La lista inmersiva es una combinación de una fila de contenido y vista previa de la el elemento seleccionado. Incluye contenido en una vista del puerto más grande.

Recursos
| Tipo | Vínculo | Estado |
|---|---|---|
| Diseño | Fuente de diseño (Figma) | Disponible |
| Implementación | Ejemplo | N/A |
Destacados
- Vista previa del contenido dinámico. Cuando un usuario navega por la fila de contenido, el área de vista previa se actualiza automáticamente para mostrar el elemento enfocado actual.
- El componente de lista envolvente ofrece un viewport más grande para mostrar contenido para que los usuarios puedan verlo y valorarlo con más facilidad los detalles visuales del elemento enfocado.
- Las listas inmersivas brindan información relevante y contextual sobre el elemento enfocado, lo que ayuda a los usuarios a tomar decisiones fundamentadas sin abandonando la experiencia de navegación.
- El componente de lista envolvente usa la divulgación progresiva para revelar más detalles sobre el contenido a medida que los usuarios navegan, lo que reduce la y mantener la participación del usuario.
- El componente de lista envolvente garantiza interacciones coherentes en toda la aplicación. lo que brinda a los usuarios una experiencia familiar y predecible.
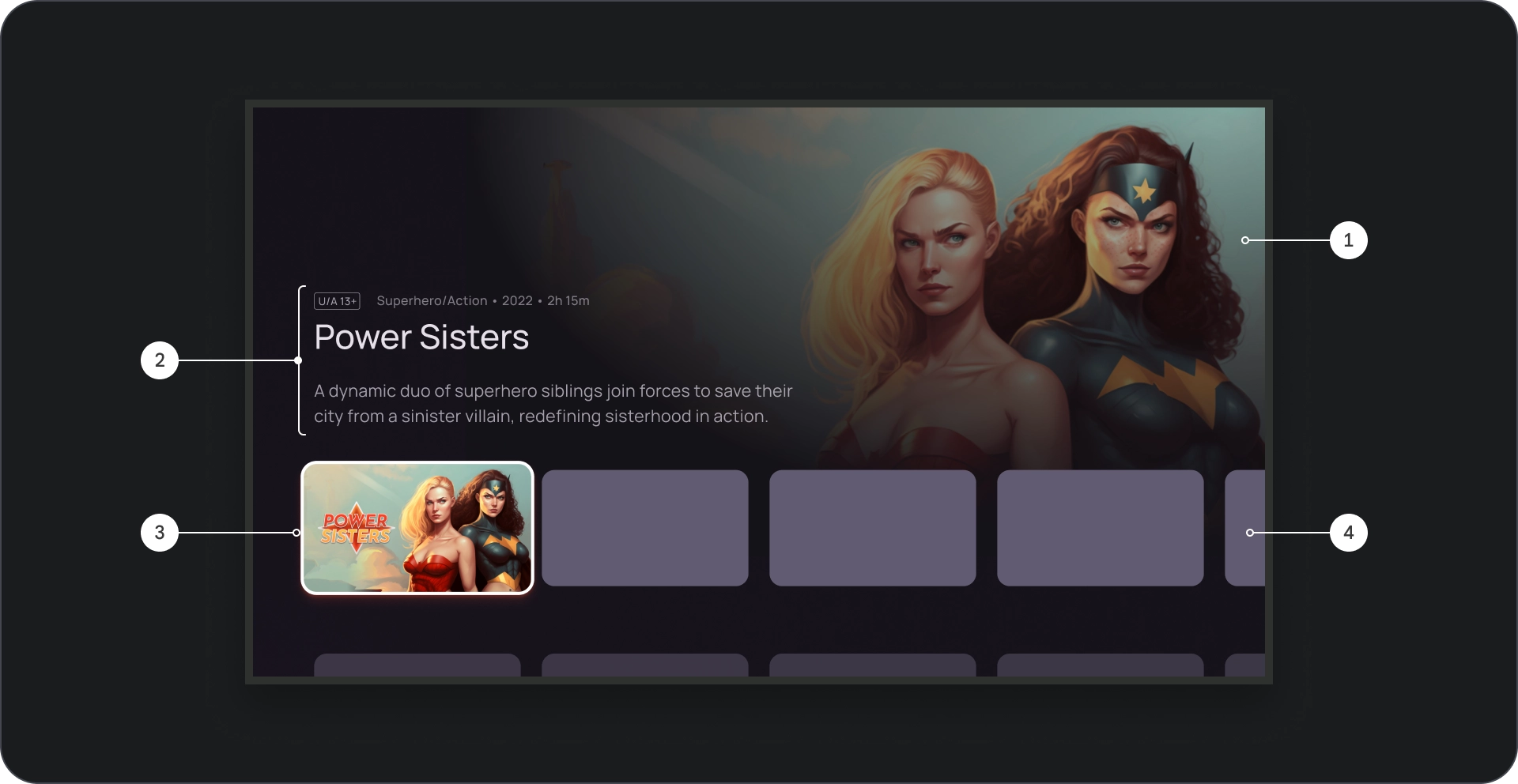
Anatomía

- Fondo de la imagen
- Bloqueo de contenido
- Tarjeta enfocada
- Cuadrícula de contenido

- Lámina cinemática
- Póster
- Color de fondo
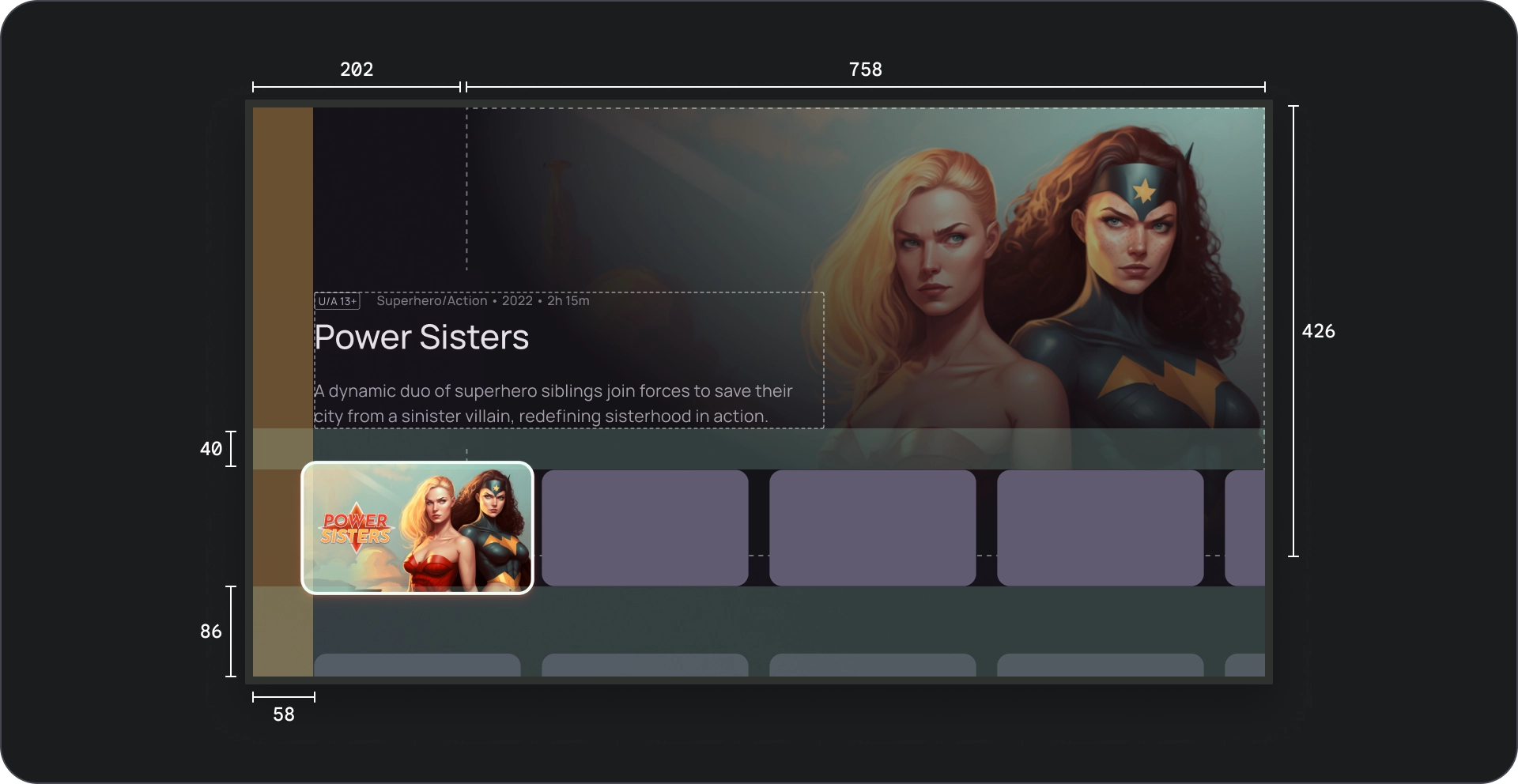
Especificaciones

Comportamiento
Cuando navegas entre tarjetas en la lista Immersive, los detalles de la la carta seleccionada se revelan progresivamente en segundo plano.
Cuando la lista inmersiva está enfocada, su altura aumenta para revelar información adicional, como el título del fondo y descripción, como se muestra en el siguiente video.
Uso
Usa carruseles envolventes cuando quieras destacar contenido promocionado, como nuevos lanzamientos, programas populares o títulos. El viewport más grande y la vista previa dinámica ofrecen una una forma de mostrar estos artículos de alta prioridad.
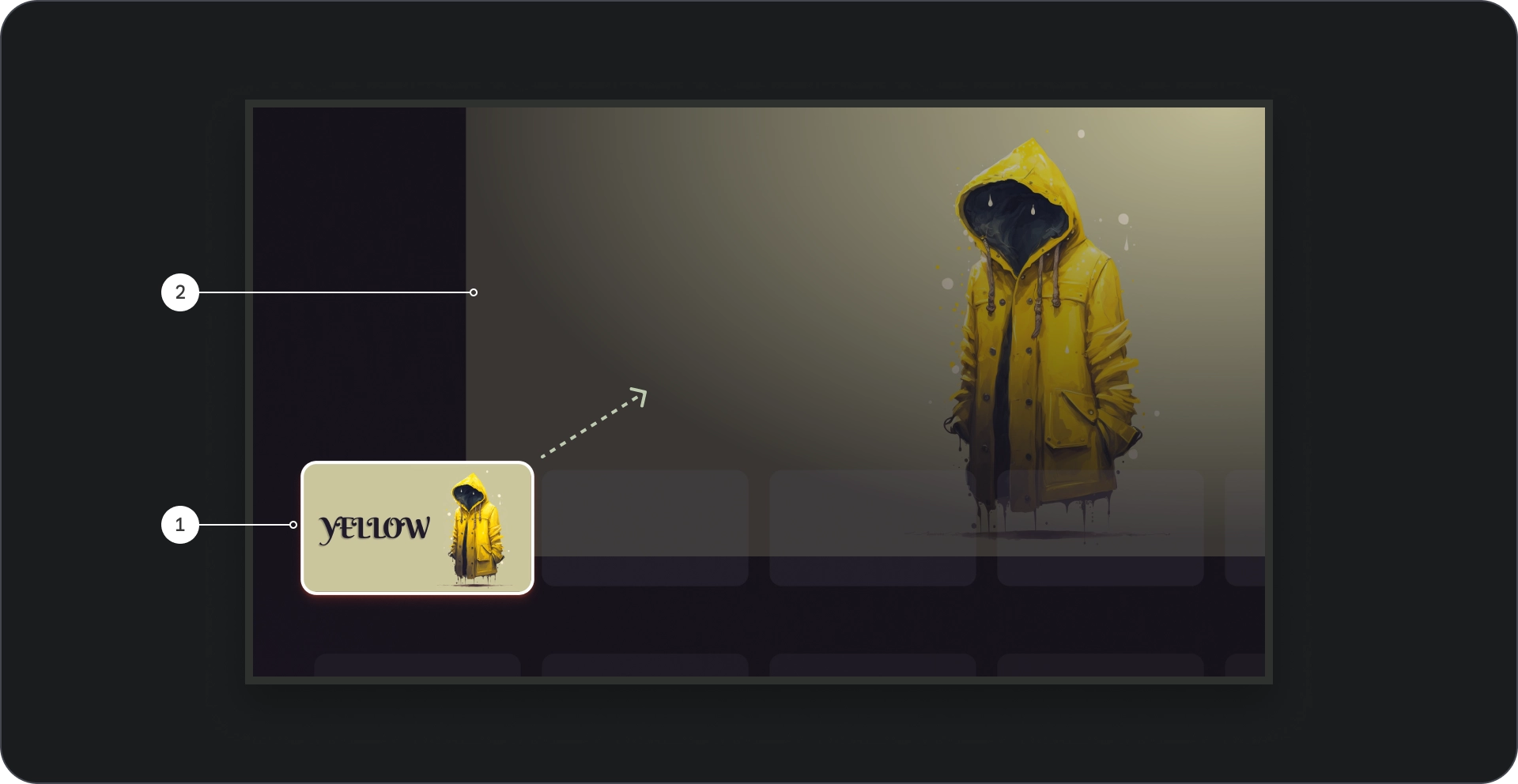
Visualización de imágenes

- Enfoque de la tarjeta: A medida que el usuario navega por el carrusel, el la tarjeta enfocada se enfatiza visualmente, ampliando la tarjeta en 1.1, mediante un borde, y otras señales visuales como elevación para indicar su selección. Garantizar el contenido los títulos dentro de la miniatura de la tarjeta enfocada están claramente sean visibles y más fáciles de leer.
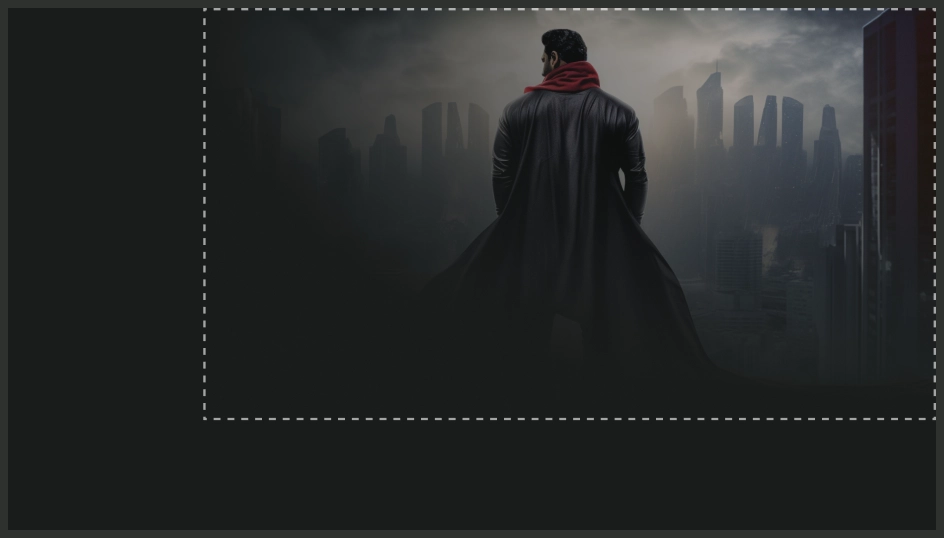
- Imagen de fondo: Cuando una tarjeta está enfocada, se muestra su fondo se muestra en la ventana de visualización más grande. Recomendamos estos antecedentes es de alta calidad y visualmente atractiva, ya que proporciona una experiencia envolvente y un entorno atractivo para el contenido.
Composición

Qué debes hacer

Qué no debes hacer
Para garantizar que las imágenes se usen como fondos en el componente de lista envolvente no se vean borrosos, asegúrate de ajustarlos para que no se vean borrosos. o distorsionadas.
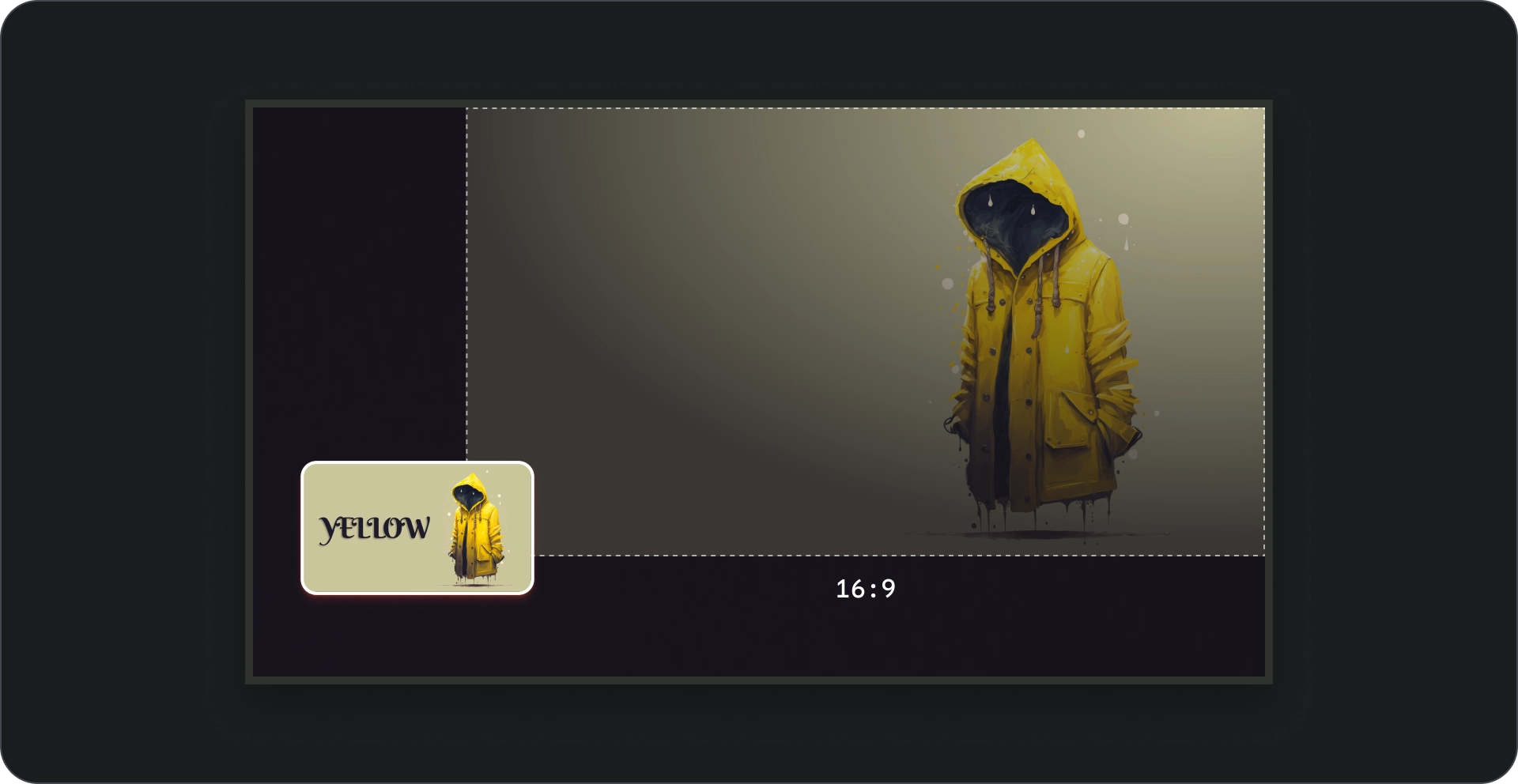
Relación de aspecto
Usa una relación de aspecto de 16:9 para las imágenes de fondo siempre que sea posible para garantizar un diseño visualmente atractivo y coherente.