As gavetas de navegação são componentes essenciais em qualquer app de TV, porque permitem que os usuários acessem diferentes destinos e recursos. Uma gaveta de navegação é a estrutura da arquitetura da informação do app, oferecendo uma maneira clara e intuitiva de navegar pelo app.
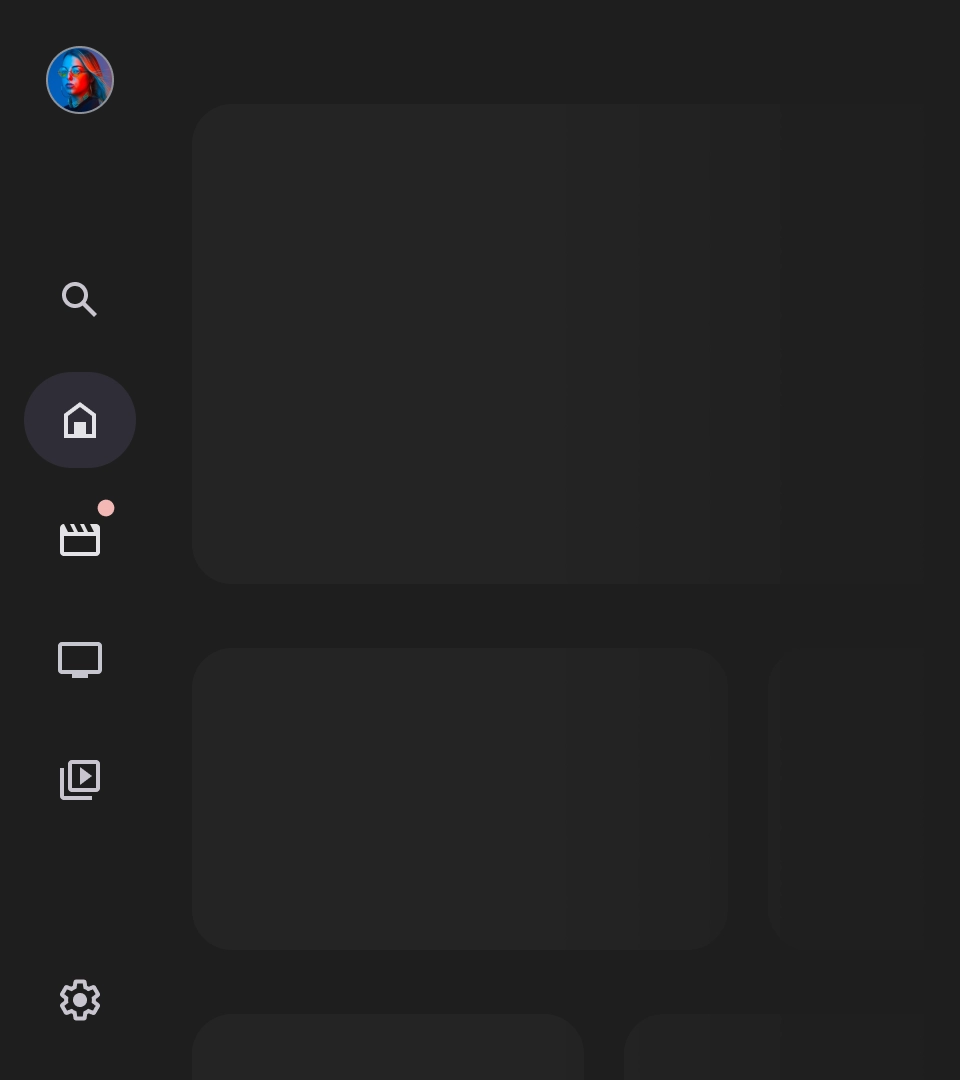
Ao contrário da gaveta de navegação para dispositivos móveis, a gaveta de navegação na TV tem estados abertos e fechados visíveis para o usuário.

Recursos
| Tipo | Link | Status |
|---|---|---|
| Design | Fonte do design (Figma) | Disponível |
| Implementação |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Disponível |
Destaques
- Os destinos são ordenados de acordo com a importância para o usuário, com os destinos frequentes primeiros e os destinos relacionados agrupados.
- Um trilho de navegação é necessário para gavetas de navegação padrão e modal quando recolhidas.
Variantes
Há dois tipos de estilos de gaveta de navegação:
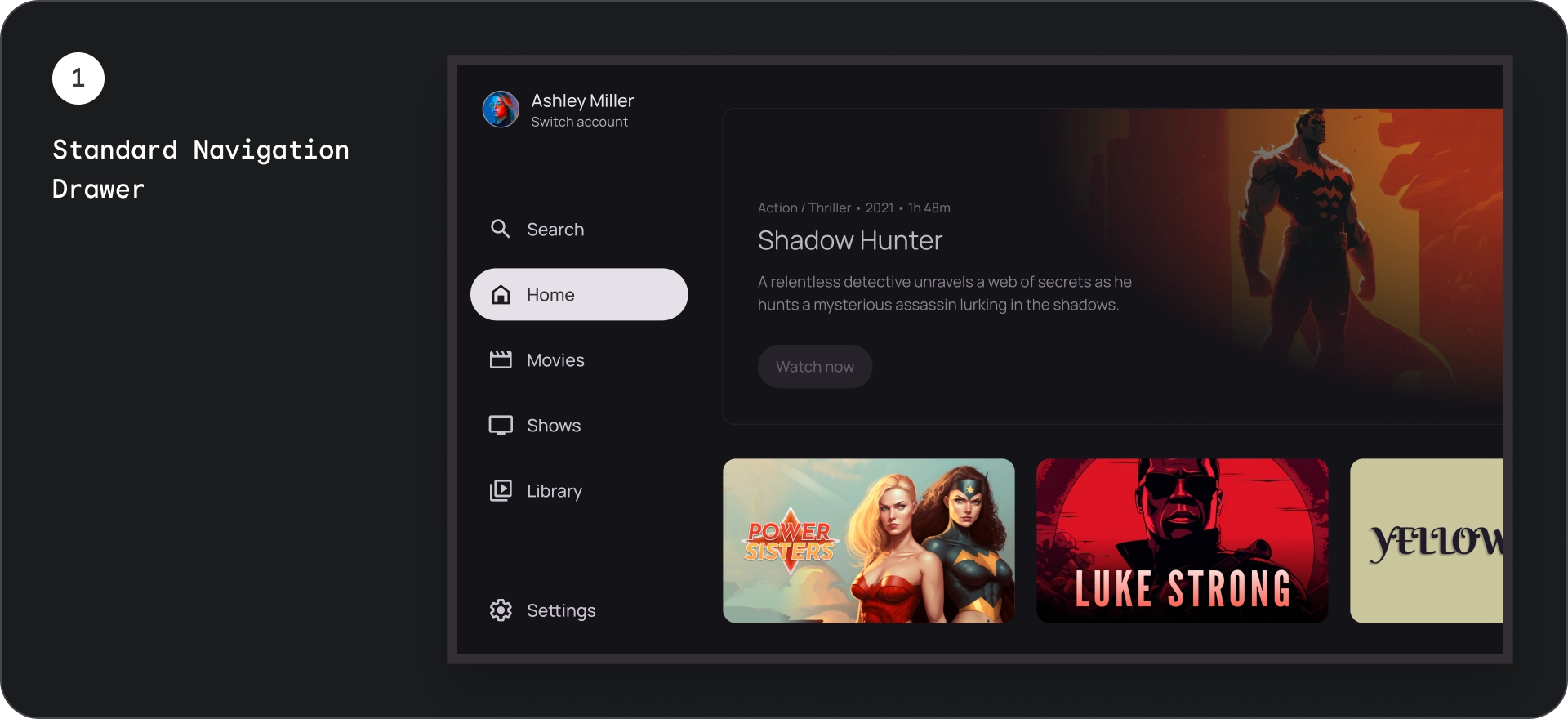
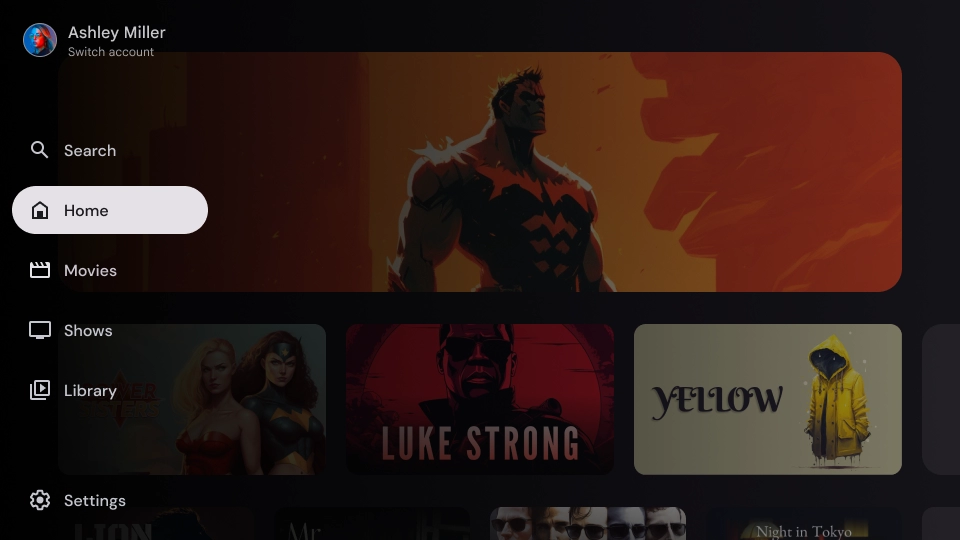
- Gaveta de navegação padrão: se expande para criar mais espaço para navegação, empurrando o conteúdo da página para o lado.
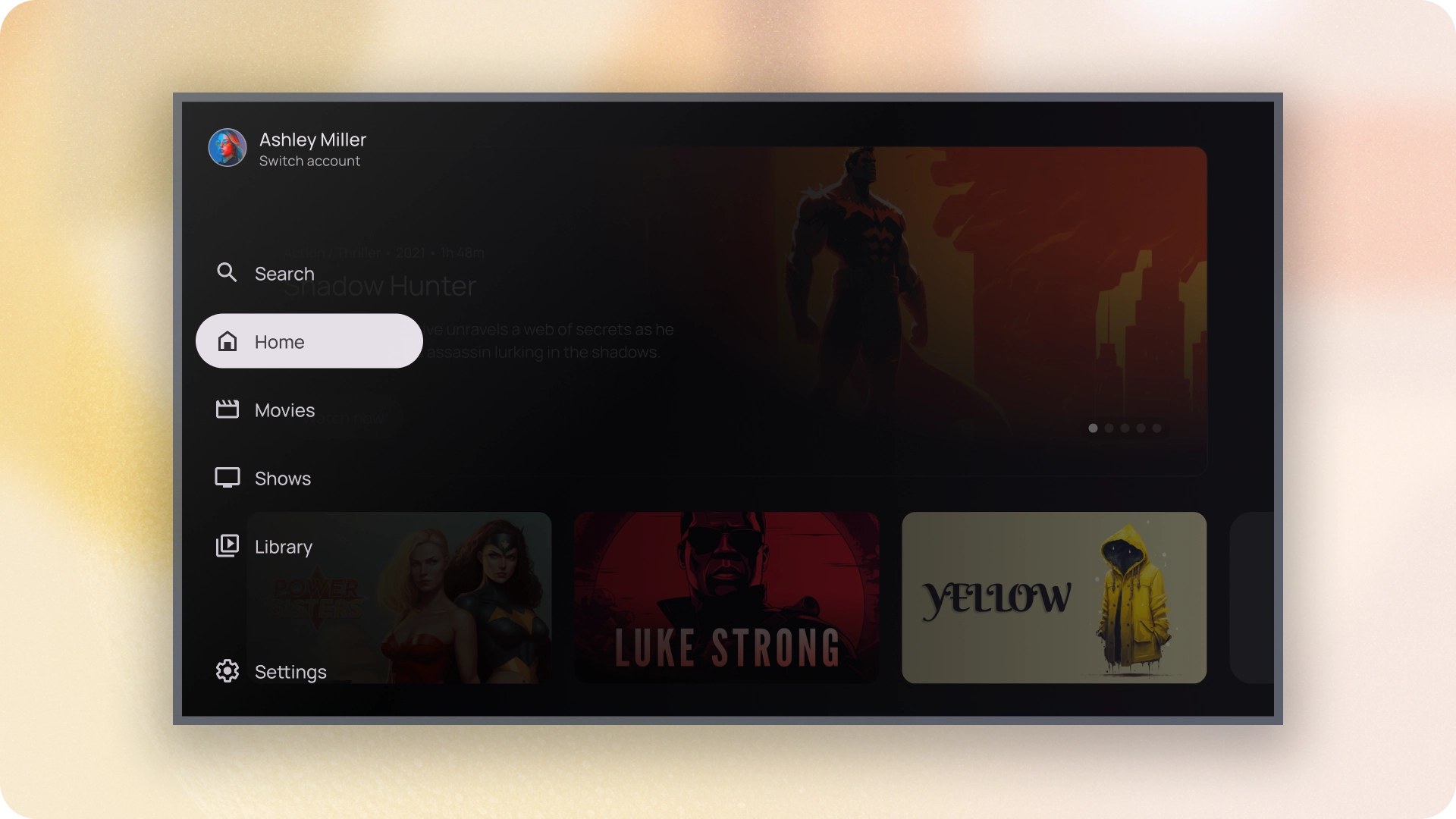
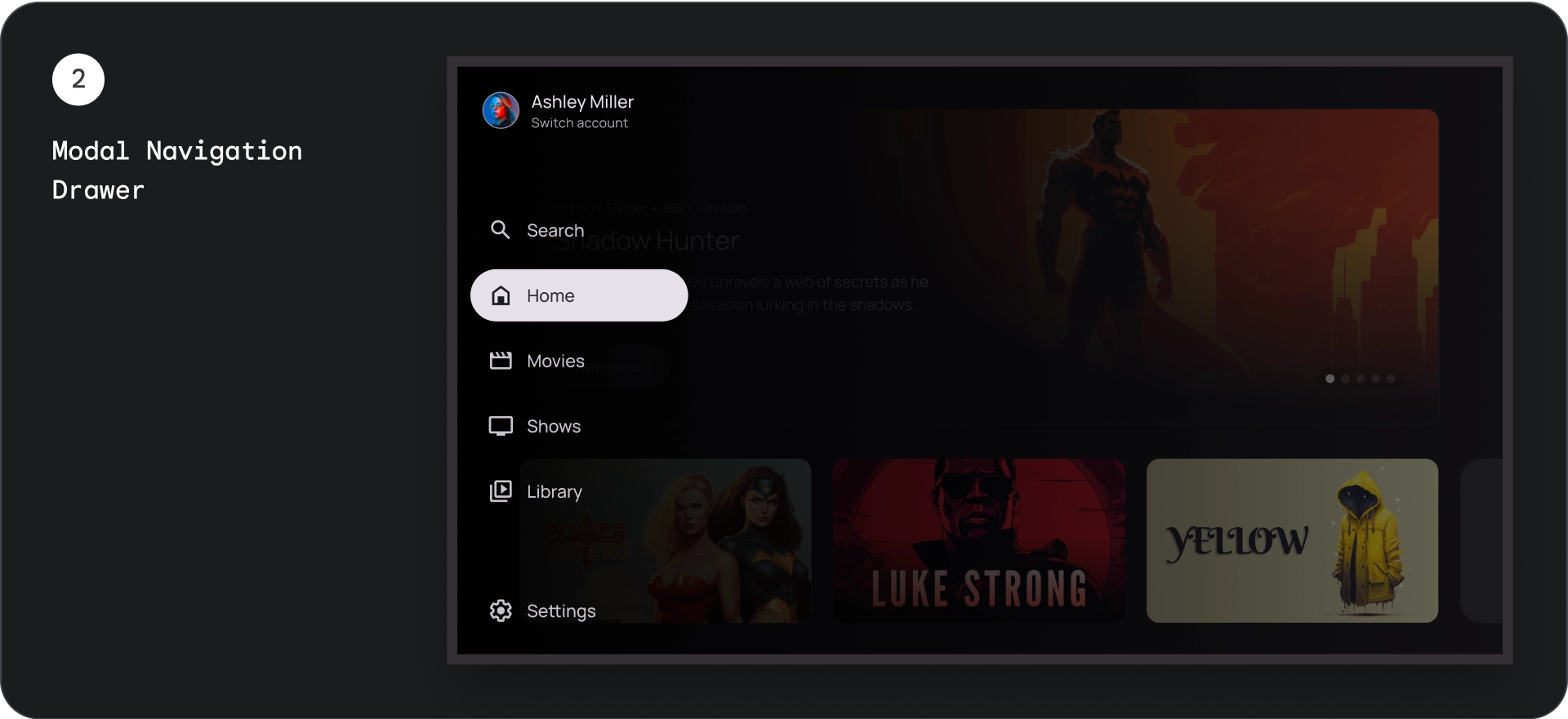
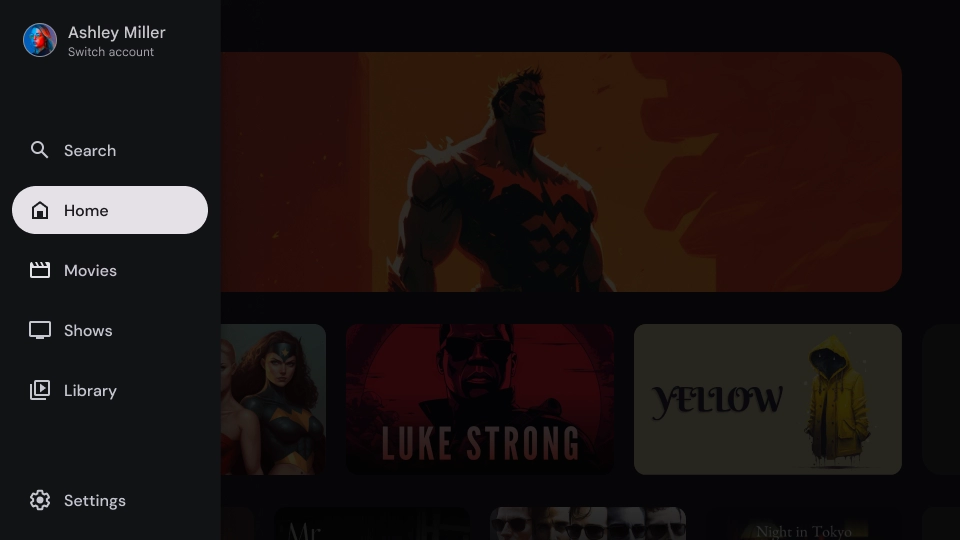
- Gaveta de navegação modal: aparece como uma sobreposição sobre o conteúdo do app com um scrim que ajuda a melhorar a legibilidade quando a gaveta está aberta.


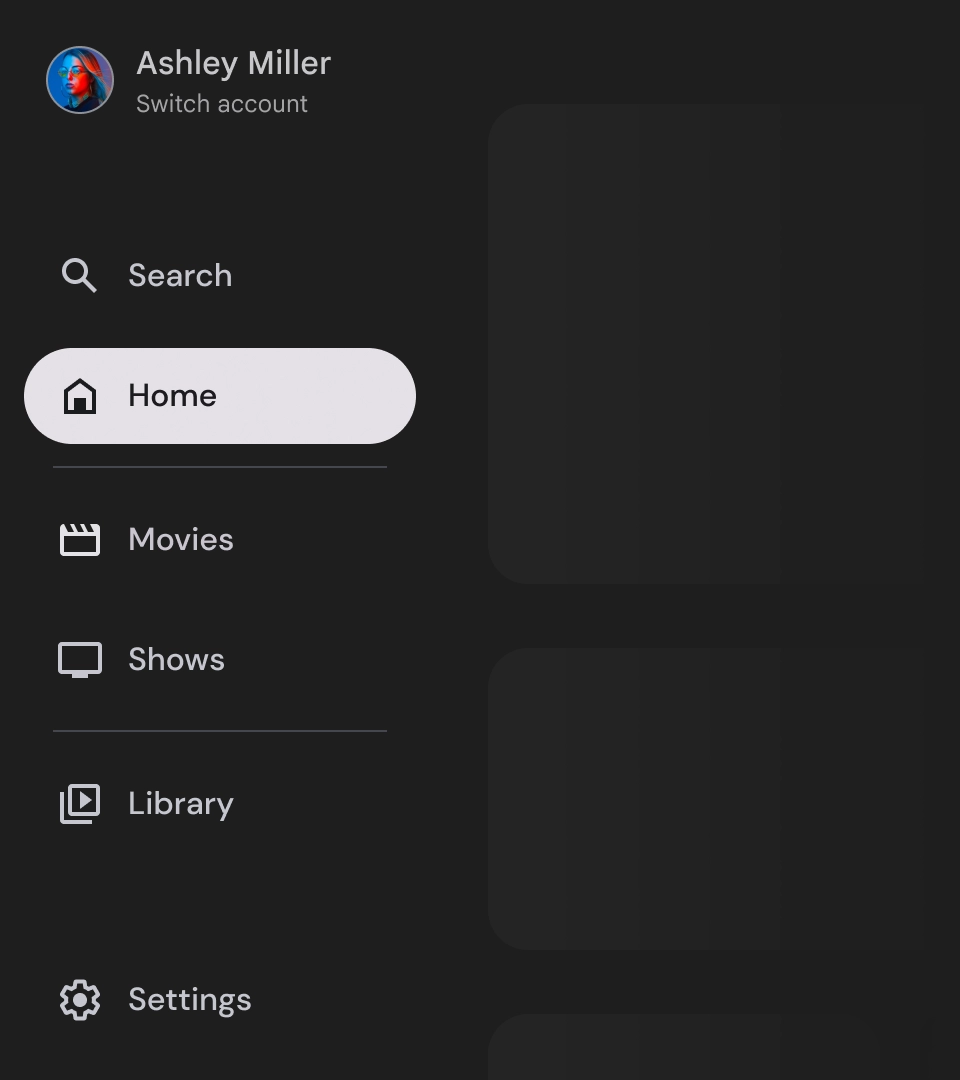
Gaveta de navegação padrão
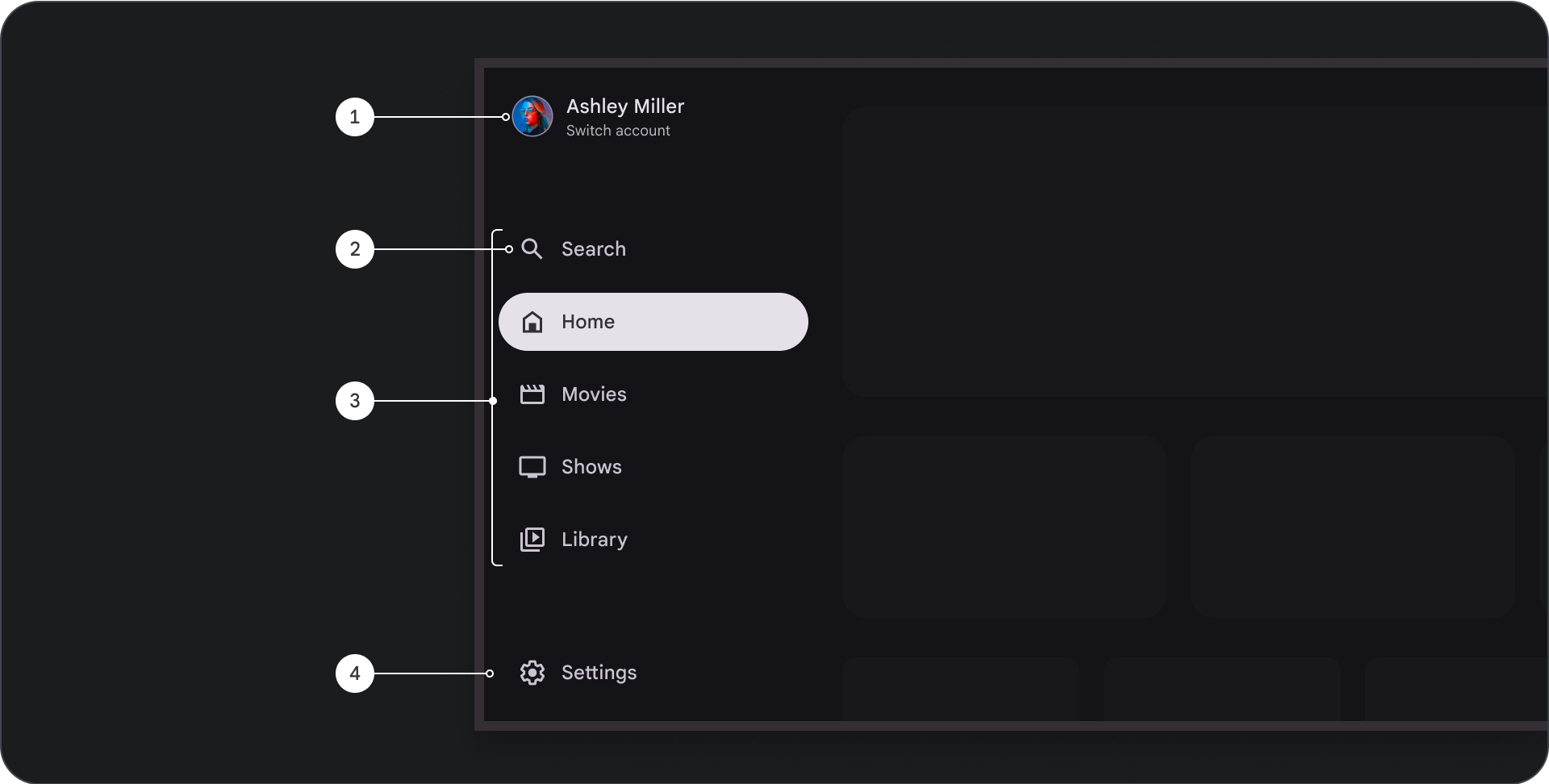
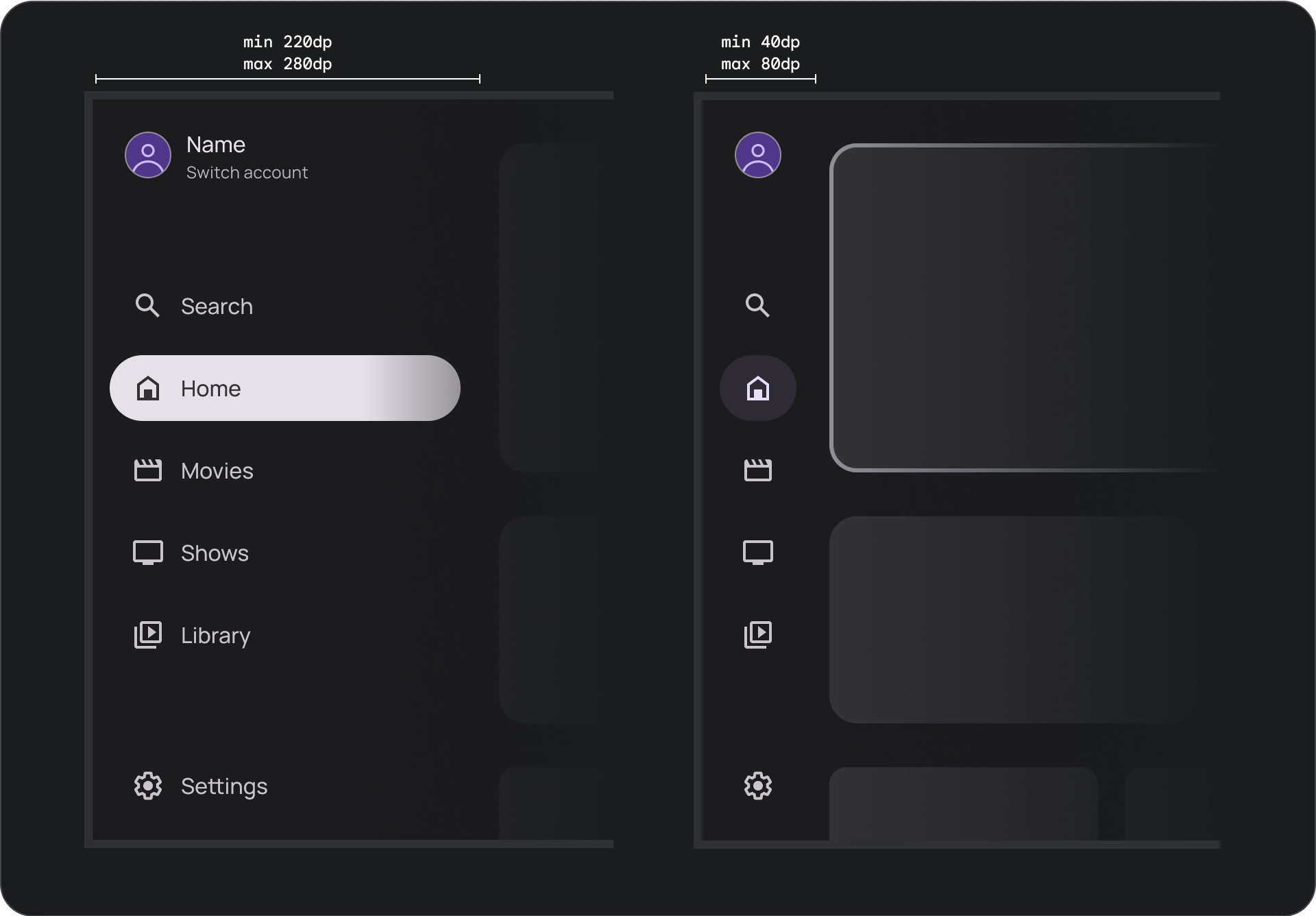
Anatomia

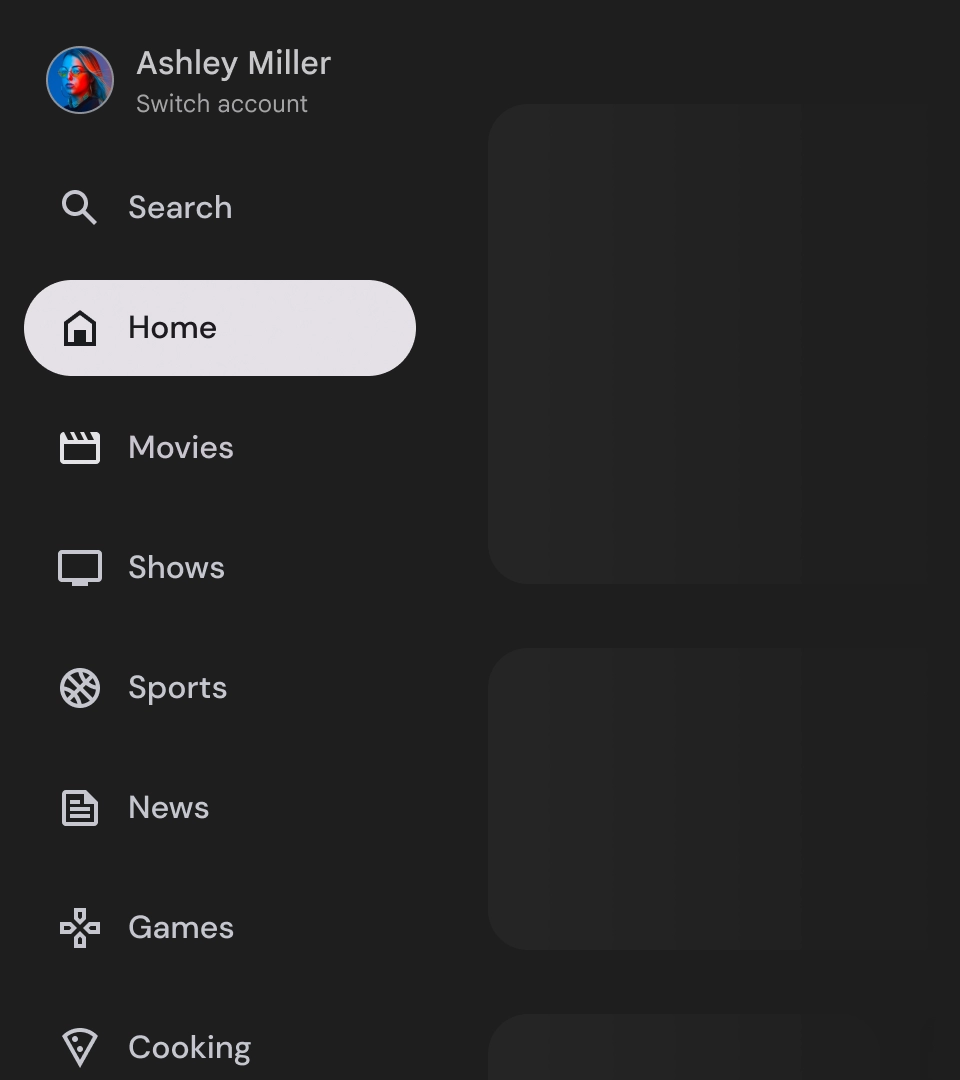
- Seção de cima:mostra o logotipo do app. Serve como um botão para alternar perfis ou acionar a ação de pesquisa. No estado fechado, apenas o ícone permanece visível no contêiner superior.
- Item de navegação:cada item na coluna de navegação tem uma combinação de ícone e texto, com apenas o ícone visível no estado fechado.
- Coluna de navegação:é uma coluna que mostra de três a sete destinos do app, atuando como o menu principal. Cada destino tem um rótulo de texto e um ícone opcional, com a opção de agrupar itens de menu para melhor contextualização.
- Seção de baixo:pode ter de um a três botões de ação, que são ideais para páginas como configurações, ajuda ou perfil.
Comportamento
- Expansão da gaveta de navegação:quando expandida, a gaveta de navegação padrão empurra o conteúdo da página, abrindo espaço para a versão expandida da navegação.
- Atualizações de navegação:ao passar de um item de navegação para outro, a página é atualizada automaticamente para o novo destino.
Gaveta de navegação modal
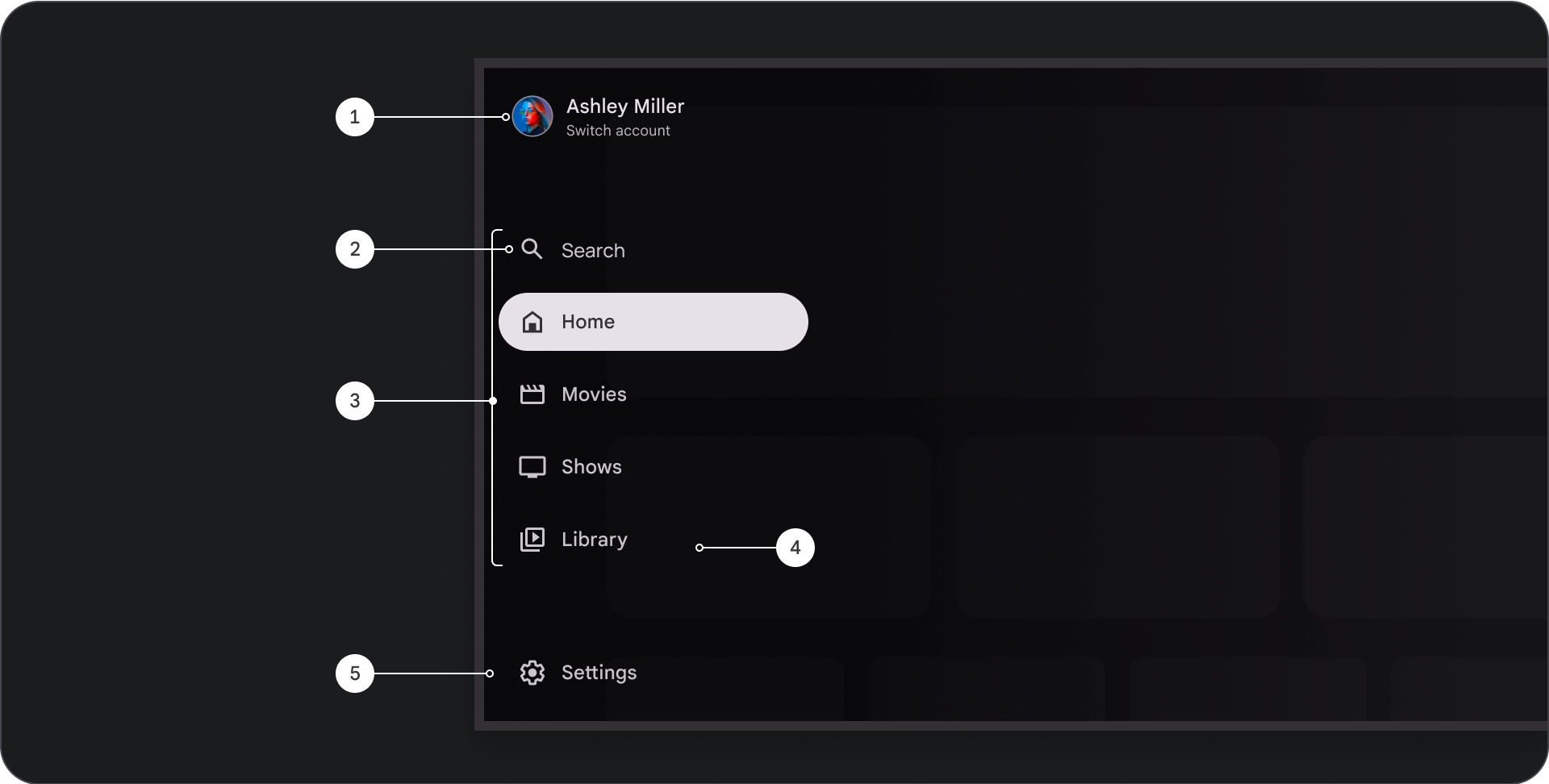
Anatomia

- Seção de cima:mostra o logotipo do app. Serve como um botão para alternar perfis ou acionar uma ação de pesquisa. No estado fechado, apenas o ícone permanece visível no contêiner de cima.
- Item de navegação:cada item na coluna de navegação tem uma combinação de ícone e texto, com apenas o ícone visível no estado fechado.
- Trecho de navegação:coluna que mostra de três a sete destinos do app, atuando como o menu principal. Cada destino tem um rótulo de texto e um ícone opcional, com a opção de agrupar itens de menu para melhor contextualização.
- Esboço:para melhorar a legibilidade do texto do item de navegação.
- Seção de baixo:pode ter de um a três botões de ação, que são ideais para páginas como configurações, ajuda ou perfil.
Comportamento
- Expansão da gaveta:aparece como uma sobreposição sobre o conteúdo do app, com um scrim que melhora a legibilidade quando a gaveta está aberta.
- Atualizações de navegação:ocorrem quando o usuário seleciona um item de navegação.
Scrim
Para a gaveta de navegação modal, uma tela escura atrás da gaveta garante que o conteúdo dela seja legível. É possível usar um gradiente ou uma superfície sólida atrás da gaveta de navegação para criar diferentes variações da interface.

Gradiente scrim

Efeito sólido
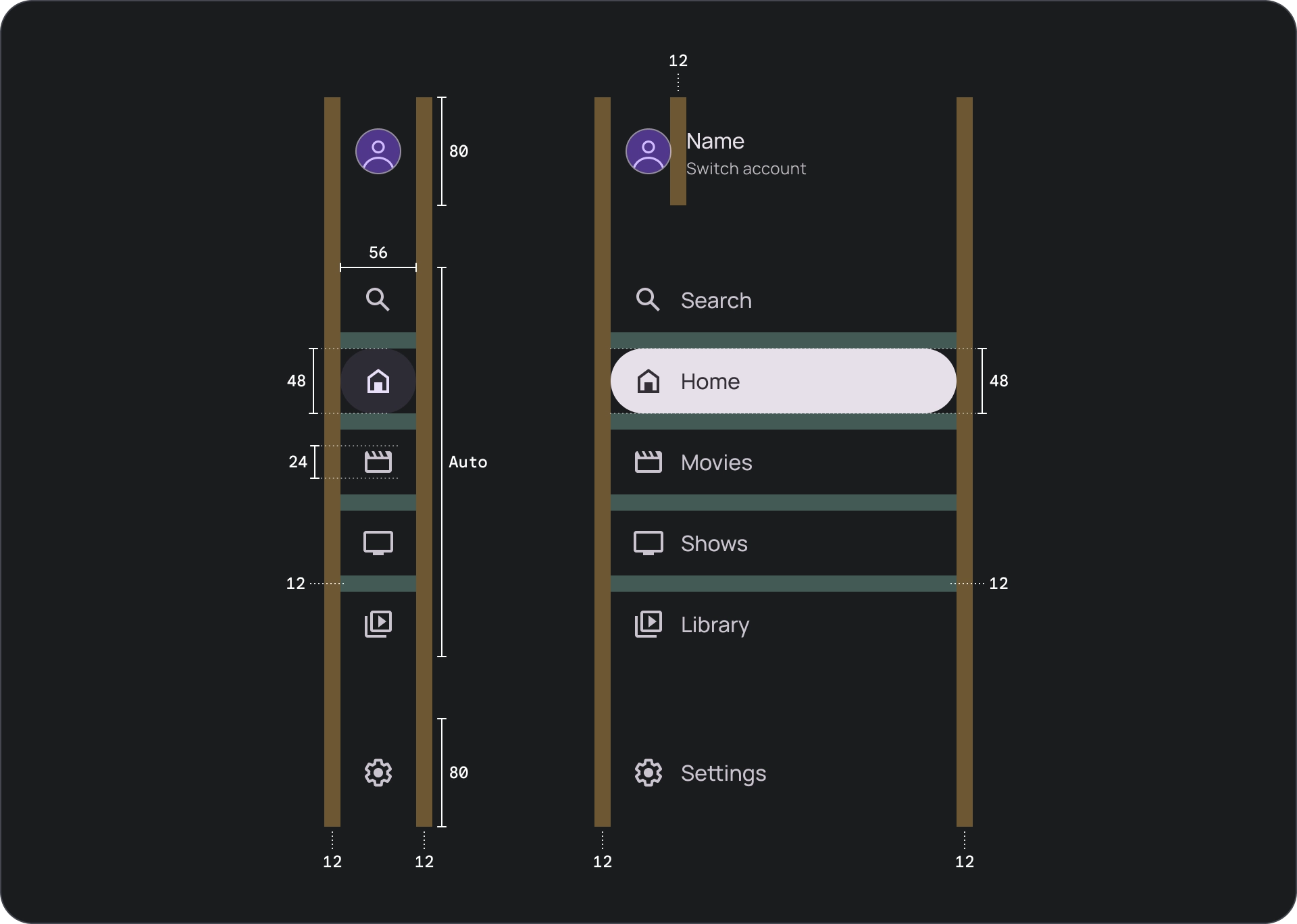
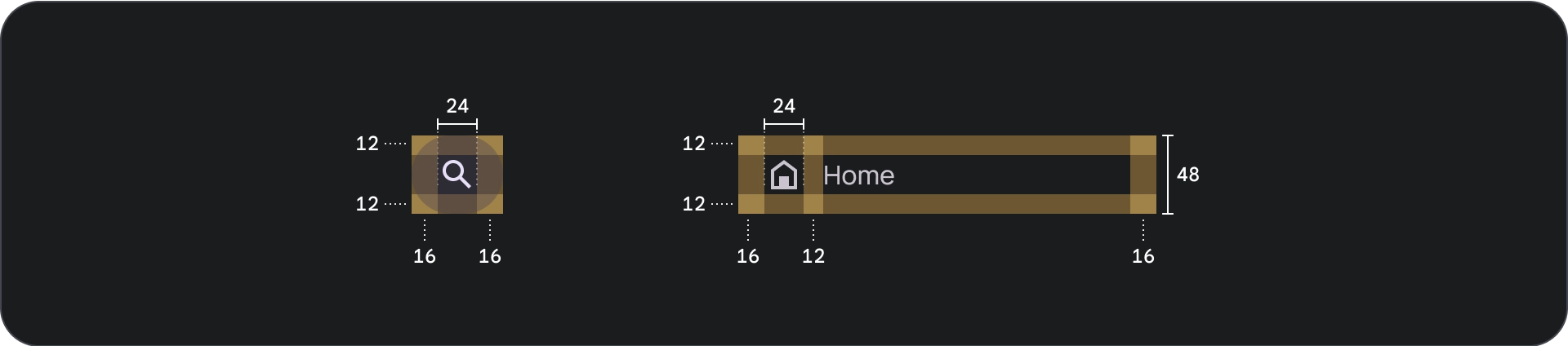
Especificações



Uso
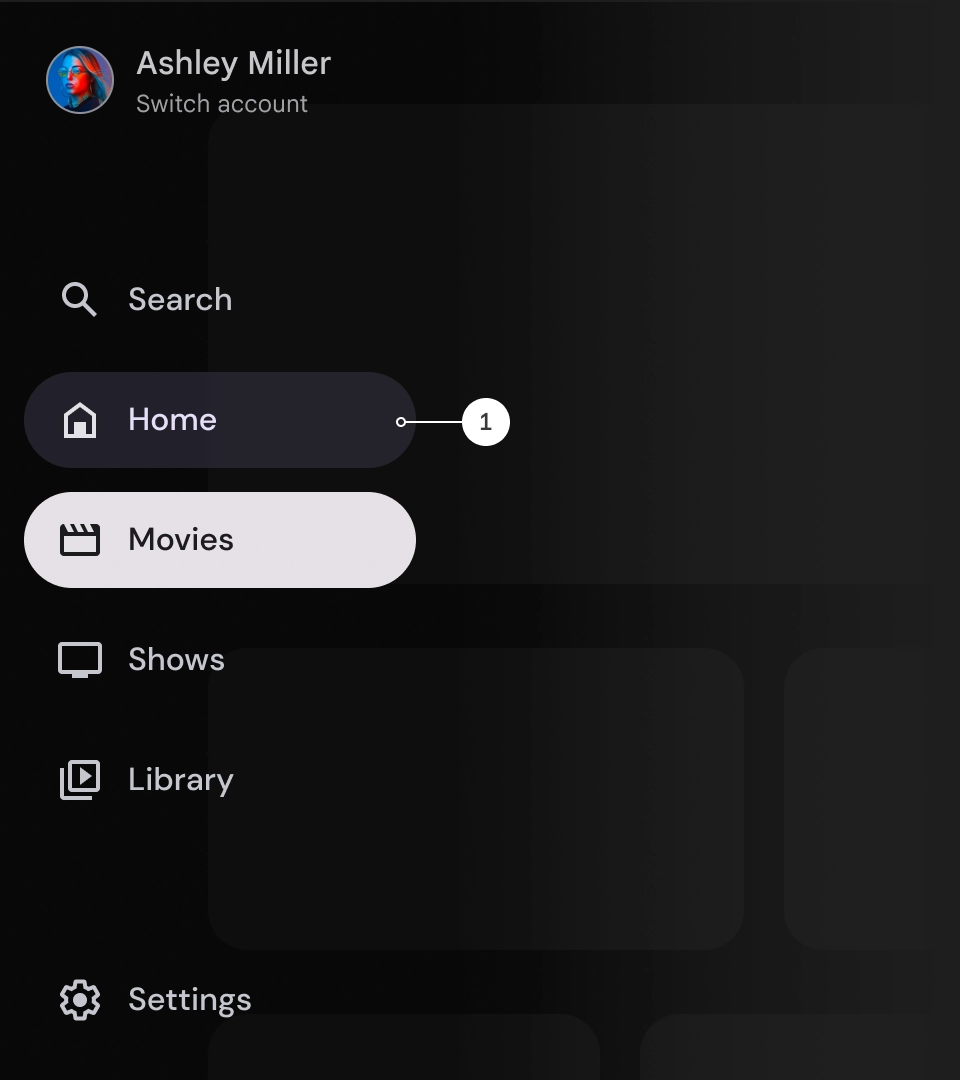
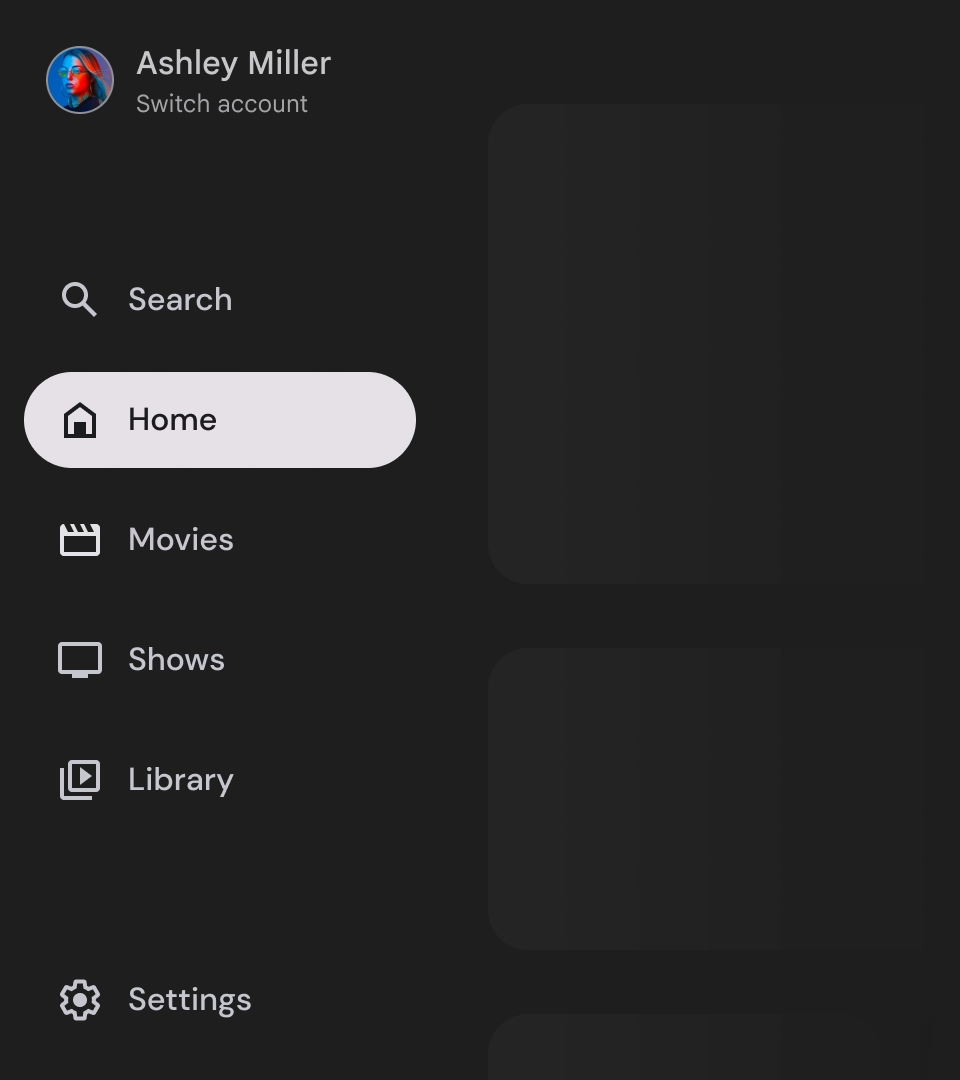
Indicador ativo
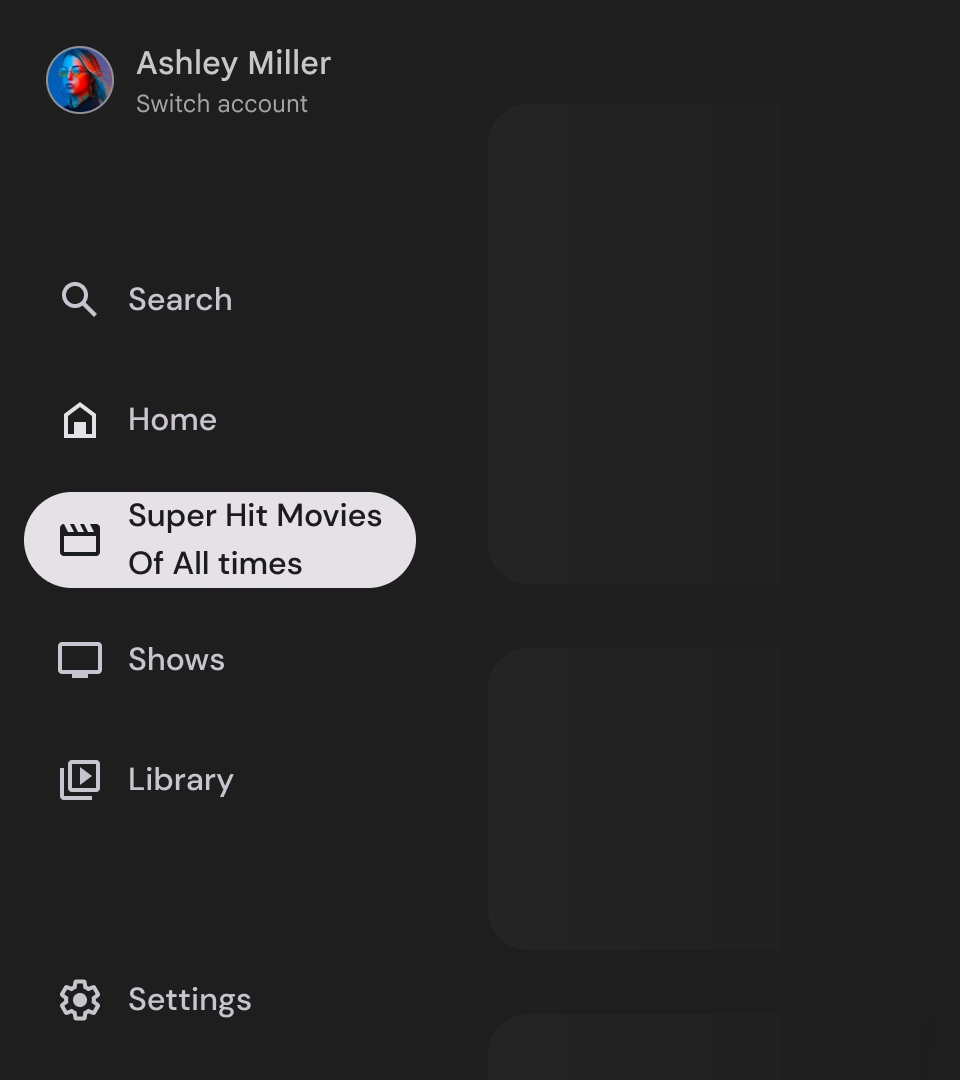
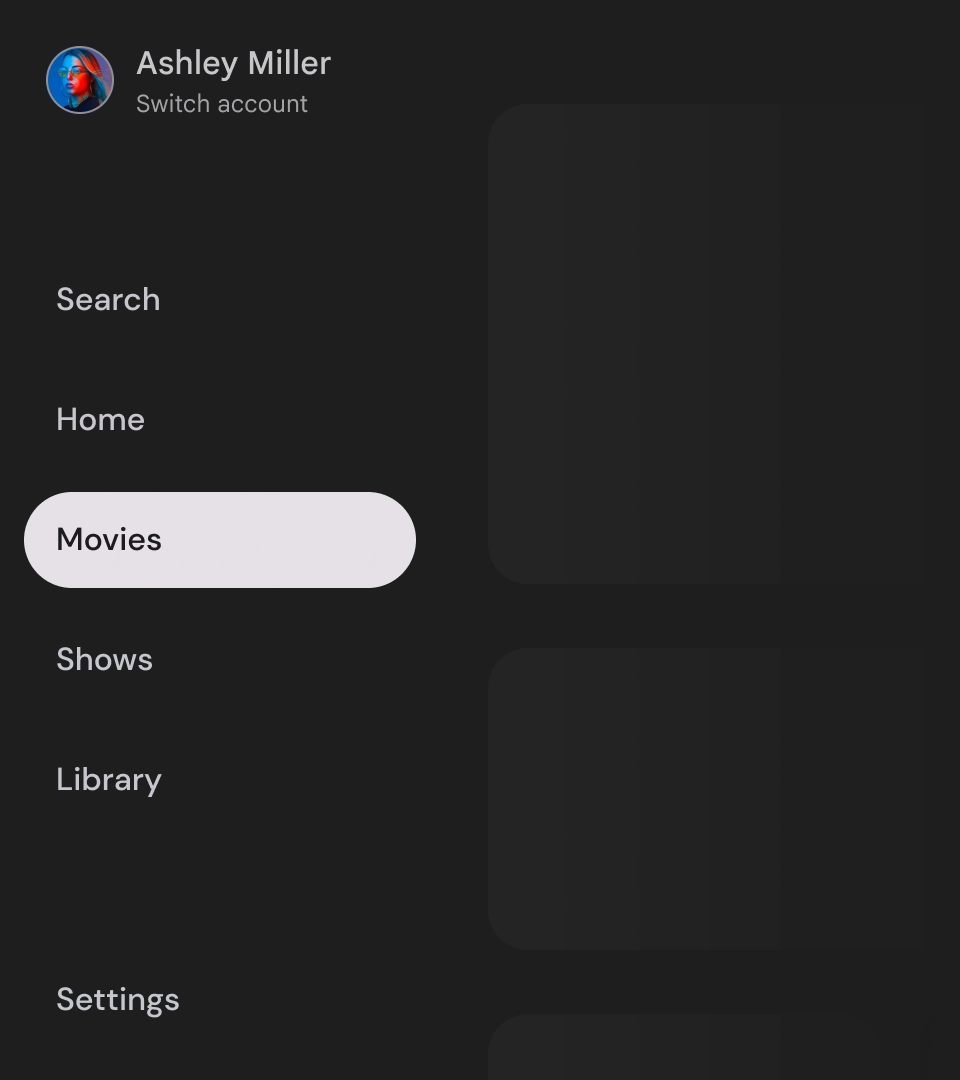
O indicador ativo é uma dica visual que destaca o destino da gaveta de navegação exibido. O indicador geralmente é representado por uma forma de plano de fundo visualmente distinta dos outros itens na gaveta. O indicador ativo ajuda os usuários a entender onde eles estão no app e qual destino eles estão navegando. Verifique se o indicador ativo está claramente visível e é mais fácil de distinguir dos outros itens na gaveta de navegação.

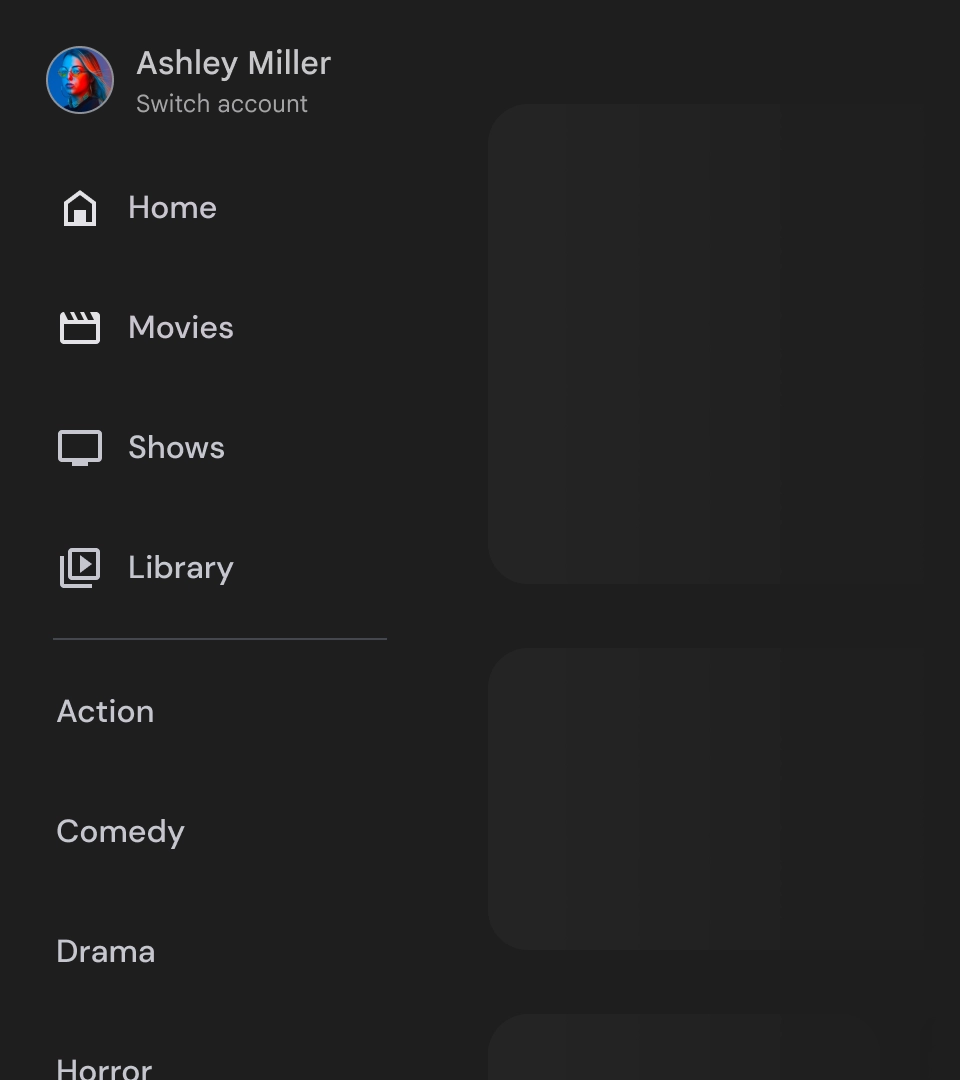
Divisores (opcional)
Os divisores podem ser usados para separar grupos de destinos na gaveta de navegação para melhor organização. No entanto, é importante usá-los com moderação, porque dividir demais pode criar ruído visual e sobrecarga cognitiva desnecessária para os usuários.

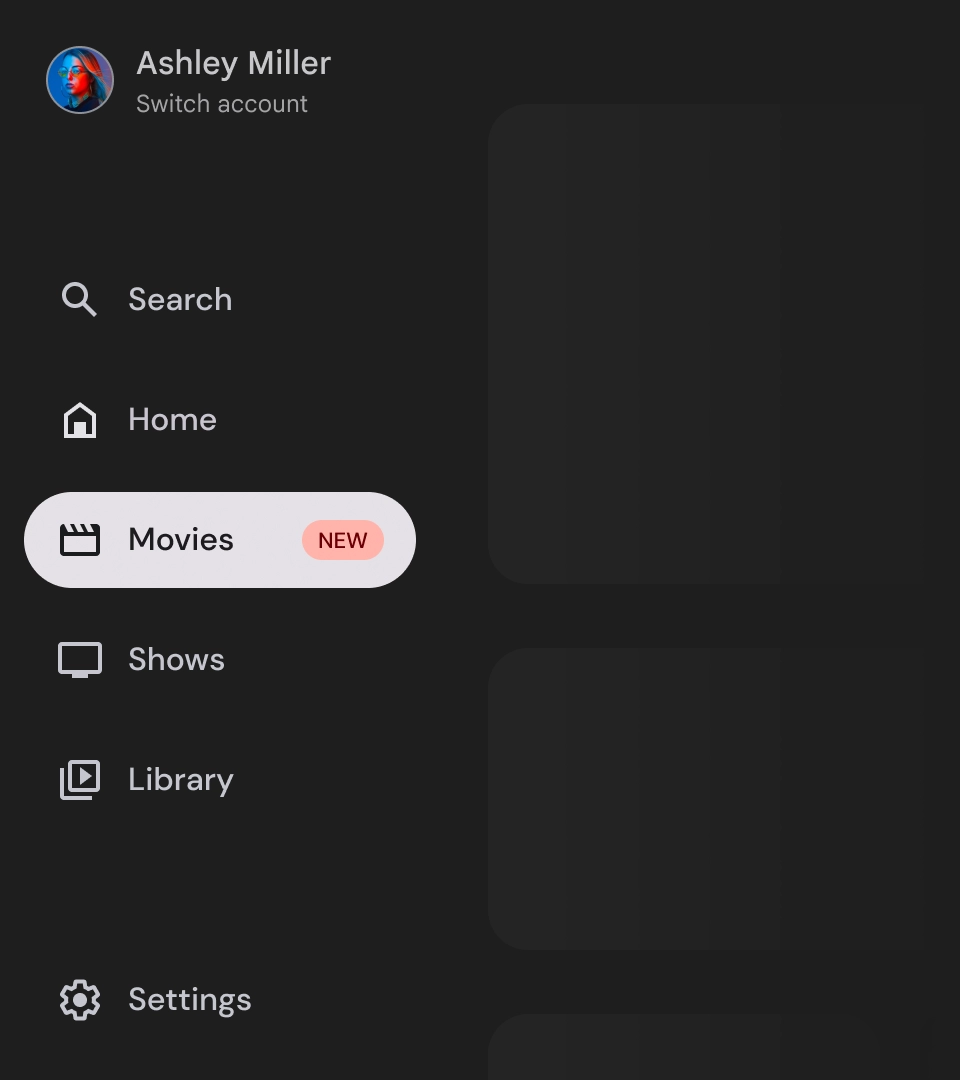
Selos
Os selos são indicadores visuais que podem ser adicionados a itens de navegação para fornecer mais informações. Por exemplo, um selo pode ser usado para indicar o número de novos filmes disponíveis em um app de streaming. Use selos com moderação e apenas quando necessário, porque eles podem tornar a interface ocupada e confusa. Ao usar selos, verifique se eles são claros e fáceis de entender e se não interferem na capacidade do usuário de navegar pelo app.

Selo aberto

Selo recolhido
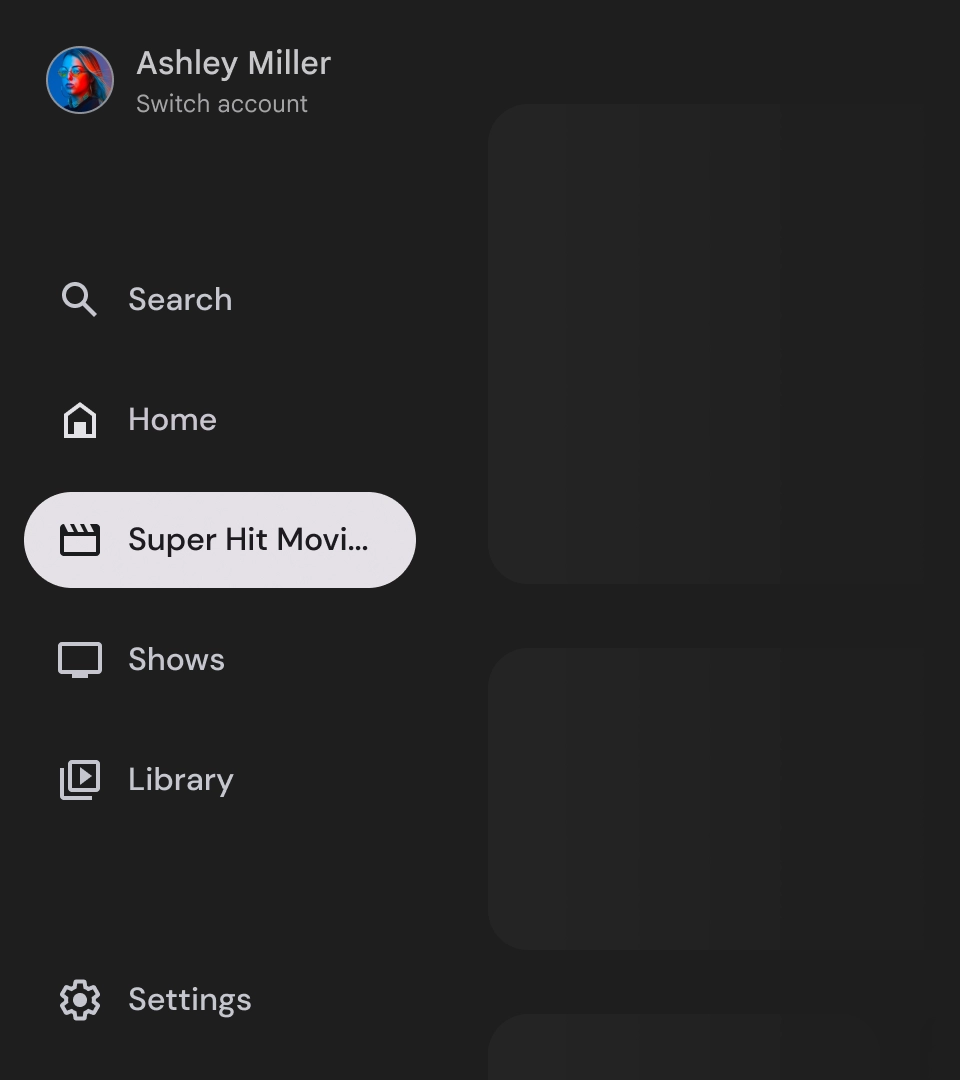
Rótulos
Os rótulos na gaveta de navegação precisam ser claros e concisos para facilitar a leitura.

Cuidado

O que não fazer

O que não fazer

O que não fazer
As gavetas de navegação são elementos fundamentais que representam a hierarquia do app e devem ser usadas para listar apenas cinco a seis destinos de navegação principais.

O que fazer