Иммерсивный список представляет собой комбинацию строки контента и предварительного просмотра выбранного элемента. Содержимое отображается в увеличенном окне просмотра.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Образец | Н/Д |
Основные моменты
- Динамический предварительный просмотр контента. Когда пользователь перемещается по строке содержимого, область предварительного просмотра автоматически обновляется для отображения текущего элемента, находящегося в фокусе.
- Компонент Immersive list имеет увеличенное окно просмотра для отображения контента, что упрощает просмотр и оценку визуальных деталей элемента, находящегося в фокусе.
- Иммерсивные списки предоставляют актуальную и контекстуальную информацию о выбранном элементе, помогая пользователям принимать обоснованные решения, не выходя из режима просмотра.
- Компонент иммерсивного списка использует постепенное раскрытие, чтобы раскрывать более подробную информацию о контенте по мере навигации пользователей, снижая когнитивную нагрузку и поддерживая взаимодействие с пользователем.
- Компонент иммерсивного списка обеспечивает согласованное взаимодействие в приложении, предоставляя пользователям знакомый и предсказуемый опыт.
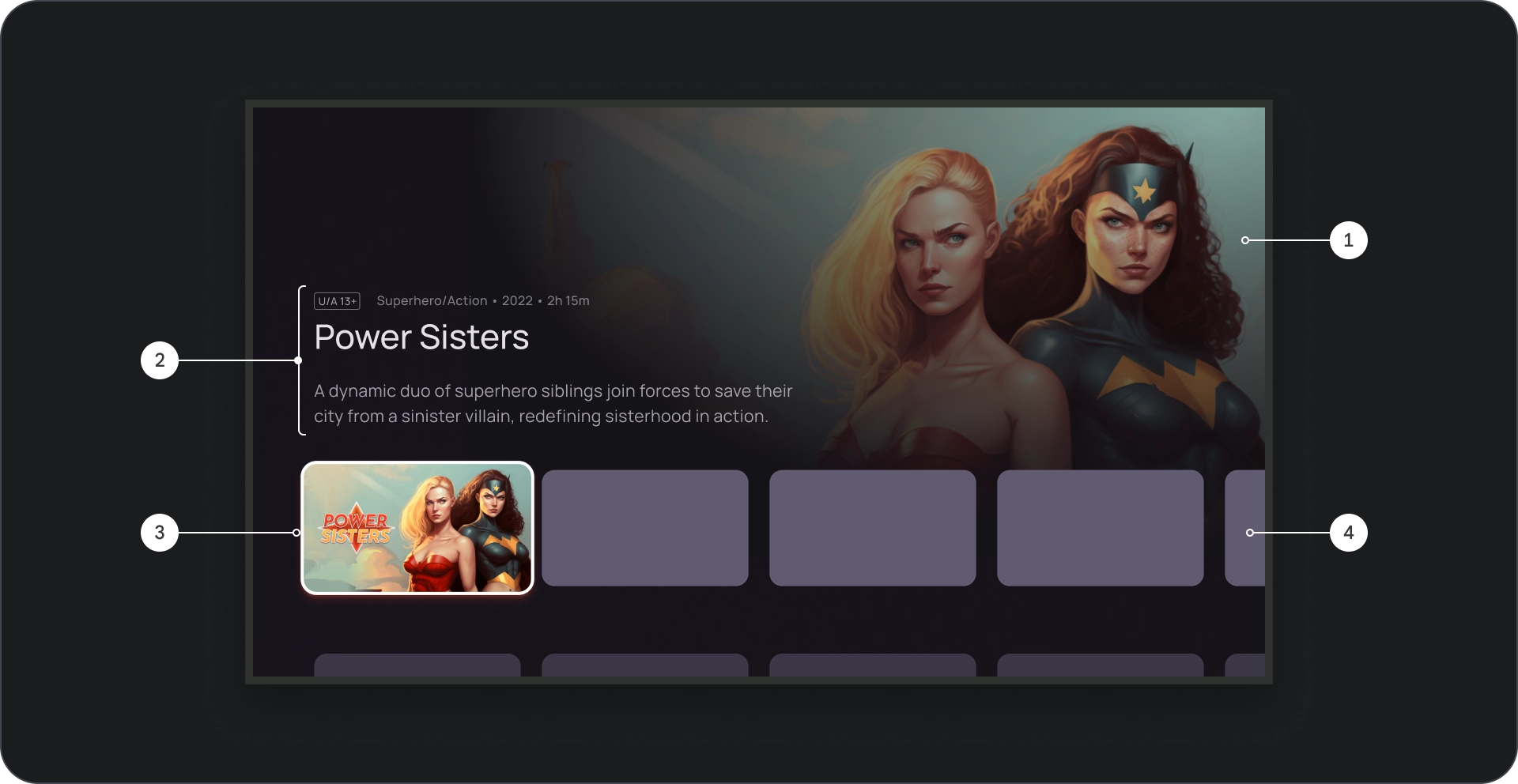
Анатомия

- Фон изображения
- Блок контента
- Карта в фокусе
- Сетка контента

- Кинематографическая сетка
- Плакат
- Цвет фона
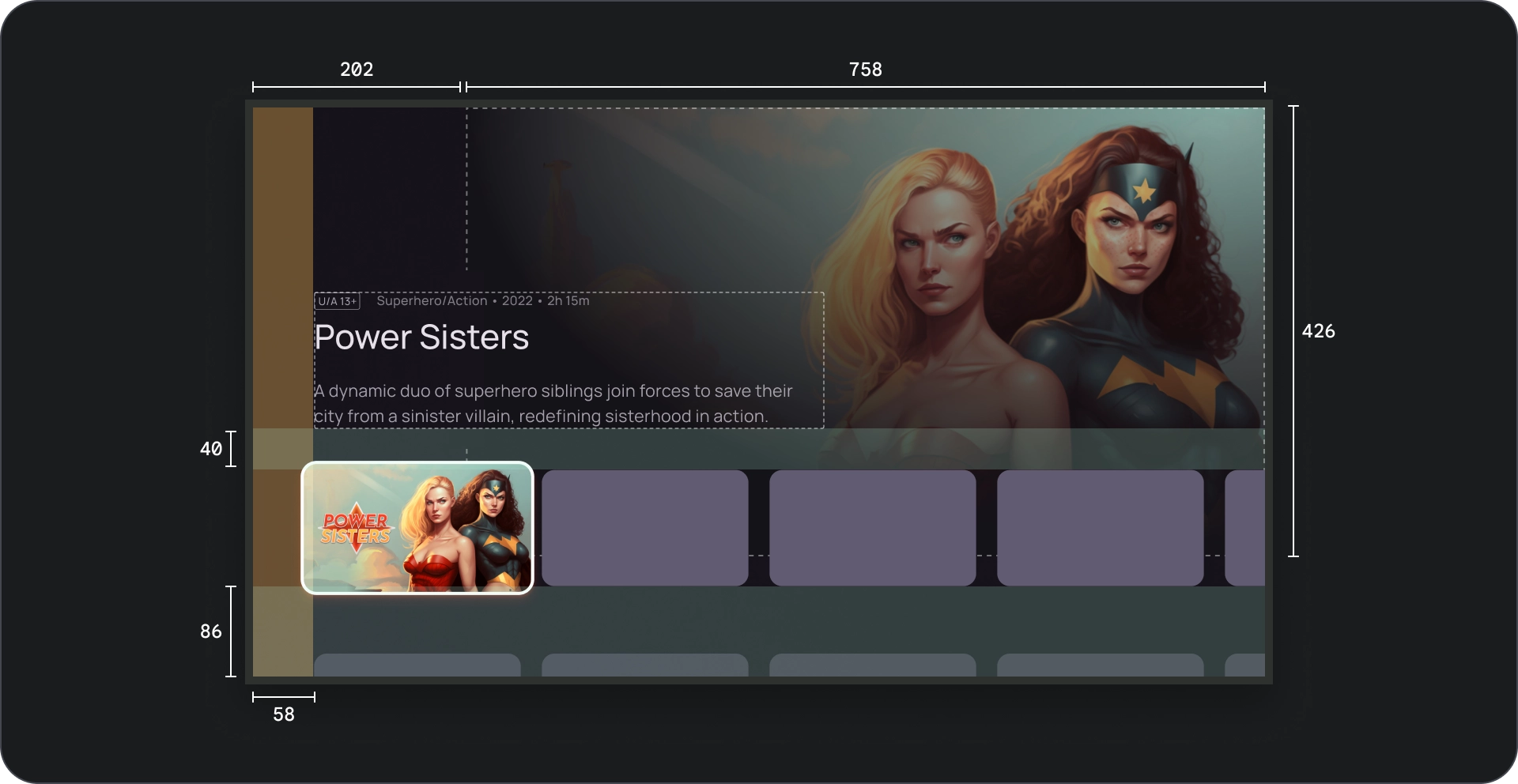
Характеристики

Поведение
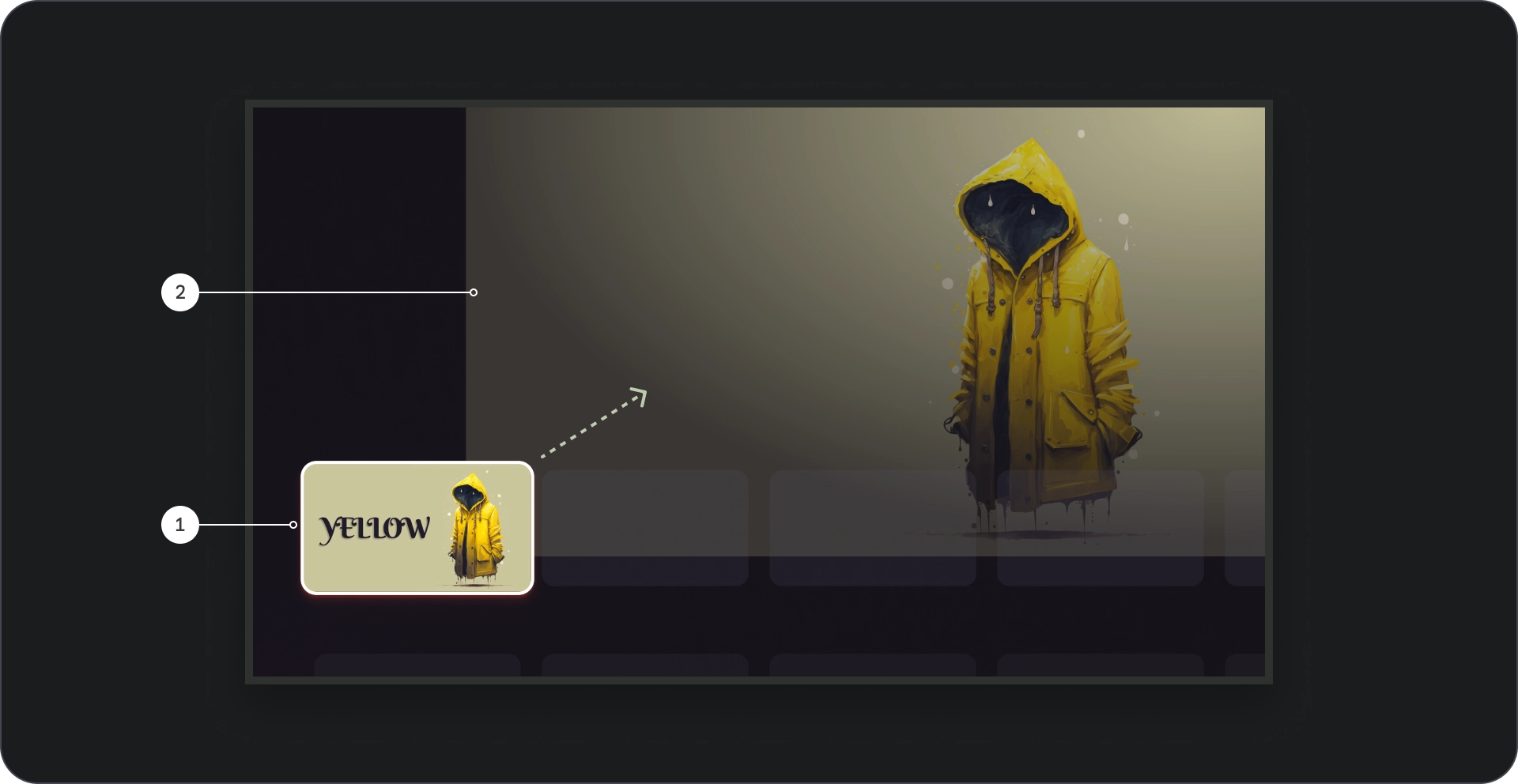
При навигации между карточками в списке погружения сведения о выбранной карточке постепенно раскрываются в фоновом режиме.
Когда иммерсивный список находится в фокусе, его высота увеличивается, открывая дополнительную информацию, например заголовок и описание фона, как показано в следующем видео.
Использование
Используйте иммерсивные карусели, если хотите привлечь внимание к избранному или рекламируемому контенту, например к новым выпускам, популярным шоу или эксклюзивным играм. Увеличенное окно просмотра и динамический предварительный просмотр предоставляют отличный способ продемонстрировать эти высокоприоритетные элементы.
Отображение изображения

- Фокус карты . Когда пользователь перемещается по карусели, карта в фокусе визуально выделяется, масштабируется на 1,1, используется рамка и другие визуальные подсказки в качестве возвышения, указывающие на ее выбор. Убедитесь, что заголовки контента внутри миниатюры выделенной карточки четко видны и их легче читать.
- Фоновое изображение : когда карточка находится в фокусе, соответствующее фоновое изображение отображается в увеличенном окне просмотра. Мы рекомендуем, чтобы это фоновое изображение было высококачественным и визуально привлекательным, поскольку оно обеспечивает захватывающий и привлекательный фон для контента.
Состав

Делать

Не
Чтобы изображения, используемые в качестве фона в компоненте «Список погружения», выглядели хорошо, обязательно масштабируйте их соответствующим образом, чтобы они не были размытыми или искаженными.
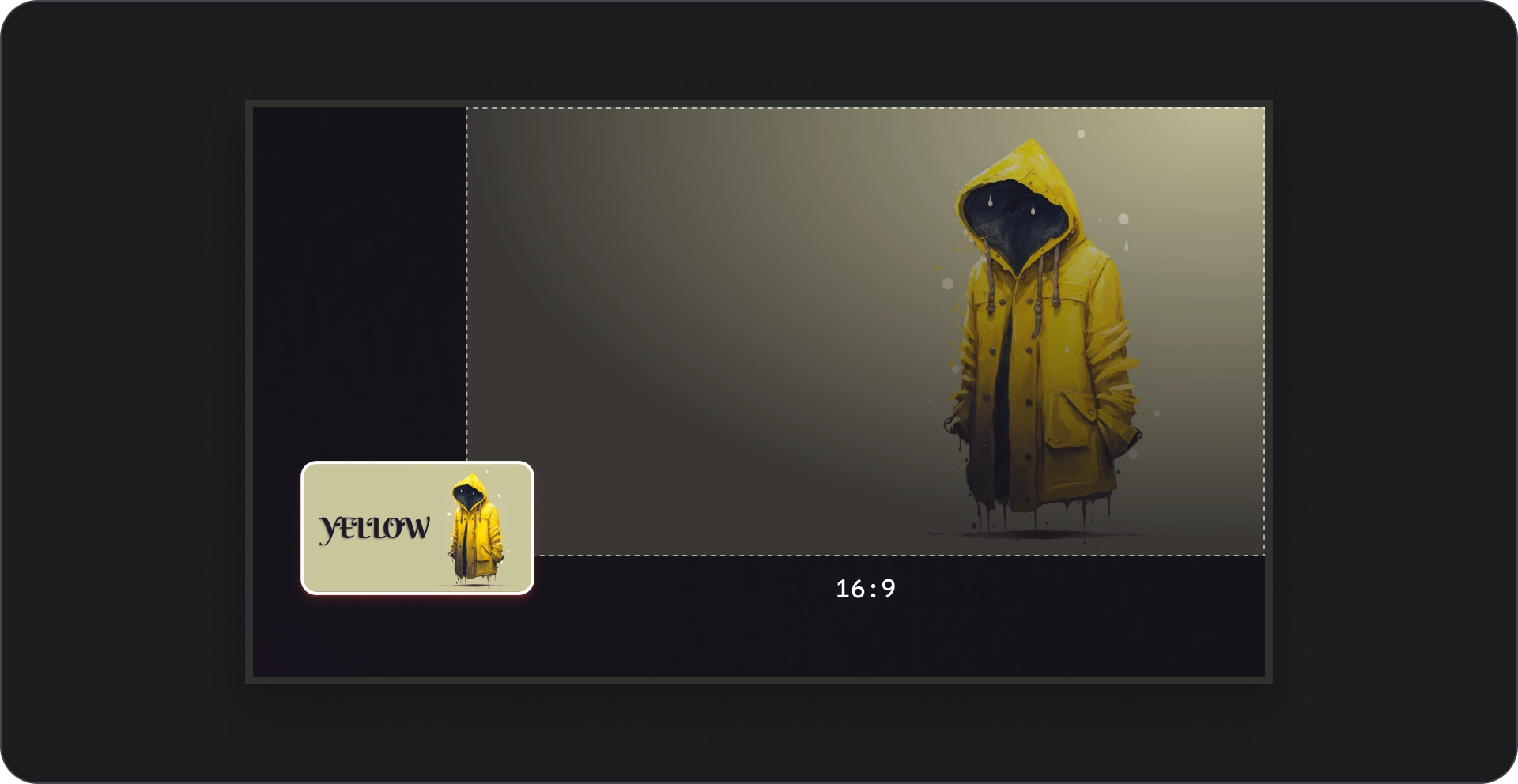
Соотношение сторон
По возможности используйте соотношение сторон 16:9 для фоновых изображений, чтобы обеспечить визуально привлекательный и единообразный макет.