Menu nawigacyjne to kluczowe elementy każdej aplikacji na telewizory, ponieważ umożliwiają użytkownikom dostęp do różnych miejsc docelowych i funkcji. Szuflada nawigacyjna jest kręgosłupem architektury informacji aplikacji i zapewnia przejrzysty oraz intuicyjny sposób nawigacji po aplikacji.
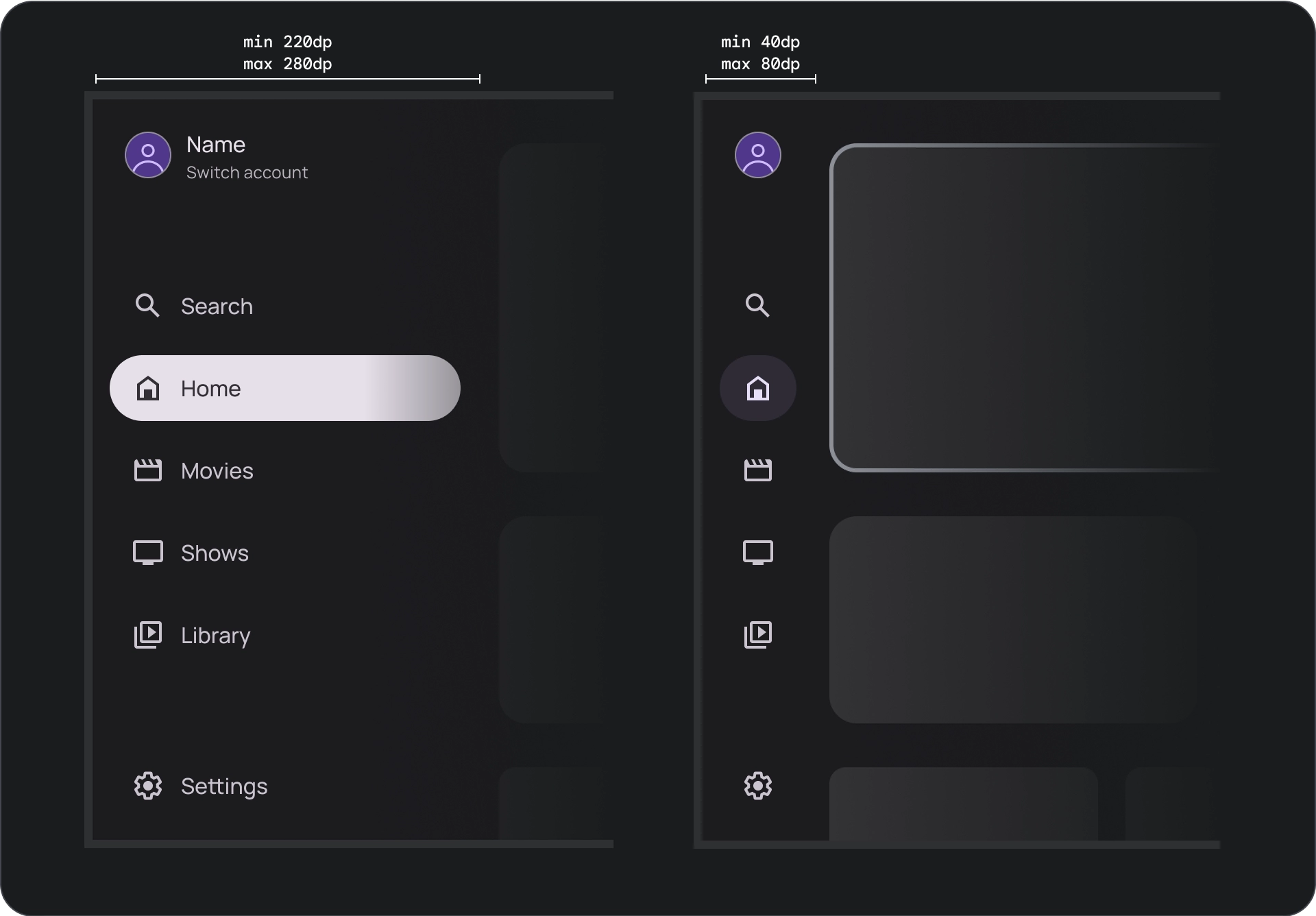
W odróżnieniu od paska nawigacyjnego na urządzeniach mobilnych pasek nawigacyjny na telewizorze ma widoczne dla użytkownika stany rozszerzony i zwinięty.

Materiały
| Typ | Link | Stan |
|---|---|---|
| Projektowanie | Źródło projektu (Figma) | Dostępna |
| Implementacja |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Dostępna |
Najciekawsze
- Miejsca docelowe są uporządkowane według znaczenia dla użytkownika, przy czym na początku znajdują się najczęściej odwiedzane miejsca, a powiązane miejsca docelowe są grupowane razem.
- W przypadku standardowych i modalnych paneli nawigacyjnych szyna nawigacyjna jest wymagana w zwiniętej formie.
Warianty
Istnieją 2 rodzaje stylów szuflady nawigacyjnej:
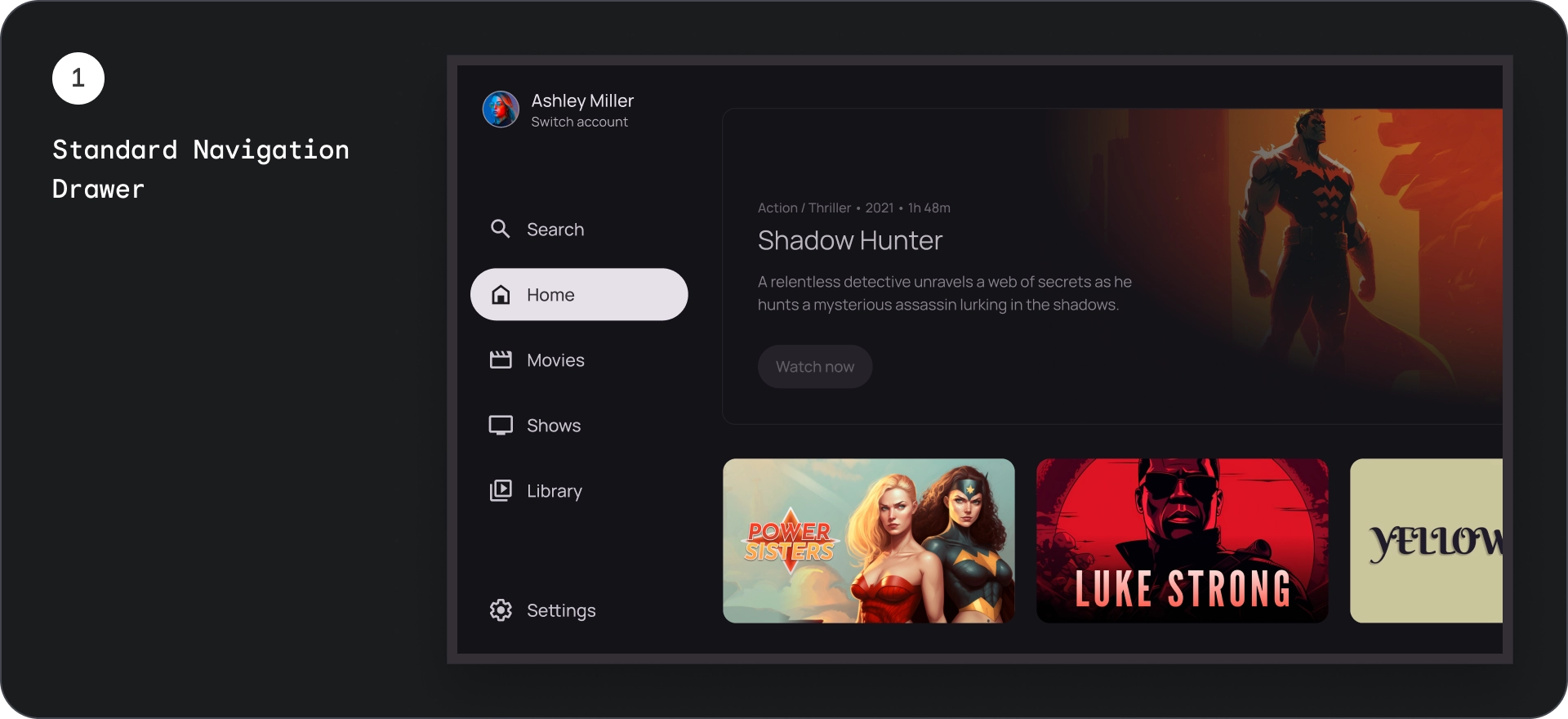
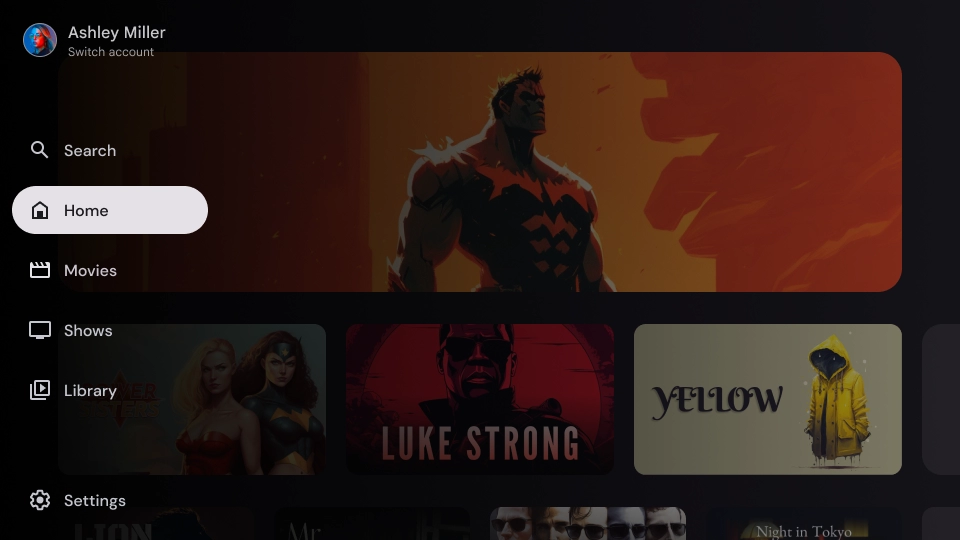
- Standardowy panel nawigacji – po rozwinięciu tworzy dodatkową przestrzeń na nawigację, przesuwając treści strony na bok.
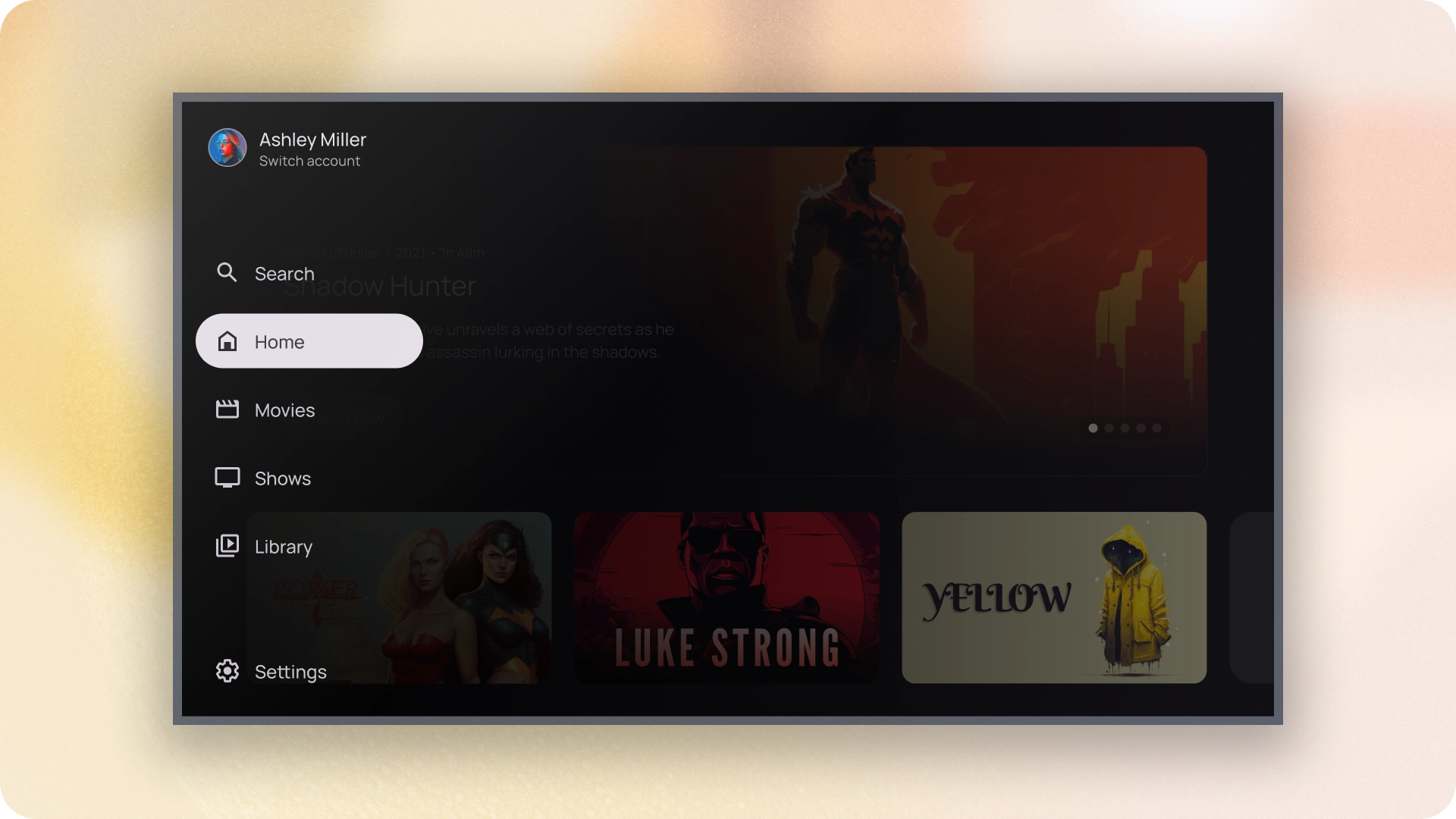
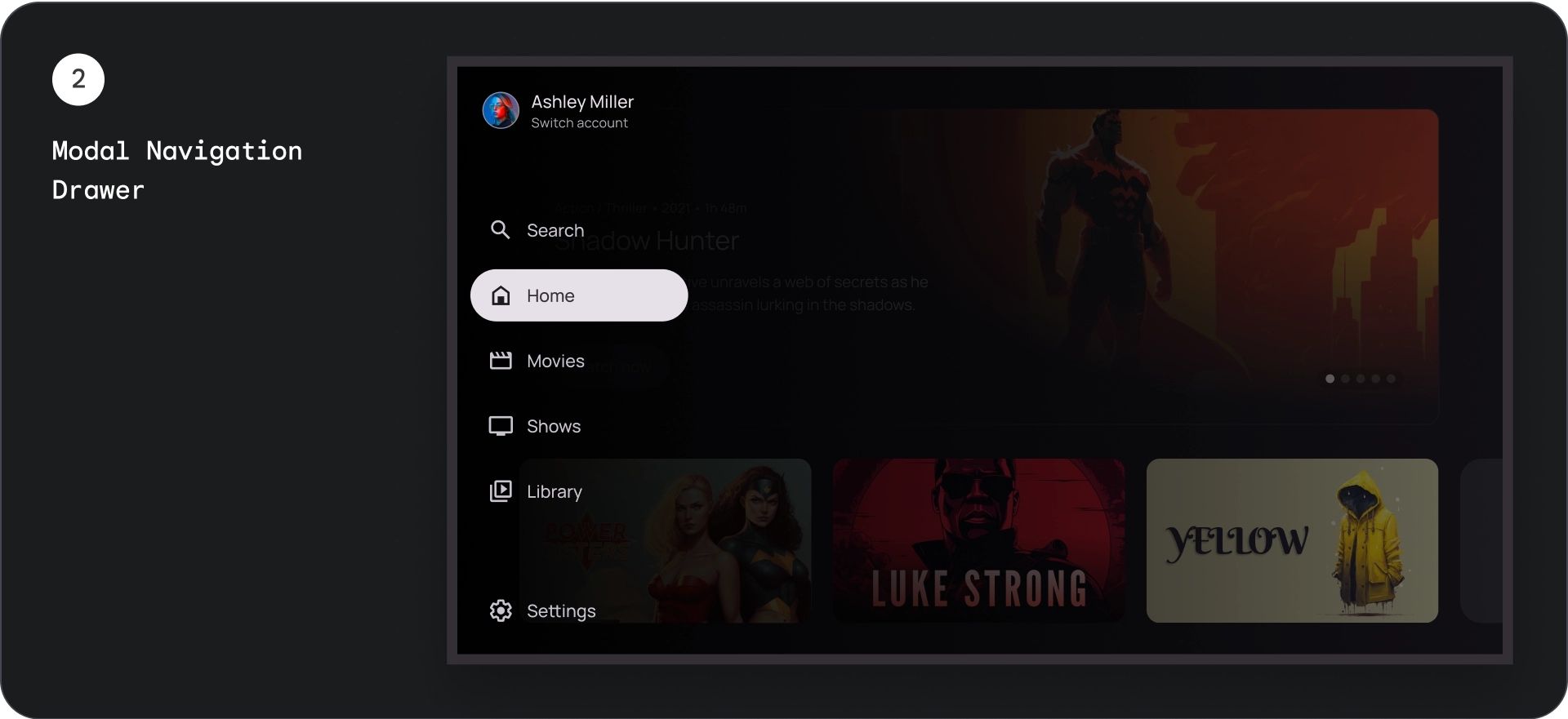
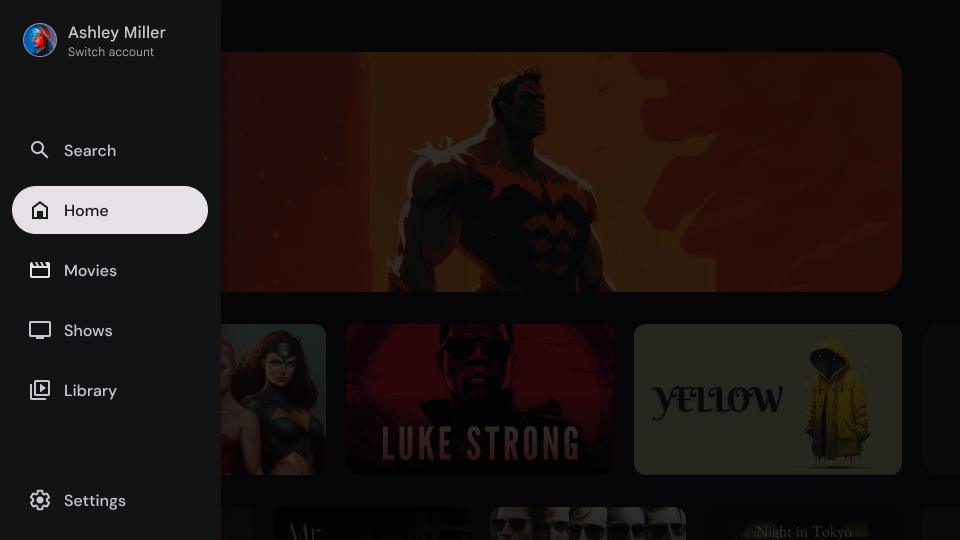
- Modalny panel nawigacyjny – pojawia się jako nakładka na zawartość aplikacji z przeźroczystym tłem, która ułatwia czytelność po rozwinięciu panelu.


Standardowy panel nawigacji
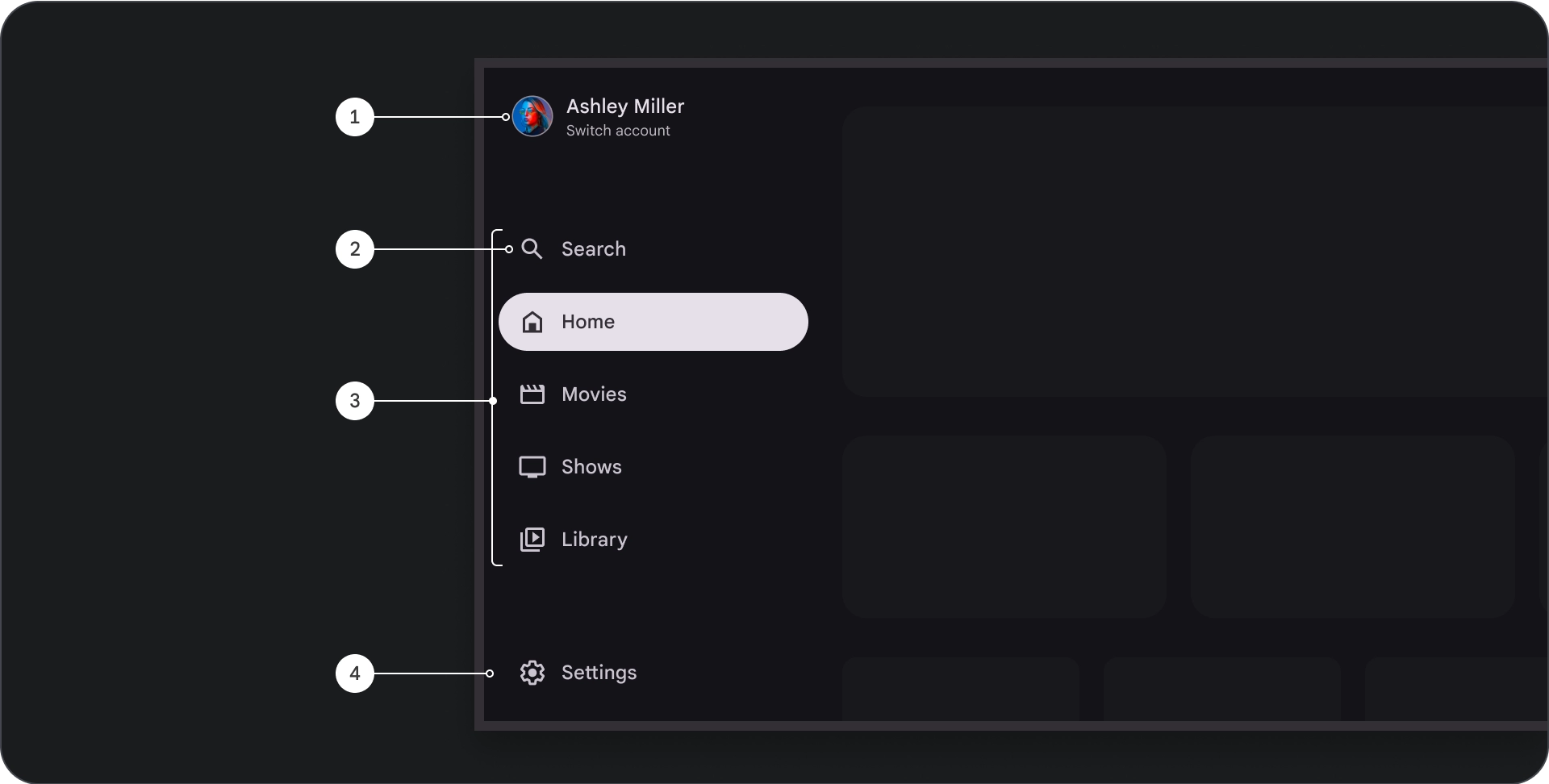
Anatomia

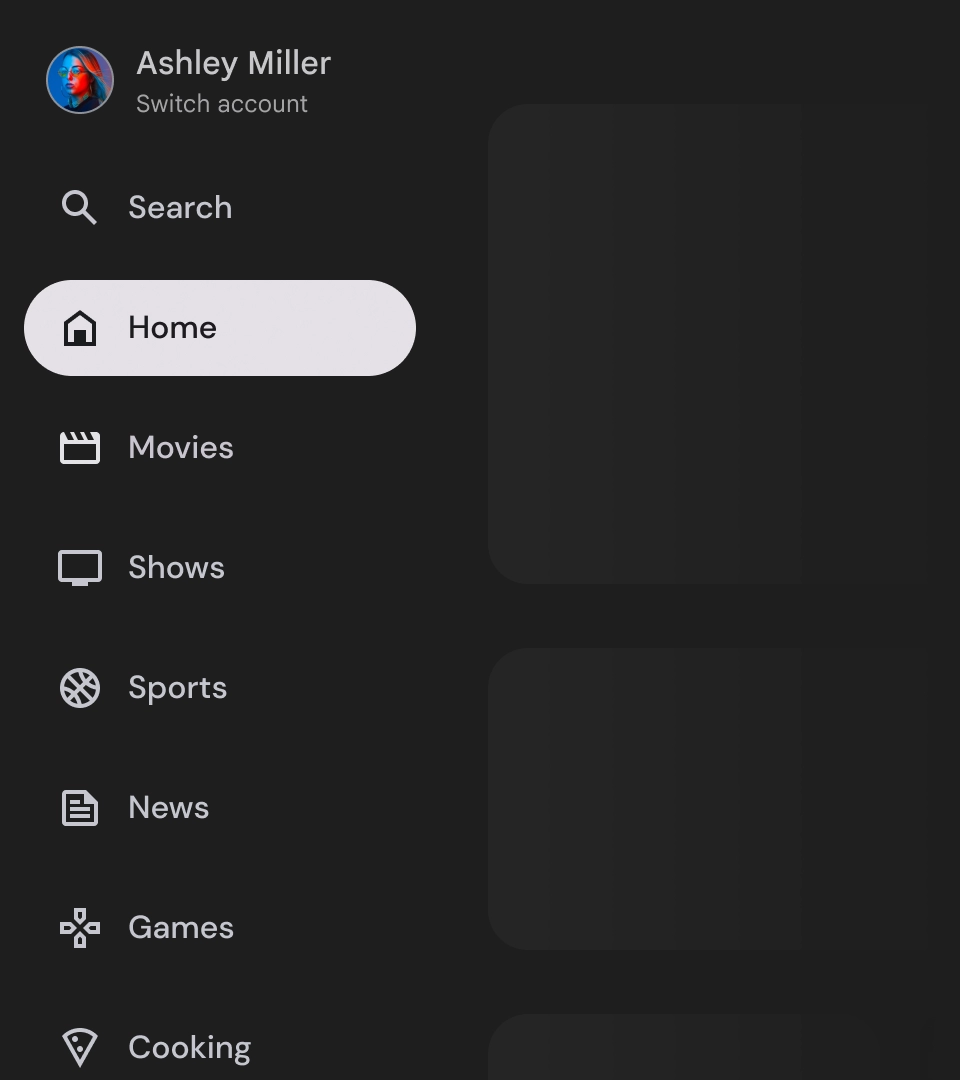
- Sekcja na górze: zawiera logo aplikacji. służy jako przycisk do przełączania profili lub wywoływania działania wyszukiwania; W skompresowanym stanie w górnym kontenerze widoczna jest tylko ikona.
- Element nawigacji: każdy element na pasku nawigacji zawiera kombinację ikony i tekstu, przy czym w skompresowanym stanie widoczna jest tylko ikona.
- Pasek nawigacyjny: to kolumna zawierająca od 3 do 7 miejsc docelowych w aplikacji, która pełni funkcję menu głównego. Każde miejsce docelowe ma etykietę tekstową i opcjonalną ikonę. Możesz też grupować elementy menu w celu lepszego kontekstu.
- Sekcja na dole: może zawierać od 1 do 3 przycisków akcji, które są idealne na stronach takich jak Ustawienia, Pomoc lub Profil.
Działanie
- Rozwijanie szuflady nawigacyjnej: po rozwinięciu standardowe szuflady nawigacyjne przesuwają zawartość strony, tworząc miejsce na rozszerzoną wersję nawigacji.
- Aktualizacje nawigacji: po przejściu z jednego elementu nawigacji do drugiego strona automatycznie aktualizuje się do nowego miejsca docelowego.
Panel nawigacji modalnej
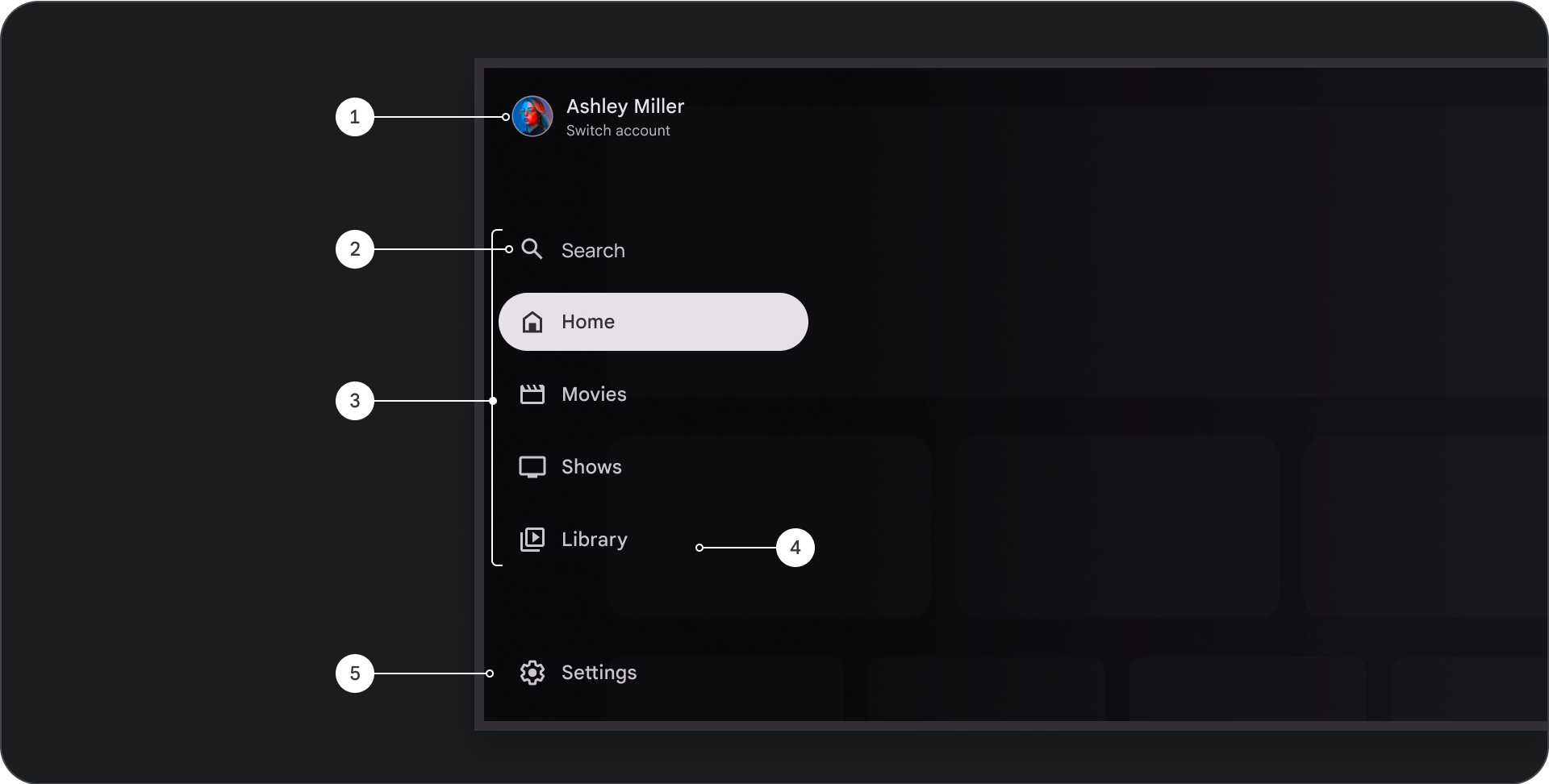
Anatomia

- Sekcja na górze: zawiera logo aplikacji. Służy jako przycisk do przełączania profili lub uruchamiania działania wyszukiwania. W skompresowanym stanie w górnym kontenerze widoczna jest tylko ikona.
- Element nawigacji: każdy element na pasku nawigacji zawiera kombinację ikony i tekstu, przy czym w skompresowanym stanie widoczna jest tylko ikona.
- Pasek nawigacyjny: kolumna zawierająca od 3 do 7 miejsc docelowych aplikacji, która pełni funkcję głównego menu. Każde miejsce docelowe ma etykietę tekstową i opcjonalną ikonę. Możesz też grupować elementy menu, aby zwiększyć kontekstowość.
- Zasłona: służy do zwiększenia czytelności tekstu elementu nawigacyjnego.
- Sekcja na dole: może zawierać od 1 do 3 przycisków akcji, które są idealne na stronach takich jak Ustawienia, Pomoc lub Profil.
Działanie
- Rozwinięcie szuflady: pojawia się jako nakładka na zawartość aplikacji z przeźroczystą zasłoną, która poprawia czytelność po rozwinięciu szuflady.
- Aktualizacje nawigacji: występują, gdy użytkownik wybierze element nawigacji.
Scrim
W przypadku modalnego menu nawigacyjnego tło za nim zapewnia czytelność zawartości. Możesz użyć gradientu lub jednolitej powierzchni za panelem nawigacyjnym, aby tworzyć różne wersje interfejsu.

Siatka gradientowa

Jednolita siatka
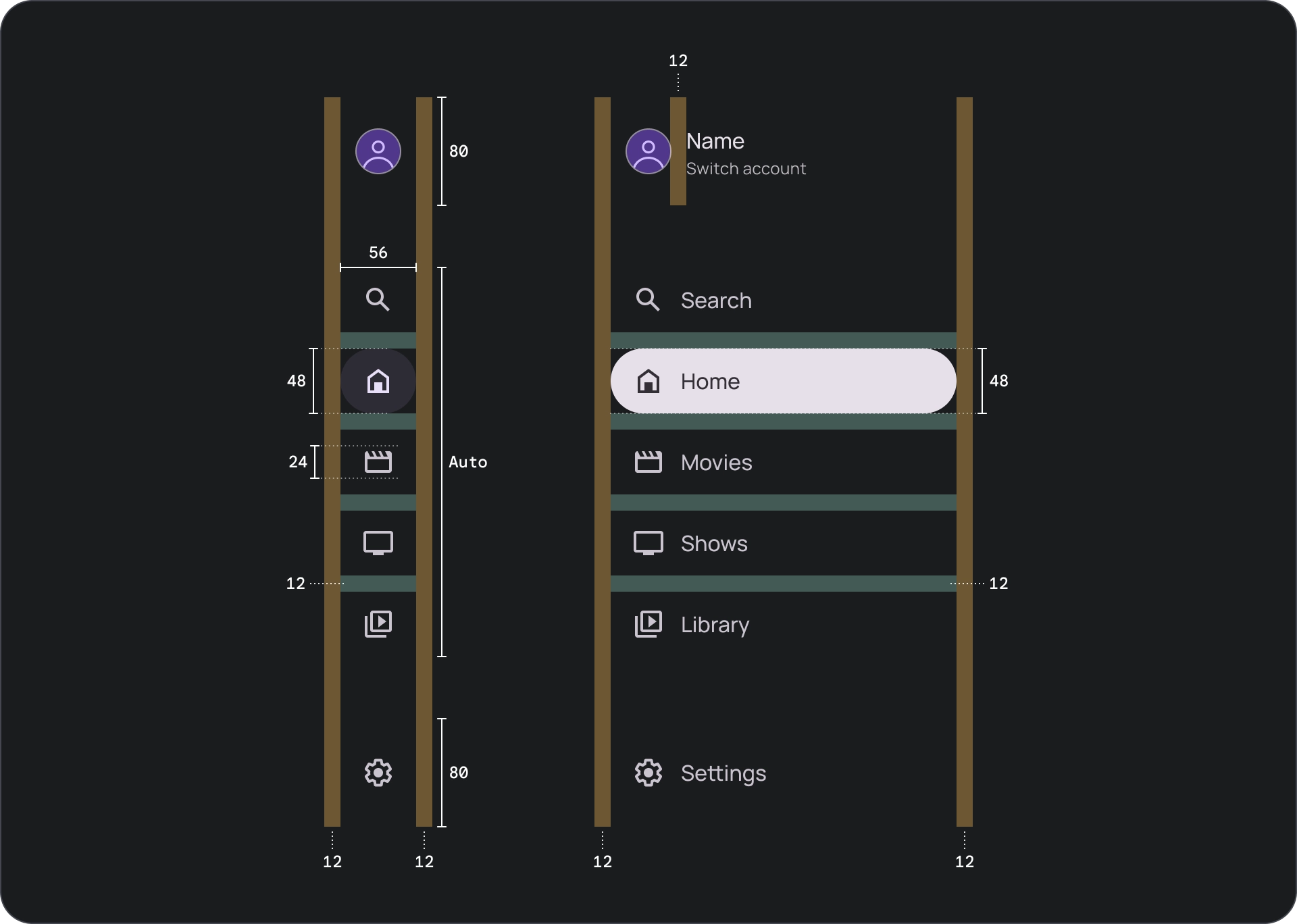
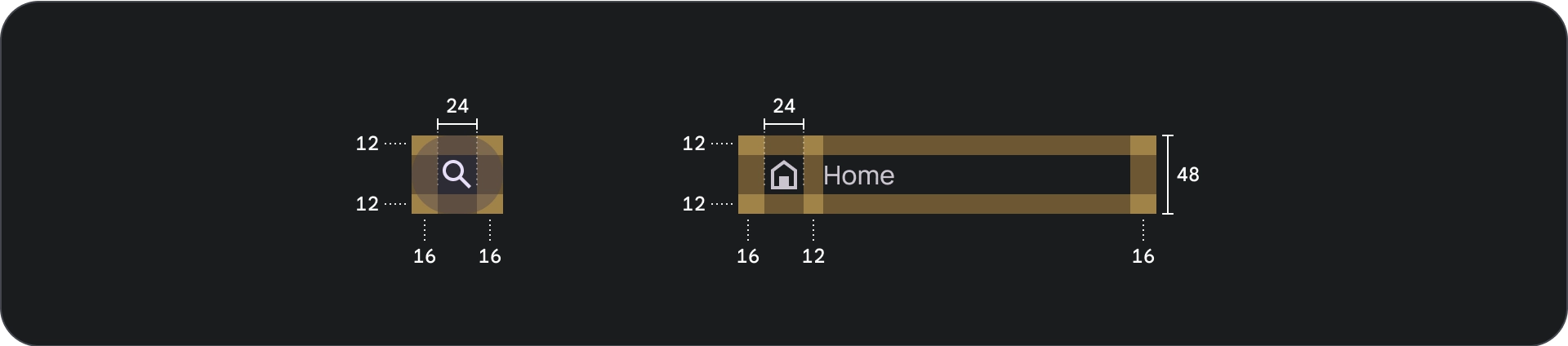
Dane techniczne



Wykorzystanie
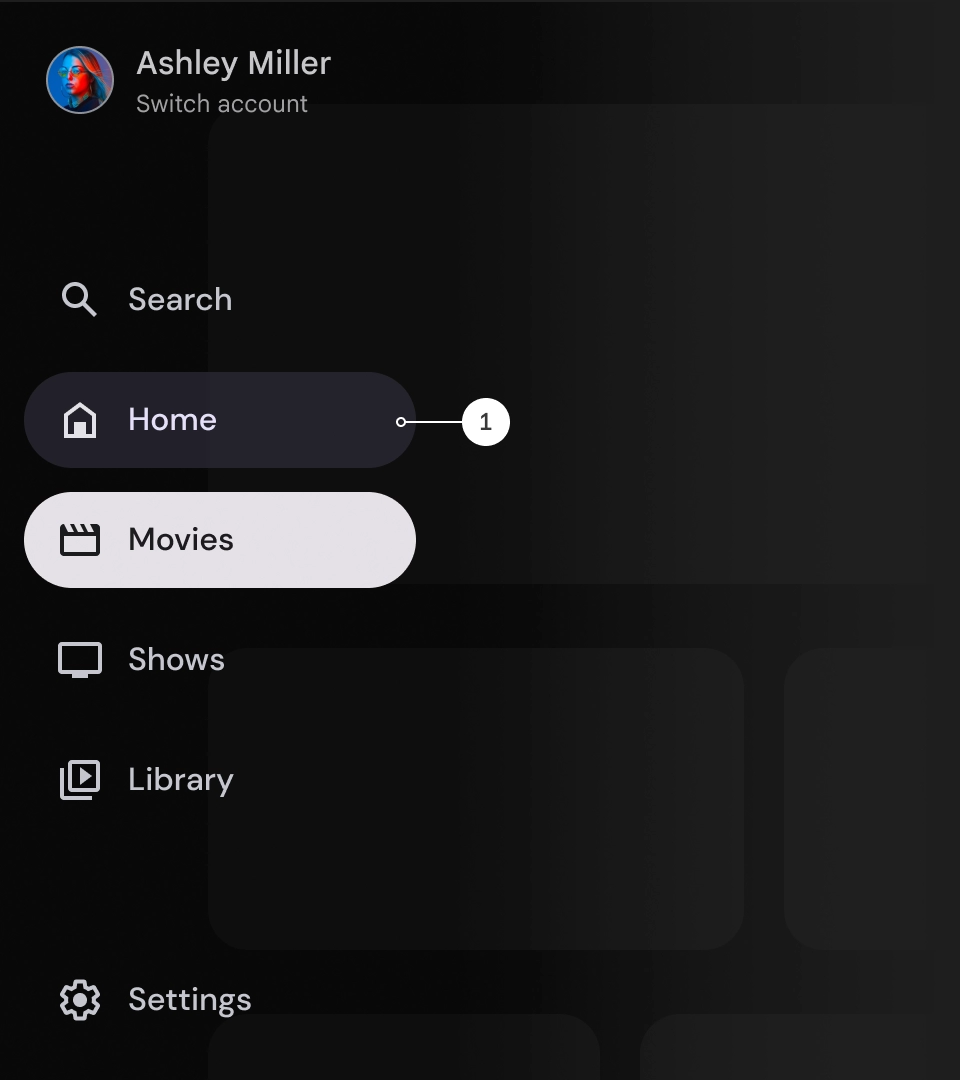
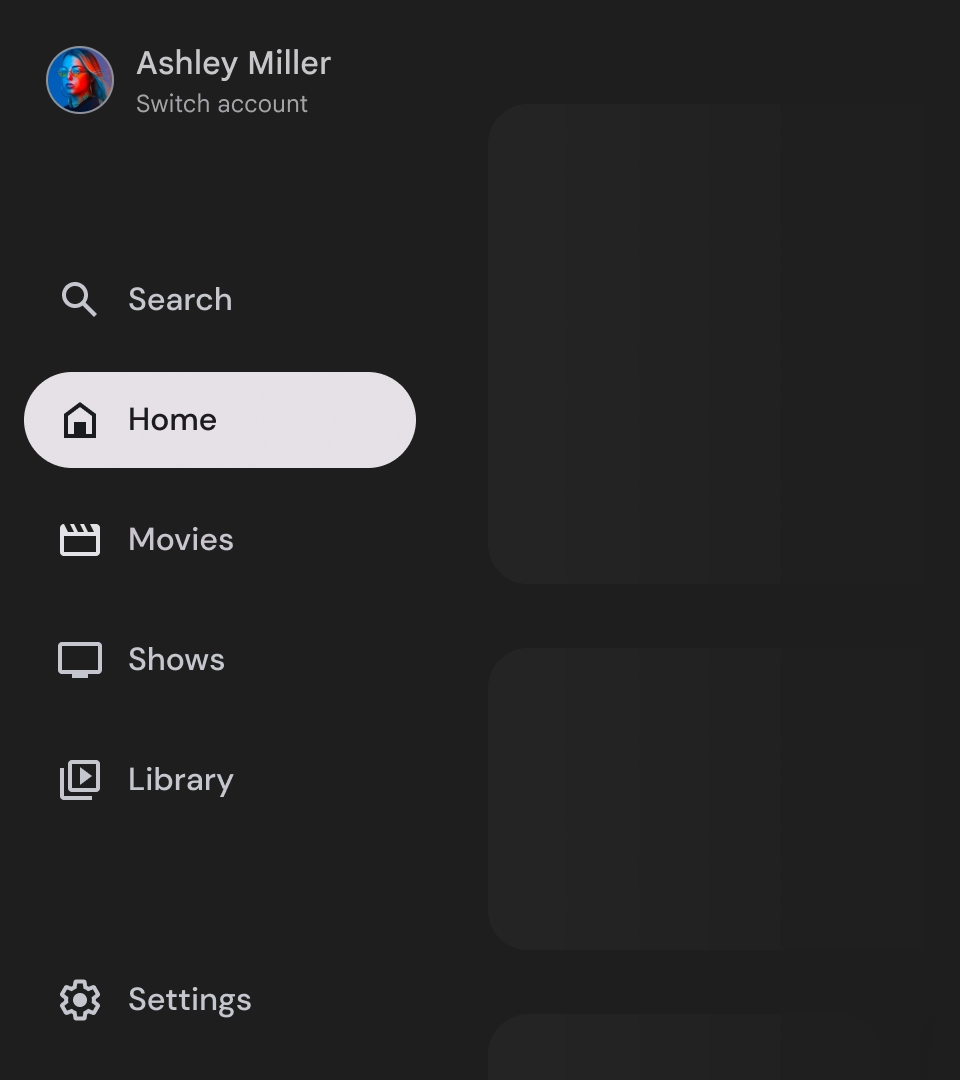
Wskaźnik aktywności
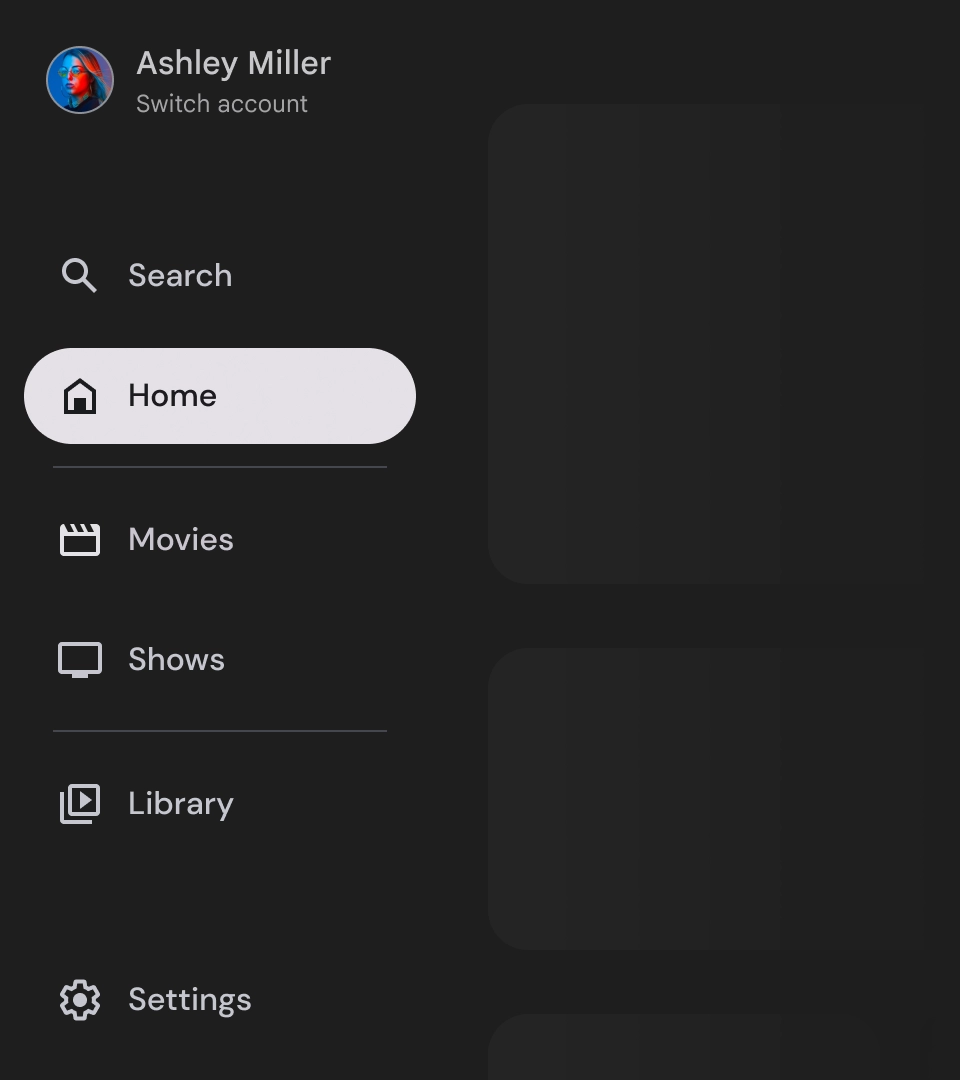
Aktywny wskaźnik to wizualny sygnał, który wyróżnia wyświetlane miejsce docelowe w drawerze nawigacji. Wskaźnik jest zwykle reprezentowany przez kształt tła, który wizualnie odróżnia się od innych elementów w szufladzie. Wskaźnik aktywności pomaga użytkownikom zrozumieć, gdzie znajdują się w aplikacji i które miejsce przeglądają. Upewnij się, że wskaźnik aktywności jest wyraźnie widoczny i łatwiejszy do odróżnienia od innych elementów w drawerze nawigacji.

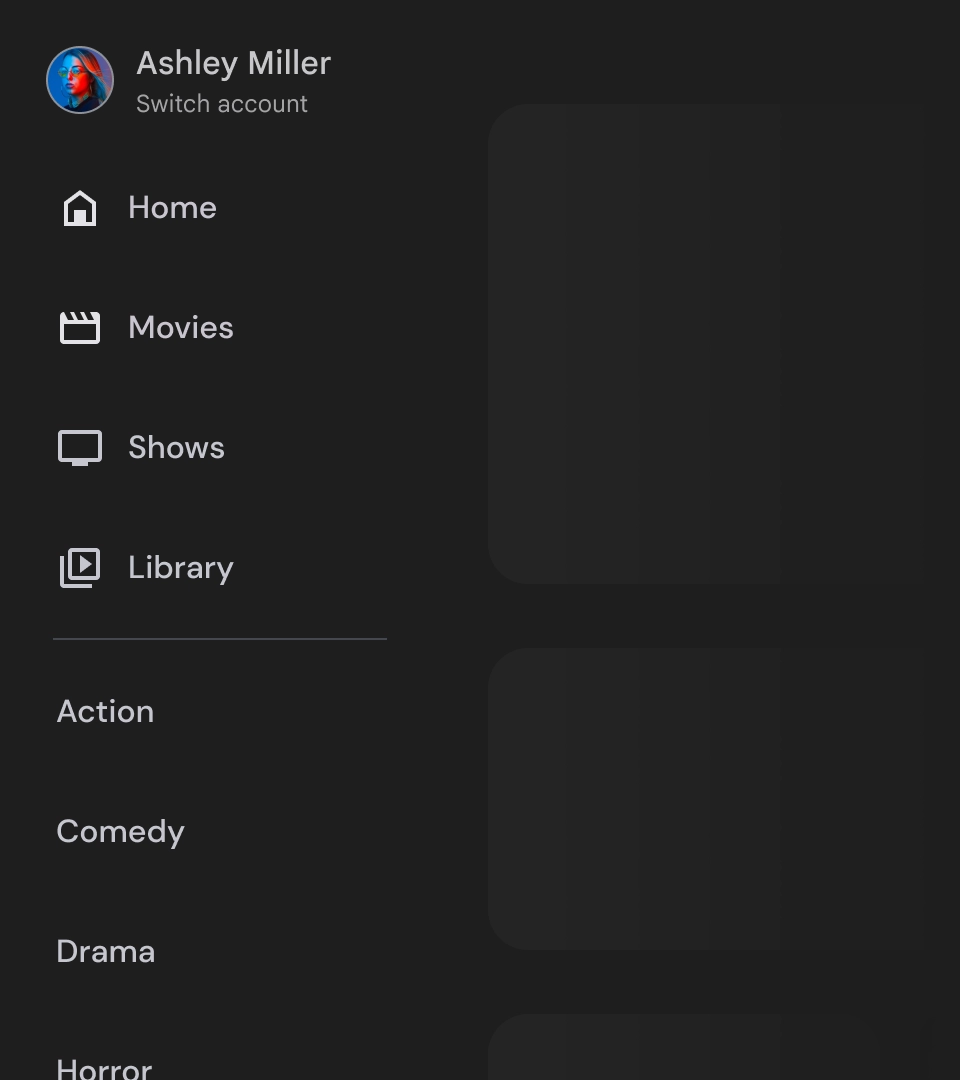
Separatory (opcjonalnie)
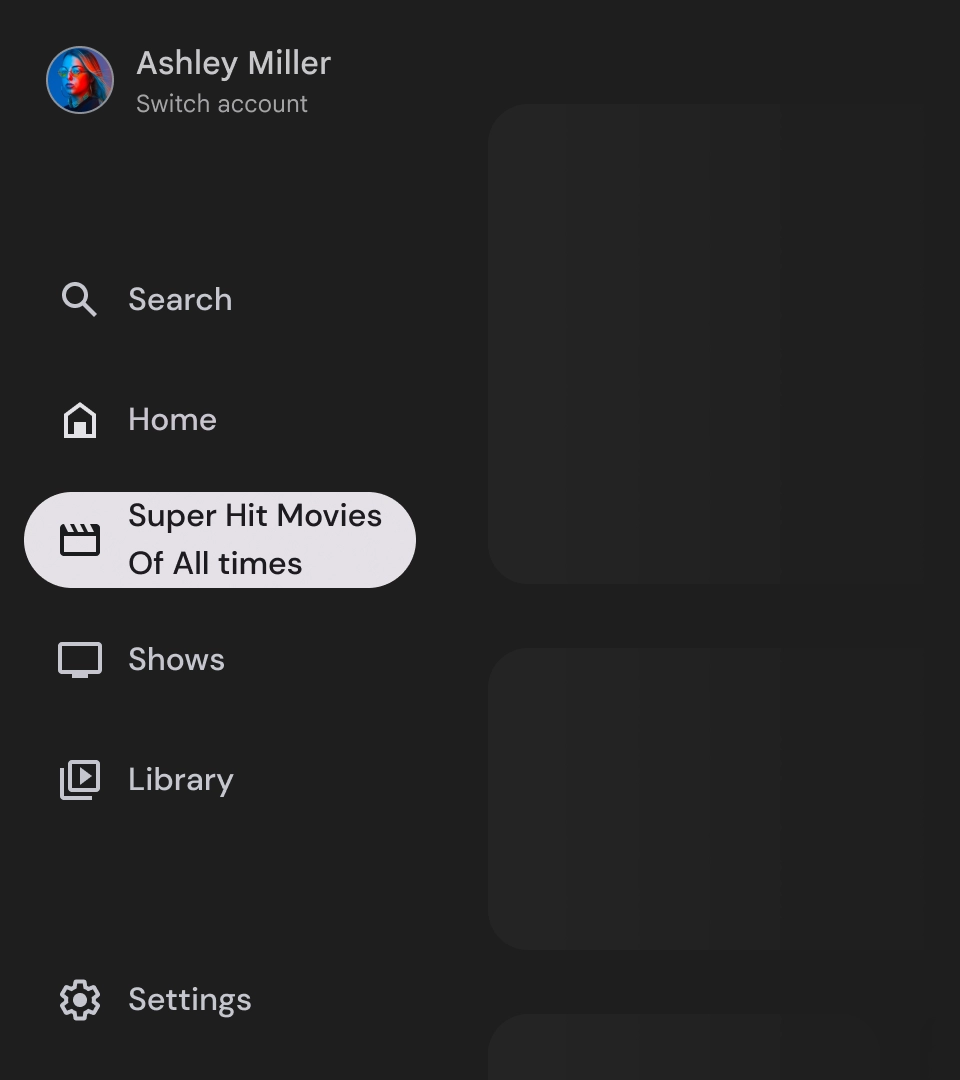
Separatorów można używać do oddzielania grup miejsc docelowych w panelu nawigacyjnym, aby ułatwić organizację. Należy jednak używać ich oszczędnie, ponieważ zbyt wiele separatorów może powodować wizualne zakłócenia i niepotrzebnie obciążać użytkowników.

Odznaki
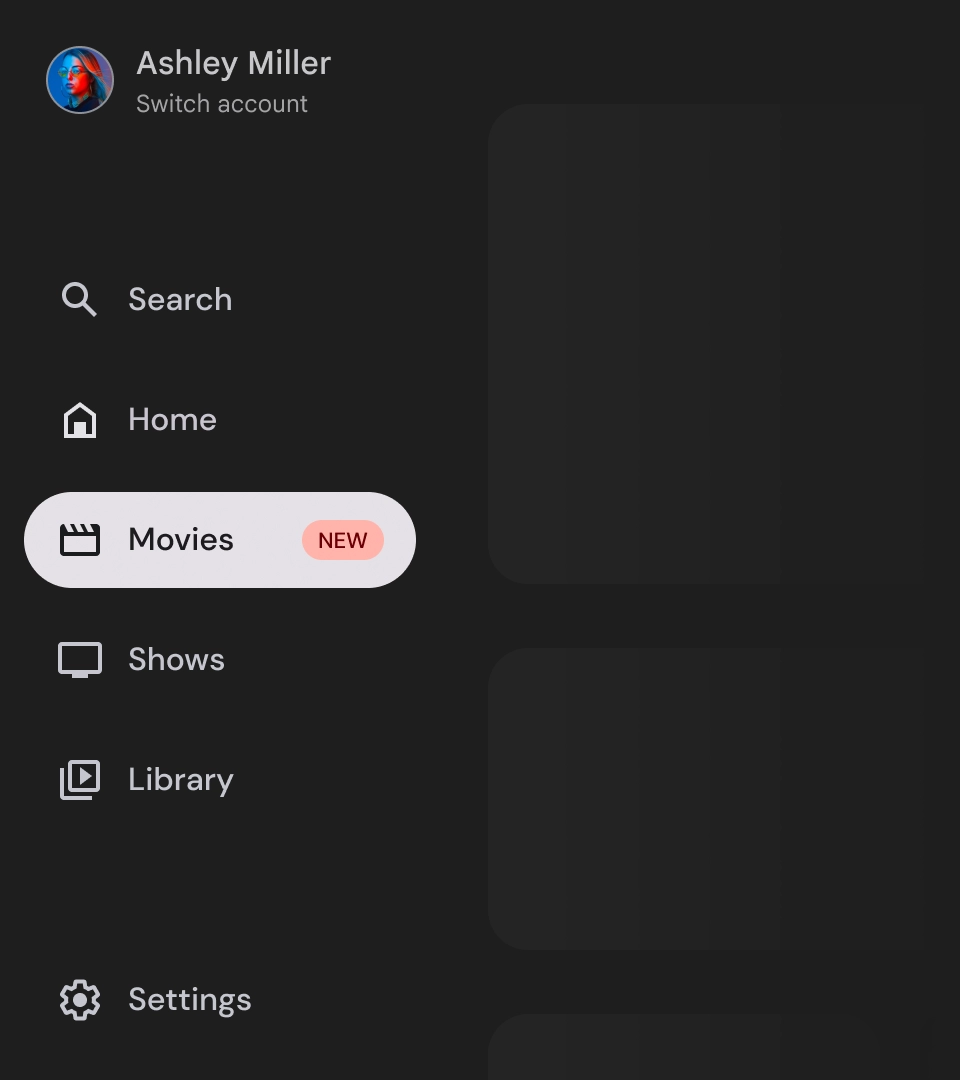
Odznaki to wizualne wskazówki, które można dodawać do elementów nawigacji, aby wyświetlać dodatkowe informacje. Na przykład plakietkę można wykorzystać do wskazania liczby nowych filmów dostępnych w aplikacji do strumieniowego przesyłania danych. Używaj plakietek oszczędnie i tylko wtedy, gdy jest to konieczne, ponieważ mogą one sprawiać wrażenie, że interfejs jest zbyt zatłoczony. Jeśli używasz plakietek, upewnij się, że są one czytelne i łatwe do zrozumienia oraz nie utrudniają użytkownikowi poruszania się po aplikacji.

Plakietka rozwinięta

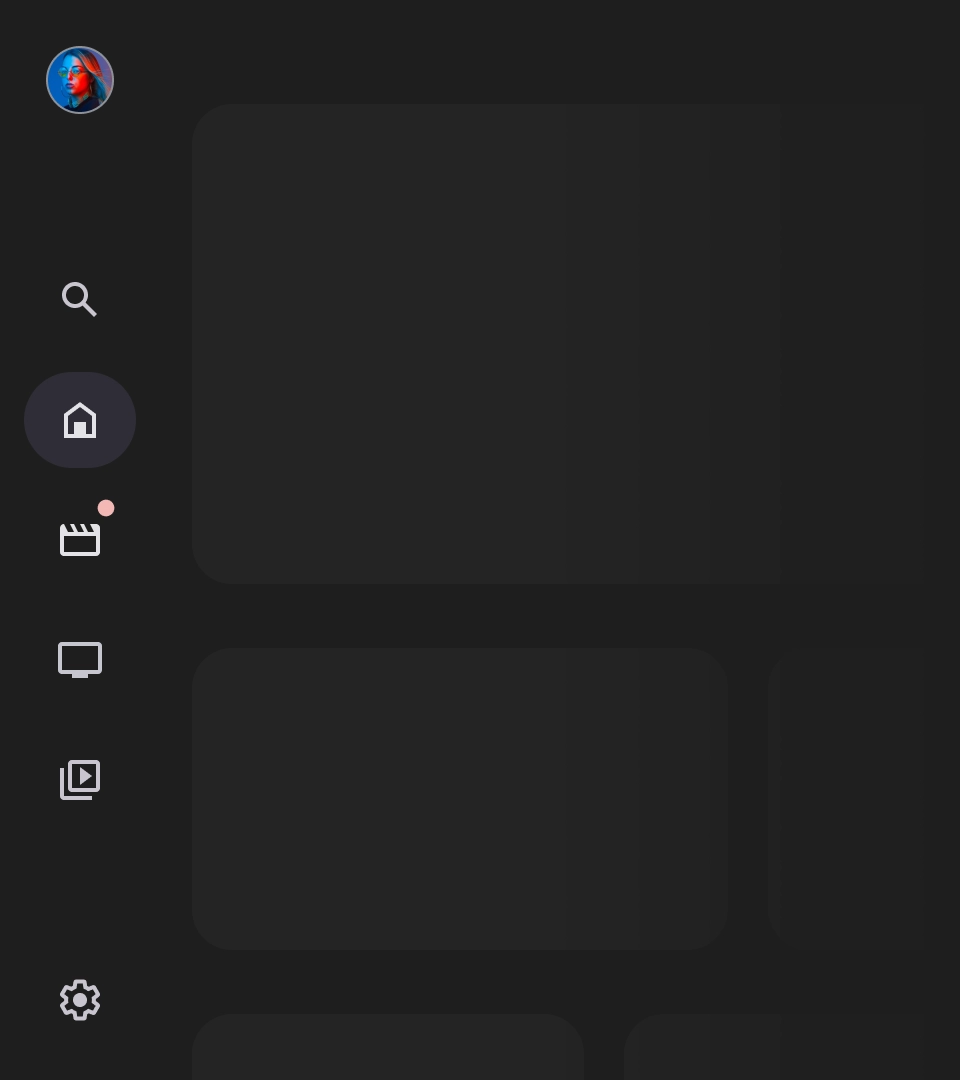
Plakietka jest zwinieta
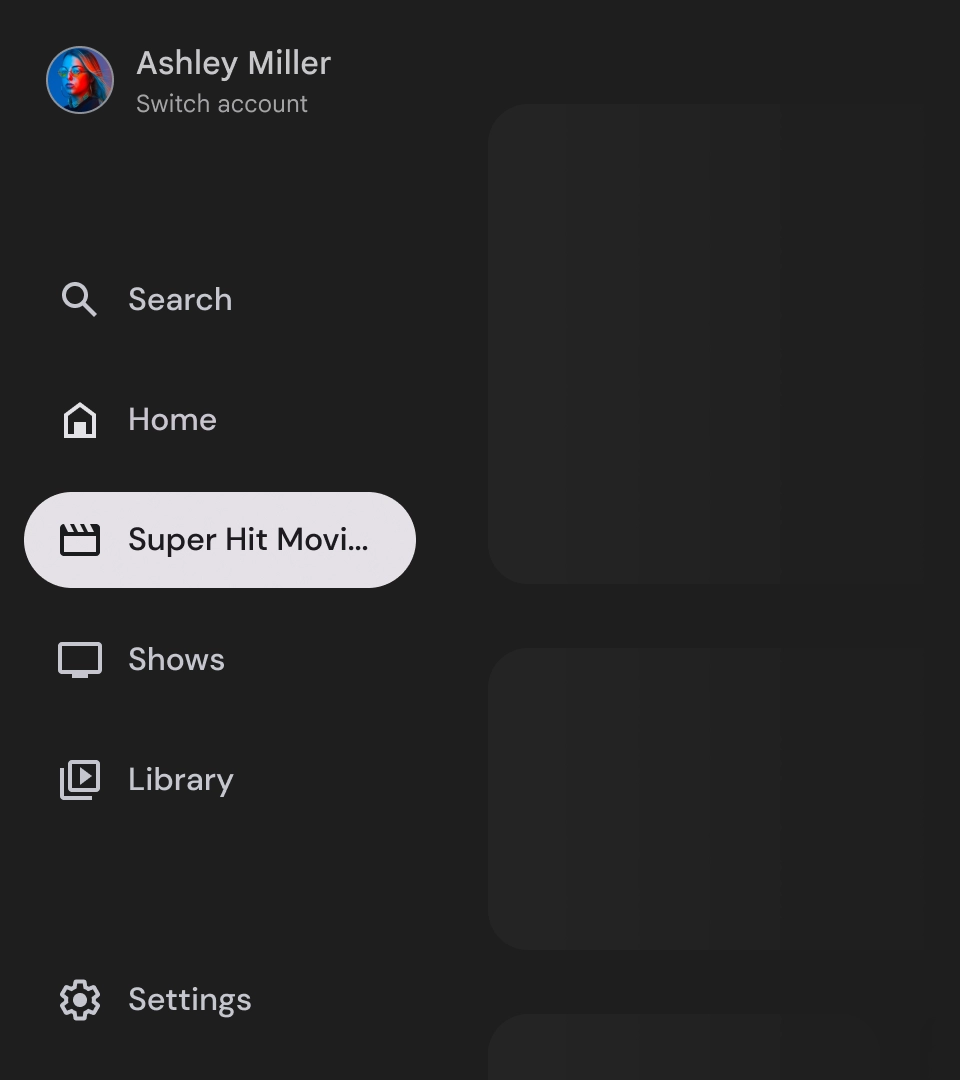
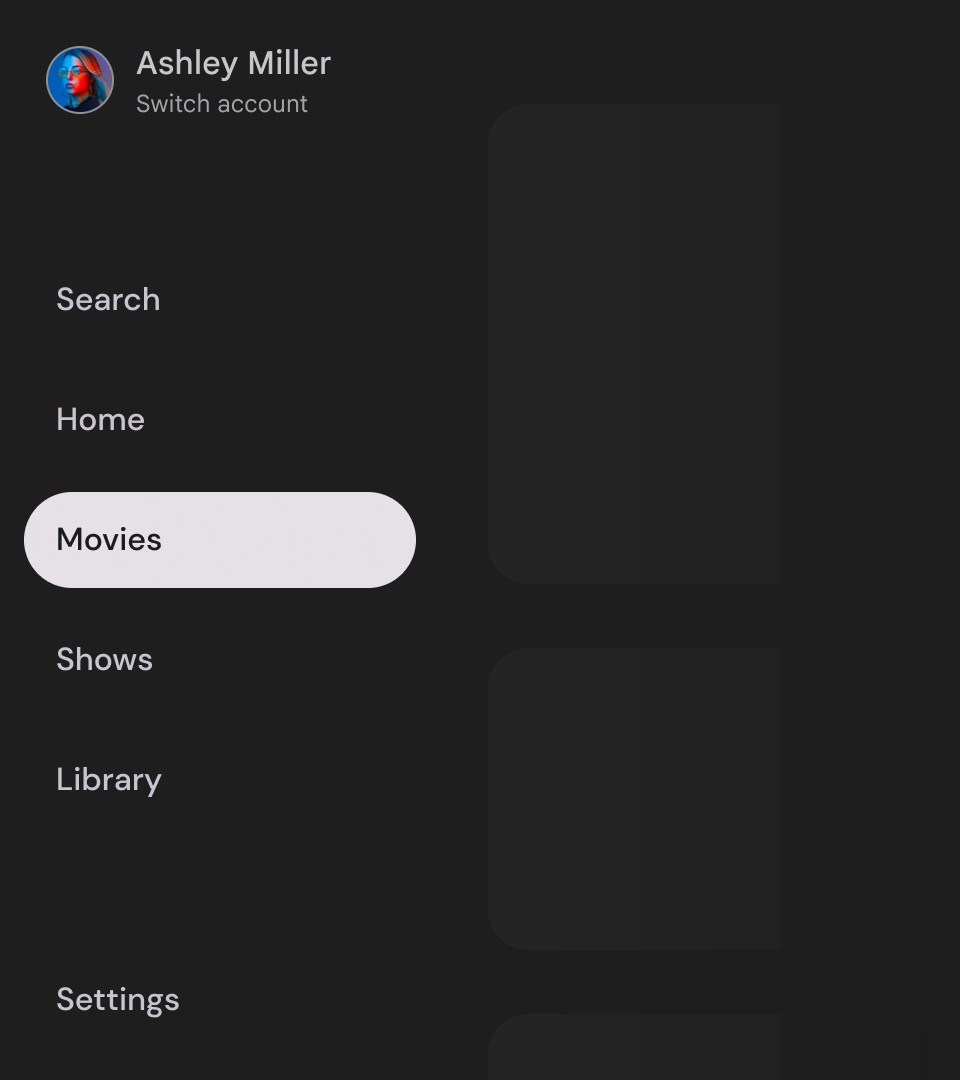
Etykiety
Etykiety w drawerze nawigacji powinny być jasne i zwięzłe, aby były łatwe do odczytania.

Ostrzeżenie

Nie

Nie

Nie
Szuflady nawigacyjne to podstawowe elementy, które odzwierciedlają hierarchię aplikacji. Należy je używać tylko do wyświetlania 5–6 głównych miejsc docelowych nawigacji.

Tak