Ao contrário das interfaces de toque, a TV depende muito de diferentes estados principais (padrão, focado, pressionado) para chamar a atenção do usuário para o elemento focado. Ele serve como ponto de partida para a navegação.
Destaques
- Um sistema de foco consiste em seções de elementos focalizáveis.
- Indicadores de foco são dispositivos visuais que enfatizam elementos focados.
- A indicação de escala ajusta um elemento pelo fator x quando focado ou selecionado.
- Embora a cor do plano de fundo seja estática, a cor da superfície pode mudar com o foco.
Foco
O foco é a definição de estado-chave para o design de TV. A navegação é restrita às interações do botão direcional disponíveis no controle remoto. Os usuários podem utilizar as teclas de seta para mover, o botão central para selecionar e a tecla "Voltar" para retornar. O controle remoto permite que os usuários passem por uma interação por vez. A mudança de estado de um elemento é representada usando indicadores de foco para ajudar o usuário na visualização.
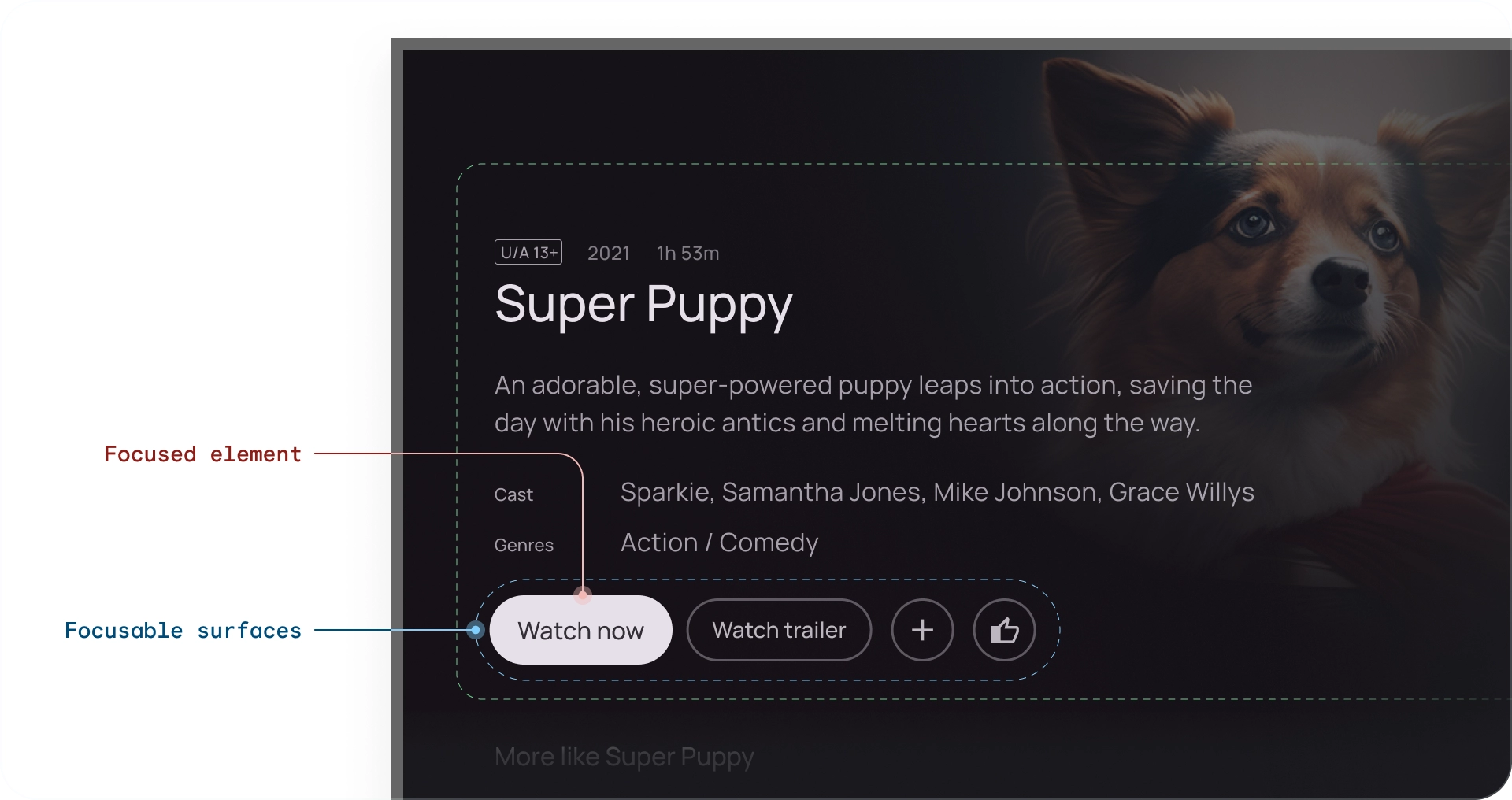
Elementos e grupos focalizáveis
"Elementos focalizáveis" são parte integrante da interface da TV. "Elementos focalizáveis" podem ser qualquer componente, como botões, cards, itens de lista ou uma superfície personalizada. Os usuários precisam poder se concentrar em apenas um elemento focalizável.
Já os "grupos focalizáveis" contêm um ou mais "elementos focalizáveis". Pode haver qualquer número de "grupos focalizáveis" aninhados. Os grupos focalizáveis são usados para agrupar logicamente diferentes elementos focalizáveis para uma navegação fácil de usar.

Indicadores de foco
Os indicadores de foco são uma visualização distinta de um elemento focado. Quando um elemento é selecionado, ele fica no estado "pressionado" até que o botão remoto seja solto.
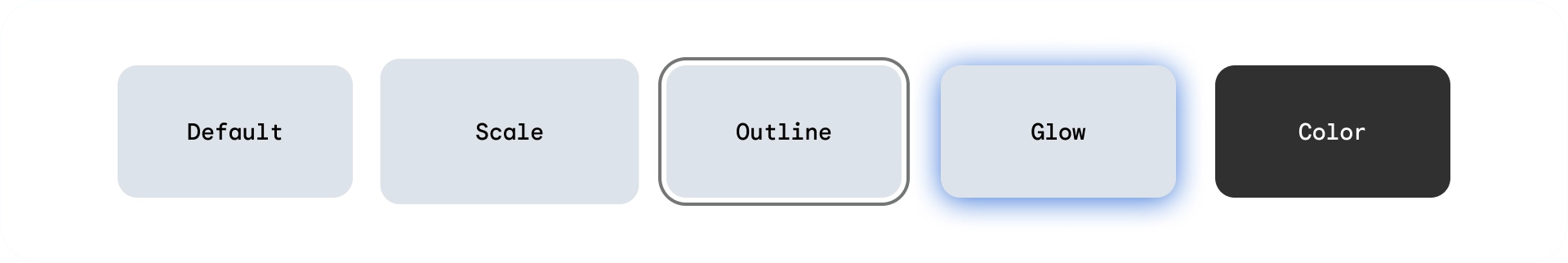
Cada estado de um elemento focalizável é configurado com o ajuste das seguintes propriedades:
- Escala: altere o tamanho de um elemento em foco.
- Borda: desenhe um contorno ao redor do elemento
- Brilho: cria uma sombra sob um elemento (normalmente usado em cartões).
- Cores: altere a cor do plano de fundo e do conteúdo do elemento.

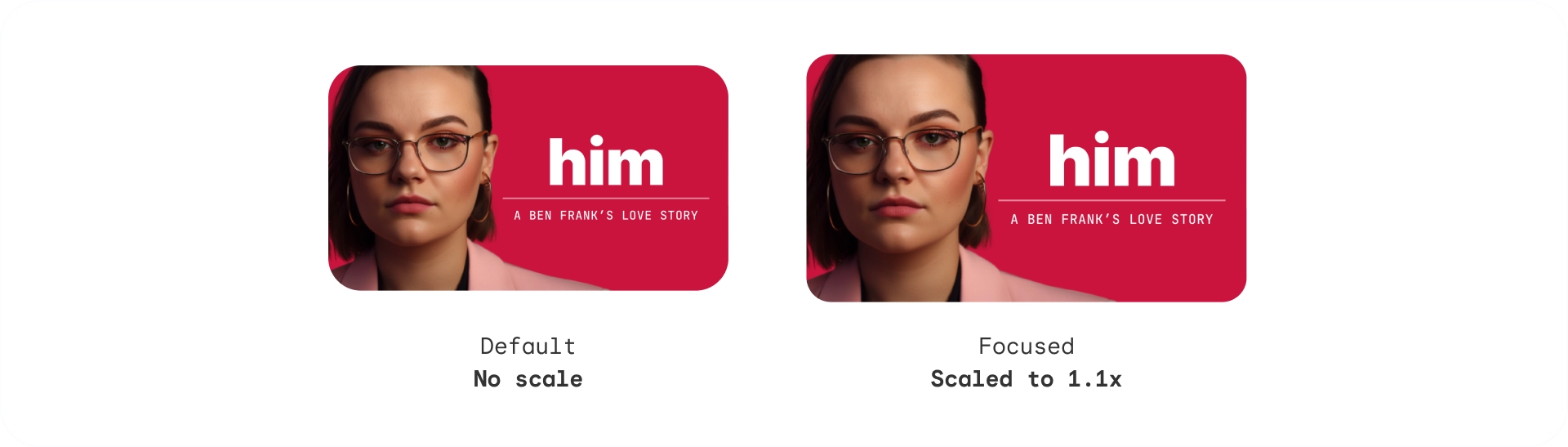
Indicação de escala
Escalona o elemento quando focado ou selecionado. Os valores de escalonamento padrão são: 1,025, 1,05 e 1,1x. Use essa indicação para ter um feedback claro sobre a navegação. Os valores de dimensionamento para diferentes elementos podem variar com base no tamanho.

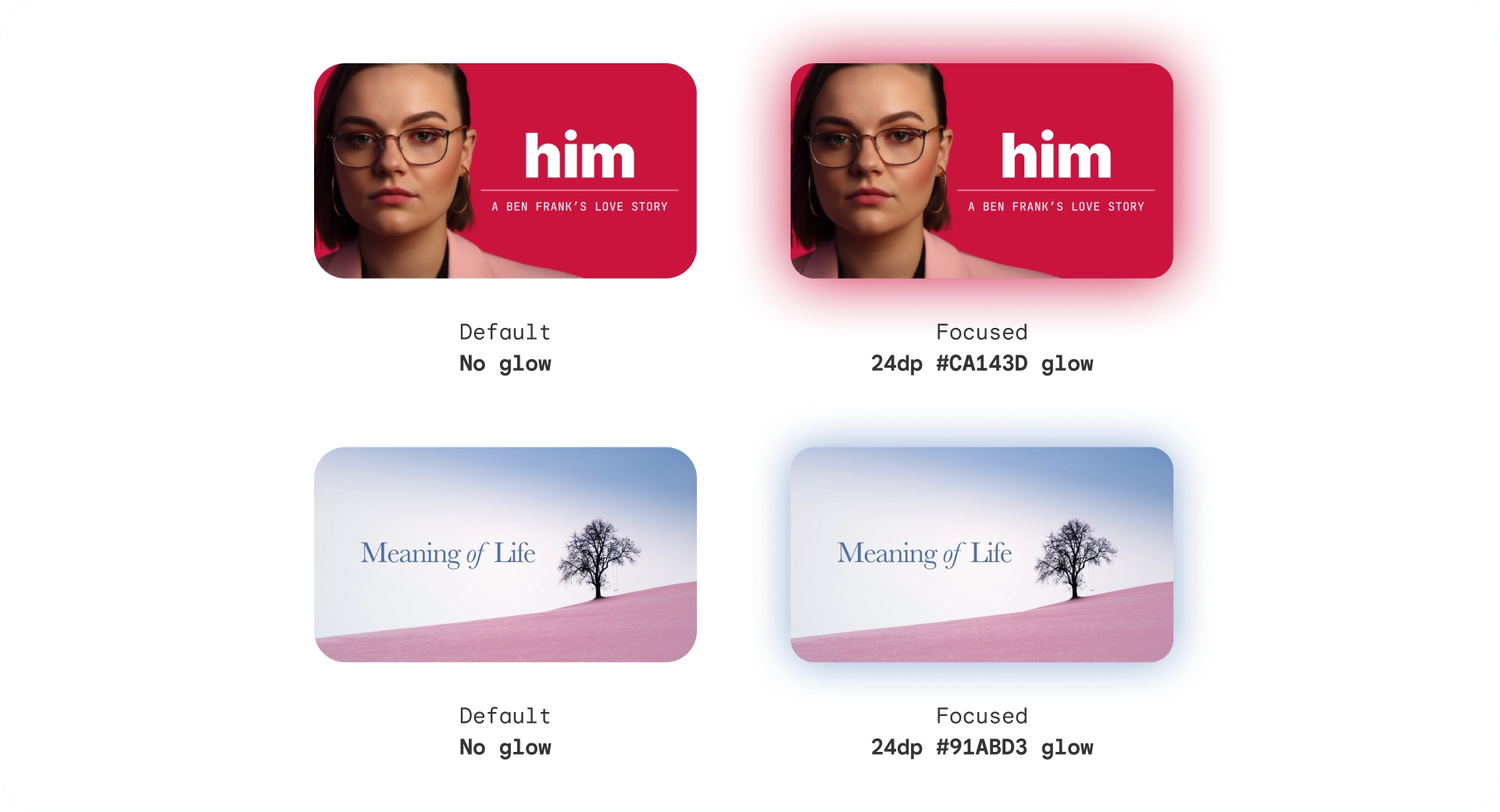
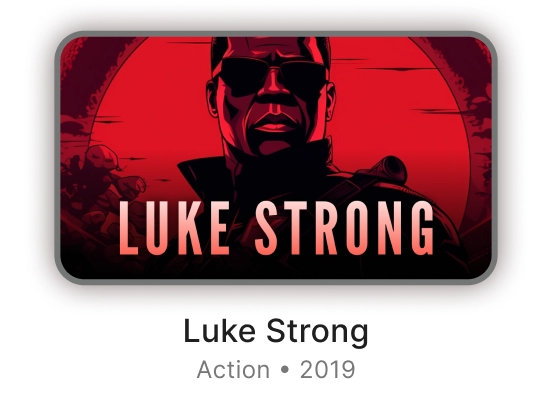
Indicação de brilho
Adiciona um brilho ou uma sombra difundida ao redor do elemento. A indicação de brilho usa os seguintes parâmetros:
- Nível de brilho: sugere elevação do elemento, variando de 2 dp a 32 dp
- Cor de brilho: pode ser especificada de acordo com a cor da imagem ou da marca

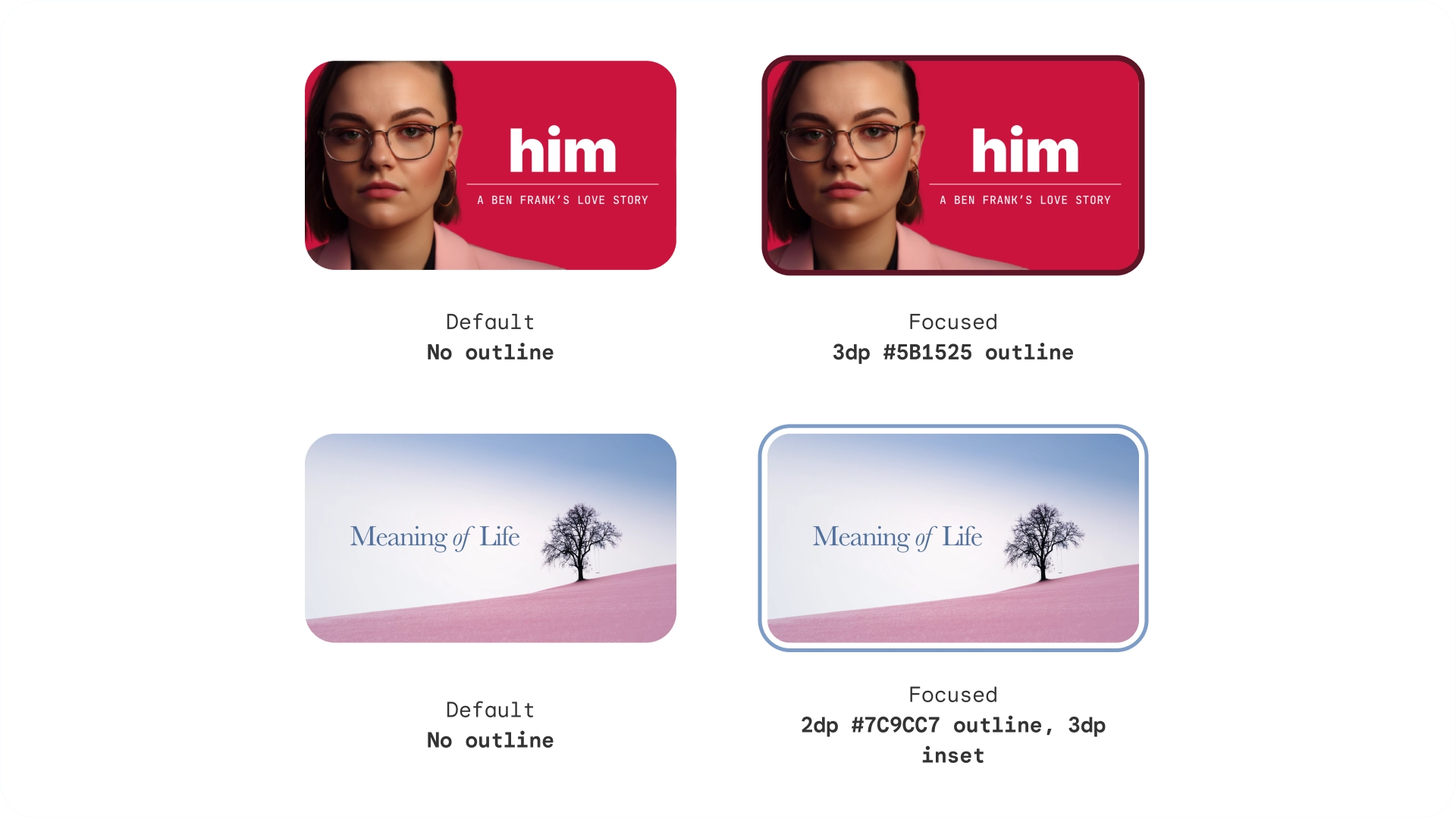
Indicação de contorno
Adiciona um contorno ao redor do elemento independente da borda. A indicação em destaque usa os seguintes parâmetros:
- Largura do contorno: formulários fora do elemento
- Encarte de contorno: espaçamento entre o elemento e o contorno
- Cor do contorno: pode ser especificada de acordo com a cor da imagem ou da marca \

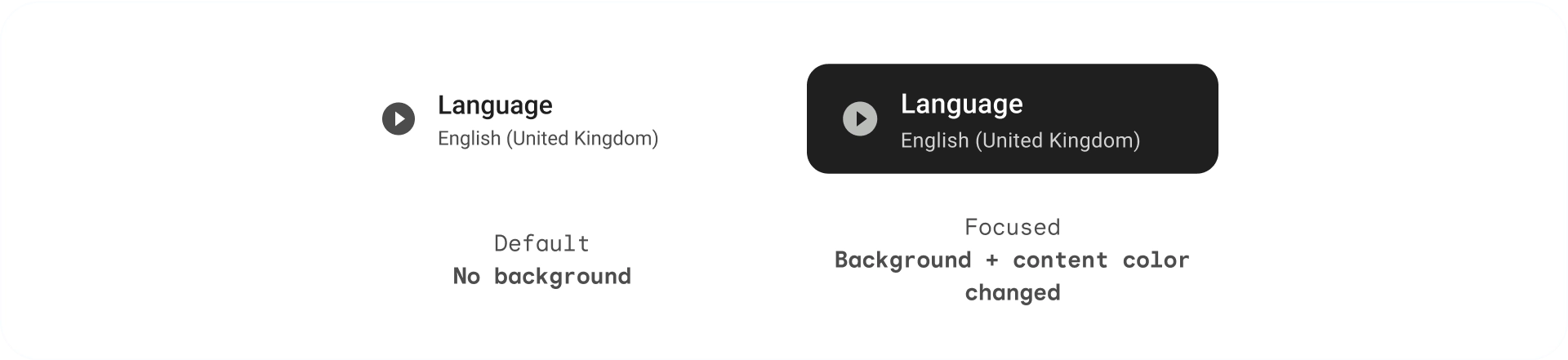
Indicação de cor
Os elementos podem mudar de estado se adaptando às cores. A indicação de cor usa os seguintes parâmetros:
- Cor do plano de fundo: altera a cor da superfície de um elemento
- Cor do conteúdo: altera a cor do conteúdo sobre uma superfície.

Elevação de tonalidade
Enquanto a cor do plano de fundo é estática, a cor da superfície pode mudar. As superfícies em níveis de elevação +1 a +5 são coloridas por sobreposições de cor com base na cor principal. Isso introduz a variação de tons na linha de base da superfície.
As superfícies tonais oferecem muitos benefícios:
- Criar o efeito de elevação para diferenciar os vários elementos e texto
- Estabelecer contraste para benefícios de acessibilidade
- Crie engajamento visual e suavize as transições entre elementos interativos
Desativado
No estado desativado, a cor e a opacidade do plano de fundo mostram um destaque menor para expressar que o objeto não é clicável.
Casos de uso
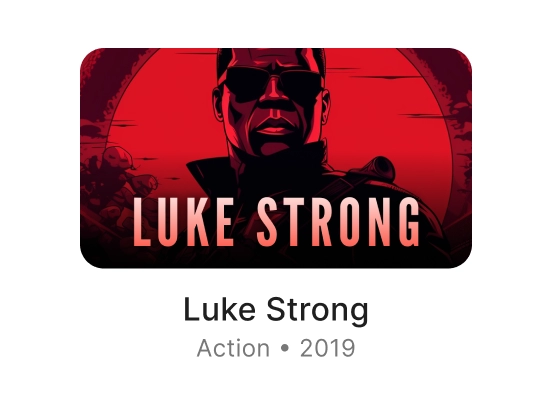
Um elemento focalizável tem três estados principais: padrão, focado e pressionado, com outros estados: ativado, desativado e selecionado, formando uma matriz.
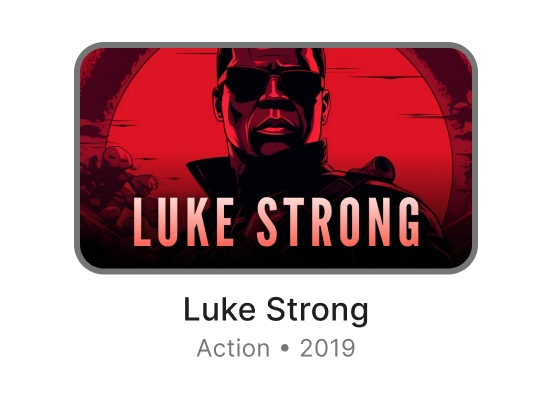
Cards
| Padrão | Focado | Pressionado | |
|---|---|---|---|
| Ativado |

|

|

|
Botões
| Padrão | Focado | Pressionado | |
|---|---|---|---|
| Ativado |

|

|

|
| Desativado |

|

|

|
Ícones
| Padrão | Focado | Pressionado | |
|---|---|---|---|
| Ativado |

|

|

|
| Ativado + selecionado |

|

|

|
| Desativado |

|

|

|
| Desativado + selecionado |

|

|

|

