Os carrosséis em destaque exibem uma seleção de conteúdo relevante para o usuário.

Recursos
| Tipo | Vincular | Status |
|---|---|---|
| design | Fonte de design (Figma) | Disponível |
| Implementação | Jetpack Compose | Disponível |
Destaques
- Use carrosséis em destaque para destacar conteúdo específico.
- Os carrosséis em destaque podem incluir elementos da IU como imagens, títulos, detalhes do conteúdo, vídeos, ações e controles de paginação.
- Os carrosséis geralmente estão localizados na página inicial ou na página de destino do app, o que os torna facilmente acessíveis.
- Os carrosséis em destaque são visualmente atraentes para ajudar a envolver o usuário e criar uma experiência imersiva.
- O conteúdo mostrado pode ser personalizado com base no histórico de visualização, nas preferências ou nas tendências atuais do usuário.
Variantes
Há duas maneiras diferentes de integrar os carrosséis em destaque:
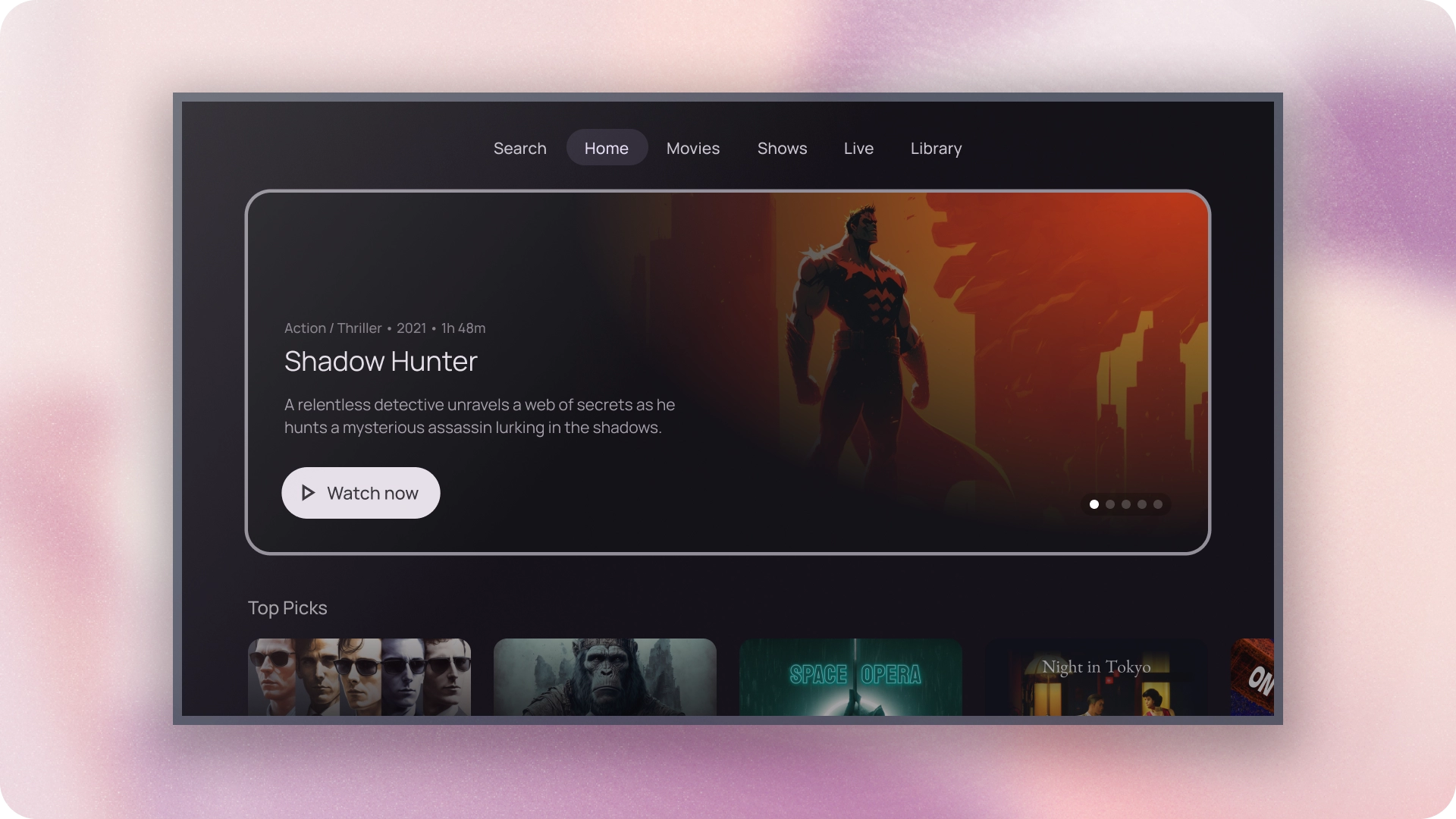
- Imersivo
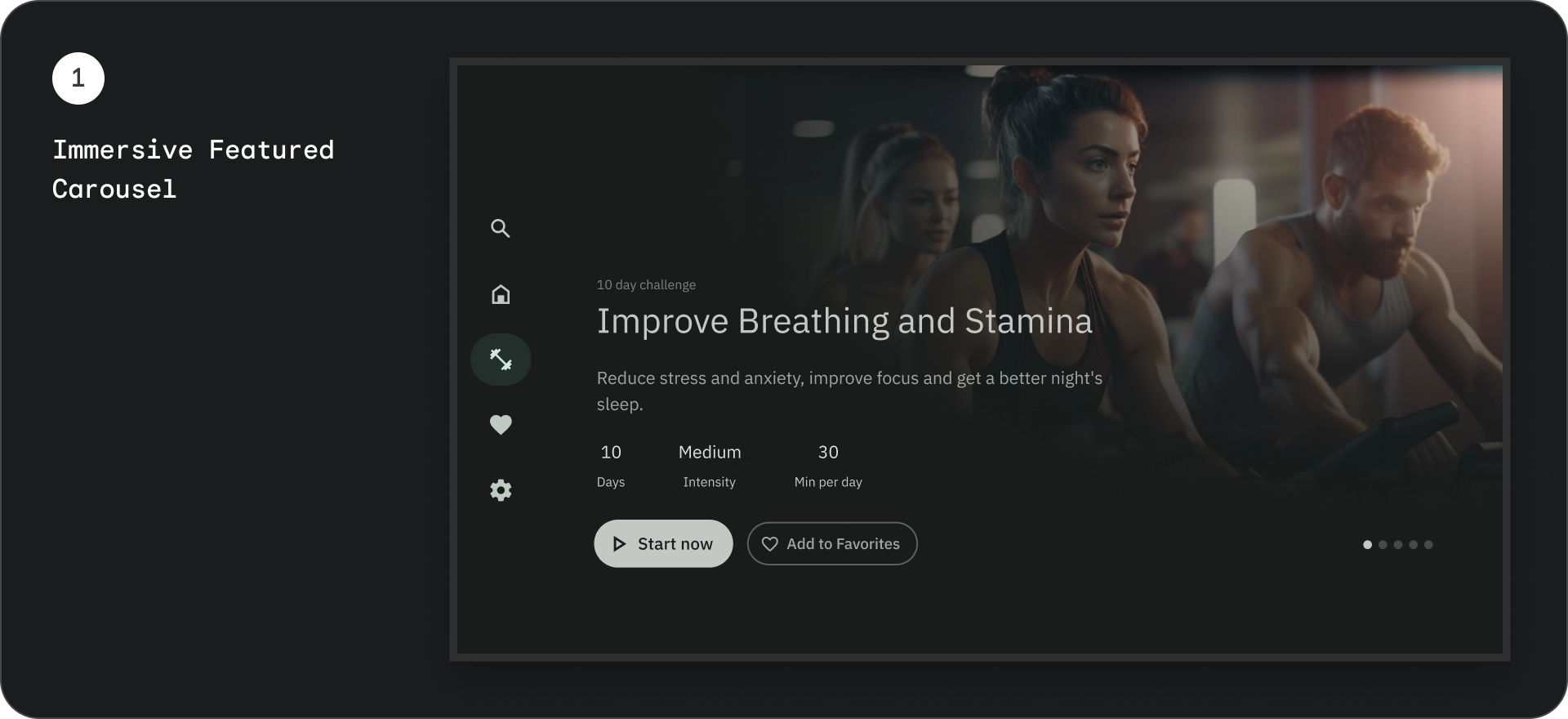
- Cartas


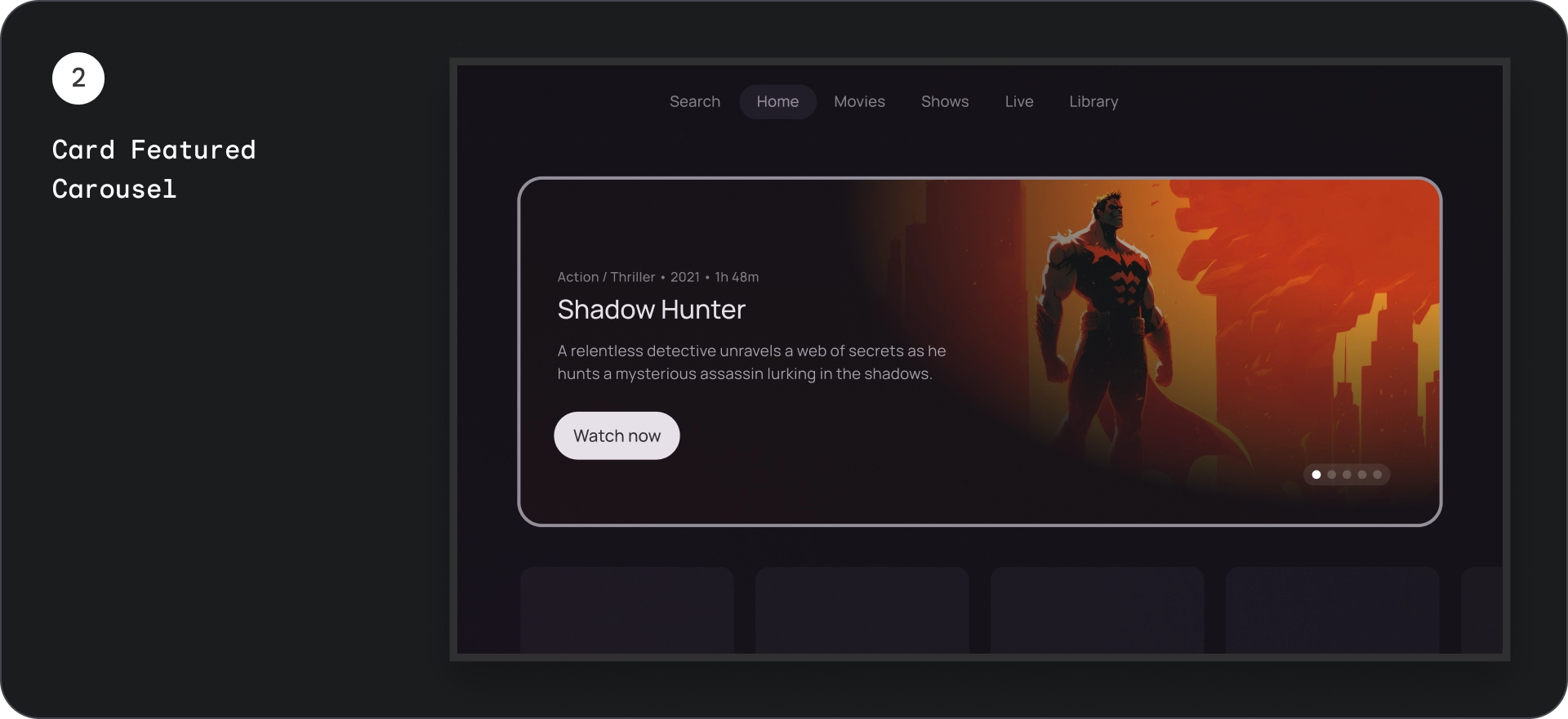
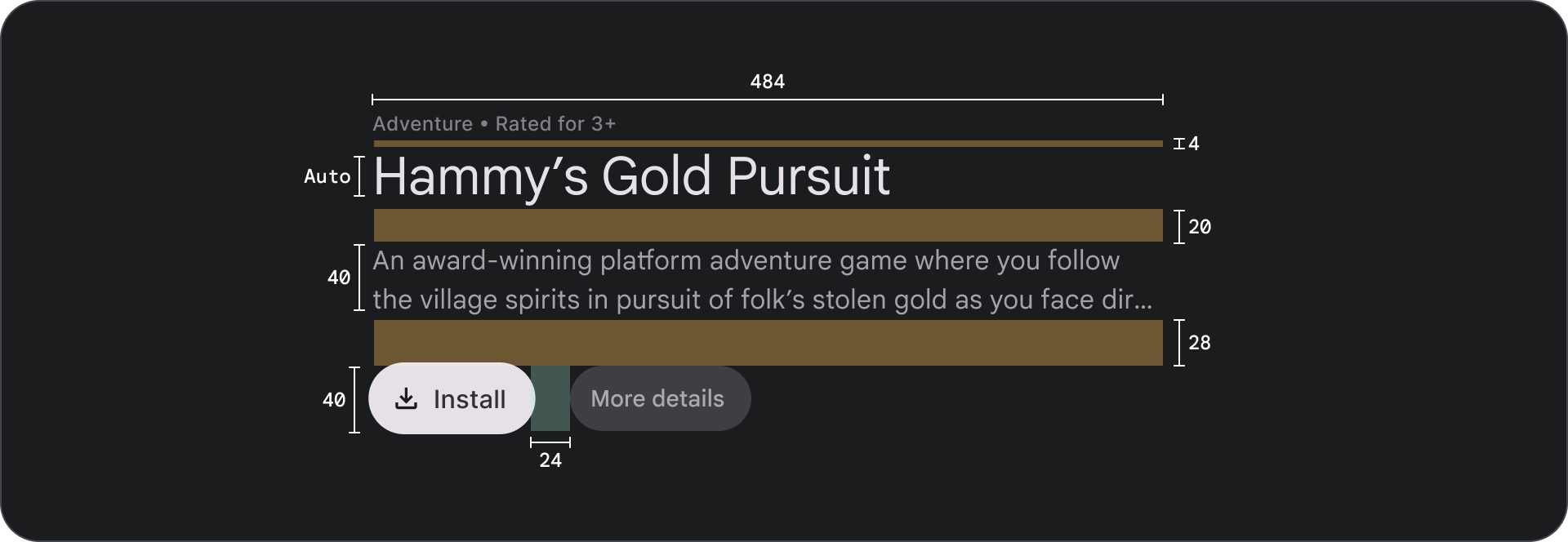
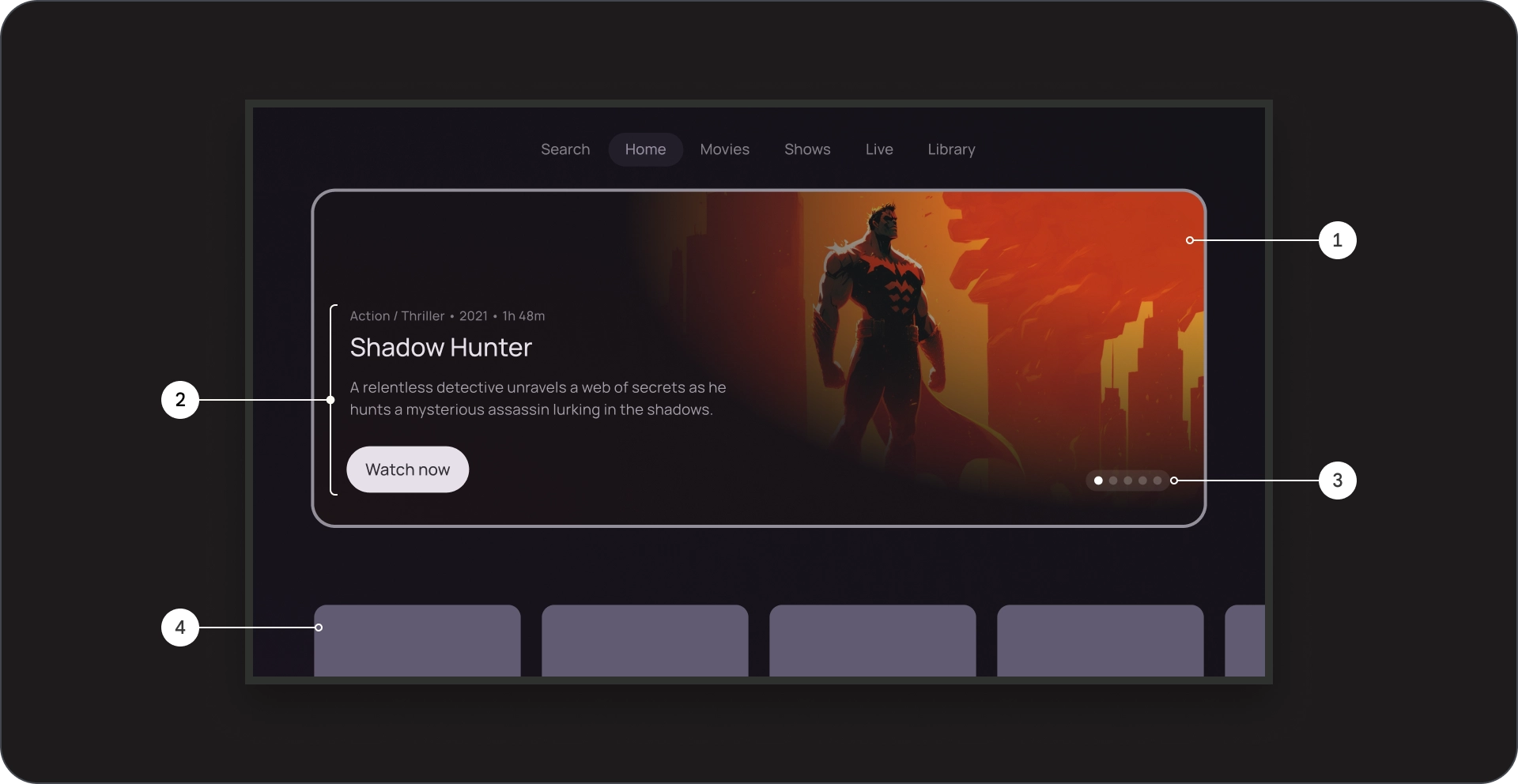
Bloco de conteúdo
Anatomia

- Texto sobreposto
- Título
- Descrição
- Botão
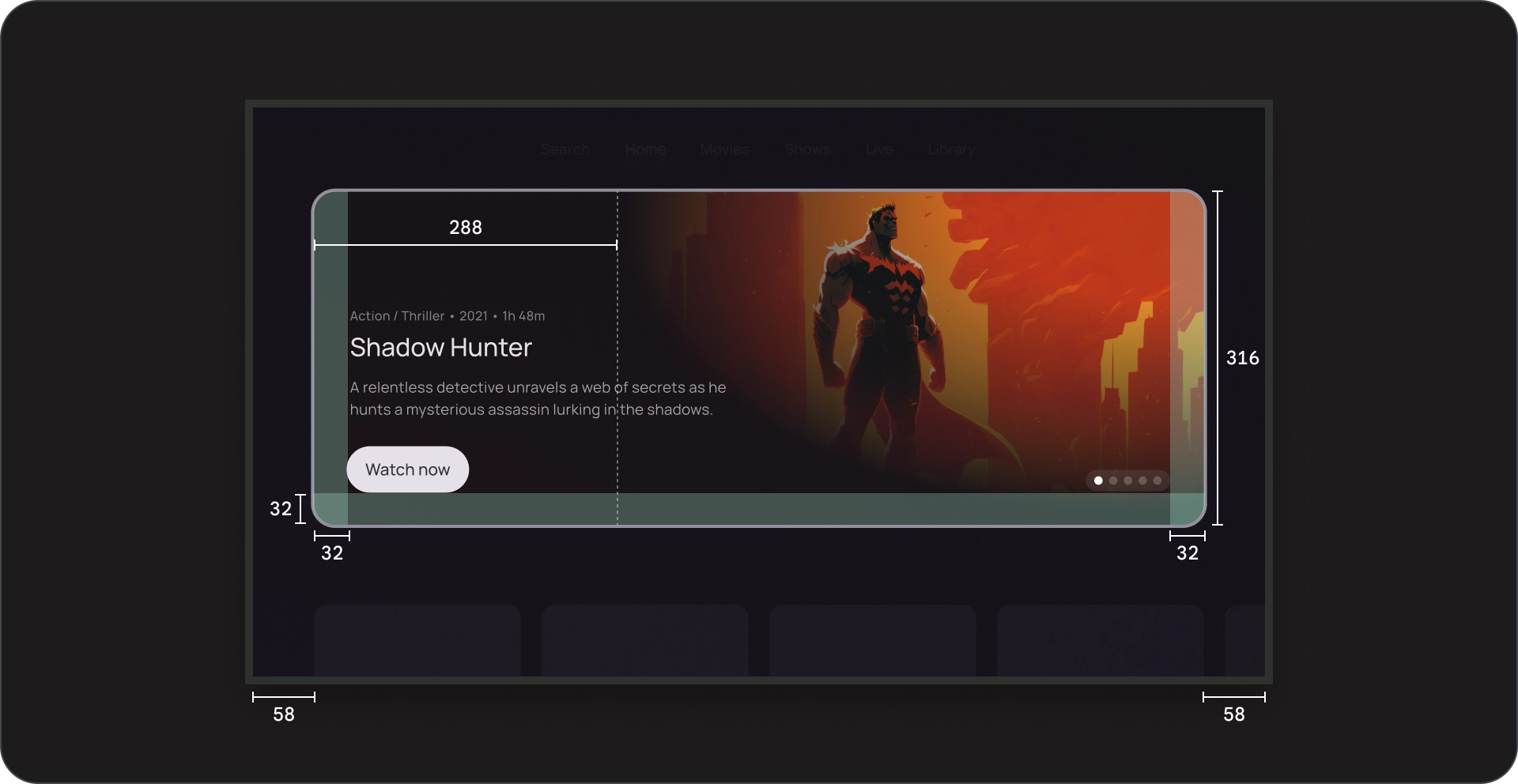
Especificações

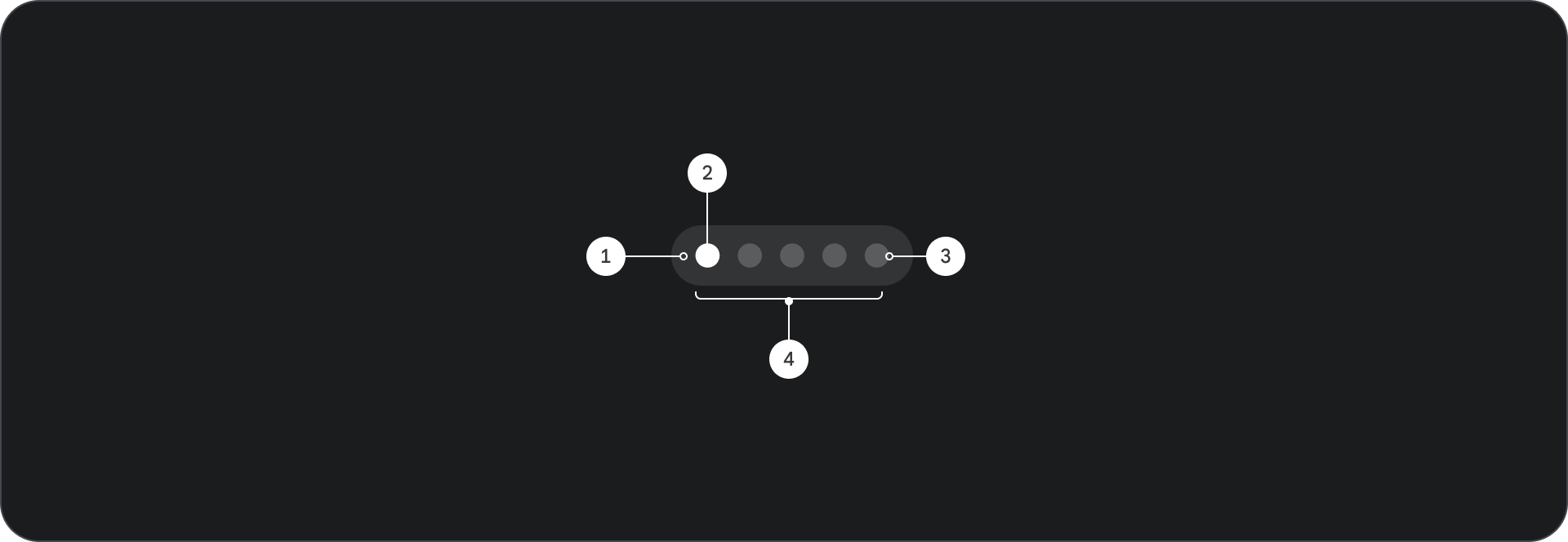
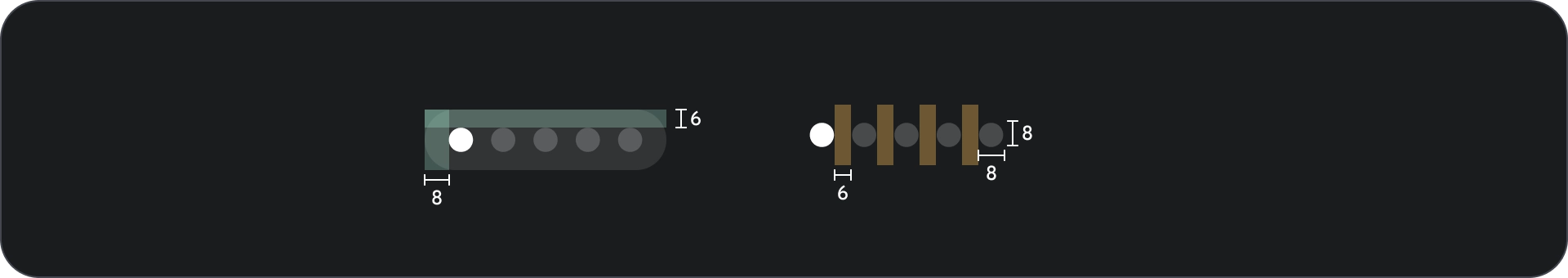
Paginação
Anatomia

- Contexto
- Elemento ativo
- Elementos inativos
- Total de elementos
Especificações

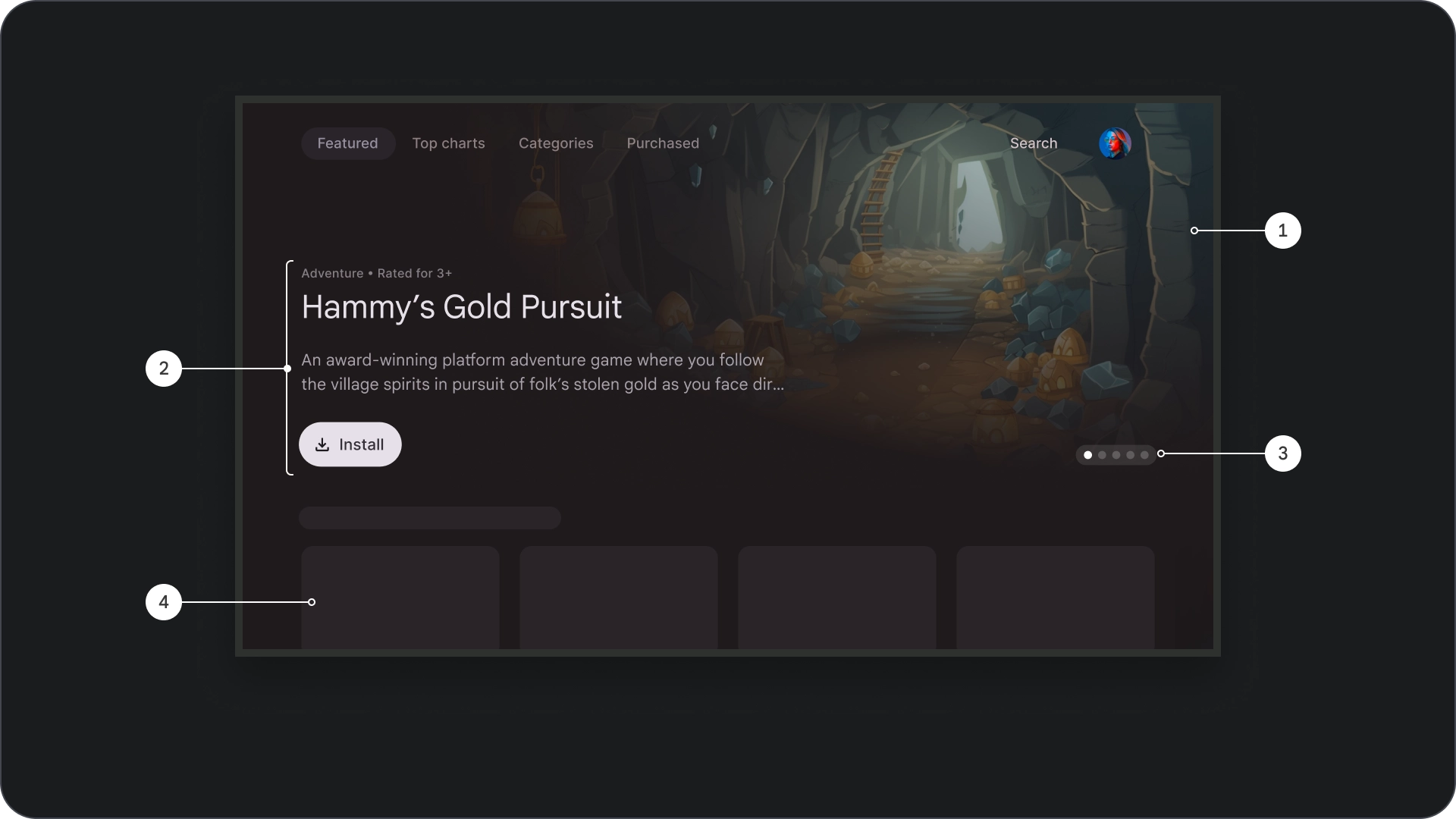
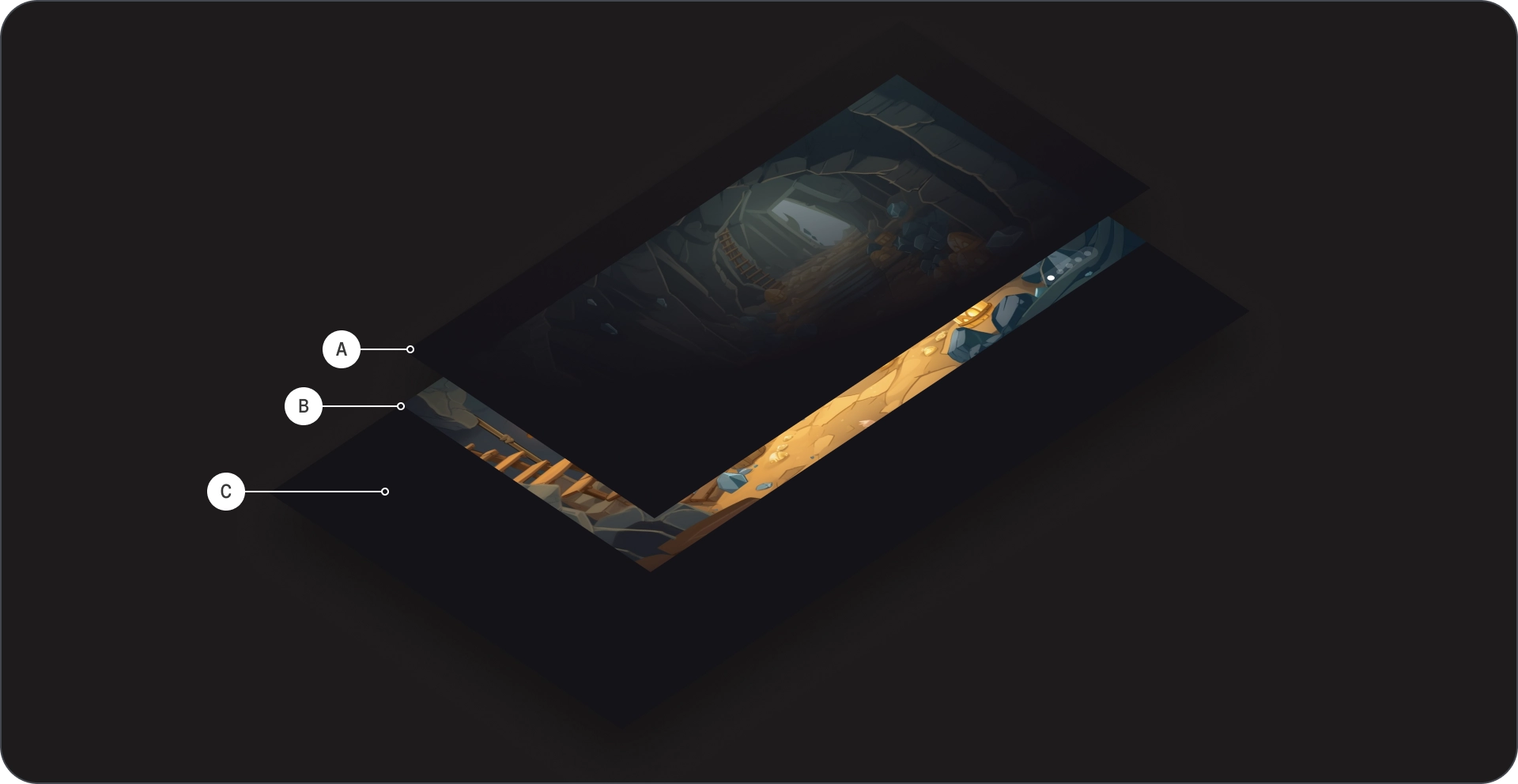
Imersivo
Anatomia


- Imagem de plano de fundo
- Efeito cinematográfico
- Cartaz
- Cor do segundo plano
- Bloco de conteúdo
- Paginação
- Grade de conteúdo
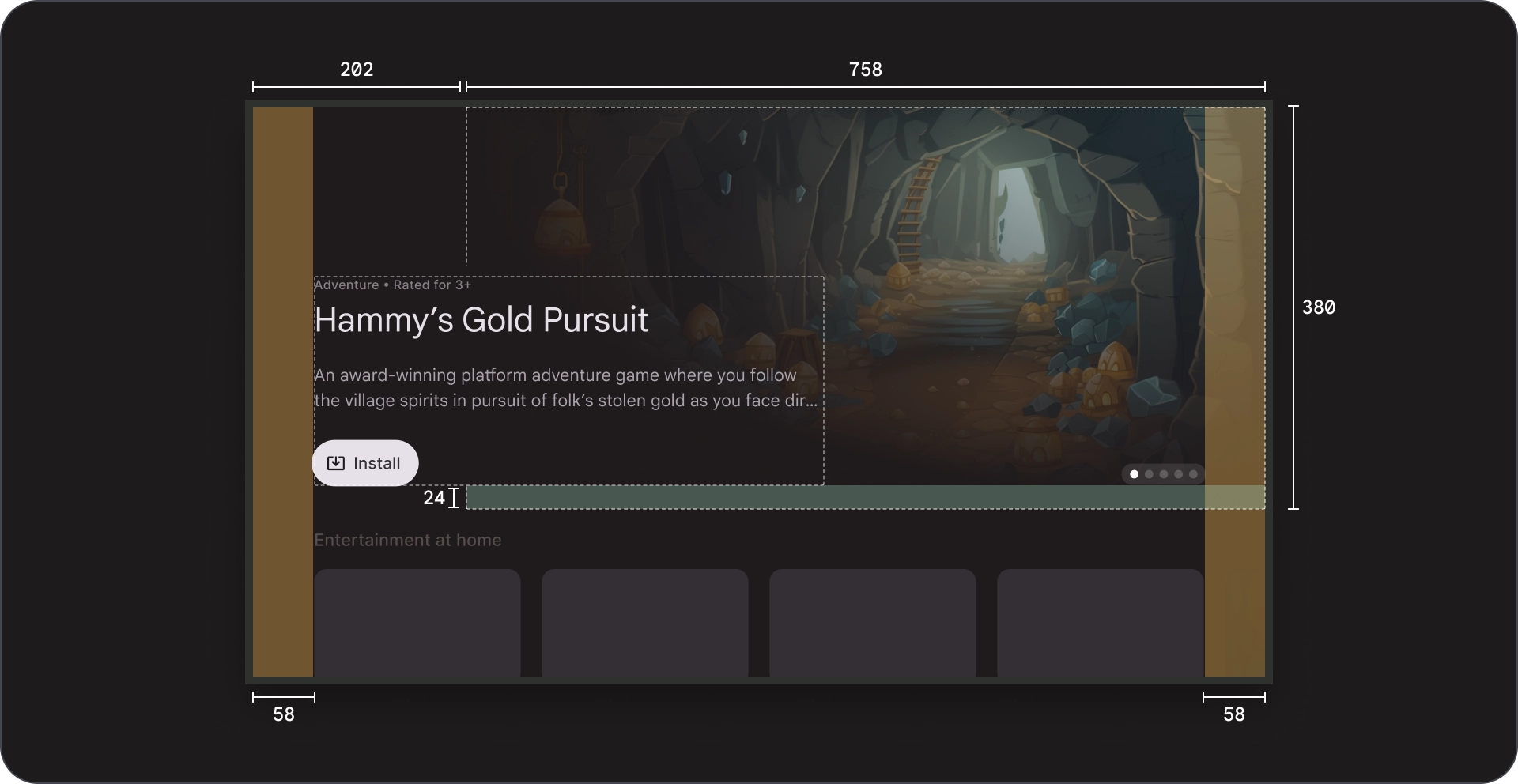
Especificações

Cartas
Anatomia


- Imagem de plano de fundo
- Efeito cinematográfico
- Cartaz
- Plano de fundo do card
- Bloco de conteúdo
- Paginação
- Grade de conteúdo
Especificações

Uso
Use carrosséis em destaque para mostrar e promover uma seleção de conteúdo em um formato envolvente, visualmente atraente e simples de navegar.
Imagens em segundo plano
As imagens em segundo plano desempenham um papel crucial para melhorar o engajamento do usuário em um carrossel em destaque de app de streaming.
Imagens de alta qualidade
Use imagens de alta resolução visualmente atraentes e relevantes para o conteúdo do card focado.

O que fazer

O que não fazer
Hierarquia visual óbvia
Use um scrim sobre a imagem para que o plano de fundo não desvie a atenção do conteúdo do card em foco. Isso ajuda o usuário a manter o foco no título, na descrição e no botão de call-to-action do card.

O que fazer


