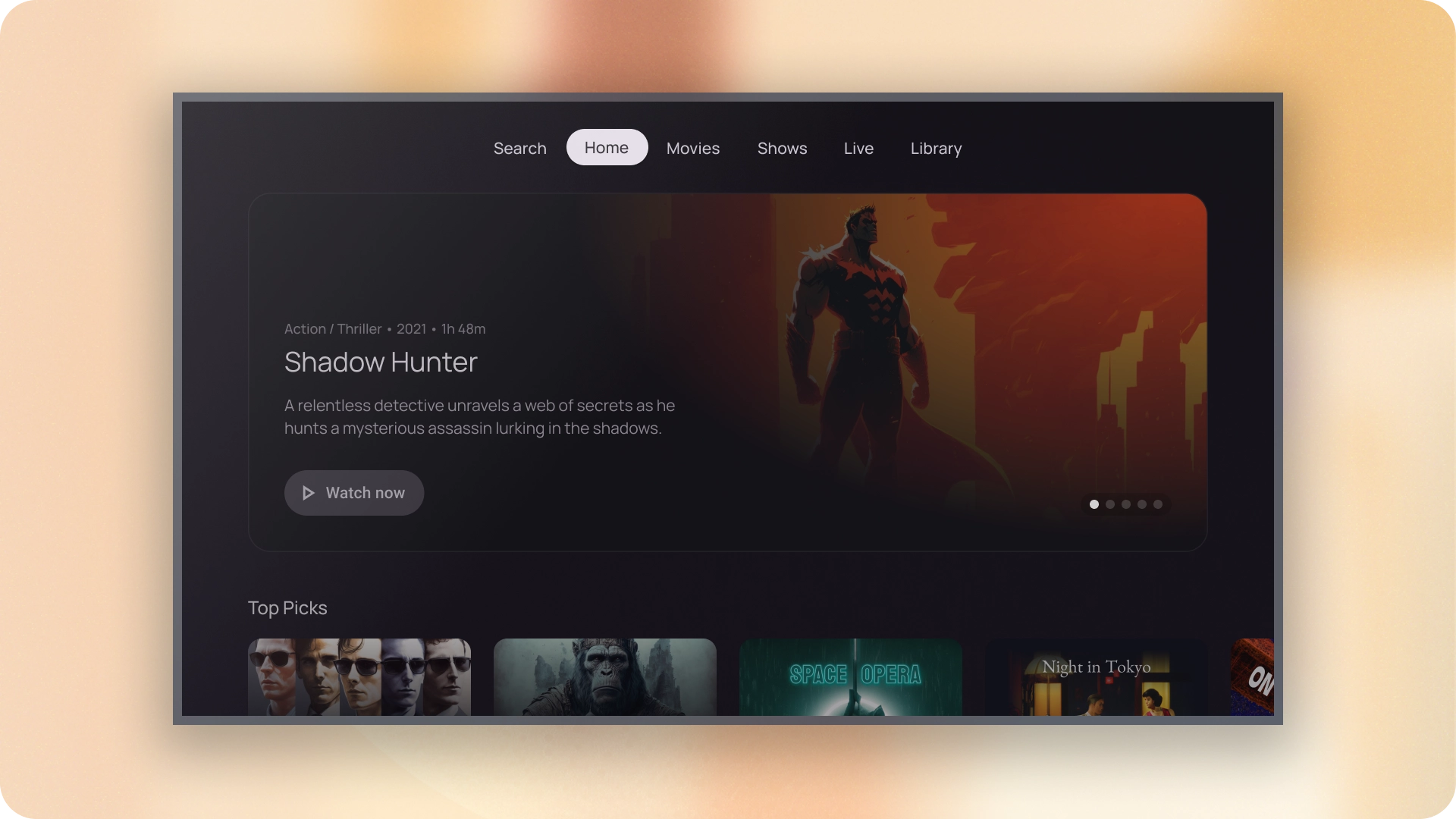
แท็บช่วยจัดระเบียบเนื้อหาในหน้าจอต่างๆ ชุดข้อมูล และ การโต้ตอบ คุณสามารถใช้แท็บเพื่อสลับมุมมอง กลุ่มของข้อมูลที่เกี่ยวข้องกัน

แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| การใช้งาน | Jetpack Compose | ใช้งานได้ |
ไฮไลต์
- แท็บเลื่อนในแนวนอนได้ UI มีแท็บได้มากเท่าที่ต้องการ
- แท็บจะจัดเนื้อหาเป็นหมวดหมู่ต่างๆ เพื่อช่วยให้ผู้ใช้ค้นพบ ข้อมูลประเภทต่างๆ ได้อย่างรวดเร็ว
- แท็บจะแสดงอยู่ติดกันในหมวดหมู่เดียวกัน มีความสำคัญเท่ากัน
เวอร์ชัน
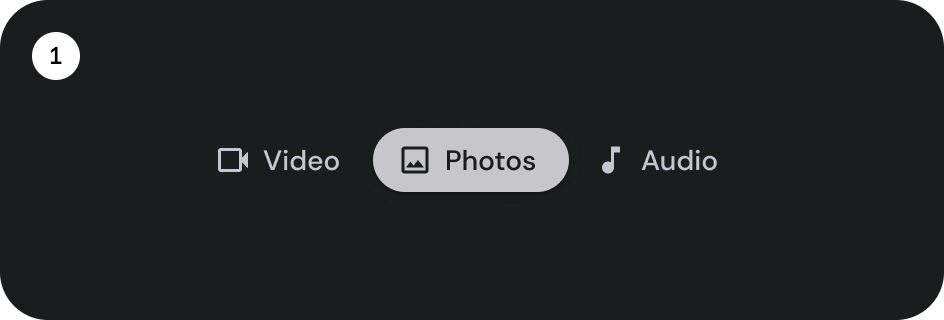
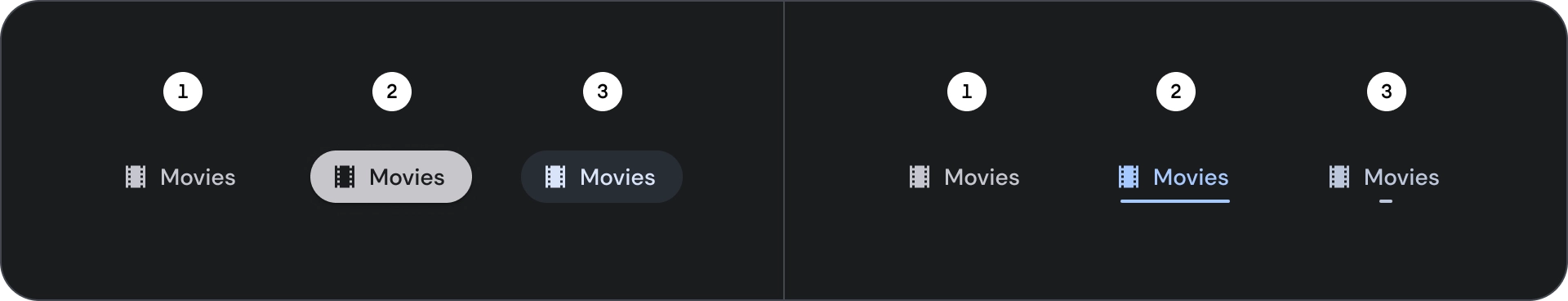
ตัวบอกแท็บมี 2 ประเภท ได้แก่


- ตัวบ่งชี้ยา
- สัญญาณบอกสถานะแท่ง
เลือกประเภทที่เหมาะสมตามการเน้น แท็บตัวบ่งชี้ยาคือ แนะนำให้ใช้เพื่อจัดระเบียบหน้าเว็บแบบเต็ม พวกเขาแสดงเนื้อหาหลัก ปลายทาง แท็บสัญญาณบอกสถานะมีการใช้ภายในพื้นที่เนื้อหาเพื่อ แยกเนื้อหาที่เกี่ยวข้องกันและสร้างลำดับชั้น
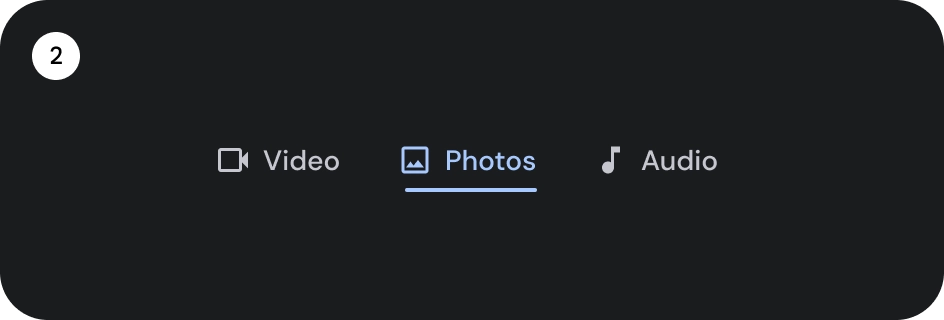
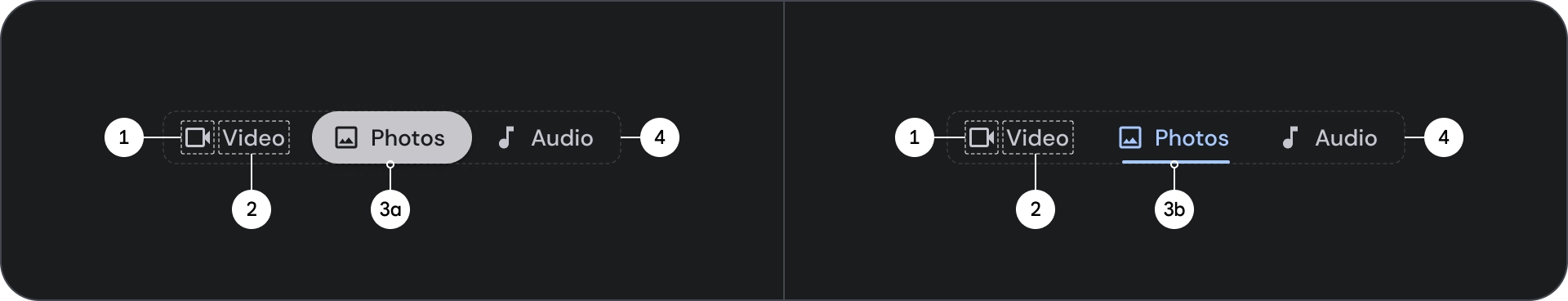
กายวิภาคศาสตร์

- ไอคอน (ไม่บังคับ)
- ป้ายกำกับ
- สัญญาณบอกสถานะที่ใช้งานอยู่
- ยา
- บาร์
- คอนเทนเนอร์
รัฐ

- ค่าเริ่มต้น
- มีสมาธิ
- เลือกแล้ว
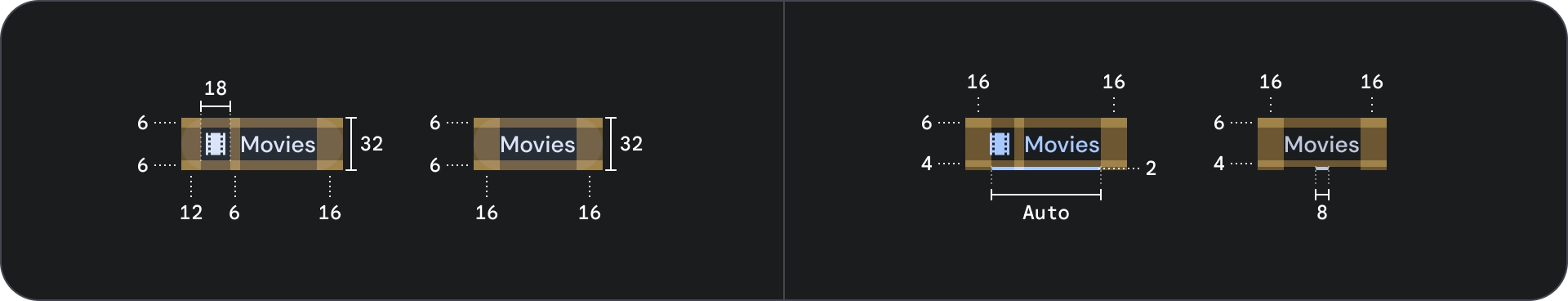
ข้อกำหนด

ลักษณะการทำงาน
เมื่อเลื่อนจากแท็บหนึ่งไปยังเนื้อหาด้านล่าง จะเลื่อนไปทางซ้ายหรือ ไปทางขวาตามการเคลื่อนที่ของแท็บ

