没入型リストは、コンテンツの各行とKubernetes の 選択します。大きなビューポートにコンテンツが表示されます。

リソース
| タイプ | リンク | ステータス |
|---|---|---|
| デザイン | デザインソース(Figma) | 利用可能 |
| 実装 | サンプル | なし |
ハイライト
- 動的コンテンツのプレビュー。ユーザーが行を プレビュー領域が自動的に更新され、 現在のフォーカスされている項目を表示します。
- 没入型リスト コンポーネントは、より大きく ユーザーが簡単にコンテンツを閲覧、視聴できるようにして、 フォーカスされている項目の視覚的な詳細です。
- 没入型リストでは、関連性の高いコンテキスト情報が提供されます ユーザーは必要なく情報に基づいた意思決定を下すことができる ブラウジング環境から離れます
- 没入型リスト コンポーネントでは、段階的な開示を使用して ユーザーが移動するとコンテンツの詳細が表示され、認知能力が ユーザーエンゲージメントの負荷と維持に 専念できます
- 没入型リスト コンポーネントは、アプリ全体で一貫したインタラクションを保証します。 使い慣れた予測可能なエクスペリエンスをユーザーに提供できます
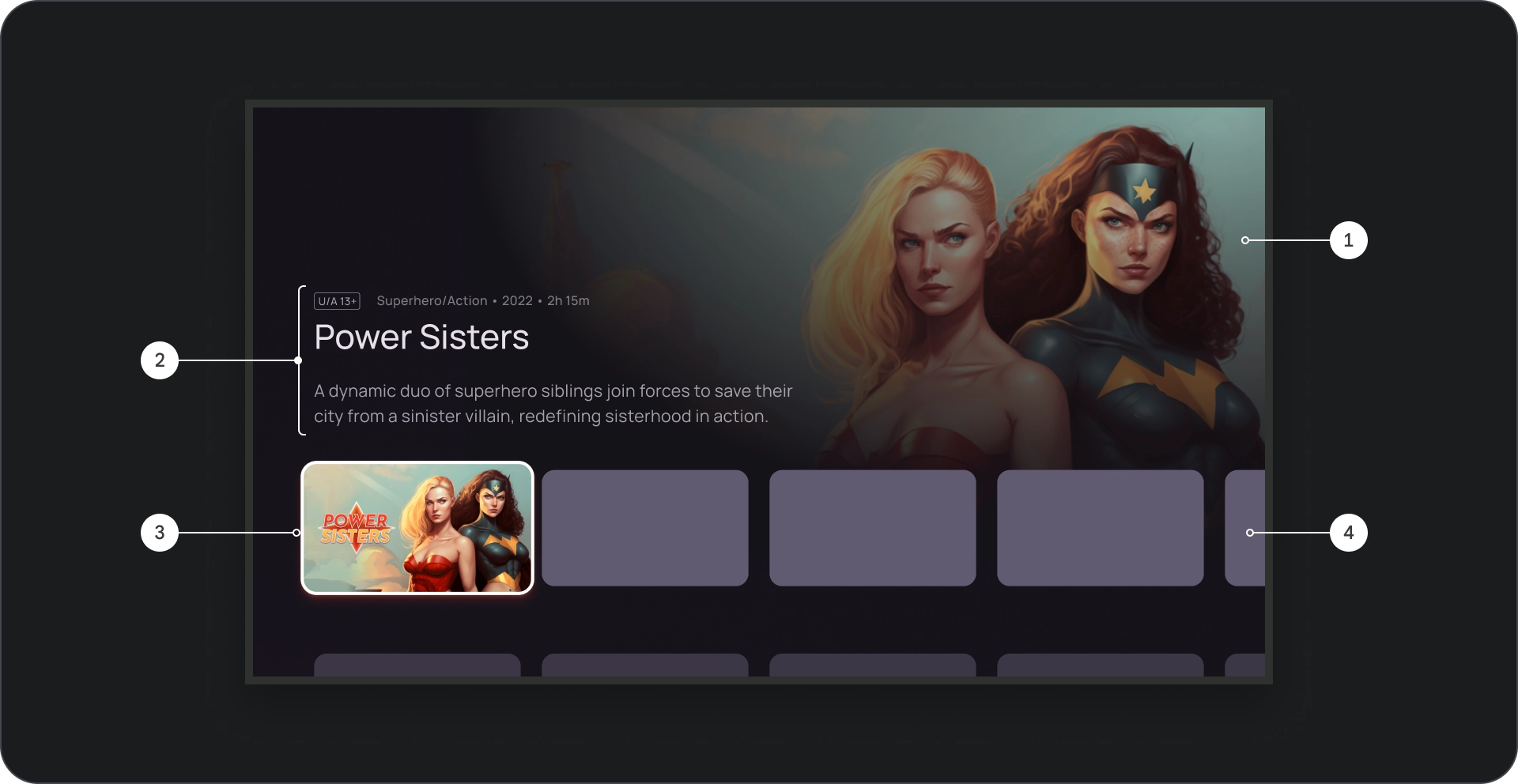
解剖学

- 背景画像
- コンテンツ ブロック
- カードにフォーカスが合っている
- コンテンツ グリッド

- シネマティック スクリム
- Poster
- 背景色
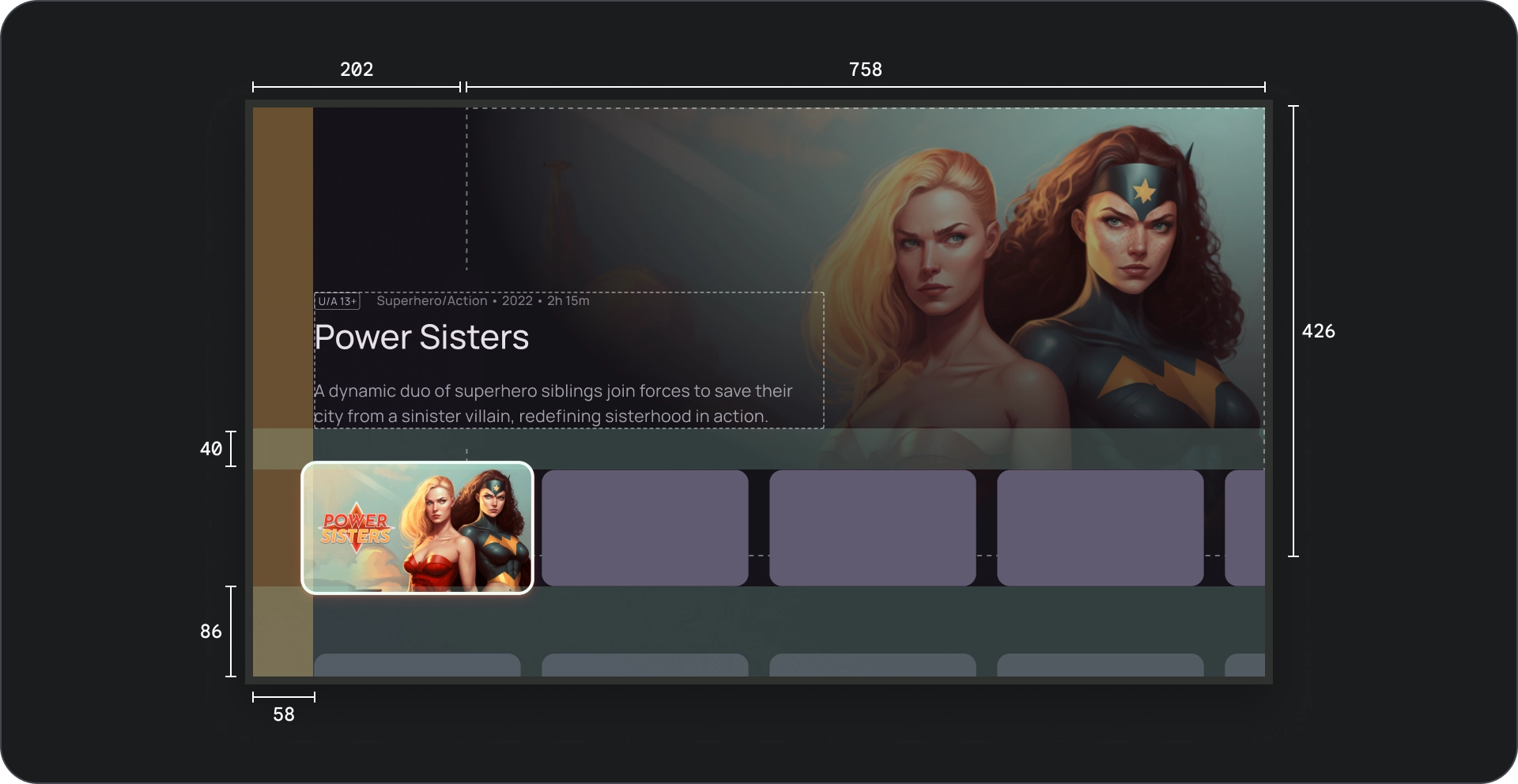
仕様

動作
没入型リストのカード間を移動すると、 背景に段階的に表示されます。
没入型リストにフォーカスがあると、リストの高さが高くなります。 背景のタイトルや説明などの追加情報を 次の動画をご覧ください。
使用方法
没入型カルーセルは、注目のコンテンツや プロモーション用コンテンツ(新曲、人気の番組、限定コンテンツなど) できます。大きなビューポートとダイナミック プレビューにより、 優先順位の高い項目を提示する方法です
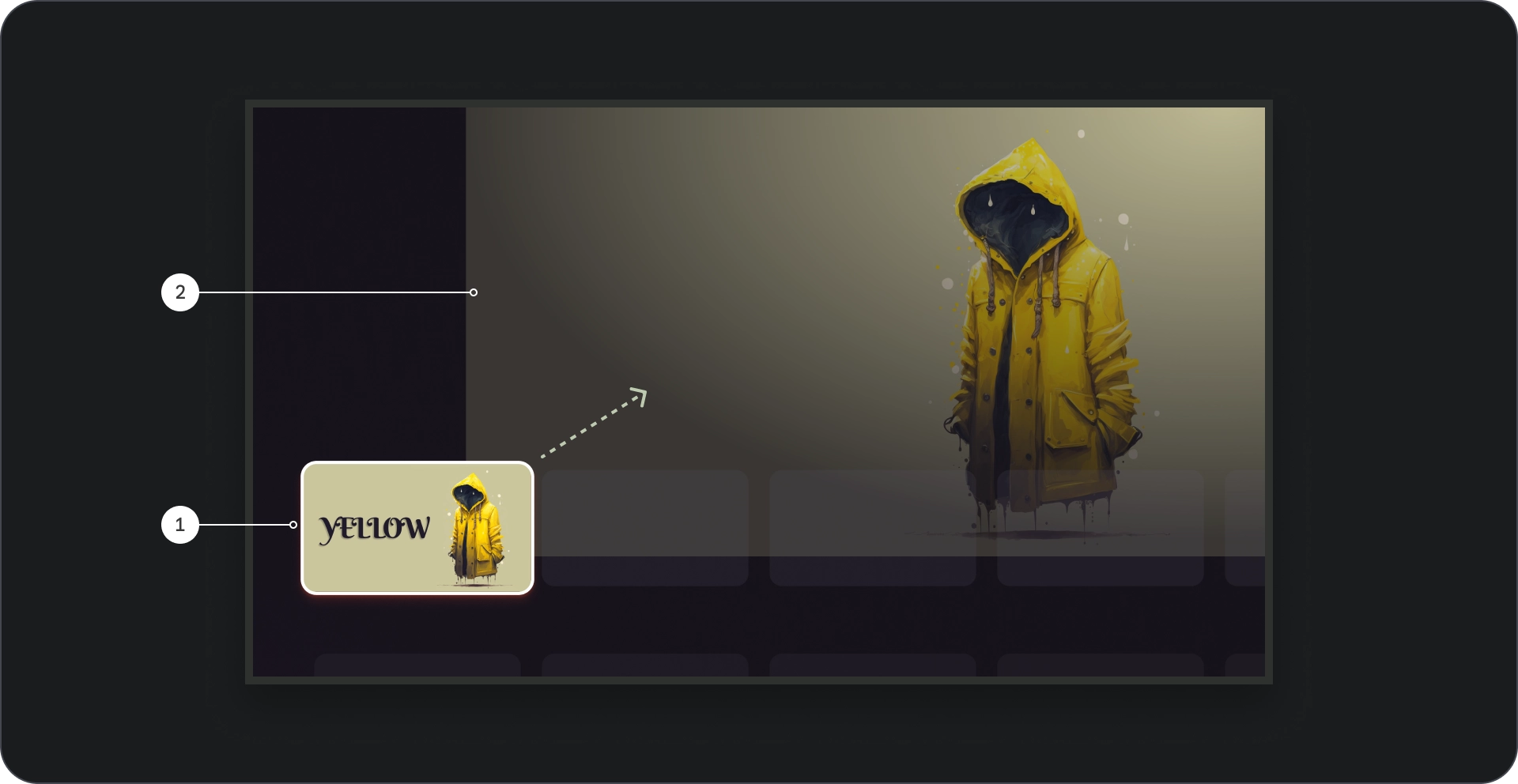
画像の表示

- カードのフォーカス: ユーザーがカルーセル内を移動すると、 枠線を使用してカードを 1.1 倍拡大し、視覚的に強調表示されます。 その他の視覚的な手がかりを浮き彫りにしますコンテンツを確保する フォーカスされているカードのサムネイル内に、タイトルがはっきりと見える 見やすくします
- 背景画像: カードにフォーカスしているときの、対応する背景。 大きなビューポートに表示されます。この背景を使用することをおすすめします。 高品質で視覚的な魅力があります。 コンテンツに適した背景を作成できます
合成

すべきこと
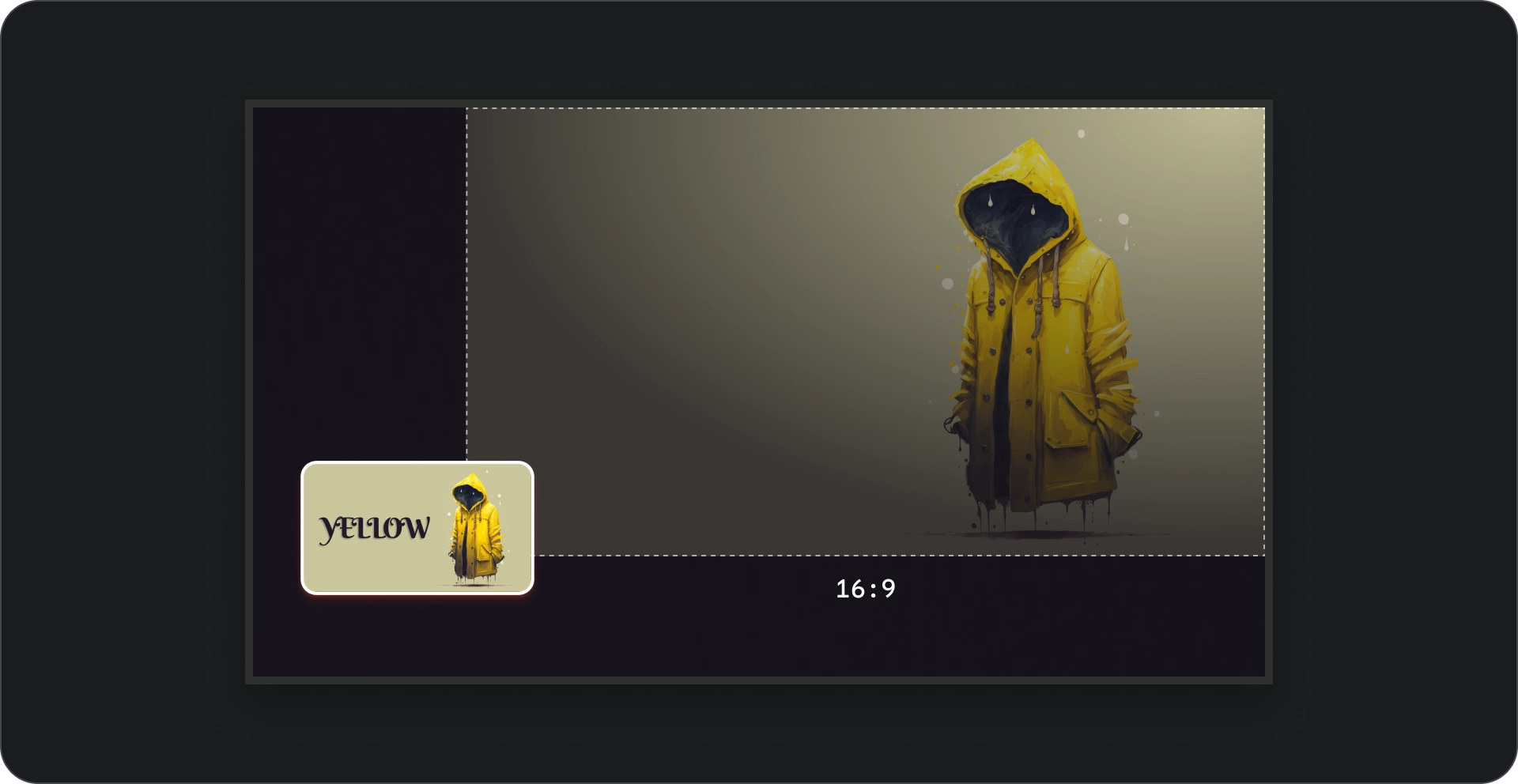
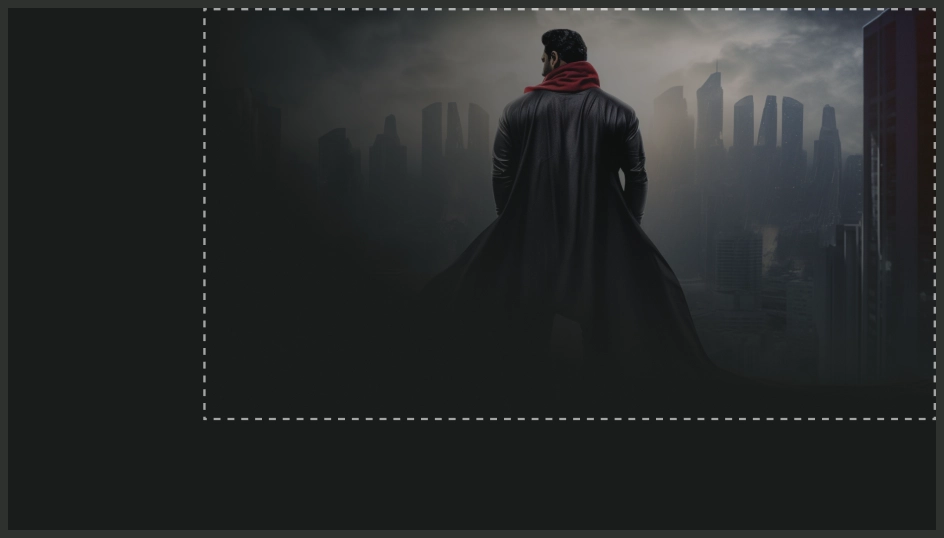
被写体を画面の右上隅に拡大縮小して配置することで、映画のようなエクスペリエンスを実現できます。

すべきでないこと
全画面の切り抜きを使用すると、コンテンツの下の被写体が切り抜かれます。
没入型リスト コンポーネントで画像が背景として確実に使用されるようにする ぼやけないように、適切なサイズで補正してください ゆがんでしまいます
アスペクト比
可能な限り背景画像の比率を 16:9 にする 統一感のある魅力的なレイアウトにできます