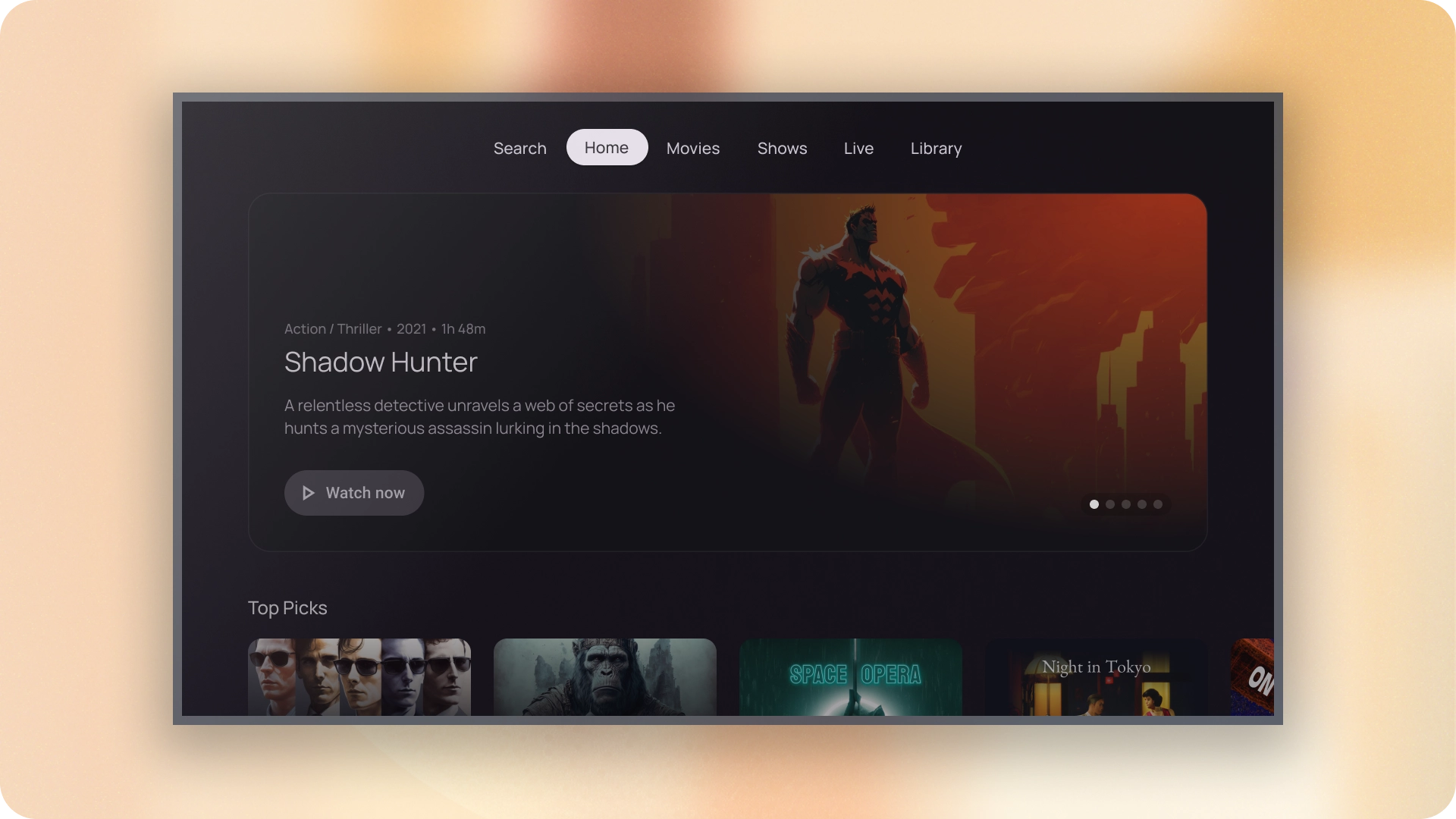
Tab mengatur konten di berbagai layar, set data, dan interaksi. Tab dapat digunakan untuk beralih antartampilan grup informasi yang berbeda dan yang terkait.

Referensi
| Jenis | Link | Status |
|---|---|---|
| Desain | Sumber desain (Figma) | Tersedia |
| Penerapan | Jetpack Compose | Tersedia |
Sorotan
- Tab dapat di-scroll secara horizontal. UI dapat memiliki tab sebanyak yang diperlukan.
- Tab mengatur konten ke dalam kategori untuk membantu pengguna menemukan berbagai jenis informasi dengan cepat.
- Tab ditampilkan berdampingan sebagai pembanding, dalam kategori yang sama pentingnya.
Varian
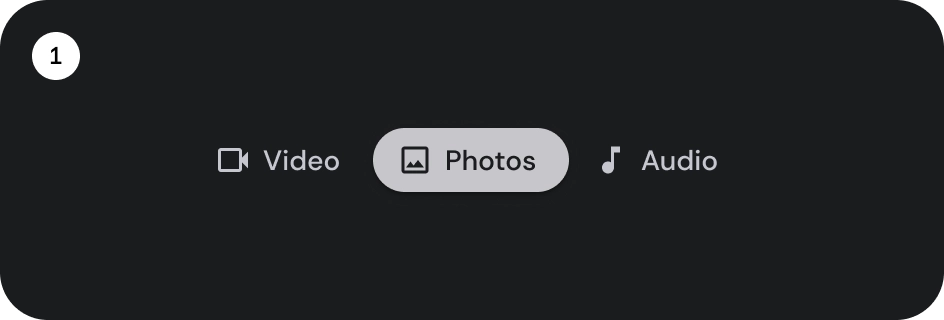
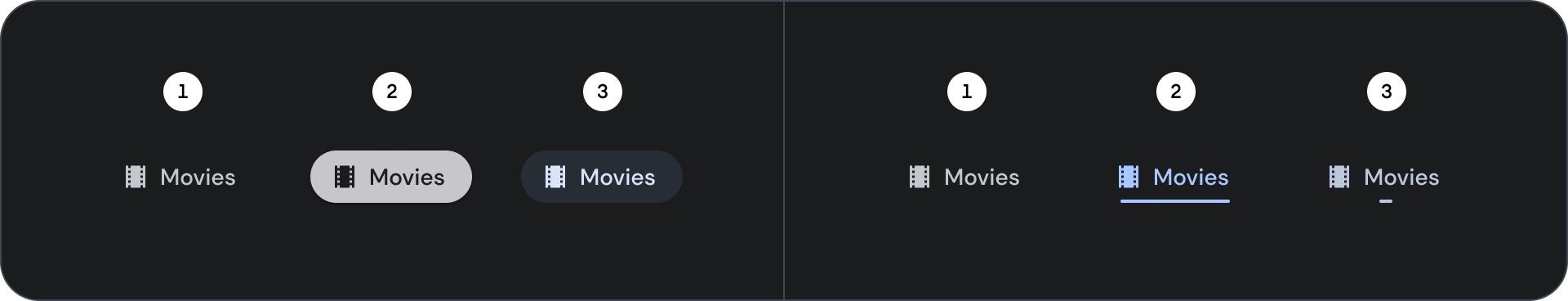
Ada dua jenis indikator tab:


- Indikator pil
- Indikator batang
Pilih jenis yang tepat sesuai dengan penekanannya. Tab indikator pil direkomendasikan untuk mengatur halaman lengkap. Tab ini menampilkan tujuan konten utama. Tab indikator batang digunakan dalam area konten untuk lebih memisahkan konten terkait dan membentuk hierarki.
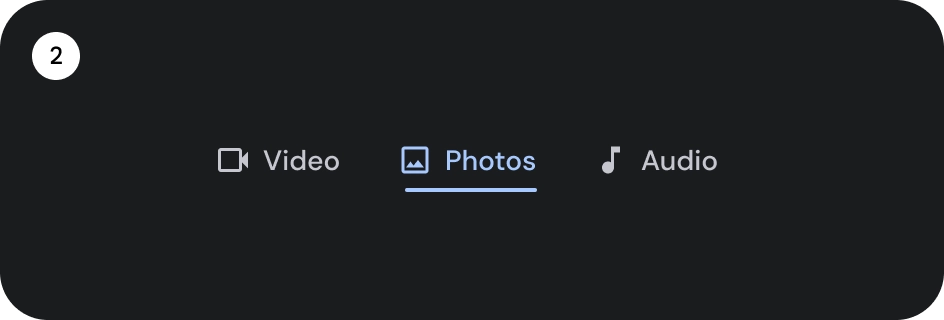
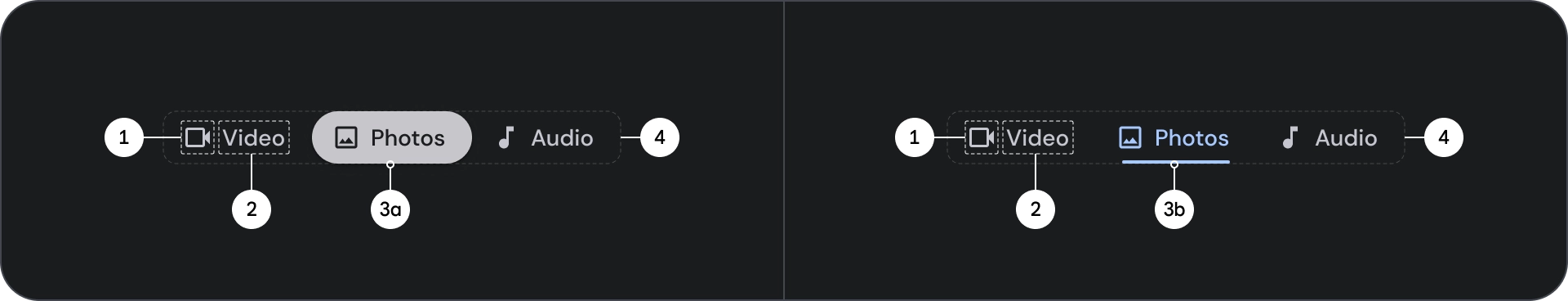
Anatomi

- Ikon (opsional)
- Label
- Indikator aktif
- Pil
- Bar
- Penampung
Status

- Default
- Fokus
- Dipilih
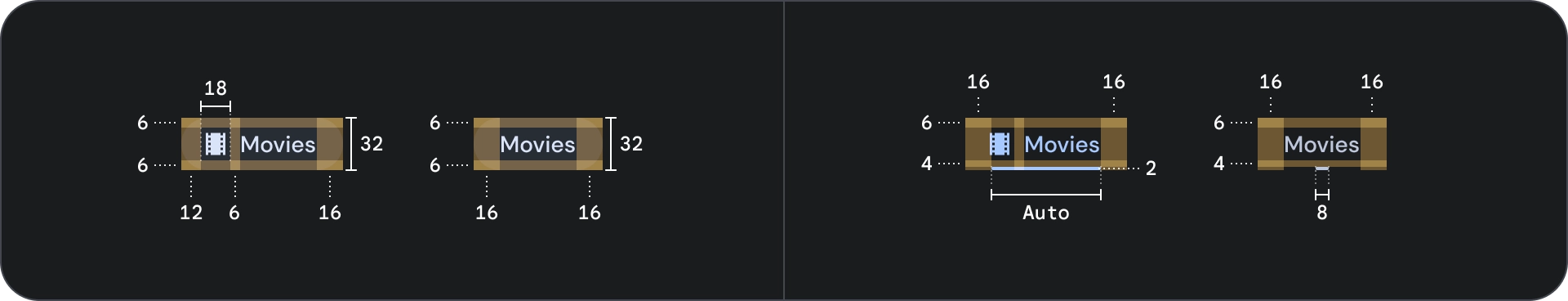
Spesifikasi

Perilaku
Saat berpindah dari satu tab ke tab berikutnya, konten di bawah ini juga bergeser ke kiri atau kanan berdasarkan pergerakan tab.

