Les appareils TV proposent un ensemble limité de commandes de navigation pour les applications. Pour créer un schéma de navigation efficace pour l'interface utilisateur de votre téléviseur, tenez compte de ces commandes limitées et de la façon dont l'utilisateur navigue à l'aide des boutons de la télécommande au lieu d'un écran tactile.

Sélection
- La manette offre des fonctionnalités de navigation limitées (haut, bas, gauche et droite). Tenez donc compte de l'impact que cela peut avoir sur la conception de l'interface utilisateur de votre application.
- La navigation doit sembler naturelle et familière.
- Créez une expérience de navigation simple avec le bouton Retour de la télécommande.
- Si un utilisateur ne peut pas accéder directement à un contrôle, envisagez de le déplacer.
Principes
L'objectif est que la navigation soit naturelle et familière, sans dominer l'interface utilisateur ni détourner l'attention du contenu. Les principes suivants définissent une référence pour une expérience utilisateur cohérente et intuitive entre les applications pour téléviseur.
Efficacité
Accédez rapidement et facilement au contenu. Les utilisateurs veulent accéder rapidement au contenu, en utilisant un nombre minimal de clics. Organisez vos informations de manière à nécessiter le moins d'écrans possible.
Prévisibilité
Suivez les bonnes pratiques et les recommandations pour rendre la navigation prévisible pour les utilisateurs. N'inventez pas inutilement de modèles de navigation, car cela entraîne de la confusion et de l'imprévisibilité.
Convivialité
Simplifiez la navigation pour prendre en charge de manière fluide les comportements des utilisateurs largement adoptés. Ne compliquez pas les choses en ajoutant des niveaux de navigation inutiles.
Contrôle
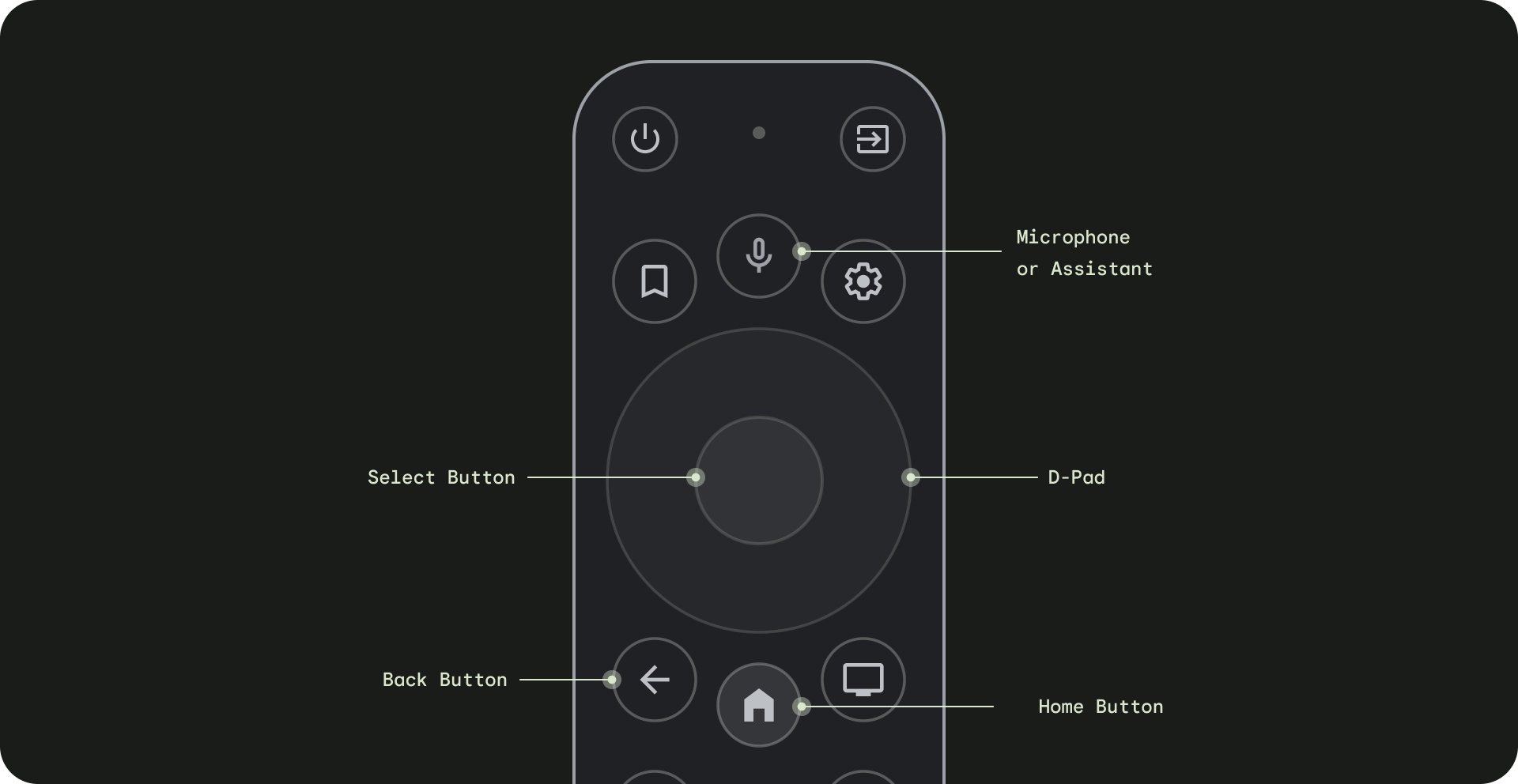
Les télécommandes se déclinent en plusieurs styles, de la télécommande minimaliste à la manette de jeu complexe. Tous les contrôleurs incluent une croix directionnelle, ainsi que des boutons de sélection, d'accueil et de retour. Les autres boutons varient selon le modèle.

- Pavé directionnel : la méthode de navigation principale sur le téléviseur est le pavé directionnel, qui comprend des boutons directionnels physiques vers le haut, le bas, la gauche et la droite.
- Bouton de sélection : permet de sélectionner l'élément à l'écran mis en surbrillance. Vous pouvez appuyer de manière prolongée pour afficher d'autres options.
- Bouton Accueil : permet d'accéder à l'écran d'accueil du système.
- Bouton Retour : permet aux utilisateurs de revenir à la vue précédente.
- Bouton Micro : permet d'appeler l'Assistant Google ou d'utiliser la saisie vocale.
Navigation avec le pavé directionnel
Sur un téléviseur, les utilisateurs se déplacent à l'aide d'un pavé directionnel à quatre directions: haut, bas, gauche et droite. Pour créer une application TV optimale, concevez un schéma de navigation permettant à l'utilisateur d'apprendre rapidement à utiliser votre application avec les quatre touches fléchées. La croix directionnelle permet de déplacer le focus d'un élément à l'élément le plus proche dans la direction correspondante.
Pour vérifier que la navigation de votre application fonctionne correctement avec une croix directionnelle sur un appareil TV, tenez compte des points suivants:
- Assurez-vous qu'un utilisateur peut accéder à tous les éléments sélectionnables à l'écran.
- Assurez-vous que la direction de navigation est simple et prévisible.
- Pour les listes à faire défiler, assurez-vous que les boutons de la croix directionnelle vers le haut et vers le bas font défiler l'ensemble de la liste et que chaque élément de la liste peut être sélectionné.
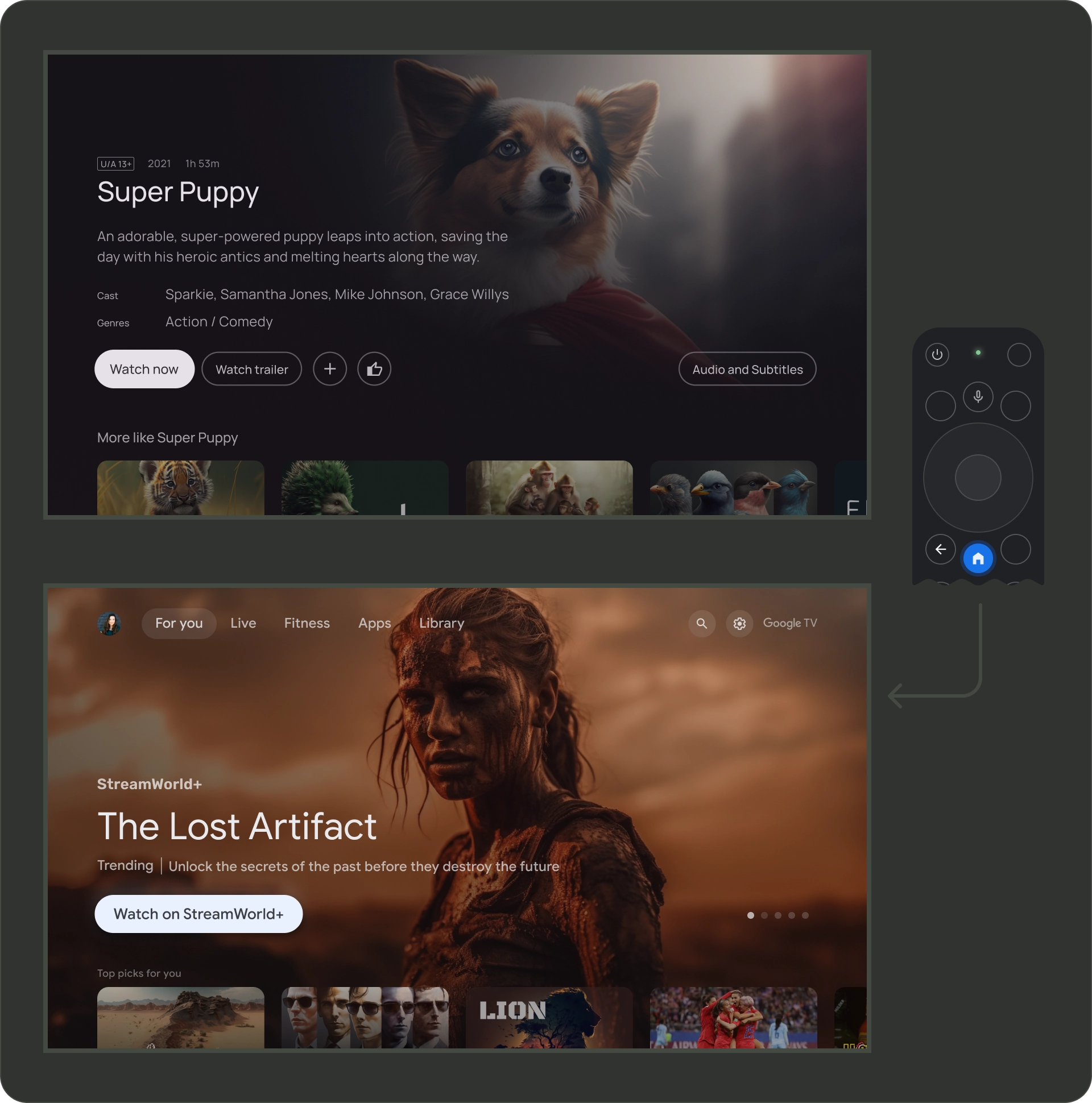
Bouton Accueil
Un appui sur le bouton Accueil redirige toujours l'utilisateur vers l'écran d'accueil ou le lanceur de Google TV. L'application actuelle se suspend en arrière-plan par défaut.
Appuyer de manière prolongée sur le bouton d'accueil affiche le tableau de bord du système sur Google TV et la grille d'applications sur Android TV. Le comportement par défaut peut varier selon le fabricant.

Bouton Retour
Pour assurer la cohérence entre les applications de la plate-forme, assurez-vous que le comportement du bouton Retour respecte ces consignes.
Utiliser un comportement prévisible du bouton Retour
Pour créer une expérience de navigation prévisible, lorsque l'utilisateur appuie sur le bouton "Retour" de la télécommande, redirigez-le vers la destination précédente. L'utilisateur doit finalement accéder à l'écran d'accueil ou au lanceur de Google TV s'il continue d'appuyer sur le bouton Retour.
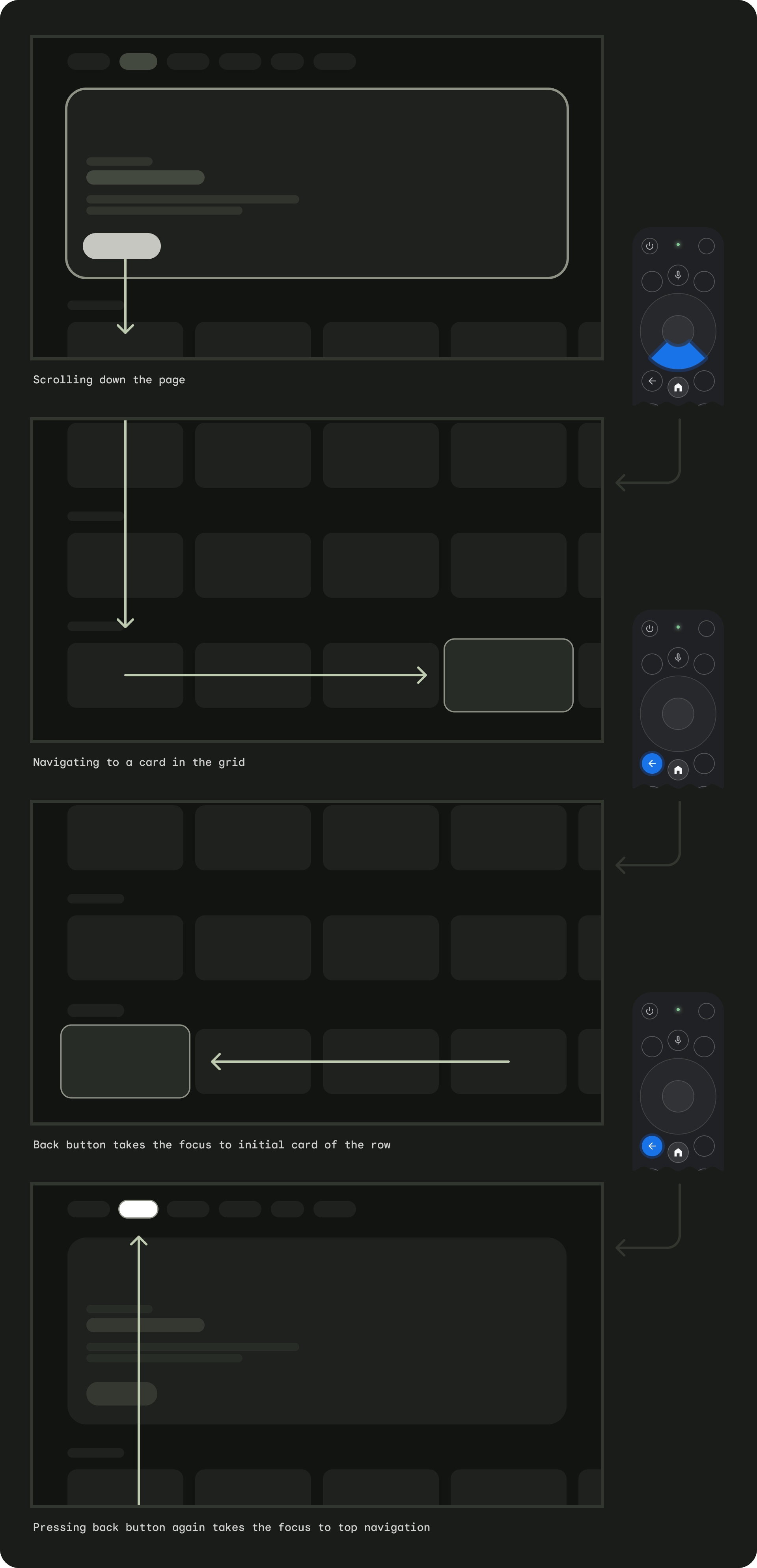
Application avec navigation en haut de l'écran
L'utilisateur est redirigé vers le haut de la page en faisant défiler l'écran rapidement et active le focus sur le menu.

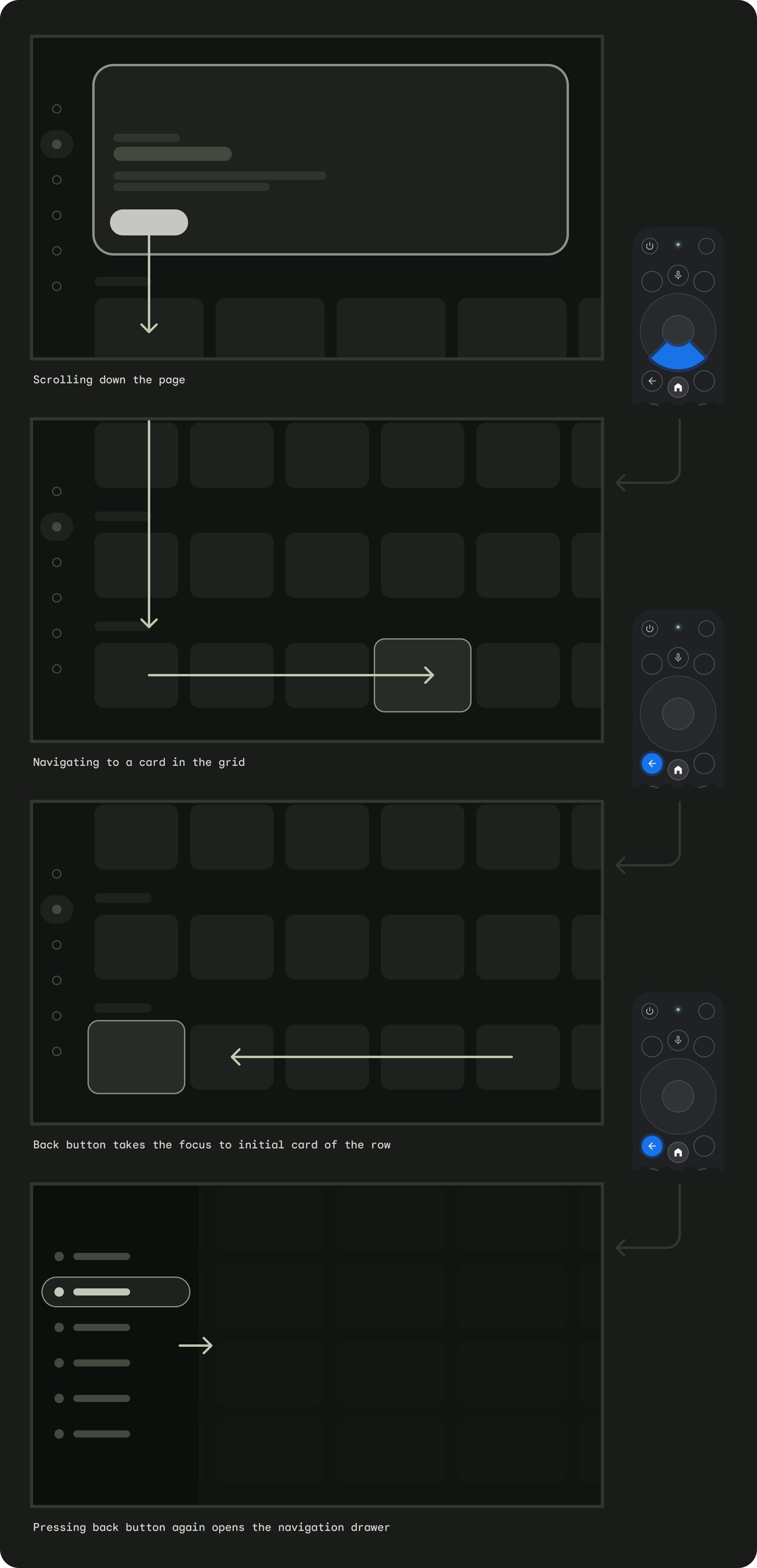
Application avec navigation à gauche
Le menu latéral de gauche est activé et l'attention de l'utilisateur est dirigée vers l'élément de menu actif.

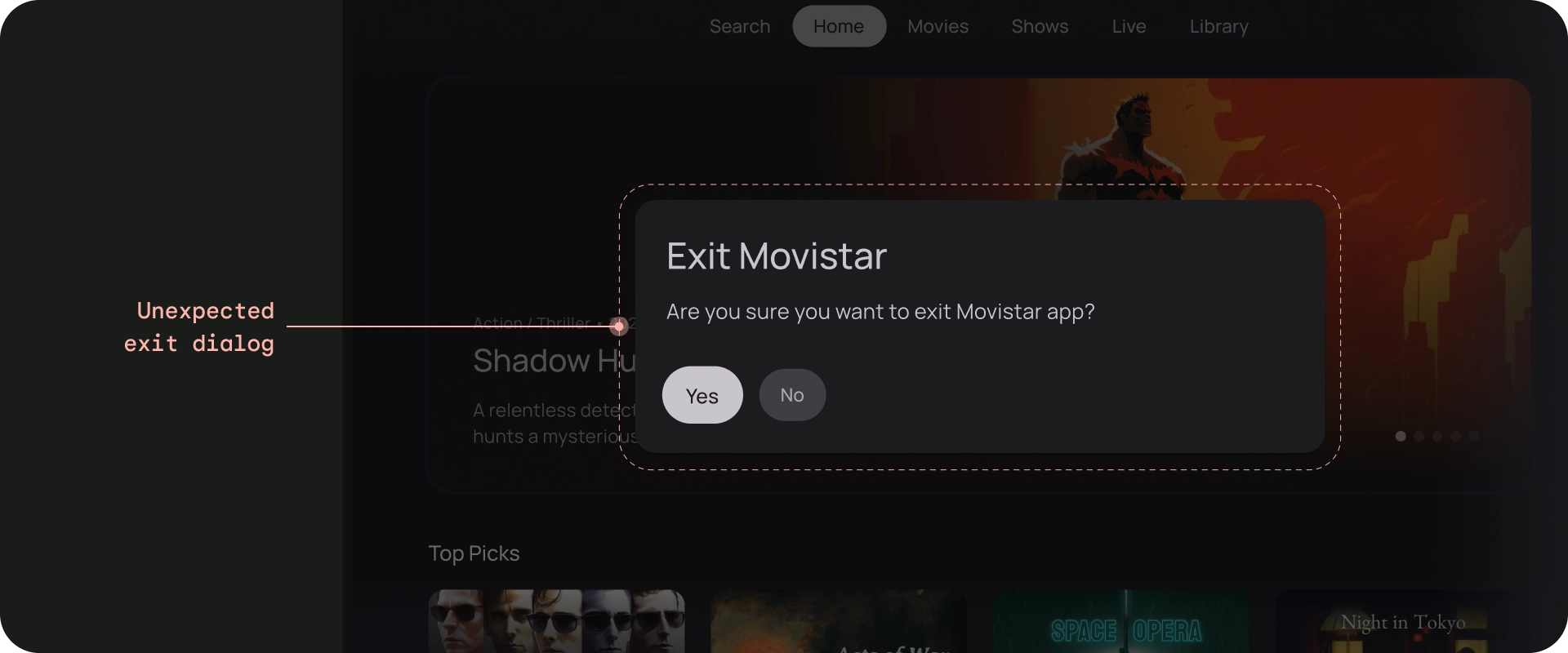
Assurez-vous que le bouton "Retour" n'est pas bloqué par des écrans de confirmation ni qu'il ne fait pas partie d'une boucle infinie.

À éviter
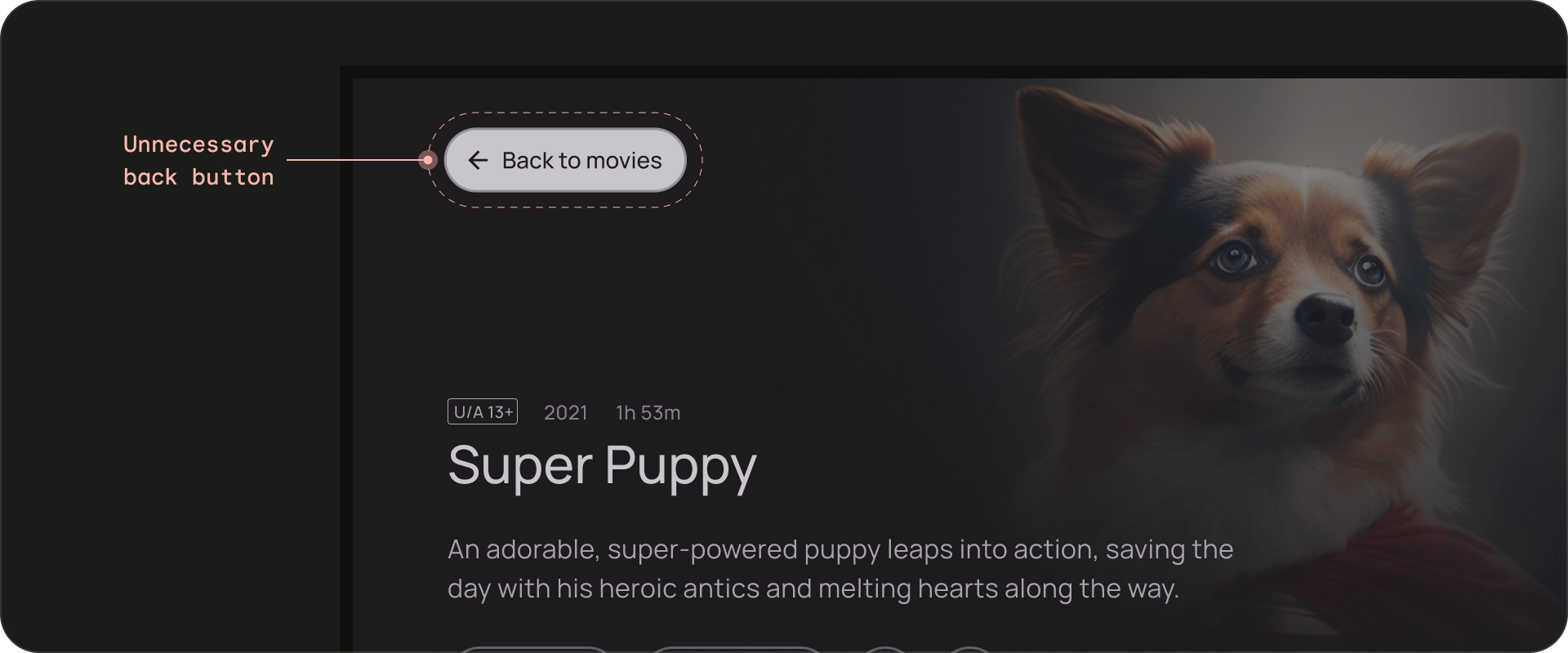
Ne pas afficher de bouton Retour
Contrairement aux appareils portables, le bouton Retour de la télécommande permet de revenir en arrière sur un téléviseur. Il n'est pas nécessaire d'afficher un bouton Retour virtuel à l'écran.

À éviter
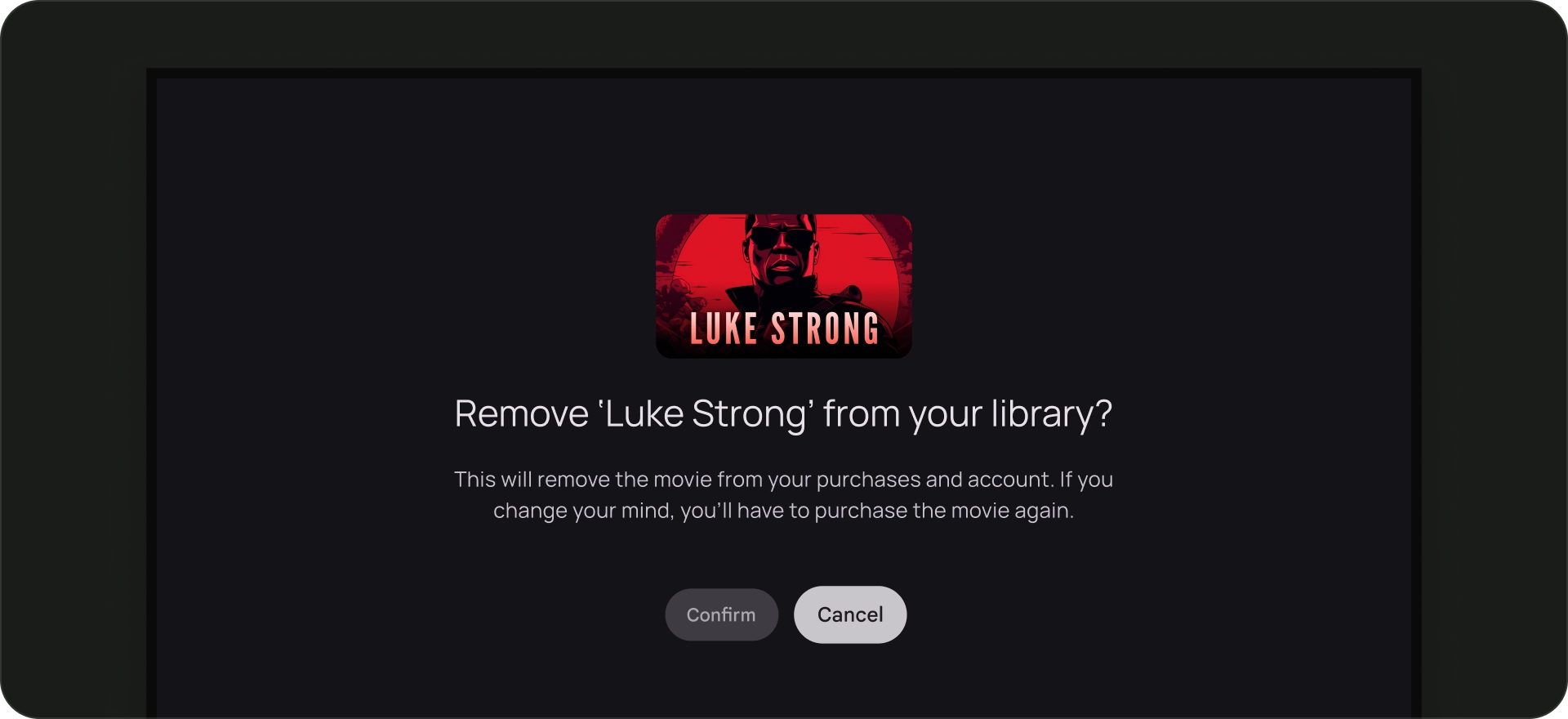
Afficher le bouton "Annuler", si nécessaire
Si les seules actions visibles sont des actions de confirmation, de destruction ou d'achat, il est recommandé d'ajouter un bouton "Annuler" qui renvoie à la destination précédente.

À faire
Architecture de navigation
Destination de départ fixe
Le premier écran que l'utilisateur voit lorsqu'il lance l'application à partir du lanceur d'applications est également le dernier écran qu'il voit lorsqu'il revient au lanceur d'applications après avoir appuyé sur le bouton "Retour".
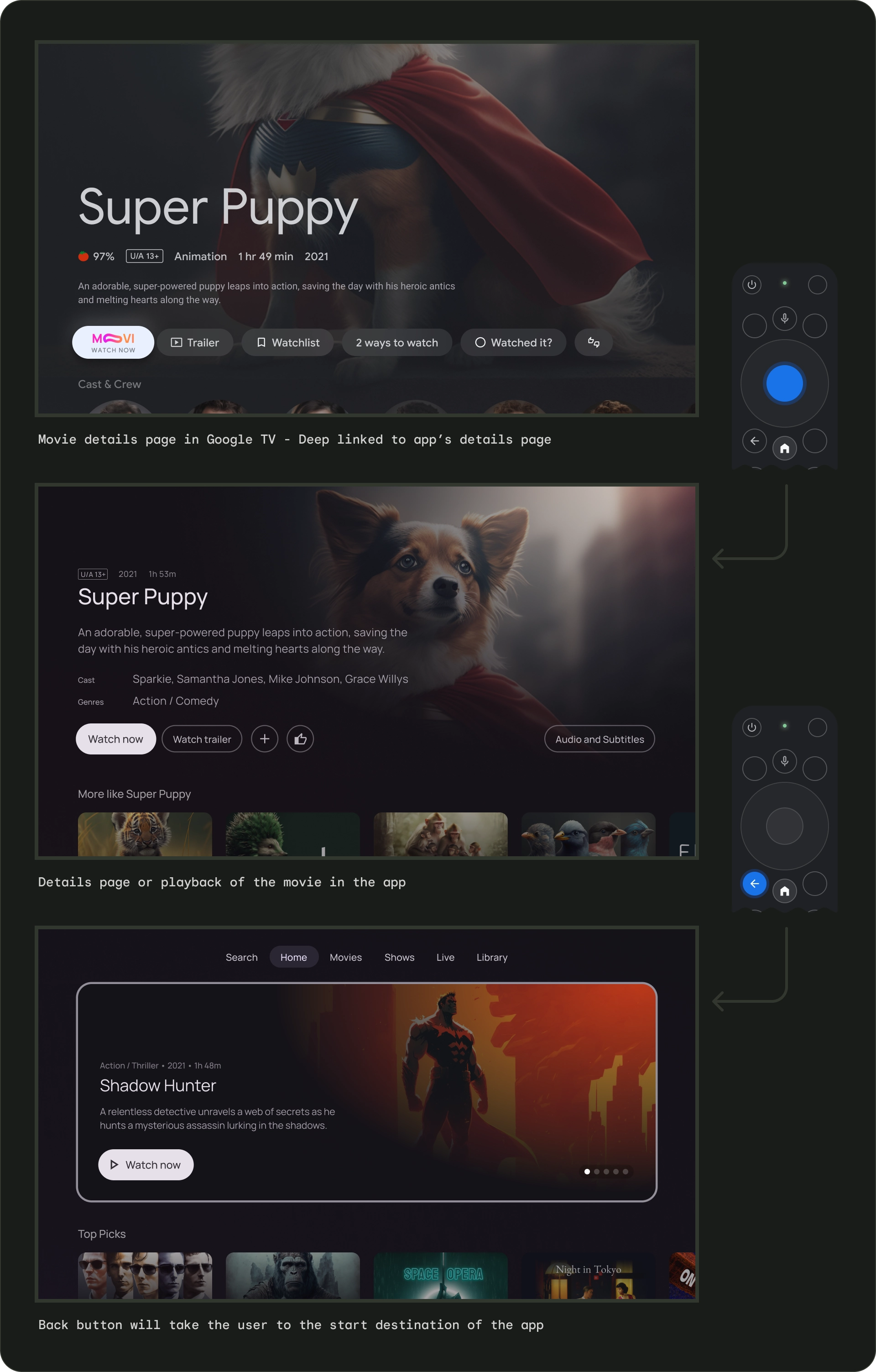
Les liens profonds simulent la navigation manuelle
Que vous utilisiez les liens profonds ou que vous accédiez manuellement à une destination spécifique, les utilisateurs peuvent utiliser le bouton "Retour" pour accéder à la destination de départ depuis n'importe quelle partie de l'application.

Les liens profonds vers une application à partir d'une autre application simulent la navigation manuelle. Par exemple, si l'utilisateur accède directement à une page d'informations dans l'application Moviestar depuis Google TV, puis appuie sur le bouton Retour, il est redirigé vers la page d'accueil de l'application Moviestar.
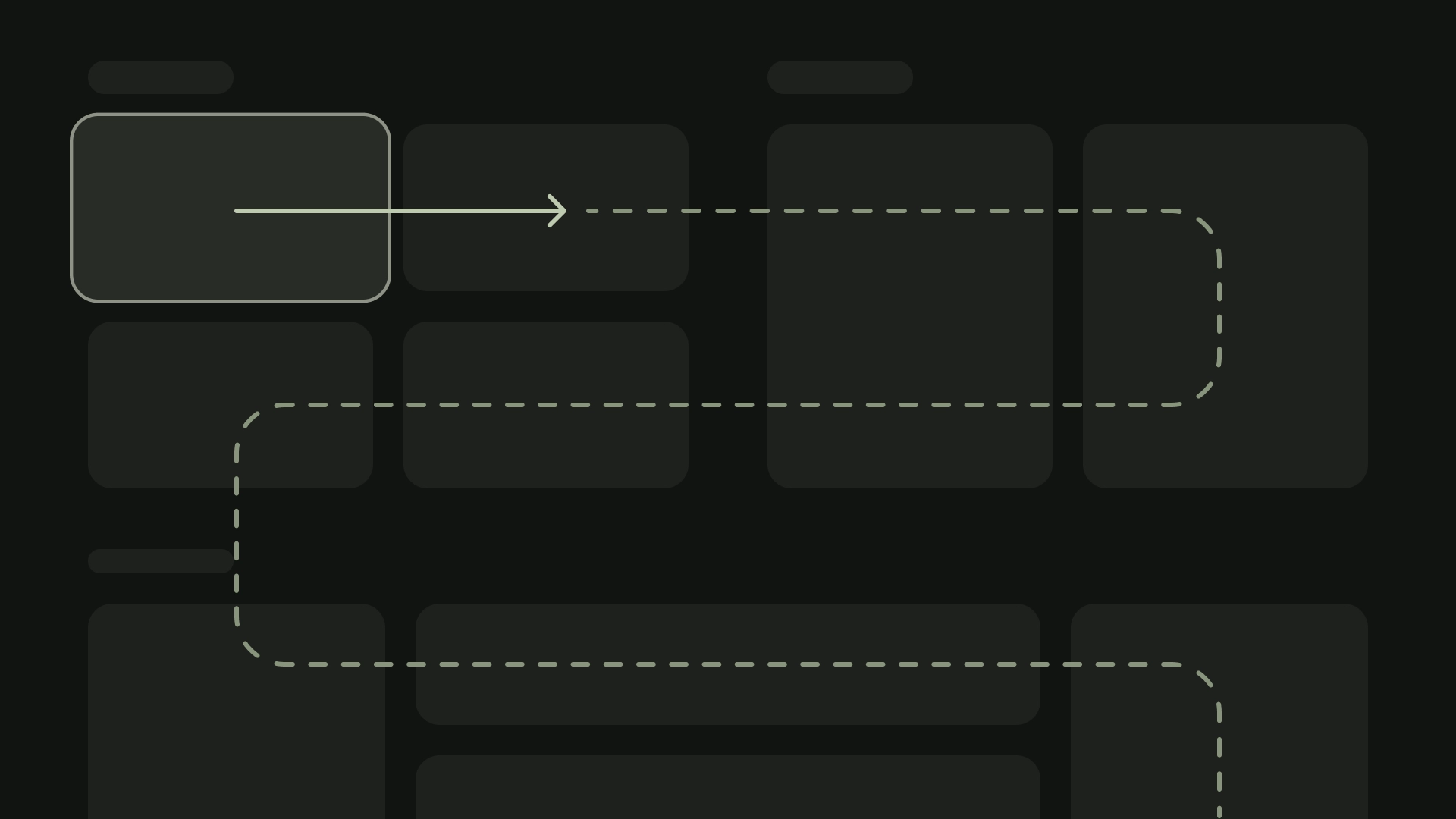
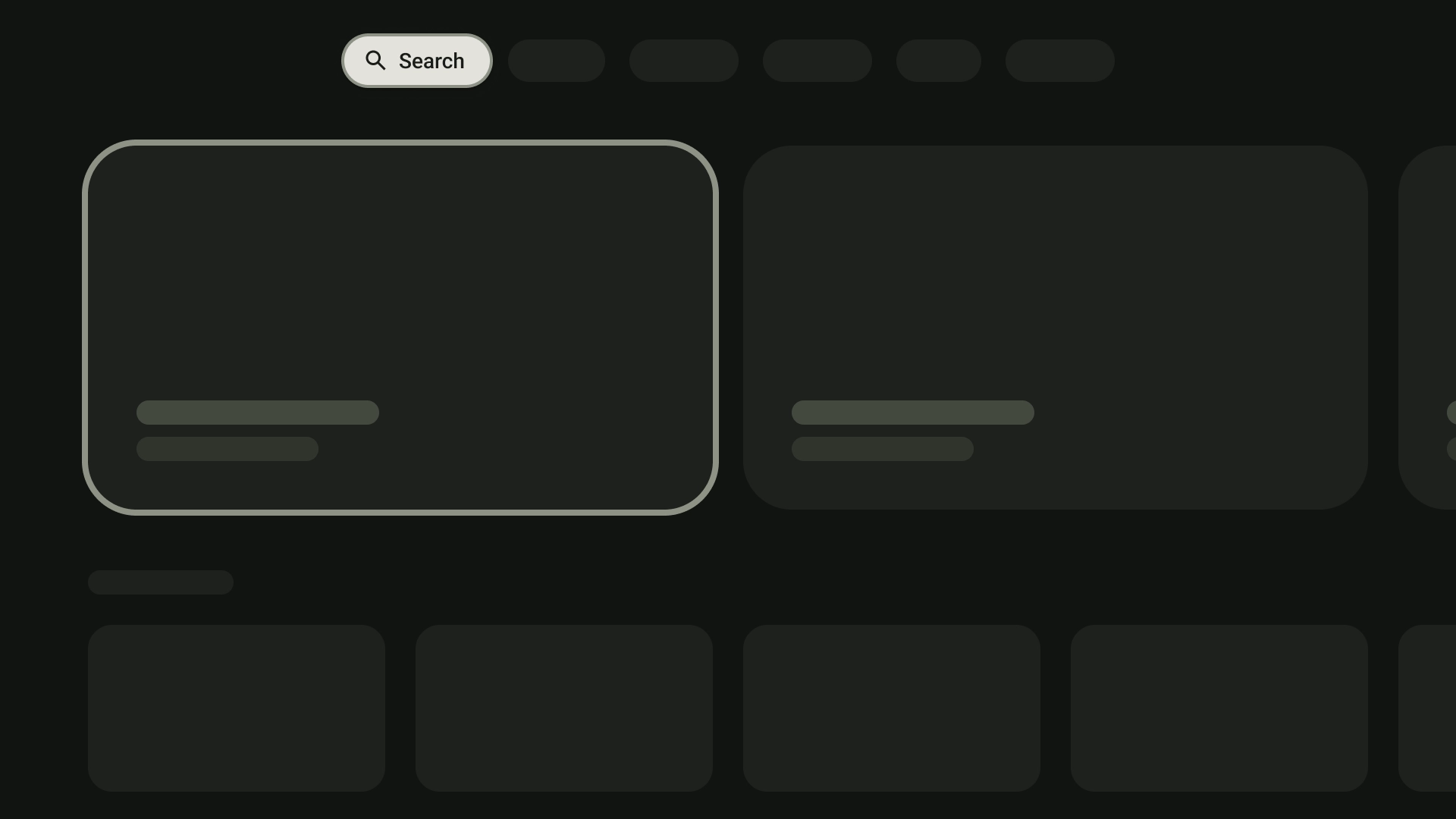
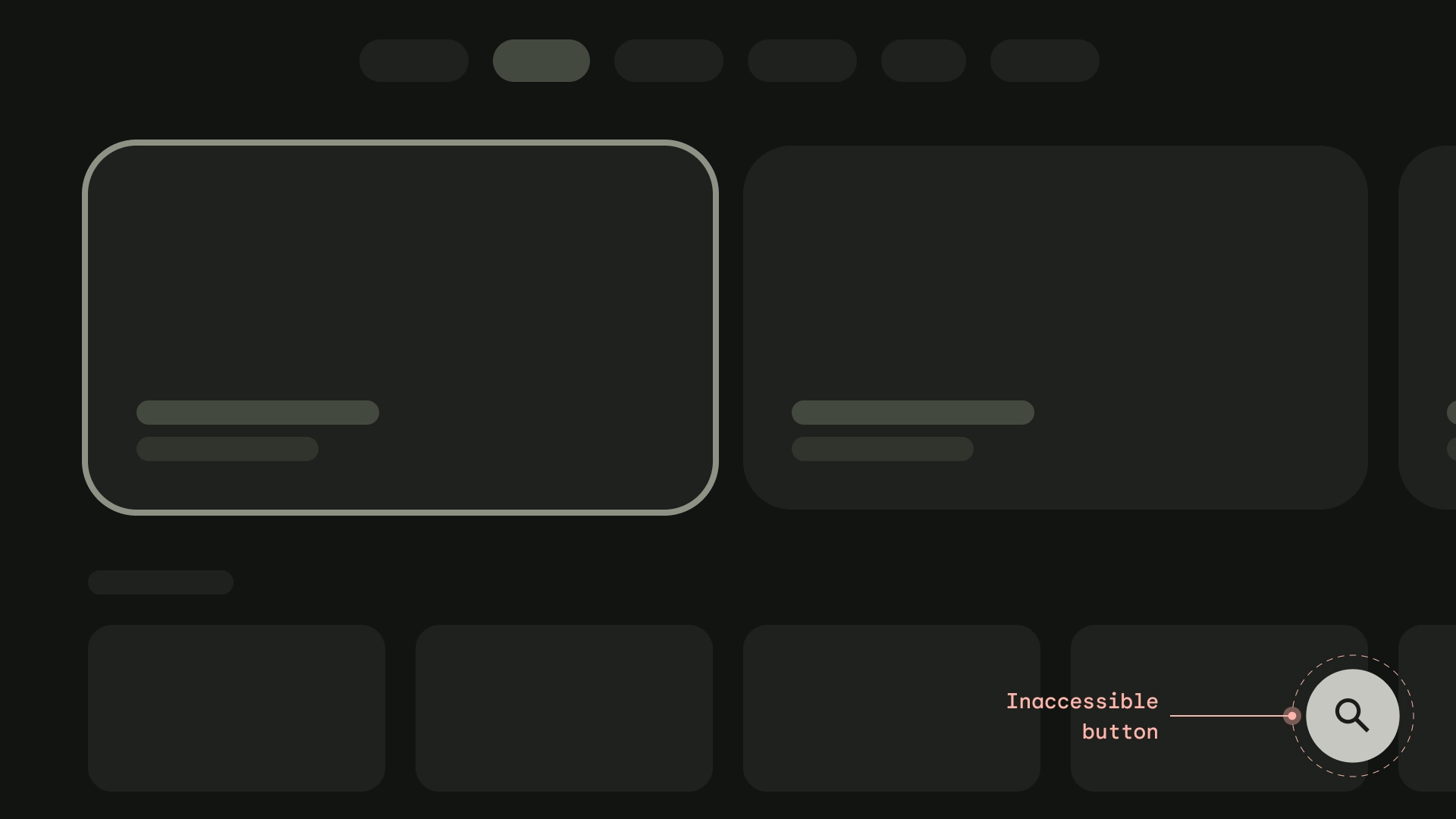
Chemin clair vers tous les éléments pouvant être sélectionnés
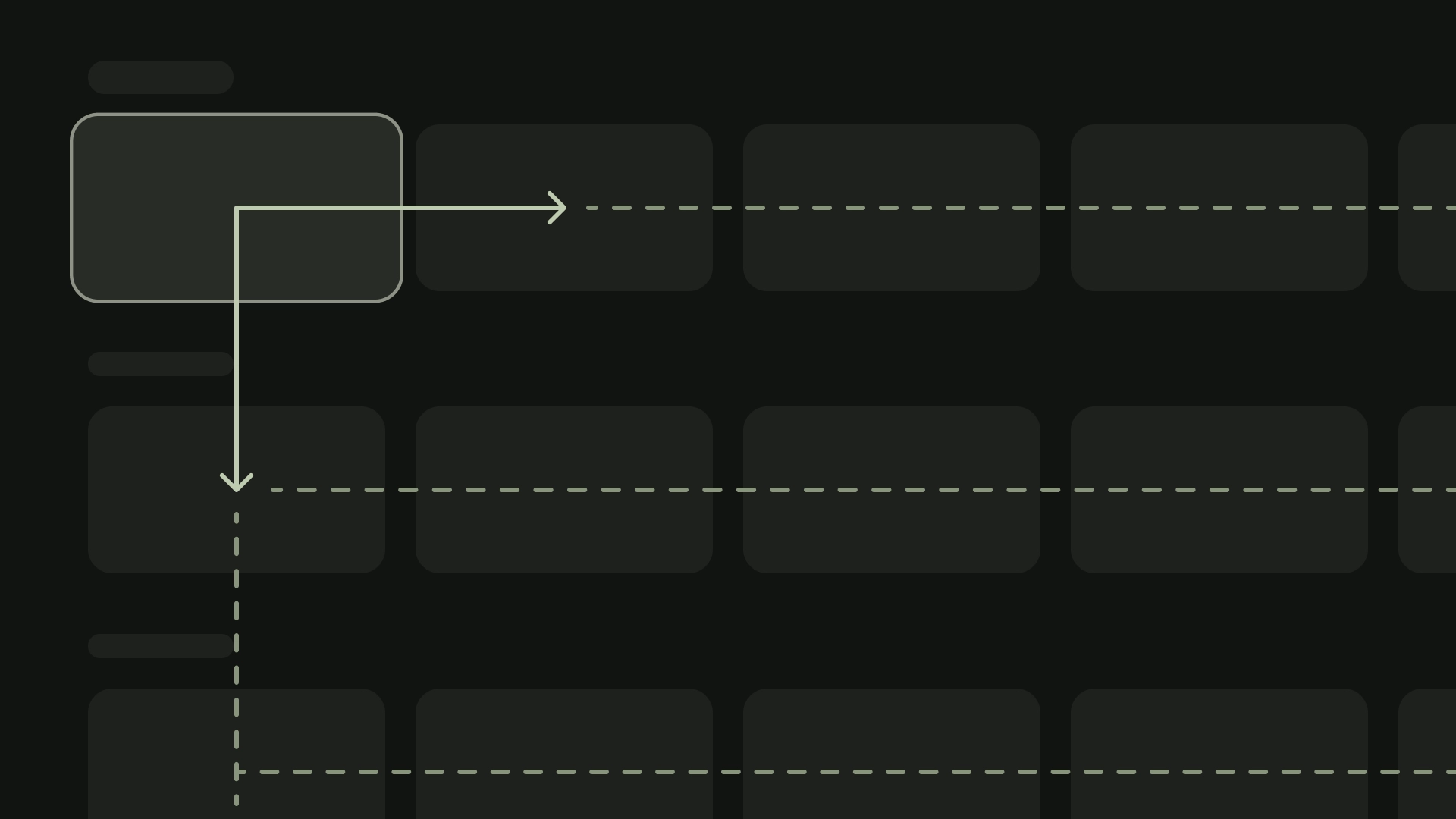
Permettez aux utilisateurs de naviguer dans votre interface utilisateur en leur indiquant clairement la direction à prendre. Si vous ne pouvez pas accéder directement à une commande, envisagez de la déplacer.

À faire

À éviter
Axe
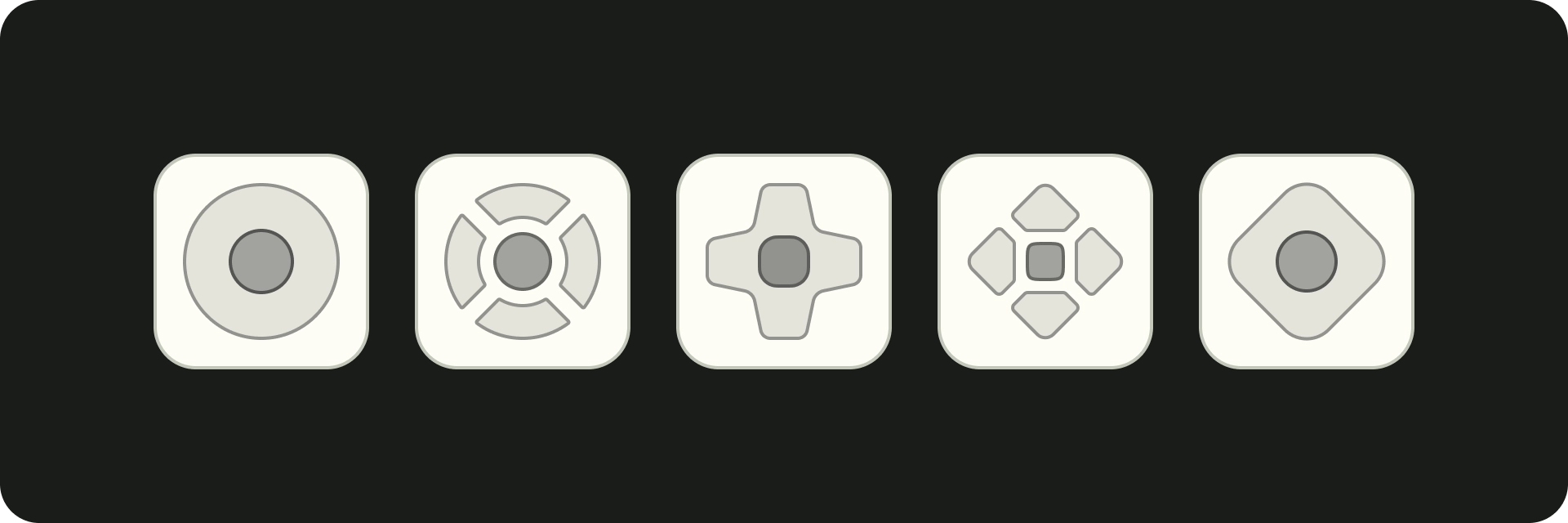
Concevez votre mise en page pour exploiter les axes horizontaux et verticaux. Attribuez à chaque direction une fonction spécifique pour faciliter la navigation dans de grandes hiérarchies.

À faire