TV 设备为应用提供了一组有限的导航控件。如需为 TV 界面创建有效的导航架构,请考虑这些有限的控件,以及用户如何使用遥控器按钮(而非触摸屏)进行导航。

亮点
- 控制器提供有限的导航功能(向上、向下、向左、向右),因此请注意这对应用界面设计的影响。
- 导航应给人以自然、熟悉的感觉。
- 使用遥控器的返回按钮打造简单的导航体验。
- 如果用户无法直接找到控件,请考虑将其重新定位。
原则
目标是让导航感觉自然而熟悉,不会占据用户界面或分散用户对内容的注意力。以下原则有助于为跨电视应用提供一致且直观的用户体验设定基准。
高效
让用户能够快速轻松地访问内容。用户希望尽可能减少点击次数,快速访问内容。以尽可能少的屏幕数量整理信息。
可预测
遵循最佳实践和建议,让用户能够预测导航路线。不要不必要地重新发明导航模式,因为这会导致混乱和不可预测性。
直观
使导航足够简单,能够无缝支持广泛采用的用户行为。不要添加不必要的导航层,以免过于复杂。
控制器
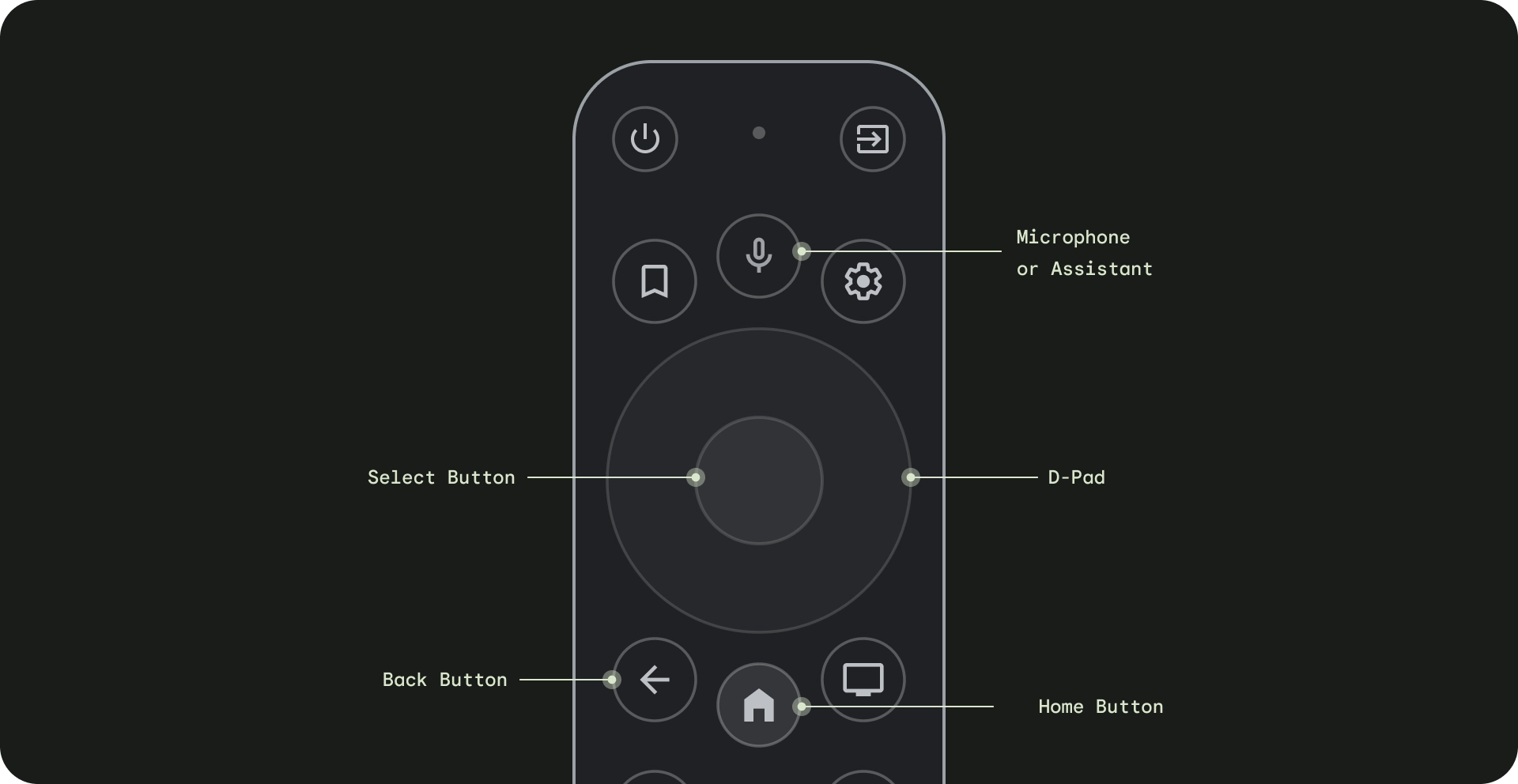
控制器有多种样式,从极简的遥控器到复杂的游戏控制器。所有控制器都包含方向键(D-pad)以及“选择”“主屏幕”和“返回”按钮。其他按钮因型号而异。

- 方向键 - 电视上的主导航方式是通过方向键,其中包括向上、向下、向左和向右的方向硬件按钮。
- 选择按钮 - 选择屏幕上获得焦点的项。 按住即可显示更多选项。
- 主屏幕按钮 - 将用户定向到系统主屏幕。
- 返回按钮 - 让用户能够返回上一个视图。
- 麦克风按钮 - 用于调用 Google 助理或语音输入。
方向键导航
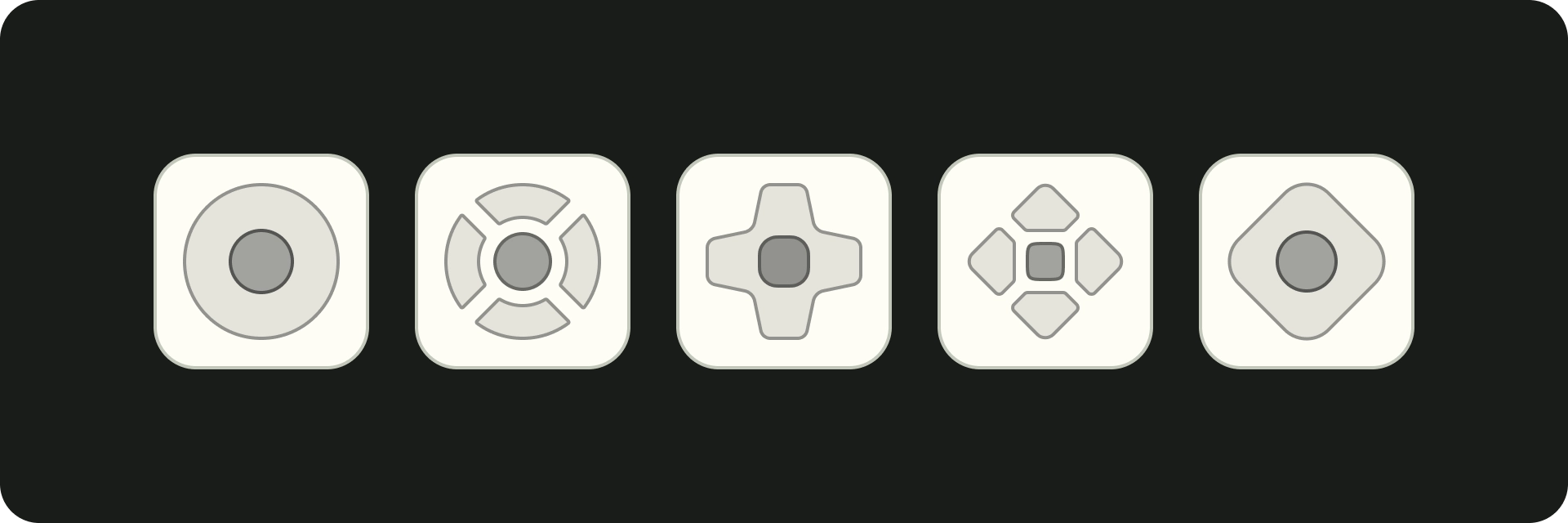
在 TV 设备上,用户使用 4 向方向键(上、下、左、右)进行导航。 如需构建一款理想的 TV 应用,请设计一个导航架构,让用户能够快速了解如何使用四个箭头键使用您的应用。方向键可将焦点从一个元素移至相应方向上距离最近的元素。
如需测试应用的导航功能是否能够在 TV 设备上与方向键搭配使用,请考虑以下事项:
- 确保用户能够导航到屏幕上的所有可聚焦元素。
- 确保导航方向简单明了并且可以预测。
- 对于滚动列表,请确保可使用方向键的向上键和向下键滚动整个列表,并且可以选择每个列表项。
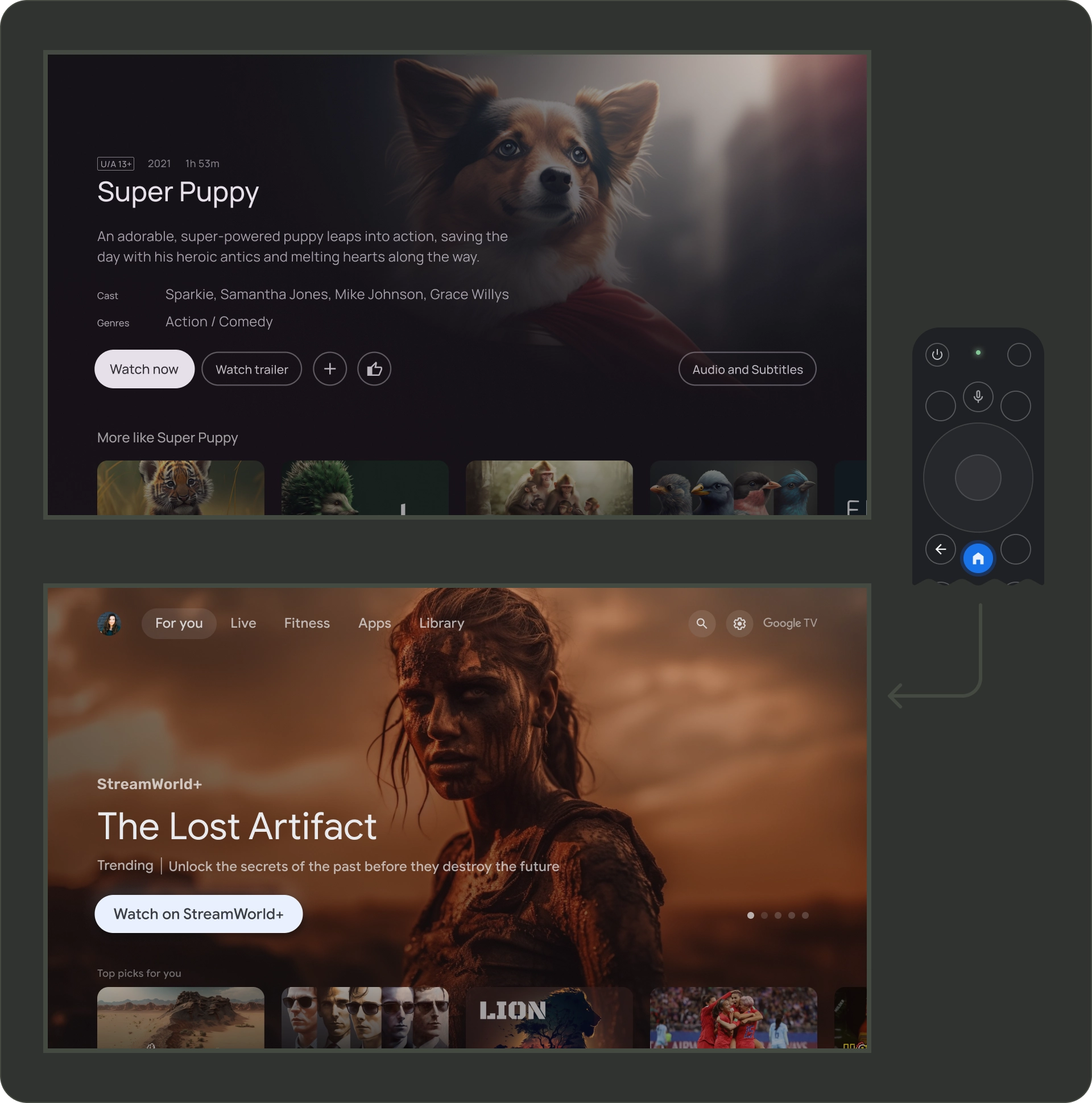
“主屏幕”按钮
按主屏幕按钮始终会将用户返回到 Google TV 主屏幕或启动器。默认情况下,当前应用会在后台暂停。
长按主屏幕按钮可在 Google TV 上显示系统信息中心,在 Android TV 上显示应用网格。默认行为可能会因制造商而异。

“返回”按钮
为了确保平台上各应用的返回按钮行为保持一致,请确保返回按钮的行为遵循以下准则。
使用可预测的返回按钮行为
为了打造可预测的导航体验,当用户按下遥控器的返回按钮时,请将其带到上一个目的地。最终,如果用户继续按返回按钮,则应进入 Google TV 主屏幕或启动器。
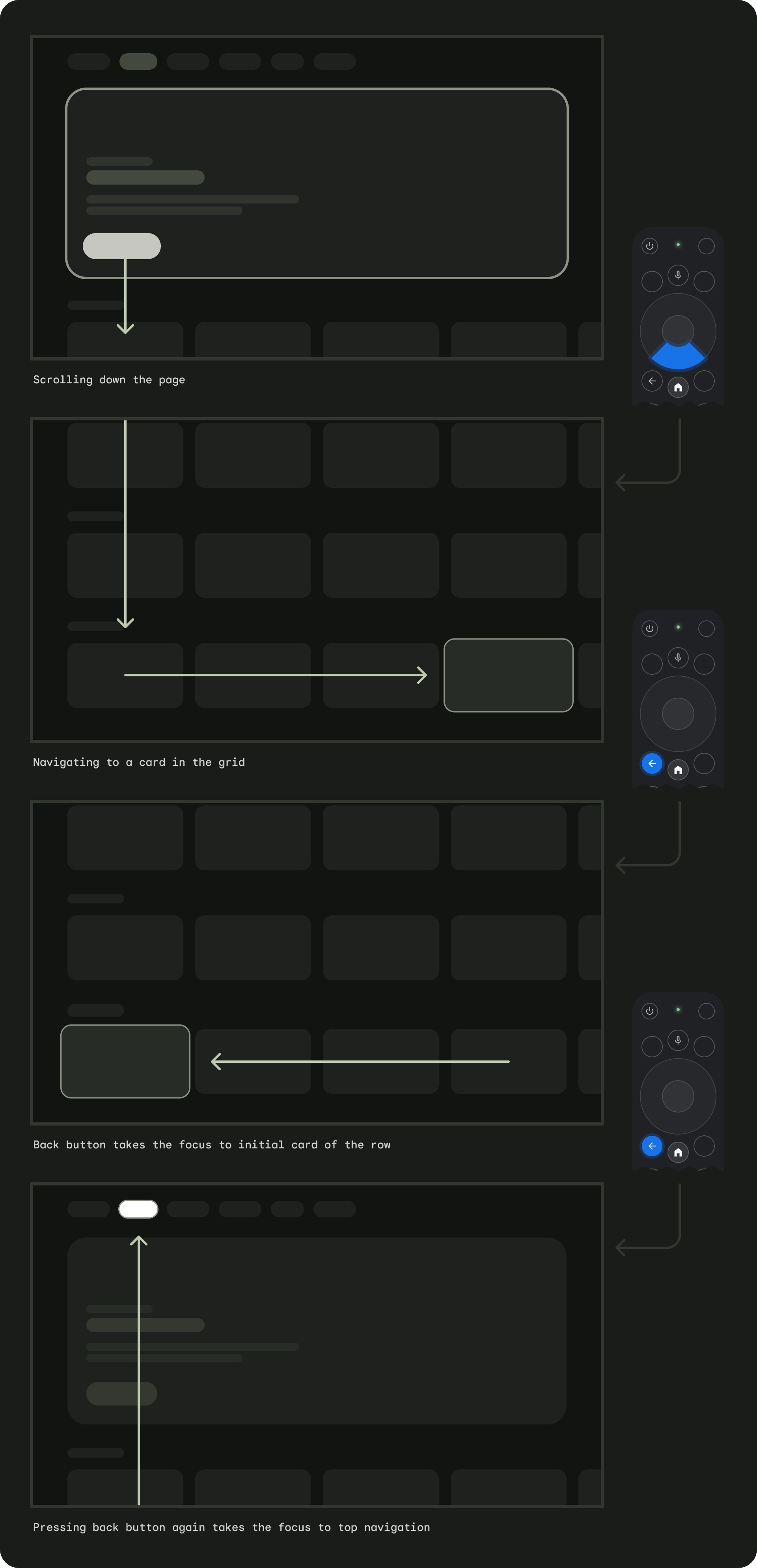
带有顶部导航栏的应用
用户快速滚动后会返回到页面顶部,并将焦点激活到菜单。

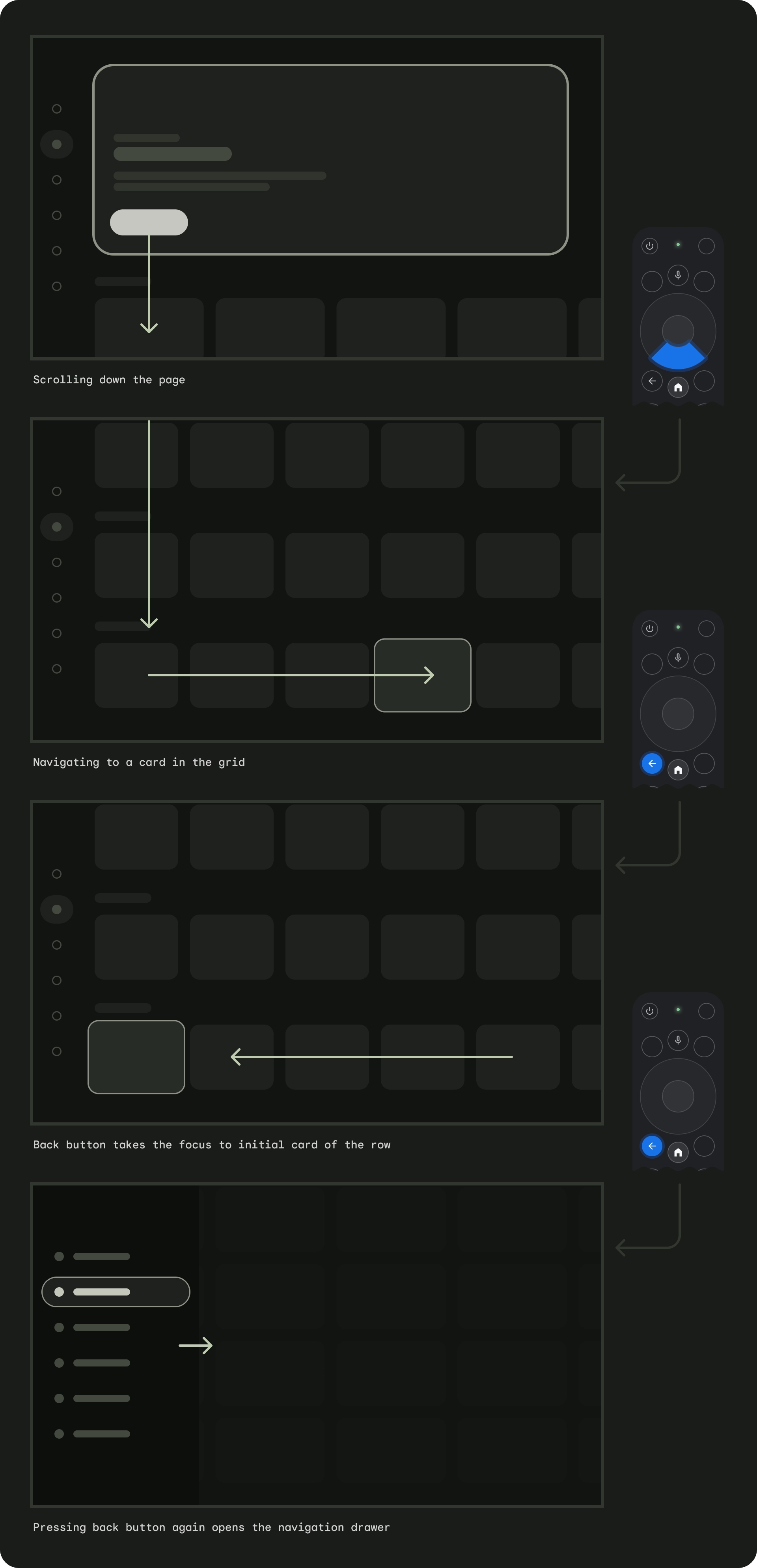
采用左侧导航栏的应用
左侧菜单会激活,并且用户的焦点会移至活动菜单项。

确保返回按钮未被确认屏幕限制或未包含在无限循环中。

错误做法
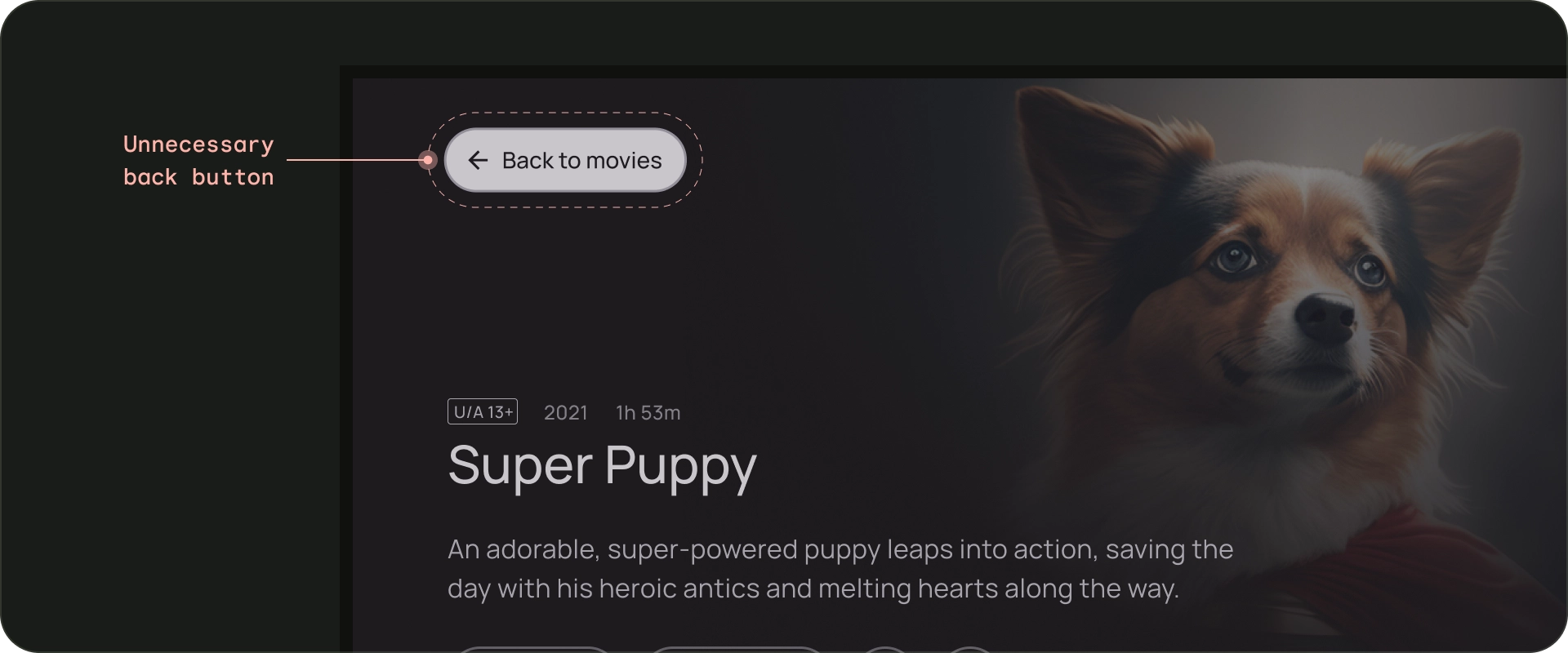
不显示返回按钮
与手持设备不同,遥控器上的返回按钮用于在电视上向后导航。无需在屏幕上显示虚拟返回按钮。

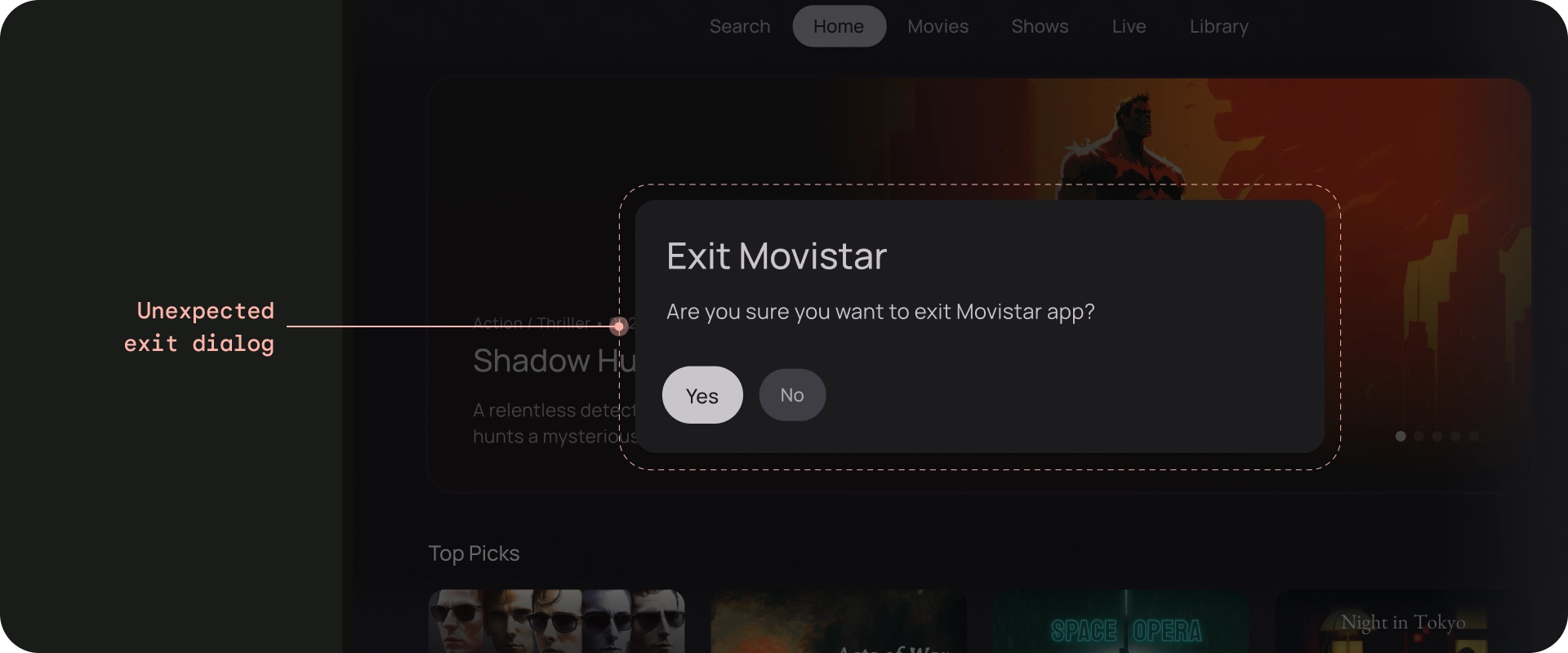
错误做法
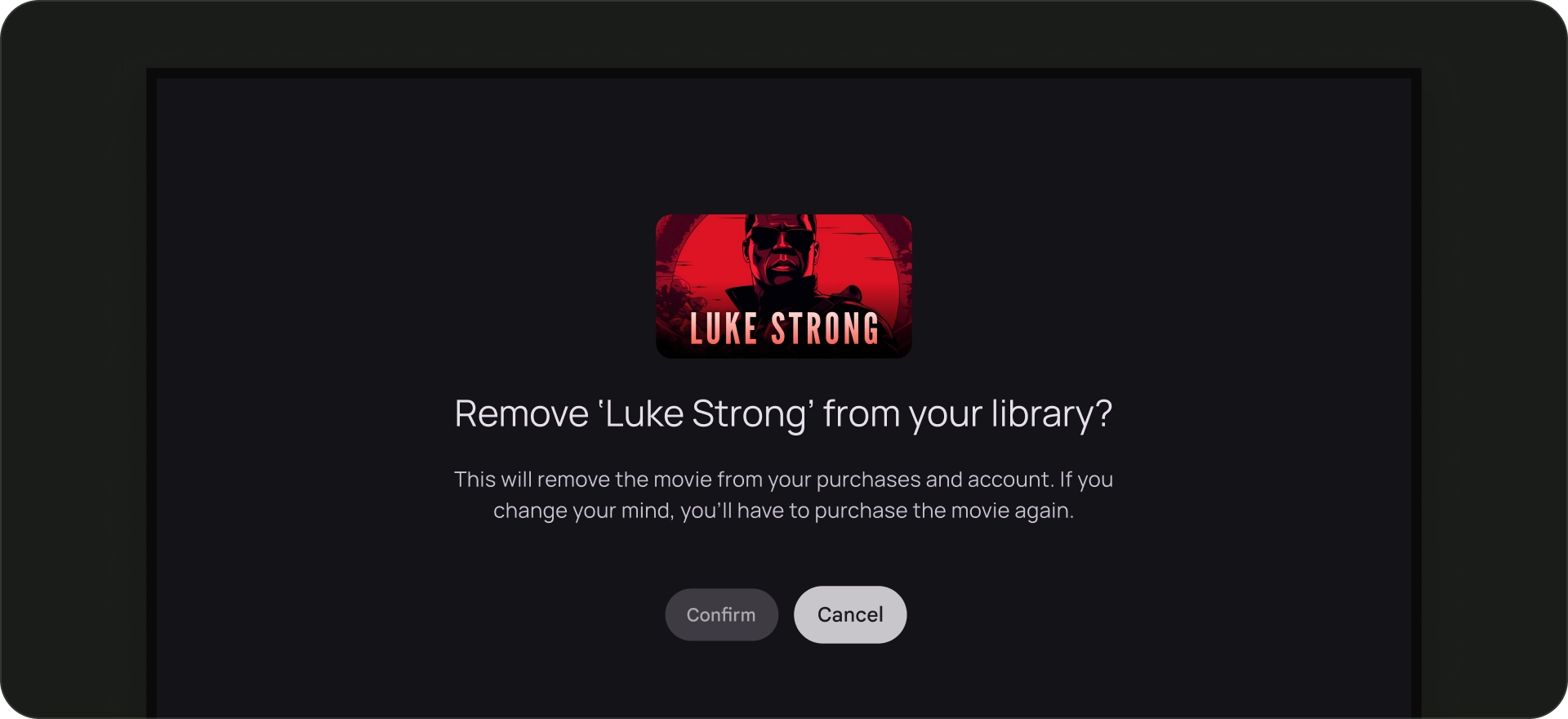
视需要显示取消按钮
如果唯一可见的操作是确认操作、破坏性操作或购买操作,最好提供一个用于返回上一个目的地的“取消”按钮。

正确做法
Navigation 架构
固定的起始目的地
用户从启动器启动应用时看到的第一个屏幕也是用户在按下返回按钮后返回到启动器时看到的最后一个屏幕。
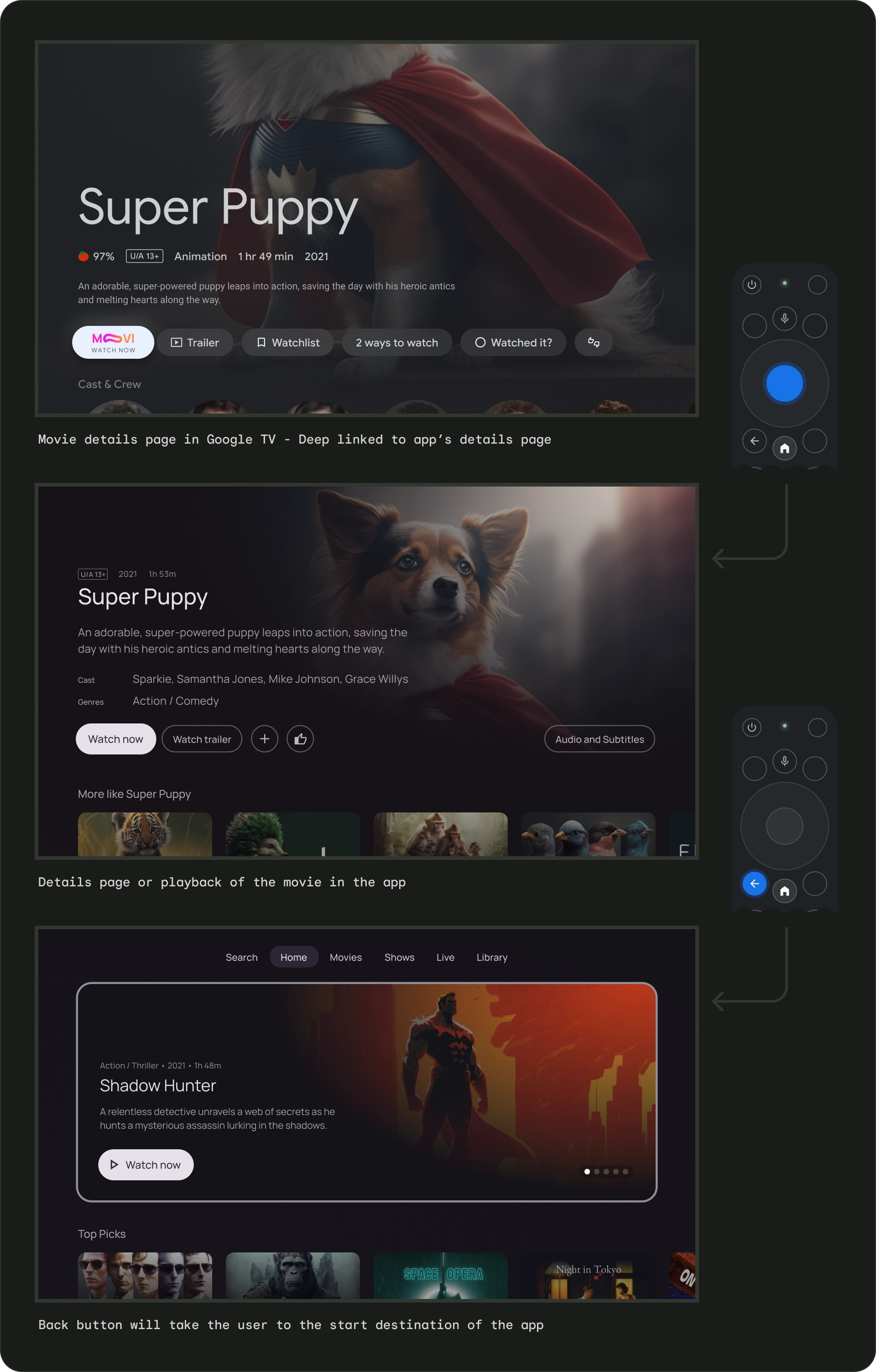
深层链接可模拟手动导航
无论是深层链接到特定目的地还是手动导航到特定目的地,用户都可以使用返回按钮从应用中的任意位置导航到起始目的地。

从一个应用深层链接到另一个应用会模拟手动导航。例如,如果用户通过 Google TV 直接前往 Moviestar 应用的详情页面,然后按返回按钮,则会进入 Moviestar 应用的主页面。
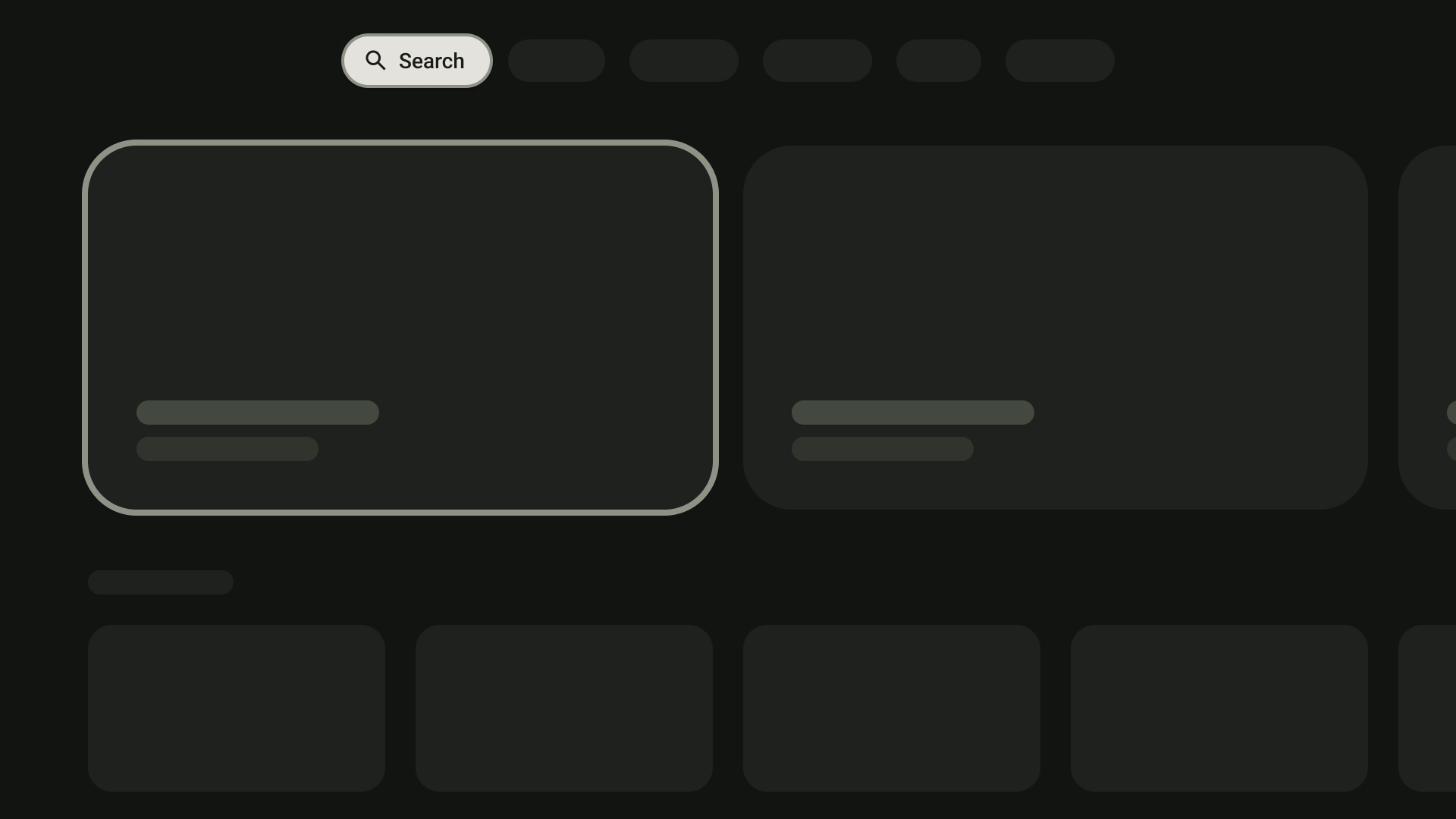
清除到所有可聚焦元素的路径
让用户能够清晰地浏览界面。如果没有直接路径可供用户访问控件,请考虑将其重新定位。

正确做法

错误做法
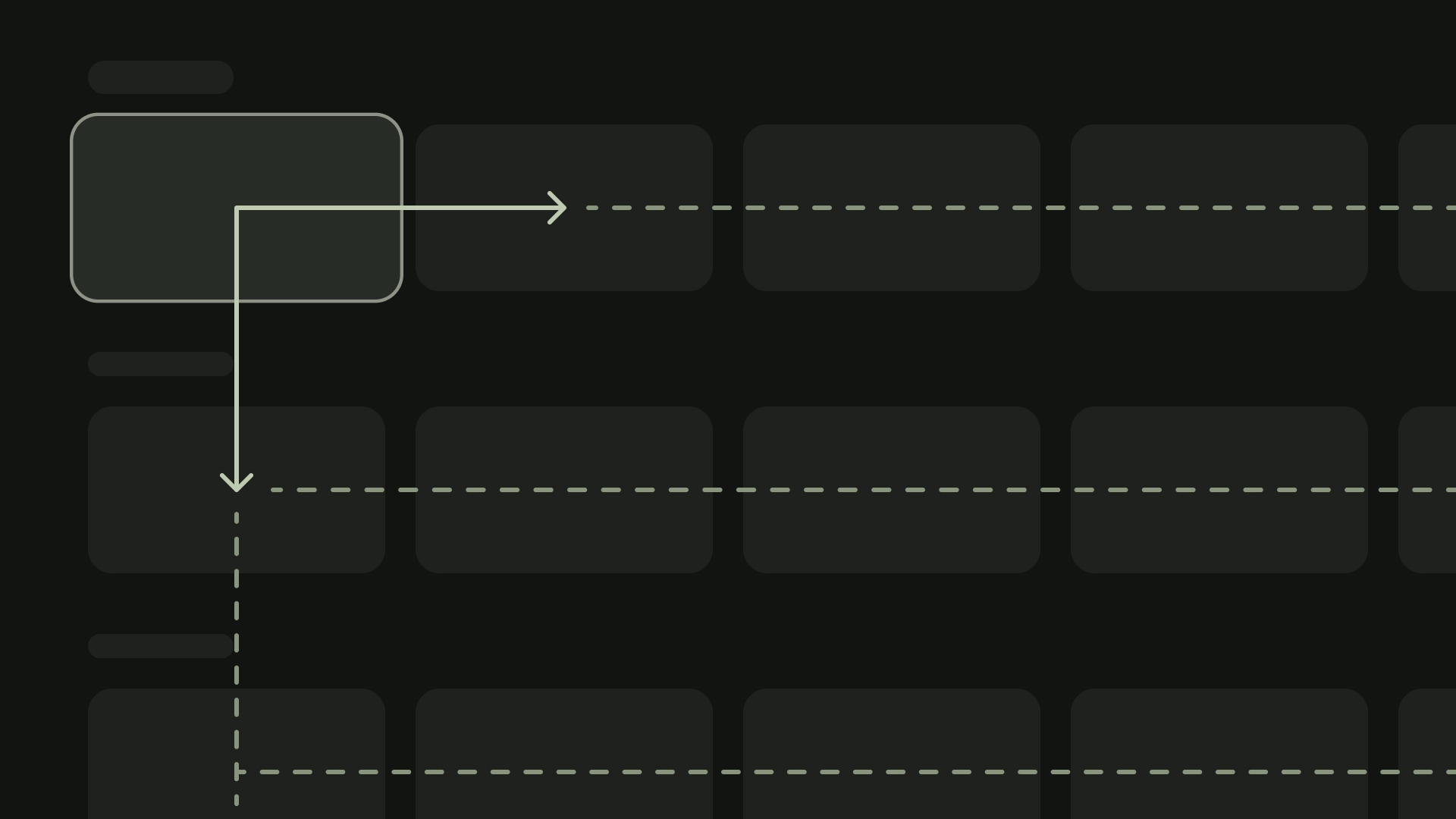
轴
设计布局时,应充分利用水平轴和垂直轴。 为每个方向指定特定功能,以便快速浏览大型层次结构。

正确做法