Les panneaux de navigation sont des composants essentiels de toute application TV, car ils permettent aux utilisateurs d'accéder à différentes destinations et fonctionnalités. Un panneau de navigation est l'épine dorsale de l'architecture de l'information de l'application. Il offre un moyen clair et intuitif de naviguer dans l'application.
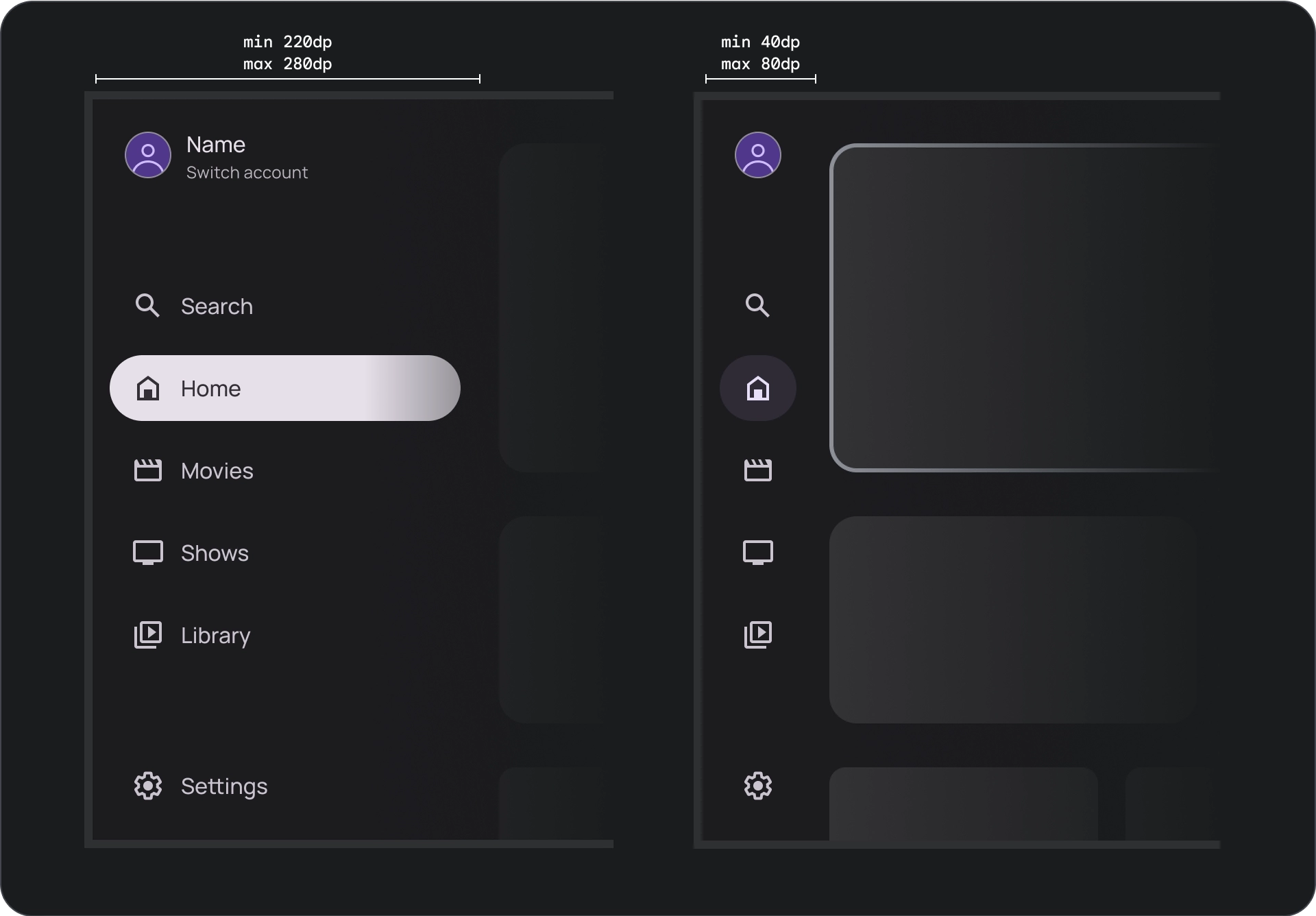
Contrairement au panneau de navigation sur mobile, le panneau de navigation sur téléviseur est visible par l'utilisateur à la fois dans les états développé et réduit.

Ressources
| Saisie | Lien | État |
|---|---|---|
| Conception | Source de conception (Figma) | Disponible |
| Implémentation |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Disponible |
Sélection
- Les destinations sont triées en fonction de leur importance pour l'utilisateur, les destinations fréquentes étant placées en premier et les destinations associées regroupées.
- Un rail de navigation est requis pour les panneaux de navigation standards et modaux lorsqu'ils sont réduits.
Variantes
Il existe deux types de styles de panneaux de navigation:
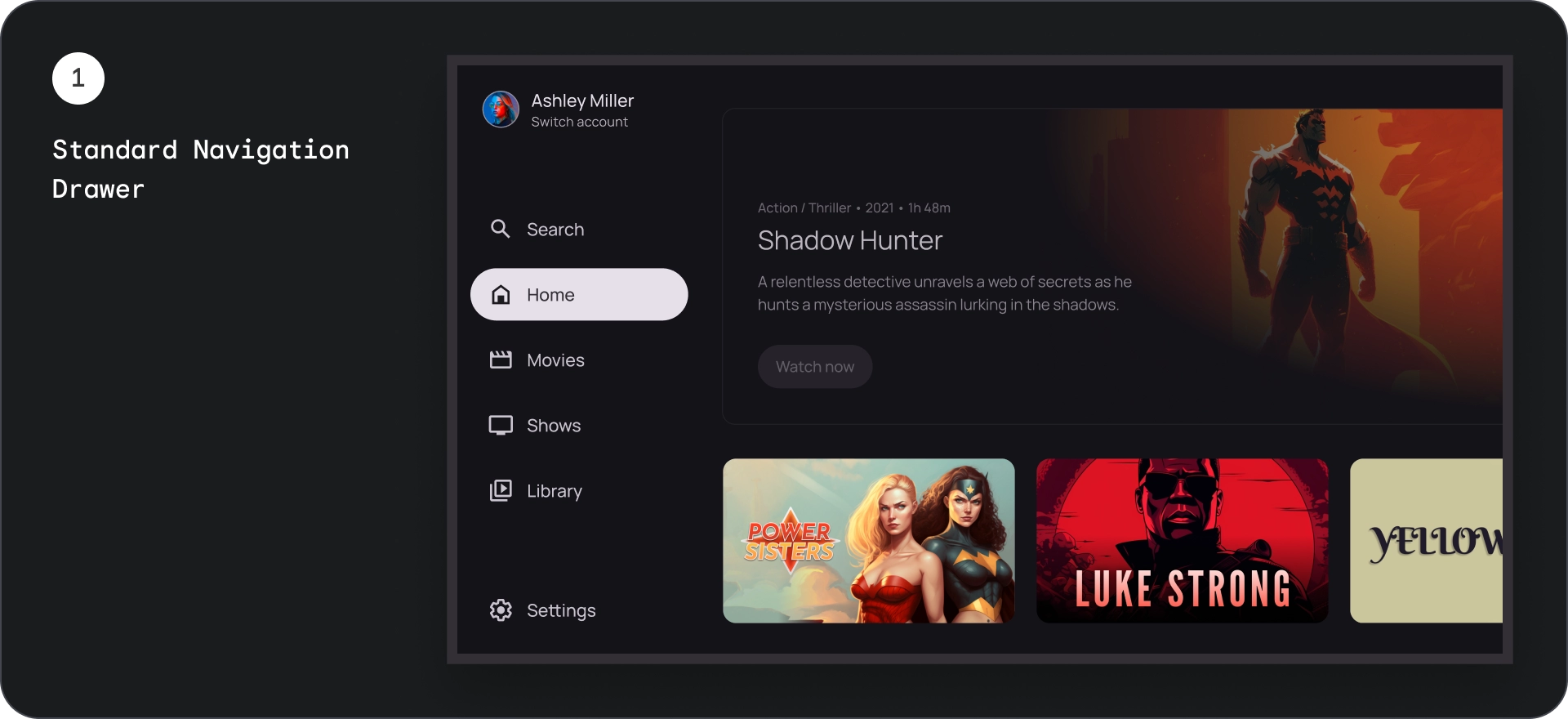
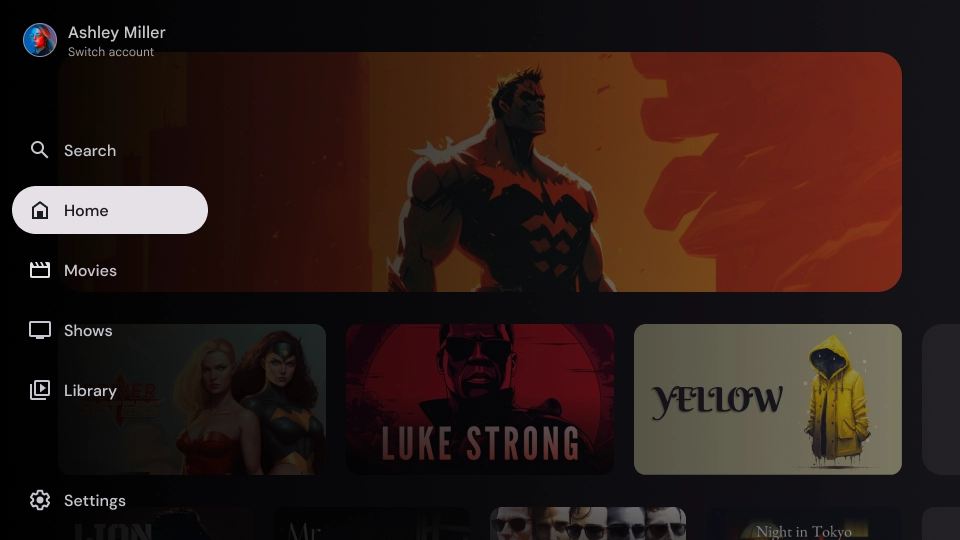
- Volet de navigation standard : se développe pour créer un espace supplémentaire pour la navigation, en repoussant le contenu de la page.
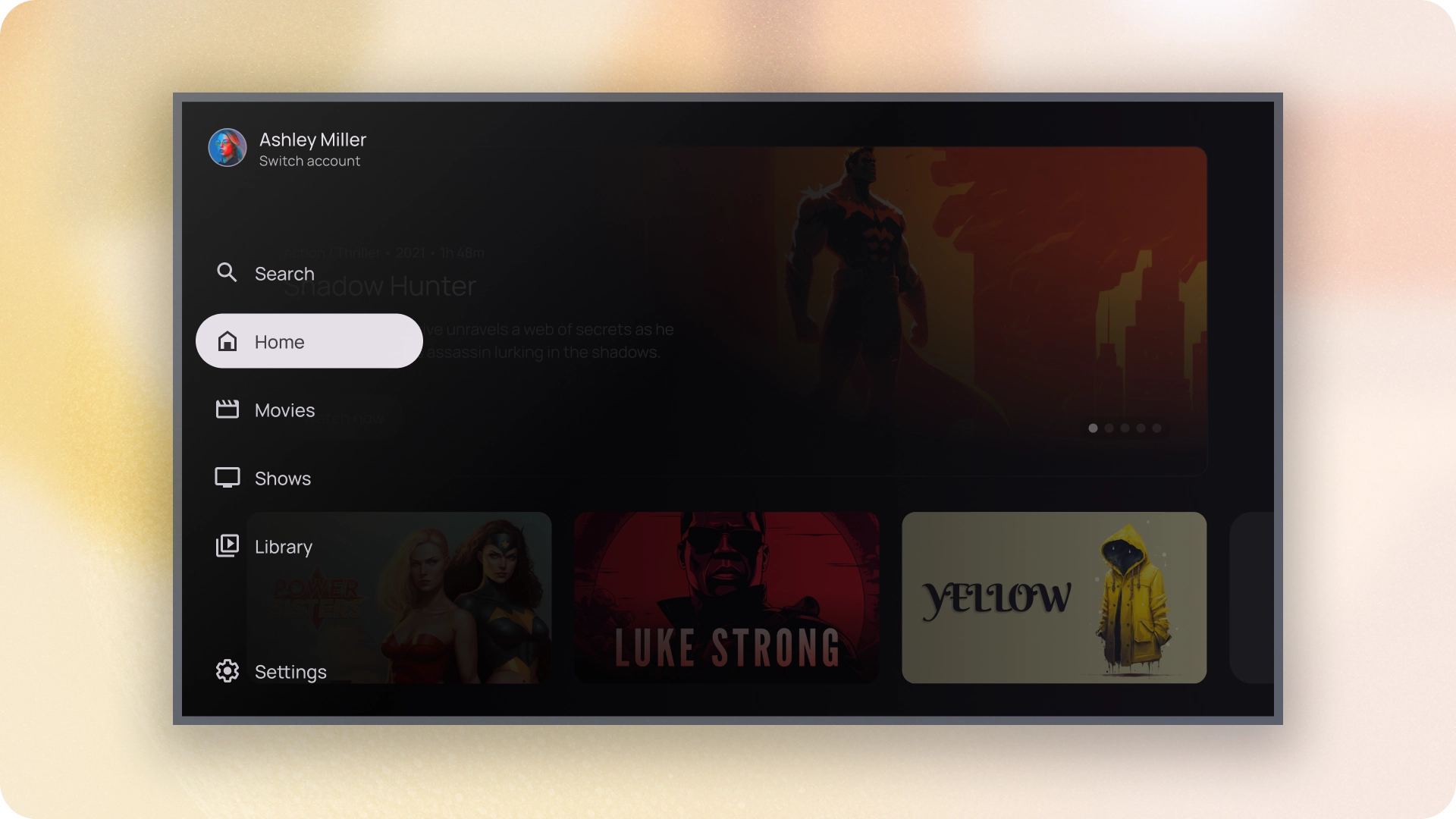
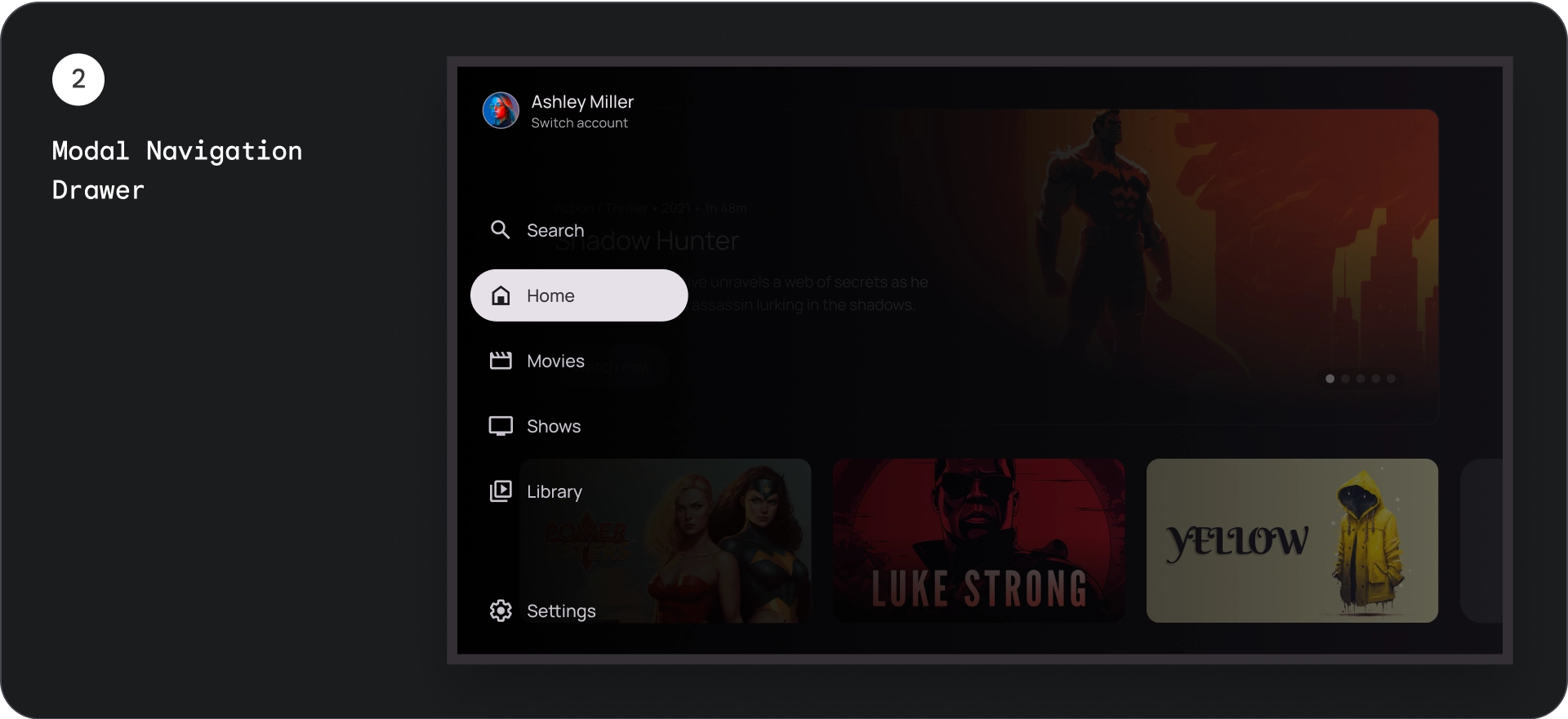
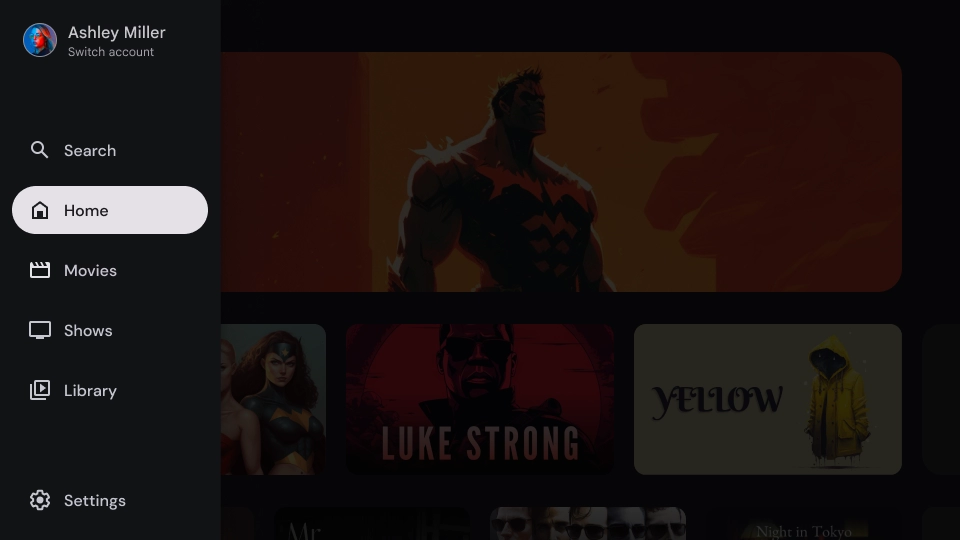
- Panneau de navigation modal : apparaît en superposition sur le contenu de l'application avec un écran de masquage qui permet d'améliorer la lisibilité lorsque le panneau est développé.


Panneau de navigation standard
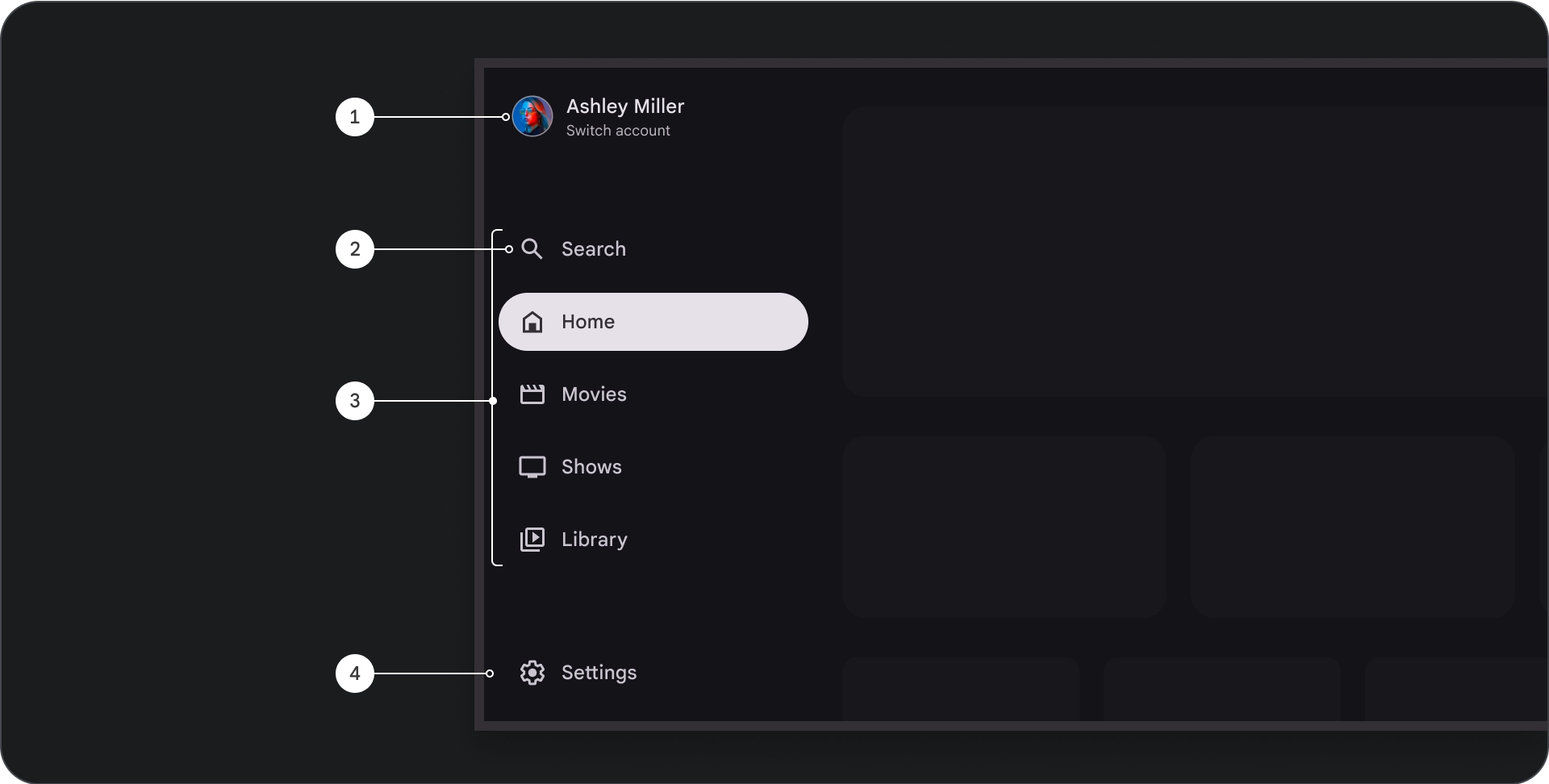
Anatomie

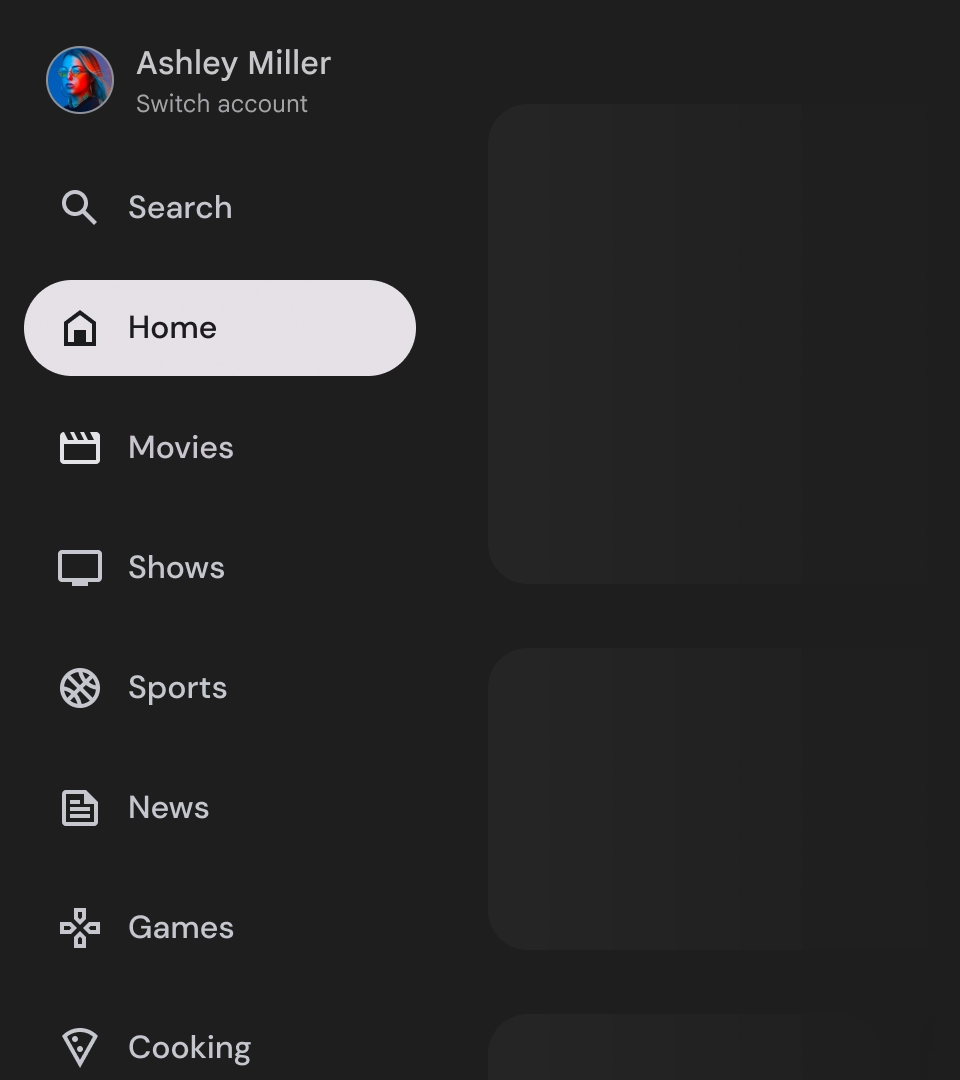
- Section supérieure:affiche le logo de l'application. Sert de bouton pour changer de profil ou déclencher une action de recherche. Dans l'état réduit, seule l'icône reste visible dans le conteneur supérieur.
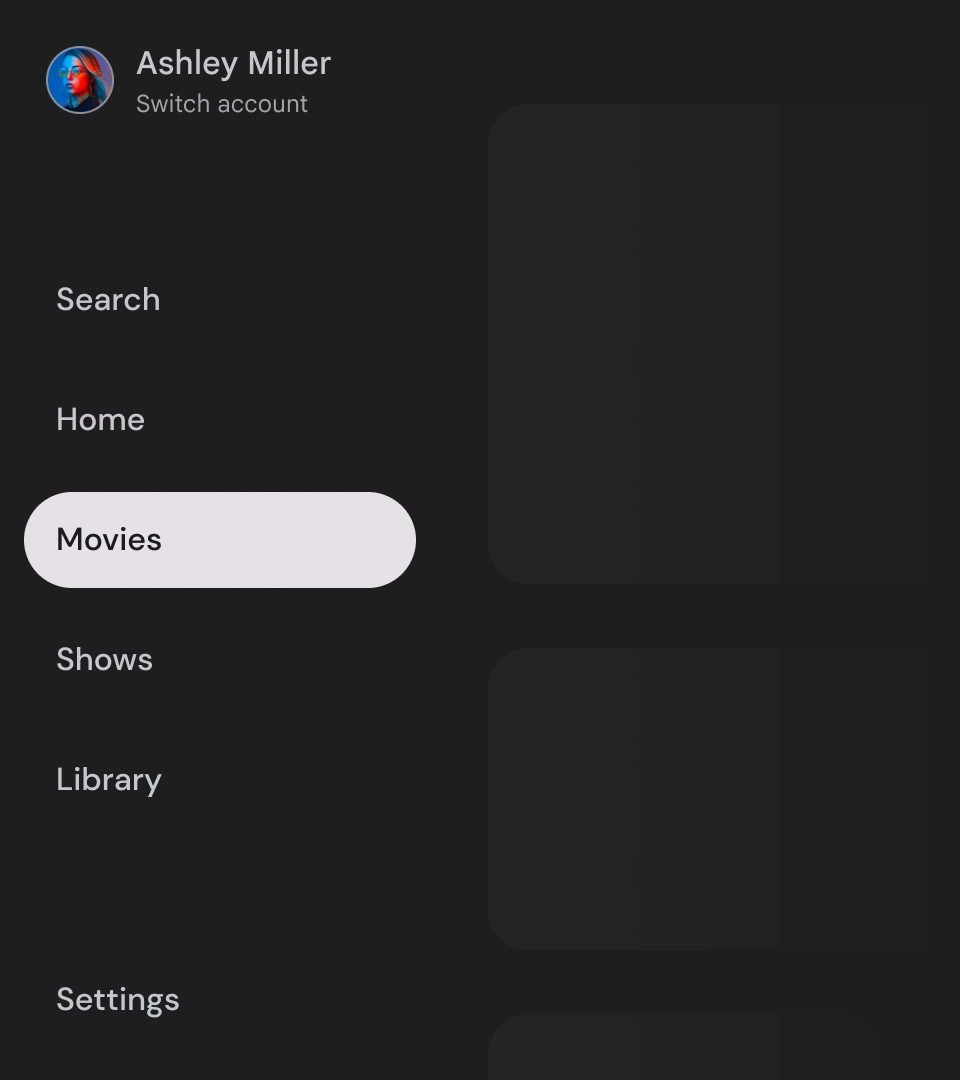
- Élément de navigation:chaque élément du rail de navigation comporte une combinaison d'icône et de texte, et seule l'icône est visible à l'état réduit.
- Rail de navigation:le rail de navigation est une colonne qui affiche trois à sept destinations d'application et sert de menu principal. Chaque destination est associée à un libellé textuel et à une icône facultative. Vous pouvez également regrouper les éléments de menu pour améliorer la contextualisation.
- Section inférieure:peut comporter un à trois boutons d'action, qui sont idéaux pour les pages telles que les paramètres, l'aide ou le profil.
Comportement
- Développement du panneau de navigation:lorsque le panneau de navigation standard est développé, il pousse le contenu de la page pour laisser de la place à la version développée de la navigation.
- Mise à jour de la navigation:lorsque vous passez d'un élément de navigation à un autre, la page est automatiquement mise à jour pour afficher la nouvelle destination.
Panneau de navigation modal
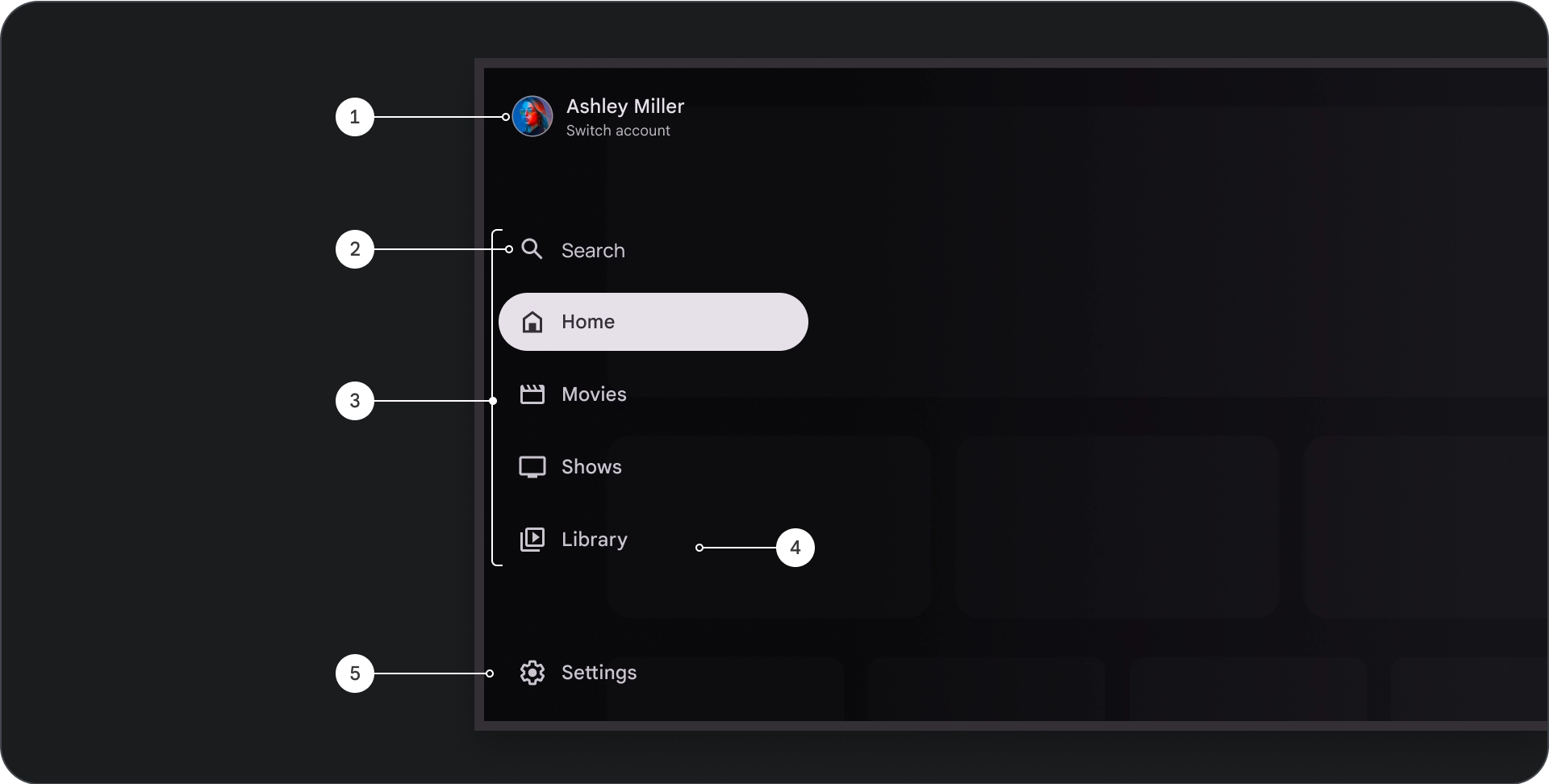
Anatomie

- Section supérieure:affiche le logo de l'application. Sert de bouton pour changer de profil ou déclencher une action de recherche. Dans l'état réduit, seule l'icône reste visible dans le conteneur supérieur.
- Élément de navigation:chaque élément du rail de navigation comporte une combinaison d'icône et de texte, et seule l'icône est visible à l'état réduit.
- Barre de navigation:colonne affichant trois à sept destinations d'application, servant de menu principal. Chaque destination est associée à un libellé textuel et à une icône facultative, avec la possibilité de regrouper des éléments de menu pour une meilleure contextualisation.
- Scrim:permet d'améliorer la lisibilité du texte des éléments de navigation.
- Section inférieure:peut comporter un à trois boutons d'action, qui sont idéaux pour les pages telles que les paramètres, l'aide ou le profil.
Comportement
- Ouverture du panneau:apparaît en superposition sur le contenu de l'application, avec un écran masqué qui améliore la lisibilité lorsque le panneau est ouvert.
- Mises à jour de navigation:se produisent lorsque l'utilisateur sélectionne un élément de navigation.
Scrim
Pour le panneau de navigation modal, un écran de masquage derrière le panneau garantit la lisibilité du contenu du panneau. Vous pouvez utiliser un dégradé ou une surface unie derrière le panneau de navigation pour créer différentes variantes de l'UI.

Fond dégradé

Fond opaque
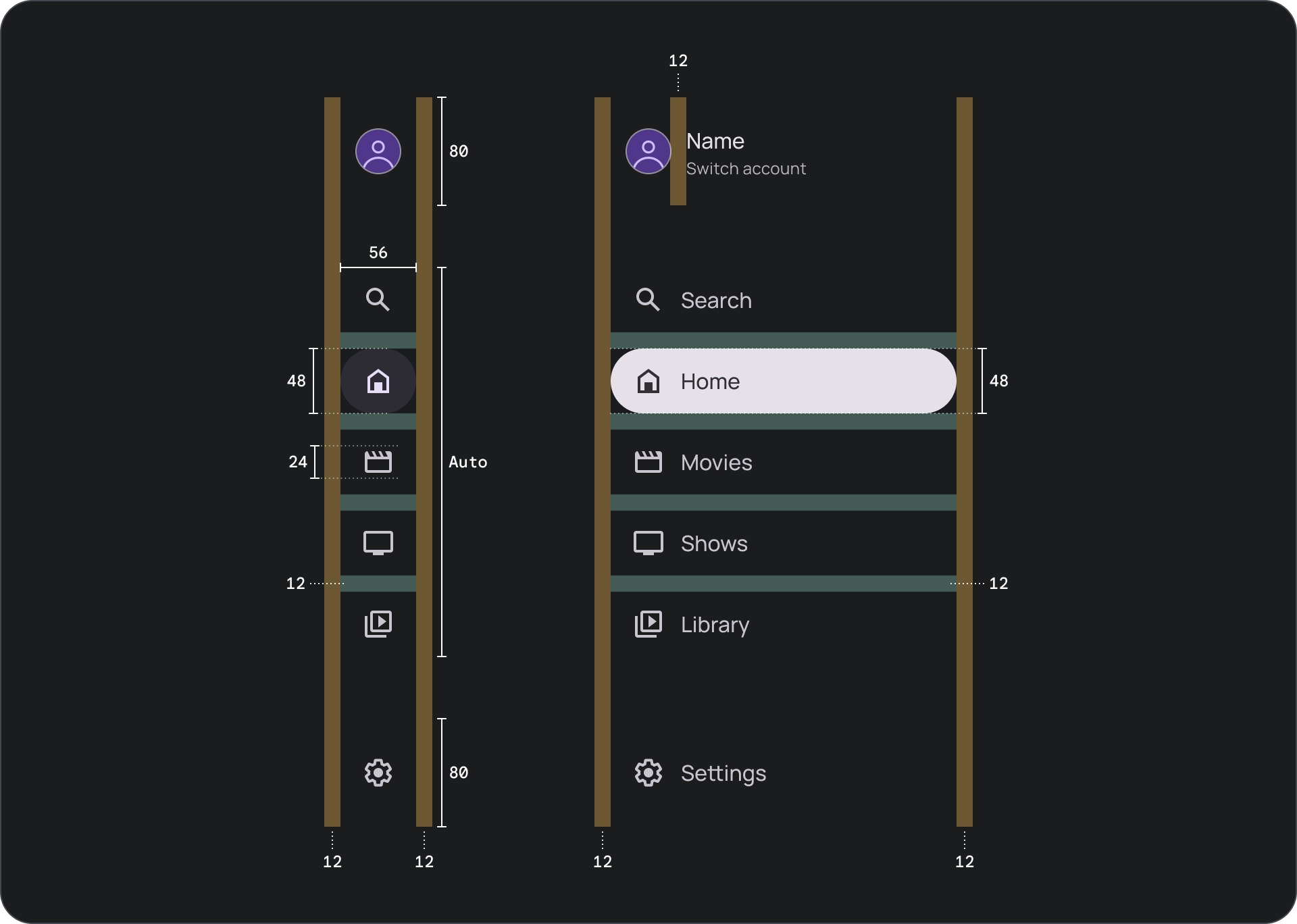
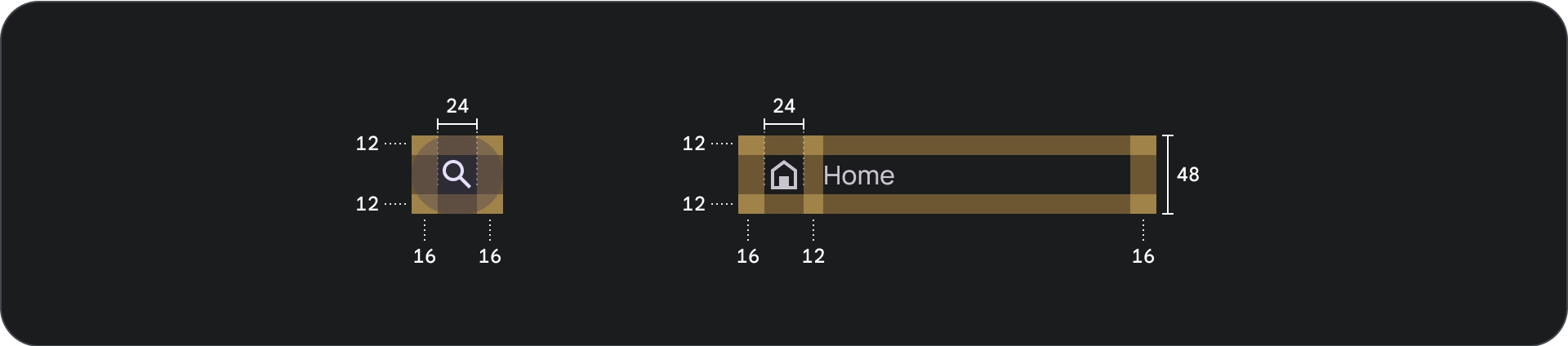
Caractéristiques techniques



Utilisation
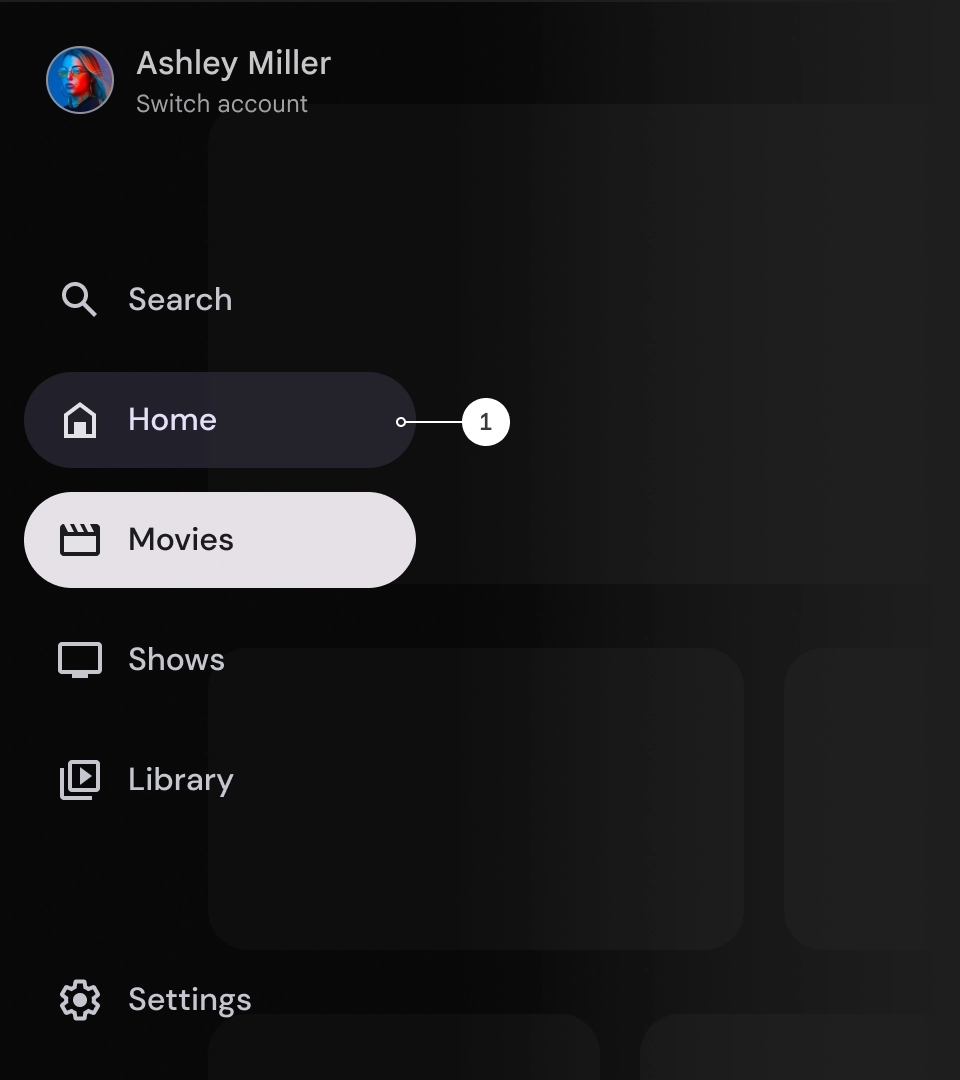
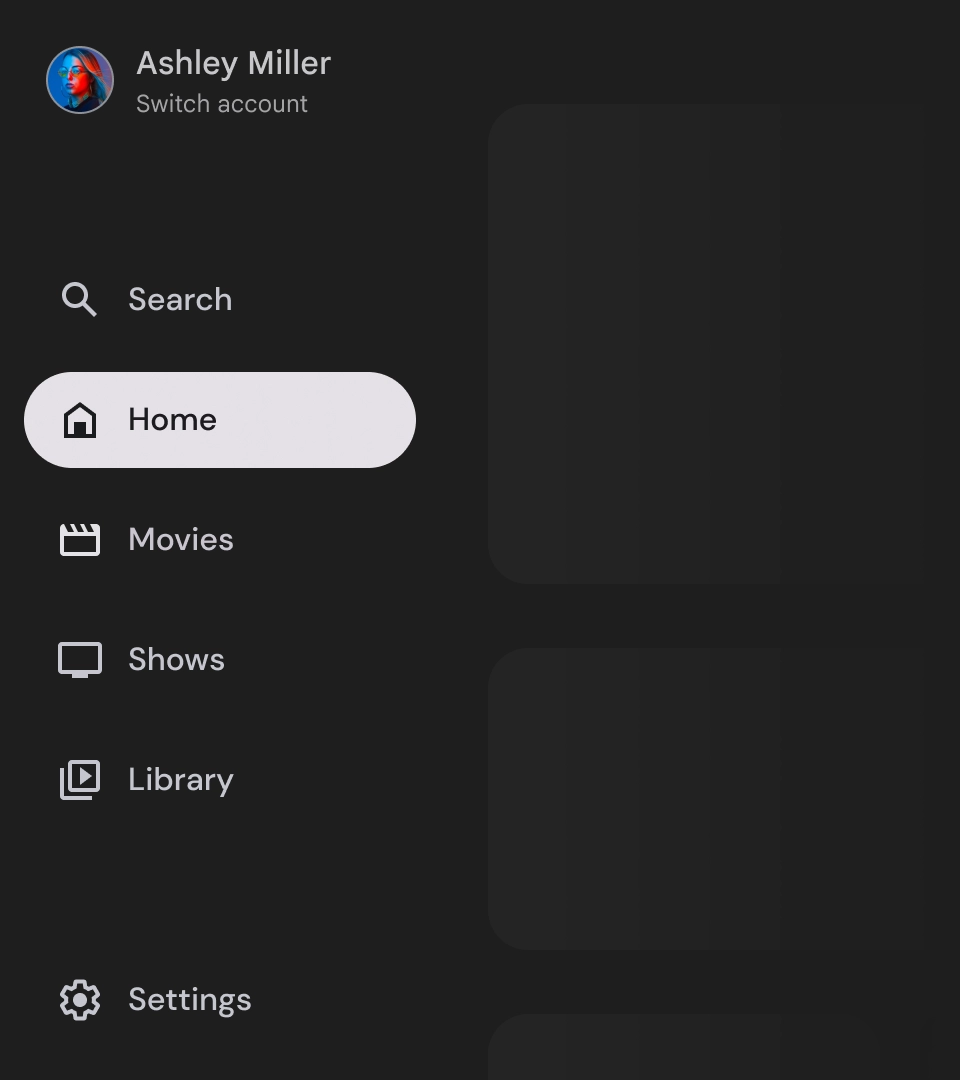
Indicateur d'activité
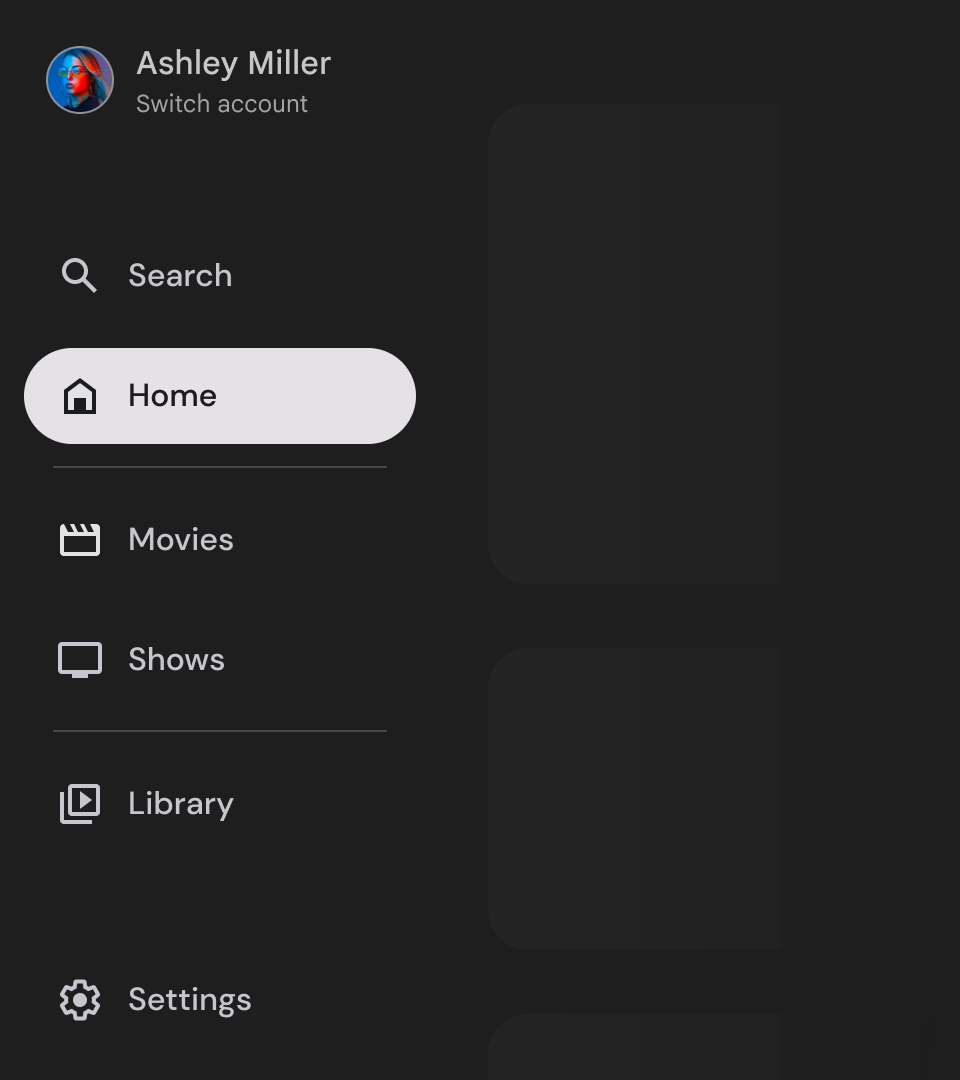
L'indicateur actif est un indice visuel qui met en évidence la destination du panneau de navigation affichée. L'indicateur est généralement représenté par une forme d'arrière-plan qui se distingue visuellement des autres éléments du panneau. L'indicateur actif aide les utilisateurs à comprendre où ils se trouvent dans l'application et quelle destination ils consultent. Assurez-vous que l'indicateur actif est clairement visible et plus facile à distinguer des autres éléments du panneau de navigation.

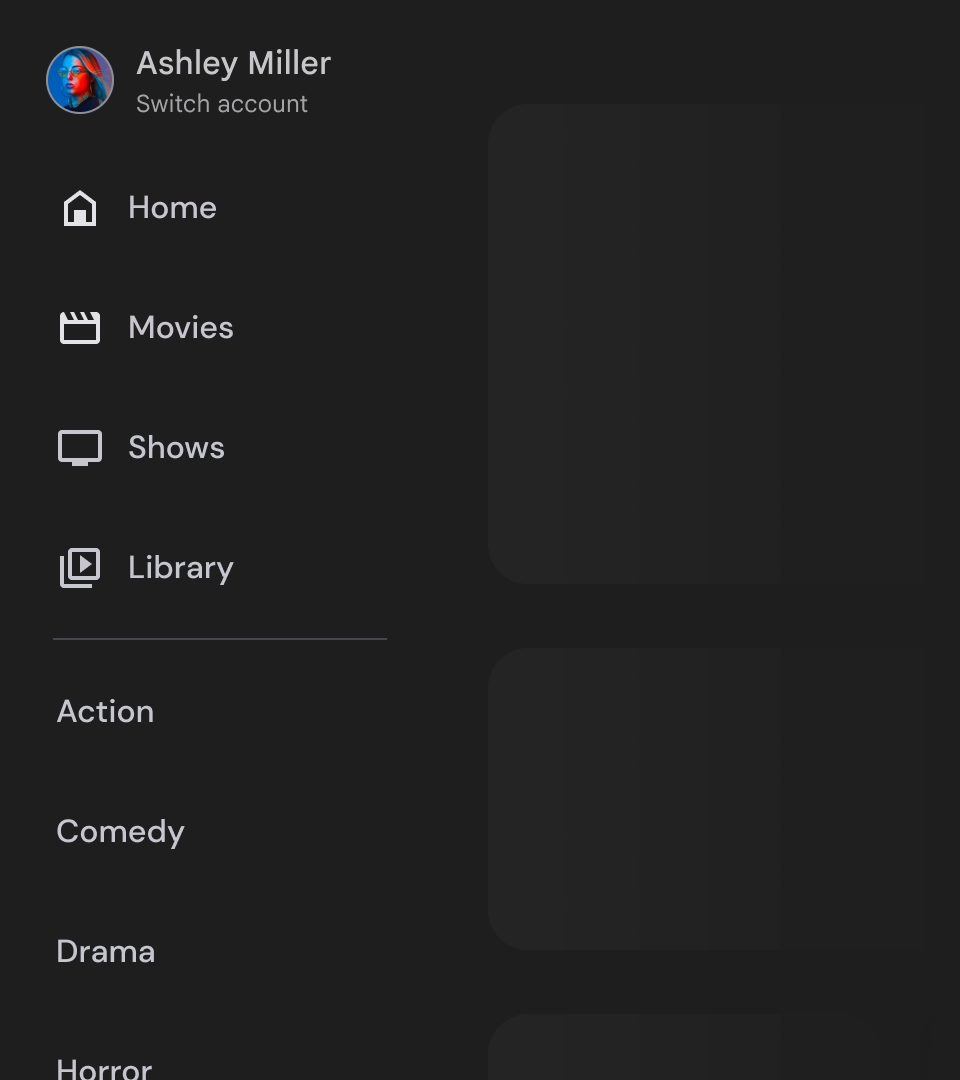
Séparateurs (facultatif)
Les séparateurs permettent de séparer des groupes de destinations dans le panneau de navigation pour une meilleure organisation. Toutefois, il est important de les utiliser avec parcimonie, car un trop grand nombre de séparateurs peut créer du bruit visuel et ajouter une surcharge cognitive inutile pour les utilisateurs.

Badges
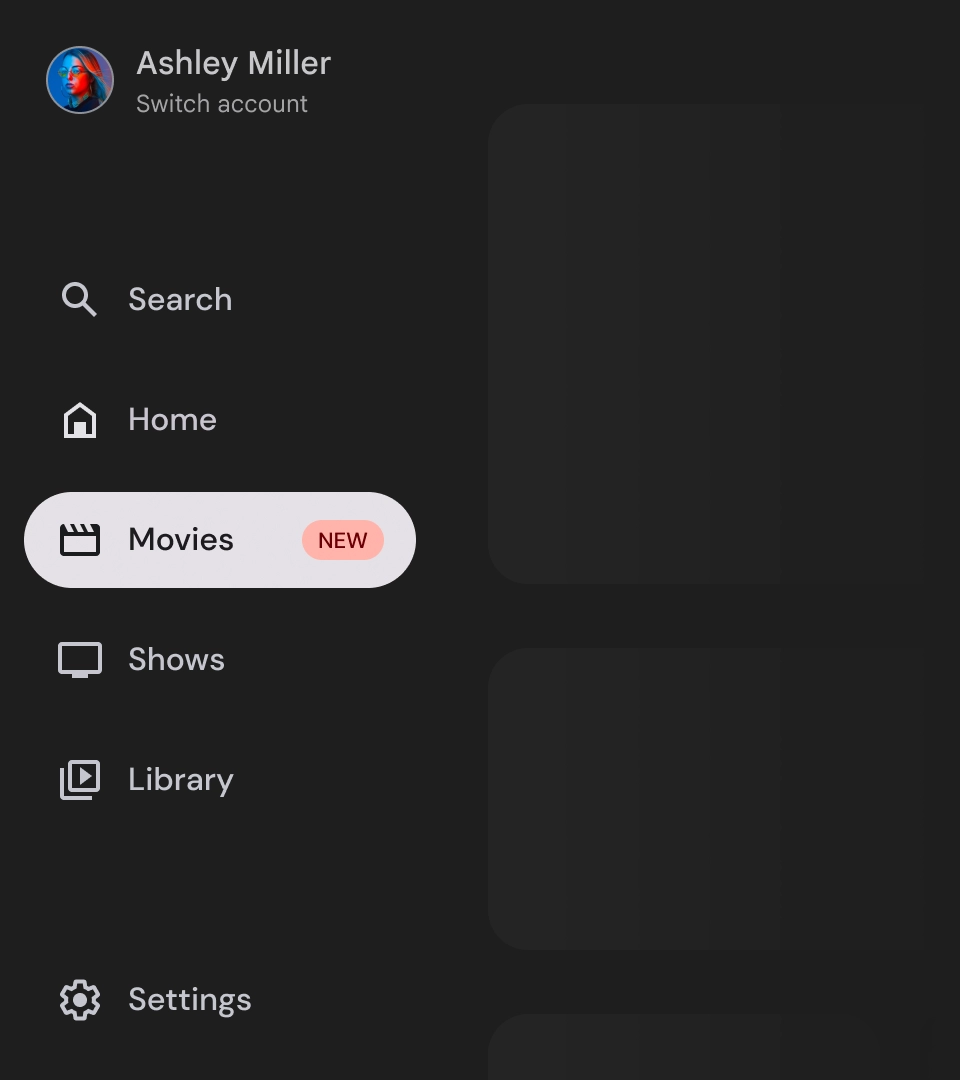
Les badges sont des repères visuels que vous pouvez ajouter aux éléments de navigation pour fournir des informations supplémentaires. Par exemple, un badge peut être utilisé pour indiquer le nombre de nouveaux films disponibles dans une application de streaming. Utilisez les badges avec parcimonie et uniquement lorsque cela est nécessaire, car ils peuvent donner à l'interface utilisateur un aspect chargé et encombré. Lorsque vous utilisez des badges, assurez-vous qu'ils sont clairs et faciles à comprendre, et qu'ils n'interfèrent pas avec la navigation de l'utilisateur dans l'application.

Badge développé

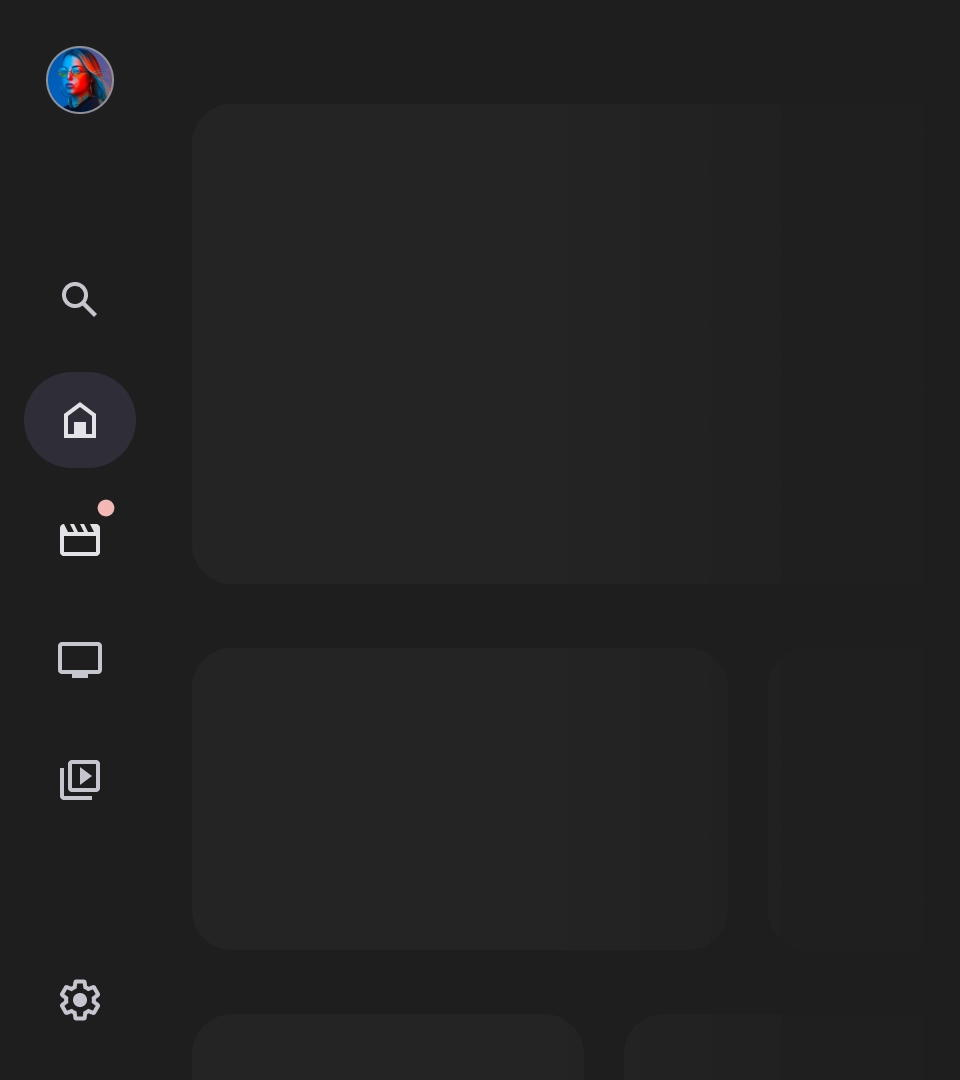
Badge réduit
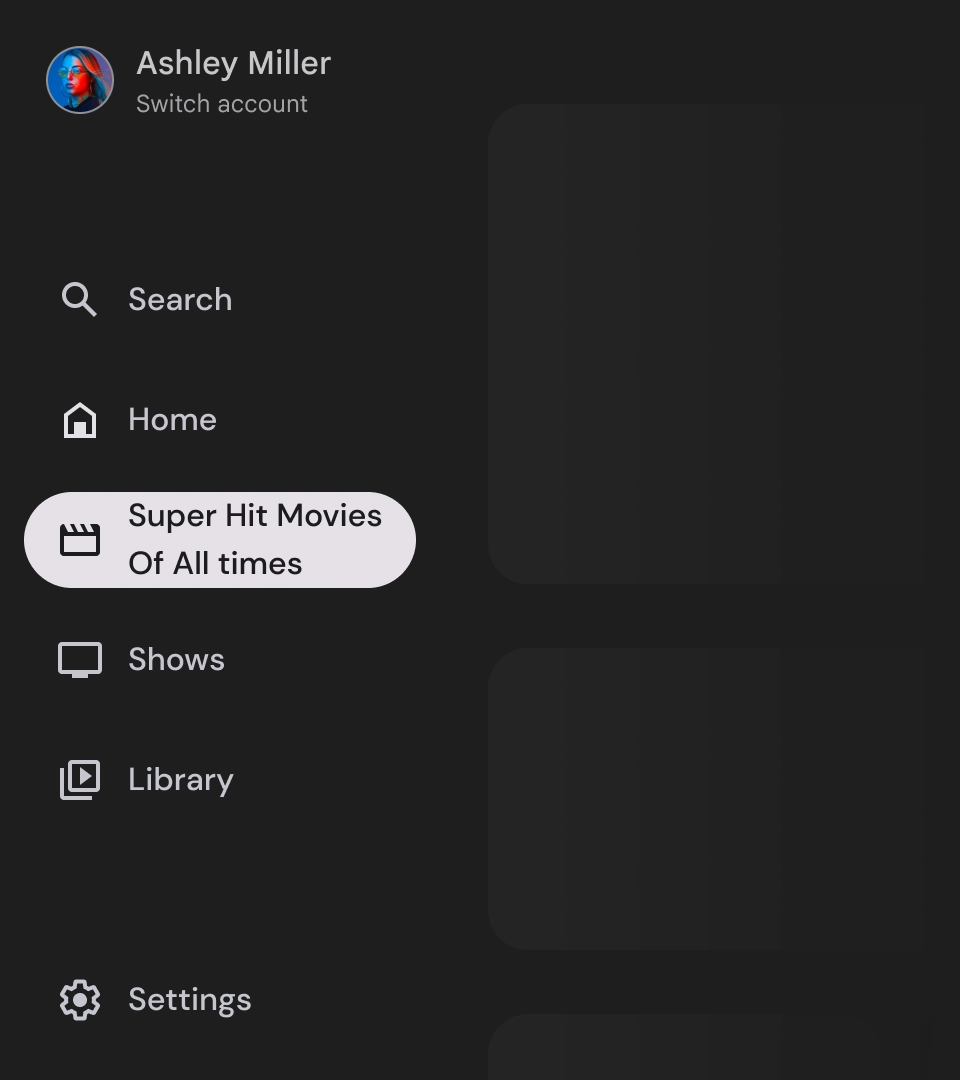
Libellés
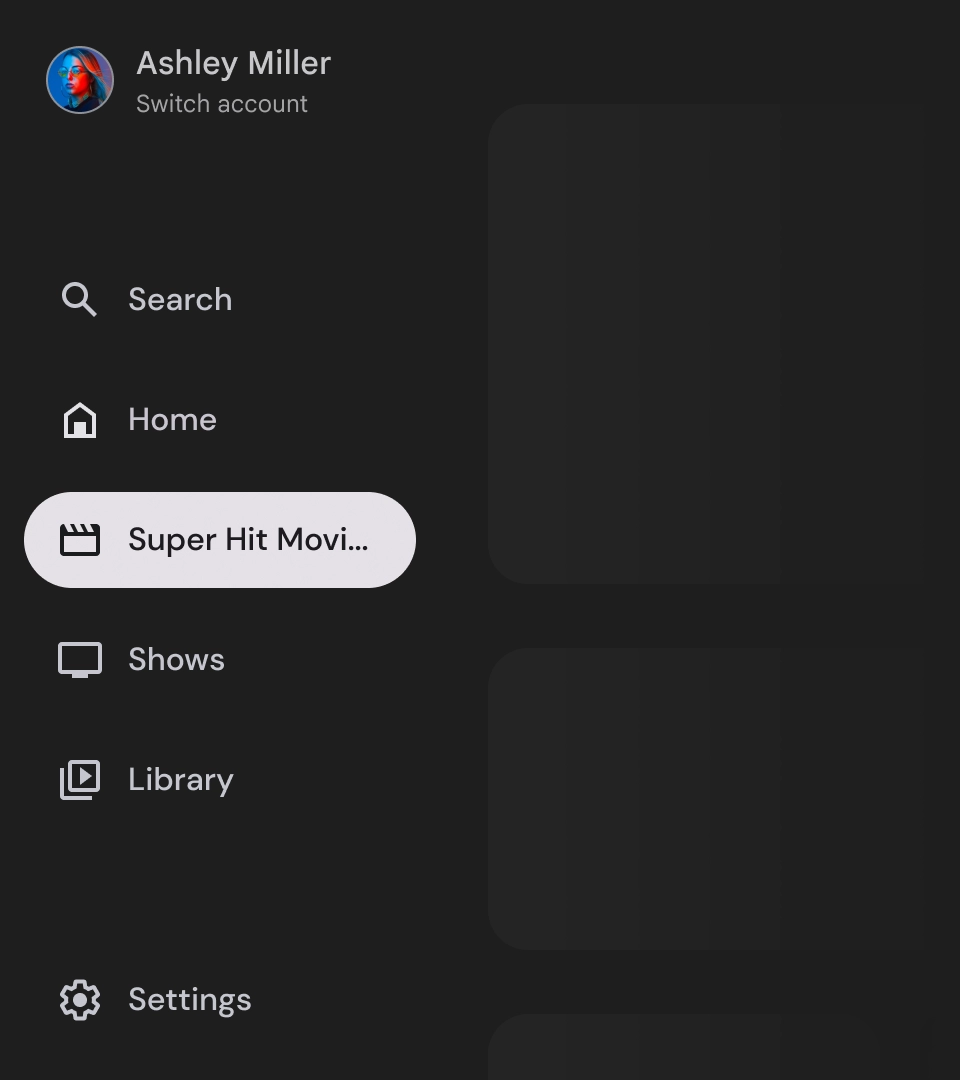
Les libellés du panneau de navigation doivent être clairs et concis pour faciliter la lecture.

Attention

À éviter

À éviter

À éviter
Les panneaux de navigation sont des éléments fondamentaux qui représentent la hiérarchie de votre application. Ils ne doivent être utilisés que pour lister cinq à six destinations de navigation principales.

À faire