В отличие от сенсорных интерфейсов, TV в значительной степени полагается на различные основные состояния (по умолчанию, в фокусе, нажата), чтобы привлечь внимание пользователя к элементу, находящемуся в фокусе. Это служит отправной точкой для навигации.
Основные моменты
- Система фокусировки состоит из секций фокусируемых элементов.
- Индикаторы фокуса — это визуальные устройства, которые подчеркивают сфокусированные элементы.
- Индикация масштаба корректирует элемент по коэффициенту x, когда он сфокусирован или выбран.
- Хотя цвет фона статичен, цвет поверхности может меняться при фокусировке.
Фокус
Фокус — это ключевое определение состояния телевизионного дизайна. Навигация ограничена взаимодействием D-Pad, доступным на пульте дистанционного управления. Пользователи могут использовать клавиши со стрелками для перемещения, центральную кнопку для выбора и клавишу «Назад» для возврата. Пульт дистанционного управления позволяет пользователям выполнять одно взаимодействие за раз. Изменение состояния элемента отображается с помощью индикаторов фокуса, которые помогают пользователю в визуализации.
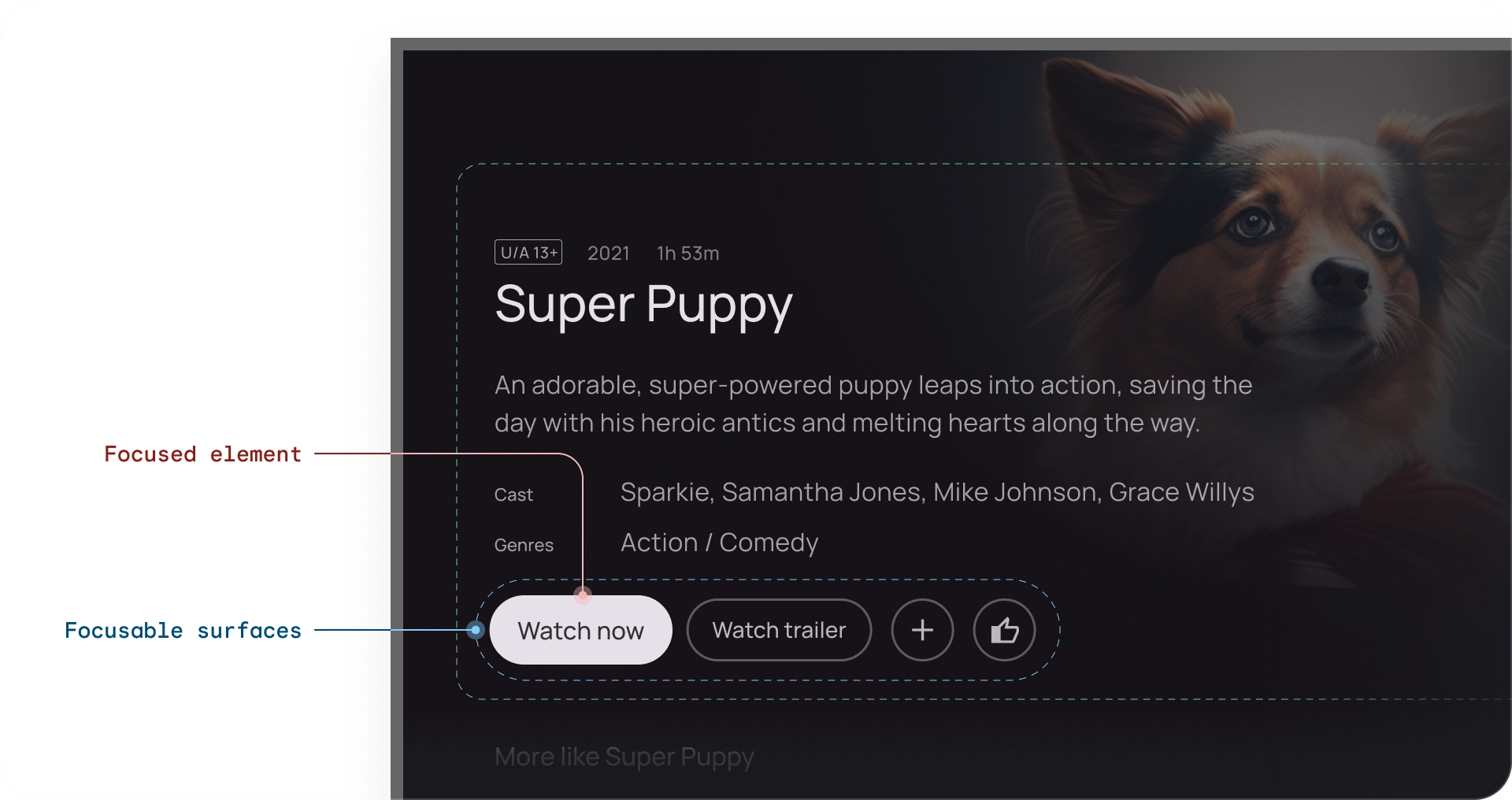
Фокусируемые элементы и группы
«Фокусируемые элементы» являются неотъемлемой частью интерфейса телевизора. «Фокусируемыми элементами» могут быть любые компоненты, такие как кнопки, карточки, элементы списка или пользовательская поверхность. В любой момент времени пользователи должны иметь возможность сосредоточиться только на одном фокусируемом элементе.
С другой стороны, «фокусируемые группы» содержат один или несколько «фокусируемых элементов». Может быть любое количество вложенных «фокусируемых групп». Фокусируемые группы используются для логической группировки различных фокусируемых элементов для удобной навигации.

Индикаторы фокусировки
Индикаторы фокуса представляют собой четкую визуализацию сфокусированного элемента. При выборе элемента он переходит в «нажатое» состояние до тех пор, пока не будет отпущена выносная кнопка.
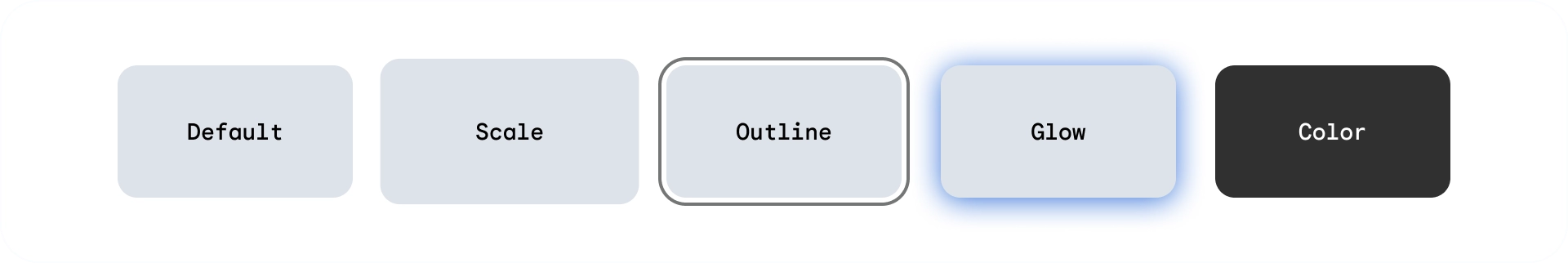
Каждое состояние фокусируемого элемента настраивается путем настройки следующих свойств:
- Масштаб — Измените размер элемента в фокусе.
- Граница — Нарисуйте контур вокруг элемента.
- Свечение — создание тени под элементом (обычно используется на карточках).
- Цвета — изменение фона элемента и цвета содержимого.

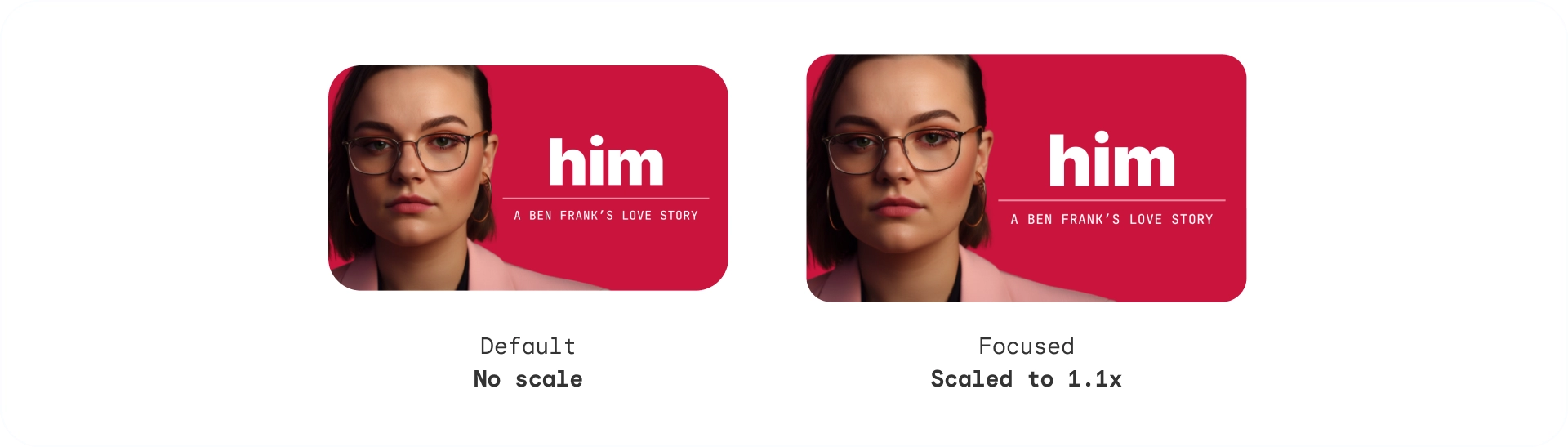
Индикация шкалы
Масштабирует элемент, когда он сфокусирован или выбран. Значения масштабирования по умолчанию: 1,025, 1,05 и 1,1x. Используйте эту индикацию для четкой обратной связи при навигации. Значения масштабирования для разных элементов могут различаться в зависимости от их размера.

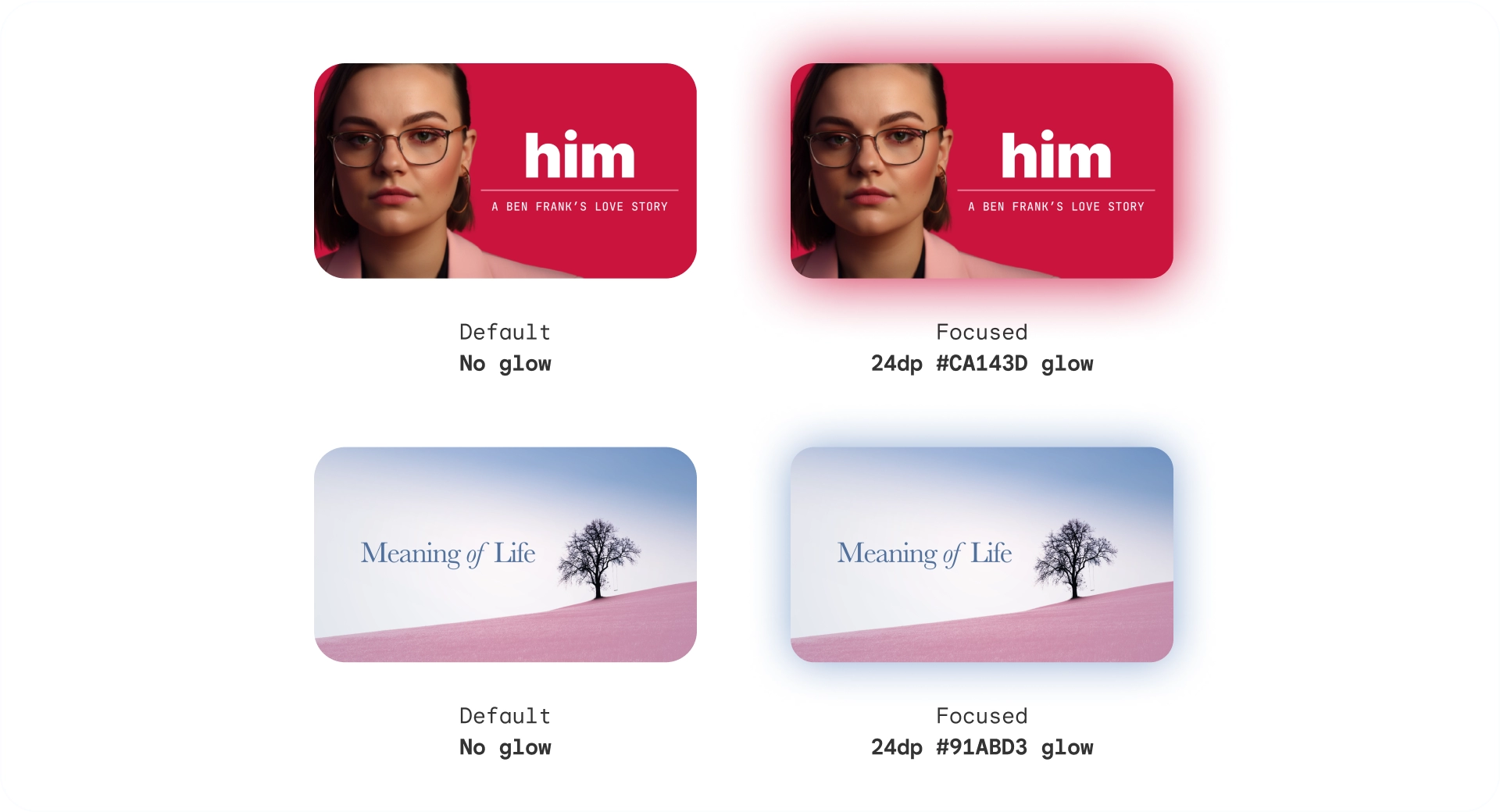
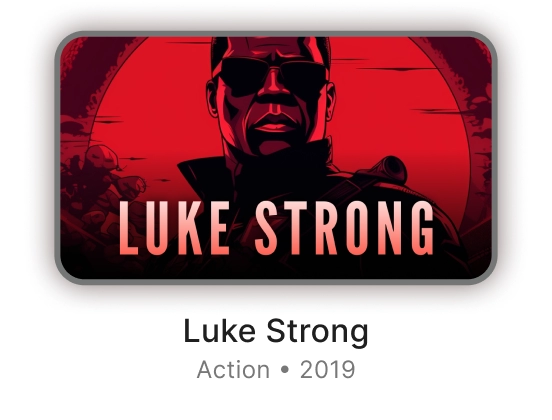
Индикация свечения
Добавляет рассеянное свечение или тень вокруг элемента. Индикация свечения принимает следующие параметры:
- Уровень свечения: предполагает возвышение элемента в диапазоне от 2dp до 32dp.
- Цвет свечения: можно указать в зависимости от изображения или цвета бренда.

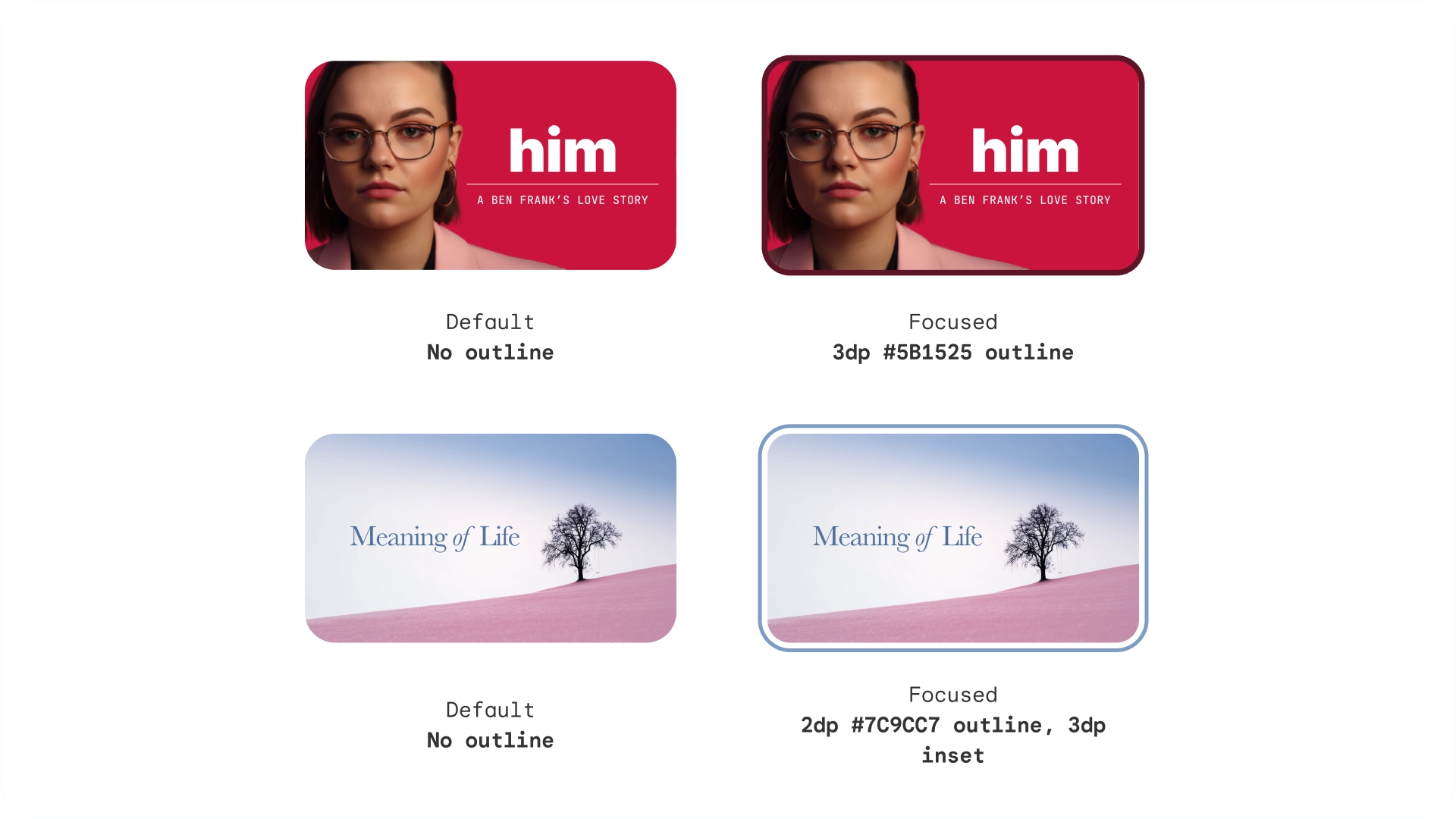
Контурная индикация
Добавляет контур вокруг элемента независимо от границы. Контурная индикация использует следующие параметры:
- Ширина контура: формируется за пределами элемента
- Вставка контура: расстояние между элементом и его контуром.
- Цвет контура: можно указать в соответствии с изображением или цветом бренда \

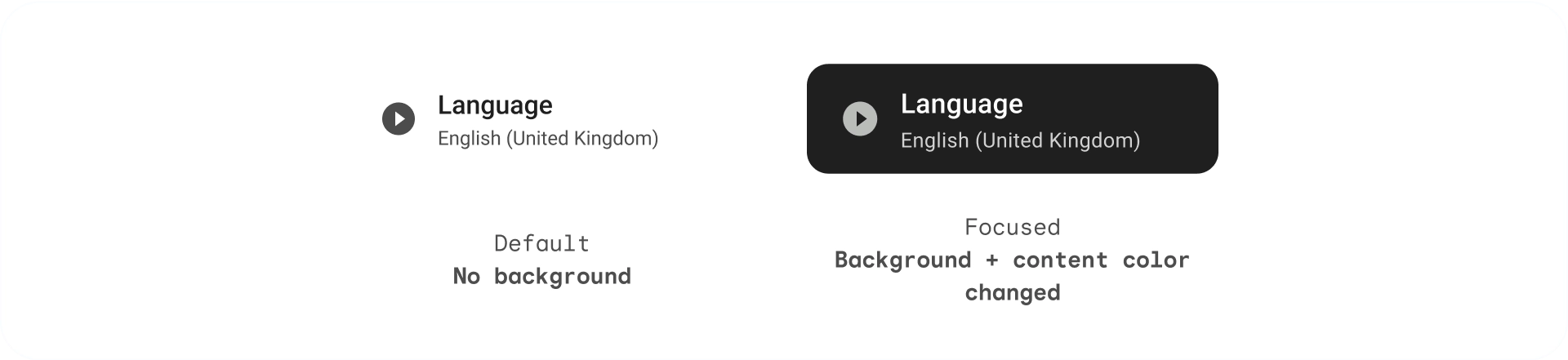
Цветовая индикация
Элементы могут менять состояние, адаптируясь к цветам. Цветовая индикация использует следующие параметры:
- Цвет фона: изменяет цвет поверхности элемента.
- Цвет содержимого: изменяет цвет содержимого на поверхности.

Тональное возвышение
Хотя цвет фона статичен, цвет поверхности может меняться. Поверхности на уровнях от +1 до +5 окрашиваются с помощью цветных наложений на основе основного цвета. Это вносит тональные изменения в базовую линию поверхности.
Тональные поверхности дают множество преимуществ:
- Создайте эффект возвышения, чтобы дифференцировать различные элементы и текст.
- Установите контраст для преимуществ доступности
- Создайте визуальное взаимодействие и смягчите переходы между интерактивными элементами.
Неполноценный
В отключенном состоянии цвет фона и непрозрачность становятся менее заметными, что указывает на то, что объект не доступен для кликов.
Случаи использования
Фокусируемый элемент имеет 3 основных состояния: по умолчанию, в фокусе и нажатом, а также дополнительные состояния: включено, отключено и выбрано, образуя матрицу.
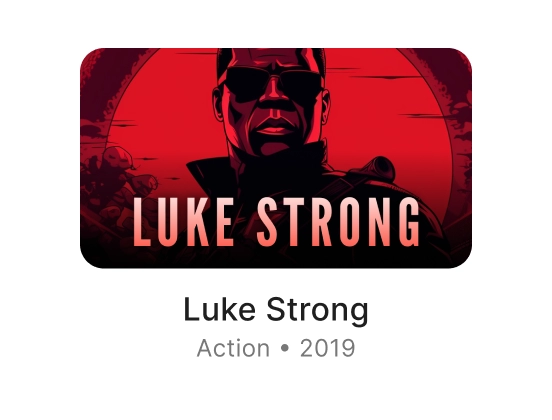
Карты
| По умолчанию | Сосредоточенный | Прессованный | |
|---|---|---|---|
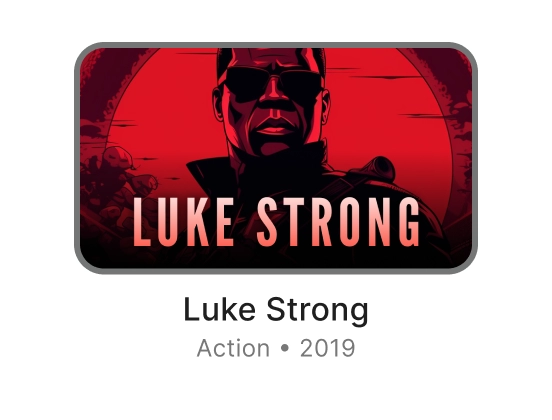
| Включено |  |  |  |
Кнопки
| По умолчанию | Сосредоточенный | Прессованный | |
|---|---|---|---|
| Включено |  |  |  |
| Неполноценный |  |  |  |
Чипсы
| По умолчанию | Сосредоточенный | Прессованный | |
|---|---|---|---|
| Включено |  |  |  |
| Включено + Выбрано |  |  |  |
| Неполноценный |  |  |  |
| Отключено + выбрано |  |  |  |

