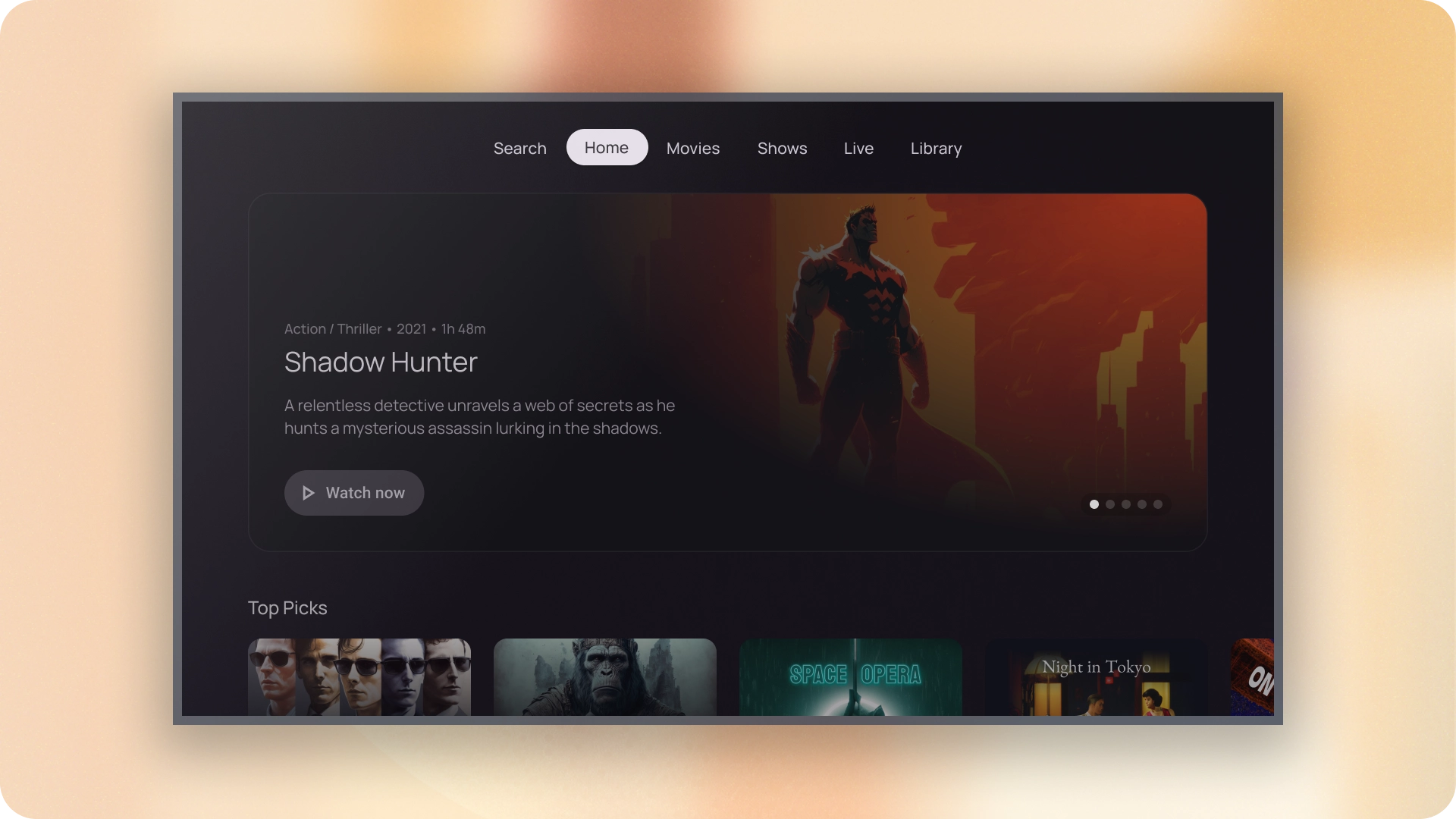
टैब अलग-अलग स्क्रीन, डेटा सेट, और इंटरैक्शन. टैब का उपयोग विशिष्ट और जानकारी के संबंधित समूह को शामिल करना चाहिए.

संसाधन
| टाइप | लिंक | स्थिति |
|---|---|---|
| डिज़ाइन | डिज़ाइन सोर्स (Figma) | उपलब्ध है |
| लागू करना | Jetpack Compose | उपलब्ध है |
हाइलाइट
- टैब, हॉरिज़ॉन्टल स्क्रोल कर सकते हैं. यूज़र इंटरफ़ेस (यूआई) में ज़रूरत के मुताबिक कई टैब हो सकते हैं.
- टैब, कॉन्टेंट को अलग-अलग कैटगरी में व्यवस्थित करते हैं, ताकि लोग आसानी से उन्हें खोज सकें से जुड़ी समस्याओं को हल करने में मदद मिलती है.
- टैब, कैटगरी में एक-दूसरे के बगल में मिलते-जुलते ऐप्लिकेशन के तौर पर दिखते हैं उन्हें बराबर अहमियत दी जानी चाहिए.
वैरिएंट
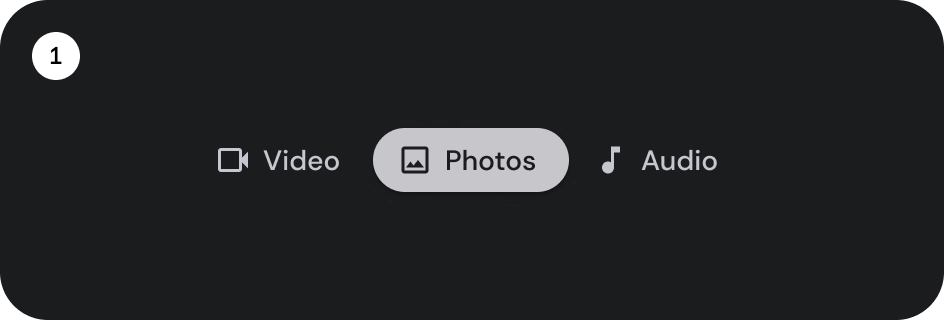
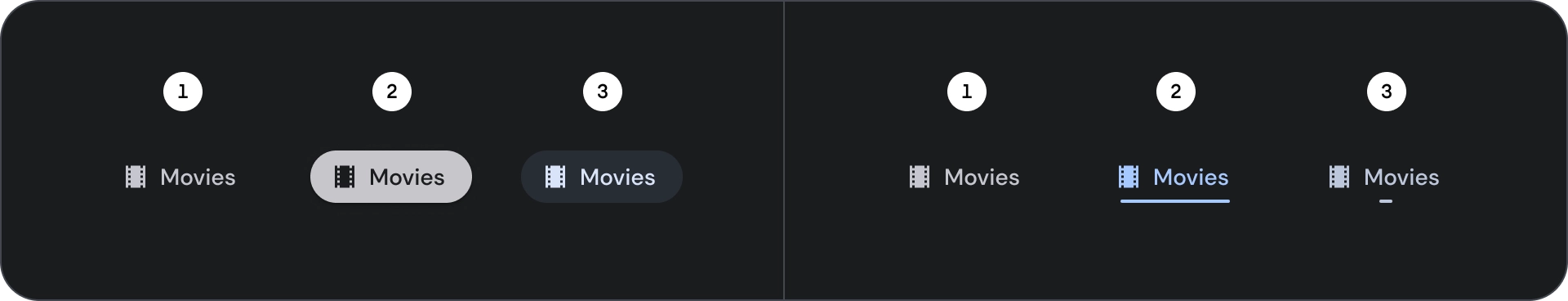
टैब इंडिकेटर दो तरह के होते हैं:


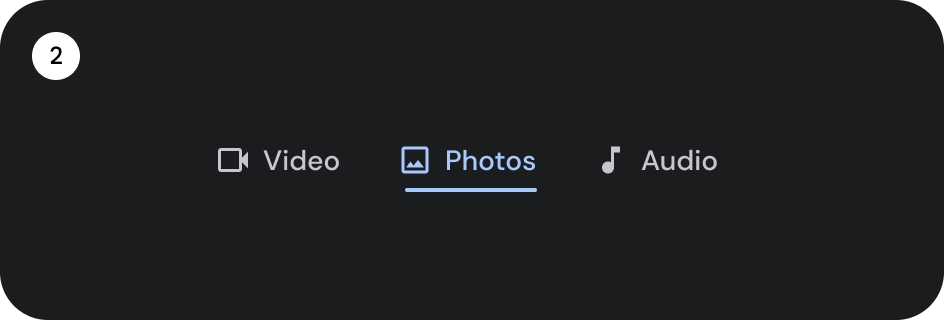
- पिल इंंडिकेटर
- बार इंडिकेटर
ज़ोर के हिसाब से सही टाइप चुनें. पिल इंडिकेटर टैब का सुझाव दिया जाता है. वे मुख्य कॉन्टेंट दिखाते हैं गंतव्य. बार इंंडिकेटर टैब का इस्तेमाल कॉन्टेंट एरिया में किया जाता है, ताकि अलग-अलग संबंधित कॉन्टेंट को अलग-अलग कर सकते हैं और क्रम बना सकते हैं.
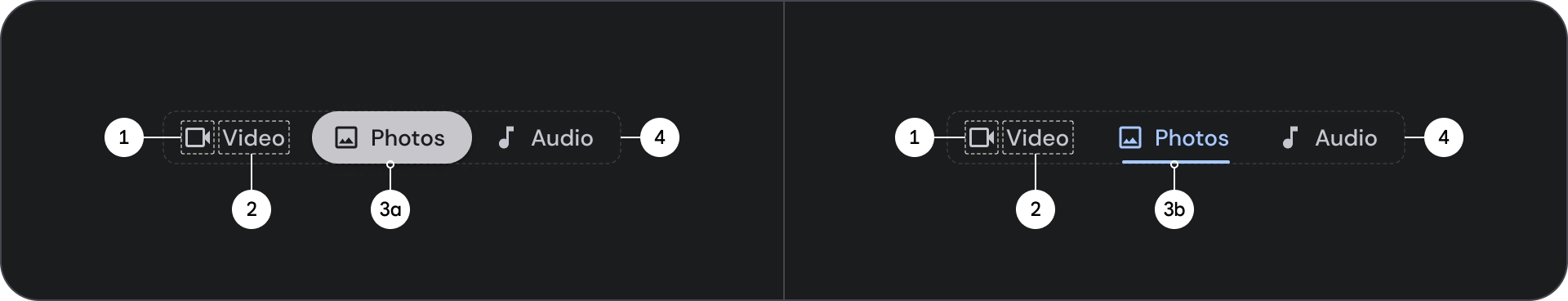
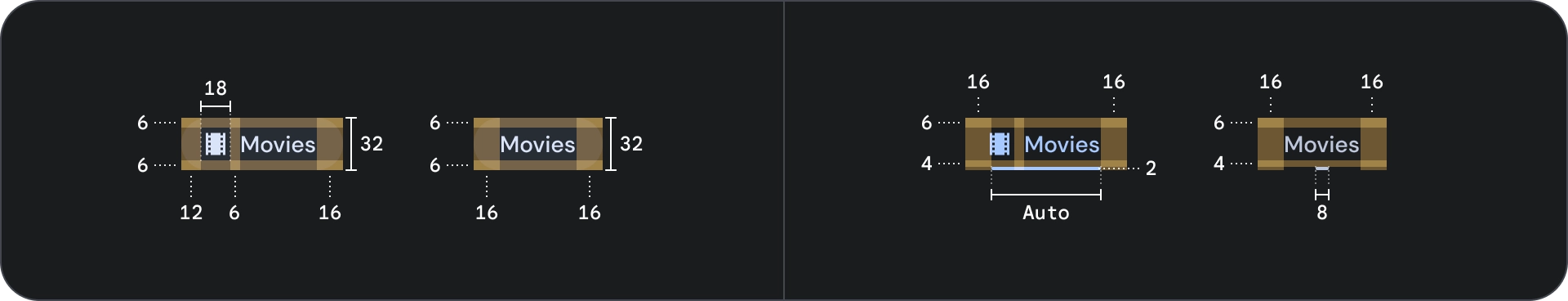
शरीर-रचना विज्ञान

- आइकॉन (ज़रूरी नहीं)
- लेबल
- ऐक्टिव इंडिकेटर
- पिल
- बार
- कंटेनर
राज्य

- डिफ़ॉल्ट
- फ़ोकस्ड
- चुना गया
खास जानकारी

व्यवहार
एक टैब से अगले टैब पर जाने पर, नीचे दिया गया कॉन्टेंट भी बाईं ओर स्लाइड करता है या दाईं ओर टैब गतिविधि के आधार पर.

