A differenza delle interfacce touch, la TV si basa principalmente su diversi stati principali (predefinito, attivo, premuto) per attirare l'attenzione dell'utente sull'elemento attivo. Questo è il punto di partenza per la navigazione.
In evidenza
- Un sistema di messa a fuoco è composto da sezioni di elementi attivabili.
- Gli indicatori di messa a fuoco sono dispositivi visivi che mettono in evidenza gli elementi attivi.
- L'indicazione della scala regola un elemento in base al fattore x quando viene selezionato o selezionato.
- Mentre il colore di sfondo è statico, il colore della superficie può cambiare quando viene messo a fuoco.
Fulcro del video
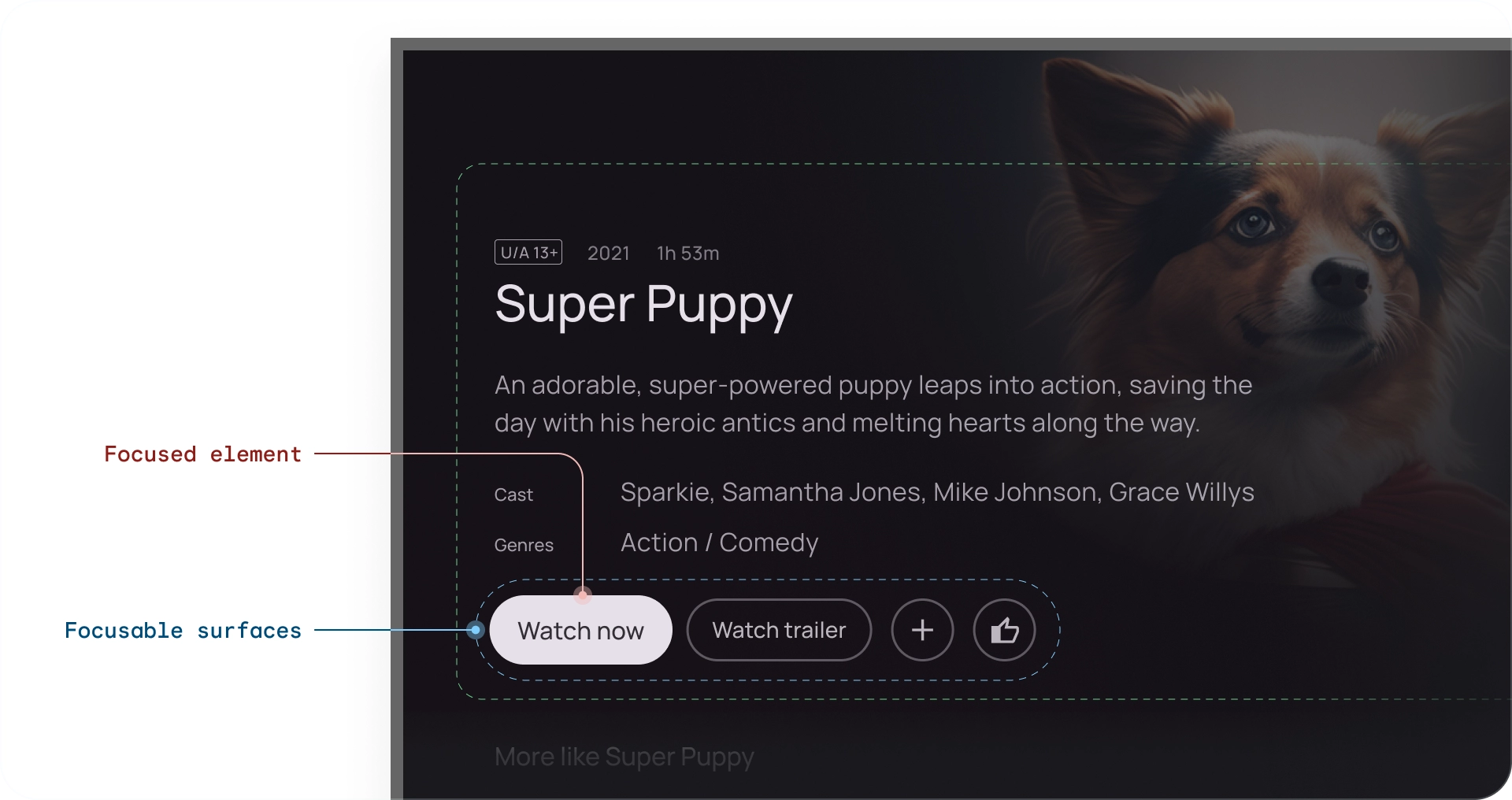
Il focus è la definizione dello stato chiave per la progettazione di un televisore. La navigazione è limitata alle interazioni con il D-Pad disponibili sul telecomando. Gli utenti possono usare i tasti freccia per spostarsi, il pulsante centrale per selezionare e il tasto Indietro per tornare indietro. Il telecomando consente agli utenti di spostarsi attraverso un'interazione alla volta. Il cambiamento di stato di un elemento è rappresentato tramite indicatori di interesse per aiutare l'utente nella visualizzazione.
Elementi e gruppi attivabili
Gli "elementi attivabili" sono parte integrante dell'interfaccia TV. Gli "Elementi su cui è possibile impostare lo stato attivo" possono essere qualsiasi componente come pulsanti, schede, elementi di elenco o una superficie definita da un personalizzato. In un dato momento, gli utenti devono poter concentrarsi su un solo elemento attivabile.
I "gruppi attivabili", invece, contengono uno o più "elementi attivabili". Ci possono essere tutti i "gruppi attivabili" nidificati. I gruppi attivabili vengono utilizzati per raggruppare logicamente diversi elementi attivabili per una navigazione facile da usare.

Indicatori di interesse
Gli indicatori di stato attivo sono una visualizzazione distinta di un elemento attivo. Quando viene selezionato, un elemento entra nello stato "premuto" fino a quando non viene rilasciato il pulsante del telecomando.
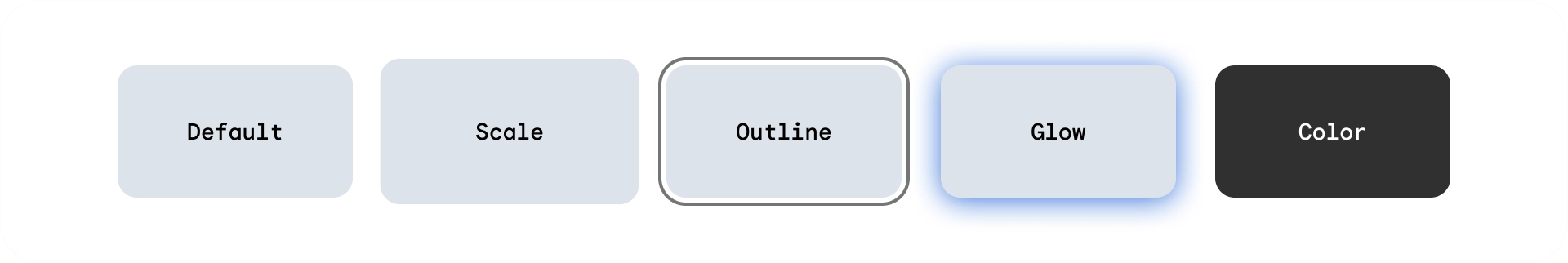
Ogni stato di un elemento attivabile viene configurato regolando le seguenti proprietà:
- Scala: modifica le dimensioni di un elemento attivo.
- Bordo: disegna un contorno intorno all'elemento.
- Incandescenza: crea un'ombra sotto l'elemento (comunemente utilizzata sulle schede).
- Colori: modifica il colore dello sfondo e dei contenuti dell'elemento.

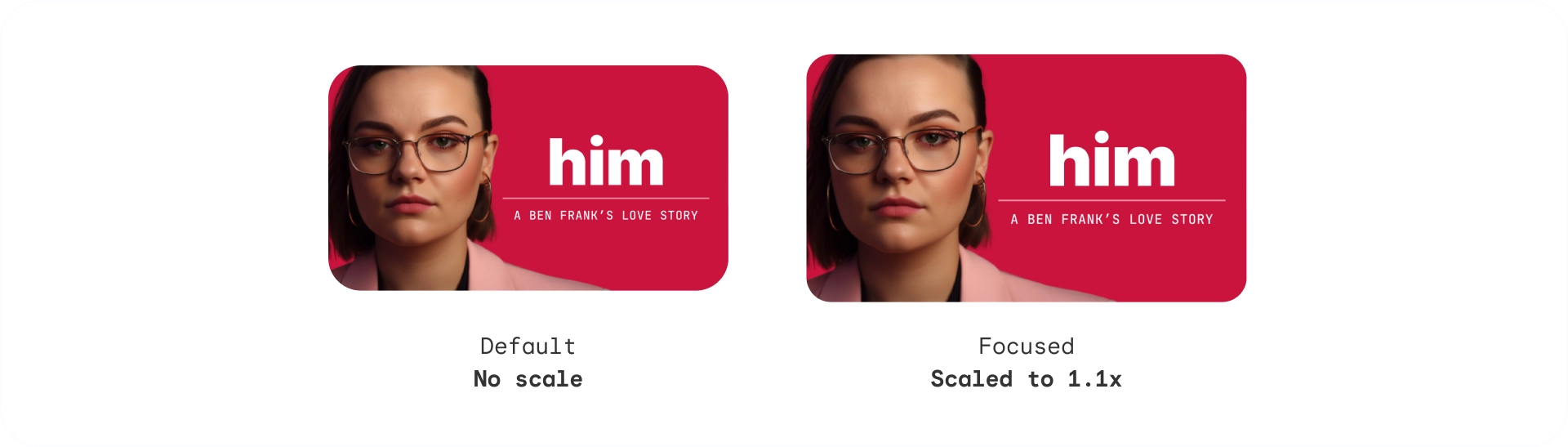
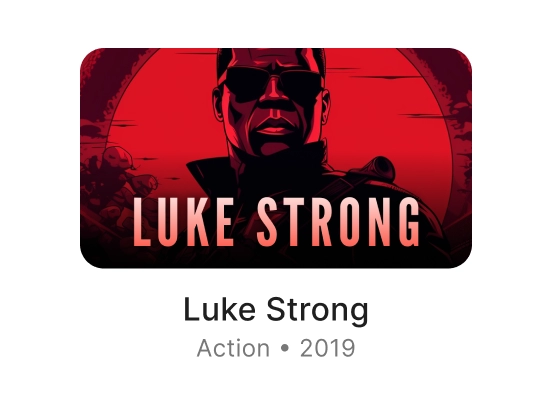
Indicazione della scala
Ridimensiona l'elemento quando viene selezionato. I valori di scalabilità predefiniti sono: 1,025, 1,05 e 1,1x. Utilizza questa indicazione per un feedback chiara sulla navigazione. I valori di scala per i diversi elementi possono variare in base alle loro dimensioni.

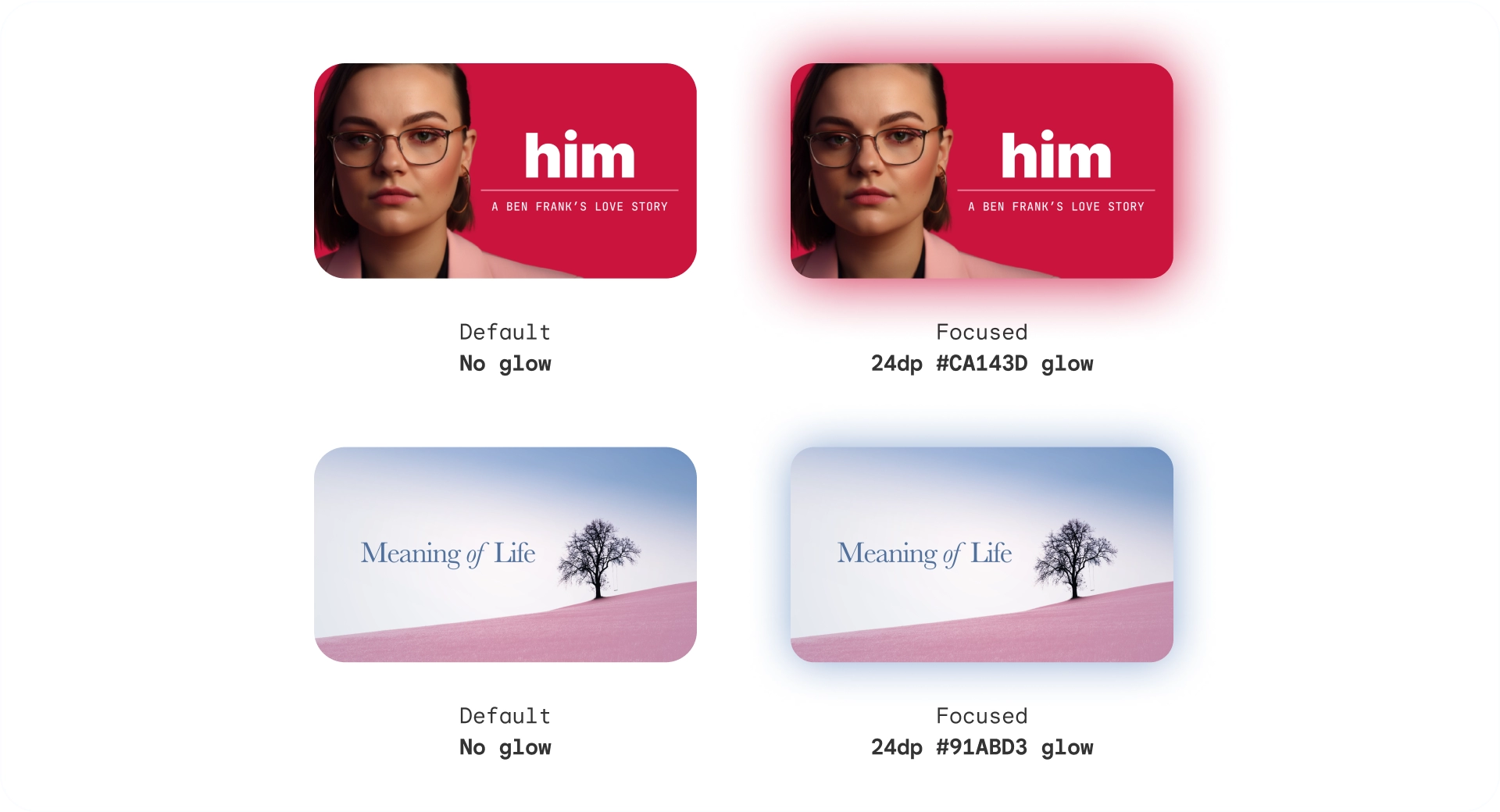
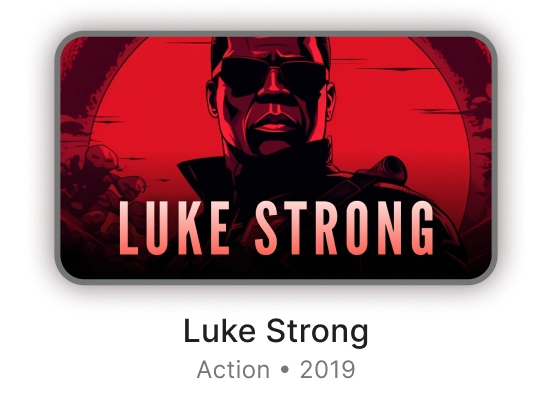
Indicazione luminescenza
Aggiunge una luce o un'ombra diffusa intorno all'elemento. L'indicazione incandescenza prevede i seguenti parametri:
- Livello di incandescenza: suggerisce l'elevazione dell'elemento, che va da 2 dp a 32 dp
- Colore brillante: può essere specificato in base al colore dell'immagine o del brand

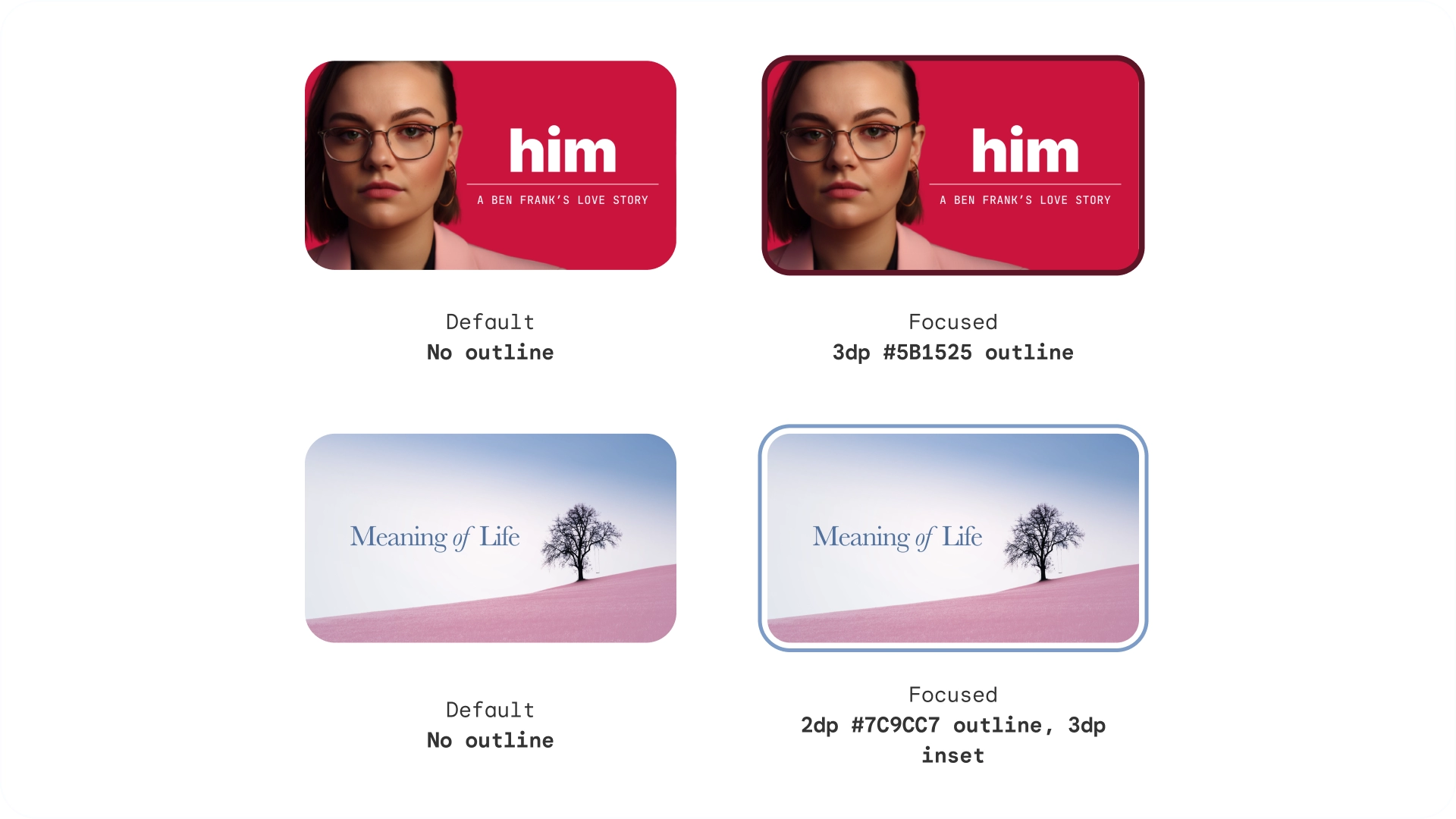
Indicazione dei contorni
Aggiunge un contorno intorno all'elemento indipendente dal bordo. L'indicazione dei contorni utilizza i seguenti parametri:
- Larghezza contorno: moduli esterni all'elemento
- Riquadro contorno: spaziatura tra l'elemento e il relativo contorno
- Colore dei contorni: può essere specificato in base al colore dell'immagine o del brand \

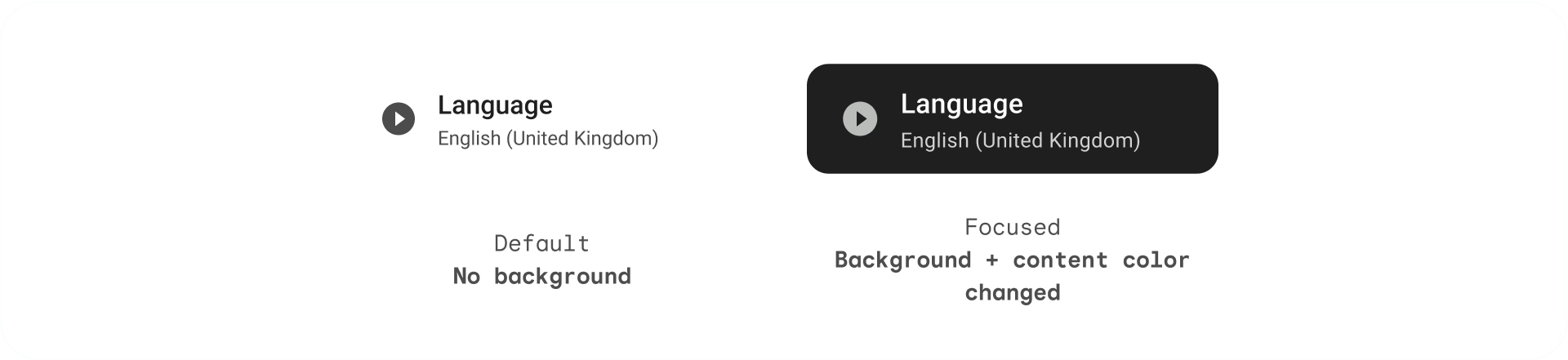
Indicazione colore
Gli elementi possono cambiare stato adattandosi ai colori. L'indicazione del colore utilizza i seguenti parametri:
- Colore sfondo: cambia il colore della superficie di un elemento.
- Colore dei contenuti: cambia il colore dei contenuti su una superficie.

Elevazione tonale
Anche se il colore di sfondo è statico, il colore della superficie può cambiare. Le superfici ai livelli di altitudine da +1 a +5 vengono colorate tramite overlay di colori in base al colore principale. Questo introduce una variazione tonale nella base della superficie.
Le superfici tonali offrono molti vantaggi:
- Crea l'effetto di elevazione per differenziare i vari elementi e testi
- Stabilisci un contrasto per i vantaggi dell'accessibilità
- Crea coinvolgimento visivo e attenua le transizioni tra gli elementi interattivi
Estensione disattivata
In stato disattivato, il colore di sfondo e l'opacità mostrano un'evidenza minore per indicare che l'oggetto non è cliccabile.
casi d'uso
Un elemento attivabile ha i 3 stati principali: predefinito, attivo e premuto, con stati aggiuntivi: abilitato, disabilitato e selezionato in forma di matrice.
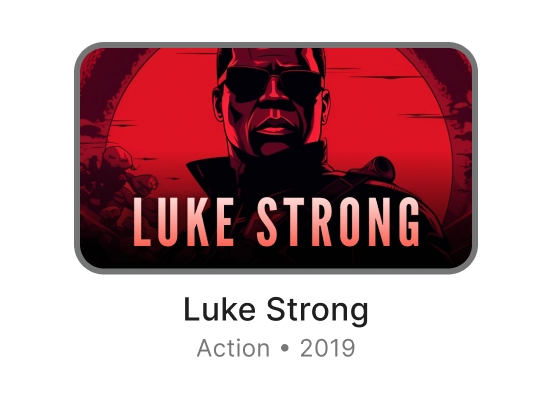
Schede
| Predefinito | Concentrazione | Premuti | |
|---|---|---|---|
| Attivato |

|

|

|
Pulsanti
| Predefinito | Concentrazione | Premuti | |
|---|---|---|---|
| Attivato |

|

|

|
| Estensione disattivata |

|

|

|
Chip
| Predefinito | Concentrazione | Premuti | |
|---|---|---|---|
| Attivato |

|

|

|
| Attivate + Selezionate |

|

|

|
| Estensione disattivata |

|

|

|
| Disattivato + selezionato |

|

|

|

