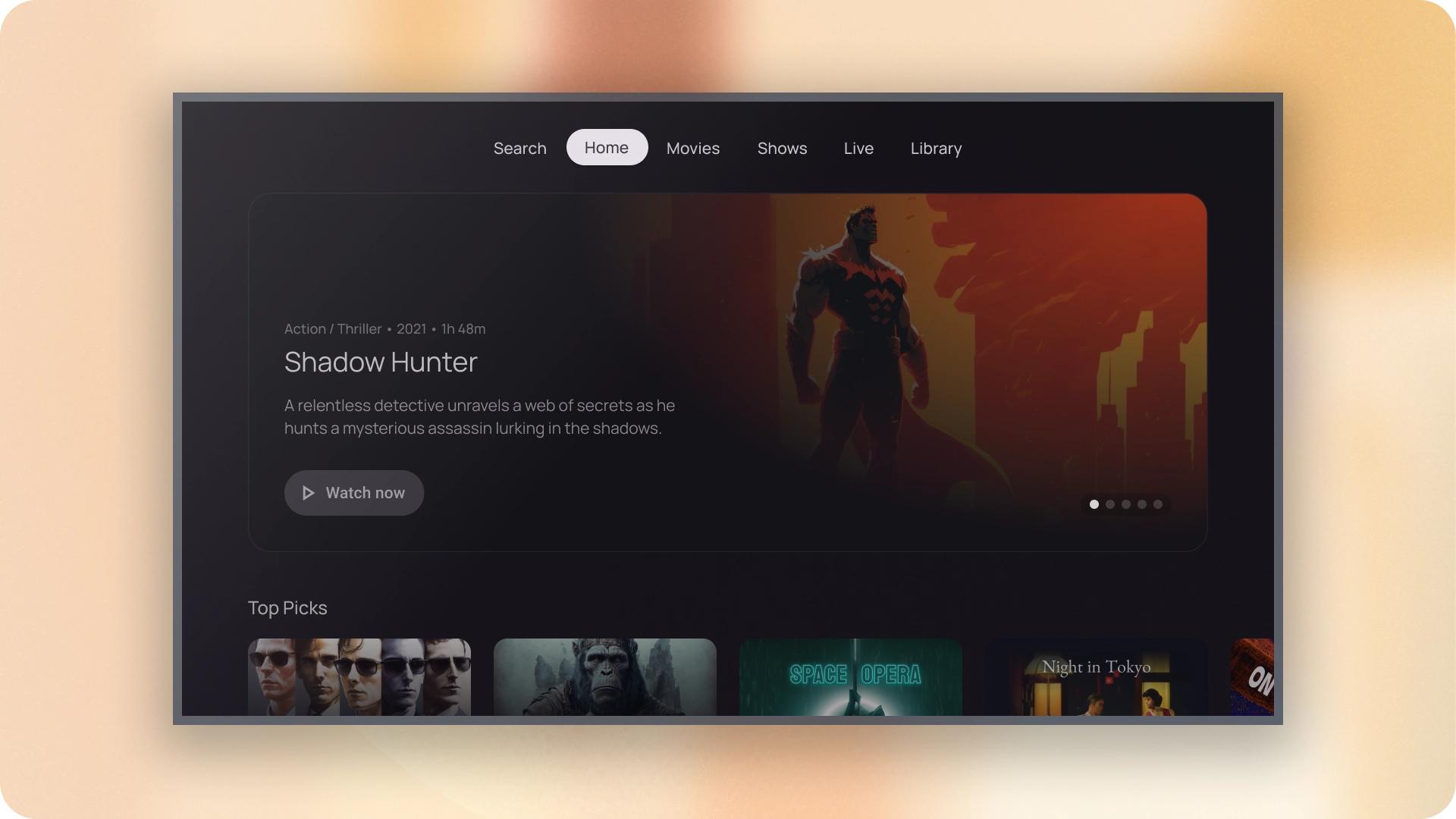
Las pestañas organizan el contenido en diferentes pantallas, interacciones y conjuntos de datos. Las pestañas se pueden utilizar para alternar entre vistas de grupos de información distintos y relacionados.

Recursos
| Tipo | Vínculo | Estado |
|---|---|---|
| Diseño | Fuente del diseño (Figma) | Disponible |
| Implementación | Jetpack Compose | Disponible |
Lo más destacado
- Las pestañas se pueden desplazar horizontalmente. Una IU puede tener tantas pestañas como sea necesario.
- Las pestañas organizan el contenido en categorías para ayudar a los usuarios a encontrar diferentes tipos de información rápidamente.
- Las pestañas se muestran una al lado de la otra como apps similares, en categorías del mismo nivel.
Variantes
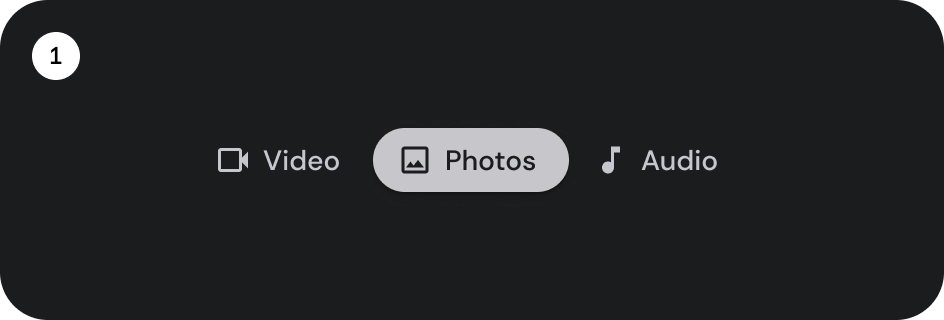
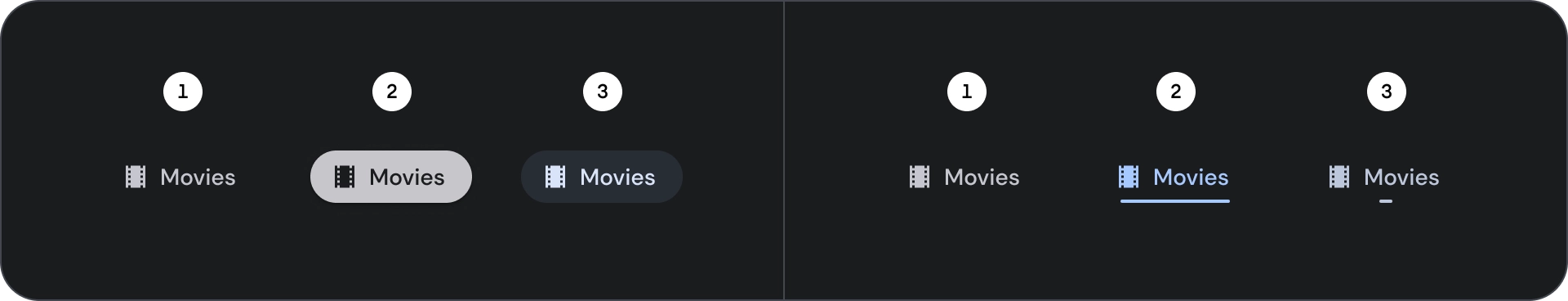
Hay dos tipos de indicadores de pestañas:


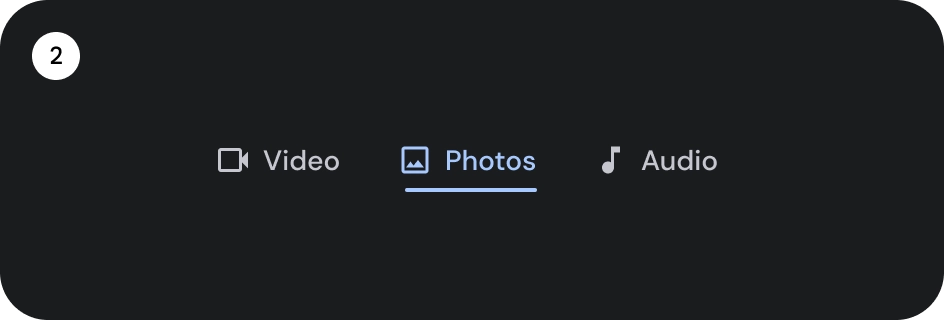
- Indicador de pastilla
- Indicador de barras
Elige la tipografía correcta según el énfasis. Se recomiendan las pestañas indicadores de barras para organizar páginas completas. Muestran los destinos de contenido principales. Las pestañas del indicador de barra se usan dentro de un área de contenido para separar aún más el contenido relacionado y establecer jerarquías.
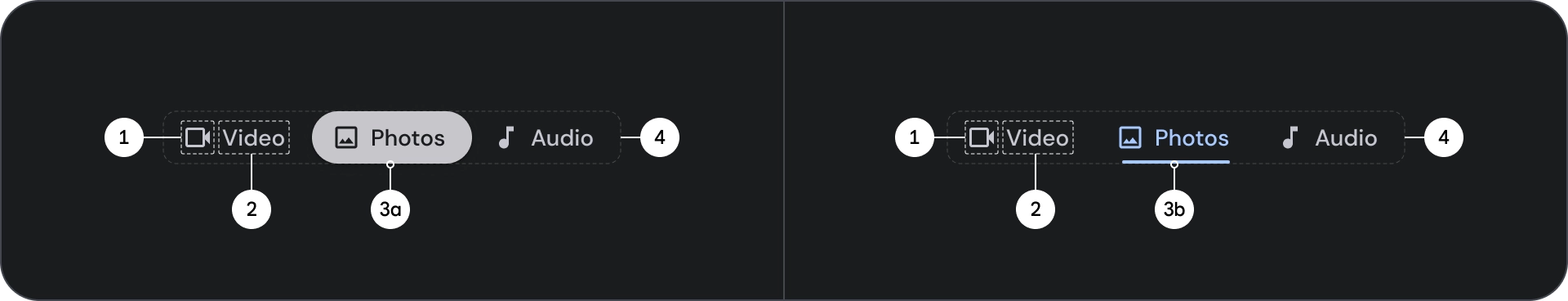
Anatomía

- Ícono (opcional)
- Sello discográfico
- Indicador activo
- Píldora
- Bar
- Contenedor
Estados

- Predeterminada
- Enfoque
- Seleccionado
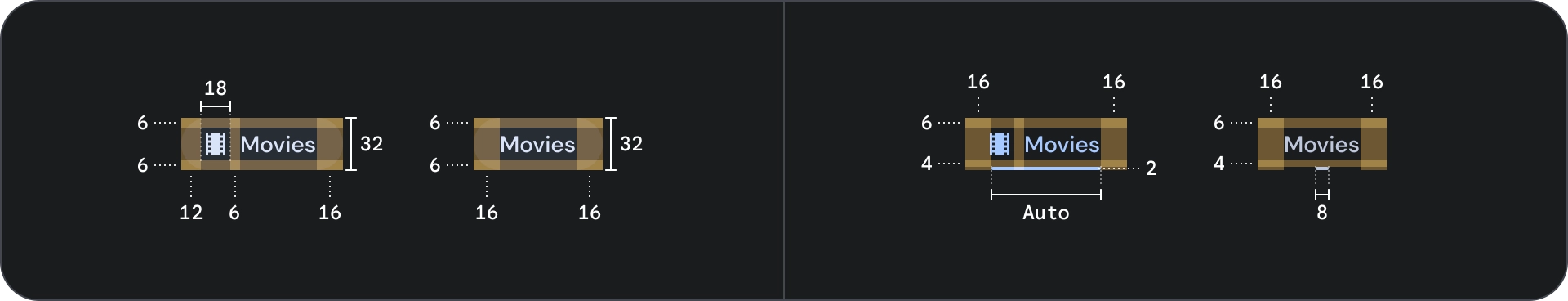
Especificaciones

Comportamiento
Cuando pasas de una pestaña a la siguiente, el contenido que aparece debajo también se desliza hacia la izquierda o la derecha según el movimiento de la pestaña.

