Interaktywna lista to połączenie treści i obiektów podgląd wybrany element. Zawiera treści w większym widocznym obszarze.

Materiały
| Typ | Link | Stan |
|---|---|---|
| Projektowanie | Źródło projektu (Figma) | Dostępna |
| Implementacja | Przykład | Nie dotyczy |
Najciekawsze
- Podgląd zawartości dynamicznej. Gdy użytkownik przegląda wiersz treści, obszar podglądu jest automatycznie aktualizowany aktualnie zaznaczony element.
- Komponent Lista imersyjna ma większy widoczny obszar prezentowanie treści, ułatwiając użytkownikom ich przeglądanie i docenianie. czyli wizualne szczegóły zaznaczonego elementu.
- Interaktywne listy dostarczają istotnych informacji kontekstowych na temat wybranej tematyki, pomagając użytkownikom podejmować świadome decyzje i opuszczamy okno przeglądania.
- Komponent Lista immerstyczna wykorzystuje progresywne ujawnianie informacji więcej szczegółów na temat treści, gdy użytkownicy poruszają się po ekranie, co ogranicza wczytywać strony i utrzymywać zaangażowanie użytkowników.
- Komponent listy immersyjnej umożliwia spójne interakcje w aplikacji, i zapewniać użytkownikom znane i przewidywalne treści.
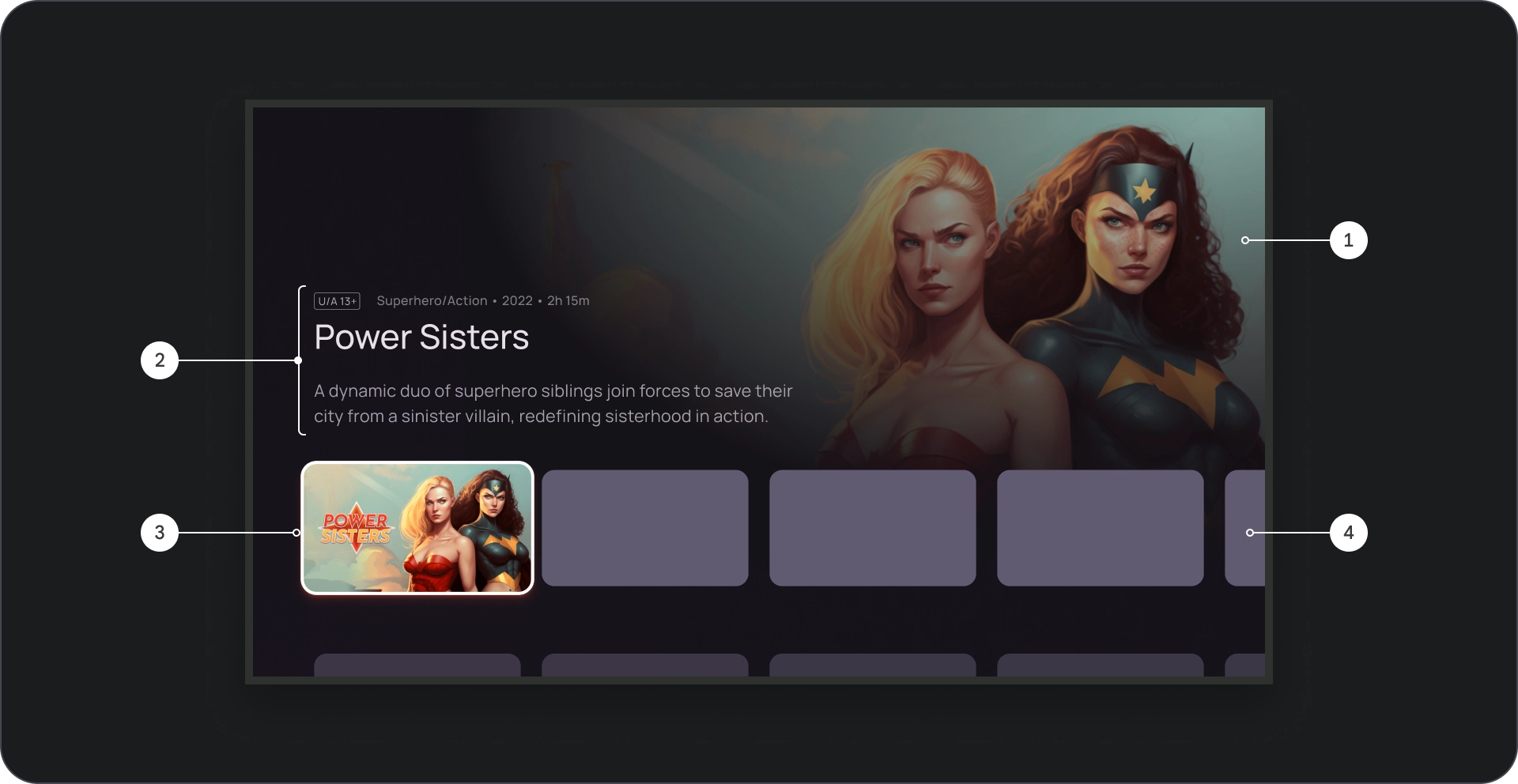
Anatomia

- Tło obrazu
- Blokada treści
- Karta na ostrości
- Siatka treści

- Kryminalna grafika
- Plakat
- Kolor tła
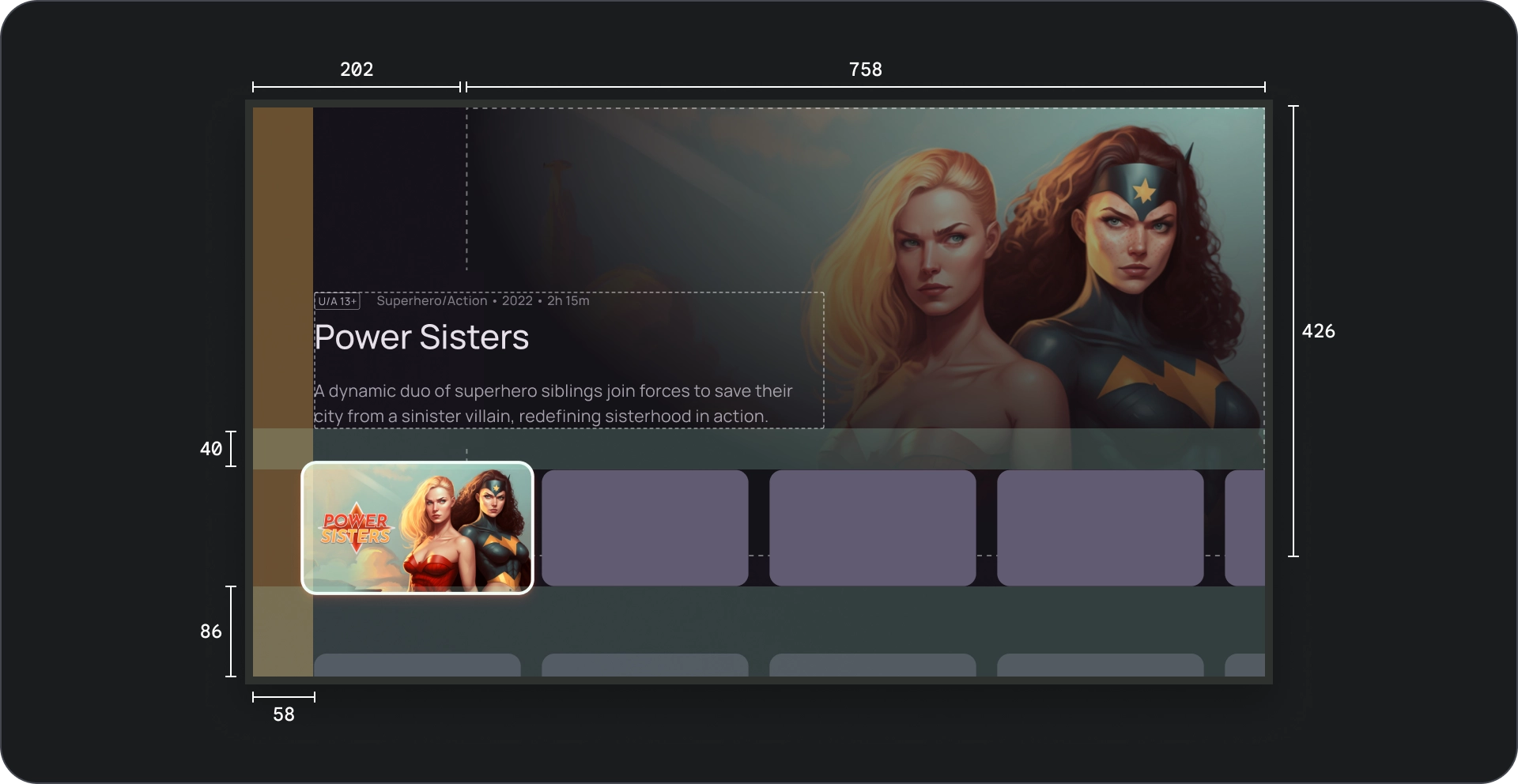
Dane techniczne

Działanie
Podczas poruszania się między kartami na liście immersyjnej szczegóły elementu są stopniowo pokazywane w tle.
Gdy lista jest aktywna, jej wysokość zwiększa się, aby odsłonić dodatkowe informacje, takie jak tytuł, podobnie jak w przypadku poniższego filmu.
Wykorzystanie
Użyj przewijanych karuzel, jeśli chcesz przyciągnąć uwagę użytkowników promowane treści, takie jak nowości, popularne programy i materiały na wyłączność, tytuły. Większy widoczny obszar i dynamiczny podgląd zapewniają sposób na wyróżnienie o wysokim priorytecie.
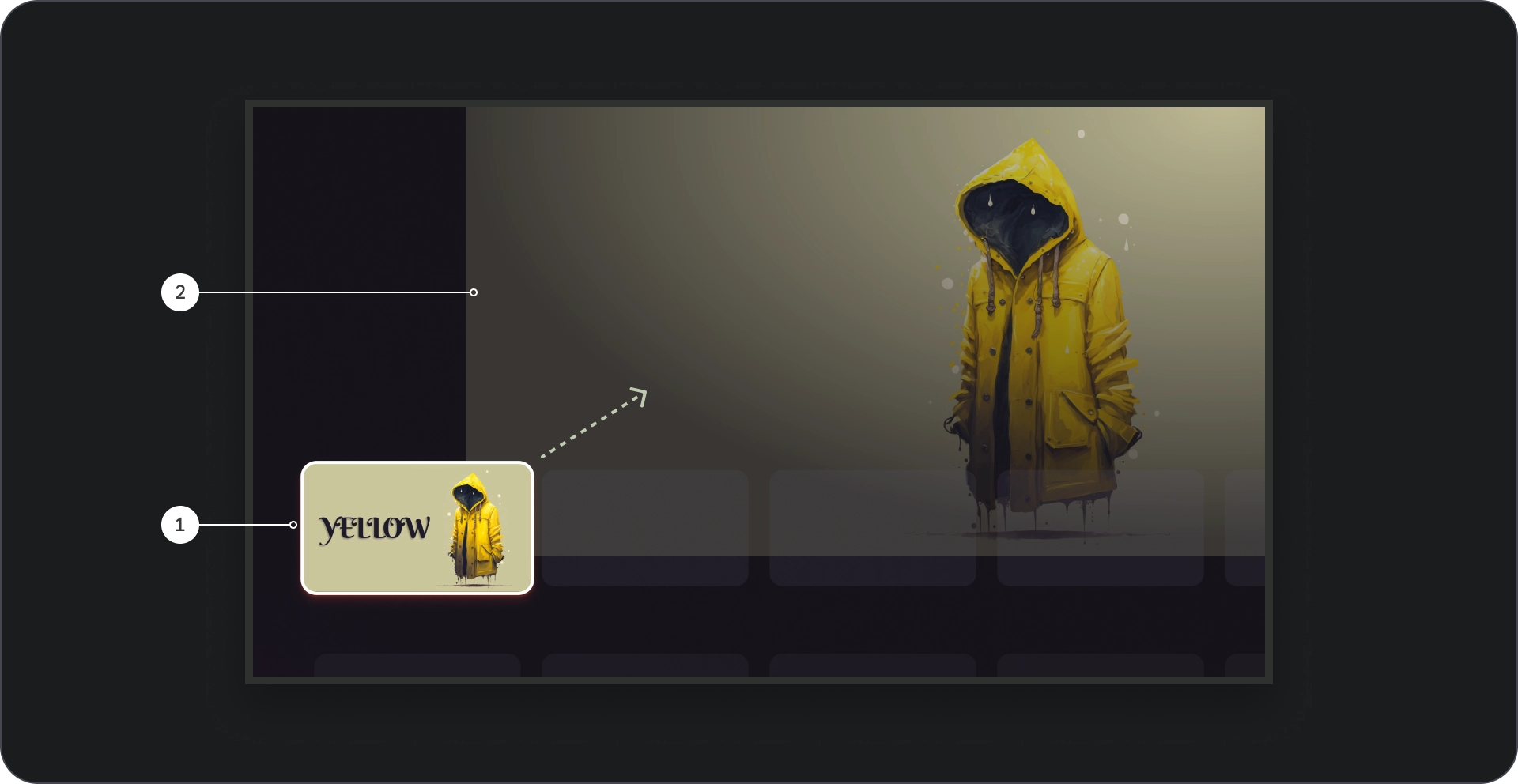
Wyświetlanie obrazu

- Koncentracja na karcie: gdy użytkownik porusza się po karuzeli, wyróżniona karta, skalowanie karty o 1,1, użycie obramowania, i inne wizualne wskazówki, takie jak wysokość, aby wskazać odpowiedni wybór. Zadbaj o to, żeby treść tytuły w miniaturze zaznaczonej karty są wyraźnie widoczne, i czytelne.
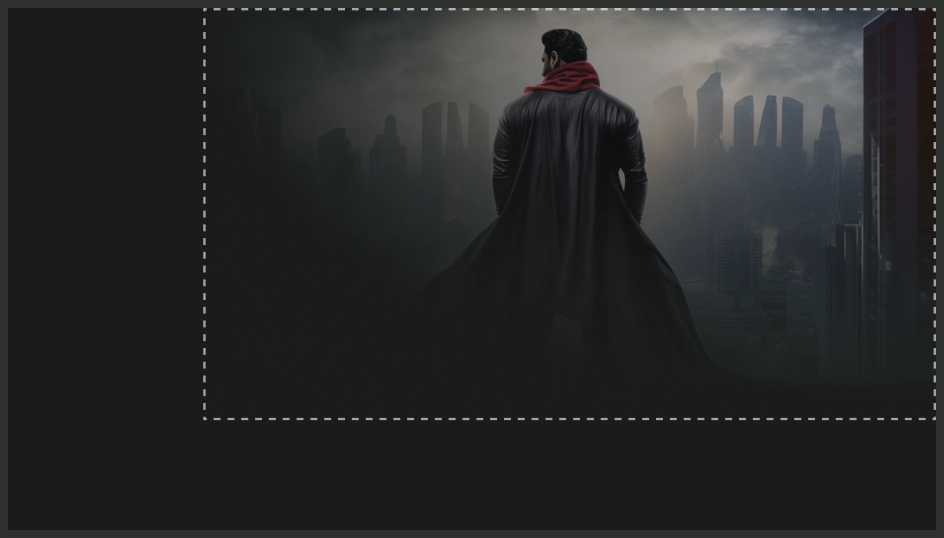
- Obraz tła: gdy karta jest aktywna, jej tło jest wyświetlane. pojawia się w większym widoku. Zalecamy to tło są wysokiej jakości i atrakcyjne wizualnie, gdyż umożliwiają atrakcyjne tło treści.
Kompozycja

Tak

Nie
Aby obrazy używane jako tła w komponencie Immersive Lista wyglądają dobrze, więc dopilnuj, aby były odpowiednio skalowane, aby nie były rozmyte lub zniekształcone.
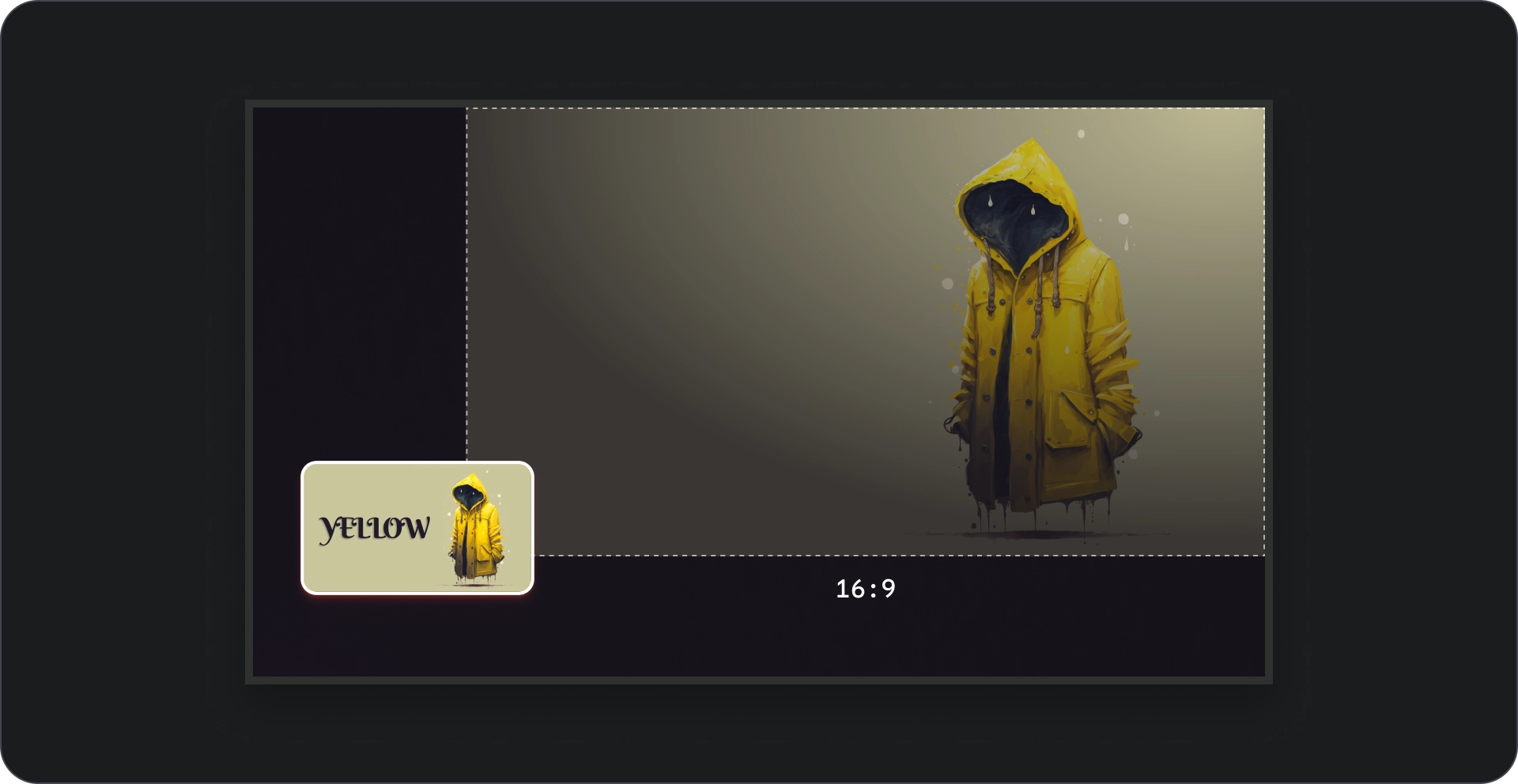
Format obrazu
Gdy tylko jest to możliwe, stosuj proporcje 16:9 dla obrazów tła, aby mieć atrakcyjny wizualnie i spójny układ.