लेआउट, स्ट्रक्चर वाले टेंप्लेट होते हैं. इनकी मदद से, पूरे ऐप्लिकेशन में एक जैसा विज़ुअल बनाए रखने के लिए फ़्रेमवर्क मिलता है. विज़ुअल ग्रिड, स्पेसिंग, और सेक्शन तय करके, लेआउट में जानकारी और यूज़र इंटरफ़ेस (यूआई) एलिमेंट को एक साथ और व्यवस्थित तरीके से दिखाया जा सकता है.

हाइलाइट
- वेब या मोबाइल की तुलना में, टीवी की स्क्रीन का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) 16:9 होता है.
- आसानी से इस्तेमाल करने और कंट्रोल करने के लिए, लेआउट को हॉरिज़ॉन्टल और वर्टिकल ऐक्स के साथ ऑप्टिमाइज़ करें.
सिद्धांत
टीवी लेआउट डिज़ाइन करते समय, डिज़ाइन से जुड़े फ़ैसले लेने में मदद करने वाले दिशा-निर्देश.

बड़ी स्क्रीन के लिए डिज़ाइन करना
एचडीटीवी के लोकप्रिय होने के बाद, 16:9 आसपेक्ट रेशियो वाले आयताकार टीवी आम हो गए हैं. पहले, टीवी को स्क्वेयर आकार में बनाया जाता था. इसे 4:3 या 1.33 से 1 आसपेक्ट रेशियो कहा जाता था.

Android प्लैटफ़ॉर्म पर डिज़ाइन करना
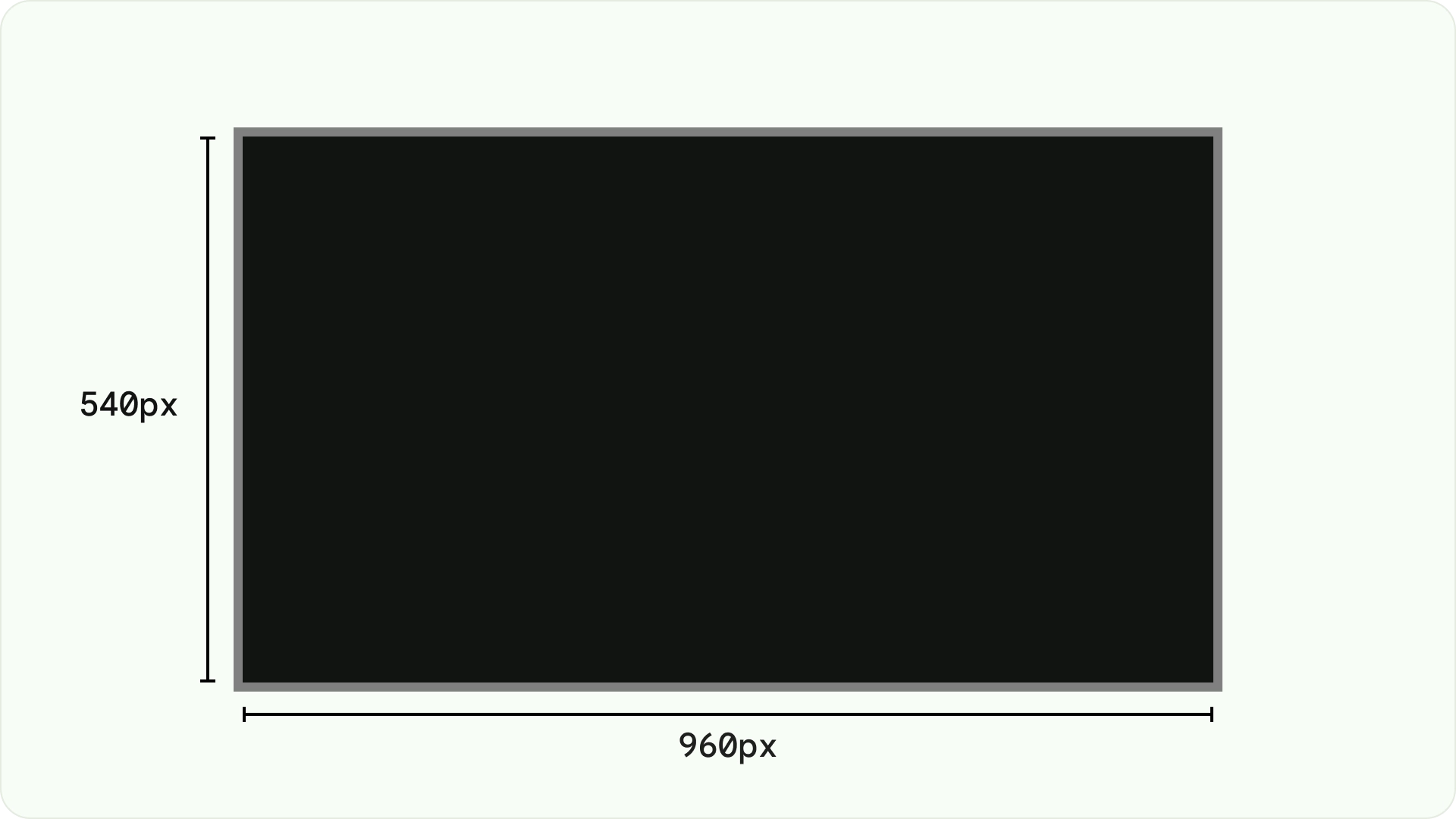
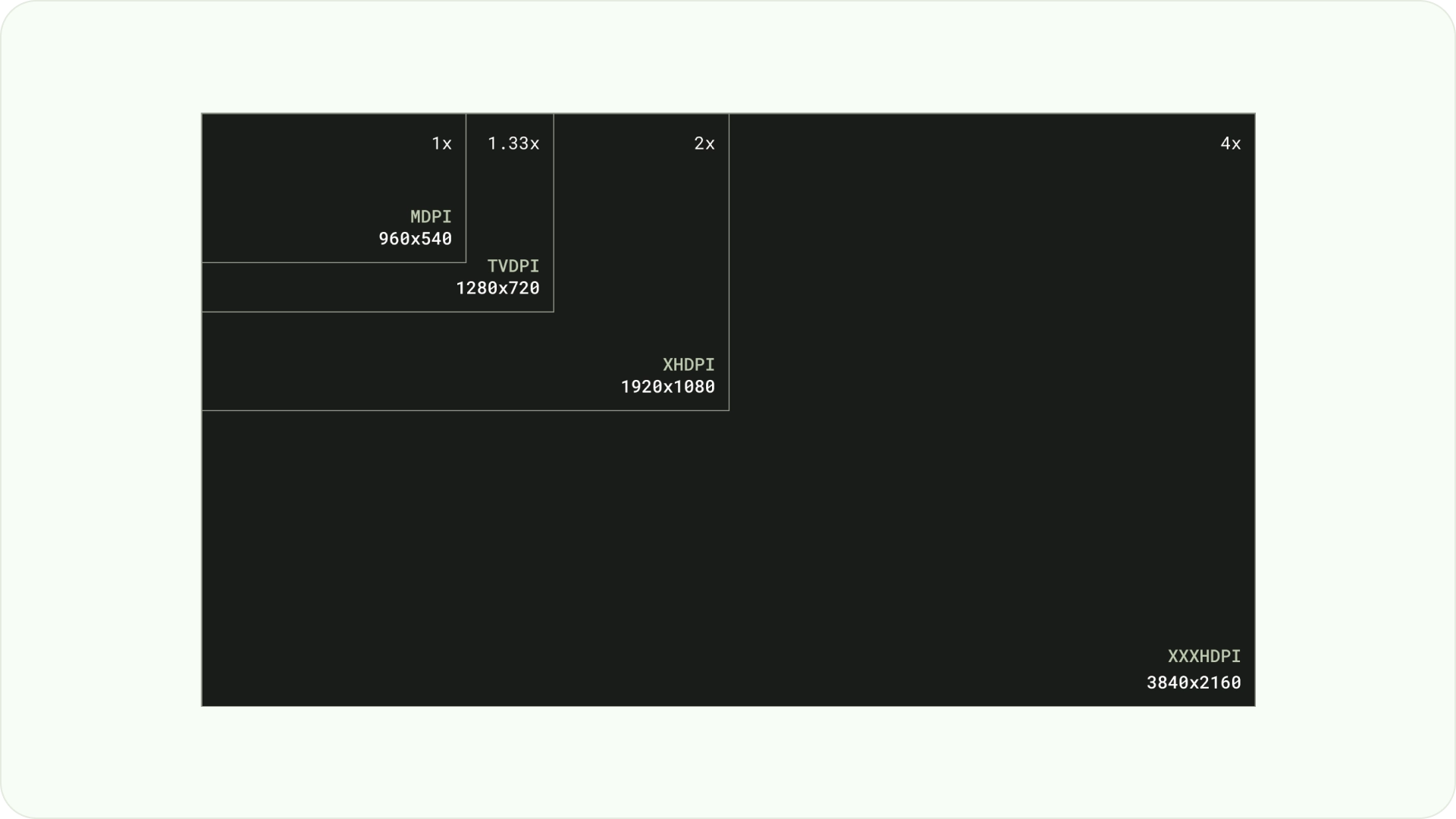
डिज़ाइन करते समय, अलग-अलग डेंसिटी वाली स्क्रीन पर एलिमेंट को एक जैसा दिखाने के लिए, dp का इस्तेमाल करें. यह Android के साथ काम करने वाले किसी भी डिवाइस पर किया जा सकता है. हमेशा 960 पिक्सल * 540 पिक्सल के एमडीपीआई रिज़ॉल्यूशन में डिज़ाइन करें.
एमडीपीआई में 1 पिक्सल = 1 डीपी.
ऐसेट 1080 पिक्सल वाली होनी चाहिए. इससे Android सिस्टम, ज़रूरत पड़ने पर लेआउट एलिमेंट को 720 पिक्सल पर डाउनस्केल कर सकता है.

वीडियो के दिखने और ओवरस्कैन की सुरक्षा को पक्का करना
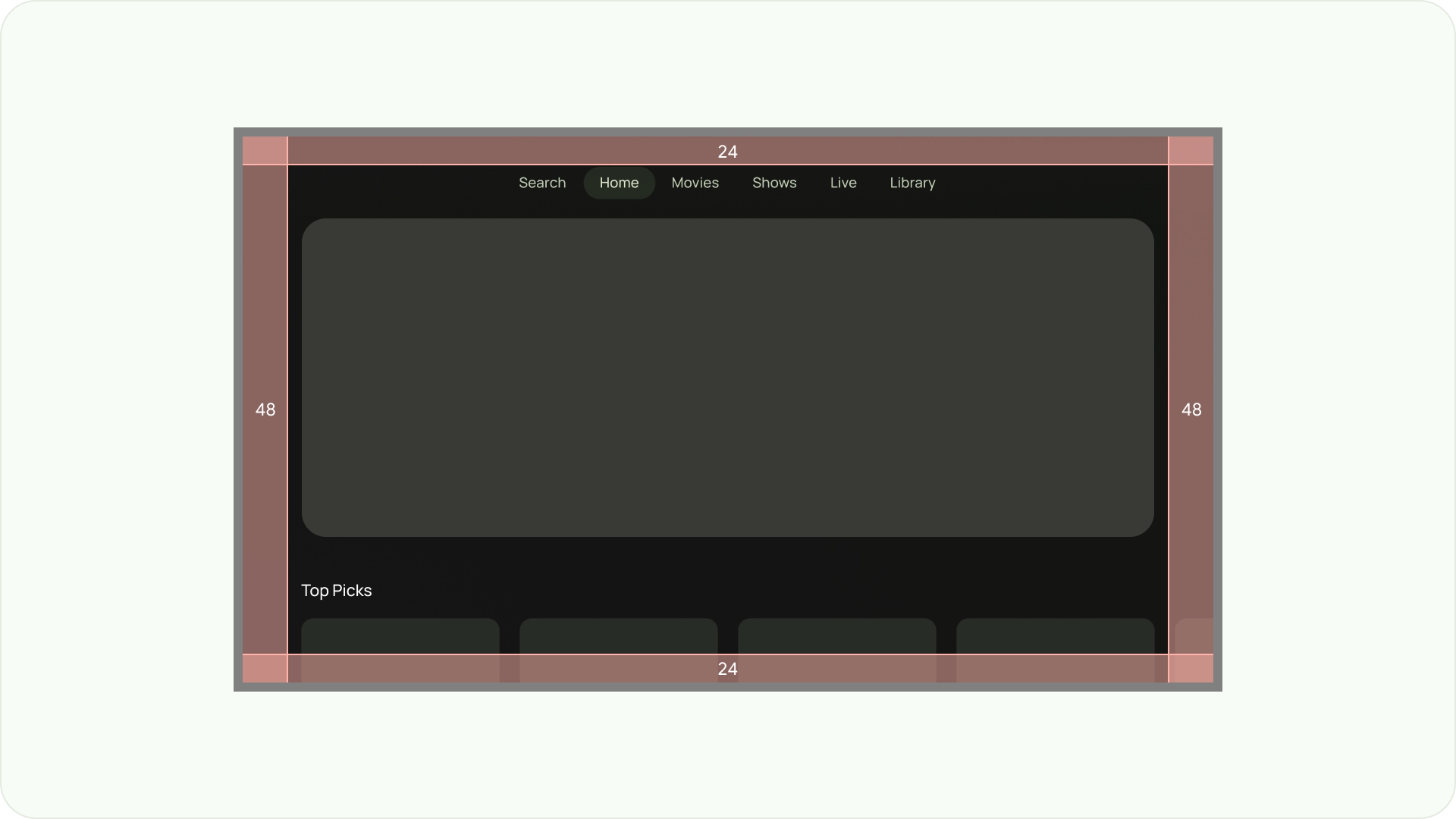
पक्का करें कि उपयोगकर्ताओं को अहम एलिमेंट हमेशा दिखें. ऐसा करने के लिए, एलिमेंट को बाईं और दाईं ओर 48dp के 5% मार्जिन और लेआउट के ऊपर और नीचे 27dp के मार्जिन के साथ रखें. इससे यह पक्का होता है कि लेआउट के स्क्रीन एलिमेंट, ओवरस्कैन में हों.

फ़ुल स्क्रीन में दिखाएं
बैकग्राउंड स्क्रीन के एलिमेंट को ओवरस्कैन सेफ़ एरिया में अडजस्ट या क्लिप न करें. इसके बजाय, ऑफ़स्क्रीन एलिमेंट को कुछ हद तक दिखाने की अनुमति दें. इससे यह पक्का होता है कि सभी स्क्रीन पर बैकग्राउंड और ऑफ़स्क्रीन एलिमेंट सही तरीके से दिखें.

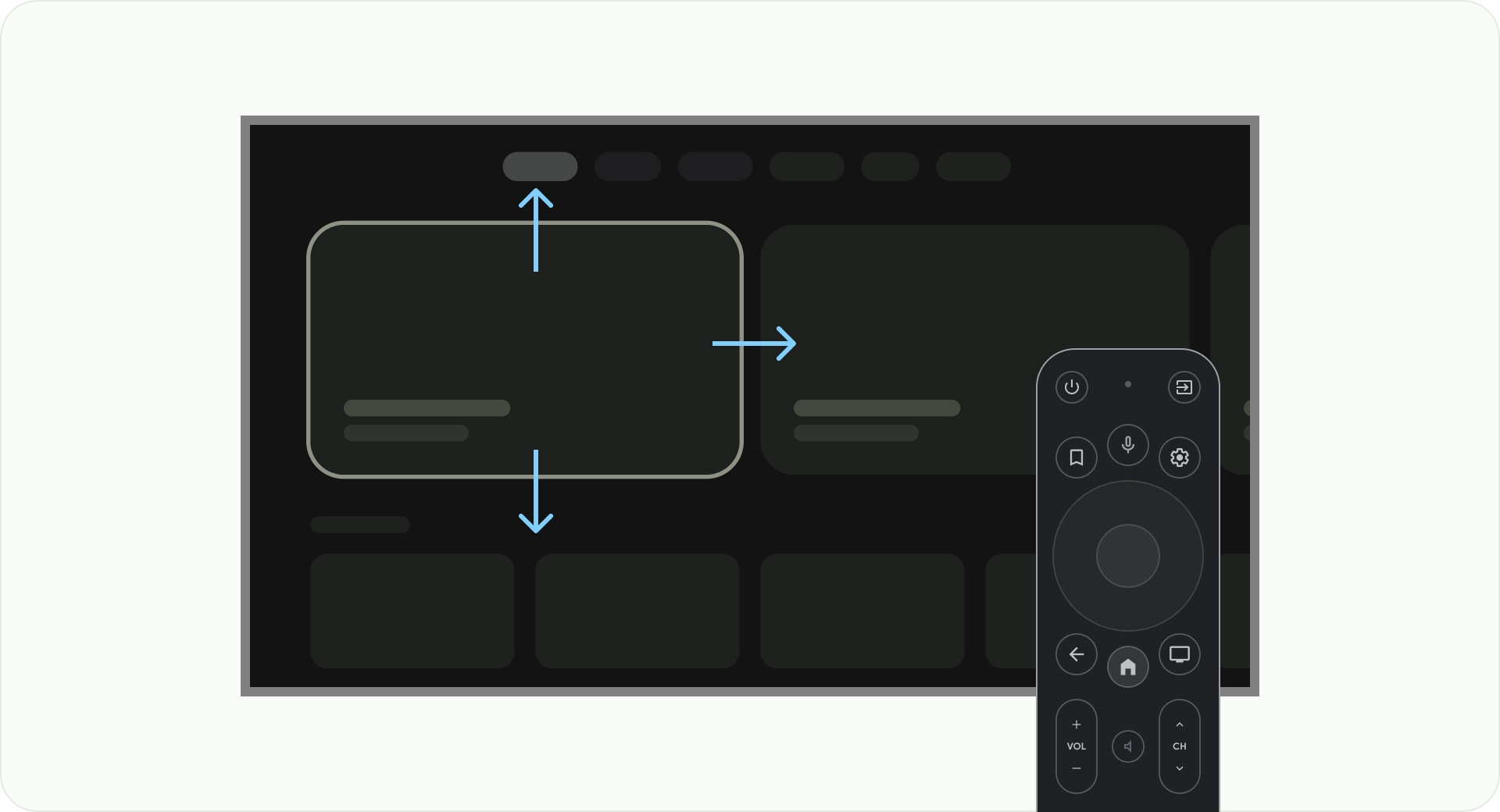
ऐक्सिस की मदद से ऑप्टिमाइज़ करना
देखें कि लोग अपने टीवी के साथ रिमोट कंट्रोल का इस्तेमाल कैसे करते हैं. पक्का करें कि आपके टीवी के इंटरफ़ेस को रिमोट से इस्तेमाल करना आसान हो. हर दिशा (ऊपर, नीचे, बाईं, दाईं) को इस तरह डिज़ाइन करें कि उसका मकसद और नेविगेशन पैटर्न साफ़ तौर पर पता चल सके. इससे उपयोगकर्ताओं को विकल्पों के बड़े ग्रुप में जाने का तरीका समझने में मदद मिलेगी.
लेआउट
टीवी स्क्रीन का साइज़, डिवाइस के हिसाब से अलग-अलग होता है. आधुनिक टीवी का आसपेक्ट रेशियो 16:9 होता है. इसलिए, हमारा सुझाव है कि आप अपने ऐप्लिकेशन को 960 पिक्सल x 540 पिक्सल के स्क्रीन साइज़ के हिसाब से डिज़ाइन करें. इससे यह पक्का होता है कि एचडी या 4K स्क्रीन के लिए, सभी एलिमेंट का साइज़, उनके अनुपात के हिसाब से बदला जा सकता है.

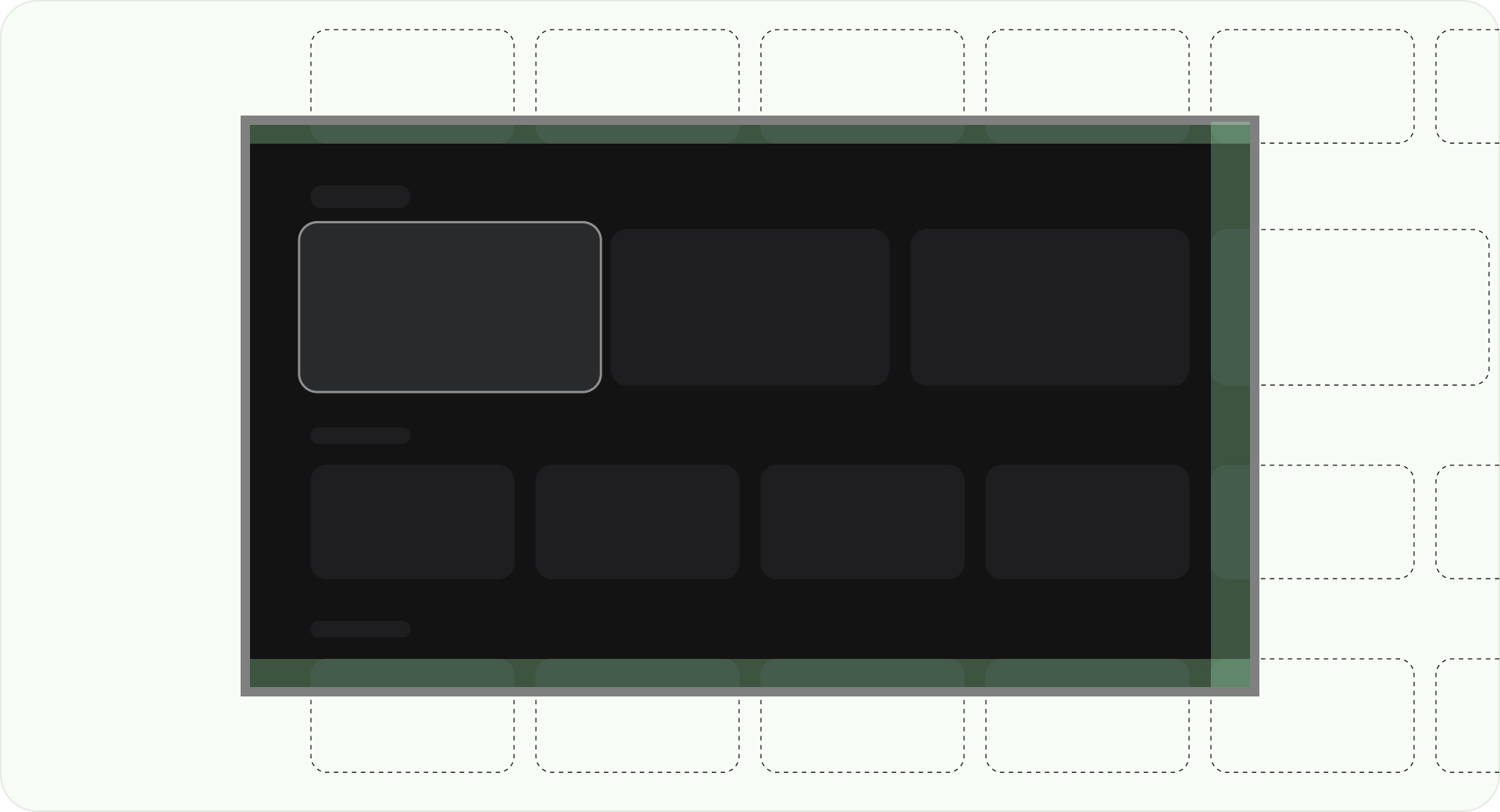
ओवरस्कैन मार्जिन
ओवरस्कैन मार्जिन, कॉन्टेंट और स्क्रीन के बाएं और दाएं किनारों के बीच के स्पेस होते हैं.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
ये बॉर्डर मार्जिन, मुख्य एलिमेंट को ओवरस्कैन से जुड़ी संभावित समस्याओं से बचाते हैं. अपने कॉन्टेंट और जानकारी को सुरक्षित रखने के लिए, 5% मार्जिन वाले लेआउट का इस्तेमाल करें. इसमें, दोनों तरफ़ 58 डीपी और ऊपर और नीचे के किनारों पर 28 डीपी का मार्जिन होना चाहिए.

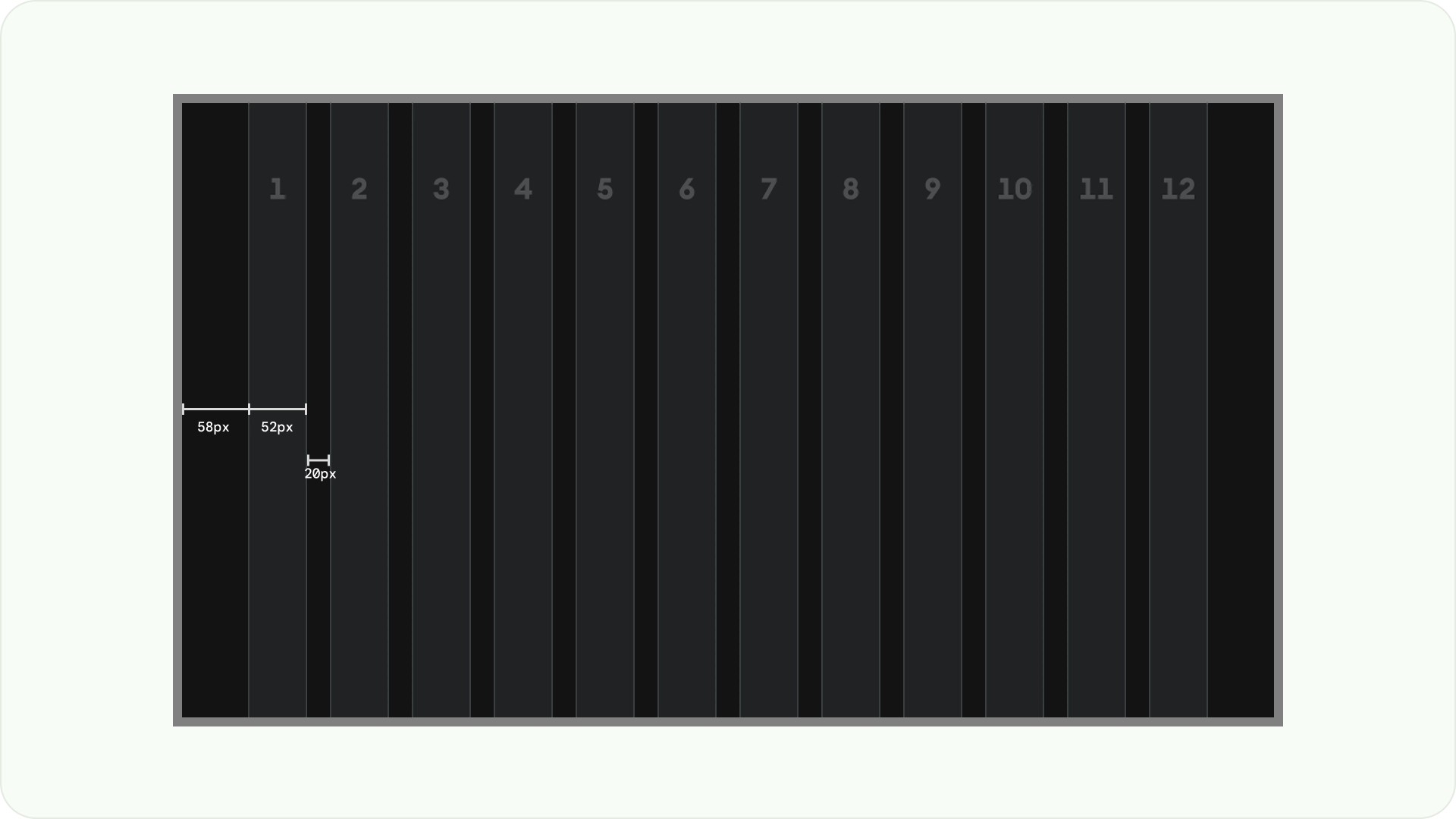
कॉलम और गटर
कॉन्टेंट को स्क्रीन के उन हिस्सों में डाला जाता है जिनमें कॉलम और गटर होते हैं. ग्रिड सिस्टम में 12 कॉलम होते हैं. गटर, कॉलम के बीच के स्पेस होते हैं. इनसे कॉन्टेंट को बांटने में मदद मिलती है.
12 कॉलम का इस्तेमाल करें. इनकी चौड़ाई 52dp होनी चाहिए और इनके बीच 20dp का स्पेस होना चाहिए. टेक्स्ट के दोनों तरफ़ 58 डीपी का स्पेस और लाइनों के बीच 4 डीपी का वर्टिकल स्पेस होना चाहिए.

लेआउट पैटर्न
आपके मकसद और डिसप्ले डिवाइस के हिसाब से, तीन लेआउट पैटर्न उपलब्ध हैं: हॉरिज़ॉन्टल स्टैक लेआउट, वर्टिकल स्टैक लेआउट, और ग्रिड लेआउट.
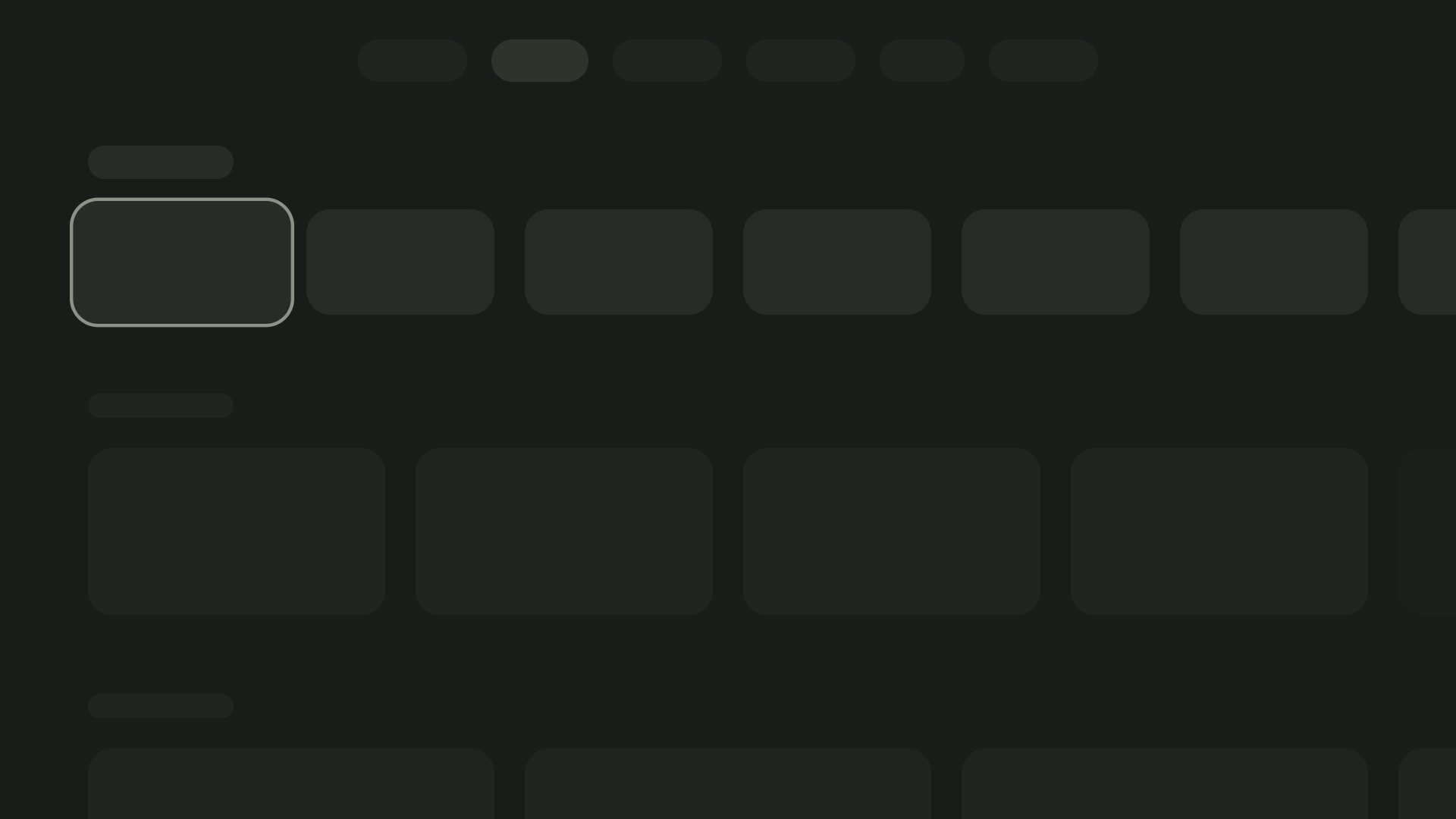
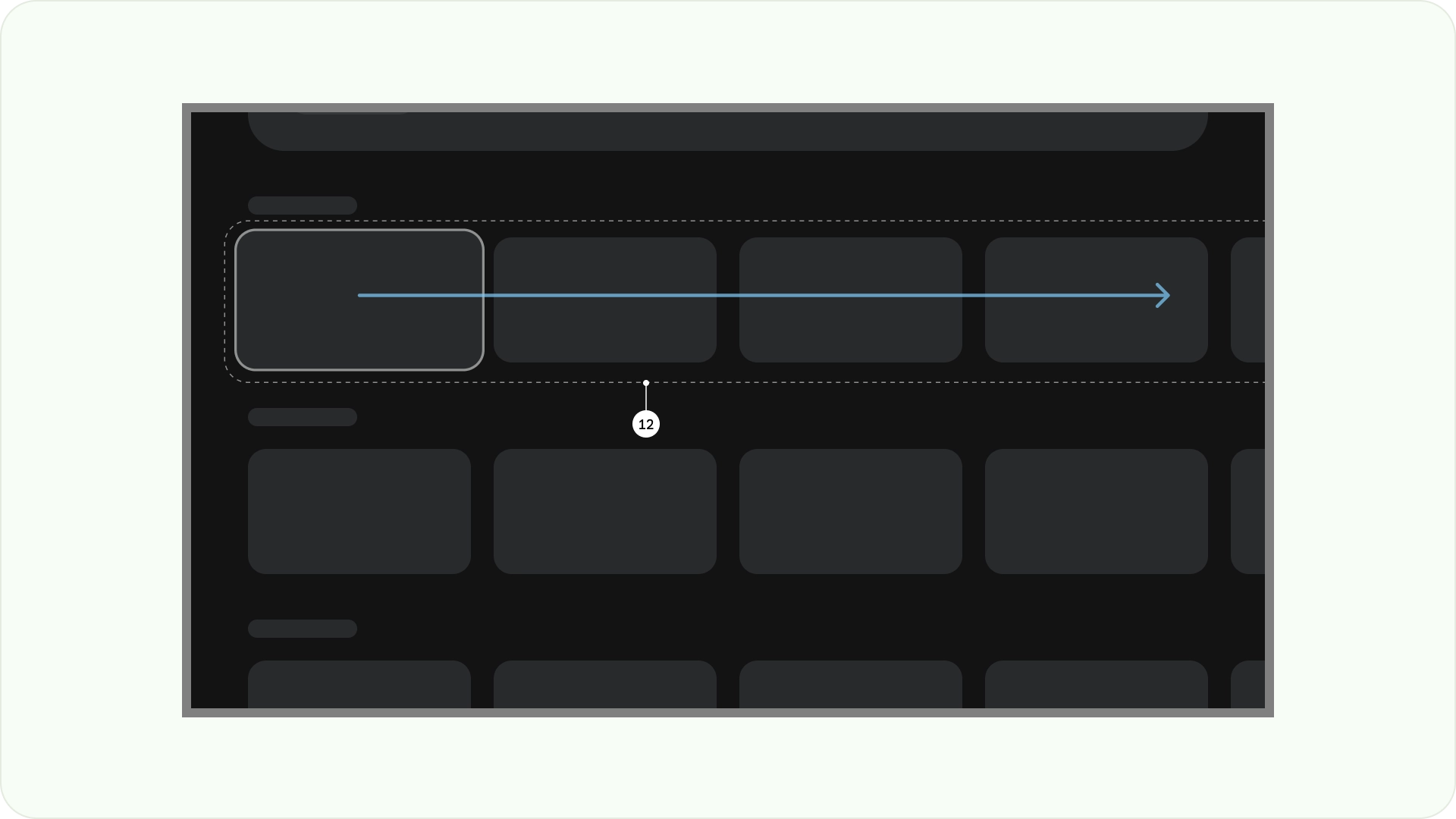
हॉरिज़ॉन्टल स्टैक लेआउट
हॉरिज़ॉन्टल स्टैक लेआउट, कॉम्पोनेंट को हॉरिज़ॉन्टल तौर पर व्यवस्थित करता है. इनका साइज़, अनुपात या फ़ॉर्मैट अलग-अलग हो सकता है. इस लेआउट का इस्तेमाल, कॉन्टेंट और कॉम्पोनेंट को ग्रुप करने के लिए अक्सर किया जाता है.

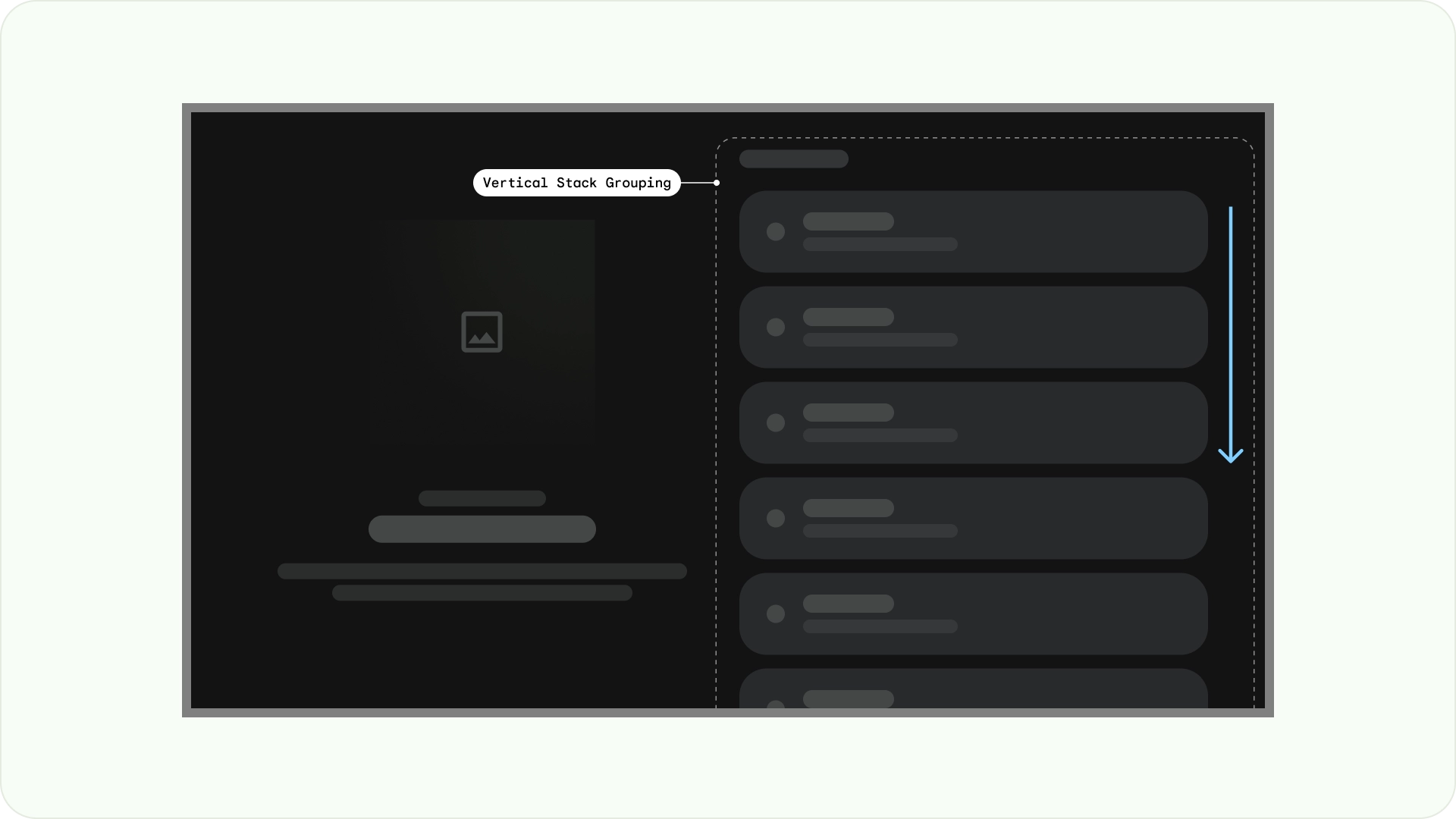
वर्टिकल स्टैक लेआउट
वर्टिकल स्टैक लेआउट, कॉम्पोनेंट को वर्टिकल तौर पर व्यवस्थित करता है. इससे, कॉम्पोनेंट का साइज़, रेशियो, और फ़ॉर्मैट आसानी से बदला जा सकता है. इसका इस्तेमाल आम तौर पर, अलग-अलग तरह के टेक्स्ट, इंटरैक्टिव कॉम्पोनेंट, और लेआउट पैटर्न को एक साथ ग्रुप करने के लिए किया जाता है.

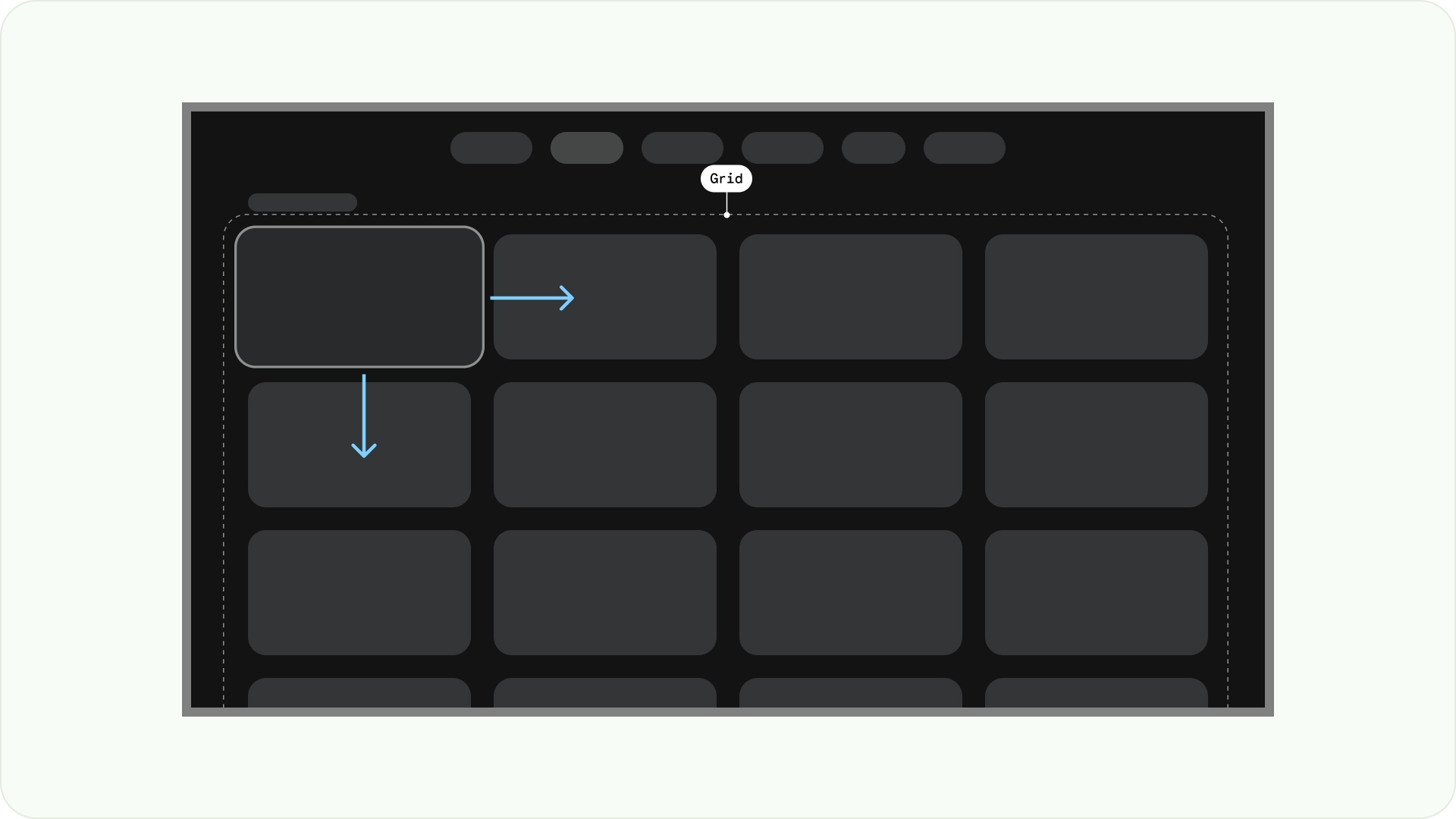
ग्रिड लेआउट
ग्रिड, इंटरसेक्शन वाले कॉलम और लाइनों का कलेक्शन होता है. ग्रिड लेआउट, इस ग्रिड में कॉन्टेंट दिखाता है. यह कॉन्टेंट को व्यवस्थित तरीके से व्यवस्थित करता है, ताकि उपयोगकर्ता आसानी से नेविगेट और ब्राउज़ कर सकें.

आइटम के ओवरलैप होने से रोकने के लिए, आइटम के बीच के पैडिंग और फ़ोकस किए गए स्टेटस के साइज़ में बढ़ोतरी पर ध्यान देना ज़रूरी है. उदाहरण के लिए, जब फ़ोकस किए गए कॉम्पोनेंट (जैसे, कार्ड) को हाइलाइट किया जाता है. अगर सुझाए गए ग्रिड लेआउट (52 डीपी में 12 कॉलम, 20 डीपी में गटर) का इस्तेमाल किया जा रहा है, तो सुझाए गए कॉम्पोनेंट लेआउट और झलक देखने के लिए कार्ड देखें.
लेआउट के स्ट्रक्चर
टीवी लेआउट डिज़ाइन करते समय बेहतर फ़ैसले लेने में आपकी मदद करने के लिए, यहां कुछ लेआउट स्ट्रक्चर दिए गए हैं. टीवी स्क्रीन को हॉरिज़ॉन्टल तौर पर बांटकर, अलग-अलग तरह के कॉम्पोनेंट को अलग किया जा सकता है. साथ ही, जानकारी के लेआउट और नेविगेशन लॉजिक को भी बेहतर तरीके से दिखाया जा सकता है. पैनल में कई यूनिट कॉलम हो सकते हैं. हर पैनल में अलग-अलग लेआउट पैटर्न हो सकते हैं. जैसे, स्टैक लेआउट और ग्रिड लेआउट.

सिंगल पैनल वाला लेआउट
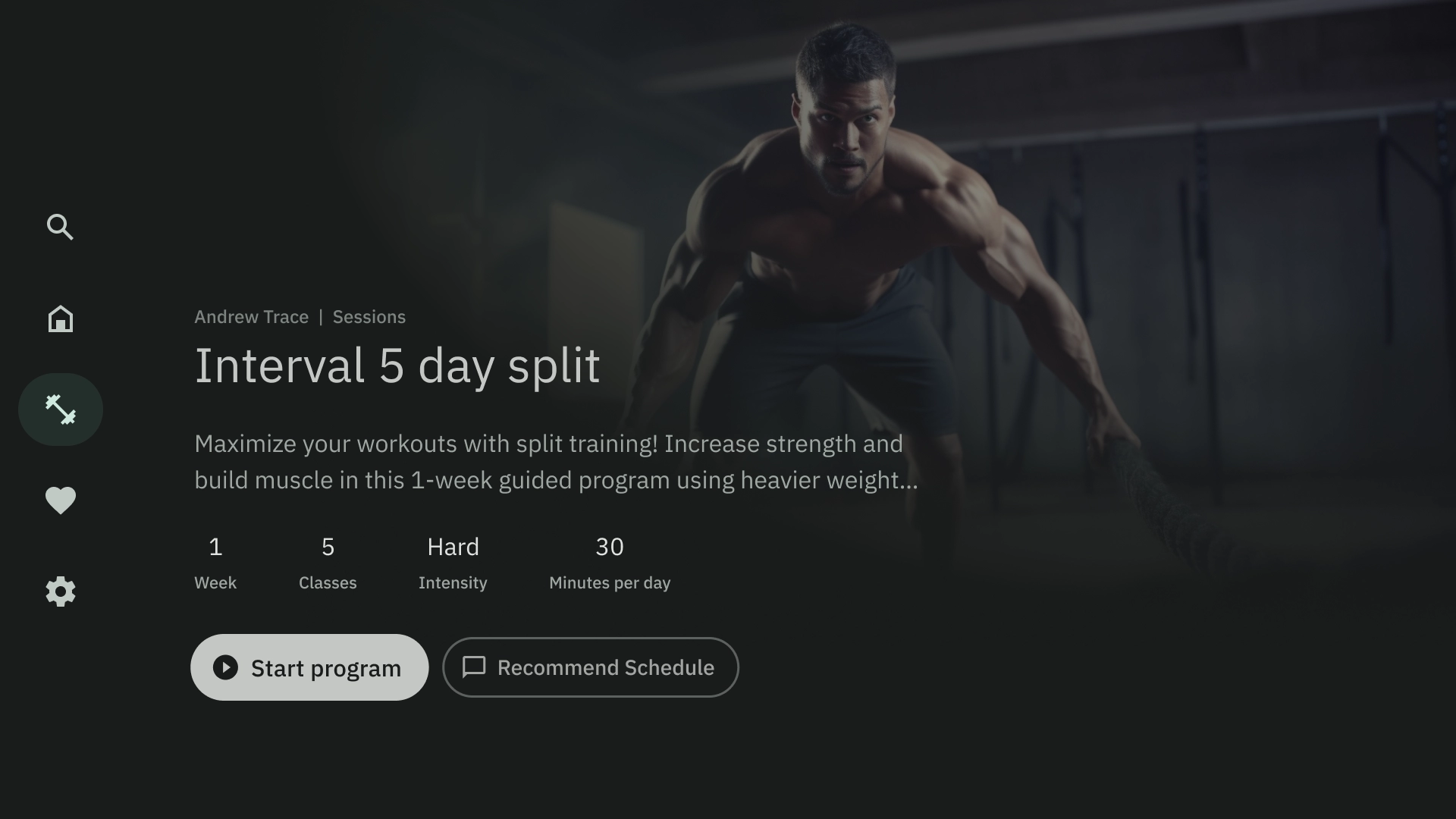
सिंगल-पैन लेआउट से, मुख्य कॉन्टेंट पर ध्यान खींचा जा सकता है. इसका इस्तेमाल, ज़्यादा कॉन्टेंट वाले पेजों और ज़रूरी जानकारी वाले पेजों के साथ करें.

दो पैनल वाला लेआउट
जब पेज पर हैरारकी वाला कॉन्टेंट दिखाया जाता है, तो दो पैनल वाला लेआउट बेहतर परफ़ॉर्म करता है. इसका इस्तेमाल, टास्क-फ़ॉरवर्ड अनुभवों में बड़े पैमाने पर किया जाता है.
कॉग्निटिव ओवरलोड
जटिल और साफ़ तौर पर न समझ आने वाले कॉन्टेंट की वजह से, लोगों को भ्रम हो सकता है, वे परेशान हो सकते हैं, और यूज़र ऐक्टिविटी में गिरावट आ सकती है. अपने डिज़ाइन को स्कैन करने लायक बनाएं. साथ ही, उसमें सिर्फ़ ज़रूरी जानकारी दें.
कॉन्टेंट को ग्रुप करने के लिए, बहुत ज़्यादा पैनल इस्तेमाल करने से बचें. इससे, उपयोगकर्ताओं के लिए ज़रूरत से ज़्यादा बोझ और हैरारकी बनती है.

यह करें

यह न करें
हैरारकी और नेविगेशन को एक्सप्रेस करना
पैनल की मदद से, कॉन्टेंट को अलग-अलग दिखाया और व्यवस्थित किया जा सकता है. ये उपयोगकर्ताओं को दिशा-निर्देश देने में मदद करते हैं. साथ ही, इनसे बेहतर अनुभव देने वाला यूज़र इंटरफ़ेस बनाया जा सकता है.

यह करें

यह न करें
लेआउट के टेंप्लेट
लेआउट टेंप्लेट से, ऑर्डर, एक जैसा कॉन्टेंट, और जाना-पहचाना कॉन्टेंट बनाने में मदद मिलती है. इस डिज़ाइन से, यूज़र इंटरफ़ेस (यूआई) का बेहतर अनुभव मिलता है. इससे यह साफ़ तौर पर पता चलता है कि उपयोगकर्ता कहां है और वह कहां जा सकता है.
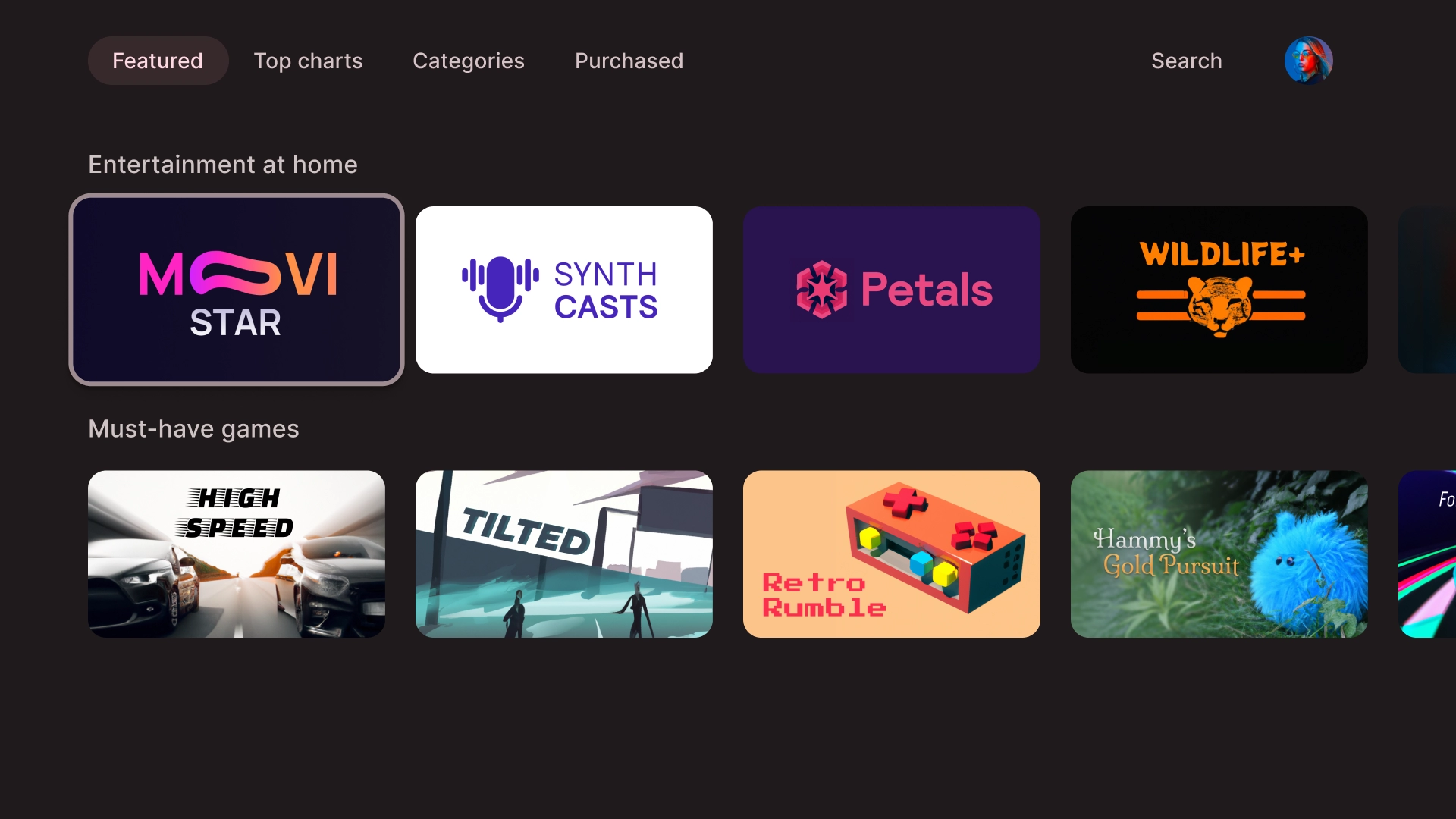
ब्राउज़ करना
ब्राउज़र टेंप्लेट, मीडिया कॉन्टेंट के "क्लस्टर" या लाइनों को वर्टिकल स्टैक में दिखाता है. उपयोगकर्ता पंक्तियों को ब्राउज़ करने के लिए ऊपर और नीचे नेविगेट करते हैं. साथ ही, किसी खास पंक्ति का कॉन्टेंट ब्राउज़ करने के लिए, दाएं और बाएं नेविगेट करते हैं.

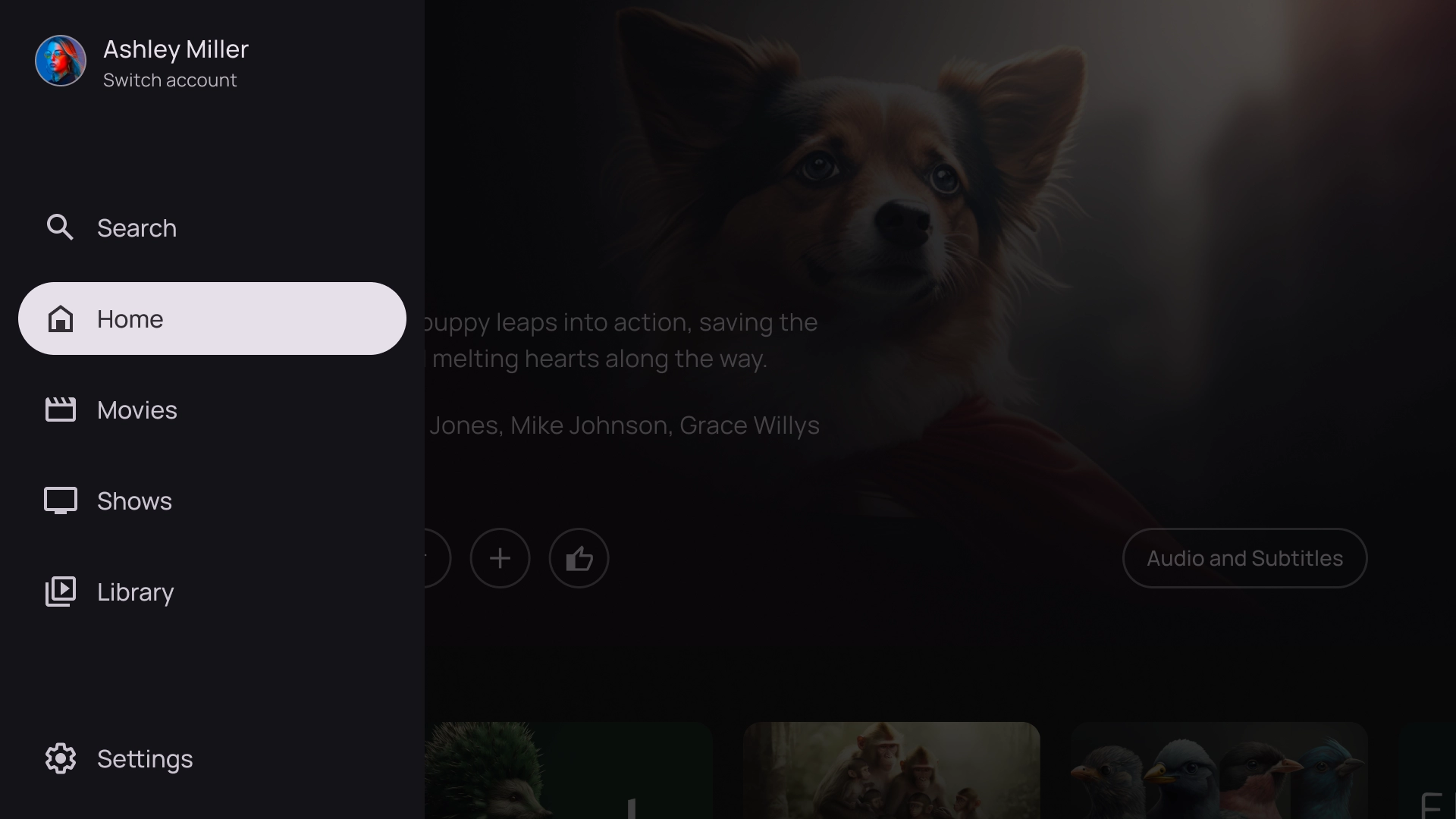
बाईं ओर ओवरले
बाईं ओर मौजूद नेविगेशन टेंप्लेट, स्क्रीन की बाईं ओर एक ओवरले पैनल दिखाता है. आम तौर पर, यह बैकग्राउंड में चल रहे कॉन्टेंट से जुड़े नेविगेशन या आइटम दिखाता है.

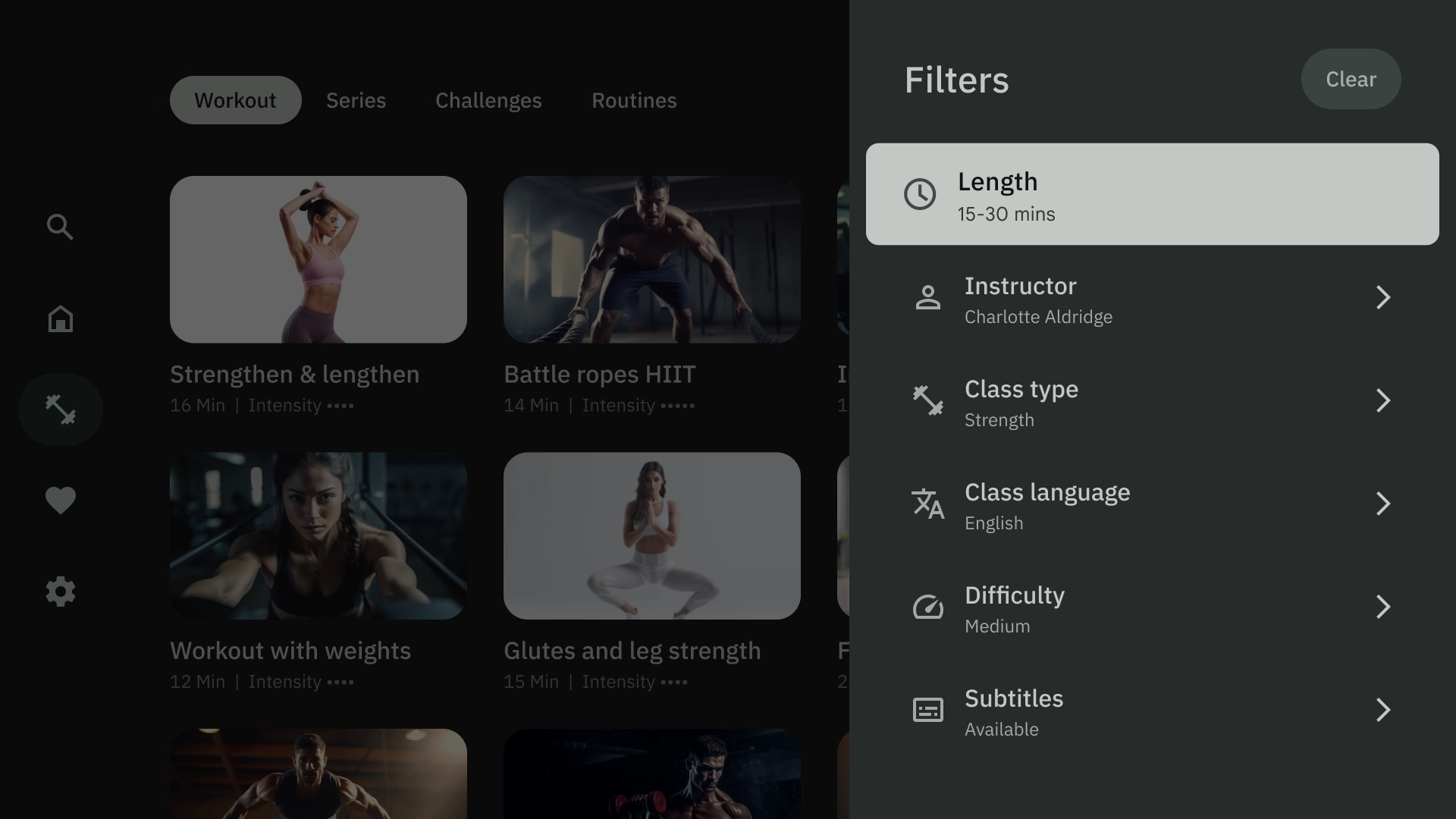
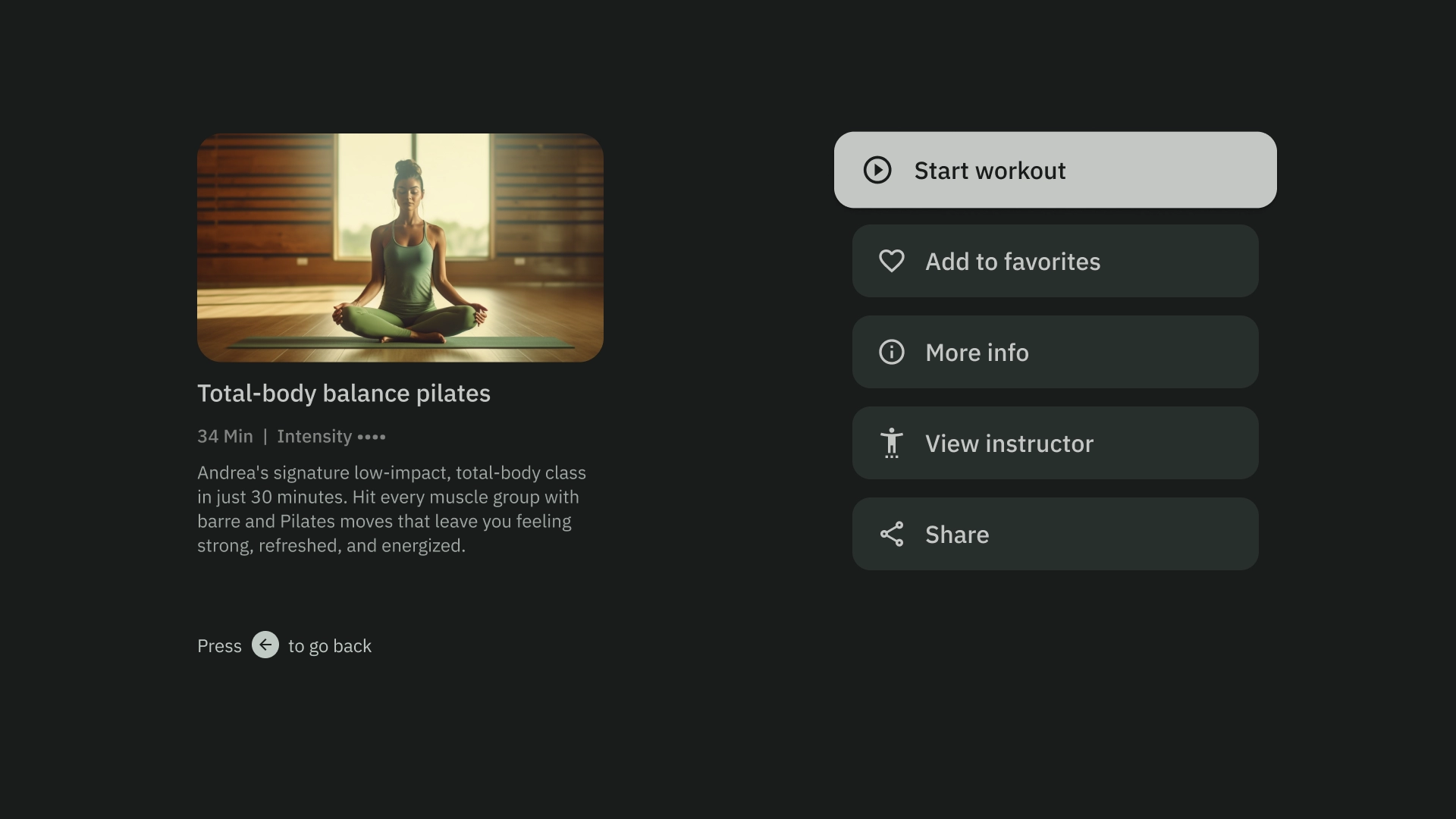
दाईं ओर ओवरले
दाईं ओर मौजूद ओवरले टेंप्लेट, स्क्रीन की दाईं ओर एक ओवरले पैनल दिखाता है. आम तौर पर, यह ऐसे आइटम दिखाता है जिन पर बैकग्राउंड में चल रहे कॉन्टेंट के बिना भी कार्रवाई की जा सकती है.

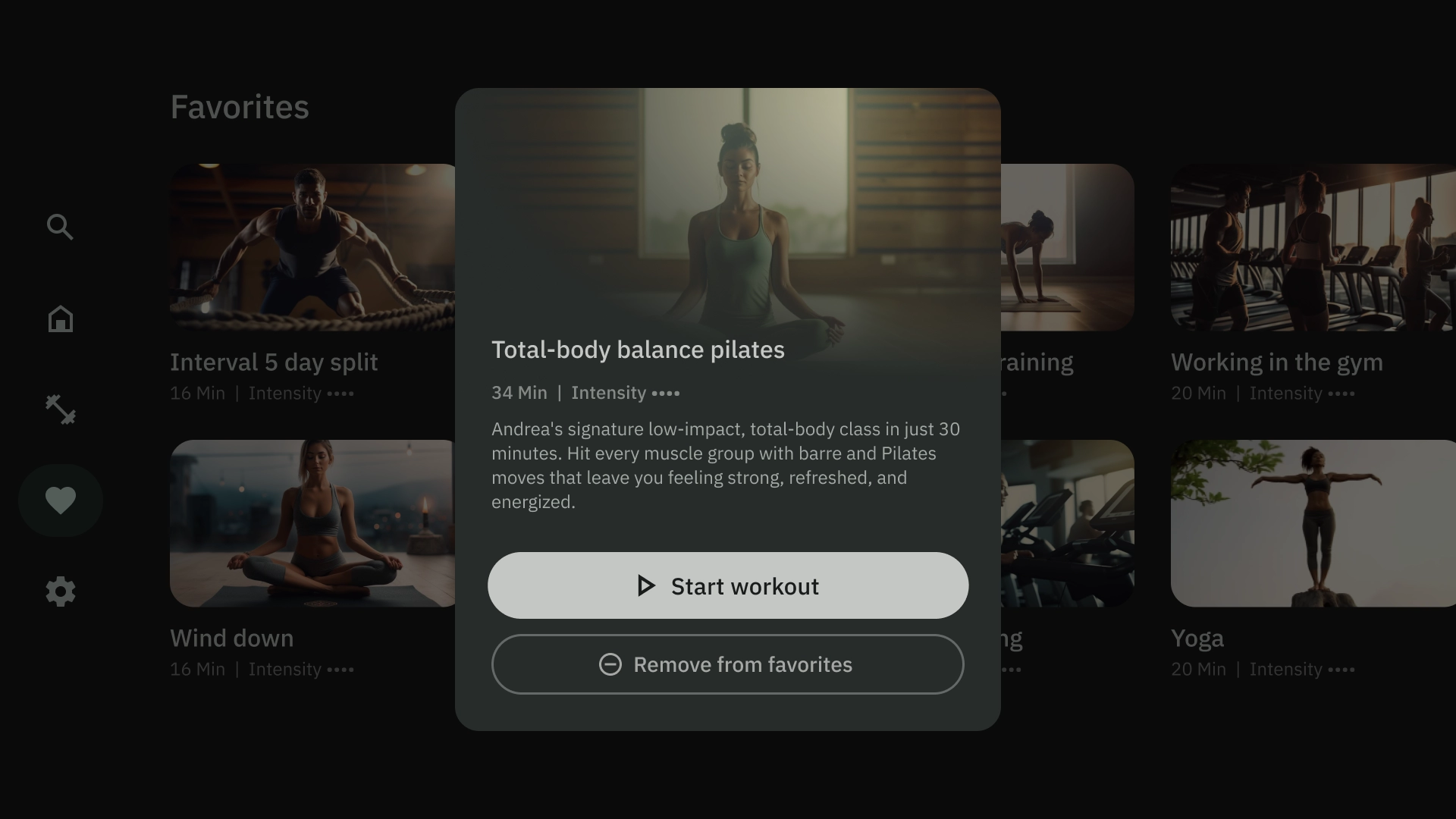
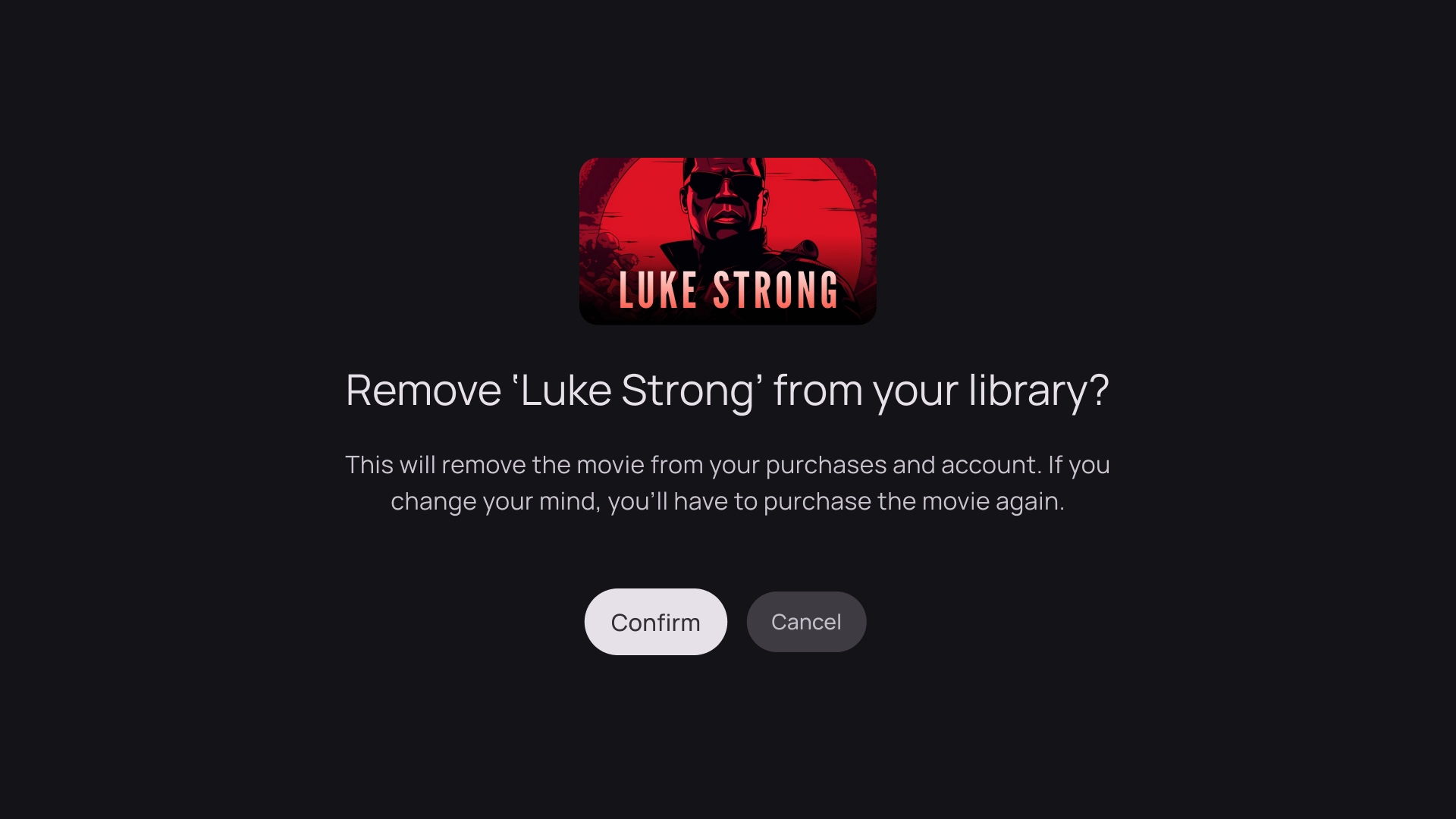
सेंटर ओवरले
सेंटर ओवरले टेंप्लेट, एक मॉडल एलिमेंट दिखाता है, जो किसी मौजूदा व्यू के ऊपर ओवरले होता है. इसका इस्तेमाल, ज़रूरी जानकारी देने या किसी फ़ैसले के लिए कहा जाने वाला मैसेज भेजने के लिए किया जाता है.

बॉटम ओवरले
आम तौर पर, बॉटम ओवरले टेंप्लेट का इस्तेमाल बॉटम शीट के लिए किया जाता है. बॉटम शीट, स्क्रीन पर सबसे नीचे मौजूद ऐसे प्लैटफ़ॉर्म होते हैं जिनमें मुख्य कॉन्टेंट के साथ-साथ अन्य कॉन्टेंट भी होता है. इनकी मदद से, मौजूदा पेज के कॉन्टेक्स्ट को खोए बिना, छोटे फ़्लो बनाए जा सकते हैं.

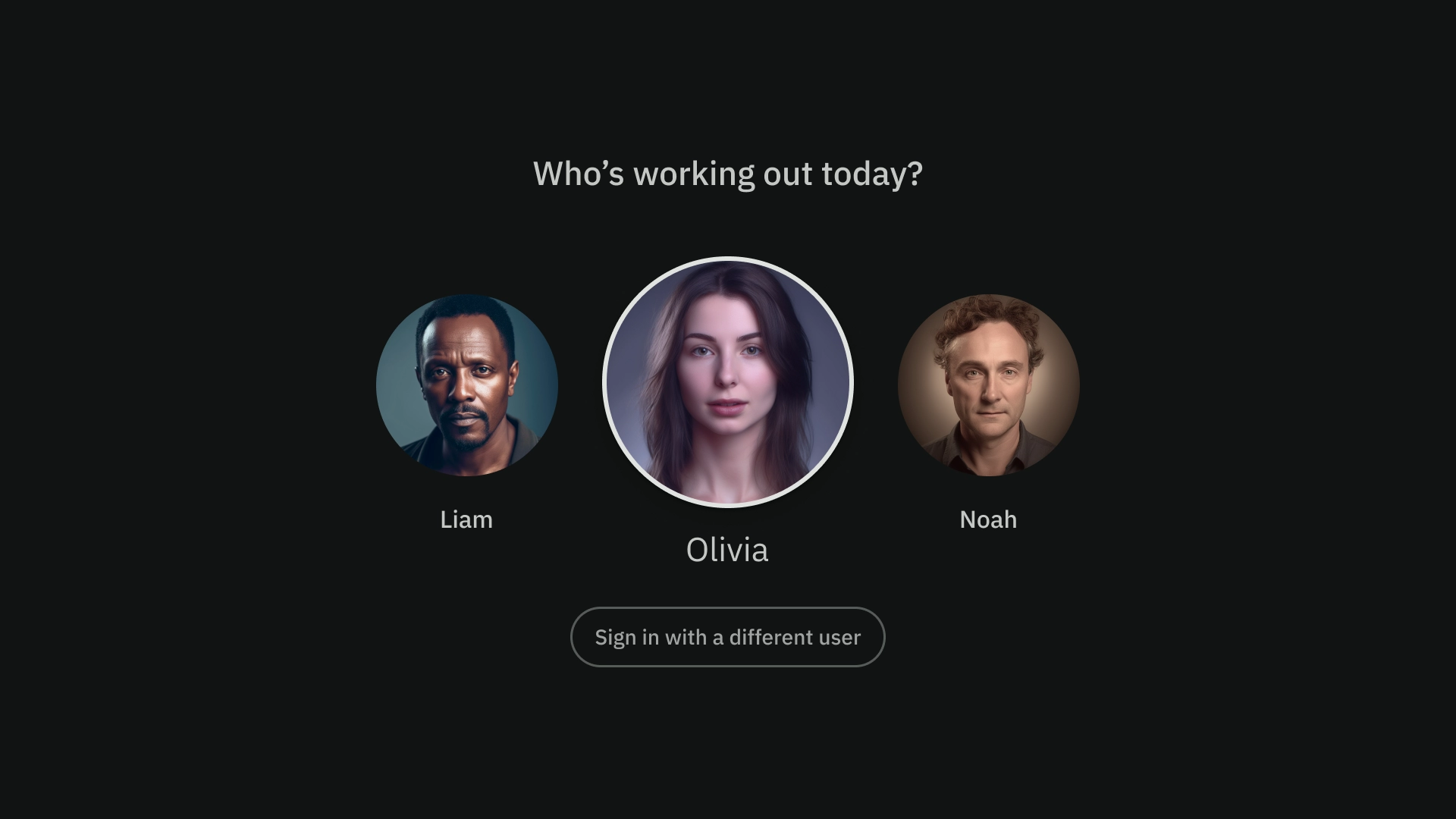
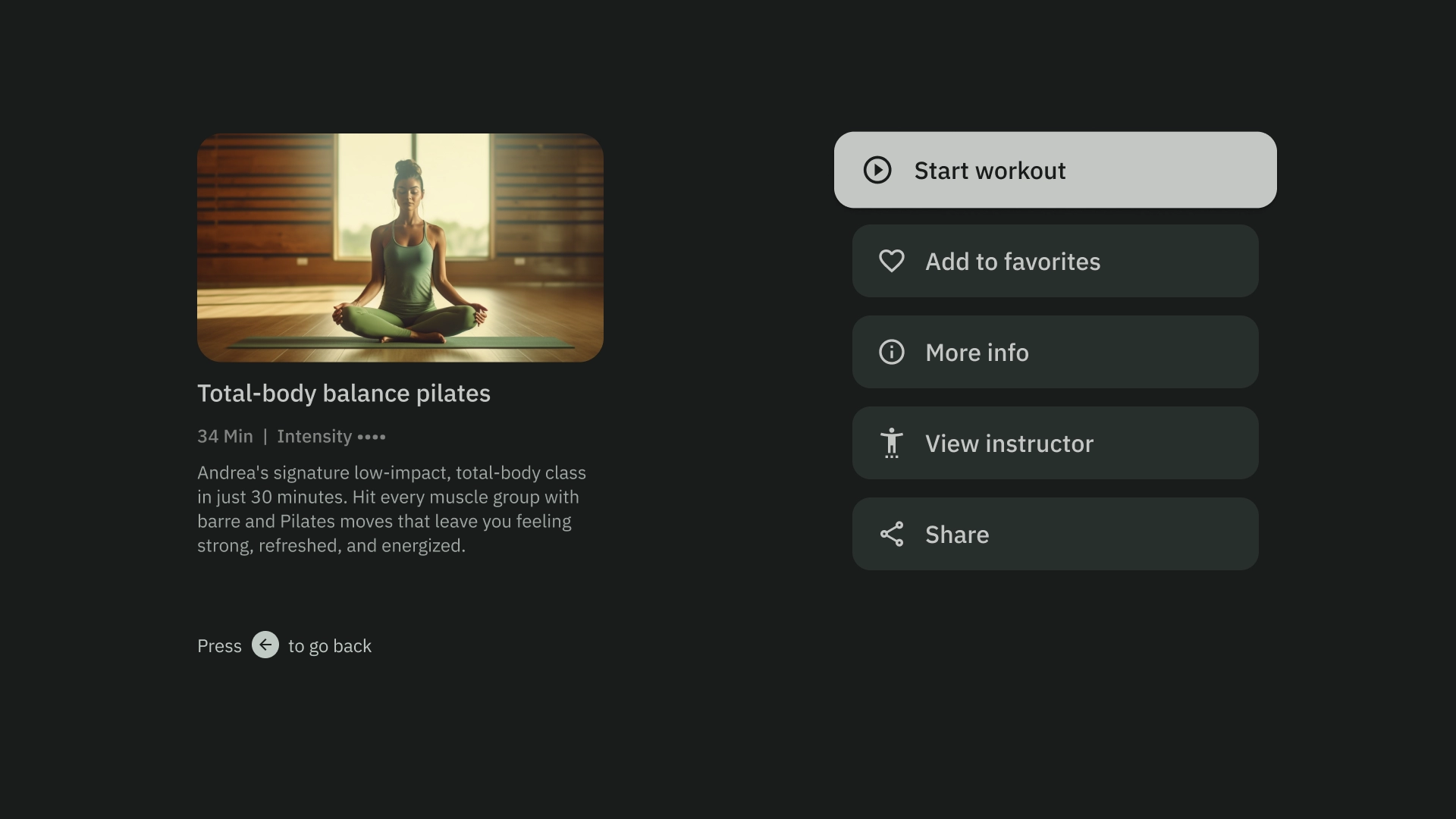
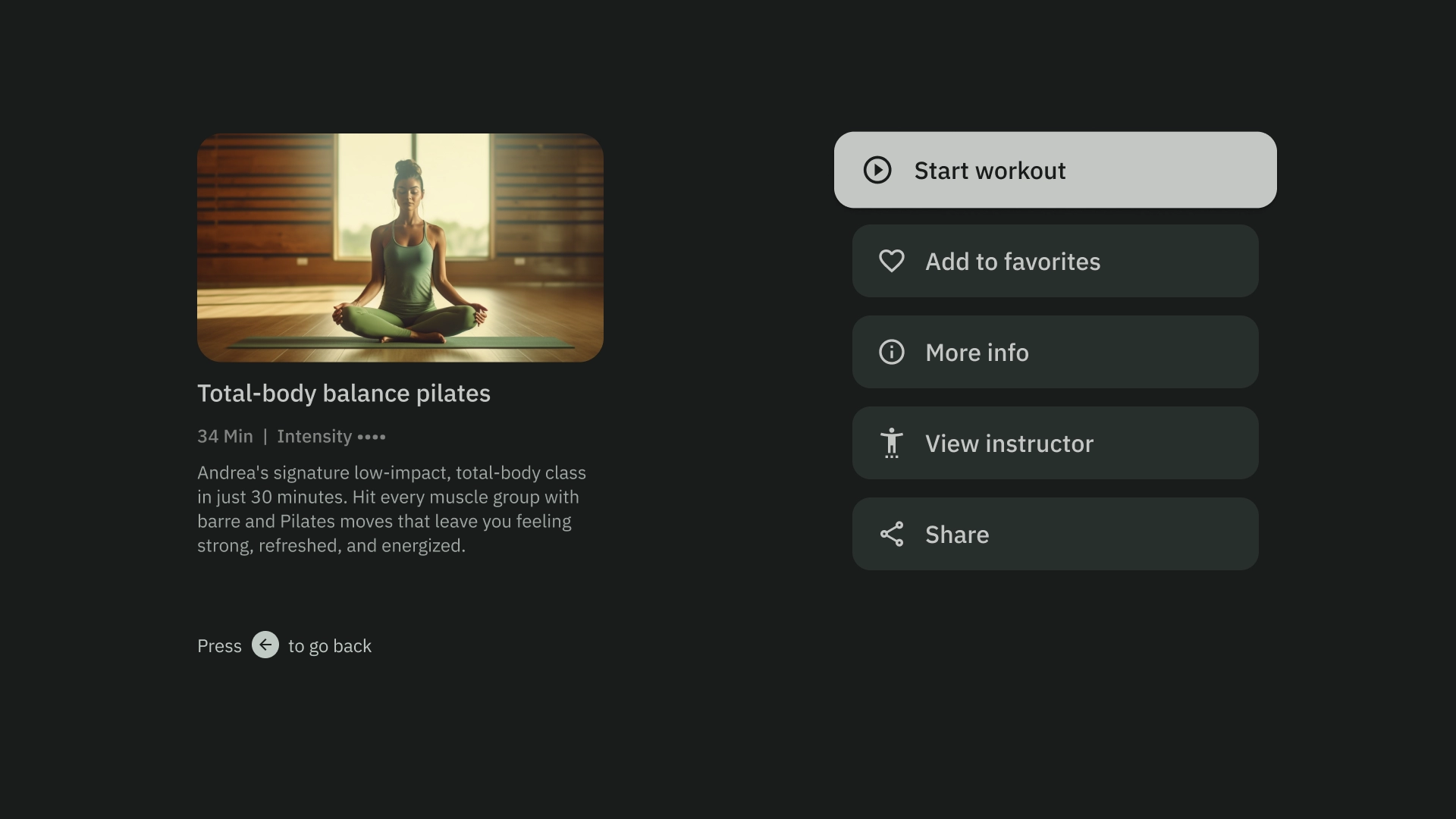
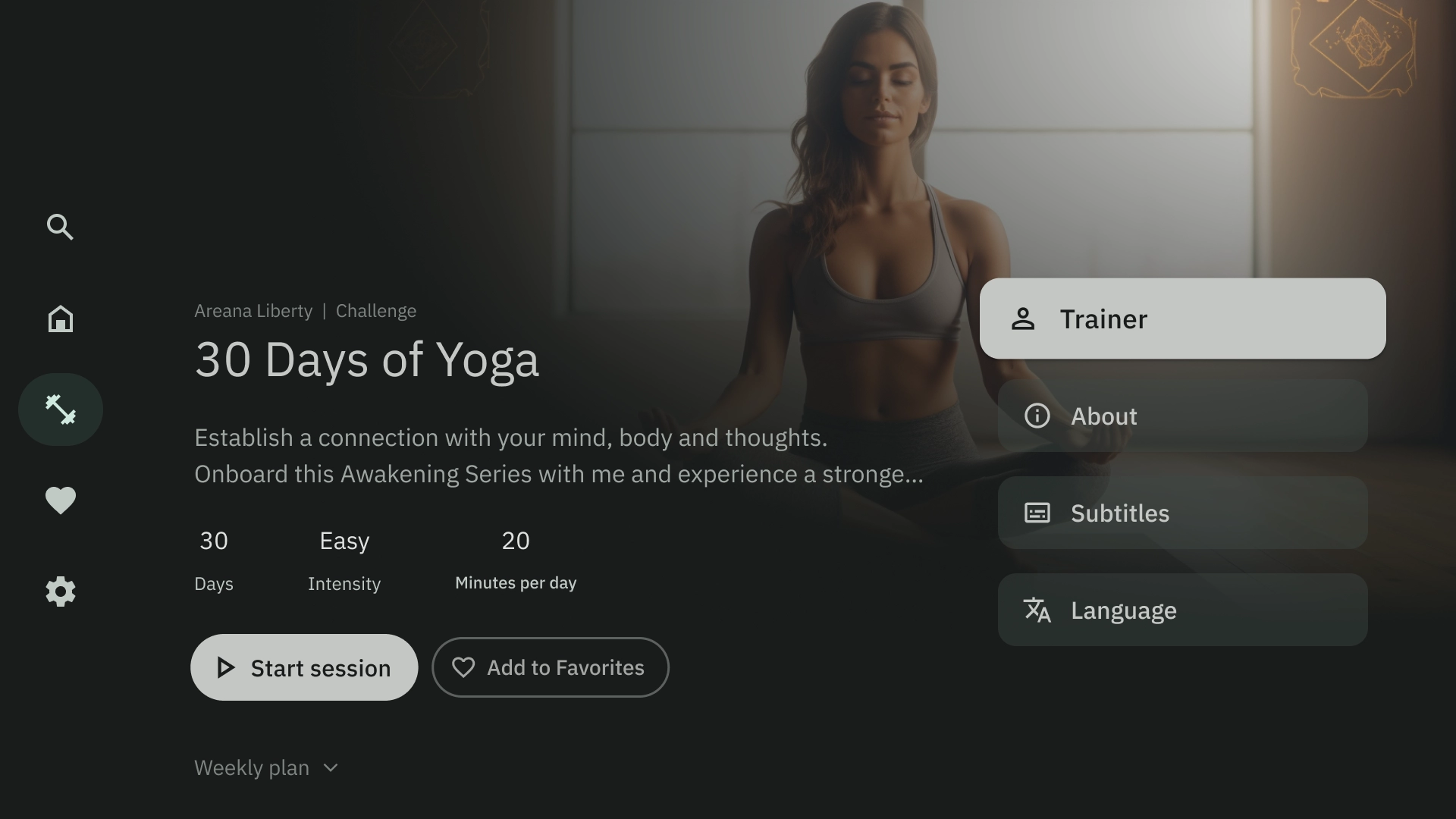
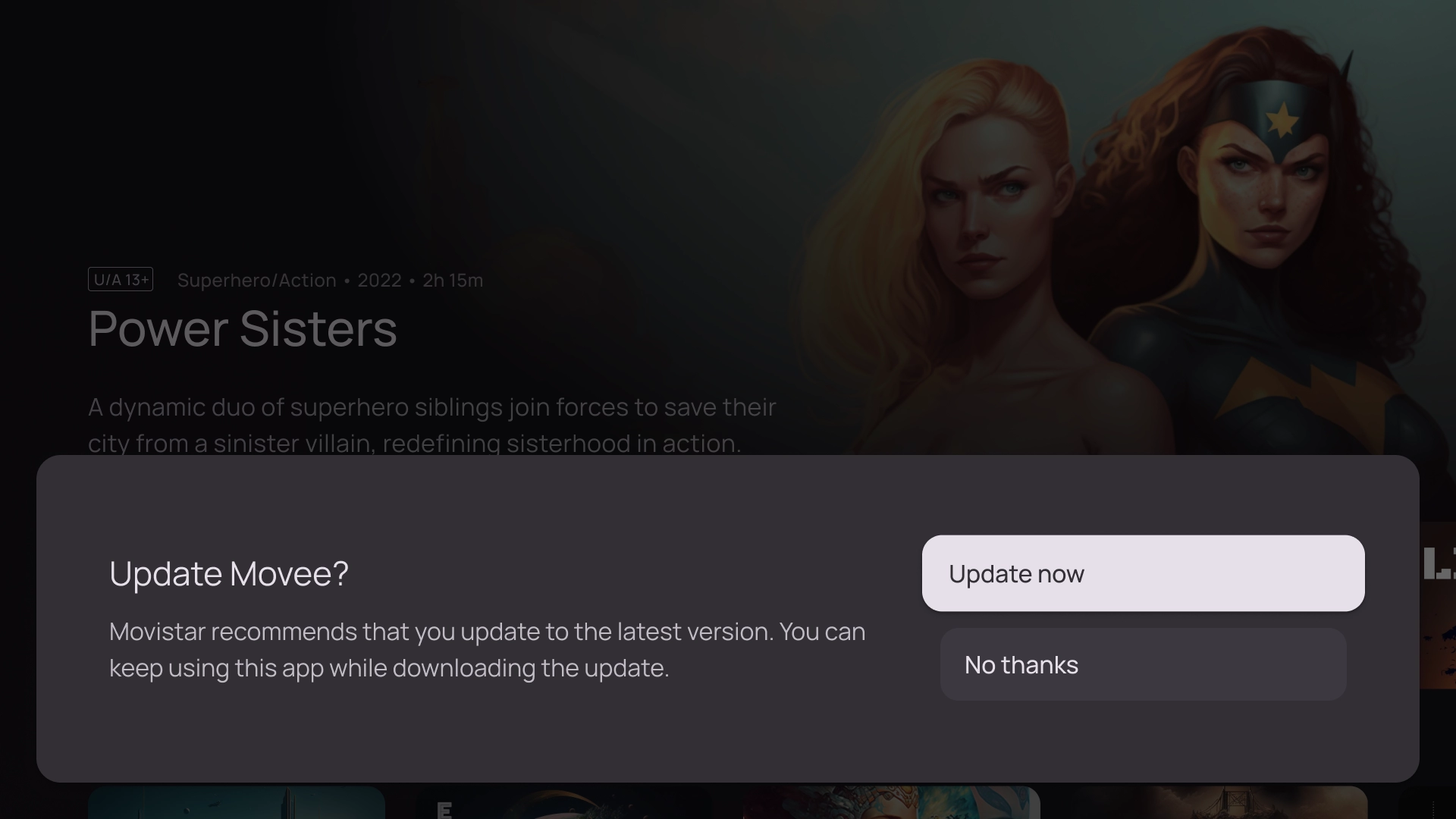
कार्रवाइयां
ऐक्शन टेंप्लेट में बाईं ओर टाइटल और सबटाइटल दिखता है. साथ ही, दाईं ओर विकल्प या कार्रवाइयां दिखती हैं. आम तौर पर, उपयोगकर्ताओं से इस टेंप्लेट की मदद से कोई विकल्प चुनने या कोई कार्रवाई करने के लिए कहा जाता है.

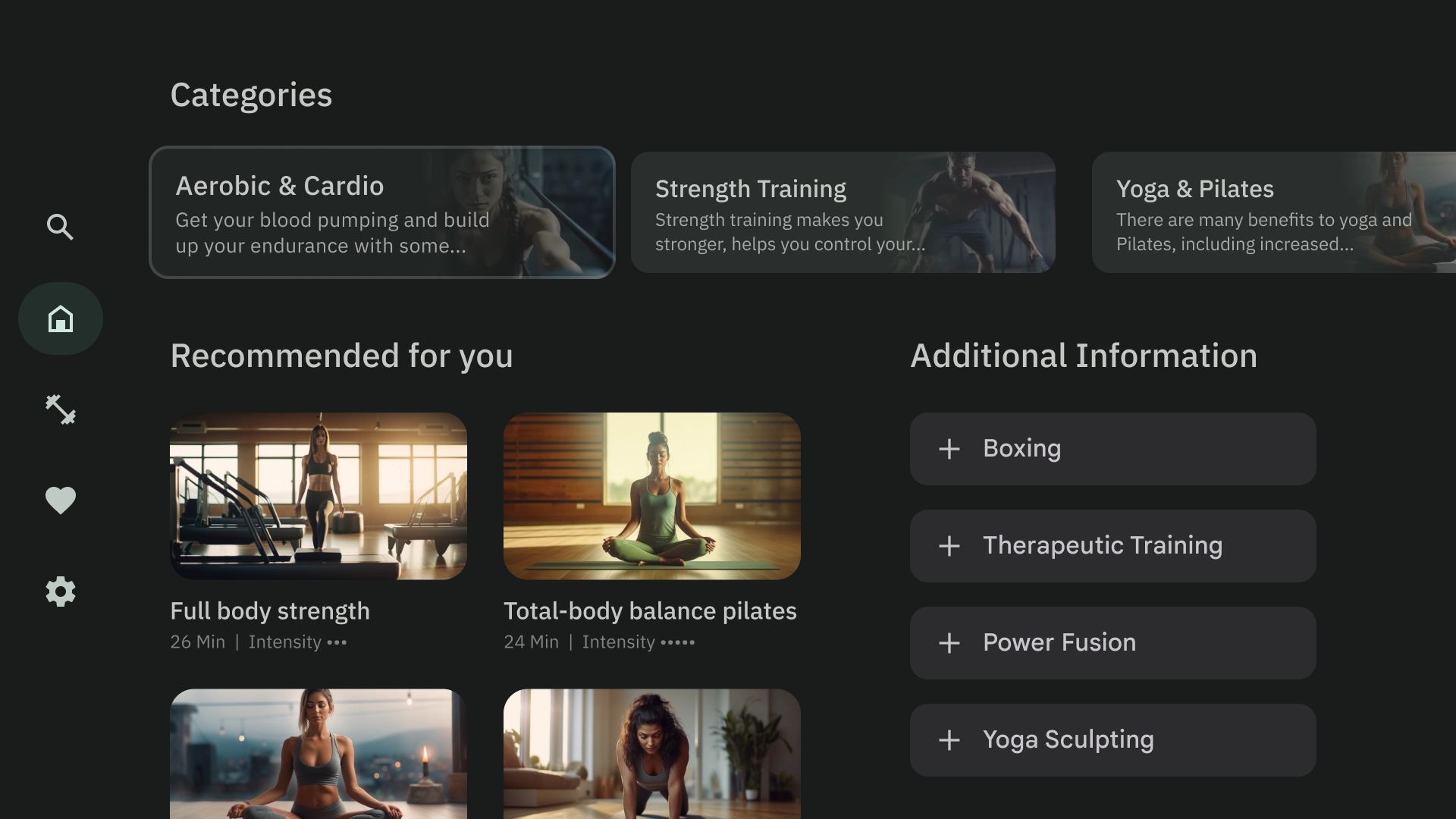
कॉन्टेंट की जानकारी
कॉन्टेंट की ज़्यादा जानकारी वाले टेंप्लेट में, कॉन्टेंट को हॉरिज़ॉन्टल स्टैक किए गए लेआउट में दिखाया जाता है. कॉन्टेंट में आम तौर पर टाइटल, मेटाडेटा, कम शब्दों में जानकारी, क्विक ऐक्शन, और मिलती-जुलती जानकारी के क्लस्टर शामिल होते हैं.

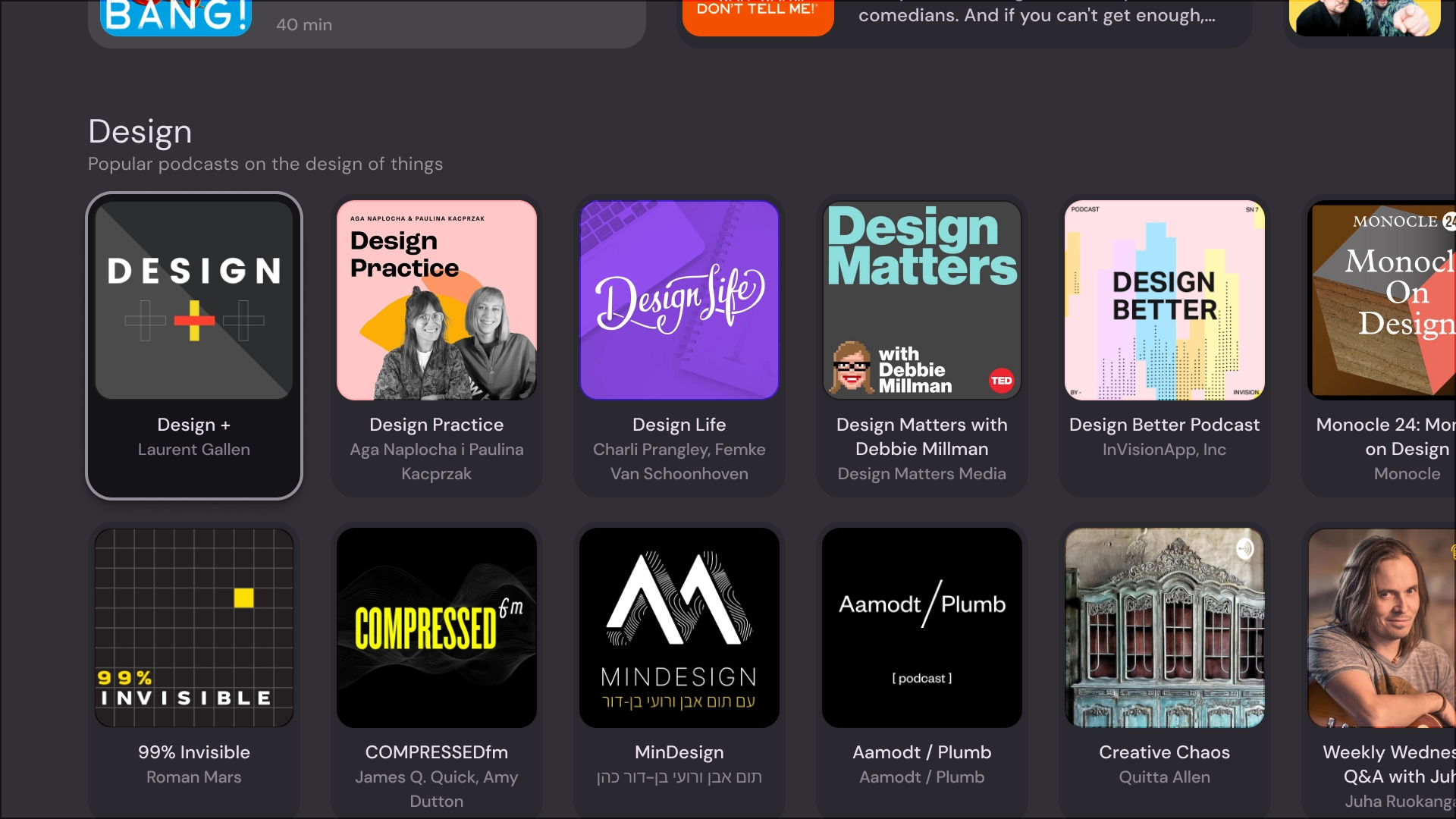
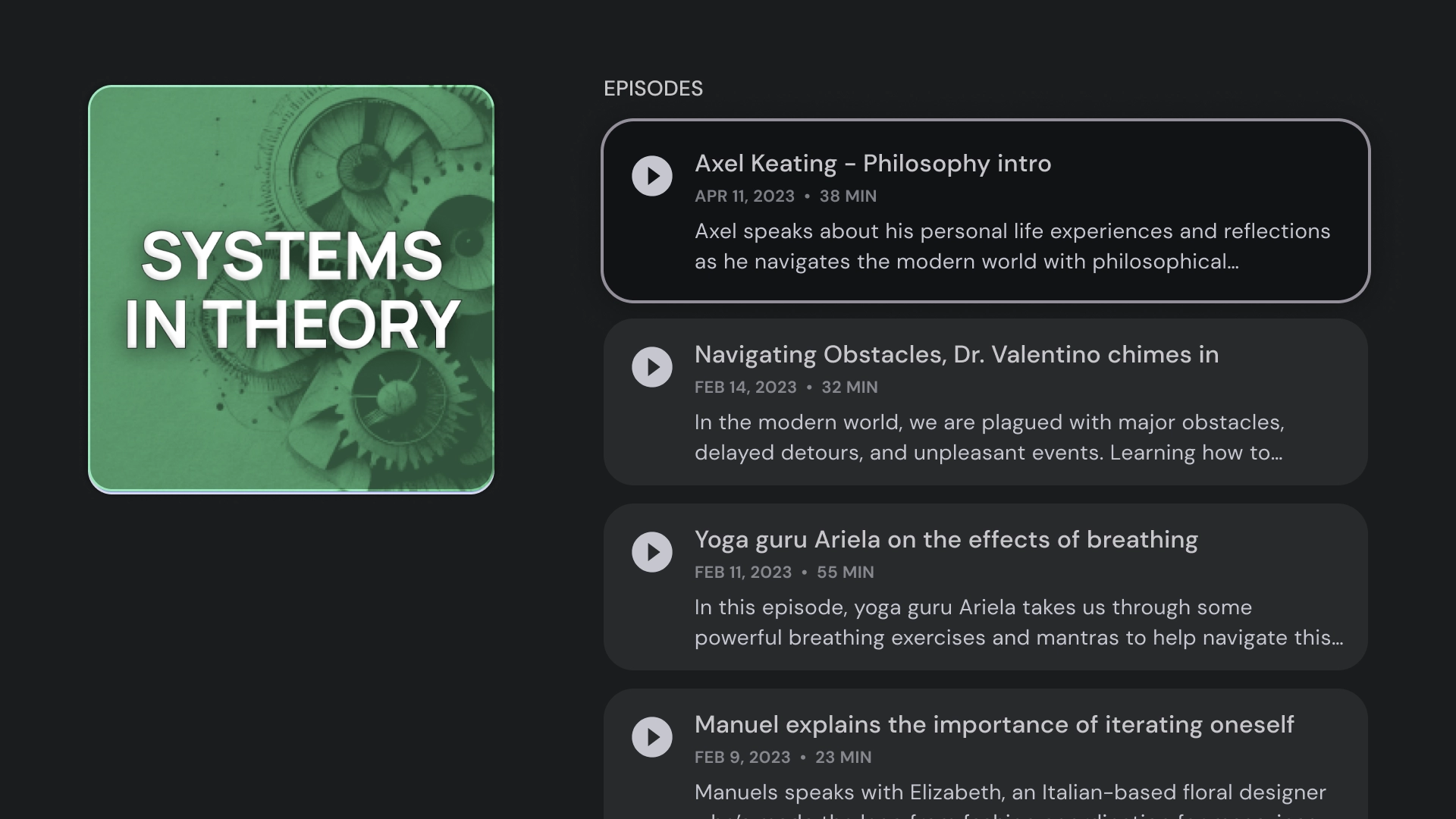
कंपाइलेशन
कलेक्शन टेंप्लेट, स्क्रीन की बाईं ओर किसी आइटम की जानकारी दिखाता है. जैसे, पॉडकास्ट के एलिमेंट, जैसे कि उसके एपिसोड, दाएं पैनल पर दिखते हैं.

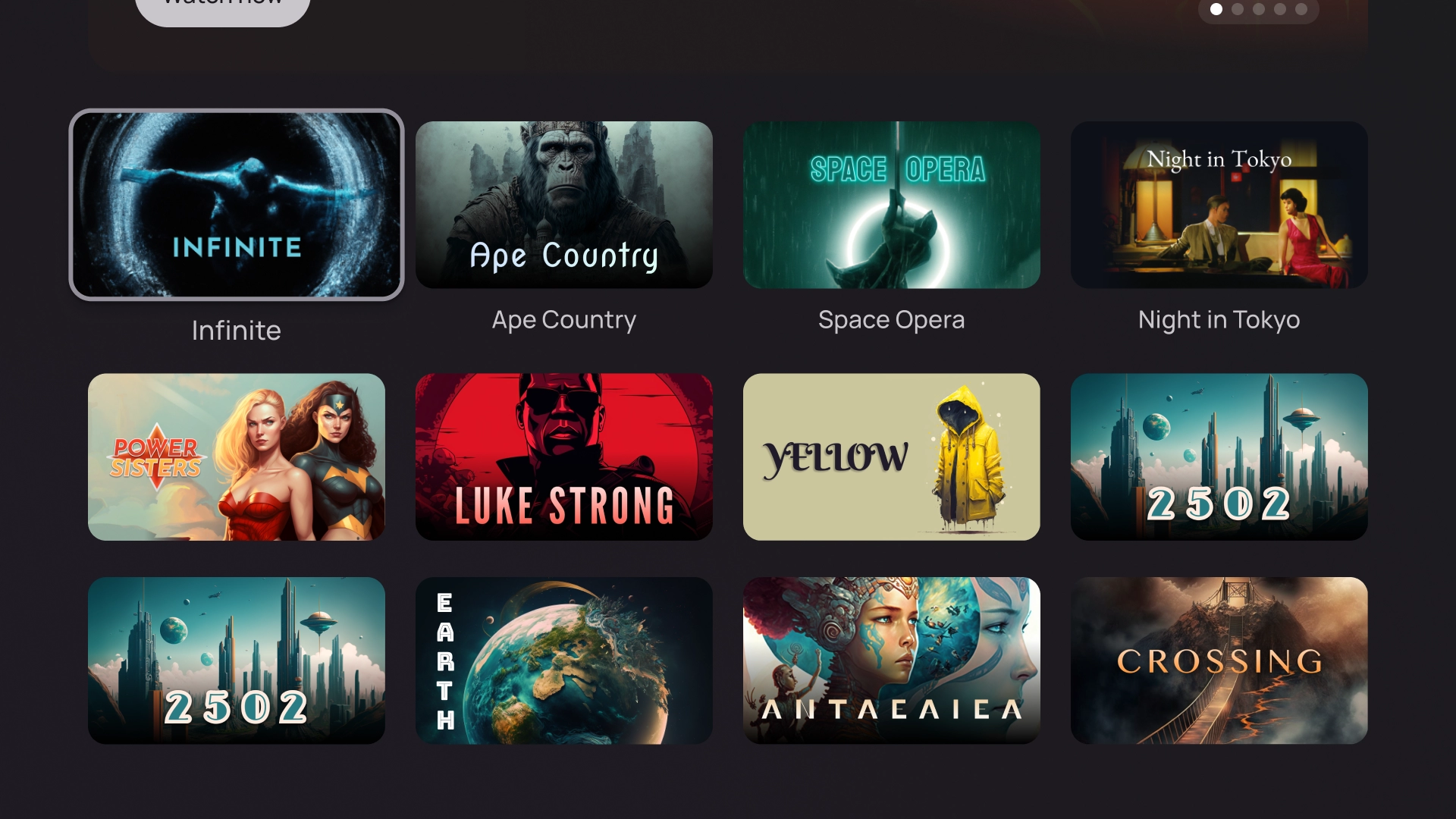
ग्रिड
ग्रिड टेंप्लेट, व्यवस्थित ग्रिड में कॉन्टेंट के कलेक्शन दिखाता है. इसमें रिमोट नेविगेशन लॉजिक और ब्राउज़िंग के बेहतरीन अनुभव के साथ कॉन्टेंट दिखाया जाता है.

सूचना
सूचना टेंप्लेट, फ़ुल स्क्रीन पर मैसेज दिखाता है. आम तौर पर, सूचना को अनब्लॉक करने और पिछली स्क्रीन पर वापस जाने के लिए, कोई कार्रवाई करनी पड़ती है.

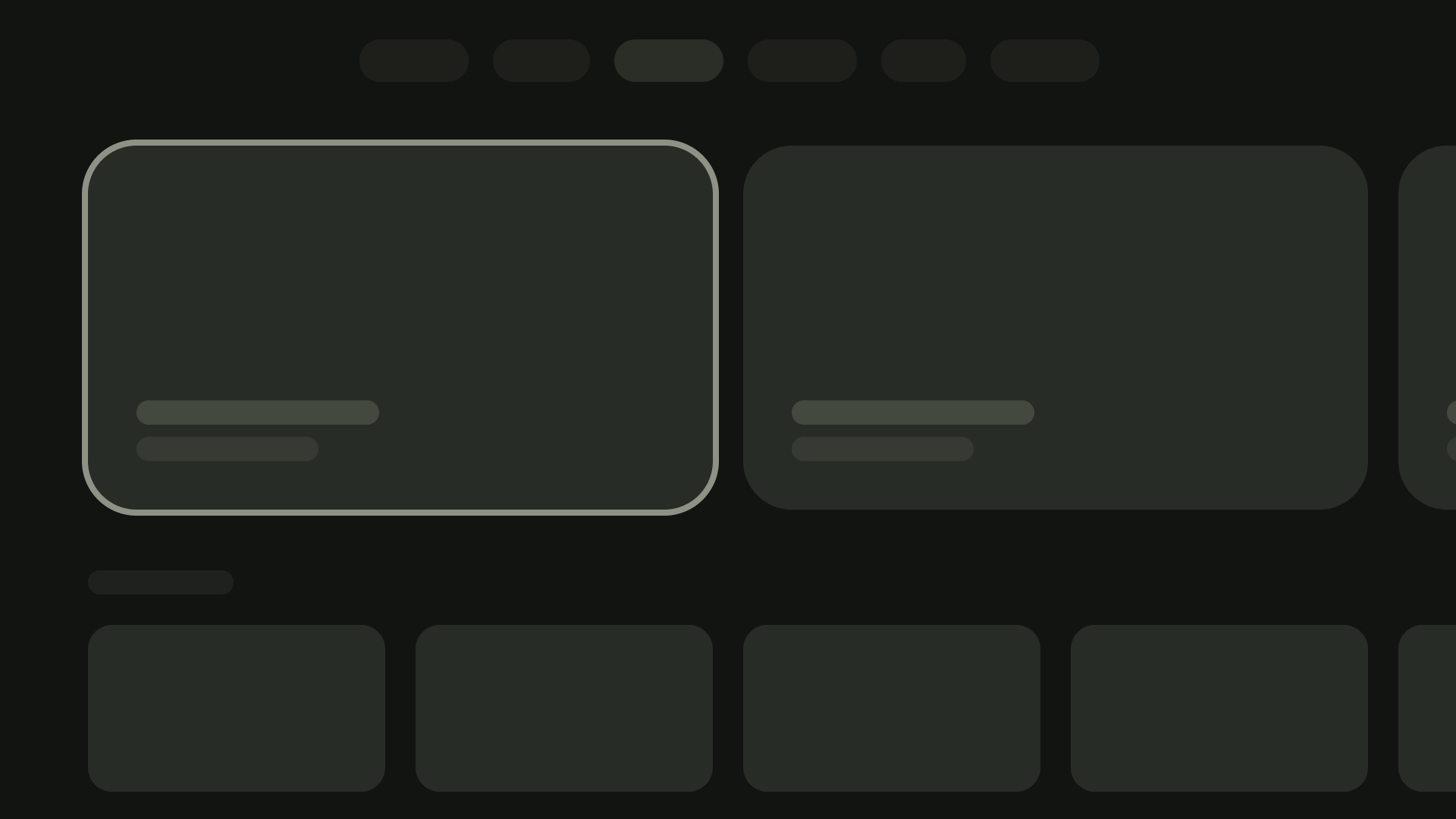
कार्ड कॉलम
एक कार्ड लेआउट
कार्ड की चौड़ाई — 844dp

दो कार्ड का लेआउट
कार्ड की चौड़ाई — 412dp

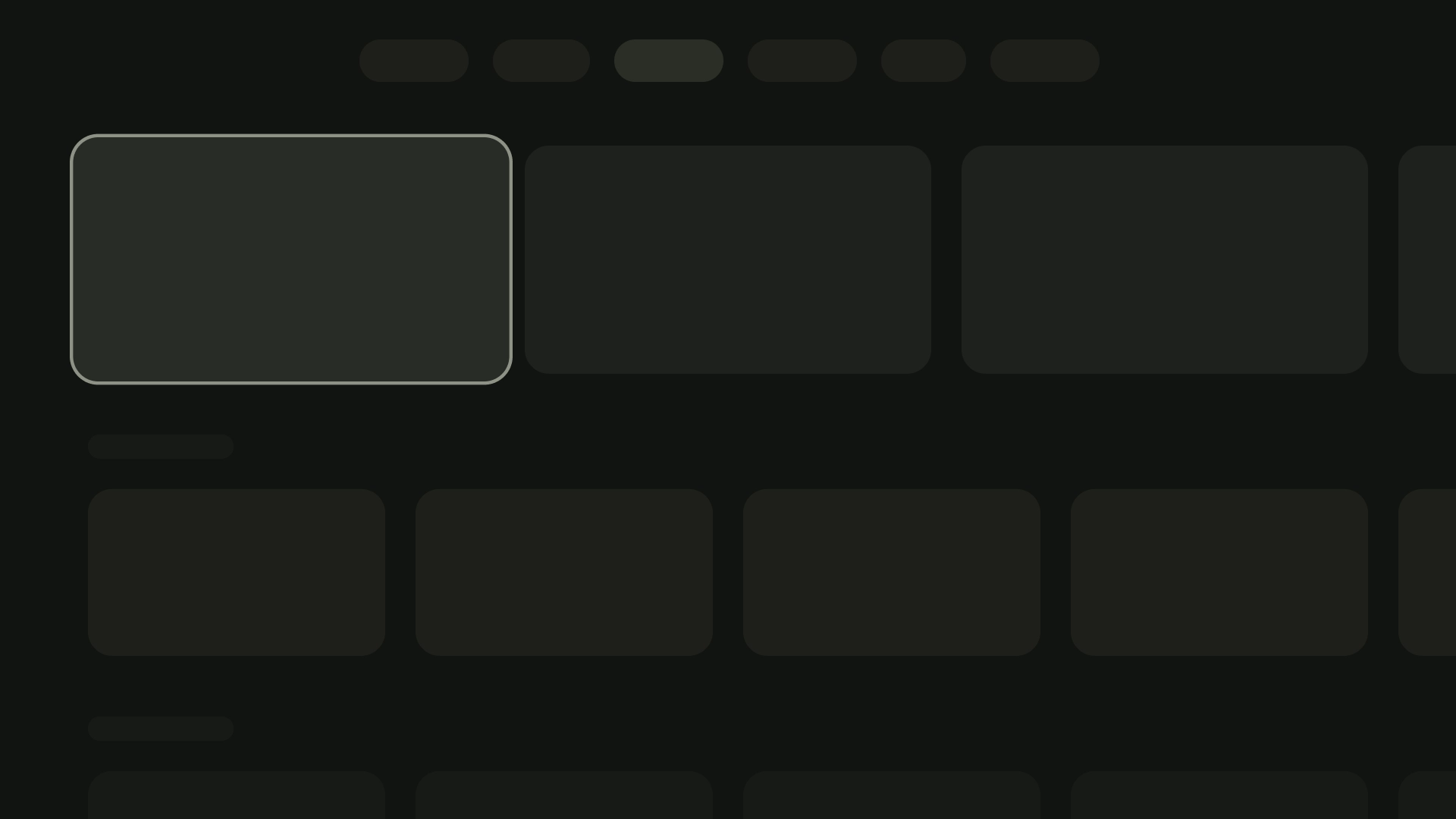
तीन कार्ड वाला लेआउट
कार्ड की चौड़ाई — 268dp

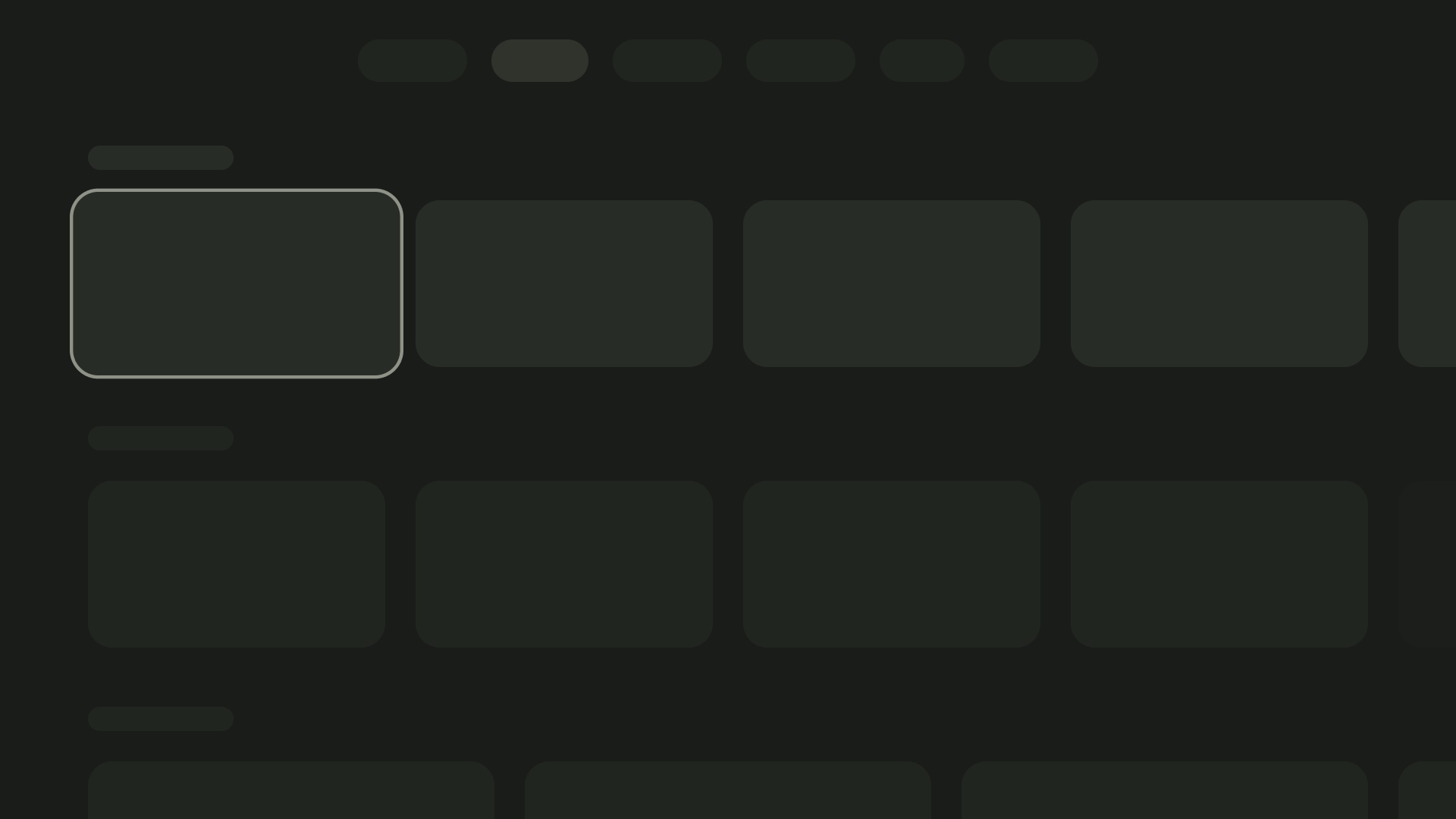
चार कार्ड का लेआउट
कार्ड की चौड़ाई — 196dp

पांच कार्ड का लेआउट
कार्ड की चौड़ाई — 124dp