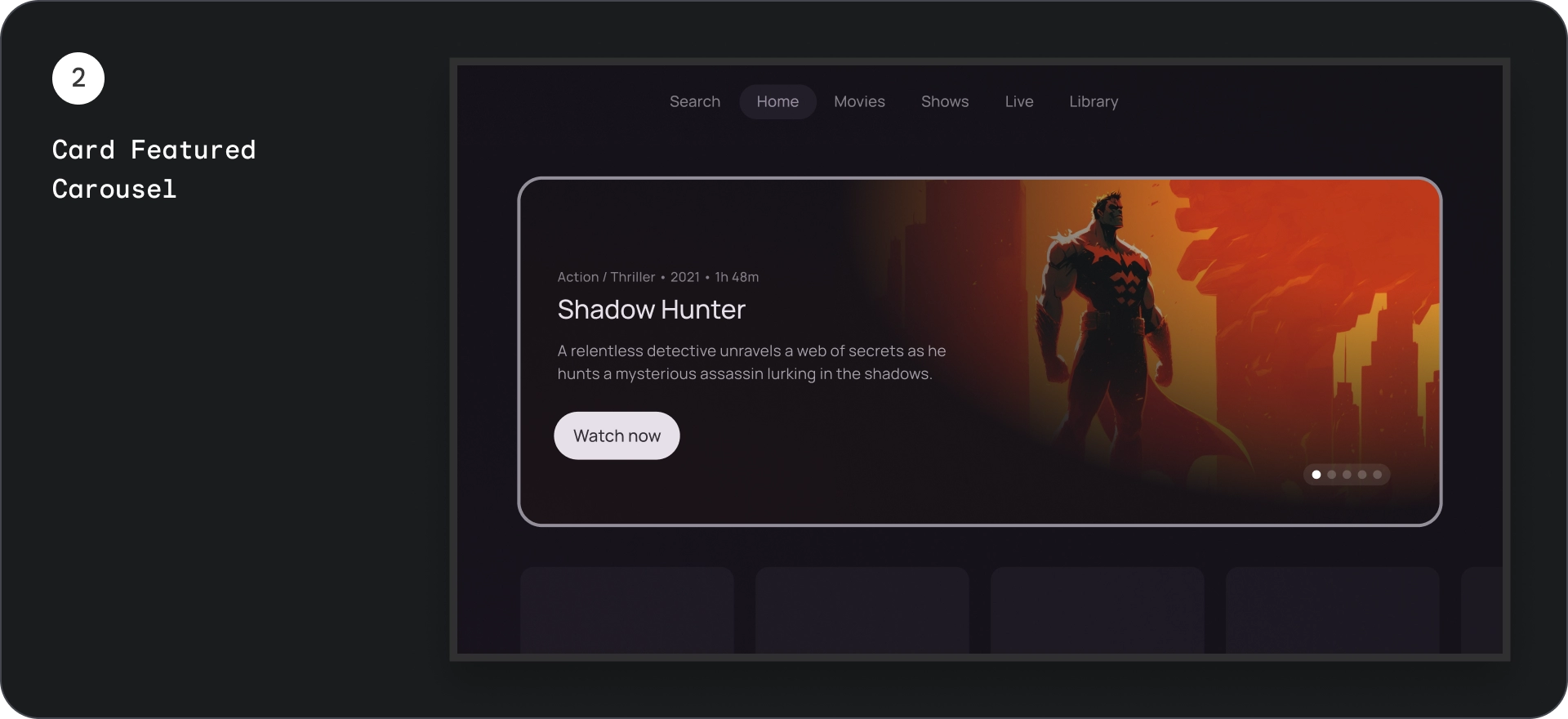
- Kart


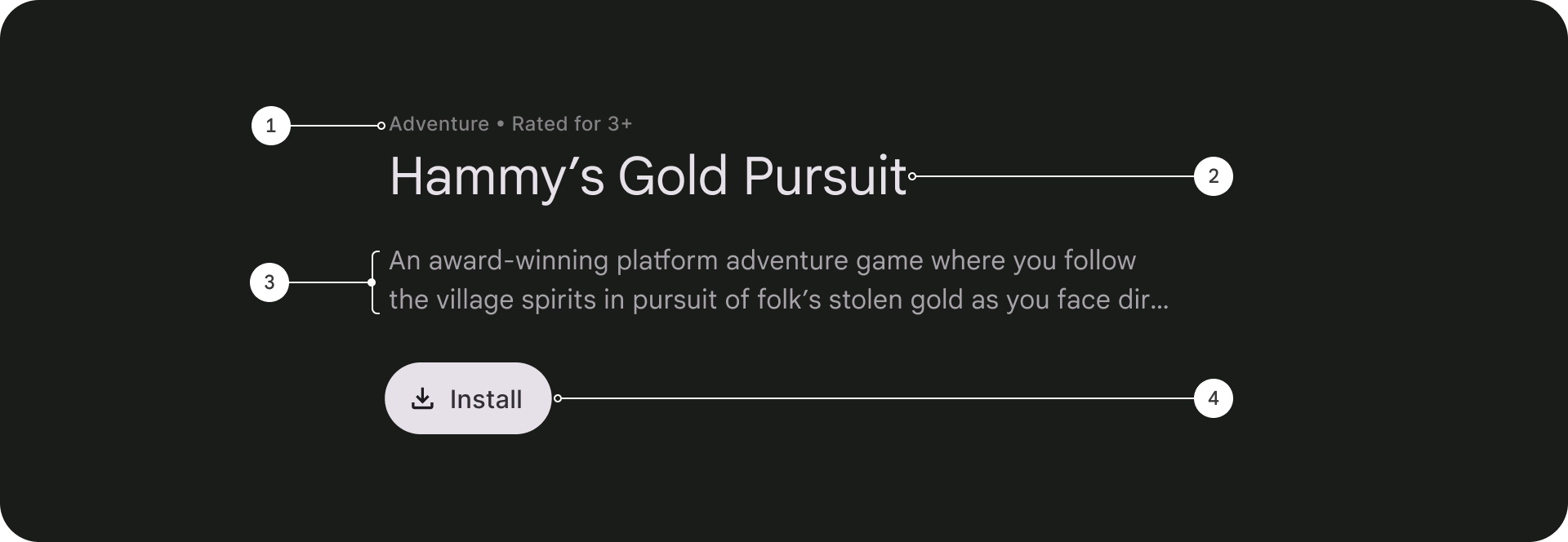
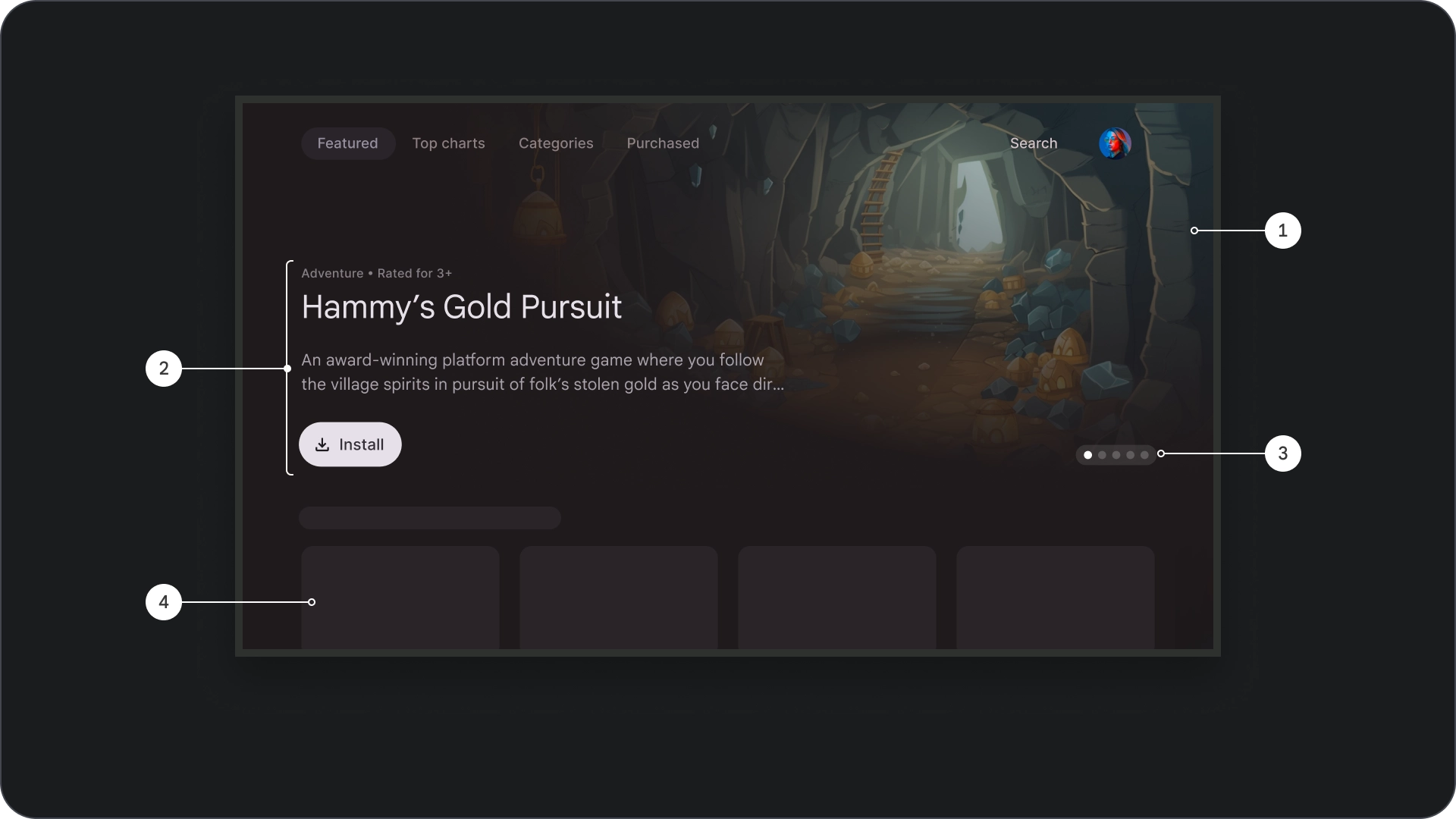
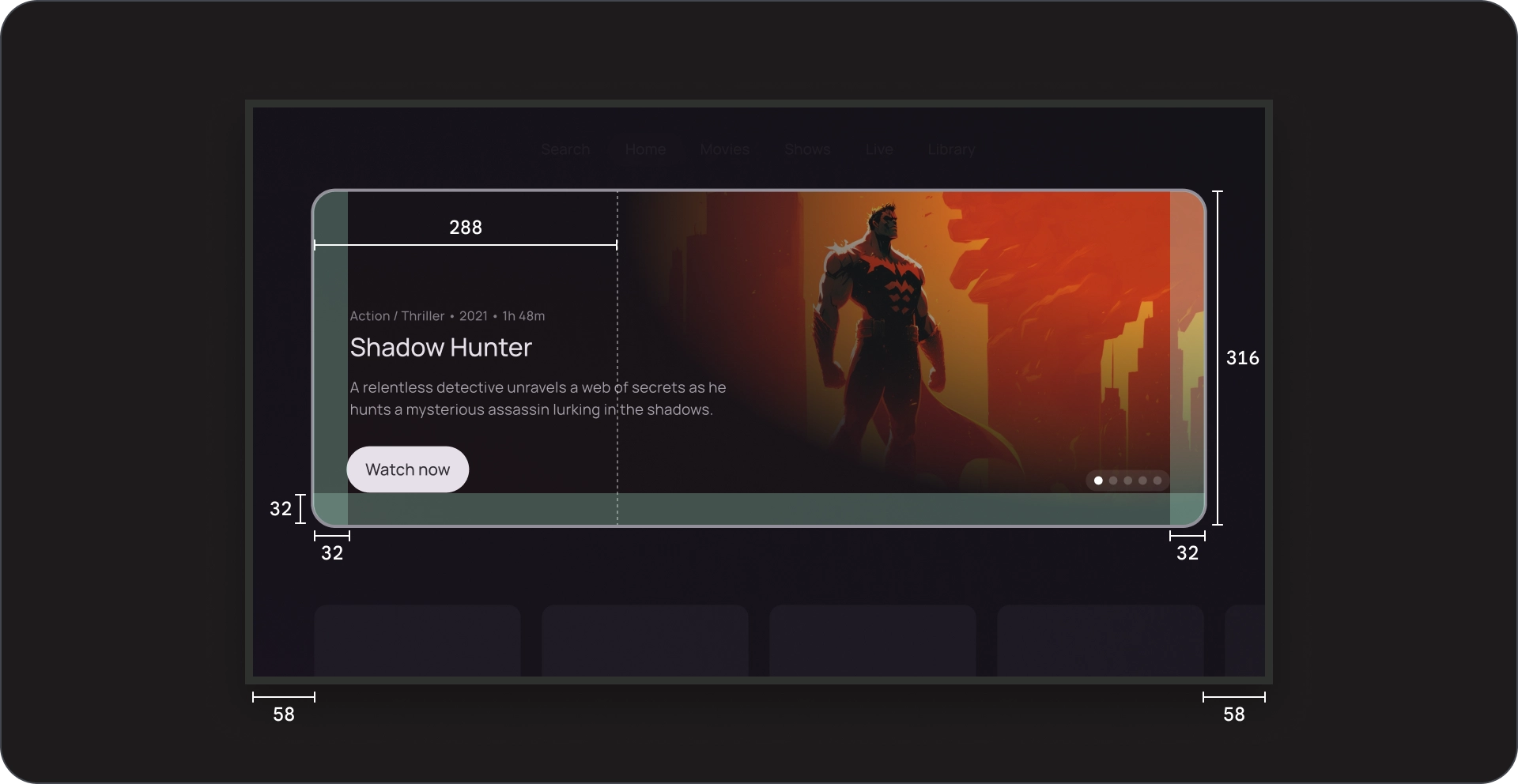
İçerik engelleme
Anatomi

- Metnin üstünü çiz
- Başlık
- Açıklama
- Düğme
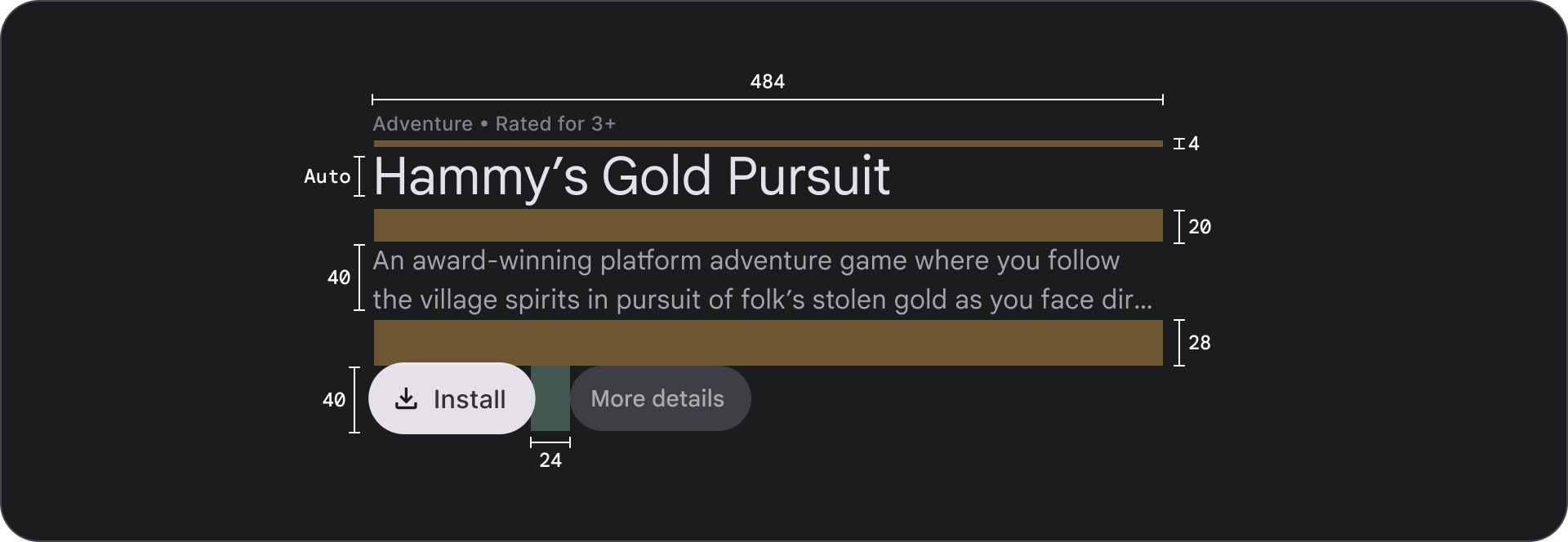
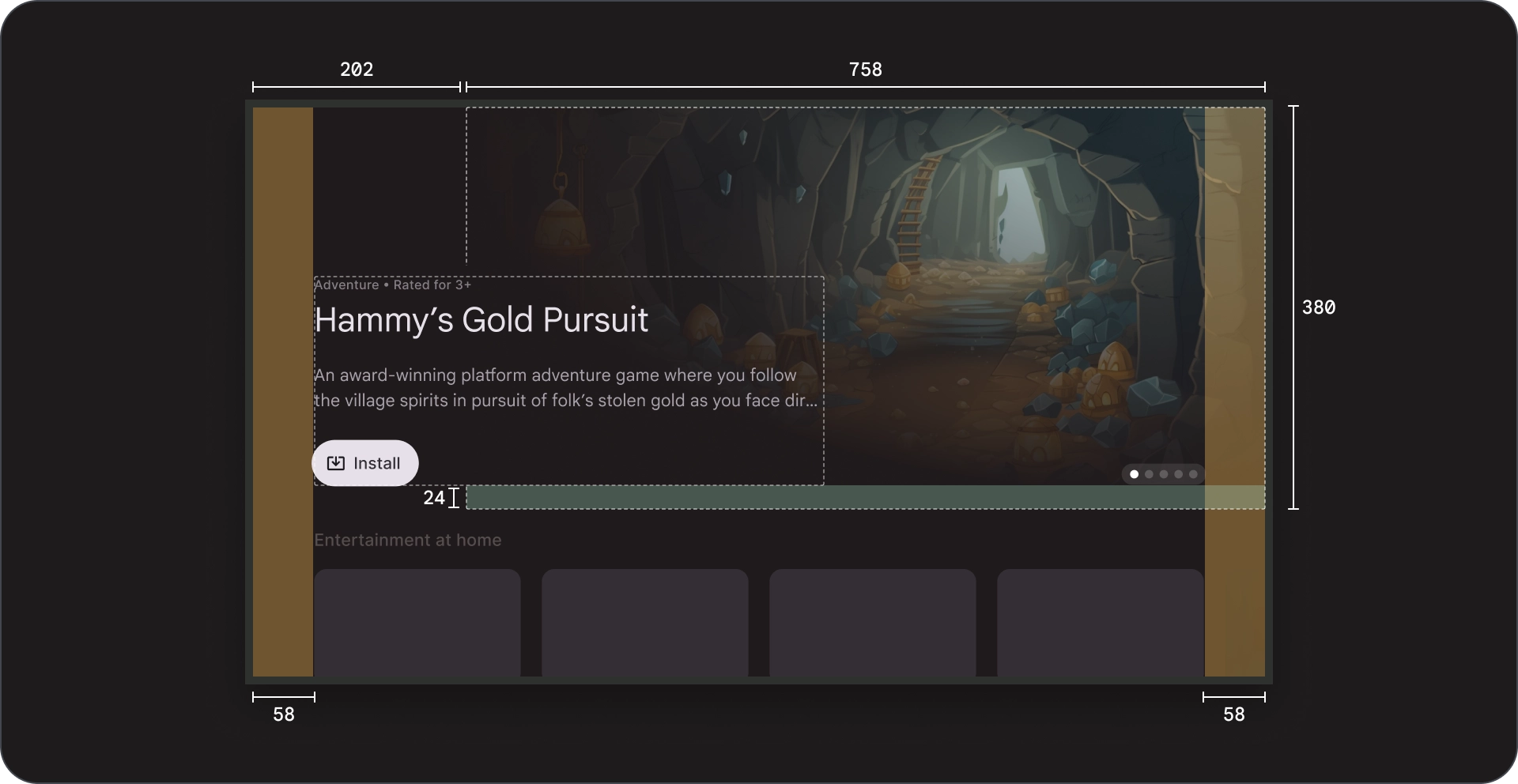
Özellikler

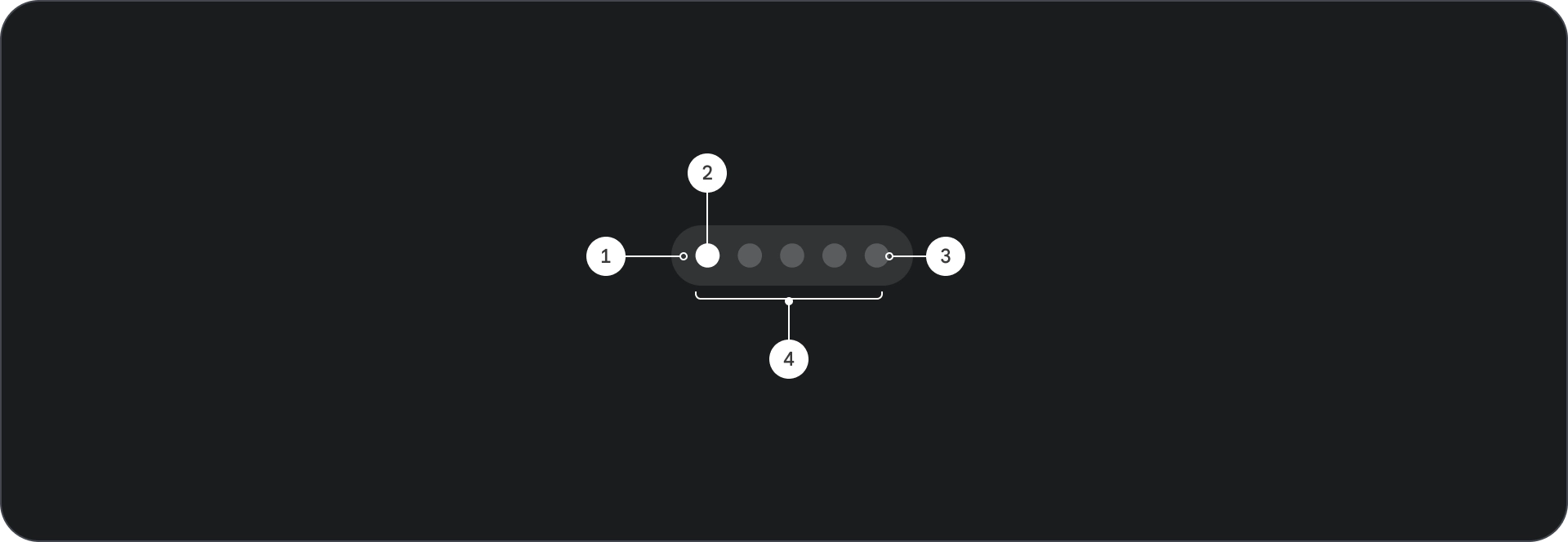
Sayfaları numaralandırma
Anatomi

- Arka plan
- Etkin öğe
- Etkin olmayan öğeler
- Toplam öğe sayısı
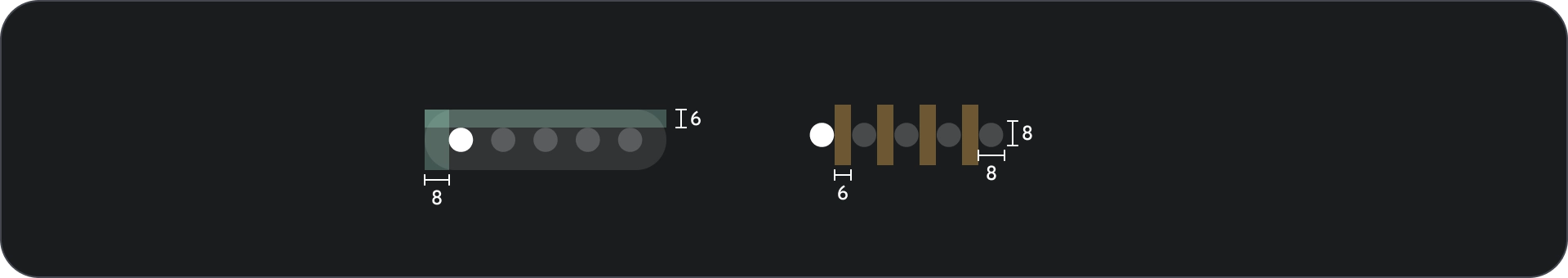
Özellikler

Etkileyici
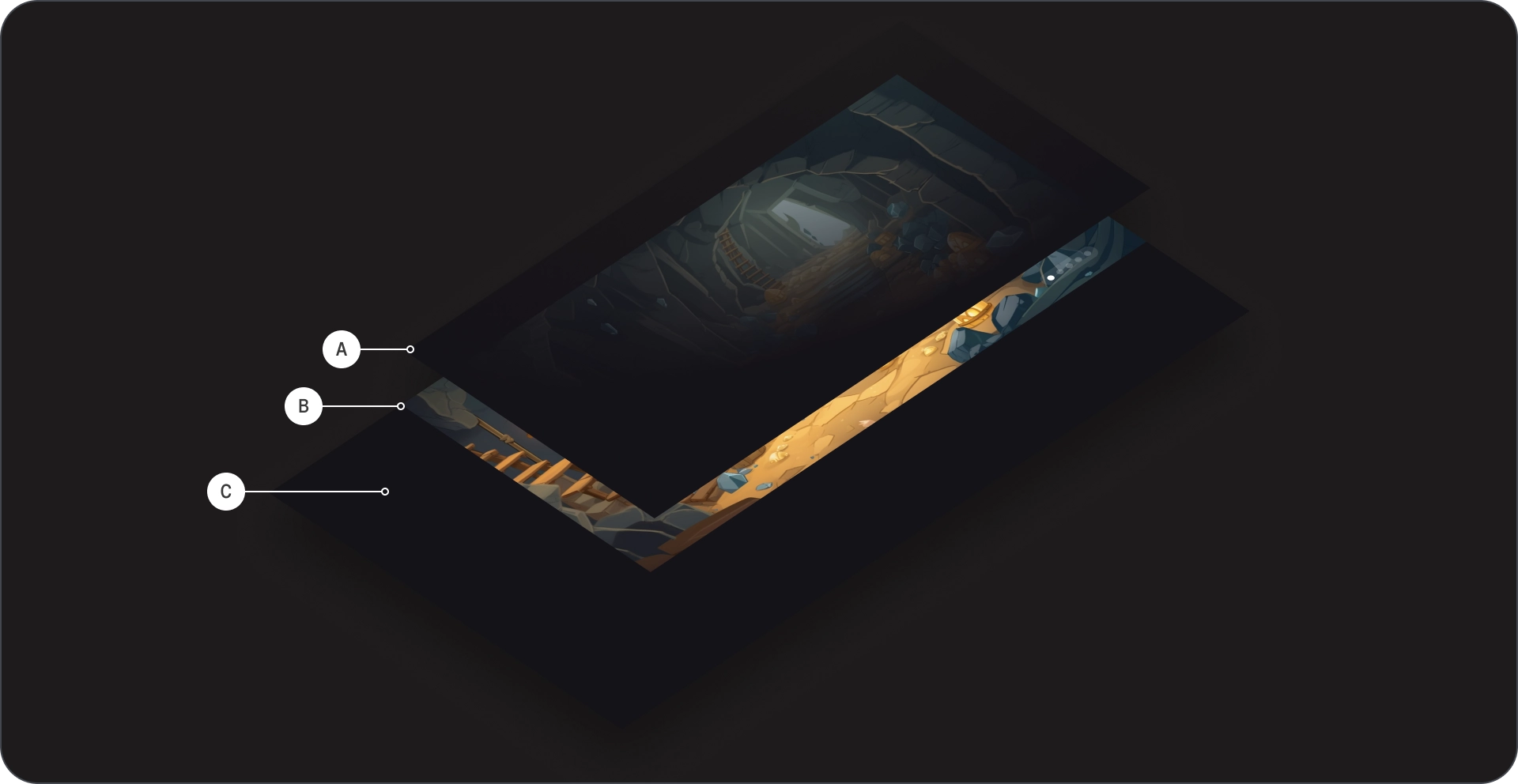
Anatomi


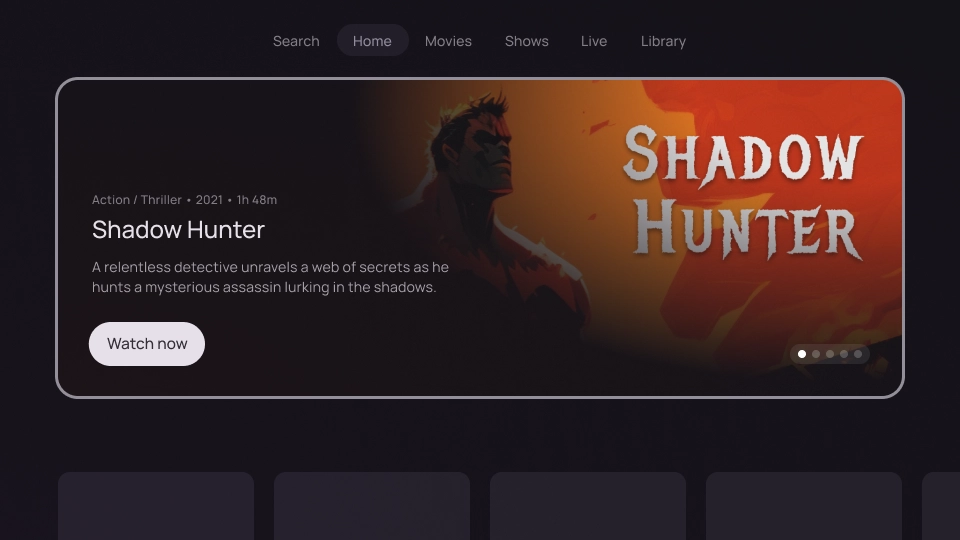
- Resim arka planı
- Sinematik çekim
- Afiş
- Arka plan rengi
- İçerik engelleme
- Sayfaları numaralandırma
- İçerik tablosu
Özellikler

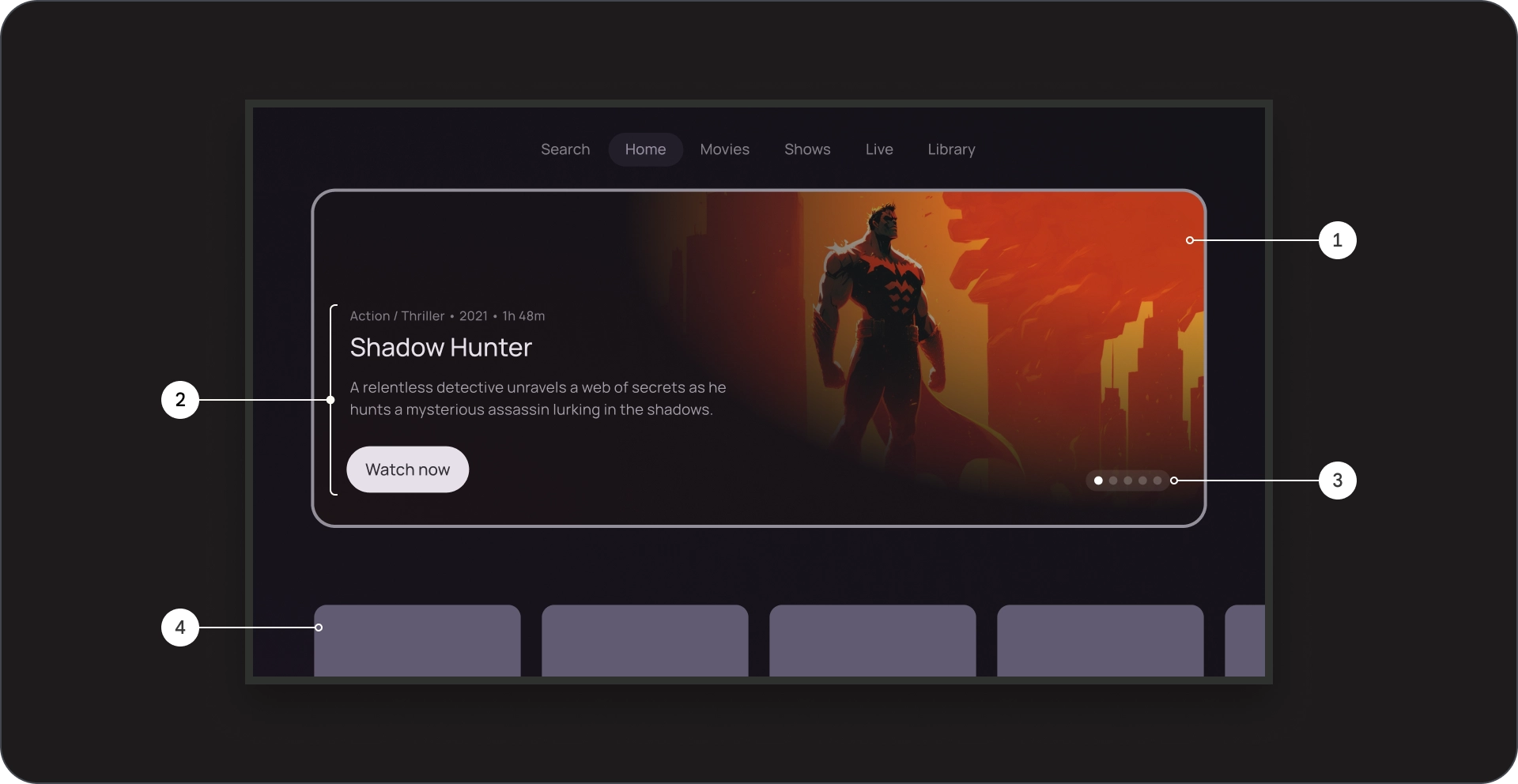
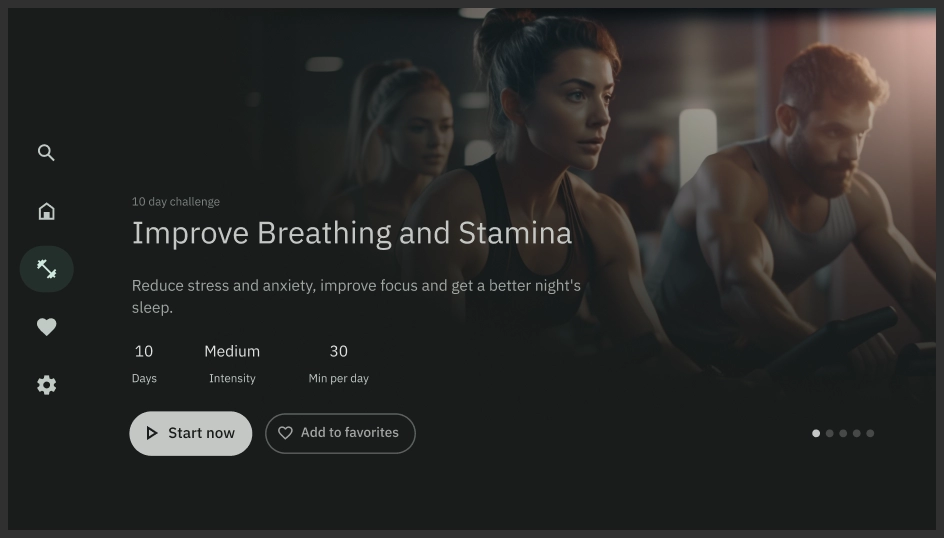
Kart
Anatomi


- Resim arka planı
- Sinematik çekim
- Afiş
- Kart arka planı
- İçerik engelleme
- Sayfaları numaralandırma
- İçerik tablosu
Özellikler

Kullanım
Özenle seçilmiş bir içeriği ilgi çekici, görsel olarak çekici ve gezinmesi kolay bir biçimde sergilemek ve tanıtmak için öne çıkan bantları kullanın.
Arka planlardaki resimler
Arka planlardaki resimler, yayın uygulaması özellikli bir bantta kullanıcı etkileşimini artırmada çok önemli bir rol oynar.
Yüksek kaliteli görüntüler
Görsel olarak ilgi çekici ve odaklanılan kartın içeriğiyle alakalı olan yüksek çözünürlüklü resimler kullanın.

Yapılması gerekenler

Yapılmaması gerekenler:
Belirgin görsel hiyerarşi
Resmin üzerinde bir çerçeve kullanarak arka planın odaklanılan kartın içeriğinden dikkat çekmediğinden emin olun. Bu, kullanıcının kartın başlığına, açıklamasına ve harekete geçirici mesaj düğmesine odaklanmasına yardımcı olur.

Yapılması gerekenler