布局是结构模板,可提供一个框架,以便在整个应用中保持视觉一致性。通过定义视觉网格、间距和版块,布局可建立一个协调有序的结构,以呈现信息和界面元素。

亮点
- 与网站或移动设备不同,电视的屏幕宽高比固定为 16:9。
- 优化水平和垂直轴的布局,以便于使用和控制。
原则
这些准则可帮助您在设计 TV 布局时做出设计决策。

专为大屏幕而设计
自高清电视普及以来,宽高比为 16:9 的矩形电视已成为常态。从历史上看,电视机采用的是方形设计,宽高比为 4:3 或 1.33:1。

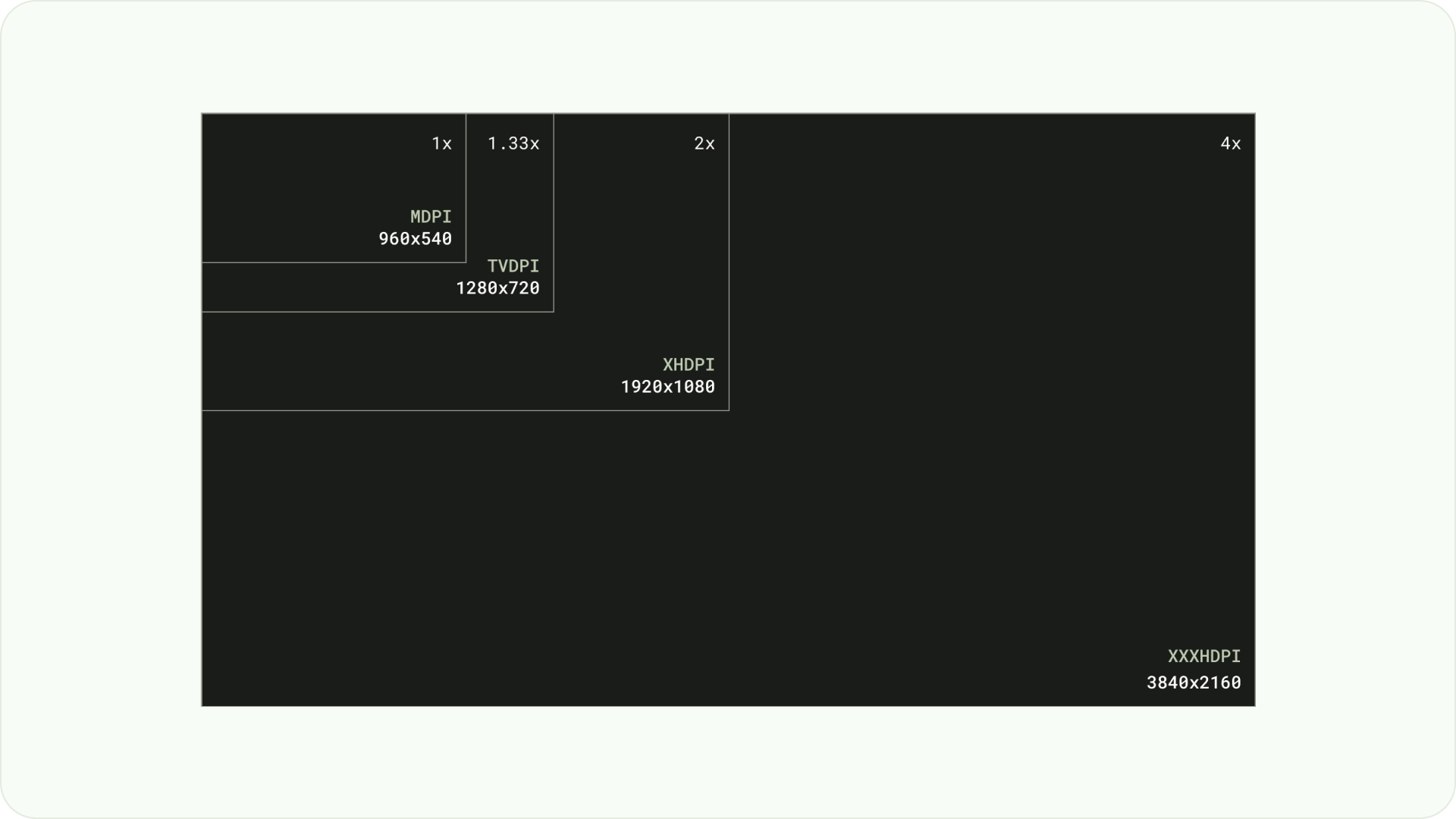
在 Android 平台上设计
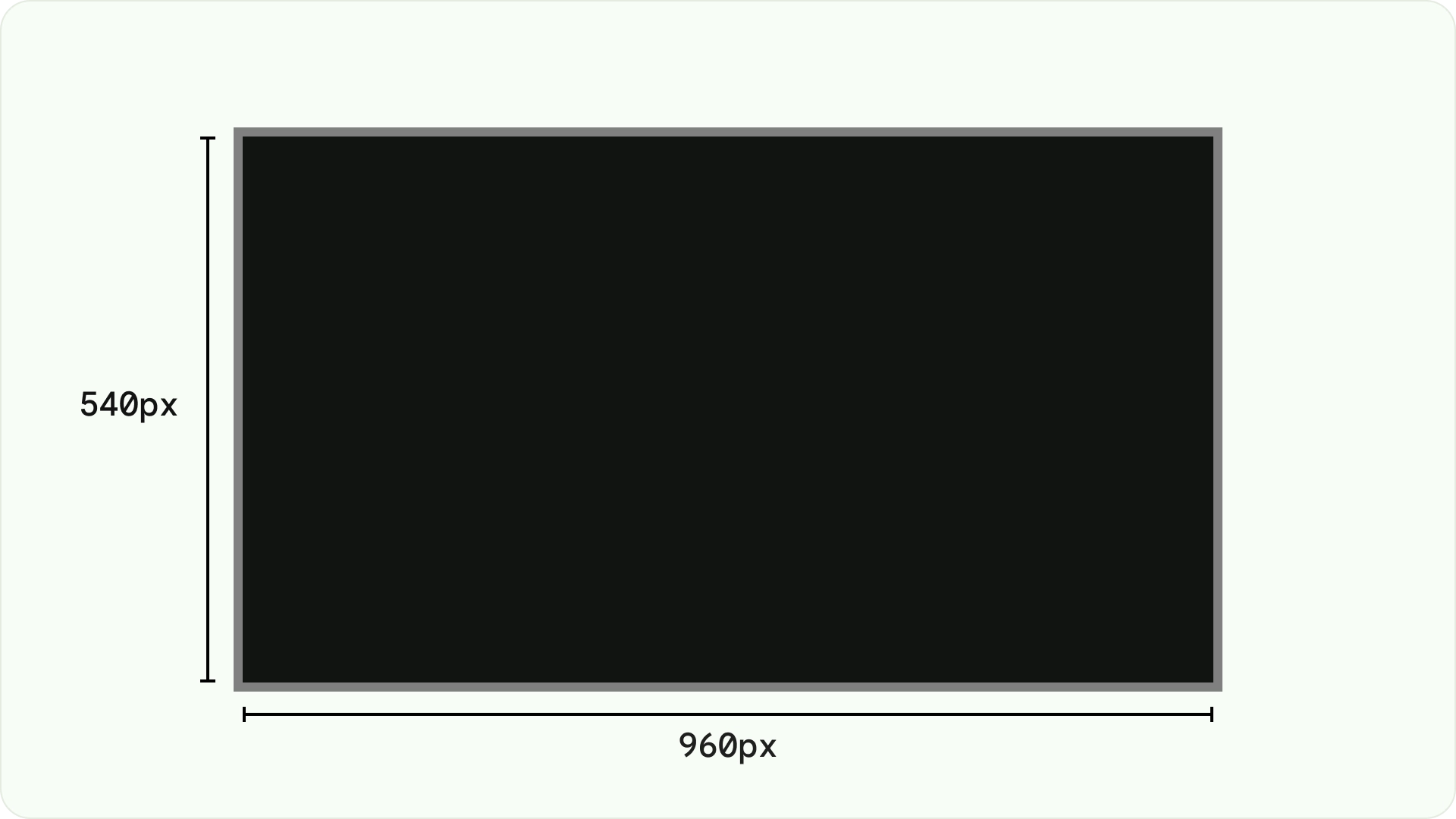
在设计时,请使用 dp 在密度不同的屏幕上均匀显示元素,就像在任何其他 Android 设备上一样。始终以 MDPI 分辨率(960 像素 * 540 像素)进行设计。
在 MDPI 下,1px = 1dp。
素材资源应以 1080p 为目标分辨率。这样,Android 系统就可以在必要时将布局元素分辨率缩小到 720p。

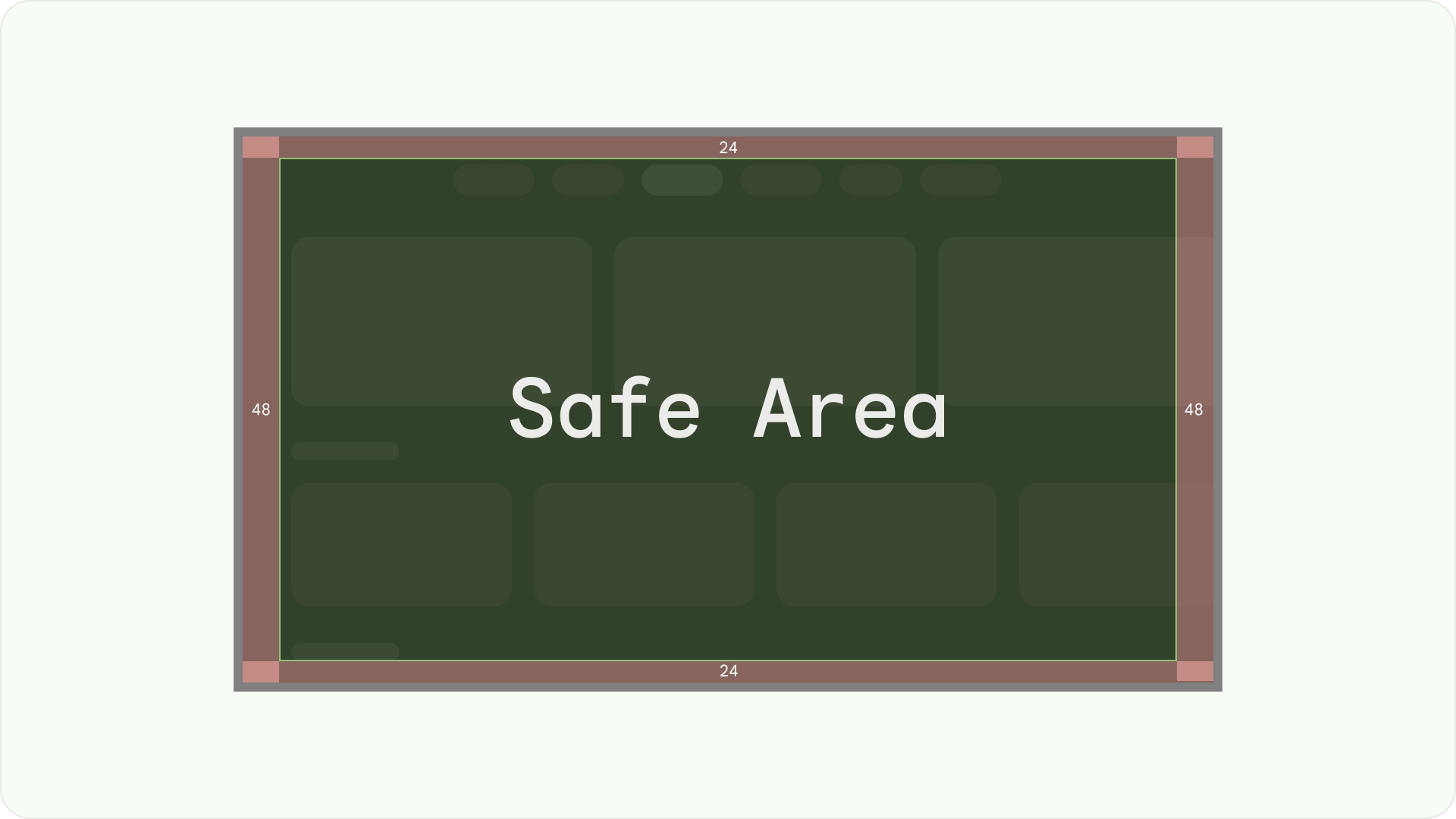
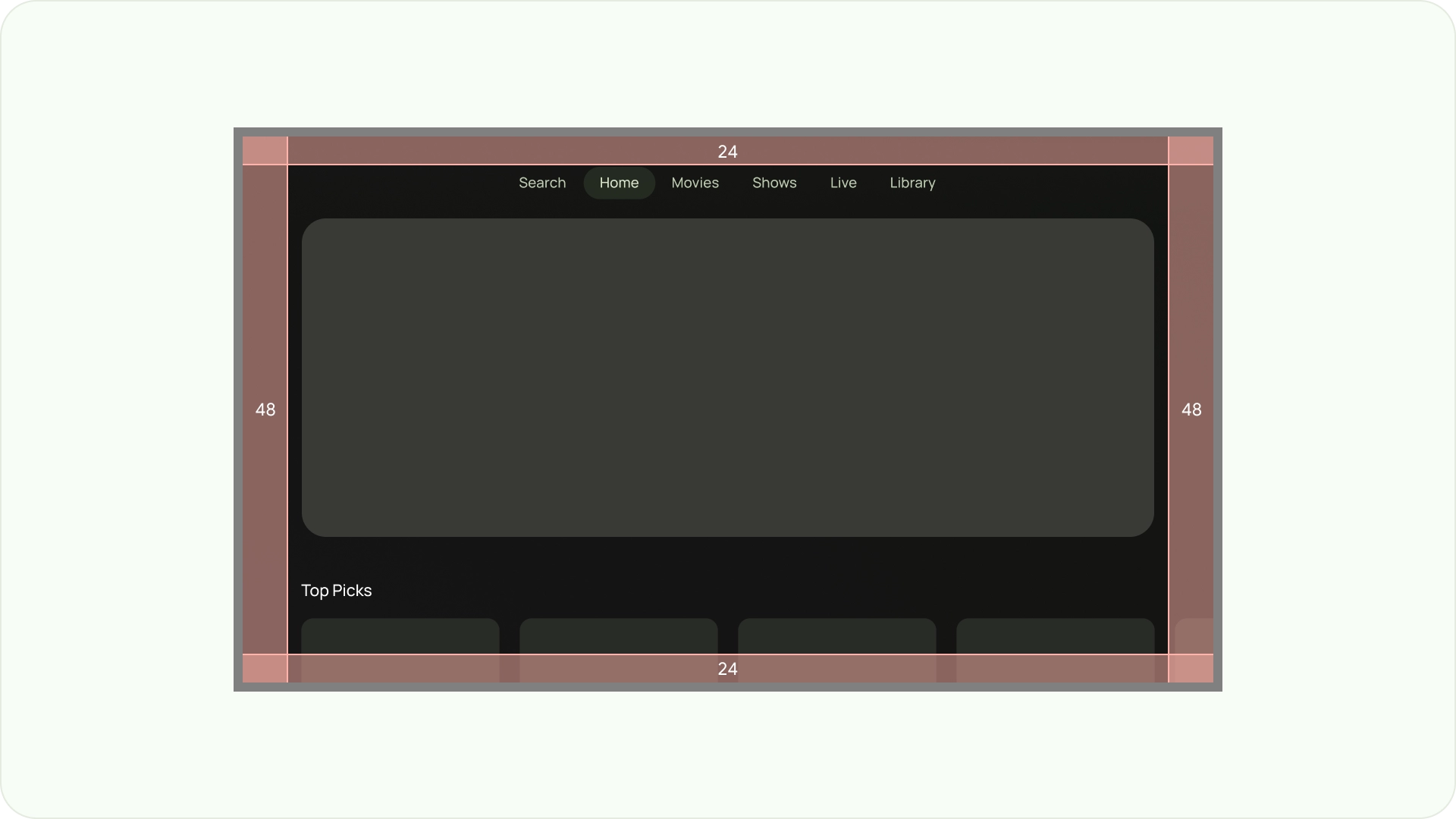
确保可见性和过扫安全
确保重要元素始终可供用户看到。为此,请在布局的左右侧为元素设置 48dp 的外边距 (5%),并在布局的顶部和底部为元素设置 27dp 的外边距。这样可确保布局的屏幕元素位于过扫范围内。

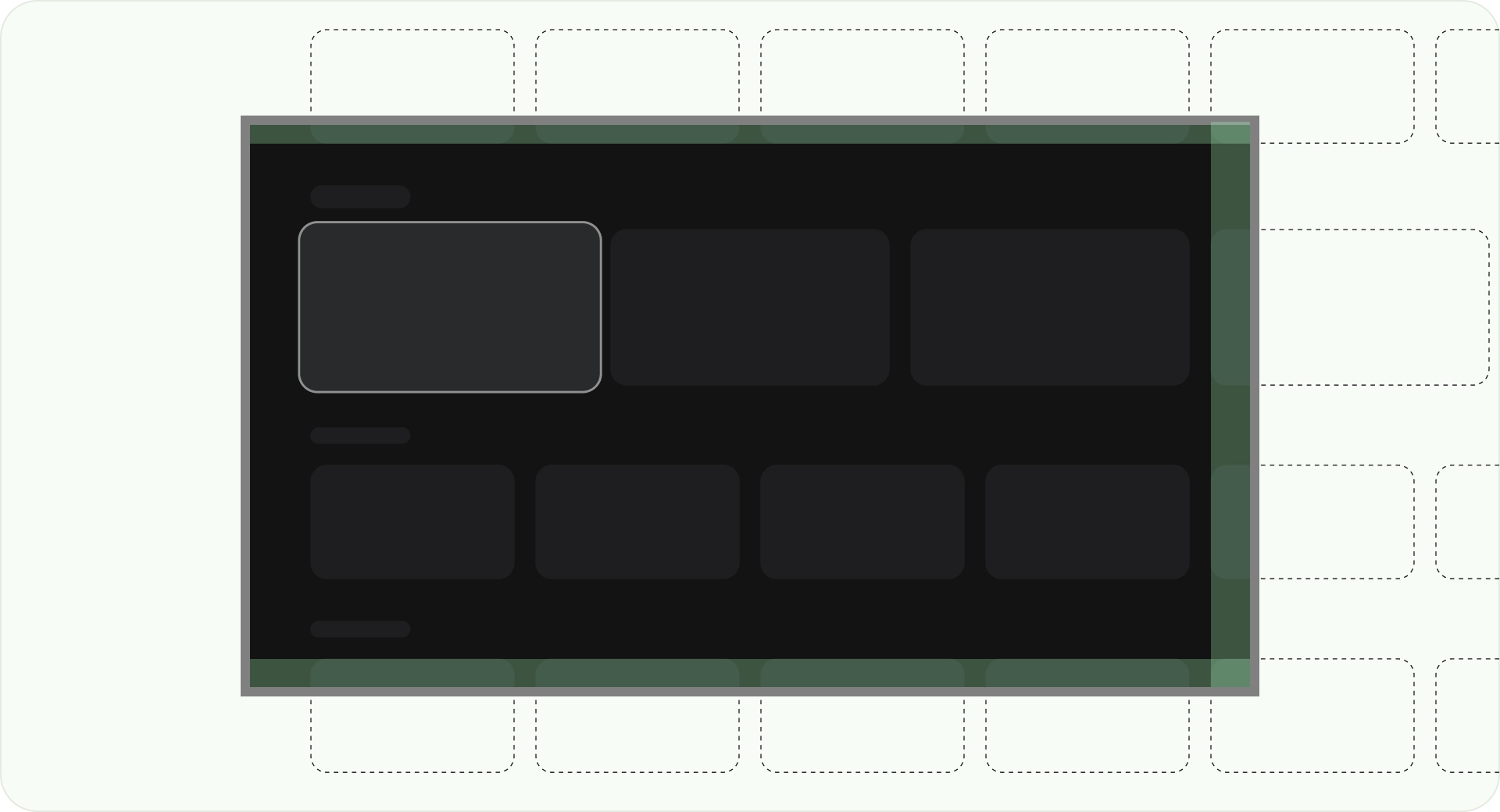
填充整个屏幕
请勿将背景屏幕元素调整或剪裁到过扫描安全区域。而是允许部分显示屏幕外元素。这样可确保所有屏幕都正确显示背景和屏幕外元素。

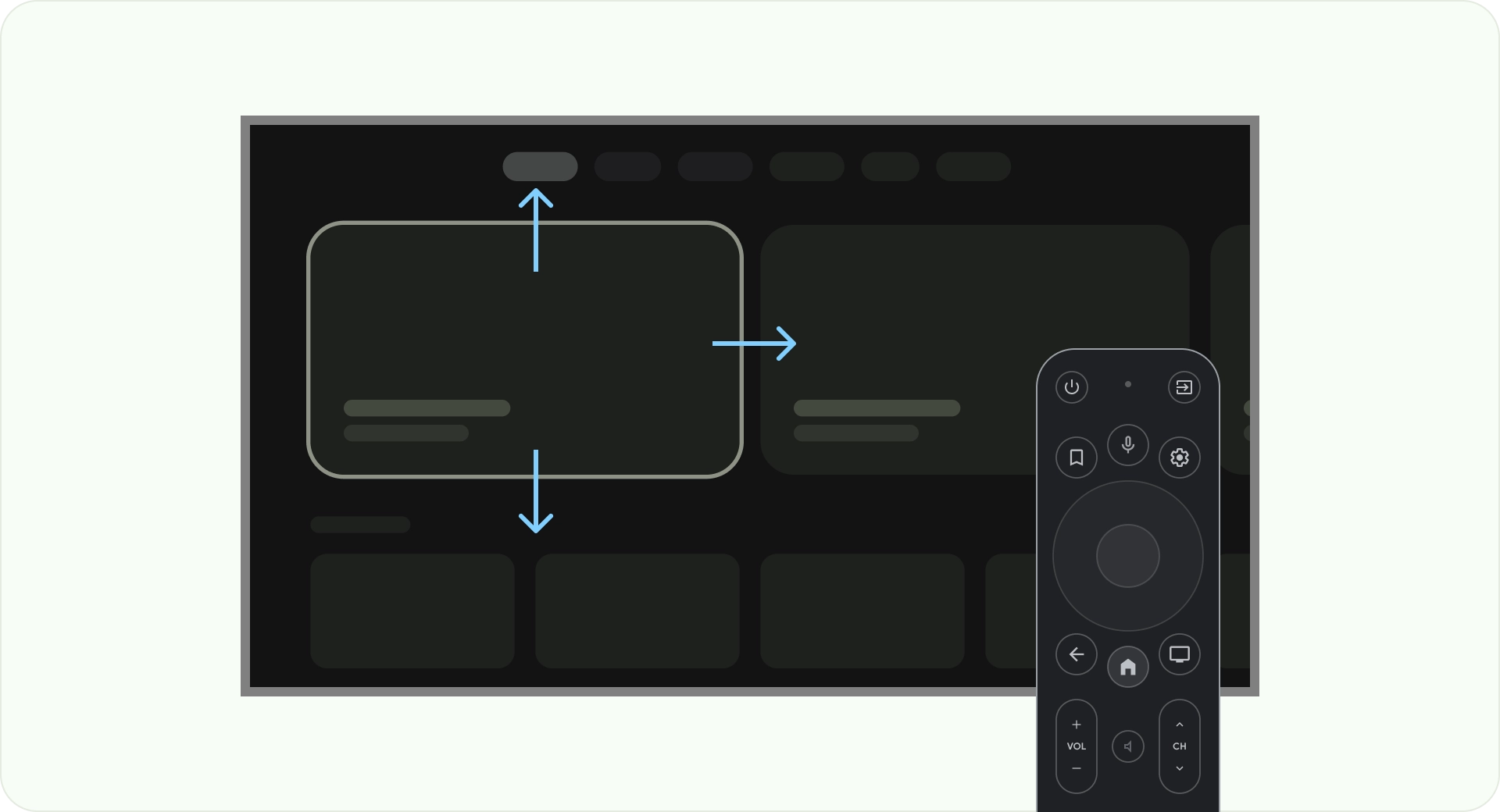
使用轴进行优化
考虑用户如何使用遥控器控制电视。确保电视界面易于使用遥控器。为每个方向(向上、向下、向左、向右)设计明确的用途和导航模式,以帮助用户了解如何浏览大量选项。
布局
电视屏幕尺寸因设备而异。由于新型电视的宽高比为 16:9,因此建议您在设计应用时采用 960 x 540 像素的屏幕尺寸。这样可确保所有元素都能按比例调整大小,以适应 HD 或 4K 屏幕。

过扫描边距
过扫边距是指内容与屏幕左侧和右侧边缘之间的间距。
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
这些边框边距可保护主要元素免受潜在的过扫问题的侵害。为确保内容和信息的安全,请使用 5% 外边距布局(侧边为 58dp,顶部和底部边缘为 28dp)。

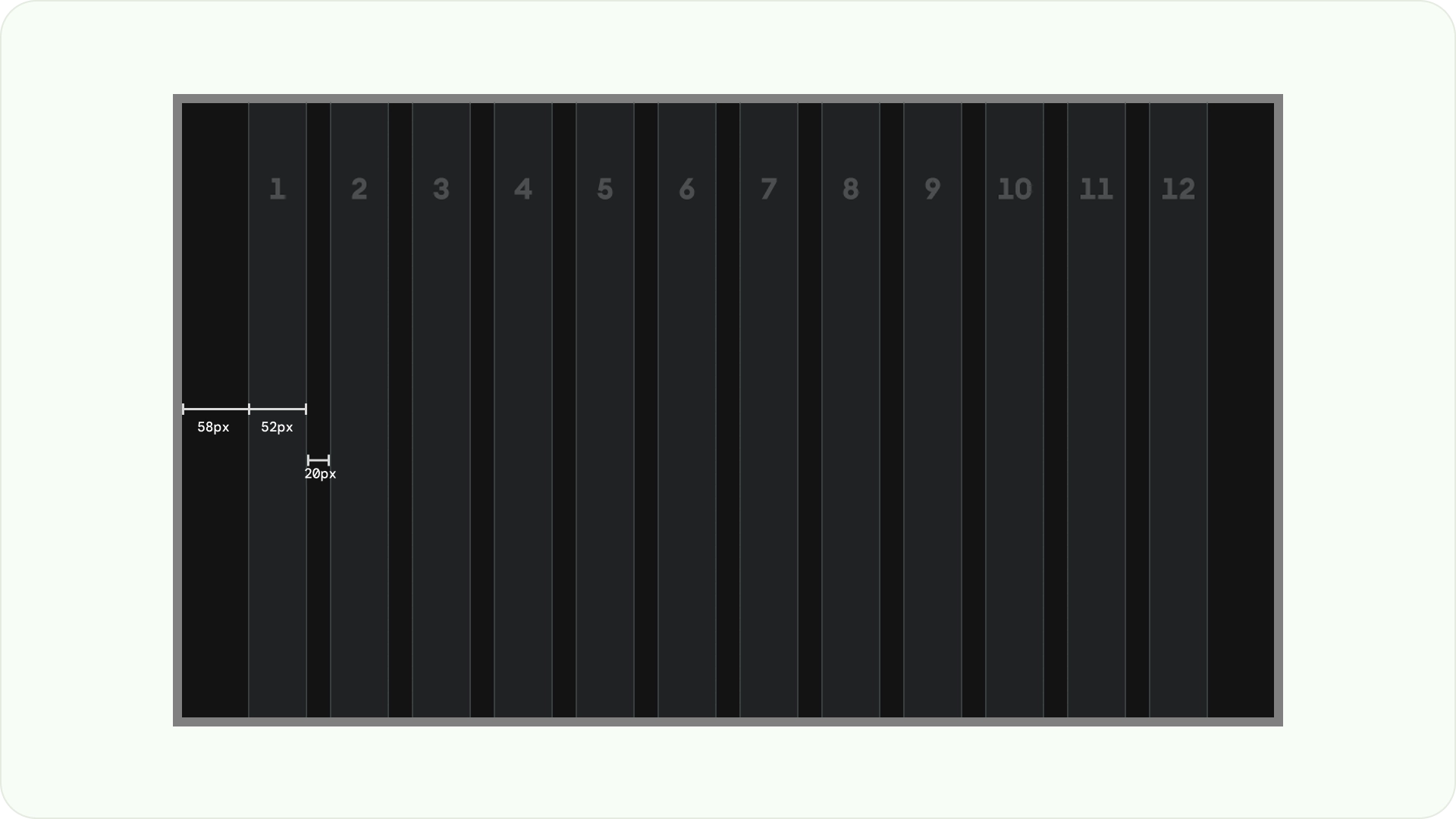
列和边线
内容会放置在屏幕上具有列和边线的区域中。网格系统包含 12 列。边线是列之间的空白,有助于划分内容。
使用 12 个宽度为 52dp 且彼此间隔 20dp 的列。 两侧需要留出 58dp 的空间,行与行之间的垂直间距为 4dp。

布局模式
有三种布局模式可供选择,具体取决于您的预期用途和显示设备:水平堆叠布局、垂直堆叠布局和网格布局。
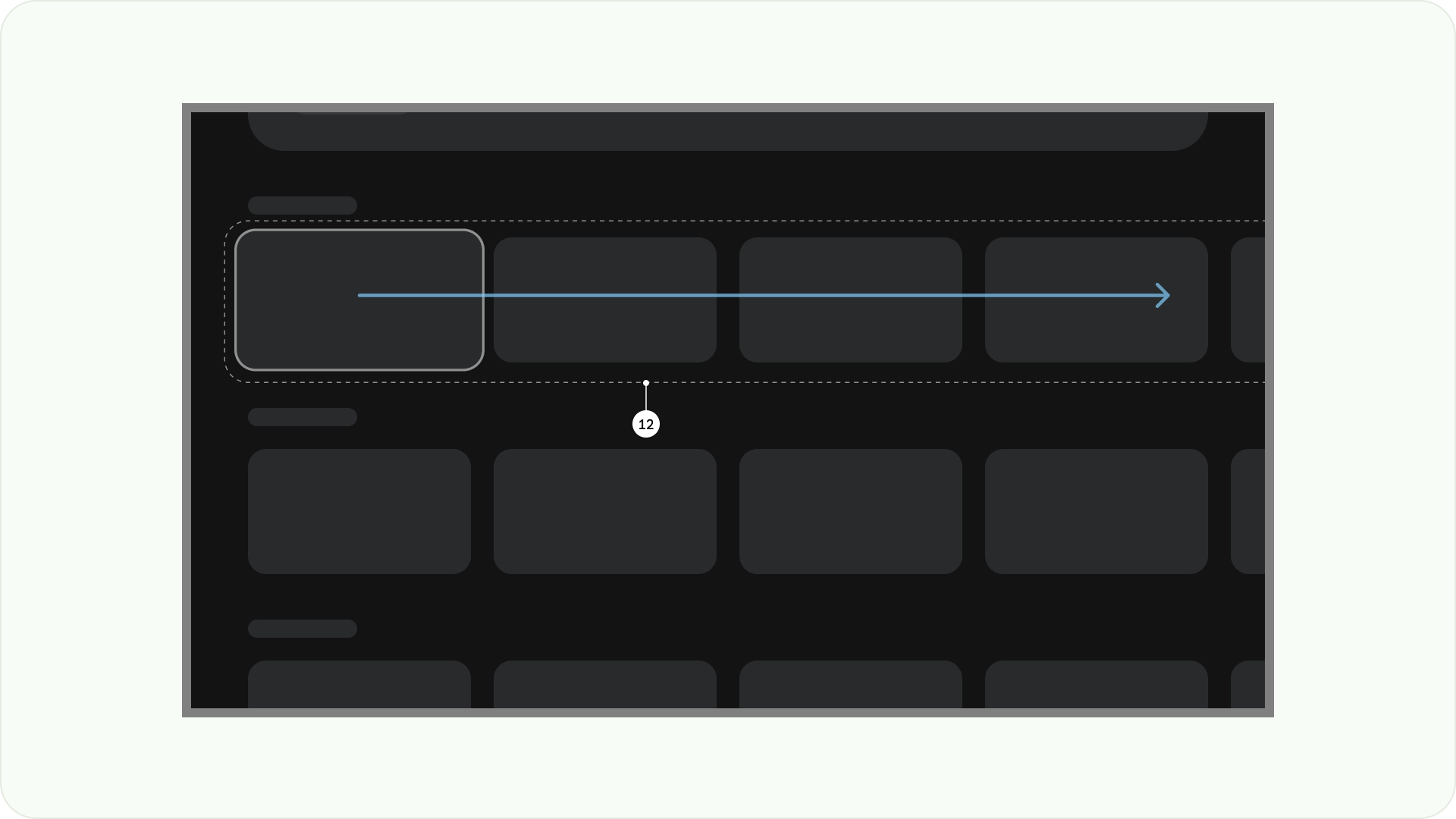
水平堆叠布局
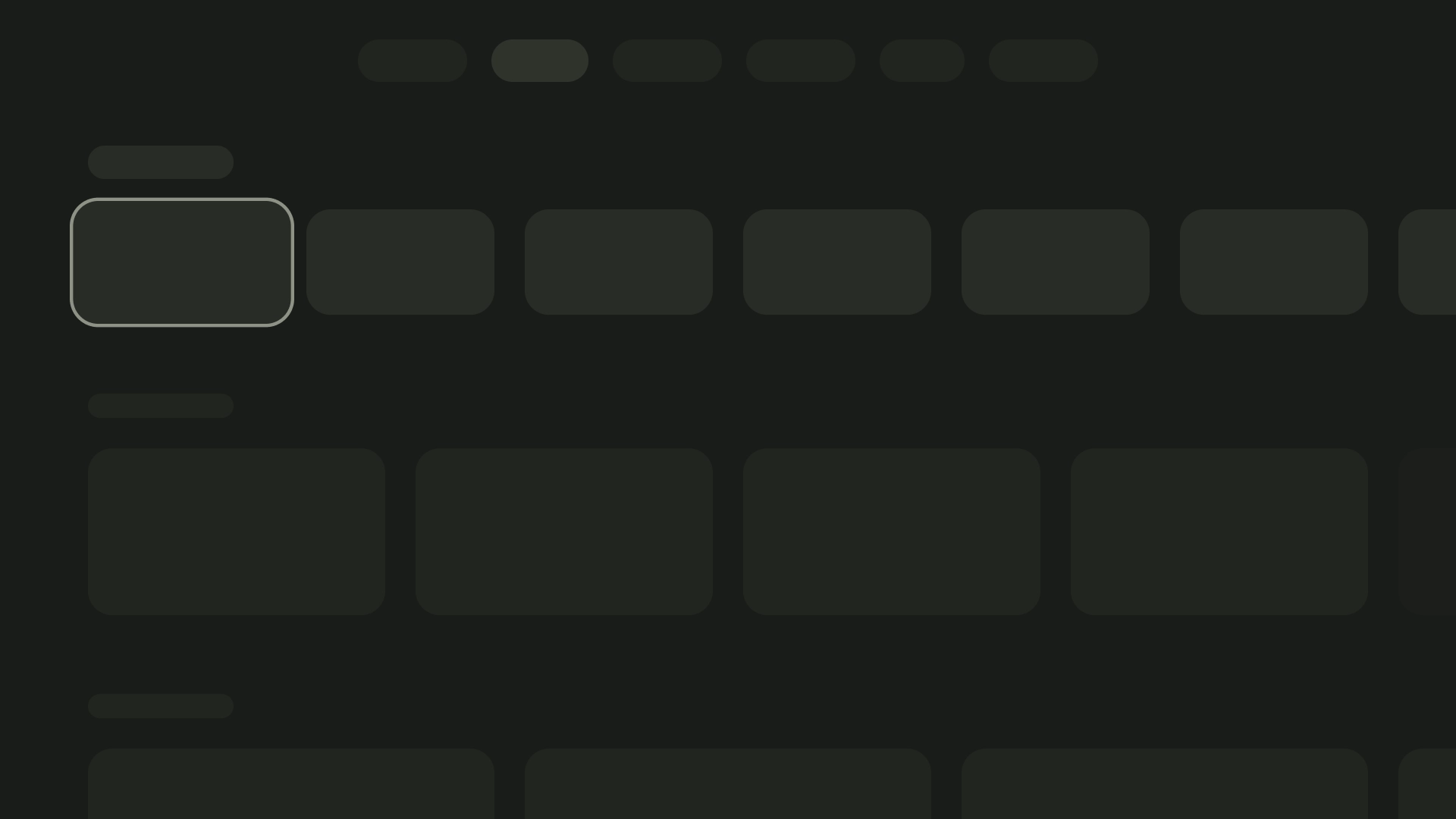
水平堆叠布局会水平排列组件。 它们的尺寸、比例或格式可能会有所不同。此布局通常用于对内容和组件进行分组。

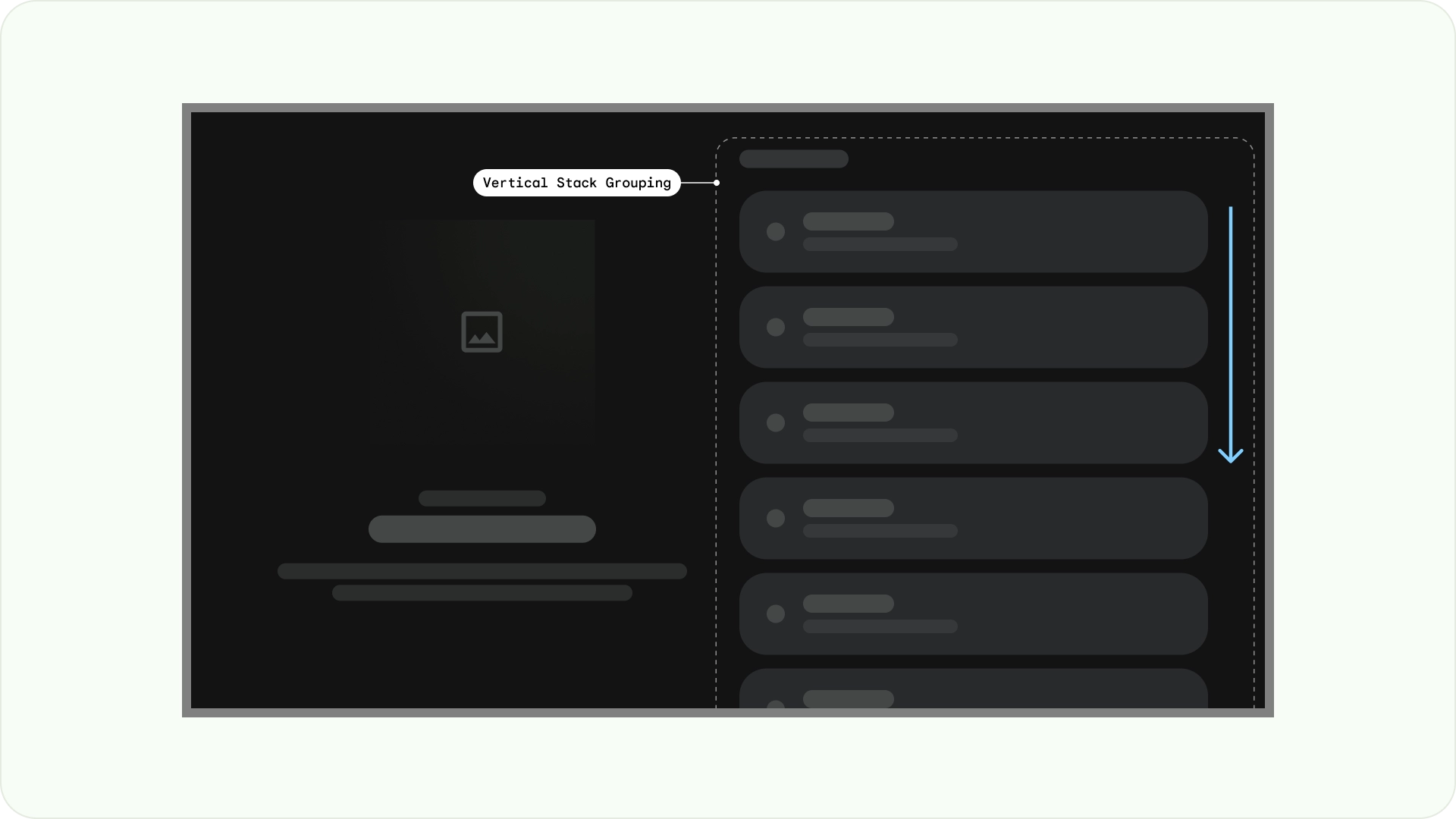
垂直堆叠布局
垂直堆叠布局以垂直方式排列组件,支持灵活的大小、比率和格式。它通常用于将不同类型的文本、交互式组件和布局模式组合在一起。

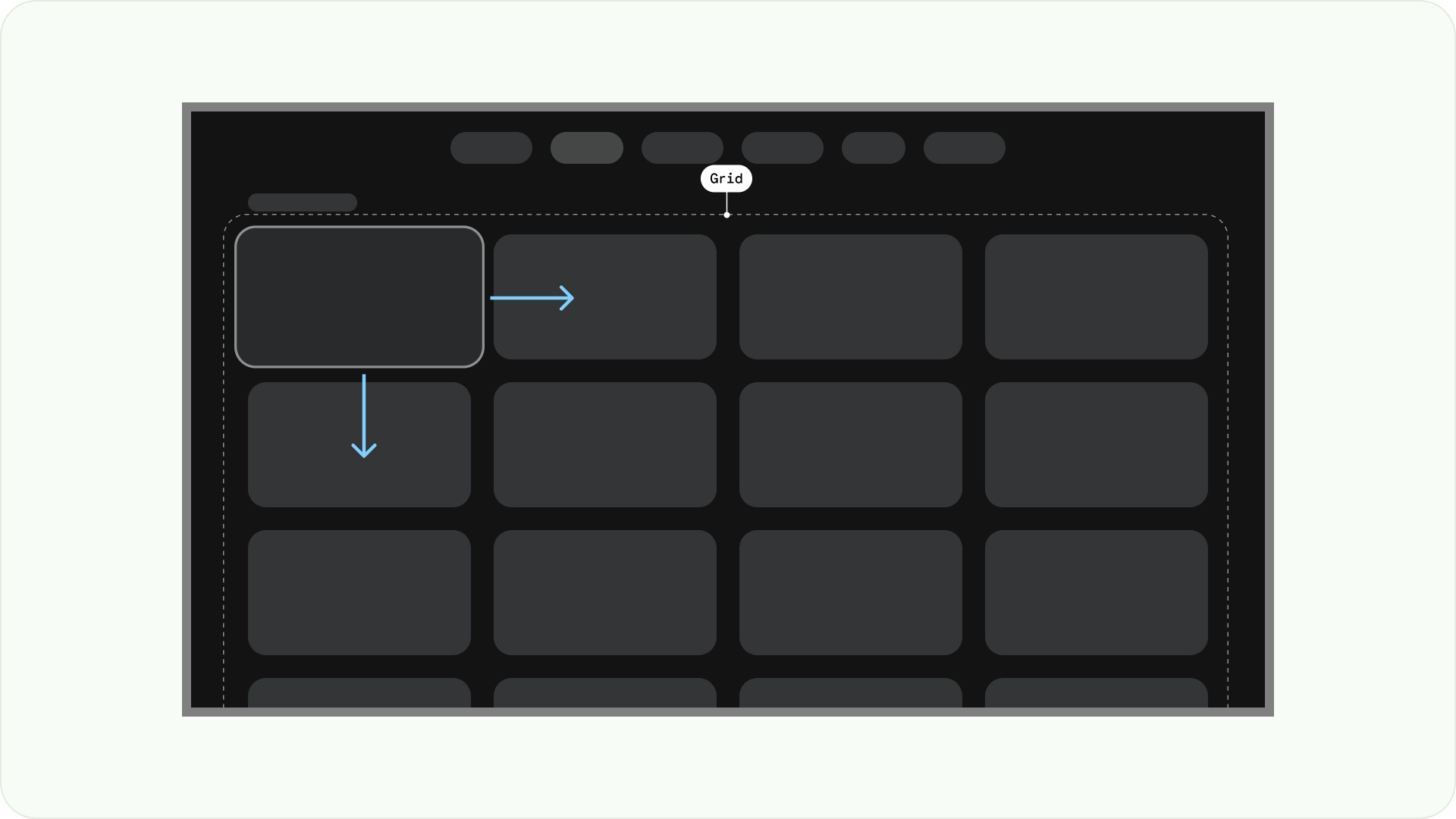
网格布局
网格是一系列交叉的列和行,网格布局会在此网格中显示内容。它以逻辑方式排列内容,让用户能够轻松浏览和导航。

为防止重叠,请务必考虑项之间的内边距以及聚焦状态的尺寸增加。例如,当聚焦的组件(例如卡片)突出显示时。如果您使用的是我们建议的网格布局(12 列,每列 52dp,边线间距 20dp),请参阅“卡片”,了解建议的组件布局和预览。
布局结构
以下是一些布局结构,可帮助您在设计 TV 布局时做出更好的决策。通过水平划分电视屏幕,可以帮助分隔不同类型的组件,传达信息层次结构和导航逻辑。一个窗格可以包含多个单元列。 每个面板都可以托管不同的布局模式,例如堆叠布局和网格布局。

单窗格布局
单窗格布局有助于吸引用户注意主要内容。将其与以内容为主的体验和重要信息页面搭配使用。

双窗格布局
当网页显示分层内容时,双窗格布局的效果会更好。它广泛用于任务型体验。
认知过载
复杂且不明确的内容可能会导致用户感到困惑和烦恼,进而降低互动度。使设计一目了然、整洁有序,并仅显示必要的信息。
避免使用过多面板来分组内容。这会给用户带来不必要的认知负担和层次结构。

正确做法

错误做法
表达层次结构和导航
面板可从视觉上区分和整理内容。它们有助于引导用户,并可打造更直观的界面,从而提升用户体验。

正确做法

错误做法
布局模板
布局模板有助于实现有序、一致和熟悉的效果。该设计可打造舒适的界面体验,清晰地传达用户当前所在的位置以及可以前往的位置。
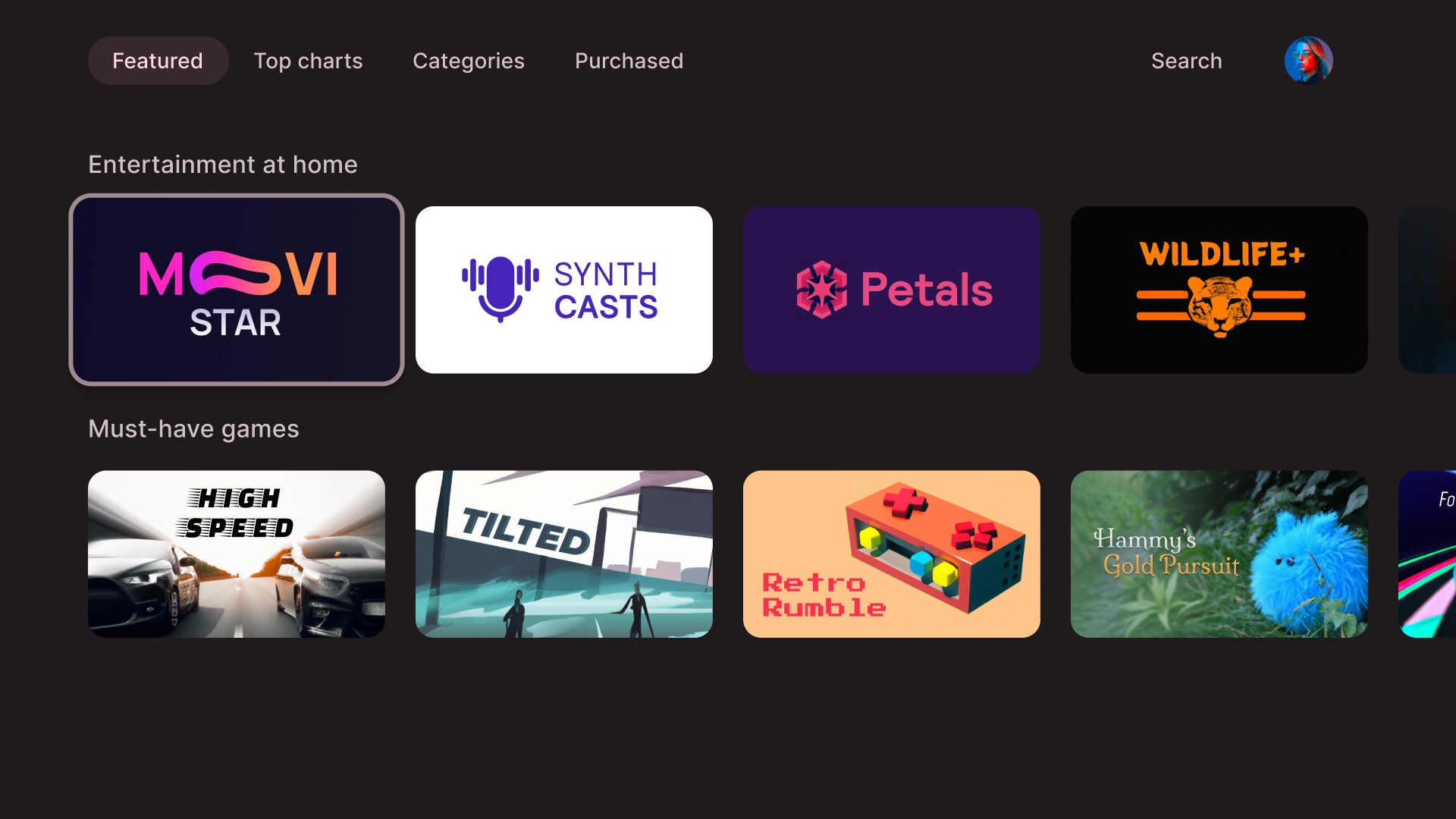
浏览
浏览器模板会以垂直堆叠的形式显示媒体内容“集群”或行。用户可以上下移动来浏览行,也可以左右移动来浏览特定行的具体内容。

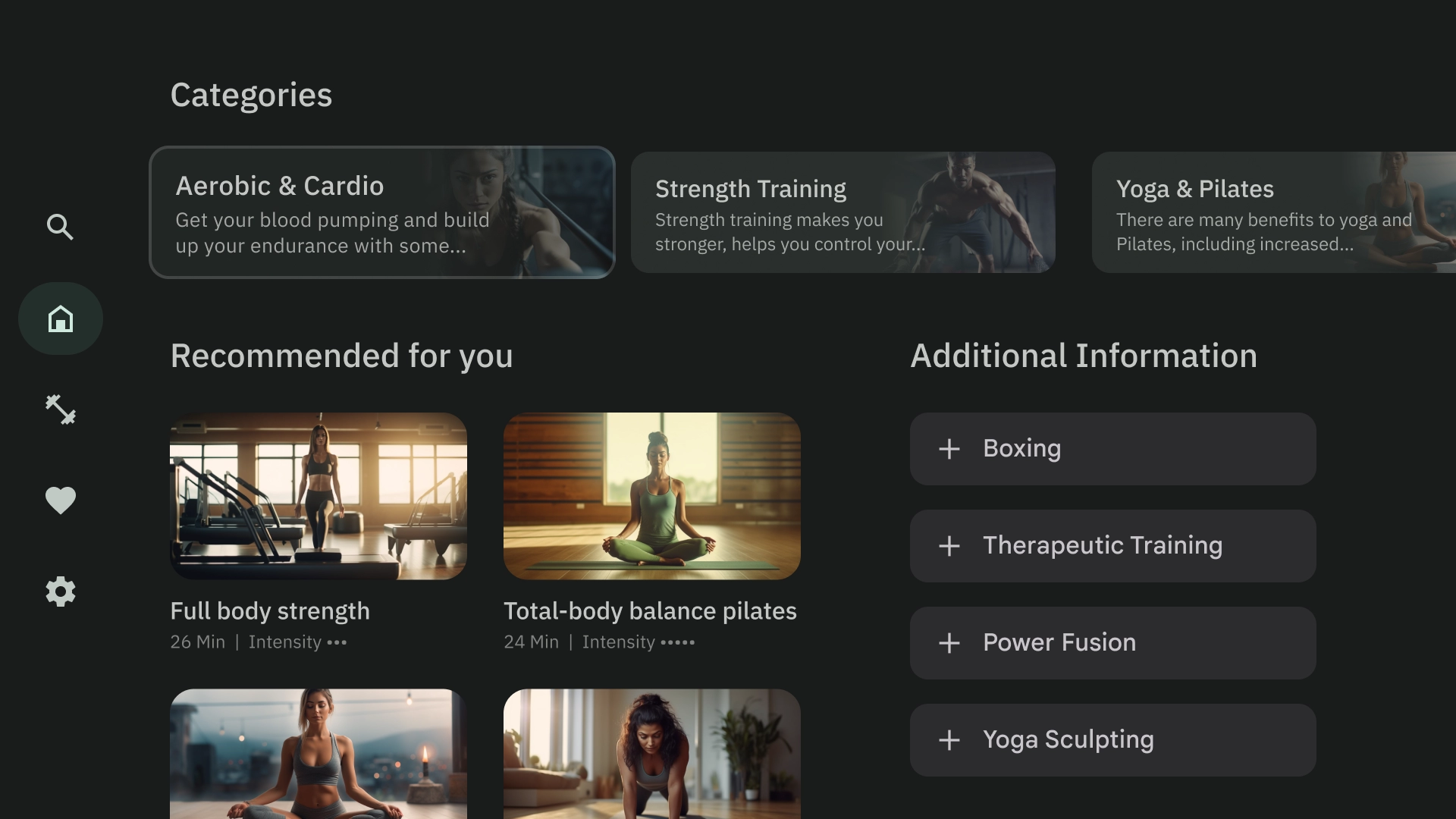
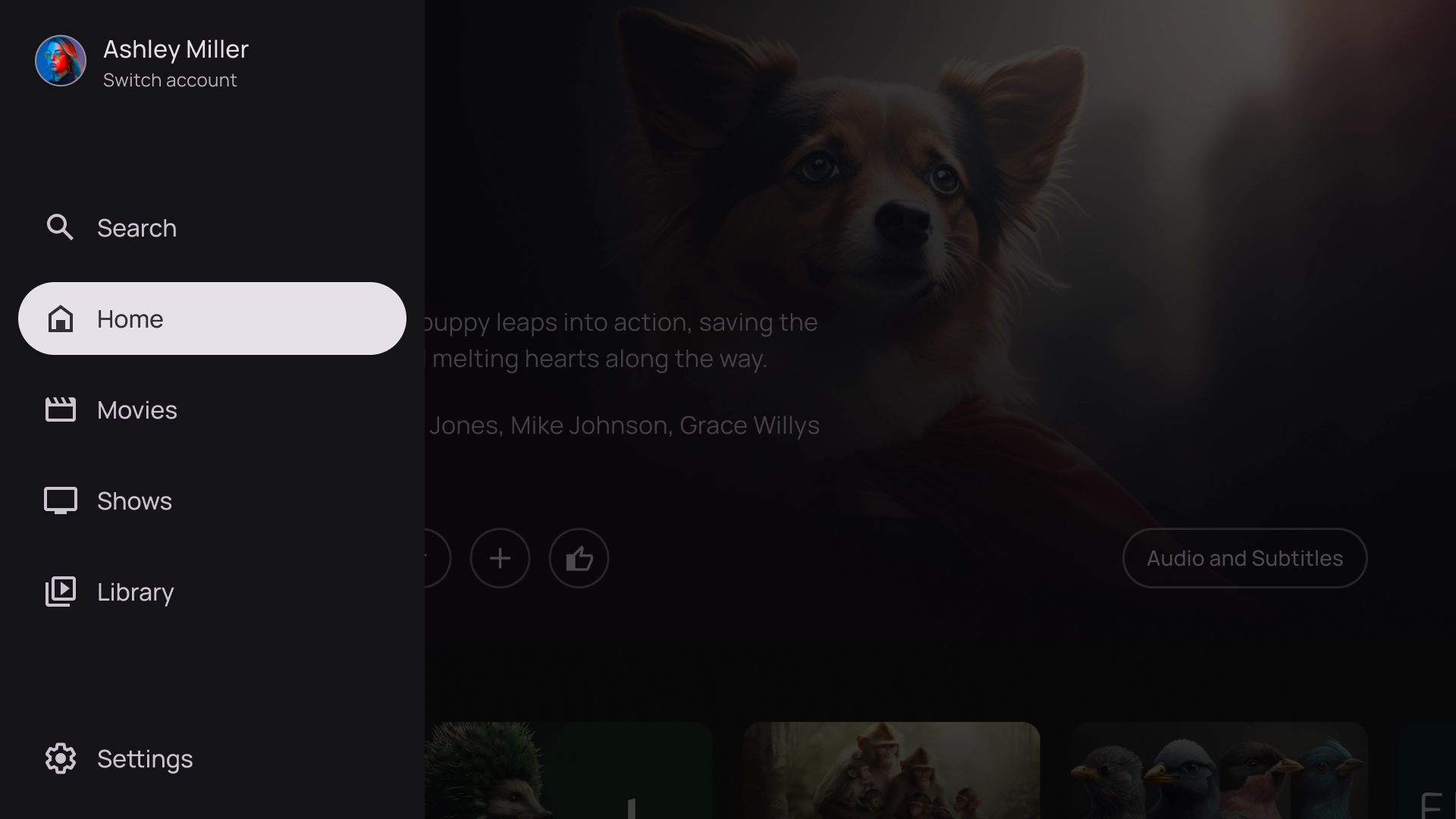
左侧叠加层
左侧导航栏模板会在屏幕左侧显示叠加层面板。它通常会显示与后台内容相关的导航栏或可执行操作的项。

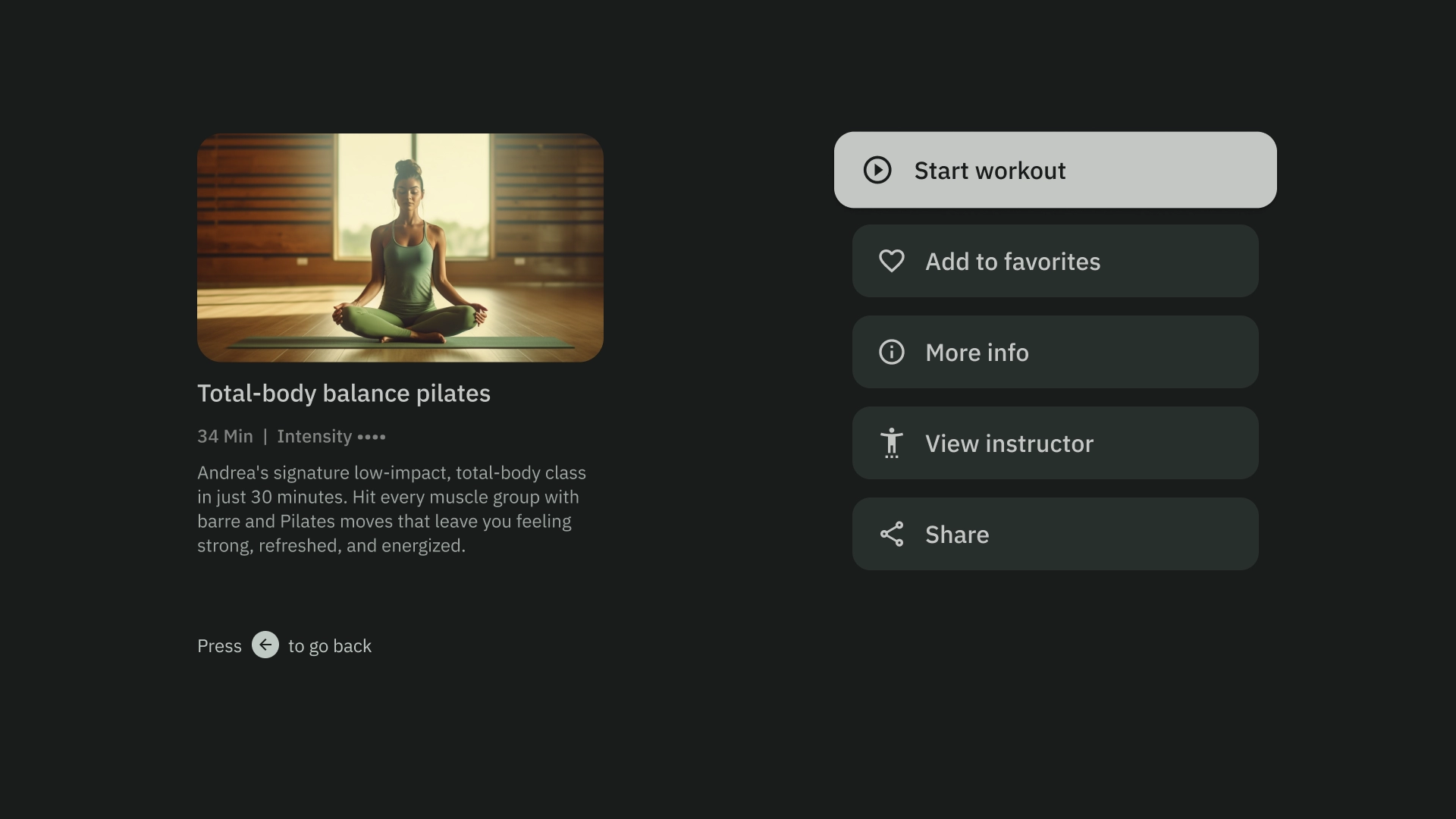
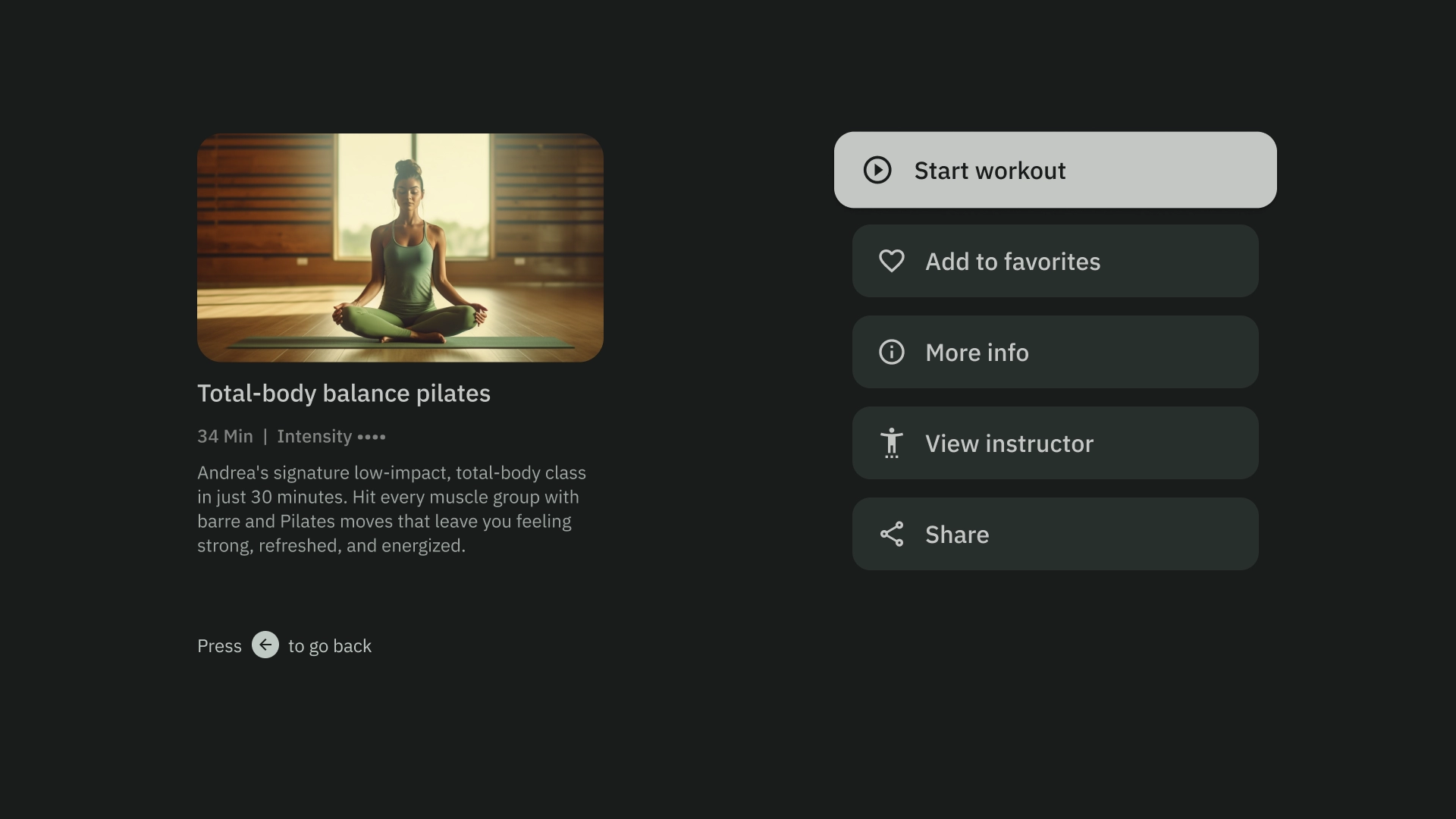
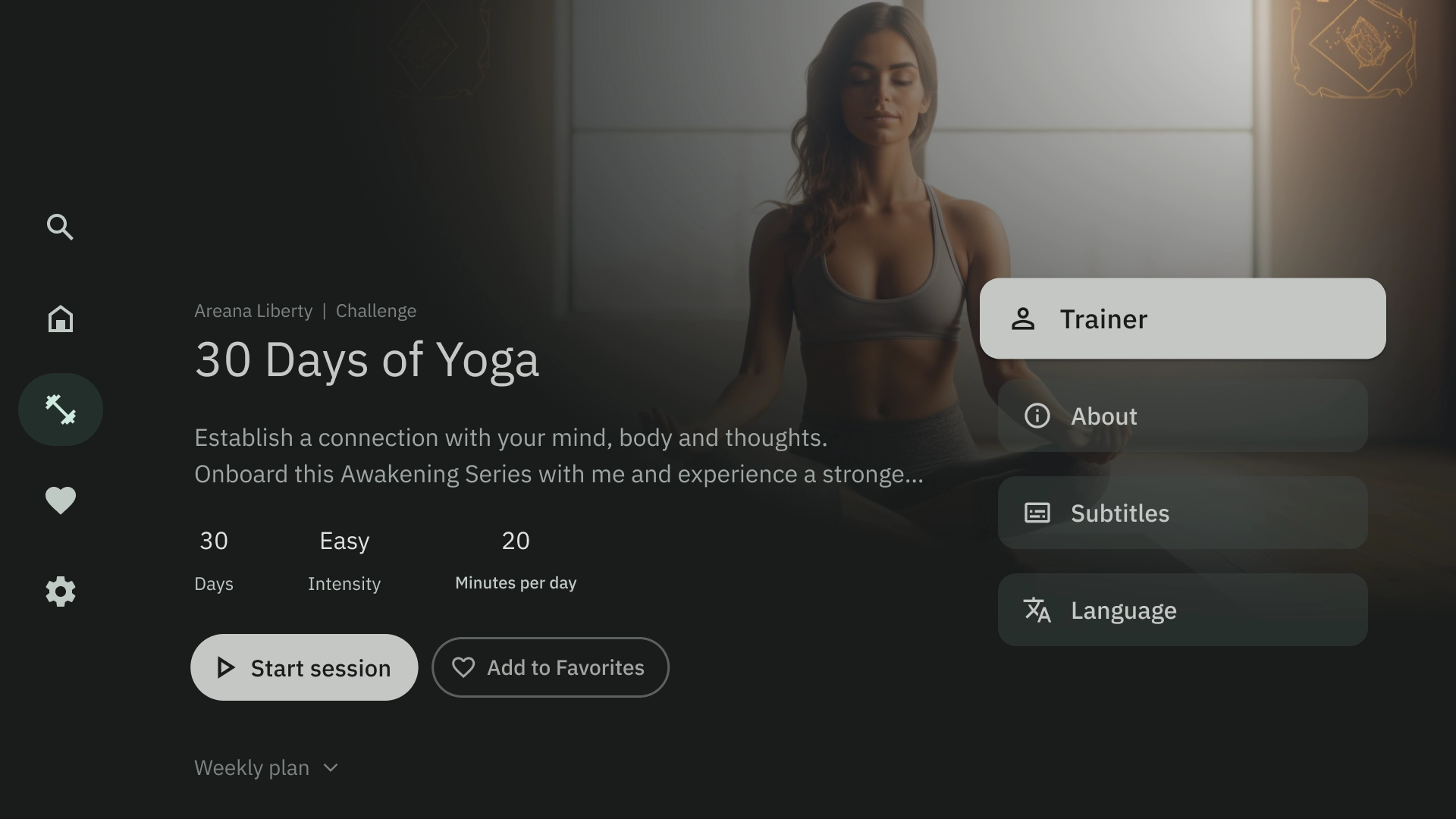
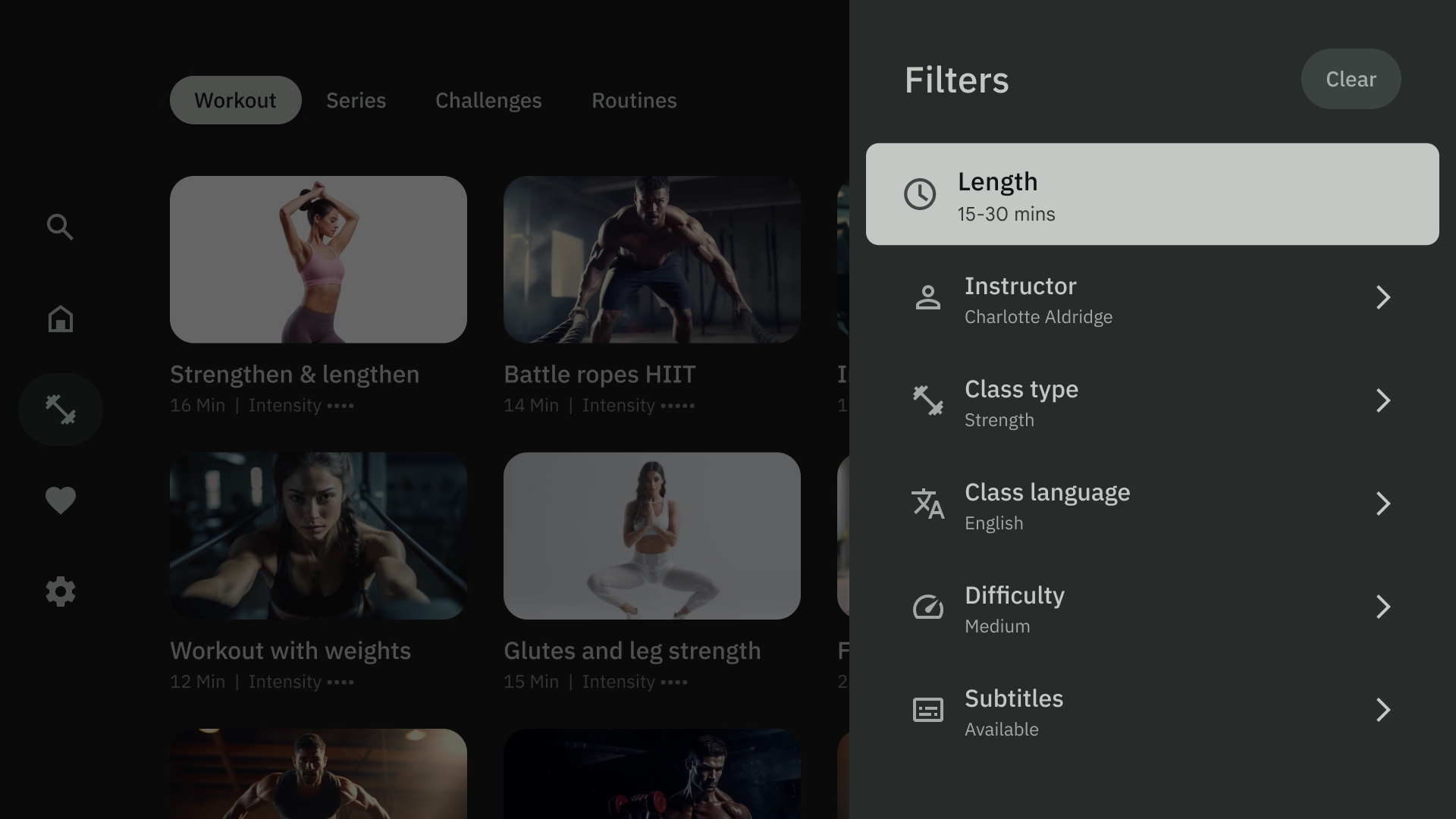
右侧叠加层
右侧的叠加层模板会在屏幕右侧显示叠加层面板。它通常会显示您可以独立于后台内容执行操作的内容。

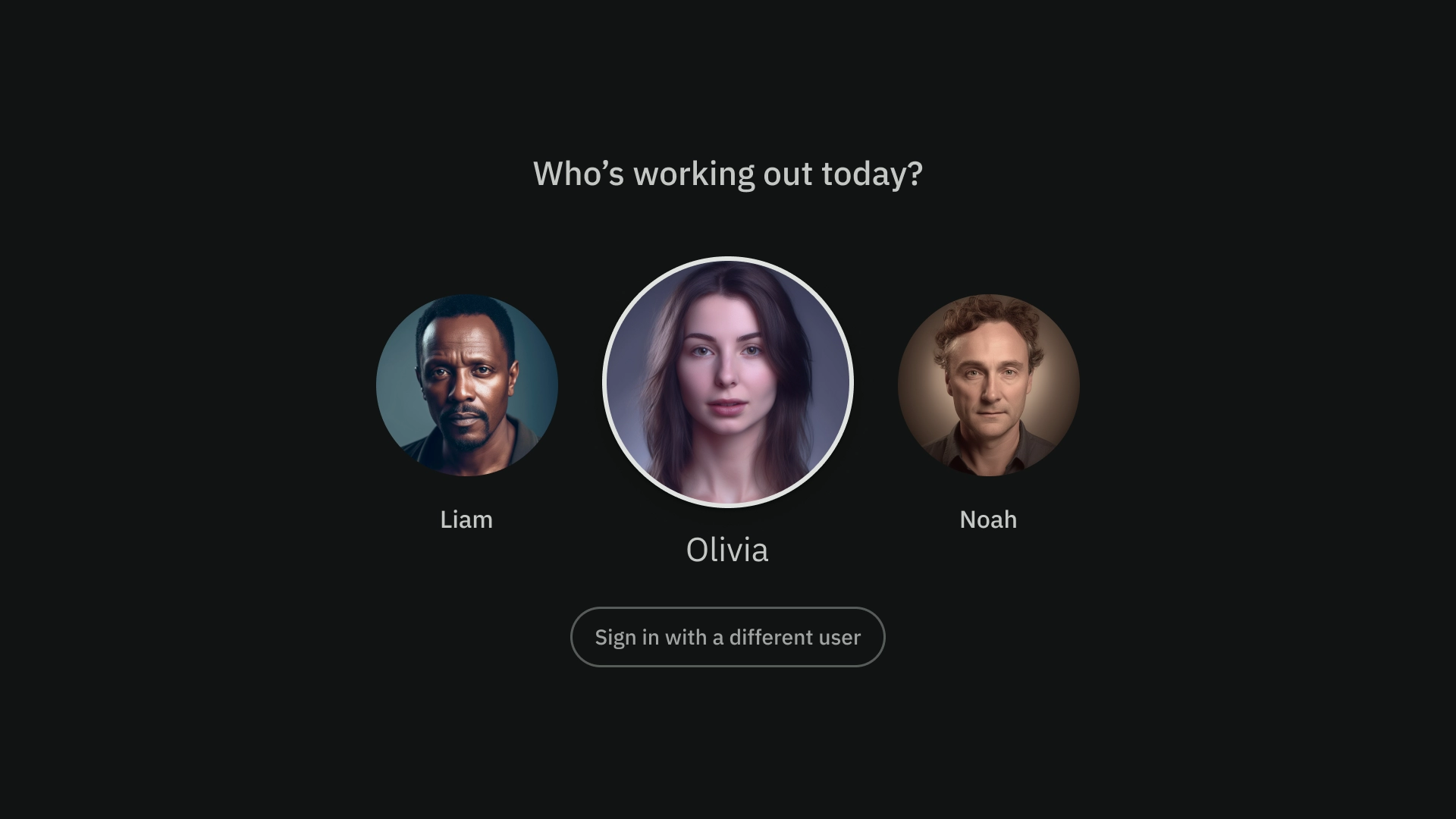
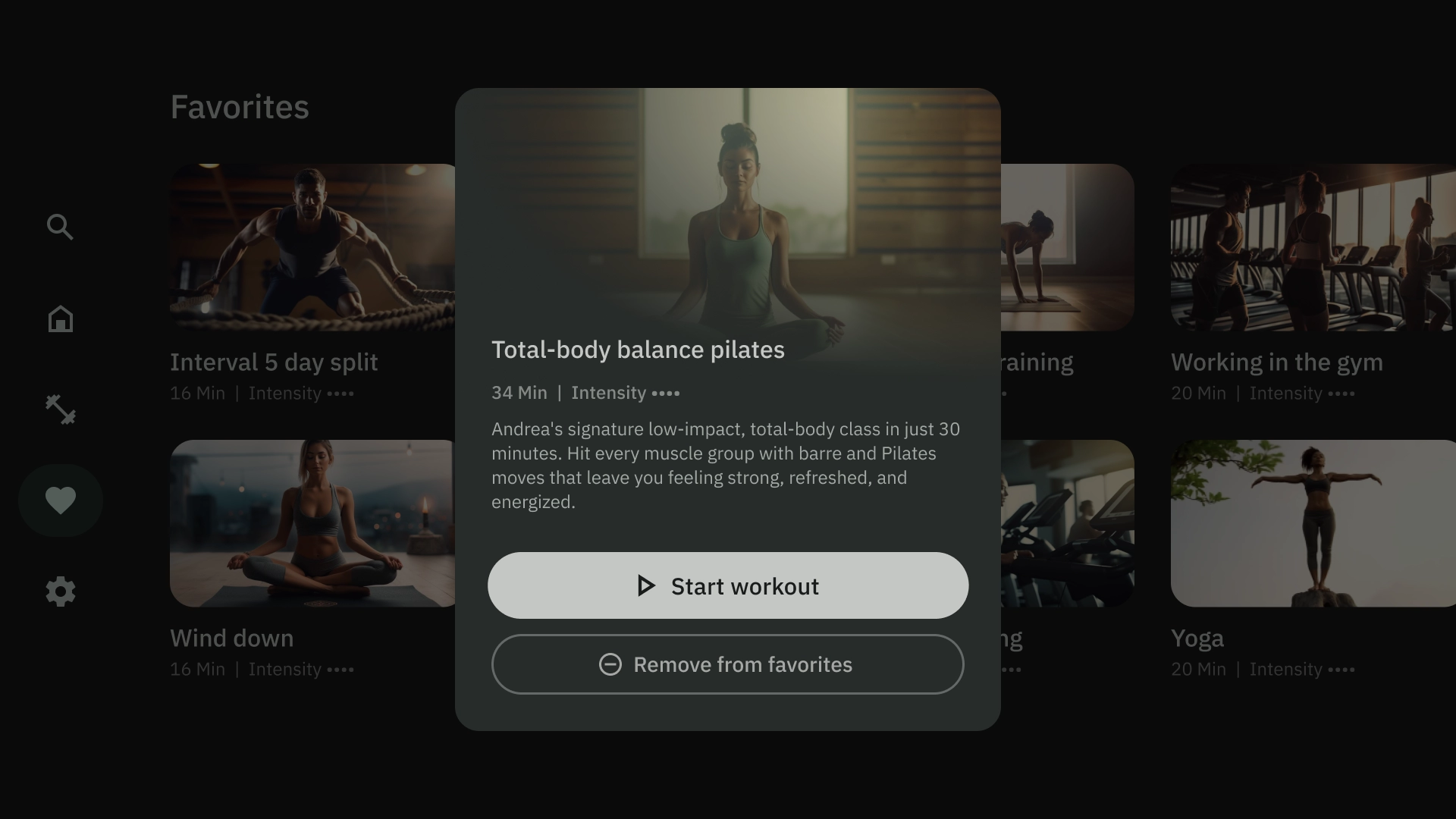
居中叠加层
中心叠加层模板会显示叠加在现有视图上的模态元素。用于传达紧急信息或促成决策。

底部叠加层
底部叠加层模板通常用于底部动作条。底部动作条是指包含锚定到屏幕底部的补充内容的界面。借助它们,您无需丢失当前网页的上下文即可创建迷你流程。

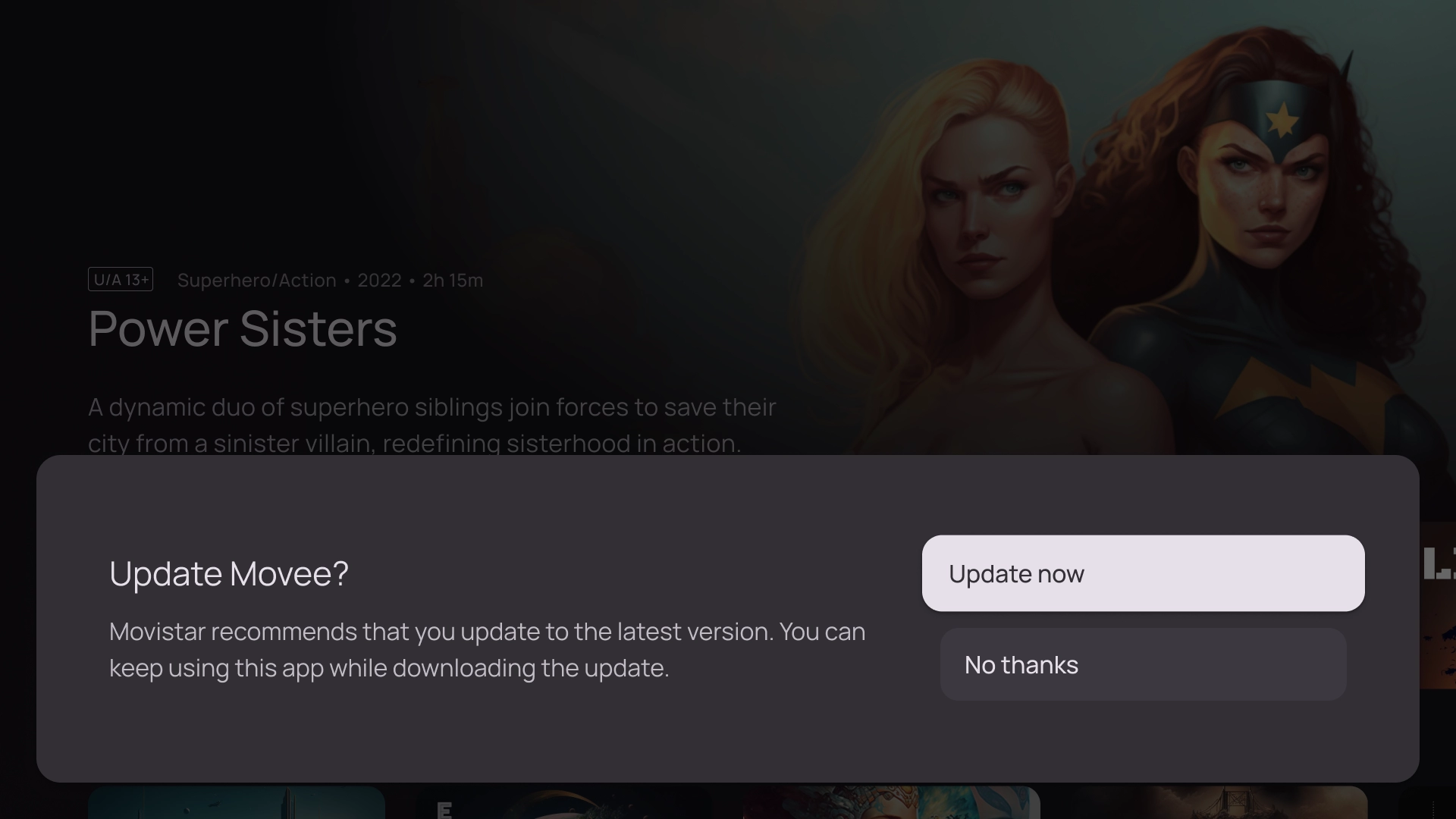
操作
操作模板在左侧显示标题和副标题,在右侧显示选项或操作。系统通常会要求用户使用此模板做出选择或执行操作。

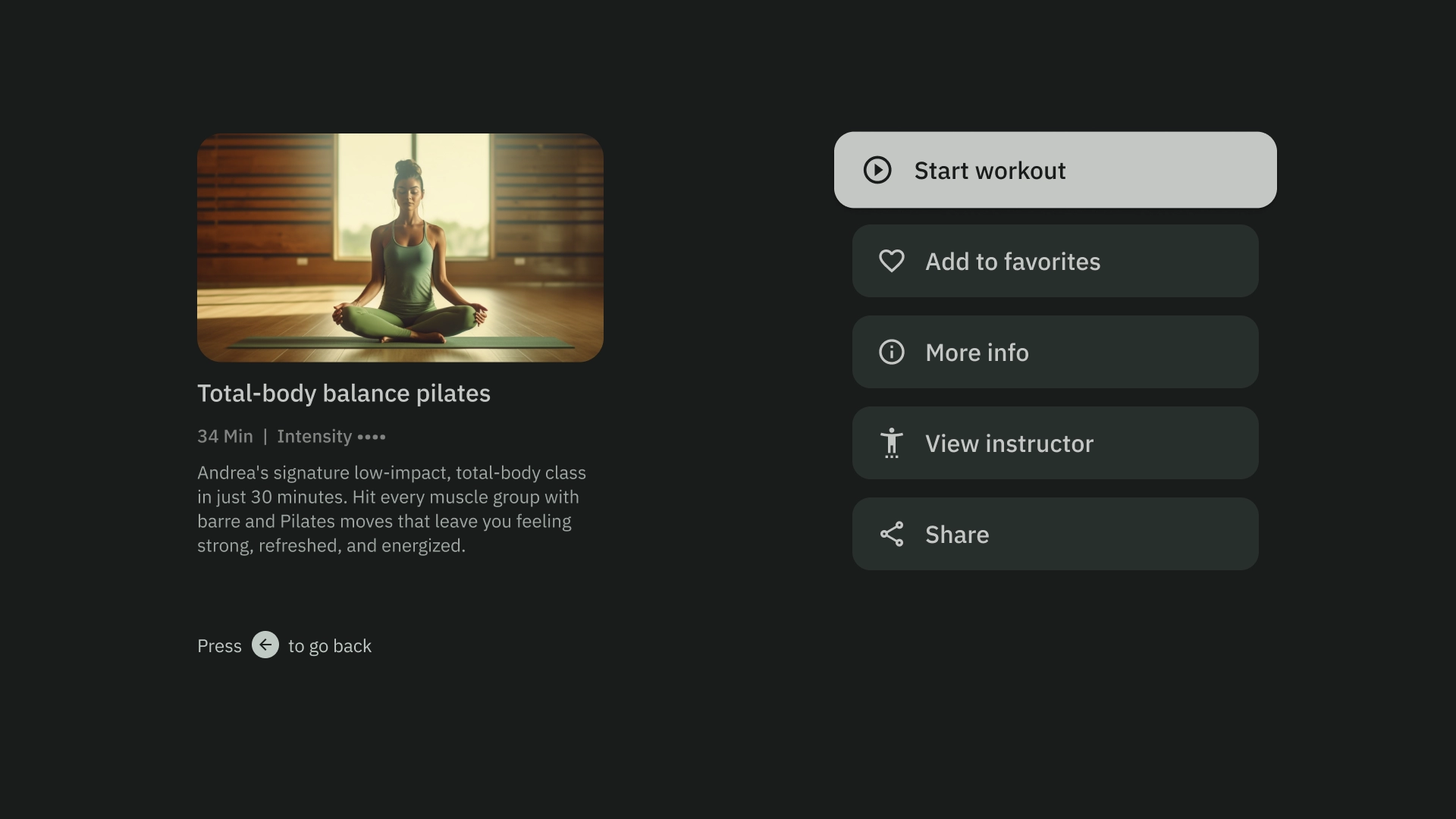
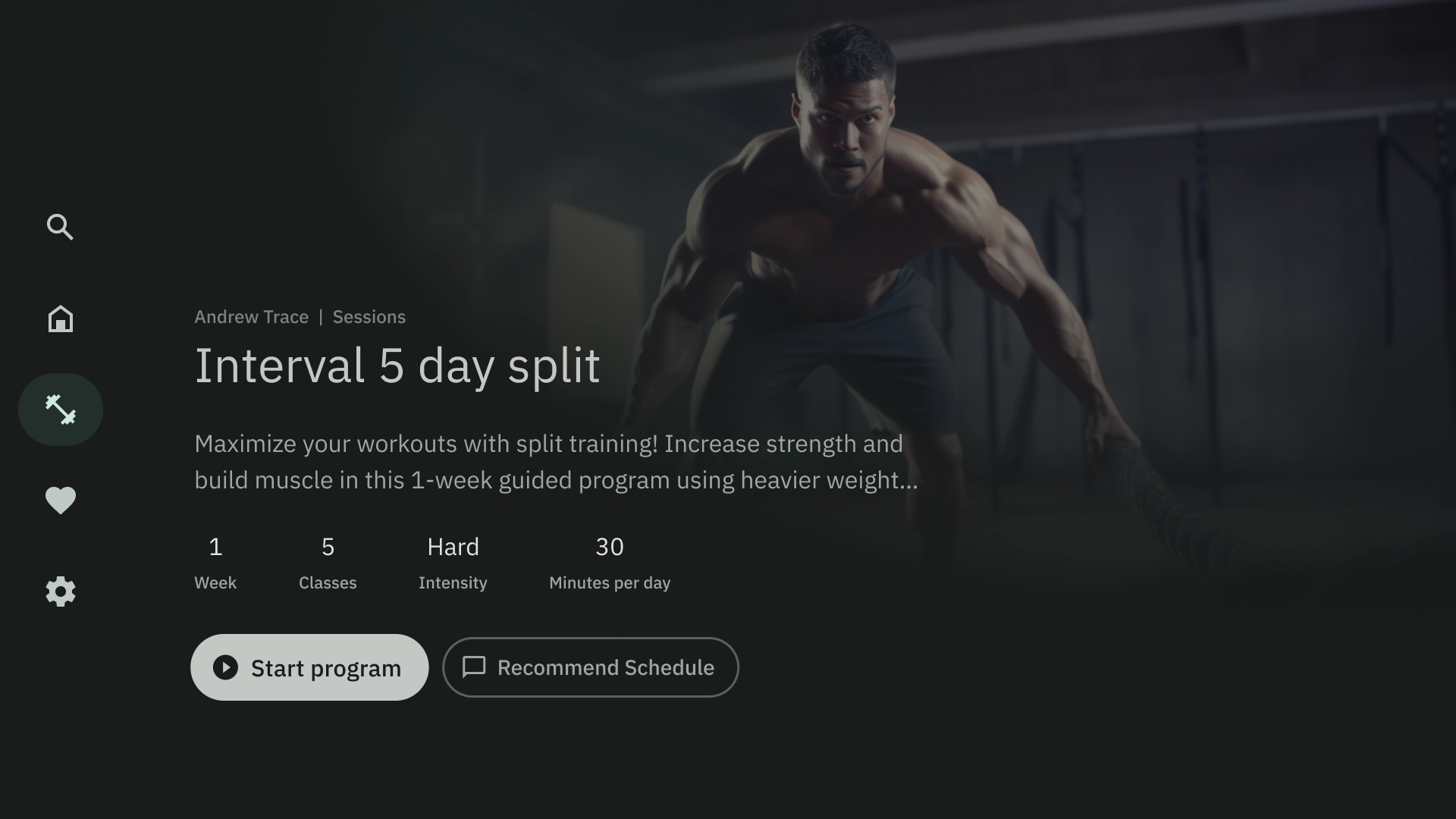
内容详情
内容详情模板会以横向堆叠布局显示内容。内容通常包括标题、元数据、简短说明、快捷操作和相关信息集群。

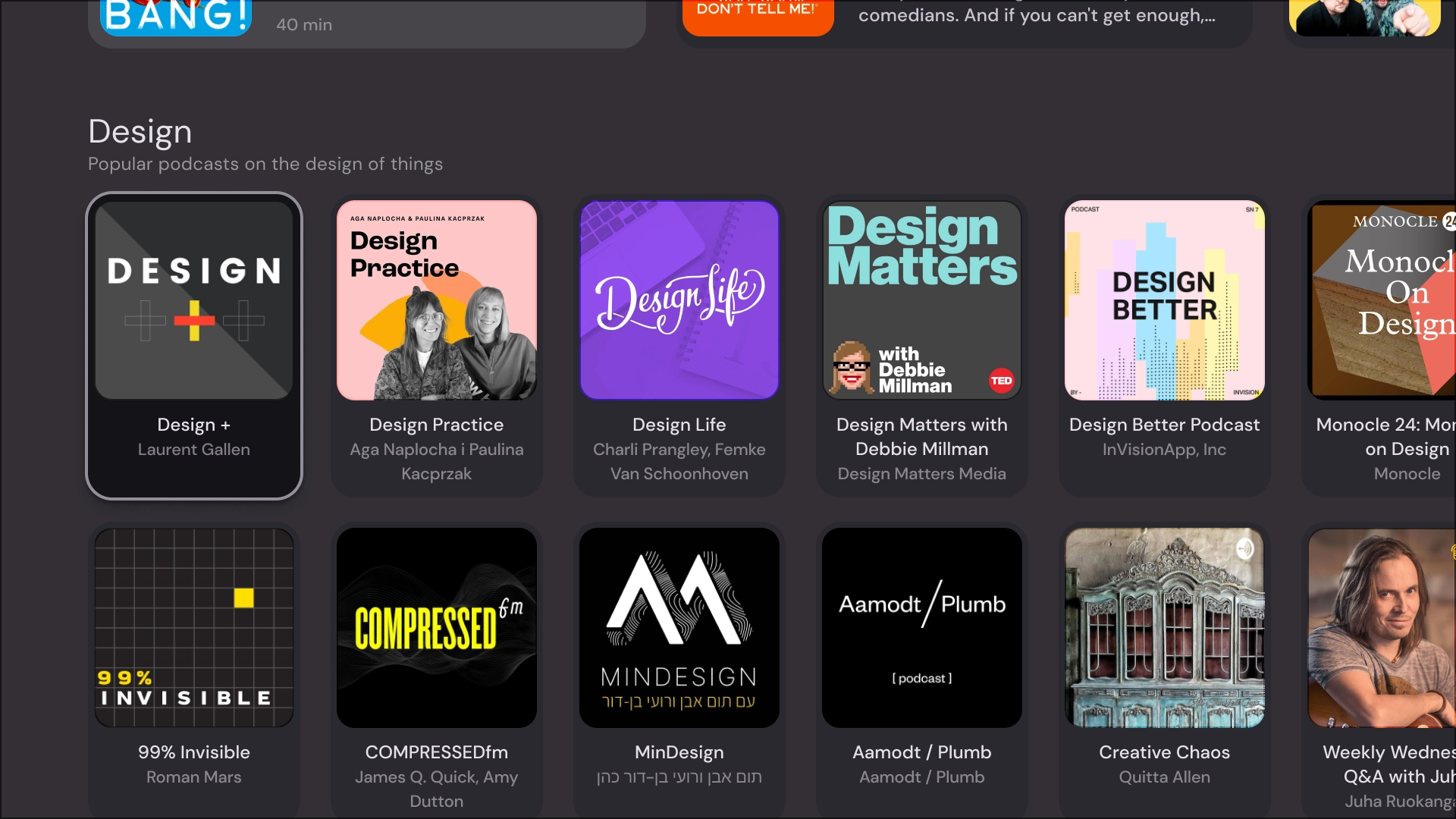
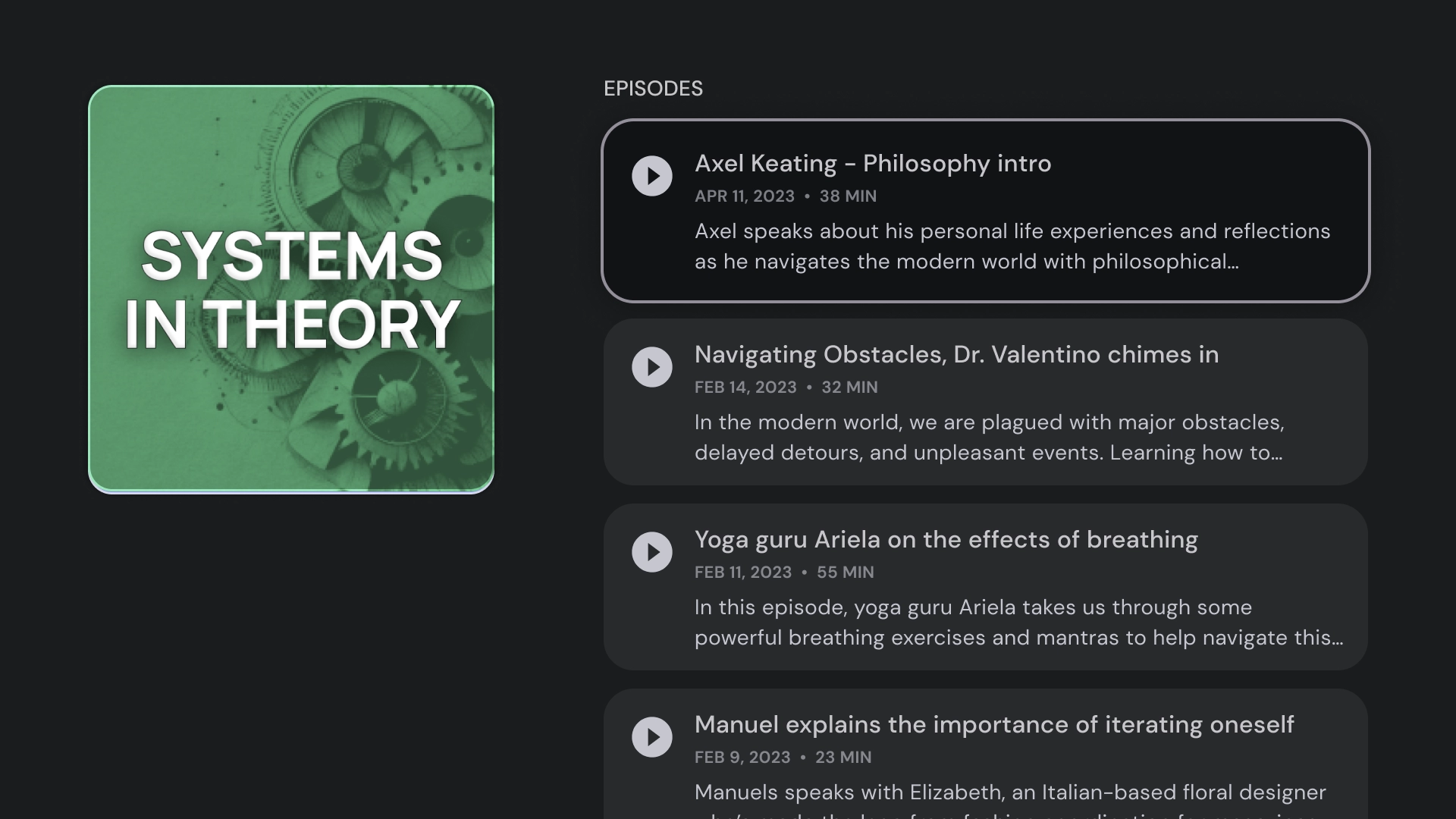
编译
合集模板会在屏幕左侧显示项目的详细信息(例如播客),并在右侧面板中显示其元素(例如分集)。

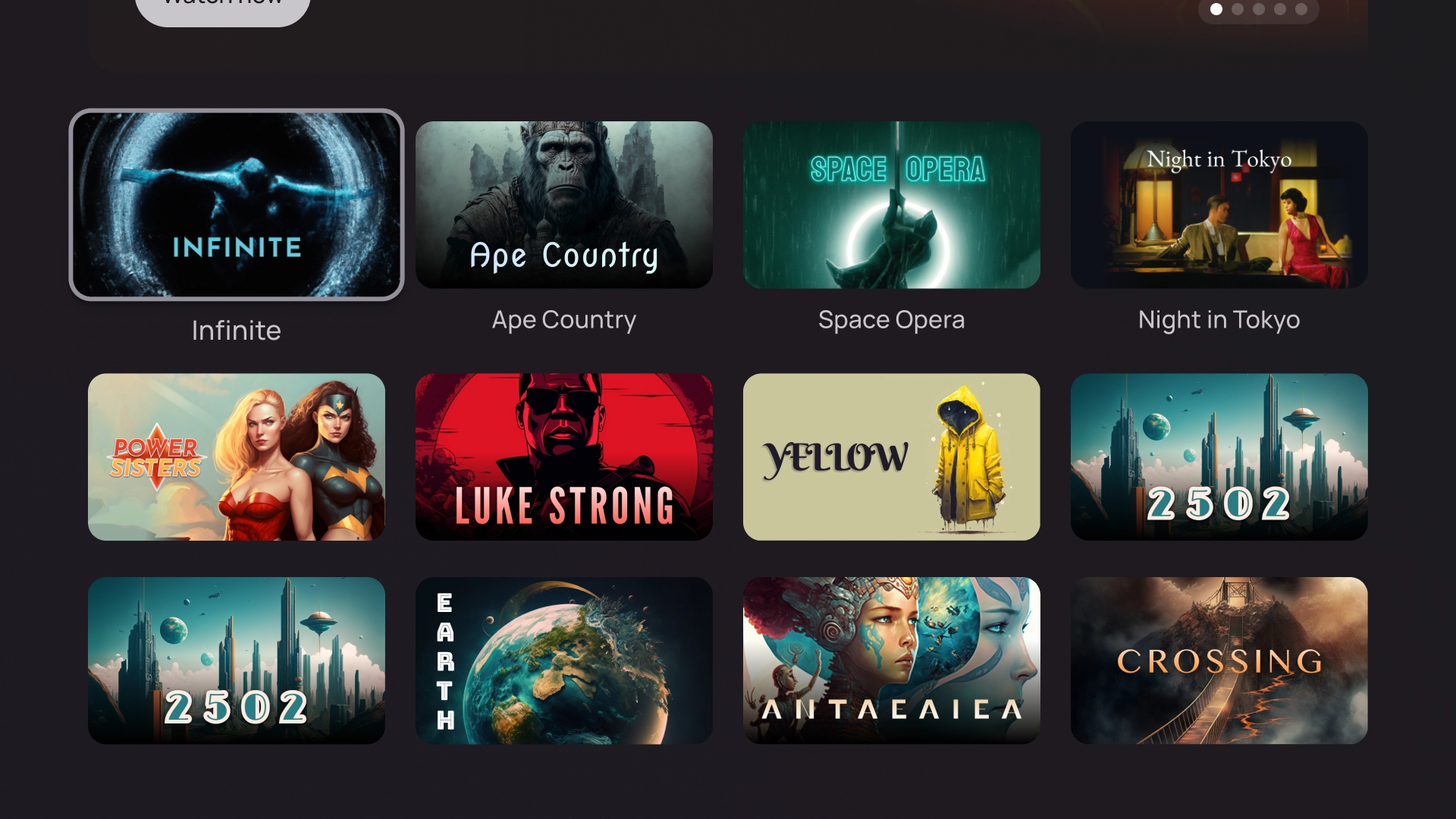
网格
网格模板会以有序的网格形式显示内容集合。它采用清晰的远程导航逻辑,提供最佳浏览体验,以便用户查看内容。

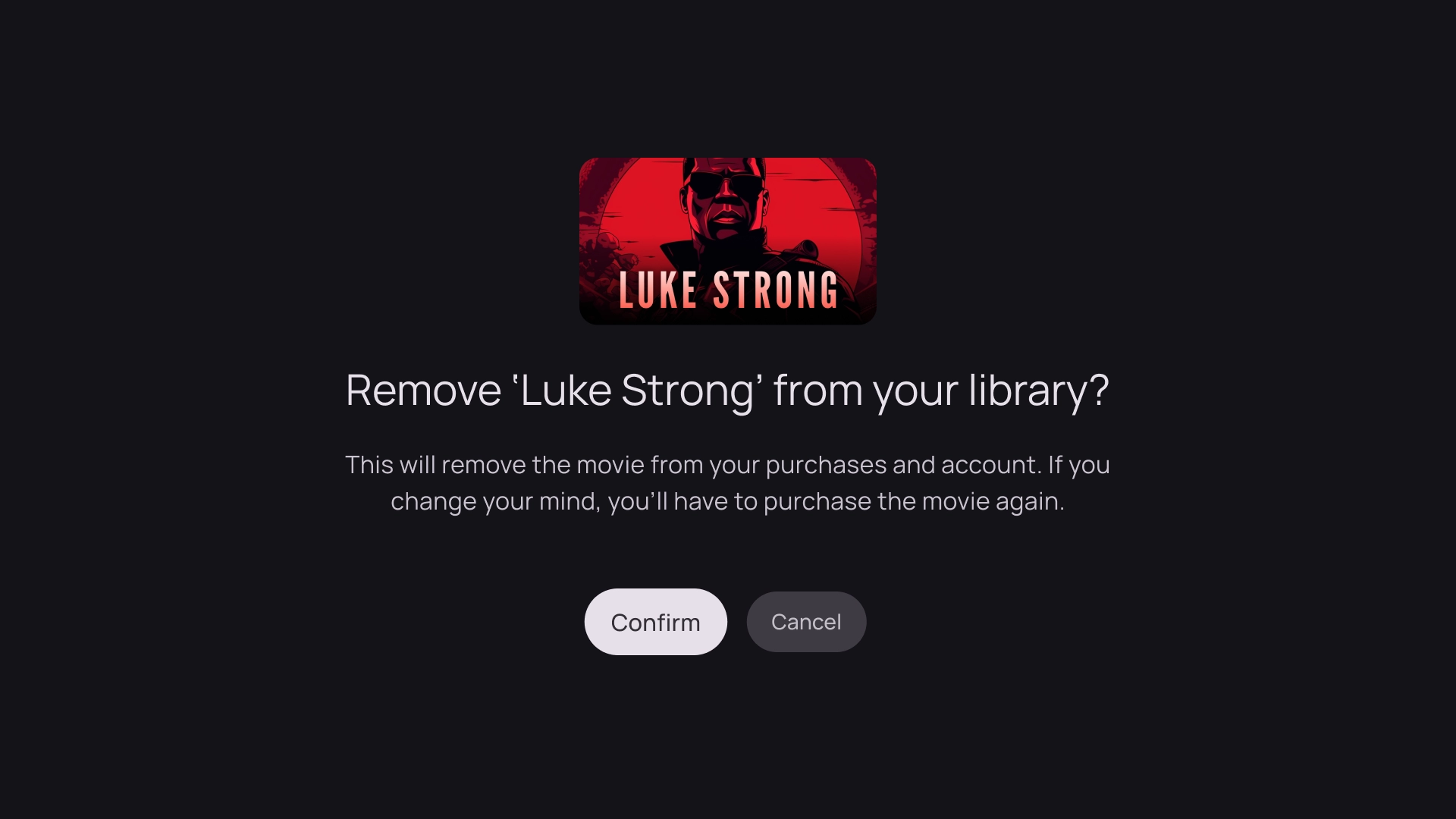
提醒
提醒模板会显示全屏消息。通常需要执行操作才能取消屏蔽提醒并返回上一屏幕。

卡片列
1 张卡片布局
卡片宽度 - 844dp

2 张卡片的布局
卡片宽度 - 412dp

3 张卡片的布局
卡片宽度 - 268dp

4 张卡片的布局
卡片宽度 - 196dp

5 张卡片的布局
卡片宽度 - 124dp