탭은 다양한 화면, 데이터 세트 및 상호작용에서 콘텐츠를 구성합니다. 탭을 사용하여 고유한 정보 그룹과 관련된 정보 그룹 뷰 간에 전환할 수 있습니다.

리소스
| 유형 | 링크 | 상태 |
|---|---|---|
| 디자인 | 디자인 소스 (Figma) | 사용 가능 |
| 구현 | Jetpack Compose | 사용 가능 |
하이라이트
- 탭을 가로로 스크롤할 수 있습니다. UI에는 필요한 만큼 탭이 있을 수 있습니다.
- 탭을 사용하면 콘텐츠를 카테고리로 정리하여 사용자가 다양한 유형의 정보를 빠르게 찾을 수 있습니다.
- 탭은 중요도가 동일한 카테고리의 피어로 나란히 표시됩니다.
변형
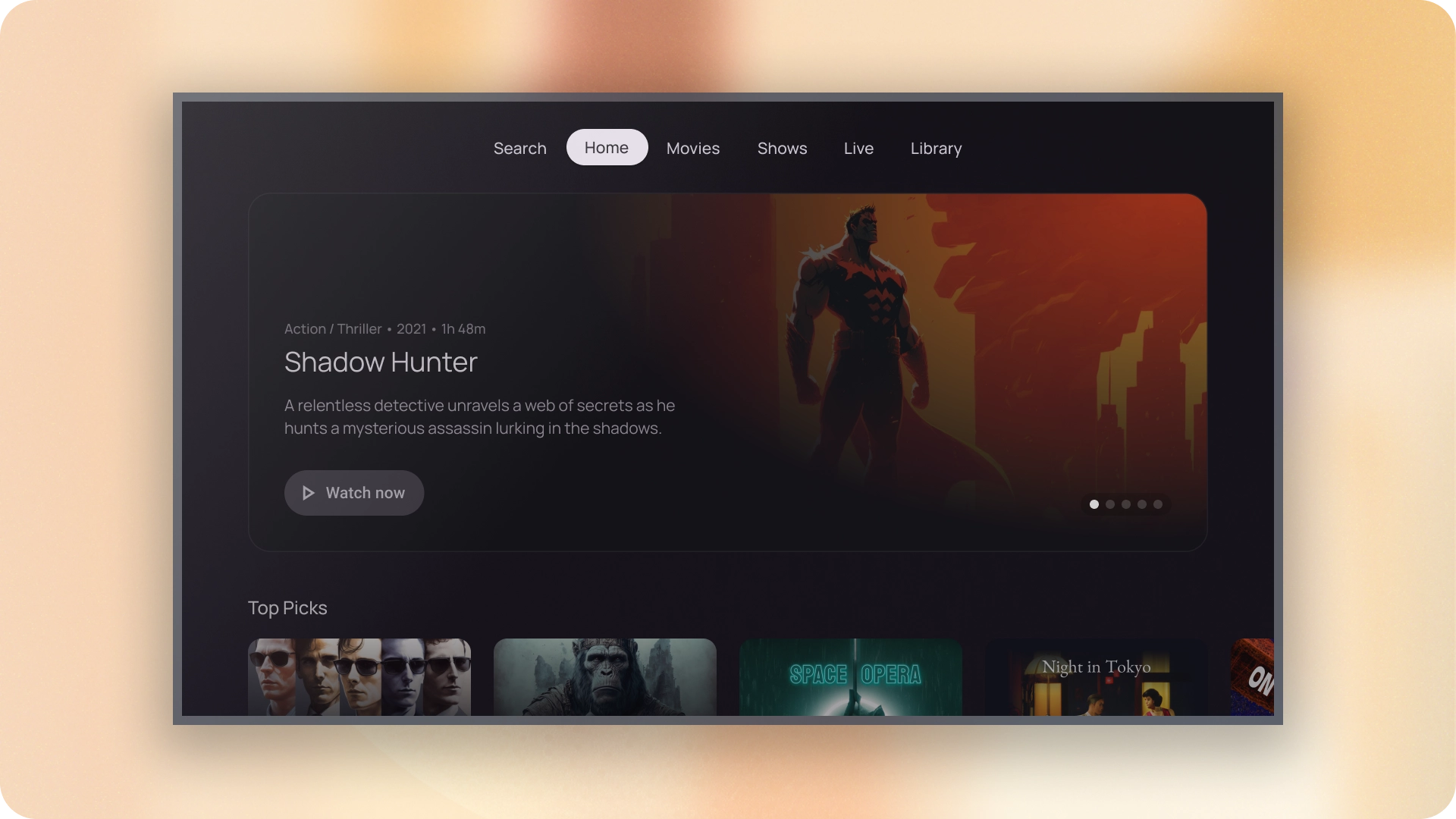
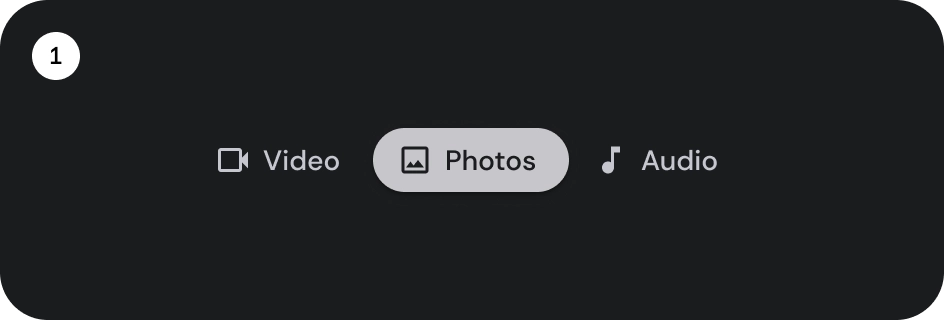
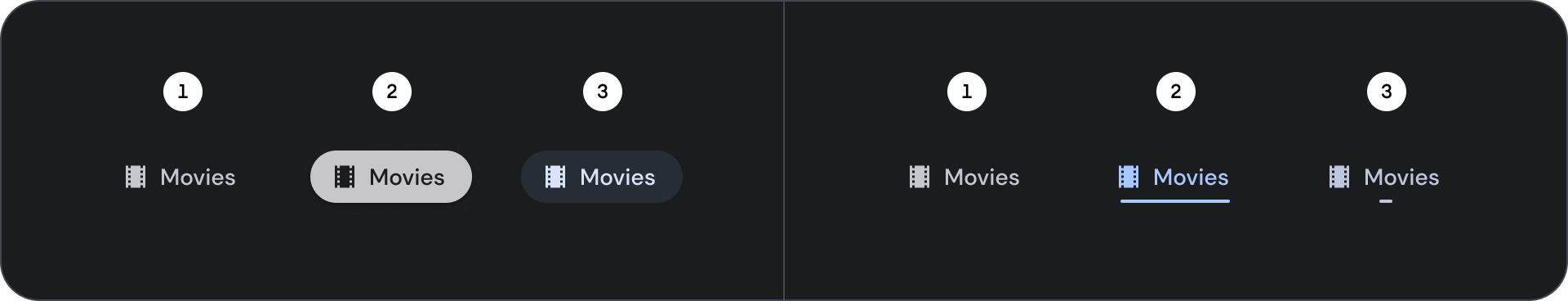
탭 표시기에는 두 가지 유형이 있습니다.


- 알약 표시기
- 막대 표시기
강조에 따라 올바른 유형을 선택합니다. 알약 표시기 탭은 전체 페이지를 구성하는 데 사용하는 것이 좋습니다. 기본 콘텐츠 대상을 표시합니다. 막대 표시기 탭은 콘텐츠 영역 내에서 관련 콘텐츠를 추가로 구분하고 계층 구조를 설정하는 데 사용됩니다.
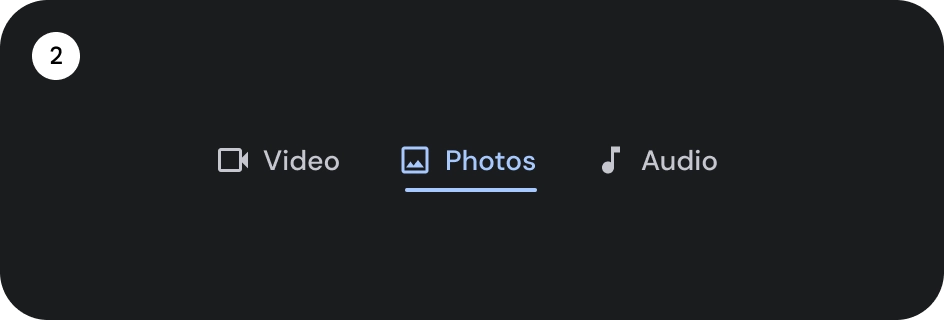
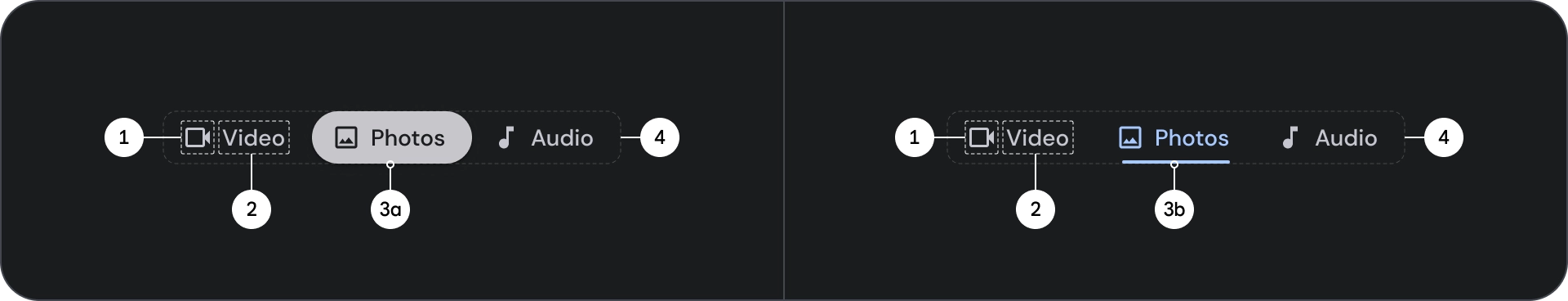
분석

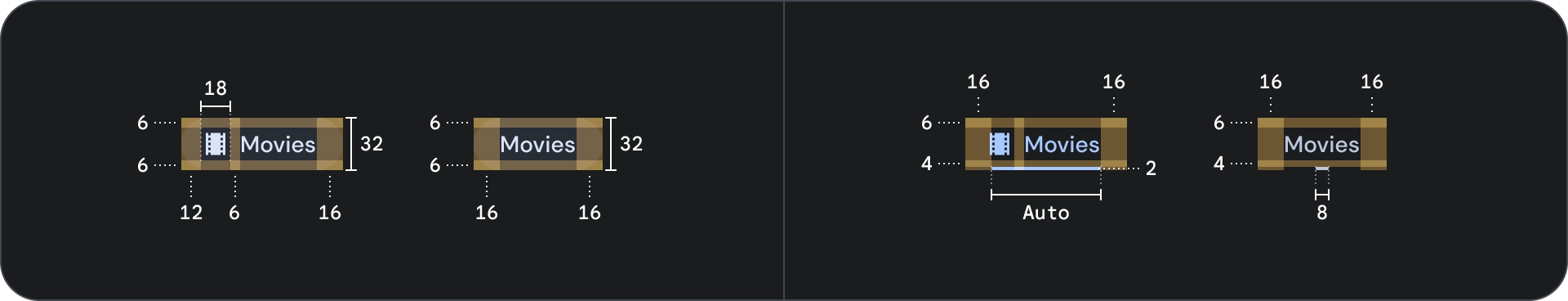
- 아이콘(선택사항)
- 음반사
- 활성 표시기
- 알약
- 바
- 컨테이너
상태

- 기본 계정
- 집중력이 높아진
- 선택됨
사양

동작
한 탭에서 다음 탭으로 이동할 때 아래 콘텐츠도 탭 이동에 따라 왼쪽이나 오른쪽으로 슬라이드됩니다.

