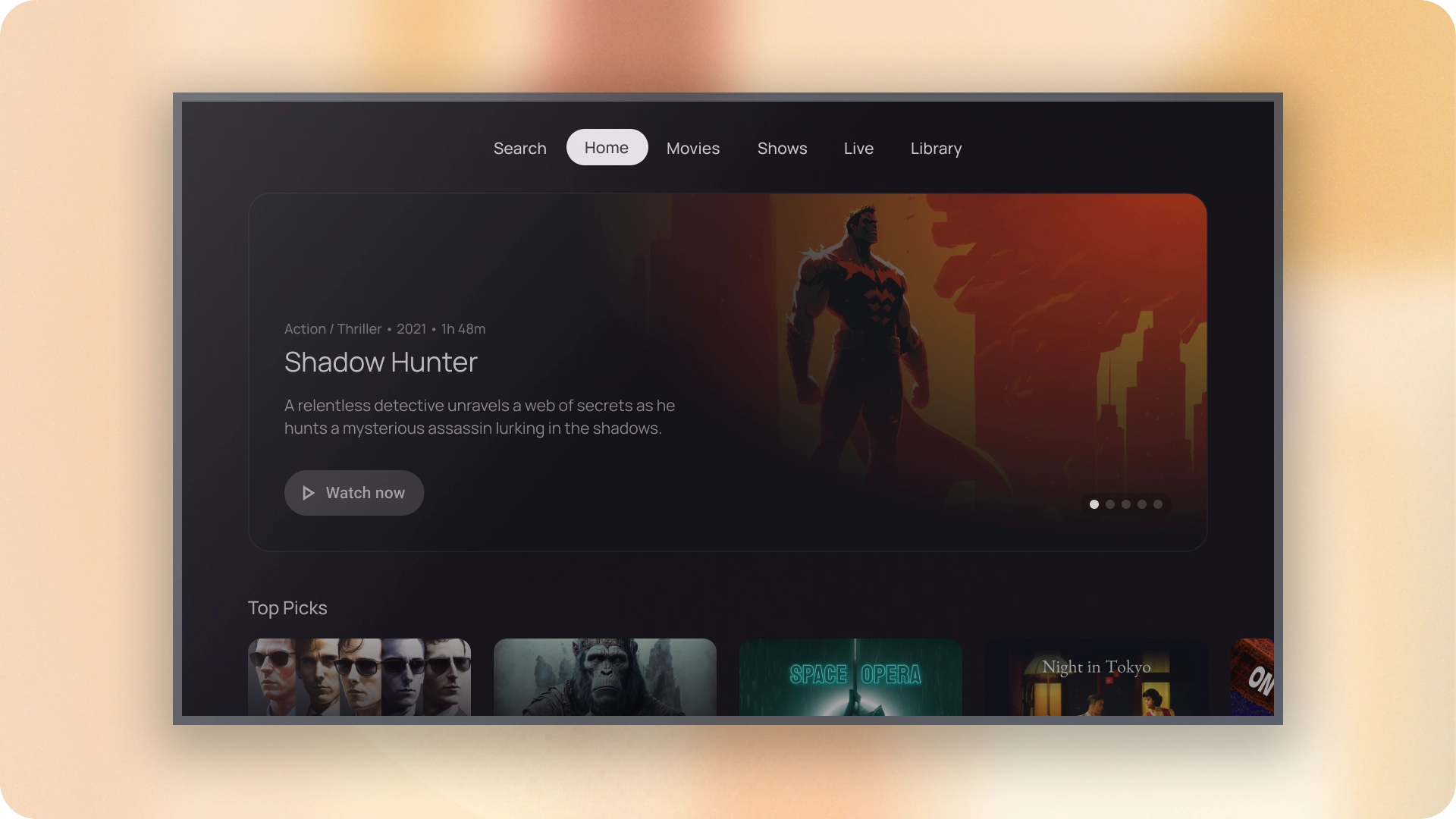
Le schede organizzano i contenuti in diversi set di dati, schermate e interazioni. Le schede possono essere utilizzate per alternare la visualizzazione di gruppi di informazioni distinti e correlati.

Risorse
| Tipo | Collega | Stato |
|---|---|---|
| Progettazione | Origine progettazione (Figma) | Disponibile |
| Implementazione | Jetpack Compose | Disponibile |
In evidenza
- Le schede possono scorrere in orizzontale. Una UI può avere tutte le schede necessarie.
- Le schede organizzano i contenuti in categorie per aiutare gli utenti a trovare rapidamente diversi tipi di informazioni.
- Le schede vengono visualizzate l'una accanto all'altra come app peer, in categorie di uguale importanza.
Varianti
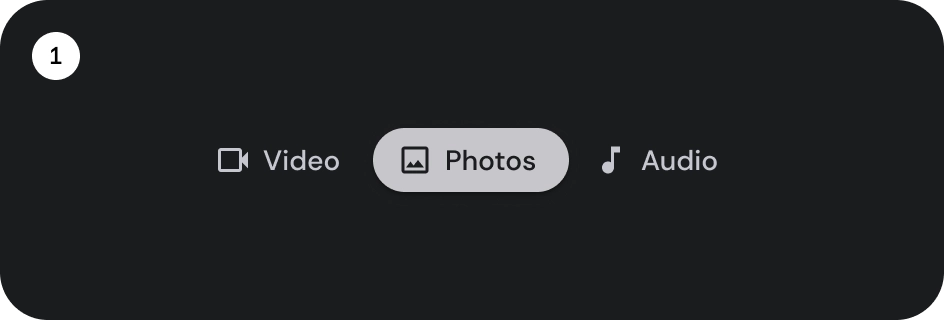
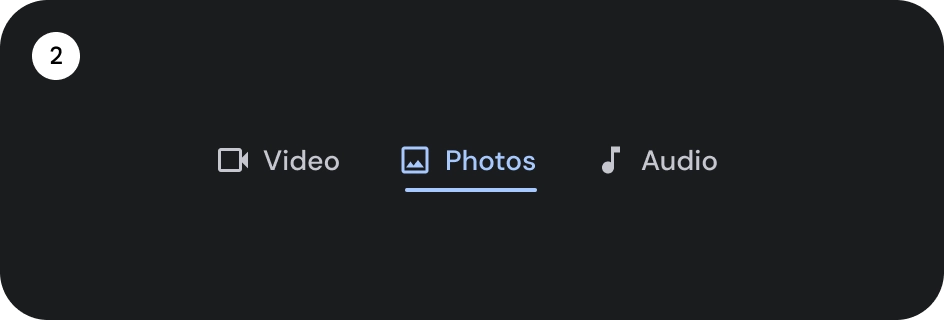
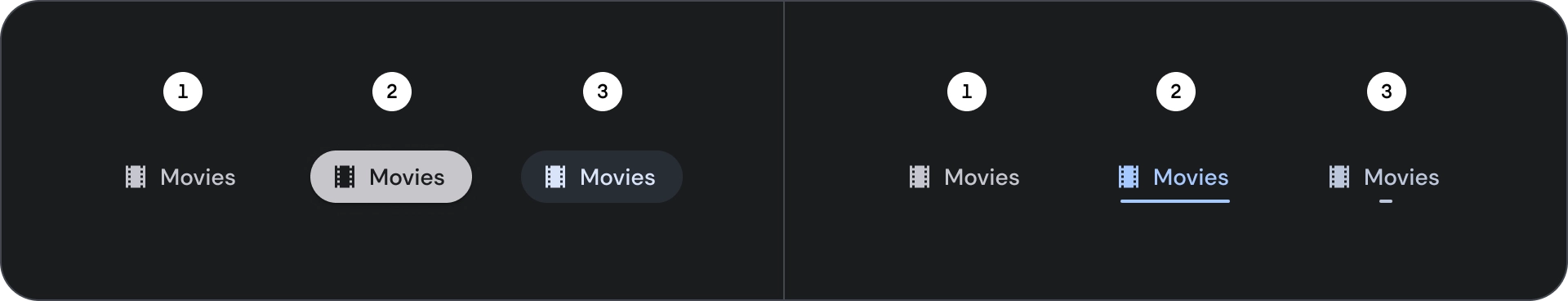
Esistono due tipi di indicatori di schede:


- Indicatore della pillola
- Indicatore a barre
Scegli il tipo giusto in base all'enfasi. Le schede con indicatori a pillole sono consigliate per organizzare le pagine intere. Mostrano le destinazioni principali dei contenuti. Le schede con indicatori a barre vengono utilizzate all'interno di un'area di contenuti per separare ulteriormente i contenuti correlati e stabilire la gerarchia.
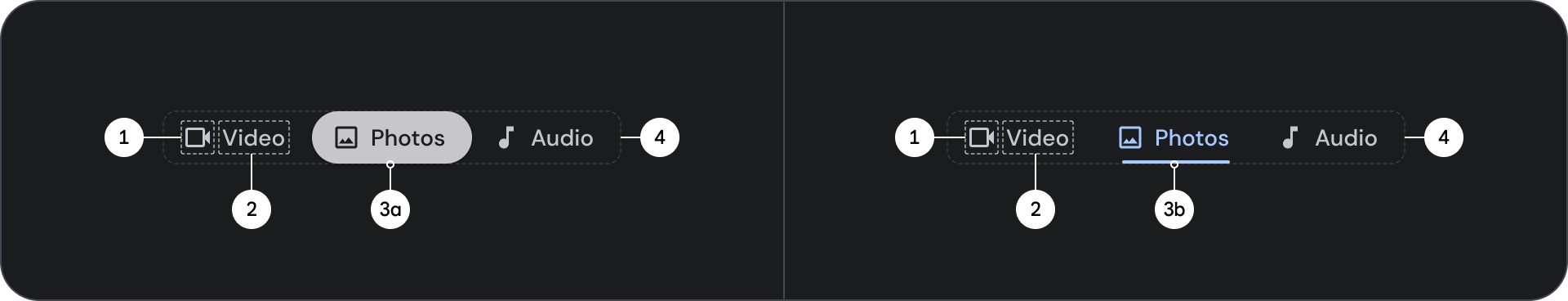
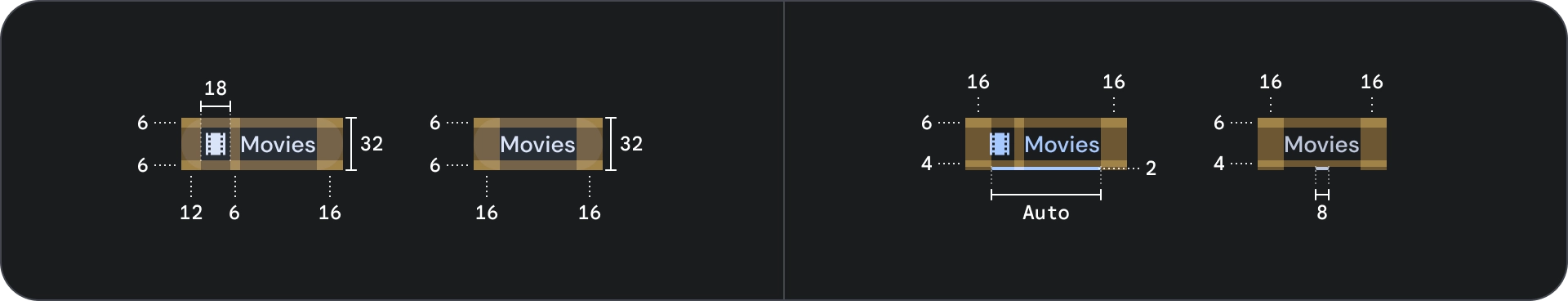
Anatomia

- Icona (facoltativa)
- Casa discografica
- Indicatore attivo
- Pastiglia
- Bar
- Contenitore
Stati

- Predefinito
- Concentrazione
- Opzione selezionata
Specifiche tecniche

Comportamento
Quando passi da una scheda a quella successiva, anche i contenuti sottostanti scorrono a sinistra o a destra in base al movimento della scheda.

