TV 기기는 앱에 제한된 탐색 컨트롤 세트를 제공합니다. TV UI에 효과적인 탐색 스키마를 만들려면 이러한 제한된 컨트롤과 사용자가 터치 스크린 대신 리모컨 버튼을 사용하여 탐색하는 방식을 고려하세요.

하이라이트
- 컨트롤러는 제한된 탐색 기능(위, 아래, 왼쪽, 오른쪽)을 제공하므로 앱의 UI 디자인에 미치는 영향을 고려하세요.
- 탐색은 자연스럽고 친숙해야 합니다.
- 리모컨의 뒤로 버튼으로 간단한 탐색 환경을 만듭니다.
- 사용자가 컨트롤로 이동할 수 있는 직선 경로가 없는 경우 컨트롤을 재배치하는 것이 좋습니다.
원칙
목표는 사용자 인터페이스를 지배하거나 콘텐츠에서 사용자의 주의를 분산시키지 않으면서 자연스럽고 친숙한 느낌을 주는 탐색을 제공하는 것입니다. 다음 원칙은 TV 앱 전반에서 일관되고 직관적인 사용자 환경의 기준을 설정하는 데 도움이 됩니다.
효율적
콘텐츠에 빠르고 쉽게 액세스할 수 있도록 합니다. 사용자는 최소한의 클릭으로 콘텐츠에 빠르게 액세스하기를 원합니다. 화면이 가장 적게 필요한 방식으로 정보를 구성합니다.
예측 가능
권장사항에 따라 사용자가 탐색을 예측할 수 있도록 합니다. 탐색 패턴을 불필요하게 재창조하지 마세요. 혼란과 예측 불가능성을 초래합니다.
직관적
널리 사용되는 사용자 동작을 원활하게 지원할 만큼 간단하게 탐색을 만드세요. 불필요한 탐색 레이어를 추가하여 과도하게 복잡하게 만들지 마세요.
컨트롤러
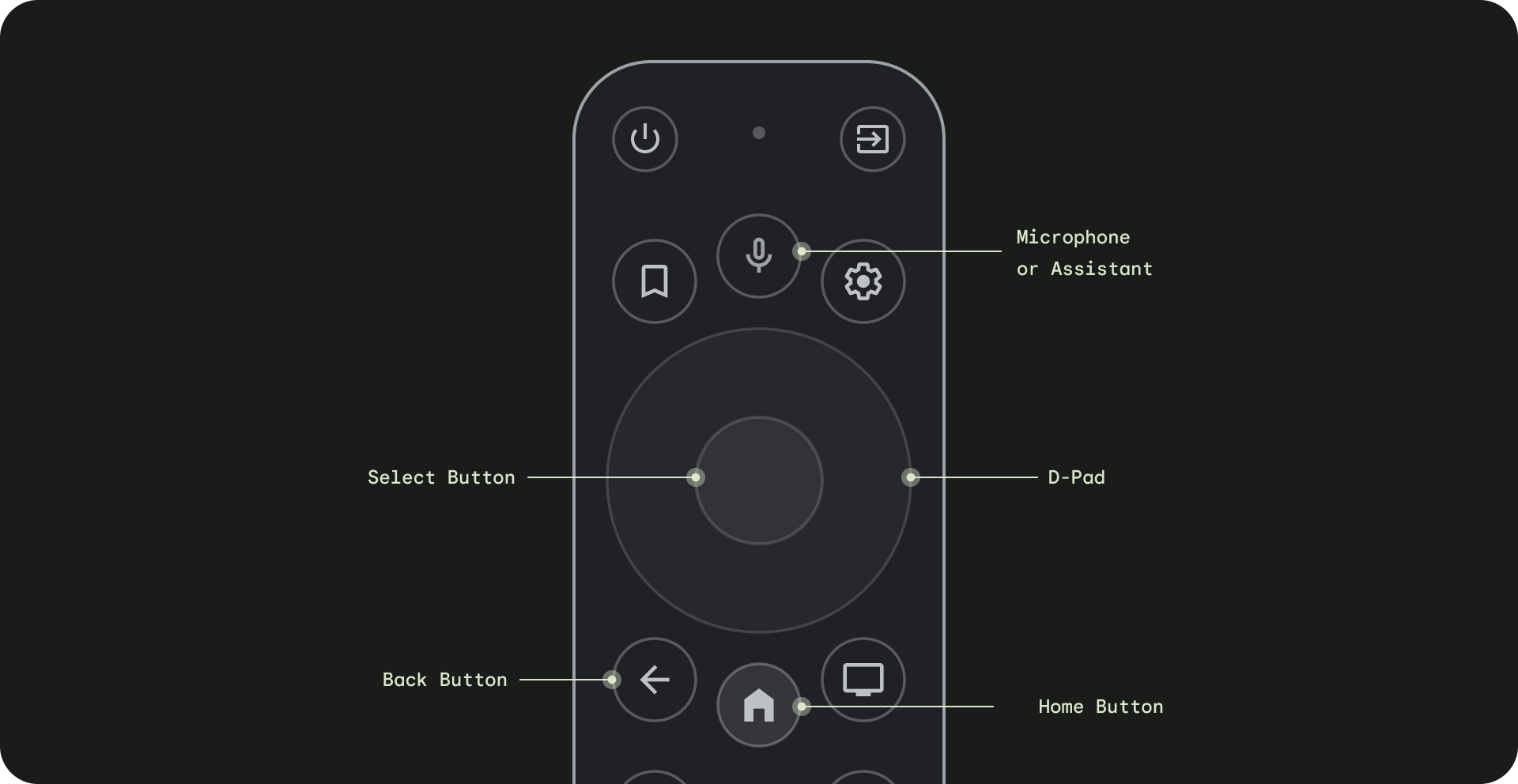
컨트롤러는 미니멀한 리모컨부터 복잡한 게임 컨트롤러까지 다양한 스타일로 제공됩니다. 모든 컨트롤러에는 방향 패드 (D패드)와 선택, 홈, 뒤로 버튼이 포함되어 있습니다. 다른 버튼은 모델에 따라 다릅니다.

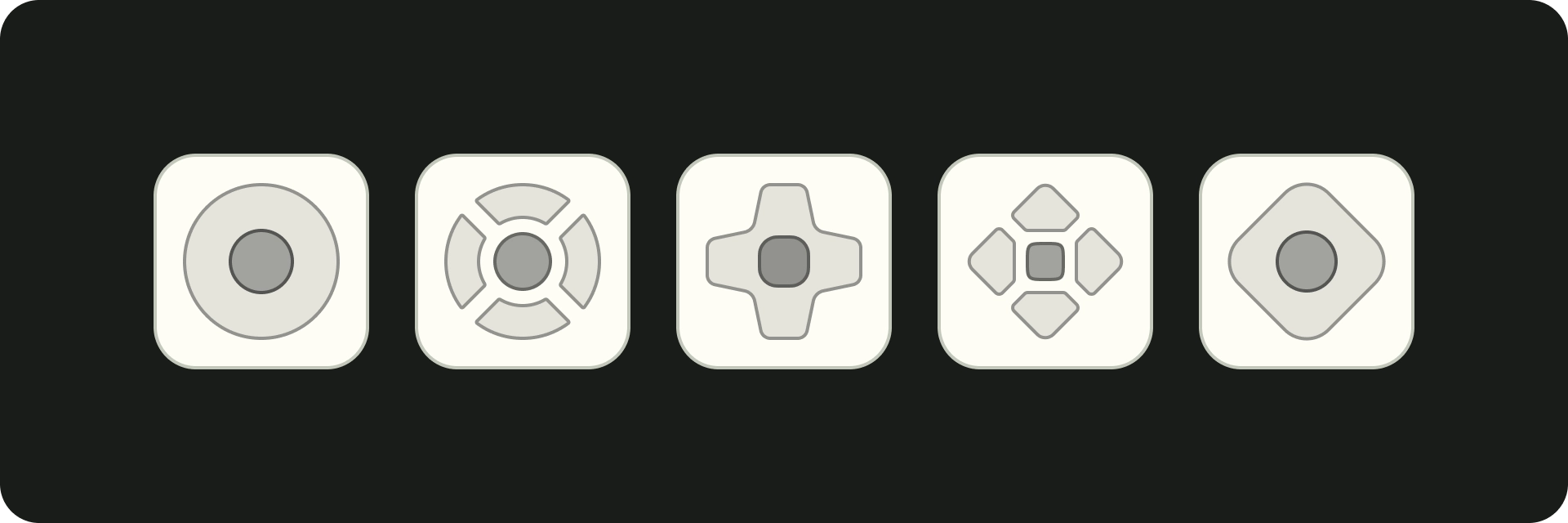
- 방향 패드 (D패드) - TV의 기본 탐색 방법은 D패드를 사용하는 것입니다. D패드에는 위, 아래, 왼쪽, 오른쪽 방향 하드웨어 버튼이 있습니다.
- 선택 버튼 - 포커스가 있는 화면의 항목을 선택합니다. 길게 누르면 더 많은 옵션을 표시할 수 있습니다.
- 홈 버튼 - 사용자를 시스템 홈 화면으로 이동합니다.
- 뒤로 버튼: 사용자에게 이전 뷰로 돌아가는 방법을 제공합니다.
- 마이크 버튼 - Google 어시스턴트 또는 음성 입력을 호출합니다.
D패드 탐색
TV 기기에서는 사용자가 4방향 D패드(위, 아래, 왼쪽, 오른쪽)를 사용하여 탐색합니다. 최적의 TV 앱을 빌드하려면 사용자가 네 개의 화살표 키로 앱을 사용하는 방법을 빠르게 배울 수 있는 탐색 스키마를 설계하세요. D-패드는 한 요소에서 해당 방향의 가장 가까운 요소로 포커스를 이동합니다.
앱의 탐색이 TV 기기의 D패드로 잘 작동하는지 테스트하려면 다음 사항을 고려하세요.
- 사용자가 화면에서 포커스를 설정할 수 있는 모든 요소로 이동할 수 있는지 확인합니다.
- 탐색 방향이 간단하고 예측 가능해야 합니다.
- 스크롤 목록의 경우 D패드 위/아래 버튼으로 전체 목록을 스크롤하고 각 목록 항목을 선택할 수 있어야 합니다.
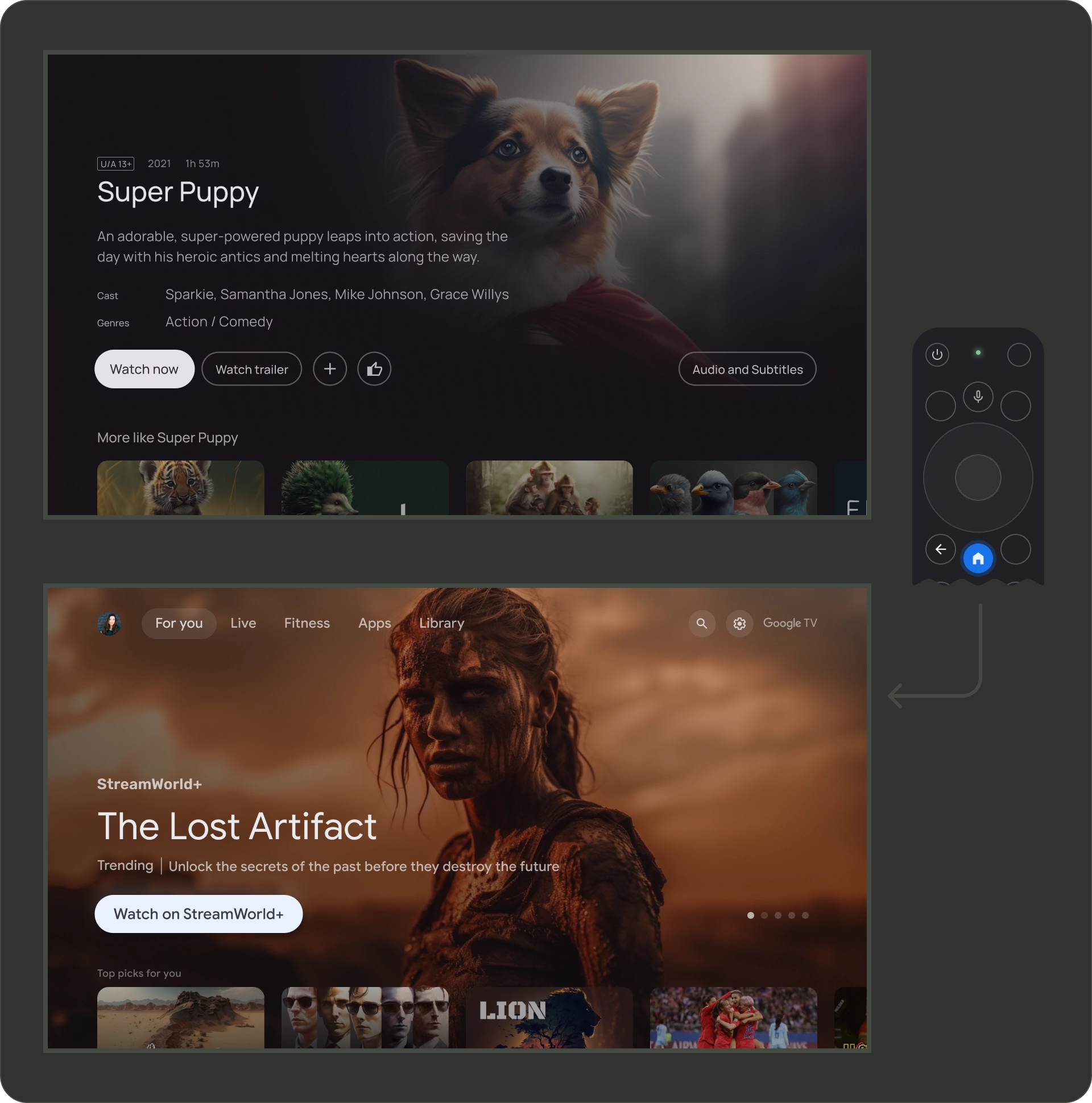
홈 버튼
홈 버튼을 누르면 항상 Google TV 홈 또는 런처로 돌아갑니다. 현재 앱은 기본적으로 백그라운드에서 정지됩니다.
홈 버튼을 길게 누르면 Google TV에는 시스템 대시보드가, Android TV에는 앱 그리드가 표시됩니다. 기본 동작은 제조업체에 따라 다를 수 있습니다.

뒤로 버튼
플랫폼의 여러 앱에서 일관성을 유지하려면 뒤로 버튼의 동작이 이 가이드라인을 따르는지 확인하세요.
예측 가능한 뒤로 버튼 동작 사용
예측 가능한 탐색 환경을 만들려면 사용자가 리모컨의 뒤로 버튼을 누르면 이전 대상으로 이동합니다. 궁극적으로 사용자가 뒤로 버튼을 계속 누르면 Google TV 홈 또는 런처로 이동해야 합니다.
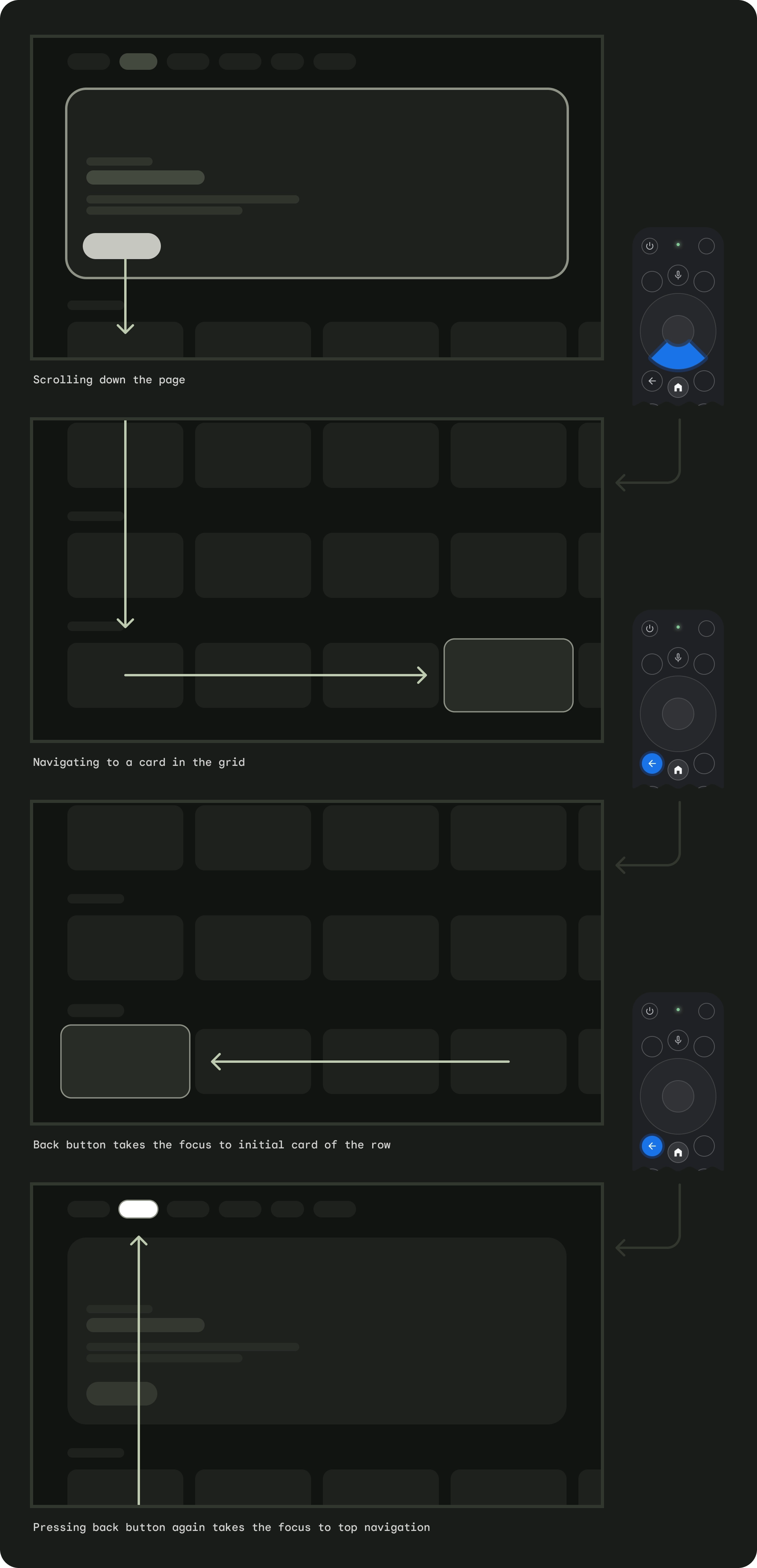
상단 탐색이 있는 앱
사용자가 빠르게 스크롤하여 페이지 상단으로 돌아가고 메뉴에 초점을 활성화합니다.

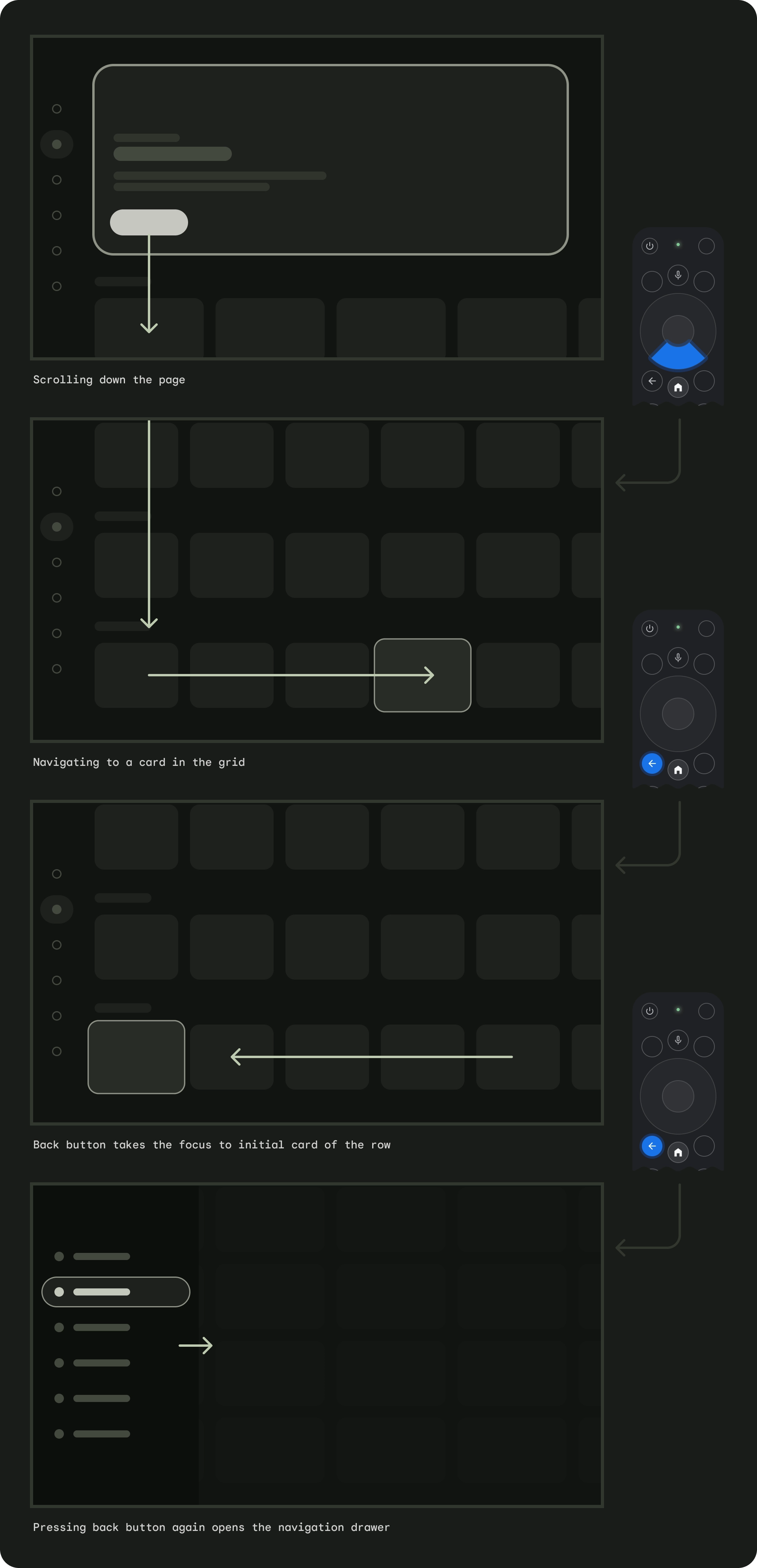
왼쪽 탐색이 있는 앱
왼쪽 메뉴가 활성화되고 사용자의 포커스가 활성 메뉴 항목으로 이동합니다.

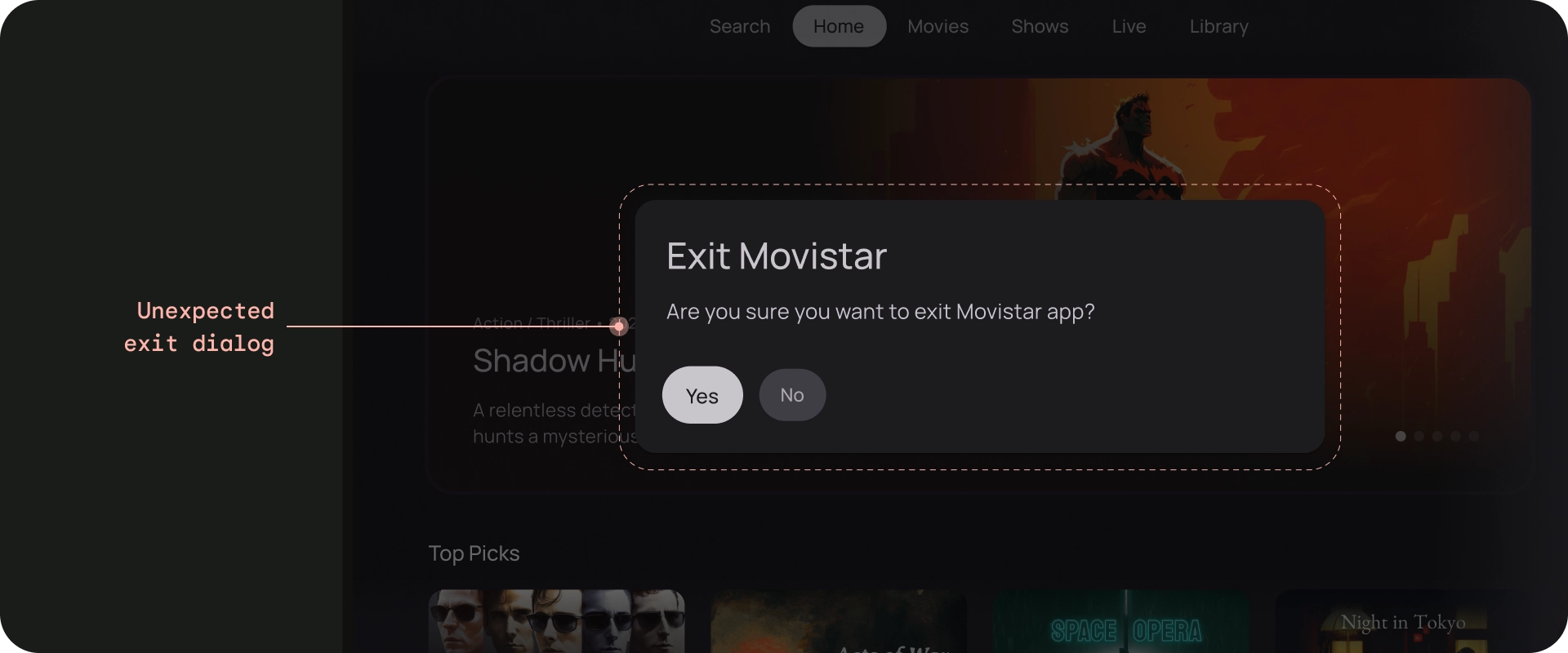
뒤로 버튼이 확인 화면으로 제한되거나 무한 루프의 일부가 아닌지 확인합니다.

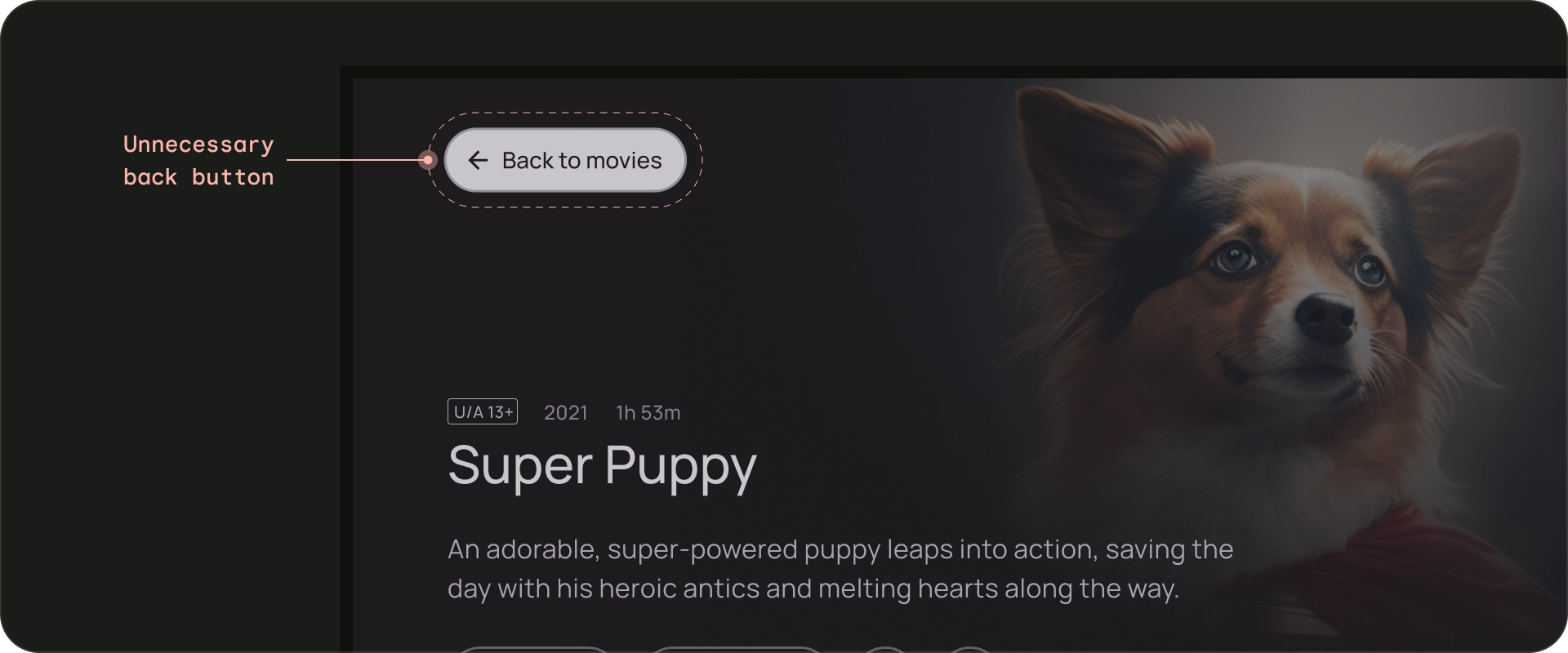
금지사항
뒤로 버튼 표시 안함
휴대기기와 달리 리모컨의 뒤로 버튼은 TV에서 뒤로 이동하는 데 사용됩니다. 화면에 가상 뒤로 버튼을 표시할 필요는 없습니다.

금지사항
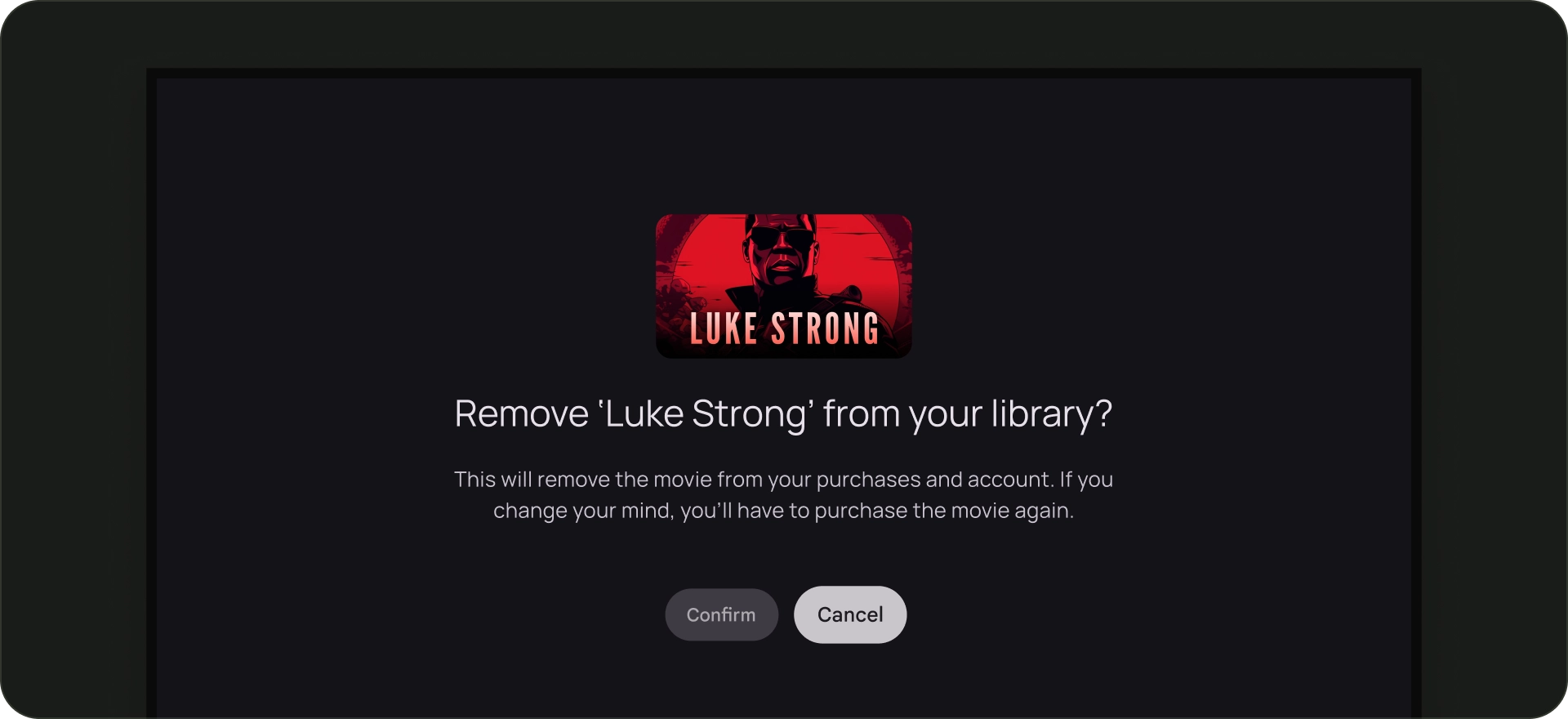
필요한 경우 취소 버튼 표시
표시되는 작업이 확인, 파괴, 구매 작업뿐인 경우 이전 대상으로 돌아가는 취소 버튼을 사용하는 것이 좋습니다.

권장사항
탐색 아키텍처
고정 시작 대상
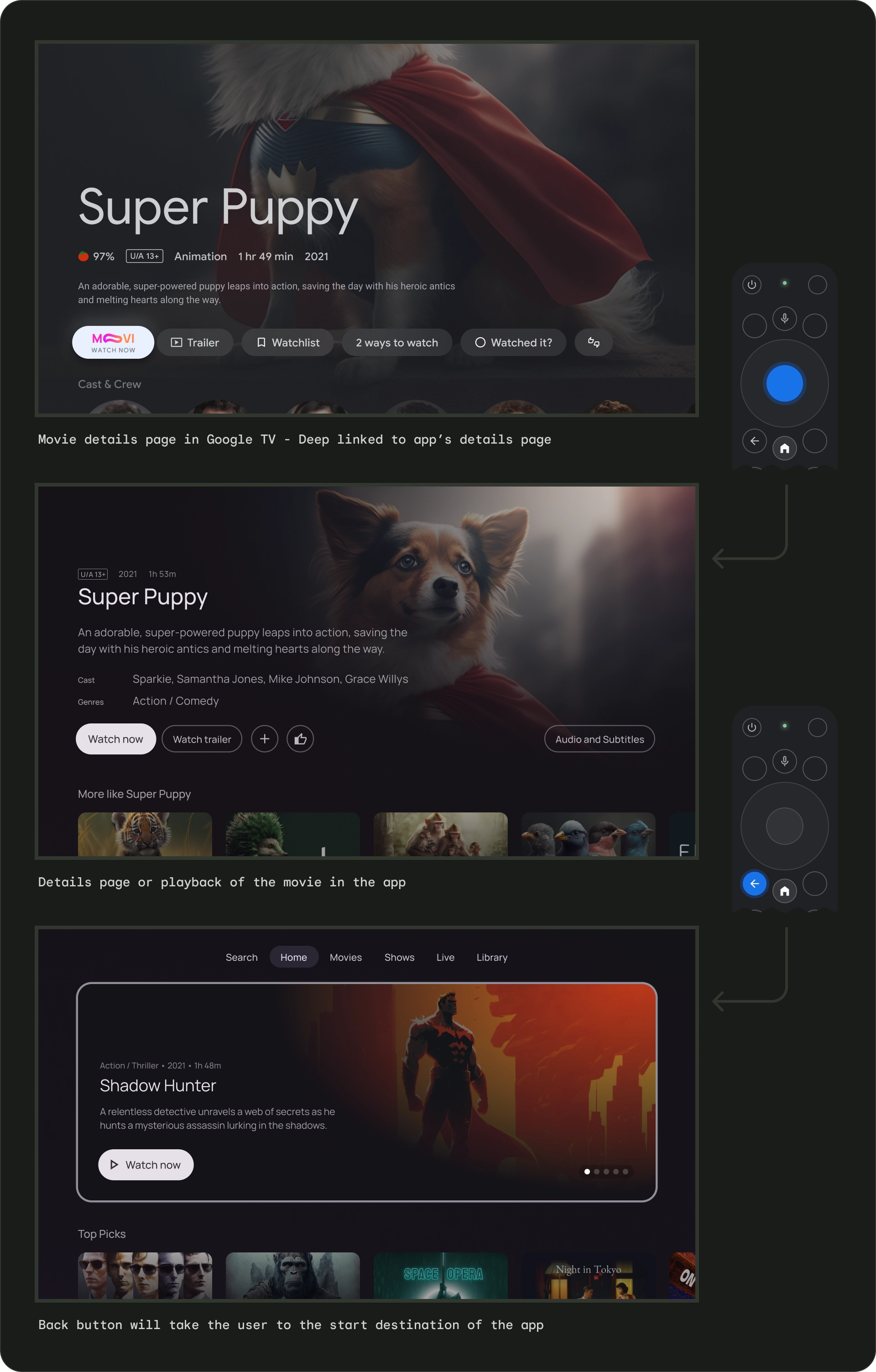
사용자가 런처에서 앱을 실행할 때 처음으로 표시되는 화면은 뒤로 버튼을 누른 후 런처로 돌아올 때 마지막으로 표시되는 화면이기도 합니다.
수동 탐색을 시뮬레이션하는 딥 링크
딥 링크를 사용하든 특정 대상으로 수동으로 이동하든 사용자는 뒤로 버튼을 사용하여 앱의 어느 위치에서든 시작 대상으로 이동할 수 있습니다.

다른 앱에서 앱으로 딥 링크하면 수동 탐색이 시뮬레이션됩니다. 예를 들어 사용자가 Google TV에서 Moviestar 앱의 세부정보 페이지로 바로 이동한 다음 뒤로 버튼을 누르면 Moviestar 앱의 홈페이지로 이동합니다.
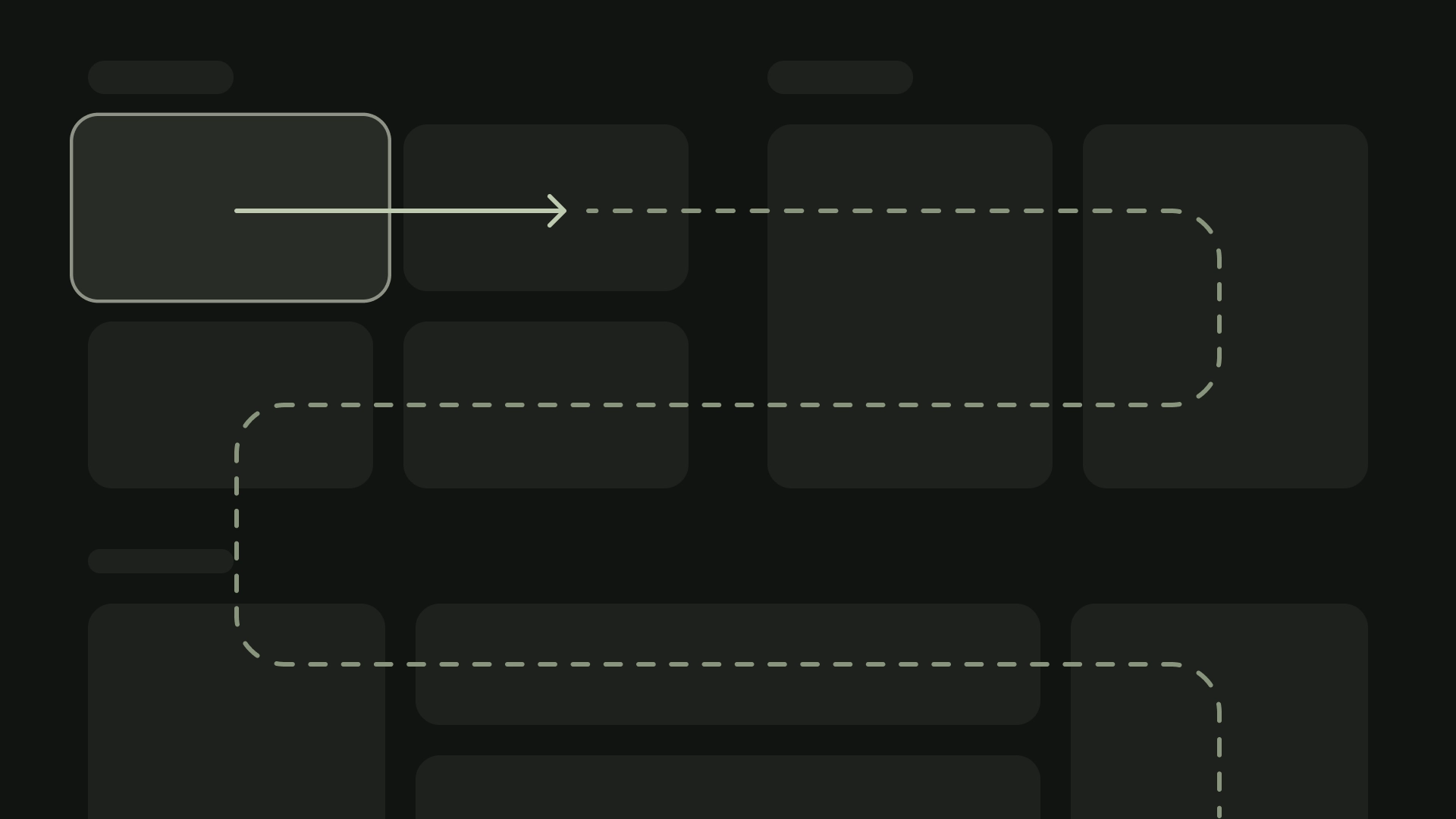
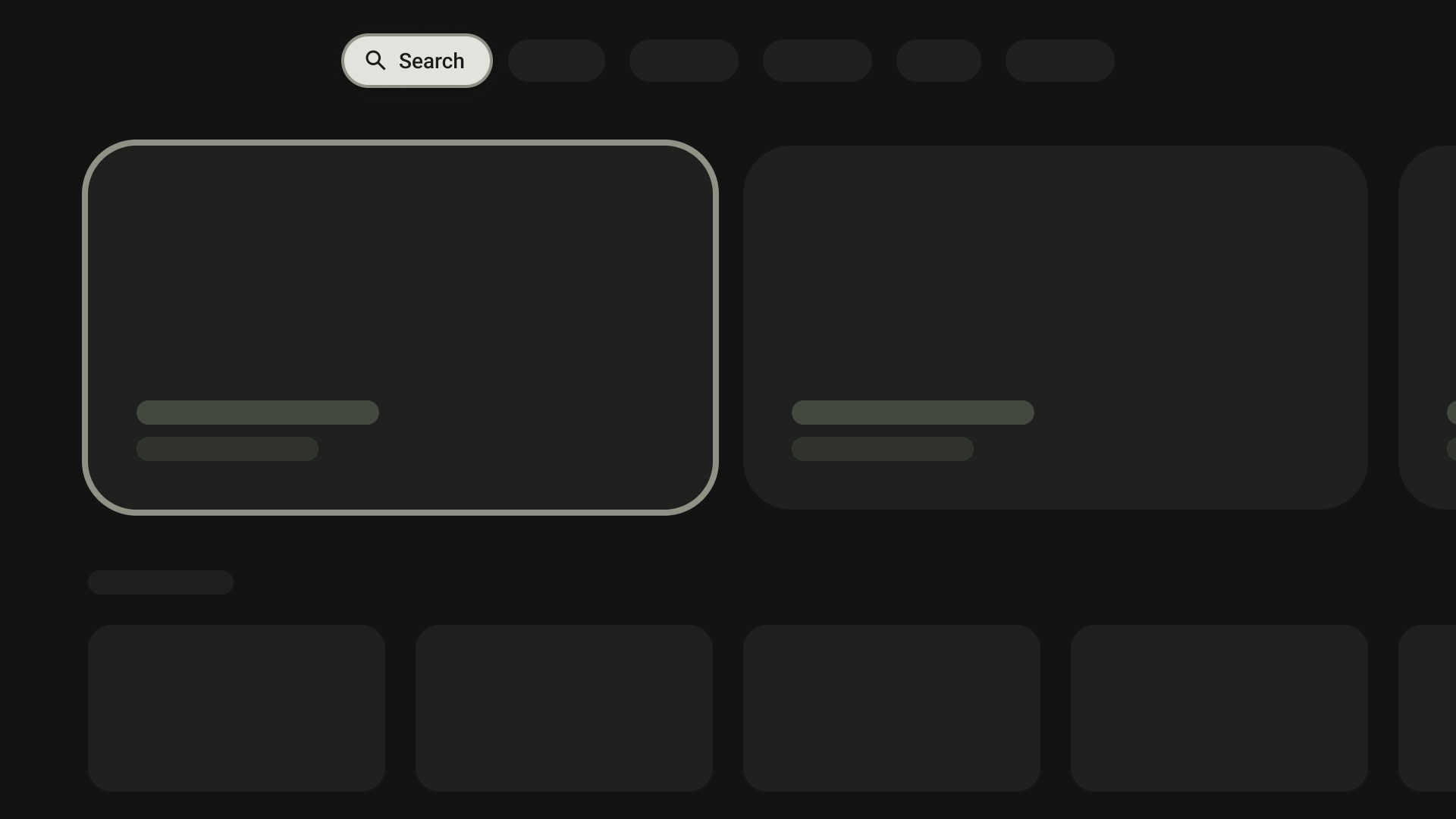
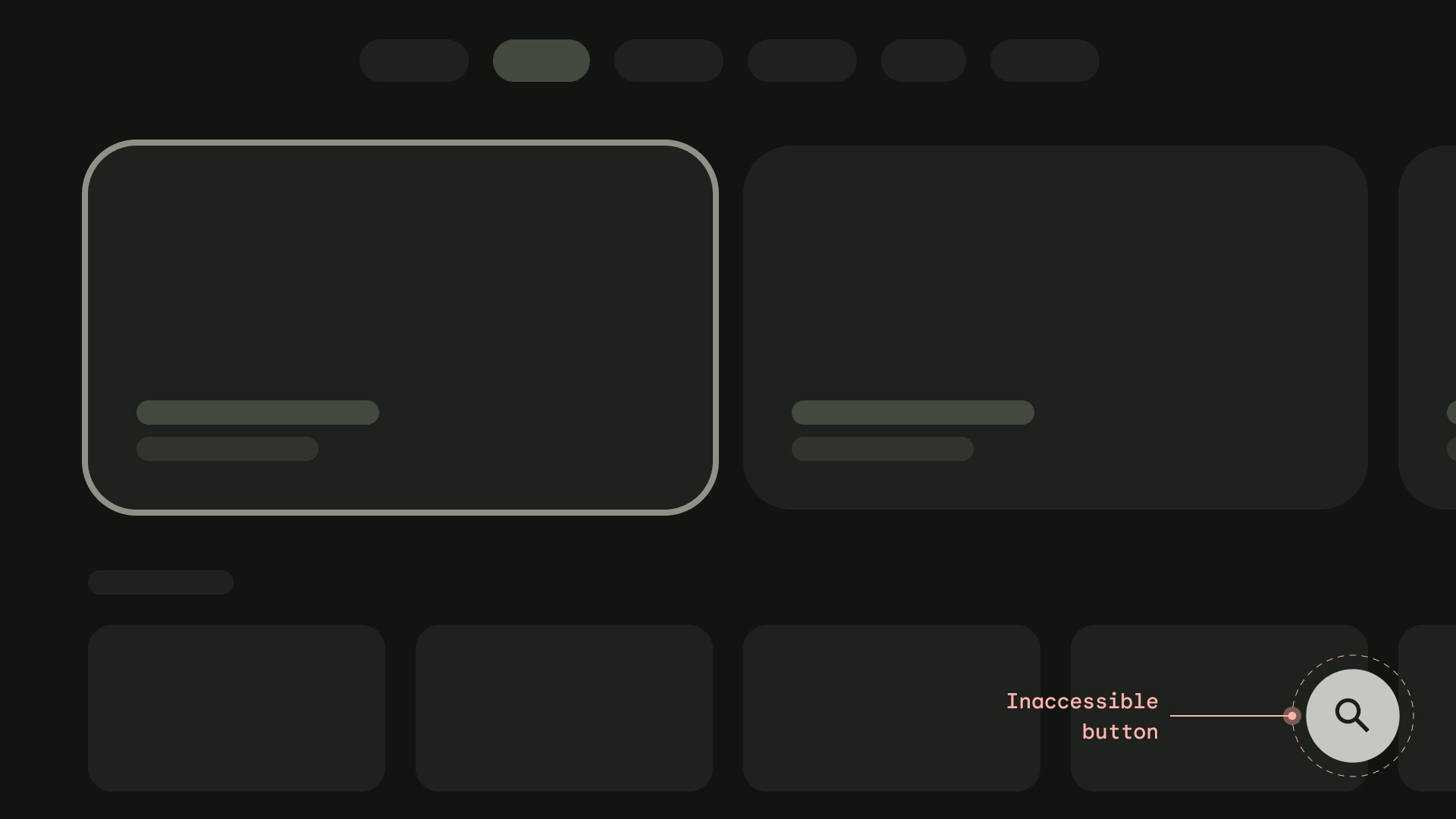
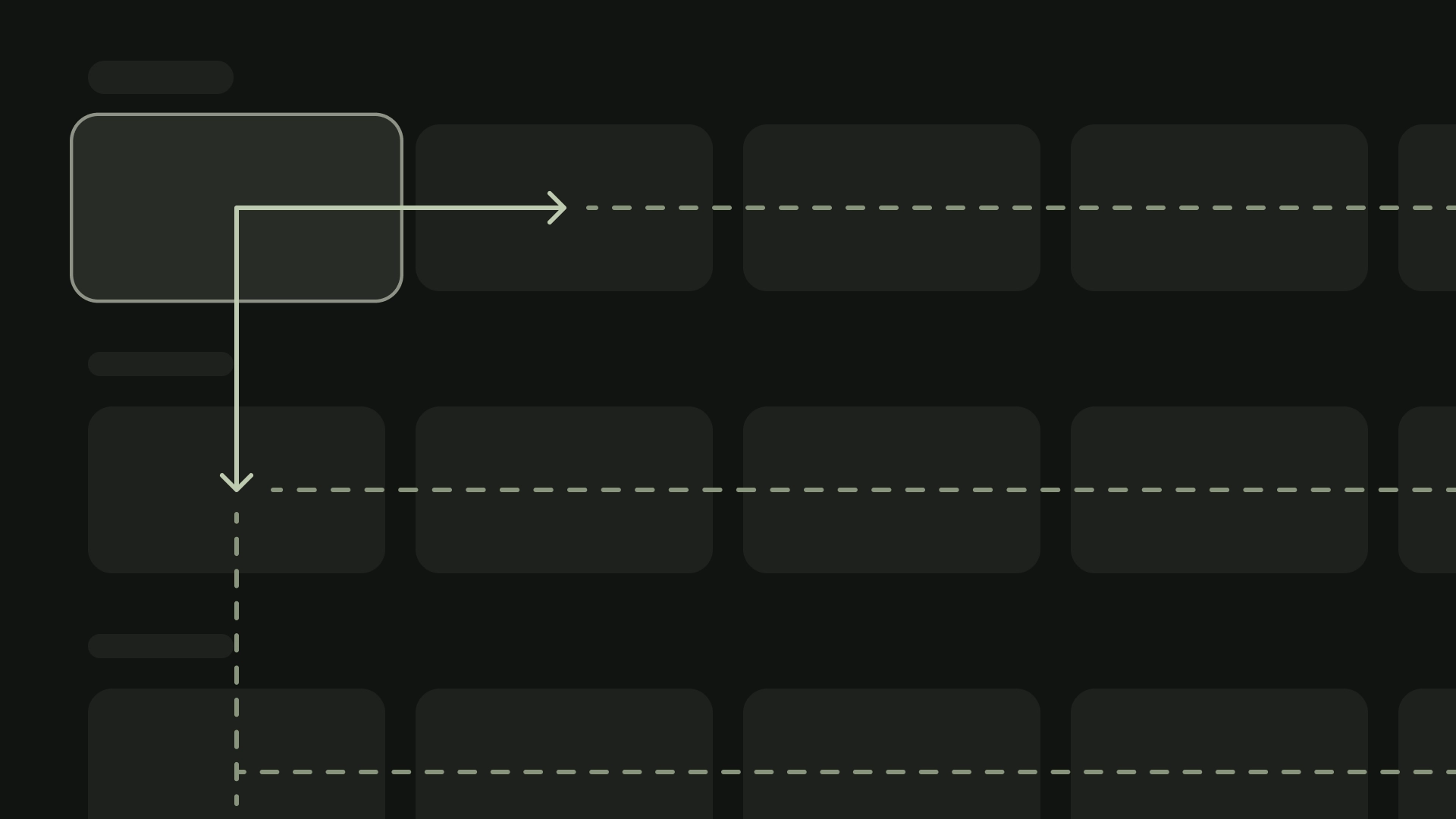
포커스를 설정할 수 있는 모든 요소의 경로 지우기
사용자가 명확한 방향으로 UI를 탐색할 수 있도록 합니다. 컨트롤로 이동하는 직선 경로가 없는 경우 컨트롤을 재배치하는 것이 좋습니다.

권장사항

금지사항
축
가로 및 세로 축을 활용하도록 레이아웃을 디자인합니다. 대규모 계층 구조를 빠르게 탐색할 수 있도록 각 방향에 특정 기능을 지정합니다.

권장사항