I riquadri di navigazione sono componenti essenziali di qualsiasi app per TV, in quanto consentono agli utenti di accedere a destinazioni e funzionalità diverse. Il riquadro di navigazione è la colonna portante dell'architettura delle informazioni dell'app e offre un modo chiaro e intuitivo per navigare nell'app.
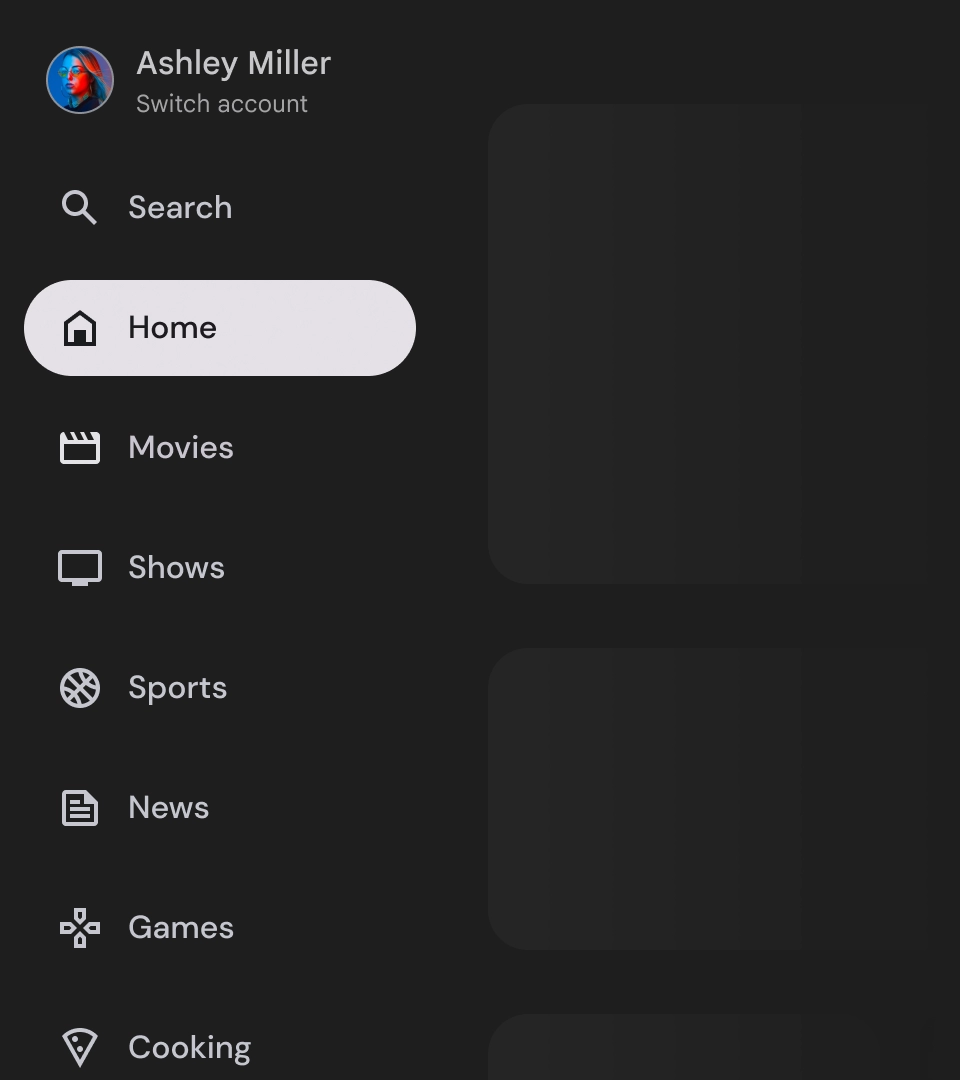
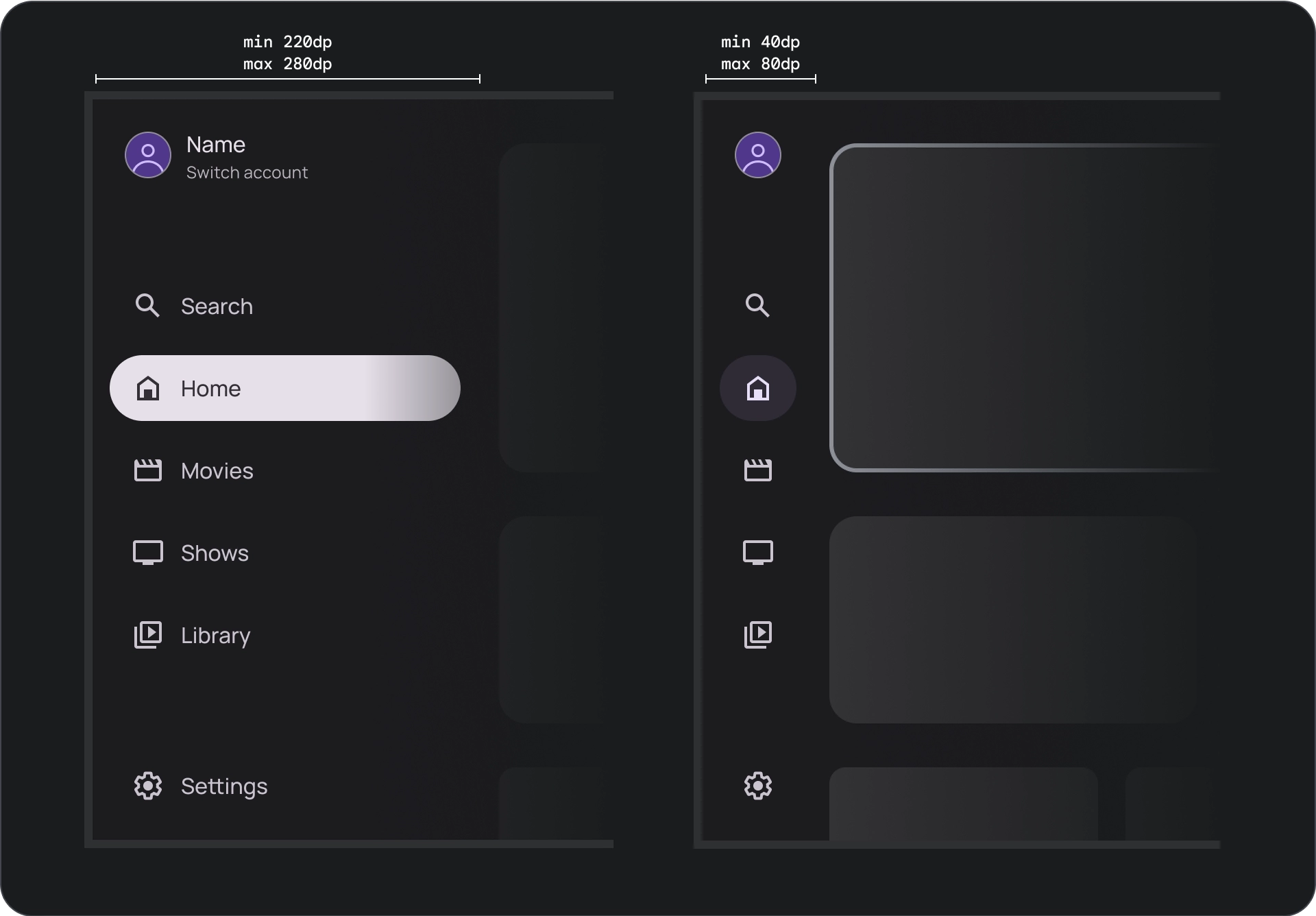
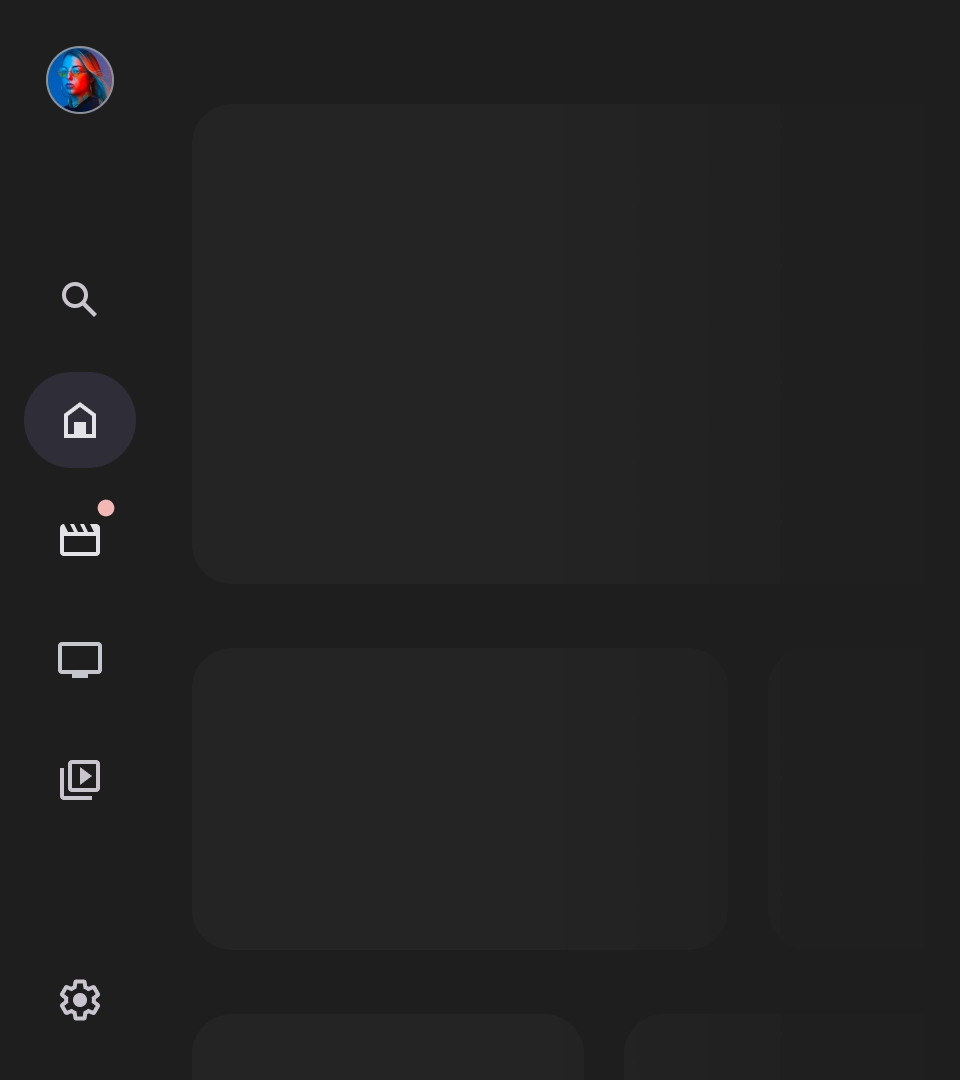
A differenza del riquadro di navigazione dei dispositivi mobili, il riquadro di navigazione sulla TV ha stati espansi e compressi visibili all'utente.

Risorse
| Tipo | Link | Stato |
|---|---|---|
| Design | Origine del design (Figma) | Disponibile |
| Implementazione |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Disponibile |
In evidenza
- Le destinazioni sono ordinate in base all'importanza per l'utente, con le destinazioni frequenti in primo piano e quelle correlate raggruppate.
- Una barra di navigazione è obbligatoria per i riquadri di navigazione standard e modali quando sono compressi.
Varianti
Esistono due tipi di stili di riquadri di navigazione:
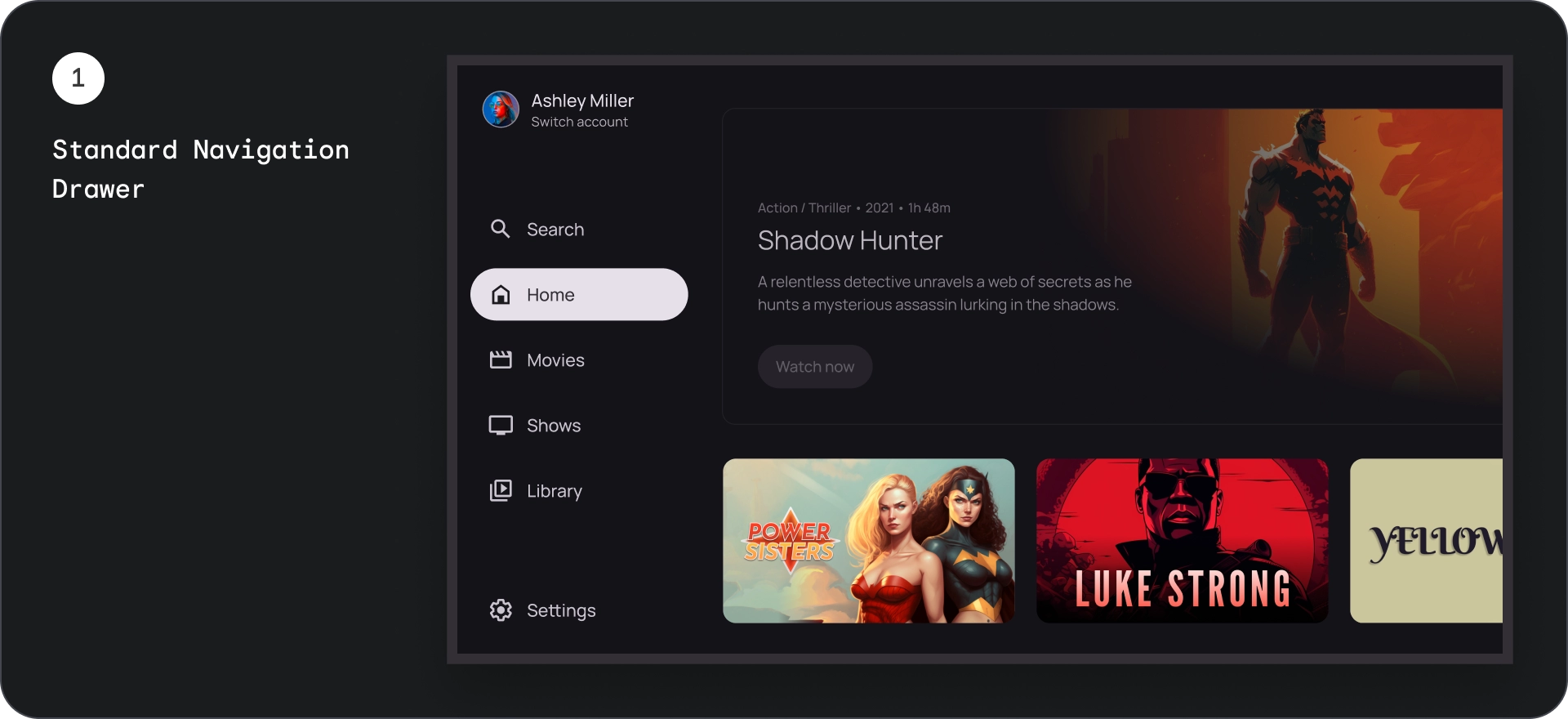
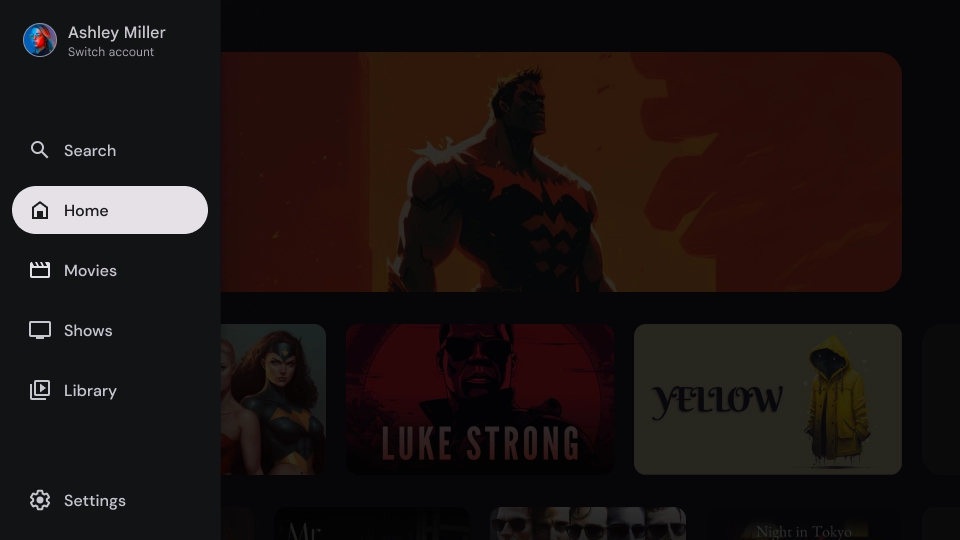
- Riquadro di navigazione standard: si espande per creare ulteriore spazio per la navigazione, spingendo di lato i contenuti della pagina.
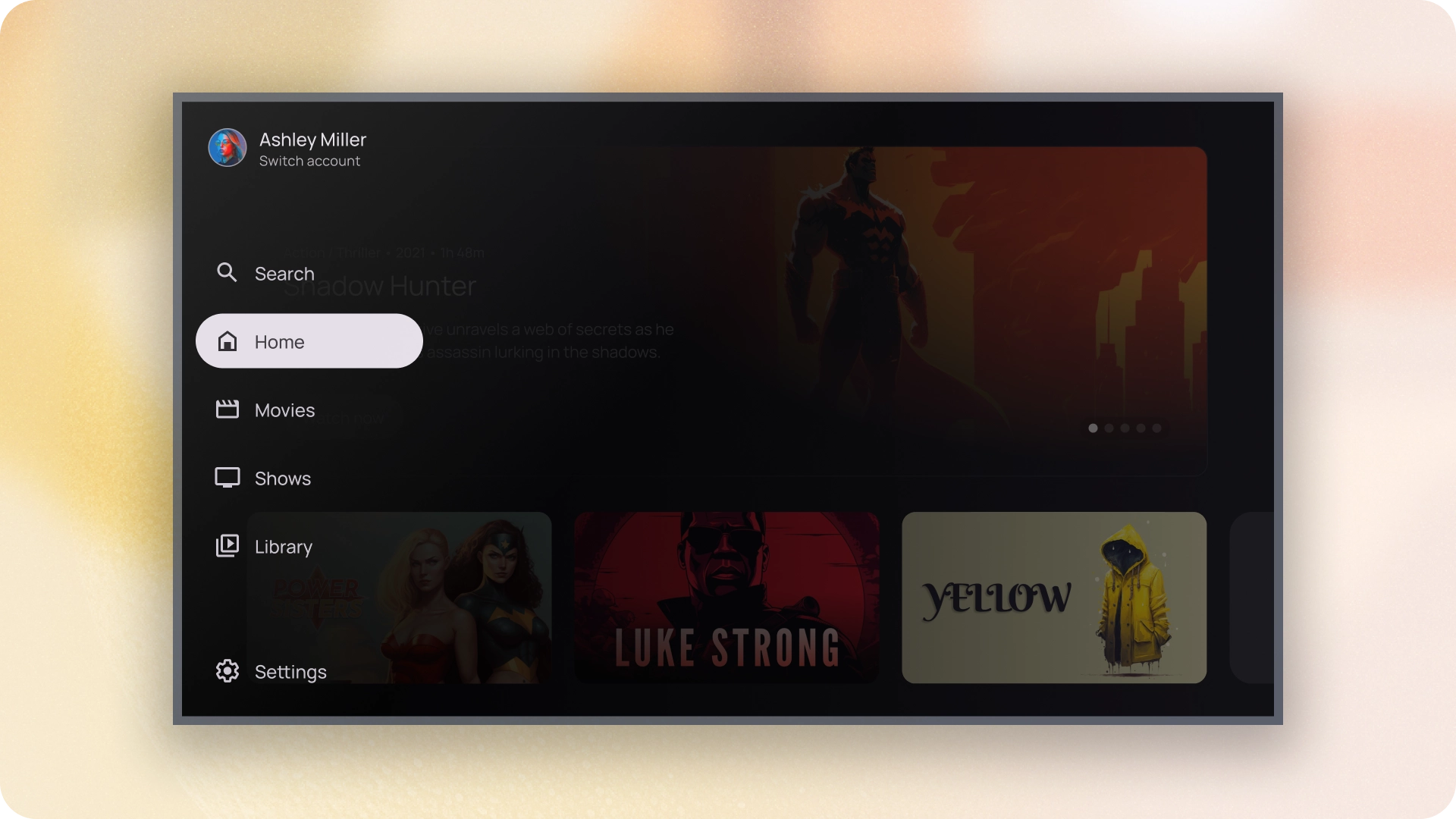
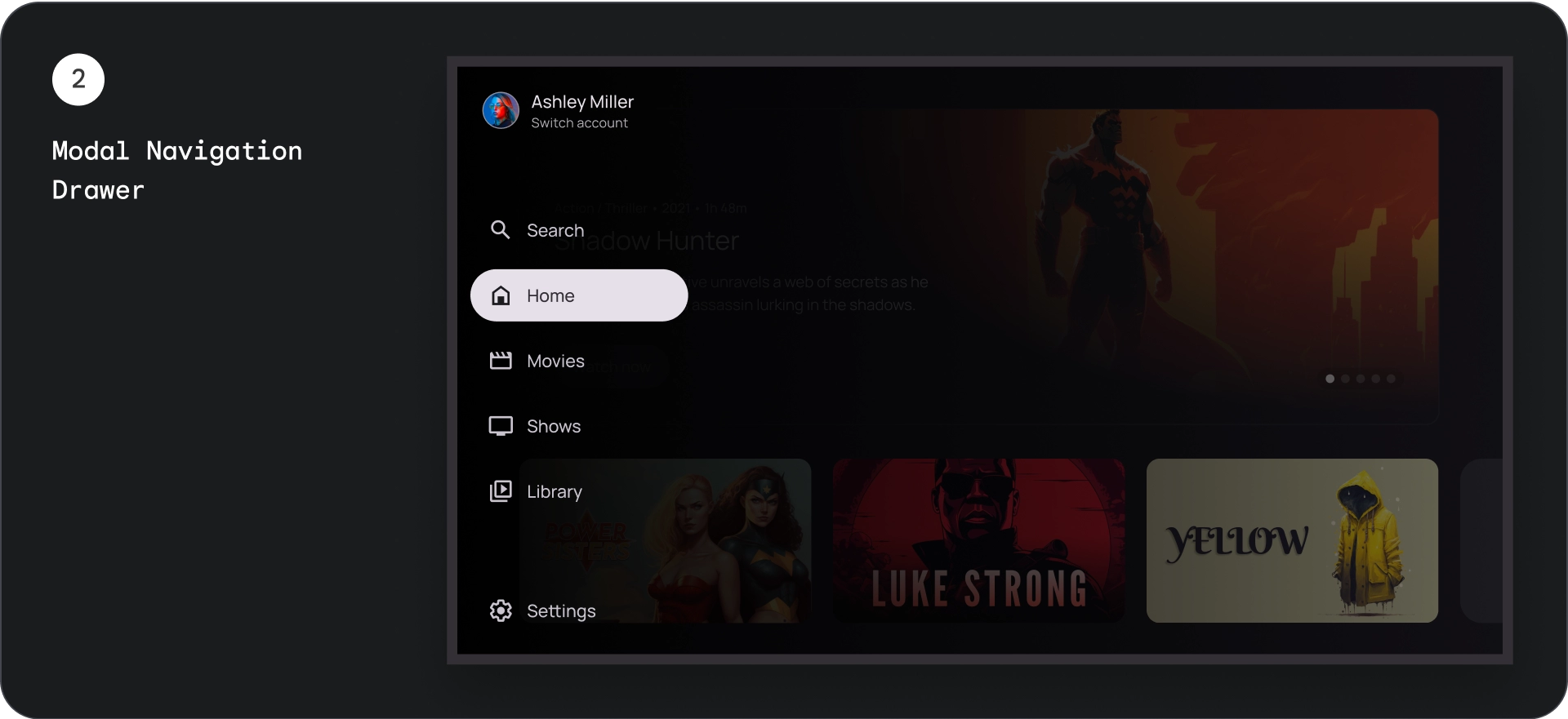
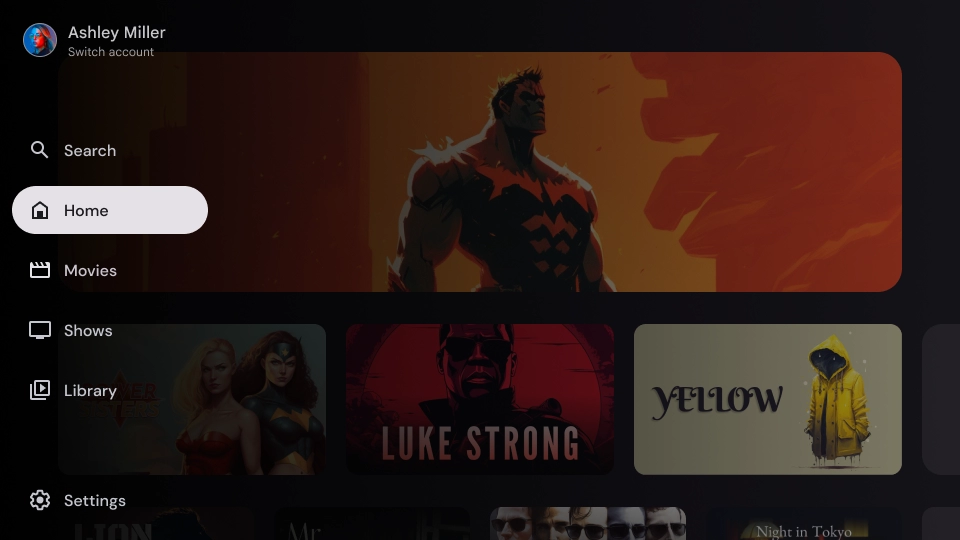
- Menu a scomparsa di navigazione: viene visualizzato come un overlay sopra i contenuti dell'app con una schermata semitrasparente che contribuisce a migliorare la leggibilità quando il riquadro è espanso.


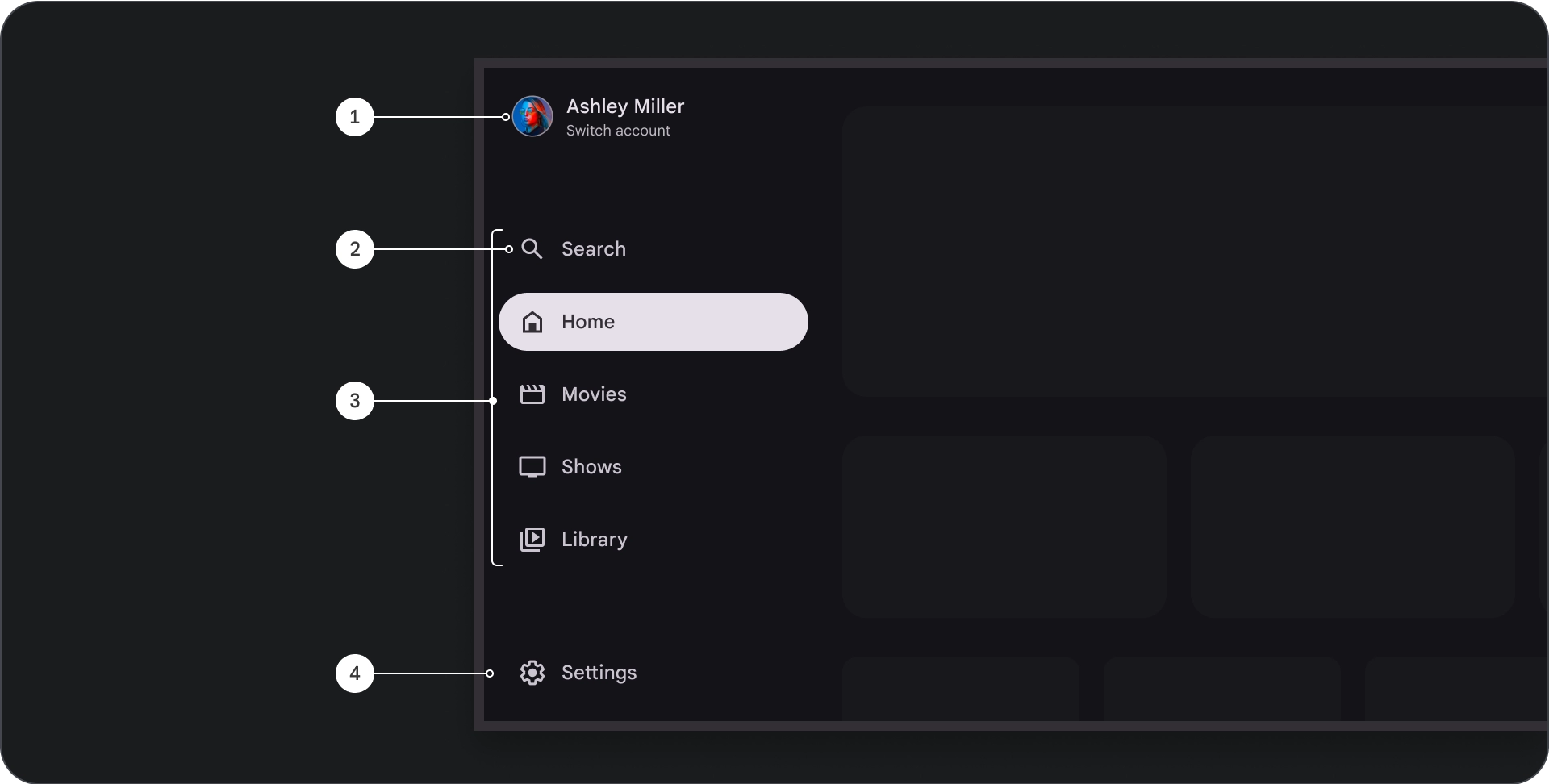
Riquadro di navigazione standard
Anatomia

- Sezione superiore: mostra il logo dell'app. Serve da pulsante per cambiare profilo o attivare l'azione di ricerca. Nello stato compresso, solo l'icona rimane visibile nel contenitore superiore.
- Elemento di navigazione: ogni elemento della barra di navigazione presenta una combinazione di un'icona e del testo, con solo l'icona visibile nello stato compresso.
- Barra di navigazione:la barra di navigazione è una colonna che mostra da 3 a 7 destinazioni dell'app e funge da menu principale. Ogni destinazione ha un'etichetta di testo e un'icona facoltativa, con la possibilità di raggruppare gli elementi del menu per una maggiore contestualizzazione.
- Sezione in basso: può avere da uno a tre pulsanti di azione, ideali per pagine come impostazioni, guida o profilo.
Comportamento
- Espansione del riquadro di navigazione:quando è espanso, il riquadro di navigazione standard spinge i contenuti della pagina per fare spazio alla versione espansa della navigazione.
- Aggiornamenti di navigazione: quando passi da un elemento di navigazione all'altro, la pagina si aggiorna automaticamente in base alla nuova destinazione.
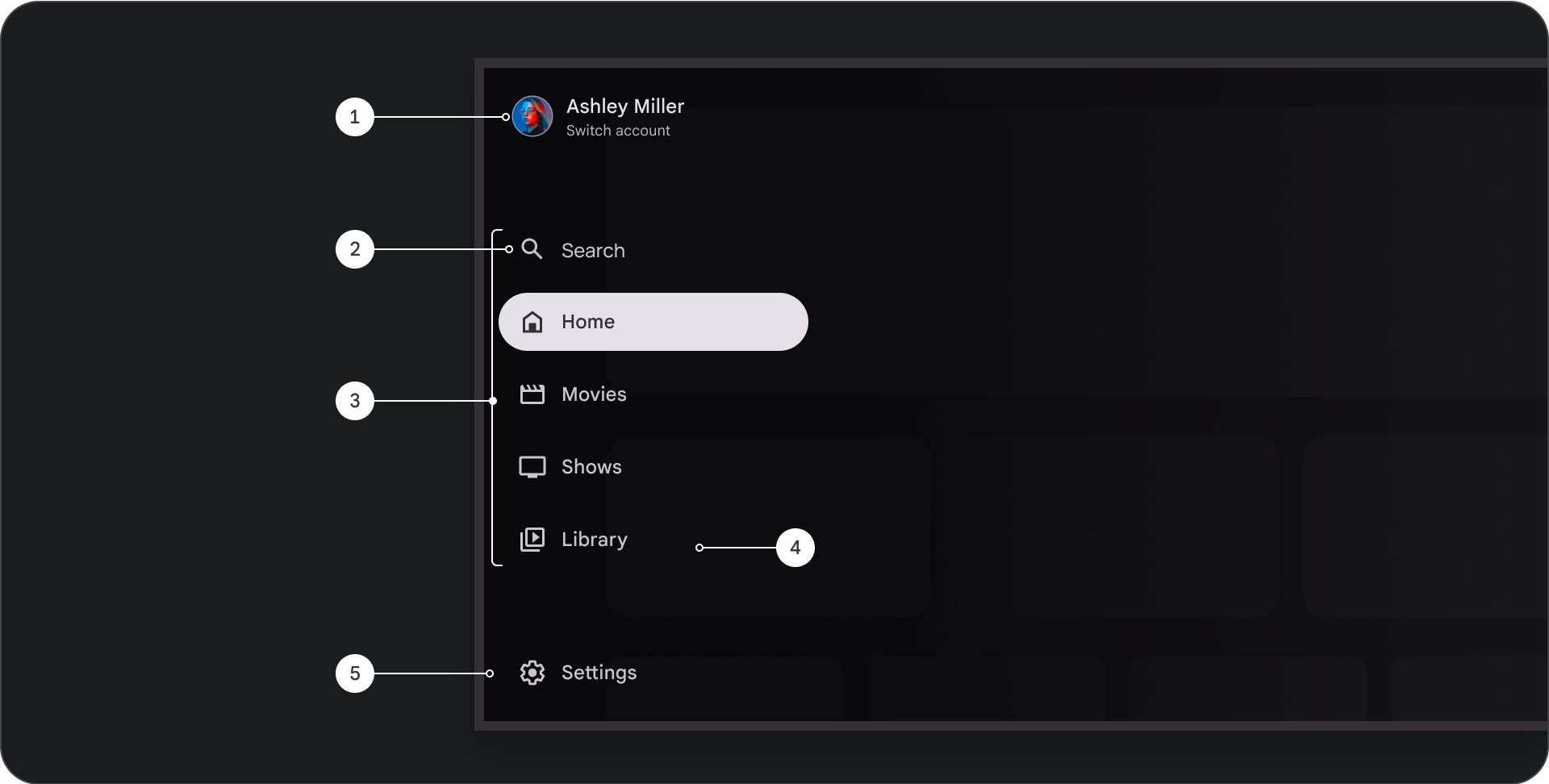
Riquadro di navigazione a scomparsa modale
Anatomia

- Sezione superiore: mostra il logo dell'app. Serve da pulsante per cambiare profilo o per attivare un'azione di ricerca. Nello stato compresso, solo l'icona rimane visibile nel contenitore superiore.
- Elemento di navigazione: ogni elemento della barra di navigazione è costituito da una combinazione di un'icona e del testo, con solo l'icona visibile nello stato compresso.
- Barra di navigazione:colonna che mostra da tre a sette destinazioni dell'app e funge da menu principale. Ogni destinazione ha un'etichetta di testo e un'icona facoltativa, con la possibilità di raggruppare gli elementi del menu per una maggiore contestualizzazione.
- Scrim:per una migliore leggibilità del testo dell'elemento di navigazione.
- Sezione in basso: può avere da uno a tre pulsanti di azione, ideali per pagine come impostazioni, guida o profilo.
Comportamento
- Espansione del riquadro:viene visualizzato come overlay sopra i contenuti dell'app, con una schermata semitrasparente che migliora la leggibilità quando il riquadro è espanso.
- Aggiornamenti di navigazione: si verificano quando l'utente seleziona un elemento di navigazione.
Scrim
Per il riquadro di navigazione modale, una schermata semitrasparente dietro il riquadro garantisce la leggibilità dei contenuti. Puoi utilizzare una superficie a gradiente o a tinta unita dietro il riquadro di navigazione a scomparsa per creare diverse variazioni dell'interfaccia utente.

Tela sfumata

Tela solida
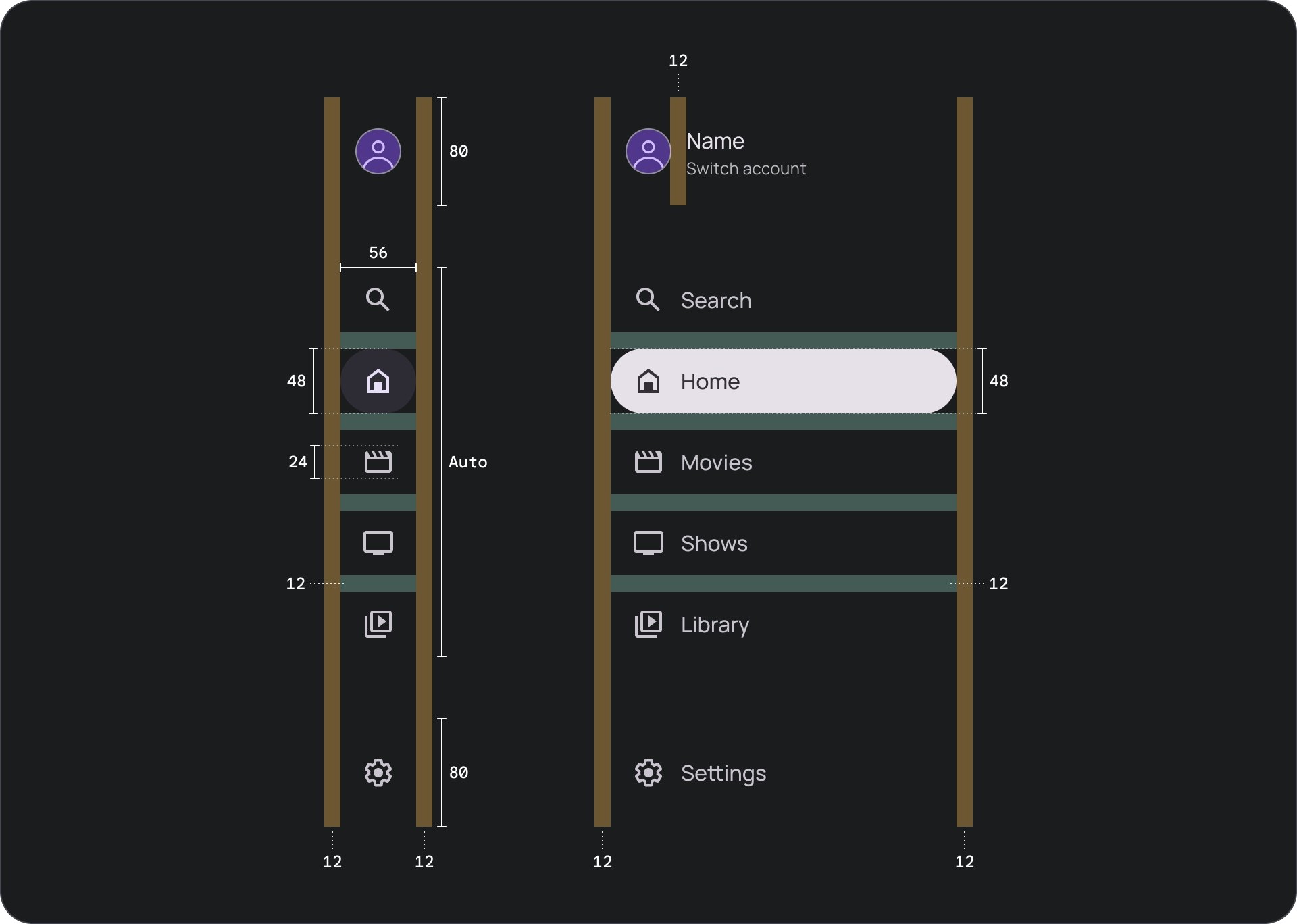
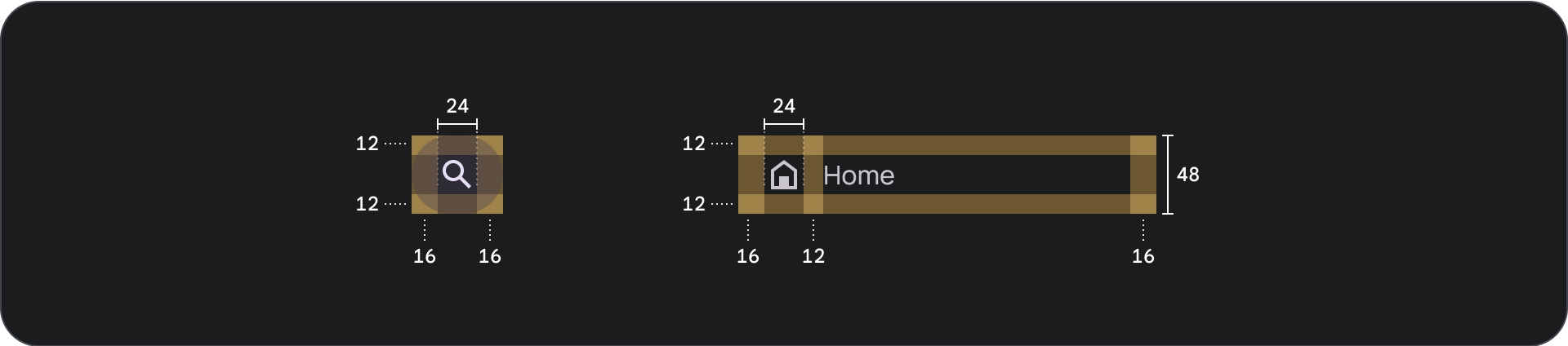
Specifiche



Utilizzo
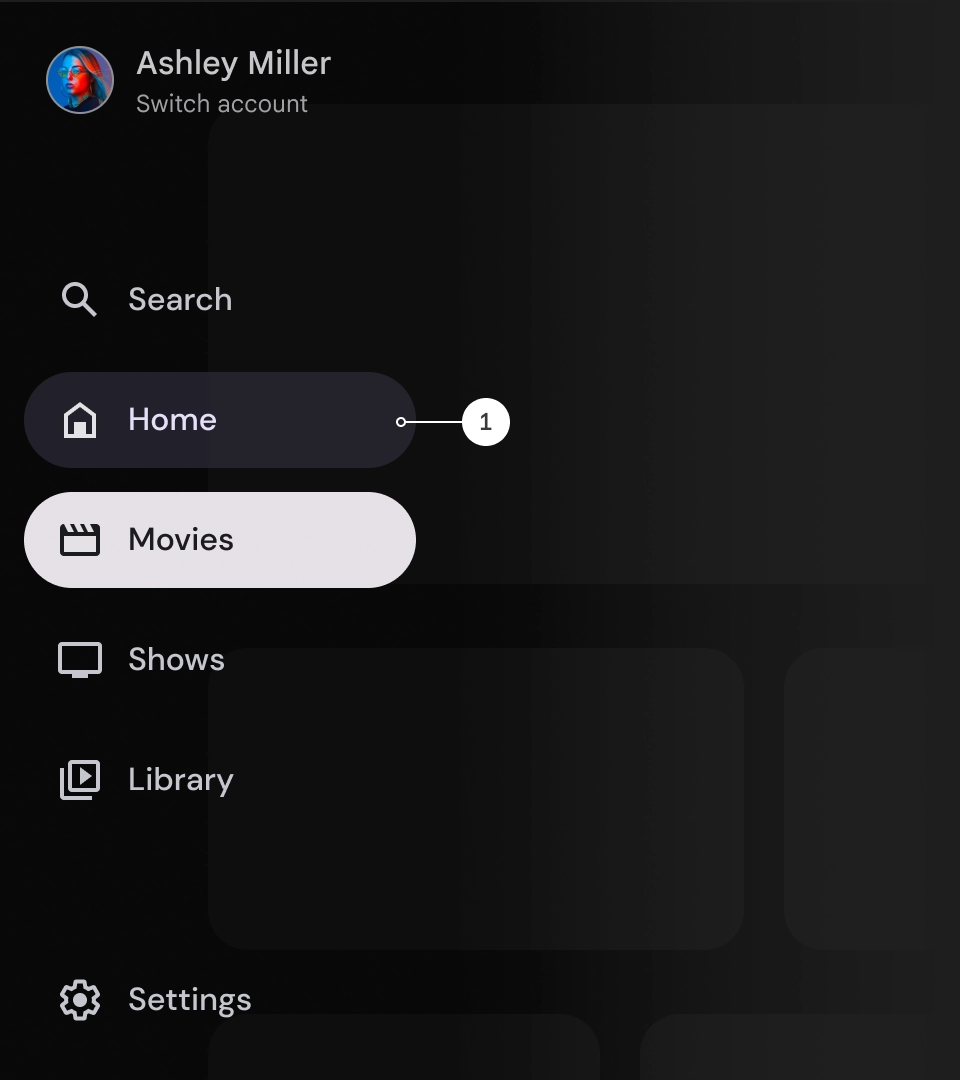
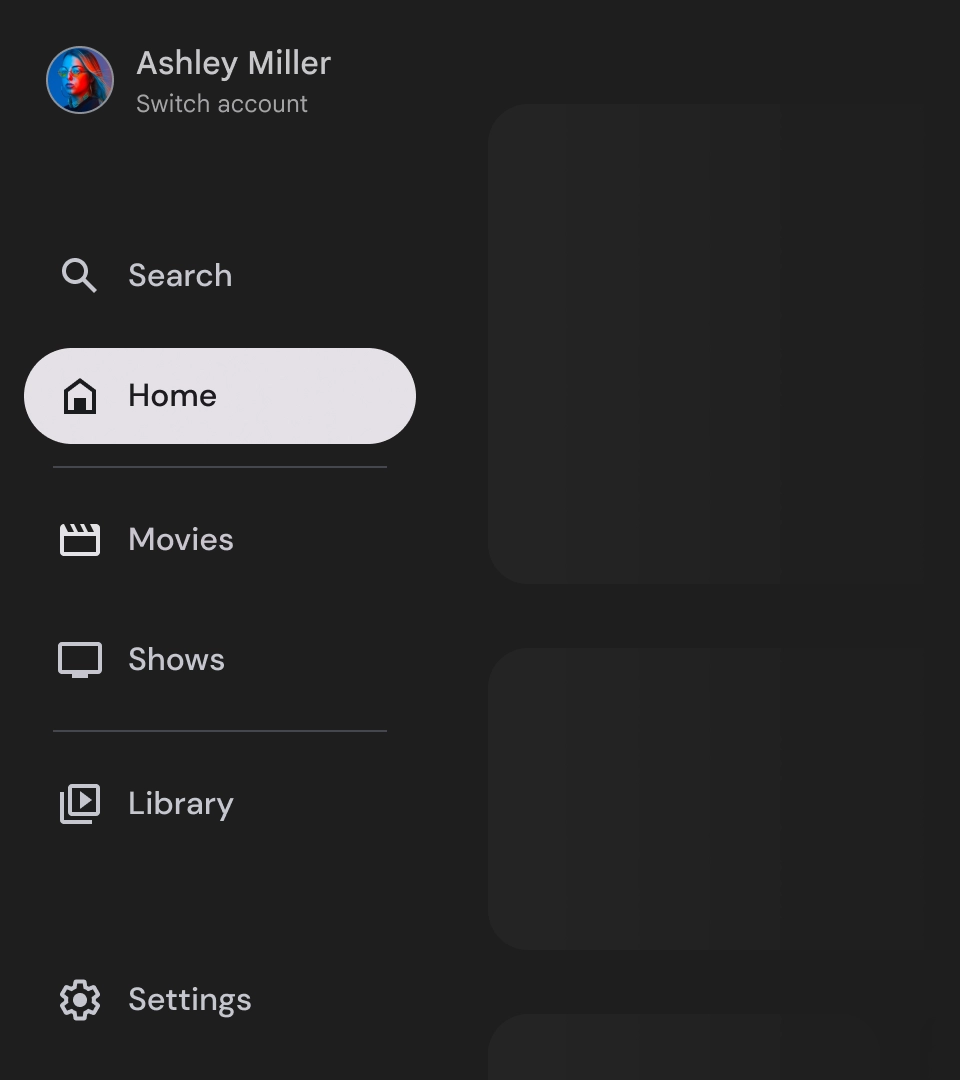
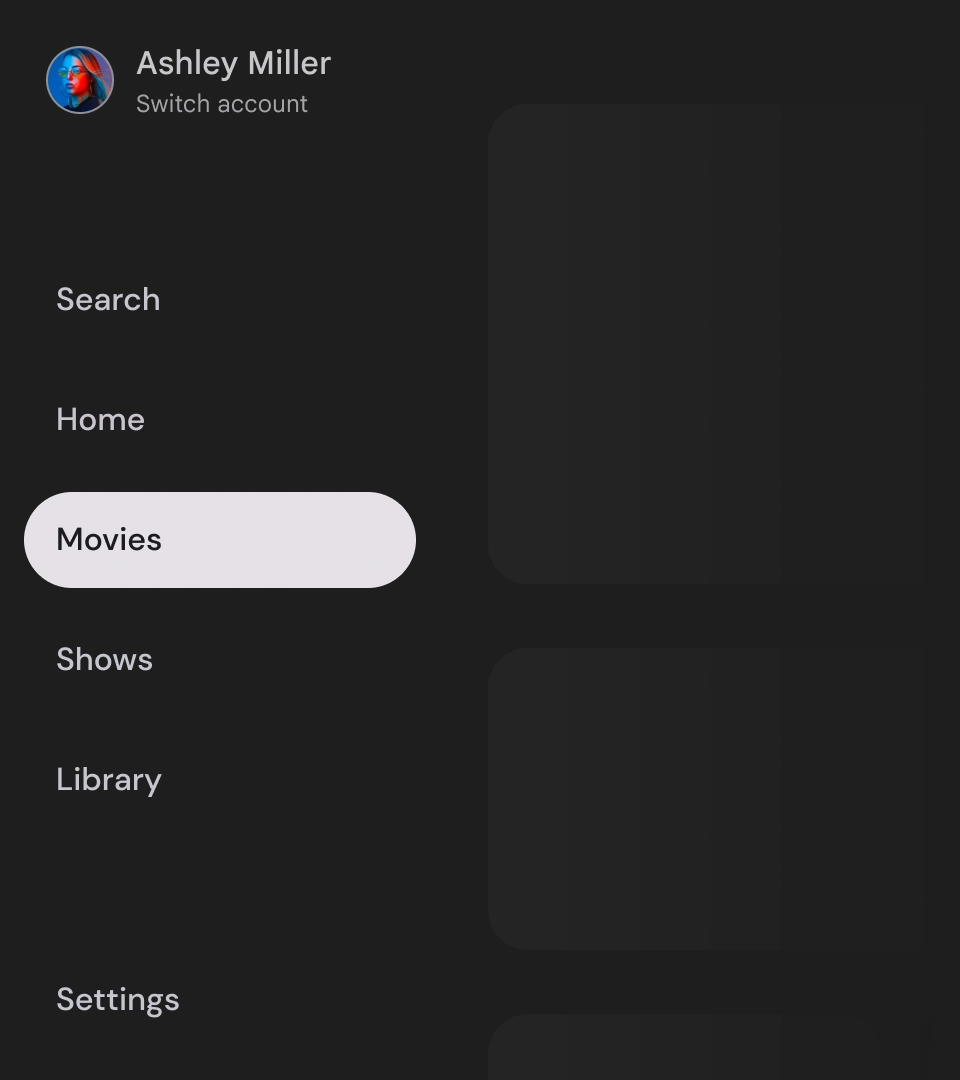
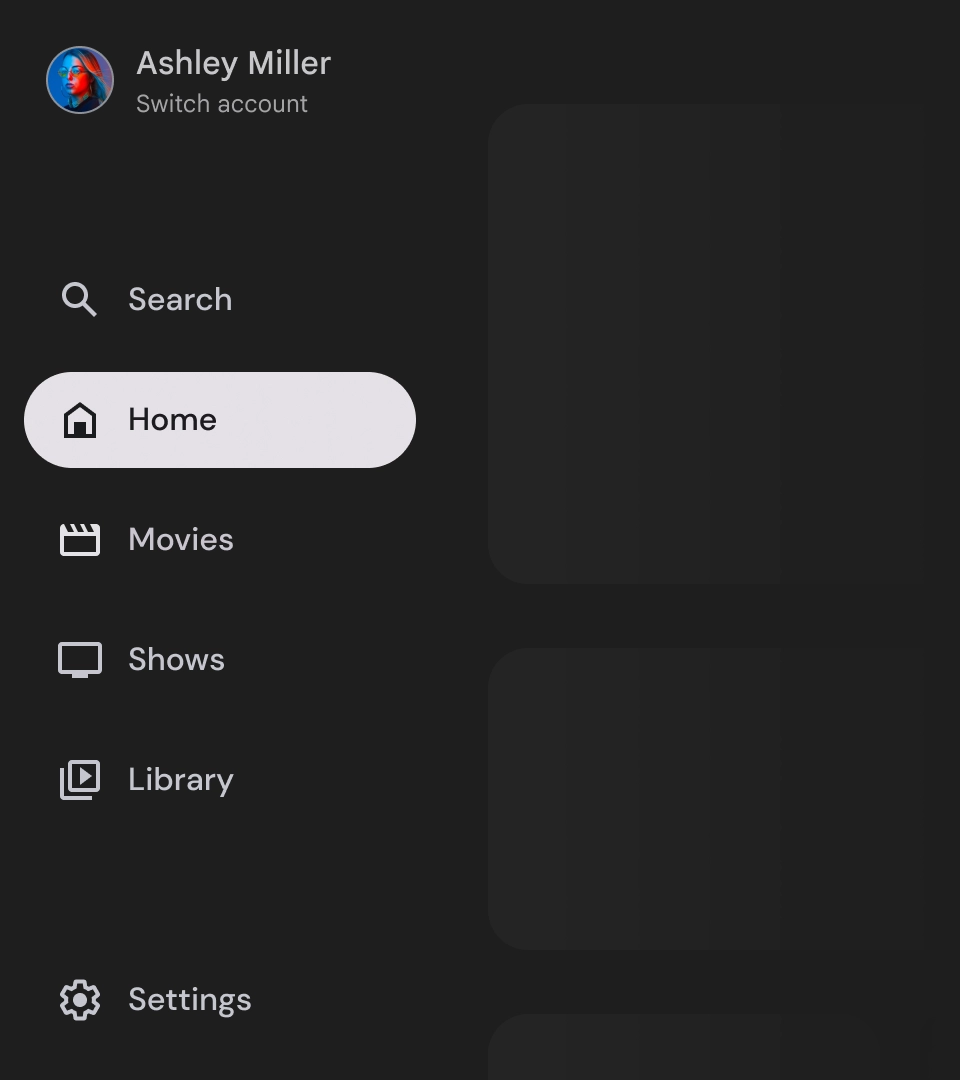
Indicatore attivo
L'indicatore attivo è un'indicazione visiva che evidenzia la destinazione del riquadro di navigazione visualizzata. L'indicatore è in genere rappresentato da una forma di sfondo distinta visivamente dagli altri elementi del riquadro. L'indicatore attivo aiuta gli utenti a capire dove si trovano nell'app e quale destinazione stanno visitando. Assicurati che l'indicatore attivo sia ben visibile e più facile da distinguere dagli altri elementi del riquadro di navigazione.

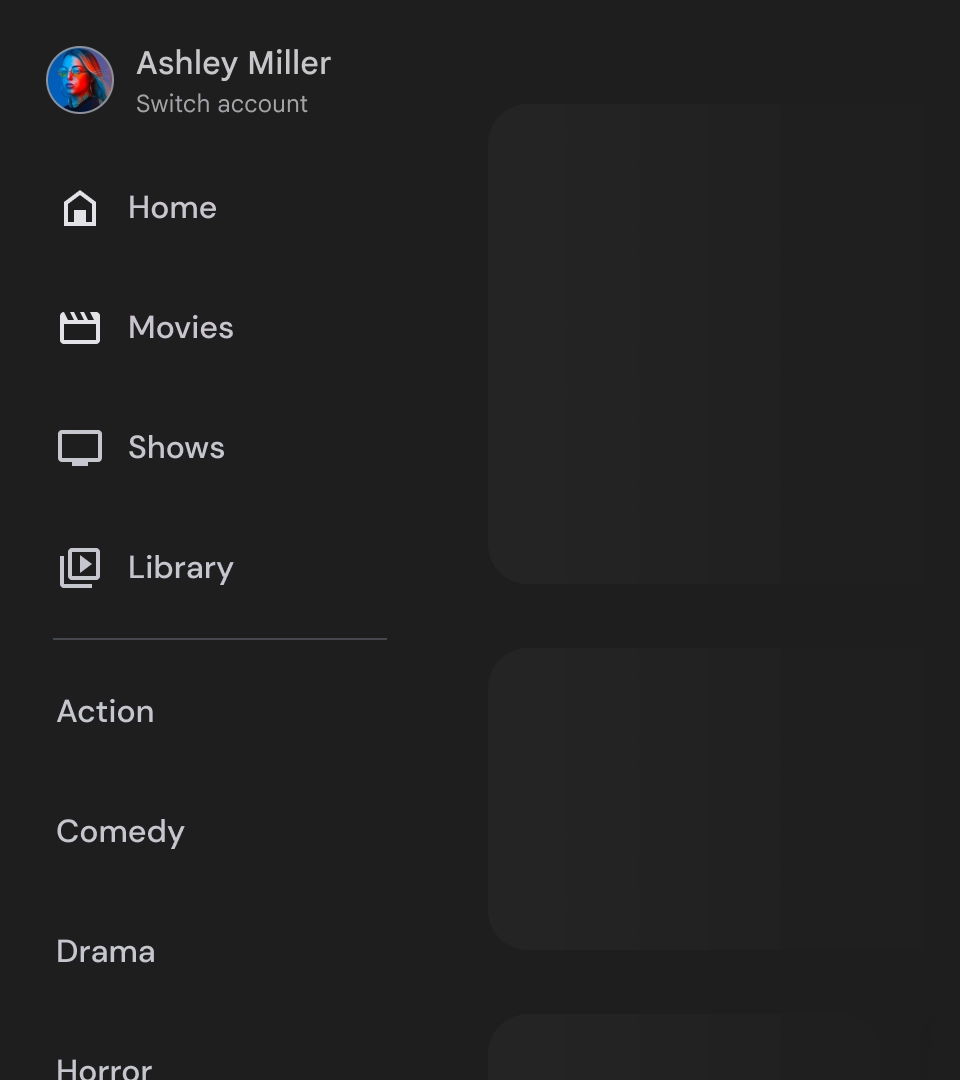
Separatori (facoltativo)
I divisori possono essere utilizzati per separare gruppi di destinazioni all'interno del riquadro a scomparsa della navigazione per una migliore organizzazione. Tuttavia, è importante utilizzarli con parsimonia, in quanto troppi divisori possono creare rumore visivo e aggiungere un sovraccarico cognitivo non necessario per gli utenti.

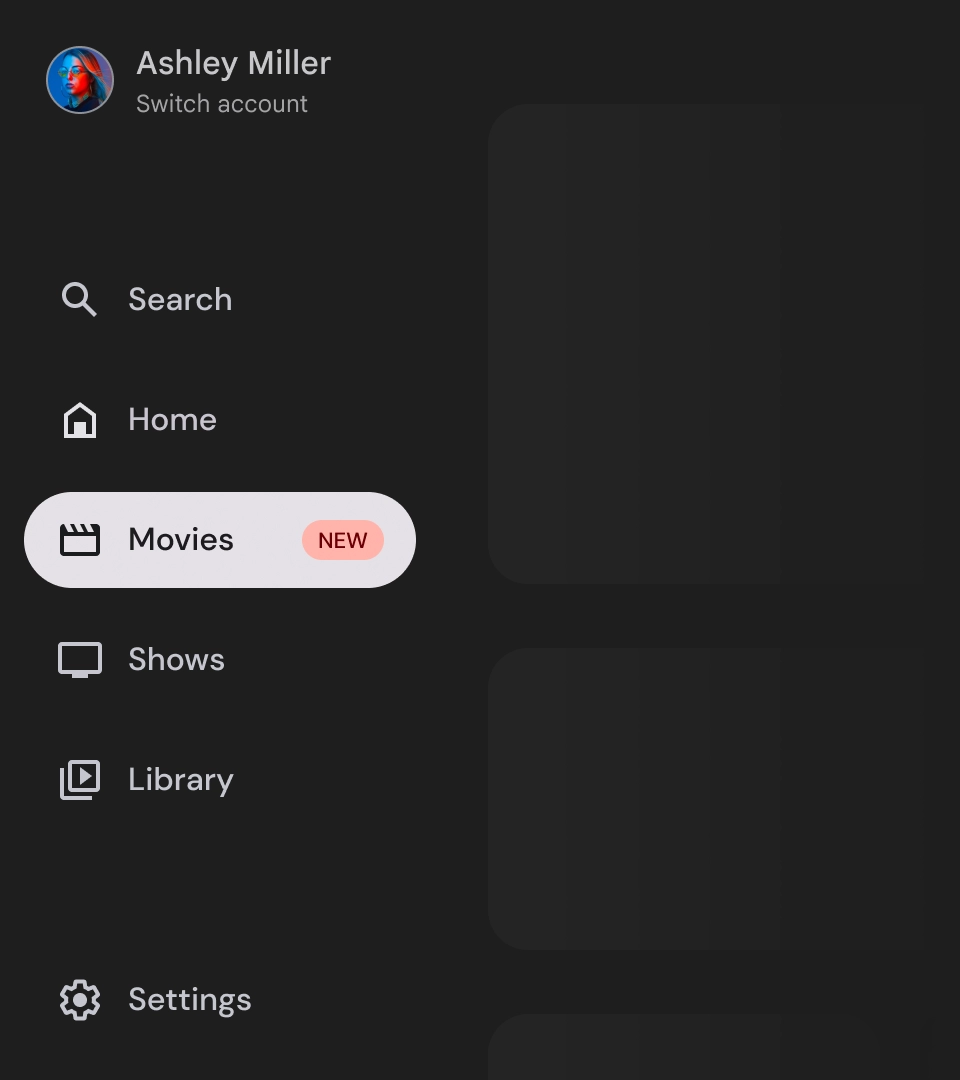
Badge
I badge sono indicatori visivi che possono essere aggiunti agli elementi di navigazione per fornire informazioni aggiuntive. Ad esempio, un badge potrebbe essere utilizzato per indicare il numero di nuovi film disponibili in un'app di streaming. Utilizza i badge con parsimonia e solo quando necessario, poiché possono rendere l'interfaccia utente ingombrata e disordinata. Quando utilizzi i badge, assicurati che siano chiari e facili da comprendere e che non interferiscano con la capacità dell'utente di navigare nell'app.

Badge espanso

Badge compresso
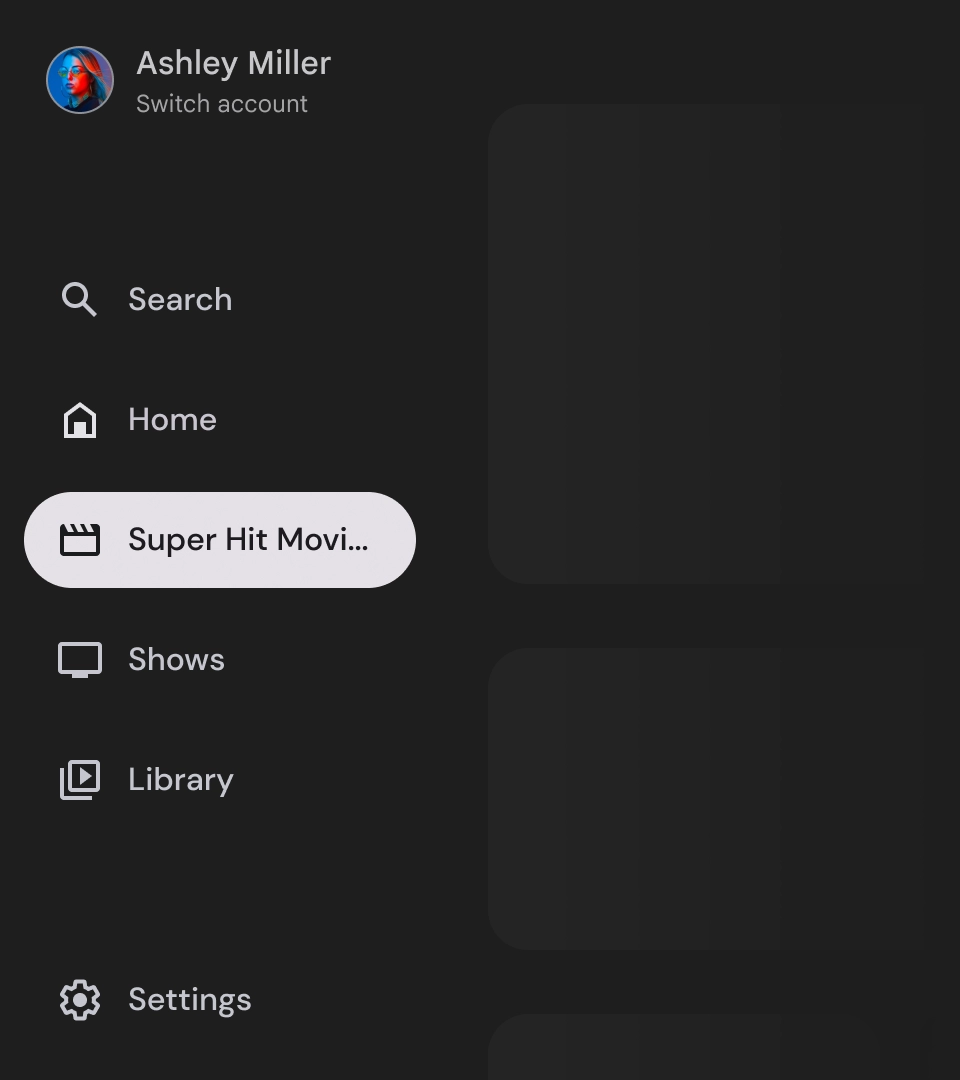
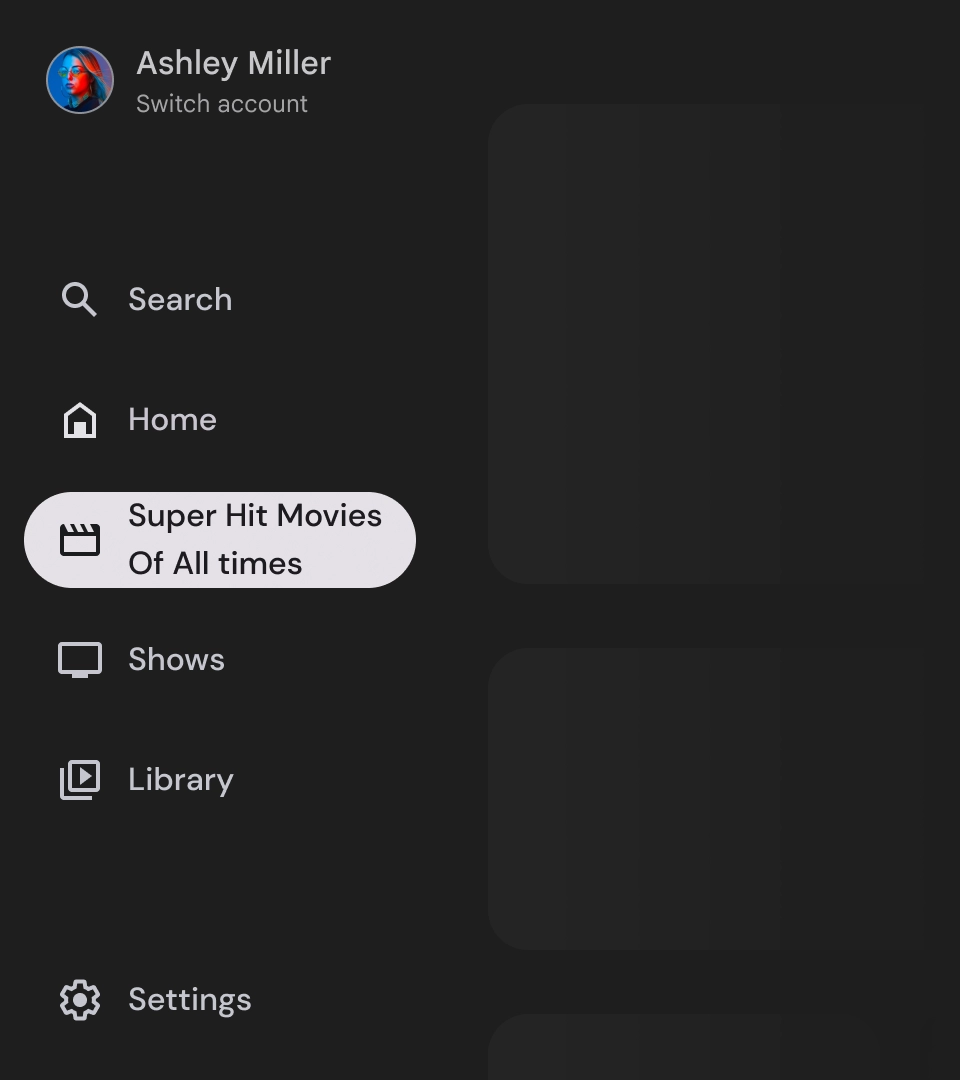
Etichette
Le etichette nel riquadro di navigazione devono essere chiare e concise in modo da essere più facili da leggere.

Attenzione

Cosa non fare

Cosa non fare

Cosa non fare
I riquadri di navigazione sono elementi fondamentali che rappresentano la gerarchia della tua app e devono essere utilizzati per elencare solo cinque-sei destinazioni di navigazione principali.

Cosa fare