লেআউটগুলি হল স্ট্রাকচারাল টেমপ্লেট যা আপনার অ্যাপ্লিকেশন জুড়ে চাক্ষুষ সামঞ্জস্য বজায় রাখার জন্য একটি কাঠামো প্রদান করে। ভিজ্যুয়াল গ্রিড, স্পেসিং এবং বিভাগগুলিকে সংজ্ঞায়িত করার মাধ্যমে, লেআউটগুলি তথ্য এবং UI উপাদানগুলির উপস্থাপনার জন্য একটি সমন্বিত এবং সংগঠিত কাঠামো স্থাপন করে।

হাইলাইট
- ওয়েব বা মোবাইলের বিপরীতে, টিভিগুলির একটি নির্দিষ্ট স্ক্রীন অনুপাত 16:9 থাকে৷
- ব্যবহার এবং নিয়ন্ত্রণের সুবিধার জন্য অনুভূমিক এবং উল্লম্ব অক্ষ বরাবর লেআউটগুলি অপ্টিমাইজ করুন।
নীতিমালা
টিভি লেআউট ডিজাইন করার সময় ডিজাইনের সিদ্ধান্ত নিতে আপনাকে সাহায্য করার জন্য নির্দেশিকা।

বড় পর্দা জন্য ডিজাইন
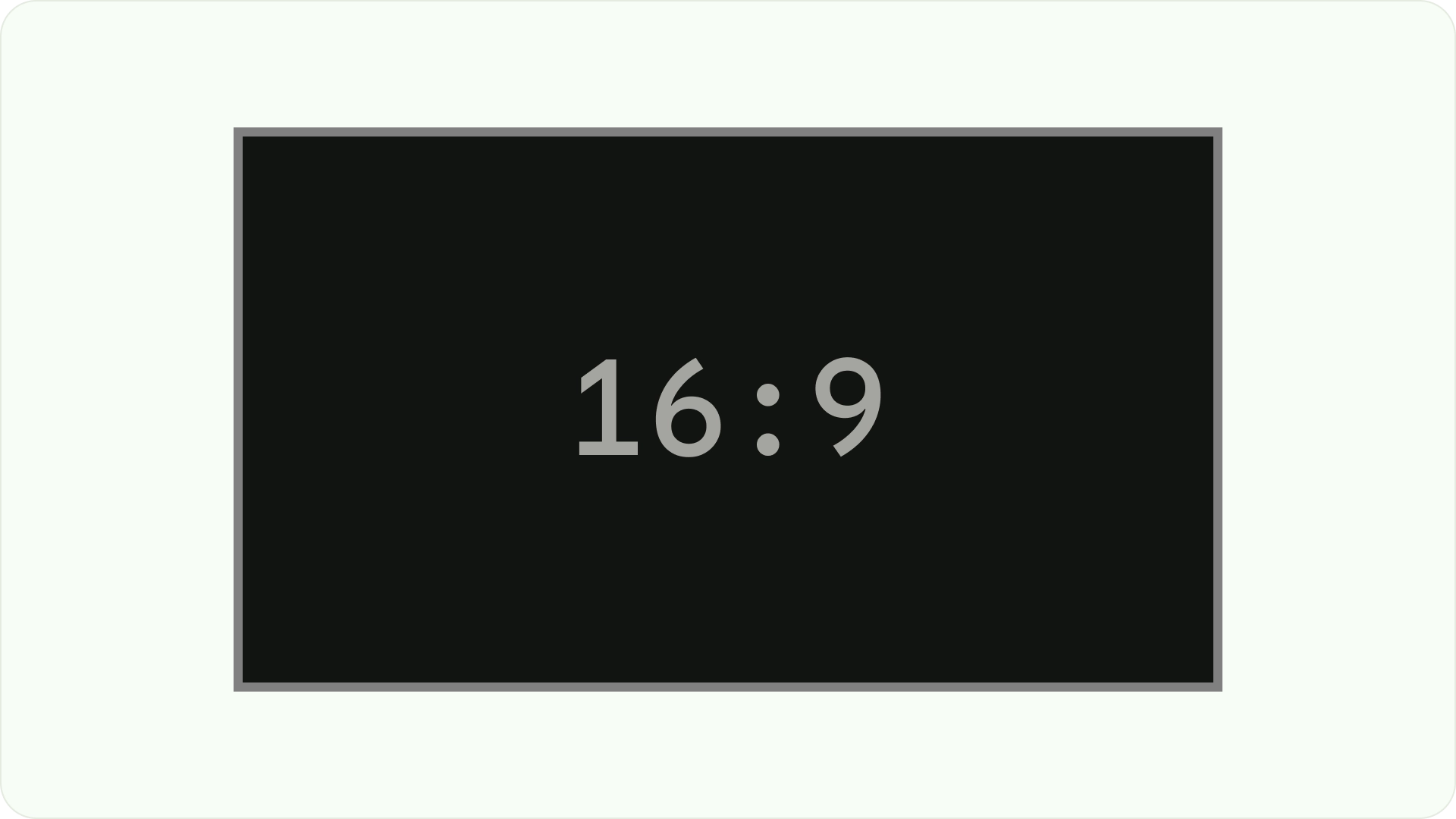
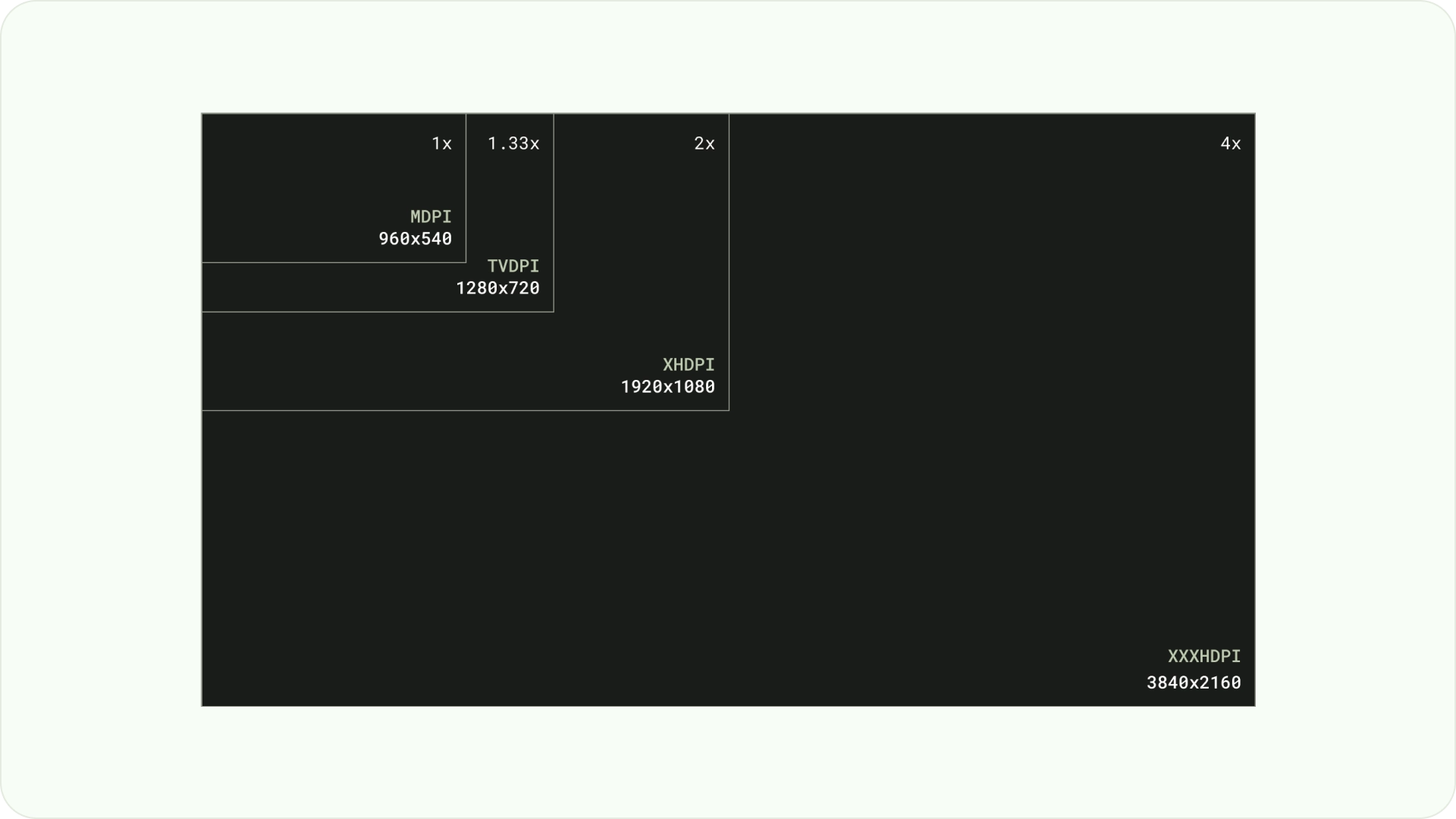
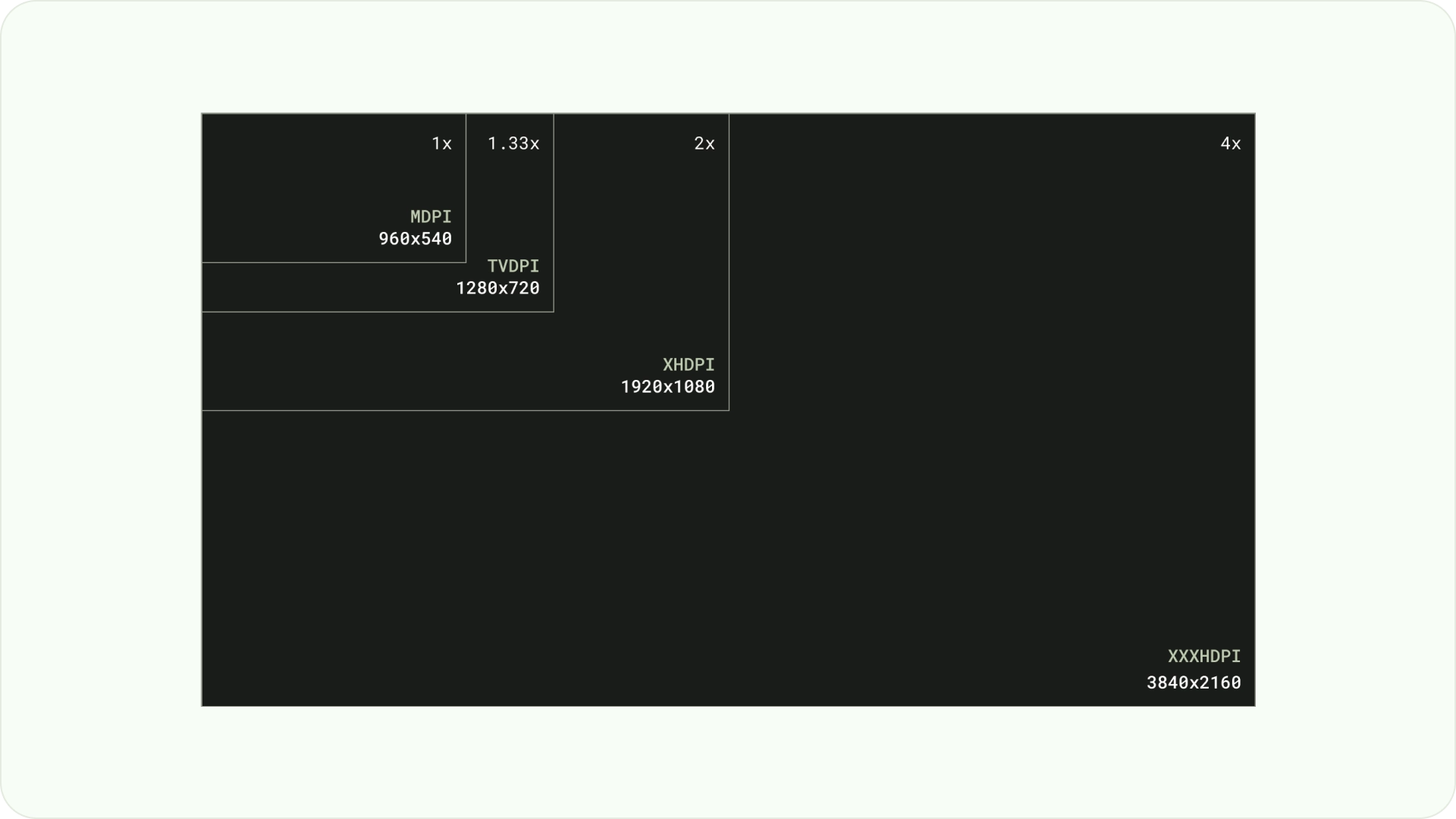
HDTV জনপ্রিয় হওয়ার পর থেকে, 16:9 এর অনুপাত সহ আয়তক্ষেত্রাকার টিভিগুলি আদর্শ হয়ে উঠেছে। ঐতিহাসিকভাবে, টেলিভিশনগুলি 4:3 বা 1.33 থেকে 1 অনুপাত হিসাবে পরিচিত একটি বর্গাকার আকারে তৈরি করা হয়েছিল।

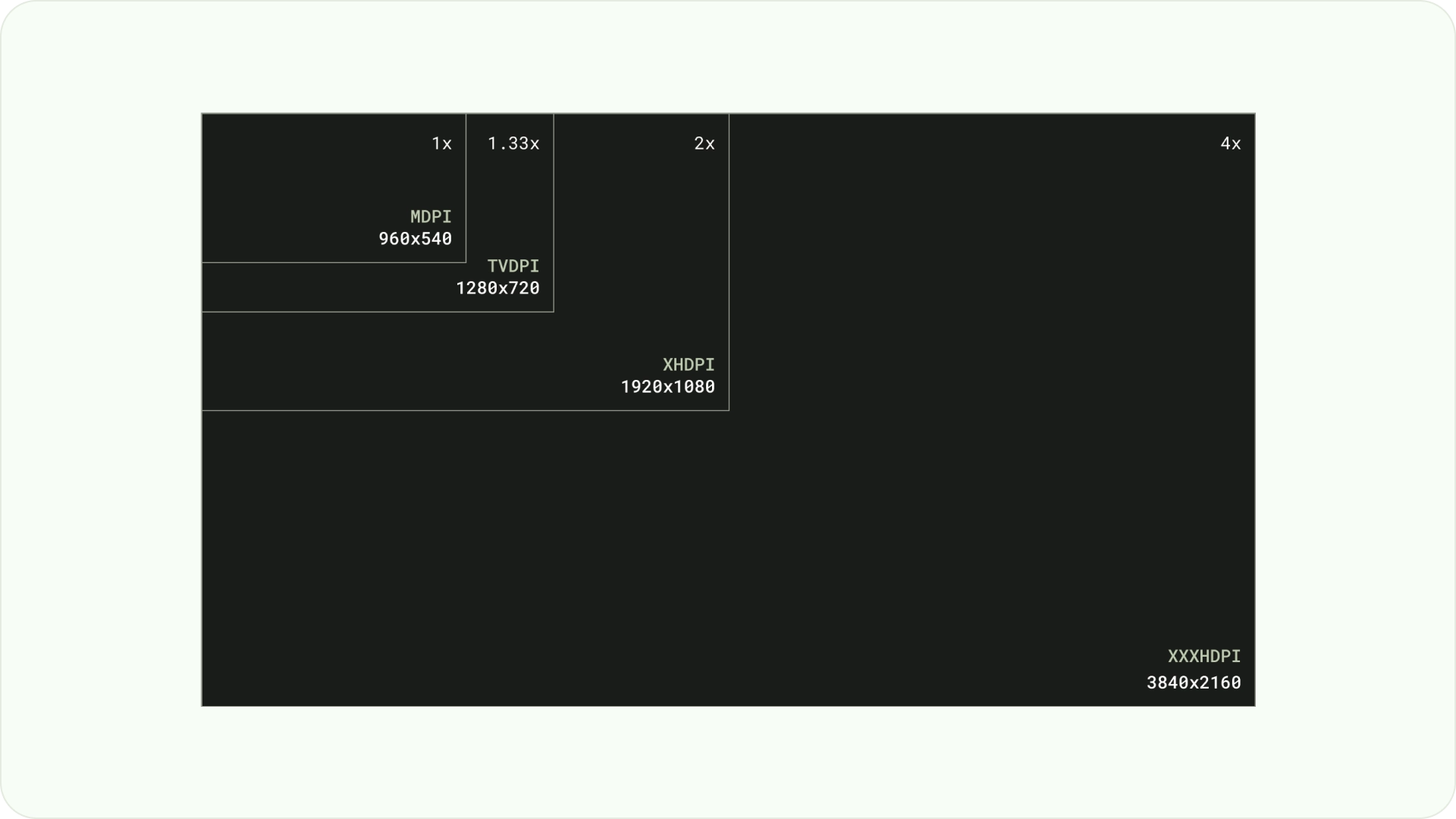
অ্যান্ড্রয়েড প্ল্যাটফর্মে ডিজাইন
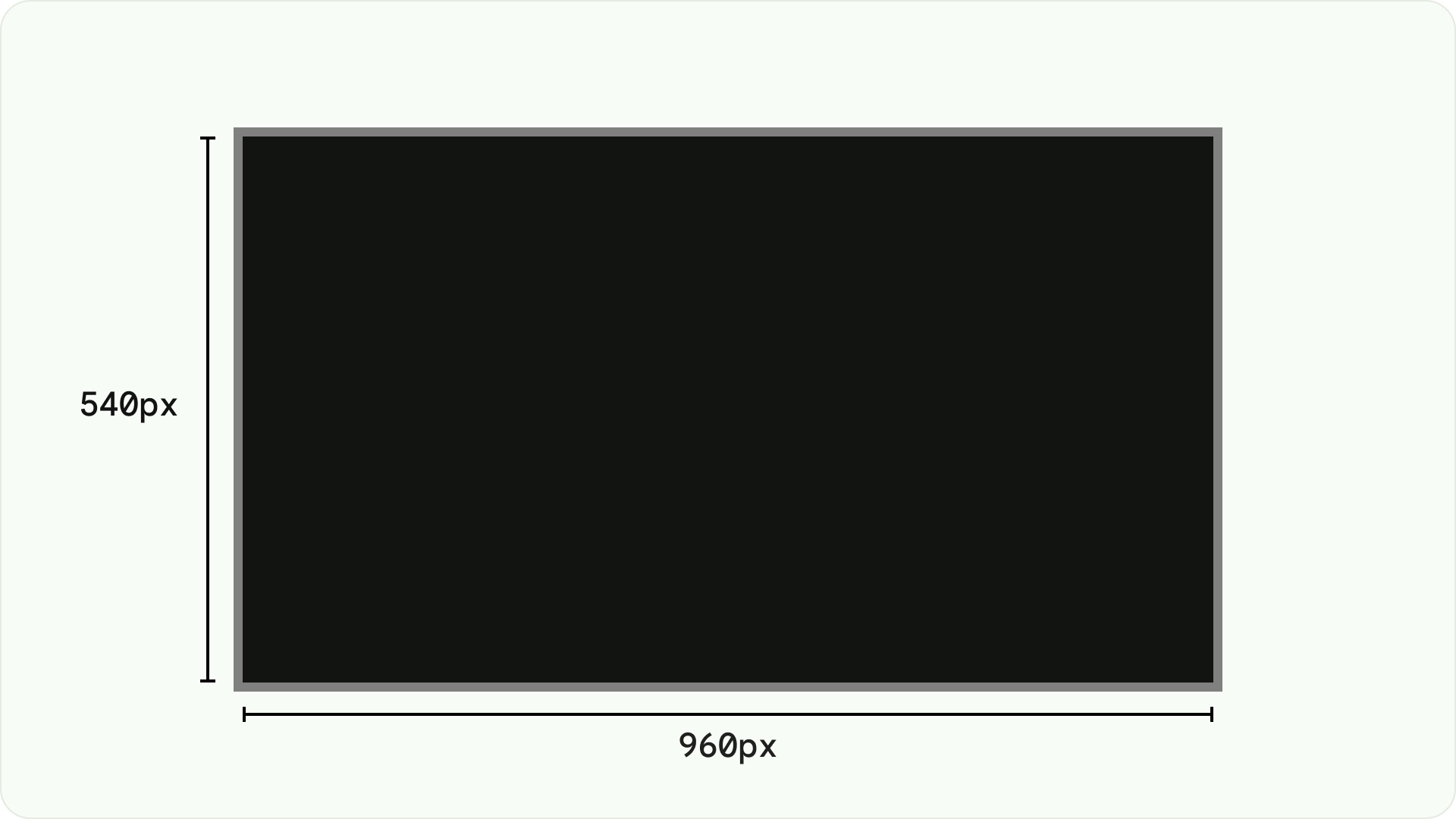
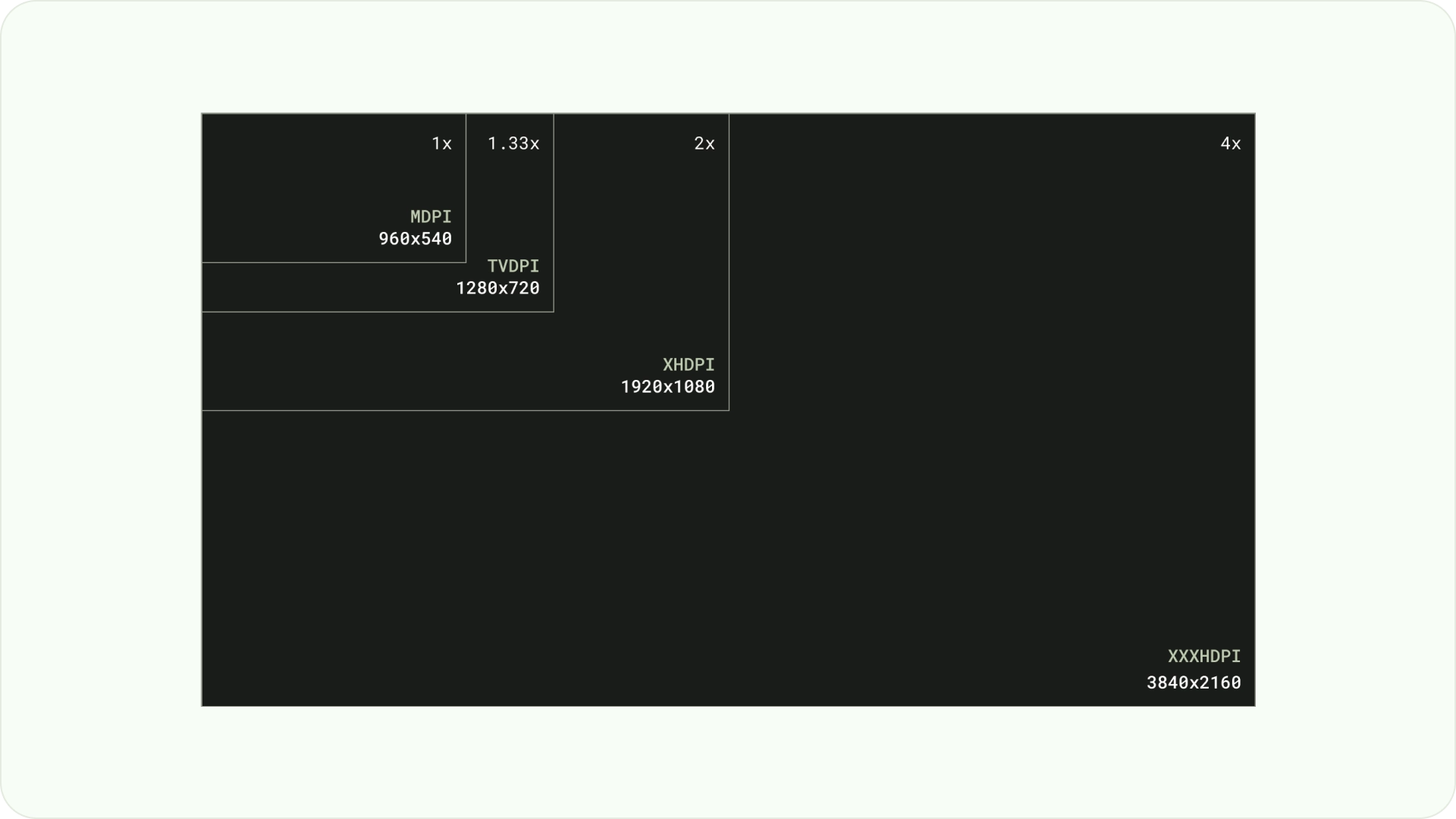
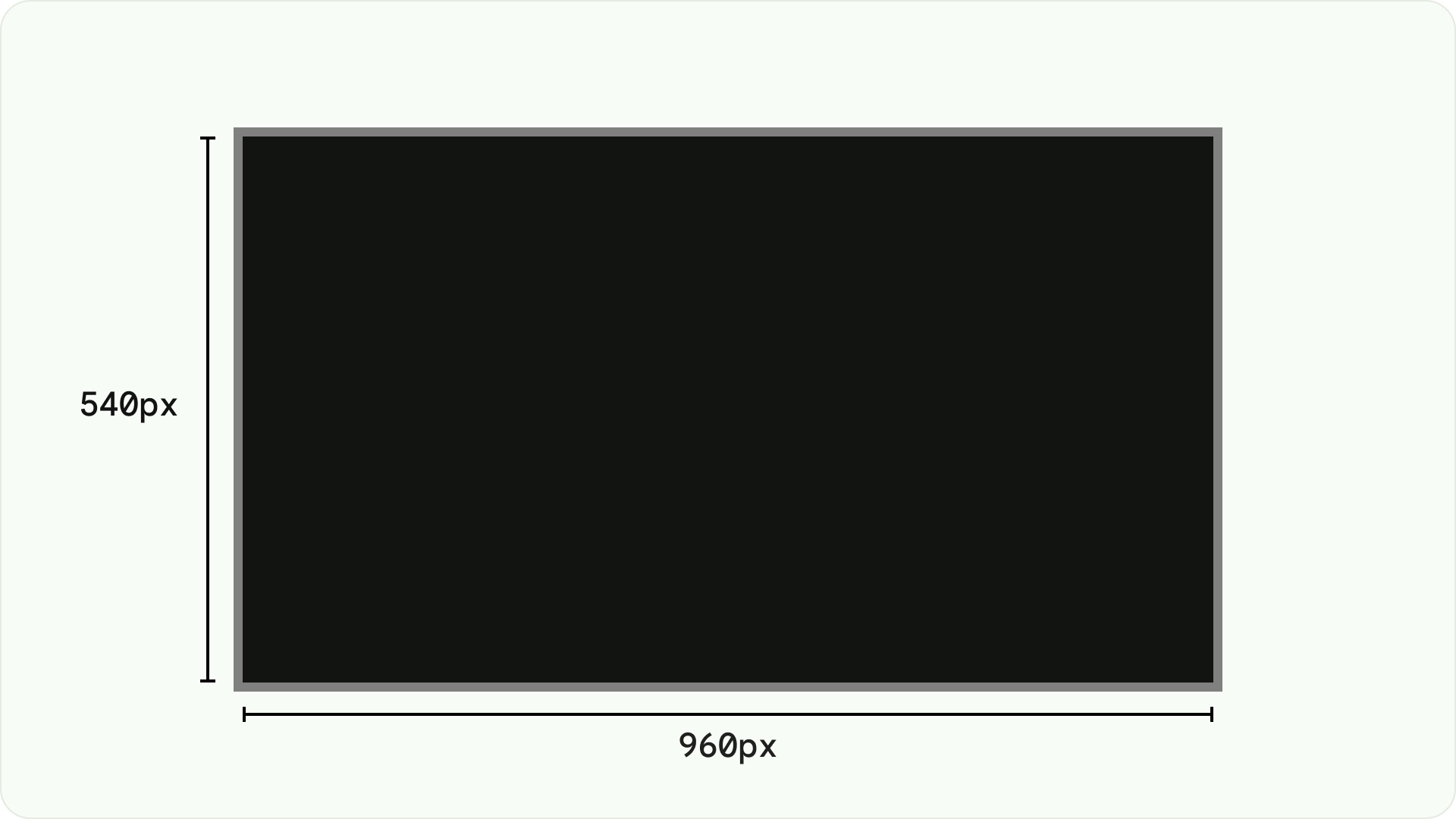
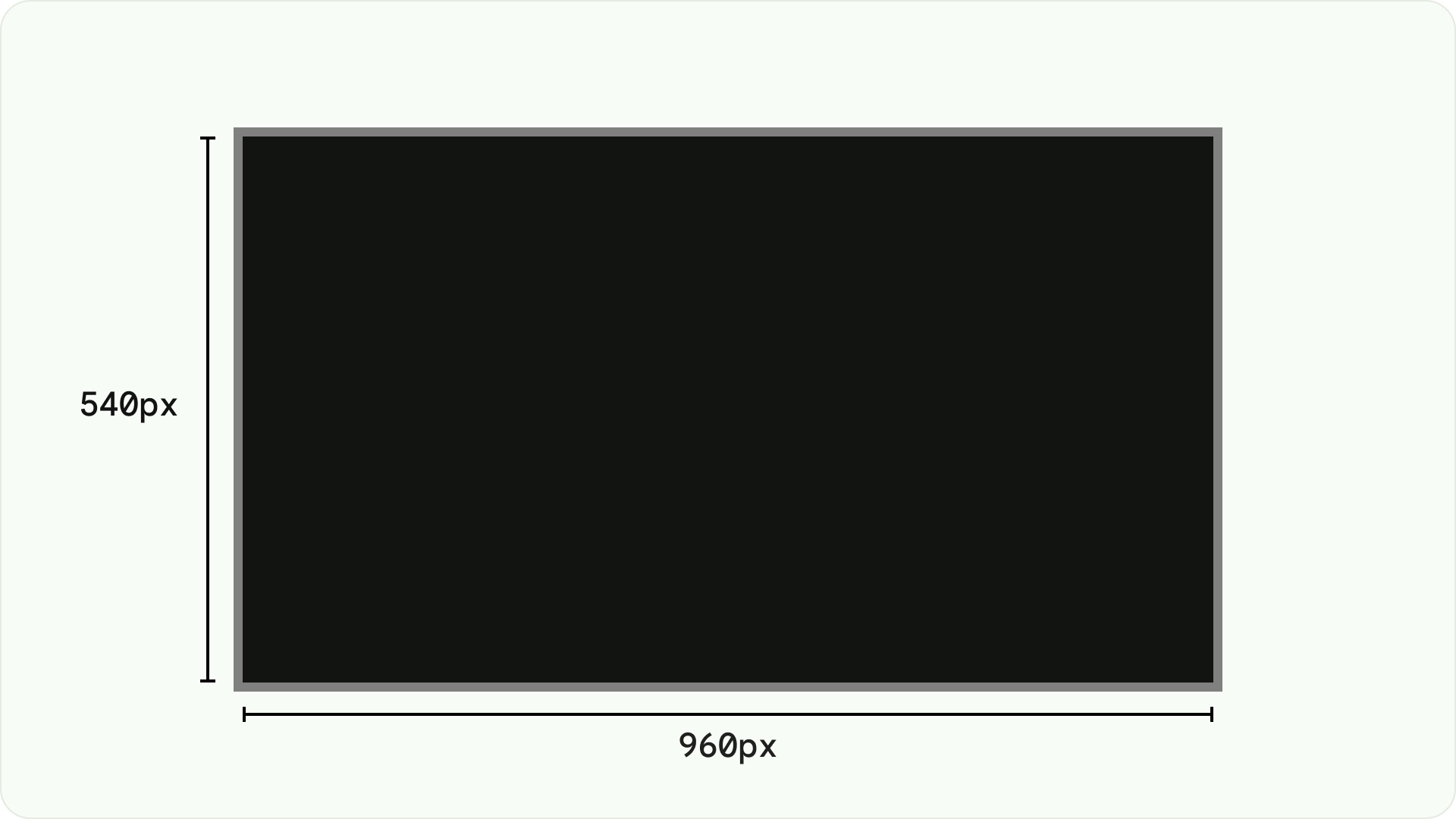
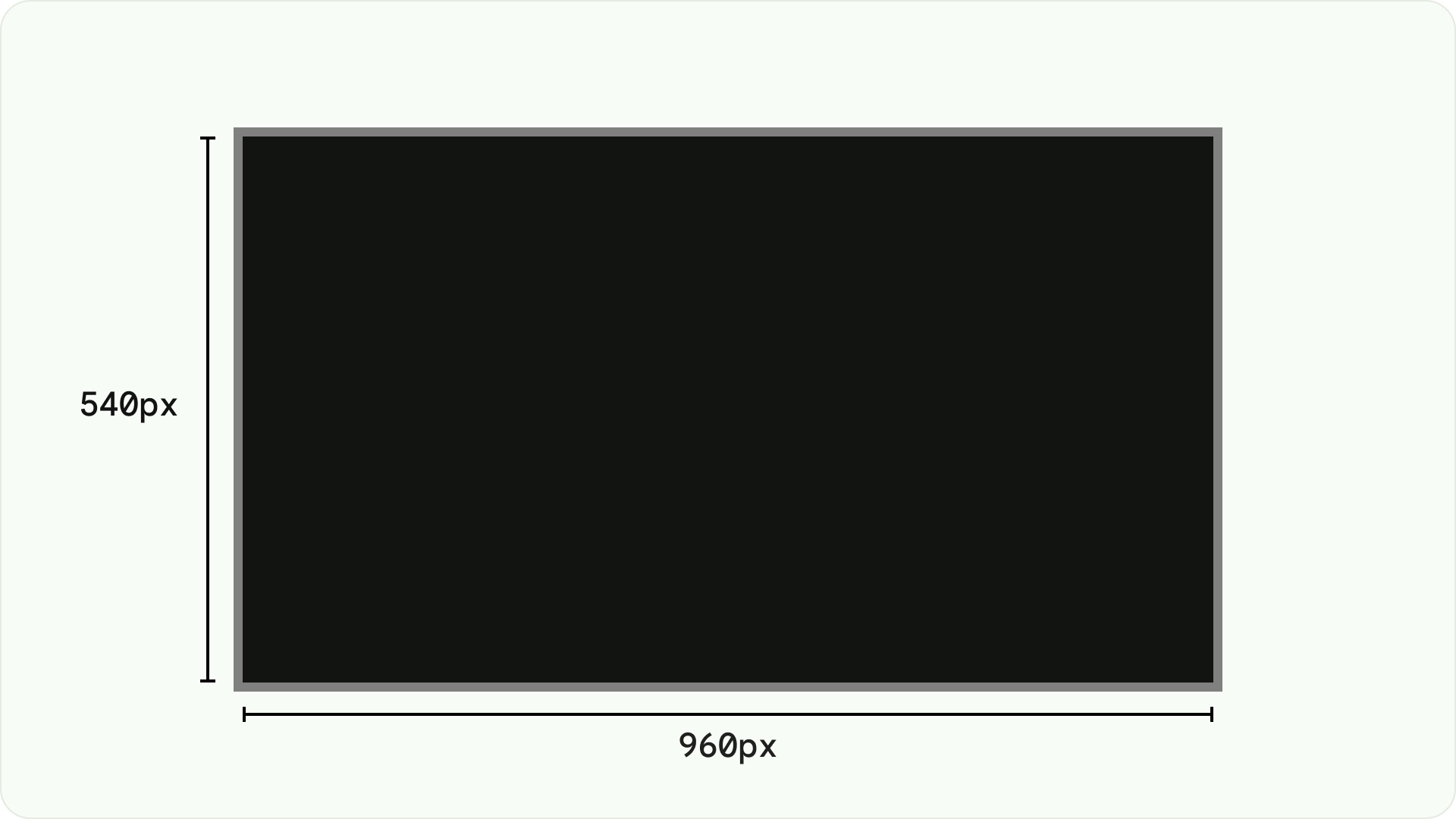
ডিজাইন করার সময়, অন্যান্য Android-চালিত ডিভাইসের মতো বিভিন্ন ঘনত্বের স্ক্রিনে উপাদানগুলিকে সমানভাবে প্রদর্শন করতে dp ব্যবহার করুন। সর্বদা MDPI রেজোলিউশনে 960px * 540px এ ডিজাইন করুন।
MDPI 1px = 1dp এ।
সম্পদ 1080p জন্য লক্ষ্য করা প্রয়োজন. এটি অ্যান্ড্রয়েড সিস্টেমকে প্রয়োজনে লেআউট উপাদানগুলিকে 720p এ নামিয়ে আনতে দেয়৷

দৃশ্যমানতা এবং overscan নিরাপত্তা নিশ্চিত করুন
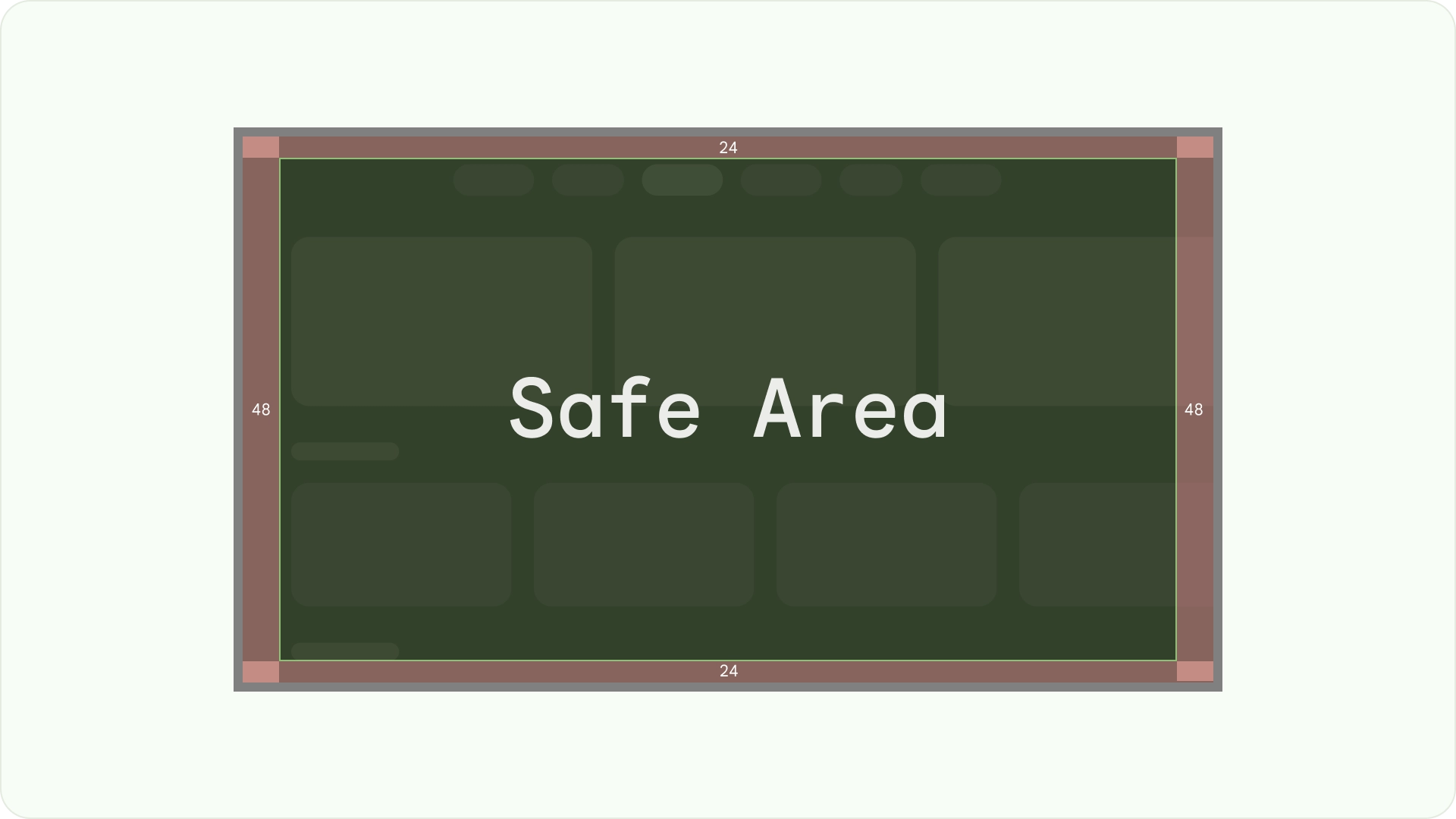
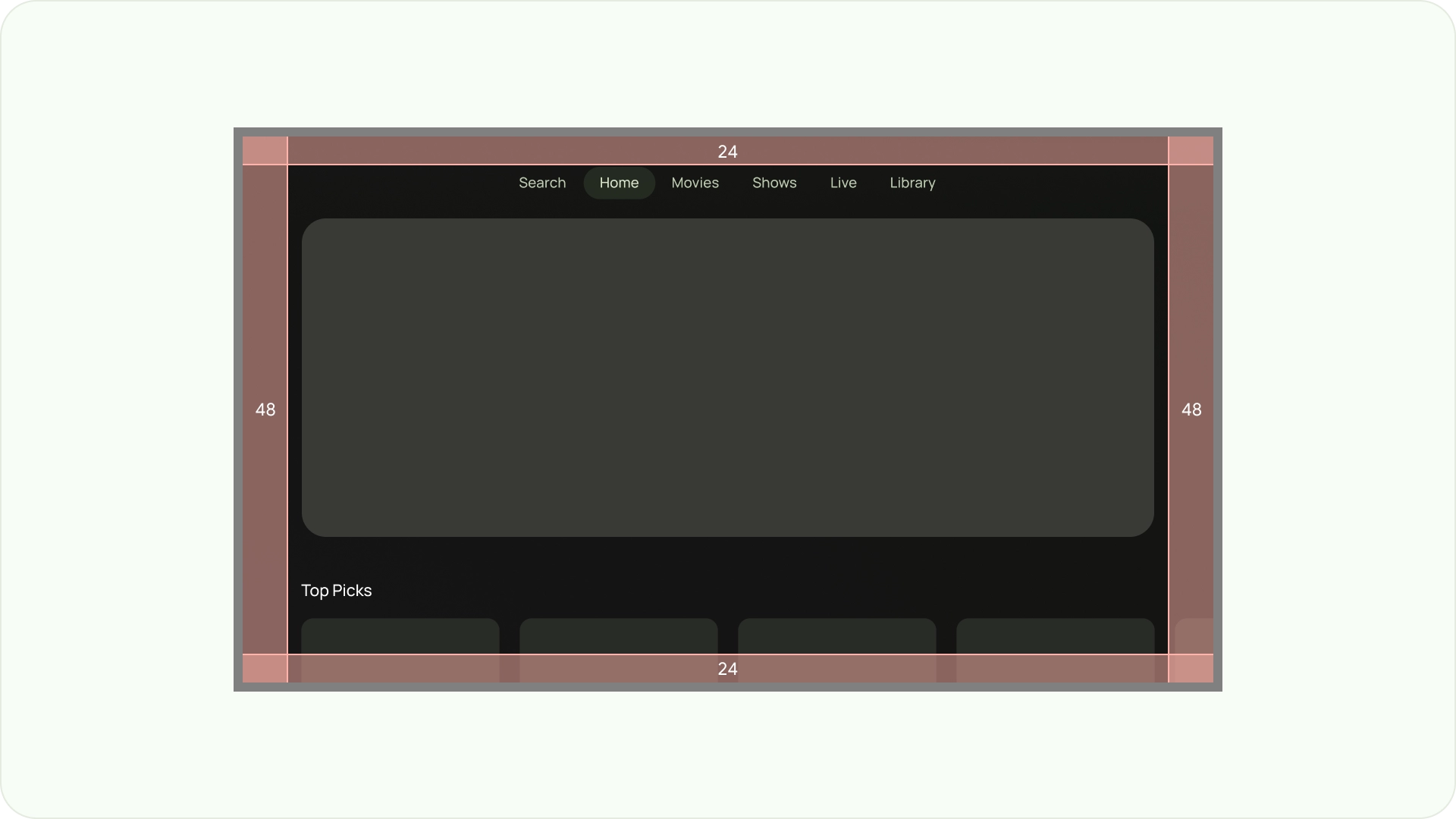
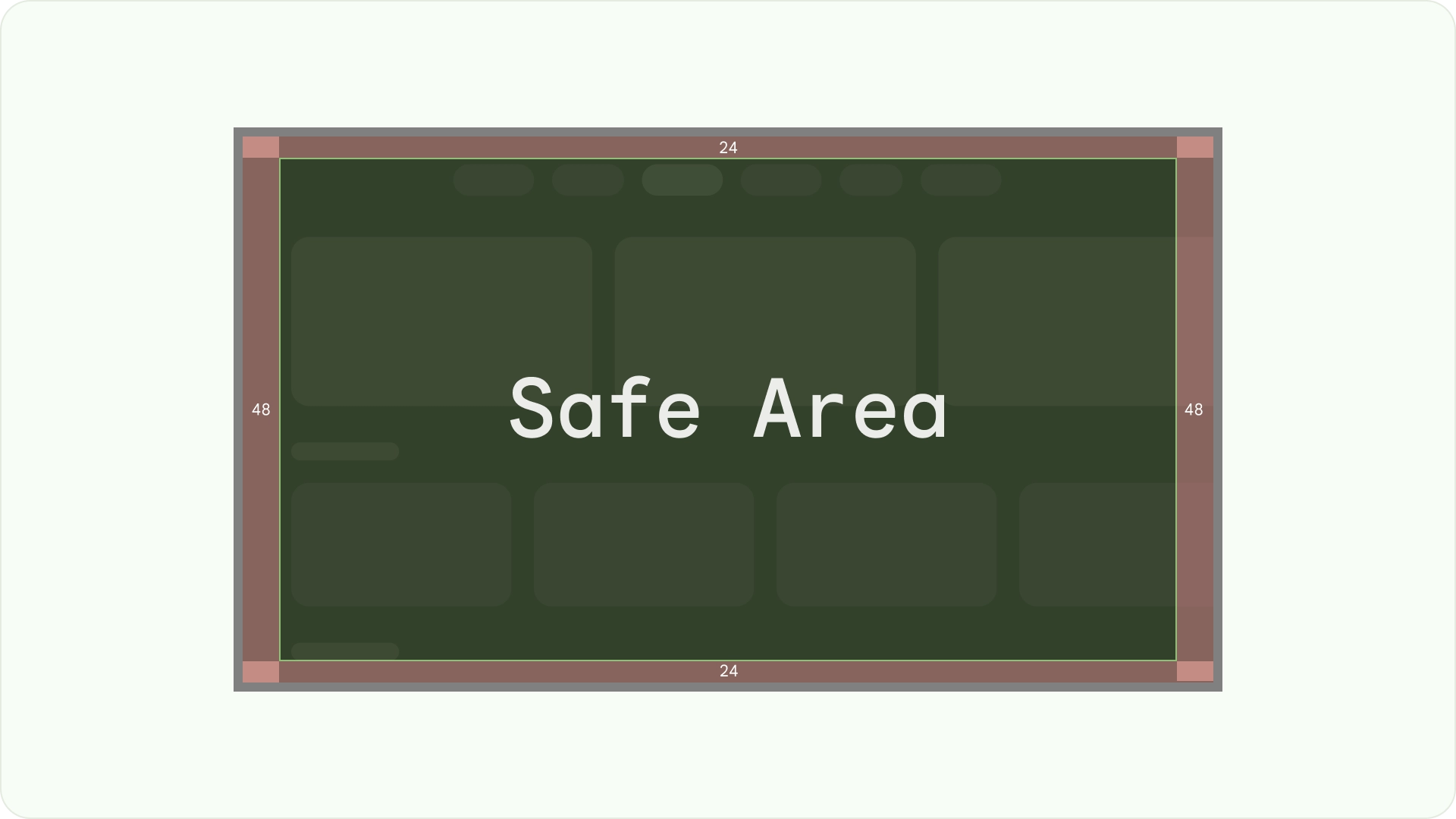
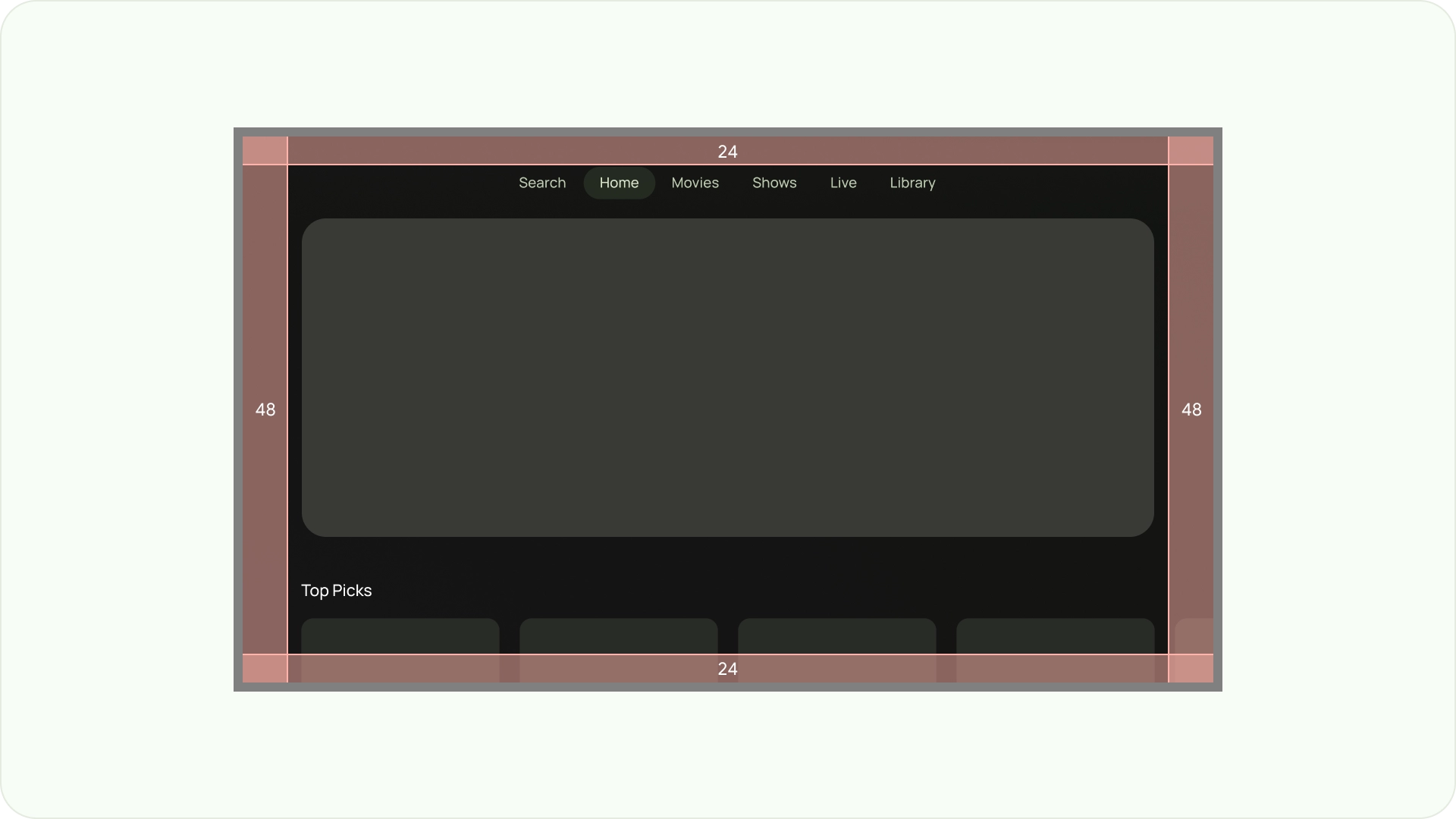
নিশ্চিত করুন গুরুত্বপূর্ণ উপাদান সবসময় ব্যবহারকারীদের কাছে দৃশ্যমান হয়। এটি করার জন্য, বাম এবং ডান দিকে 48dp এর 5% মার্জিন সহ উপাদানগুলি এবং একটি লেআউটের উপরে এবং নীচে 27dp রাখুন। এটি নিশ্চিত করে যে লেআউটের স্ক্রীন উপাদানগুলি ওভারস্ক্যানের মধ্যে রয়েছে।

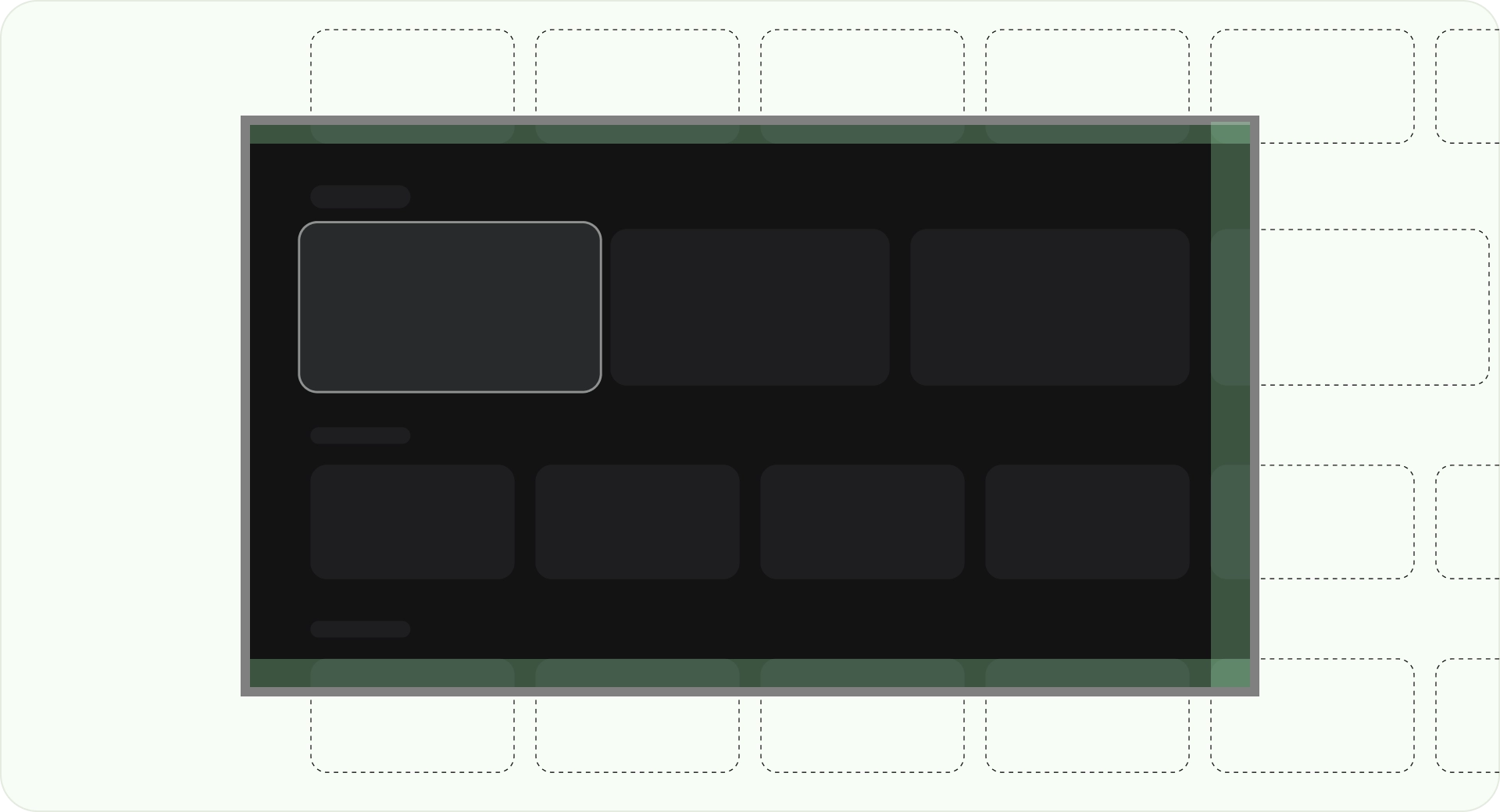
পূর্ণ পর্দা পূরণ করুন
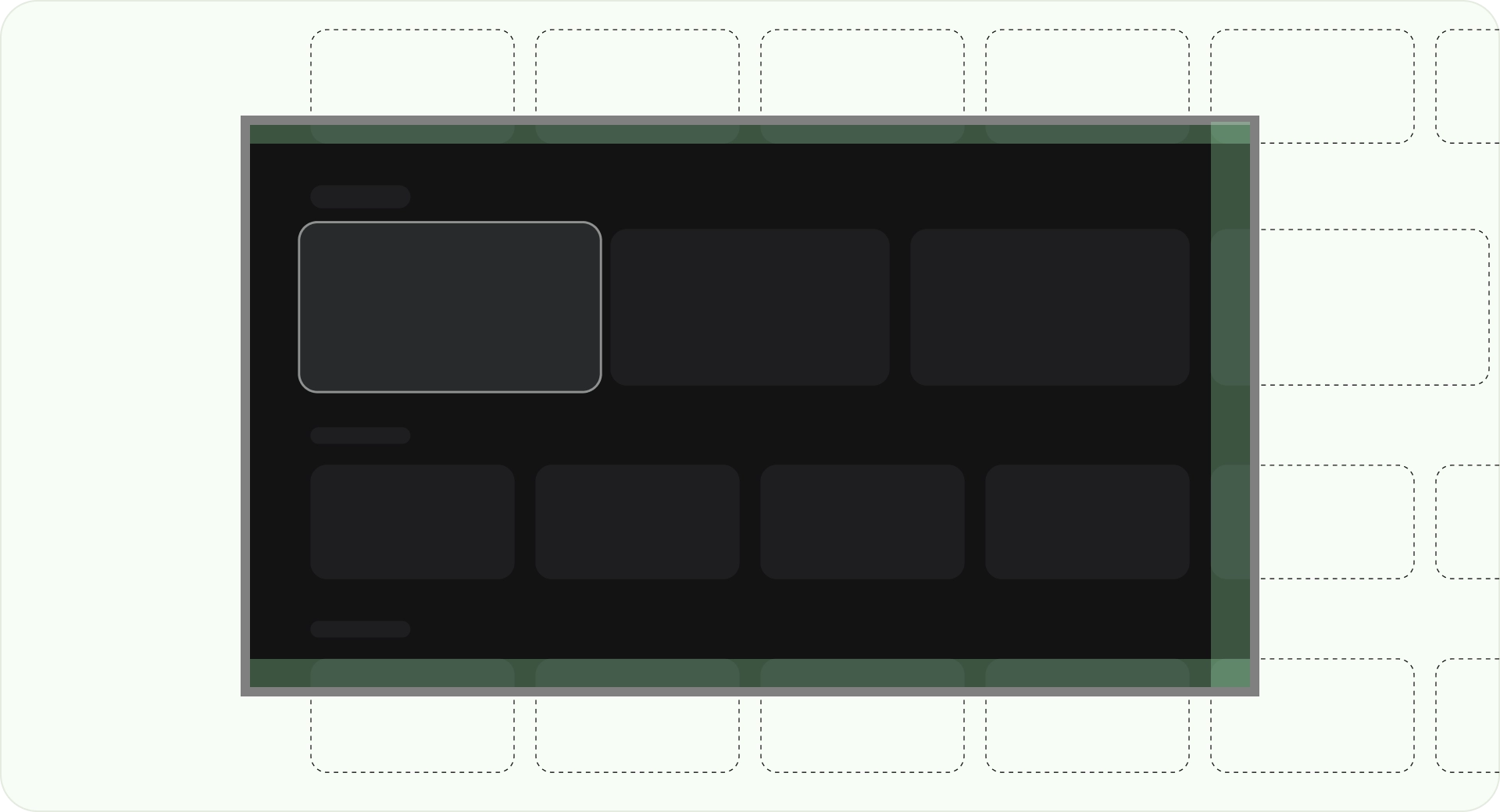
ওভারস্ক্যান নিরাপদ এলাকায় ব্যাকগ্রাউন্ড স্ক্রীন উপাদান সামঞ্জস্য বা ক্লিপ করবেন না। পরিবর্তে, অফস্ক্রিন উপাদানগুলির আংশিক প্রদর্শনের অনুমতি দিন। এটি নিশ্চিত করে যে সমস্ত পর্দা সঠিকভাবে ব্যাকগ্রাউন্ড এবং অফস্ক্রিন উপাদানগুলি প্রদর্শন করে।

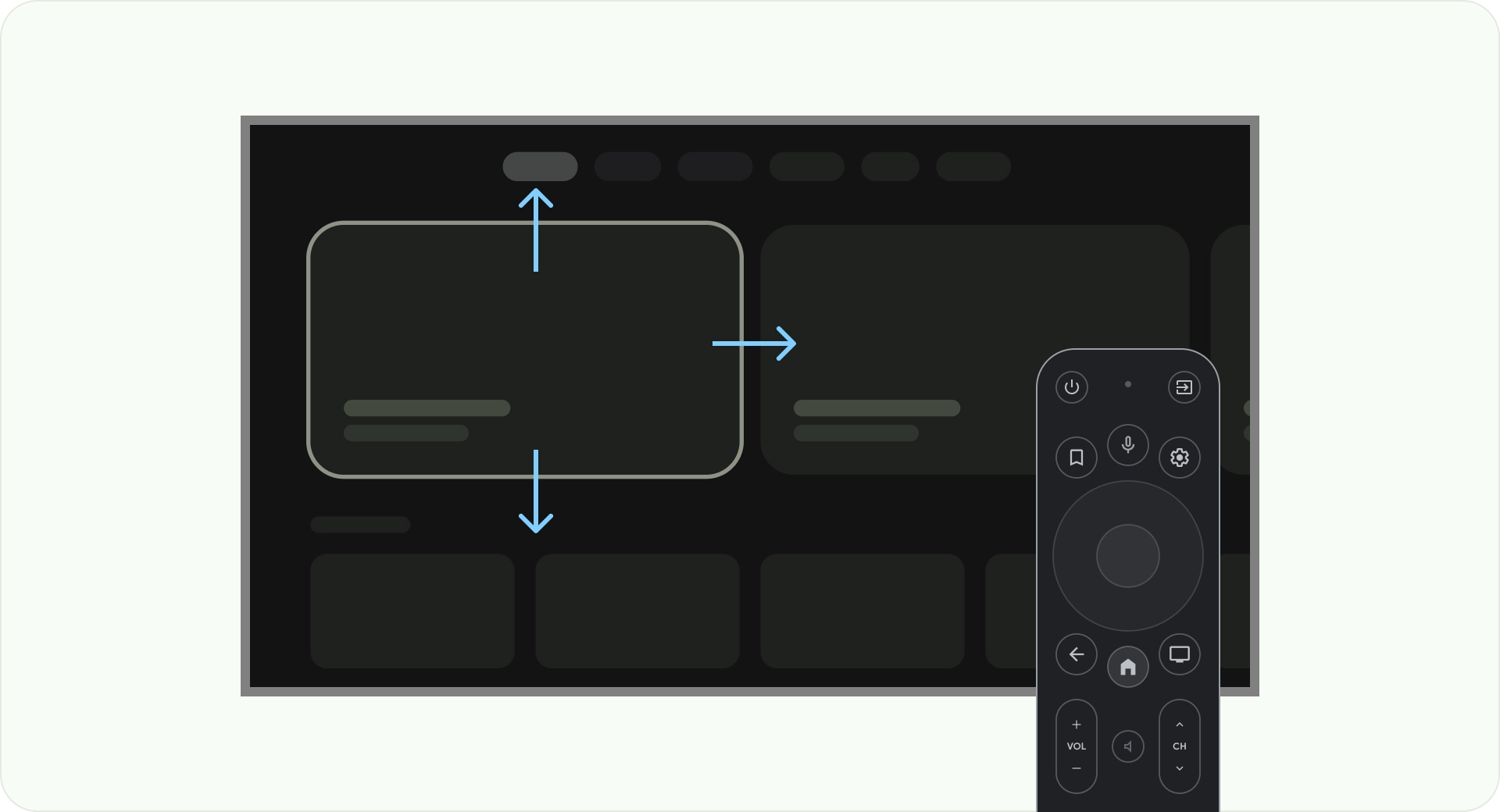
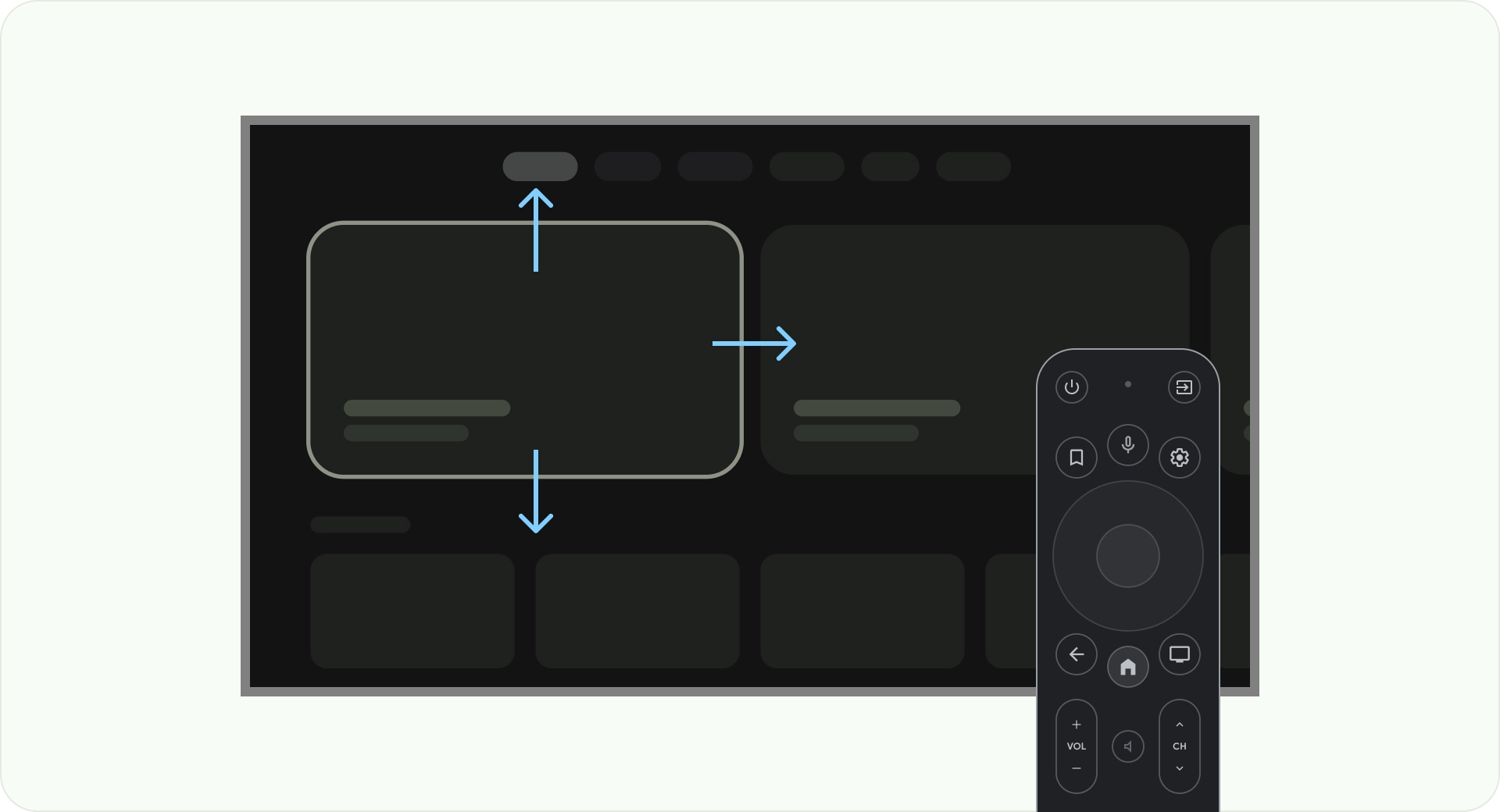
অক্ষ সঙ্গে অপ্টিমাইজ করুন
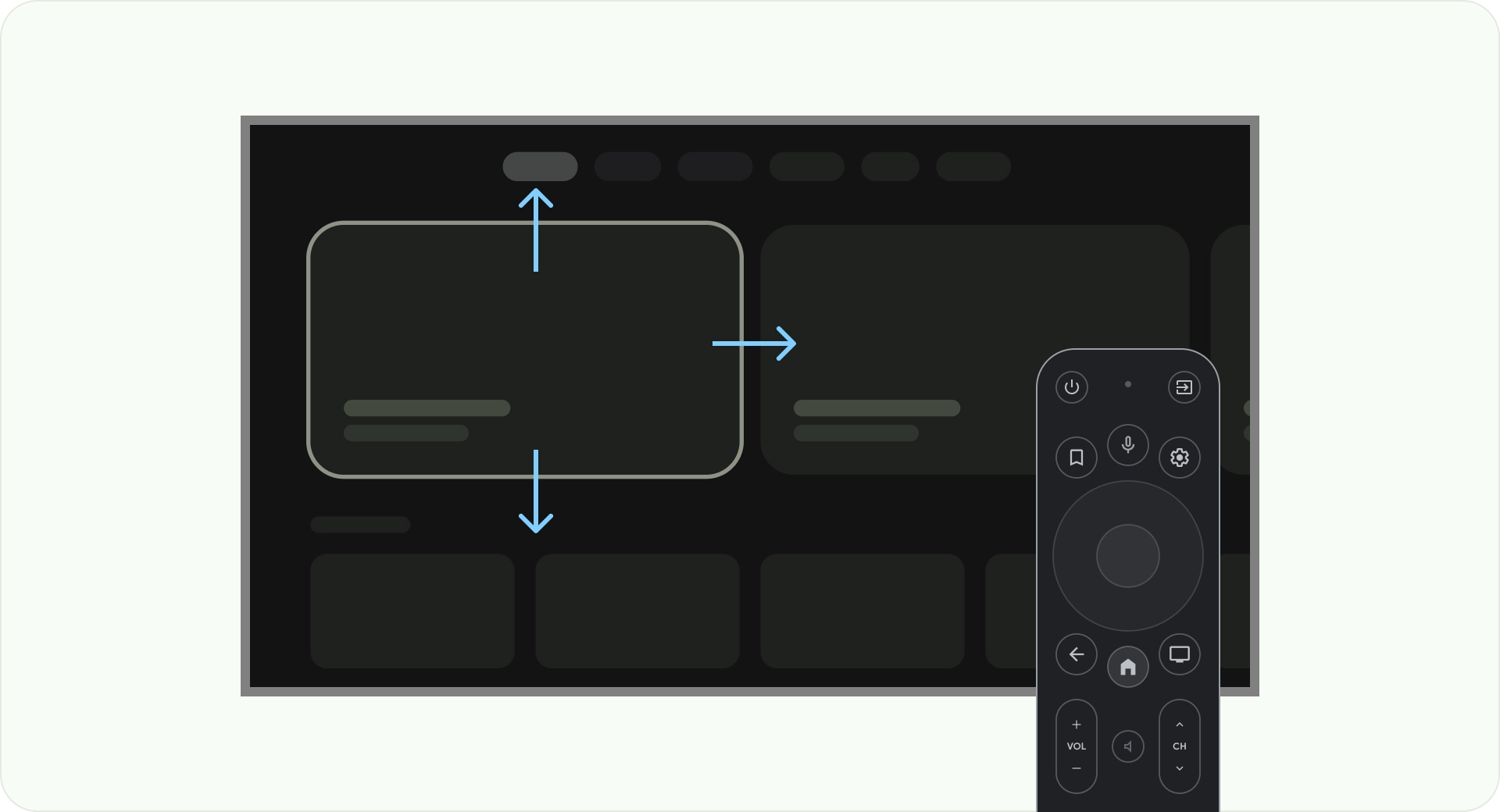
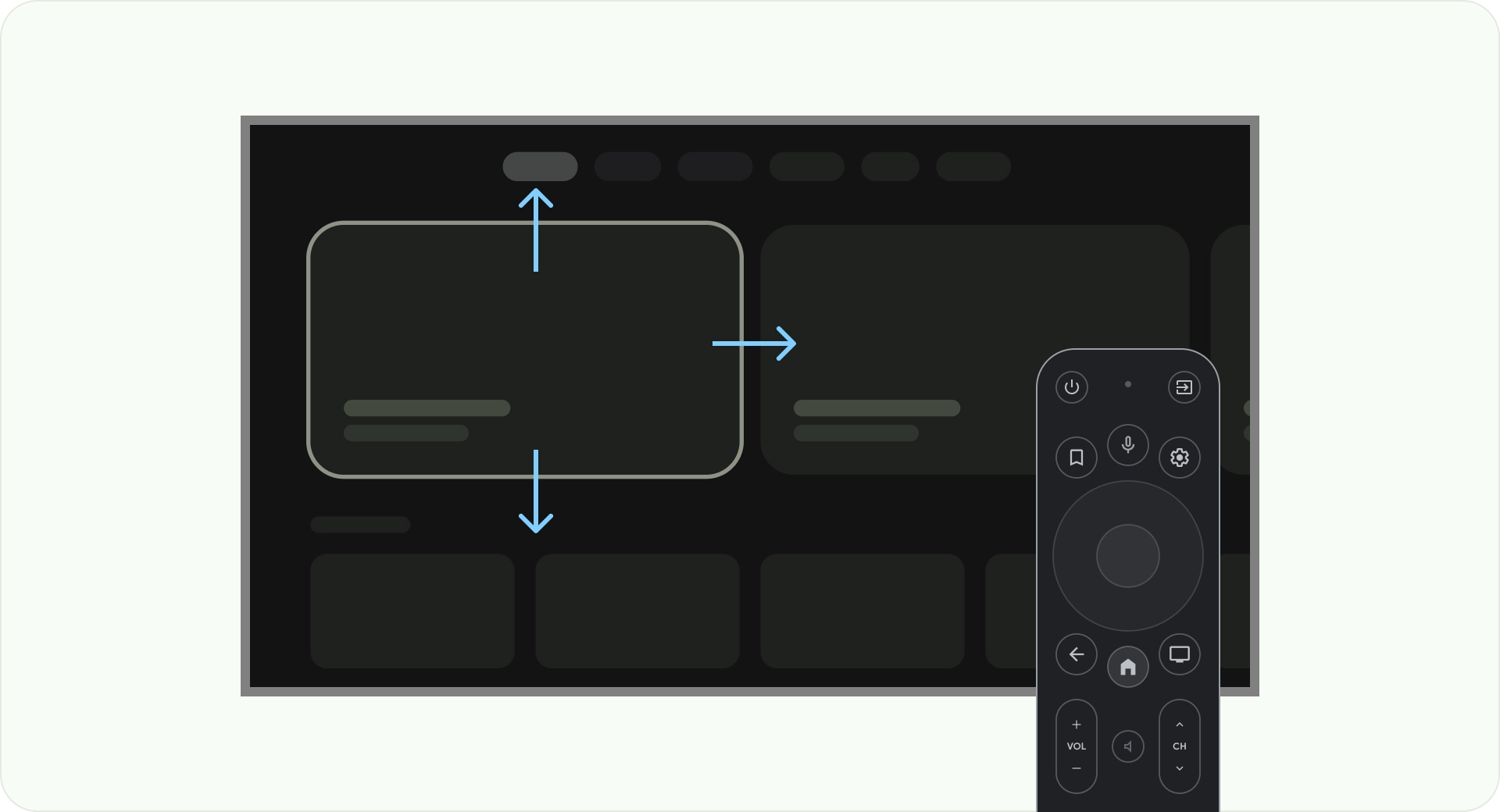
লোকেরা কীভাবে তাদের টিভির সাথে রিমোট কন্ট্রোল ব্যবহার করে তা বিবেচনা করুন। নিশ্চিত করুন যে আপনার টিভি ইন্টারফেসটি রিমোটের সাথে ব্যবহার করা সহজ। প্রতিটি দিক (উপর, নীচে, বাম, ডান) ডিজাইন করুন যাতে একটি পরিষ্কার উদ্দেশ্য এবং নেভিগেশন প্যাটার্ন থাকে যাতে ব্যবহারকারীরা কীভাবে বিকল্পগুলির বড় গোষ্ঠীর মধ্য দিয়ে যেতে হয় তা বুঝতে সহায়তা করে।
লেআউট
টিভি পর্দার আকার ডিভাইস থেকে ডিভাইসে ভিন্ন হয়। যেহেতু একটি আধুনিক টিভিতে 16:9 আকৃতির অনুপাত রয়েছে, তাই আপনার অ্যাপটিকে 960px x 540px স্ক্রীন সাইজ দিয়ে ডিজাইন করার পরামর্শ দেওয়া হচ্ছে। এটি নিশ্চিত করে যে HD বা 4K স্ক্রিনের জন্য সমস্ত উপাদানের আনুপাতিক আকার পরিবর্তন করা যেতে পারে।

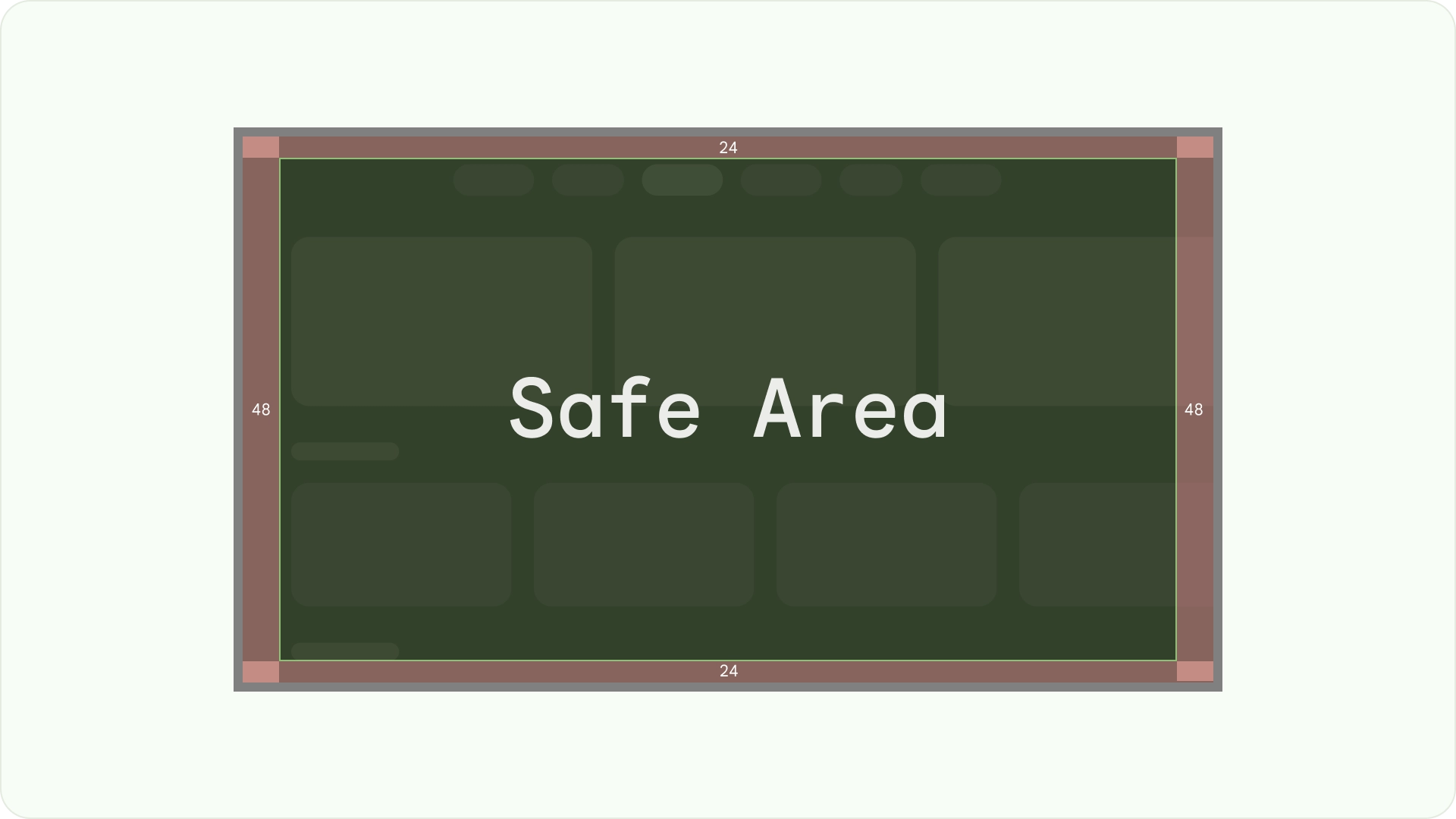
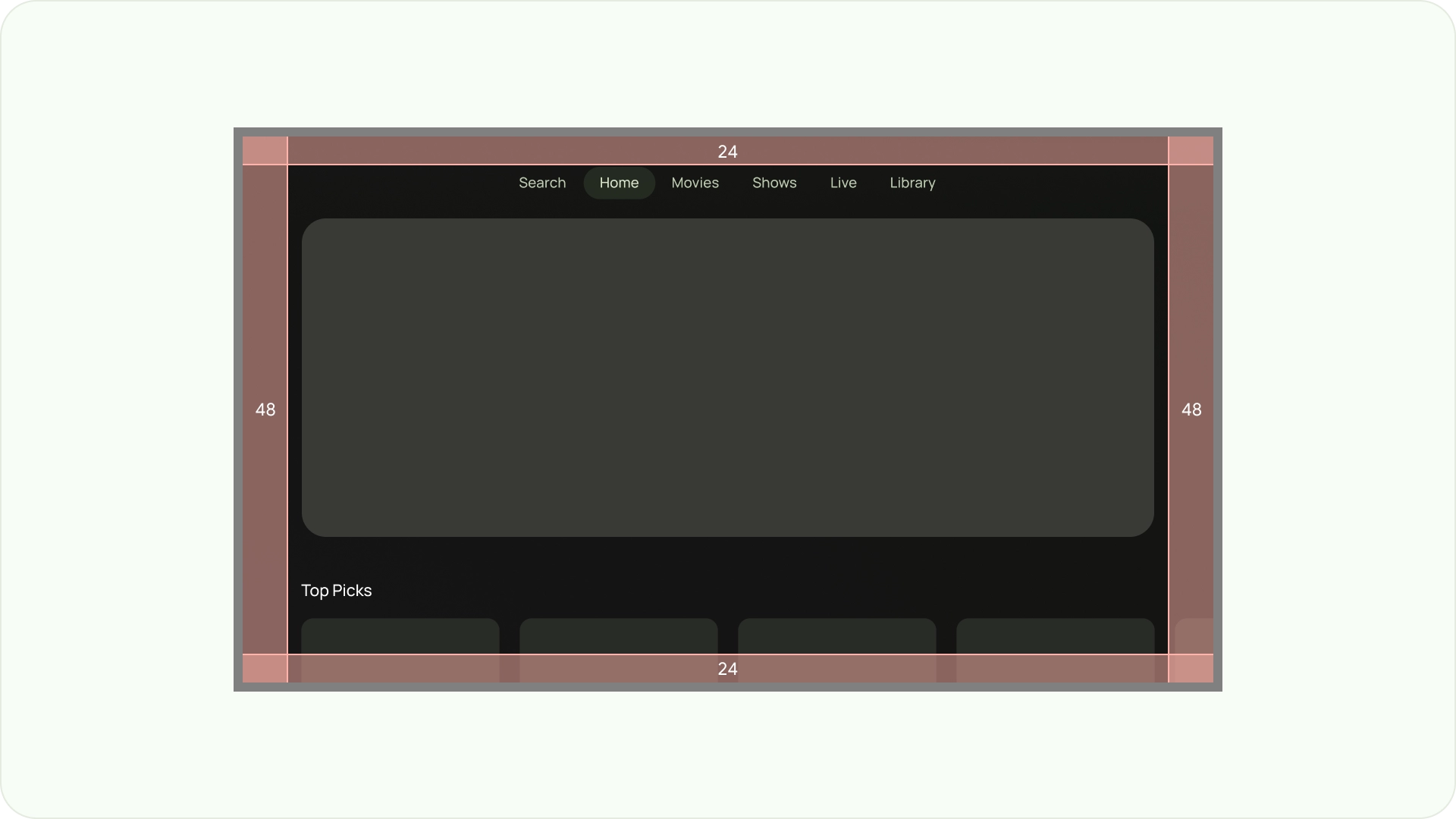
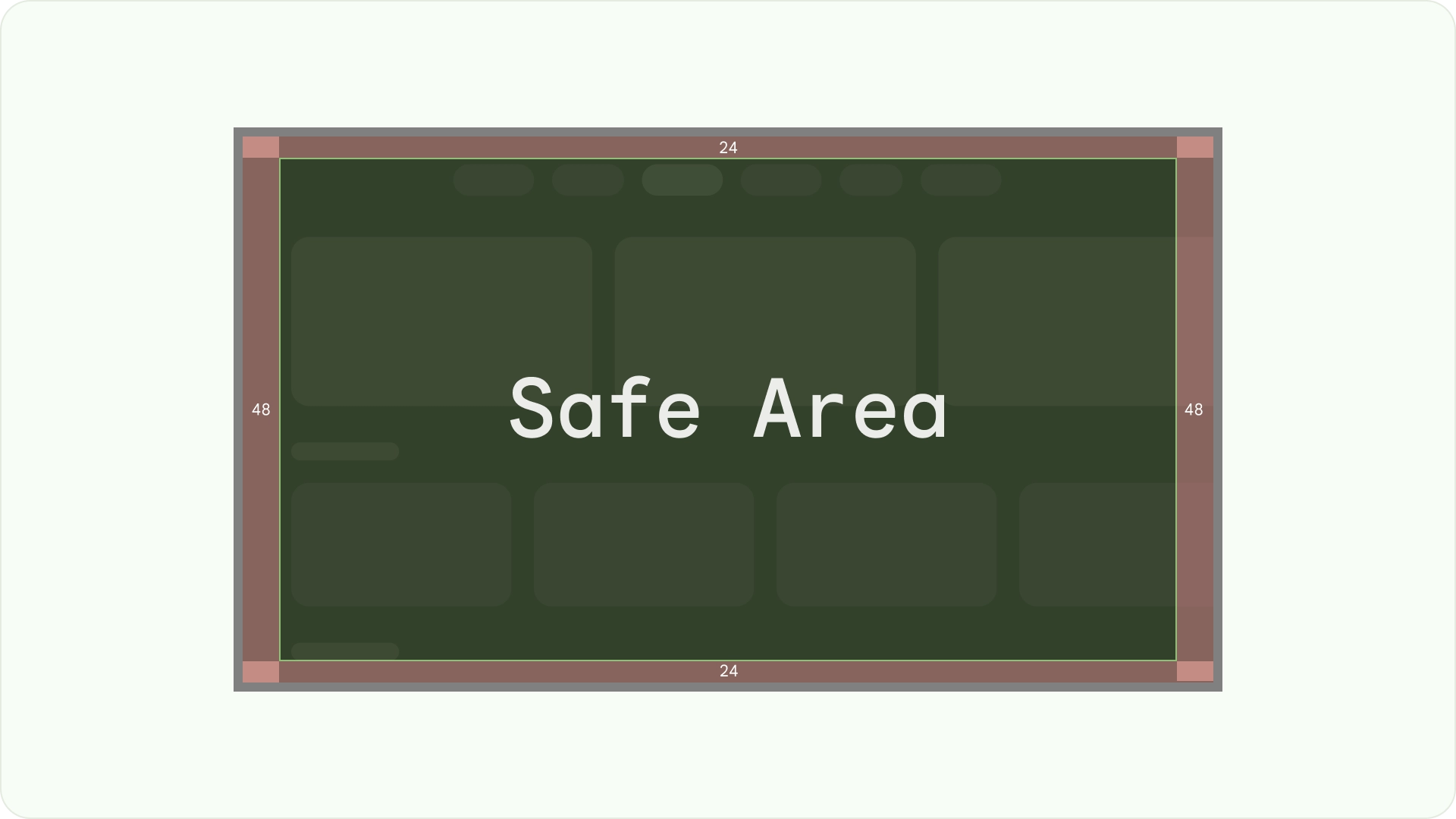
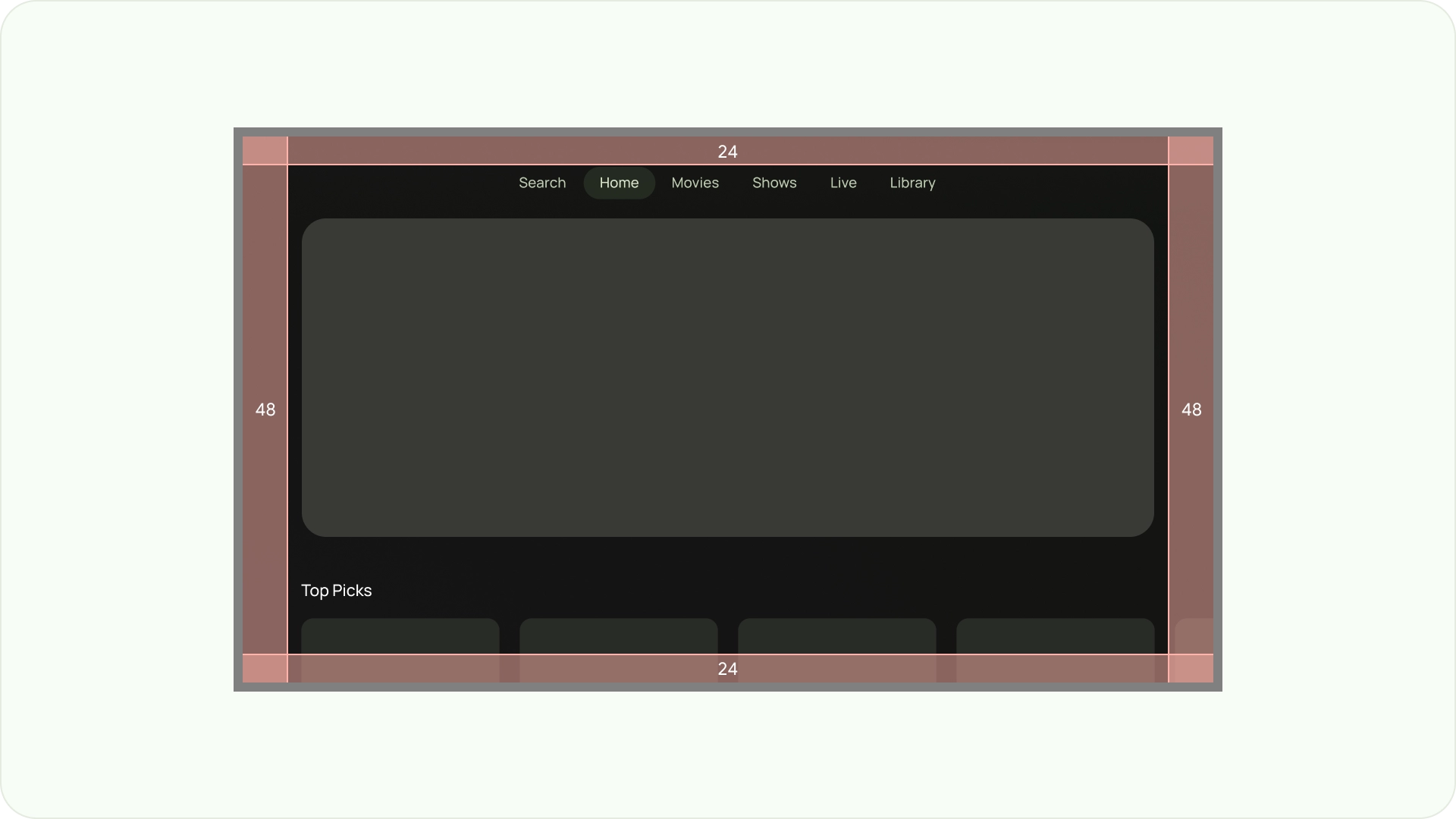
ওভারস্ক্যান মার্জিন
ওভারস্ক্যান মার্জিন হল বিষয়বস্তু এবং স্ক্রিনের বাম ও ডান প্রান্তের মধ্যে ফাঁকা স্থান।
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
এই সীমানা মার্জিনগুলি সম্ভাব্য ওভারস্ক্যান সমস্যা থেকে প্রাথমিক উপাদানগুলিকে রক্ষা করে। আপনার বিষয়বস্তু এবং তথ্য নিরাপদ রাখতে, একটি 5% মার্জিন লেআউট ব্যবহার করুন (পার্শ্বে 58dp এবং উপরের এবং নীচের প্রান্তে 28dp)।

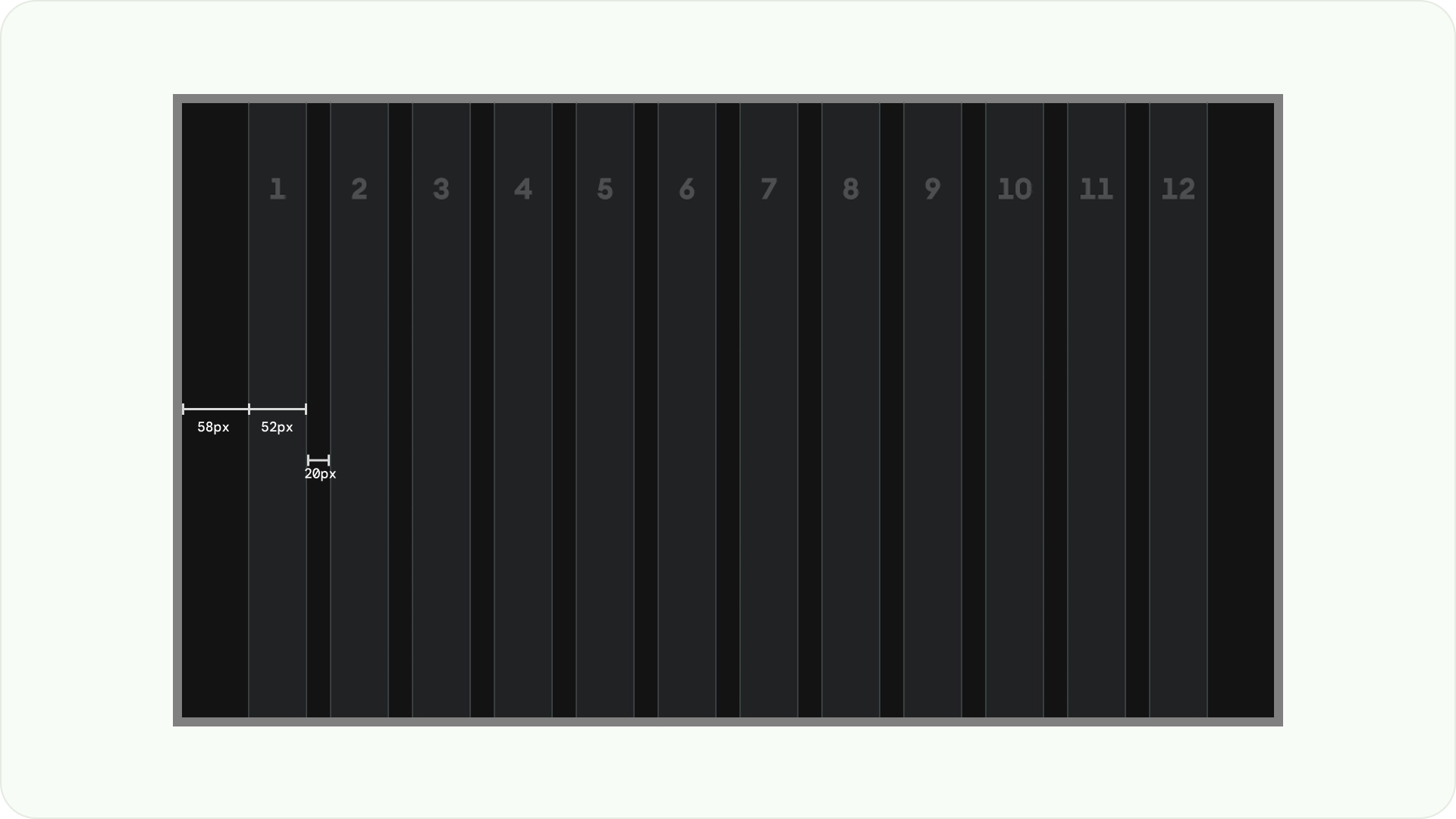
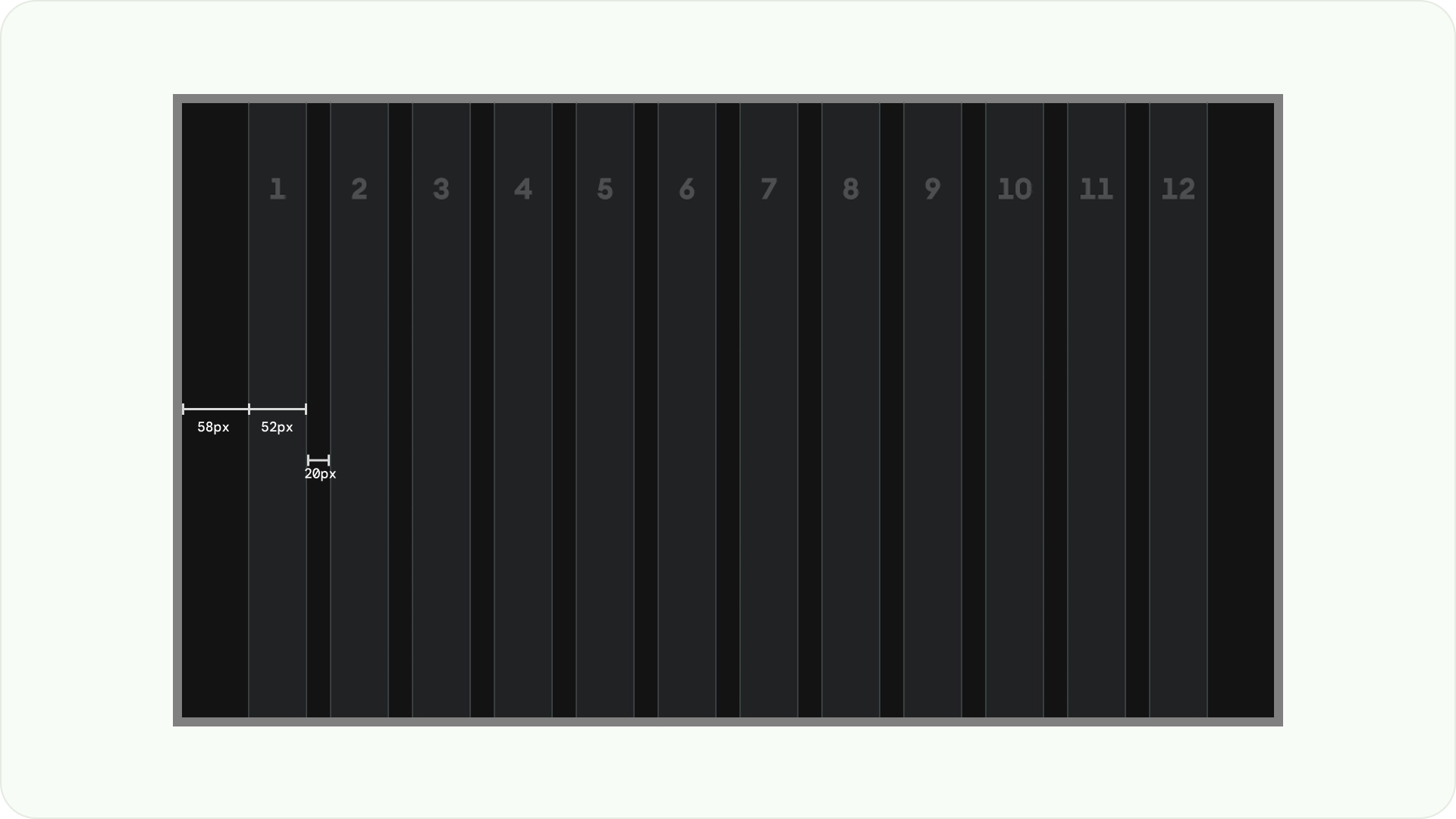
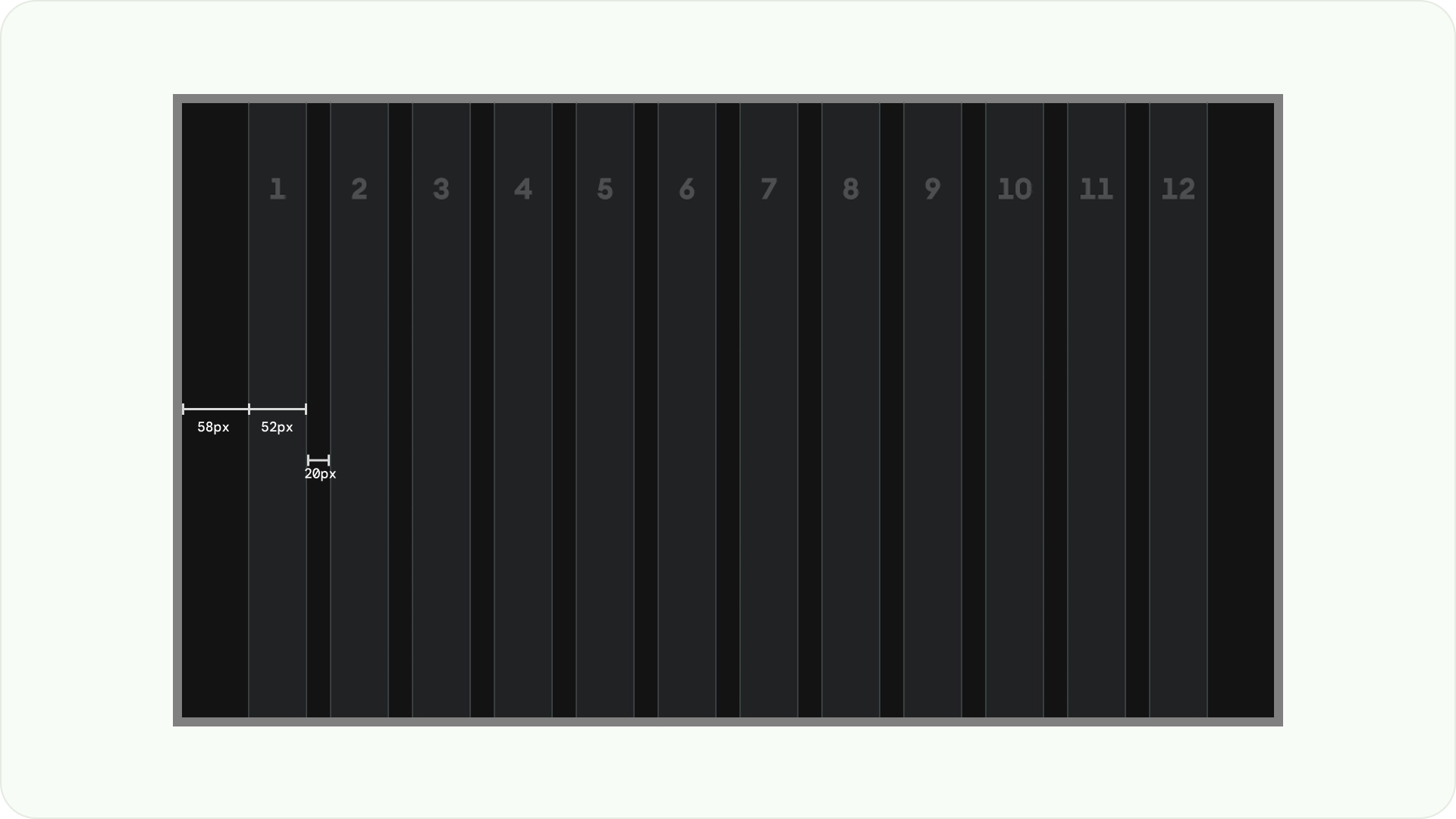
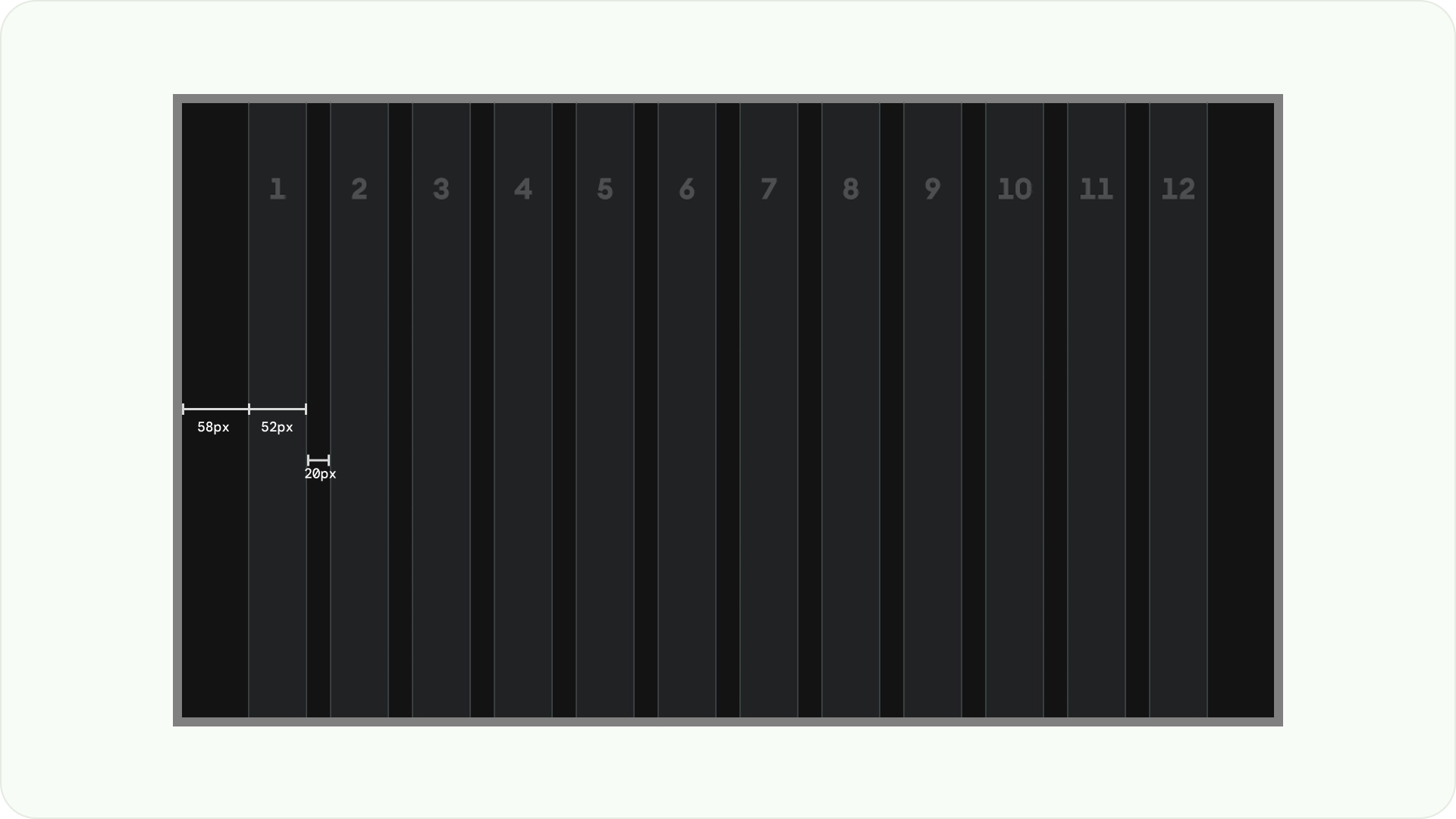
কলাম এবং নর্দমা
কলাম এবং নর্দমা আছে যে কন্টেন্ট পর্দার এলাকায় রাখা হয়. গ্রিড সিস্টেমে 12টি কলাম রয়েছে। গটার হল কলামের মধ্যবর্তী স্থান যা বিষয়বস্তুকে ভাগ করতে সাহায্য করে।
12টি কলাম ব্যবহার করুন যা 52dp চওড়া এবং তাদের মধ্যে 20dp স্থান। উভয় পাশে 58dp স্থান এবং লাইনের মধ্যে 4dp উল্লম্ব ব্যবধান থাকা প্রয়োজন।

বিন্যাস নিদর্শন
আপনার উদ্দেশ্য এবং ডিসপ্লে ডিভাইসের উপর নির্ভর করে তিনটি লেআউট প্যাটার্ন উপলব্ধ রয়েছে: অনুভূমিক স্ট্যাক লেআউট, উল্লম্ব স্ট্যাক লেআউট এবং গ্রিড লেআউট।
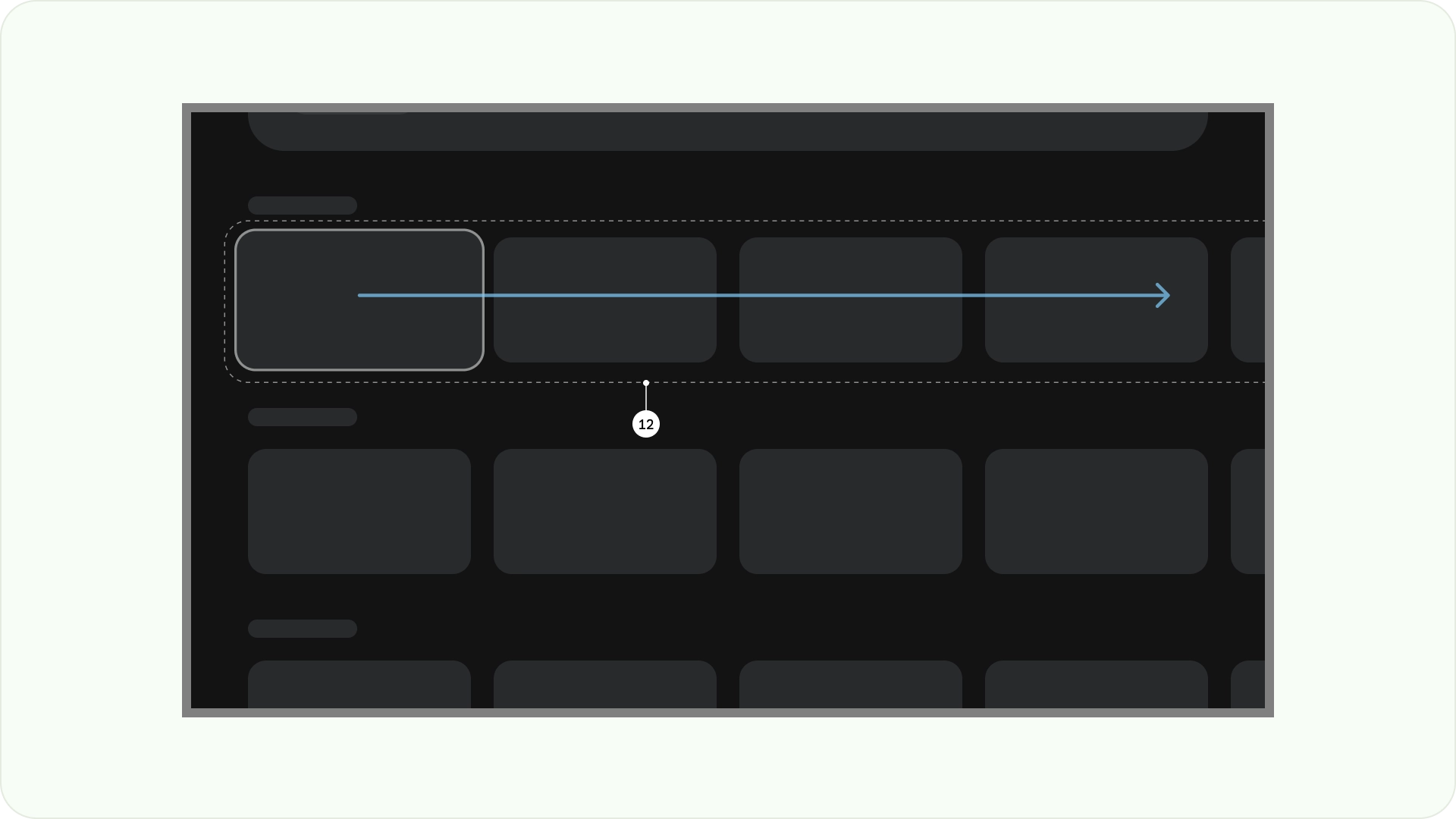
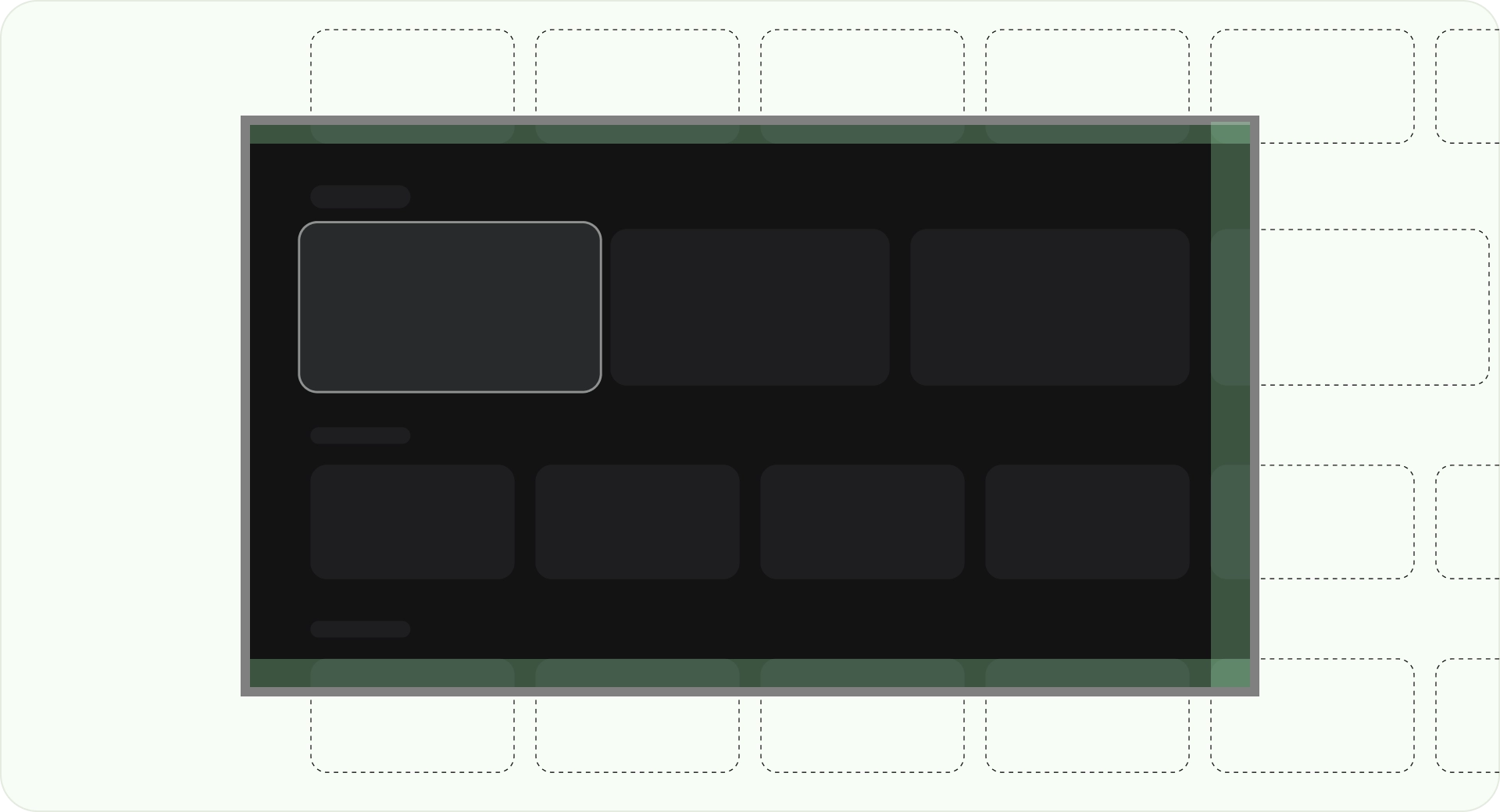
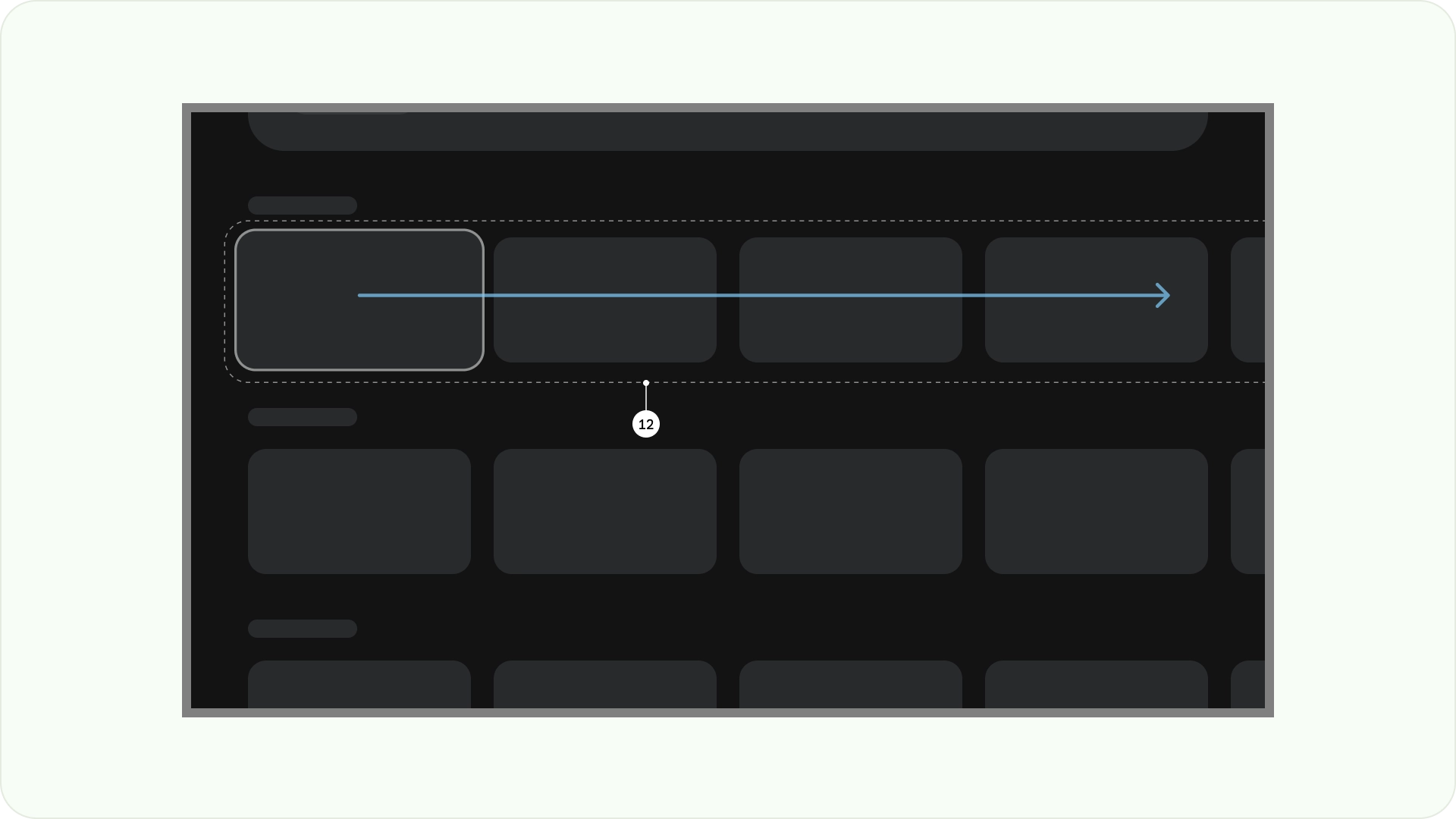
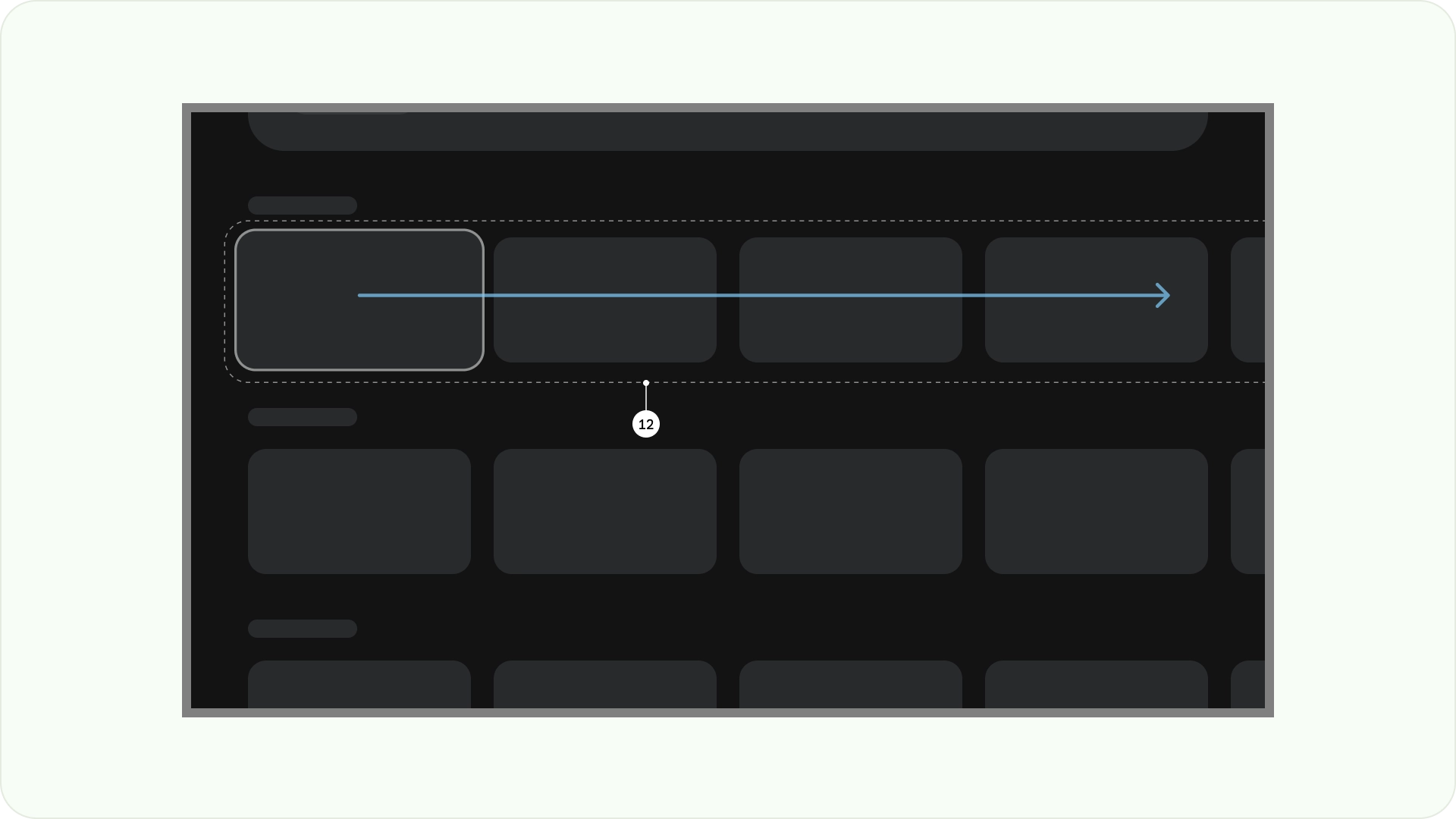
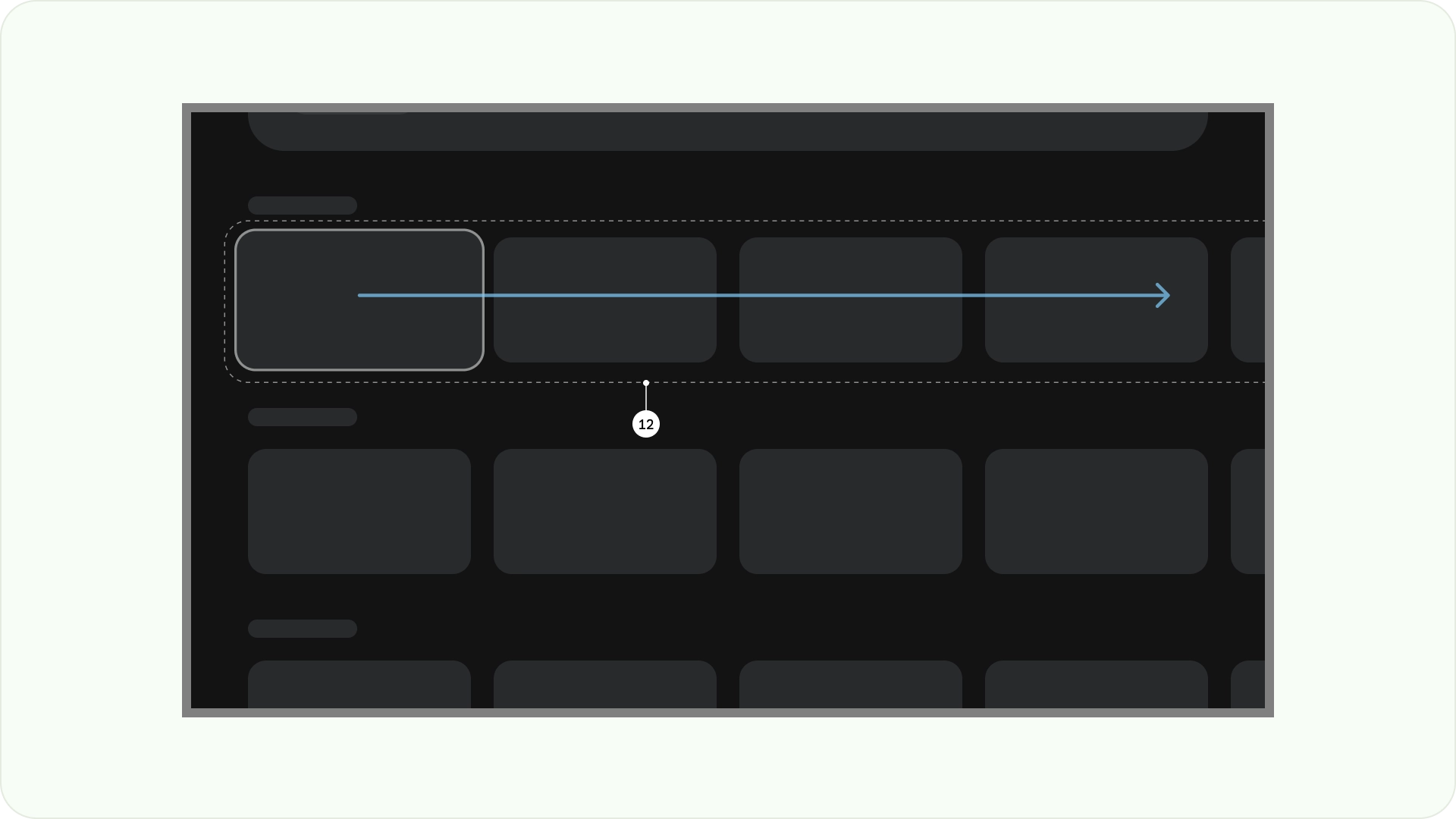
অনুভূমিক স্ট্যাক লেআউট
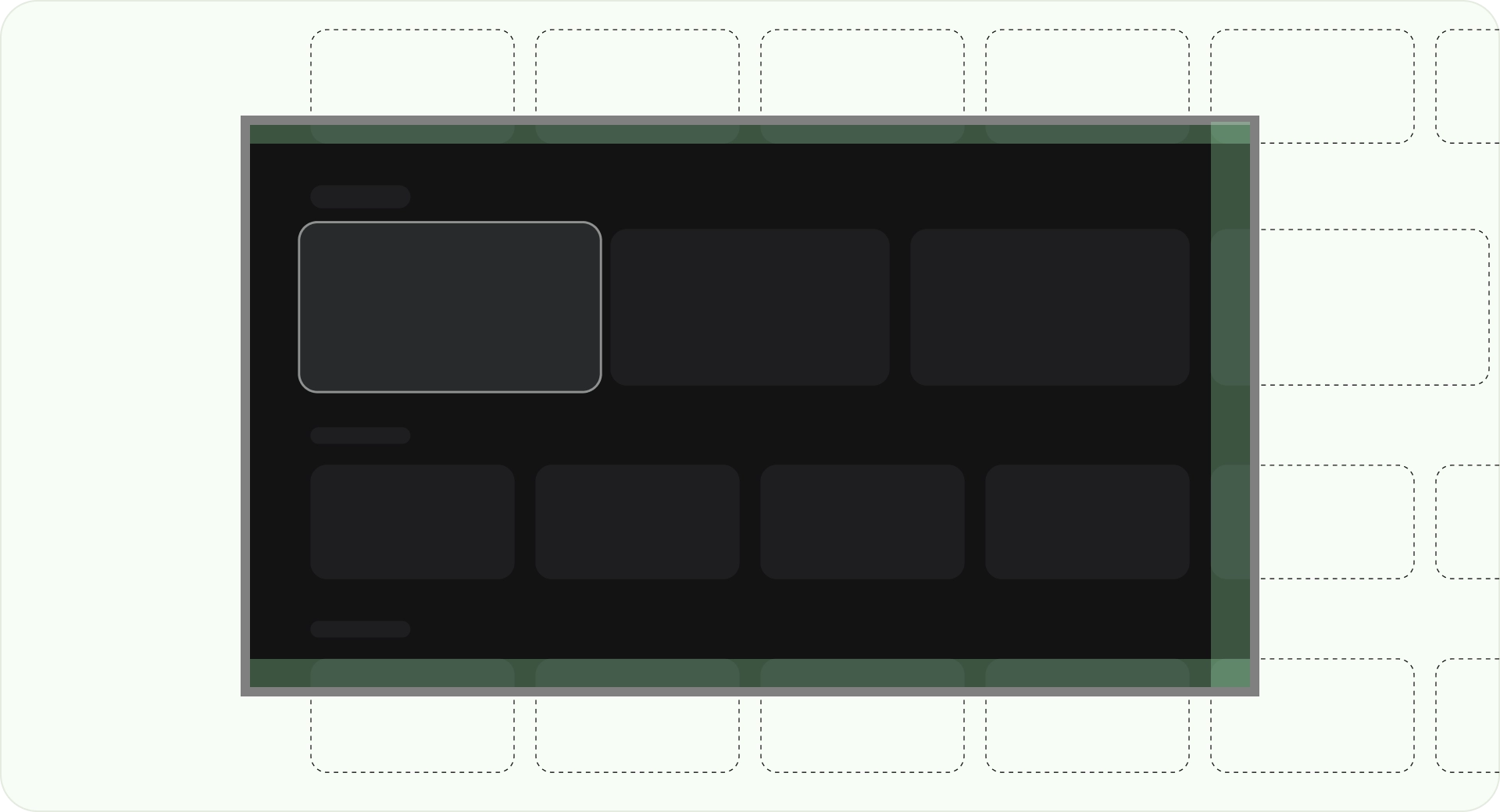
একটি অনুভূমিক স্ট্যাক বিন্যাস অনুভূমিকভাবে উপাদানগুলিকে সাজায়। এগুলি আকার, অনুপাত বা বিন্যাসে পরিবর্তিত হতে পারে। এই লেআউটটি প্রায়শই সামগ্রী এবং উপাদানগুলিকে গোষ্ঠীভুক্ত করতে ব্যবহৃত হয়।

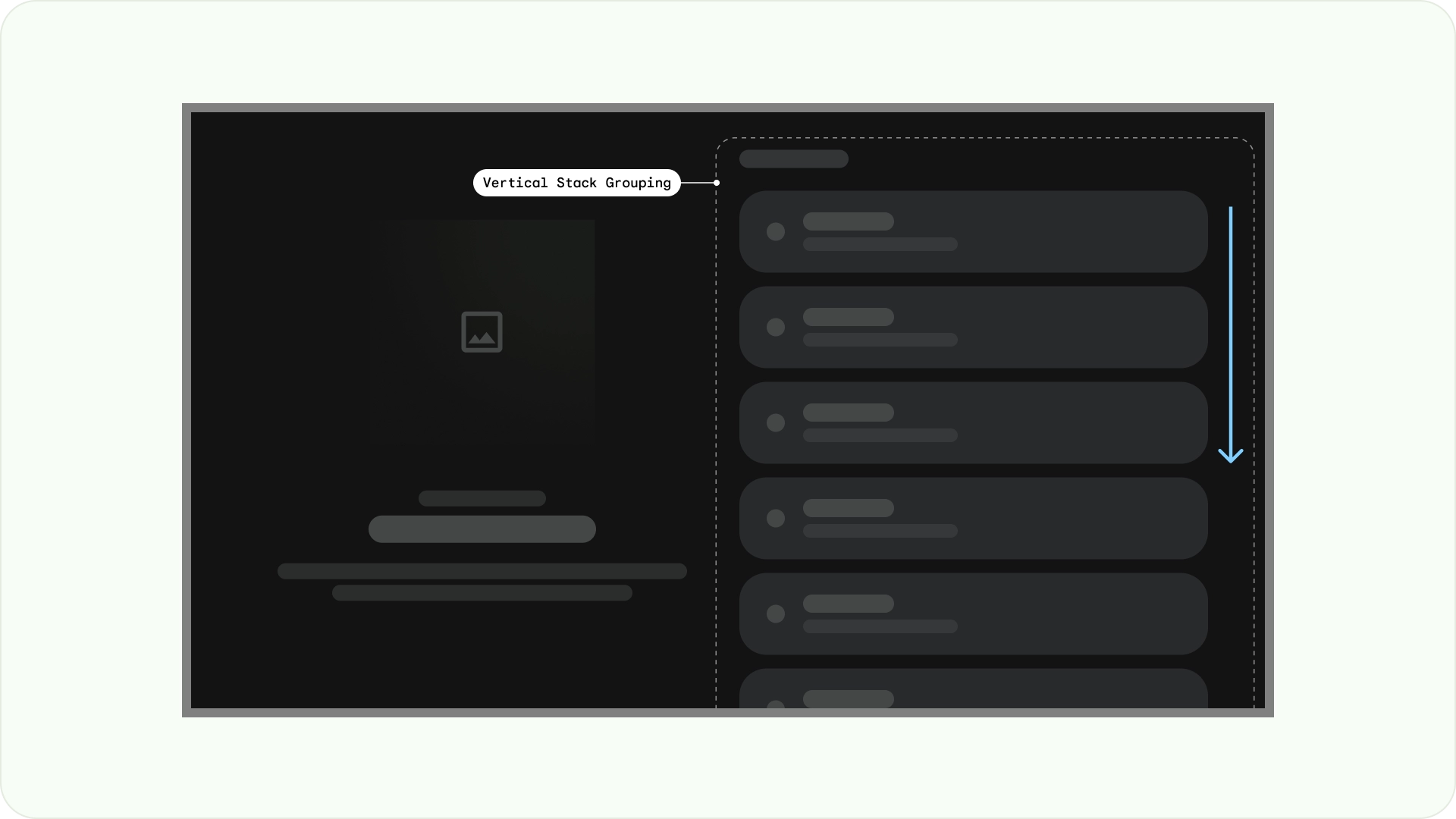
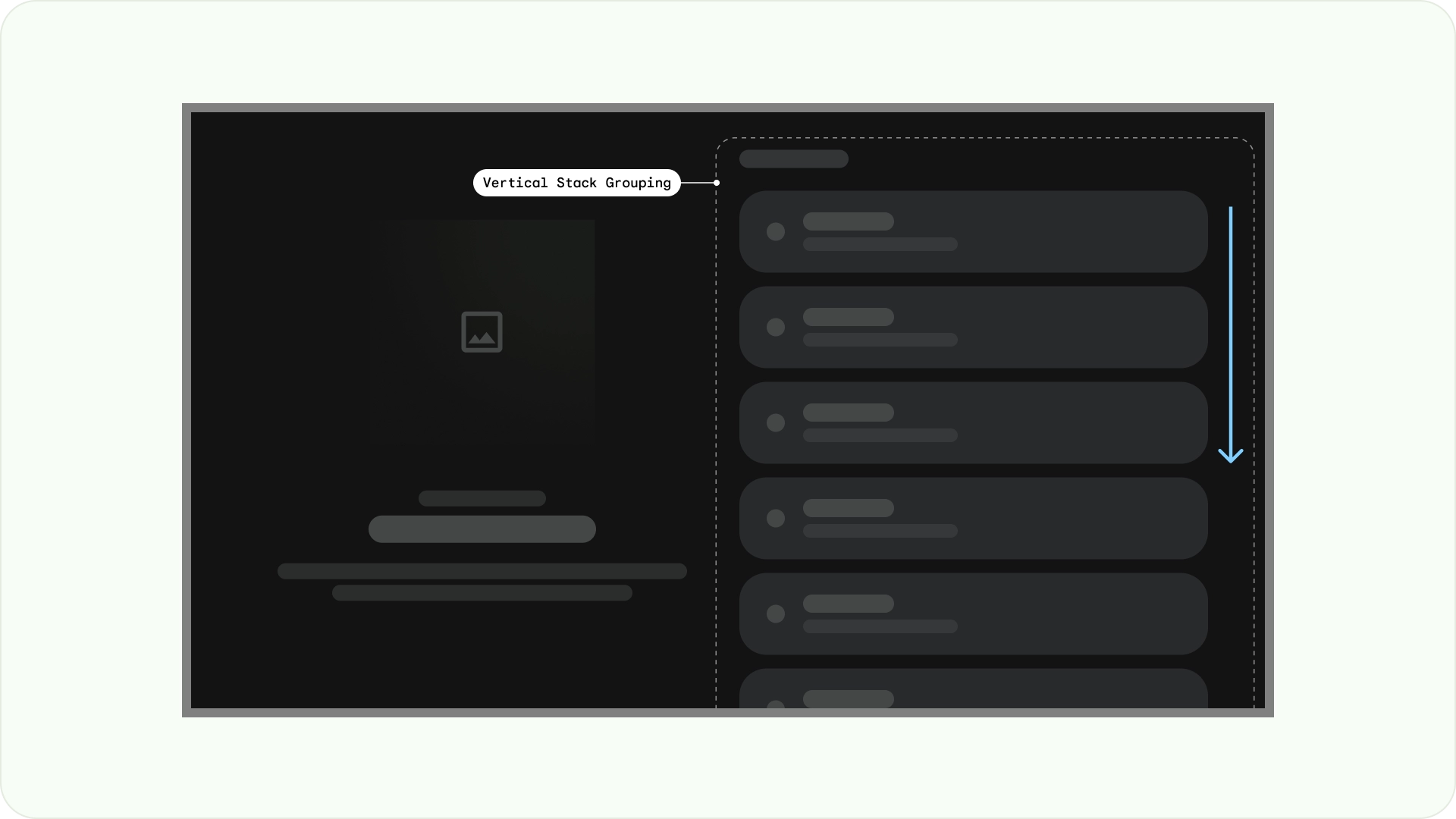
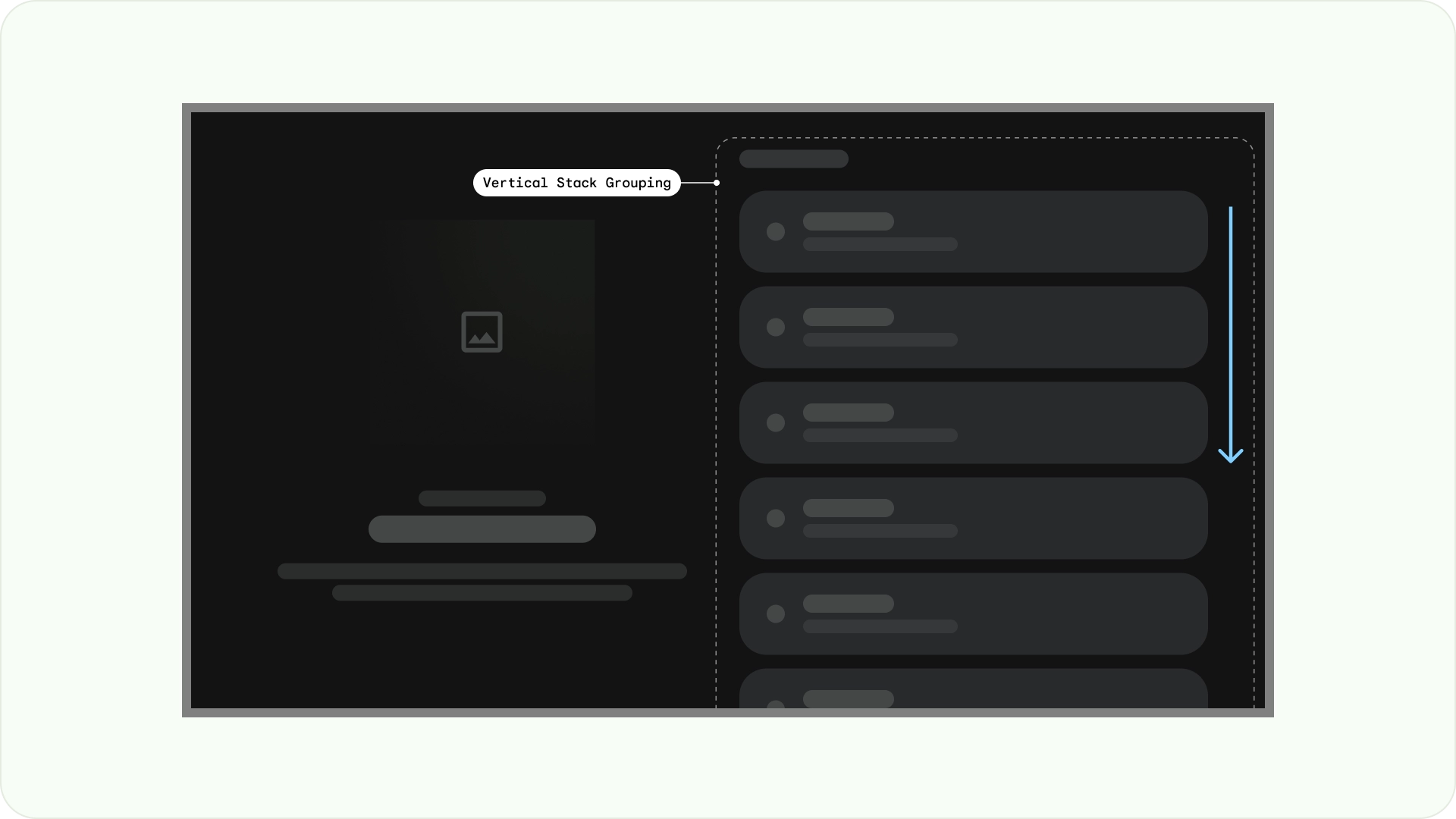
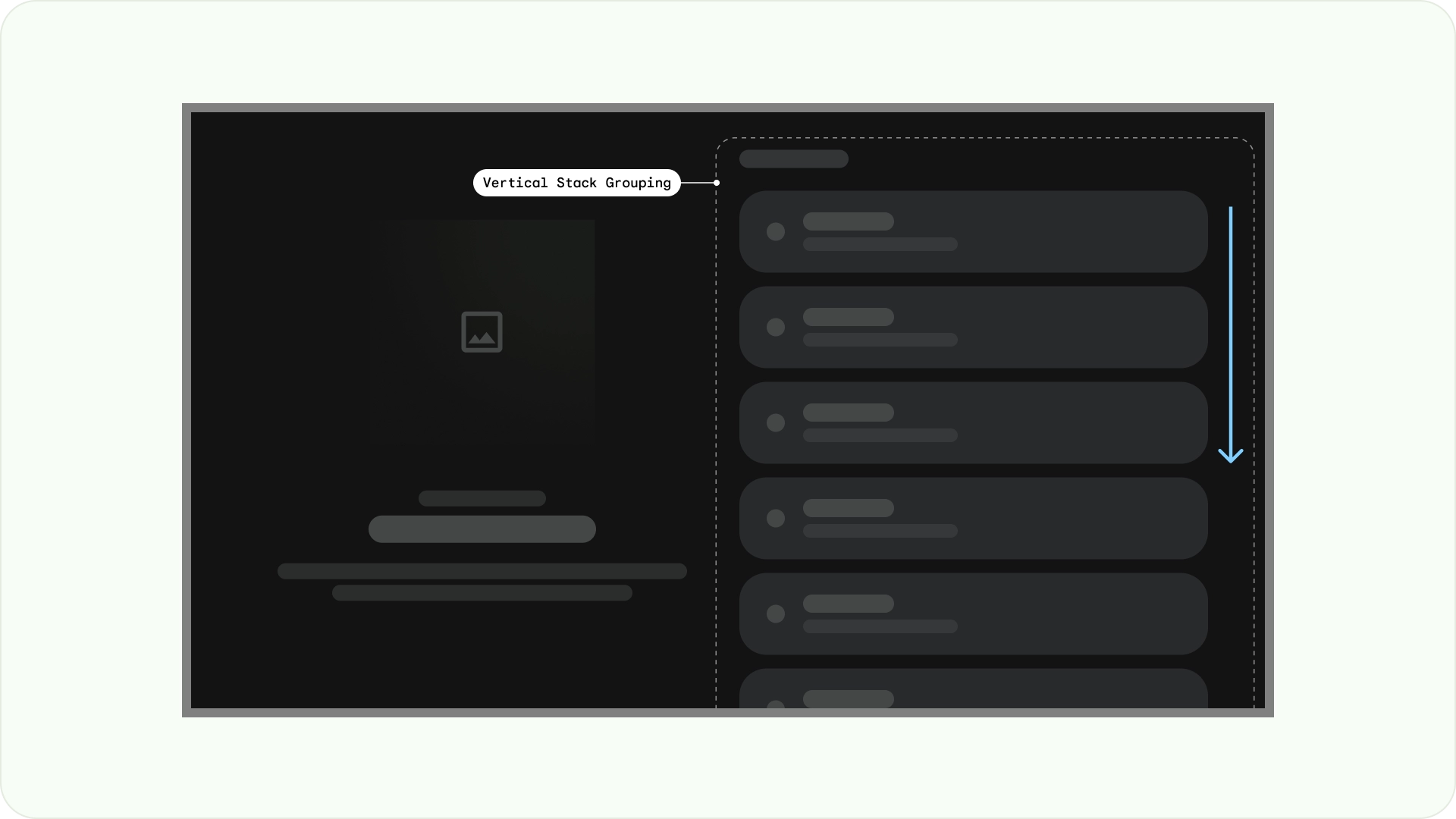
উল্লম্ব স্ট্যাক লেআউট
একটি উল্লম্ব স্ট্যাক বিন্যাস একটি উল্লম্ব পদ্ধতিতে উপাদানগুলিকে সাজায়, একটি নমনীয় আকার, অনুপাত এবং বিন্যাসের অনুমতি দেয়। এটি সাধারণত বিভিন্ন ধরনের টেক্সট, ইন্টারেক্টিভ কম্পোনেন্ট এবং লেআউট প্যাটার্ন একত্রিত করতে ব্যবহৃত হয়।

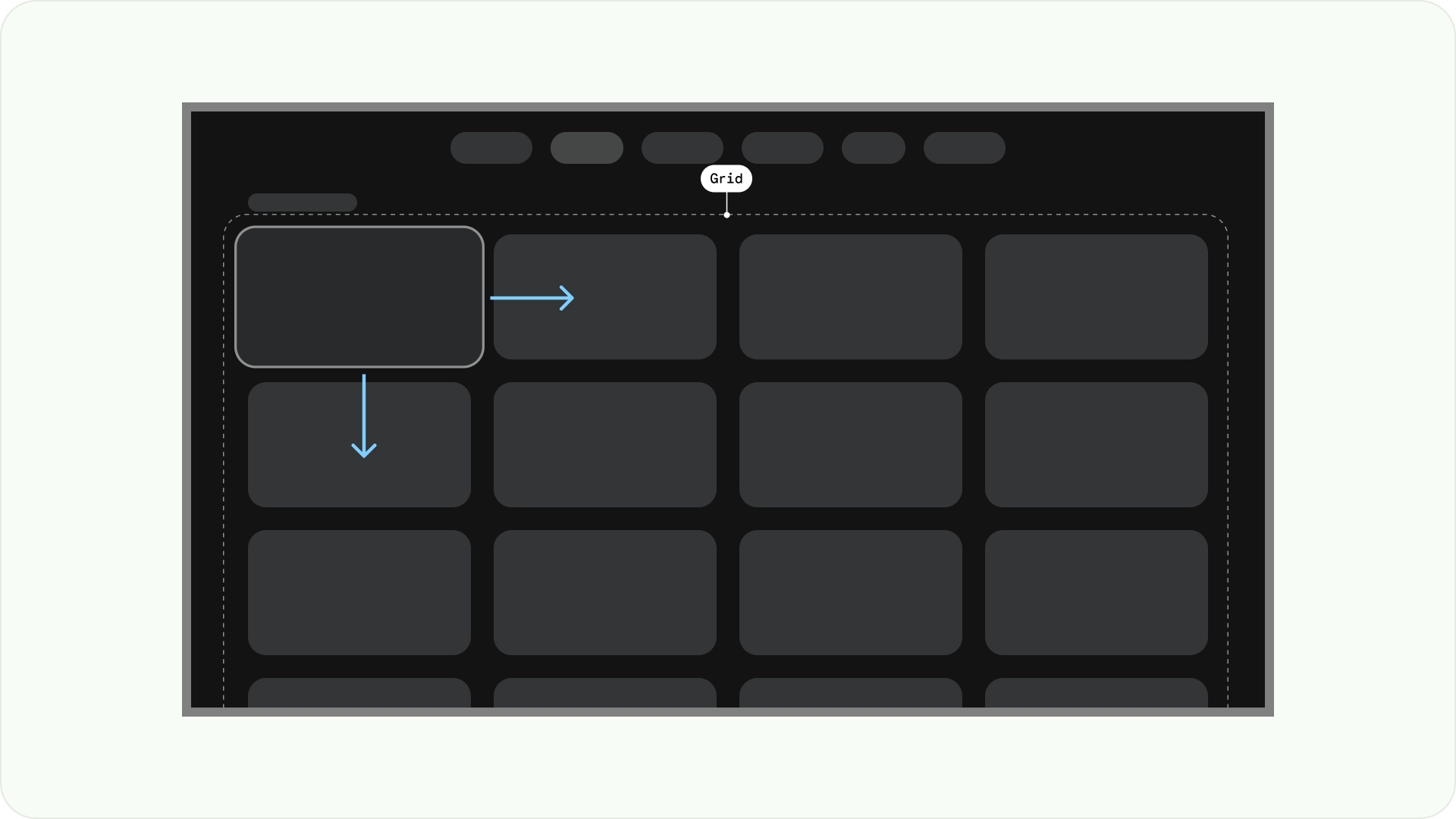
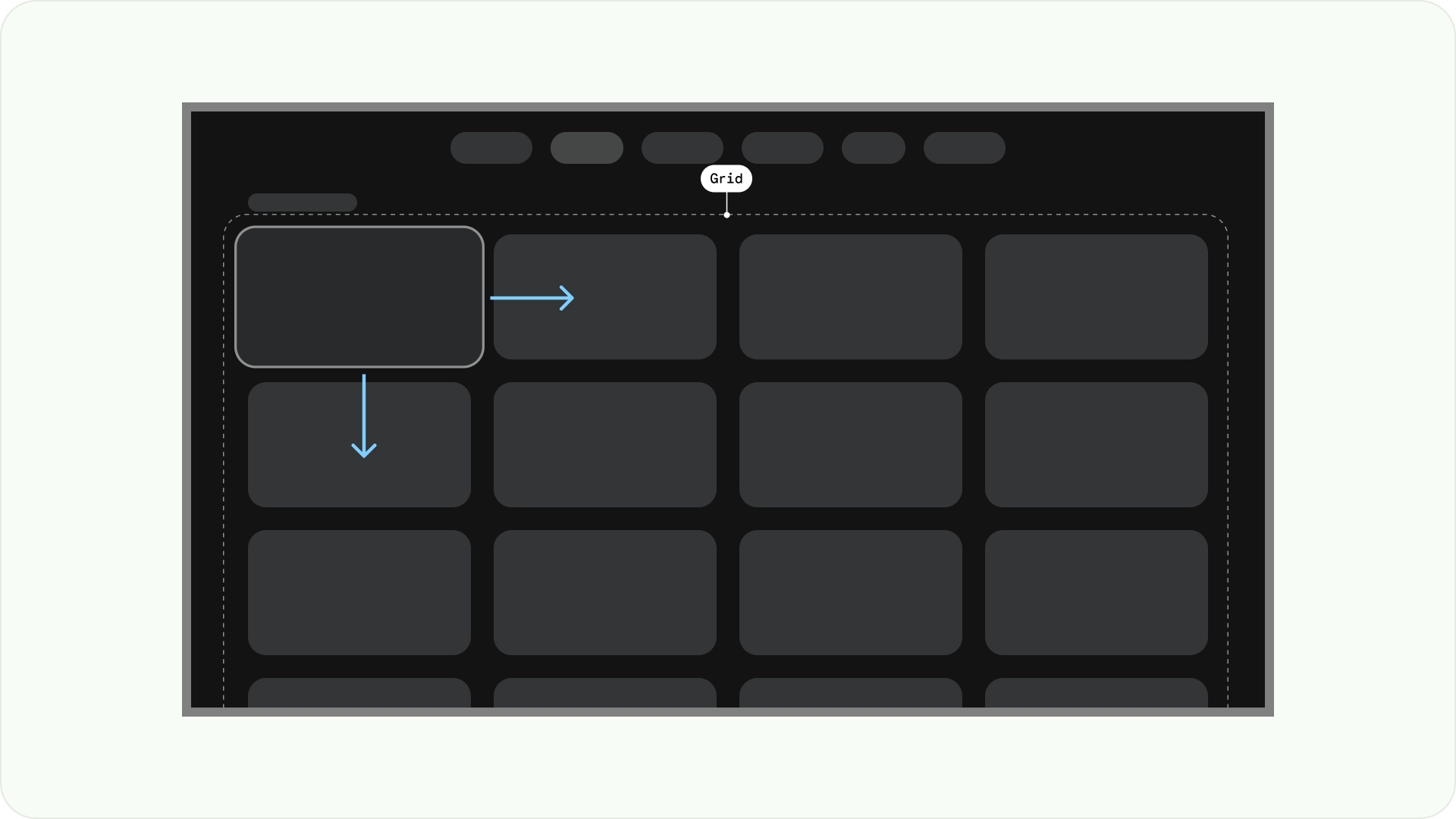
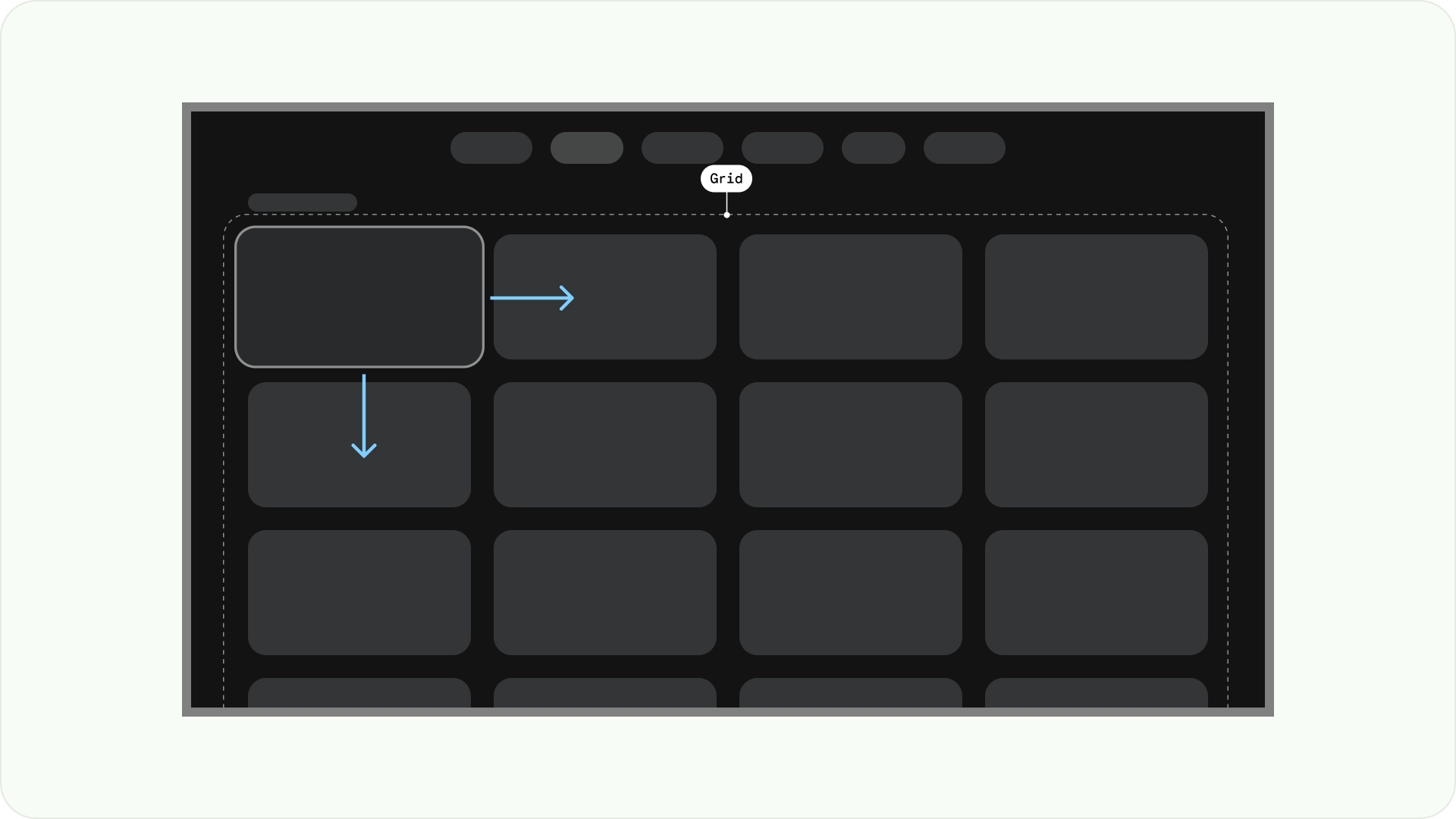
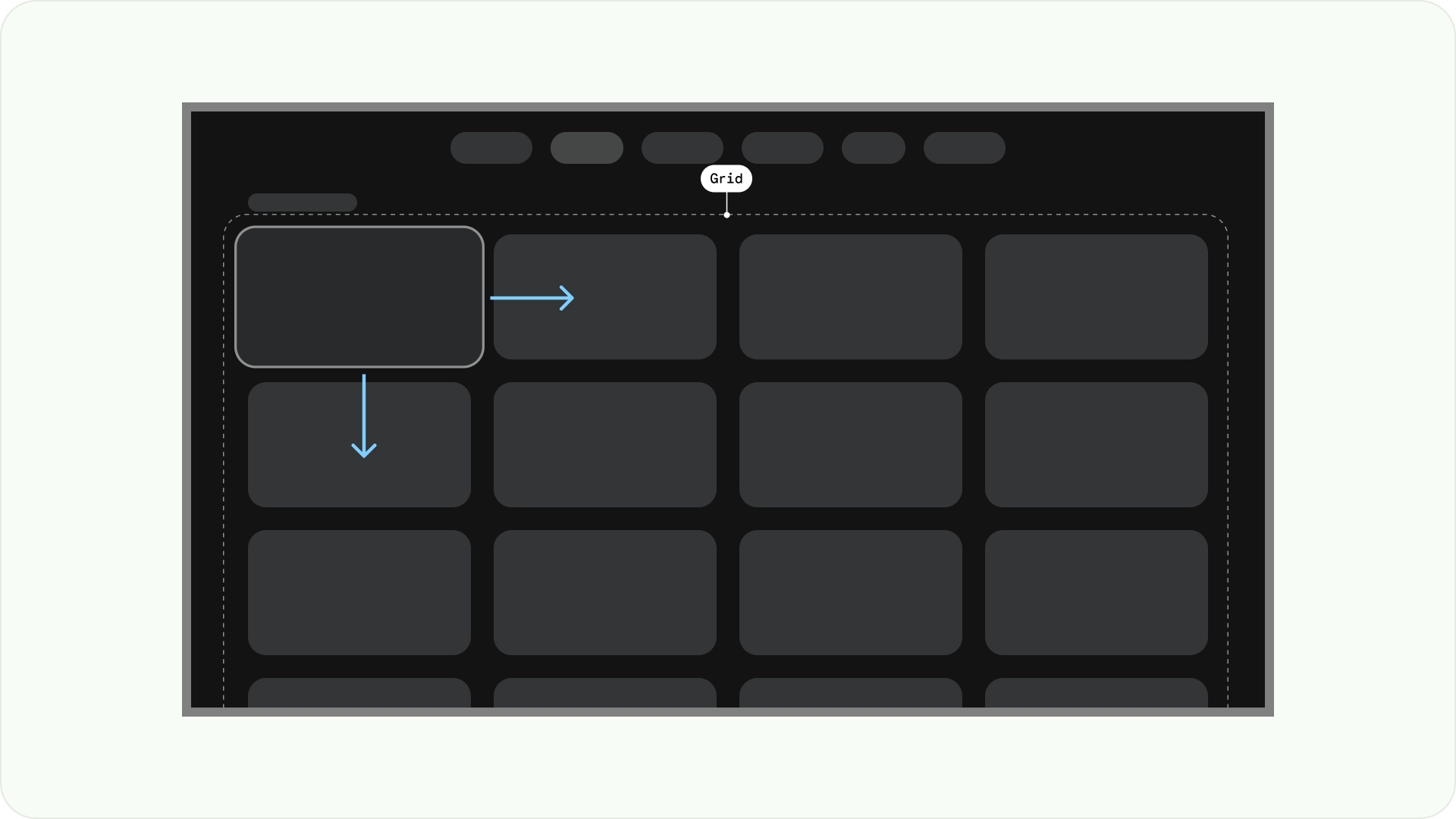
গ্রিড লেআউট
একটি গ্রিড হল ছেদকারী কলাম এবং সারিগুলির একটি সংগ্রহ এবং একটি গ্রিড বিন্যাস এই গ্রিডে সামগ্রী প্রদর্শন করে। এটি একটি যৌক্তিক উপায়ে বিষয়বস্তু সাজায়, ব্যবহারকারীদের নেভিগেট এবং ব্রাউজ করা সহজ করে তোলে।

ওভারল্যাপিং প্রতিরোধ করার জন্য, আইটেমগুলির মধ্যে প্যাডিং এবং ফোকাসড স্টেটের আকার বৃদ্ধি বিবেচনা করা গুরুত্বপূর্ণ। উদাহরণস্বরূপ, যখন একটি ফোকাস করা উপাদান (কার্ডের মতো) হাইলাইট করা হয়। আপনি যদি আমাদের প্রস্তাবিত গ্রিড লেআউট ব্যবহার করেন (52dp তে 12টি কলাম, 20dp তে গাটার সহ), প্রস্তাবিত উপাদান লেআউট এবং পূর্বরূপগুলির জন্য কার্ডগুলি দেখুন৷
বিন্যাস কাঠামো
টিভি লেআউট ডিজাইন করার সময় আপনাকে আরও ভাল সিদ্ধান্ত নিতে সাহায্য করার জন্য এখানে কিছু লেআউট কাঠামো রয়েছে। টিভি স্ক্রীনগুলিকে অনুভূমিকভাবে ভাগ করে, এটি বিভিন্ন ধরণের উপাদানগুলিকে আলাদা করতে, তথ্যের শ্রেণিবিন্যাস এবং নেভিগেশন যুক্তিতে যোগাযোগ করতে সহায়তা করতে পারে। একটি ফলকে একাধিক ইউনিট কলাম থাকতে পারে। প্রতিটি প্যানেল বিভিন্ন লেআউট প্যাটার্ন যেমন স্ট্যাক লেআউট এবং গ্রিড লেআউট হোস্ট করতে পারে।

একক প্যান লেআউট
একটি একক-ফলক লেআউট প্রাথমিক বিষয়বস্তুর দিকে মনোযোগ আকর্ষণ করতে সাহায্য করতে পারে। বিষয়বস্তু-ফরোয়ার্ড অভিজ্ঞতা এবং সমালোচনামূলক তথ্য পৃষ্ঠাগুলির সাথে এটি ব্যবহার করুন।

টু-পেন লেআউট
একটি 2-প্যান লেআউট যখন পৃষ্ঠাটি শ্রেণিবদ্ধ বিষয়বস্তু দেখায় তখন আরও ভাল কার্য সম্পাদন করে৷ এটি টাস্ক-ফরোয়ার্ড অভিজ্ঞতার জন্য ব্যাপকভাবে ব্যবহৃত হয়।
জ্ঞানীয় ওভারলোড
জটিল এবং অস্পষ্ট বিষয়বস্তু বিভ্রান্তি, বিরক্তি এবং ব্যস্ততায় ডুবে যেতে পারে। আপনার ডিজাইনকে স্ক্যানযোগ্য, অগোছালো করুন এবং শুধুমাত্র প্রয়োজনীয় তথ্য উপস্থাপন করুন।
গ্রুপের বিষয়বস্তুতে অনেক বেশি প্যানেল ব্যবহার করা এড়িয়ে চলুন। এটি ব্যবহারকারীদের জন্য অপ্রয়োজনীয় জ্ঞানীয় লোড এবং শ্রেণিবিন্যাস তৈরি করে।

করবেন

করবেন না
এক্সপ্রেস অনুক্রম এবং নেভিগেশন
প্যানেলগুলি দৃশ্যত আলাদা করে এবং বিষয়বস্তু সংগঠিত করে৷ তারা ব্যবহারকারীদের গাইড করতে সাহায্য করে এবং একটি আরও স্বজ্ঞাত ইন্টারফেস তৈরি করতে পারে যা অভিজ্ঞতা বাড়ায়।

করবেন

করবেন না
লেআউট টেমপ্লেট
লেআউট টেমপ্লেট ক্রম, সামঞ্জস্য এবং পরিচিতি প্রচার করে। ডিজাইনটি একটি আরামদায়ক UI অভিজ্ঞতা তৈরি করে যা স্পষ্টভাবে যোগাযোগ করে যে ব্যবহারকারী কোথায় আছে এবং তারা কোথায় যেতে পারে।
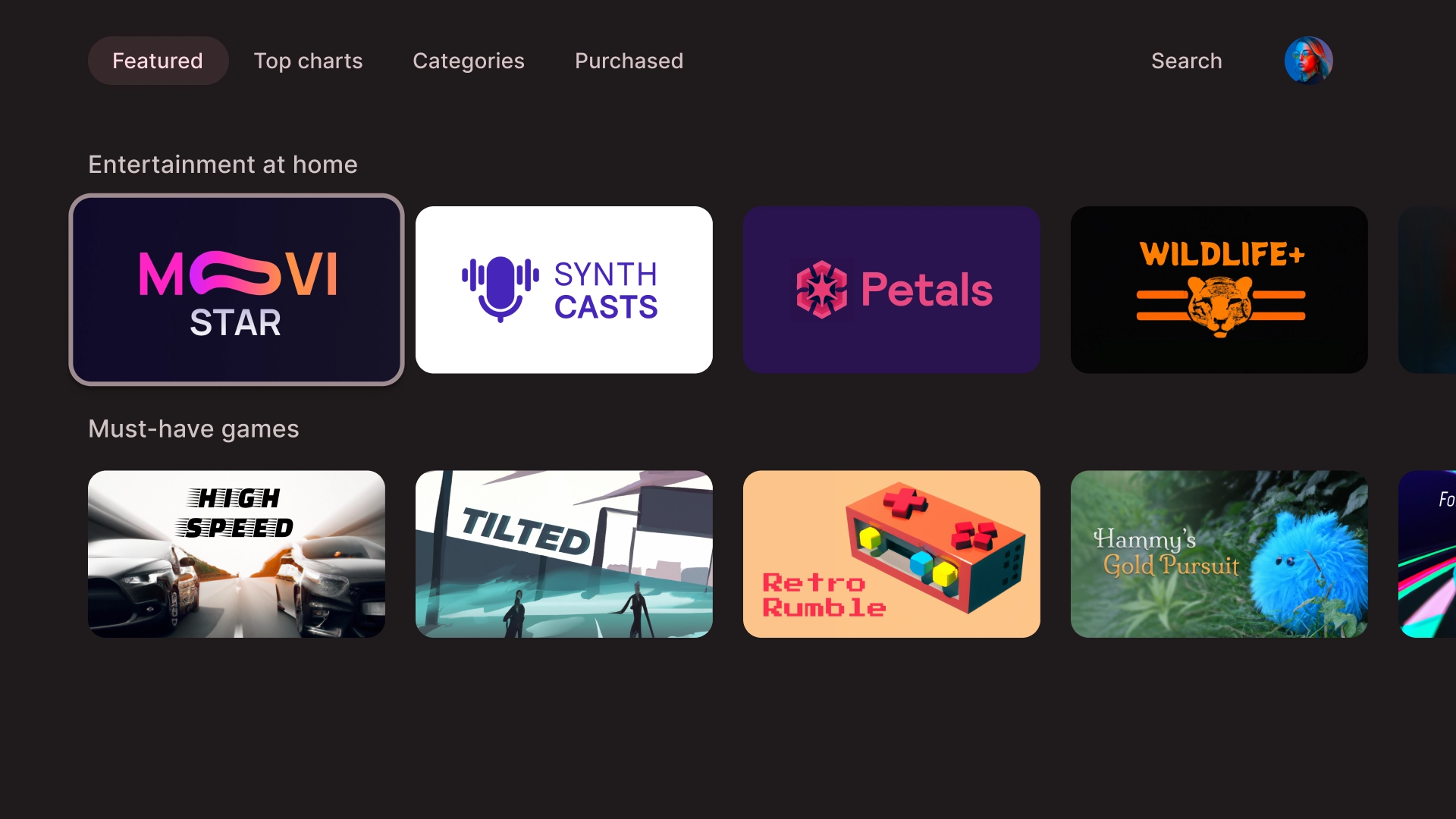
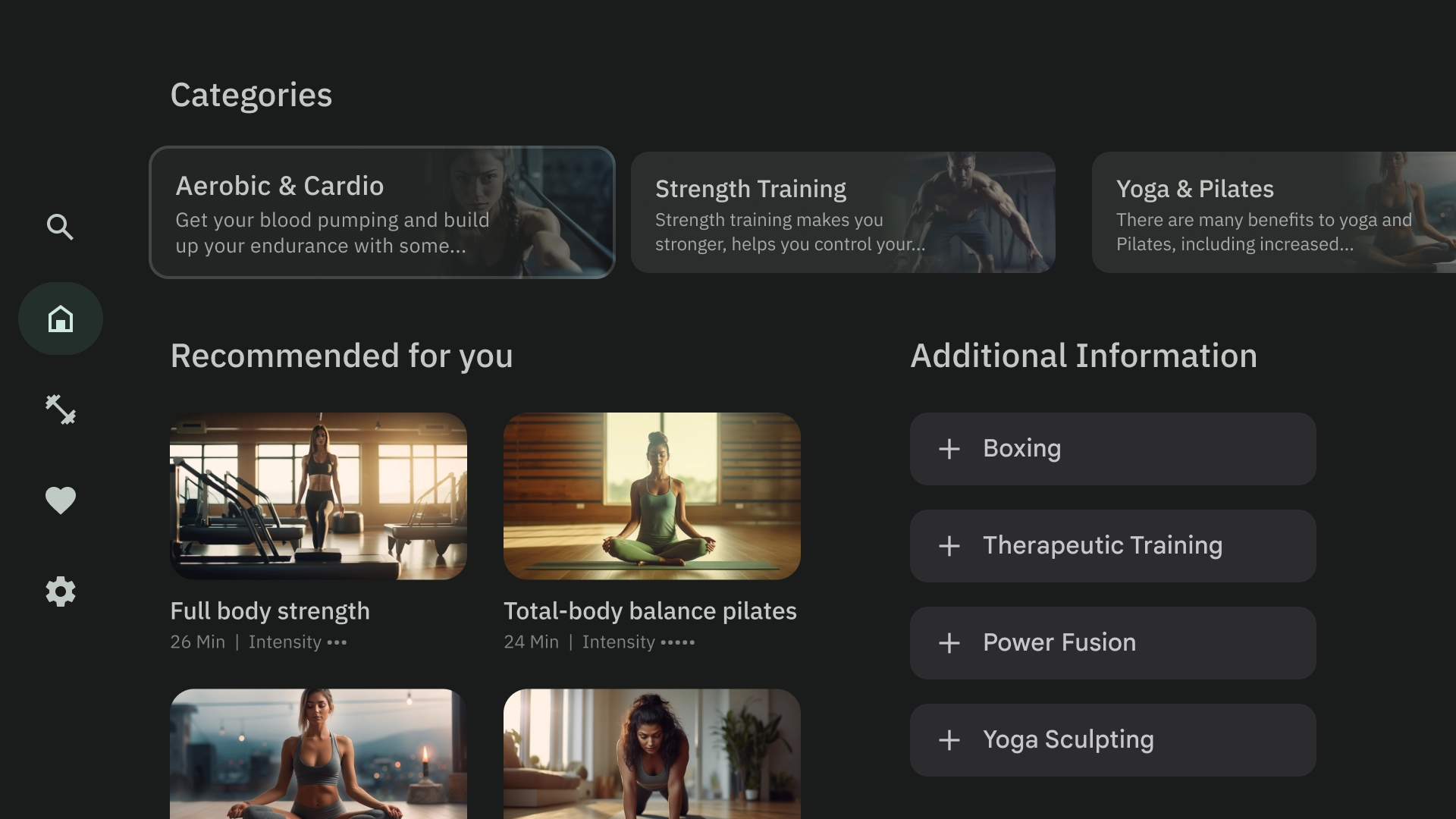
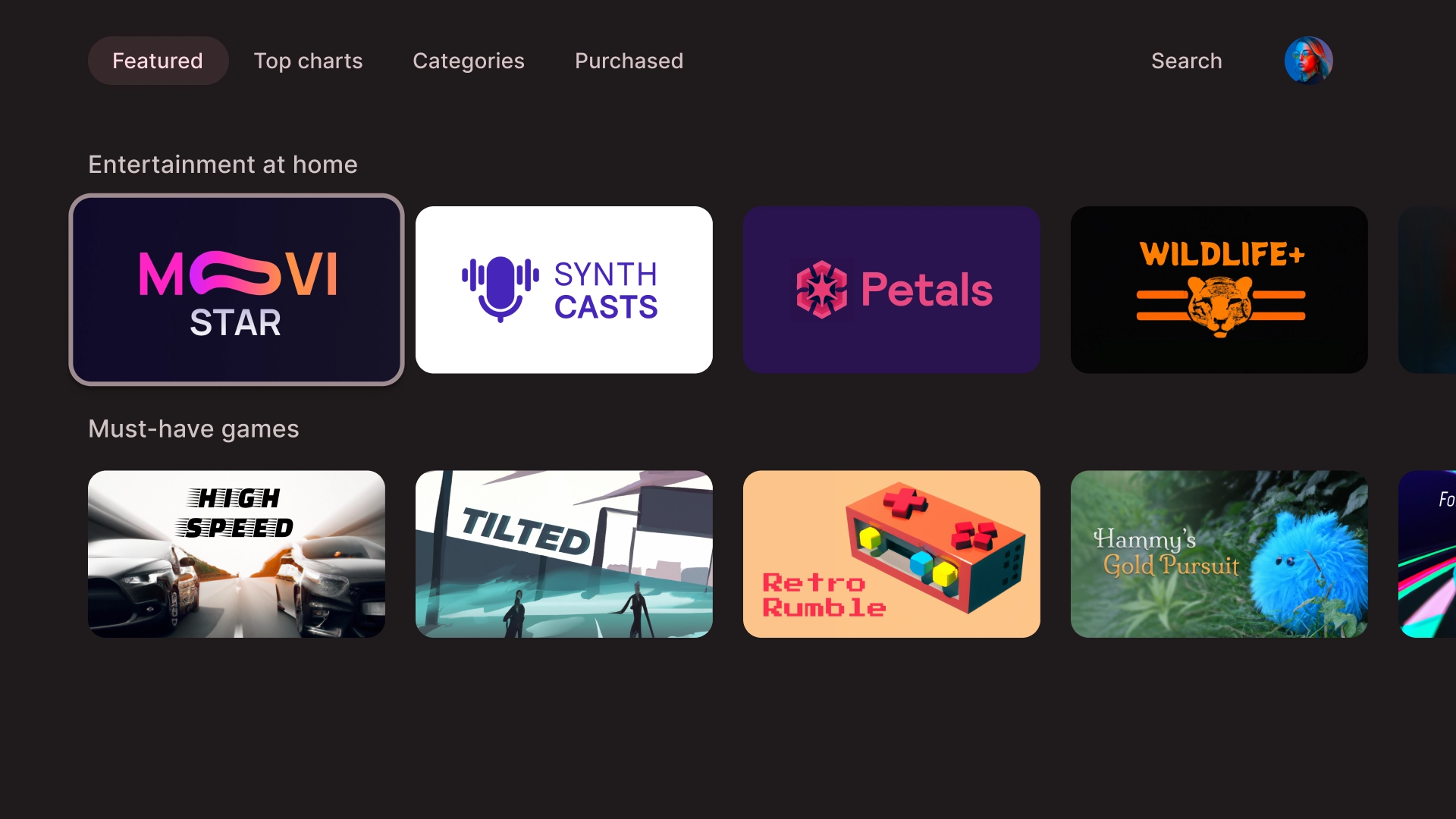
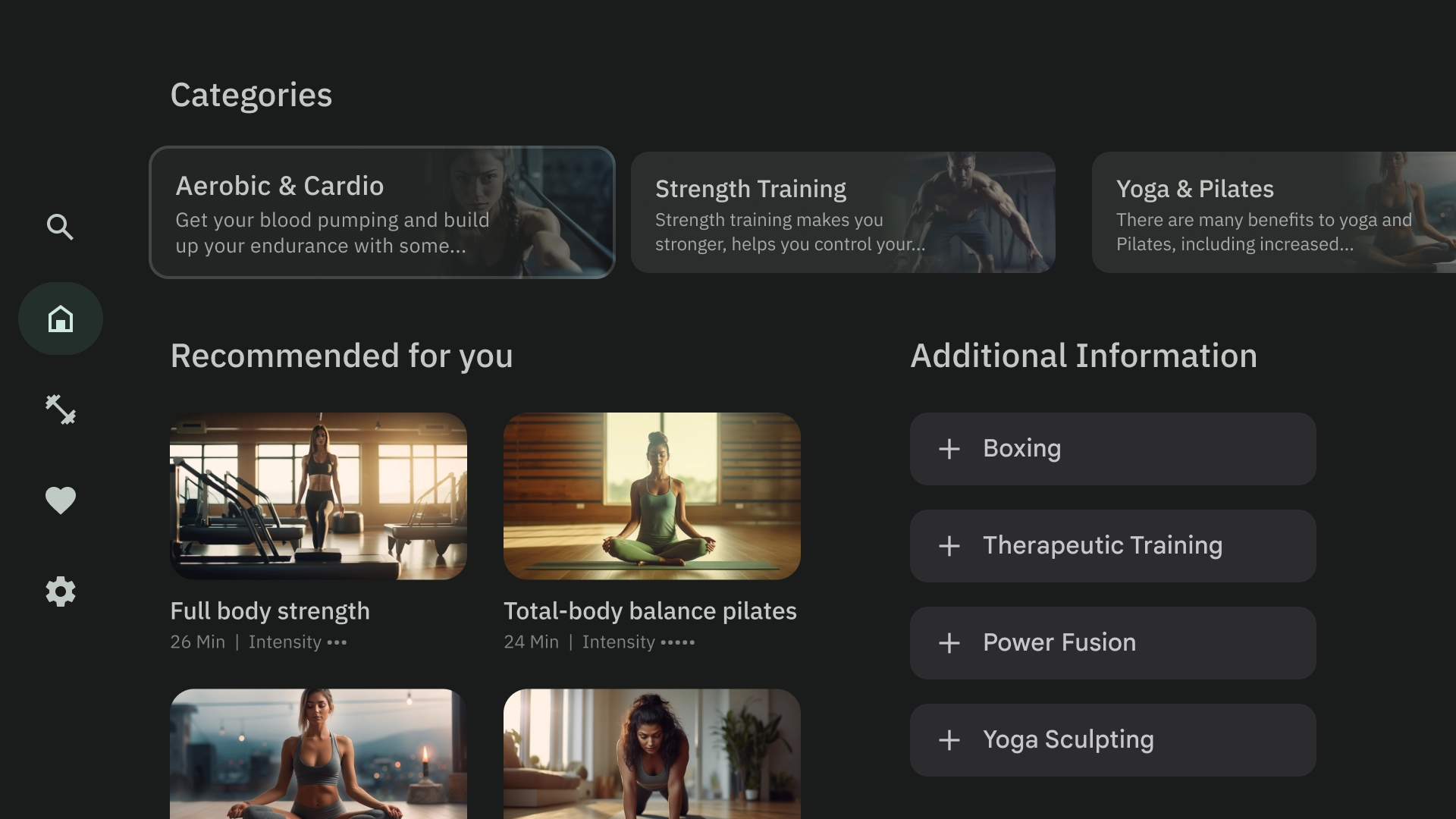
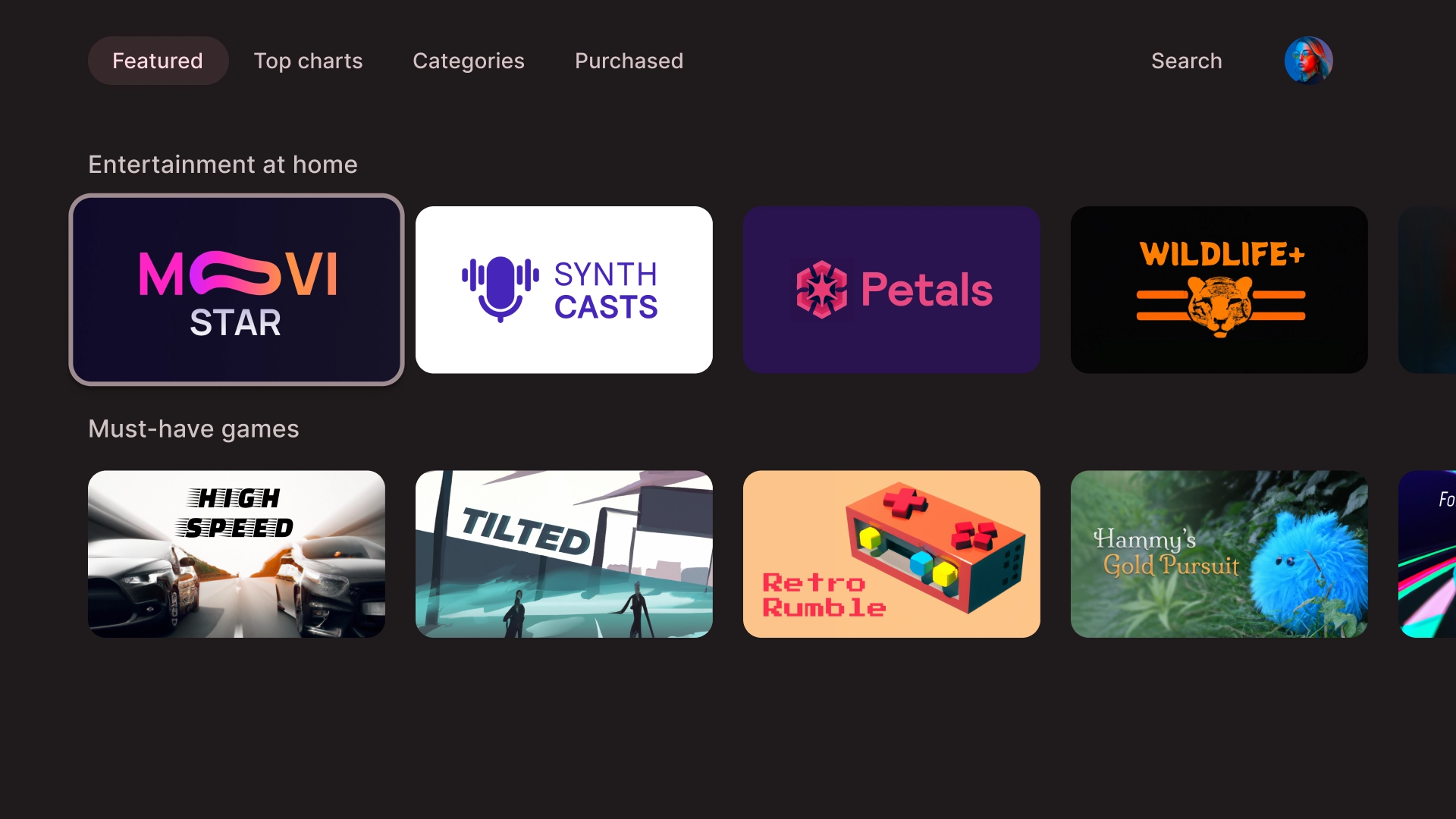
ব্রাউজ করুন
ব্রাউজার টেমপ্লেট একটি উল্লম্ব স্ট্যাকে মিডিয়া বিষয়বস্তু "ক্লাস্টার" বা সারি প্রদর্শন করে। ব্যবহারকারীরা সারিগুলি ব্রাউজ করতে উপরে এবং নীচে নেভিগেট করে এবং একটি নির্দিষ্ট সারির সামগ্রী ব্রাউজ করতে ডানে এবং বামে নেভিগেট করে৷

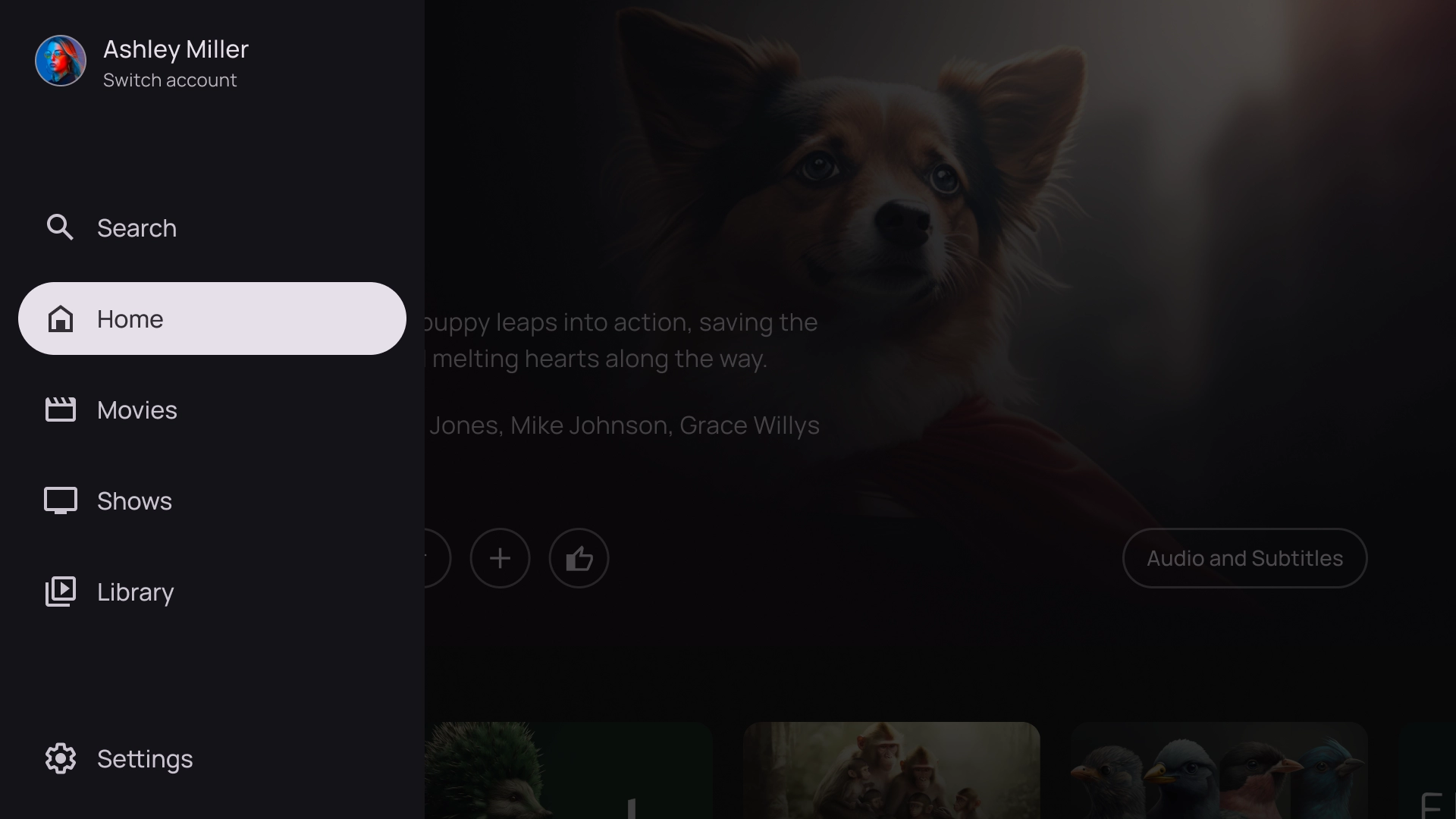
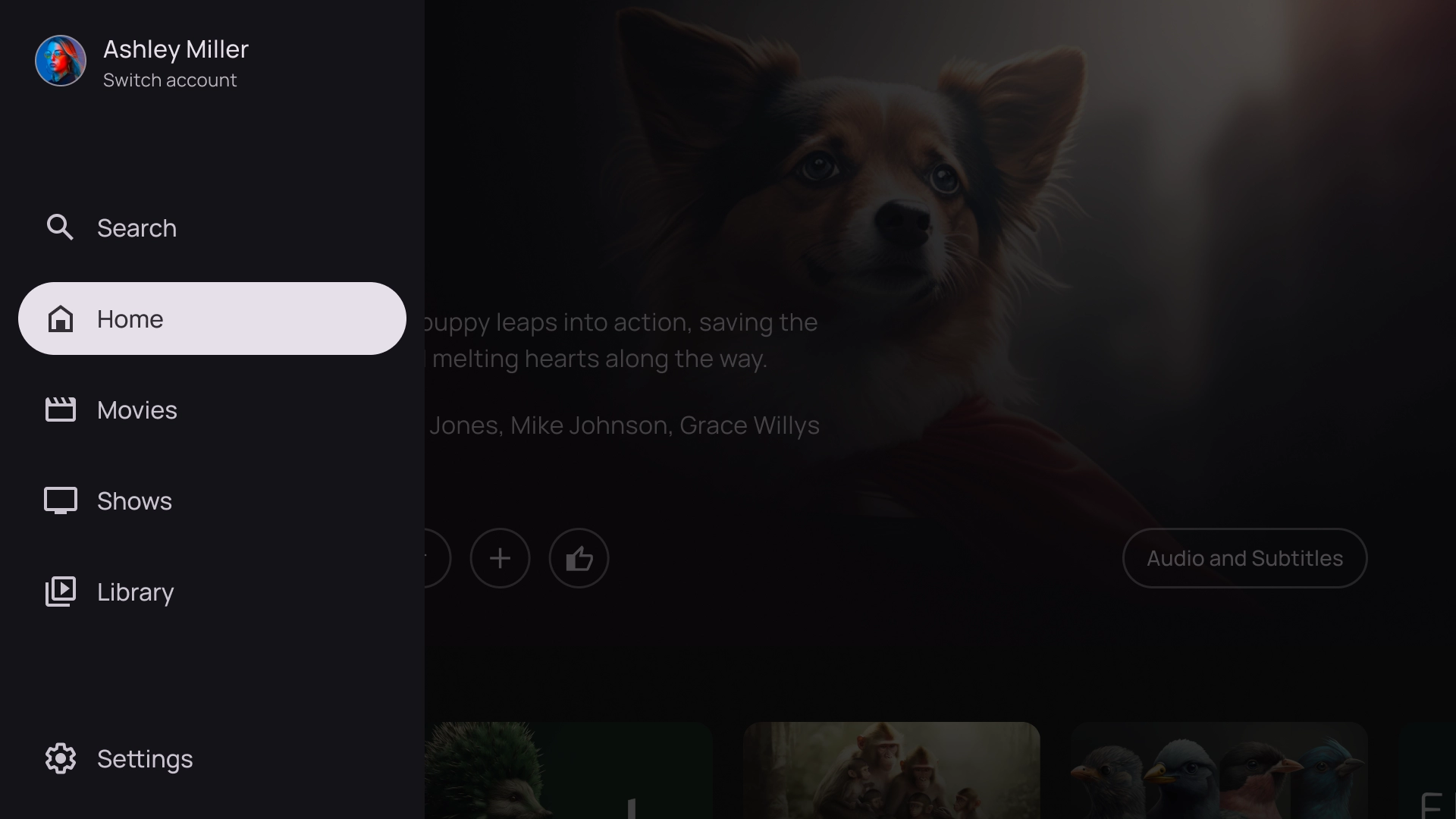
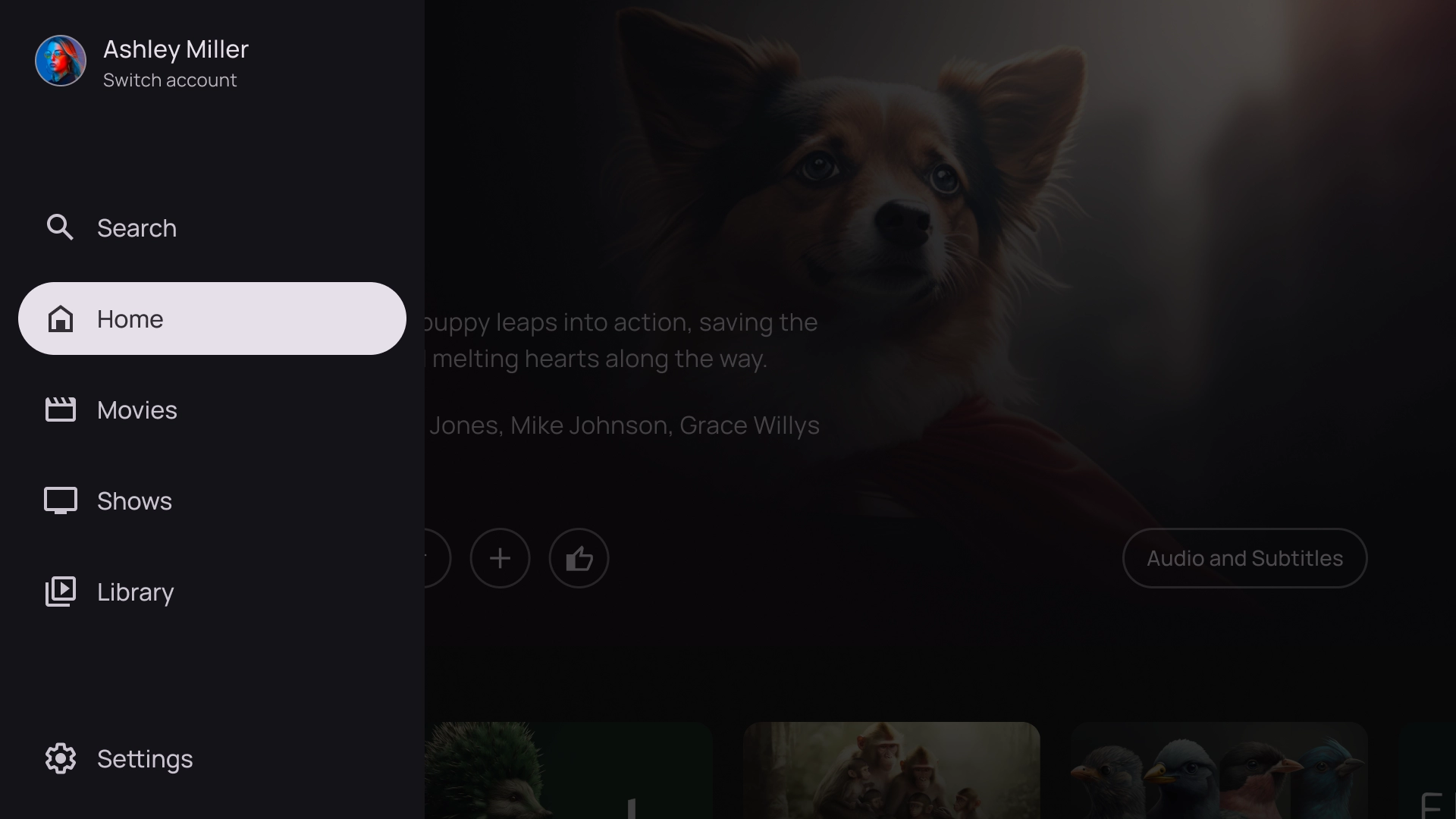
বাম ওভারলে
বাম নেভিগেশন টেমপ্লেটটি স্ক্রিনের বাম দিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত নেভিগেশন বা আইটেমগুলিকে সারফেস করে যা আপনি পটভূমিতে থাকা বিষয়বস্তুর সাথে প্রাসঙ্গিকভাবে কাজ করতে পারেন।

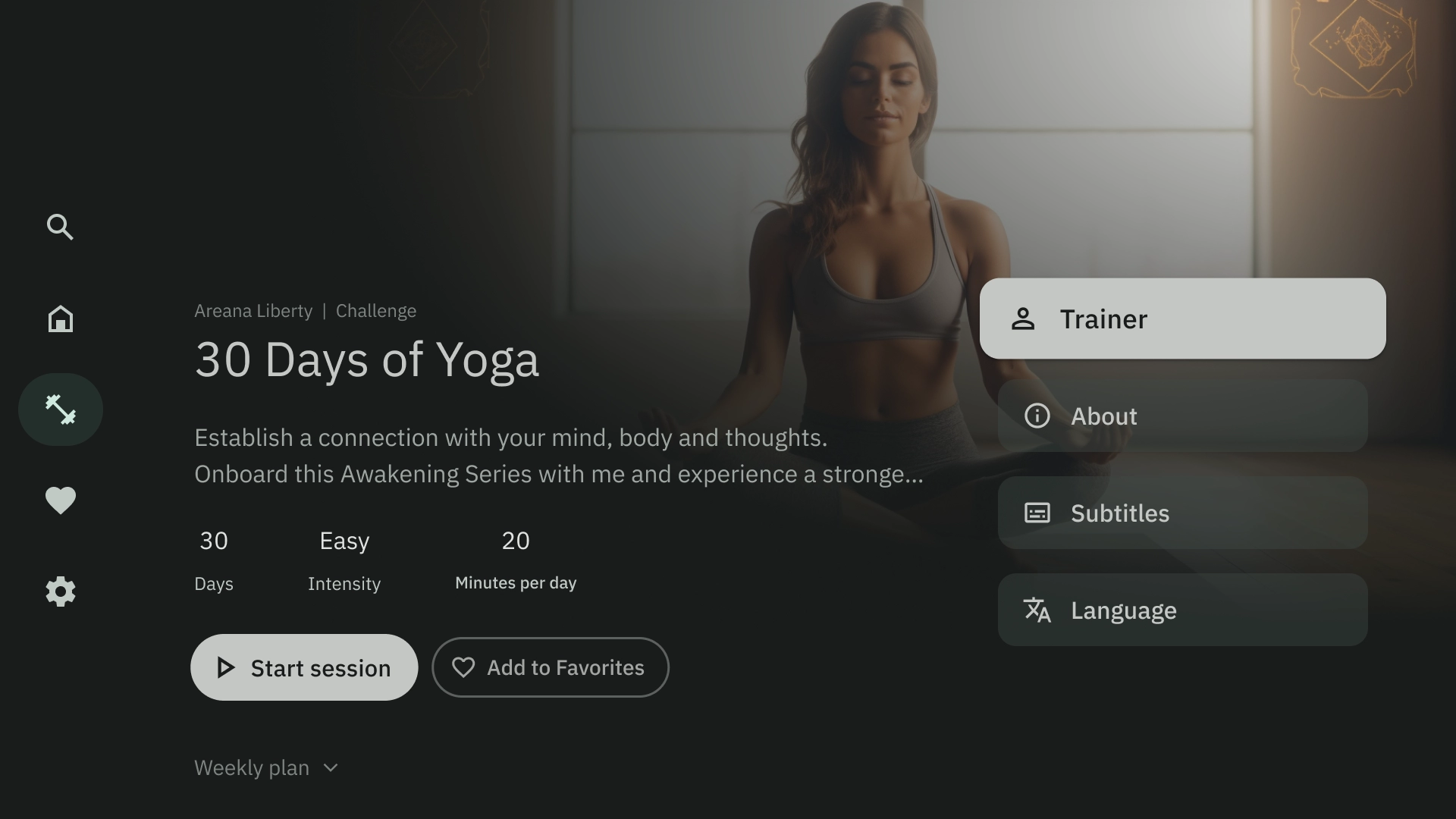
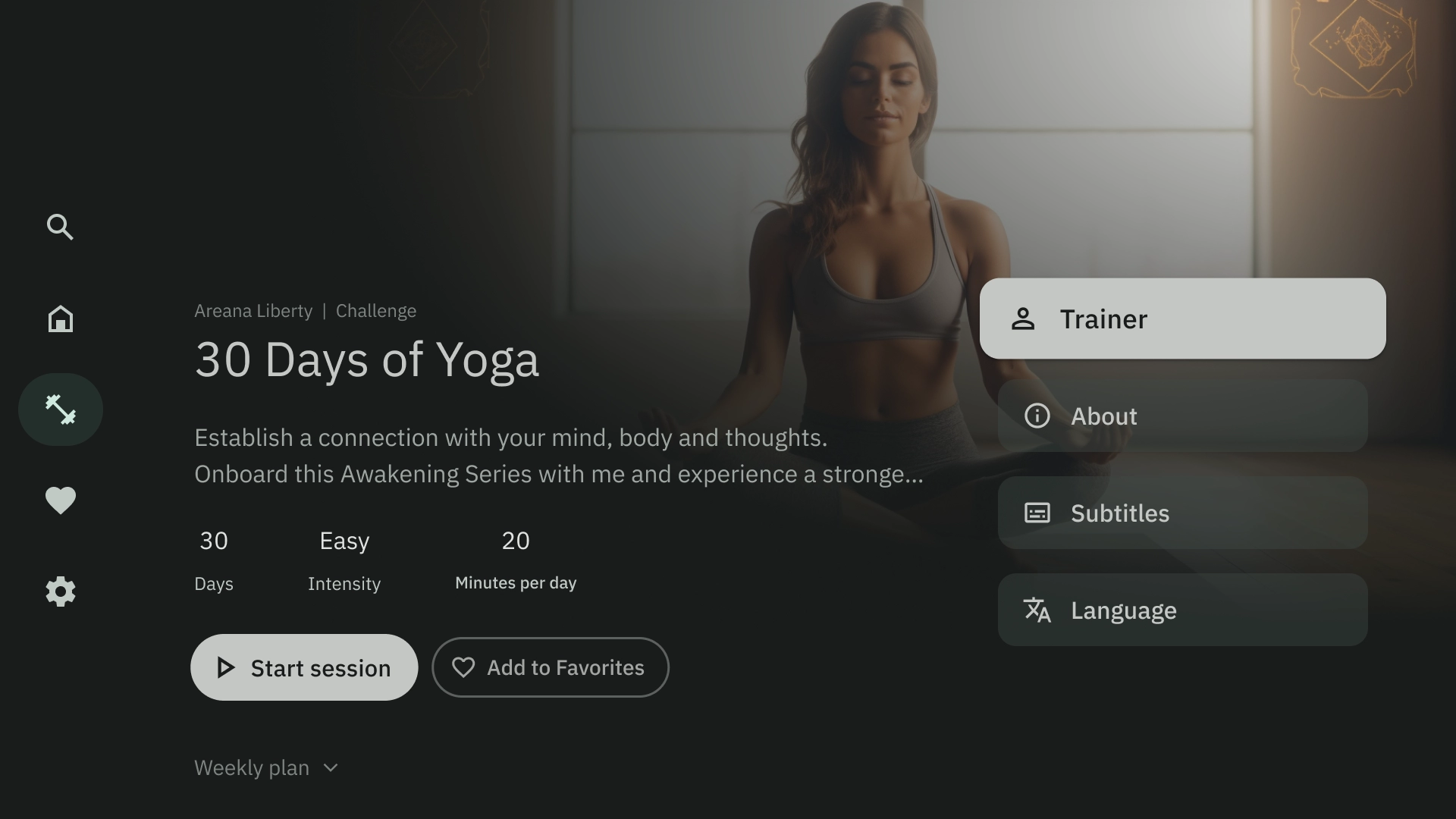
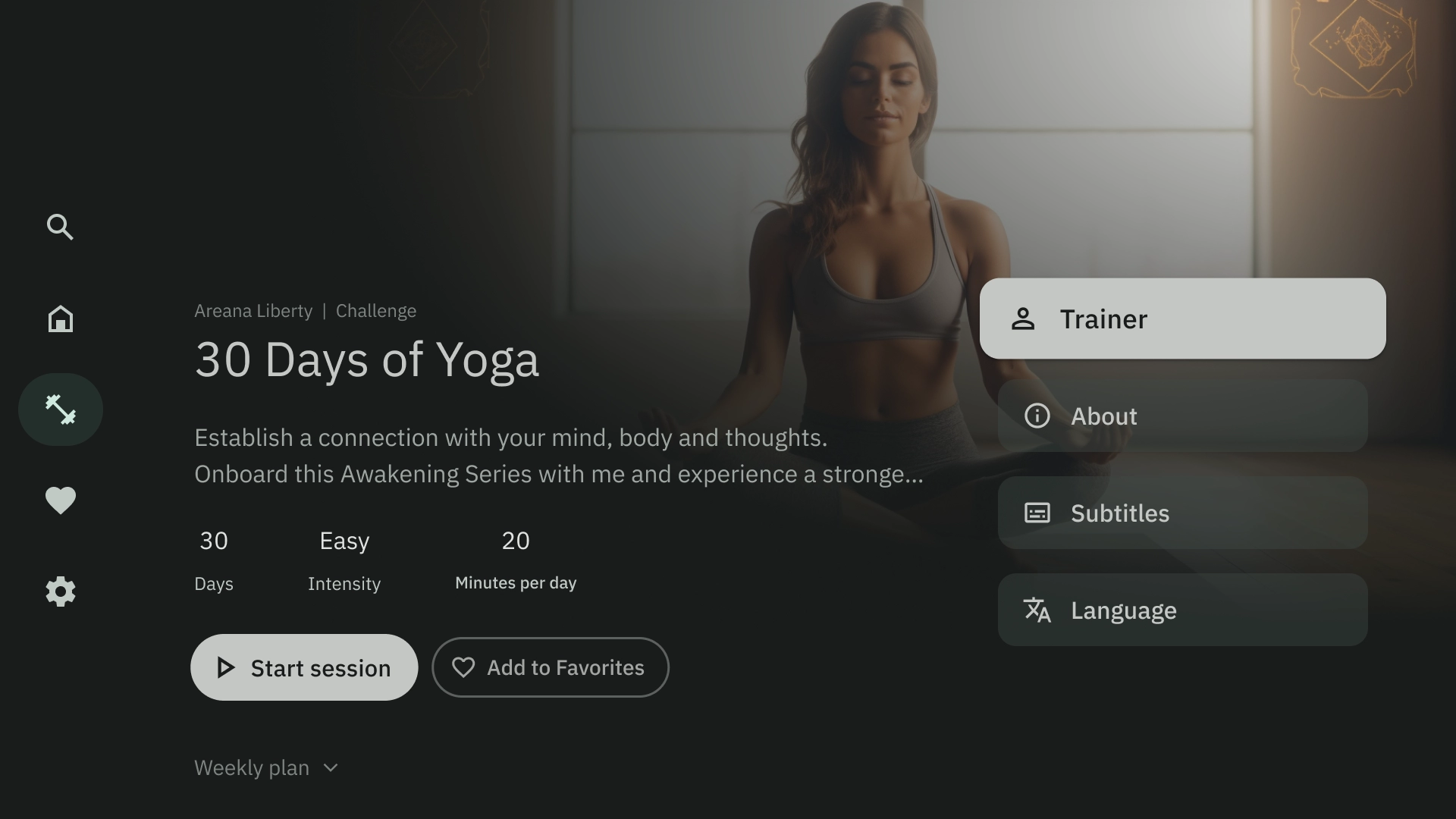
ডান ওভারলে
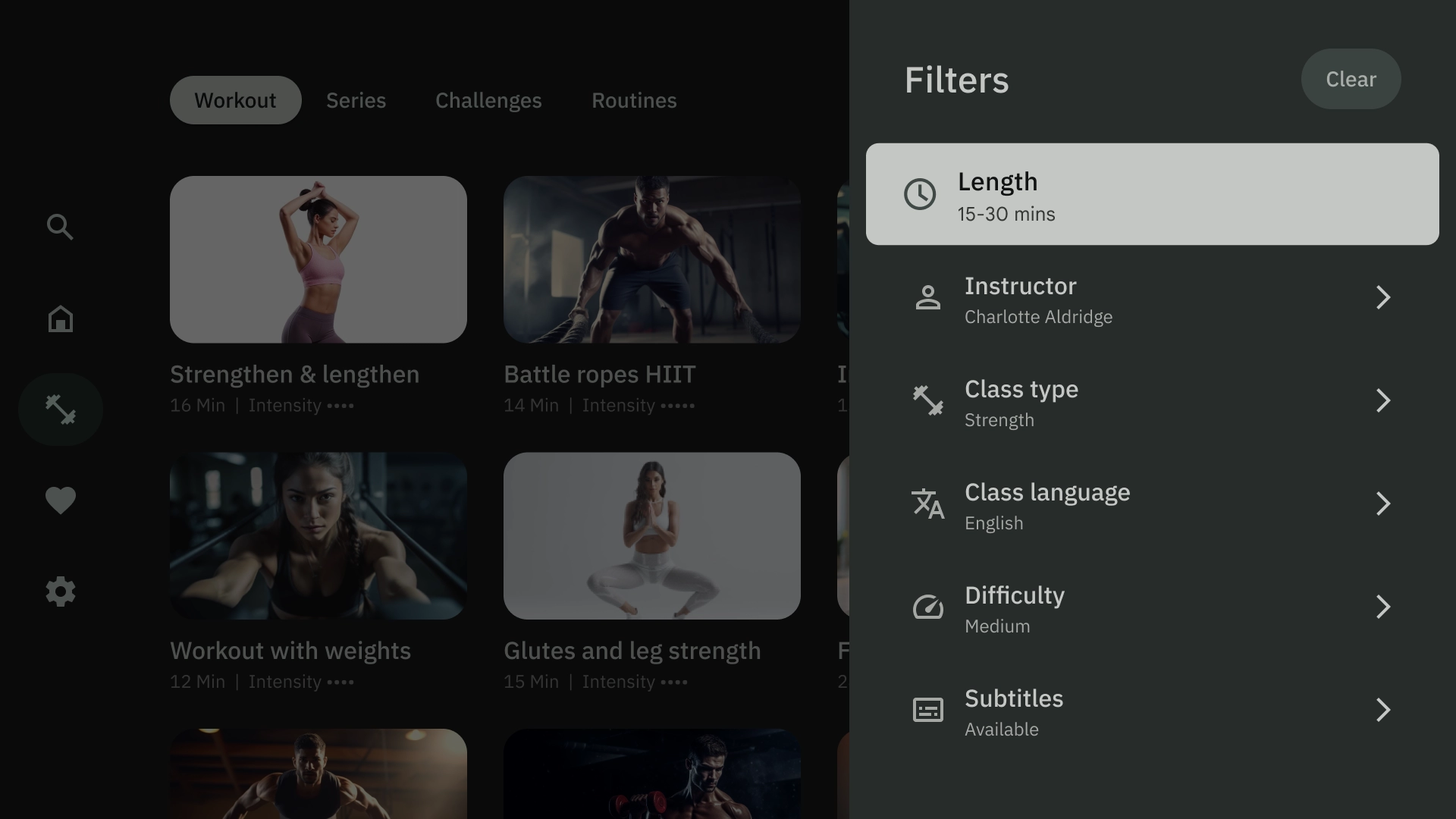
ডান ওভারলে টেমপ্লেটটি পর্দার ডানদিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত এমন আইটেমগুলিকে প্রকাশ করে যা আপনি ব্যাকগ্রাউন্ডের বিষয়বস্তুর থেকে স্বাধীনভাবে কাজ করেন।

কেন্দ্র ওভারলে
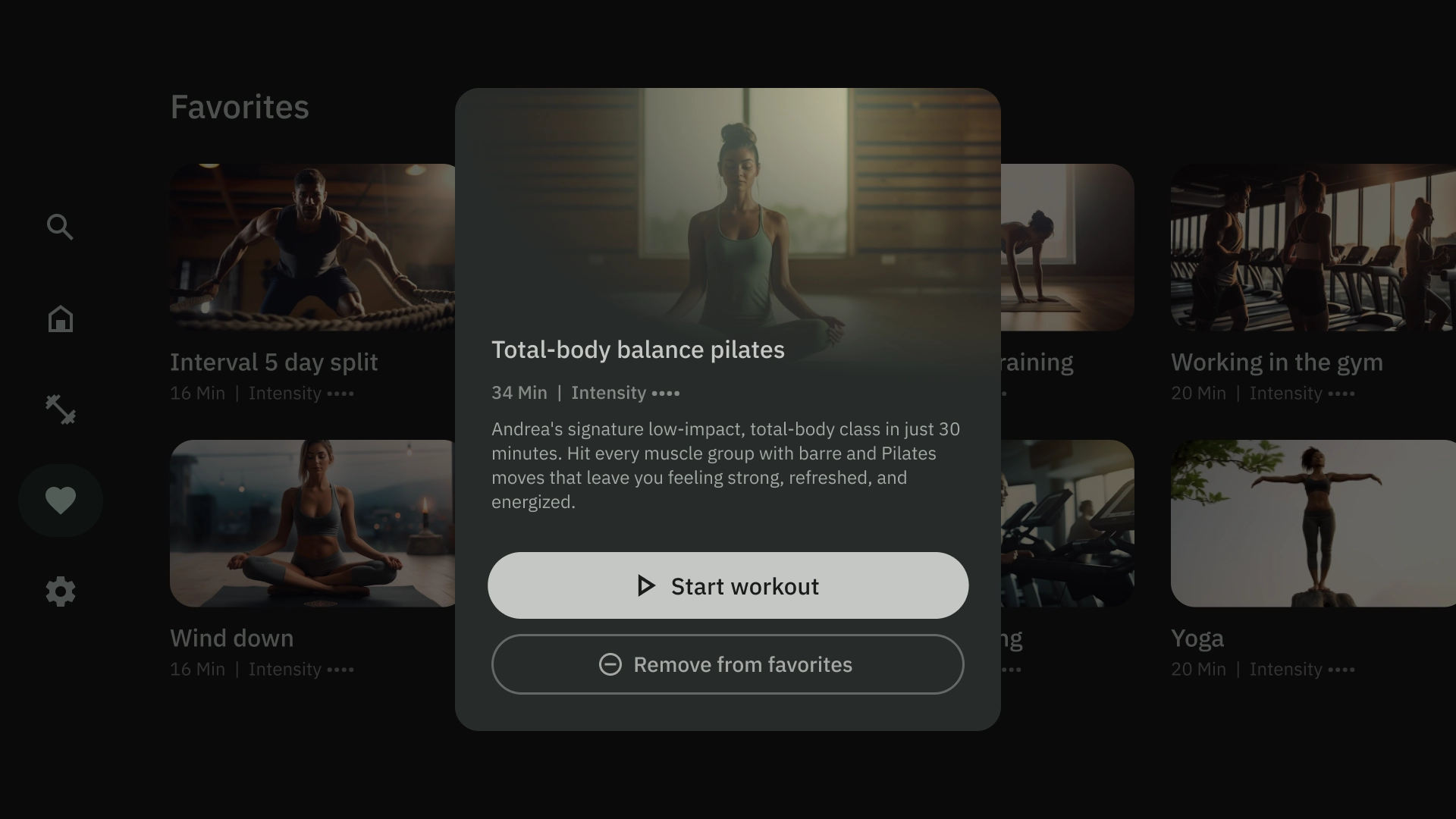
কেন্দ্রের ওভারলে টেমপ্লেটটি একটি মডেল উপাদান দেখায় যা বিদ্যমান দৃশ্যের উপরে ওভারলে করে। এটি জরুরী তথ্য যোগাযোগ করতে বা সিদ্ধান্তের জন্য ব্যবহার করা হয়।

নীচের ওভারলে
নীচের ওভারলে টেমপ্লেটটি সাধারণত নীচের শীটগুলির জন্য ব্যবহৃত হয়। নীচের শীটগুলি পর্দার নীচে নোঙর করা পরিপূরক বিষয়বস্তু ধারণকারী পৃষ্ঠতল। তারা আপনাকে বর্তমান পৃষ্ঠার প্রসঙ্গ না হারিয়ে মিনি ফ্লো তৈরি করতে দেয়।

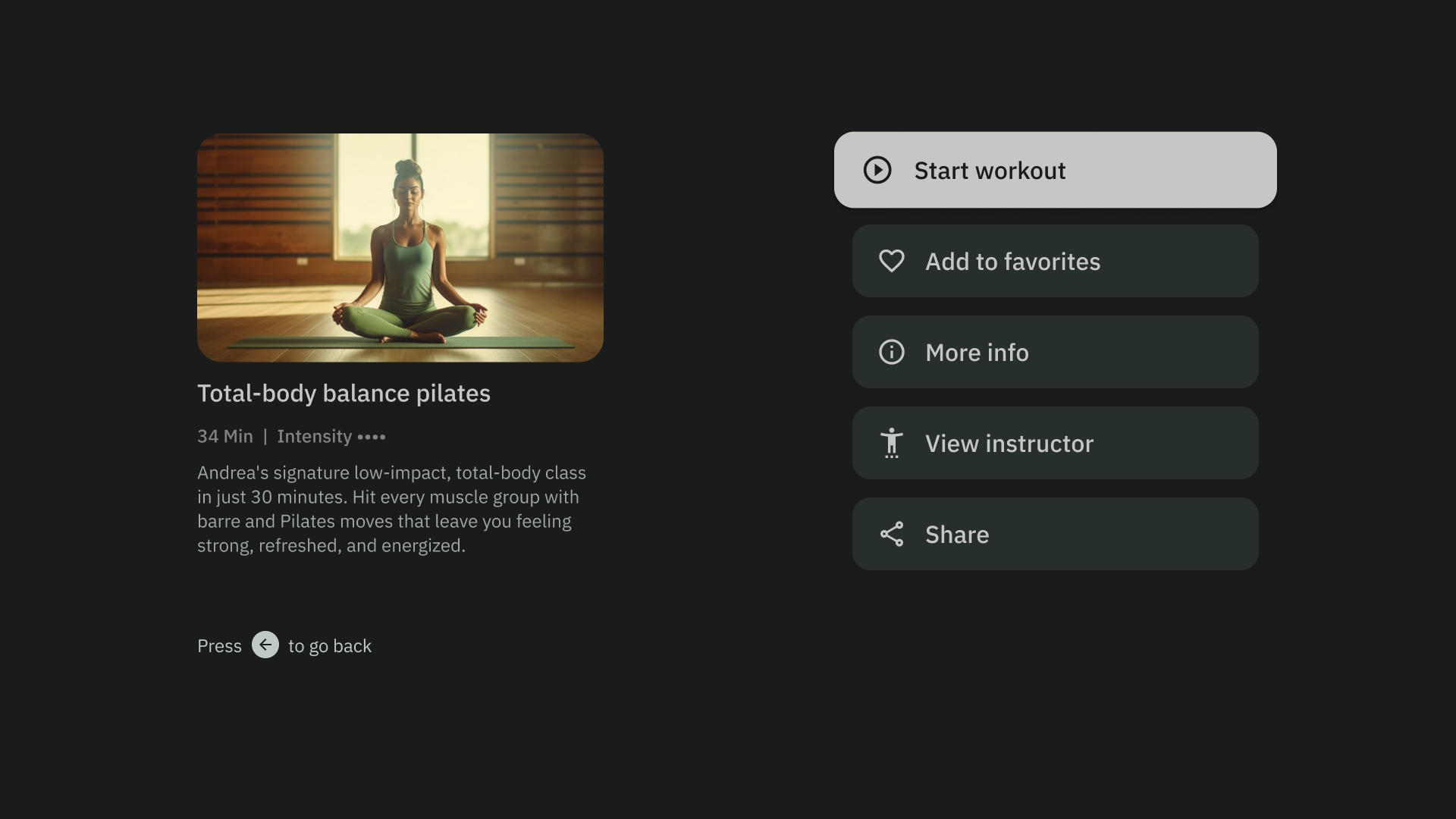
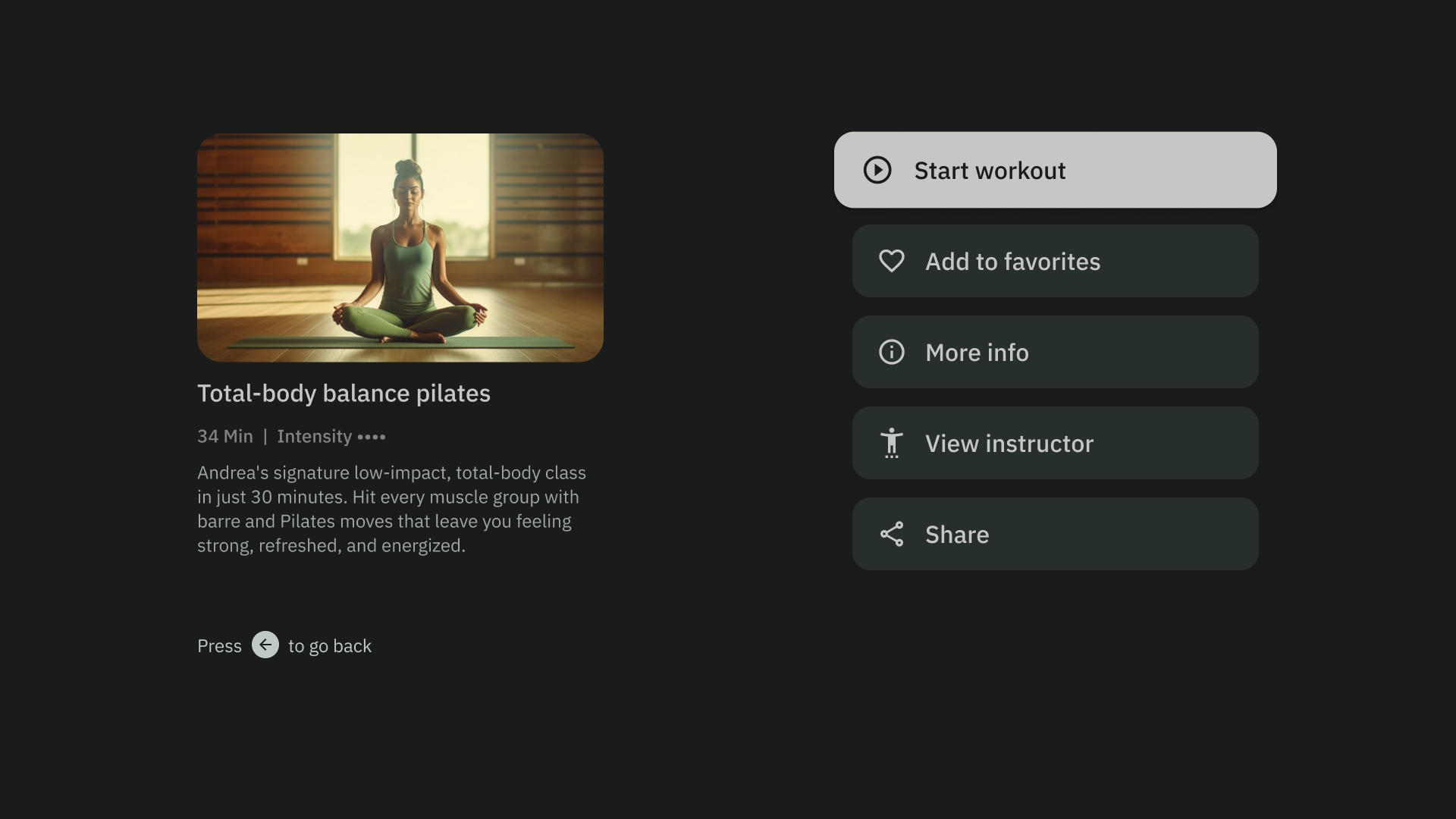
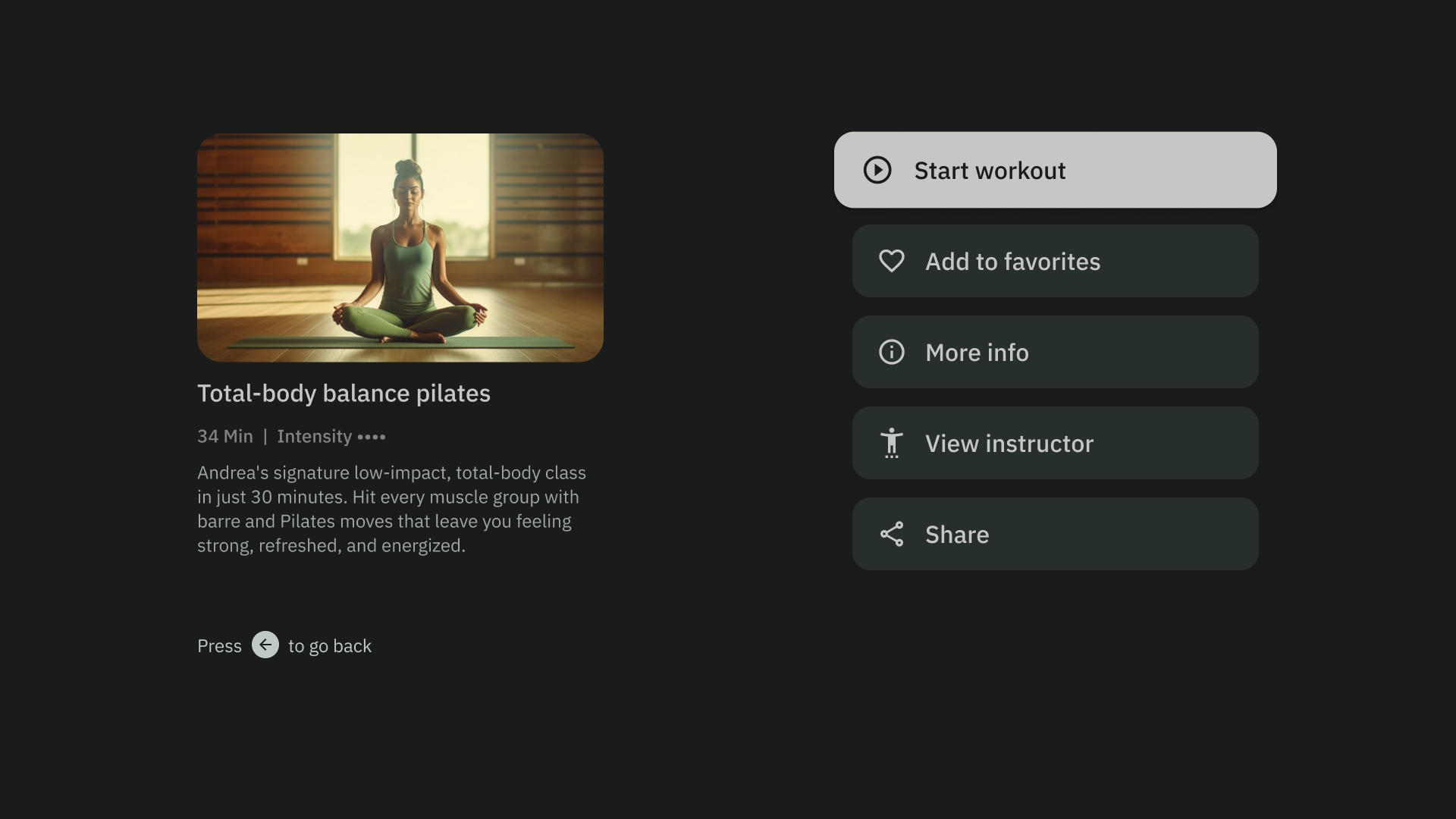
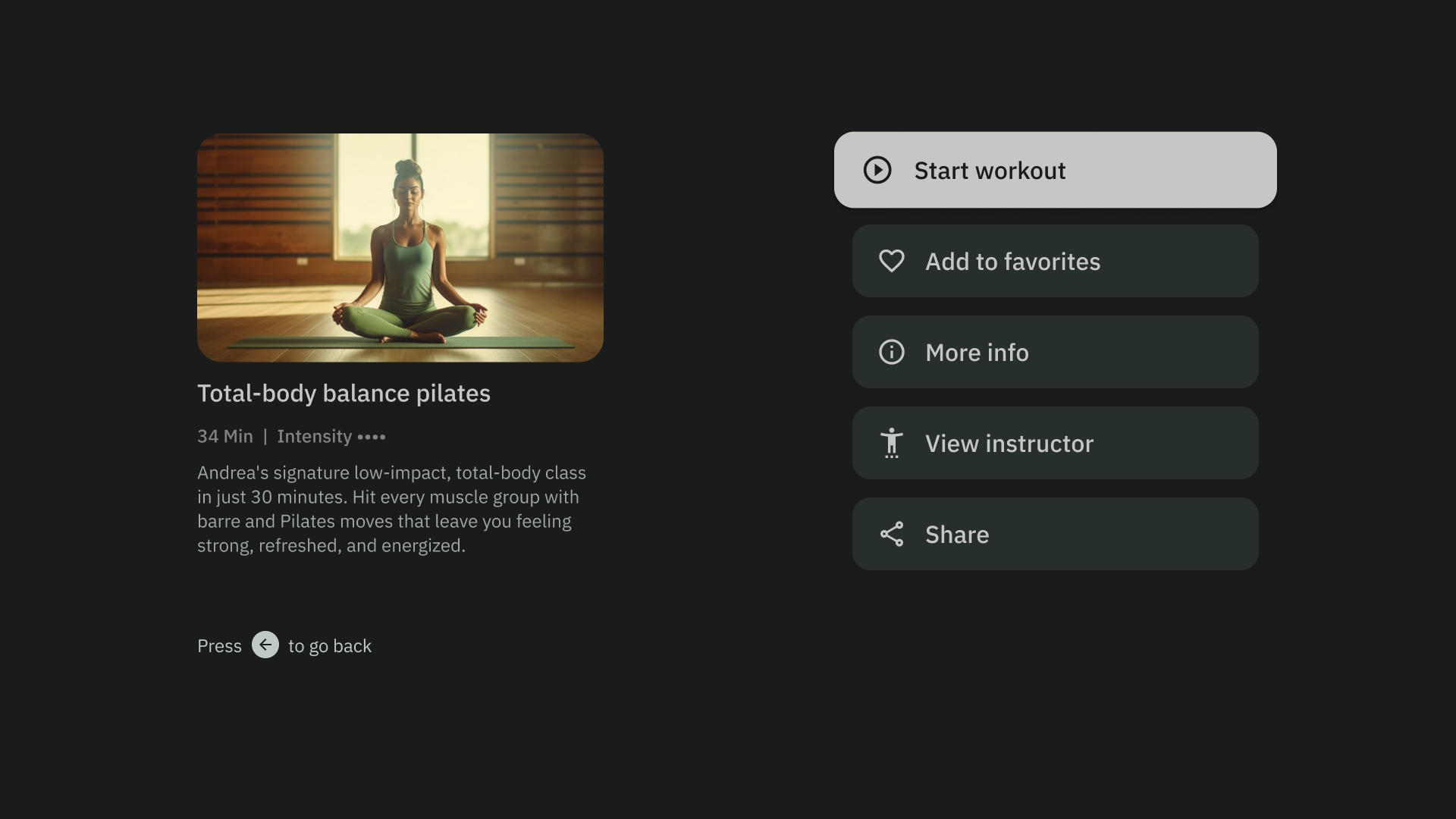
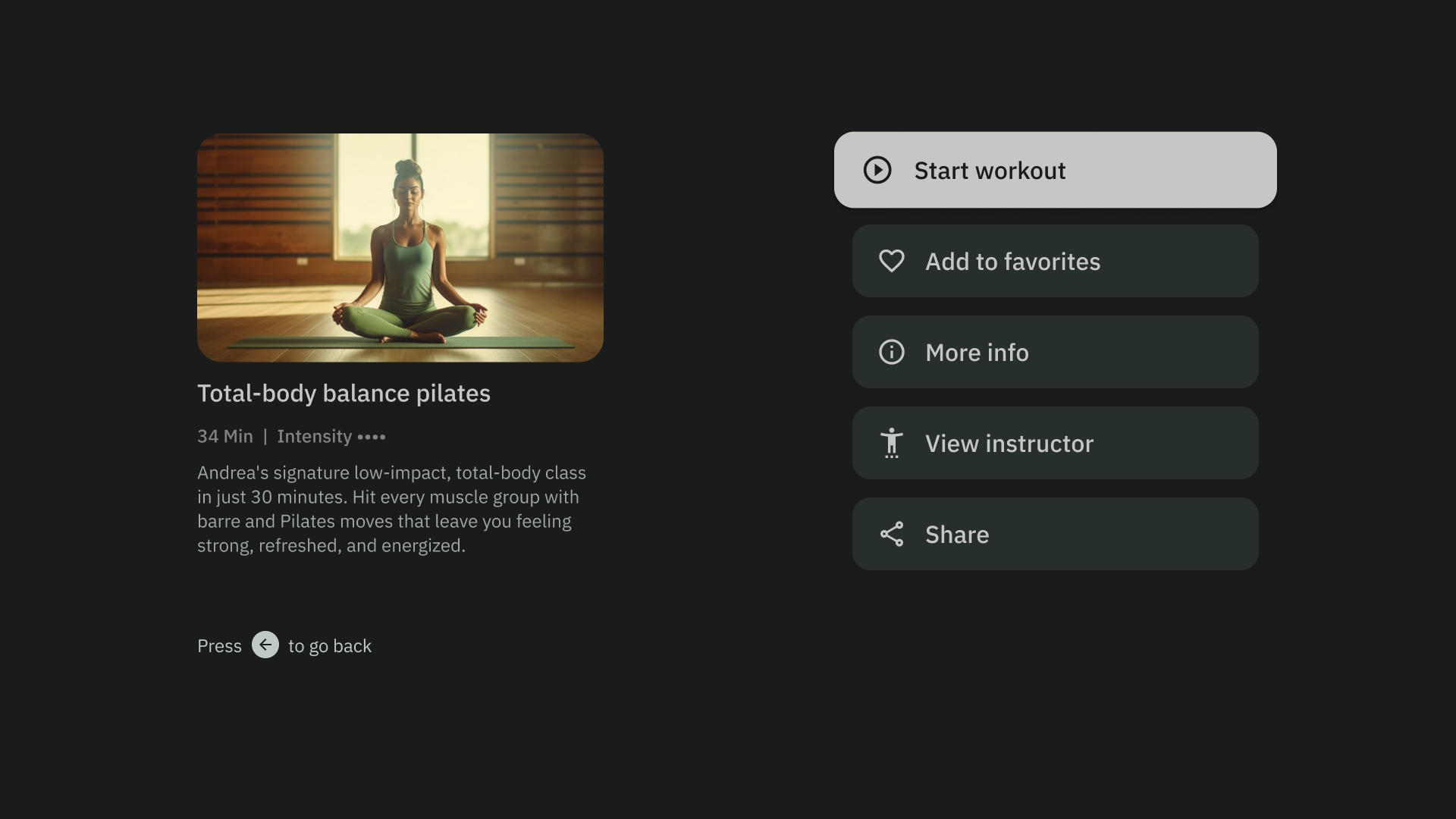
কর্ম
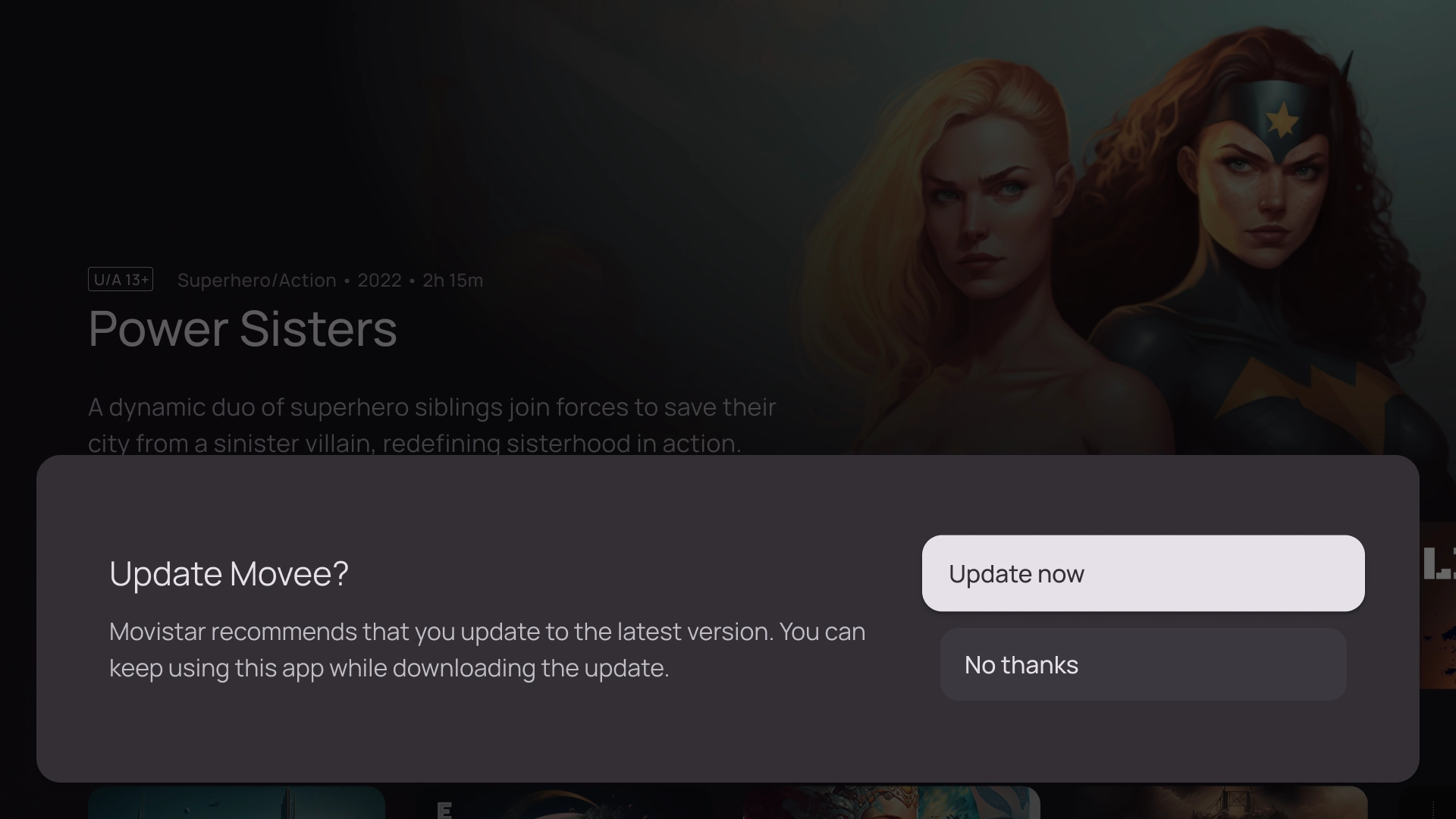
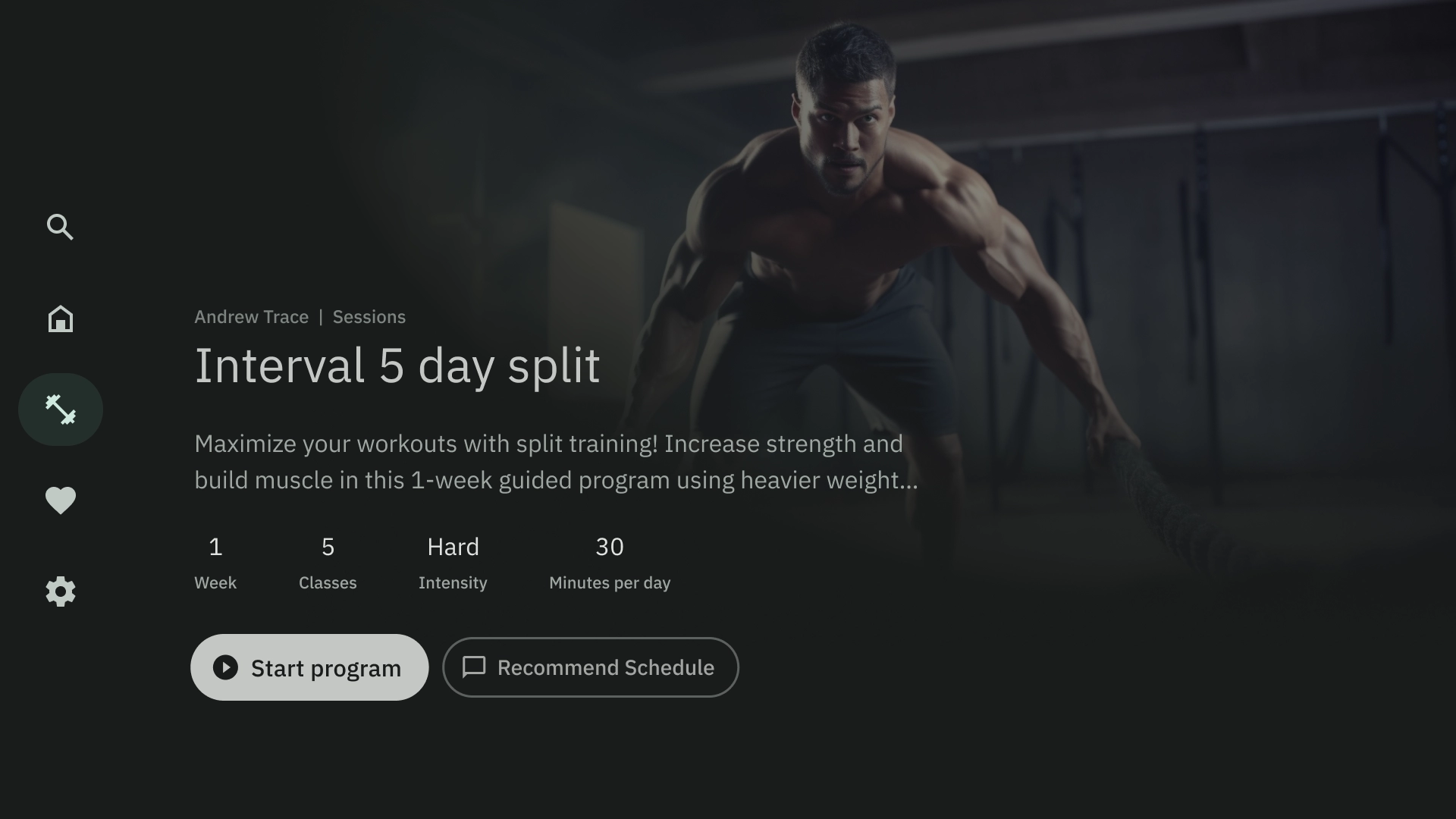
অ্যাকশন টেমপ্লেটটি ডানদিকে বিকল্প বা অ্যাকশন সহ বাম দিকে শিরোনাম এবং সাবটাইটেল দেখায়। ব্যবহারকারীদের সাধারণত একটি বিকল্প তৈরি করতে বা এই টেমপ্লেটের সাথে একটি কাজ করতে বলা হয়।

বিষয়বস্তুর বিবরণ
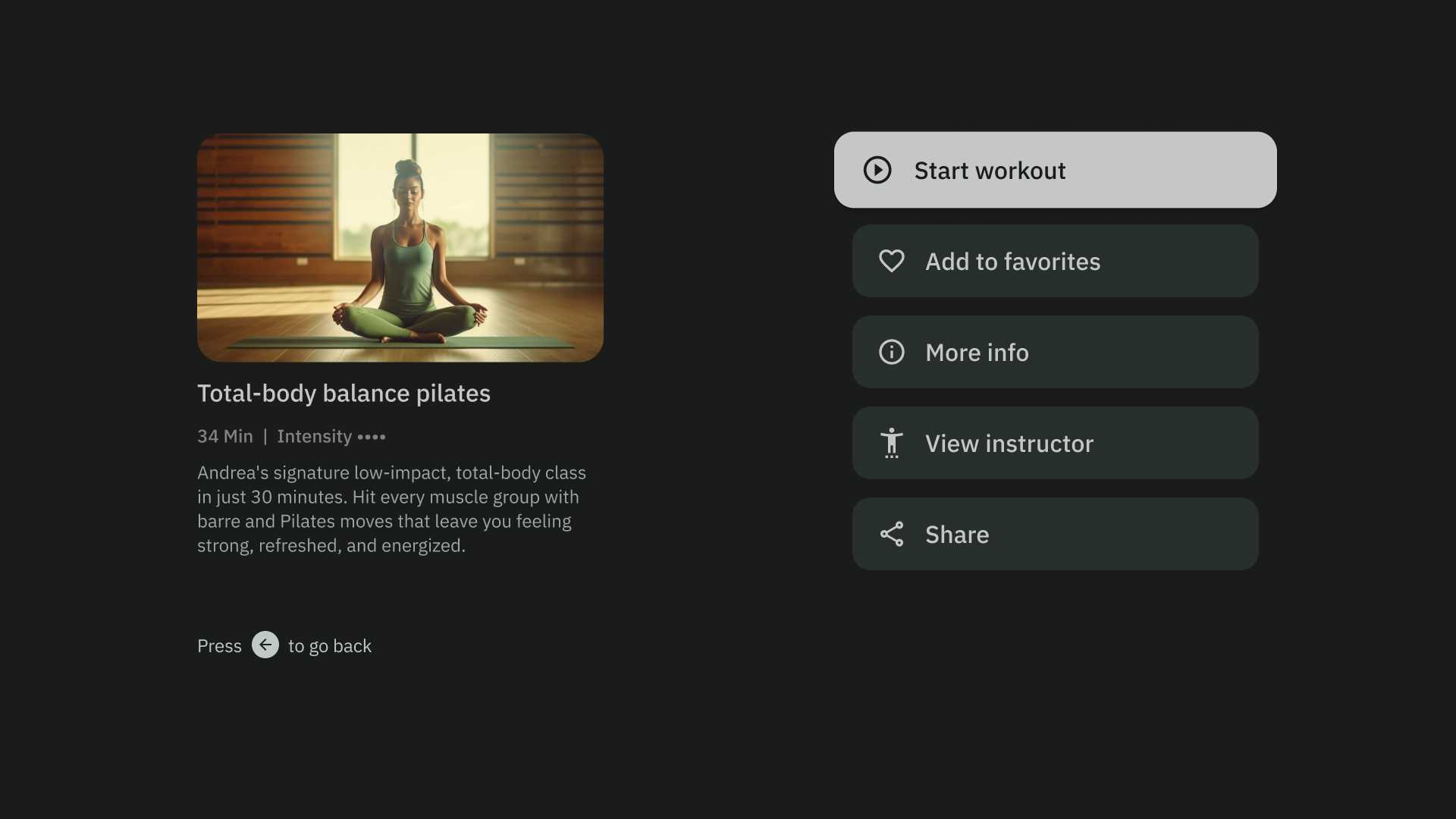
বিষয়বস্তুর বিস্তারিত টেমপ্লেট একটি অনুভূমিক স্ট্যাকড লেআউটে বিষয়বস্তু দেখায়। বিষয়বস্তুতে সাধারণত শিরোনাম, মেটাডেটা, সংক্ষিপ্ত বিবরণ, দ্রুত ক্রিয়া এবং সম্পর্কিত তথ্য ক্লাস্টার অন্তর্ভুক্ত থাকে।

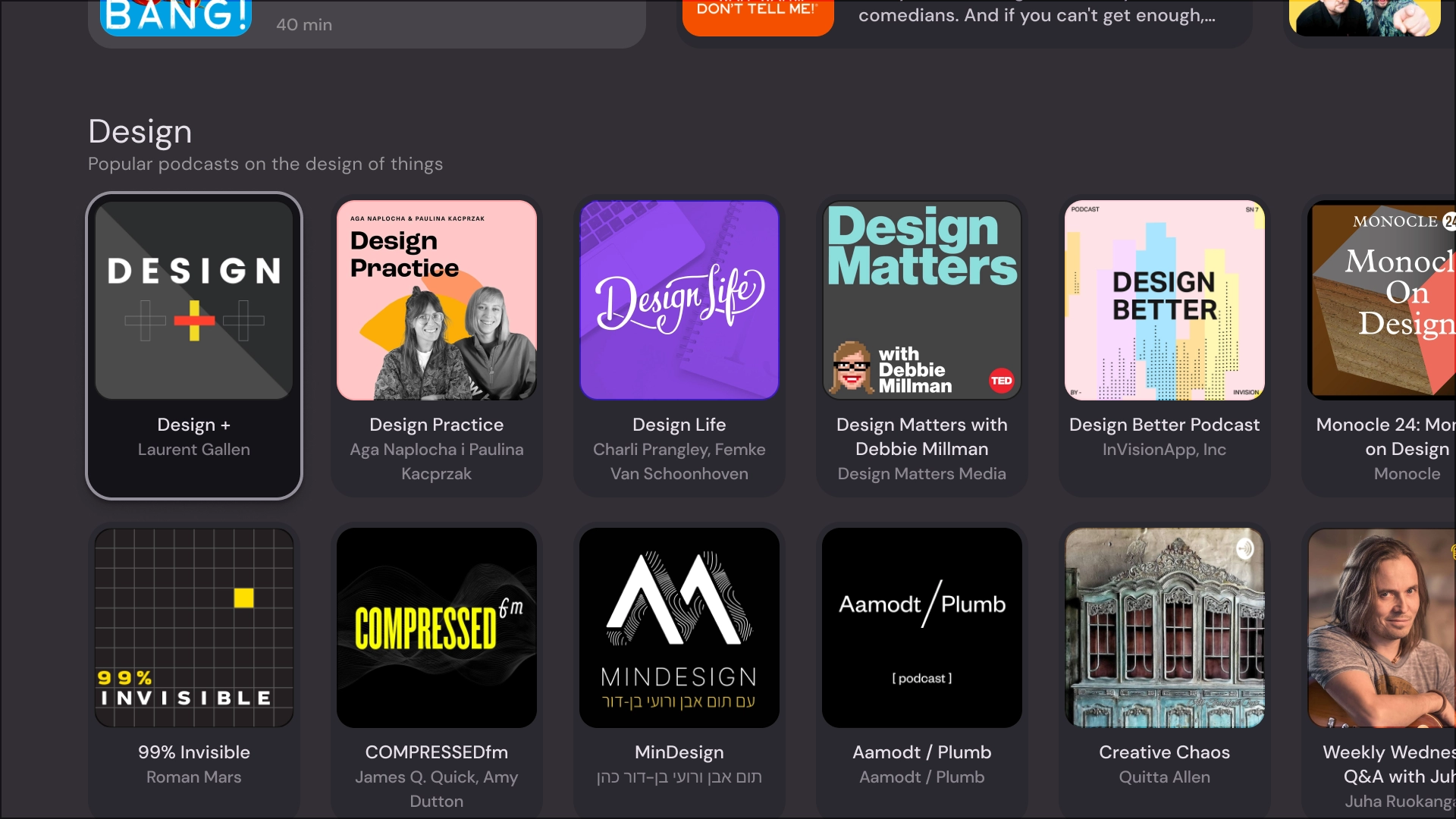
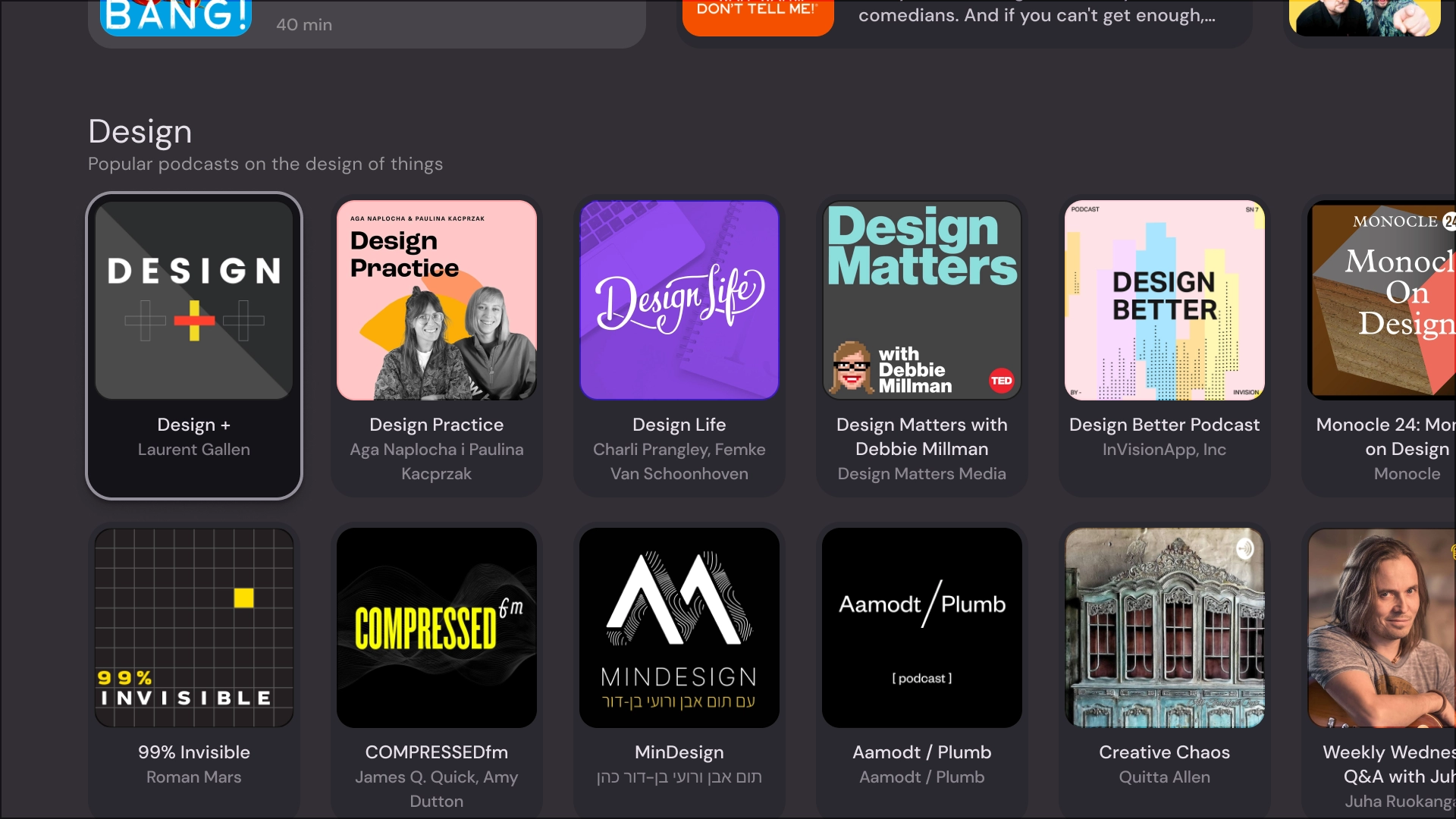
সংকলন
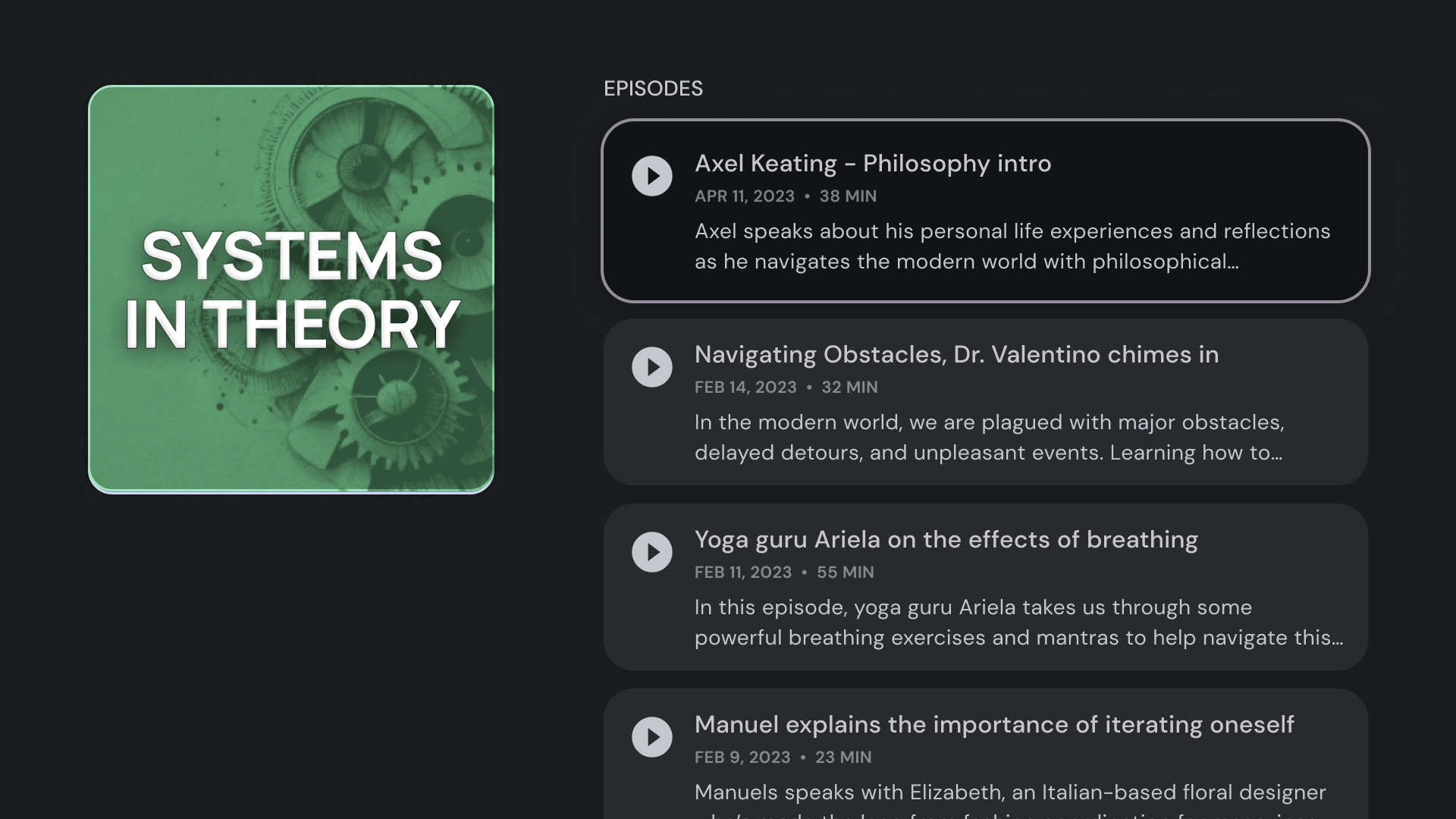
সংকলন টেমপ্লেটটি পর্দার বাম দিকে একটি আইটেমের বিশদ বিবরণ দেখায়, যেমন একটি পডকাস্ট, এর উপাদান সহ, উদাহরণস্বরূপ এর পর্বগুলি, ডান প্যানেলে।

গ্রিড
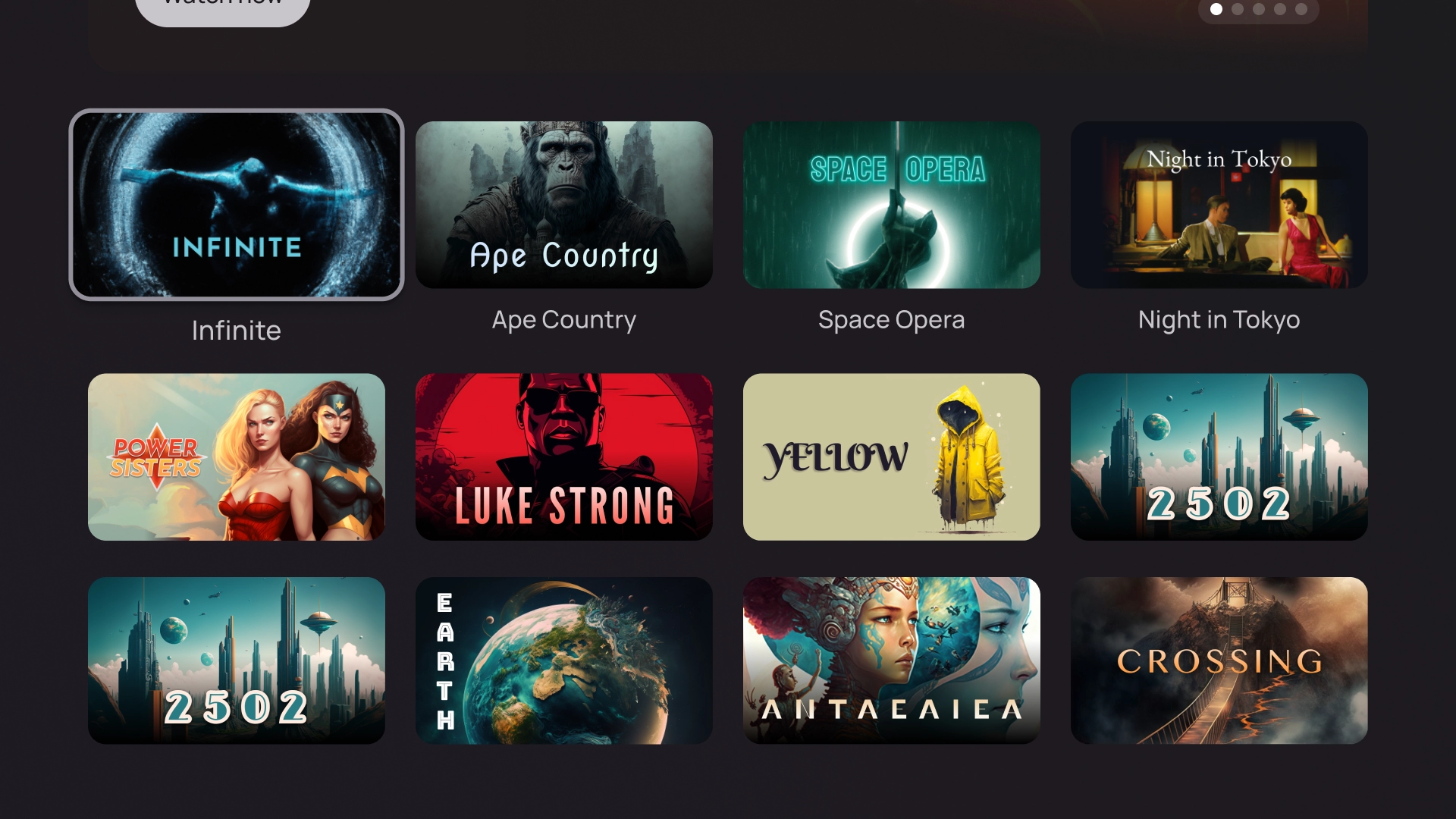
গ্রিড টেমপ্লেট একটি সংগঠিত গ্রিডে সামগ্রীর সংগ্রহ প্রদর্শন করে। এটি পরিষ্কার দূরবর্তী নেভিগেশন যুক্তি, এবং সর্বোত্তম ব্রাউজিং অভিজ্ঞতা সহ বিষয়বস্তু প্রদর্শন করে।

সতর্কতা
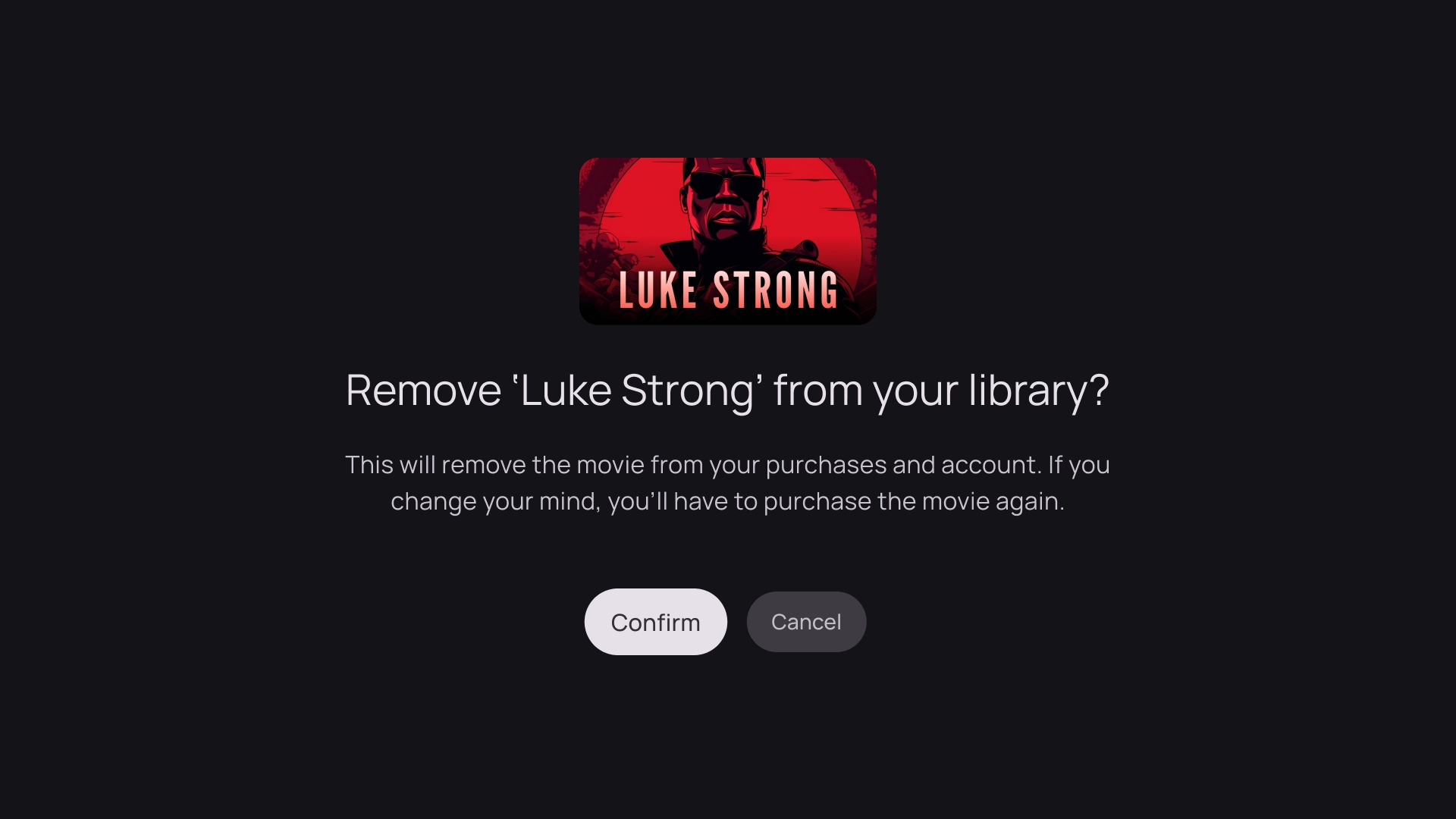
সতর্কতা টেমপ্লেট একটি পূর্ণ স্ক্রীন বার্তা প্রদর্শন করে। সতর্কতা আনব্লক করতে এবং পূর্ববর্তী স্ক্রিনে ফিরে যেতে এটি সাধারণত একটি পদক্ষেপের প্রয়োজন।

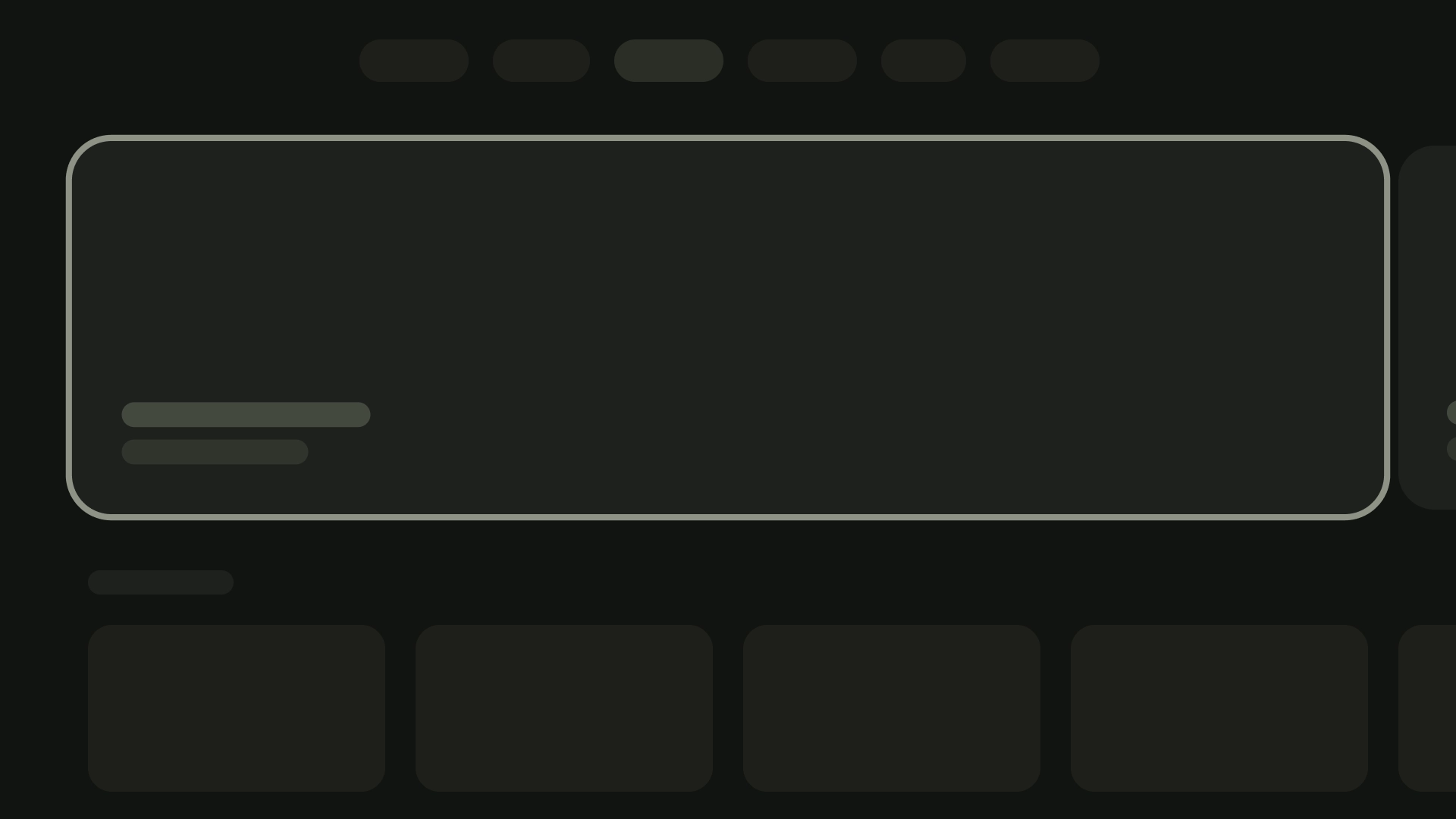
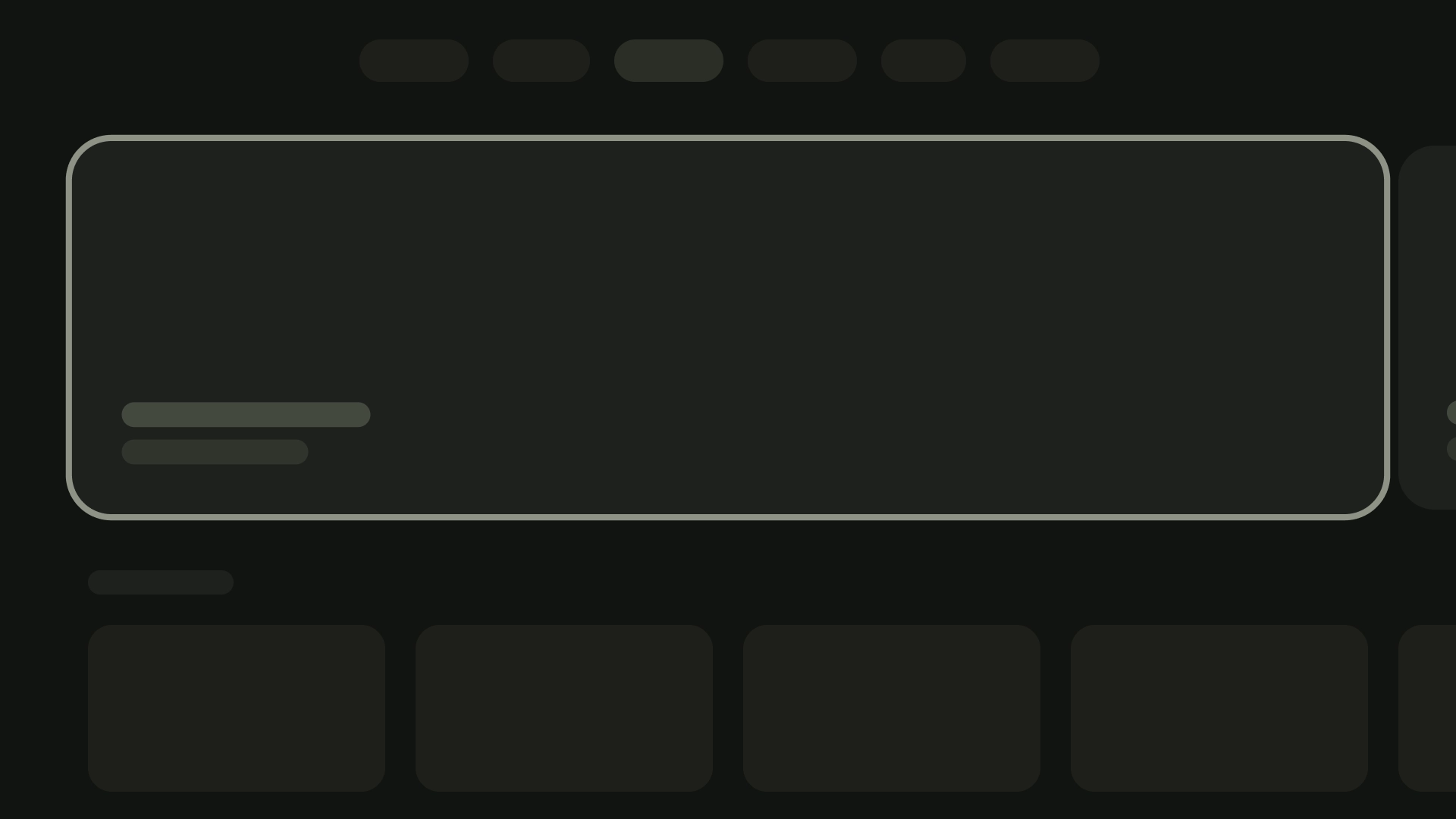
কার্ড কলাম
1 কার্ড লেআউট
কার্ডের প্রস্থ — 844dp

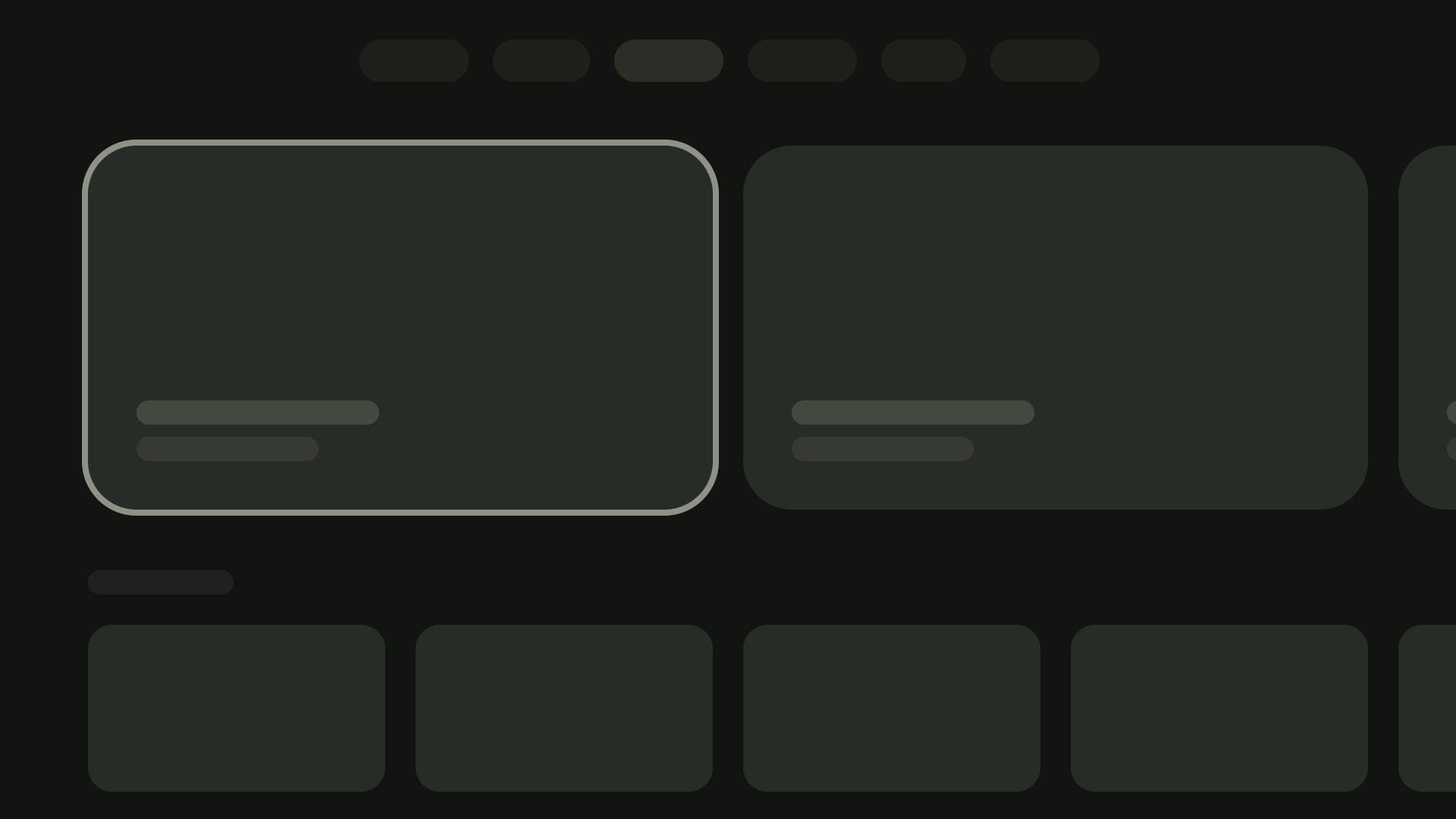
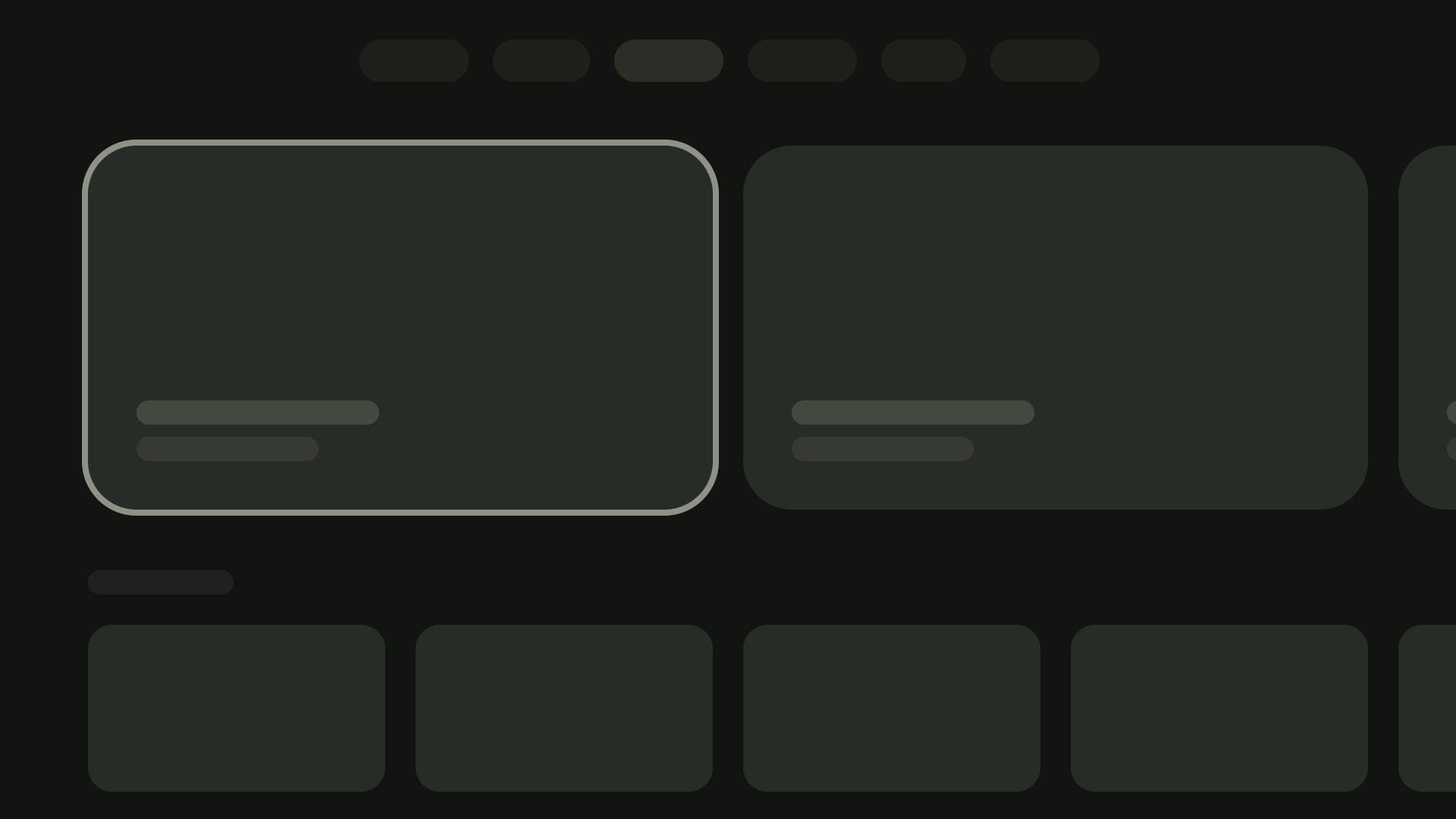
2 কার্ড লেআউট
কার্ডের প্রস্থ — 412dp

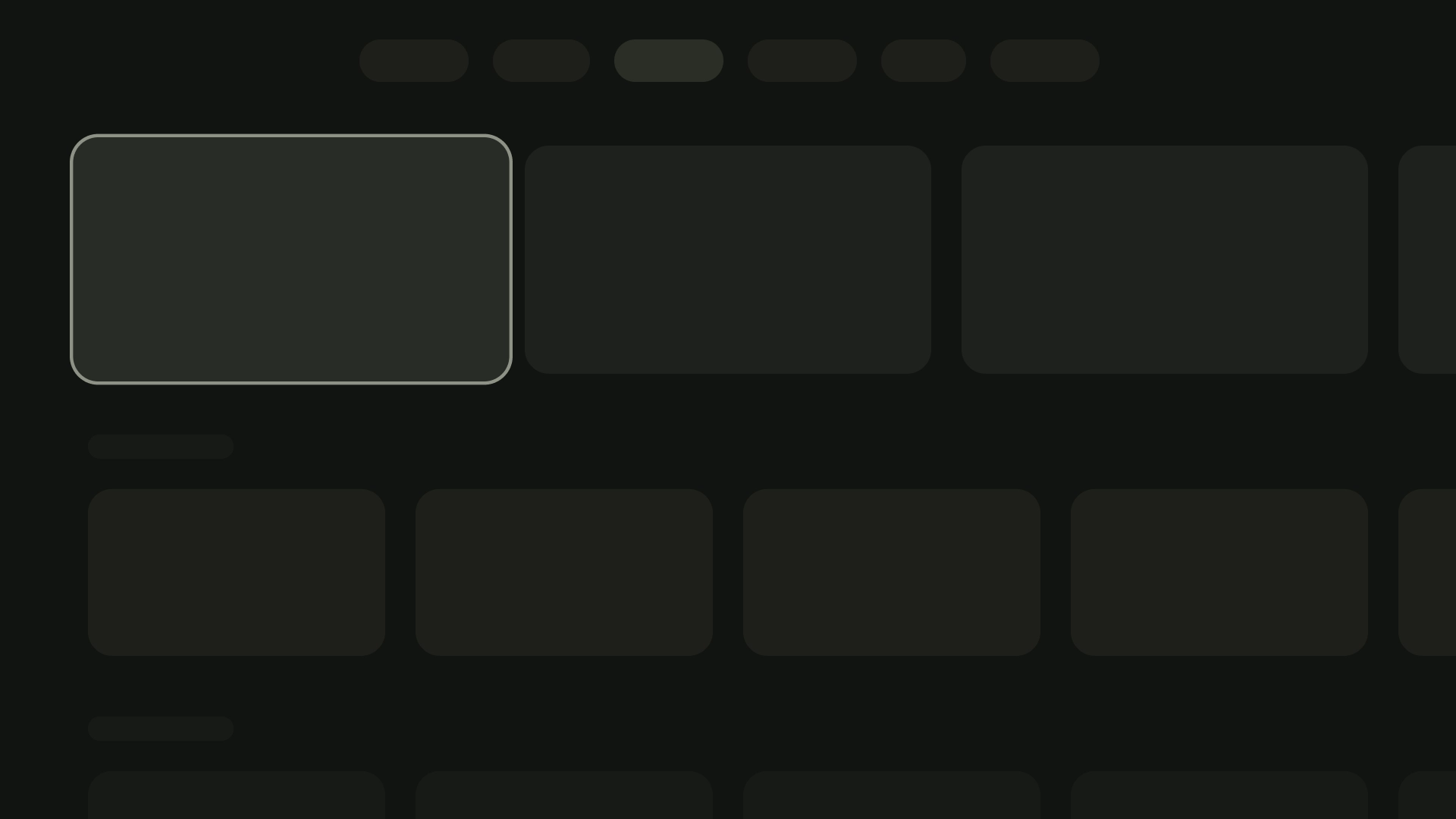
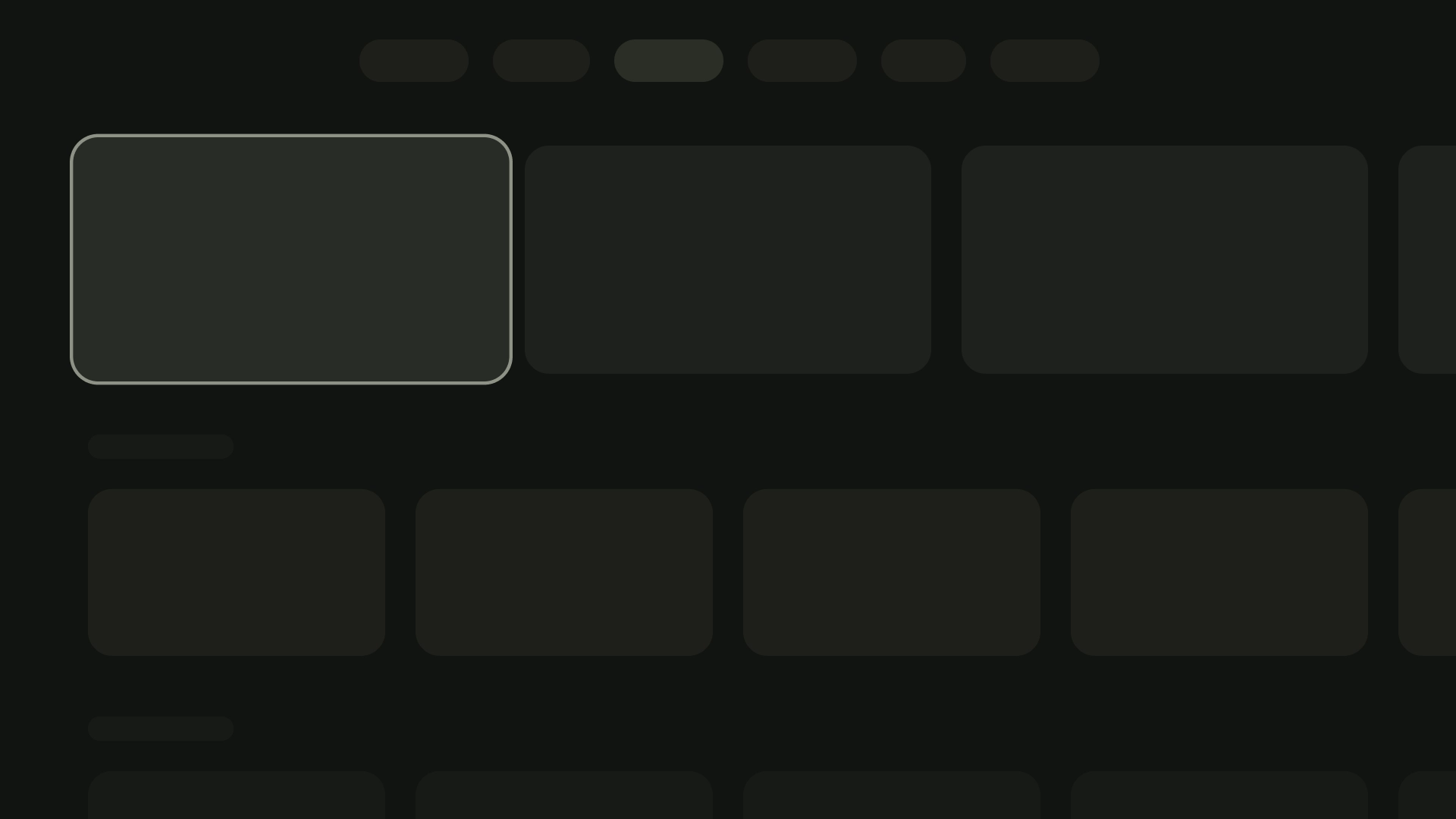
3 কার্ড লেআউট
কার্ডের প্রস্থ — 268dp

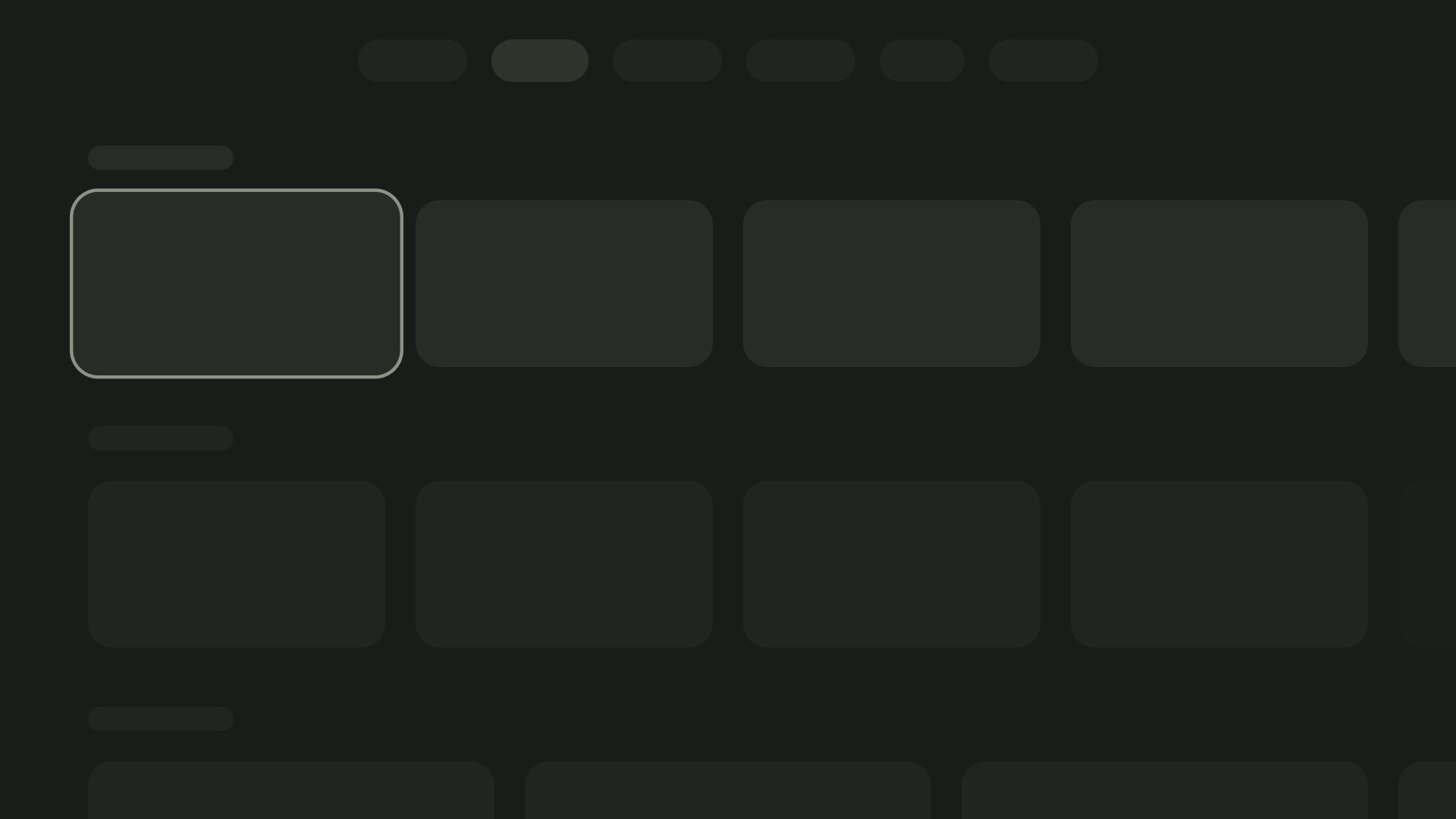
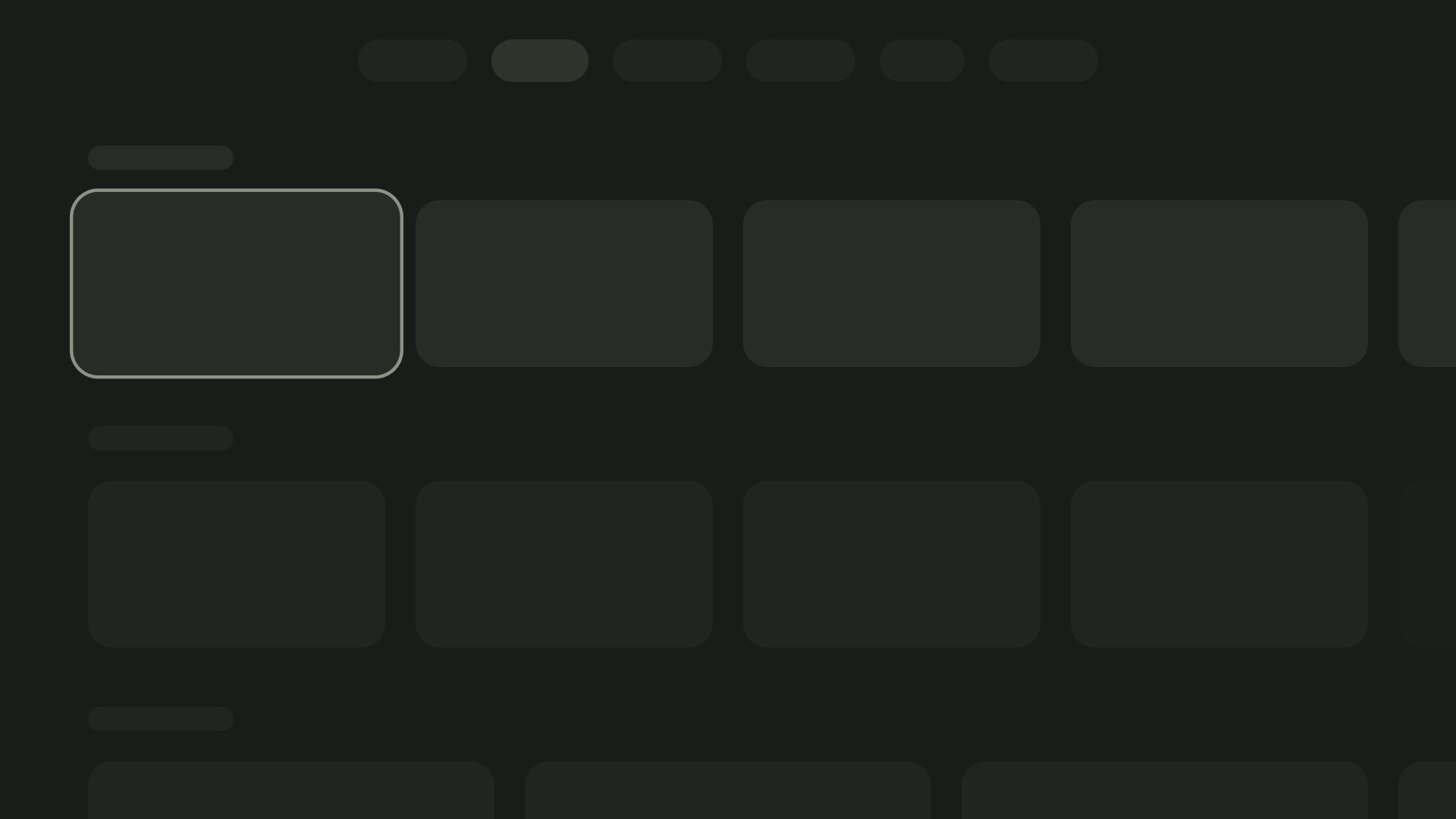
4 কার্ড লেআউট
কার্ডের প্রস্থ — 196dp

5 কার্ড লেআউট
কার্ডের প্রস্থ — 124dp

লেআউটগুলি হল স্ট্রাকচারাল টেমপ্লেট যা আপনার অ্যাপ্লিকেশন জুড়ে চাক্ষুষ সামঞ্জস্য বজায় রাখার জন্য একটি কাঠামো প্রদান করে। ভিজ্যুয়াল গ্রিড, স্পেসিং এবং বিভাগগুলিকে সংজ্ঞায়িত করার মাধ্যমে, লেআউটগুলি তথ্য এবং UI উপাদানগুলির উপস্থাপনার জন্য একটি সমন্বিত এবং সংগঠিত কাঠামো স্থাপন করে।

হাইলাইট
- ওয়েব বা মোবাইলের বিপরীতে, টিভিগুলির একটি নির্দিষ্ট স্ক্রীন অনুপাত 16:9 থাকে৷
- ব্যবহার এবং নিয়ন্ত্রণের সুবিধার জন্য অনুভূমিক এবং উল্লম্ব অক্ষ বরাবর লেআউটগুলি অপ্টিমাইজ করুন।
নীতিমালা
টিভি লেআউট ডিজাইন করার সময় ডিজাইনের সিদ্ধান্ত নিতে আপনাকে সাহায্য করার জন্য নির্দেশিকা।

বড় পর্দা জন্য ডিজাইন
HDTV জনপ্রিয় হওয়ার পর থেকে, 16:9 এর অনুপাত সহ আয়তক্ষেত্রাকার টিভিগুলি আদর্শ হয়ে উঠেছে। ঐতিহাসিকভাবে, টেলিভিশনগুলি 4:3 বা 1.33 থেকে 1 অনুপাত হিসাবে পরিচিত একটি বর্গাকার আকারে তৈরি করা হয়েছিল।

অ্যান্ড্রয়েড প্ল্যাটফর্মে ডিজাইন
ডিজাইন করার সময়, অন্যান্য Android-চালিত ডিভাইসের মতো বিভিন্ন ঘনত্বের স্ক্রিনে উপাদানগুলিকে সমানভাবে প্রদর্শন করতে dp ব্যবহার করুন। সর্বদা MDPI রেজোলিউশনে 960px * 540px এ ডিজাইন করুন।
MDPI 1px = 1dp এ।
সম্পদ 1080p জন্য লক্ষ্য করা প্রয়োজন. এটি অ্যান্ড্রয়েড সিস্টেমকে প্রয়োজনে লেআউট উপাদানগুলিকে 720p এ নামিয়ে আনতে দেয়৷

দৃশ্যমানতা এবং overscan নিরাপত্তা নিশ্চিত করুন
নিশ্চিত করুন গুরুত্বপূর্ণ উপাদান সবসময় ব্যবহারকারীদের কাছে দৃশ্যমান হয়। এটি করার জন্য, বাম এবং ডান দিকে 48dp এর 5% মার্জিন সহ উপাদানগুলি এবং একটি লেআউটের উপরে এবং নীচে 27dp রাখুন। এটি নিশ্চিত করে যে লেআউটের স্ক্রীন উপাদানগুলি ওভারস্ক্যানের মধ্যে রয়েছে।

পূর্ণ পর্দা পূরণ করুন
ওভারস্ক্যান নিরাপদ এলাকায় ব্যাকগ্রাউন্ড স্ক্রীন উপাদান সামঞ্জস্য বা ক্লিপ করবেন না। পরিবর্তে, অফস্ক্রিন উপাদানগুলির আংশিক প্রদর্শনের অনুমতি দিন। এটি নিশ্চিত করে যে সমস্ত পর্দা সঠিকভাবে ব্যাকগ্রাউন্ড এবং অফস্ক্রিন উপাদানগুলি প্রদর্শন করে।

অক্ষ সঙ্গে অপ্টিমাইজ করুন
লোকেরা কীভাবে তাদের টিভির সাথে রিমোট কন্ট্রোল ব্যবহার করে তা বিবেচনা করুন। নিশ্চিত করুন যে আপনার টিভি ইন্টারফেসটি রিমোটের সাথে ব্যবহার করা সহজ। প্রতিটি দিক (উপর, নীচে, বাম, ডান) ডিজাইন করুন যাতে একটি পরিষ্কার উদ্দেশ্য এবং নেভিগেশন প্যাটার্ন থাকে যাতে ব্যবহারকারীরা কীভাবে বিকল্পগুলির বড় গোষ্ঠীর মধ্য দিয়ে যেতে হয় তা বুঝতে সহায়তা করে।
লেআউট
টিভি পর্দার আকার ডিভাইস থেকে ডিভাইসে ভিন্ন হয়। যেহেতু একটি আধুনিক টিভিতে 16:9 আকৃতির অনুপাত রয়েছে, তাই আপনার অ্যাপটিকে 960px x 540px স্ক্রীন সাইজ দিয়ে ডিজাইন করার পরামর্শ দেওয়া হচ্ছে। এটি নিশ্চিত করে যে HD বা 4K স্ক্রিনের জন্য সমস্ত উপাদানের আনুপাতিক আকার পরিবর্তন করা যেতে পারে।

ওভারস্ক্যান মার্জিন
ওভারস্ক্যান মার্জিন হল বিষয়বস্তু এবং স্ক্রিনের বাম ও ডান প্রান্তের মধ্যে ফাঁকা স্থান।
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
এই সীমানা মার্জিনগুলি সম্ভাব্য ওভারস্ক্যান সমস্যা থেকে প্রাথমিক উপাদানগুলিকে রক্ষা করে। আপনার বিষয়বস্তু এবং তথ্য নিরাপদ রাখতে, একটি 5% মার্জিন লেআউট ব্যবহার করুন (পার্শ্বে 58dp এবং উপরের এবং নীচের প্রান্তে 28dp)।

কলাম এবং নর্দমা
কলাম এবং নর্দমা আছে যে কন্টেন্ট পর্দার এলাকায় রাখা হয়. গ্রিড সিস্টেমে 12টি কলাম রয়েছে। গটার হল কলামের মধ্যবর্তী স্থান যা বিষয়বস্তুকে ভাগ করতে সাহায্য করে।
12টি কলাম ব্যবহার করুন যা 52dp চওড়া এবং তাদের মধ্যে 20dp স্থান। উভয় পাশে 58dp স্থান এবং লাইনের মধ্যে 4dp উল্লম্ব ব্যবধান থাকা প্রয়োজন।

বিন্যাস নিদর্শন
আপনার উদ্দেশ্য এবং ডিসপ্লে ডিভাইসের উপর নির্ভর করে তিনটি লেআউট প্যাটার্ন উপলব্ধ রয়েছে: অনুভূমিক স্ট্যাক লেআউট, উল্লম্ব স্ট্যাক লেআউট এবং গ্রিড লেআউট।
অনুভূমিক স্ট্যাক বিন্যাস
একটি অনুভূমিক স্ট্যাক বিন্যাস অনুভূমিকভাবে উপাদানগুলিকে সাজায়। এগুলি আকার, অনুপাত বা বিন্যাসে পরিবর্তিত হতে পারে। এই লেআউটটি প্রায়শই সামগ্রী এবং উপাদানগুলিকে গোষ্ঠীভুক্ত করতে ব্যবহৃত হয়।

উল্লম্ব স্ট্যাক লেআউট
একটি উল্লম্ব স্ট্যাক বিন্যাস একটি উল্লম্ব পদ্ধতিতে উপাদানগুলিকে সাজায়, একটি নমনীয় আকার, অনুপাত এবং বিন্যাসের অনুমতি দেয়। এটি সাধারণত বিভিন্ন ধরনের টেক্সট, ইন্টারেক্টিভ কম্পোনেন্ট এবং লেআউট প্যাটার্ন একত্রিত করতে ব্যবহৃত হয়।

গ্রিড লেআউট
একটি গ্রিড হল ছেদকারী কলাম এবং সারিগুলির একটি সংগ্রহ এবং একটি গ্রিড বিন্যাস এই গ্রিডে সামগ্রী প্রদর্শন করে। এটি একটি যৌক্তিক উপায়ে বিষয়বস্তু সাজায়, ব্যবহারকারীদের নেভিগেট এবং ব্রাউজ করা সহজ করে তোলে।

ওভারল্যাপিং প্রতিরোধ করার জন্য, আইটেমগুলির মধ্যে প্যাডিং এবং ফোকাসড স্টেটের আকার বৃদ্ধি বিবেচনা করা গুরুত্বপূর্ণ। উদাহরণস্বরূপ, যখন একটি ফোকাস করা উপাদান (কার্ডের মতো) হাইলাইট করা হয়। আপনি যদি আমাদের প্রস্তাবিত গ্রিড লেআউট ব্যবহার করেন (52dp তে 12টি কলাম, 20dp তে গাটার সহ), প্রস্তাবিত উপাদান লেআউট এবং পূর্বরূপগুলির জন্য কার্ডগুলি দেখুন৷
বিন্যাস কাঠামো
টিভি লেআউট ডিজাইন করার সময় আপনাকে আরও ভাল সিদ্ধান্ত নিতে সাহায্য করার জন্য এখানে কিছু লেআউট কাঠামো রয়েছে। টিভি স্ক্রীনগুলিকে অনুভূমিকভাবে ভাগ করে, এটি বিভিন্ন ধরণের উপাদানগুলিকে আলাদা করতে, তথ্যের শ্রেণিবিন্যাস এবং নেভিগেশন যুক্তিতে যোগাযোগ করতে সহায়তা করতে পারে। একটি ফলকে একাধিক ইউনিট কলাম থাকতে পারে। প্রতিটি প্যানেল বিভিন্ন লেআউট প্যাটার্ন যেমন স্ট্যাক লেআউট এবং গ্রিড লেআউট হোস্ট করতে পারে।

একক প্যান লেআউট
একটি একক-ফলক লেআউট প্রাথমিক বিষয়বস্তুর দিকে মনোযোগ আকর্ষণ করতে সাহায্য করতে পারে। বিষয়বস্তু-ফরোয়ার্ড অভিজ্ঞতা এবং সমালোচনামূলক তথ্য পৃষ্ঠাগুলির সাথে এটি ব্যবহার করুন।

টু-পেন লেআউট
একটি 2-প্যান লেআউট যখন পৃষ্ঠাটি শ্রেণিবদ্ধ বিষয়বস্তু দেখায় তখন আরও ভাল কার্য সম্পাদন করে৷ এটি টাস্ক-ফরোয়ার্ড অভিজ্ঞতার জন্য ব্যাপকভাবে ব্যবহৃত হয়।
জ্ঞানীয় ওভারলোড
জটিল এবং অস্পষ্ট বিষয়বস্তু বিভ্রান্তি, বিরক্তি এবং ব্যস্ততায় ডুবে যেতে পারে। আপনার ডিজাইনকে স্ক্যানযোগ্য, অগোছালো করুন এবং শুধুমাত্র প্রয়োজনীয় তথ্য উপস্থাপন করুন।
গ্রুপের বিষয়বস্তুতে অনেক বেশি প্যানেল ব্যবহার করা এড়িয়ে চলুন। এটি ব্যবহারকারীদের জন্য অপ্রয়োজনীয় জ্ঞানীয় লোড এবং শ্রেণিবিন্যাস তৈরি করে।

করবেন

করবেন না
এক্সপ্রেস অনুক্রম এবং নেভিগেশন
প্যানেলগুলি দৃশ্যত আলাদা করে এবং বিষয়বস্তু সংগঠিত করে৷ তারা ব্যবহারকারীদের গাইড করতে সাহায্য করে এবং একটি আরও স্বজ্ঞাত ইন্টারফেস তৈরি করতে পারে যা অভিজ্ঞতা বাড়ায়।

করবেন

করবেন না
লেআউট টেমপ্লেট
লেআউট টেমপ্লেট ক্রম, সামঞ্জস্য এবং পরিচিতি প্রচার করে। ডিজাইনটি একটি আরামদায়ক UI অভিজ্ঞতা তৈরি করে যা স্পষ্টভাবে যোগাযোগ করে যে ব্যবহারকারী কোথায় আছে এবং তারা কোথায় যেতে পারে।
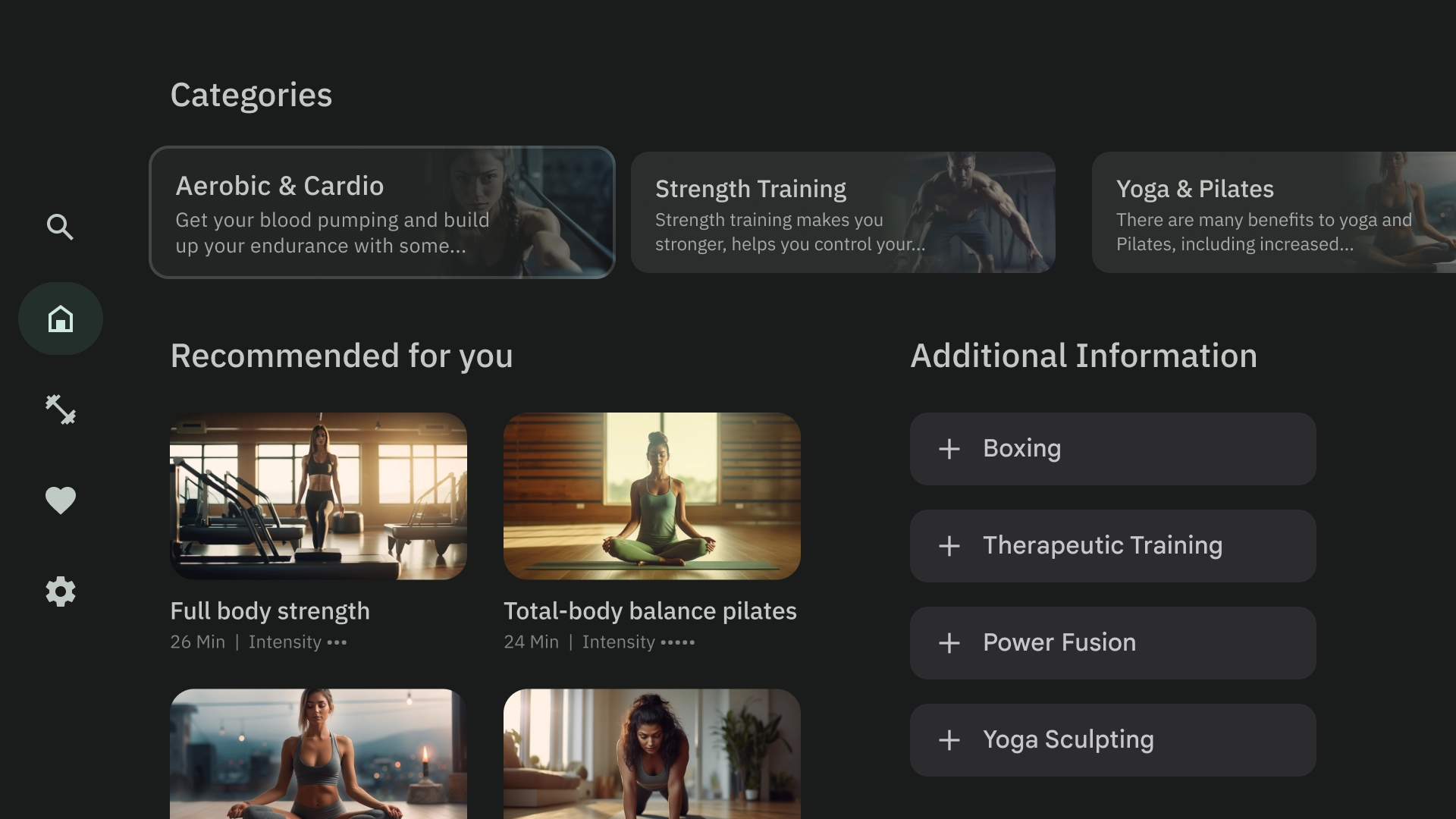
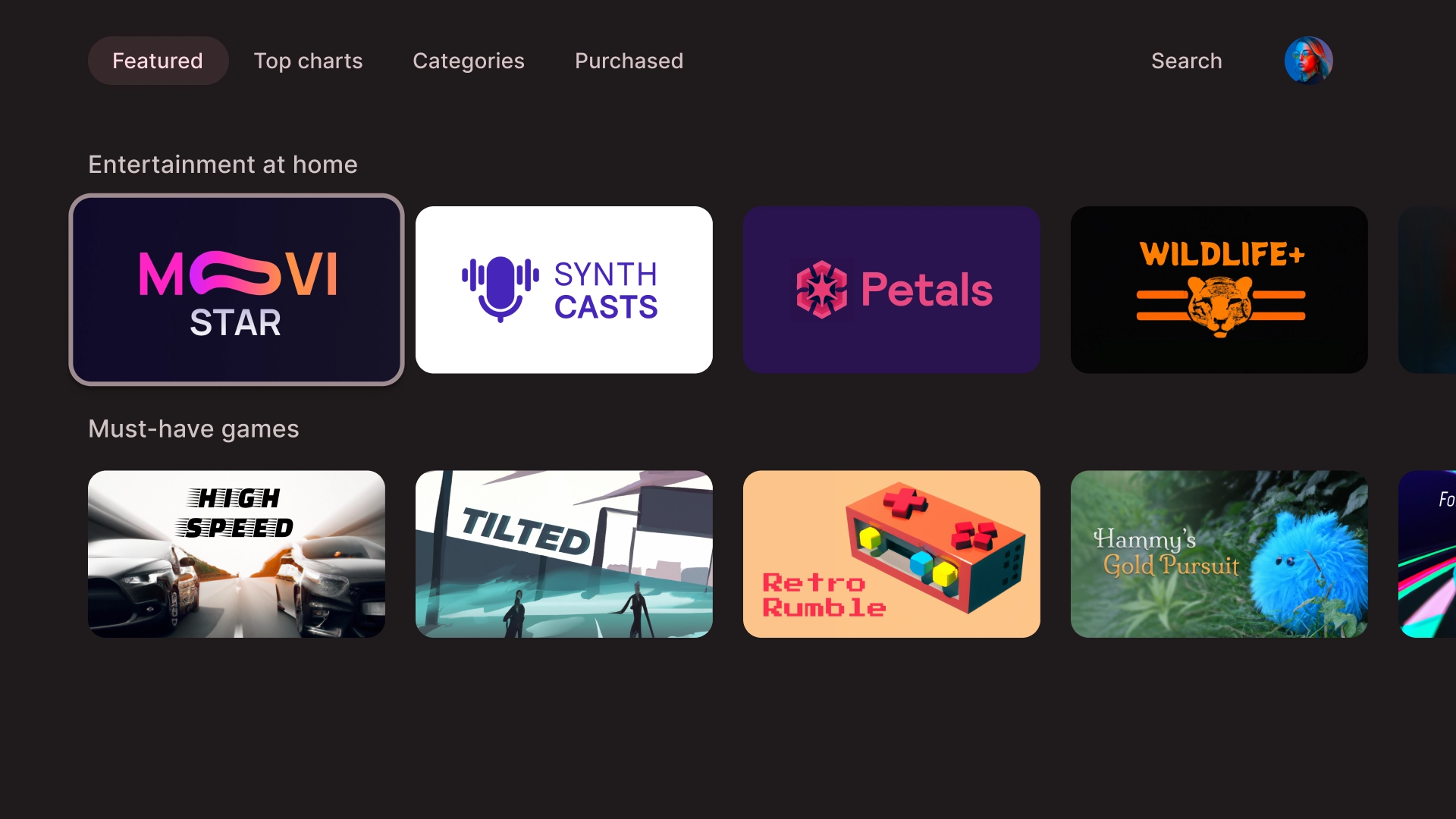
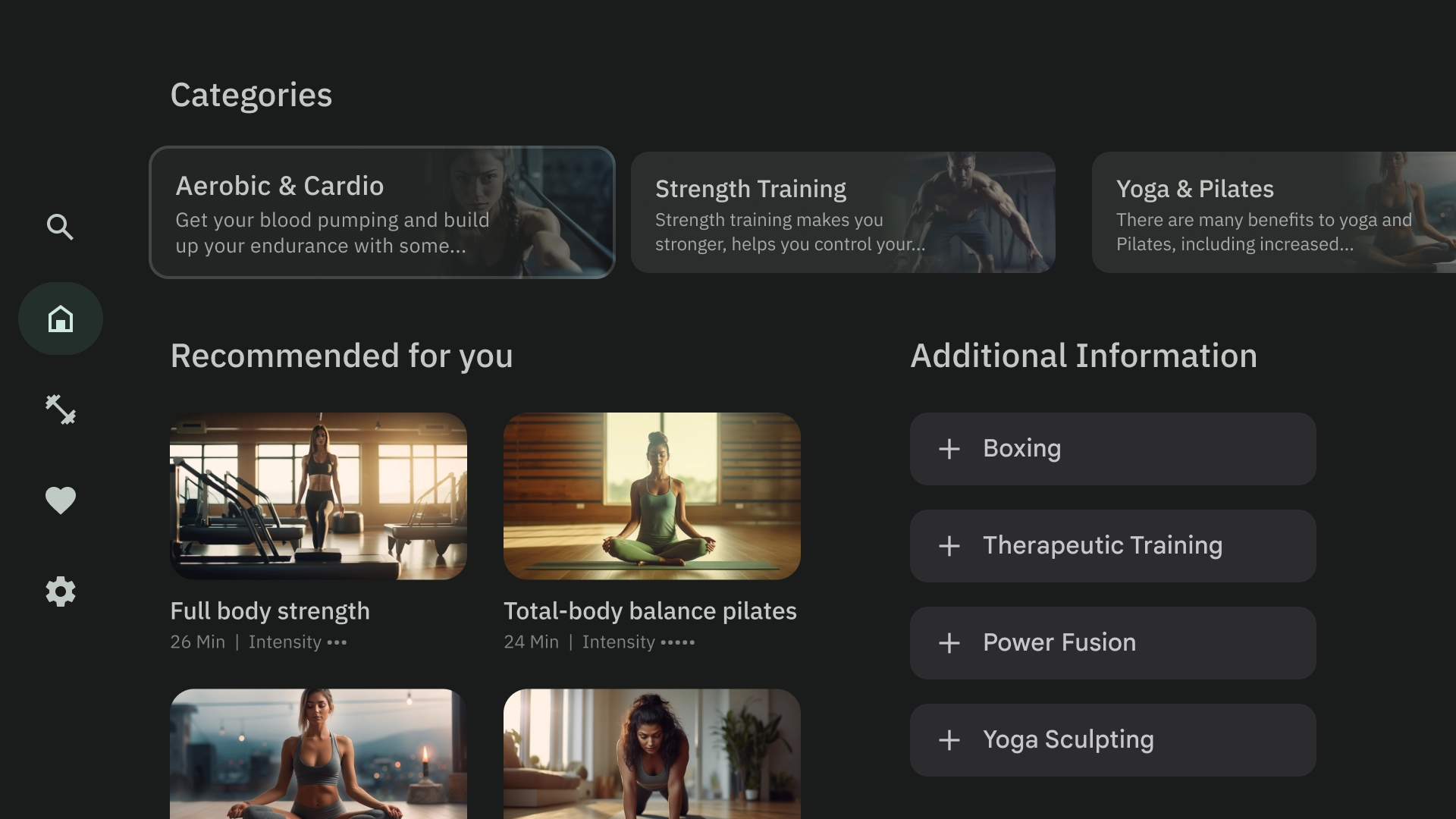
ব্রাউজ করুন
ব্রাউজার টেমপ্লেট একটি উল্লম্ব স্ট্যাকে মিডিয়া বিষয়বস্তু "ক্লাস্টার" বা সারি প্রদর্শন করে। ব্যবহারকারীরা সারিগুলি ব্রাউজ করতে উপরে এবং নীচে নেভিগেট করে এবং একটি নির্দিষ্ট সারির সামগ্রী ব্রাউজ করতে ডানে এবং বামে নেভিগেট করে৷

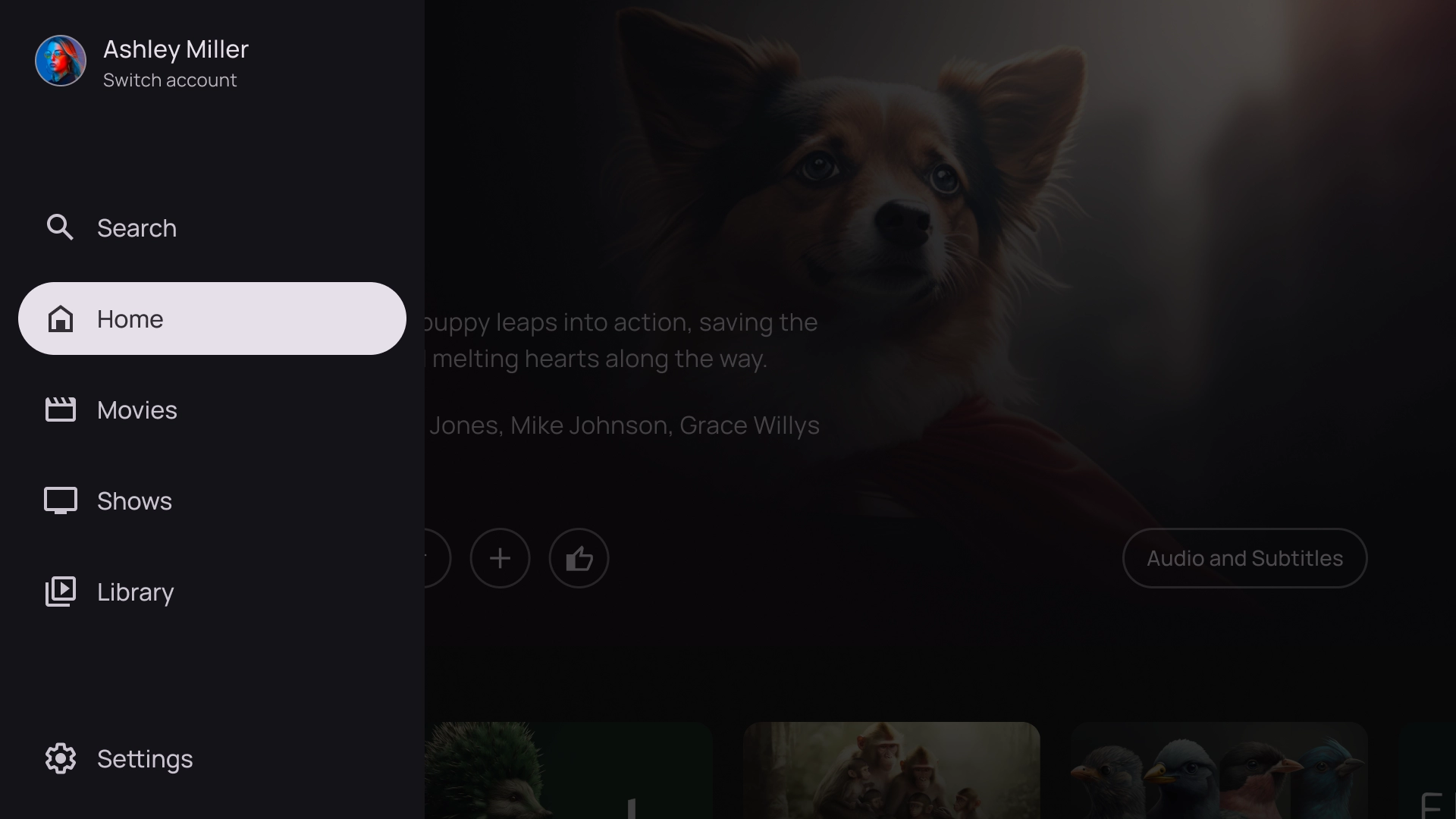
বাম ওভারলে
বাম নেভিগেশন টেমপ্লেটটি স্ক্রিনের বাম দিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত নেভিগেশন বা আইটেমগুলিকে সারফেস করে যা আপনি পটভূমিতে থাকা বিষয়বস্তুর সাথে প্রাসঙ্গিকভাবে কাজ করতে পারেন।

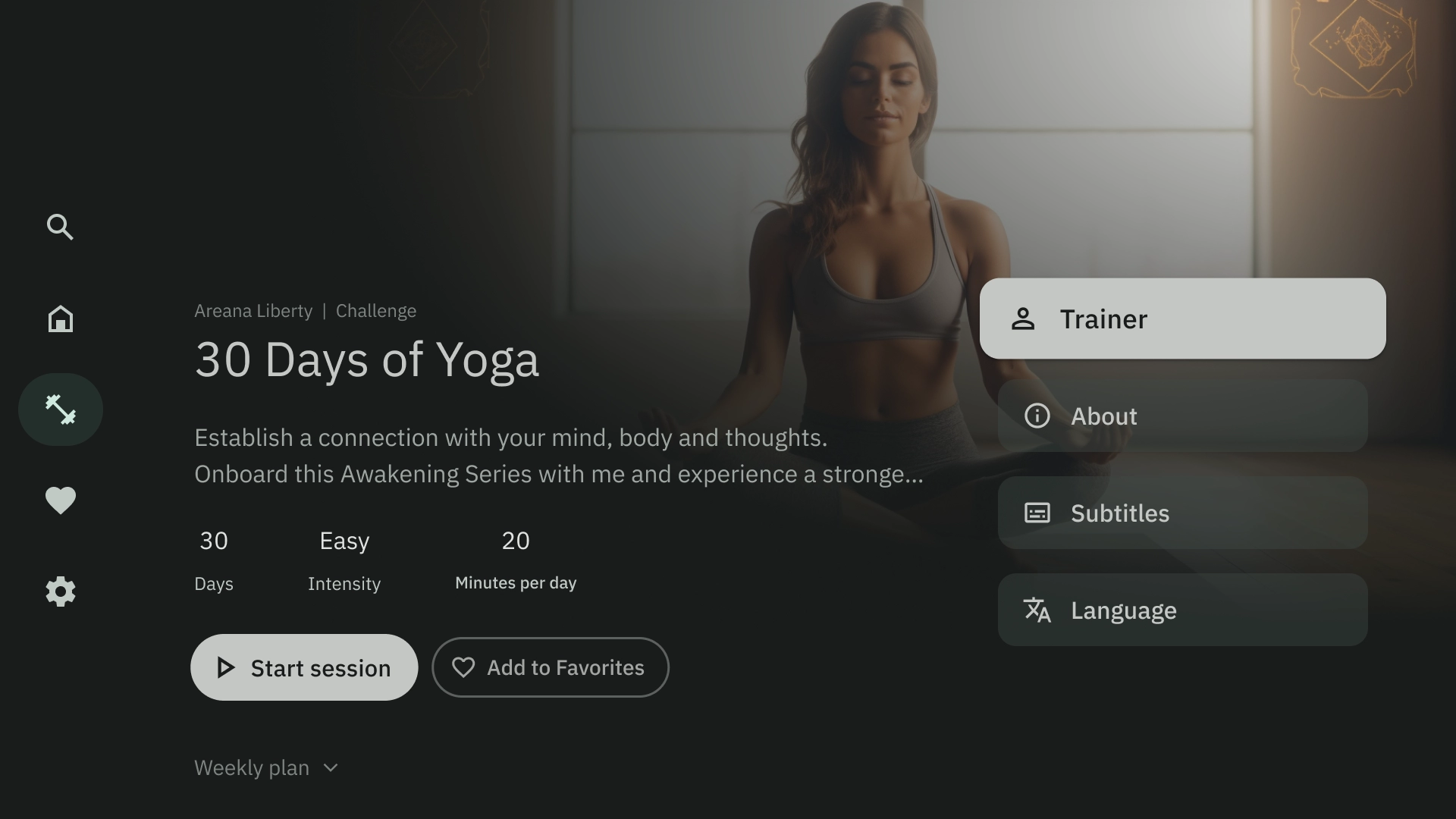
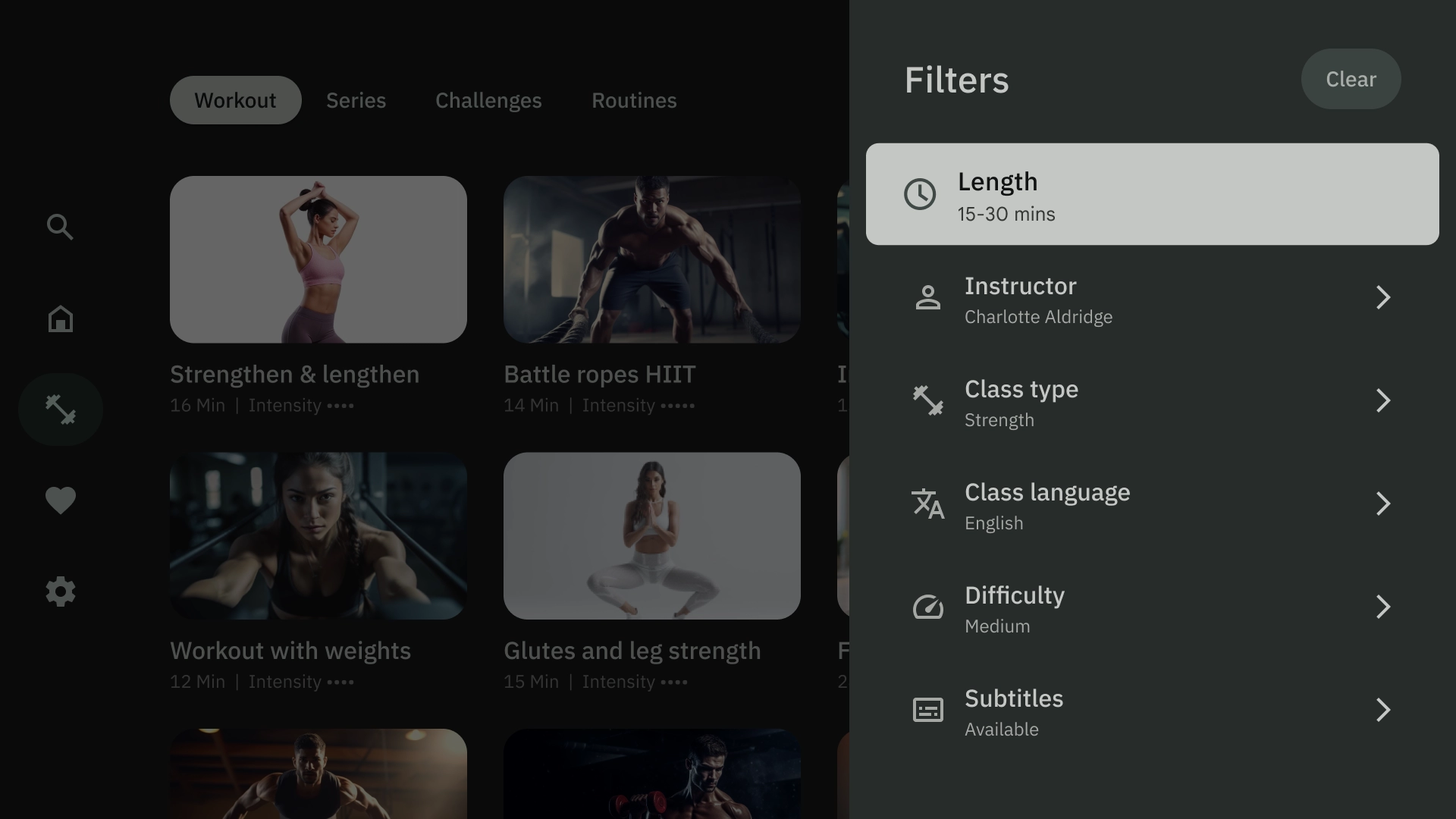
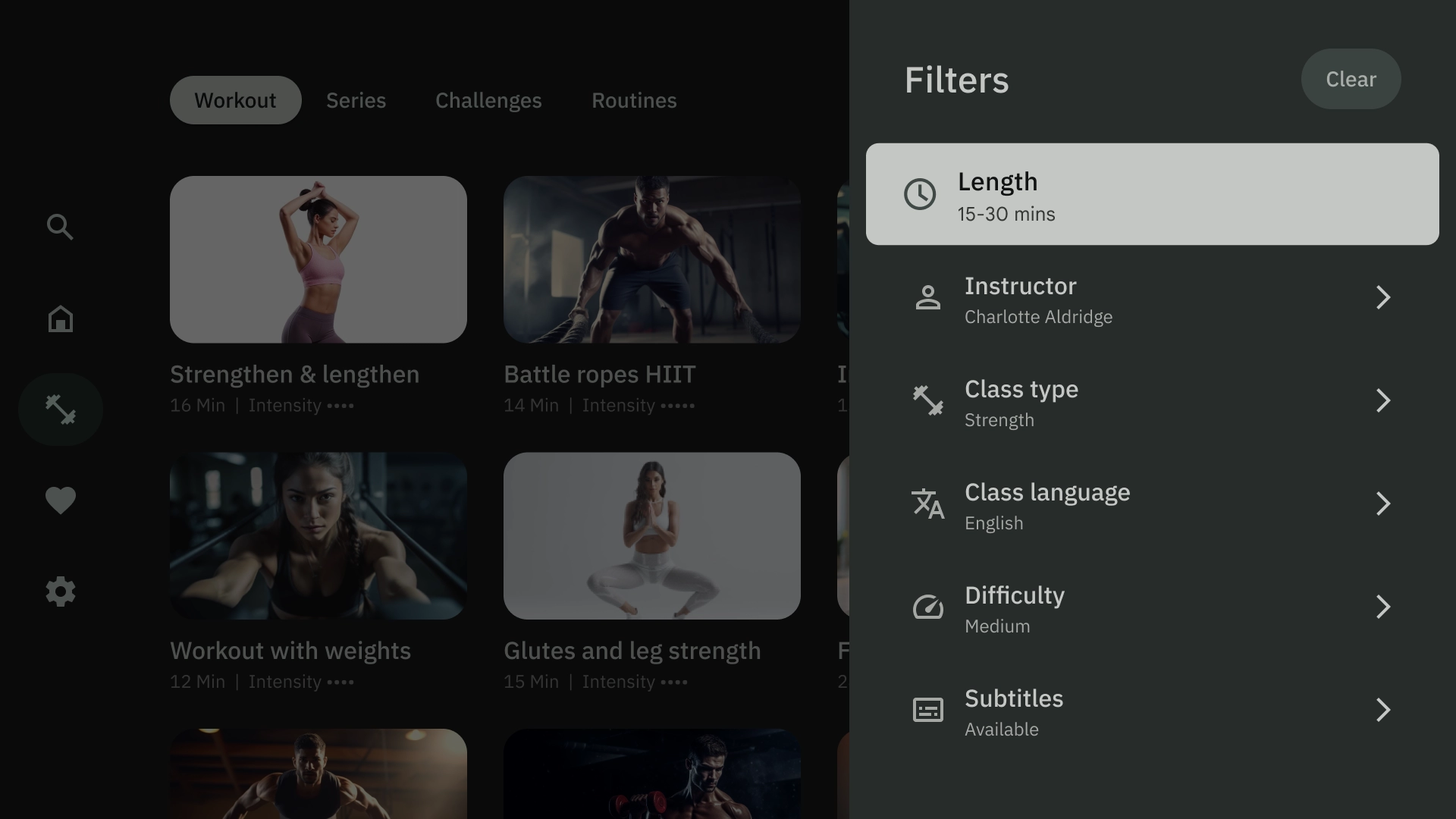
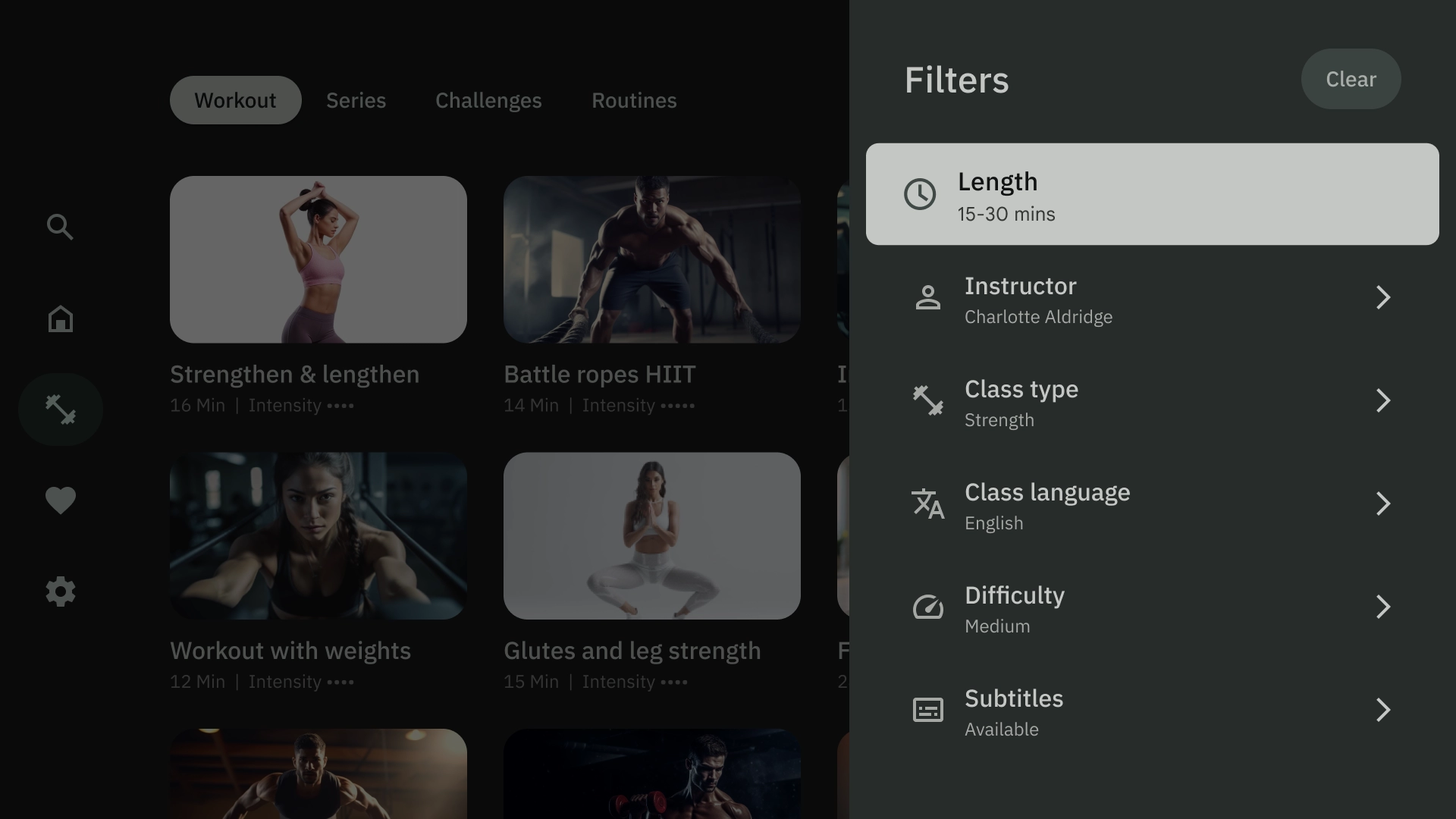
ডান ওভারলে
ডান ওভারলে টেমপ্লেটটি পর্দার ডানদিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত এমন আইটেমগুলিকে প্রকাশ করে যা আপনি ব্যাকগ্রাউন্ডের বিষয়বস্তুর থেকে স্বাধীনভাবে কাজ করেন।

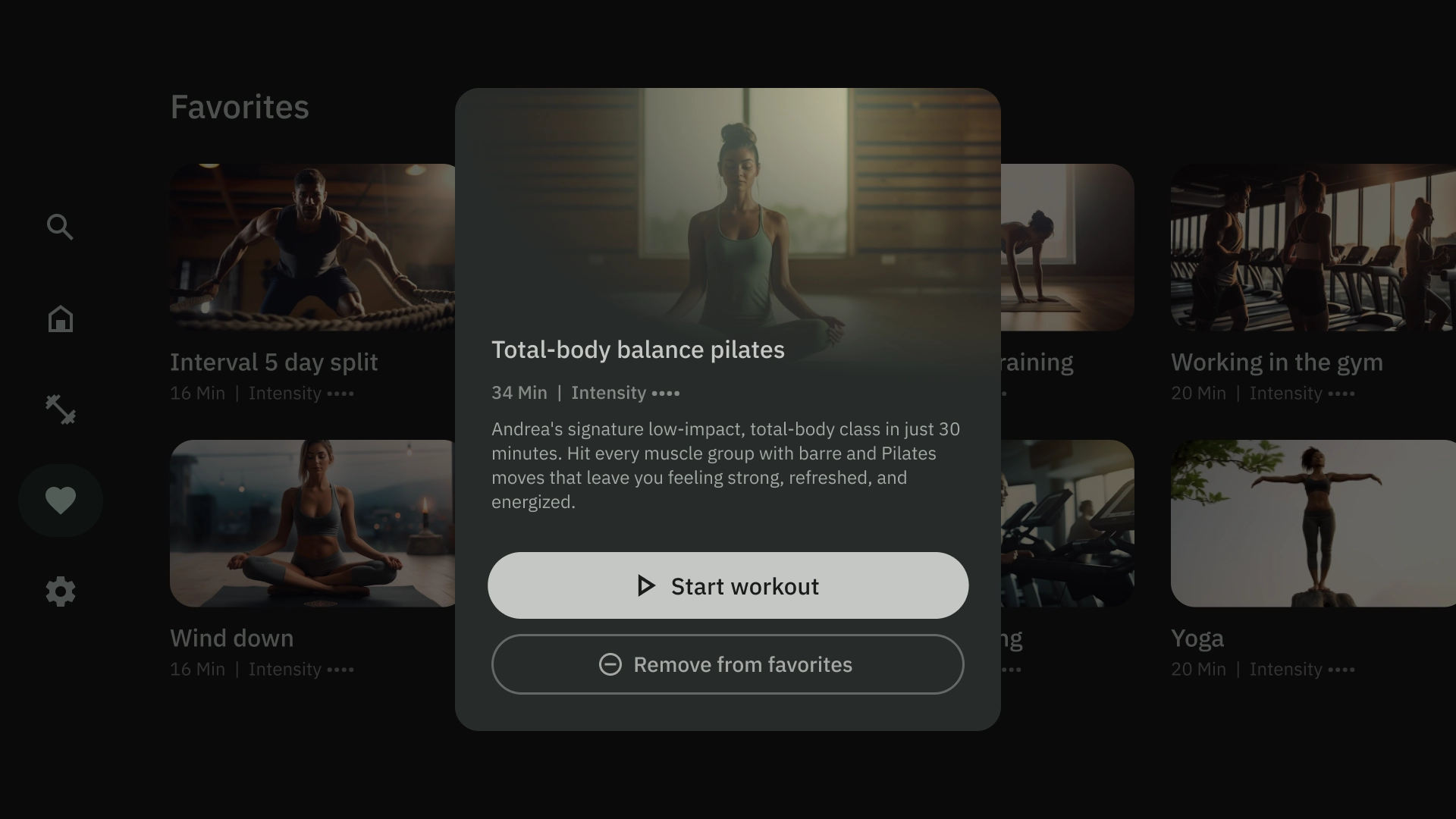
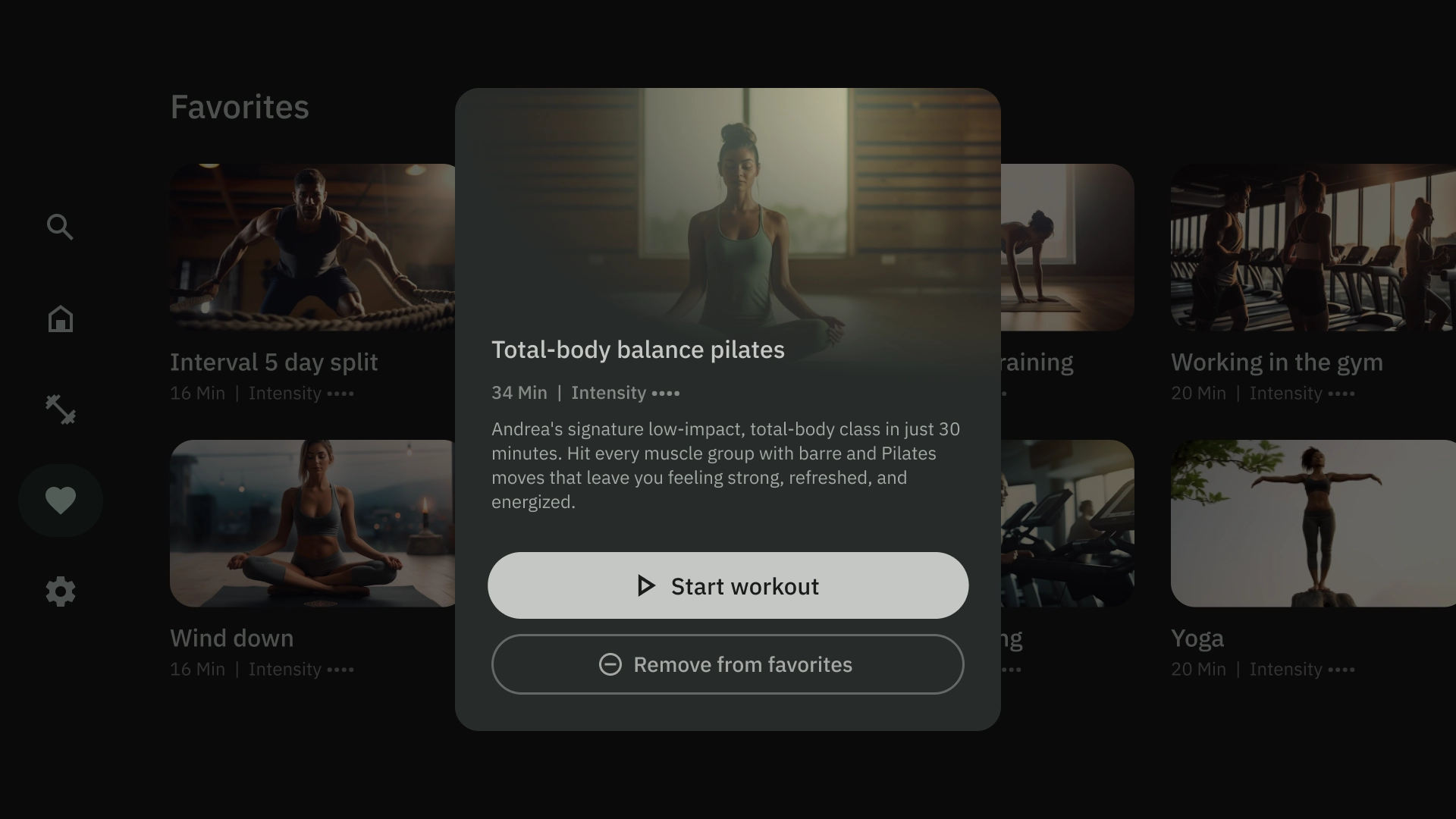
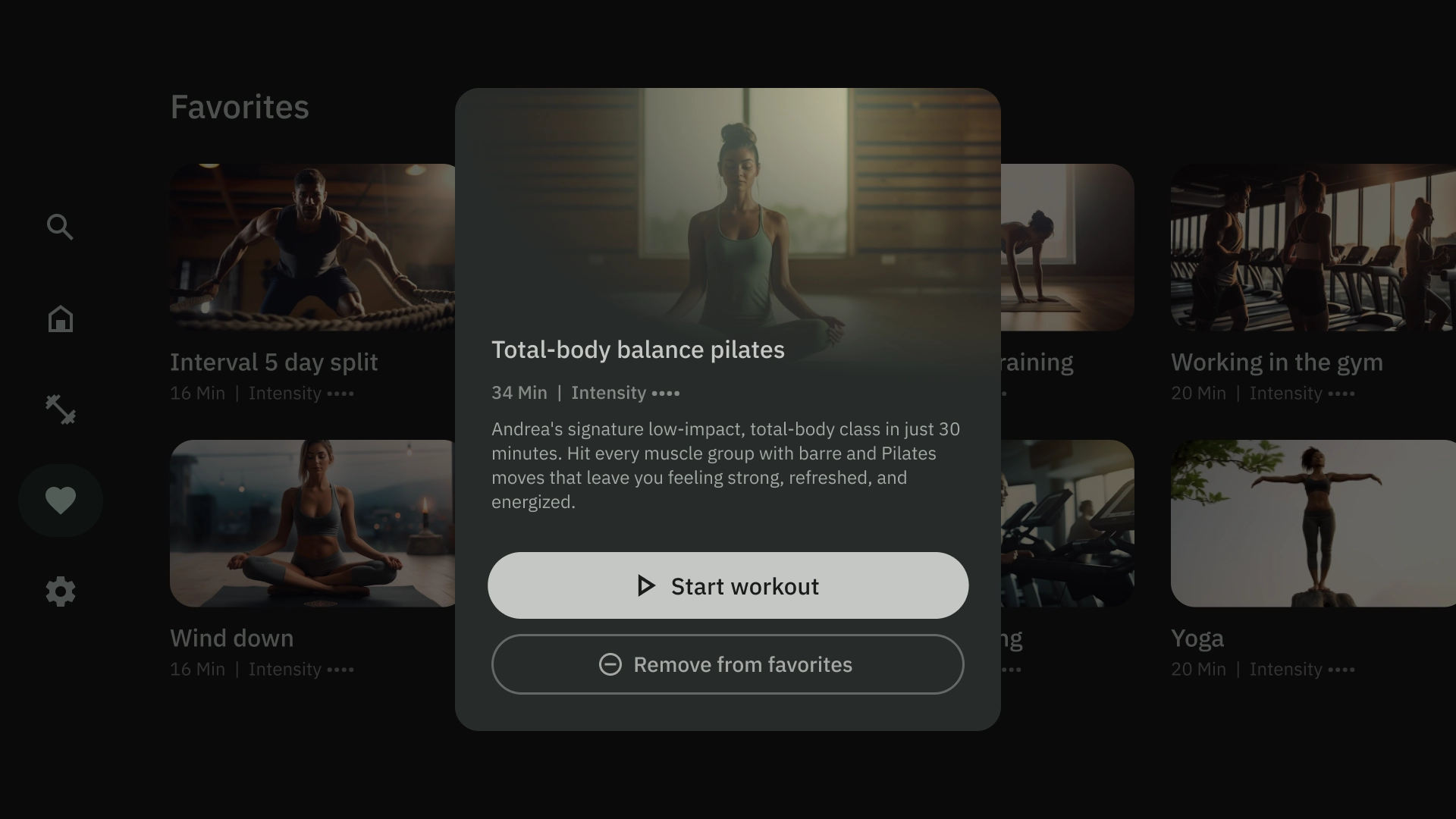
কেন্দ্র ওভারলে
কেন্দ্রের ওভারলে টেমপ্লেটটি একটি মডেল উপাদান দেখায় যা বিদ্যমান দৃশ্যের উপরে ওভারলে করে। এটি জরুরী তথ্য যোগাযোগ করতে বা সিদ্ধান্তের জন্য ব্যবহার করা হয়।

নীচের ওভারলে
নীচের ওভারলে টেমপ্লেটটি সাধারণত নীচের শীটগুলির জন্য ব্যবহৃত হয়। নীচের শীটগুলি পর্দার নীচে নোঙর করা পরিপূরক বিষয়বস্তু ধারণকারী পৃষ্ঠতল। তারা আপনাকে বর্তমান পৃষ্ঠার প্রসঙ্গ না হারিয়ে মিনি ফ্লো তৈরি করতে দেয়।

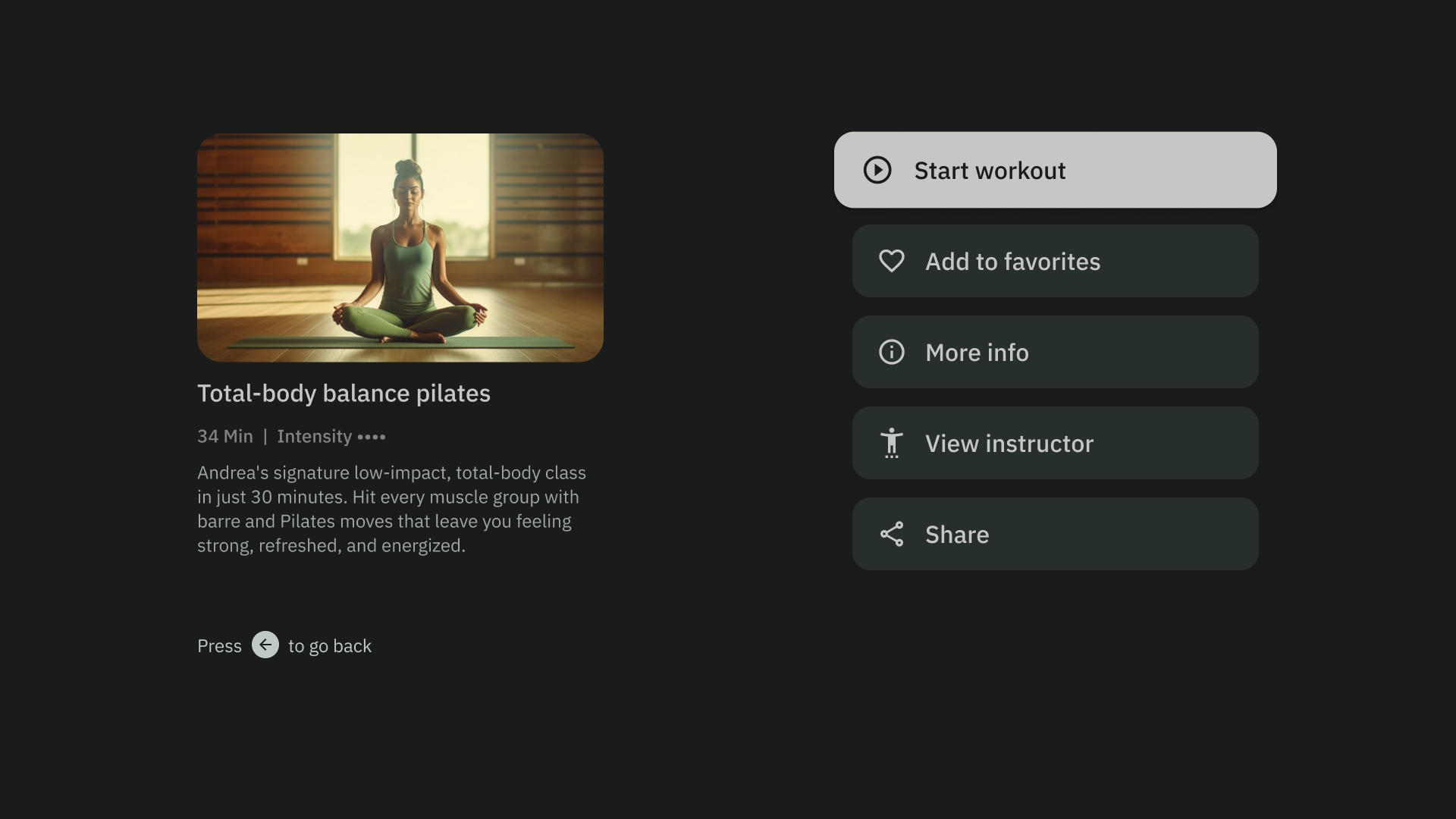
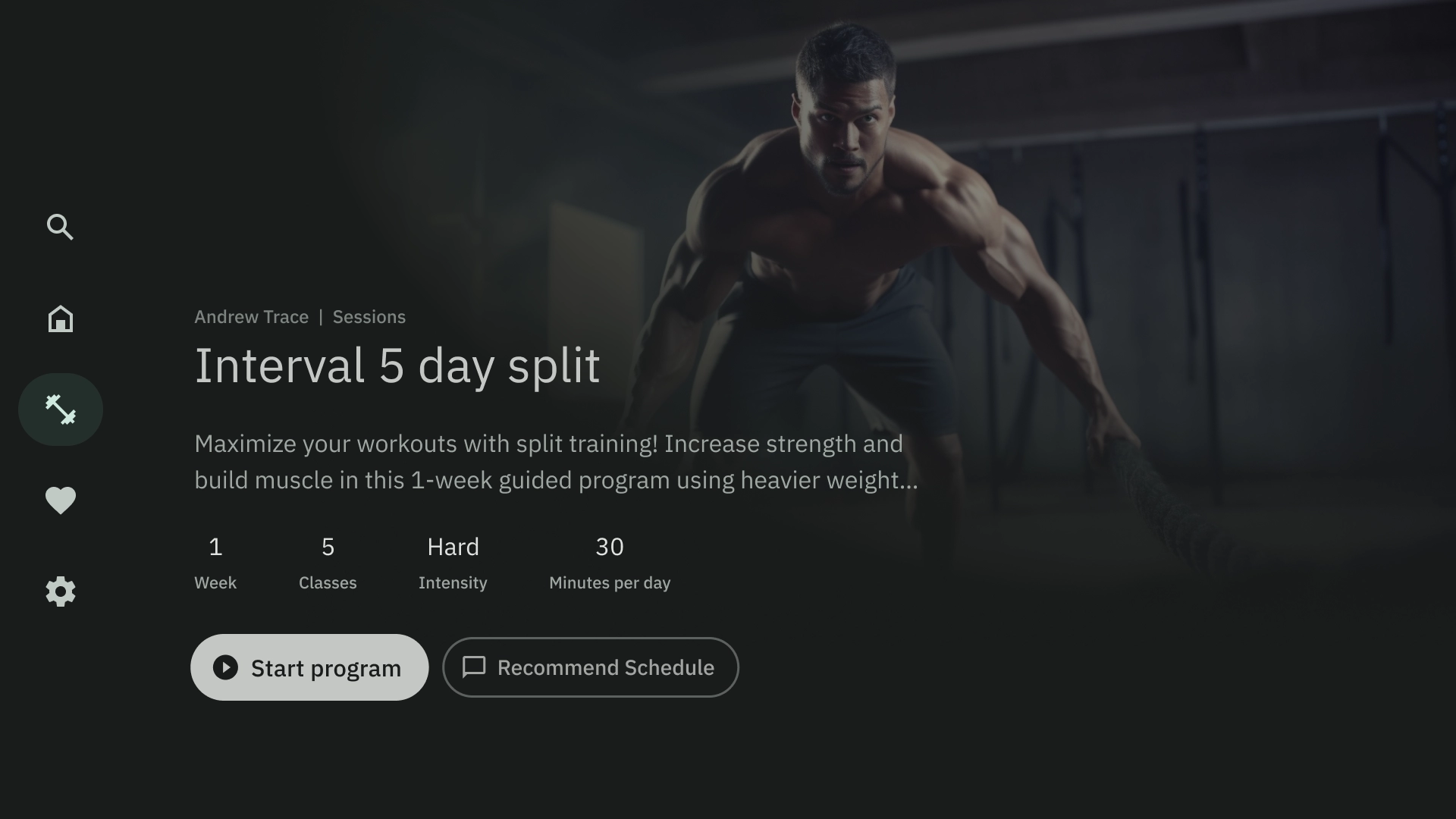
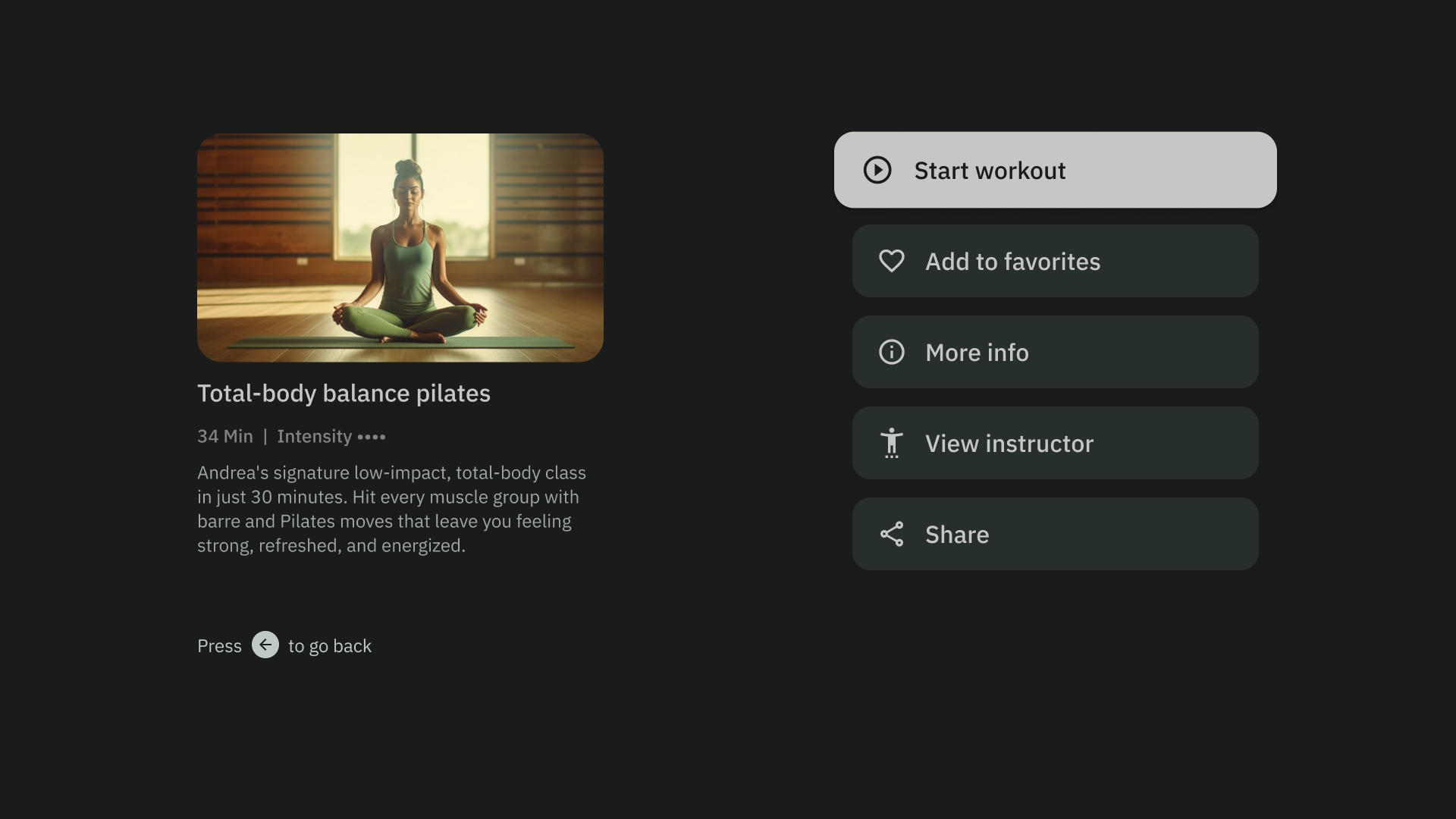
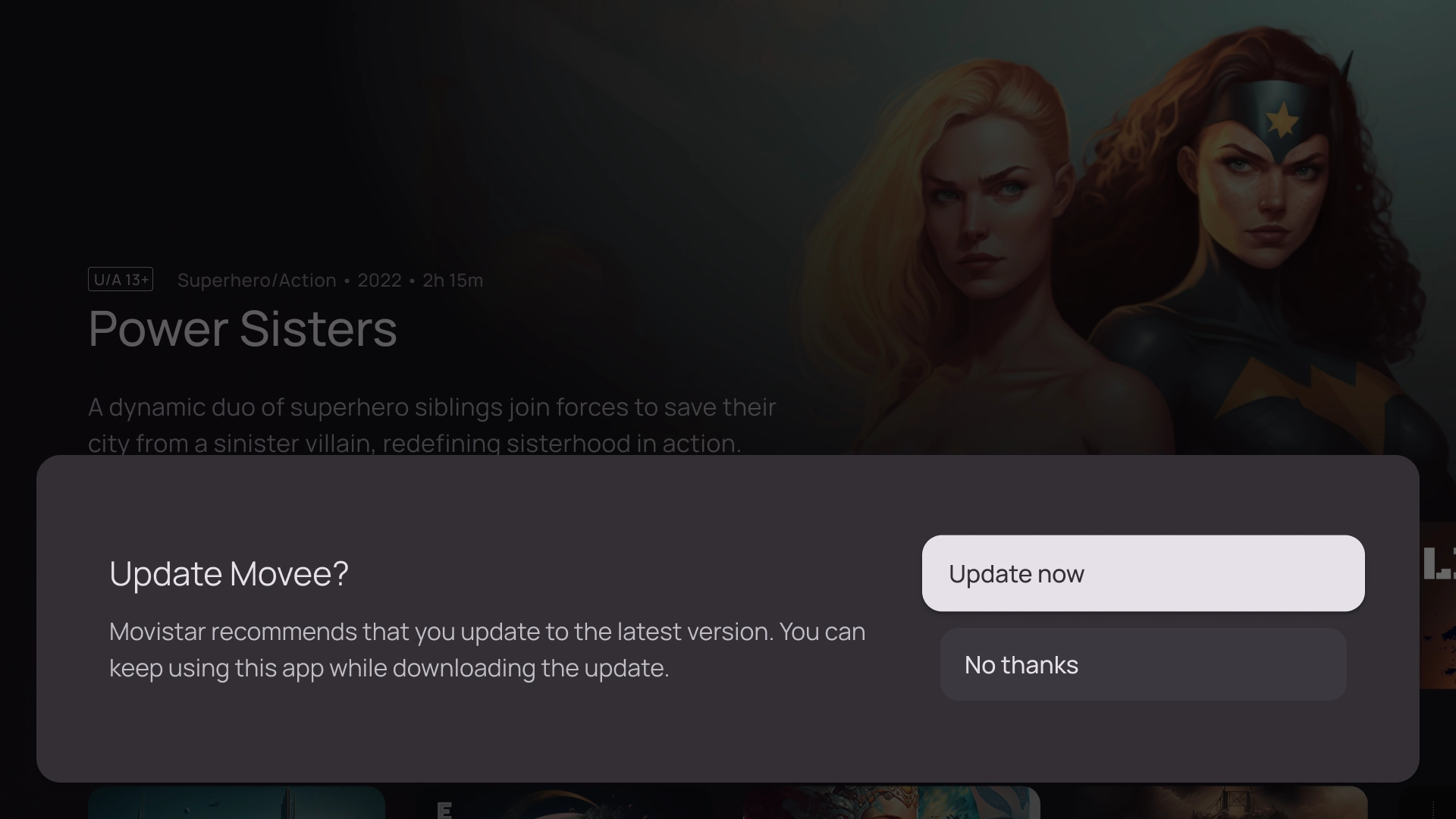
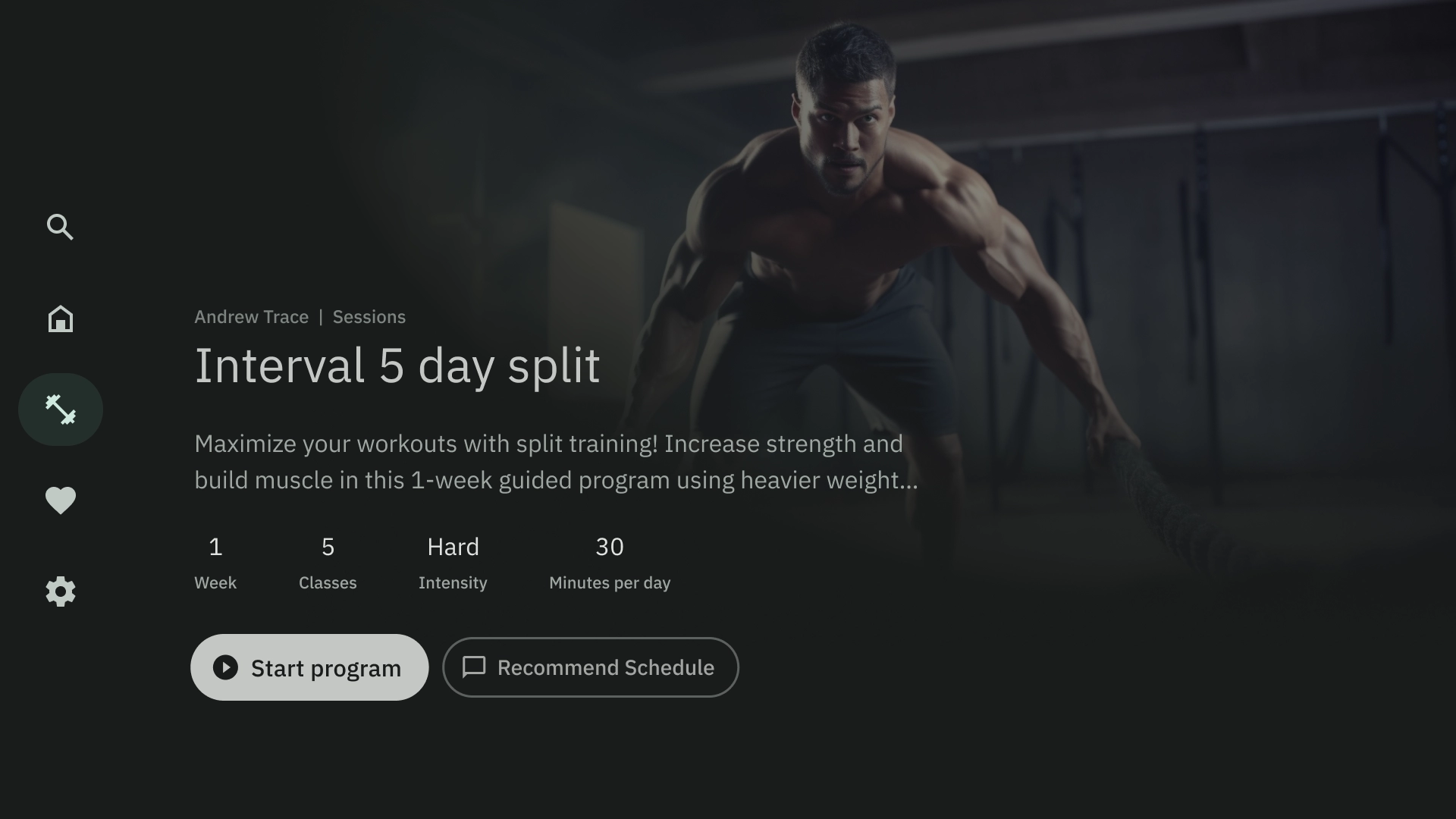
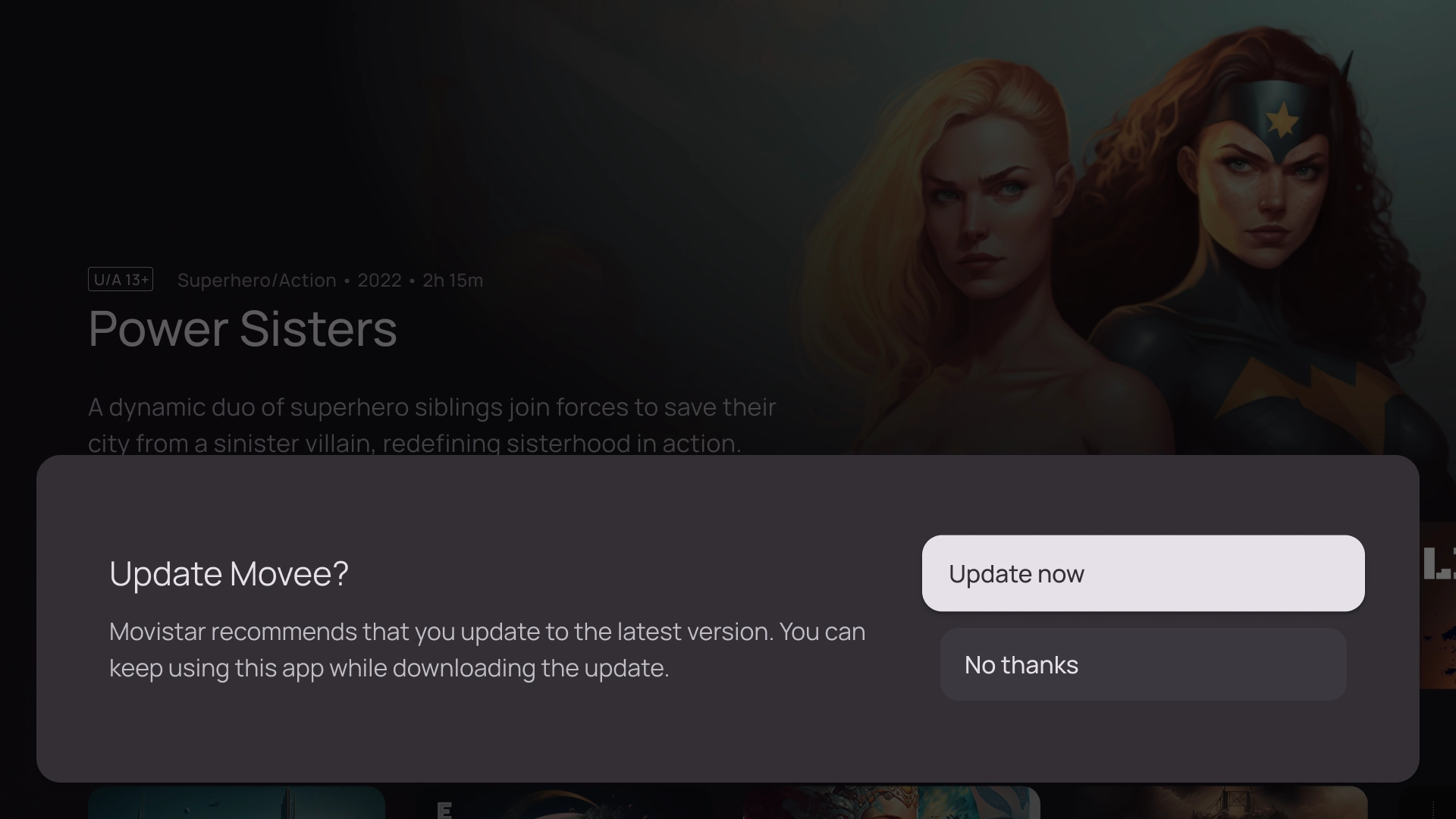
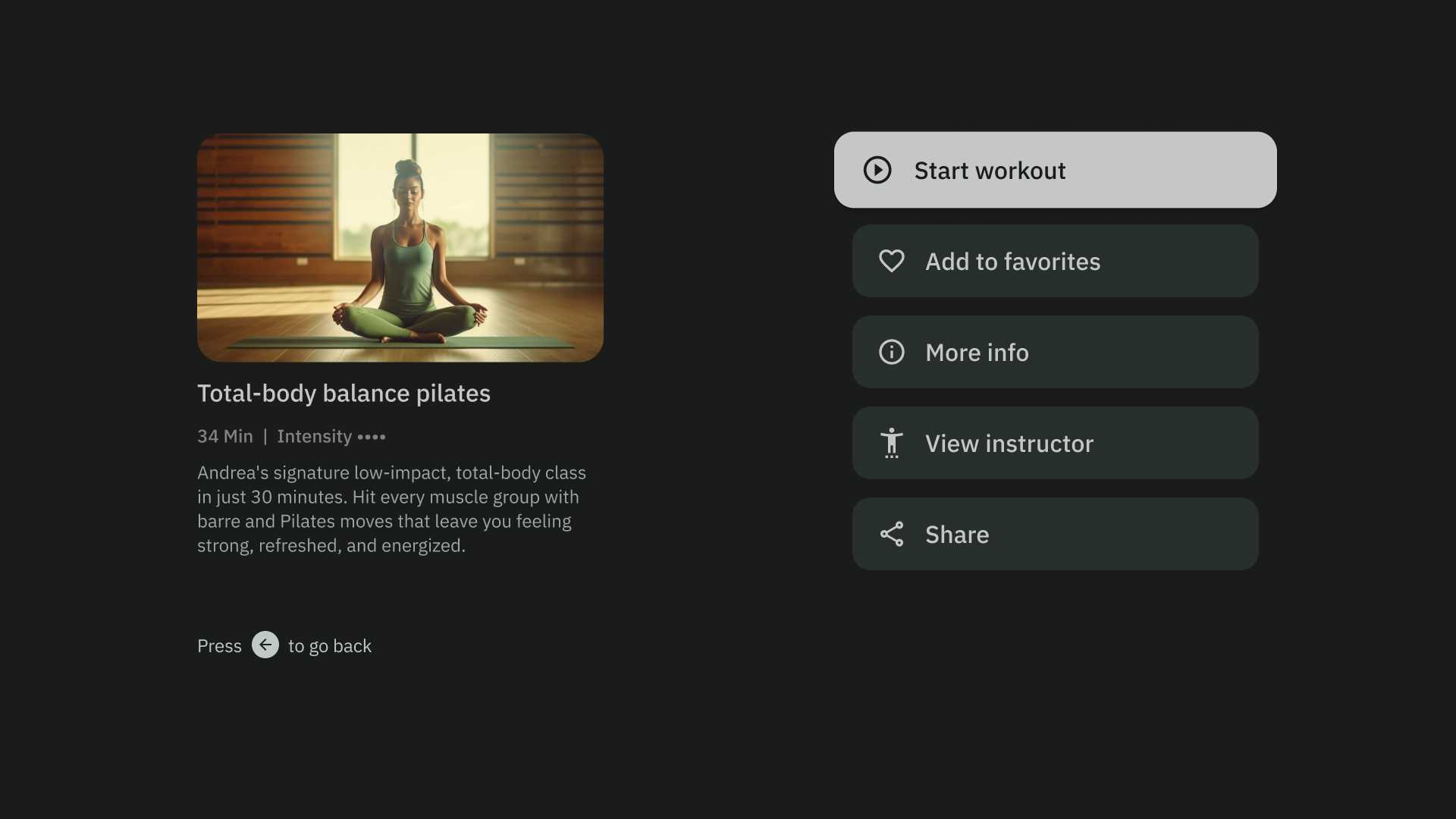
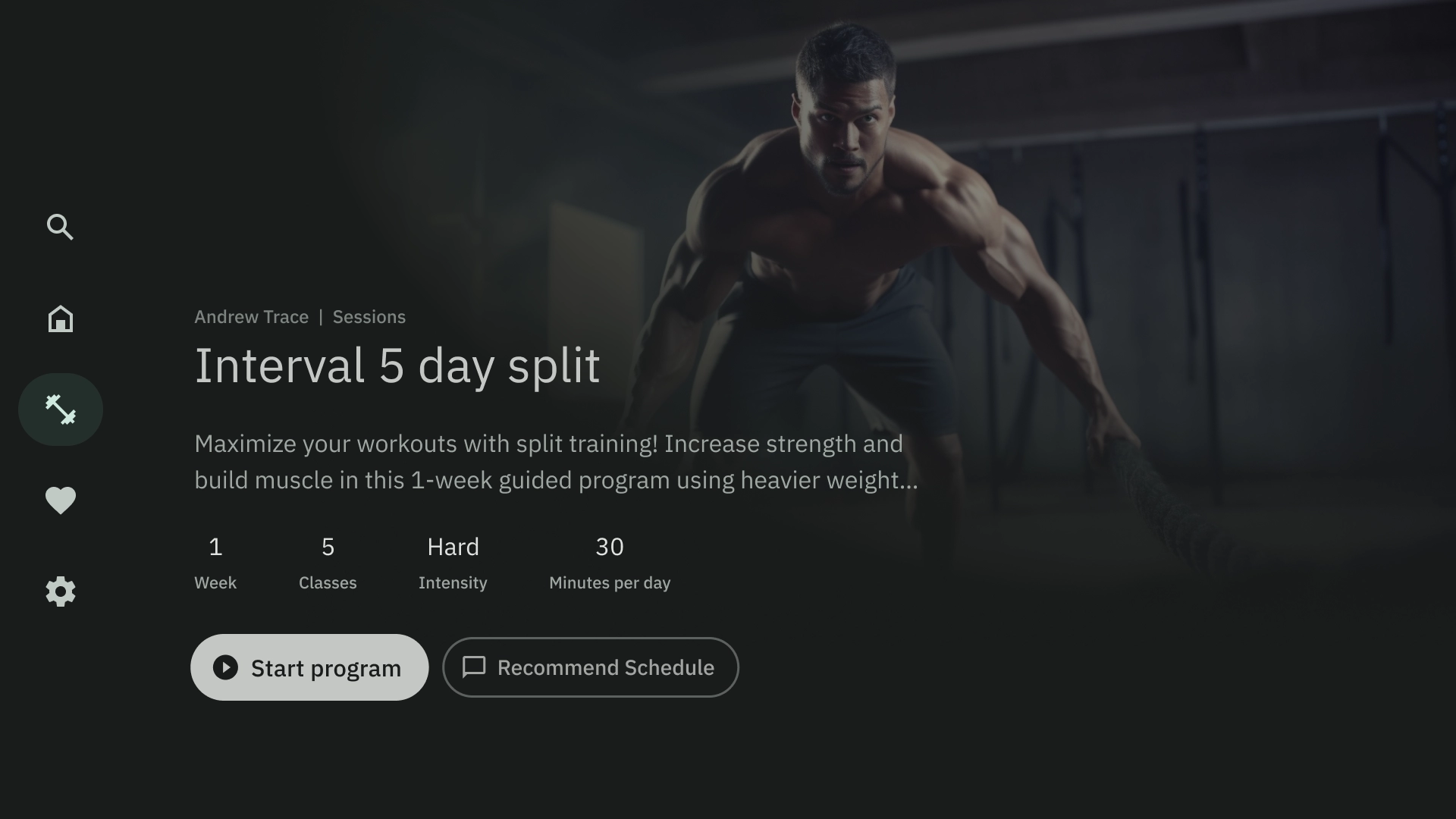
কর্ম
অ্যাকশন টেমপ্লেটটি ডানদিকে বিকল্প বা অ্যাকশন সহ বাম দিকে শিরোনাম এবং সাবটাইটেল দেখায়। ব্যবহারকারীদের সাধারণত একটি বিকল্প তৈরি করতে বা এই টেমপ্লেটের সাথে একটি কাজ করতে বলা হয়।

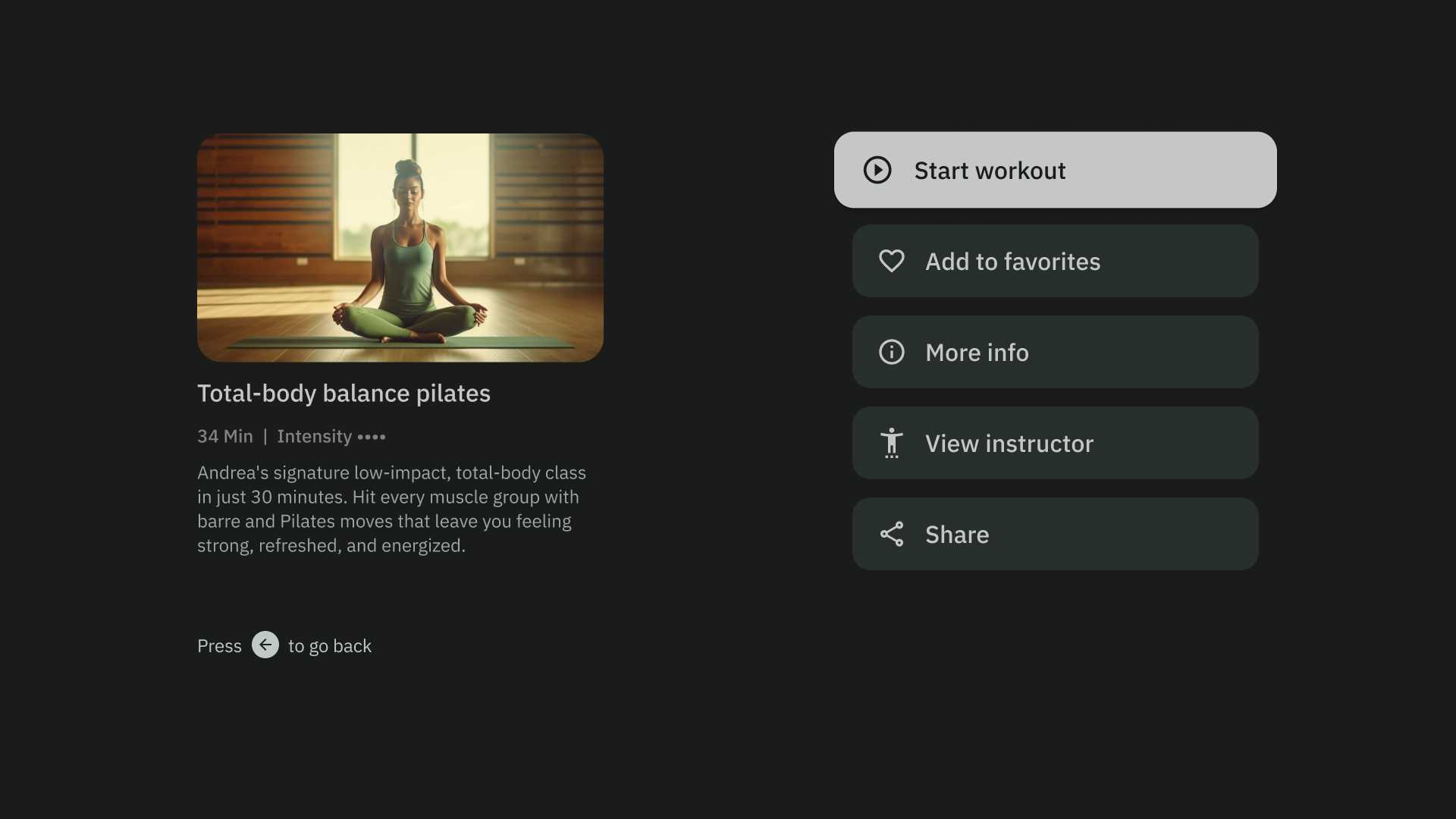
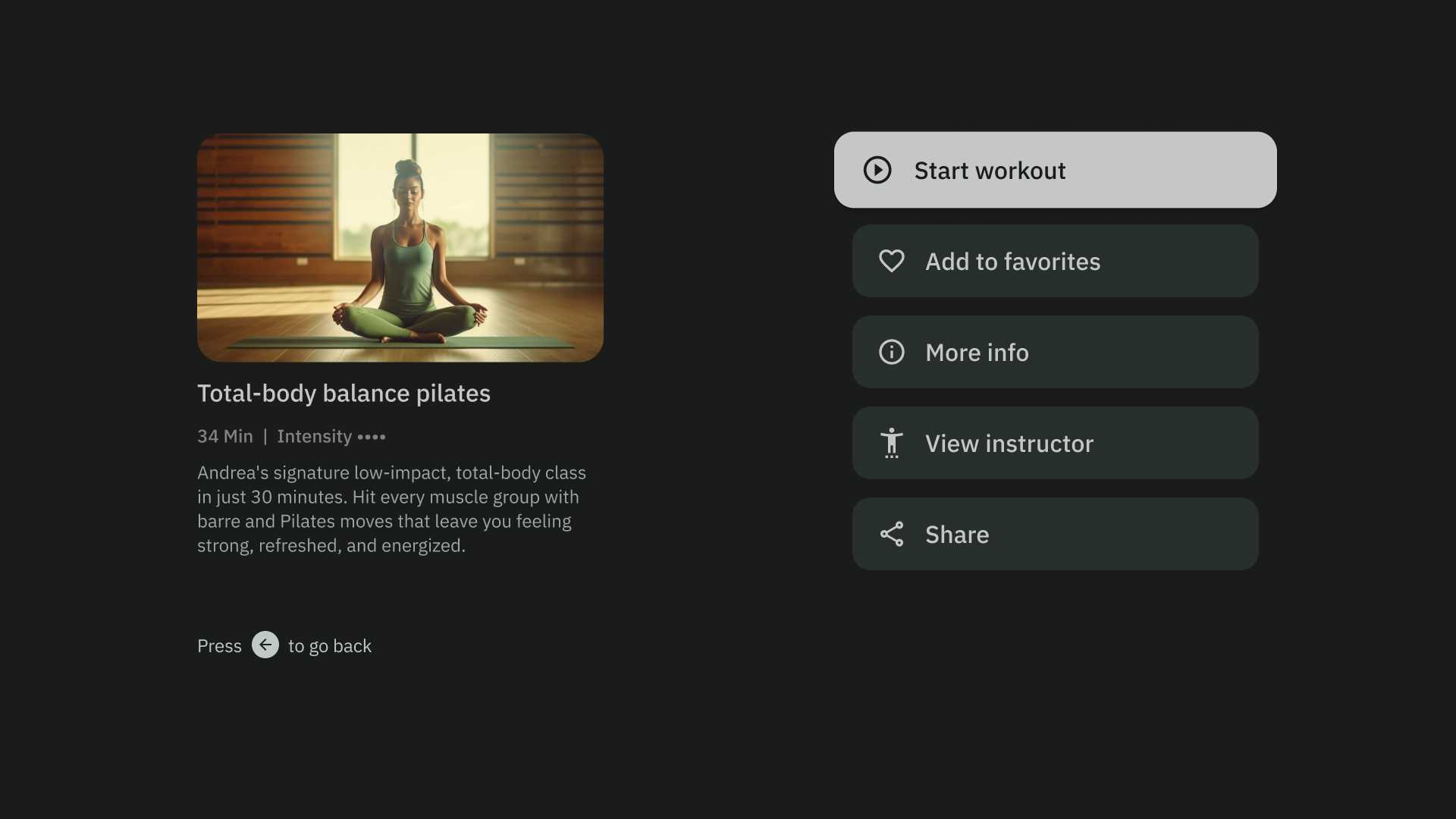
বিষয়বস্তুর বিবরণ
বিষয়বস্তুর বিস্তারিত টেমপ্লেট একটি অনুভূমিক স্ট্যাকড লেআউটে বিষয়বস্তু দেখায়। বিষয়বস্তুতে সাধারণত শিরোনাম, মেটাডেটা, সংক্ষিপ্ত বিবরণ, দ্রুত ক্রিয়া এবং সম্পর্কিত তথ্য ক্লাস্টার অন্তর্ভুক্ত থাকে।

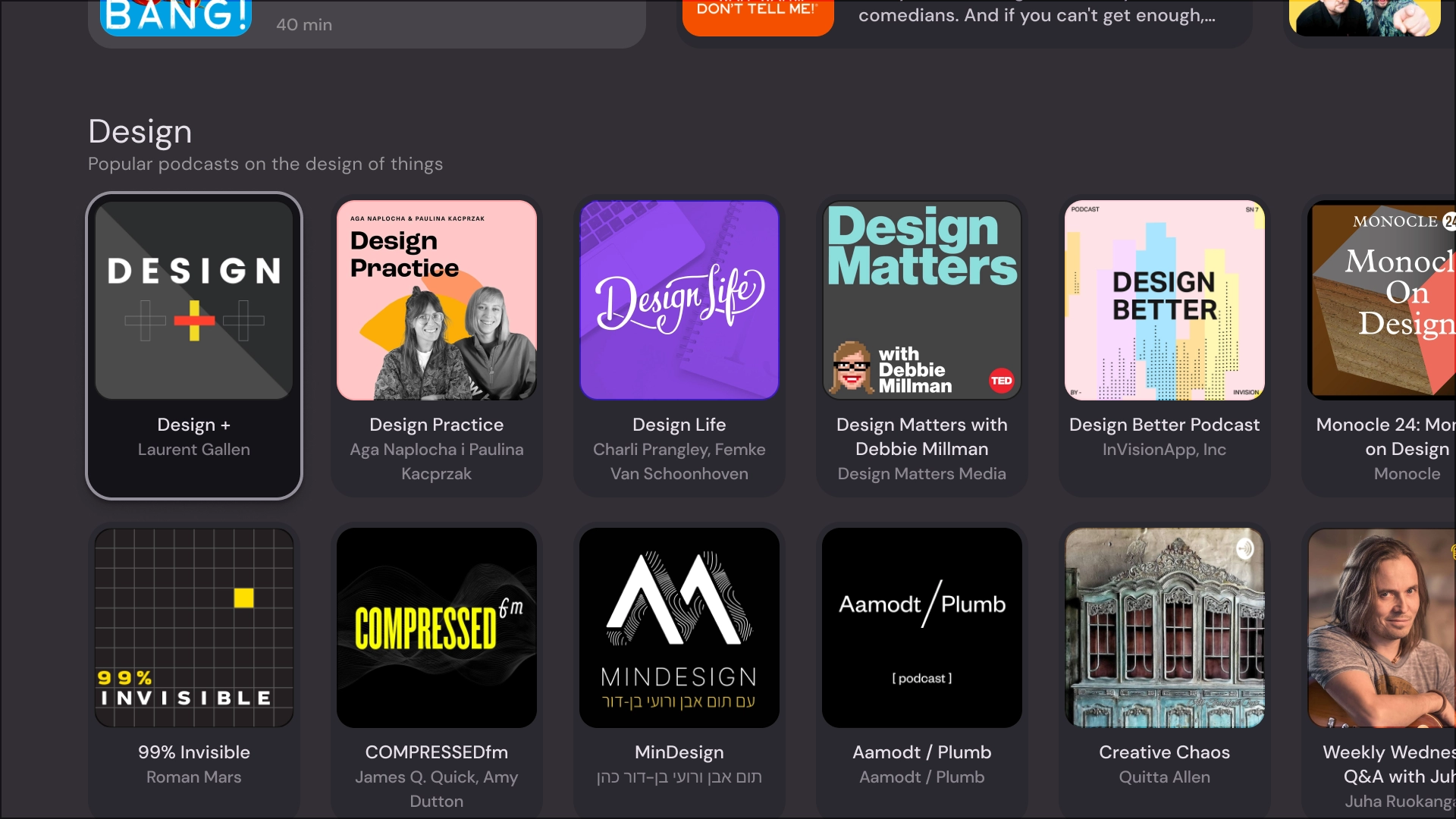
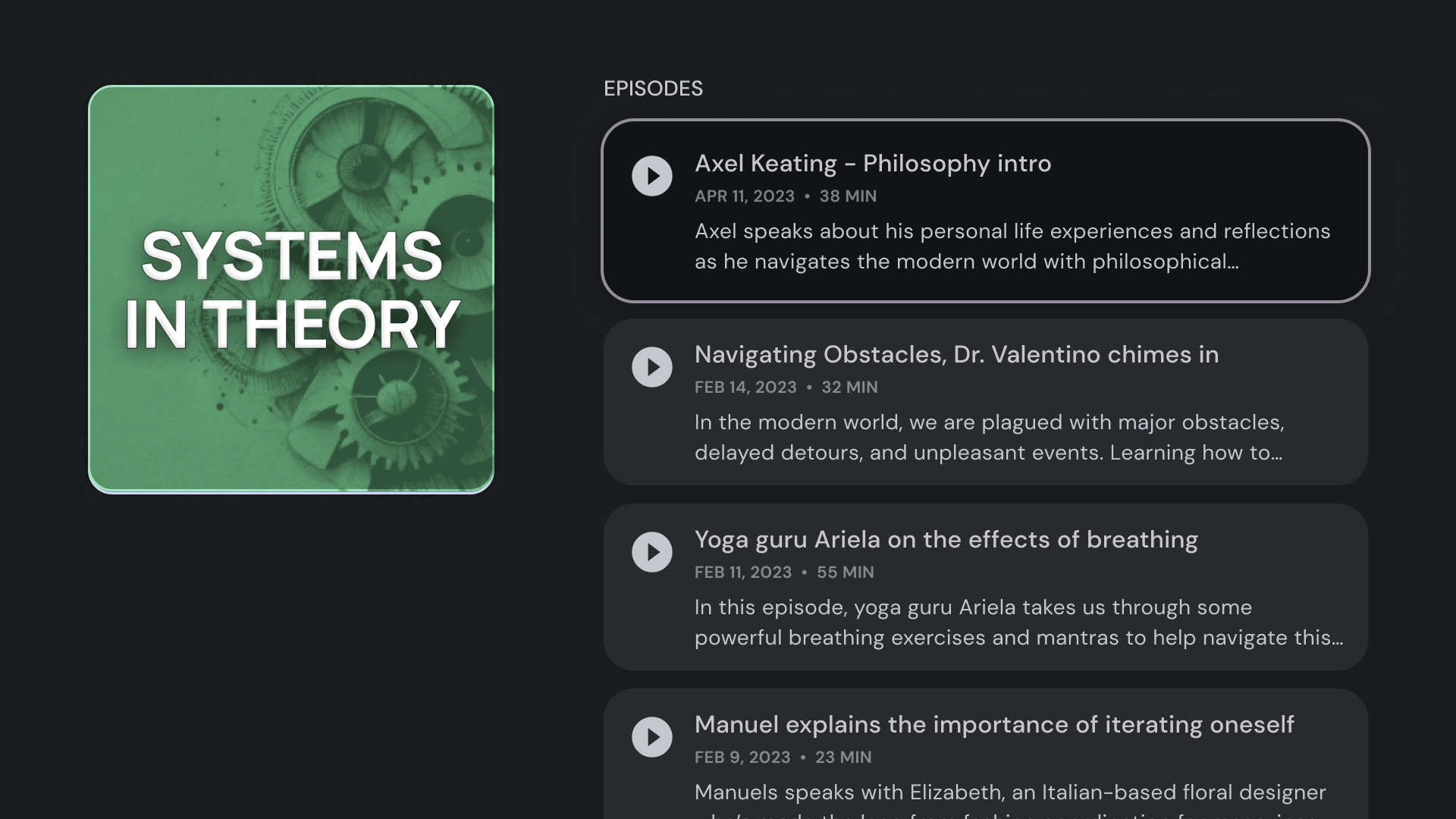
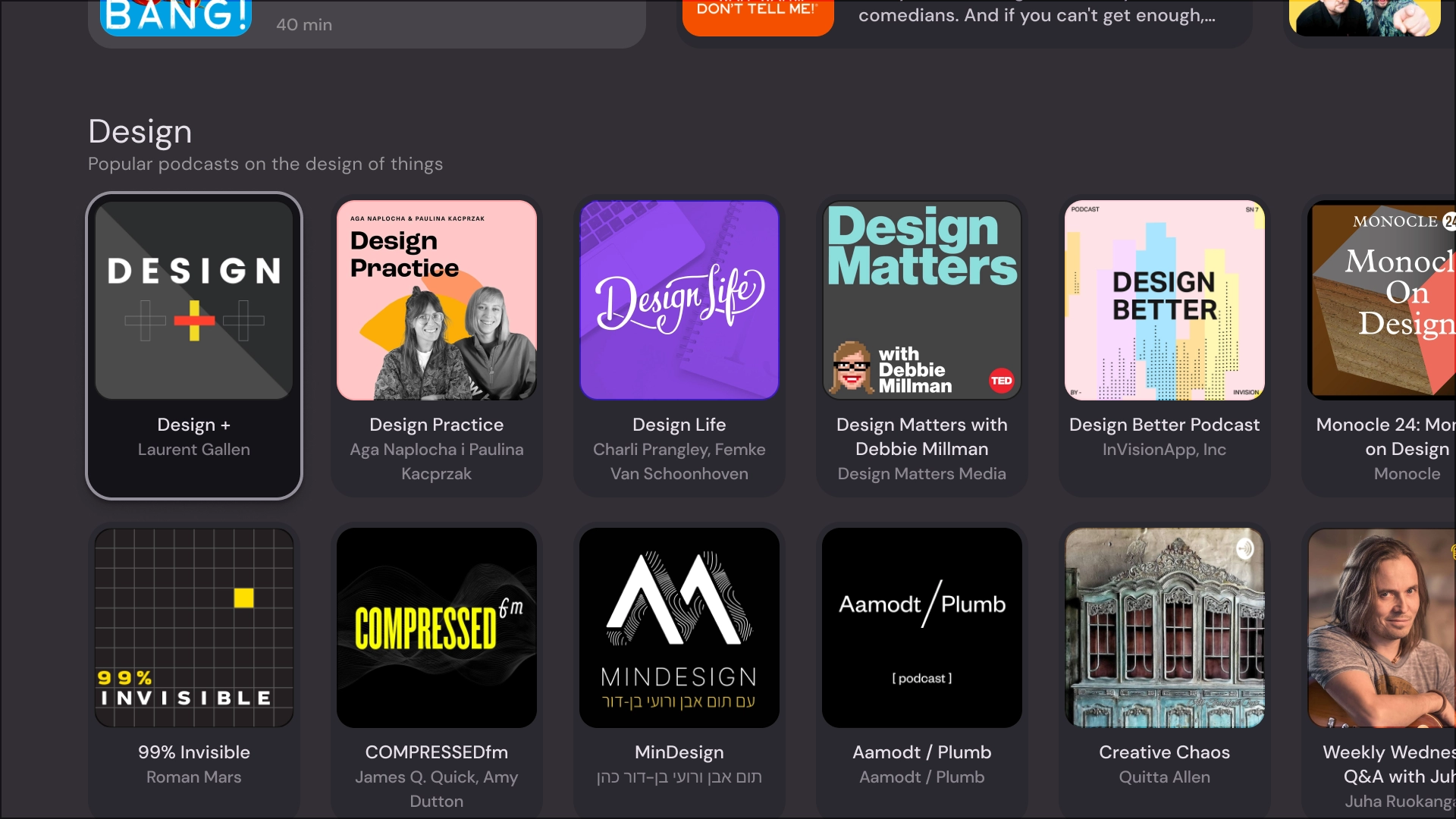
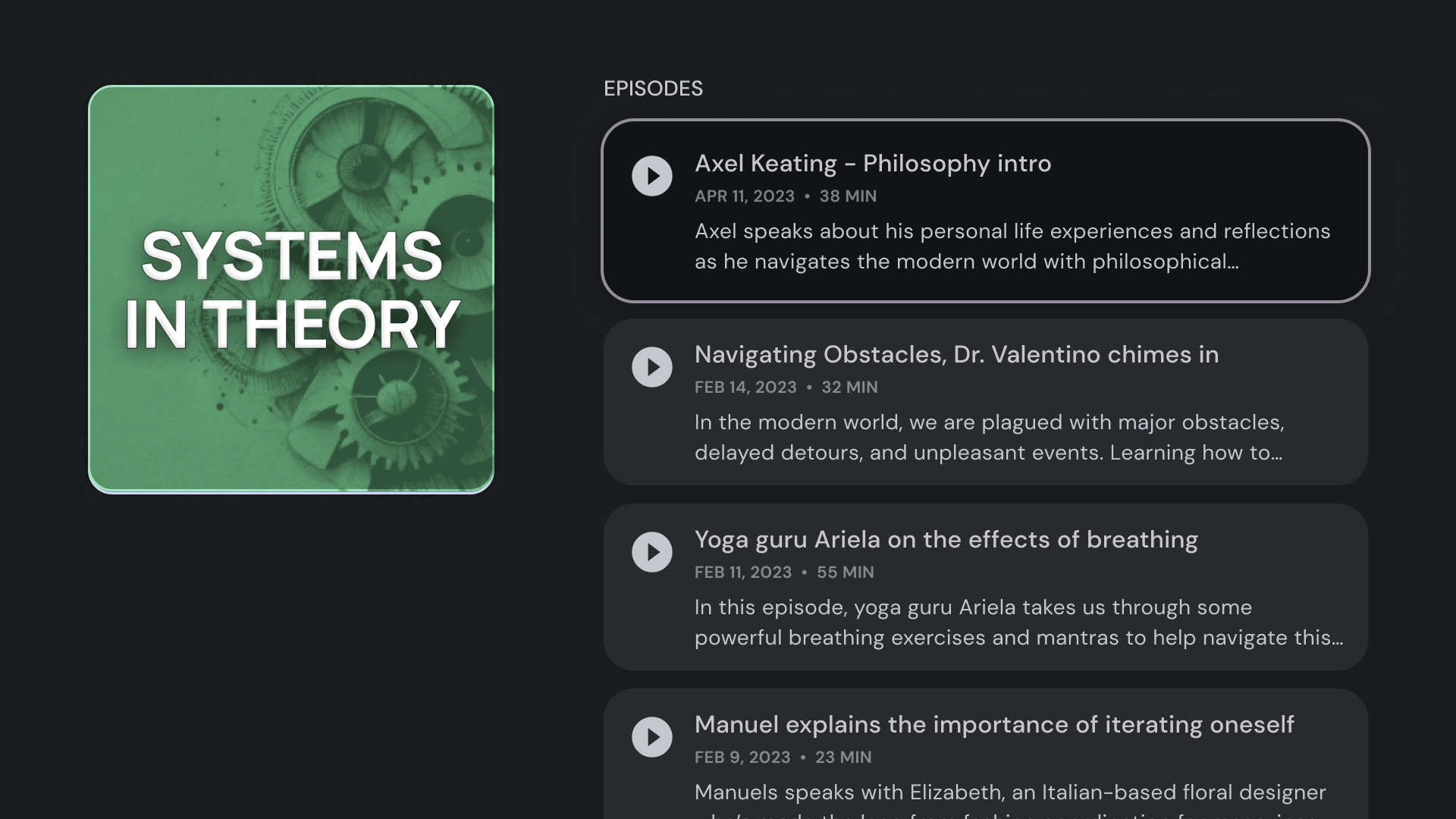
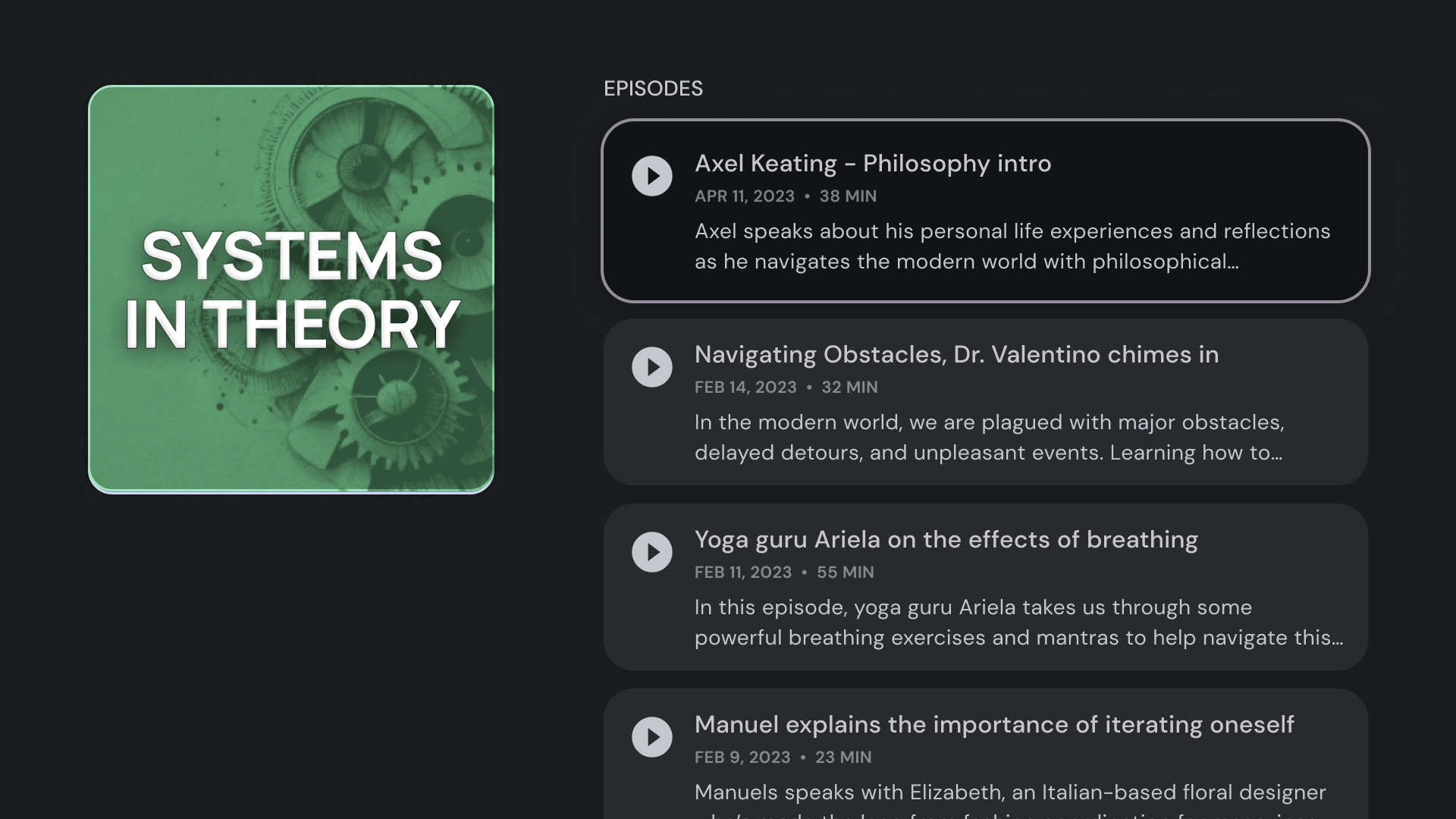
সংকলন
সংকলন টেমপ্লেটটি পর্দার বাম দিকে একটি আইটেমের বিশদ বিবরণ দেখায়, যেমন একটি পডকাস্ট, এর উপাদান সহ, উদাহরণস্বরূপ এর পর্বগুলি, ডান প্যানেলে।

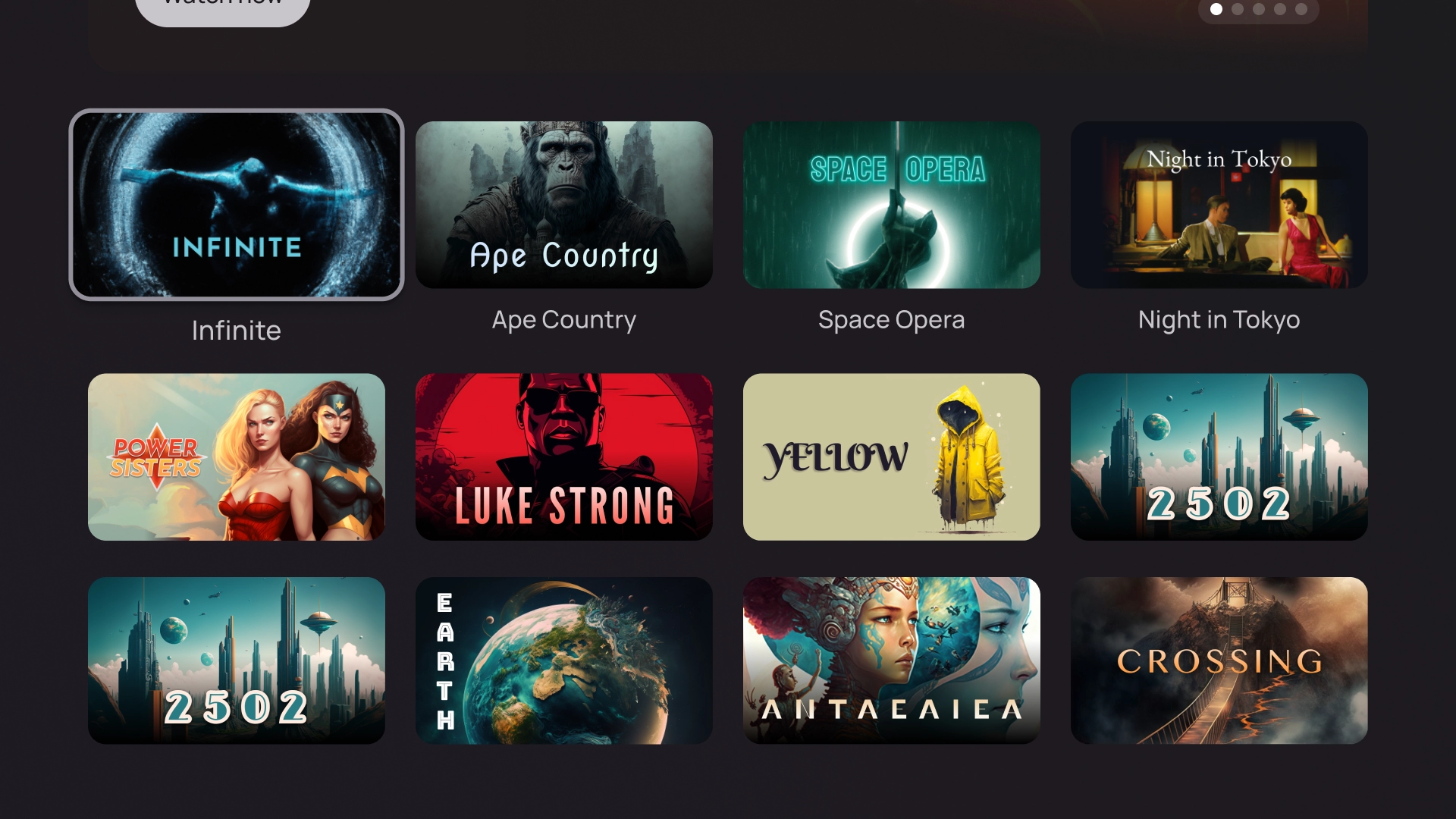
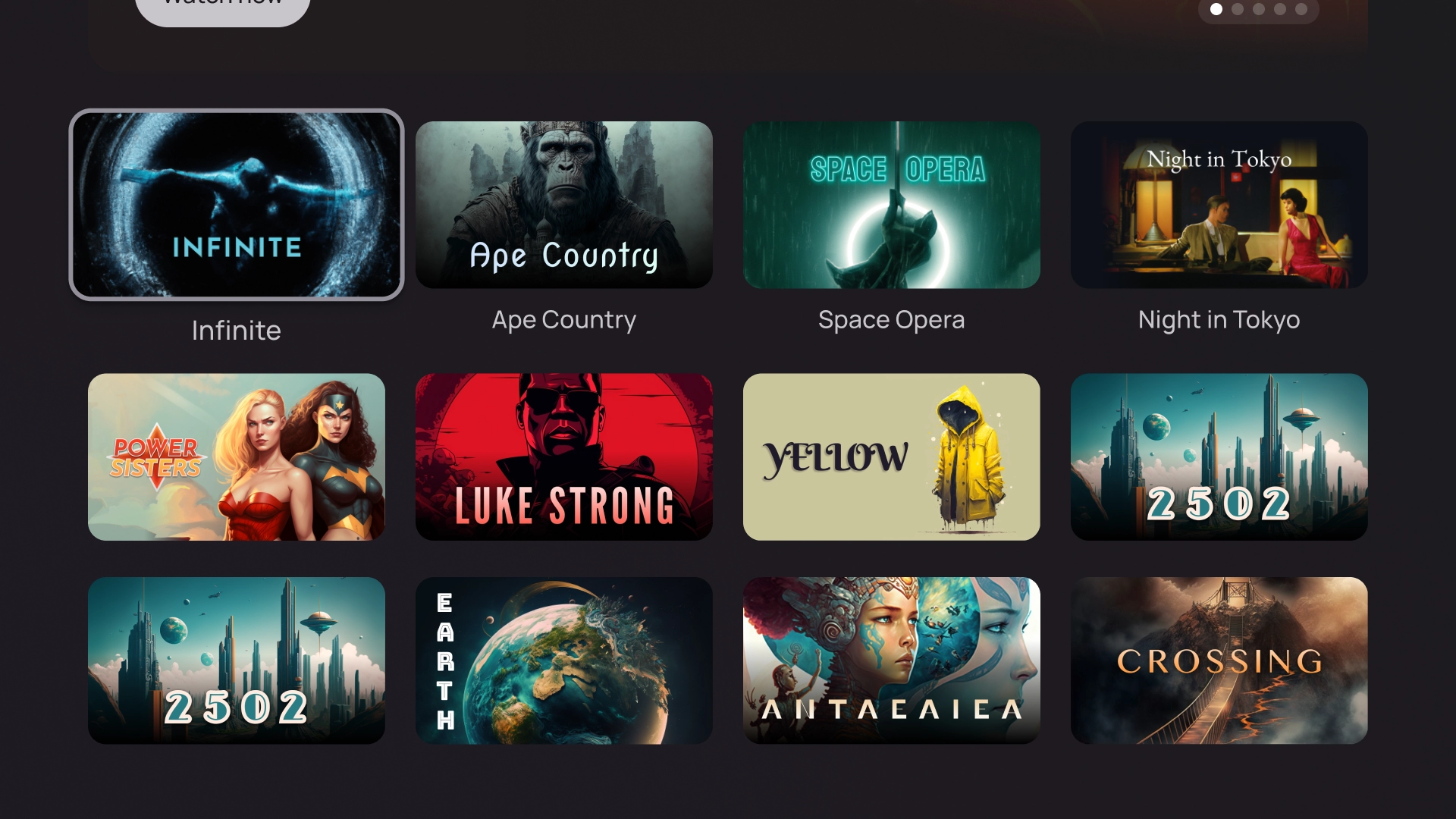
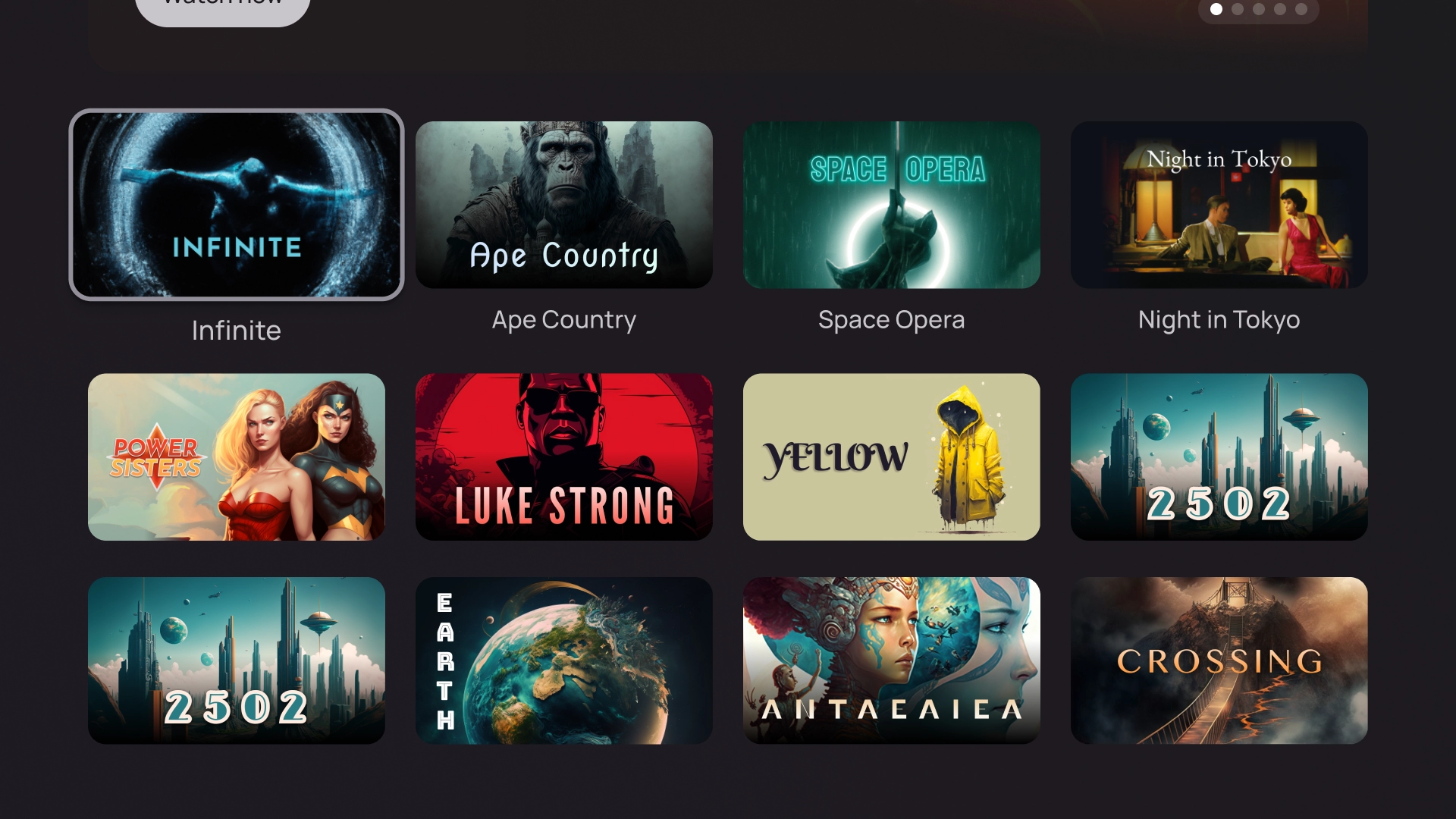
গ্রিড
গ্রিড টেমপ্লেট একটি সংগঠিত গ্রিডে সামগ্রীর সংগ্রহ প্রদর্শন করে। এটি পরিষ্কার দূরবর্তী নেভিগেশন যুক্তি, এবং সর্বোত্তম ব্রাউজিং অভিজ্ঞতা সহ বিষয়বস্তু প্রদর্শন করে।

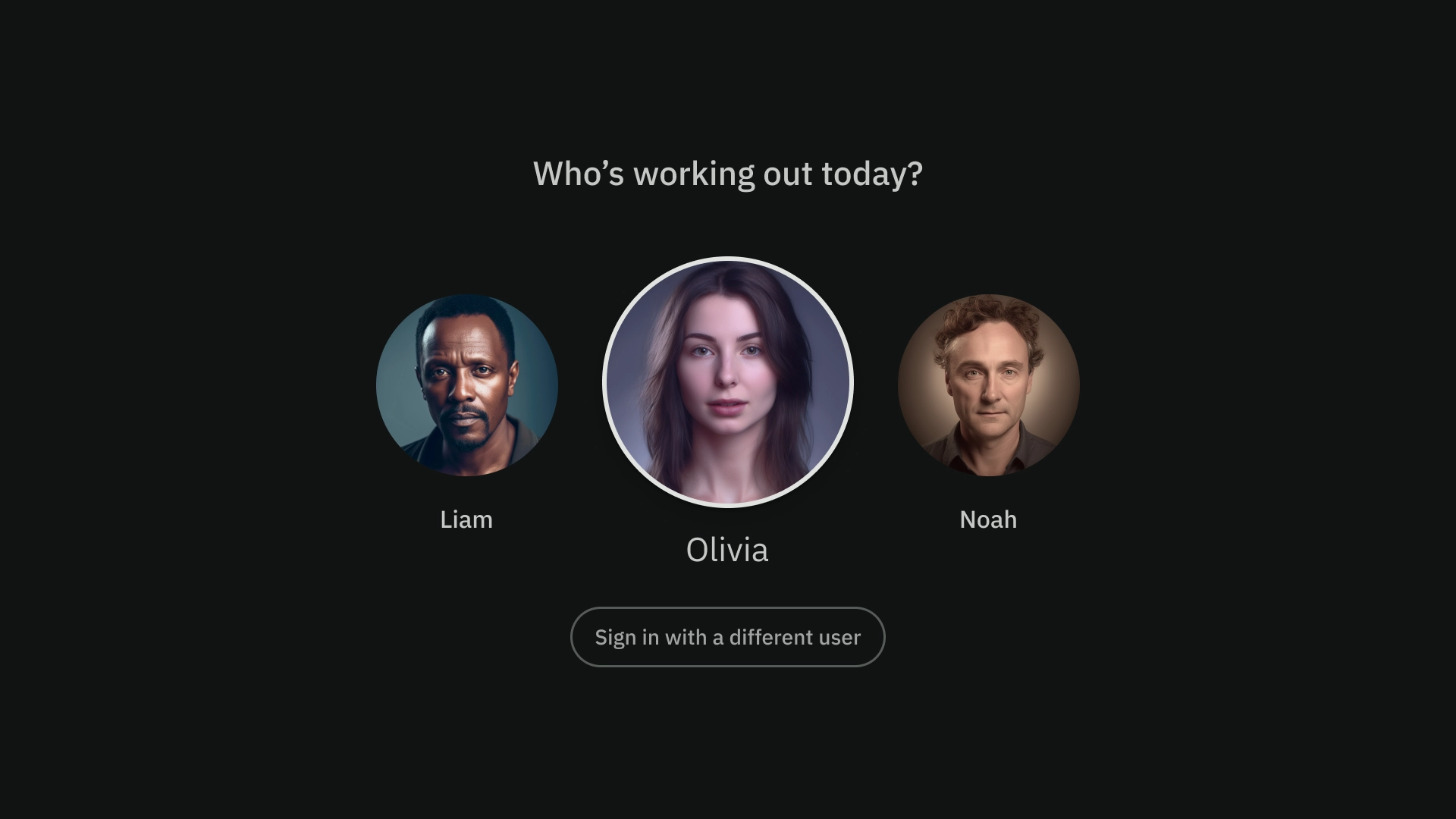
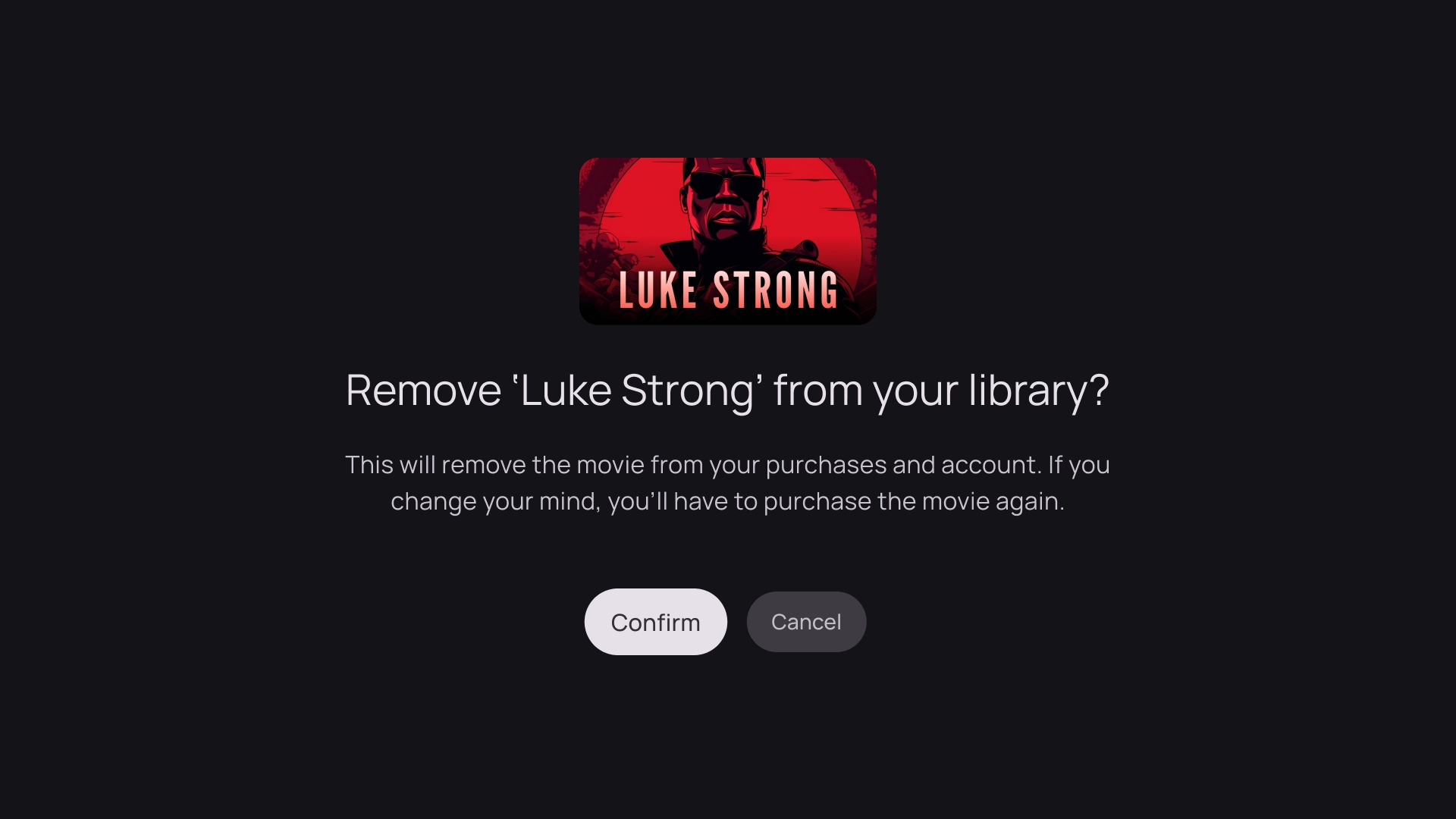
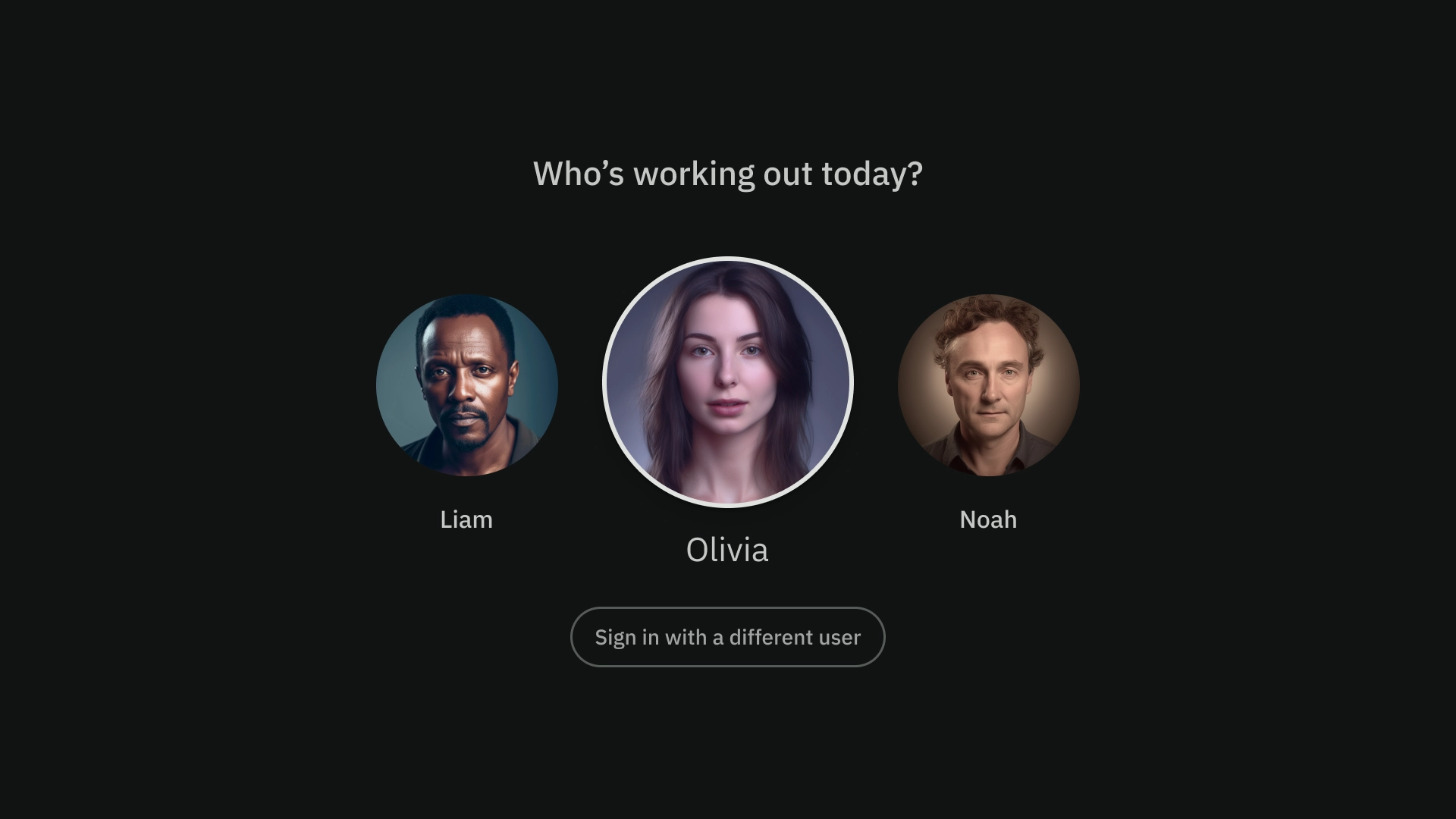
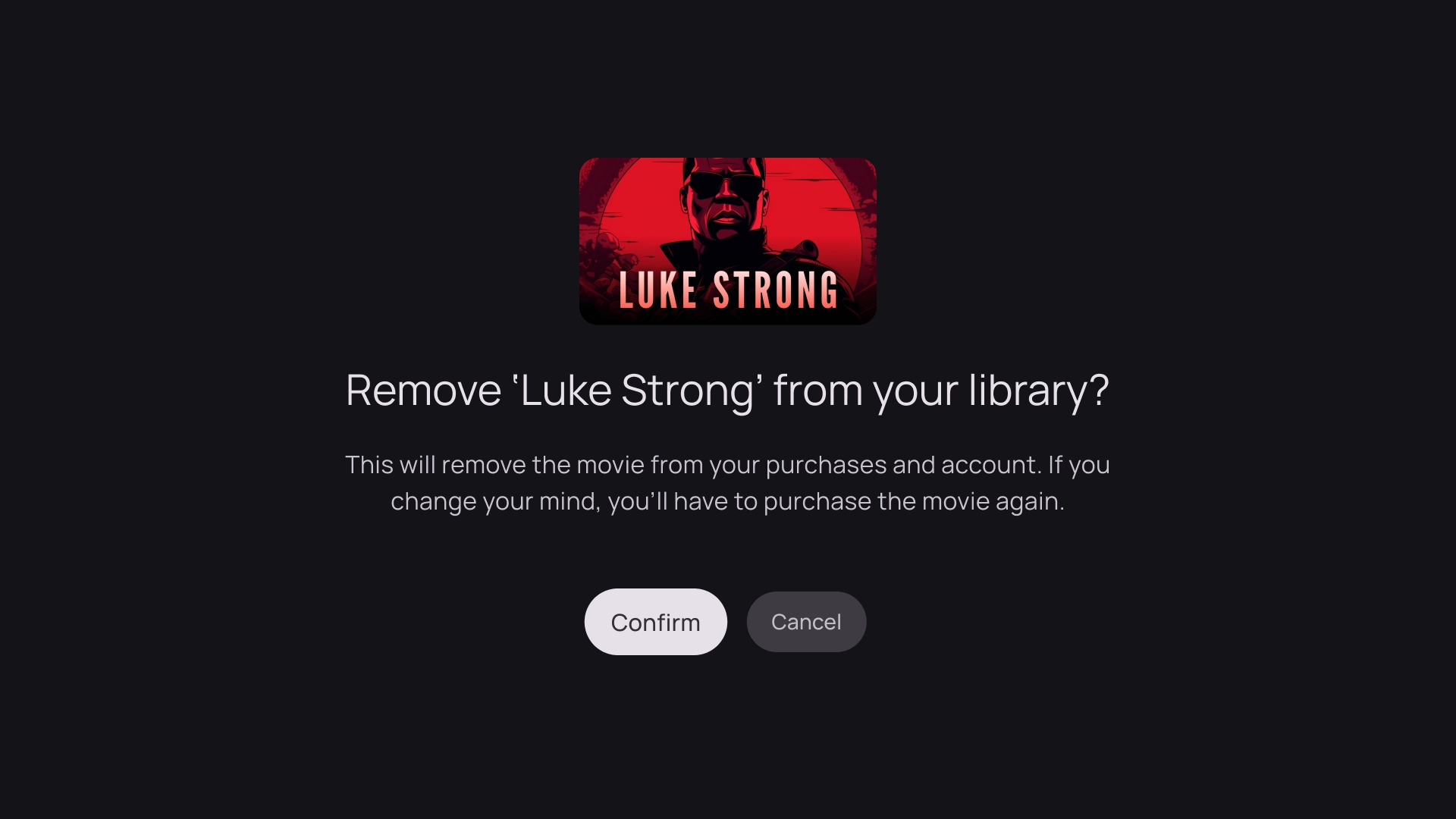
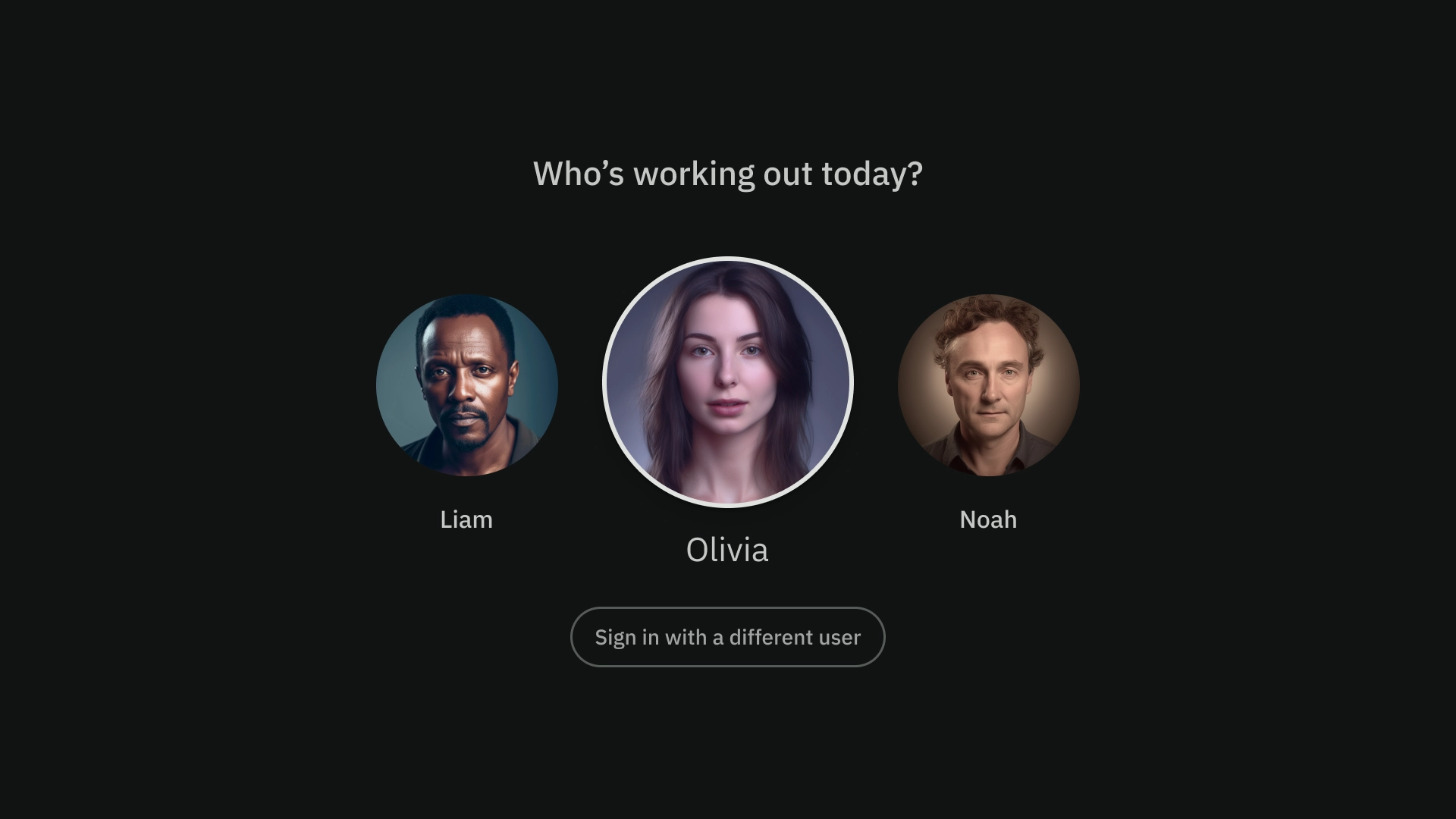
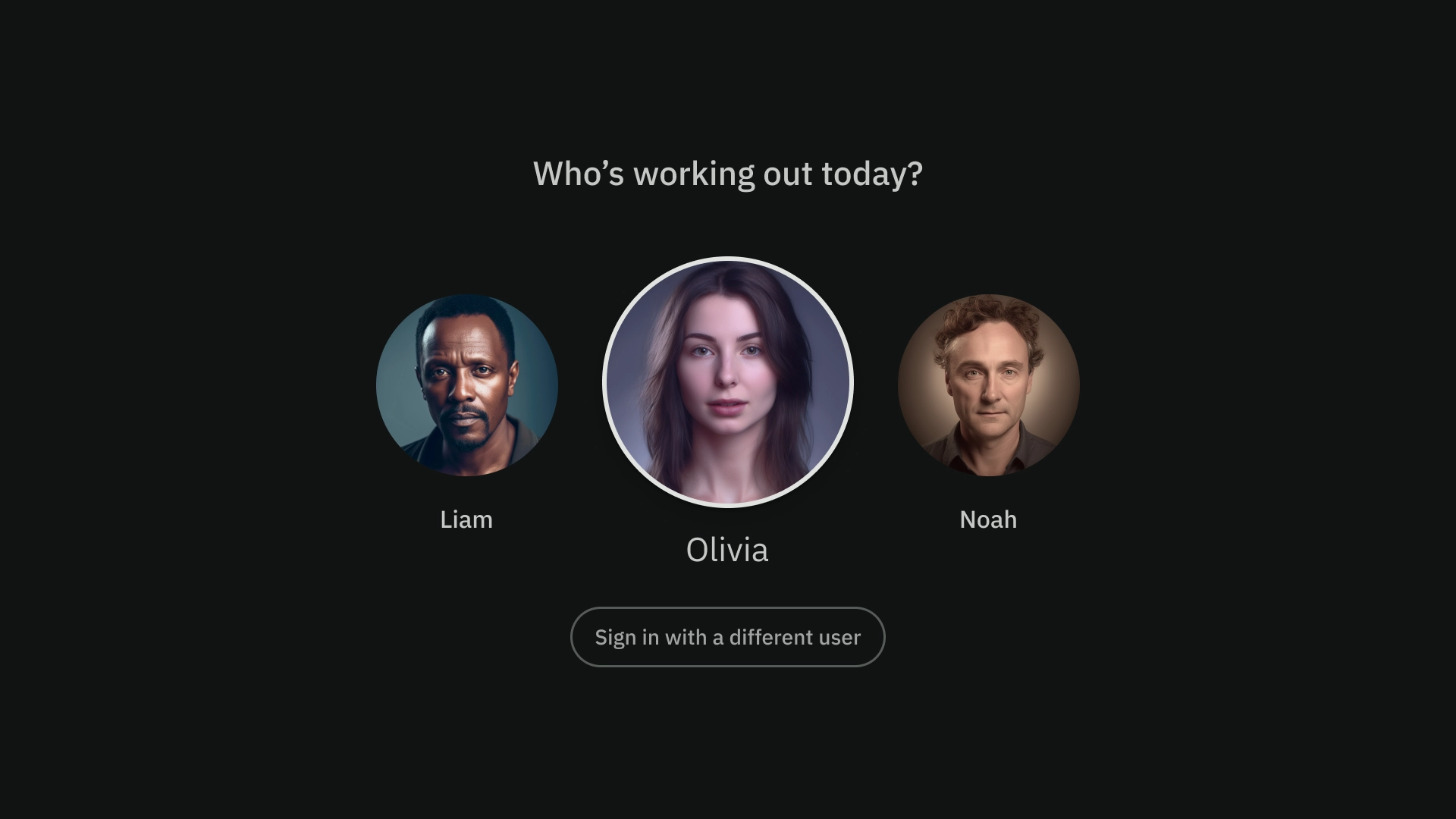
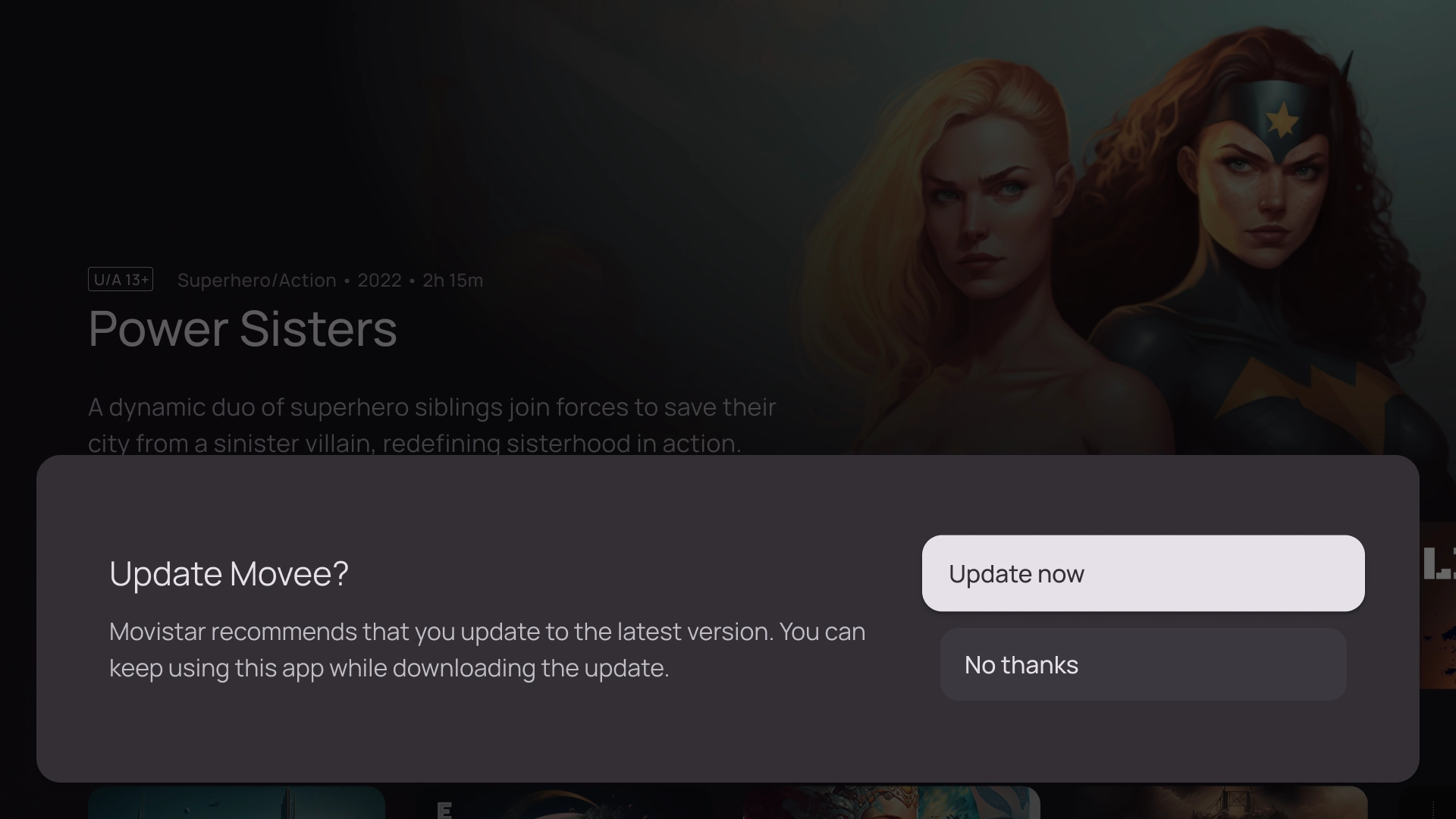
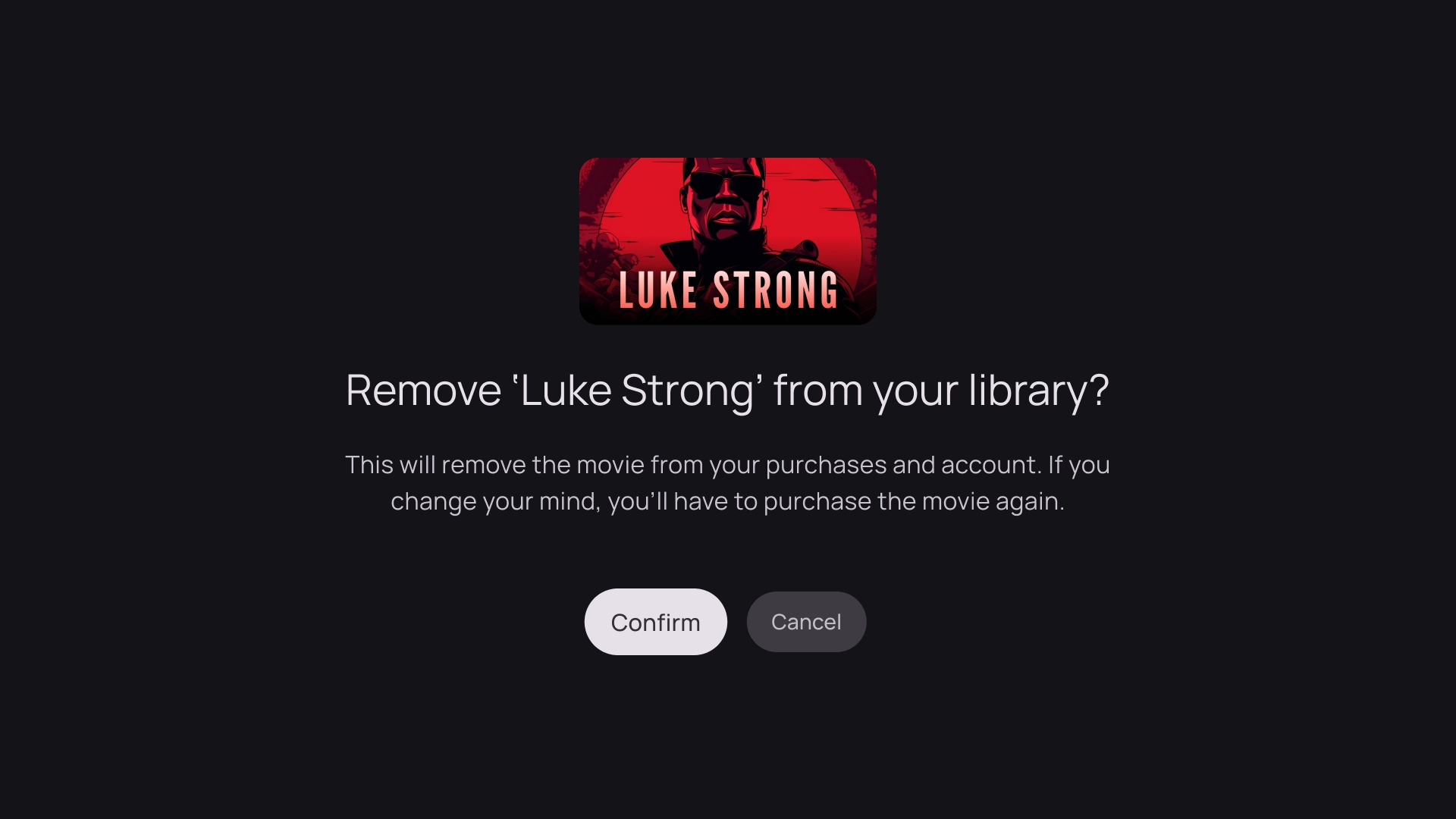
সতর্কতা
সতর্কতা টেমপ্লেট একটি পূর্ণ স্ক্রীন বার্তা প্রদর্শন করে। সতর্কতা আনব্লক করতে এবং পূর্ববর্তী স্ক্রিনে ফিরে যেতে এটি সাধারণত একটি পদক্ষেপের প্রয়োজন।

কার্ড কলাম
1 কার্ড লেআউট
কার্ডের প্রস্থ — 844dp

2 কার্ড লেআউট
কার্ডের প্রস্থ — 412dp

3 কার্ড লেআউট
কার্ডের প্রস্থ — 268dp

4 কার্ড লেআউট
কার্ডের প্রস্থ — 196dp

5 কার্ড লেআউট
কার্ডের প্রস্থ — 124dp

লেআউটগুলি হল স্ট্রাকচারাল টেমপ্লেট যা আপনার অ্যাপ্লিকেশন জুড়ে চাক্ষুষ সামঞ্জস্য বজায় রাখার জন্য একটি কাঠামো প্রদান করে। ভিজ্যুয়াল গ্রিড, স্পেসিং এবং বিভাগগুলিকে সংজ্ঞায়িত করার মাধ্যমে, লেআউটগুলি তথ্য এবং UI উপাদানগুলির উপস্থাপনার জন্য একটি সমন্বিত এবং সংগঠিত কাঠামো স্থাপন করে।

হাইলাইট
- ওয়েব বা মোবাইলের বিপরীতে, টিভিগুলির একটি নির্দিষ্ট স্ক্রীন অনুপাত 16:9 থাকে৷
- ব্যবহার এবং নিয়ন্ত্রণের সুবিধার জন্য অনুভূমিক এবং উল্লম্ব অক্ষ বরাবর লেআউটগুলি অপ্টিমাইজ করুন।
নীতিমালা
টিভি লেআউট ডিজাইন করার সময় ডিজাইনের সিদ্ধান্ত নিতে আপনাকে সাহায্য করার জন্য নির্দেশিকা।

বড় পর্দা জন্য ডিজাইন
HDTV জনপ্রিয় হওয়ার পর থেকে, 16:9 এর অনুপাত সহ আয়তক্ষেত্রাকার টিভিগুলি আদর্শ হয়ে উঠেছে। ঐতিহাসিকভাবে, টেলিভিশনগুলি 4:3 বা 1.33 থেকে 1 অনুপাত হিসাবে পরিচিত একটি বর্গাকার আকারে তৈরি করা হয়েছিল।

অ্যান্ড্রয়েড প্ল্যাটফর্মে ডিজাইন
ডিজাইন করার সময়, অন্যান্য Android-চালিত ডিভাইসের মতো বিভিন্ন ঘনত্বের স্ক্রিনে উপাদানগুলিকে সমানভাবে প্রদর্শন করতে dp ব্যবহার করুন। সর্বদা MDPI রেজোলিউশনে 960px * 540px এ ডিজাইন করুন।
MDPI 1px = 1dp এ।
সম্পদ 1080p জন্য লক্ষ্য করা প্রয়োজন. এটি অ্যান্ড্রয়েড সিস্টেমকে প্রয়োজনে লেআউট উপাদানগুলিকে 720p এ নামিয়ে আনতে দেয়৷

দৃশ্যমানতা এবং overscan নিরাপত্তা নিশ্চিত করুন
নিশ্চিত করুন গুরুত্বপূর্ণ উপাদান সবসময় ব্যবহারকারীদের কাছে দৃশ্যমান হয়। এটি করার জন্য, বাম এবং ডান দিকে 48dp এর 5% মার্জিন সহ উপাদানগুলি এবং একটি লেআউটের উপরে এবং নীচে 27dp রাখুন। এটি নিশ্চিত করে যে লেআউটের স্ক্রীন উপাদানগুলি ওভারস্ক্যানের মধ্যে রয়েছে।

পূর্ণ পর্দা পূরণ করুন
ওভারস্ক্যান নিরাপদ এলাকায় ব্যাকগ্রাউন্ড স্ক্রীন উপাদান সামঞ্জস্য বা ক্লিপ করবেন না। পরিবর্তে, অফস্ক্রিন উপাদানগুলির আংশিক প্রদর্শনের অনুমতি দিন। এটি নিশ্চিত করে যে সমস্ত পর্দা সঠিকভাবে ব্যাকগ্রাউন্ড এবং অফস্ক্রিন উপাদানগুলি প্রদর্শন করে।

অক্ষ সঙ্গে অপ্টিমাইজ করুন
লোকেরা কীভাবে তাদের টিভির সাথে রিমোট কন্ট্রোল ব্যবহার করে তা বিবেচনা করুন। নিশ্চিত করুন যে আপনার টিভি ইন্টারফেসটি রিমোটের সাথে ব্যবহার করা সহজ। প্রতিটি দিক (উপর, নীচে, বাম, ডান) ডিজাইন করুন যাতে একটি পরিষ্কার উদ্দেশ্য এবং নেভিগেশন প্যাটার্ন থাকে যাতে ব্যবহারকারীরা কীভাবে বিকল্পগুলির বড় গোষ্ঠীর মধ্য দিয়ে যেতে হয় তা বুঝতে সহায়তা করে।
লেআউট
টিভি পর্দার আকার ডিভাইস থেকে ডিভাইসে ভিন্ন হয়। যেহেতু একটি আধুনিক টিভিতে 16:9 আকৃতির অনুপাত রয়েছে, তাই আপনার অ্যাপটিকে 960px x 540px স্ক্রীন সাইজ দিয়ে ডিজাইন করার পরামর্শ দেওয়া হচ্ছে। এটি নিশ্চিত করে যে HD বা 4K স্ক্রিনের জন্য সমস্ত উপাদানের আনুপাতিক আকার পরিবর্তন করা যেতে পারে।

ওভারস্ক্যান মার্জিন
ওভারস্ক্যান মার্জিন হল বিষয়বস্তু এবং স্ক্রিনের বাম ও ডান প্রান্তের মধ্যে ফাঁকা স্থান।
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
এই সীমানা মার্জিনগুলি সম্ভাব্য ওভারস্ক্যান সমস্যা থেকে প্রাথমিক উপাদানগুলিকে রক্ষা করে। আপনার বিষয়বস্তু এবং তথ্য নিরাপদ রাখতে, একটি 5% মার্জিন লেআউট ব্যবহার করুন (পার্শ্বে 58dp এবং উপরের এবং নীচের প্রান্তে 28dp)।

কলাম এবং নর্দমা
কলাম এবং নর্দমা আছে যে কন্টেন্ট পর্দার এলাকায় রাখা হয়. গ্রিড সিস্টেমে 12টি কলাম রয়েছে। গটার হল কলামের মধ্যবর্তী স্থান যা বিষয়বস্তুকে ভাগ করতে সাহায্য করে।
12টি কলাম ব্যবহার করুন যা 52dp চওড়া এবং তাদের মধ্যে 20dp স্থান। উভয় পাশে 58dp স্থান এবং লাইনের মধ্যে 4dp উল্লম্ব ব্যবধান থাকা প্রয়োজন।

বিন্যাস নিদর্শন
আপনার উদ্দেশ্য এবং ডিসপ্লে ডিভাইসের উপর নির্ভর করে তিনটি লেআউট প্যাটার্ন উপলব্ধ রয়েছে: অনুভূমিক স্ট্যাক লেআউট, উল্লম্ব স্ট্যাক লেআউট এবং গ্রিড লেআউট।
অনুভূমিক স্ট্যাক লেআউট
একটি অনুভূমিক স্ট্যাক বিন্যাস অনুভূমিকভাবে উপাদানগুলিকে সাজায়। এগুলি আকার, অনুপাত বা বিন্যাসে পরিবর্তিত হতে পারে। এই লেআউটটি প্রায়শই সামগ্রী এবং উপাদানগুলিকে গোষ্ঠীভুক্ত করতে ব্যবহৃত হয়।

উল্লম্ব স্ট্যাক লেআউট
একটি উল্লম্ব স্ট্যাক বিন্যাস একটি উল্লম্ব পদ্ধতিতে উপাদানগুলিকে সাজায়, একটি নমনীয় আকার, অনুপাত এবং বিন্যাসের অনুমতি দেয়। এটি সাধারণত বিভিন্ন ধরনের টেক্সট, ইন্টারেক্টিভ কম্পোনেন্ট এবং লেআউট প্যাটার্ন একত্রিত করতে ব্যবহৃত হয়।

গ্রিড লেআউট
একটি গ্রিড হল ছেদকারী কলাম এবং সারিগুলির একটি সংগ্রহ এবং একটি গ্রিড বিন্যাস এই গ্রিডে সামগ্রী প্রদর্শন করে। এটি একটি যৌক্তিক উপায়ে বিষয়বস্তু সাজায়, ব্যবহারকারীদের নেভিগেট এবং ব্রাউজ করা সহজ করে তোলে।

ওভারল্যাপিং প্রতিরোধ করার জন্য, আইটেমগুলির মধ্যে প্যাডিং এবং ফোকাসড স্টেটের আকার বৃদ্ধি বিবেচনা করা গুরুত্বপূর্ণ। উদাহরণস্বরূপ, যখন একটি ফোকাস করা উপাদান (কার্ডের মতো) হাইলাইট করা হয়। আপনি যদি আমাদের প্রস্তাবিত গ্রিড লেআউট ব্যবহার করেন (52dp তে 12টি কলাম, 20dp তে গাটার সহ), প্রস্তাবিত উপাদান লেআউট এবং পূর্বরূপগুলির জন্য কার্ডগুলি দেখুন৷
বিন্যাস কাঠামো
টিভি লেআউট ডিজাইন করার সময় আপনাকে আরও ভাল সিদ্ধান্ত নিতে সাহায্য করার জন্য এখানে কিছু লেআউট কাঠামো রয়েছে। টিভি স্ক্রীনগুলিকে অনুভূমিকভাবে ভাগ করে, এটি বিভিন্ন ধরণের উপাদানগুলিকে আলাদা করতে, তথ্যের শ্রেণিবিন্যাস এবং নেভিগেশন যুক্তিতে যোগাযোগ করতে সহায়তা করতে পারে। একটি ফলকে একাধিক ইউনিট কলাম থাকতে পারে। প্রতিটি প্যানেল বিভিন্ন লেআউট প্যাটার্ন যেমন স্ট্যাক লেআউট এবং গ্রিড লেআউট হোস্ট করতে পারে।

একক প্যান লেআউট
একটি একক-ফলক লেআউট প্রাথমিক বিষয়বস্তুর দিকে মনোযোগ আকর্ষণ করতে সাহায্য করতে পারে। বিষয়বস্তু-ফরোয়ার্ড অভিজ্ঞতা এবং সমালোচনামূলক তথ্য পৃষ্ঠাগুলির সাথে এটি ব্যবহার করুন।

টু-পেন লেআউট
একটি 2-প্যান লেআউট যখন পৃষ্ঠাটি শ্রেণিবদ্ধ বিষয়বস্তু দেখায় তখন আরও ভাল কার্য সম্পাদন করে৷ এটি টাস্ক-ফরোয়ার্ড অভিজ্ঞতার জন্য ব্যাপকভাবে ব্যবহৃত হয়।
জ্ঞানীয় ওভারলোড
জটিল এবং অস্পষ্ট বিষয়বস্তু বিভ্রান্তি, বিরক্তি এবং ব্যস্ততায় ডুবে যেতে পারে। আপনার ডিজাইনকে স্ক্যানযোগ্য, অগোছালো করুন এবং শুধুমাত্র প্রয়োজনীয় তথ্য উপস্থাপন করুন।
গ্রুপের বিষয়বস্তুতে অনেক বেশি প্যানেল ব্যবহার করা এড়িয়ে চলুন। এটি ব্যবহারকারীদের জন্য অপ্রয়োজনীয় জ্ঞানীয় লোড এবং শ্রেণিবিন্যাস তৈরি করে।

করবেন

করবেন না
এক্সপ্রেস অনুক্রম এবং নেভিগেশন
প্যানেলগুলি দৃশ্যত আলাদা করে এবং বিষয়বস্তু সংগঠিত করে৷ তারা ব্যবহারকারীদের গাইড করতে সাহায্য করে এবং একটি আরও স্বজ্ঞাত ইন্টারফেস তৈরি করতে পারে যা অভিজ্ঞতা বাড়ায়।

করবেন

করবেন না
লেআউট টেমপ্লেট
লেআউট টেমপ্লেট ক্রম, সামঞ্জস্য এবং পরিচিতি প্রচার করে। ডিজাইনটি একটি আরামদায়ক UI অভিজ্ঞতা তৈরি করে যা স্পষ্টভাবে যোগাযোগ করে যে ব্যবহারকারী কোথায় আছে এবং তারা কোথায় যেতে পারে।
ব্রাউজ করুন
ব্রাউজার টেমপ্লেট একটি উল্লম্ব স্ট্যাকে মিডিয়া বিষয়বস্তু "ক্লাস্টার" বা সারি প্রদর্শন করে। ব্যবহারকারীরা সারিগুলি ব্রাউজ করতে উপরে এবং নীচে নেভিগেট করে এবং একটি নির্দিষ্ট সারির সামগ্রী ব্রাউজ করতে ডানে এবং বামে নেভিগেট করে৷

বাম ওভারলে
বাম নেভিগেশন টেমপ্লেটটি স্ক্রিনের বাম দিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত নেভিগেশন বা আইটেমগুলিকে সারফেস করে যা আপনি পটভূমিতে থাকা বিষয়বস্তুর সাথে প্রাসঙ্গিকভাবে কাজ করতে পারেন।

ডান ওভারলে
ডান ওভারলে টেমপ্লেটটি পর্দার ডানদিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত এমন আইটেমগুলিকে প্রকাশ করে যা আপনি ব্যাকগ্রাউন্ডের বিষয়বস্তুর থেকে স্বাধীনভাবে কাজ করেন।

কেন্দ্র ওভারলে
কেন্দ্রের ওভারলে টেমপ্লেটটি একটি মডেল উপাদান দেখায় যা বিদ্যমান দৃশ্যের উপরে ওভারলে করে। এটি জরুরী তথ্য যোগাযোগ করতে বা সিদ্ধান্তের জন্য ব্যবহার করা হয়।

নীচের ওভারলে
নীচের ওভারলে টেমপ্লেটটি সাধারণত নীচের শীটগুলির জন্য ব্যবহৃত হয়। নীচের শীটগুলি পর্দার নীচে নোঙর করা পরিপূরক বিষয়বস্তু ধারণকারী পৃষ্ঠতল। তারা আপনাকে বর্তমান পৃষ্ঠার প্রসঙ্গ না হারিয়ে মিনি ফ্লো তৈরি করতে দেয়।

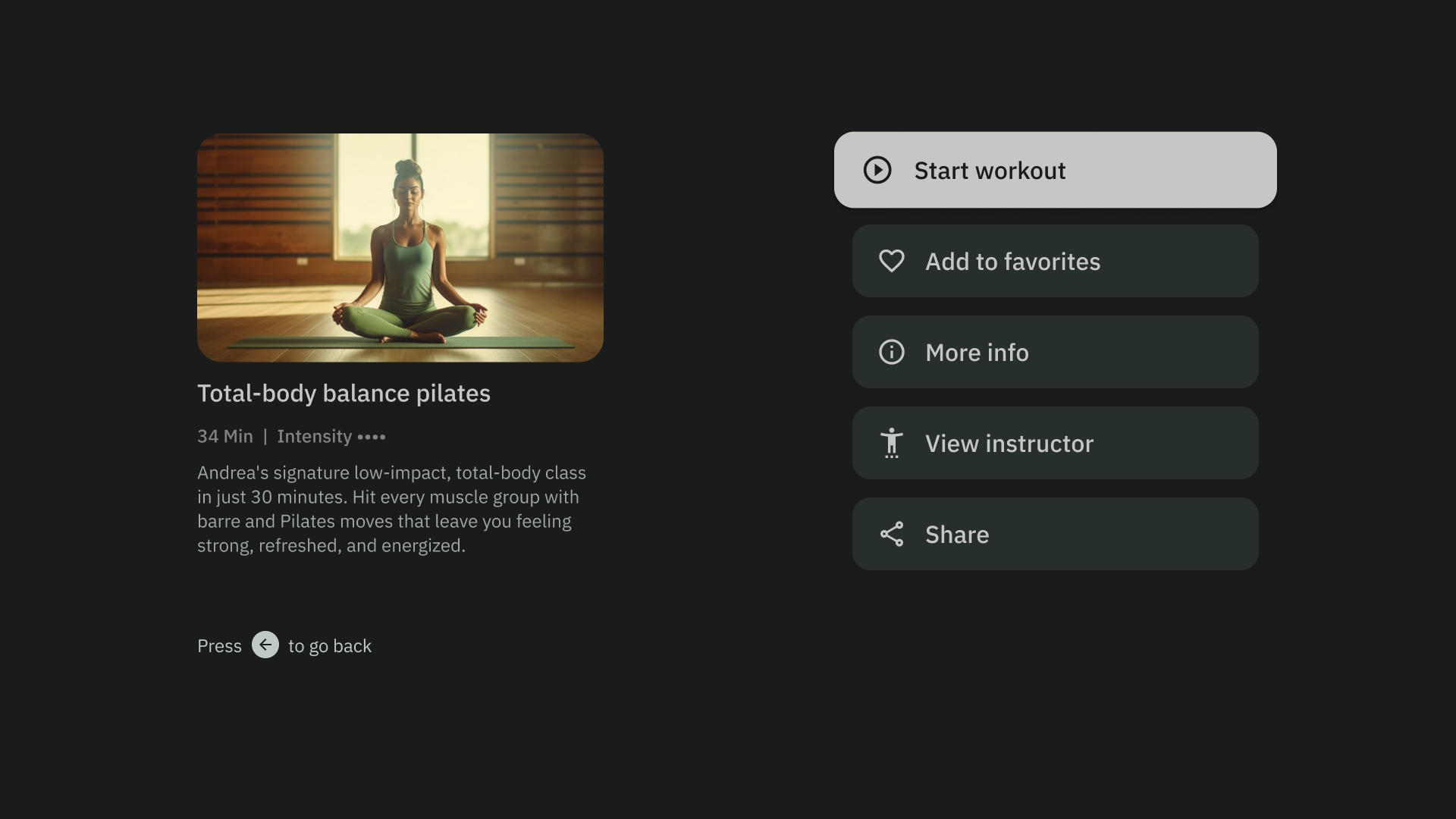
কর্ম
অ্যাকশন টেমপ্লেটটি ডানদিকে বিকল্প বা অ্যাকশন সহ বাম দিকে শিরোনাম এবং সাবটাইটেল দেখায়। ব্যবহারকারীদের সাধারণত একটি বিকল্প তৈরি করতে বা এই টেমপ্লেটের সাথে একটি কাজ করতে বলা হয়।

বিষয়বস্তুর বিবরণ
বিষয়বস্তুর বিস্তারিত টেমপ্লেট একটি অনুভূমিক স্ট্যাকড লেআউটে বিষয়বস্তু দেখায়। বিষয়বস্তুতে সাধারণত শিরোনাম, মেটাডেটা, সংক্ষিপ্ত বিবরণ, দ্রুত ক্রিয়া এবং সম্পর্কিত তথ্য ক্লাস্টার অন্তর্ভুক্ত থাকে।

সংকলন
সংকলন টেমপ্লেটটি পর্দার বাম দিকে একটি আইটেমের বিশদ বিবরণ দেখায়, যেমন একটি পডকাস্ট, এর উপাদান সহ, উদাহরণস্বরূপ এর পর্বগুলি, ডান প্যানেলে।

গ্রিড
গ্রিড টেমপ্লেট একটি সংগঠিত গ্রিডে সামগ্রীর সংগ্রহ প্রদর্শন করে। এটি পরিষ্কার দূরবর্তী নেভিগেশন যুক্তি, এবং সর্বোত্তম ব্রাউজিং অভিজ্ঞতা সহ বিষয়বস্তু প্রদর্শন করে।

সতর্কতা
সতর্কতা টেমপ্লেট একটি পূর্ণ স্ক্রীন বার্তা প্রদর্শন করে। সতর্কতা আনব্লক করতে এবং পূর্ববর্তী স্ক্রিনে ফিরে যেতে এটি সাধারণত একটি পদক্ষেপের প্রয়োজন।

কার্ড কলাম
1 কার্ড লেআউট
কার্ডের প্রস্থ — 844dp

2 কার্ড লেআউট
কার্ডের প্রস্থ — 412dp

3 কার্ড লেআউট
কার্ডের প্রস্থ — 268dp

4 কার্ড লেআউট
কার্ডের প্রস্থ — 196dp

5 কার্ড লেআউট
কার্ডের প্রস্থ — 124dp

লেআউটগুলি হল স্ট্রাকচারাল টেমপ্লেট যা আপনার অ্যাপ্লিকেশন জুড়ে চাক্ষুষ সামঞ্জস্য বজায় রাখার জন্য একটি কাঠামো প্রদান করে। ভিজ্যুয়াল গ্রিড, স্পেসিং এবং বিভাগগুলিকে সংজ্ঞায়িত করার মাধ্যমে, লেআউটগুলি তথ্য এবং UI উপাদানগুলির উপস্থাপনার জন্য একটি সমন্বিত এবং সংগঠিত কাঠামো স্থাপন করে।

হাইলাইট
- ওয়েব বা মোবাইলের বিপরীতে, টিভিগুলির একটি নির্দিষ্ট স্ক্রীন অনুপাত 16:9 থাকে৷
- ব্যবহার এবং নিয়ন্ত্রণের সুবিধার জন্য অনুভূমিক এবং উল্লম্ব অক্ষ বরাবর লেআউটগুলি অপ্টিমাইজ করুন।
নীতিমালা
টিভি লেআউট ডিজাইন করার সময় ডিজাইনের সিদ্ধান্ত নিতে আপনাকে সাহায্য করার জন্য নির্দেশিকা।

বড় পর্দা জন্য ডিজাইন
HDTV জনপ্রিয় হওয়ার পর থেকে, 16:9 এর অনুপাত সহ আয়তক্ষেত্রাকার টিভিগুলি আদর্শ হয়ে উঠেছে। ঐতিহাসিকভাবে, টেলিভিশনগুলি 4:3 বা 1.33 থেকে 1 অনুপাত হিসাবে পরিচিত একটি বর্গাকার আকারে তৈরি করা হয়েছিল।

অ্যান্ড্রয়েড প্ল্যাটফর্মে ডিজাইন
ডিজাইন করার সময়, অন্যান্য Android-চালিত ডিভাইসের মতো বিভিন্ন ঘনত্বের স্ক্রিনে উপাদানগুলিকে সমানভাবে প্রদর্শন করতে dp ব্যবহার করুন। সর্বদা MDPI রেজোলিউশনে 960px * 540px এ ডিজাইন করুন।
MDPI 1px = 1dp এ।
সম্পদ 1080p জন্য লক্ষ্য করা প্রয়োজন. এটি অ্যান্ড্রয়েড সিস্টেমকে প্রয়োজনে লেআউট উপাদানগুলিকে 720p এ নামিয়ে আনতে দেয়৷

দৃশ্যমানতা এবং overscan নিরাপত্তা নিশ্চিত করুন
নিশ্চিত করুন গুরুত্বপূর্ণ উপাদান সবসময় ব্যবহারকারীদের কাছে দৃশ্যমান হয়। এটি করার জন্য, বাম এবং ডান দিকে 48dp এর 5% মার্জিন সহ উপাদানগুলি এবং একটি লেআউটের উপরে এবং নীচে 27dp রাখুন। এটি নিশ্চিত করে যে লেআউটের স্ক্রীন উপাদানগুলি ওভারস্ক্যানের মধ্যে রয়েছে।

পূর্ণ পর্দা পূরণ করুন
ওভারস্ক্যান নিরাপদ এলাকায় ব্যাকগ্রাউন্ড স্ক্রীন উপাদান সামঞ্জস্য বা ক্লিপ করবেন না। পরিবর্তে, অফস্ক্রিন উপাদানগুলির আংশিক প্রদর্শনের অনুমতি দিন। এটি নিশ্চিত করে যে সমস্ত পর্দা সঠিকভাবে ব্যাকগ্রাউন্ড এবং অফস্ক্রিন উপাদানগুলি প্রদর্শন করে।

অক্ষ সঙ্গে অপ্টিমাইজ করুন
লোকেরা কীভাবে তাদের টিভির সাথে রিমোট কন্ট্রোল ব্যবহার করে তা বিবেচনা করুন। নিশ্চিত করুন যে আপনার টিভি ইন্টারফেসটি রিমোটের সাথে ব্যবহার করা সহজ। প্রতিটি দিক (উপর, নীচে, বাম, ডান) ডিজাইন করুন যাতে একটি পরিষ্কার উদ্দেশ্য এবং নেভিগেশন প্যাটার্ন থাকে যাতে ব্যবহারকারীরা কীভাবে বিকল্পগুলির বড় গোষ্ঠীর মধ্য দিয়ে যেতে হয় তা বুঝতে সহায়তা করে।
লেআউট
টিভি পর্দার আকার ডিভাইস থেকে ডিভাইসে ভিন্ন হয়। যেহেতু একটি আধুনিক টিভিতে 16:9 আকৃতির অনুপাত রয়েছে, তাই আপনার অ্যাপটিকে 960px x 540px স্ক্রীন সাইজ দিয়ে ডিজাইন করার পরামর্শ দেওয়া হচ্ছে। এটি নিশ্চিত করে যে HD বা 4K স্ক্রিনের জন্য সমস্ত উপাদানের আনুপাতিক আকার পরিবর্তন করা যেতে পারে।

ওভারস্ক্যান মার্জিন
ওভারস্ক্যান মার্জিন হল বিষয়বস্তু এবং স্ক্রিনের বাম ও ডান প্রান্তের মধ্যে ফাঁকা স্থান।
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
এই সীমানা মার্জিনগুলি সম্ভাব্য ওভারস্ক্যান সমস্যা থেকে প্রাথমিক উপাদানগুলিকে রক্ষা করে। আপনার বিষয়বস্তু এবং তথ্য নিরাপদ রাখতে, একটি 5% মার্জিন লেআউট ব্যবহার করুন (পার্শ্বে 58dp এবং উপরের এবং নীচের প্রান্তে 28dp)।

কলাম এবং নর্দমা
কলাম এবং নর্দমা আছে যে কন্টেন্ট পর্দার এলাকায় রাখা হয়. গ্রিড সিস্টেমে 12টি কলাম রয়েছে। গটার হল কলামের মধ্যবর্তী স্থান যা বিষয়বস্তুকে ভাগ করতে সাহায্য করে।
12টি কলাম ব্যবহার করুন যা 52dp চওড়া এবং তাদের মধ্যে 20dp স্থান। উভয় পাশে 58dp স্থান এবং লাইনের মধ্যে 4dp উল্লম্ব ব্যবধান থাকা প্রয়োজন।

বিন্যাস নিদর্শন
আপনার উদ্দেশ্য এবং ডিসপ্লে ডিভাইসের উপর নির্ভর করে তিনটি লেআউট প্যাটার্ন উপলব্ধ রয়েছে: অনুভূমিক স্ট্যাক লেআউট, উল্লম্ব স্ট্যাক লেআউট এবং গ্রিড লেআউট।
অনুভূমিক স্ট্যাক লেআউট
একটি অনুভূমিক স্ট্যাক বিন্যাস অনুভূমিকভাবে উপাদানগুলিকে সাজায়। এগুলি আকার, অনুপাত বা বিন্যাসে পরিবর্তিত হতে পারে। এই লেআউটটি প্রায়শই সামগ্রী এবং উপাদানগুলিকে গোষ্ঠীভুক্ত করতে ব্যবহৃত হয়।

উল্লম্ব স্ট্যাক লেআউট
একটি উল্লম্ব স্ট্যাক বিন্যাস একটি উল্লম্ব পদ্ধতিতে উপাদানগুলিকে সাজায়, একটি নমনীয় আকার, অনুপাত এবং বিন্যাসের অনুমতি দেয়। এটি সাধারণত বিভিন্ন ধরনের টেক্সট, ইন্টারেক্টিভ কম্পোনেন্ট এবং লেআউট প্যাটার্ন একত্রিত করতে ব্যবহৃত হয়।

গ্রিড লেআউট
একটি গ্রিড হল ছেদকারী কলাম এবং সারিগুলির একটি সংগ্রহ এবং একটি গ্রিড বিন্যাস এই গ্রিডে সামগ্রী প্রদর্শন করে। এটি একটি যৌক্তিক উপায়ে বিষয়বস্তু সাজায়, ব্যবহারকারীদের নেভিগেট এবং ব্রাউজ করা সহজ করে তোলে।

ওভারল্যাপিং প্রতিরোধ করার জন্য, আইটেমগুলির মধ্যে প্যাডিং এবং ফোকাসড স্টেটের আকার বৃদ্ধি বিবেচনা করা গুরুত্বপূর্ণ। উদাহরণস্বরূপ, যখন একটি ফোকাস করা উপাদান (কার্ডের মতো) হাইলাইট করা হয়। আপনি যদি আমাদের প্রস্তাবিত গ্রিড লেআউট ব্যবহার করেন (52dp তে 12টি কলাম, 20dp তে গাটার সহ), প্রস্তাবিত উপাদান লেআউট এবং পূর্বরূপগুলির জন্য কার্ডগুলি দেখুন৷
বিন্যাস কাঠামো
টিভি লেআউট ডিজাইন করার সময় আপনাকে আরও ভাল সিদ্ধান্ত নিতে সাহায্য করার জন্য এখানে কিছু লেআউট কাঠামো রয়েছে। টিভি স্ক্রীনগুলিকে অনুভূমিকভাবে ভাগ করে, এটি বিভিন্ন ধরণের উপাদানগুলিকে আলাদা করতে, তথ্যের শ্রেণিবিন্যাস এবং নেভিগেশন যুক্তিতে যোগাযোগ করতে সহায়তা করতে পারে। একটি ফলকে একাধিক ইউনিট কলাম থাকতে পারে। প্রতিটি প্যানেল বিভিন্ন লেআউট প্যাটার্ন যেমন স্ট্যাক লেআউট এবং গ্রিড লেআউট হোস্ট করতে পারে।

একক প্যান লেআউট
একটি একক-ফলক লেআউট প্রাথমিক বিষয়বস্তুর দিকে মনোযোগ আকর্ষণ করতে সাহায্য করতে পারে। বিষয়বস্তু-ফরোয়ার্ড অভিজ্ঞতা এবং সমালোচনামূলক তথ্য পৃষ্ঠাগুলির সাথে এটি ব্যবহার করুন।

টু-পেন লেআউট
একটি 2-প্যান লেআউট যখন পৃষ্ঠাটি শ্রেণিবদ্ধ বিষয়বস্তু দেখায় তখন আরও ভাল কার্য সম্পাদন করে৷ এটি টাস্ক-ফরোয়ার্ড অভিজ্ঞতার জন্য ব্যাপকভাবে ব্যবহৃত হয়।
জ্ঞানীয় ওভারলোড
জটিল এবং অস্পষ্ট বিষয়বস্তু বিভ্রান্তি, বিরক্তি এবং ব্যস্ততায় ডুবে যেতে পারে। আপনার ডিজাইনকে স্ক্যানযোগ্য, অগোছালো করুন এবং শুধুমাত্র প্রয়োজনীয় তথ্য উপস্থাপন করুন।
গ্রুপের বিষয়বস্তুতে অনেক বেশি প্যানেল ব্যবহার করা এড়িয়ে চলুন। এটি ব্যবহারকারীদের জন্য অপ্রয়োজনীয় জ্ঞানীয় লোড এবং শ্রেণিবিন্যাস তৈরি করে।

করবেন

করবেন না
এক্সপ্রেস অনুক্রম এবং নেভিগেশন
প্যানেলগুলি দৃশ্যত আলাদা করে এবং বিষয়বস্তু সংগঠিত করে৷ তারা ব্যবহারকারীদের গাইড করতে সাহায্য করে এবং একটি আরও স্বজ্ঞাত ইন্টারফেস তৈরি করতে পারে যা অভিজ্ঞতা বাড়ায়।

করবেন

করবেন না
লেআউট টেমপ্লেট
লেআউট টেমপ্লেট ক্রম, সামঞ্জস্য এবং পরিচিতি প্রচার করে। ডিজাইনটি একটি আরামদায়ক UI অভিজ্ঞতা তৈরি করে যা স্পষ্টভাবে যোগাযোগ করে যে ব্যবহারকারী কোথায় আছে এবং তারা কোথায় যেতে পারে।
ব্রাউজ করুন
ব্রাউজার টেমপ্লেট একটি উল্লম্ব স্ট্যাকে মিডিয়া বিষয়বস্তু "ক্লাস্টার" বা সারি প্রদর্শন করে। ব্যবহারকারীরা সারিগুলি ব্রাউজ করতে উপরে এবং নীচে নেভিগেট করে এবং একটি নির্দিষ্ট সারির সামগ্রী ব্রাউজ করতে ডানে এবং বামে নেভিগেট করে৷

বাম ওভারলে
বাম নেভিগেশন টেমপ্লেটটি স্ক্রিনের বাম দিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত নেভিগেশন বা আইটেমগুলিকে সারফেস করে যা আপনি পটভূমিতে থাকা বিষয়বস্তুর সাথে প্রাসঙ্গিকভাবে কাজ করতে পারেন।

ডান ওভারলে
ডান ওভারলে টেমপ্লেটটি পর্দার ডানদিকে একটি ওভারলে প্যানেল দেখায়। এটি সাধারণত এমন আইটেমগুলিকে প্রকাশ করে যা আপনি ব্যাকগ্রাউন্ডের বিষয়বস্তুর থেকে স্বাধীনভাবে কাজ করেন।

কেন্দ্র ওভারলে
কেন্দ্রের ওভারলে টেমপ্লেটটি একটি মডেল উপাদান দেখায় যা বিদ্যমান দৃশ্যের উপরে ওভারলে করে। এটি জরুরী তথ্য যোগাযোগ করতে বা সিদ্ধান্তের জন্য ব্যবহার করা হয়।

নীচের ওভারলে
নীচের ওভারলে টেমপ্লেটটি সাধারণত নীচের শীটগুলির জন্য ব্যবহৃত হয়। নীচের শীটগুলি হ'ল পর্দার নীচে নোঙ্গরযুক্ত পরিপূরক সামগ্রীযুক্ত পৃষ্ঠতল। তারা আপনাকে বর্তমান পৃষ্ঠার প্রসঙ্গটি না হারিয়ে মিনি প্রবাহ তৈরি করতে দেয়।

কর্ম
অ্যাকশন টেম্পলেটটি ডানদিকে বিকল্প বা ক্রিয়া সহ বামদিকে শিরোনাম এবং সাবটাইটেল দেখায়। ব্যবহারকারীদের সাধারণত এই টেম্পলেটটি দিয়ে কোনও বিকল্প তৈরি করতে বা কোনও ক্রিয়া সম্পাদন করতে বলা হয়।

বিষয়বস্তুর বিবরণ
সামগ্রীর বিশদ টেম্পলেটটি একটি অনুভূমিক স্ট্যাকড লেআউটে সামগ্রী দেখায়। সামগ্রীতে সাধারণত শিরোনাম, মেটাডেটা, সংক্ষিপ্ত বিবরণ, দ্রুত ক্রিয়া এবং সম্পর্কিত তথ্য ক্লাস্টার অন্তর্ভুক্ত থাকে।

সংকলন
সংকলন টেম্পলেটটি স্ক্রিনের বাম দিকে কোনও আইটেমের বিশদ দেখায়, যেমন একটি পডকাস্ট, এর উপাদানগুলির সাথে, উদাহরণস্বরূপ এর এপিসোডগুলি ডান প্যানেলে।

গ্রিড
গ্রিড টেমপ্লেট একটি সংগঠিত গ্রিডে সামগ্রীর সংগ্রহ প্রদর্শন করে। এটি পরিষ্কার দূরবর্তী নেভিগেশন যুক্তি এবং অনুকূল ব্রাউজিংয়ের অভিজ্ঞতা সহ সামগ্রী প্রদর্শন করে।

সতর্কতা
সতর্কতা টেম্পলেট একটি পূর্ণ স্ক্রিন বার্তা প্রদর্শন করে। সতর্কতা অবরুদ্ধ করতে এবং পূর্ববর্তী স্ক্রিনে ফিরে যেতে সাধারণত এটির জন্য কোনও ক্রিয়া প্রয়োজন।

কার্ড কলাম
1 কার্ড লেআউট
কার্ডের প্রস্থ - 844 ডিপি

2 কার্ড লেআউট
কার্ডের প্রস্থ - 412 ডিপি

3 কার্ড লেআউট
কার্ডের প্রস্থ - 268 ডিপি

4 কার্ড লেআউট
কার্ডের প্রস্থ - 196DP

5 কার্ড লেআউট
কার্ড প্রস্থ - 124 ডিপি