Ngăn điều hướng là thành phần thiết yếu trong mọi ứng dụng TV vì chúng cho phép người dùng truy cập vào nhiều đích đến và tính năng. Ngăn điều hướng là phần cốt lõi của cấu trúc thông tin của ứng dụng, cung cấp một cách rõ ràng và trực quan để điều hướng trong ứng dụng.
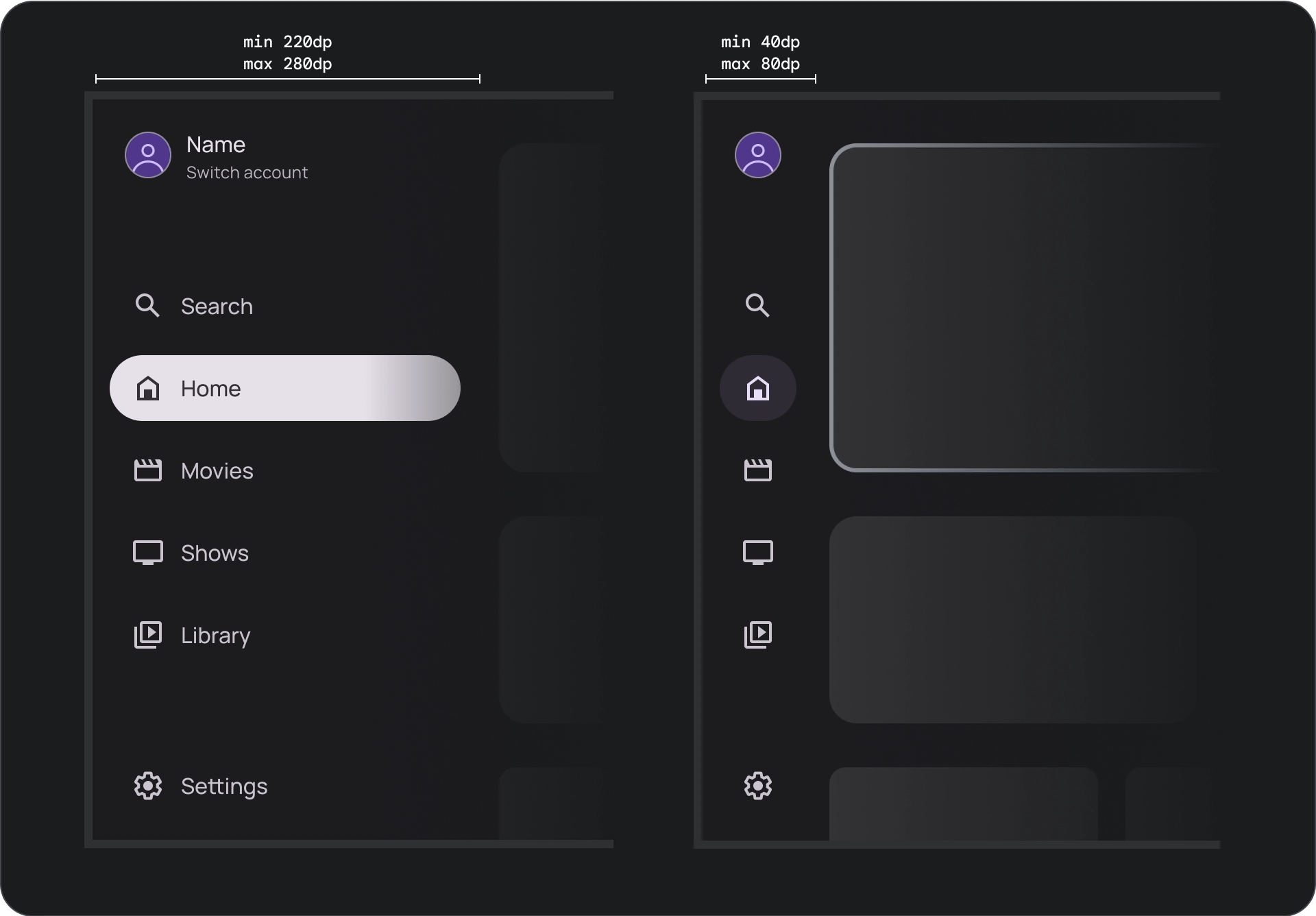
Ngược lại với ngăn điều hướng trên thiết bị di động, ngăn điều hướng trên TV có cả trạng thái mở rộng và thu gọn mà người dùng có thể nhìn thấy.

Tài nguyên
| Loại | Đường liên kết | Trạng thái |
|---|---|---|
| Thiết kế | Nguồn thiết kế (Figma) | Có |
| Triển khai |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Có |
Điểm nổi bật
- Các đích đến được sắp xếp theo mức độ quan trọng đối với người dùng, trong đó các đích đến thường xuyên xuất hiện sẽ được hiển thị trước và các đích đến có liên quan sẽ được nhóm lại với nhau.
- Bạn cần có dải điều hướng cho cả ngăn điều hướng tiêu chuẩn và ngăn điều hướng mẫu khi thu gọn.
Biến thể
Có hai kiểu ngăn điều hướng:
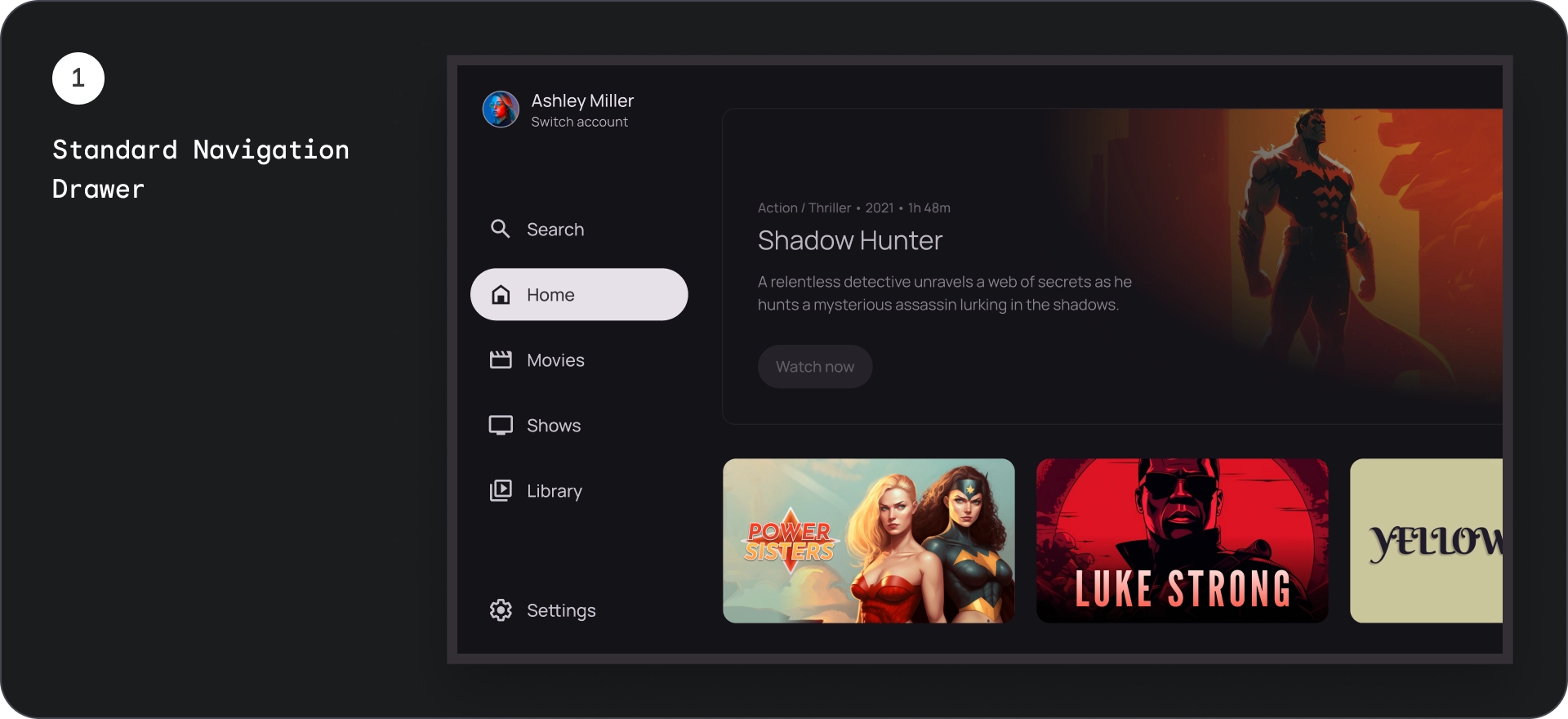
- Ngăn điều hướng tiêu chuẩn – Mở rộng để tạo thêm không gian điều hướng, đẩy nội dung trang sang một bên.
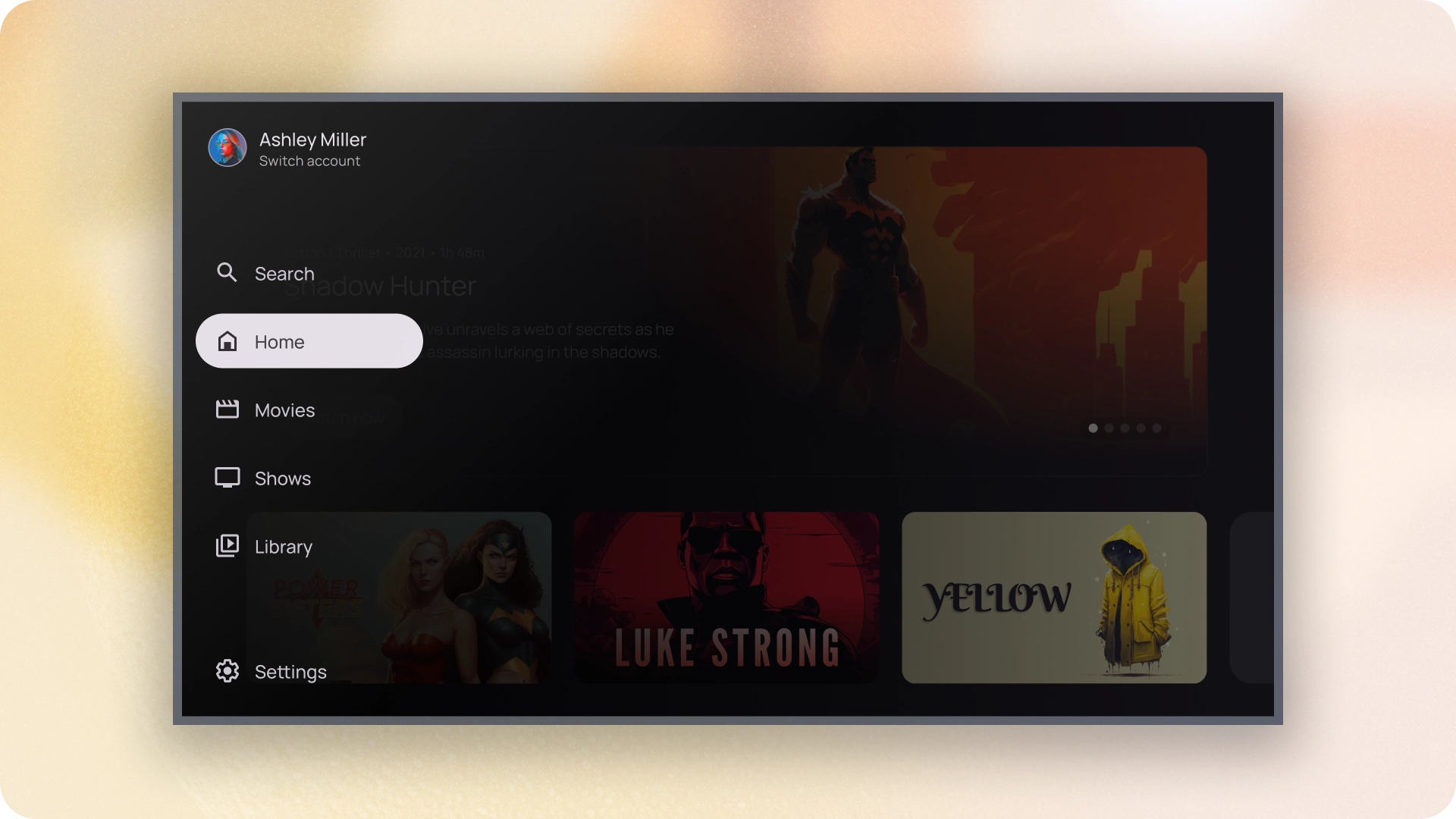
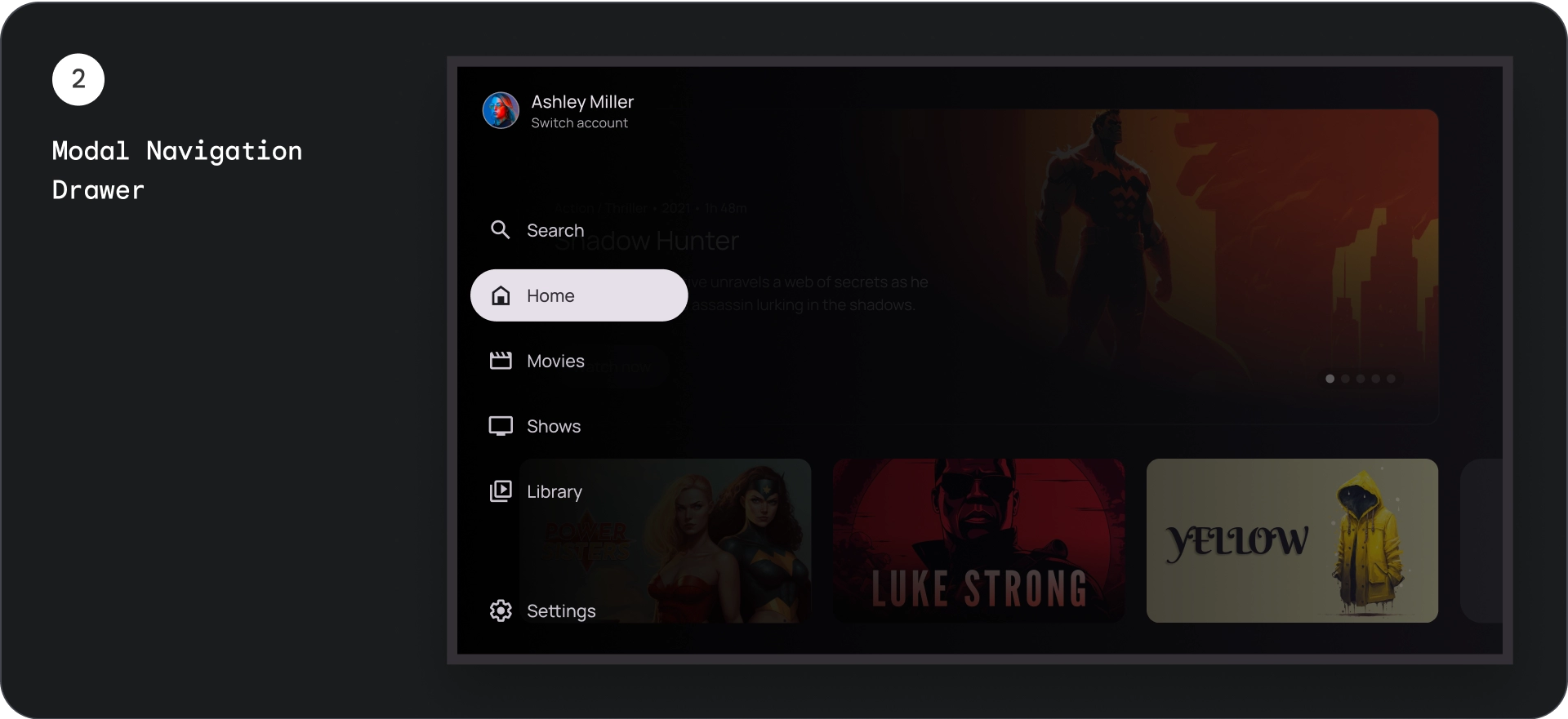
- Ngăn điều hướng theo phương thức – Xuất hiện dưới dạng lớp phủ trên đầu nội dung của ứng dụng với một màn chắn giúp cải thiện khả năng đọc khi ngăn được mở rộng.


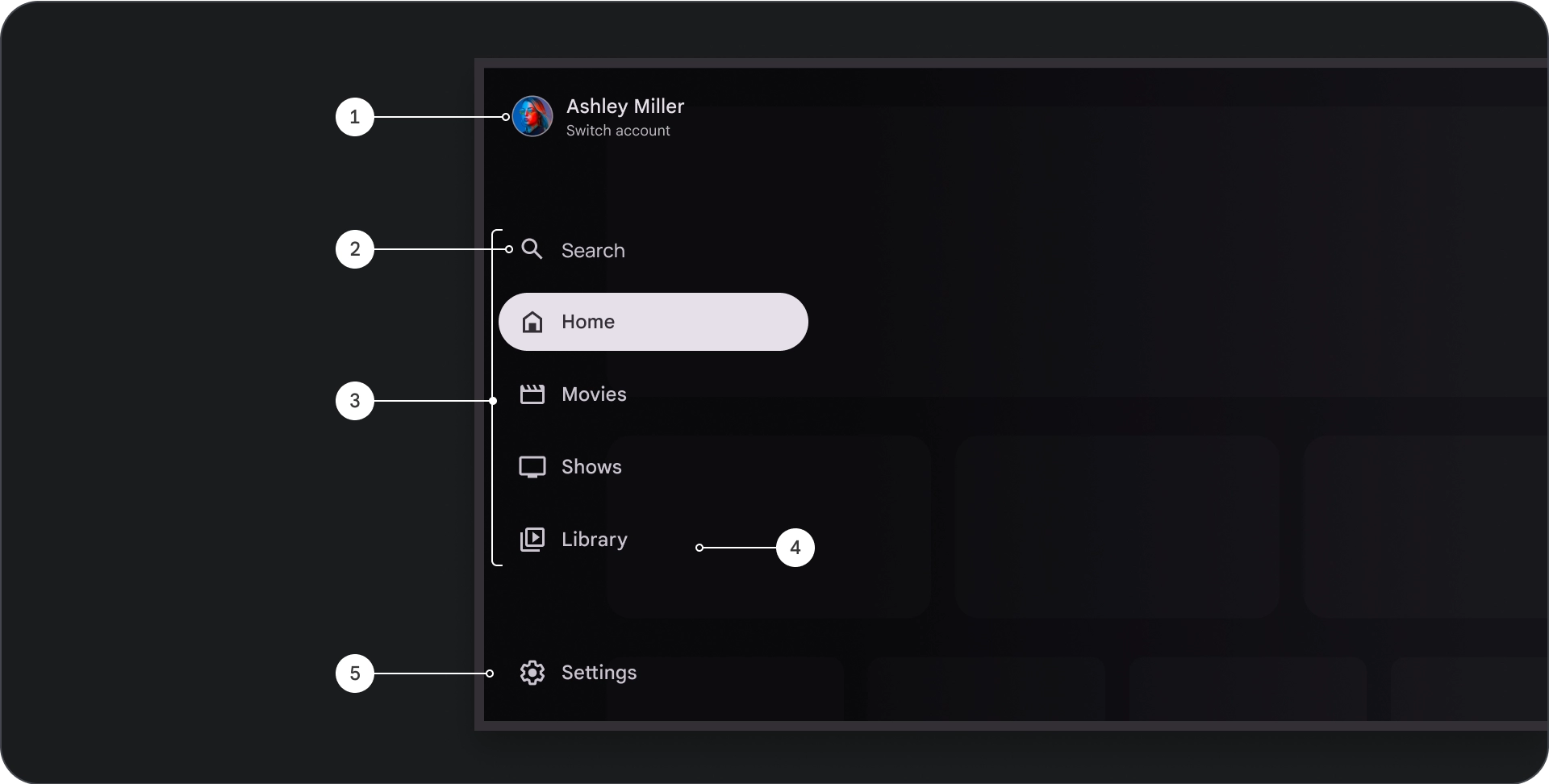
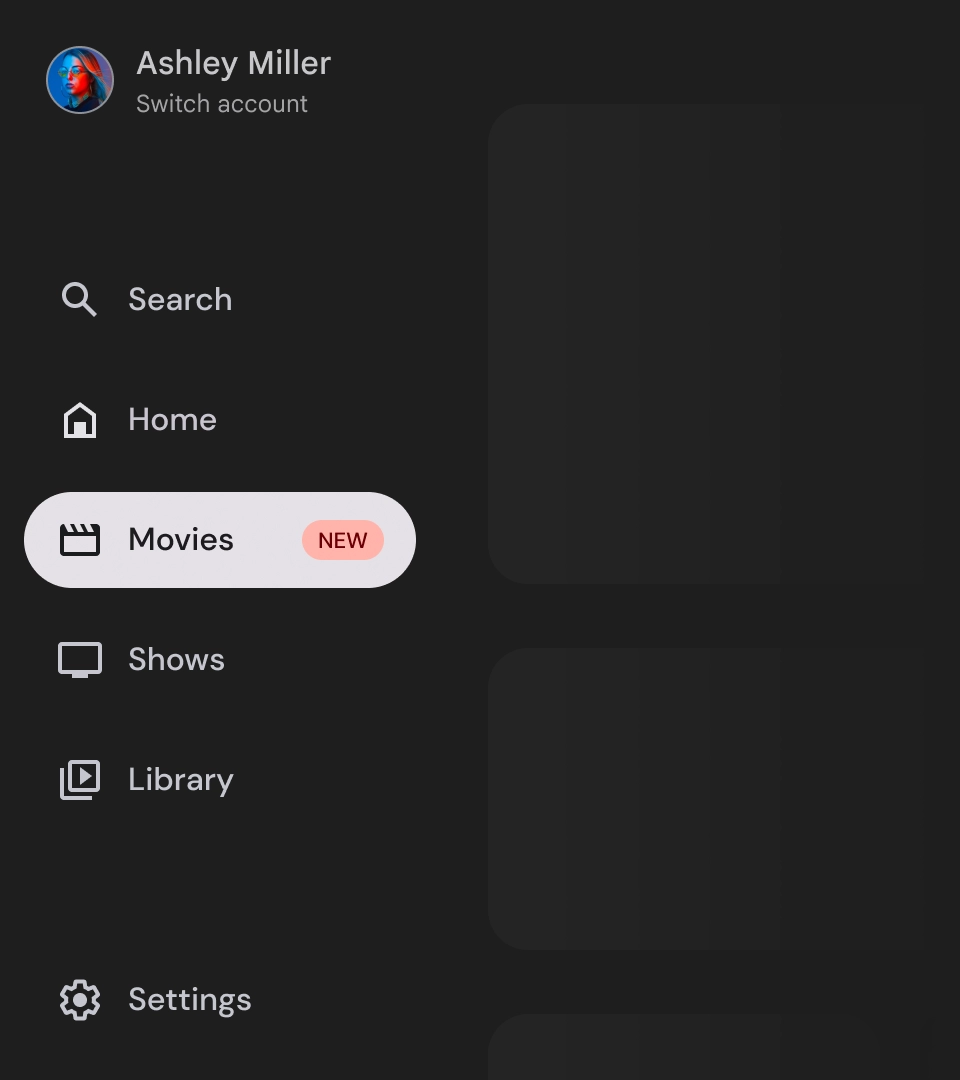
Ngăn điều hướng tiêu chuẩn
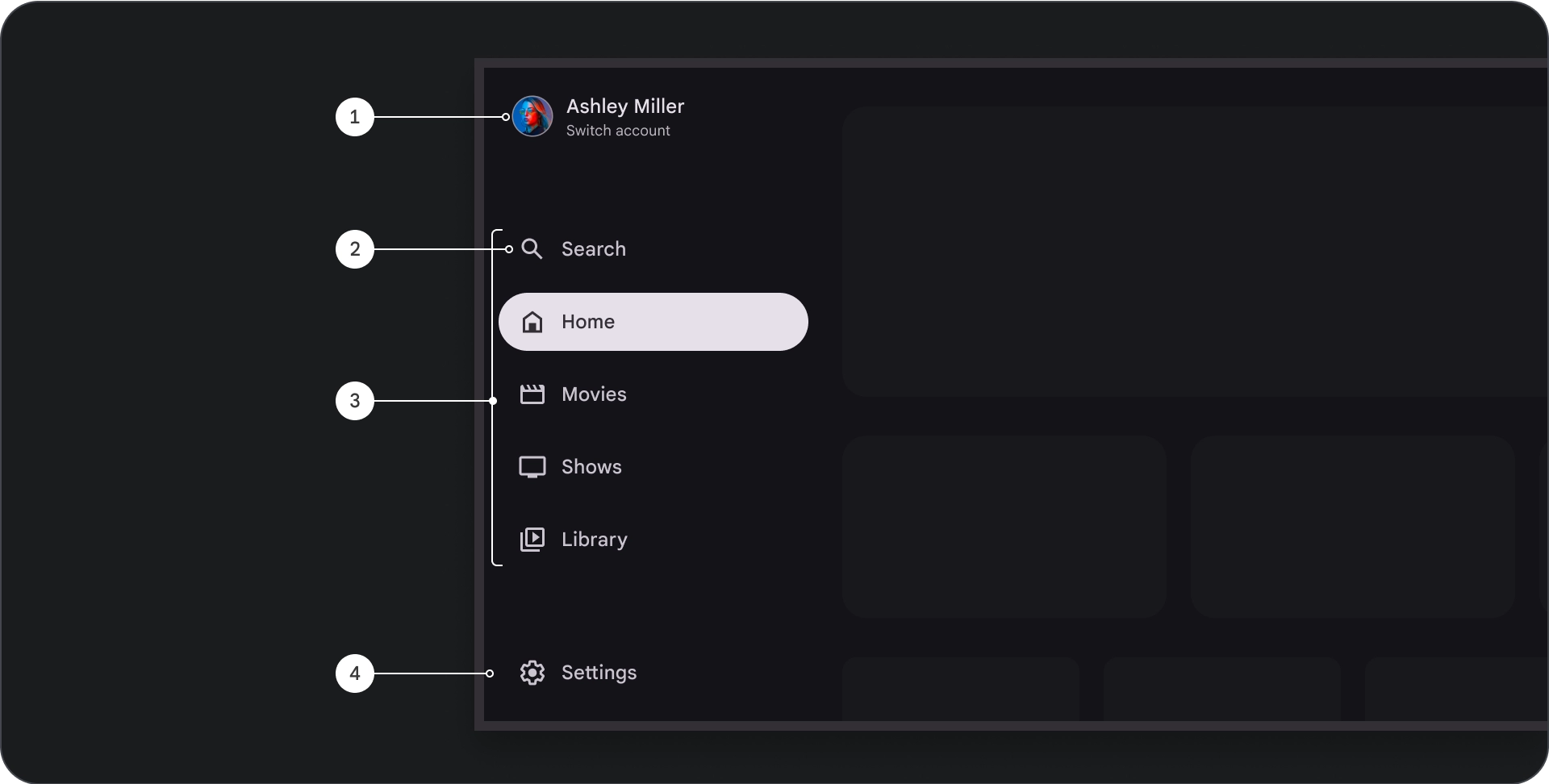
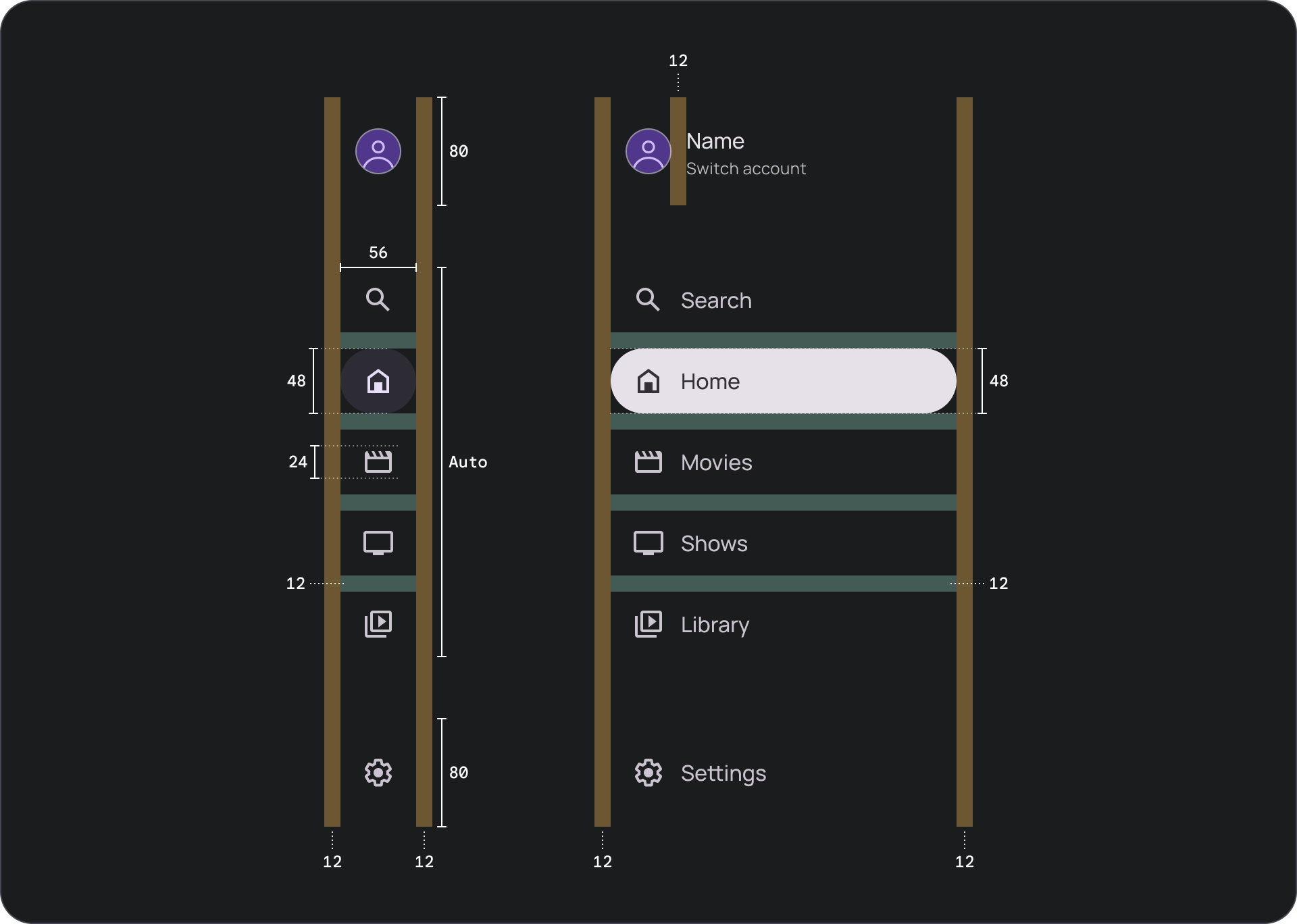
Phân tích

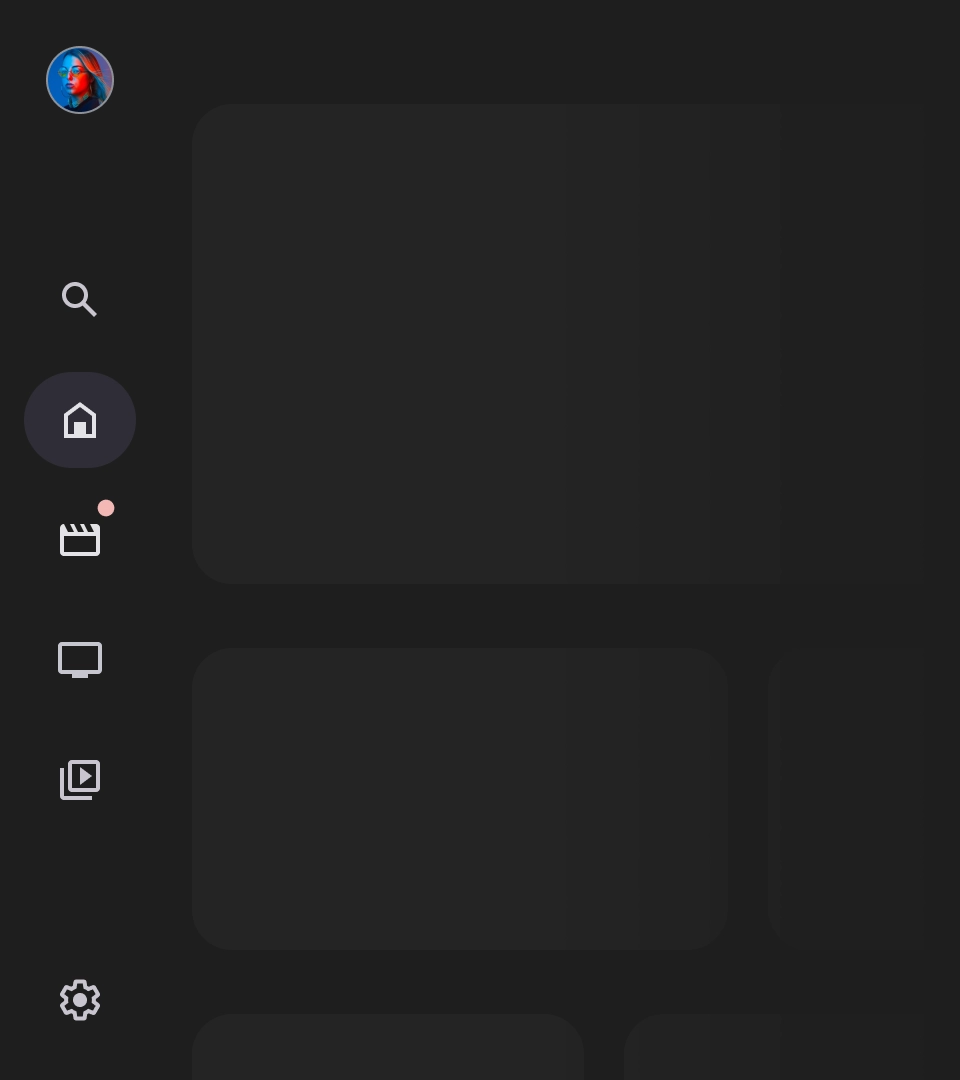
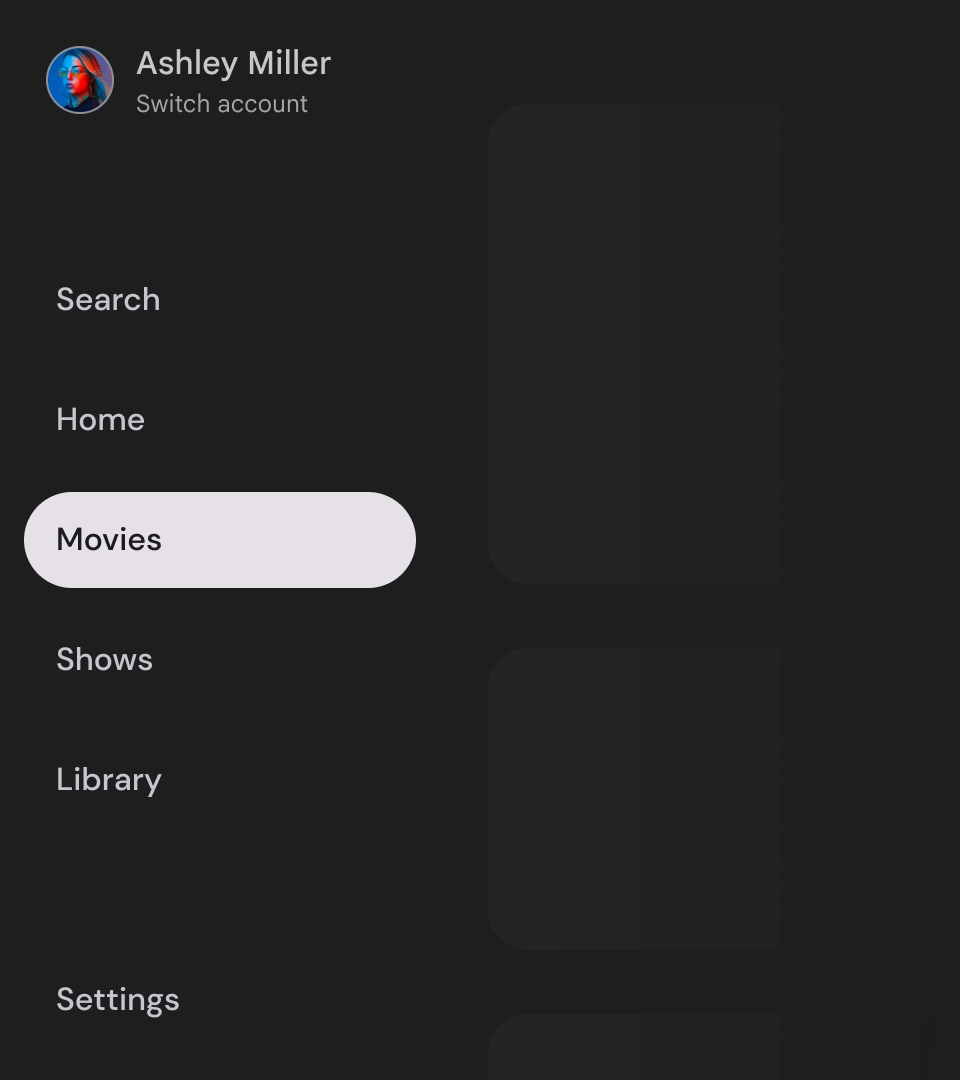
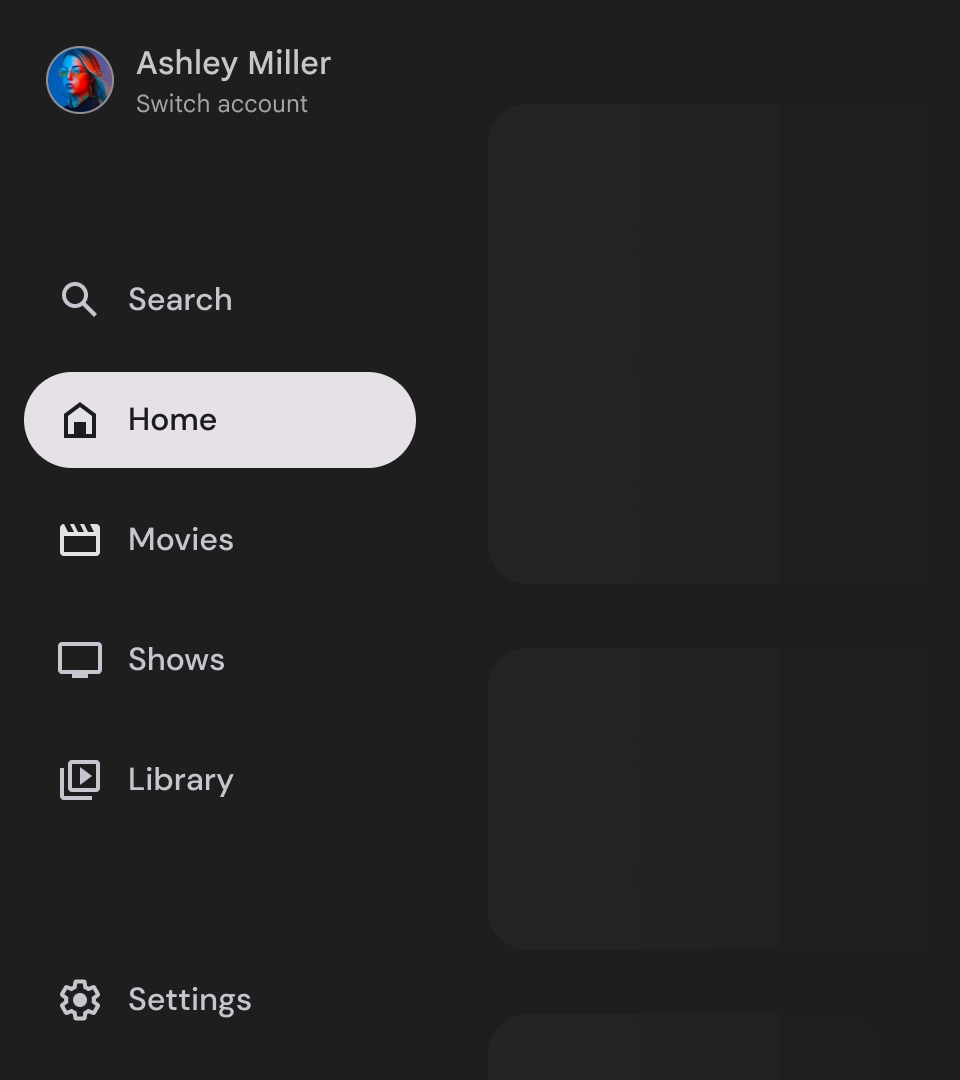
- Phần trên cùng: Thể hiện biểu trưng ứng dụng. Dùng làm nút để chuyển đổi hồ sơ hoặc kích hoạt thao tác tìm kiếm. Ở trạng thái thu gọn, chỉ biểu tượng mới hiển thị trong vùng chứa trên cùng.
- Mục điều hướng: Mỗi mục trong dải điều hướng có một tổ hợp biểu tượng và văn bản, trong đó chỉ biểu tượng hiển thị ở trạng thái thu gọn.
- Dải điều hướng: Dải điều hướng là một cột hiển thị 3 đến 7 đích đến của ứng dụng, đóng vai trò là trình đơn chính. Mỗi đích đến có một nhãn văn bản và một biểu tượng không bắt buộc, với tuỳ chọn nhóm các mục trình đơn để phù hợp hơn với ngữ cảnh.
- Phần dưới cùng: Có thể có từ một đến ba nút hành động, phù hợp với các trang như cài đặt, trợ giúp hoặc hồ sơ.
Hành vi
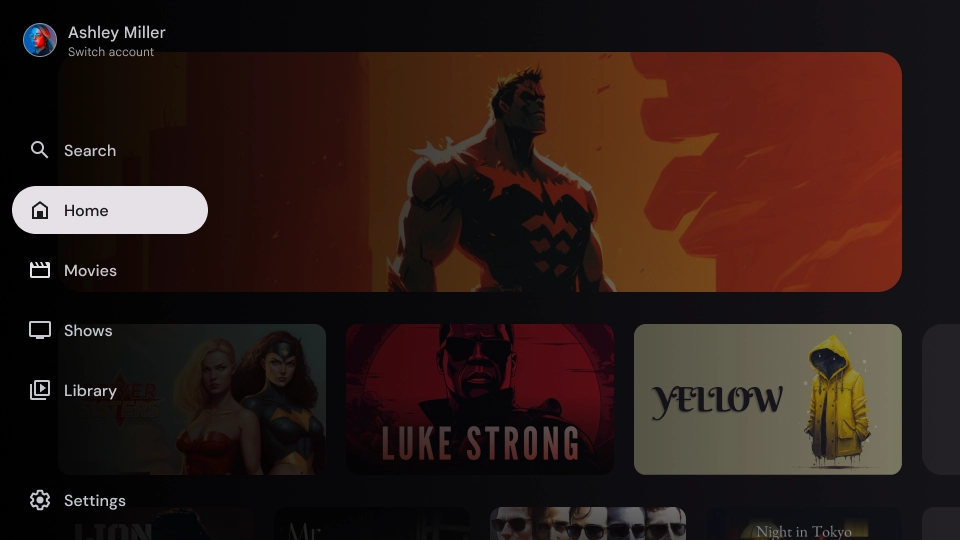
- Mở rộng ngăn điều hướng: Khi mở rộng, ngăn điều hướng tiêu chuẩn sẽ đẩy nội dung trang ra để tạo không gian cho phiên bản mở rộng của ngăn điều hướng.
- Cập nhật điều hướng: Khi di chuyển từ mục điều hướng này sang mục điều hướng khác, trang sẽ tự động cập nhật đến đích đến mới.
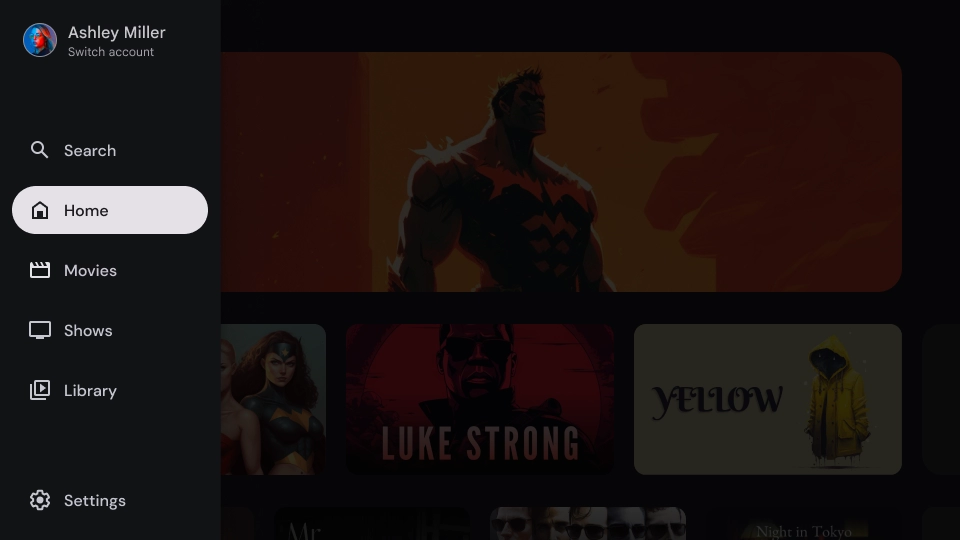
Ngăn điều hướng theo phương thức phương thức
Phân tích

- Phần trên cùng: Thể hiện biểu trưng ứng dụng. Dùng làm nút để chuyển đổi hồ sơ hoặc kích hoạt thao tác tìm kiếm. Ở trạng thái thu gọn, chỉ biểu tượng mới hiển thị trong vùng chứa trên cùng.
- Mục điều hướng: Mỗi mục trong dải điều hướng có một tổ hợp biểu tượng và văn bản, trong đó chỉ biểu tượng xuất hiện ở trạng thái thu gọn.
- Dải điều hướng: Cột cho thấy từ 3 đến 7 đích đến của ứng dụng, đóng vai trò là trình đơn chính. Mỗi đích đến có một nhãn văn bản và một biểu tượng tuỳ chọn, với tuỳ chọn nhóm các mục trong trình đơn để phù hợp hơn với ngữ cảnh.
- Lưới mờ: Để văn bản của mục điều hướng dễ đọc hơn.
- Phần dưới cùng: Có thể có từ một đến ba nút hành động, phù hợp với các trang như cài đặt, trợ giúp hoặc hồ sơ.
Hành vi
- Mở rộng ngăn: Xuất hiện dưới dạng lớp phủ trên nội dung của ứng dụng, với một màn chắn giúp cải thiện khả năng đọc khi ngăn được mở rộng.
- Cập nhật điều hướng: Xảy ra khi người dùng chọn một mục điều hướng.
Scrim
Đối với ngăn điều hướng theo phương thức, một màn chắn phía sau ngăn đảm bảo nội dung ngăn có thể đọc được. Bạn có thể sử dụng hiệu ứng chuyển màu hoặc nền đơn sắc phía sau ngăn điều hướng để tạo nhiều biến thể giao diện người dùng.

Màn chắn chuyển màu

Màn chắn đồng nhất
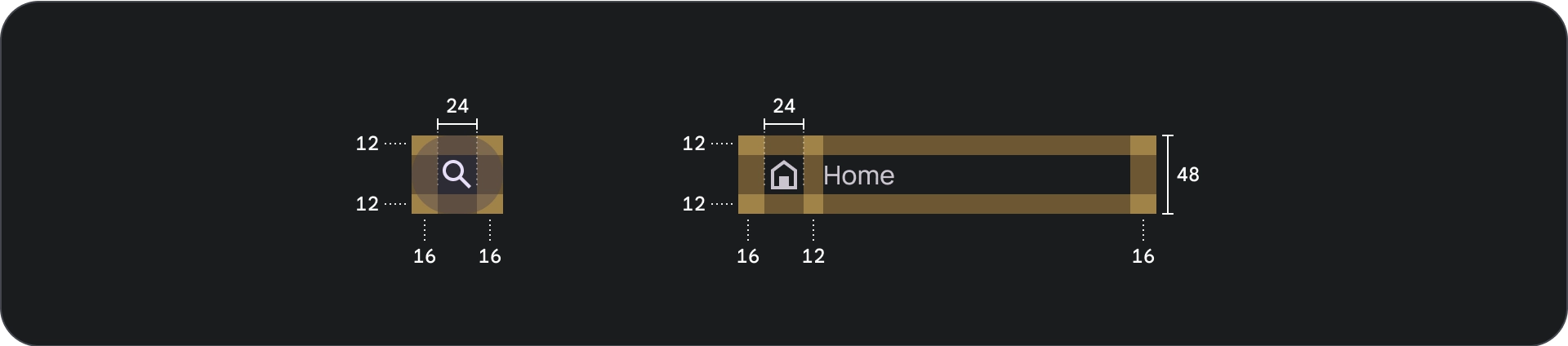
Thông số kỹ thuật



Cách sử dụng
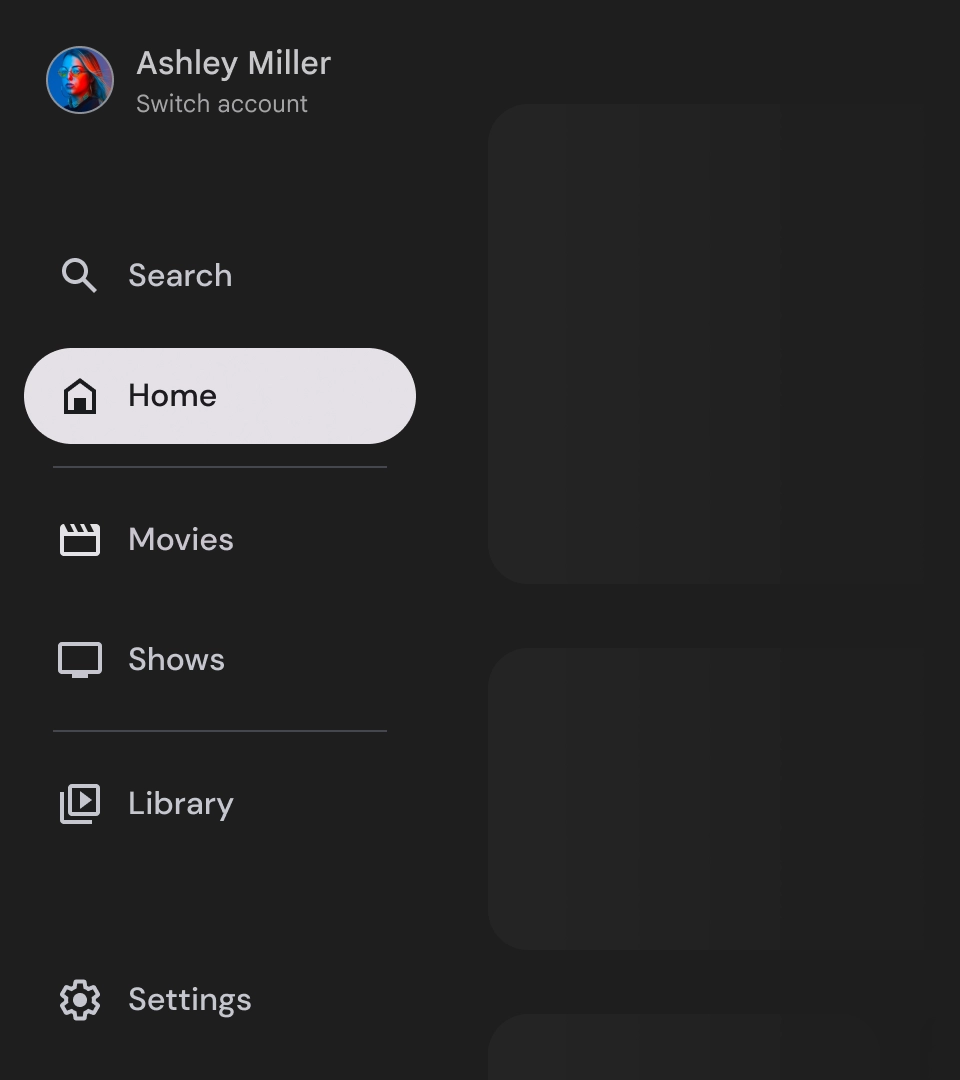
Chỉ báo đang hoạt động
Chỉ báo đang hoạt động là một tín hiệu trực quan làm nổi bật đích đến của ngăn điều hướng đang hiển thị. Chỉ báo thường được biểu thị bằng một hình nền khác biệt về mặt hình ảnh với các mục khác trong ngăn. Chỉ báo đang hoạt động giúp người dùng hiểu được vị trí của họ trong ứng dụng và đích đến mà họ đang duyệt xem. Đảm bảo rằng chỉ báo đang hoạt động hiển thị rõ ràng và dễ phân biệt với các mục khác trong ngăn điều hướng.

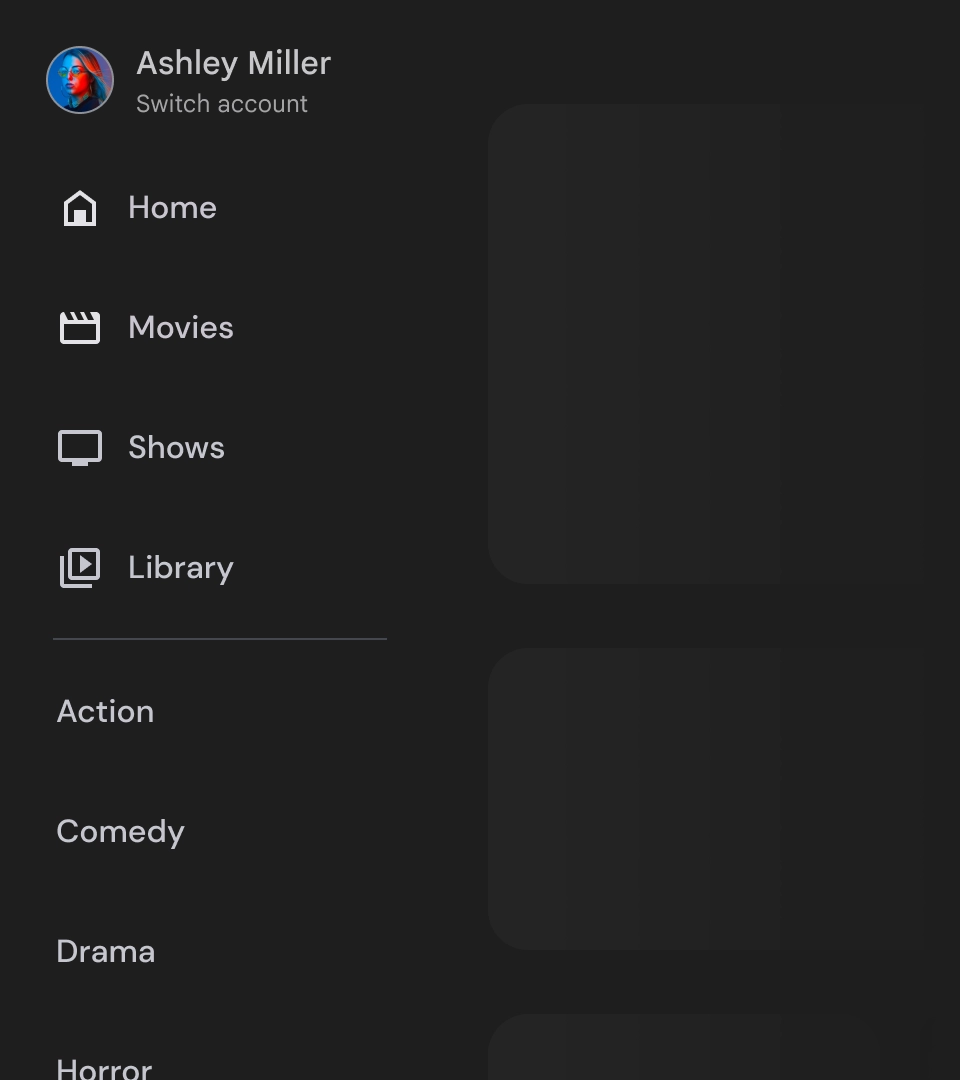
Dải phân cách (không bắt buộc)
Bạn có thể dùng đường phân chia để tách các nhóm đích trong ngăn điều hướng nhằm sắp xếp hiệu quả hơn. Tuy nhiên, bạn cần sử dụng các đường phân chia một cách tiết kiệm vì quá nhiều đường phân chia có thể tạo ra sự nhiễu thị giác và gây quá tải nhận thức không cần thiết cho người dùng.

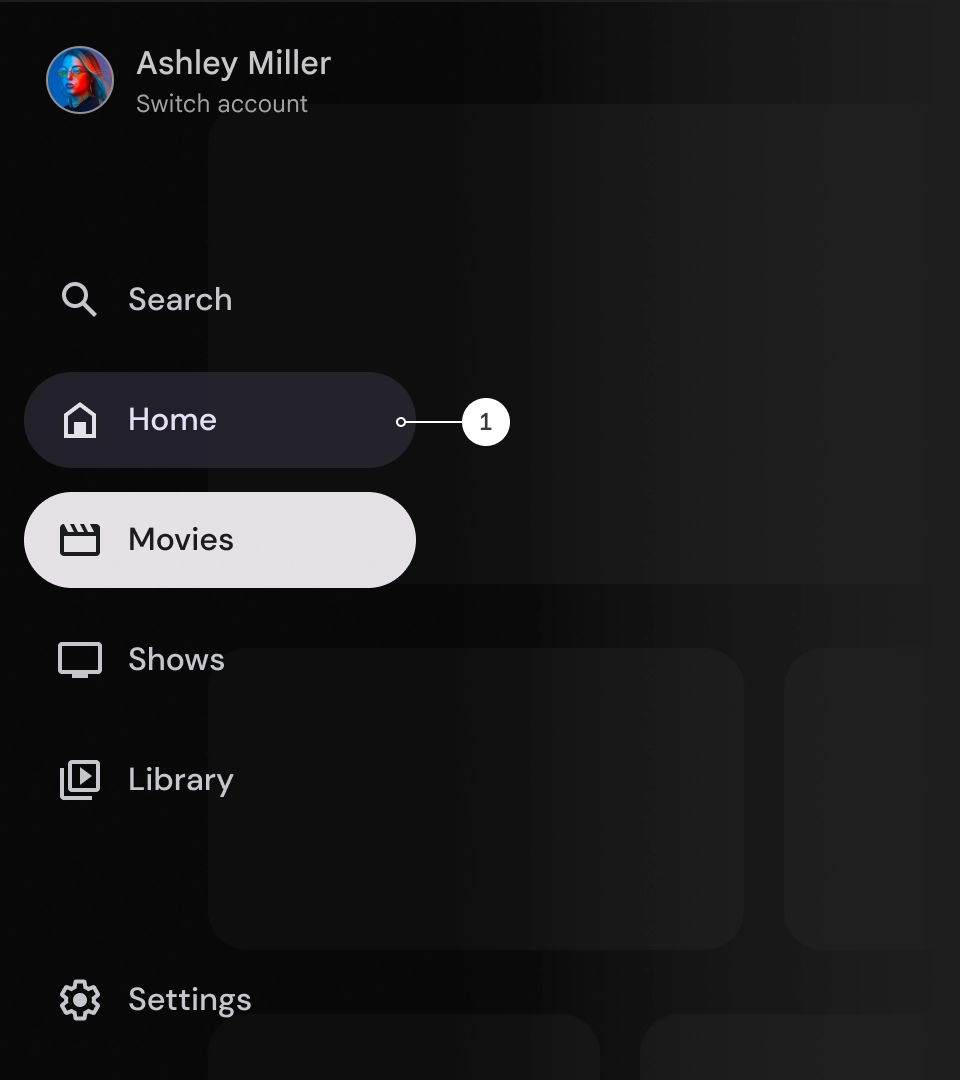
Huy hiệu
Huy hiệu là các tín hiệu hình ảnh có thể được thêm vào các mục điều hướng để cung cấp thêm thông tin. Ví dụ: bạn có thể sử dụng huy hiệu để cho biết số lượng phim mới có trong ứng dụng phát trực tuyến. Hãy sử dụng huy hiệu một cách tiết kiệm và chỉ khi cần thiết, vì huy hiệu có thể khiến giao diện người dùng trở nên rối mắt và lộn xộn. Khi sử dụng huy hiệu, hãy đảm bảo rằng huy hiệu đó rõ ràng và dễ hiểu hơn, đồng thời không ảnh hưởng đến khả năng người dùng thao tác trong ứng dụng.

Mở rộng huy hiệu

Huy hiệu đã thu gọn
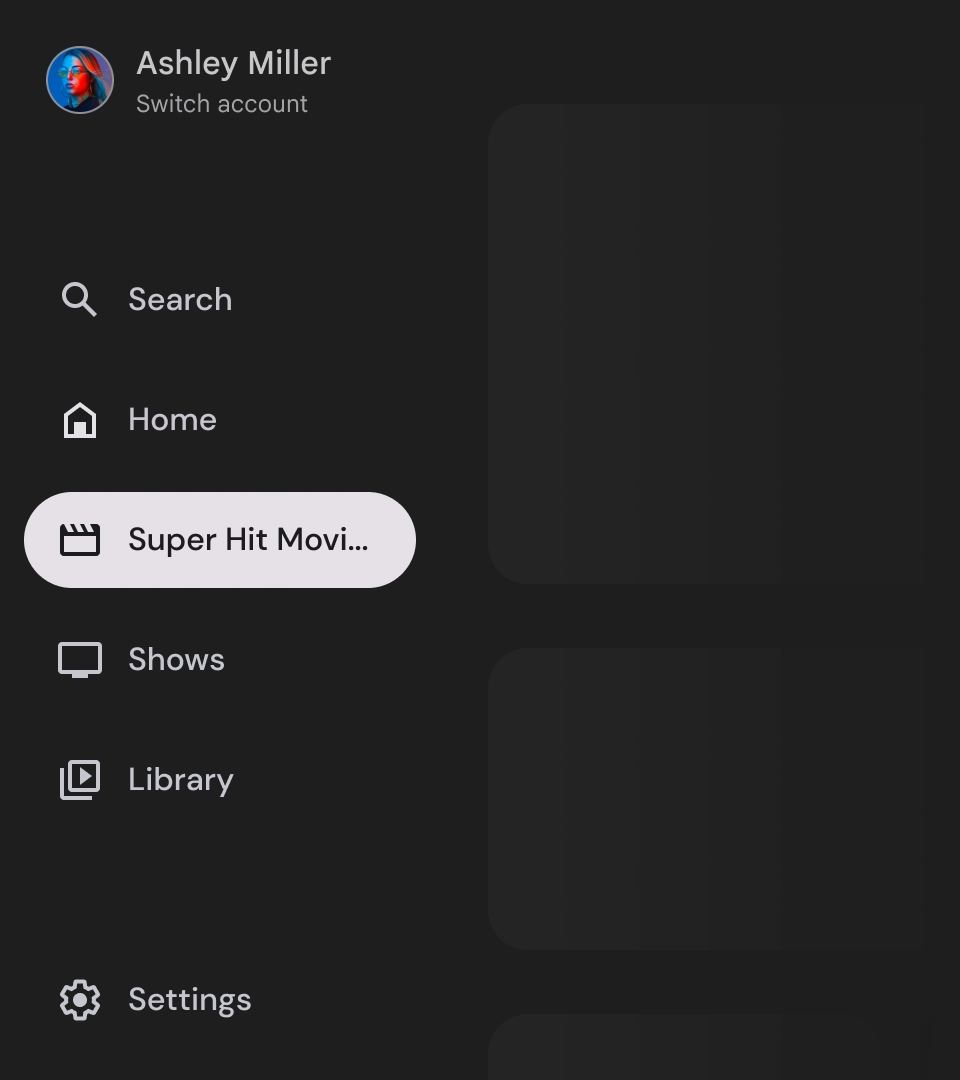
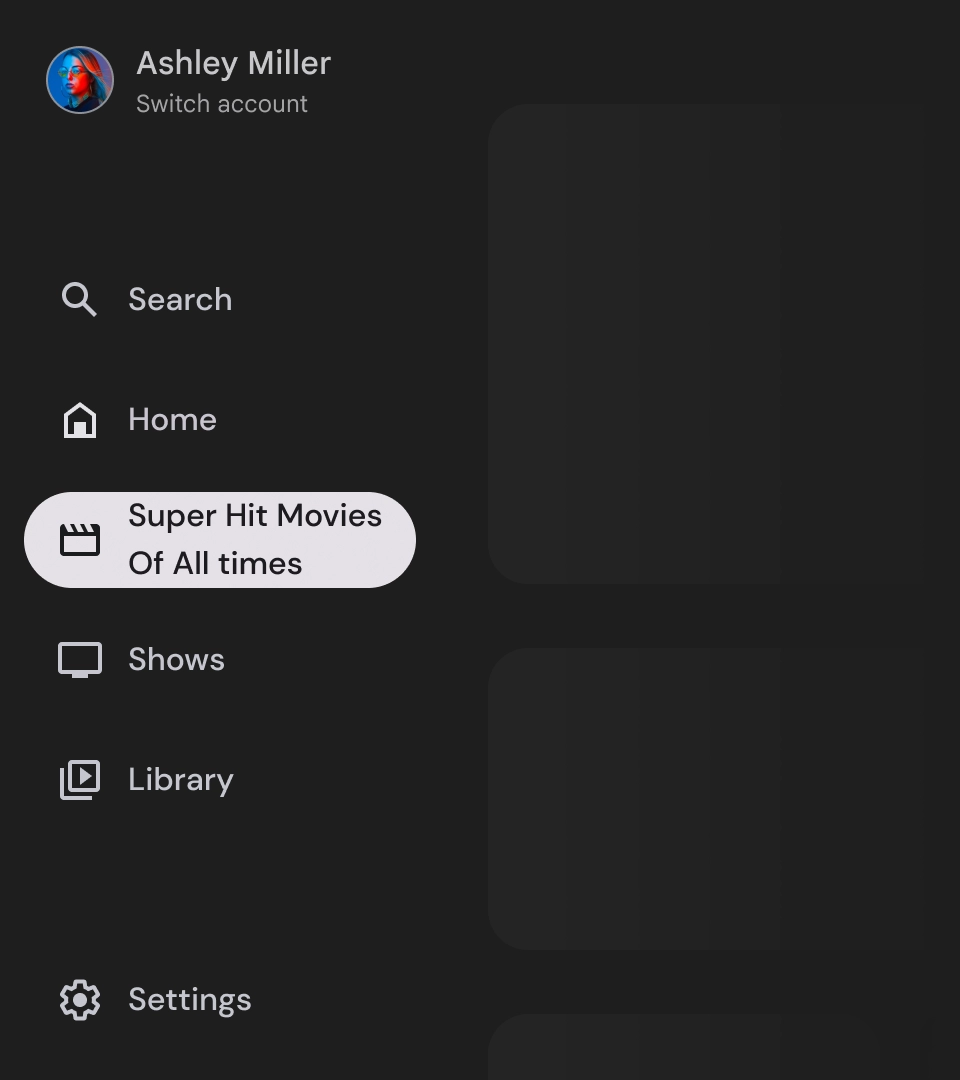
Nhãn
Nhãn trong ngăn điều hướng phải rõ ràng và ngắn gọn để dễ đọc hơn.

Cảnh báo

Không nên

Không nên

Không nên
Ngăn điều hướng là các phần tử cơ bản đại diện cho hệ phân cấp của ứng dụng và chỉ nên được dùng để liệt kê từ 5 đến 6 đích đến điều hướng chính.

Nên


