沉浸式列表由一系列内容和预览 所选内容。它会在更大的视口中显示内容。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源代码 (Figma) | 可用 |
| 实现 | 示例 | 不适用 |
亮点
- 动态内容预览。当用户浏览 预览区域会自动更新 当前聚焦的项。
- 沉浸式列表组件的视口比 便于用户查看和欣赏 聚焦项的视觉细节。
- 沉浸式列表可提供相关的背景信息 有助于用户做出明智的决定, 用户也就离开了网站
- 沉浸式列表组件使用渐进式披露方式来 会更详细地了解用户所浏览的内容,从而降低 并维持用户互动度
- 沉浸式列表组件可确保整个应用中互动的一致性, 为用户提供熟悉且可预测的体验。
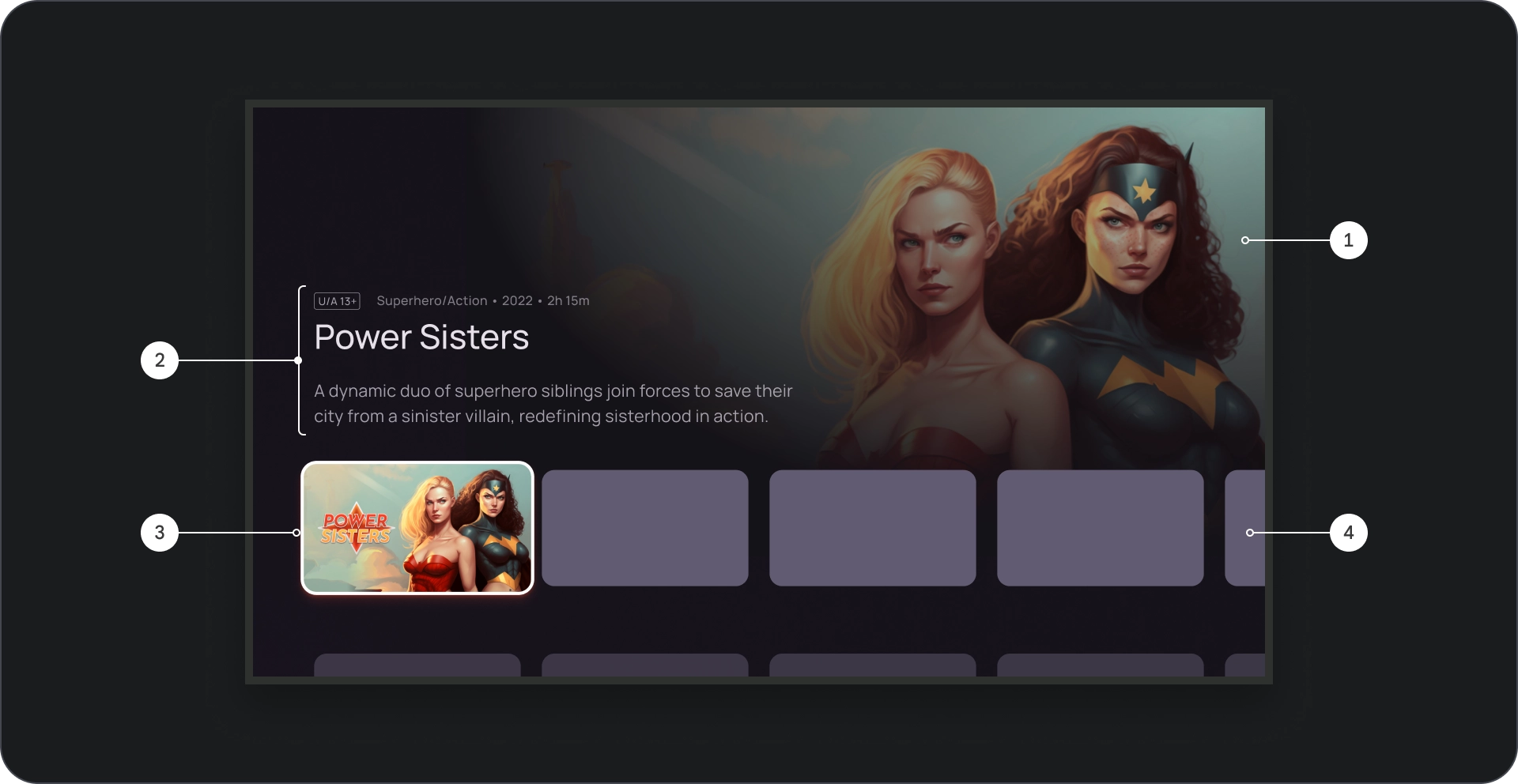
解剖学

- 图片背景
- 内容块
- 卡片对准焦点
- 内容网格

- 影片效果纱罩
- 海报
- 背景颜色
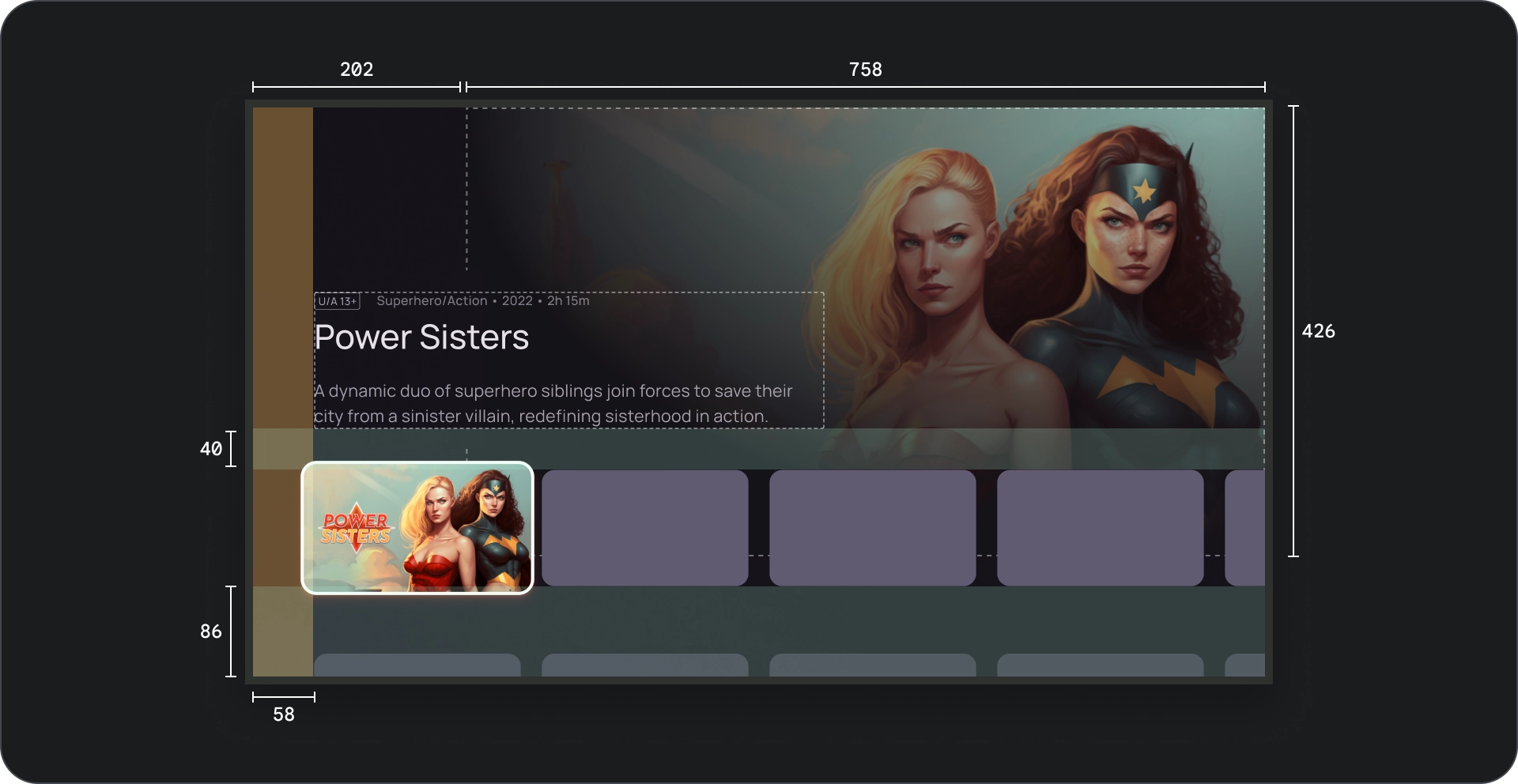
规格

行为
当您在“沉浸式”列表中的卡片之间切换时, 所选卡片会逐渐在后台显示
当沉浸式列表获得焦点时,其高度会增加以显示 其他信息,如背景标题和 如以下视频所示。
用法
如果您想吸引用户关注精选内容或 推广内容,例如新上线的内容、热门节目或独家内容 标题。更大的视口和动态预览 展示这些高优先级商品的方式。
图片显示

- 卡片焦点:当用户在轮播界面中导航时, 聚焦卡片在视觉上进行了强调,使用边框将卡片放大 1.1, 以及其他视觉提示作为高度来指示其选择。确保内容 焦点所在的卡片缩略图内的标题清晰 更清晰可见且更便于阅读
- 背景图片:当卡片获得焦点时,对应的背景 让图片显示在较大的视口中我们推荐使用此背景 图片质量很好,而且具有视觉吸引力, 为内容营造一个引人入胜的背景
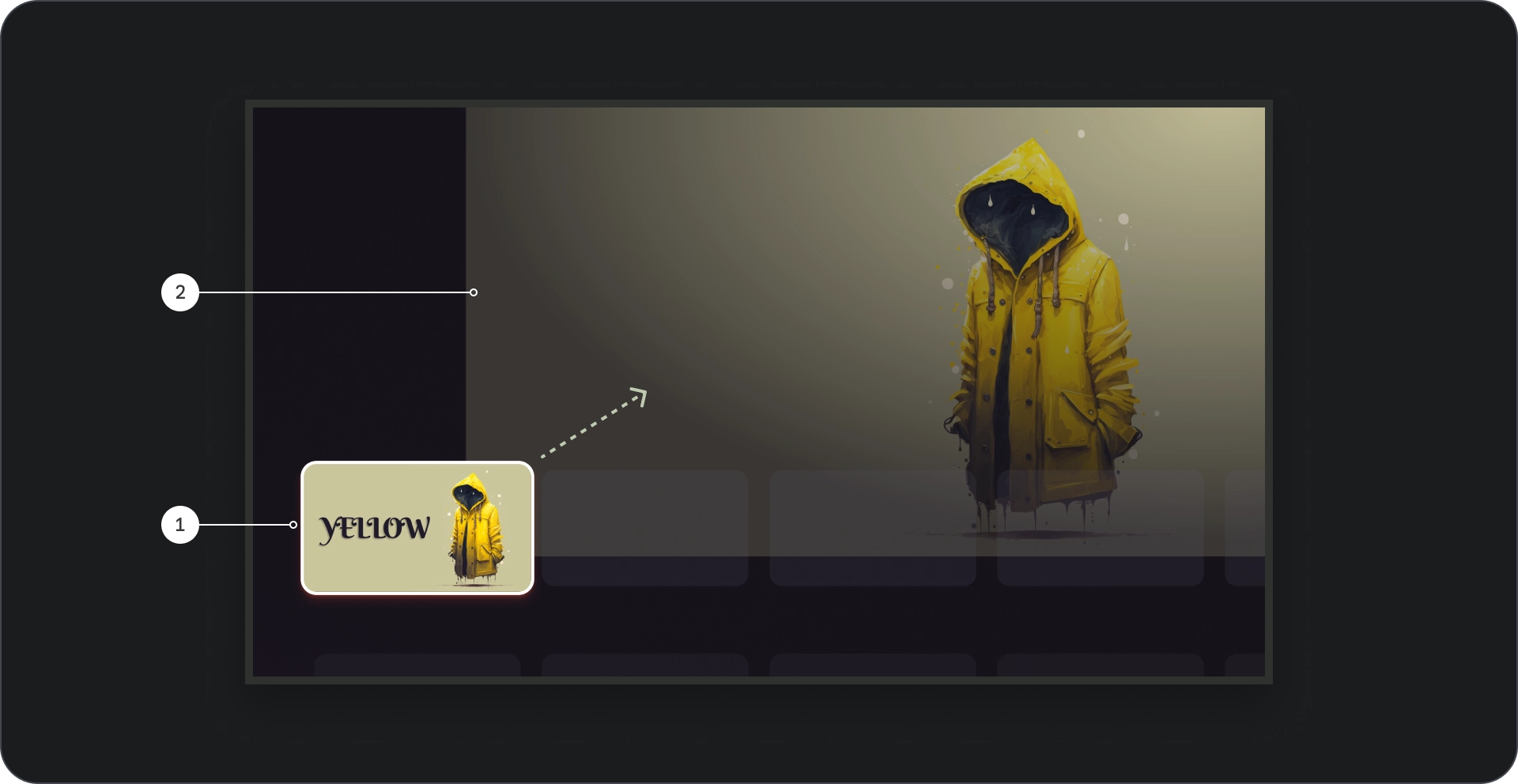
合成

正确做法
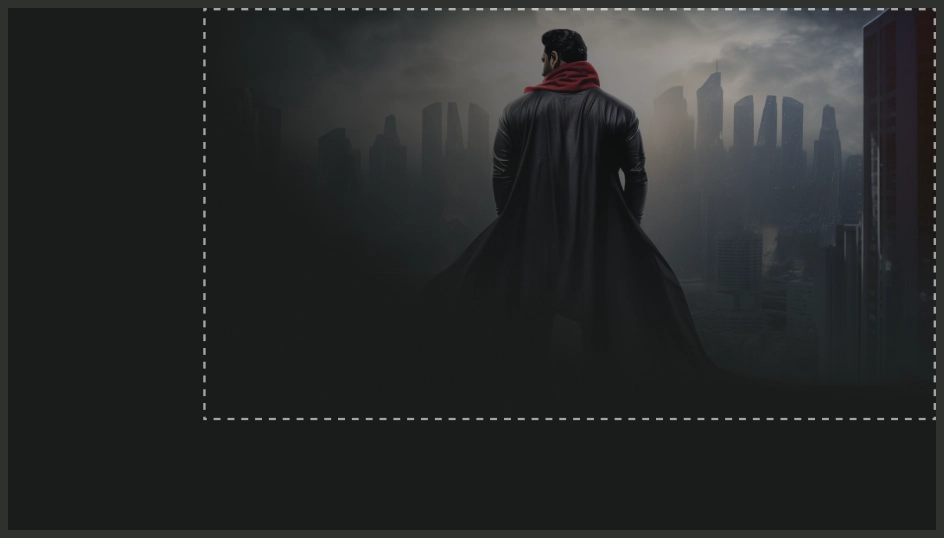
请对拍摄对象进行缩放并使其与右上角对齐,营造出影院级的体验。

错误做法
避免使用会剪裁掉内容下方的正文的全屏剪裁。
确保将图片用作全景列表组件中的背景 确保图片尺寸合适,不模糊 失真或失真
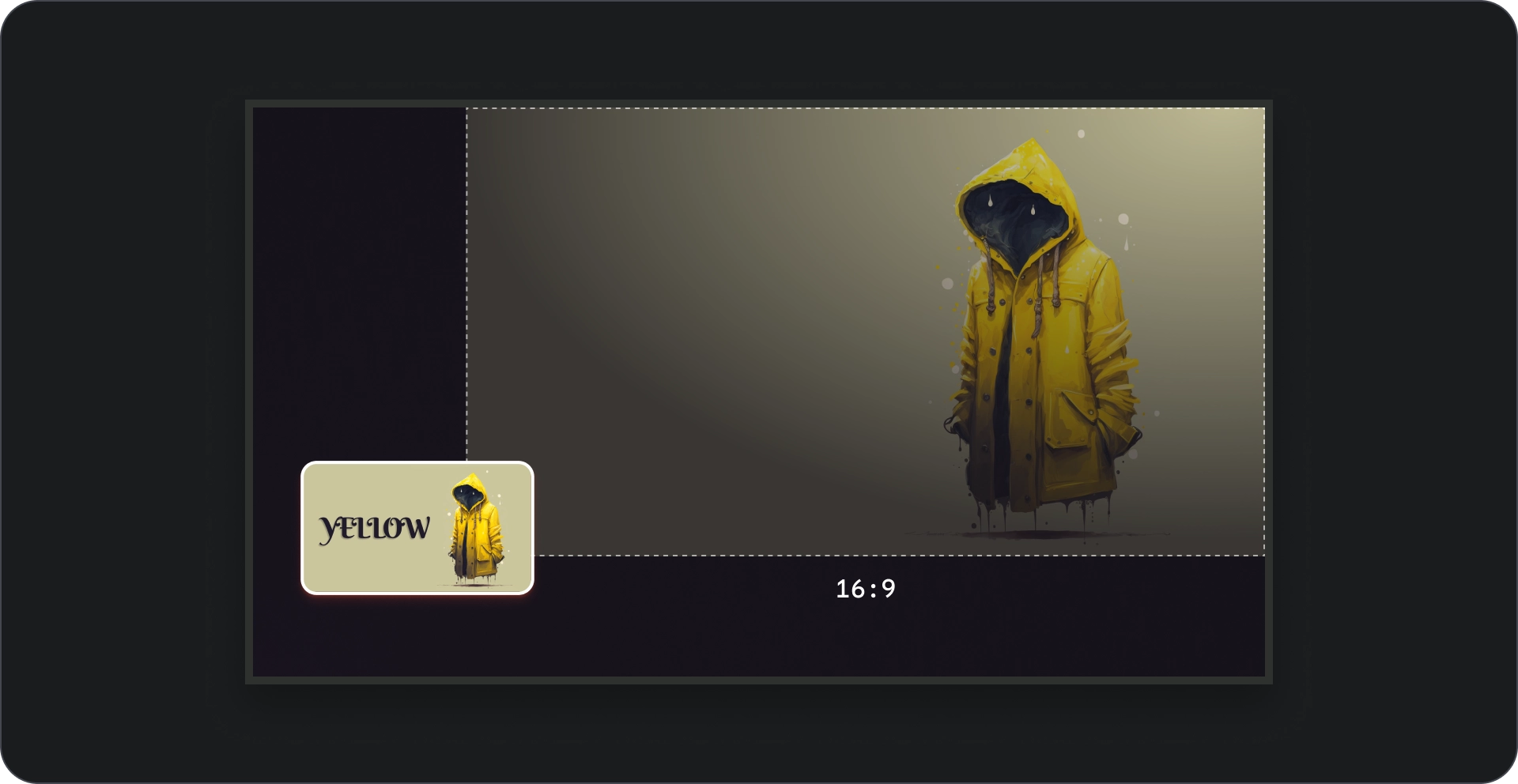
宽高比
请尽可能对背景图片使用 16:9 的宽高比, 具有视觉吸引力且一致的布局。