פריסות הן תבניות מבניות שמספקות מסגרת לשמירה על עקביות חזותית בכל האפליקציה. הגדרת רשתות חזותיות, רווחים קטעים יוצרת מבנה עקבי ומאורגן להצגת מידע ורכיבי ממשק משתמש.

המיטב
- בניגוד לאינטרנט או לניידים, בטלוויזיות יש יחס גובה-רוחב קבוע של המסך – 16:9.
- אופטימיזציה של הפריסות בצירים אופקיים ואנכיים כדי להקל על השימוש והשליטה.
עקרונות
הנחיות שיעזרו לכם לקבל החלטות בנוגע לעיצוב כשאתם מעצבים פריסות לטלוויזיה.

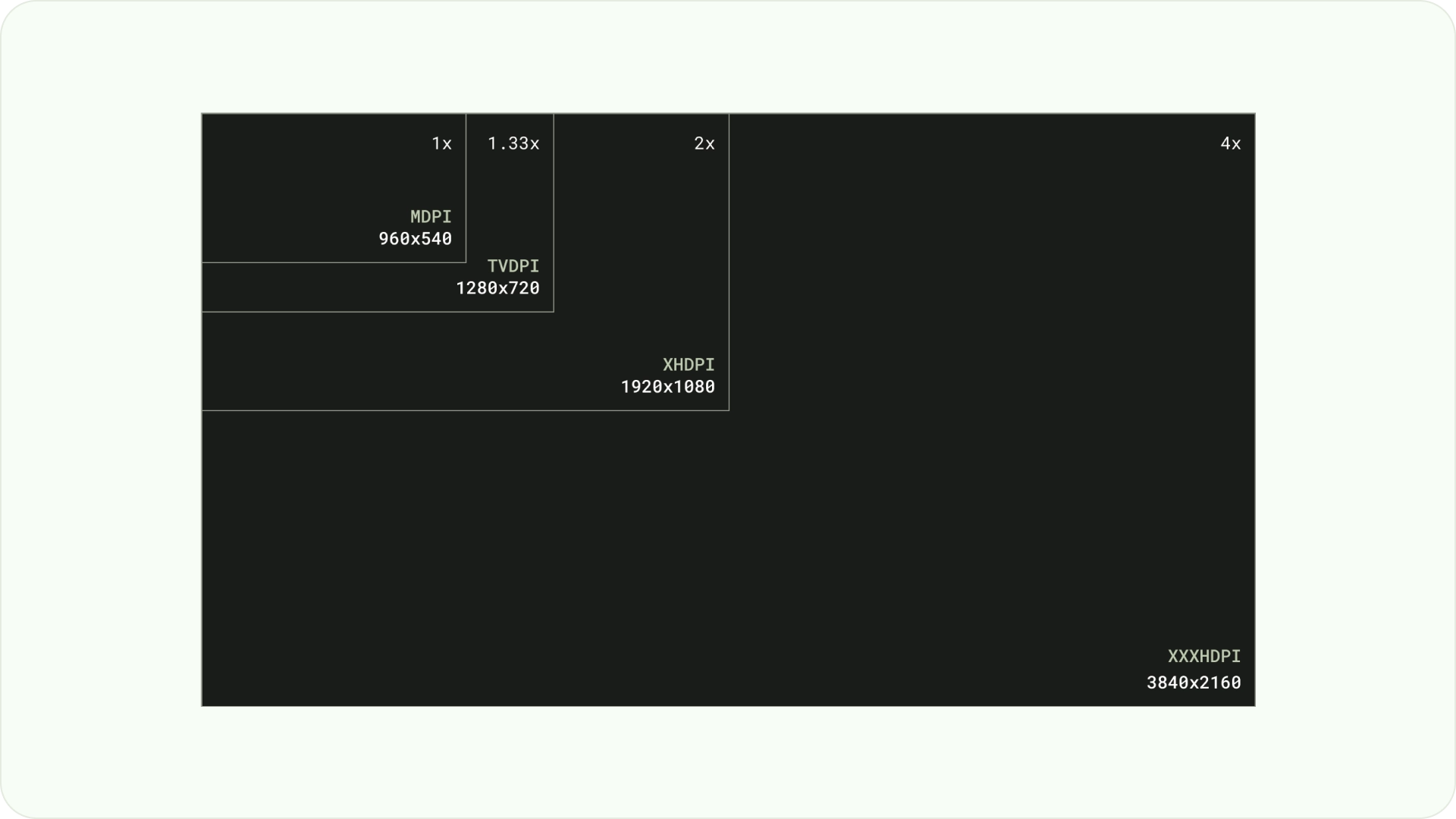
עיצוב למסכים גדולים
מאז שהטלוויזיות עם רזולוציית HDTV הפכו לפופולריות, טלוויזיות מלבניות ביחס גובה-רוחב של 16:9 הפכו לנורמה. בעבר, טלוויזיות יוצרו בצורה ריבועית עם יחס גובה-רוחב של 4:3 או 1.33:1.

עיצוב בפלטפורמת Android
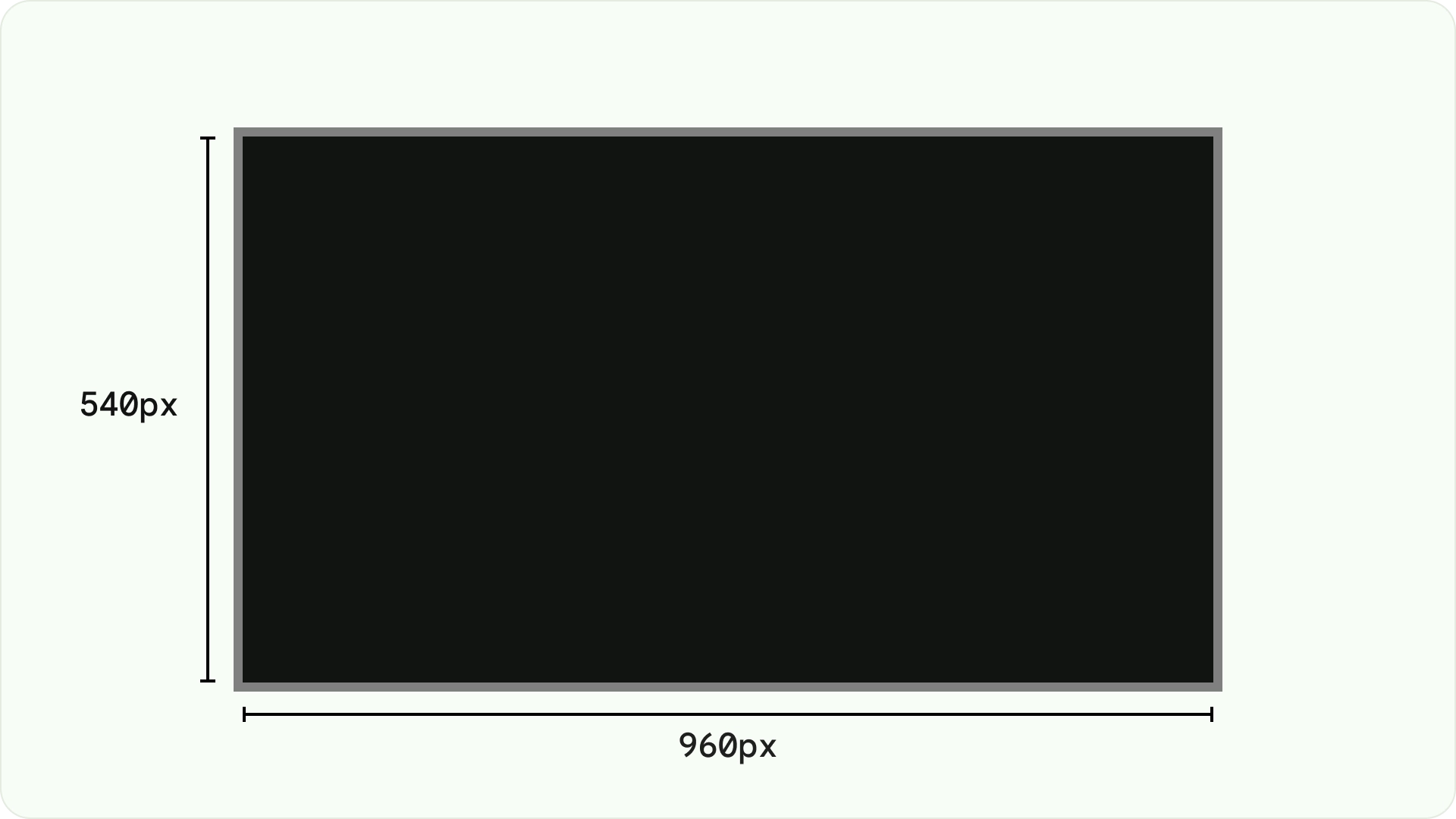
בתהליך העיצוב, כדאי להשתמש ב-dp כדי להציג רכיבים באופן אחיד במסכים עם רמות צפיפות שונות, כמו בכל מכשיר אחר עם Android. תמיד צריך לעצב ברזולוציית MDPI בגודל 960px על 540px.
ברזולוציית MDPI, 1px = 1dp.
מומלץ להשתמש בנכסים ברזולוציה של 1080p. כך מערכת Android יכולה לשנות את הגודל של רכיבי הפריסה ל-720p, אם צריך.

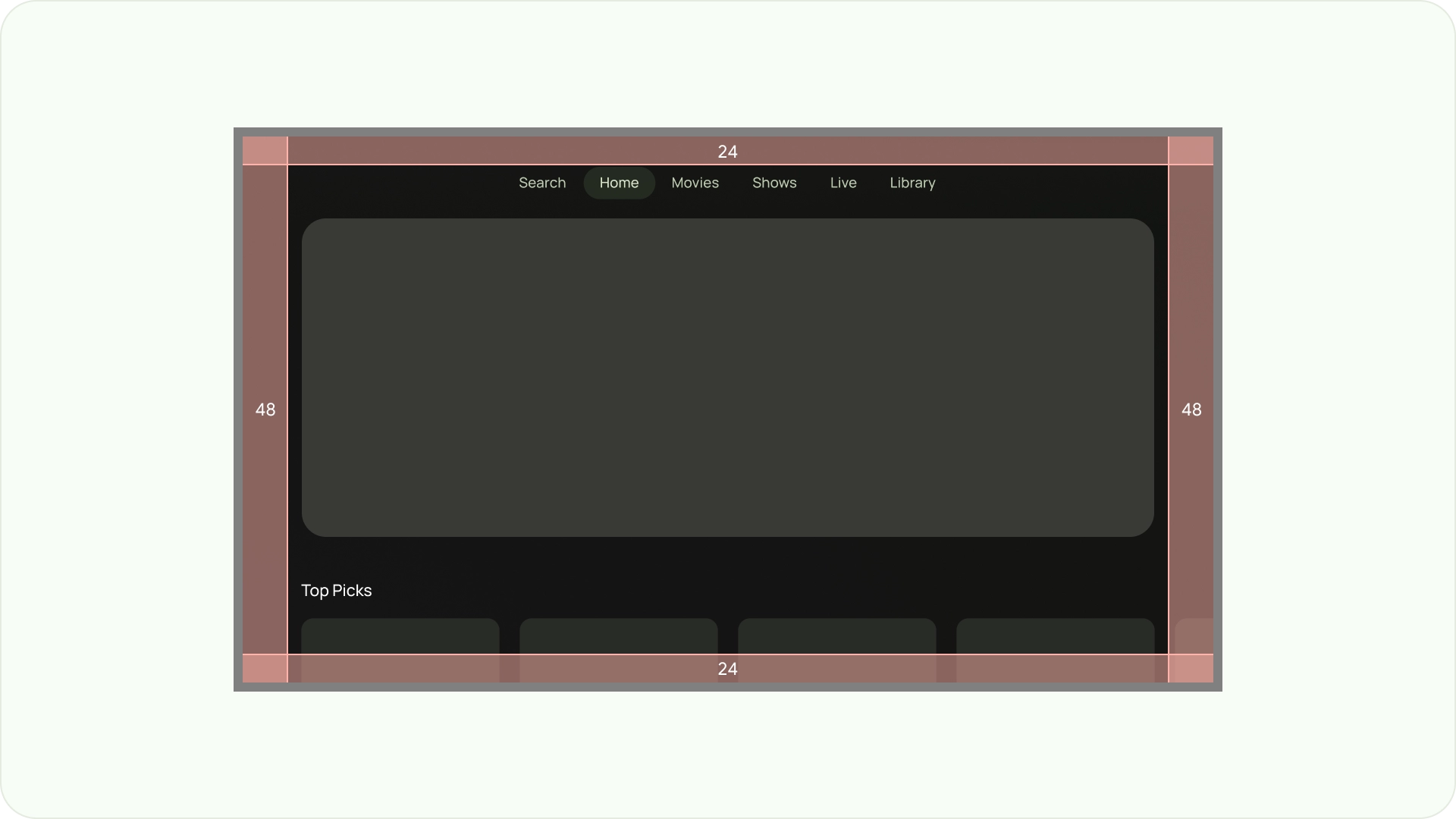
הבטחת החשיפה והבטיחות של סריקה מעבר לגבולות המסך
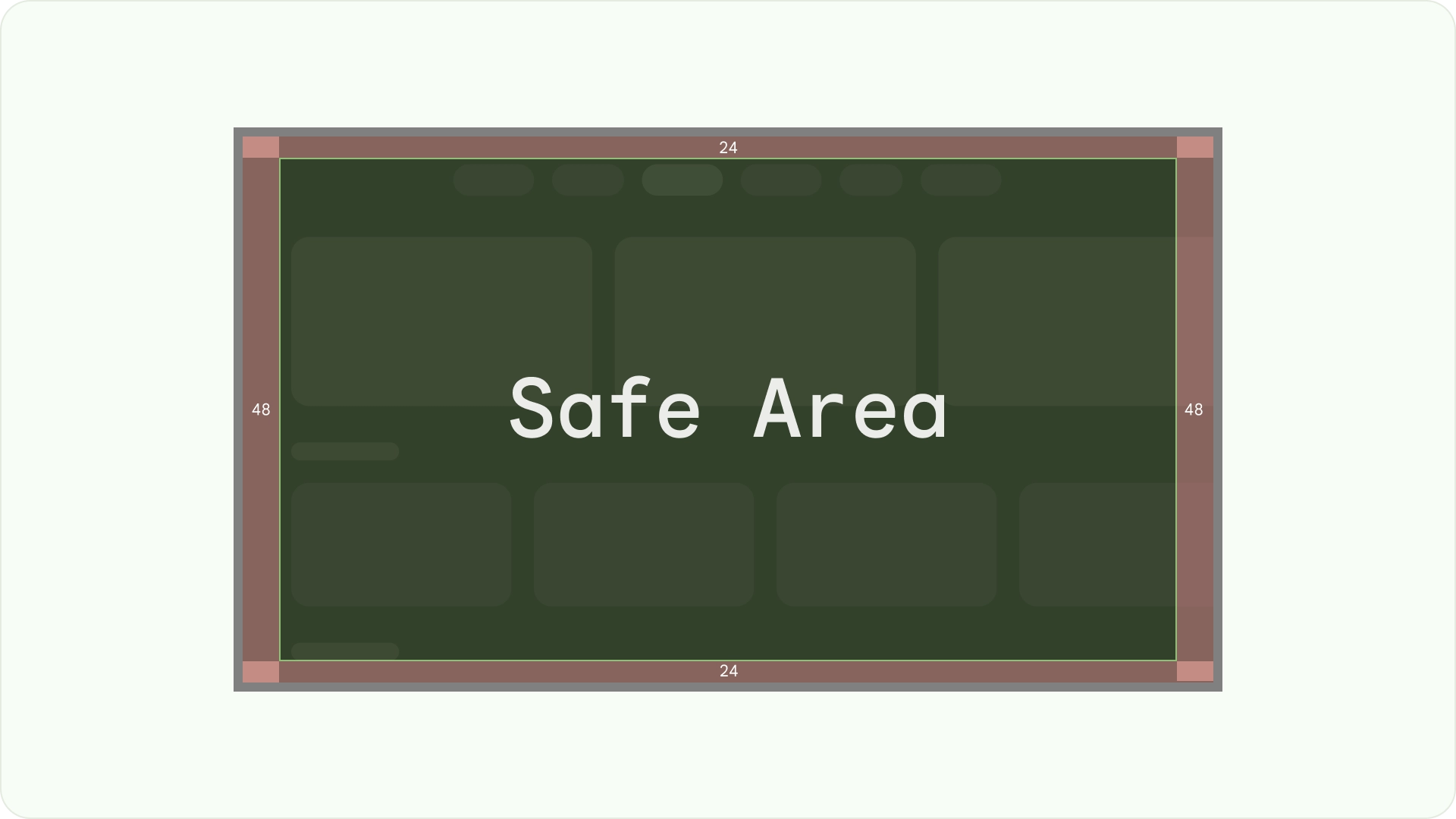
מוודאים שרכיבים חשובים תמיד גלויים למשתמשים. כדי לעשות זאת, צריך למקם את הרכיבים עם שוליים של 5%, 48dp בצד ימין ובצד שמאל ו-27dp בחלק העליון ובחלק התחתון של הפריסה. כך מוודאים שאלמנטי המסך של הפריסה נמצאים בתוך ה-overscan.

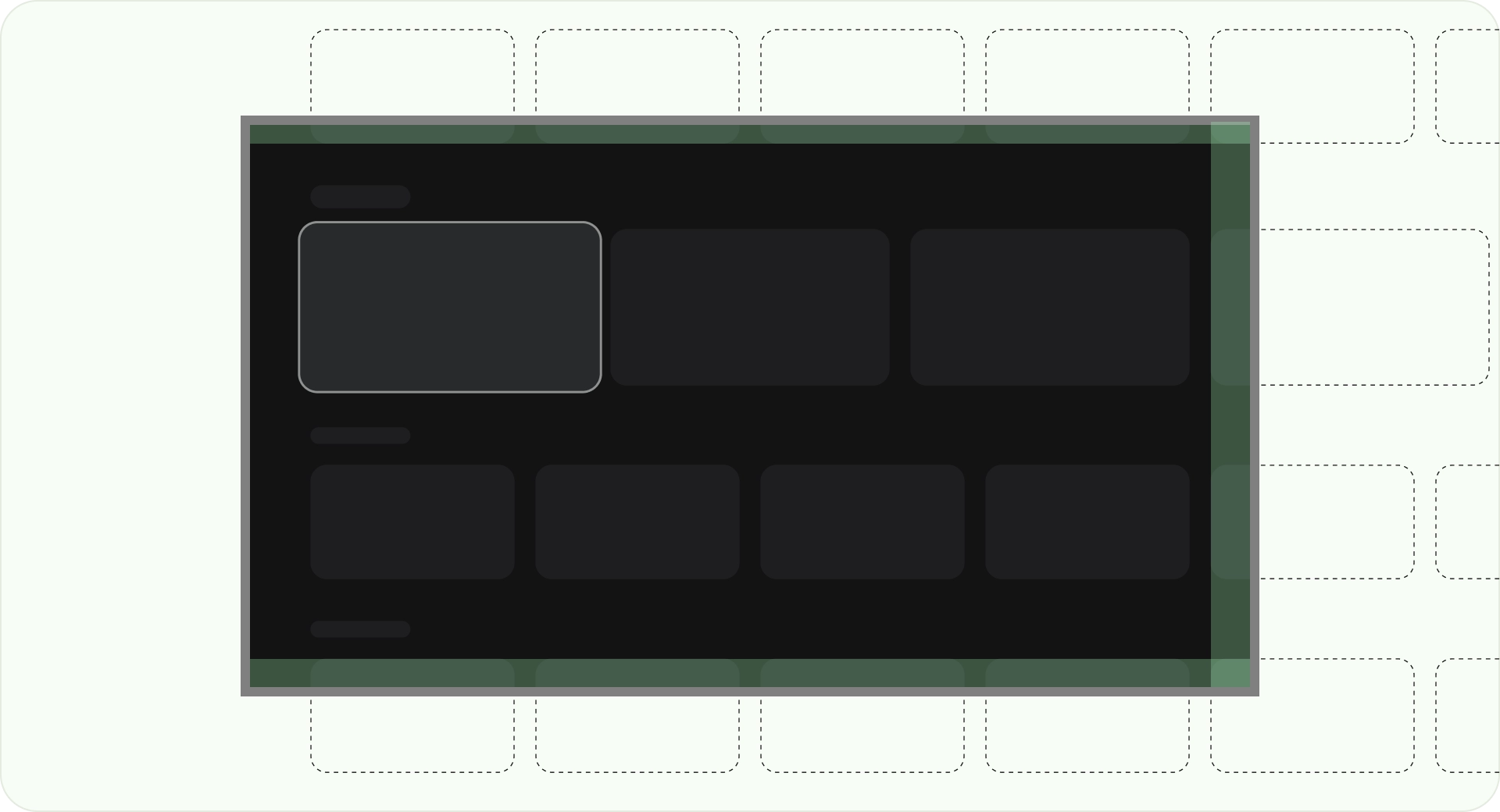
מילוי המסך
אל תשנו או תקצצו את רכיבי המסך ברקע לאזור הבטוח של ה-overscan. במקום זאת, אפשר לאפשר תצוגה חלקית של רכיבים מחוץ למסך. כך תוכלו לוודא שכל המסכים מציגים בצורה נכונה את הרקע ואת הרכיבים שמחוץ למסך.

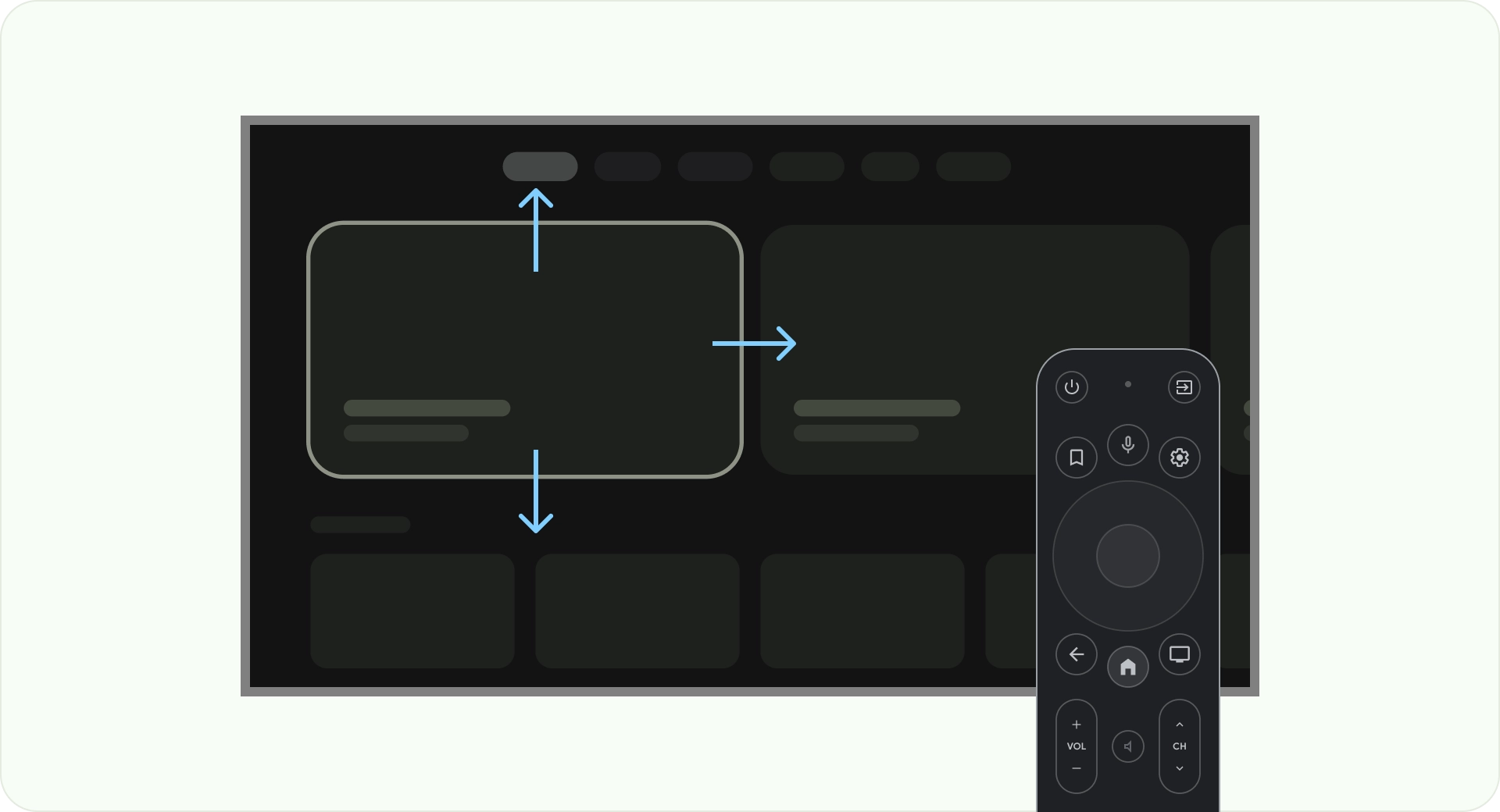
ביצוע אופטימיזציה באמצעות צירים
כדאי לחשוב על האופן שבו אנשים משתמשים בשלט הרחוק עם הטלוויזיה. חשוב לוודא שקל להשתמש בממשק הטלוויזיה באמצעות השלט הרחוק. כדאי לתכנן לכל כיוון (למעלה, למטה, שמאלה, ימינה) מטרה ברורה ודפוס ניווט כדי לעזור למשתמשים להבין איך לעבור בין קבוצות גדולות של אפשרויות.
פריסה
גדלי מסכי הטלוויזיה משתנים ממכשיר למכשיר. מכיוון שיחס הגובה-רוחב של טלוויזיות מודרניות הוא 16:9, מומלץ לעצב את האפליקציה בגודל מסך של 960px x 540px. כך אפשר להבטיח שכל הרכיבים יוכלו להשתנות באופן יחסי למסכים באיכות HD או 4K.

שוליים של סריקת יתר
שולי ה-overscan הם המרווחים בין התוכן לבין הקצוות השמאלי והימני של המסך.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
שולי המסגרת האלה מגינים על הרכיבים הראשיים מפני בעיות פוטנציאליות של סריקה מעבר לגבולות המסך. כדי לשמור על הבטיחות של התוכן והמידע, מומלץ להשתמש בפריסה עם שוליים של 5% (58dp בצדדים ו-28dp בקצוות העליון והתחתון).

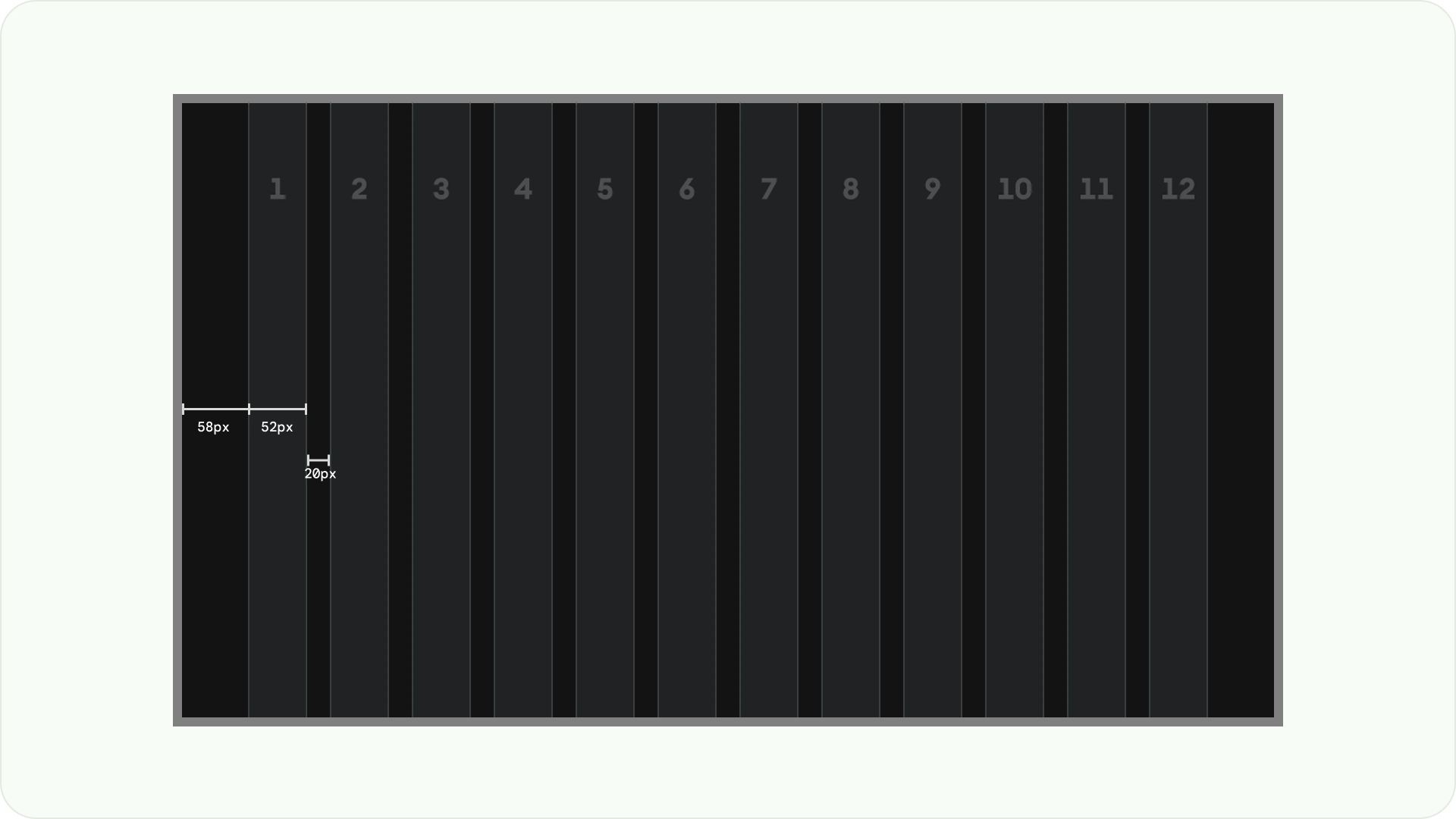
עמודות וגומחות
התוכן ממוקם באזורים במסך שיש בהם עמודות ומרווחי עמודות. מערכת הרשת כוללת 12 עמודות. מרווחים בין עמודות הם המרווחים בין העמודות שעוזרים לפצל את התוכן.
מומלץ להשתמש ב-12 עמודות ברוחב 52dp עם רווח של 20dp ביניהן. צריך להיות רווח של 58dp משני הצדדים ורווחים אנכיים של 4dp בין השורות.

דפוסי פריסה
יש שלושה דפוסי פריסה זמינים, בהתאם למטרה ולמסך שלכם: פריסת סטאק אופקית, פריסת סטאק אנכית ופריסת רשת.
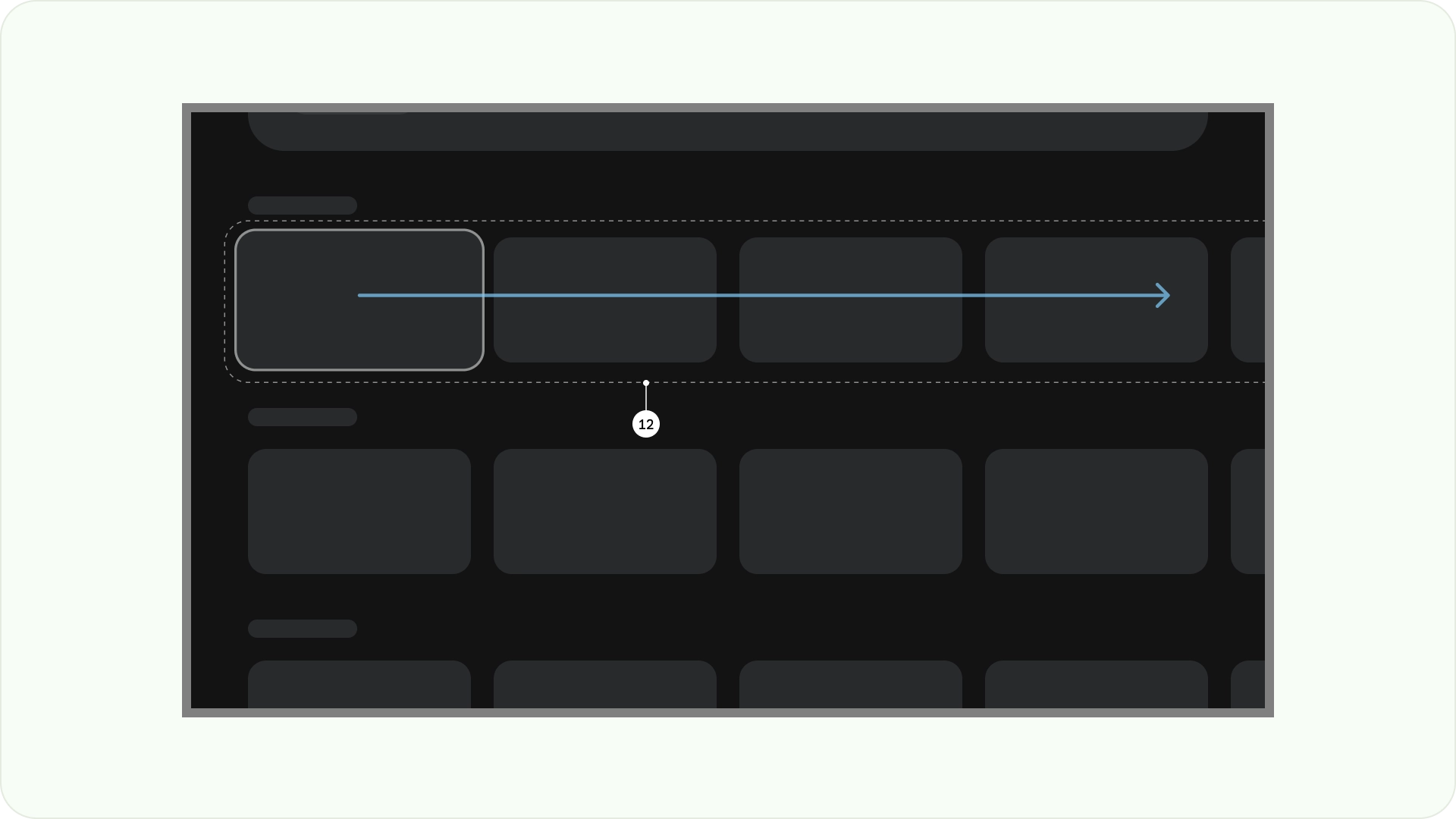
פריסה של ערימה אופקית
בפריסה של סטאק אופקי, הרכיבים מסודרים אופקית. הם יכולים להשתנות בגודל, ביחס הגובה-רוחב או בפורמט. לרוב משתמשים בפריסה הזו כדי לקבץ תוכן ורכיבים.

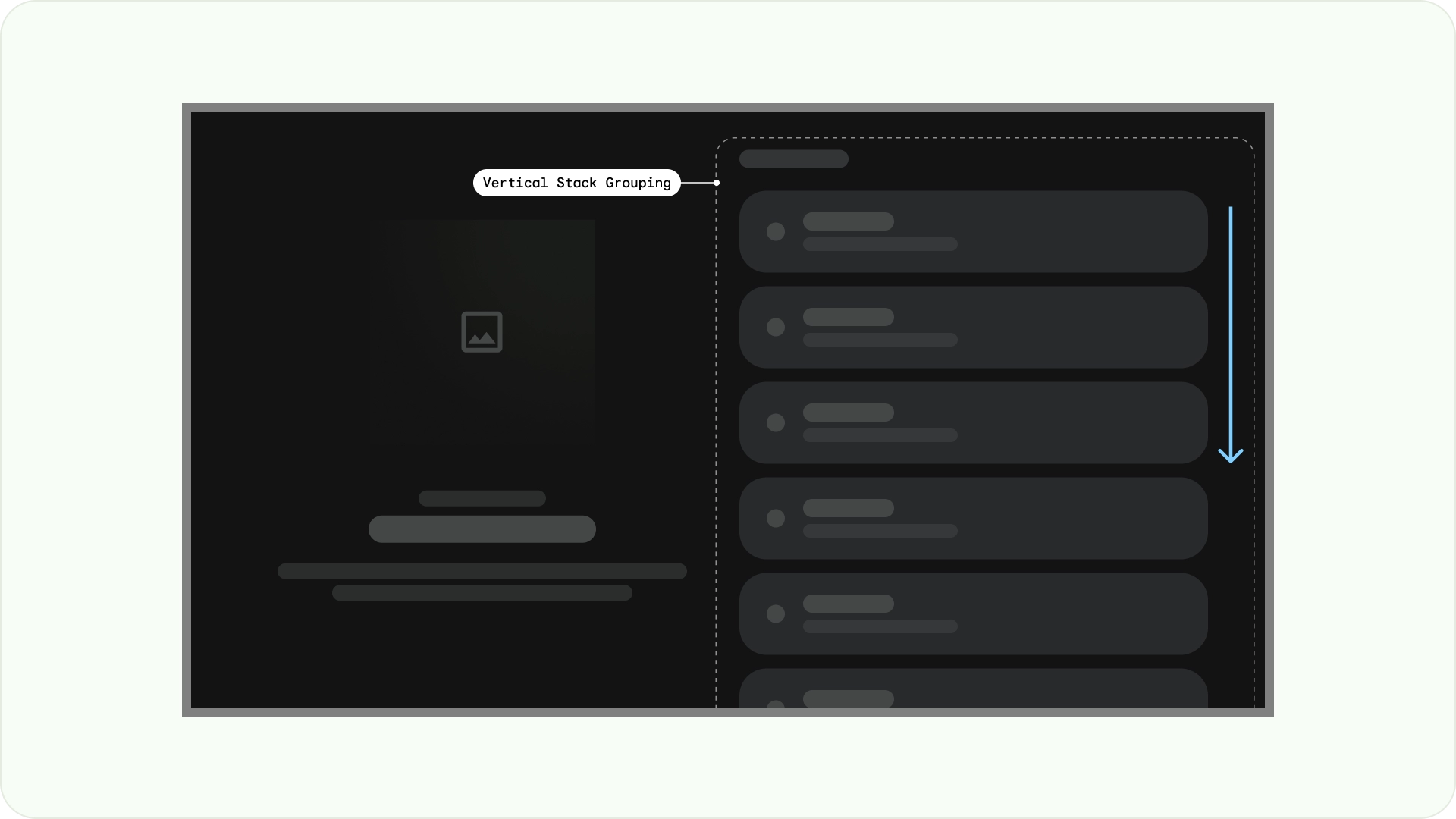
פריסה של עמודות אנכיות
בפריסה של ערימה אנכית, הרכיבים מסודרים באופן אנכי, ומאפשרים גמישות בגודל, ביחס ובפורמט. הוא משמש בדרך כלל לקבץ יחד סוגים שונים של טקסט, רכיבים אינטראקטיביים ודפוסי פריסה.

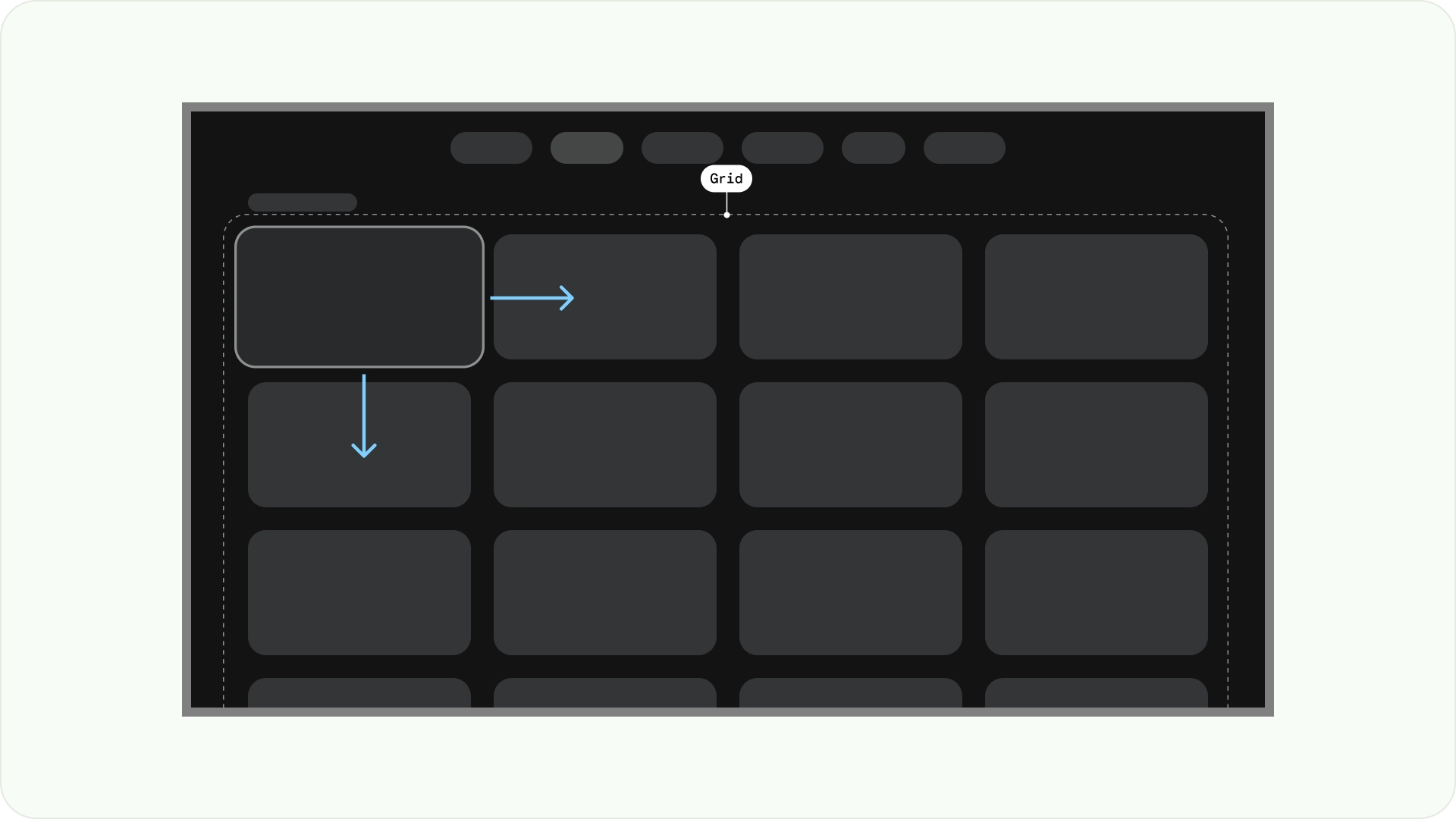
פריסת רשת
רשת היא אוסף של עמודות ושורות שחופפות זו לזו, ובפריסה של רשת מוצג תוכן ברשת הזו. התוכן מסודר באופן לוגי, כך שקל למשתמשים לנווט ולגלוש.

כדי למנוע חפיפה, חשוב להביא בחשבון את הריווח בין הפריטים ואת הגדלת הגודל של המצבים שבהם יש מיקוד. לדוגמה, כשרכיב (כמו כרטיס) מודגש. אם אתם משתמשים בפריסה של רשת (12 עמודות ב-52dp, עם מרווחים ב-20dp) בהתאם להצעה שלנו, תוכלו לעיין במאמר 'כרטיסים' כדי לראות תצוגות מקדימות ופתרונות מומלצים לפריסה של רכיבים.
מבני פריסה
ריכזנו כאן כמה מבני פריסה שיעזרו לכם לקבל החלטות טובות יותר כשאתם מעצבים פריסות לטלוויזיה. חלוקה אופקית של מסכי הטלוויזיה יכולה לעזור להפריד בין סוגי רכיבים שונים, להעביר היררכיית מידע ולתקשר את לוגיקת הניווט. חלונית יכולה להכיל כמה עמודות של יחידות. כל לוח יכול לארח דפוסי פריסה שונים, כמו פריסה בערימה ופרסה בתצוגת רשת.

פריסת חלונית יחידה
פריסה בחלונית אחת יכולה לעזור למשוך תשומת לב לתוכן הראשי. מומלץ להשתמש בהם בדפים שמתמקדים בתוכן ובדפים עם מידע קריטי.

פריסת שתי חלוניות
פריסה של 2 חלוניות מניבה ביצועים טובים יותר כשבדף מוצג תוכן היררכי. הוא נמצא בשימוש נרחב בחוויית משתמש שמתמקדת במשימות.
עומס קוגניטיבי
תוכן מסובך ולא ברור עלול לגרום לבלבול, למצבי תסכול ולירידה ברמת ההתעניינות. חשוב שהעיצוב יהיה נוח לקריאה, ללא פריטים מיותרים, ויציג רק מידע חיוני.
מומלץ להימנע משימוש ביותר מדי חלוניות כדי לקבץ תוכן. כך נוצר עומס קוגניטיבי היררכי מיותר על המשתמשים.

מה צריך לעשות

מה אסור לעשות
היררכיה וניווט
לוחות מאפשרים להפריד ולסדר את התוכן באופן חזותי. הם עוזרים להנחות את המשתמשים, ויכולים ליצור ממשק אינטואיטיבי יותר שמשפר את החוויה.

מה צריך לעשות

מה אסור לעשות
תבניות פריסה
תבניות פריסה מעודדות סדר, עקביות ומוכרת. העיצוב יוצר חוויית ממשק משתמש נוחה שמציגה בבירור את המיקום של המשתמש ואת האפשרויות שעומדות לרשותו.
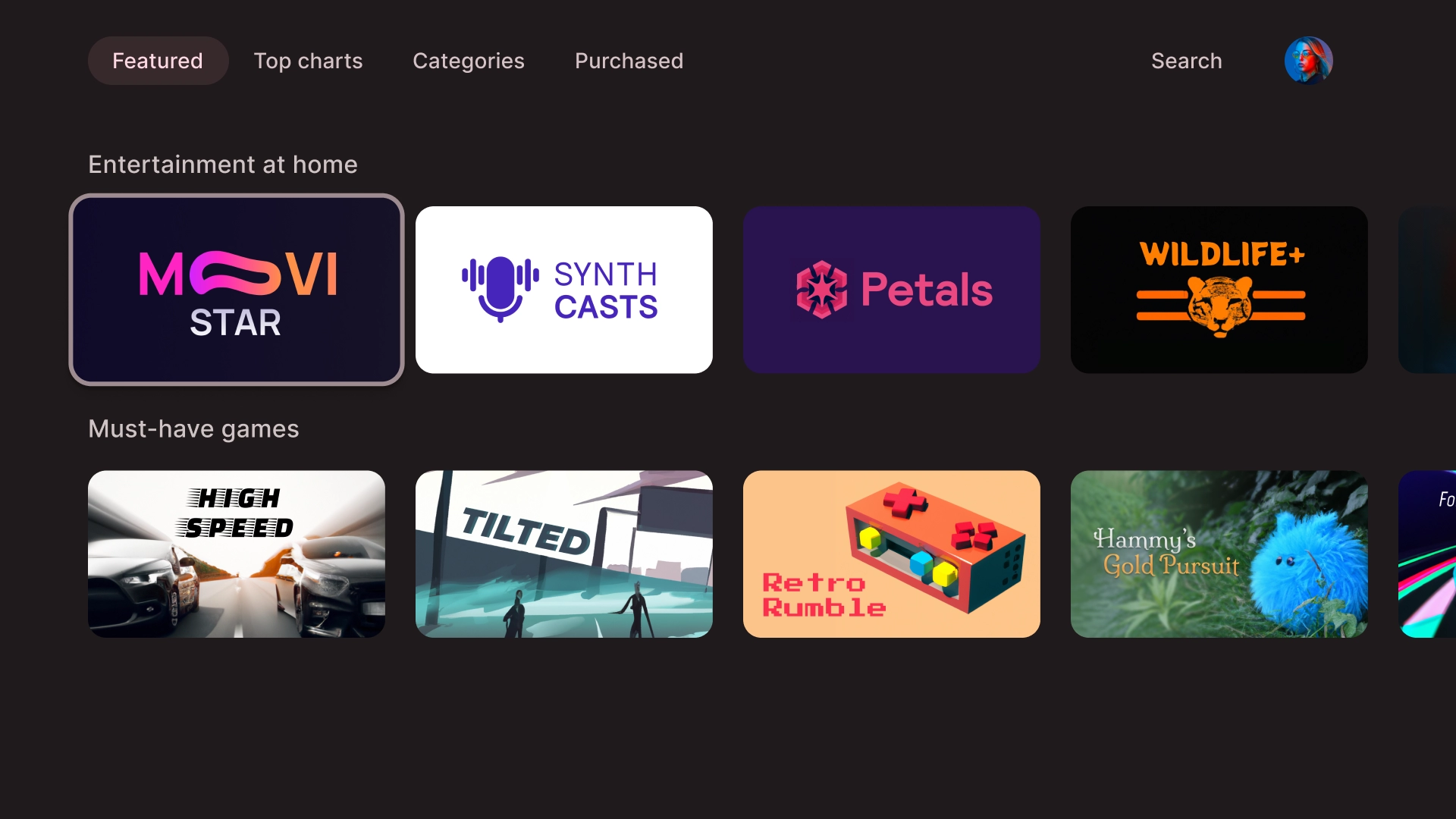
דפדוף
בתבנית הדפדפן מוצגים 'אשכולות' או שורות של תוכן מדיה בערימה אנכית. המשתמשים מנווטים למעלה ולמטה כדי לעיין בשורות, וימינה ושמאלה כדי לעיין בתוכן של שורה ספציפית.

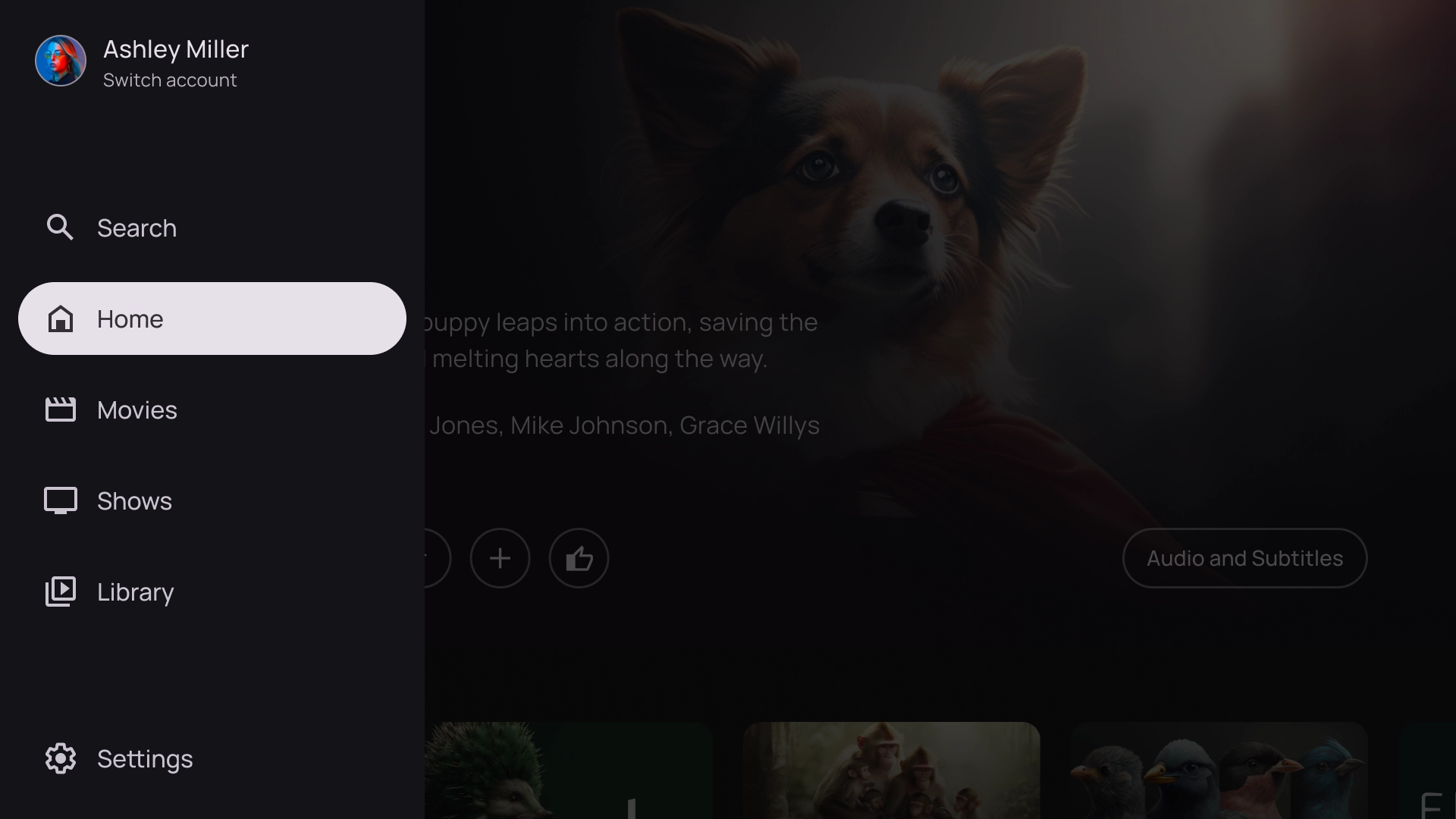
שכבת-על שמאלית
בתבנית הניווט הימנית מוצגת חלונית שכבת-על בצד ימין של המסך. בדרך כלל מוצגים בו פריטים או רכיבי ניווט שאפשר לבצע בהם פעולות שקשורות לתוכן ברקע.

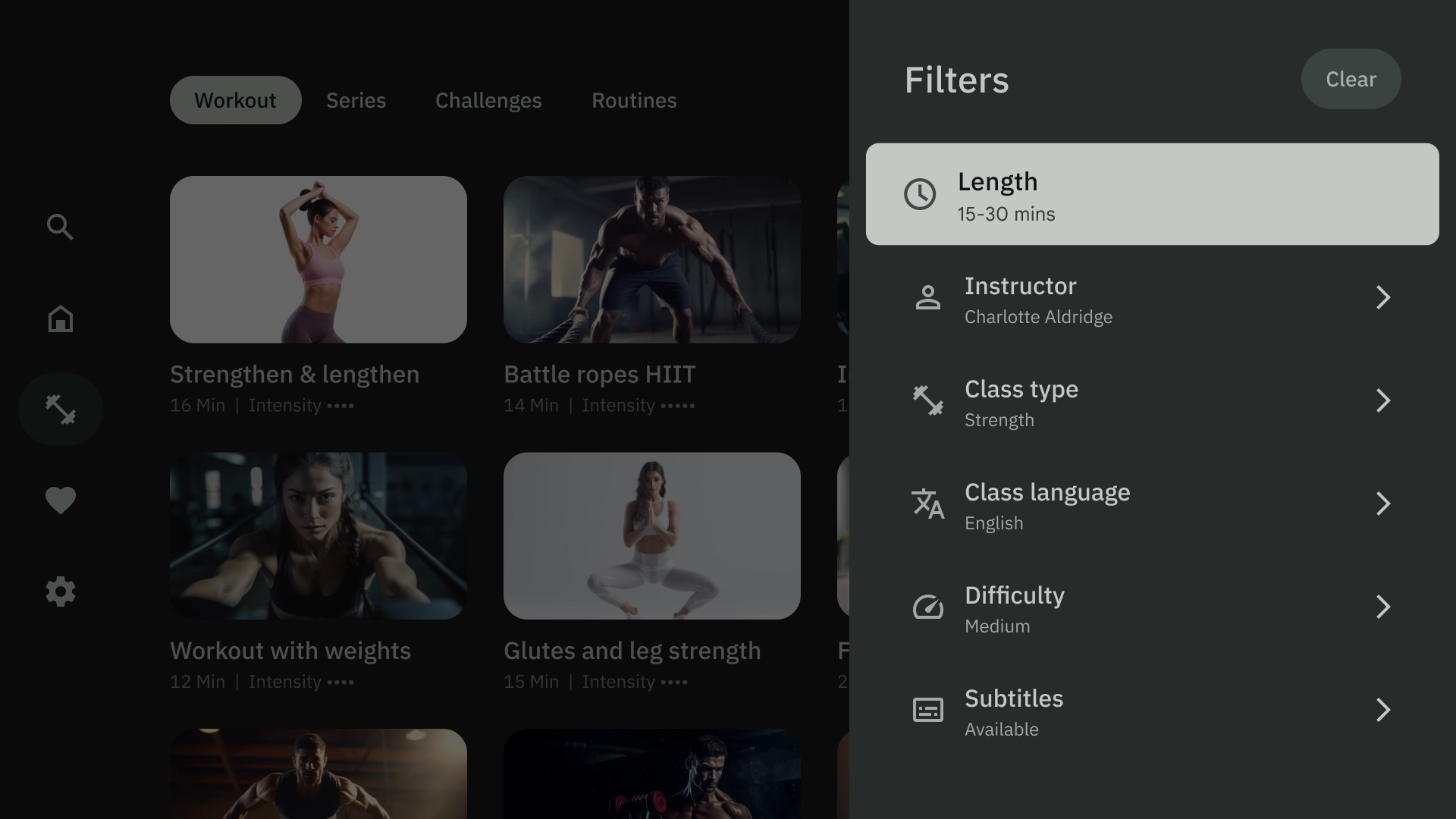
שכבת-על ימינה
בתבנית שכבת-העל השמאלית מוצגת חלונית שכבת-על בצד שמאל של המסך. בדרך כלל מוצגים פריטים שאפשר לבצע בהם פעולות, ללא קשר לתוכן שברקע.

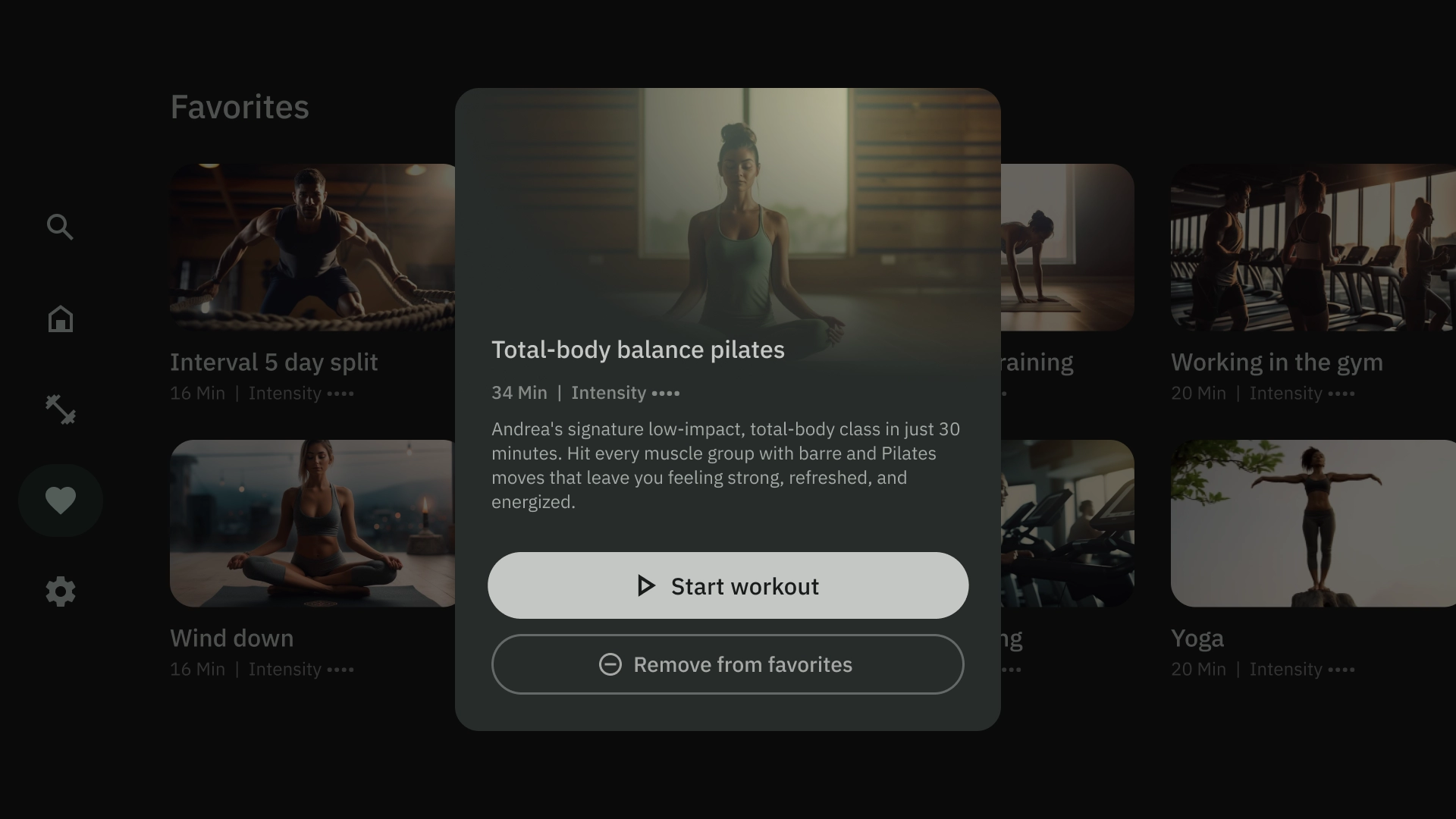
שכבת-על במרכז
בתבנית שכבת-העל במרכז מוצג רכיב מודלי שמופיע כשכבת-על מעל תצוגה קיימת. הוא משמש להעברת מידע דחוף או להנחיה לקבלת החלטה.

שכבת-על בתחתית המסך
התבנית של שכבת-העל התחתונה משמשת בדרך כלל לגיליון התחתון. גיליונות תחתונים הם משטחים שמכילים תוכן משלים שמקובע לתחתית המסך. הם מאפשרים ליצור תהליכים מיניאטוריים בלי לאבד את ההקשר של הדף הנוכחי.

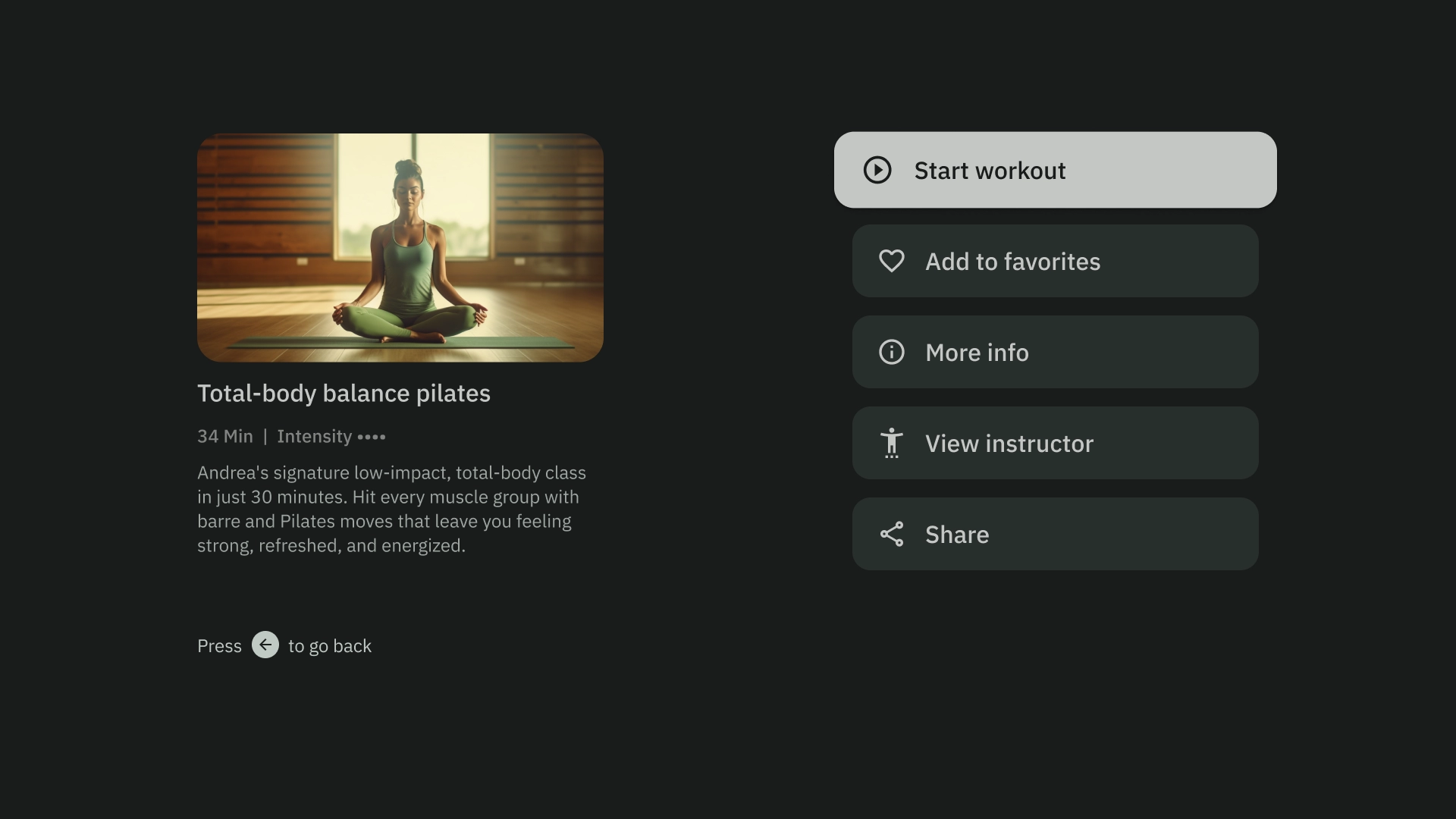
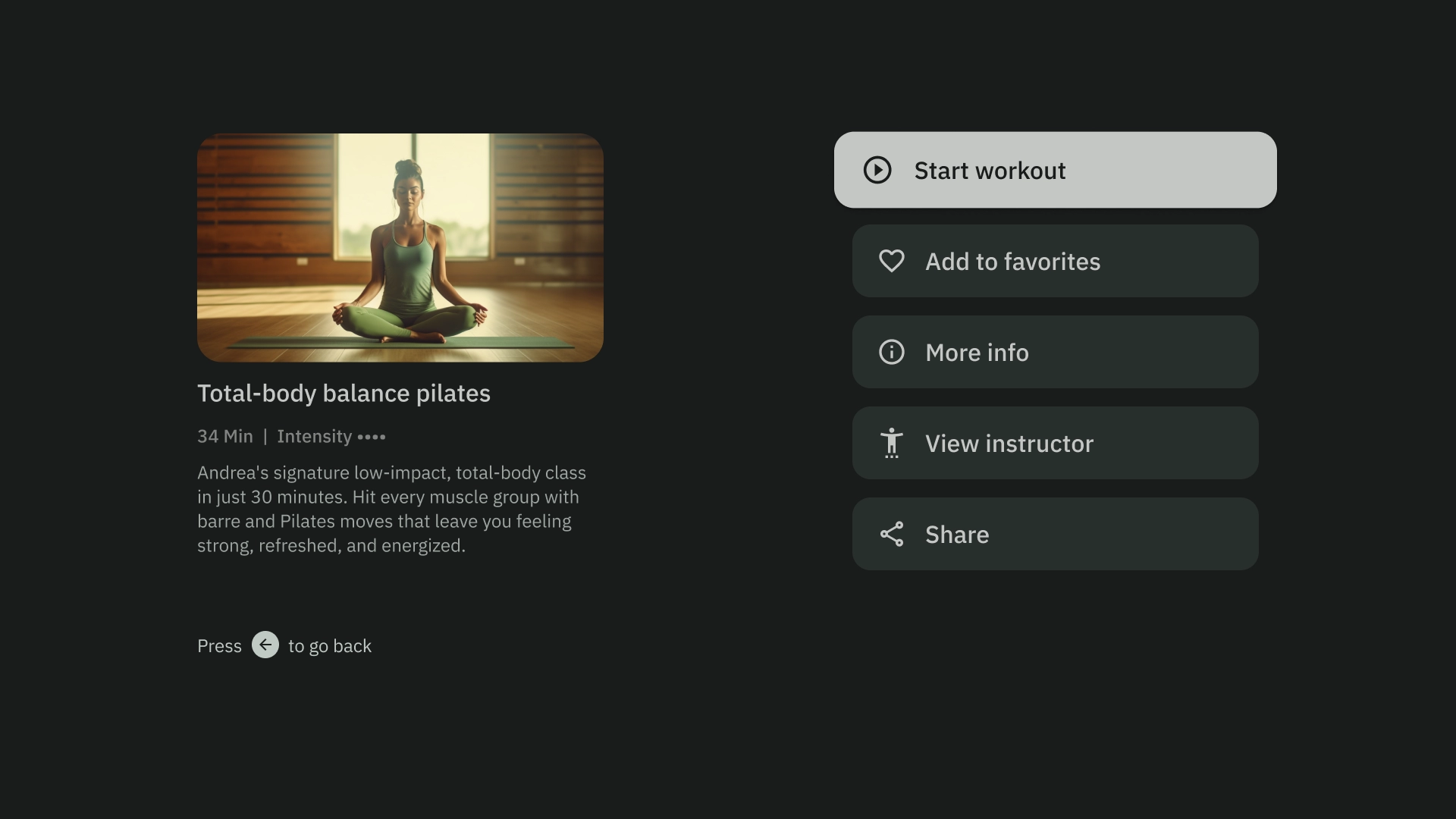
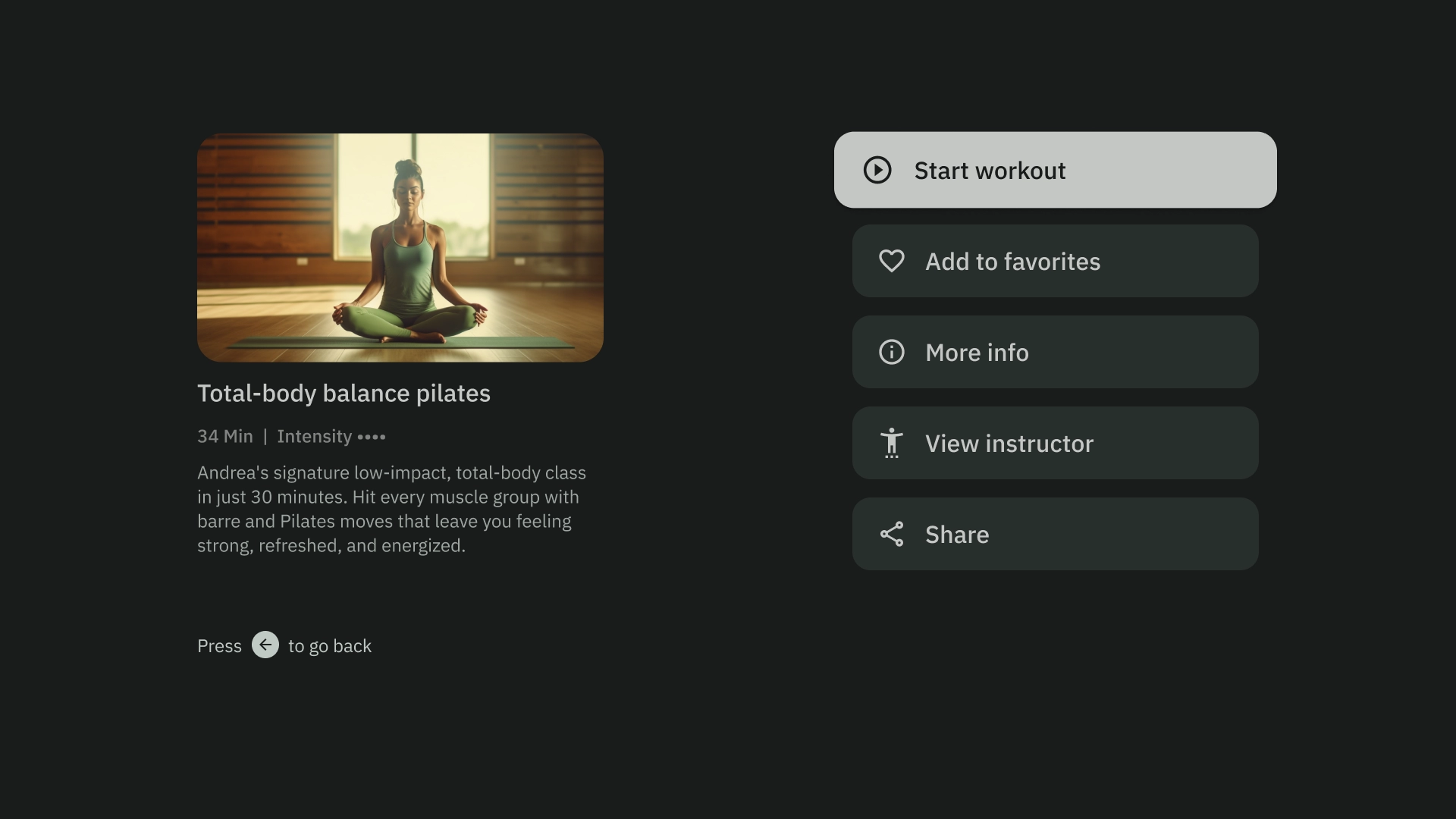
פעולות
בצד ימין של תבנית הפעולה מוצגים הכותרת והכותרת המשנה, ובצד ימין מוצגות האפשרויות או הפעולות. בדרך כלל המשתמשים מתבקשים לבחור אפשרות או לבצע פעולה באמצעות התבנית הזו.

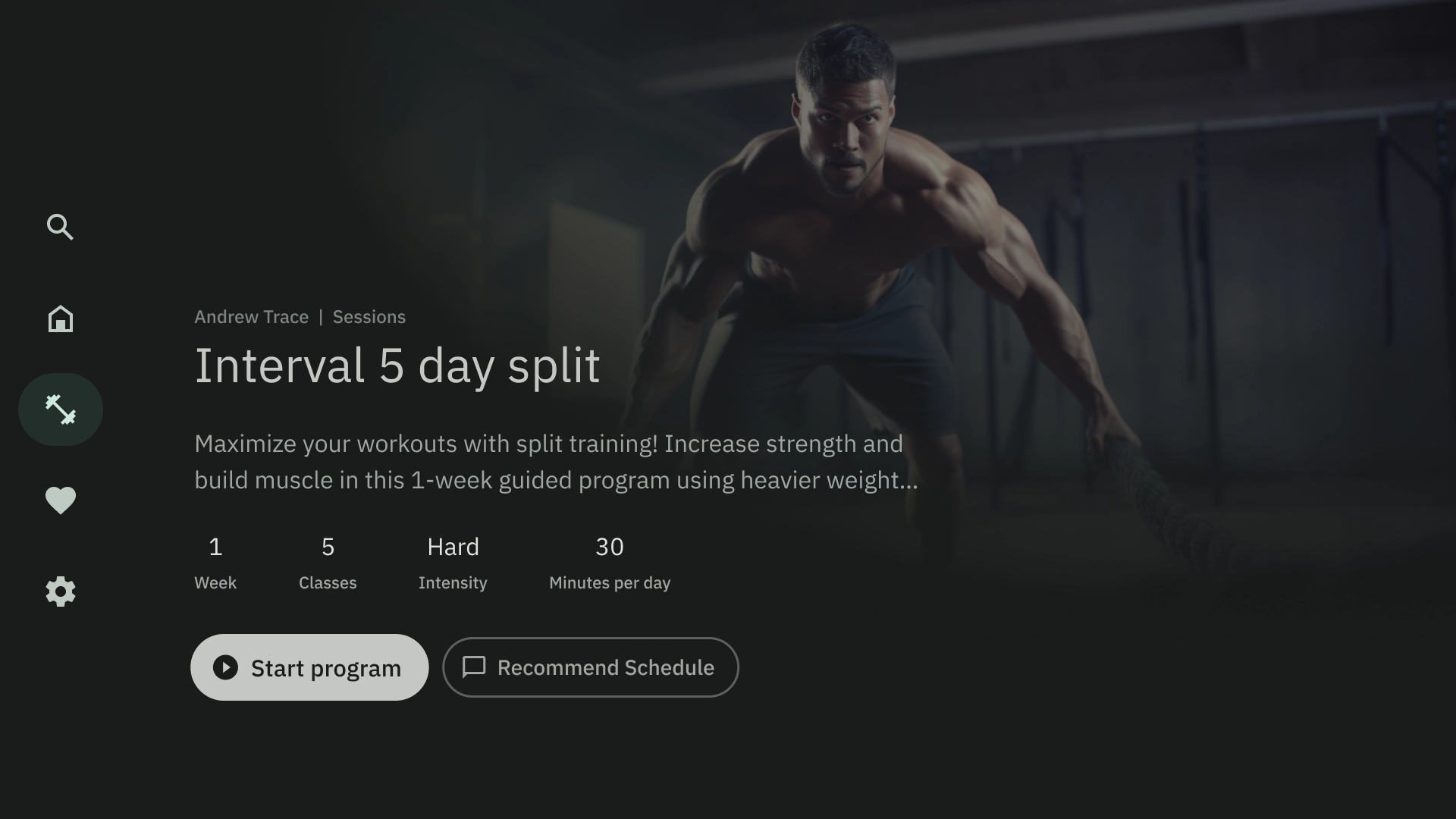
פרטי התוכן
בתבנית של פרטי התוכן, התוכן מוצג בפריסת סטאק אופקית. תוכן בדרך כלל כולל כותרת, מטא-נתונים, תיאור קצר, פעולות מהירות ואשכולות מידע קשורים.

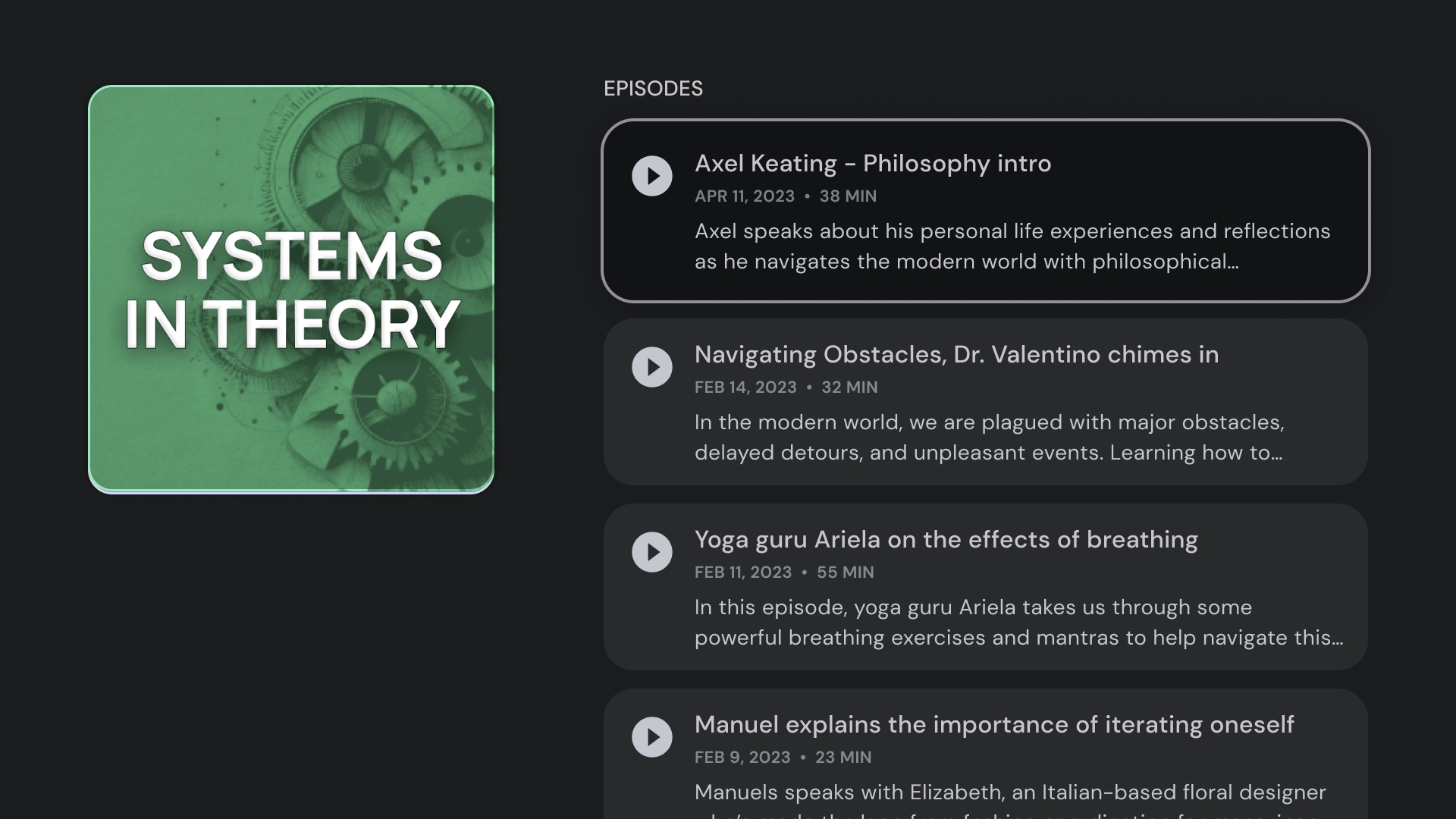
קומפילציה
תבנית האוסף מציגה פרטים של פריט בצד ימין של המסך, למשל פודקאסט, עם הרכיבים שלו, למשל הפרקים שלו, בחלונית השמאלית.

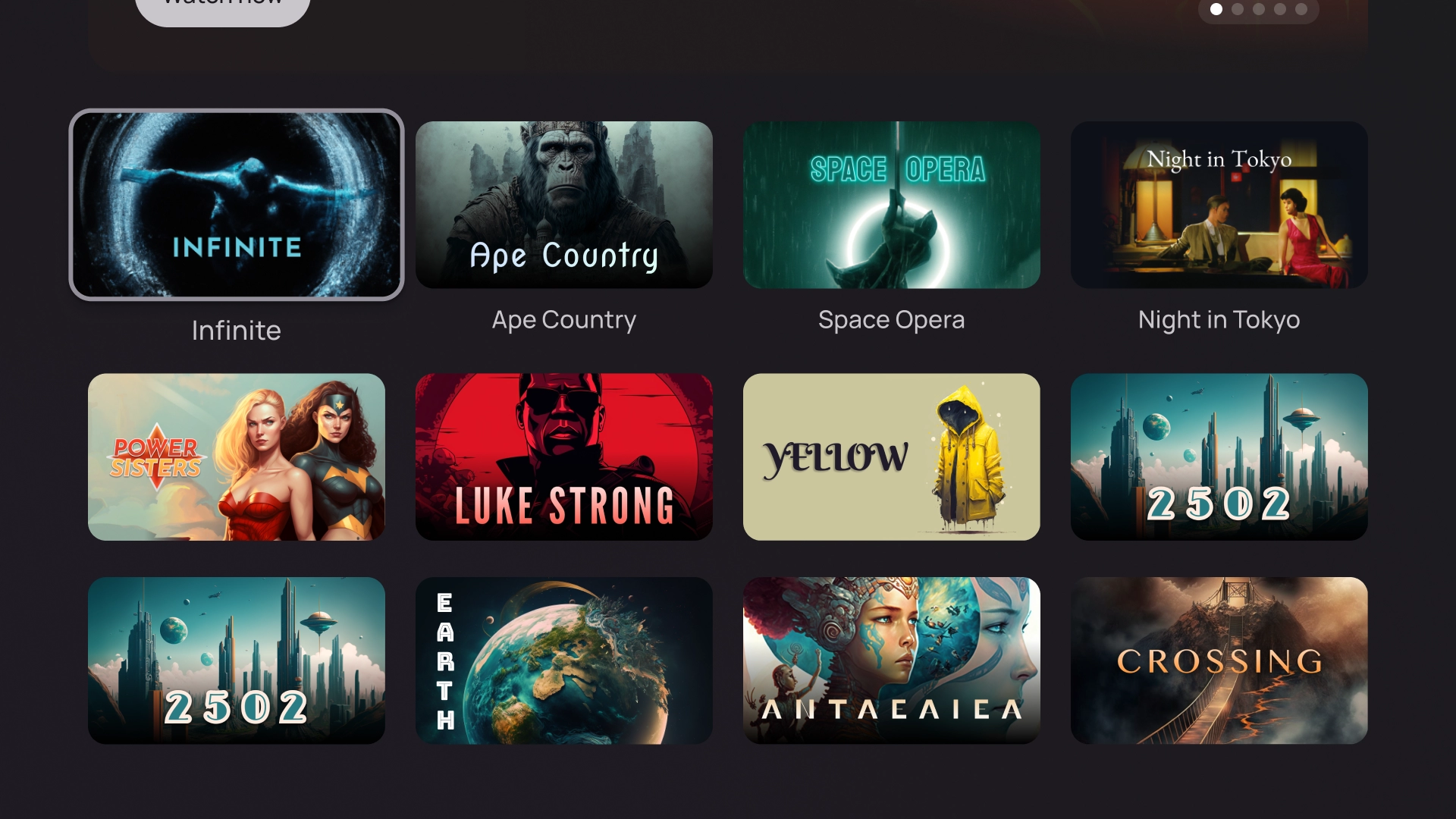
תצוגת רשת
בתבנית של רשת מוצגים אוספים של תוכן ברשת מאורגנת. האתר מציג תוכן עם לוגיקה ברורה של ניווט מרחוק וחוויית גלישה אופטימלית.

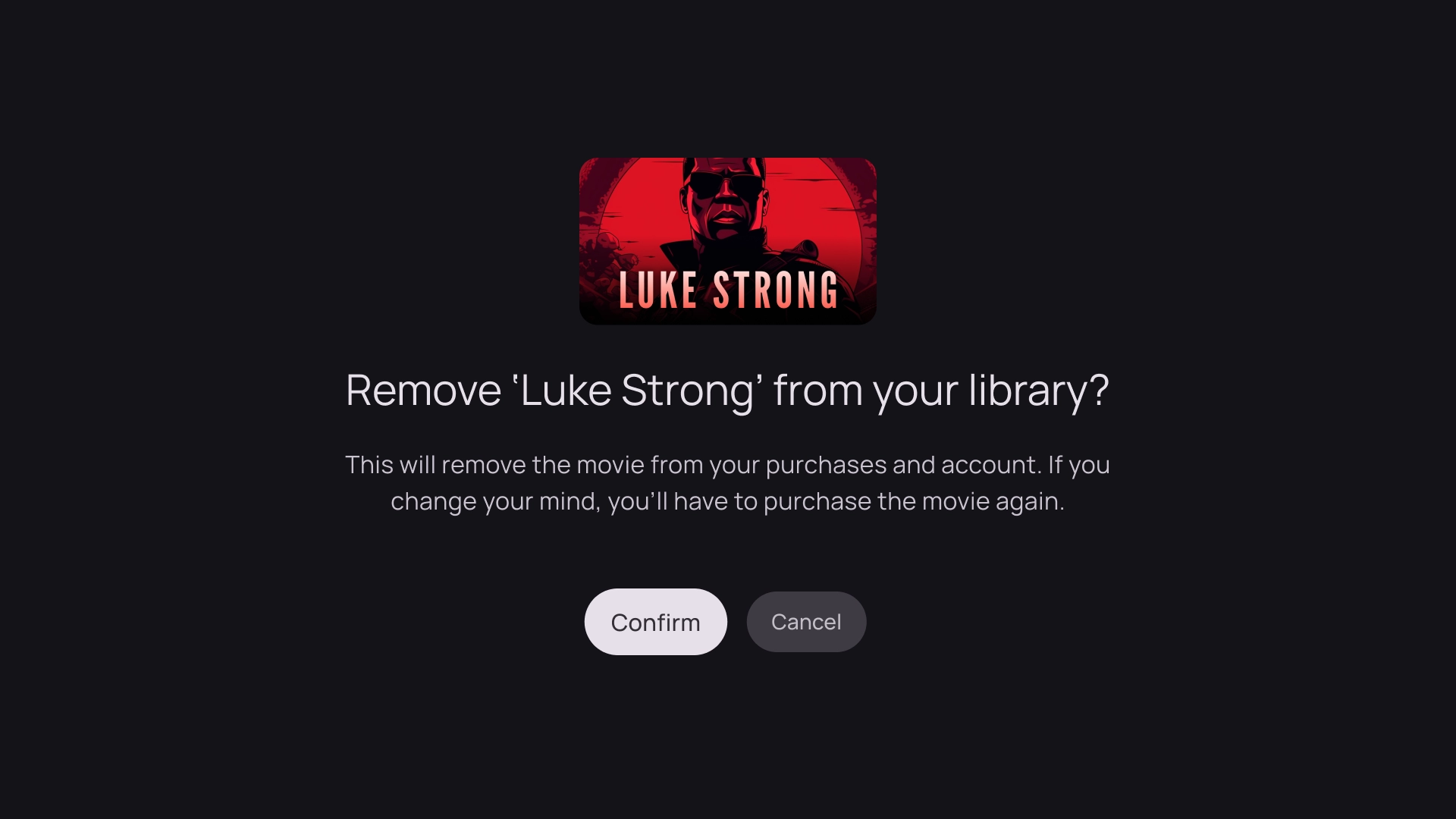
התראה
תבנית ההתראה מציגה הודעה במסך מלא. בדרך כלל צריך לבצע פעולה כדי לבטל את החסימה של ההתראה ולחזור למסך הקודם.

עמודות של כרטיסים
פריסת כרטיס אחת
רוחב הכרטיס – 844dp

פריסת 2 כרטיסים
רוחב הכרטיס – 412dp

פריסת 3 כרטיסים
רוחב הכרטיס – 268dp

פריסת 4 כרטיסים
רוחב הכרטיס – 196dp

פריסת 5 כרטיסים
רוחב הכרטיס – 124dp