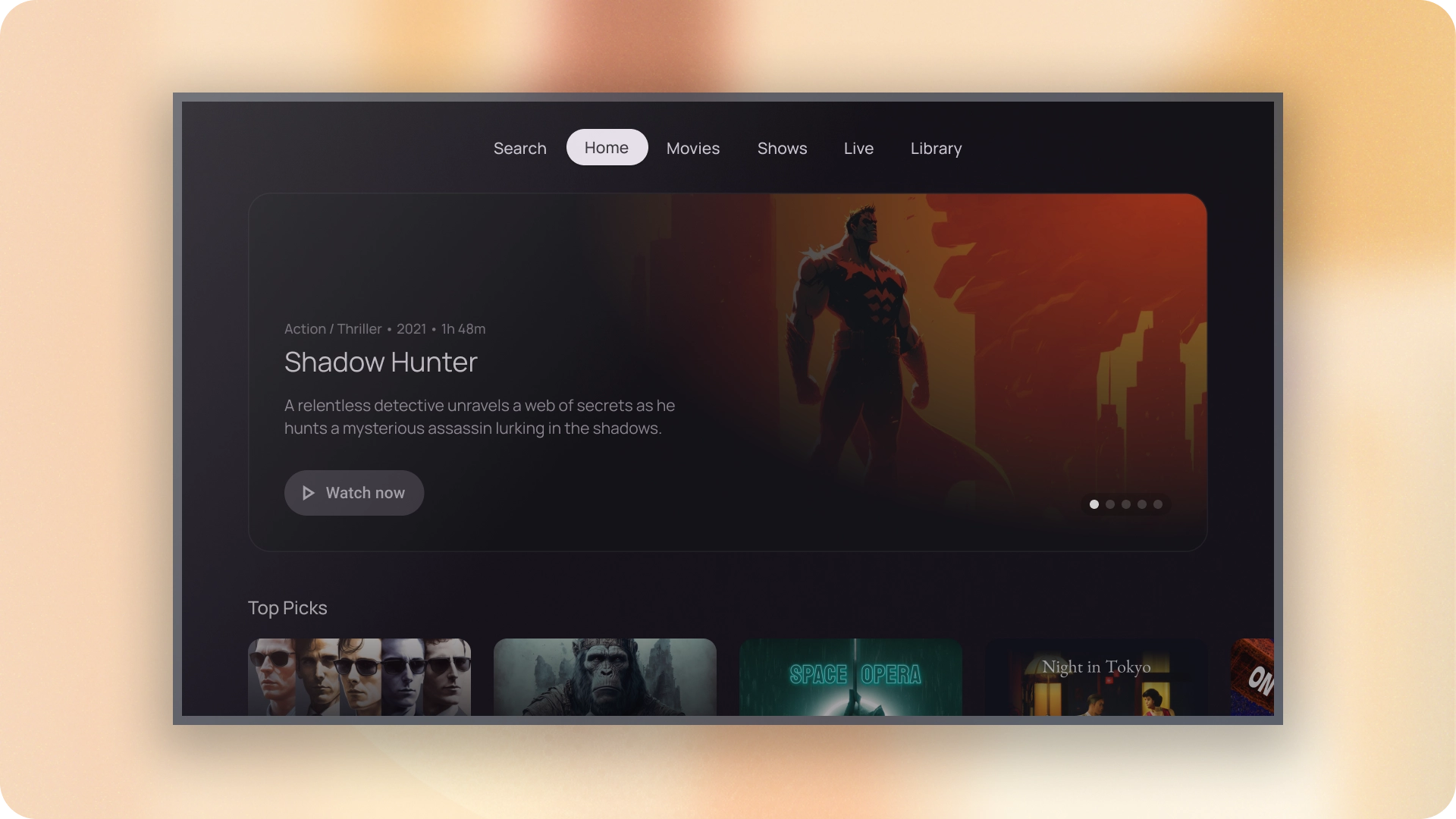
Les onglets organisent le contenu sur différents écrans, ensembles de données et interactions. Les onglets peuvent être utilisés pour basculer entre les vues de groupes d'informations distincts et connexes.

Ressources
| Type | Lien | État |
|---|---|---|
| conception | Source de la conception (Figma) | Disponible |
| Implémentation | Jetpack Compose | Disponible |
Sélection
- Les onglets peuvent défiler horizontalement. Une UI peut comporter autant d'onglets que nécessaire.
- Les onglets organisent le contenu en catégories pour aider les utilisateurs à trouver rapidement différents types d'informations.
- Les onglets sont affichés côte à côte en tant qu'applications similaires, dans des catégories d'importance égale.
Variantes
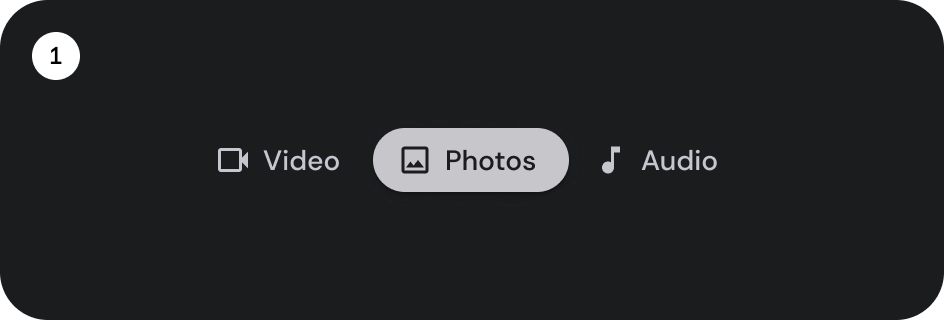
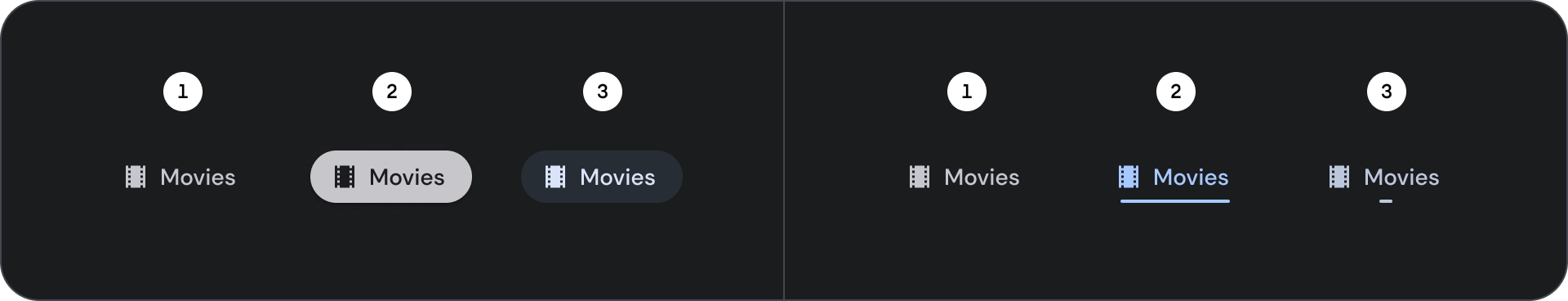
Il existe deux types d'indicateurs d'onglet:


- Indicateur comprimé
- Indicateur de barre
Choisissez le type adapté en fonction de l'accentuation. Les onglets d'indicateur de pilule sont recommandés pour organiser les pages entières. Elles affichent les principales destinations de contenu. Les onglets d'indicateur de barre sont utilisés dans une zone de contenu pour mieux séparer le contenu associé et établir une hiérarchie.
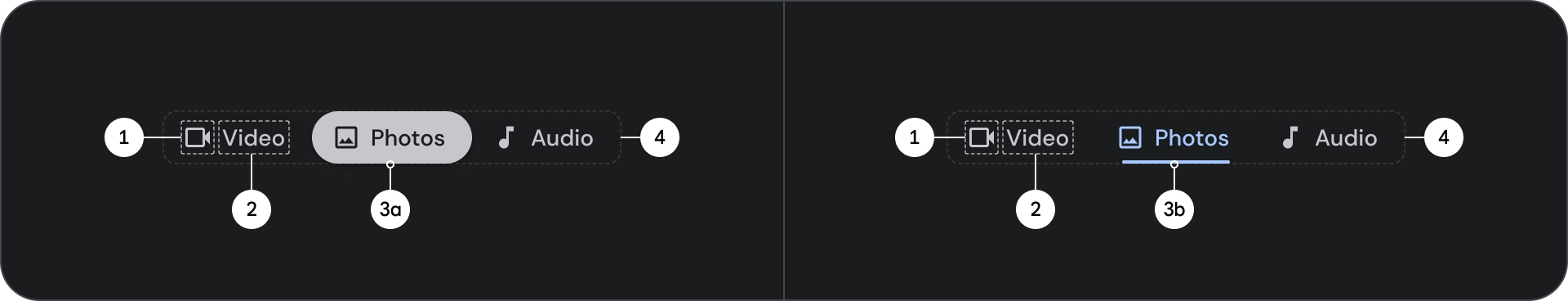
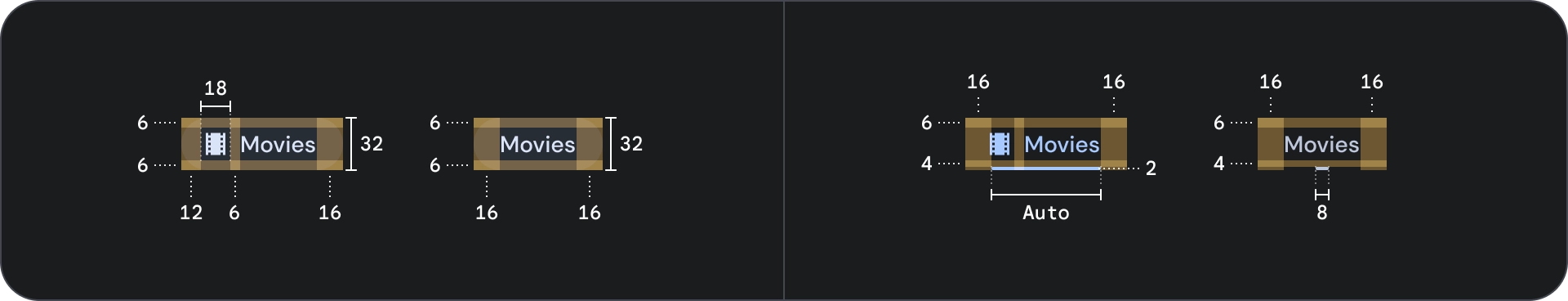
Anatomie

- Icône (facultatif)
- Libellé
- Indicateur actif
- Pilule
- Bar
- Conteneur
États

- Par défaut
- Allez à l'essentiel
- Sélectionnée
Caractéristiques techniques

Comportement
Lorsque vous passez d'un onglet à l'autre, le contenu en dessous glisse également vers la gauche ou vers la droite en fonction du mouvement de l'onglet.

