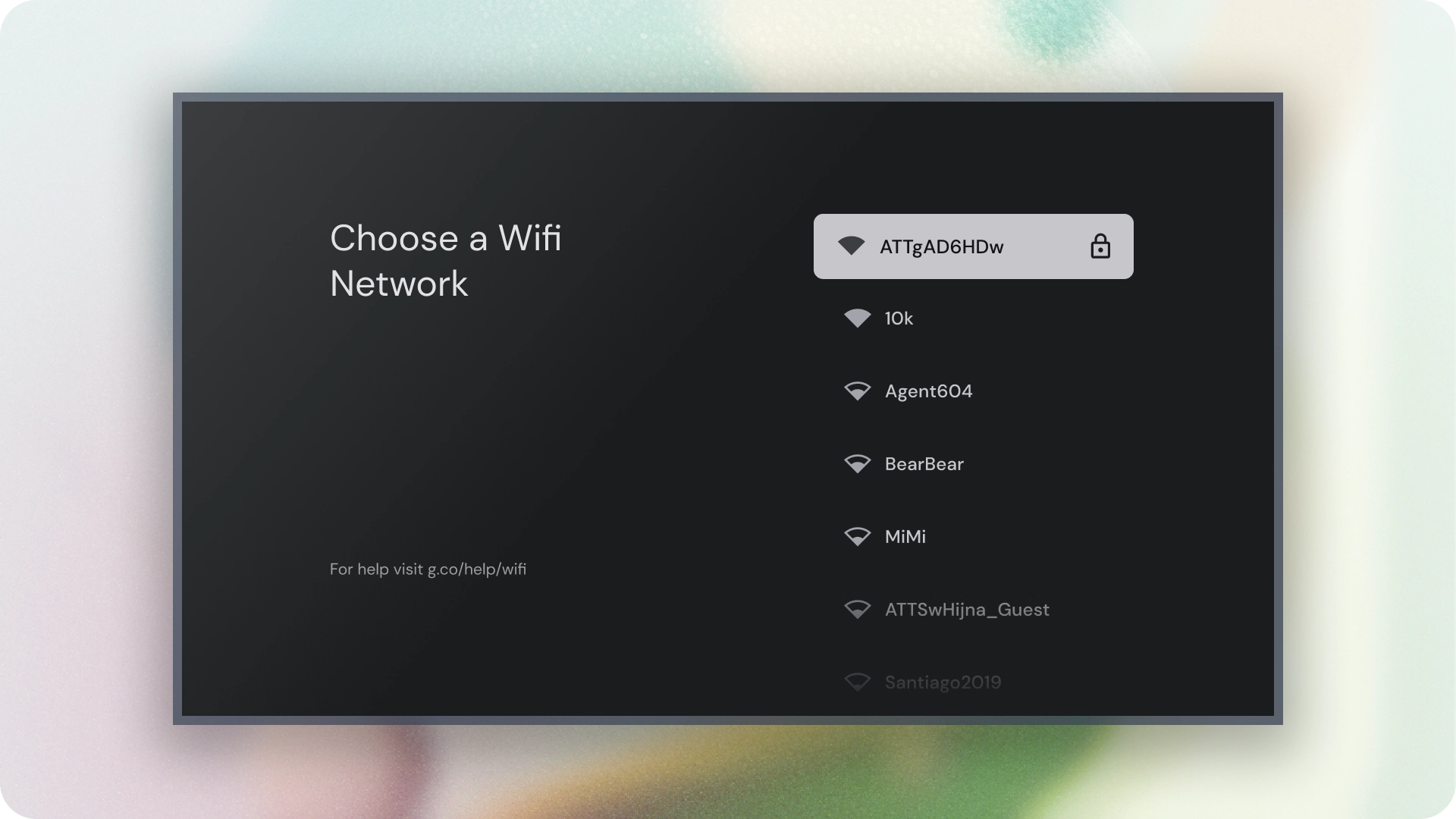
リストは、1 つ以上の関連アイテムを視覚的に表したものです。通常、オプションのコレクションを表示するために使用されます。

リソース
| タイプ | リンク | ステータス |
|---|---|---|
| デザイン | デザインソース(Figma) | 利用可能 |
| 実装 | Jetpack Compose | 利用可能 |
ハイライト
- リストは、テキストまたは画像の連続したコレクションです。
- リストは自然で、スキャンしやすいものにする必要があります。
- リストは、アイコンとテキストで表されるメインアクションと補足アクションを含むアイテムで構成されています。
バリエーション
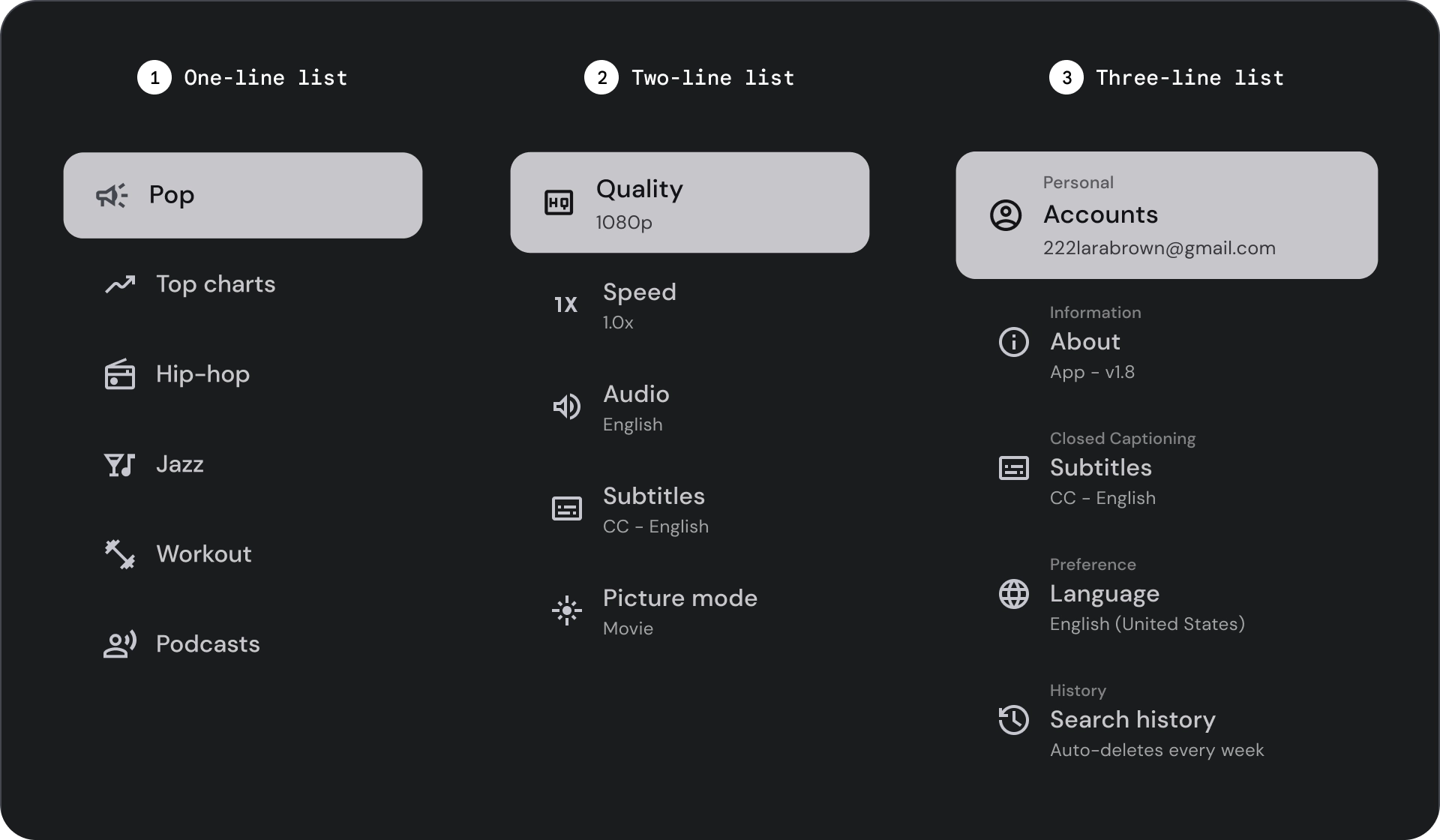
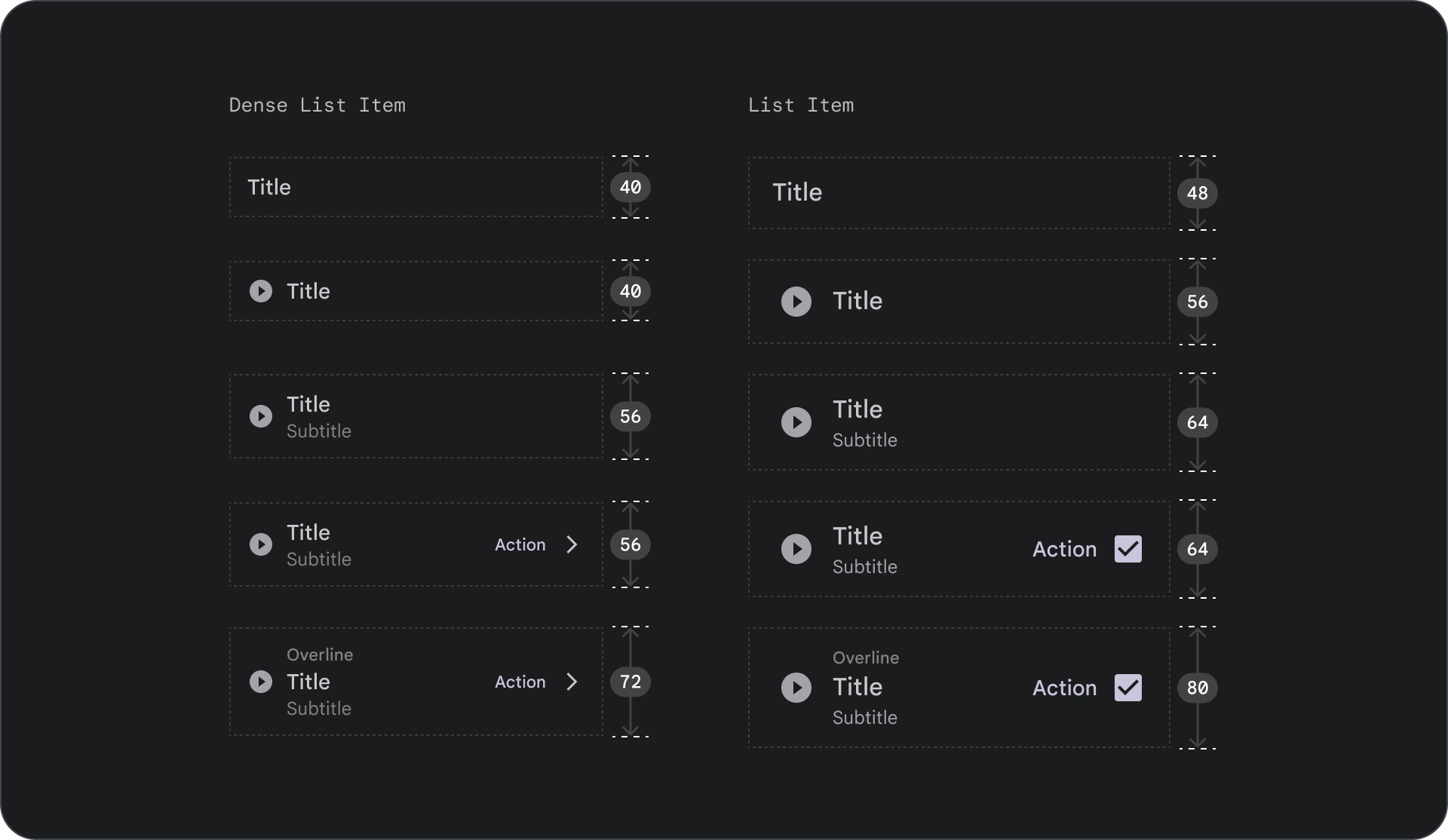
リストには、1 行リスト、2 行リスト、3 行リストの 3 種類があります。

- 1 行リスト: 各項目を 1 行で伝えます。このシンプルなデザインにより、各アイテムが明確に区別されます。
- 2 行リスト: 2 つの平行線を使用して各アイテムを伝えます。この構造化された設計により、自然な読みやすさを確保し、認知的オーバーロードを回避できます。
- 3 行リスト: 3 つの平行線を使用して各アイテムを表します。この装飾的なデザインは、視覚的な目立ち度を高めます。
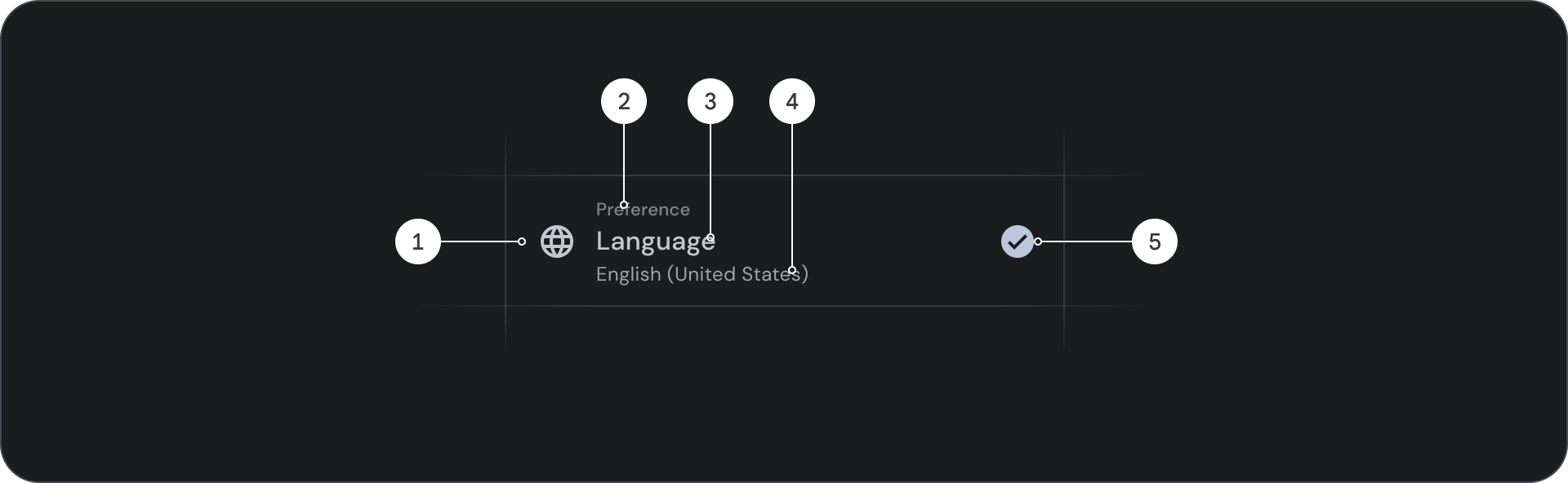
解剖学

- アイコン: 特定のオブジェクトやアクションを表す小さなグラフィック。アイデアやコンセプトを視覚的に伝えるためによく使用されます。
- オーバーライン: タイトルやサブタイトルの上に表示される短い行のテキスト。コンテキストの追加や強調によく使用されます。
- タイトル: デザイン要素またはページのメイン ヘッダーとして機能する、太字の大きなテキスト行。
- サブタイトル: メインタイトルの下に表示される、追加情報やコンテキストを提供する小さい行のテキスト。
- コントロール: ユーザーが意思決定を入力できるインタラクティブな要素。
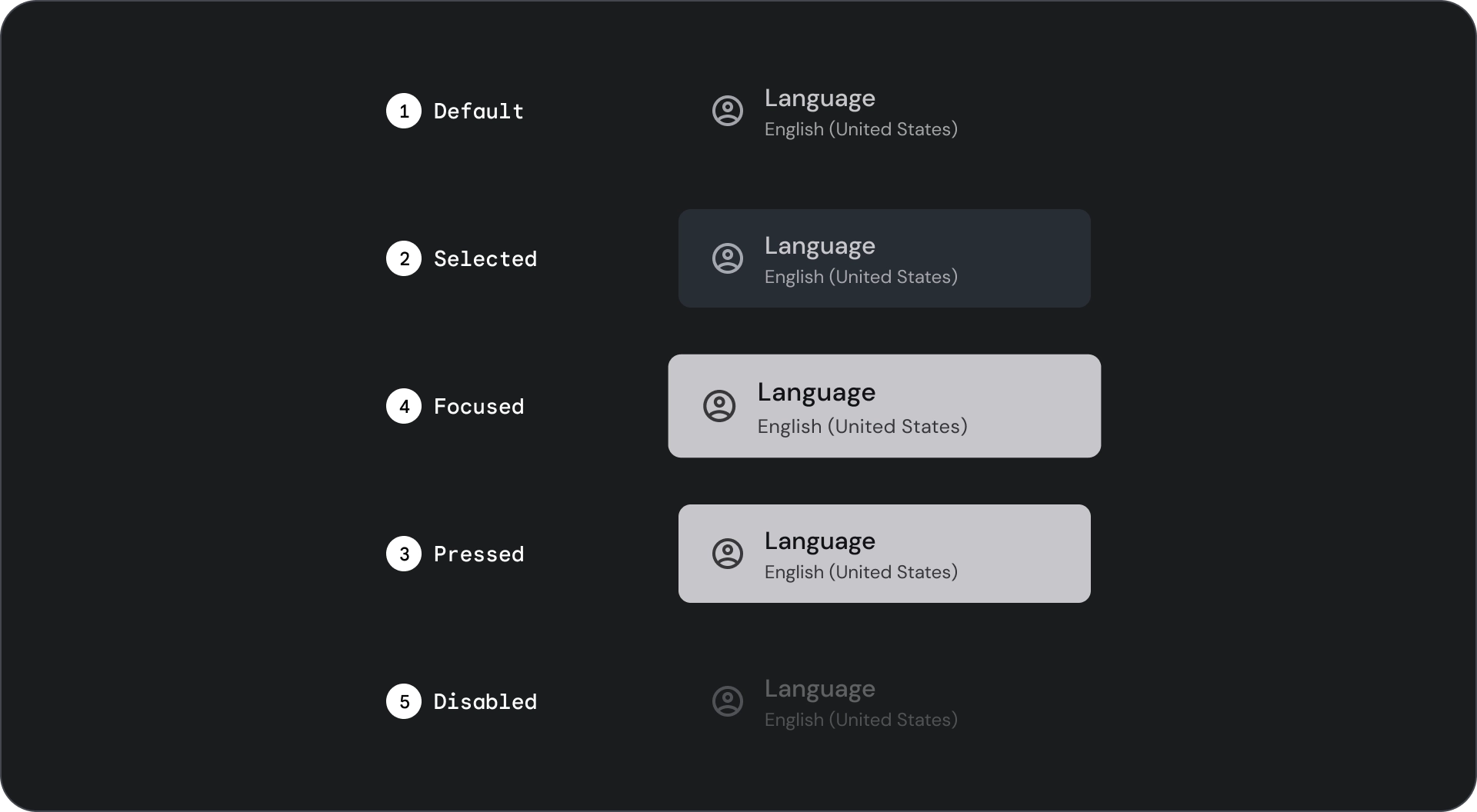
状態

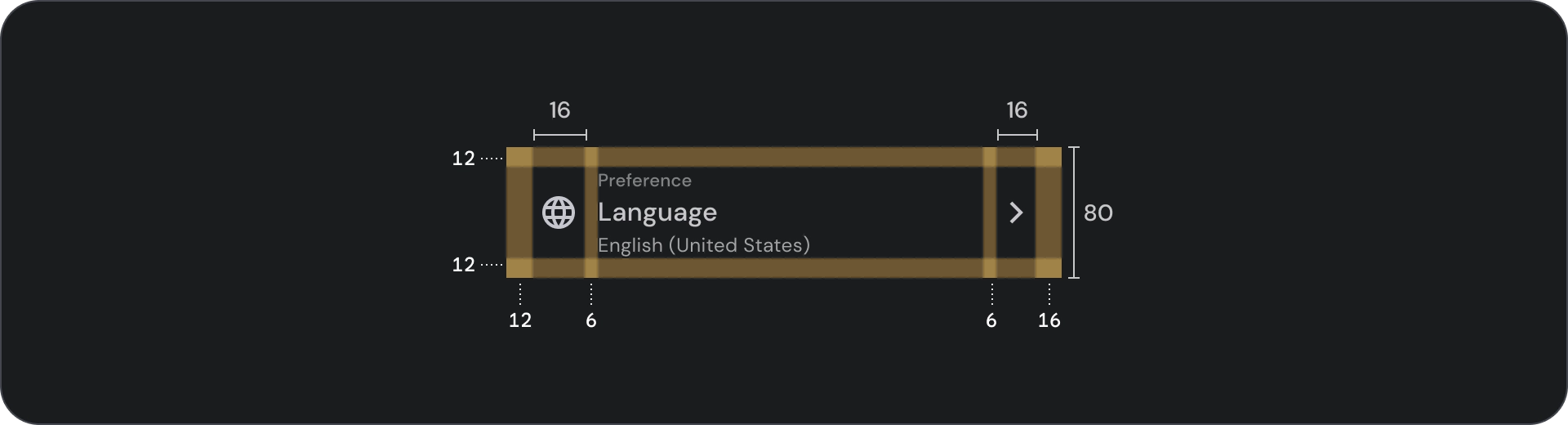
仕様



使用方法
リストは、テキストと画像の縦方向に配置されたグループです。読解力向上を目的としたリストは、アイテムが連続した 1 つの列で構成されています。リストアイテムには、アイコンとテキストで表されるメインアクションと補助アクションを含めることができます。

すべきこと
リストアイテムはボタンではありません。アイテムにコンテナがありません。リストアイテムは、デフォルトでは選択されておらず、フォーカスも設定されていません。

注意
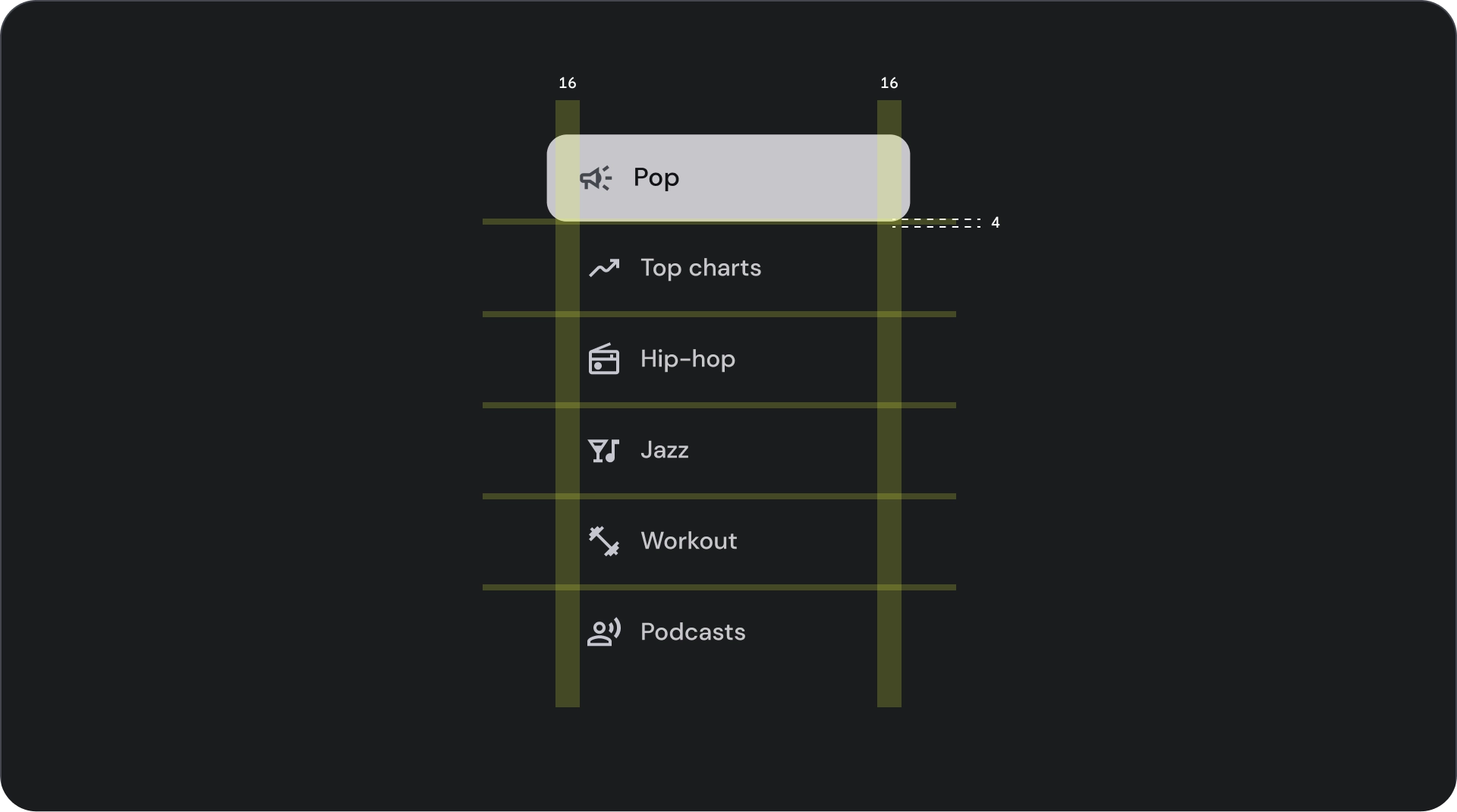
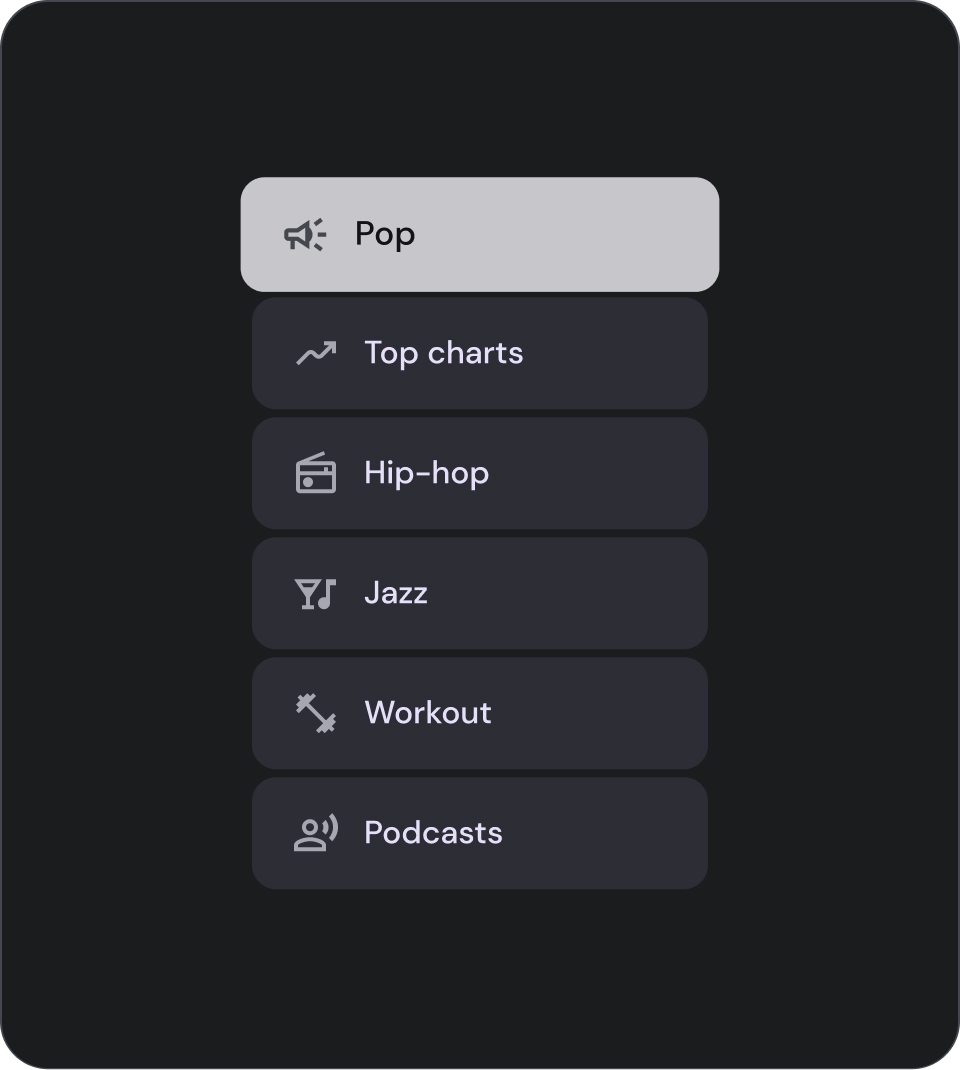
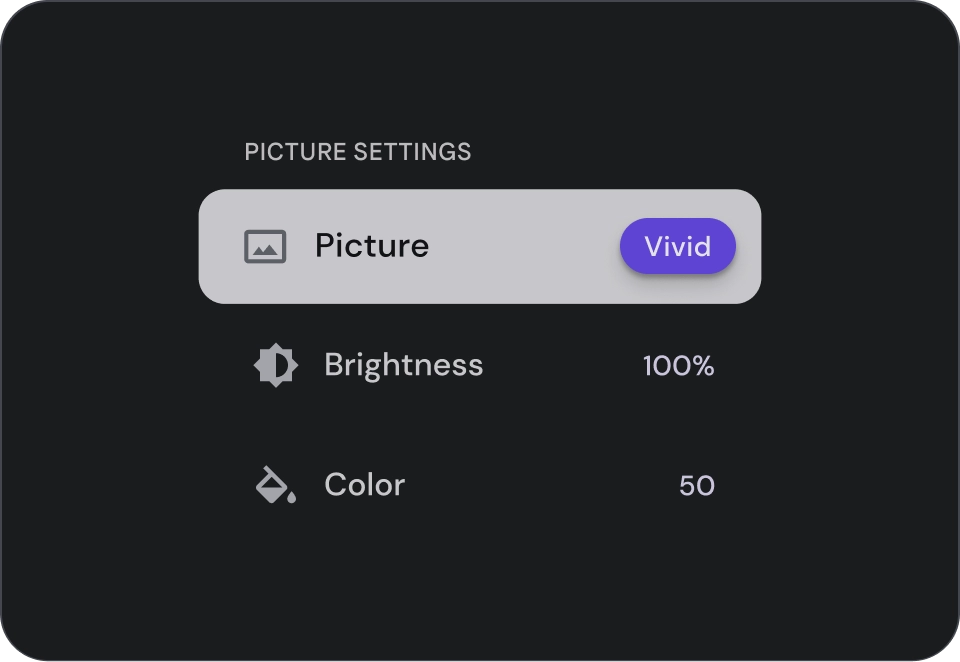
リストアイテムのコンテナの背景は、必要な場合にのみ使用します。
選択コントロール
コントロールには、リストアイテムの情報とアクションが表示されます。リストアイテムの先端または後端に配置できます。



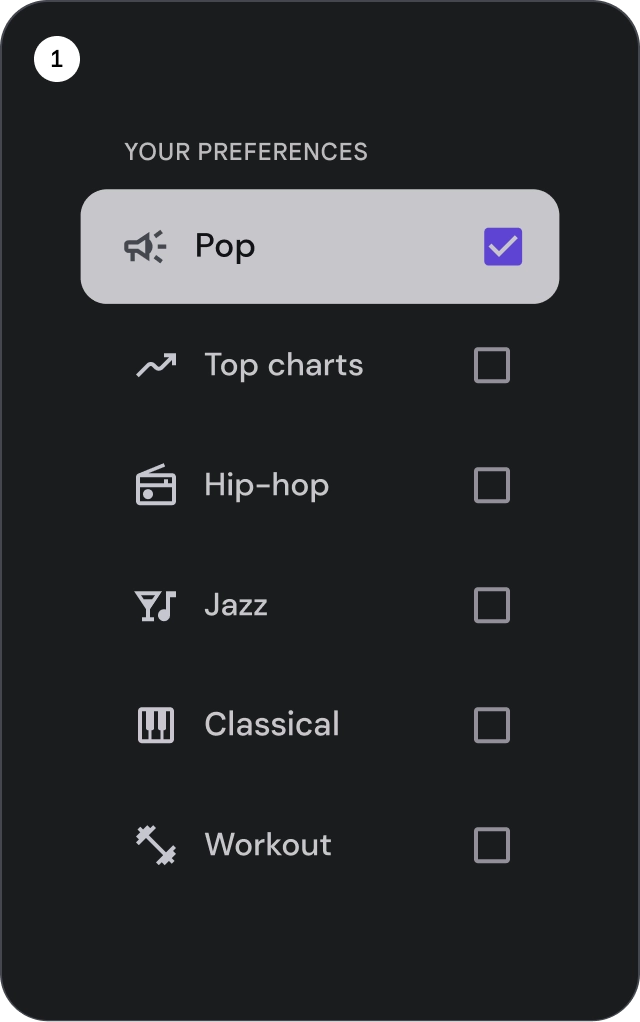
- チェックボックス: リストアイテムを 1 つ以上選択します。
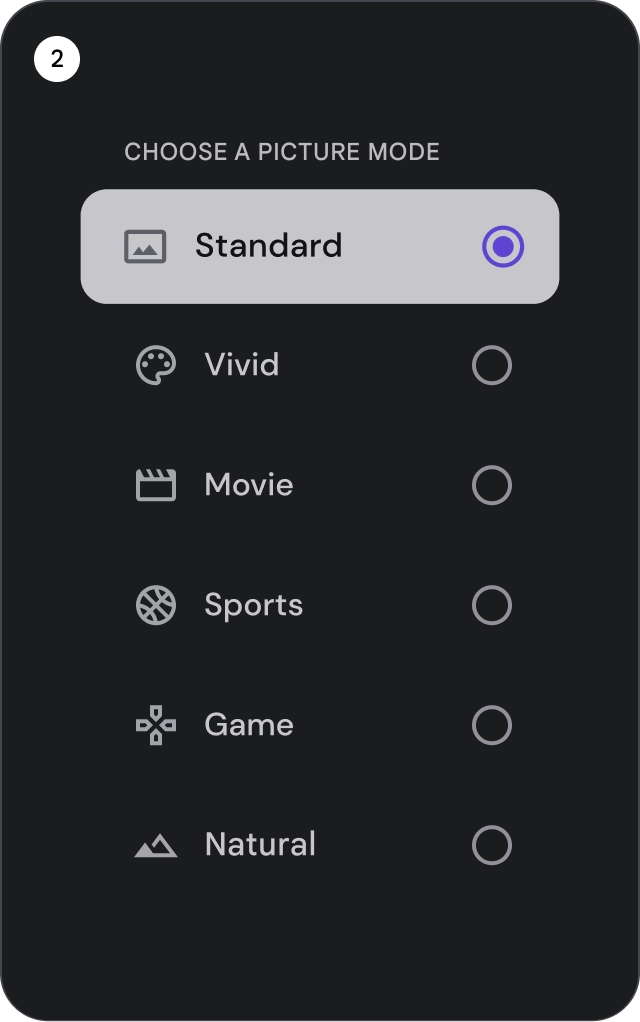
- ラジオボタン: リストから 1 つの項目のみを選択します。
- スイッチ: コントロールのオンとオフを切り替えます。

すべきこと
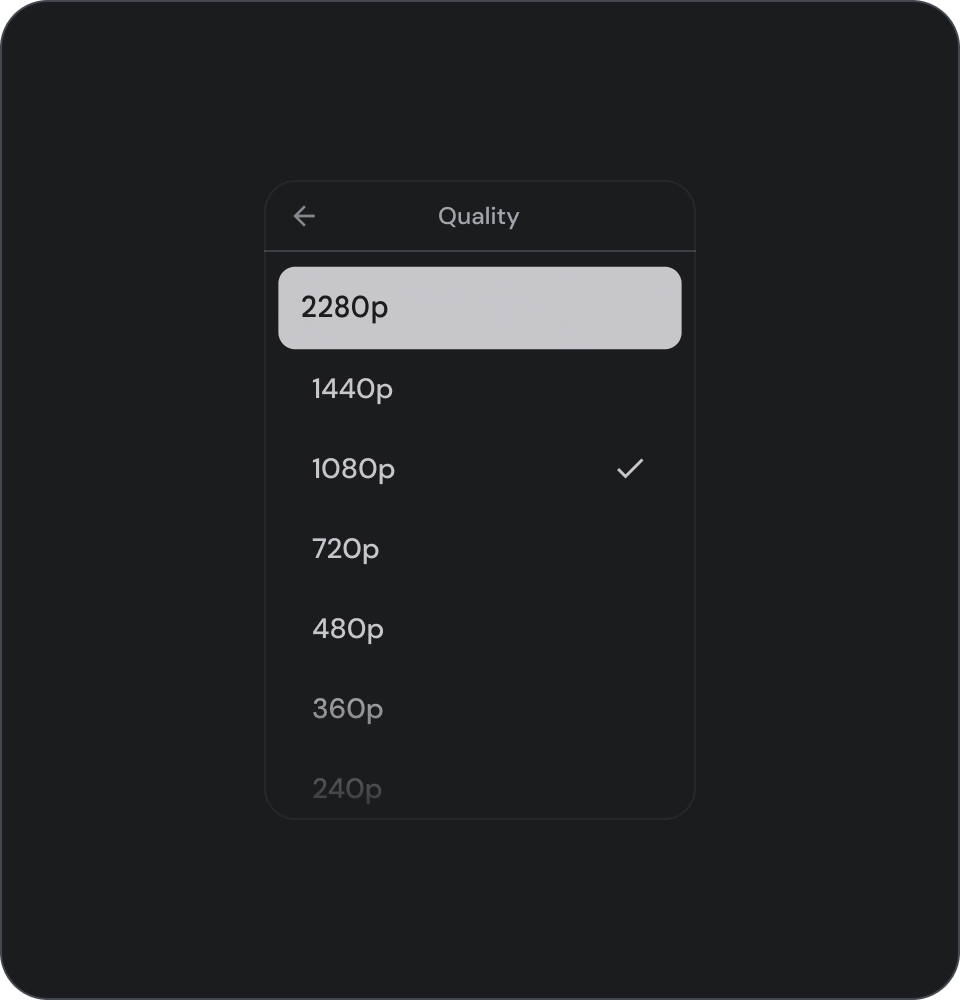
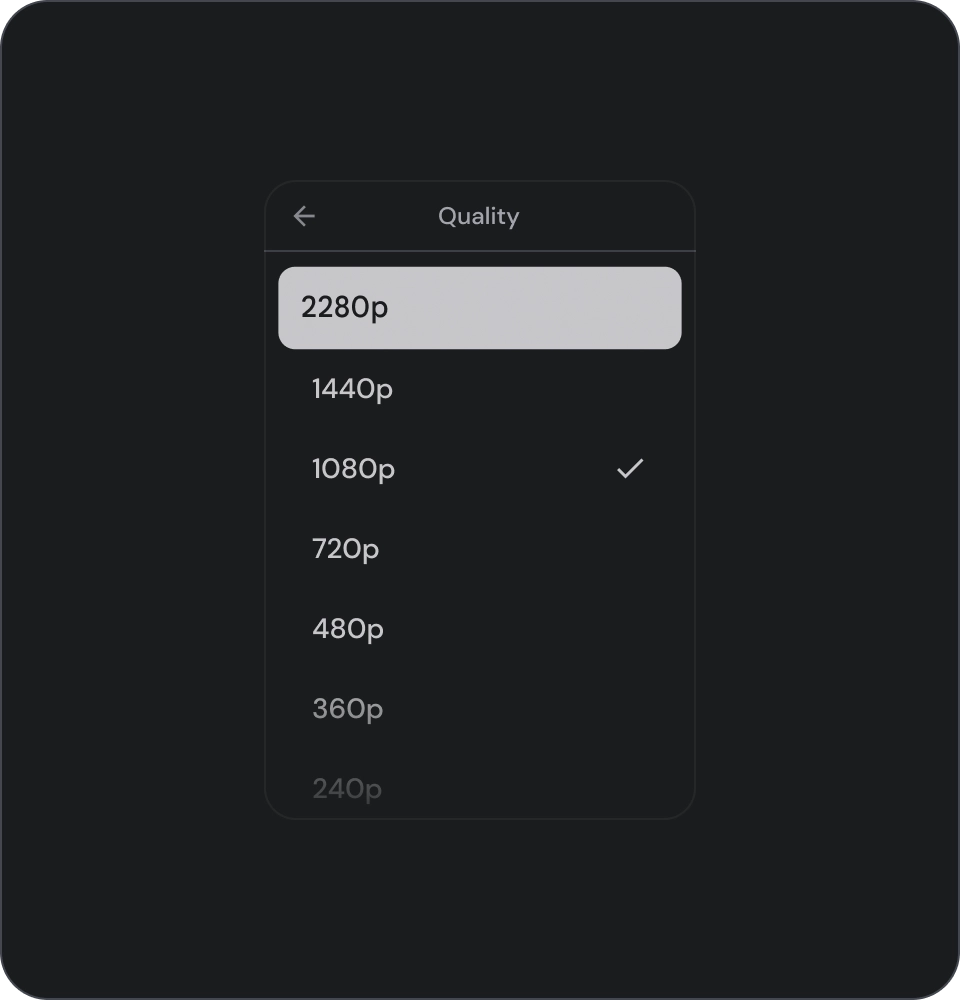
アイコン選択インジケータを使用すると、選択したアイテムをリスト内で明確に示せます。これにより、ユーザーは選択したアイテムを簡単に識別でき、全体的なユーザー エクスペリエンスが向上します。

すべきでないこと
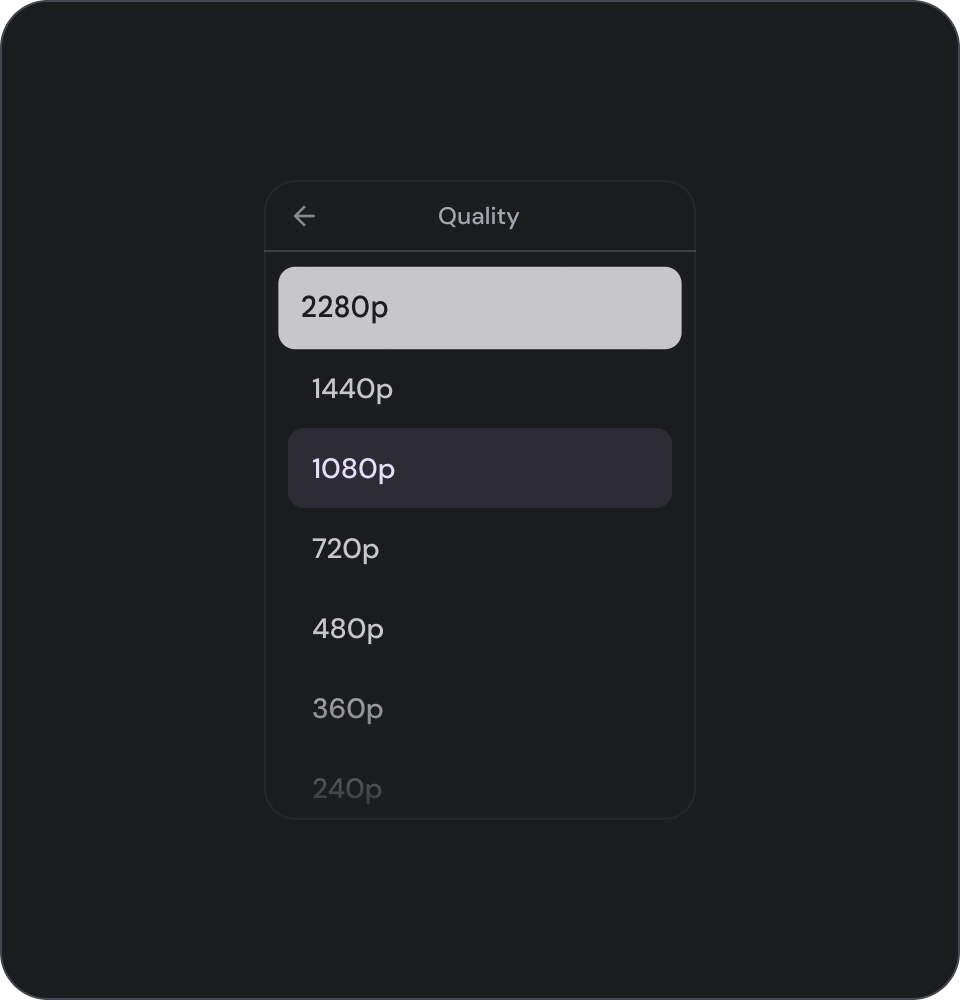
リスト内の選択を示すために背景色のみに頼らないでください。

すべきでないこと
リストアイテム内にボタンを配置しないでください。現在フォーカスされている要素がわかりにくくなる可能性があります。
アイコン

すべきこと
リストに同じ種類のコンテンツを表示する場合は、アイコンを省略して視覚的なノイズを減らし、ユーザー エクスペリエンスを向上させます。リストにアイコンを使用する場合は、目的がなく、追加情報を提供しないアイコンは使用しないでください。

すべきでないこと
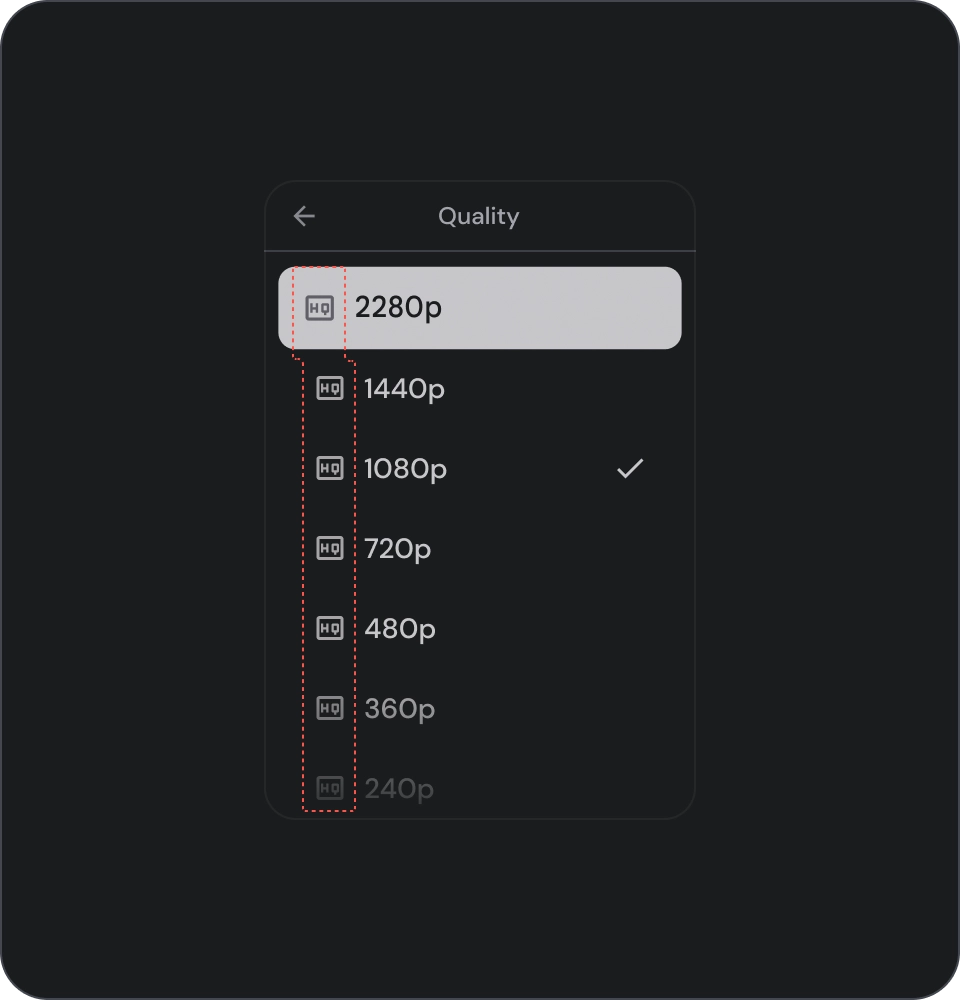
リスト内のすべてのアイテムに同じアイコンを使用しないでください。視覚的に圧迫感を与え、ユーザーの混乱を招く可能性があります。代わりに、アイコンが価値を追加する場合や追加情報を提供する場合にのみ使用してください。
アバターと画像
リストアイテムには、人物やエンティティを表す円形の切り抜き画像を含めることができます。
![]()

