몰입형 목록은 한 줄의 콘텐츠와 미리보기 선택한 항목을 선택합니다. 더 큰 표시 영역에 콘텐츠가 표시됩니다.

리소스
| 유형 | 링크 | 상태 |
|---|---|---|
| 디자인 | 디자인 소스 (Figma) | 사용 가능 |
| 구현 | 샘플 | 해당 사항 없음 |
하이라이트
- 동적 콘텐츠 미리보기입니다. 사용자가 미리보기 영역이 자동으로 업데이트되어 현재 포커스가 설정된 항목을 찾습니다.
- 몰입형 목록 구성요소는 더 큰 표시 영역을 제공하여 사용자가 콘텐츠를 보고 더 쉽게 감상할 수 있도록 포커스된 항목의 시각적 세부정보
- 몰입형 목록은 관련성 있고 상황별 정보를 제공합니다. 사용자가 충분한 정보를 바탕으로 결정을 내릴 수 있도록 탐색 환경을 종료할 수 있습니다
- 몰입형 목록 구성요소는 점진적 공개를 사용하여 사용자가 콘텐츠를 탐색할 때 콘텐츠에 대한 상세 정보가 제공되어 인지 능력이 저하됨 사용자 참여도를 유지하는 데 도움이 될 수 있습니다
- 몰입형 목록 구성요소는 앱 전반에서 일관된 상호작용을 보장합니다. 사용자에게 친숙하고 예측 가능한 경험을 제공합니다.
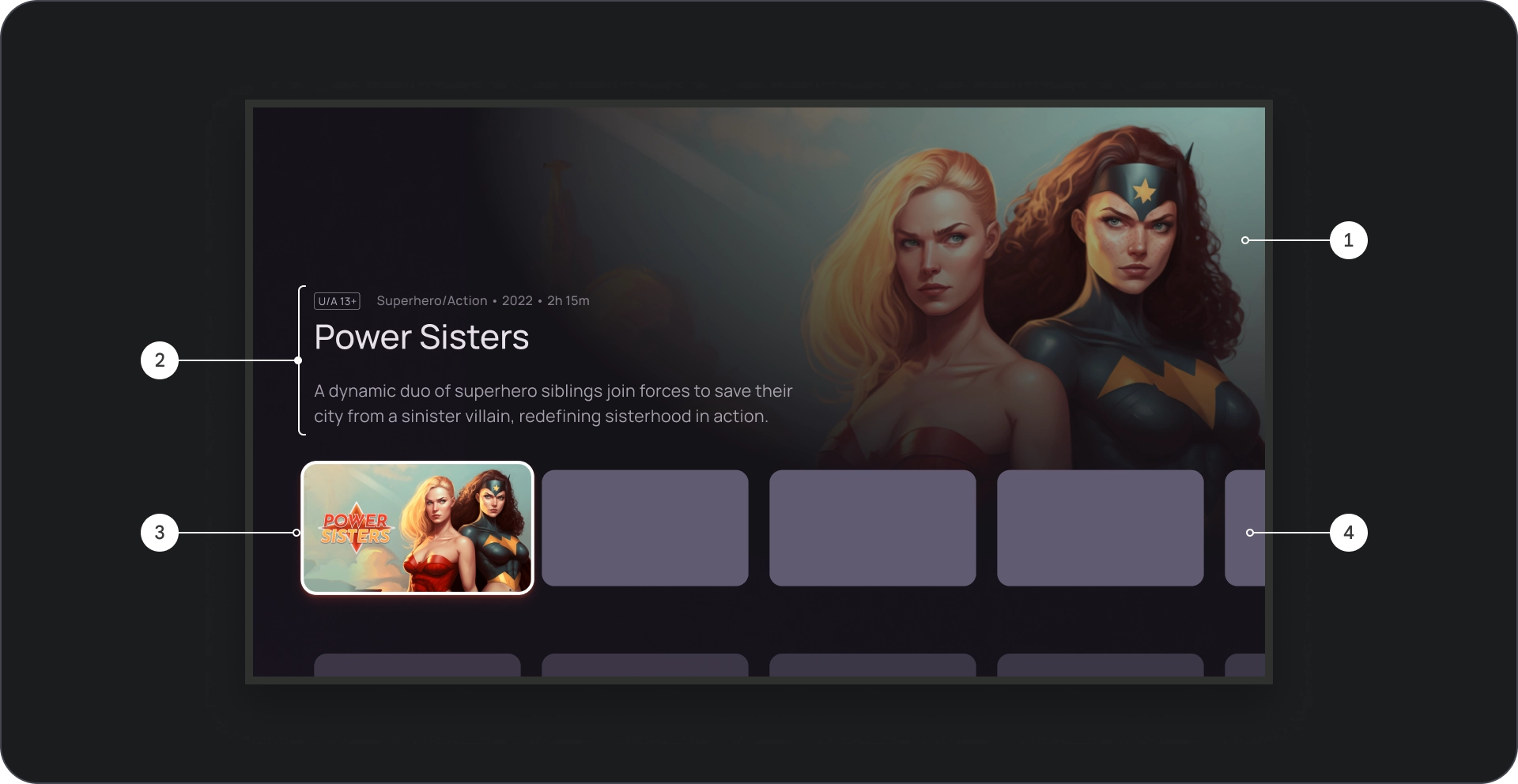
분석

- 이미지 배경
- 콘텐츠 블록
- 초점이 맞춰진 카드
- 콘텐츠 그리드

- 시네마틱 스크림
- 포스터
- 배경 색상
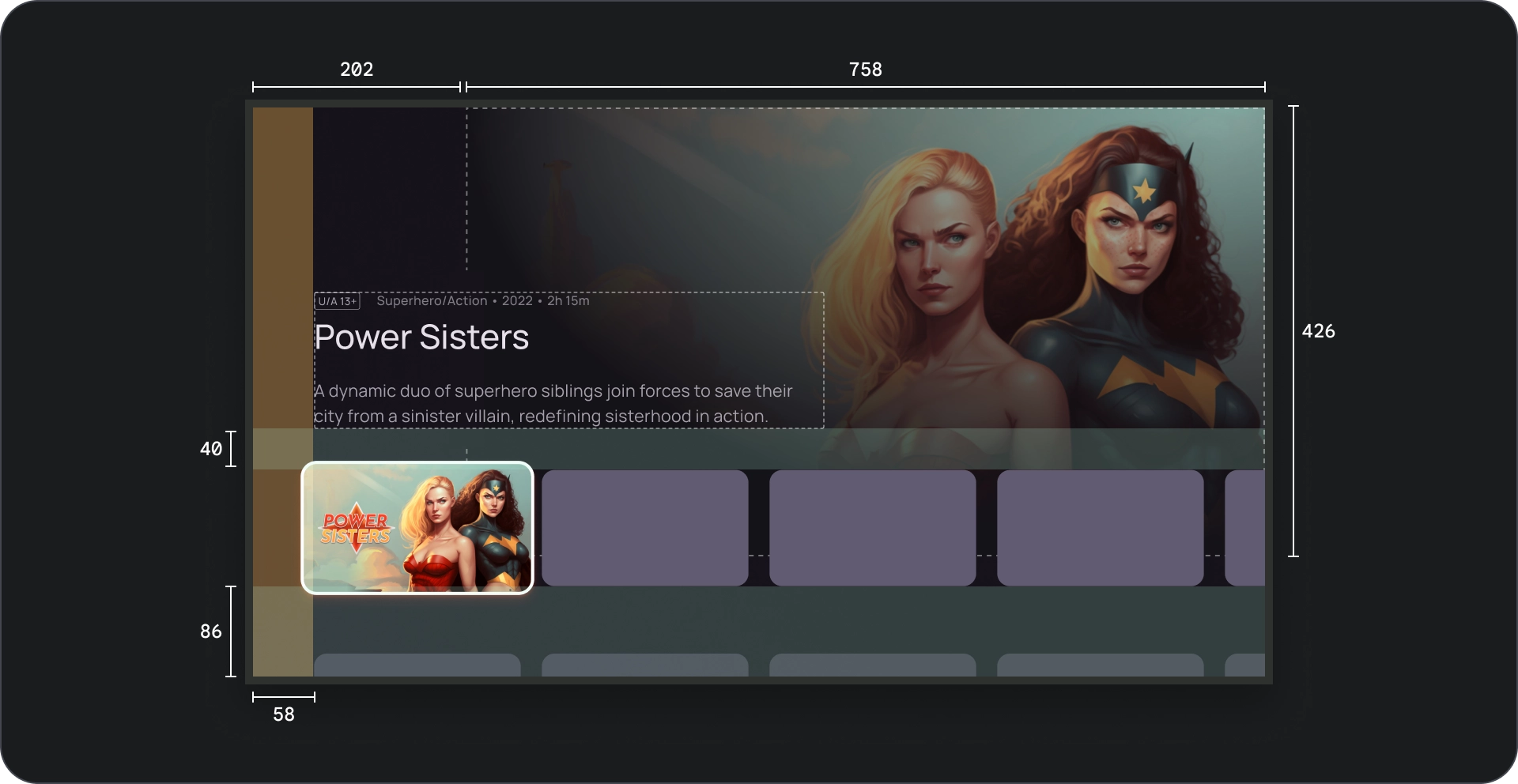
사양

동작
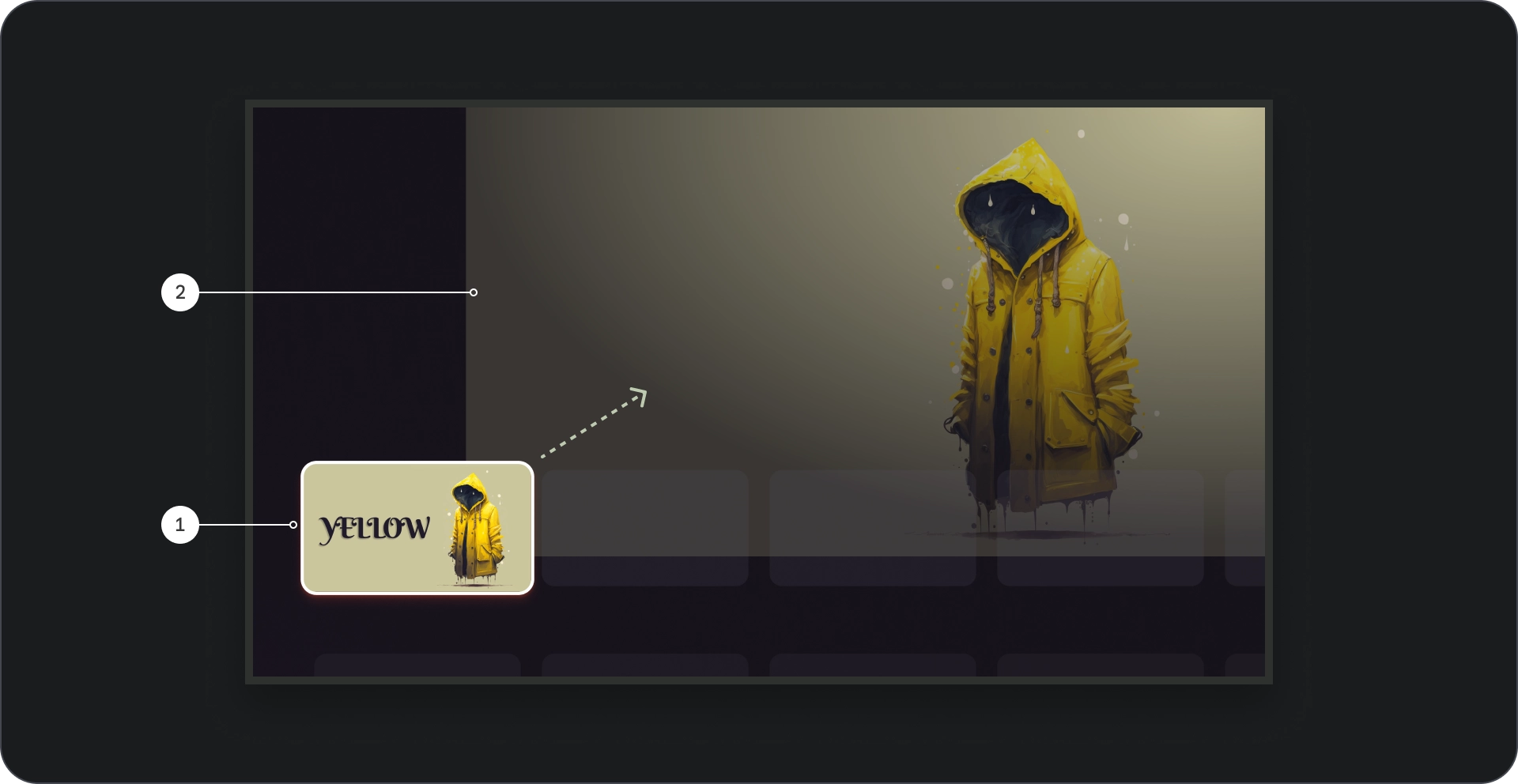
몰입형 목록에서 카드 간에 이동할 때 배경에 선택된 카드가 점진적으로 표시됩니다.
몰입형 목록에 포커스가 있으면 높이가 높아져서 배경 제목과 같은 추가 정보가 설명)을 살펴보겠습니다.
사용
추천 콘텐츠 또는 광고로 관심을 끌고 싶다면 몰입형 캐러셀을 사용하세요. 신작, 인기 프로그램, 독점 콘텐츠 등 있습니다. 더 커진 표시 영역과 동적 미리보기를 통해 높은 우선순위 항목을 표시할 수 있습니다
이미지 표시

- 카드 포커스: 사용자가 캐러셀을 탐색할 때 포커스가 지정된 카드는 테두리를 사용하여 카드를 1.1씩 조정하여 시각적으로 강조됩니다. 등고선과 기타 시각적 단서를 사용하여 선택 항목을 나타냅니다. 콘텐츠 보장 초점이 맞춰진 카드의 썸네일 안의 제목이 명확하게 보이는지 더 쉽게 읽을 수 있습니다.
- 배경 이미지: 카드에 포커스가 있으면 해당 배경 이미지가 더 큰 표시 영역에 표시됩니다. 이 배경화면을 사용하는 것이 좋습니다. 이미지는 품질이 높고 시각적으로 매력적이므로, 몰입도 높고 흥미로운 배경화면을 만듭니다.
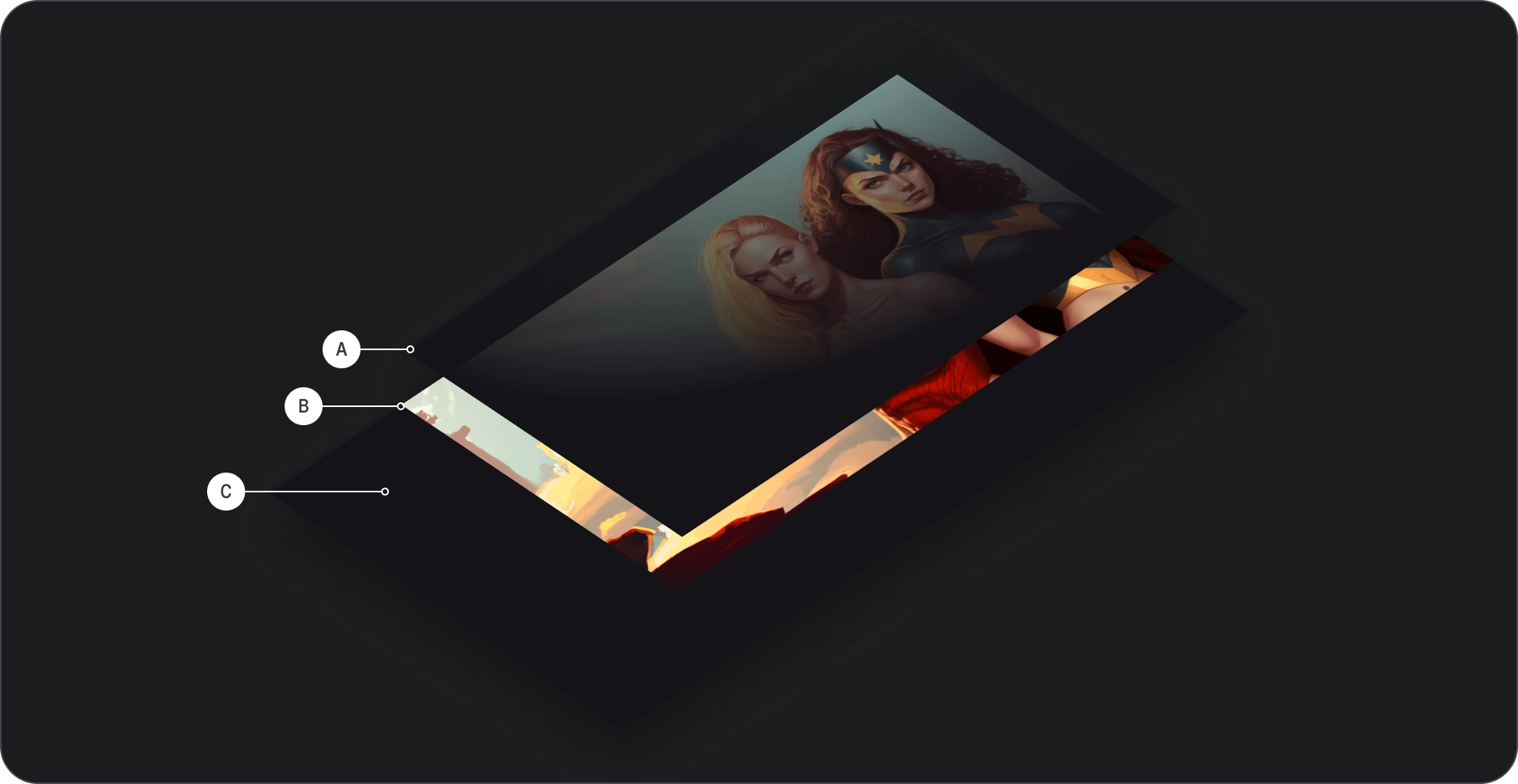
구성

권장사항
피사체의 크기를 오른쪽 상단으로 조정하고 정렬하여 영화 같은 경험을 제공합니다.

금지사항
전체 화면 자르기를 사용하면 콘텐츠 아래의 피사체가 잘릴 수 있습니다.
몰입형 목록 구성요소에서 이미지가 배경으로 사용되도록 하기 위해 이미지가 흐릿하지 않도록 적절하게 크기를 조정해야 합니다. 왜곡되거나 수정되지 않습니다.
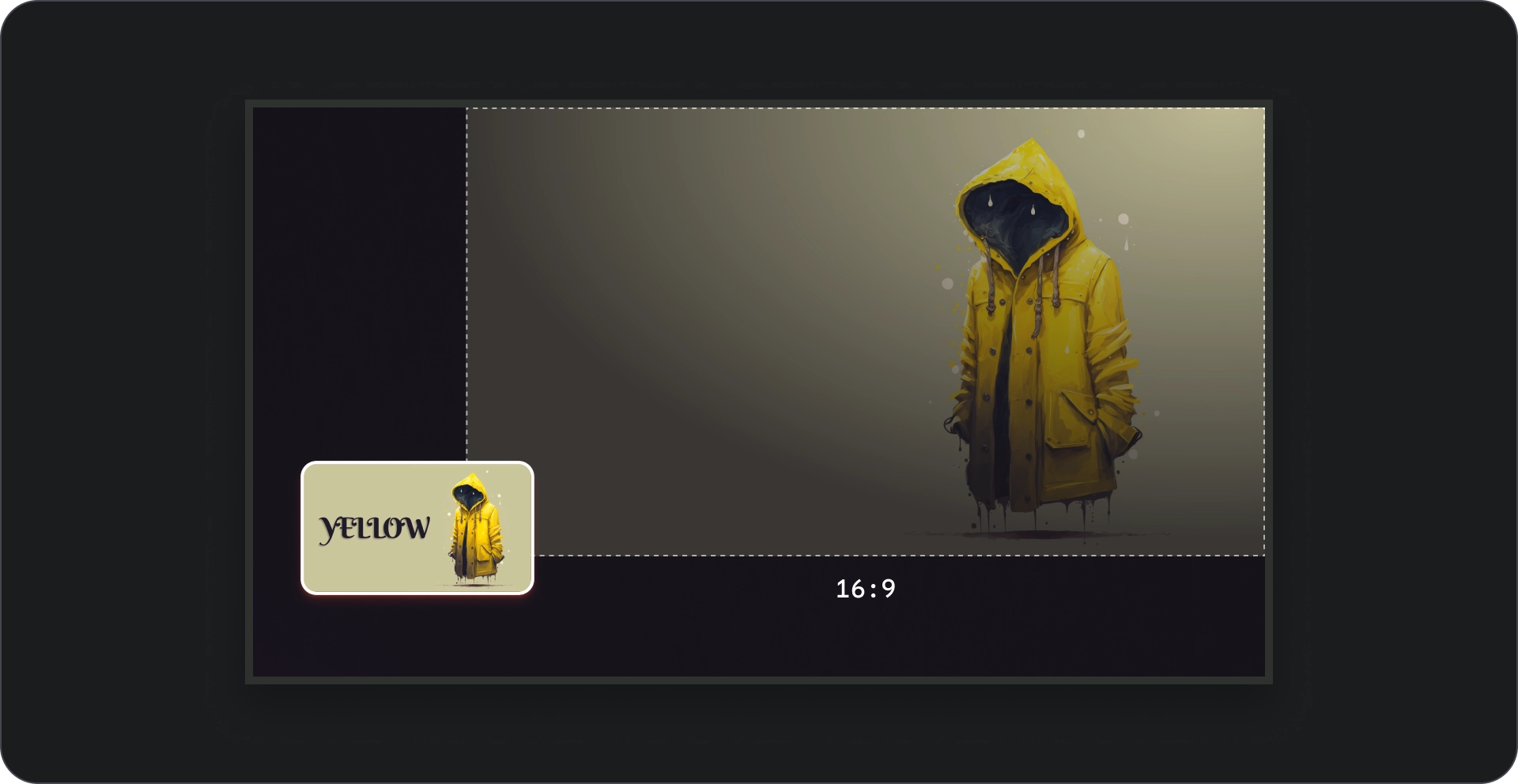
가로세로 비율
가능하면 항상 16:9 비율로 배경 이미지를 사용합니다. 시각적으로 매력적이고 일관된 레이아웃을 제공합니다.