ลิ้นชักการนำทางเป็นคอมโพเนนต์ที่สำคัญในแอปทีวีทุกแอป เนื่องจากช่วยให้ผู้ใช้เข้าถึงปลายทางและฟีเจอร์ต่างๆ ได้ ลิ้นชักการนำทางเป็นกระดูกสันหลังของโครงสร้างข้อมูลของแอป ซึ่งให้วิธีไปยังส่วนต่างๆ ของแอปที่ชัดเจนและใช้งานง่าย
ลิ้นชักการนำทางบนทีวีจะมีทั้งสถานะแบบขยายและแบบยุบซึ่งแสดงให้ผู้ใช้เห็น ต่างจากลิ้นชักการนำทางบนอุปกรณ์เคลื่อนที่

แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| การใช้งาน |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
ใช้งานได้ |
ไฮไลต์
- ระบบจะจัดลําดับปลายทางตามความสําคัญของผู้ใช้ โดยจัดปลายทางที่ผู้ใช้เข้าชมบ่อยไว้ก่อนและจัดกลุ่มปลายทางที่เกี่ยวข้องไว้ด้วยกัน
- ต้องมีแถบนําทางสําหรับทั้งลิ้นชักการนำทางแบบมาตรฐานและแบบโมดัลเมื่อยุบ
เวอร์ชัน
ลิ้นชักการนำทางมี 2 สไตล์ ได้แก่
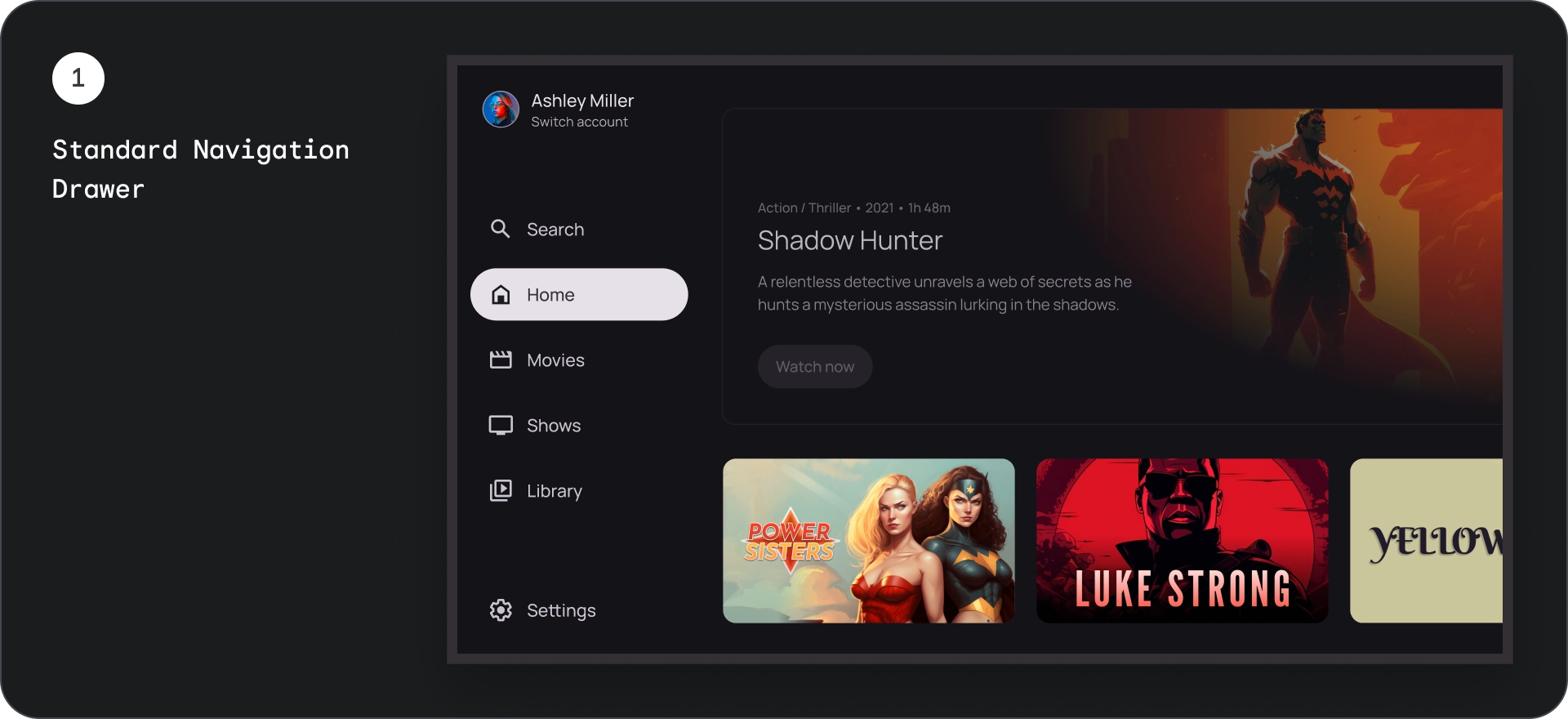
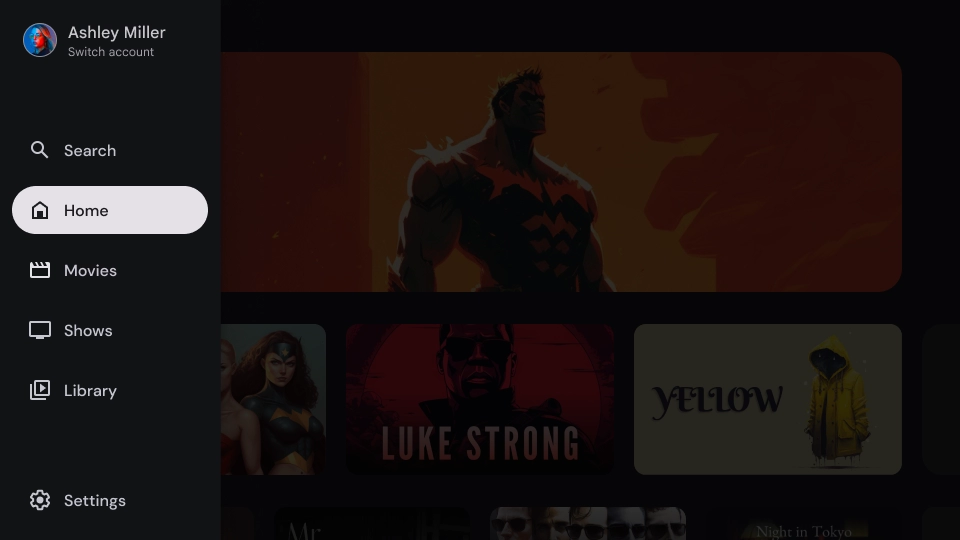
- ลิ้นชักการนำทางมาตรฐาน - ขยายออกเพื่อสร้างพื้นที่เพิ่มเติมสำหรับการไปยังส่วนต่างๆ โดยระบบจะเลื่อนเนื้อหาของหน้าเว็บออก
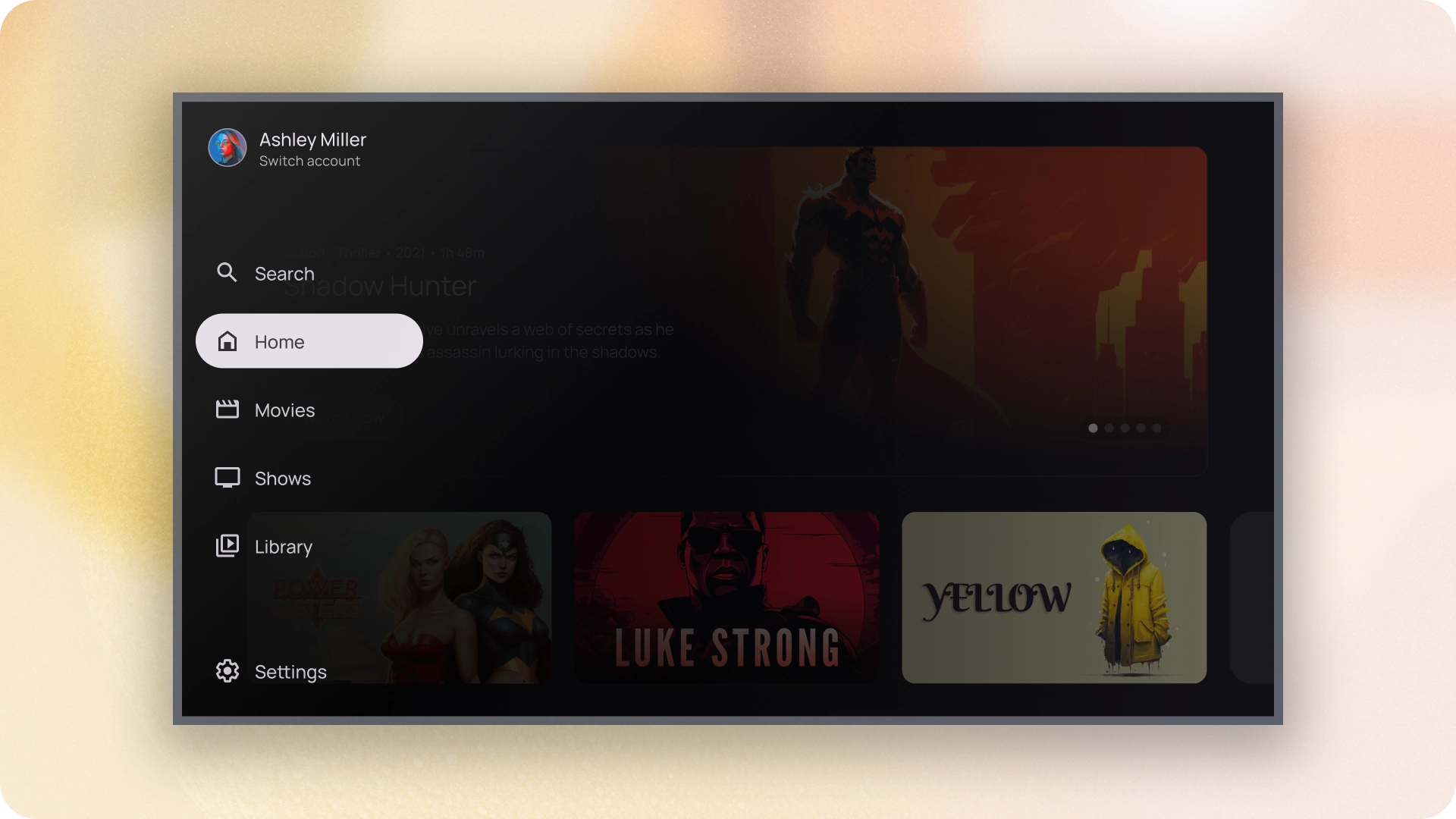
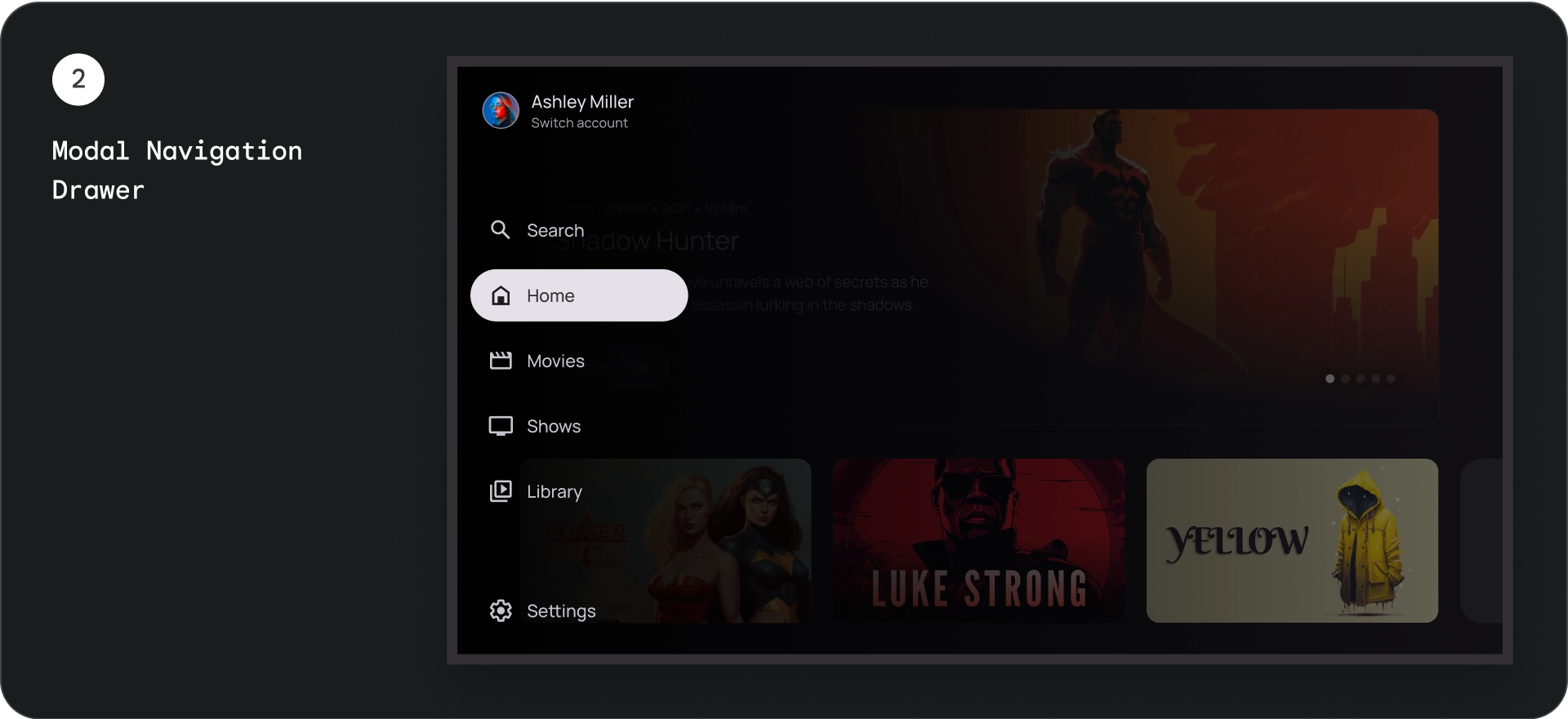
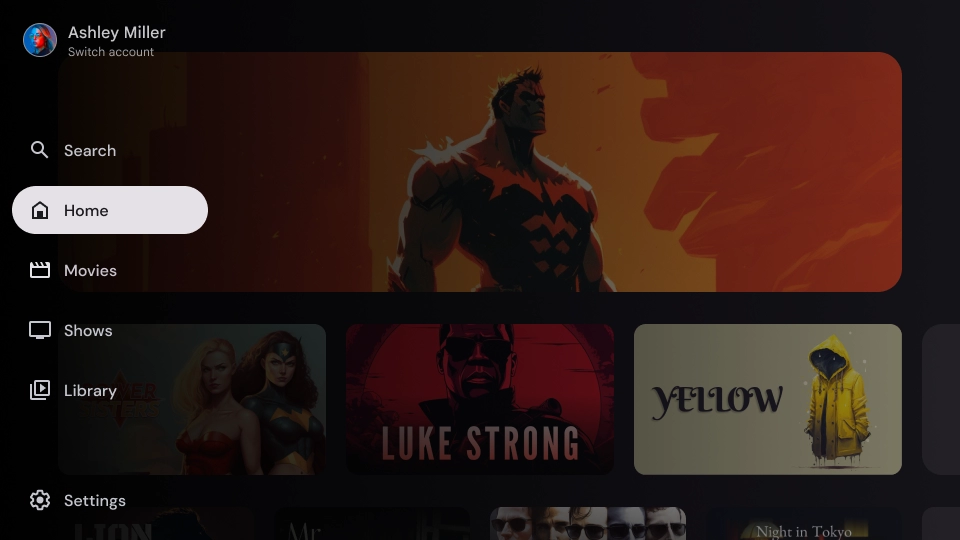
- ลิ้นชักการนำทางแบบโมดัล - ปรากฏเป็นการวางซ้อนบนเนื้อหาของแอปโดยมีสกรีนช่วยปรับปรุงการอ่านได้เมื่อขยายลิ้นชัก


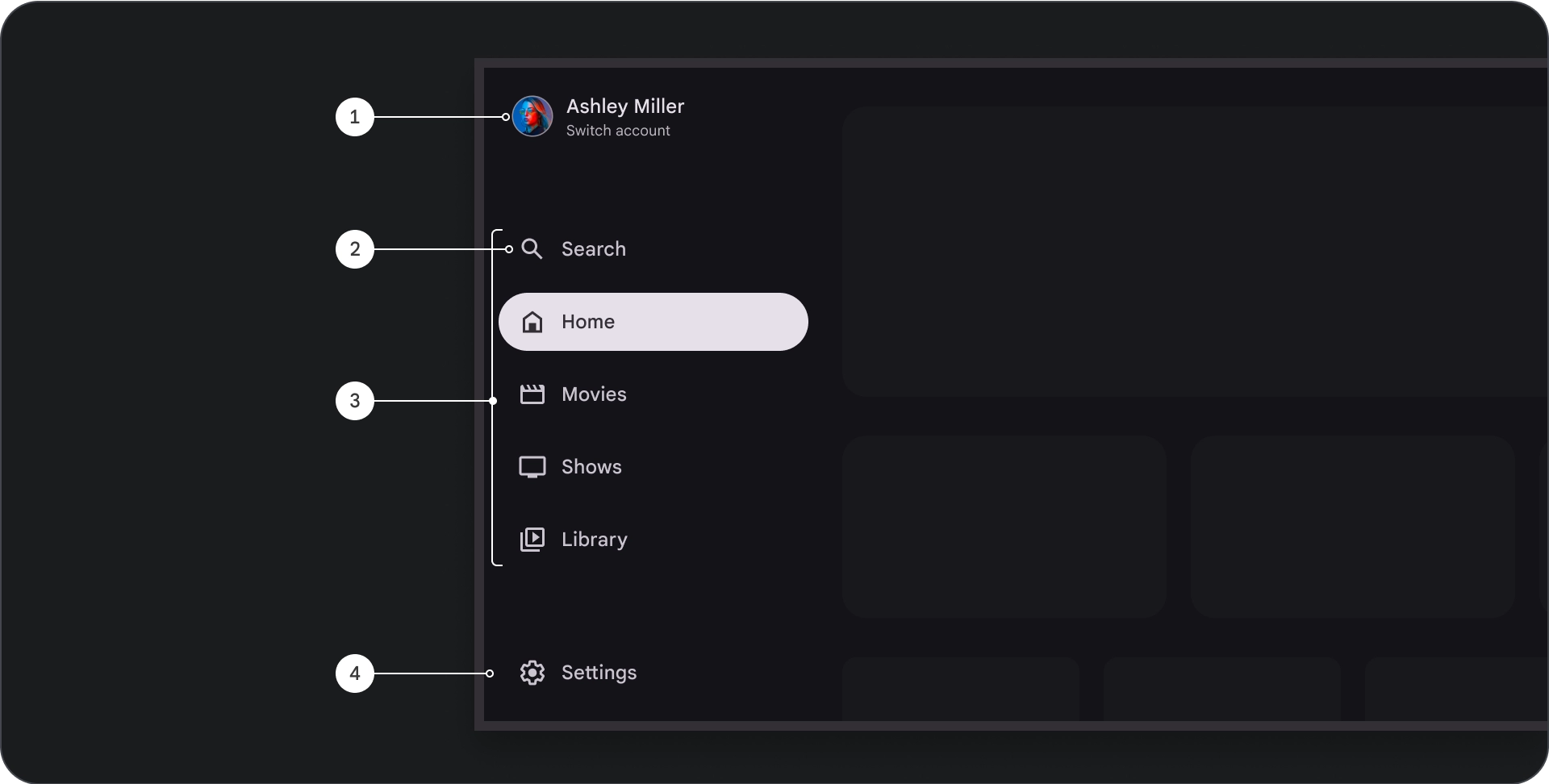
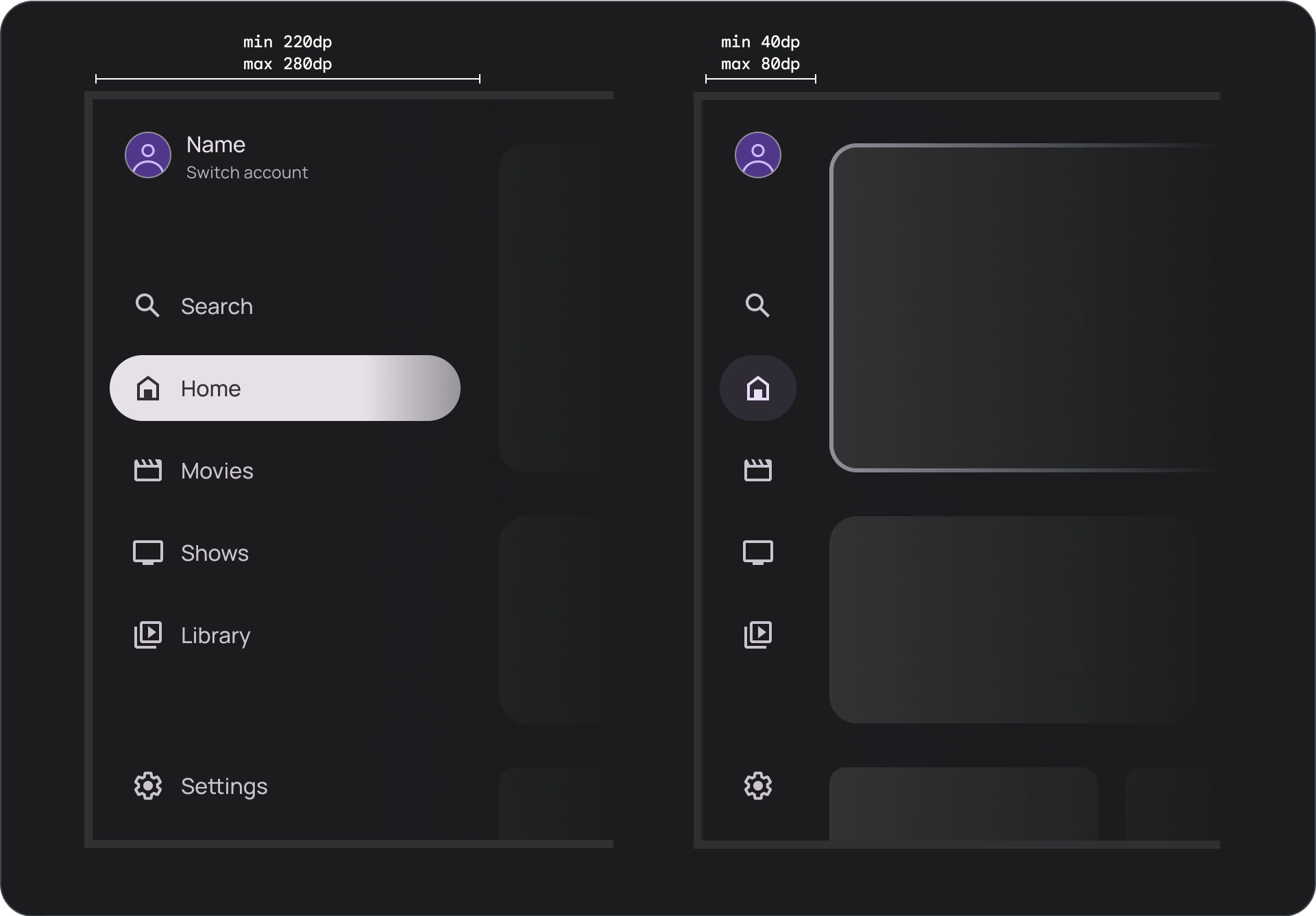
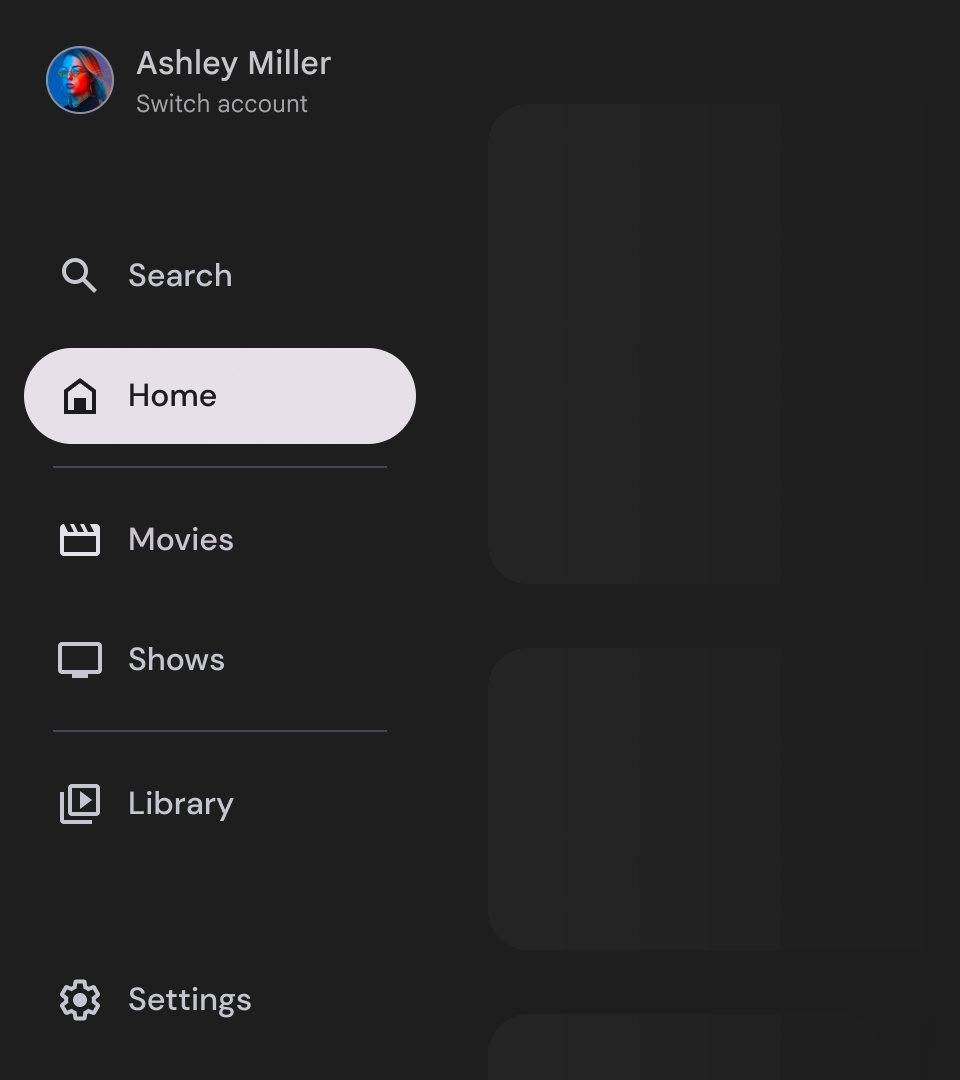
ลิ้นชักการนำทางมาตรฐาน
กายวิภาคศาสตร์

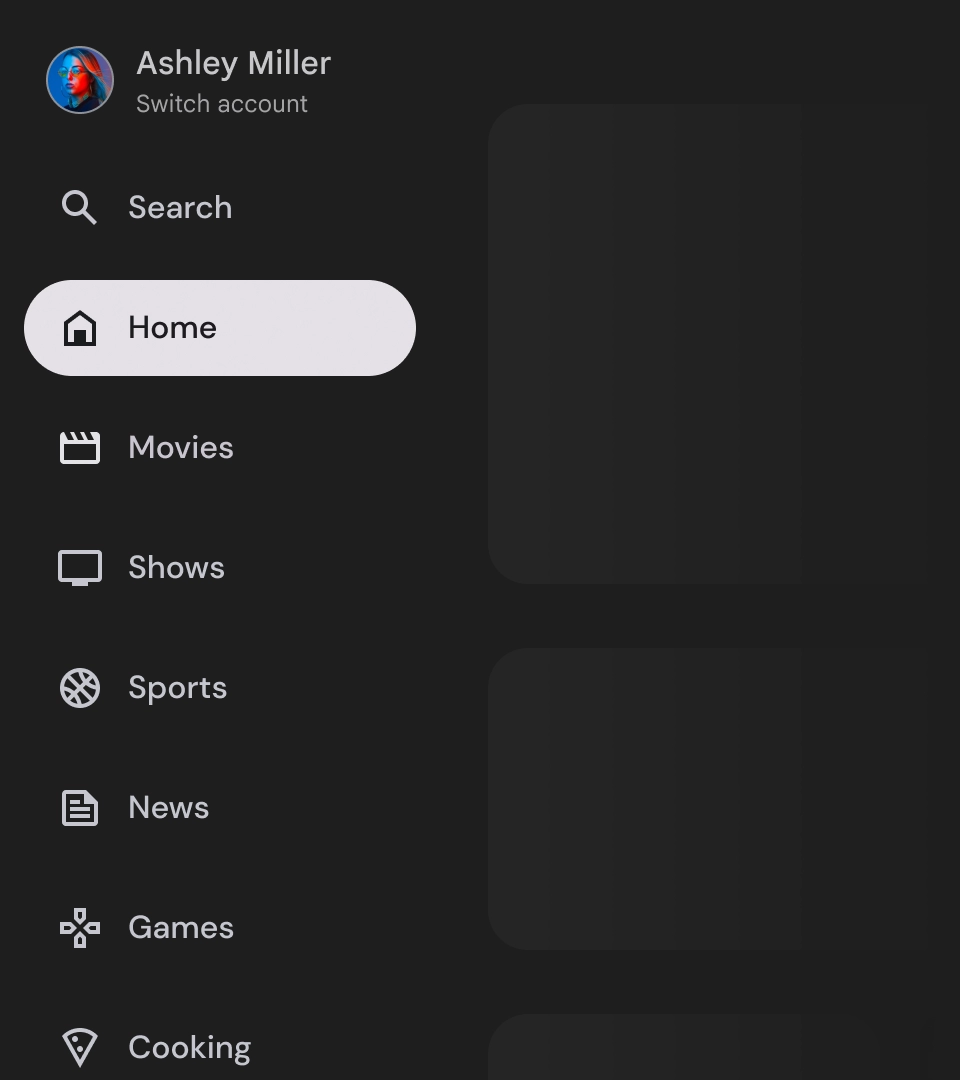
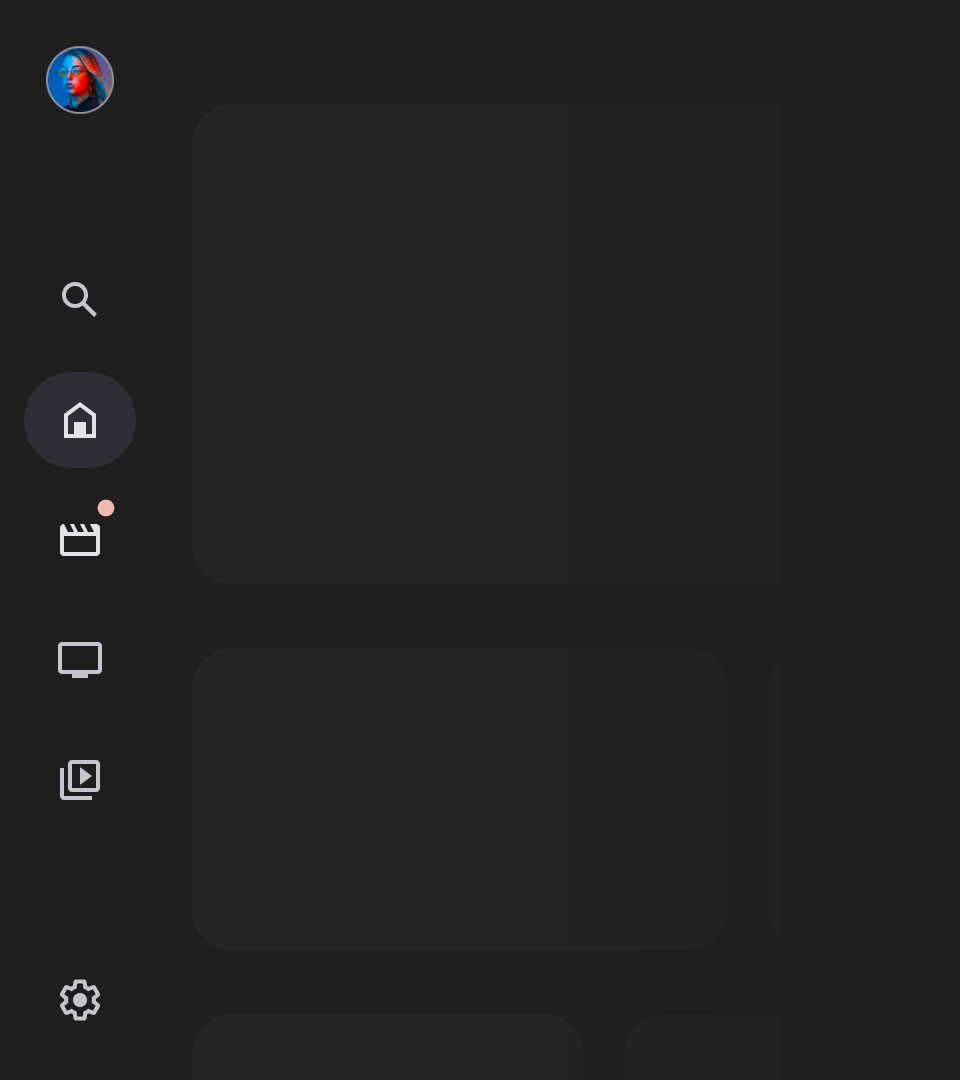
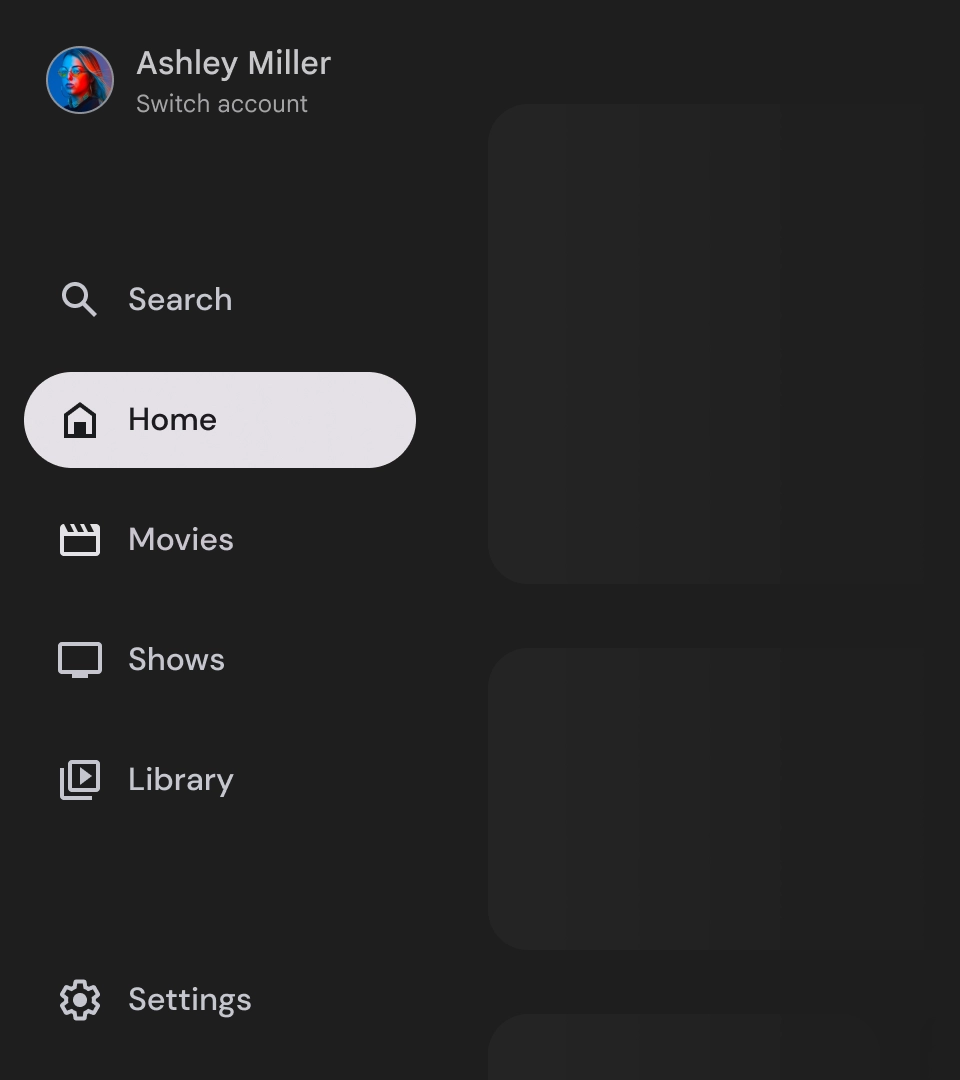
- ส่วนด้านบน: แสดงโลโก้แอป ใช้เป็นปุ่มสลับโปรไฟล์หรือเรียกการดำเนินการค้นหา ในสถานะยุบ จะมีเพียงไอคอนเท่านั้นที่ยังคงมองเห็นได้ในคอนเทนเนอร์ด้านบน
- รายการการนำทาง: แต่ละรายการในแถบนําทางจะแสดงทั้งไอคอนและข้อความ โดยจะมีเฉพาะไอคอนที่มองเห็นได้เมื่ออยู่ในสถานะยุบ
- แถบนําทาง: แถบนําทางคือคอลัมน์ที่แสดงปลายทางของแอป 3-7 แห่ง ซึ่งทำหน้าที่เป็นเมนูหลัก ปลายทางแต่ละแห่งจะมีป้ายกำกับแบบข้อความและไอคอนที่ไม่บังคับ รวมถึงตัวเลือกการจัดกลุ่มรายการเมนูเพื่อให้สอดคล้องกับบริบทได้ดียิ่งขึ้น
- ส่วนล่าง: มีปุ่มดำเนินการได้ 1-3 ปุ่ม ซึ่งเหมาะสำหรับหน้าต่างๆ เช่น การตั้งค่า ความช่วยเหลือ หรือโปรไฟล์
ลักษณะการทำงาน
- การขยายลิ้นชักการนำทาง: เมื่อขยายลิ้นชักการนำทางแบบมาตรฐาน ลิ้นชักจะดันเนื้อหาหน้าเว็บเพื่อให้มีพื้นที่สำหรับเวอร์ชันที่ขยายสำหรับการไปยังส่วนต่างๆ
- การอัปเดตการนําทาง: เมื่อย้ายจากรายการนําทางรายการหนึ่งไปยังอีกรายการหนึ่ง หน้าเว็บจะอัปเดตไปยังปลายทางใหม่โดยอัตโนมัติ
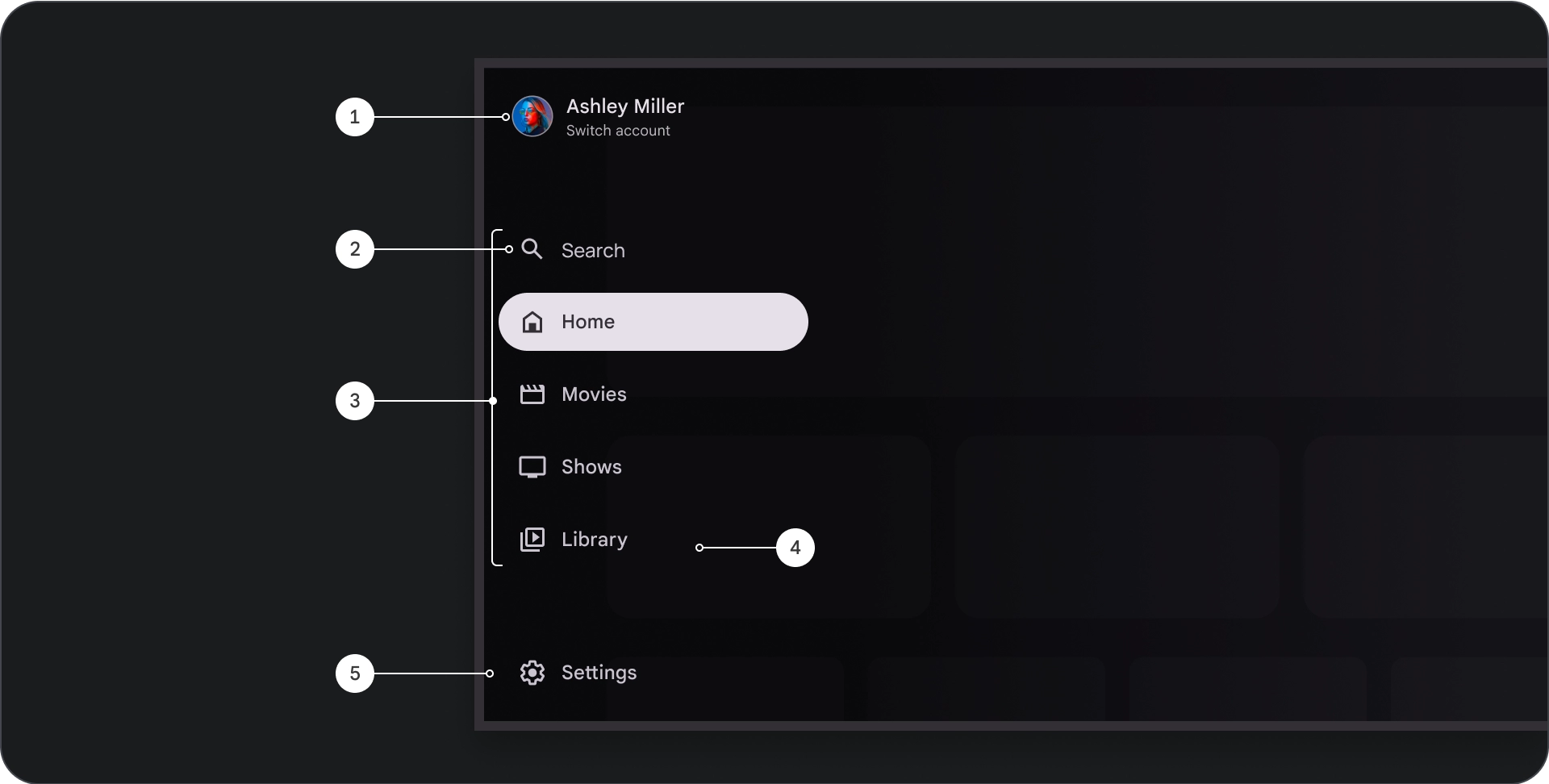
ลิ้นชักการนำทางแบบโมดอล
กายวิภาคศาสตร์

- ส่วนด้านบน: แสดงโลโก้แอป ใช้เป็นปุ่มสลับโปรไฟล์หรือเรียกให้ดำเนินการค้นหา ในสถานะยุบ จะมีเพียงไอคอนเท่านั้นที่ยังคงมองเห็นได้ในคอนเทนเนอร์ด้านบน
- รายการการนำทาง: แต่ละรายการในแถบนําทางจะมีไอคอนและข้อความผสมกัน โดยจะมีเฉพาะไอคอนที่มองเห็นได้เมื่ออยู่ในสถานะยุบ
- แถบนําทาง: คอลัมน์ที่แสดงปลายทางของแอป 3-7 แห่ง ซึ่งทำหน้าที่เป็นเมนูหลัก ปลายทางแต่ละแห่งมีป้ายกำกับแบบข้อความและไอคอนที่ไม่บังคับ รวมถึงตัวเลือกการจัดกลุ่มรายการเมนูเพื่อให้สอดคล้องกับบริบทได้ดียิ่งขึ้น
- Scrim: เพื่อให้อ่านข้อความของรายการการนำทางได้ง่ายขึ้น
- ส่วนด้านล่าง: มีปุ่มดำเนินการได้ 1-3 ปุ่ม ซึ่งเหมาะสำหรับหน้าต่างๆ เช่น การตั้งค่า ความช่วยเหลือ หรือโปรไฟล์
ลักษณะการทำงาน
- การขยายลิ้นชัก: ปรากฏเป็นการวางซ้อนเหนือเนื้อหาของแอป โดยมีสกรีมที่ช่วยเพิ่มความอ่านง่ายเมื่อขยายลิ้นชัก
- การอัปเดตการนําทาง: เกิดขึ้นเมื่อผู้ใช้เลือกรายการนําทาง
สคริม (Scrim)
สกรีมที่อยู่หลังลิ้นชักการนำทางแบบโมดัลช่วยให้อ่านเนื้อหาในลิ้นชักได้ คุณใช้พื้นผิวไล่ระดับหรือพื้นผิวสีเดียวกันที่อยู่หลังลิ้นชักการนำทางเพื่อสร้าง UI รูปแบบต่างๆ ได้

หน้าจอพร็อพแบบไล่ระดับสี

Scrim แบบทึบ
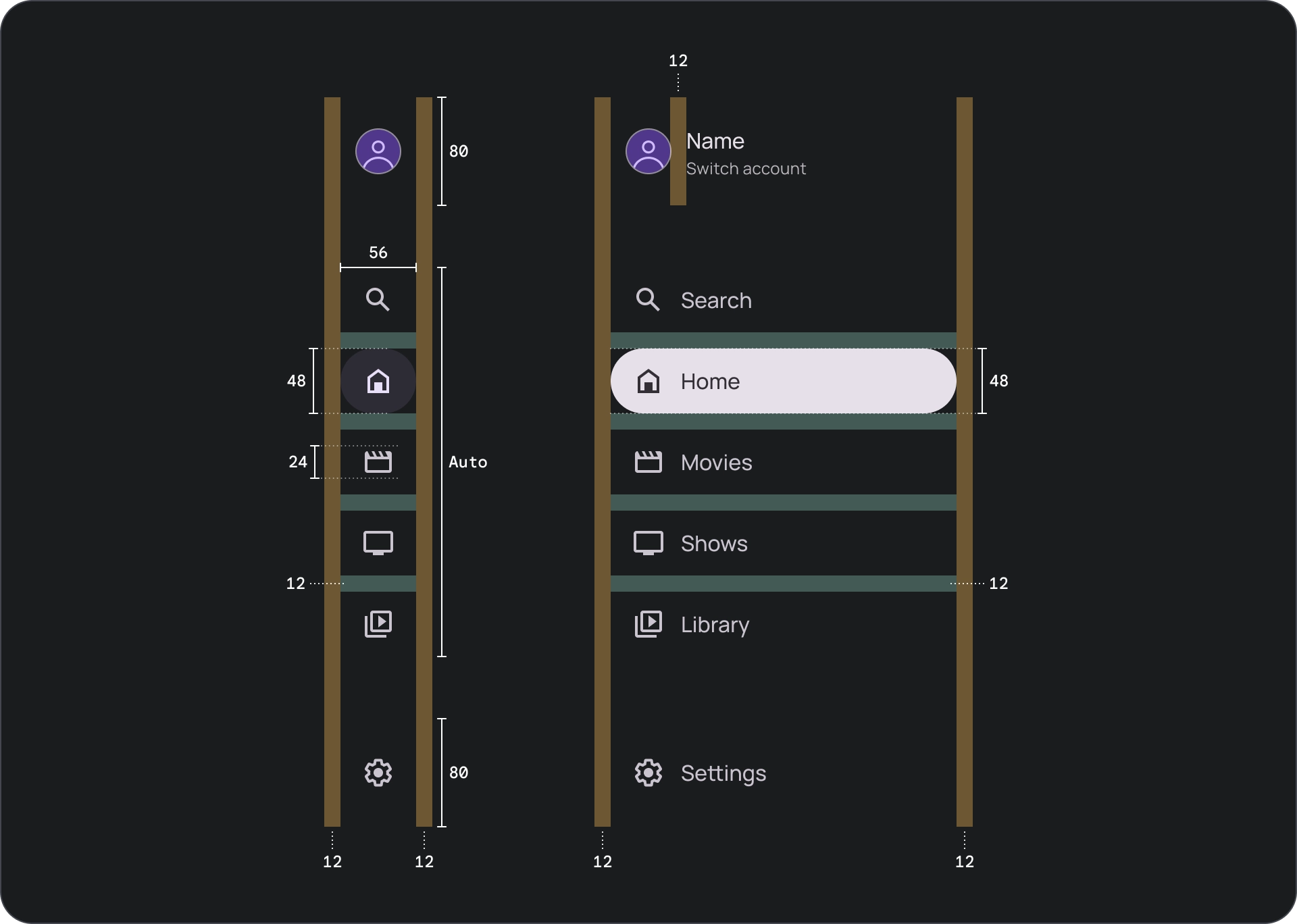
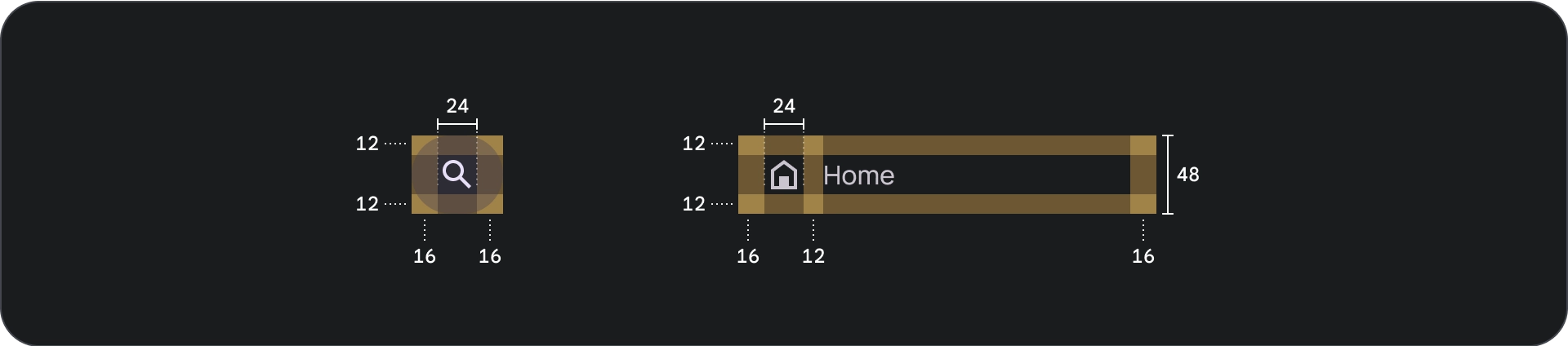
ข้อกำหนด



การใช้งาน
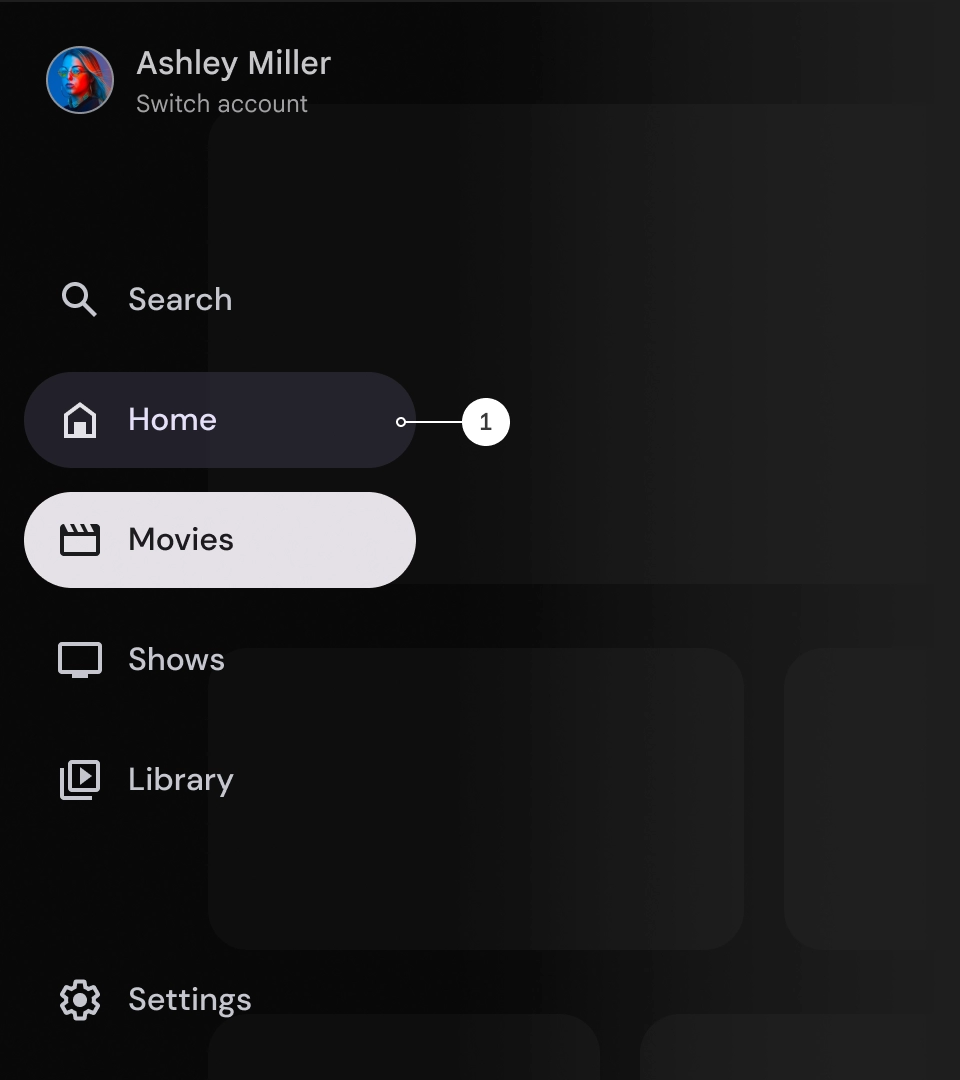
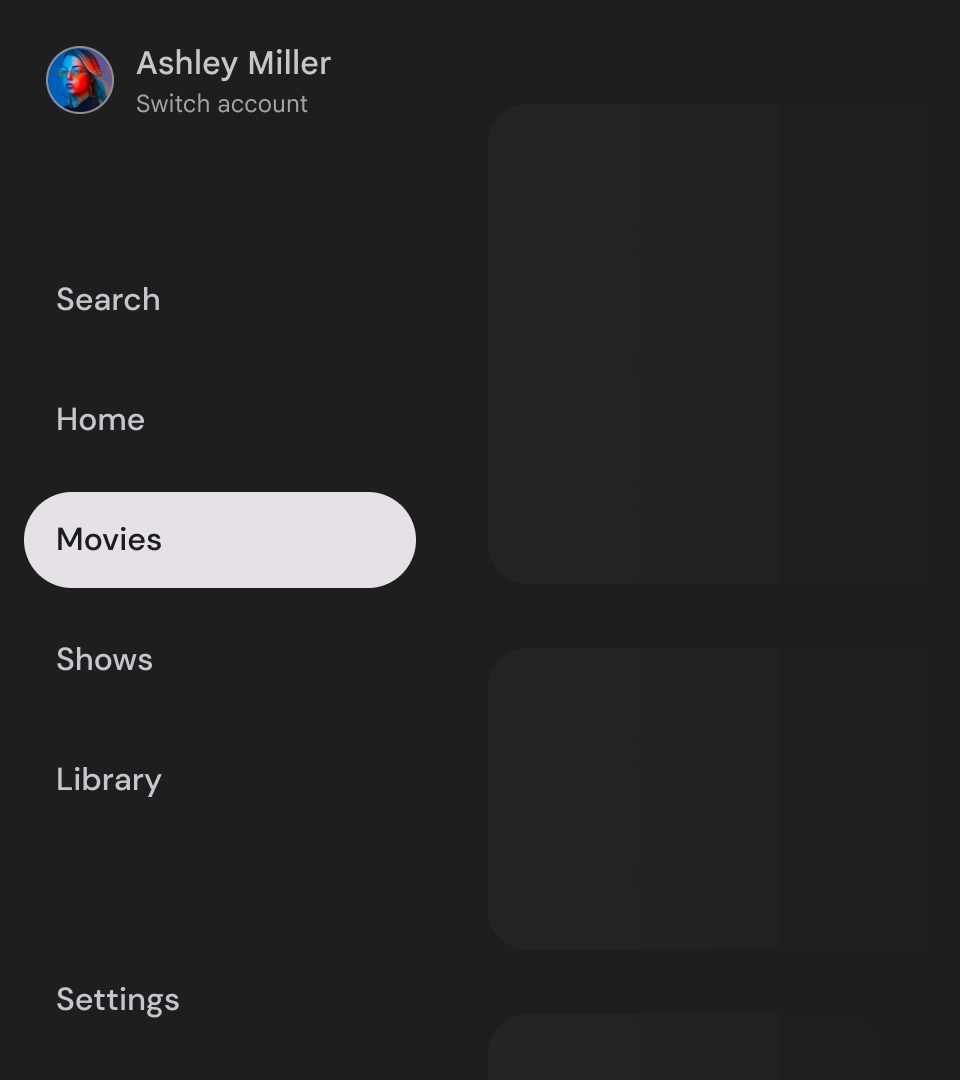
ตัวบ่งชี้ที่ใช้งานอยู่
ตัวบ่งชี้ที่ใช้งานอยู่คือตัวช่วยในการมองเห็นที่ไฮไลต์ปลายทางของลิ้นชักการนำทางที่แสดงอยู่ โดยปกติแล้วตัวบ่งชี้จะแสดงเป็นรูปร่างพื้นหลังที่แตกต่างจากรายการอื่นๆ ในลิ้นชัก ตัวบ่งชี้ที่ใช้งานอยู่ช่วยให้ผู้ใช้ทราบว่าอยู่ส่วนใดในแอปและกำลังเรียกดูที่ใด ตรวจสอบว่าตัวบ่งชี้ที่ใช้งานอยู่มองเห็นได้ชัดเจนและแยกแยะได้ง่ายกว่ารายการอื่นๆ ในลิ้นชักการนำทาง

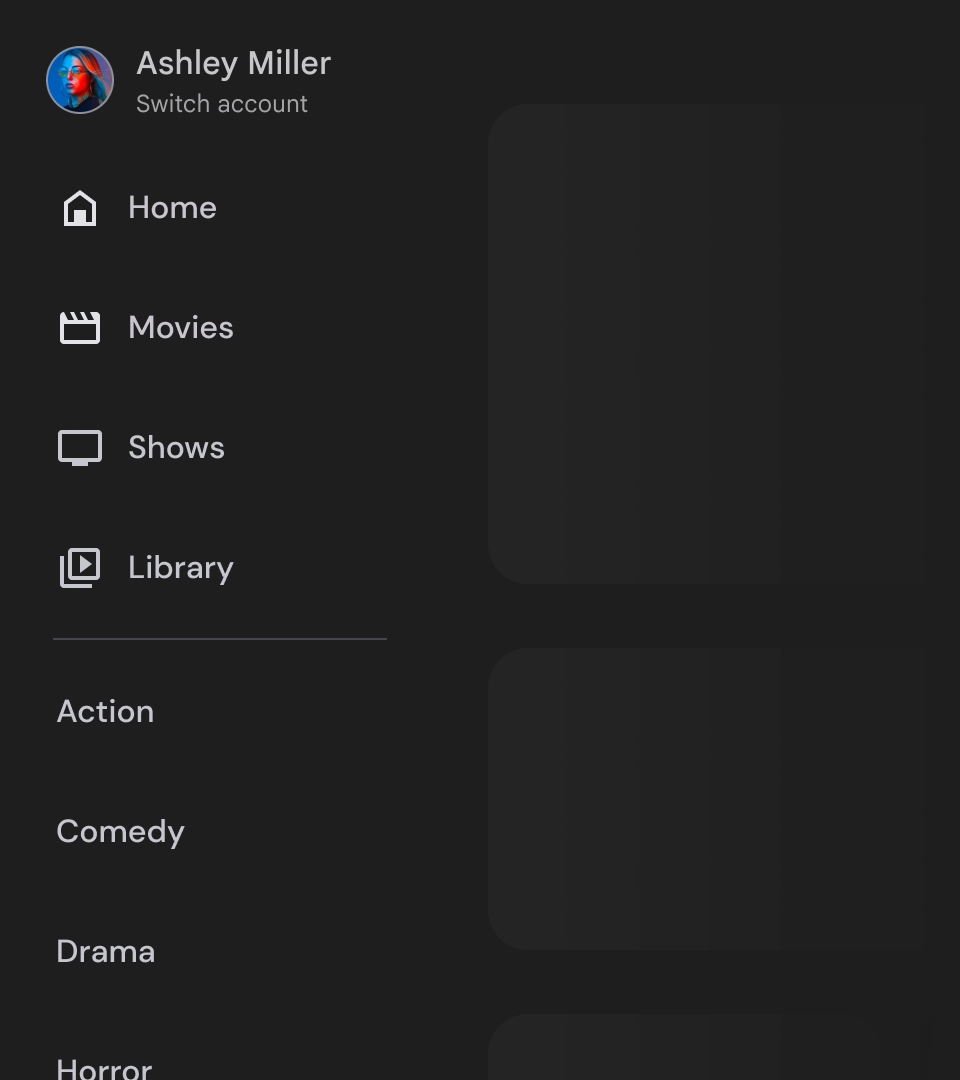
เส้นแบ่ง (ไม่บังคับ)
คุณสามารถใช้ตัวแบ่งเพื่อแยกกลุ่มปลายทางภายในลิ้นชักการนำทางเพื่อให้จัดระเบียบได้ดียิ่งขึ้น อย่างไรก็ตาม การใช้ตัวแบ่งควรใช้อย่างประหยัดเนื่องจากตัวแบ่งมากเกินไปอาจทำให้เกิดสิ่งรบกวนทางสายตาและทำให้ผู้ใช้ต้องประมวลผลข้อมูลมากเกินไปโดยไม่จำเป็น

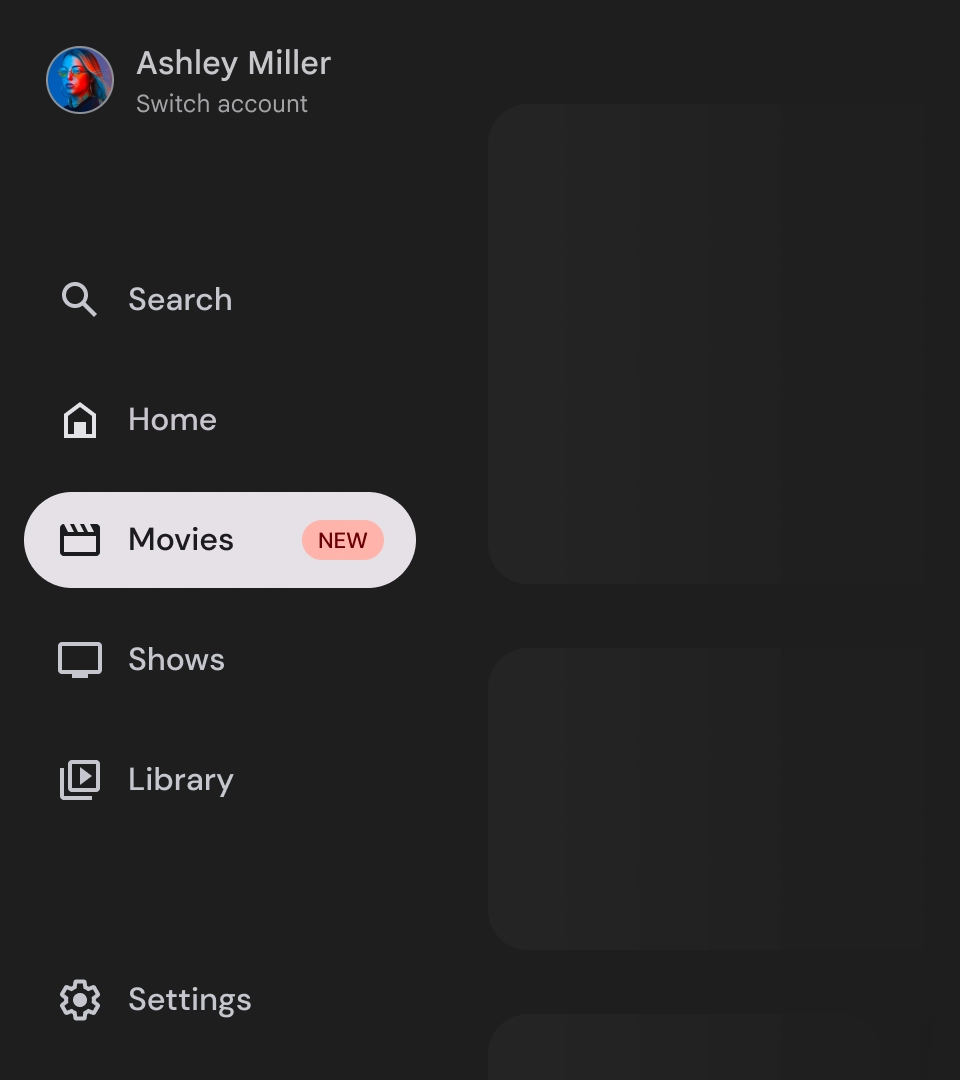
ป้าย
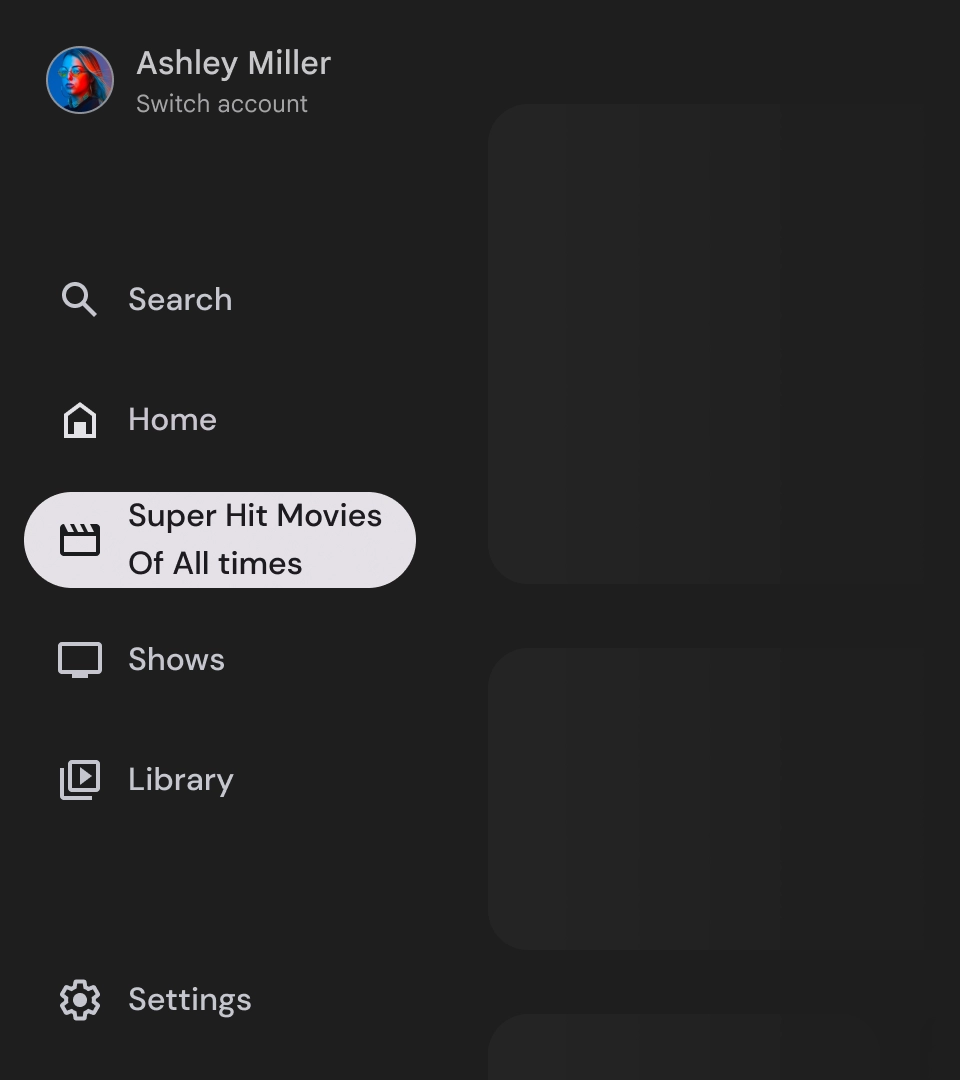
ป้ายเป็นสิ่งบอกใบ้ที่มองเห็นได้ซึ่งสามารถเพิ่มลงในรายการการนำทางเพื่อให้ข้อมูลเพิ่มเติม เช่น คุณอาจใช้ป้ายเพื่อบ่งบอกจํานวนภาพยนตร์ใหม่ที่มีในแอปสตรีมมิง แต่ให้ใช้ป้ายอย่างประหยัดและเฉพาะเมื่อจําเป็นเท่านั้น เนื่องจากป้ายอาจทําให้ UI ดูยุ่งเหยิง เมื่อใช้ป้าย ให้ตรวจสอบว่าป้ายมีความชัดเจนและเข้าใจง่าย รวมถึงไม่รบกวนความสามารถของผู้ใช้ในการไปยังส่วนต่างๆ ของแอป

ขยายป้าย

ป้ายยุบอยู่
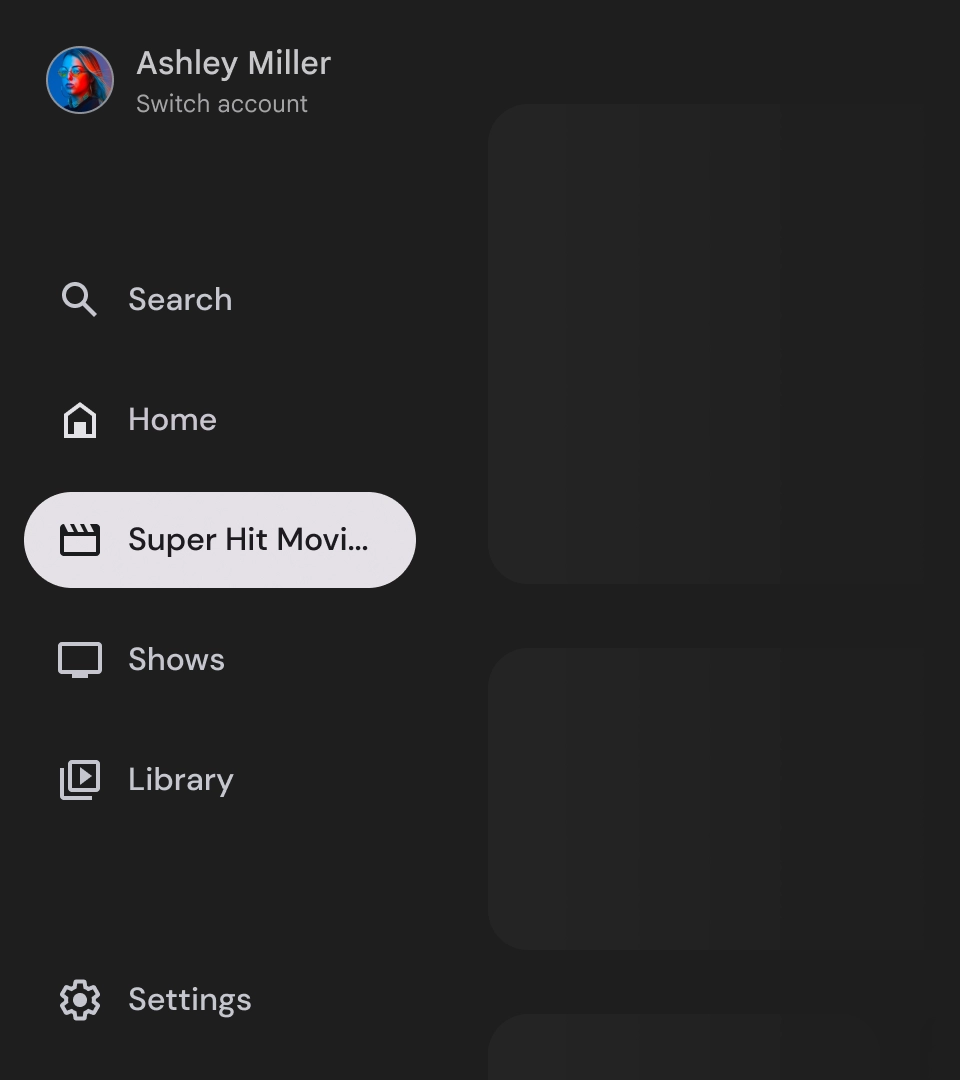
ป้ายกำกับ
ป้ายกำกับในลิ้นชักการนำทางควรชัดเจนและกระชับเพื่อให้อ่านได้ง่ายขึ้น

ข้อควรระวัง

ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ
ลิ้นชักการนำทางเป็นองค์ประกอบพื้นฐานที่แสดงลำดับชั้นของแอป และควรใช้เพื่อแสดงปลายทางการนำทางหลักเพียง 5-6 แห่ง

ควรทำ