Navigationsleisten sind ein wichtiger Bestandteil jeder TV-App, da sie Nutzern den Zugriff auf verschiedene Ziele und Funktionen ermöglichen. Eine Navigationsleiste ist das Rückgrat der Informationsarchitektur der App und bietet eine klare und intuitive Navigation durch die App.
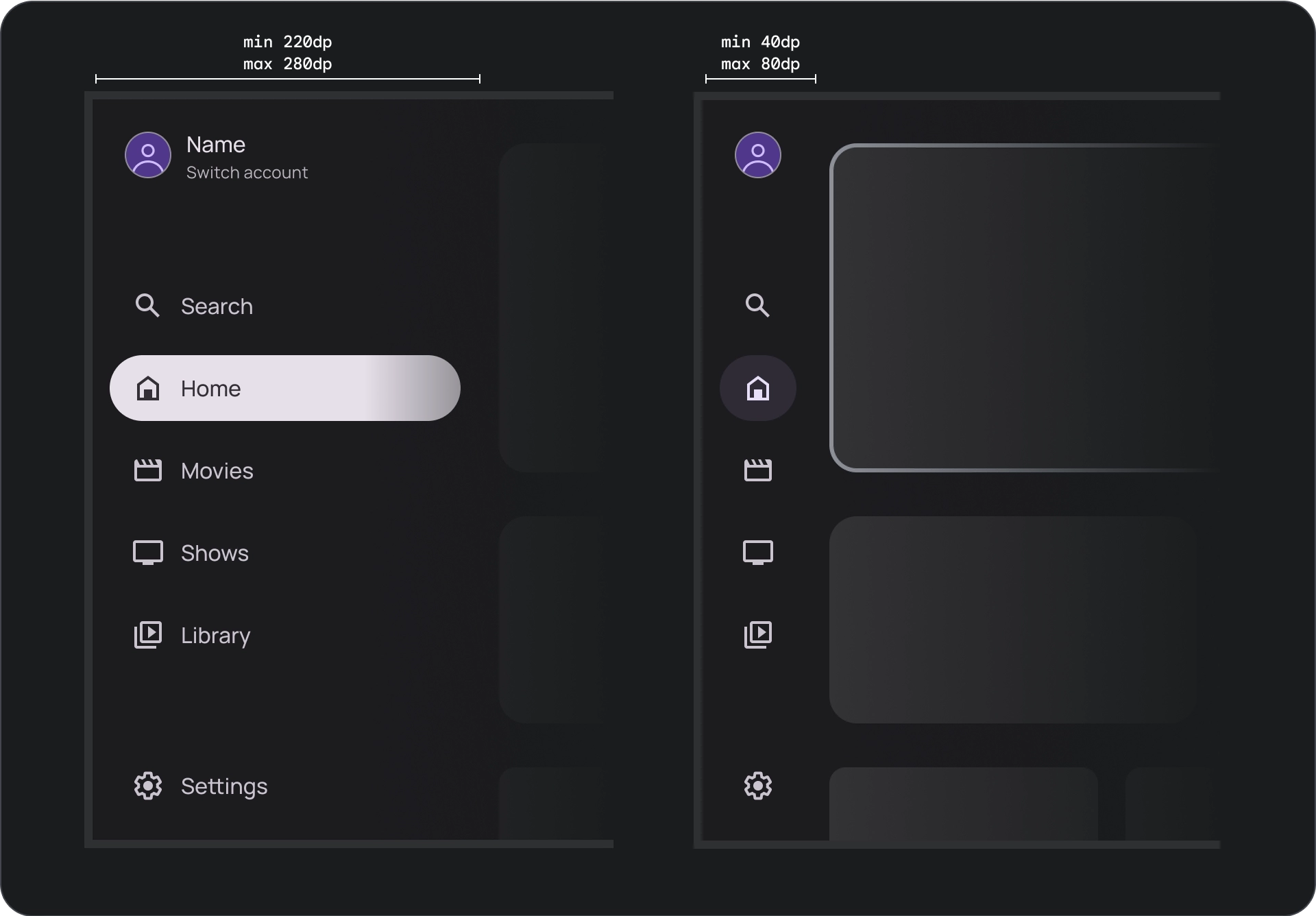
Im Gegensatz zur mobilen Navigationsleiste sind auf dem Fernseher sowohl der maximierte als auch der minimierte Zustand für den Nutzer sichtbar.

Ressourcen
| Eingeben | Link | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Implementierung |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Verfügbar |
Highlights
- Ziele werden nach ihrer Wichtigkeit für Nutzer sortiert. Häufig besuchte Ziele werden zuerst angezeigt und ähnliche Ziele werden gruppiert.
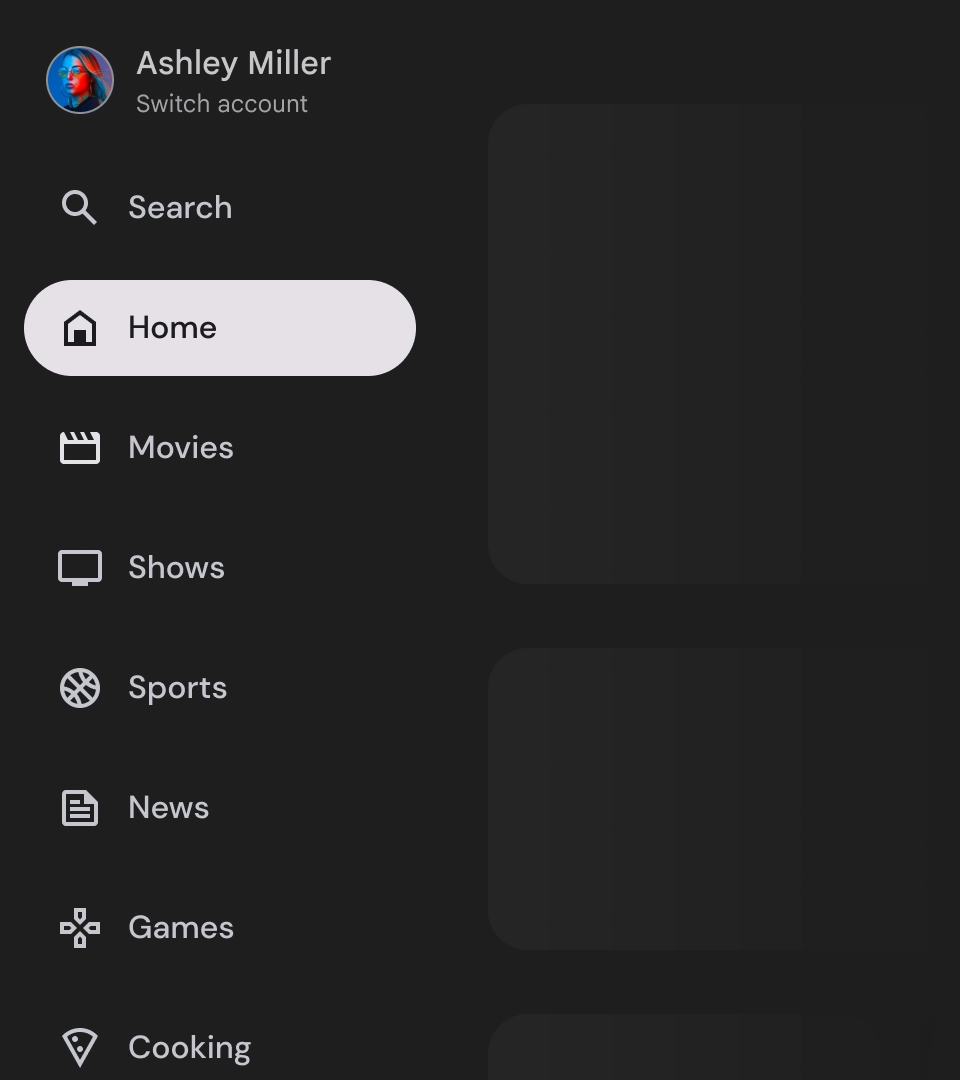
- Für minimierte Navigationsleisten für die Standard- und die modale Navigation ist ein Navigationsstreifen erforderlich.
Varianten
Es gibt zwei Arten von Navigationsleisten:
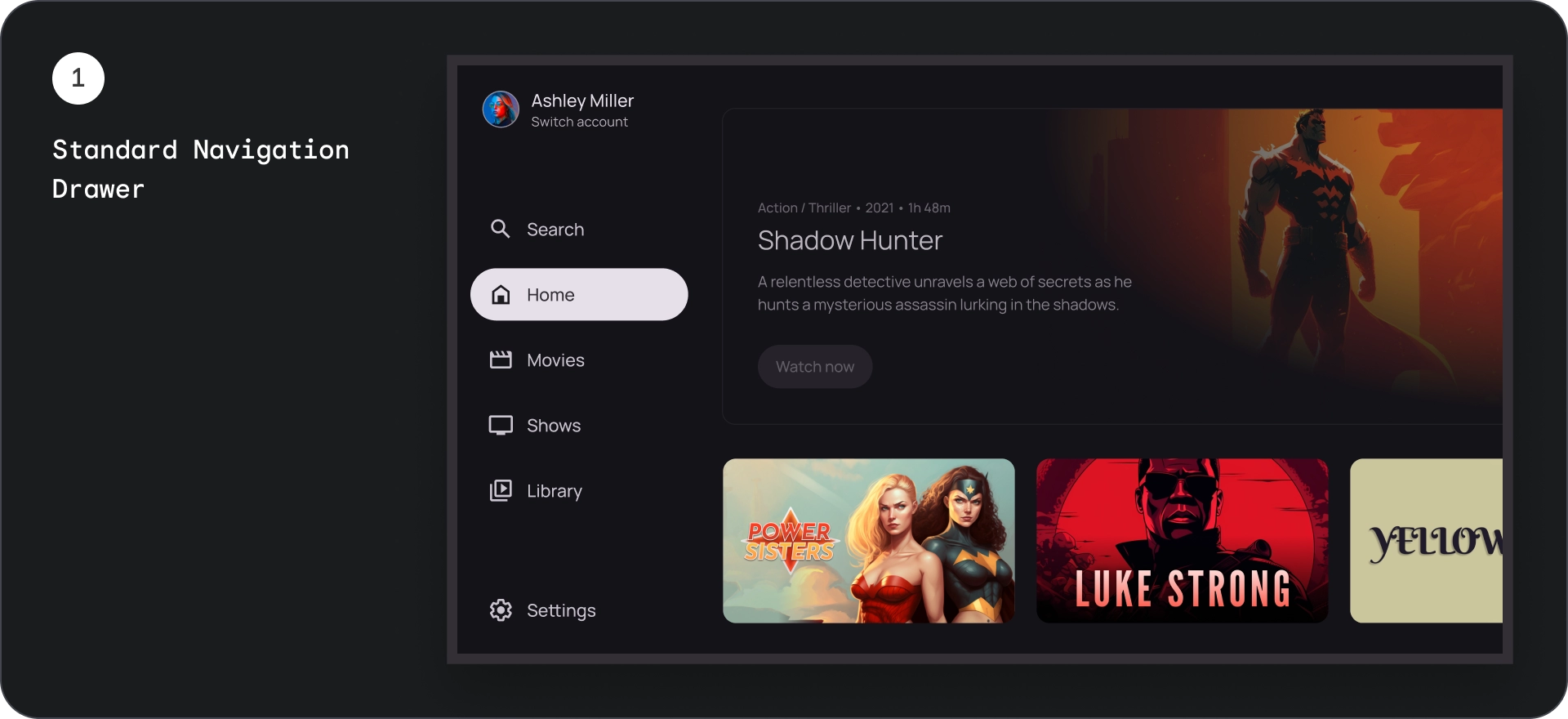
- Standard-Navigationsleiste: Sie maximiert sich, um zusätzlichen Platz für die Navigation zu schaffen, und schiebt die Seiteninhalte zur Seite.
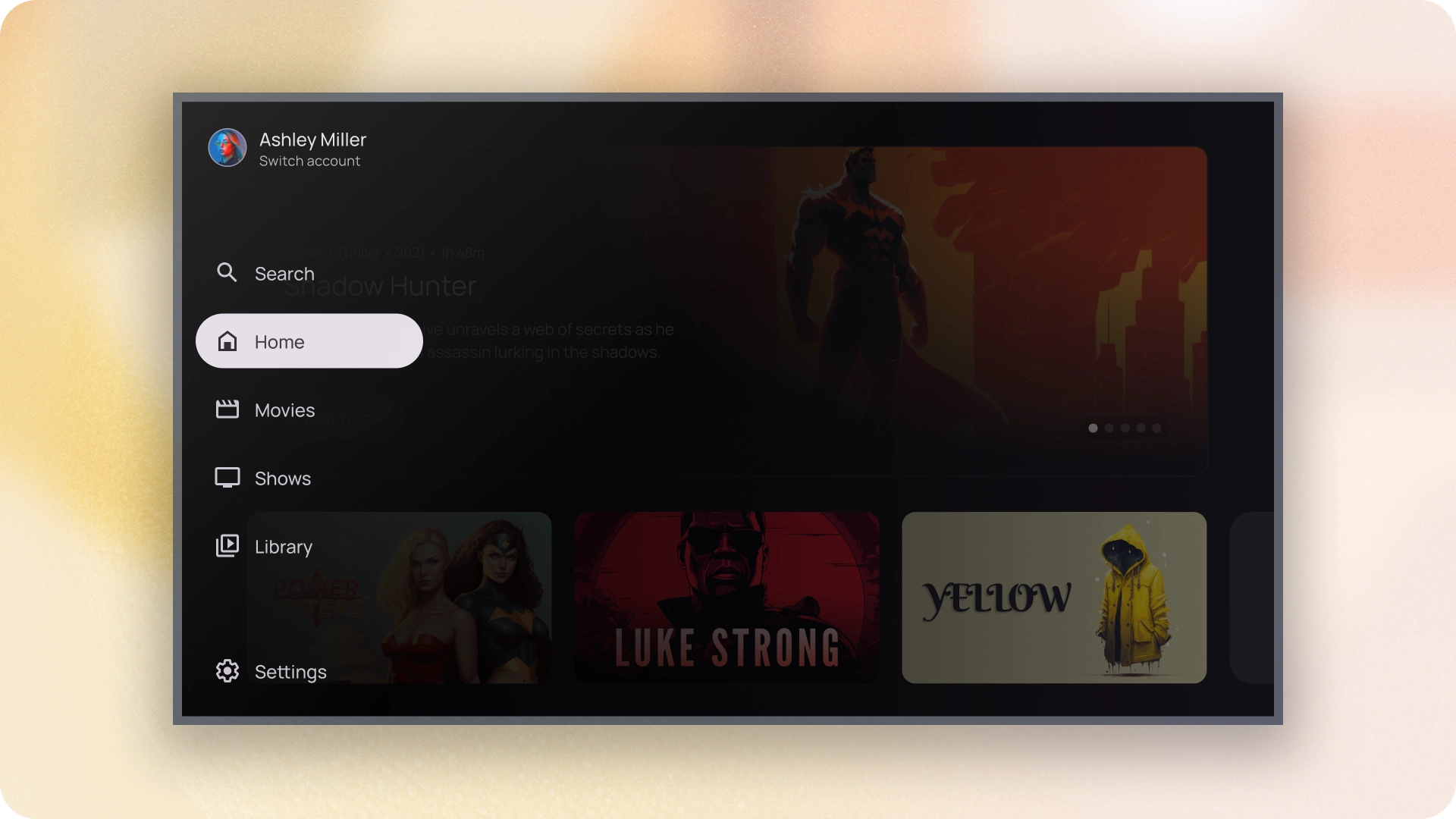
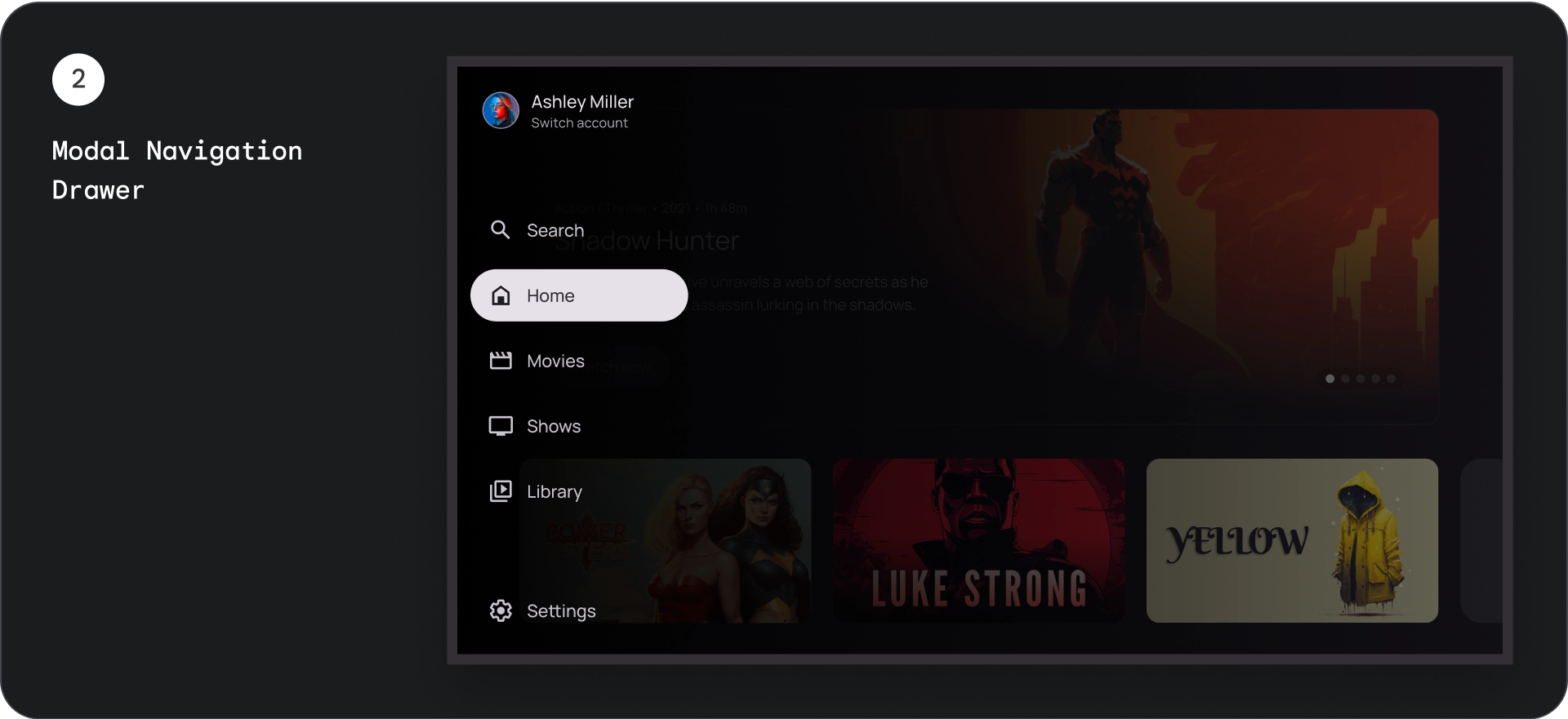
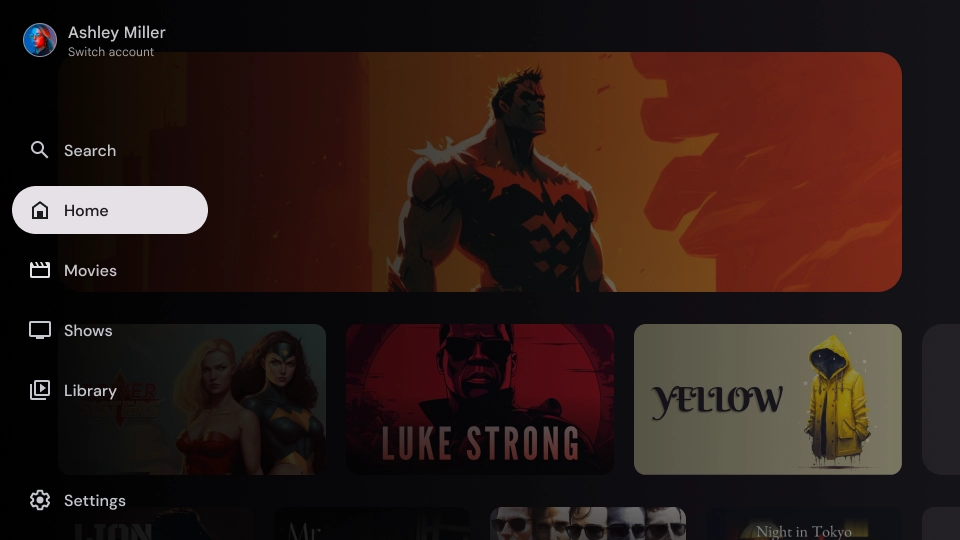
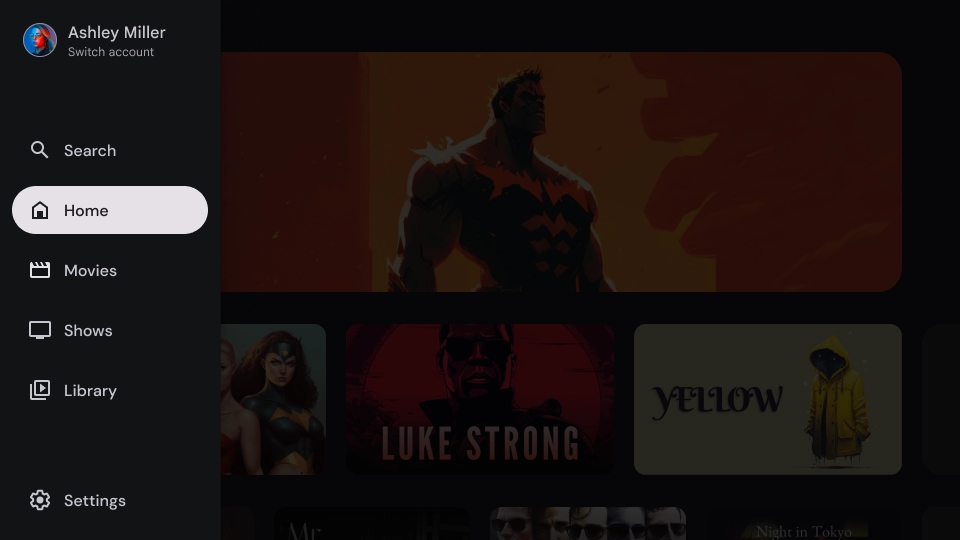
- Modaler Navigationsbereich: Wird als Overlay über den App-Inhalten mit einem Schirm angezeigt, der die Lesbarkeit verbessert, wenn der Navigationsbereich maximiert wird.


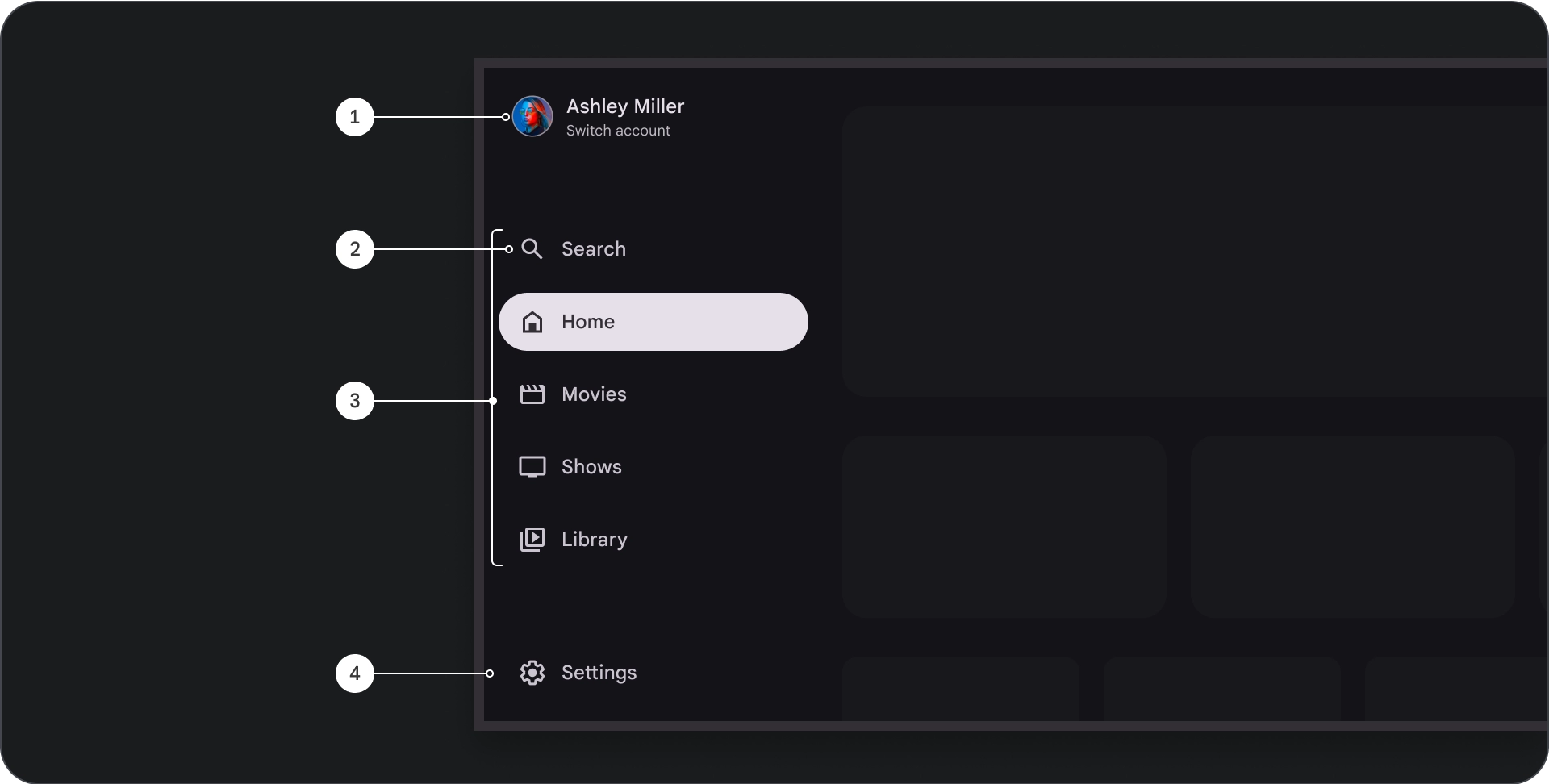
Standardnavigationsleiste
Anatomie

- Oberer Bereich:Hier ist das App-Logo zu sehen. Die Schaltfläche dient zum Wechseln von Profilen oder zum Auslösen einer Suchaktion. Im minimierten Zustand ist nur das Symbol im oberen Container sichtbar.
- Navigationselement:Jedes Element in der Navigationsleiste besteht aus einer Kombination aus Symbol und Text. Im minimierten Zustand ist nur das Symbol zu sehen.
- Navigationsleiste:Die Navigationsleiste ist eine Spalte mit drei bis sieben App-Zielorten, die als Hauptmenü dient. Jede Zielseite hat ein Textlabel und ein optionales Symbol. Sie können Menüpunkte gruppieren, um die Kontextbezogenheit zu verbessern.
- Unterer Bereich:Hier können sich eine bis drei Aktionsschaltflächen befinden. Sie eignen sich ideal für Seiten wie Einstellungen, Hilfe oder Profil.
Verhalten
- Maximierung der Navigationsleiste:Wenn die Standardnavigationsleiste maximiert wird, werden die Seiteninhalte nach unten verschoben, um Platz für die maximierte Navigationsleiste zu schaffen.
- Navigationsaktualisierungen:Wenn Sie von einem Navigationselement zu einem anderen wechseln, wird die Seite automatisch auf das neue Ziel aktualisiert.
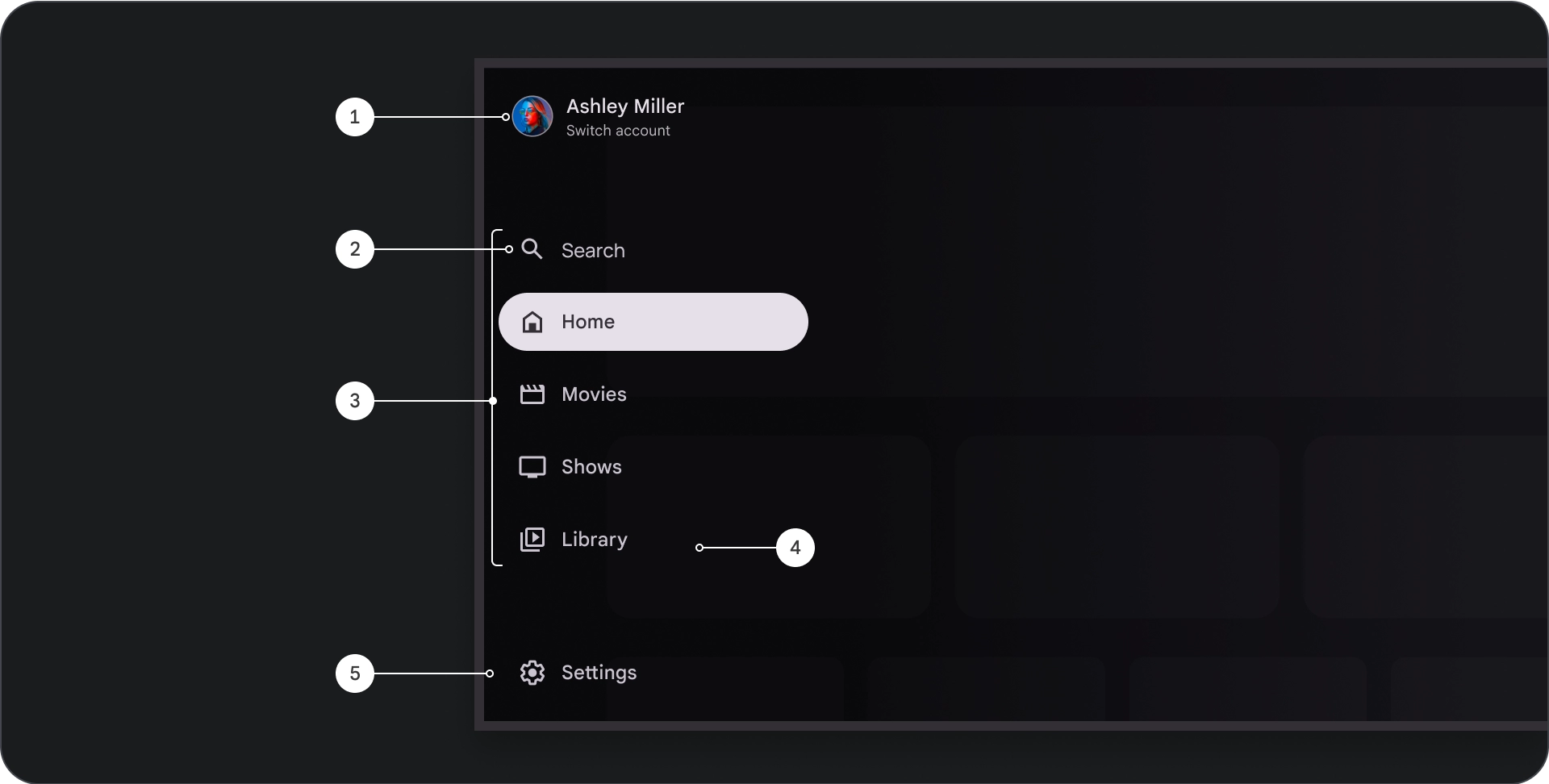
Modale Navigationsleiste
Anatomie

- Oberer Bereich:Hier ist das App-Logo zu sehen. Dient als Schaltfläche zum Wechseln von Profilen oder zum Auslösen einer Suchaktion. Im minimierten Zustand ist nur das Symbol im oberen Container sichtbar.
- Navigationselement:Jedes Element in der Navigationsleiste besteht aus einer Kombination aus Symbol und Text. Im minimierten Zustand ist nur das Symbol zu sehen.
- Navigationsleiste:Spalte mit drei bis sieben App-Zielen, die als Hauptmenü dient. Jede Zielseite hat ein Textlabel und ein optionales Symbol. Außerdem können Menüpunkte für eine bessere Kontextualität gruppiert werden.
- Schatten:Verbessert die Lesbarkeit des Navigationselement-Texts.
- Unterer Bereich:Hier können sich eine bis drei Aktionsschaltflächen befinden. Sie eignen sich ideal für Seiten wie Einstellungen, Hilfe oder Profil.
Verhalten
- Ausgeblendete Navigationsleiste:Wird als Overlay über den App-Inhalten angezeigt. Ein Scrim verbessert die Lesbarkeit, wenn die Navigationsleiste ausgeblendet ist.
- Navigationsaktualisierungen:Diese treten auf, wenn der Nutzer ein Navigationselement auswählt.
Scrim
Bei der modalen Navigationsleiste sorgt ein Scrim hinter der Leiste dafür, dass die Inhalte der Leiste gut lesbar sind. Sie können hinter der Navigationsleiste einen Farbverlauf oder eine durchgehende Fläche verwenden, um verschiedene Varianten der Benutzeroberfläche zu erstellen.

Farbverlaufs-Gitter

Vollständiges Gitter
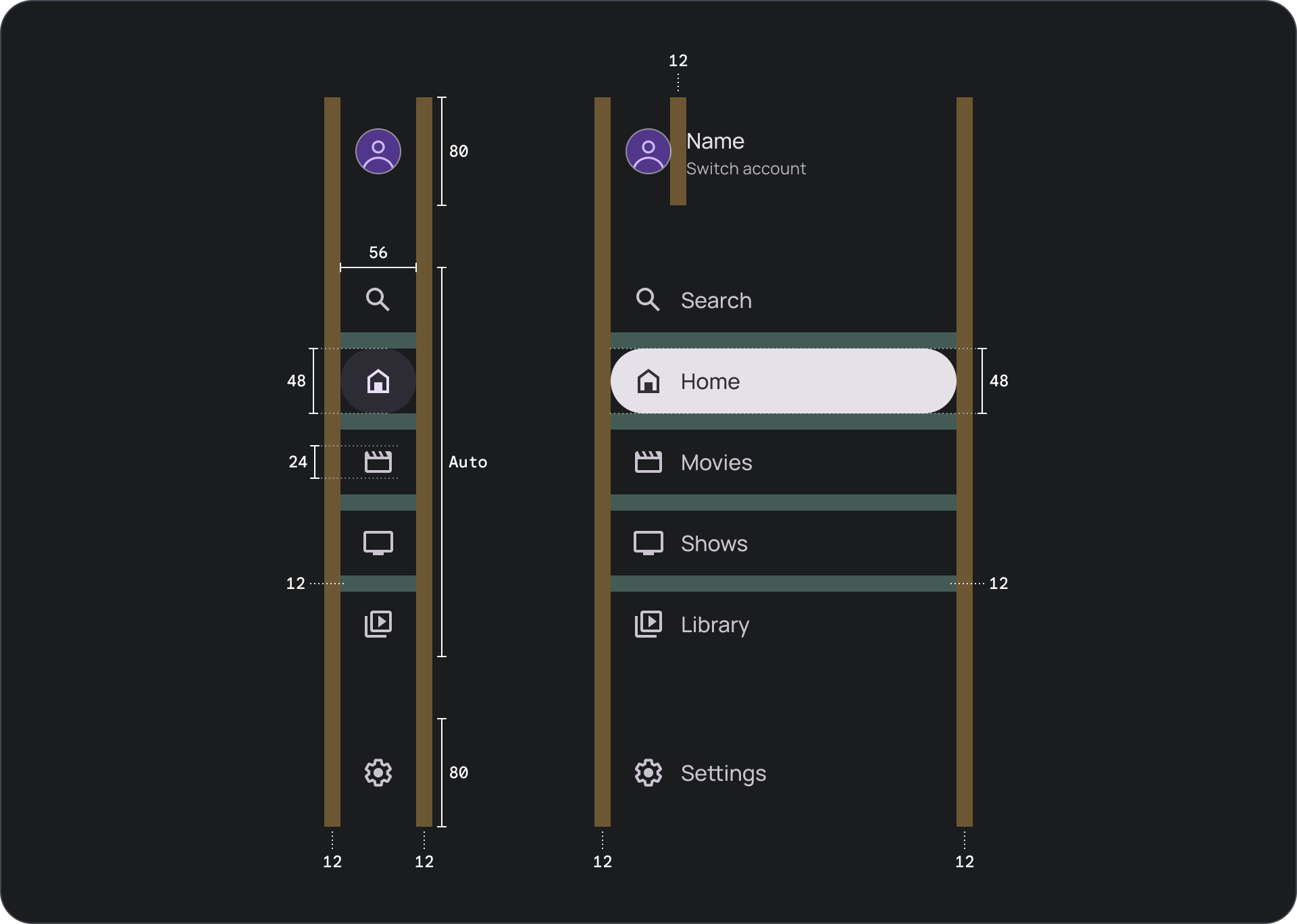
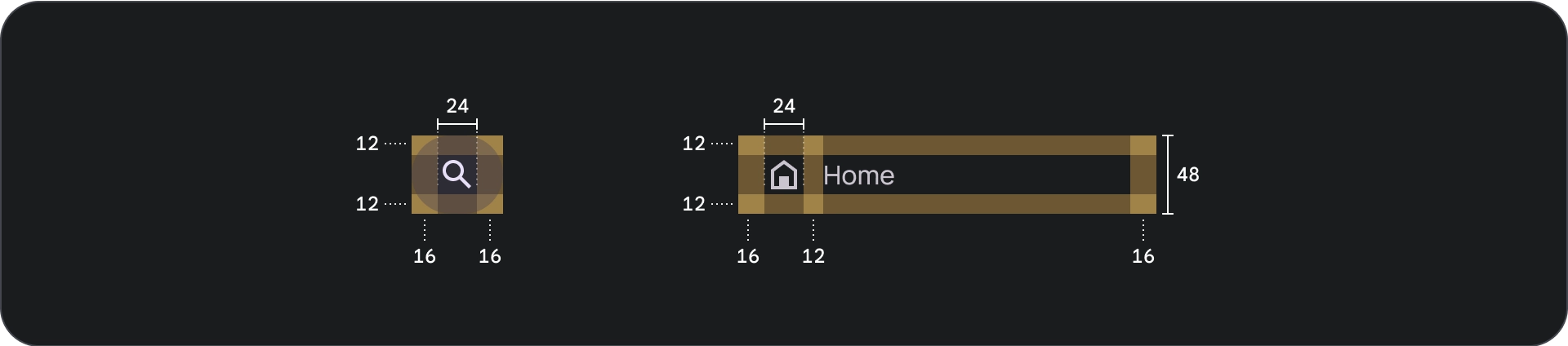
Technische Daten



Nutzung
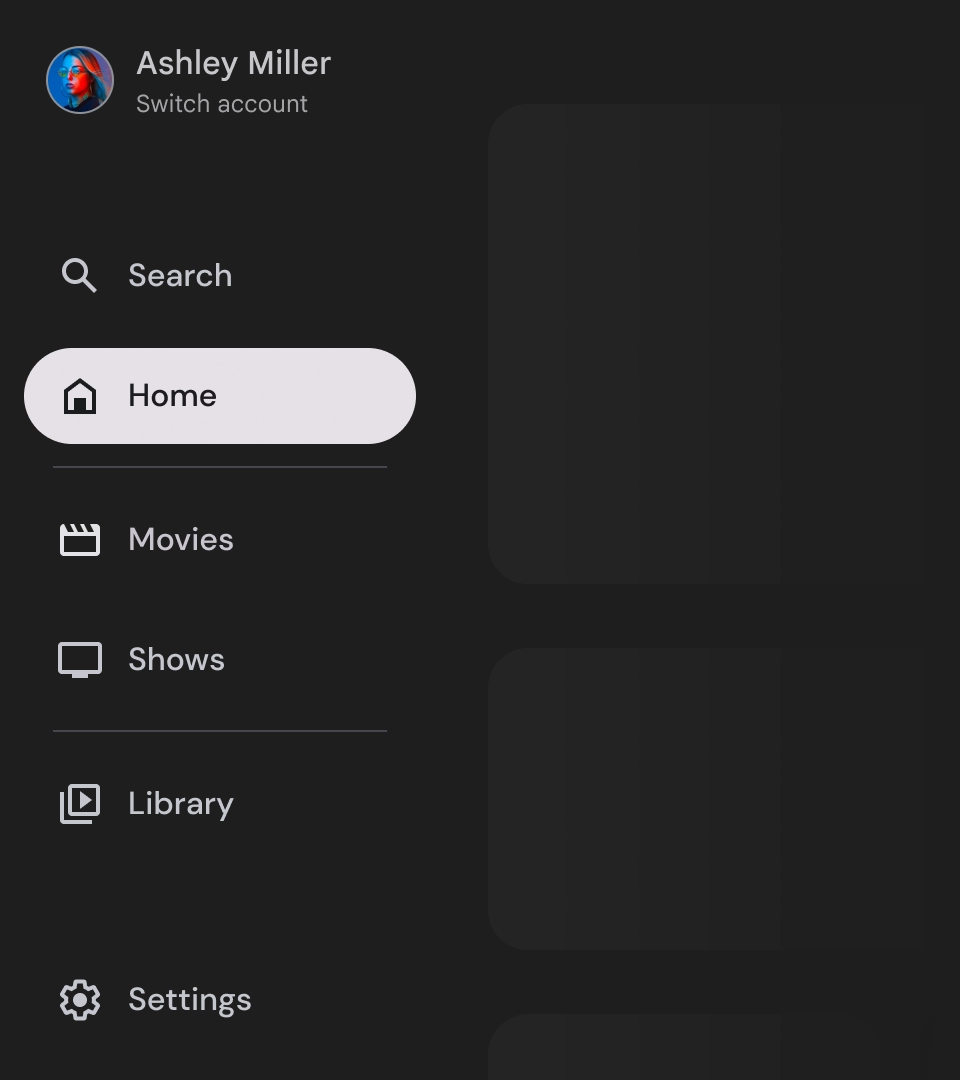
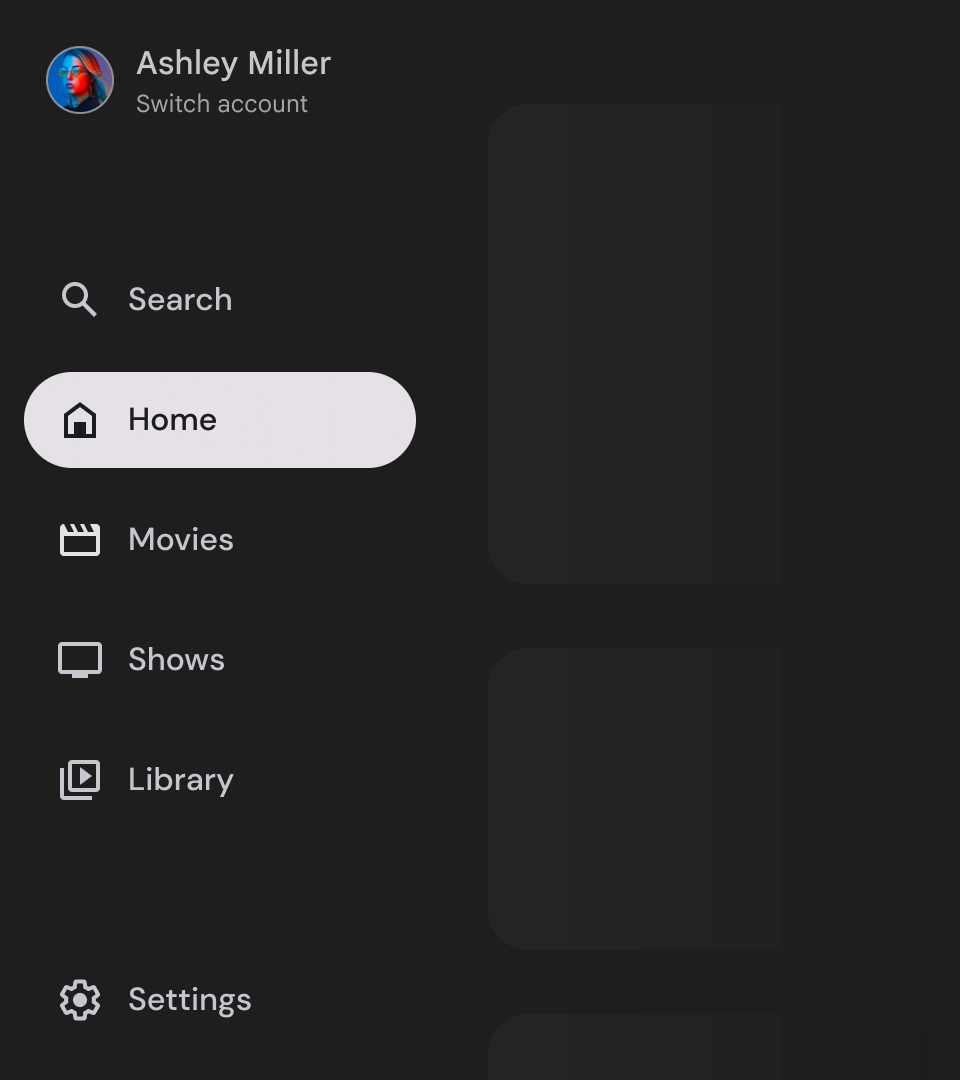
Aktiv-Anzeige
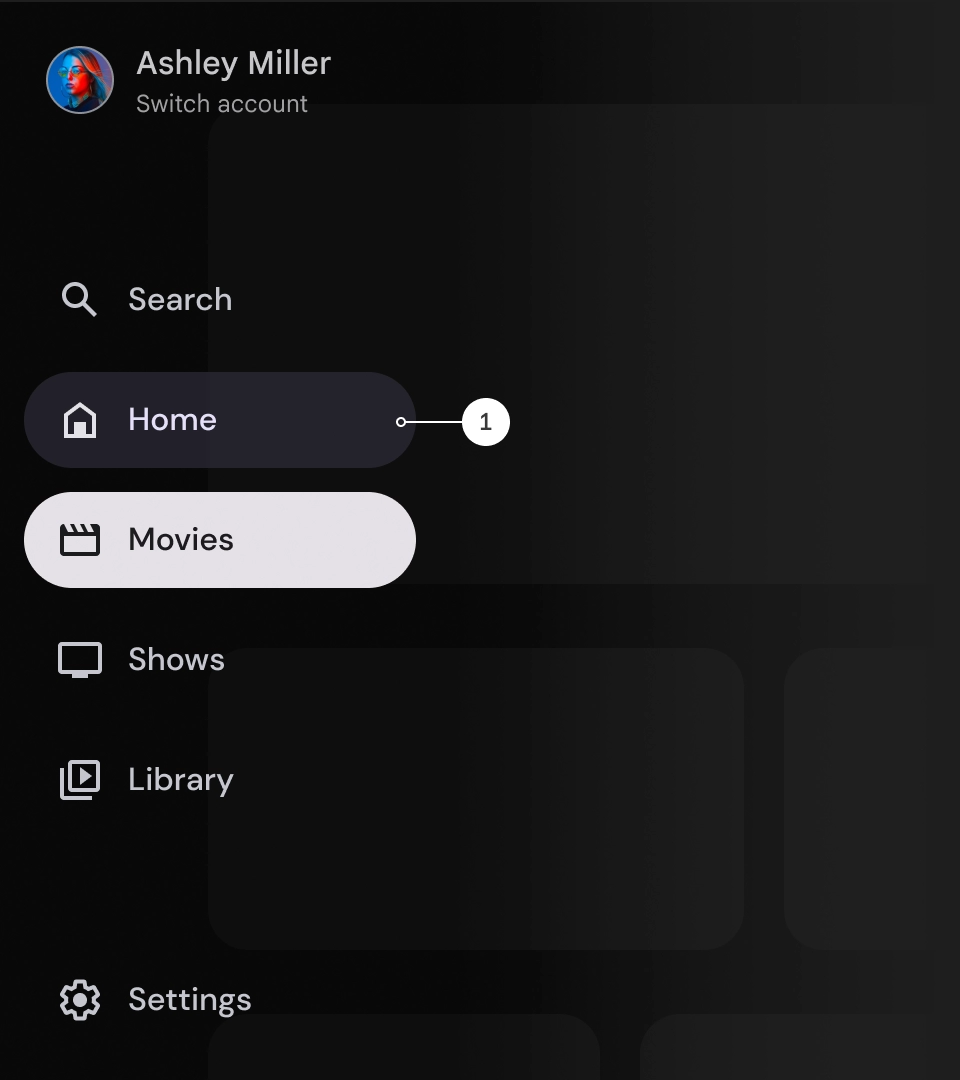
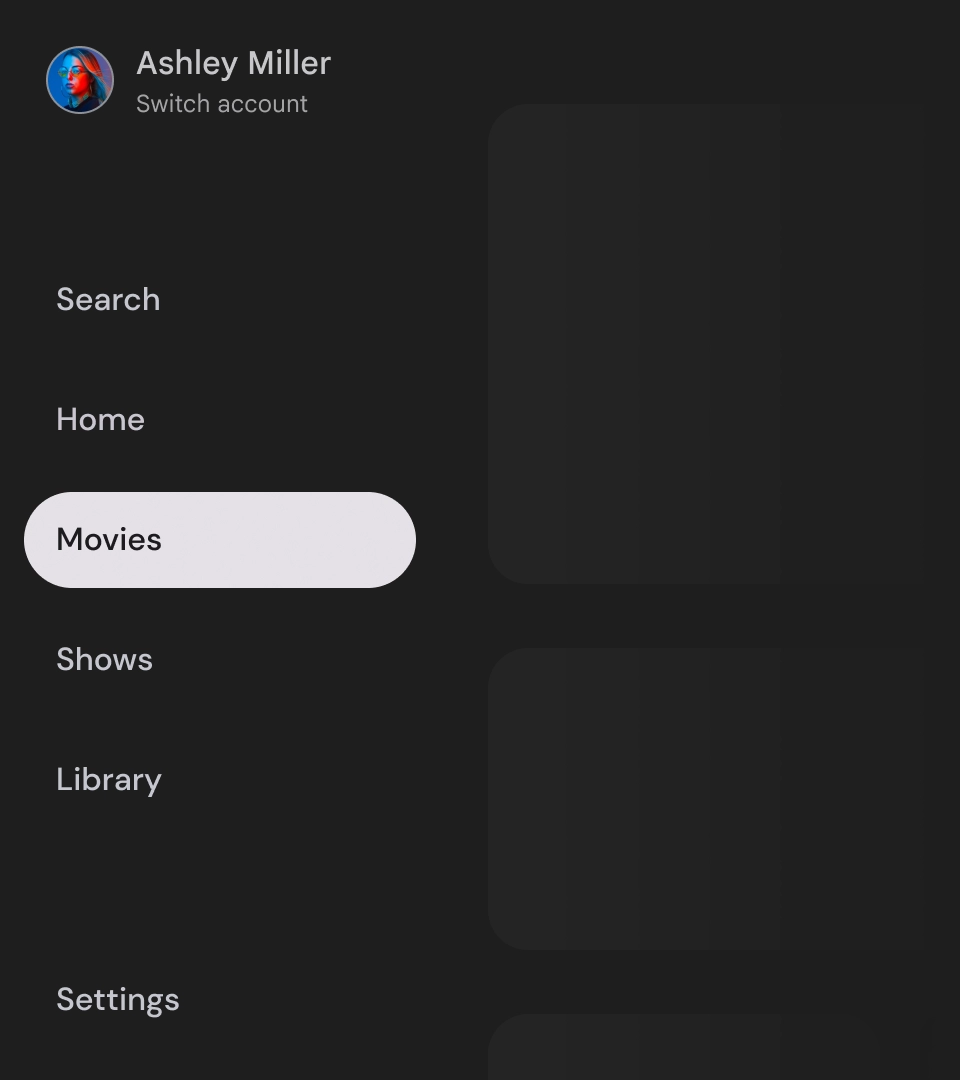
Die aktive Anzeige ist ein visuelles Signal, das das angezeigte Ziel der Navigationsleiste hervorhebt. Der Indikator wird in der Regel durch eine Hintergrundform dargestellt, die sich optisch von den anderen Elementen in der Leiste abhebt. Der aktive Indikator hilft Nutzern zu verstehen, wo sie sich in der App befinden und welches Ziel sie gerade aufrufen. Der aktive Indikator muss gut sichtbar sein und sich leichter von den anderen Elementen in der Navigationsleiste unterscheiden lassen.

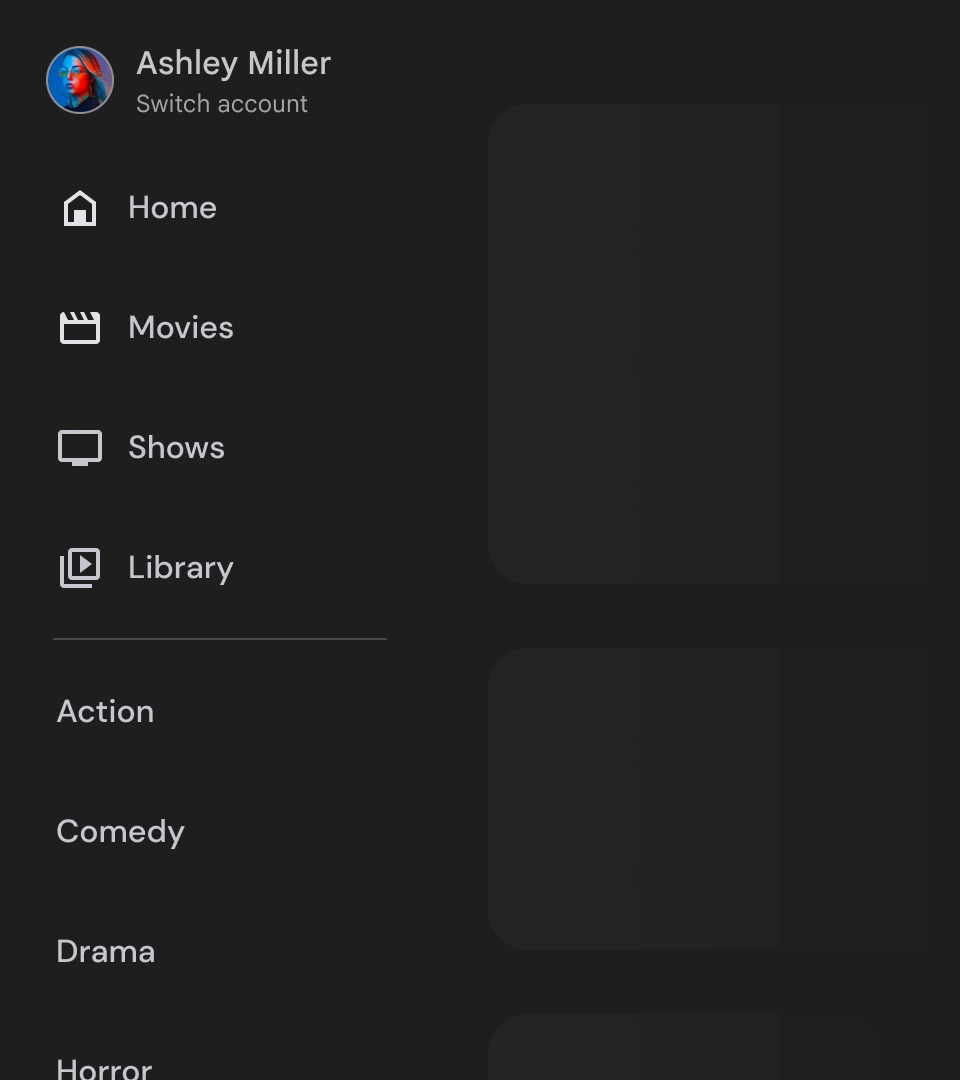
Trennlinien (optional)
Mit Trennlinien können Sie Gruppen von Zielen im Navigationsmenü für eine bessere Organisation voneinander trennen. Sie sollten sie jedoch sparsam verwenden, da zu viele Trennlinien visuellen Lärm erzeugen und die Nutzer unnötig kognitiv überfordern können.

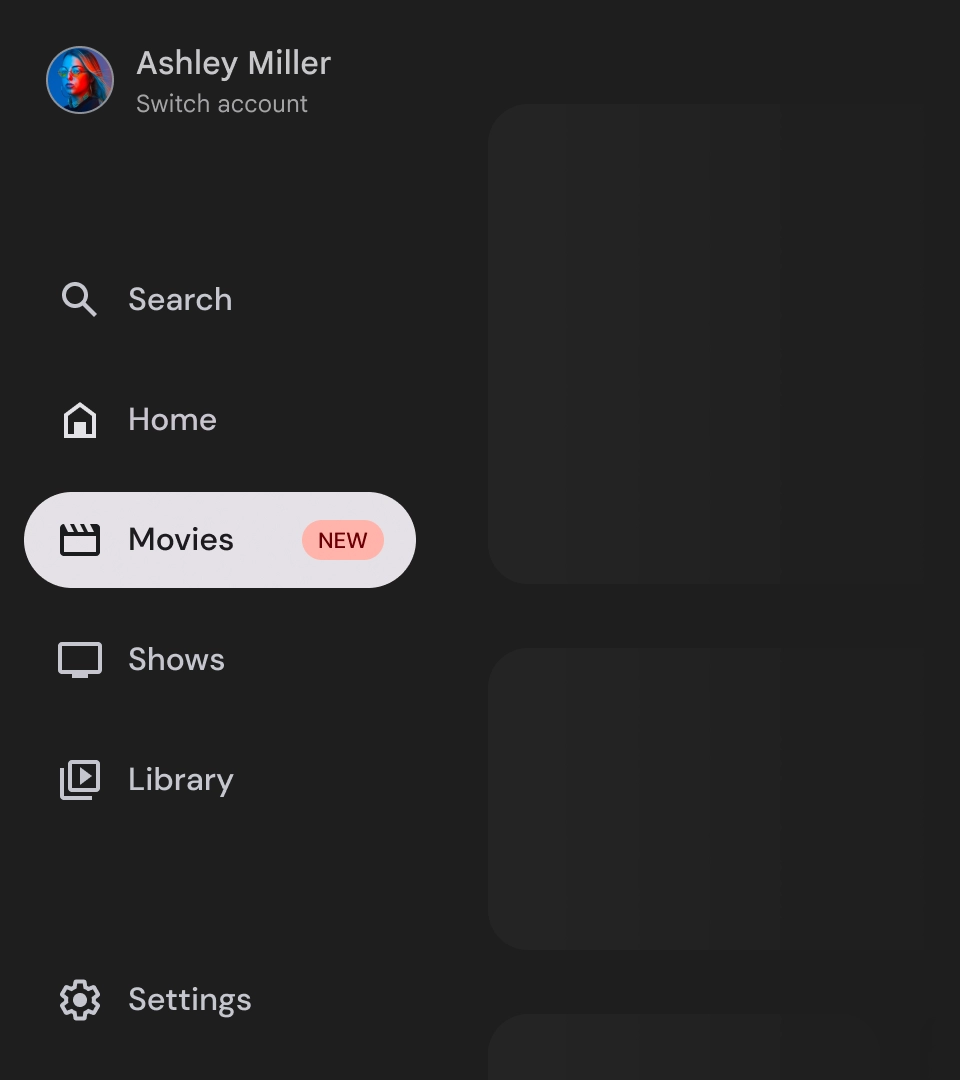
Badges
Logos sind visuelle Hinweise, die Navigationselementen hinzugefügt werden können, um zusätzliche Informationen bereitzustellen. Mit einem Symbol kann beispielsweise die Anzahl der neuen Filme in einer Streaming-App angegeben werden. Verwenden Sie Symbole sparsam und nur, wenn es unbedingt erforderlich ist, da sie die Benutzeroberfläche überladen und unübersichtlich erscheinen lassen können. Achten Sie bei der Verwendung von Logos darauf, dass sie klar und leicht verständlich sind und die Nutzer nicht bei der Navigation durch die App behindern.

Symbol maximiert

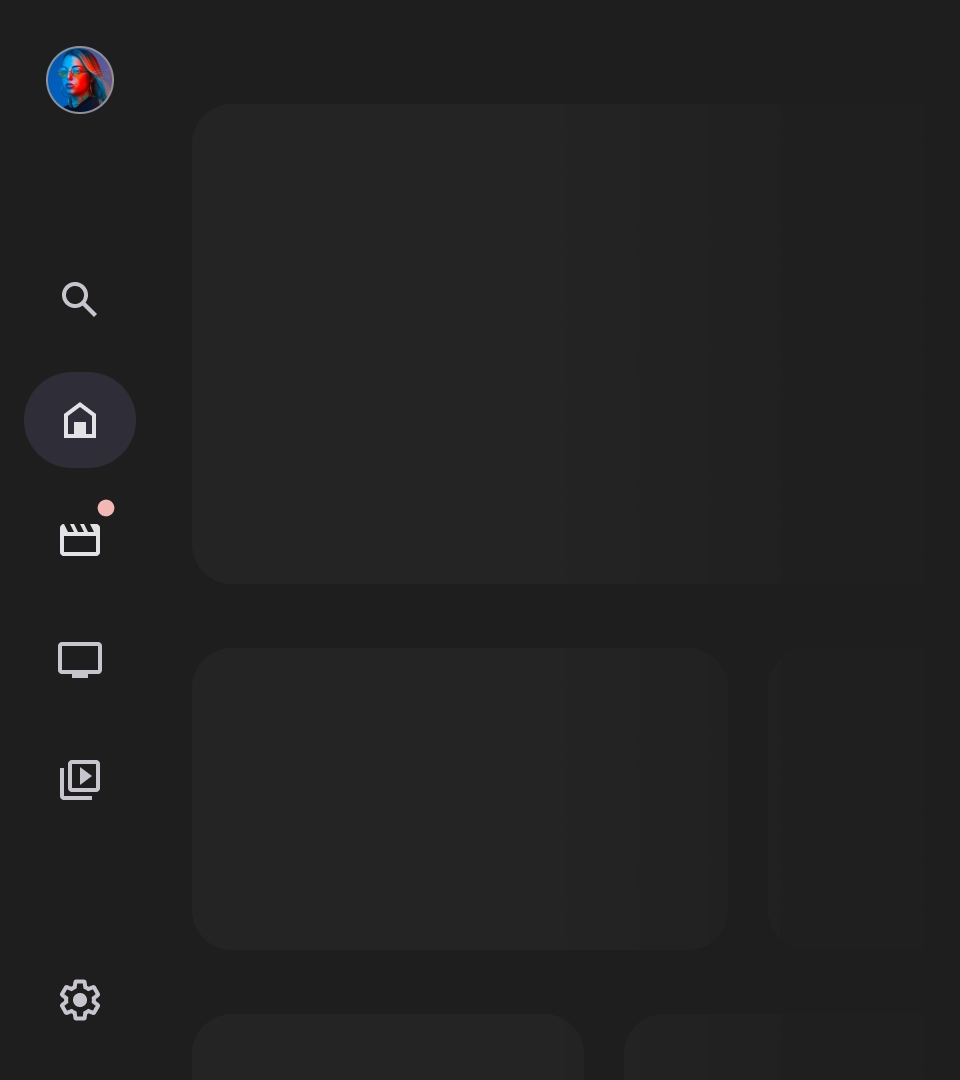
Symbol minimiert
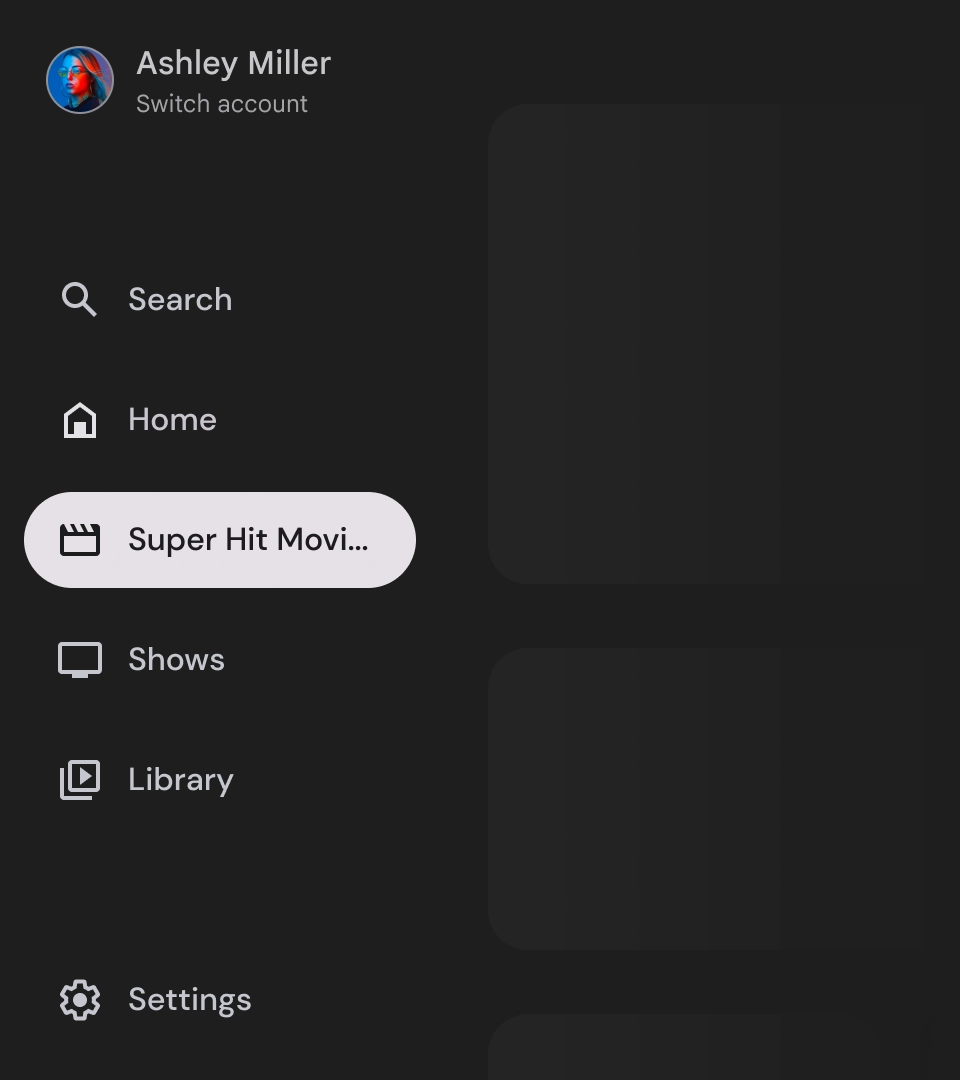
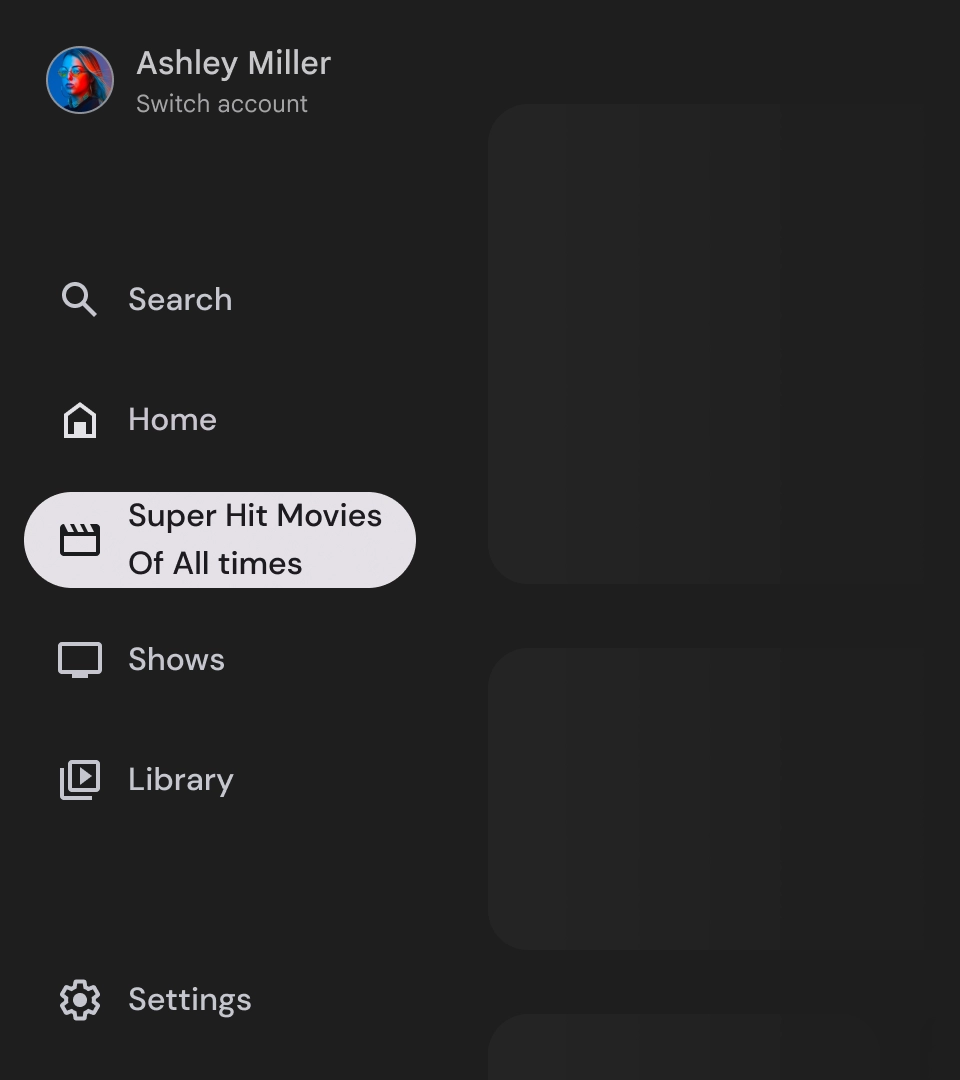
Labels
Labels in der Navigationsleiste sollten klar und prägnant sein, damit sie leichter zu lesen sind.

Achtung

Don'ts

Don'ts

Don'ts
Navigationsleisten sind grundlegende Elemente, die die Hierarchie Ihrer App darstellen. Sie sollten nur fünf bis sechs Hauptnavigationsziele enthalten.

Dos