Düzenler, uygulamanızda görsel tutarlılığı korumak için bir çerçeve sağlayan yapısal şablonlardır. Görsel ızgaralar, boşluklar ve bölümleri tanımlayan düzenler, bilgi ve kullanıcı arayüzü öğelerinin sunumu için tutarlı ve düzenli bir yapı oluşturur.

Öne çıkanlar
- Web veya mobil cihazların aksine, TV'lerin ekran en boy oranı sabit olarak 16:9'dur.
- Kullanım ve kontrol kolaylığı için yatay ve dikey eksenler boyunca düzenleri optimize edin.
İlkeler
TV düzenleri tasarlarken tasarımla ilgili kararlar almanıza yardımcı olacak yönergeler.

Büyük ekranlar için tasarım yapma
HDTV'lerin yaygınlaşmasından bu yana 16:9 en boy oranına sahip dikdörtgen TV'ler yaygınlaştı. Geçmişte televizyonlar 4:3 veya 1, 33'e 1 en boy oranıyla kare şeklinde üretiliyordu.

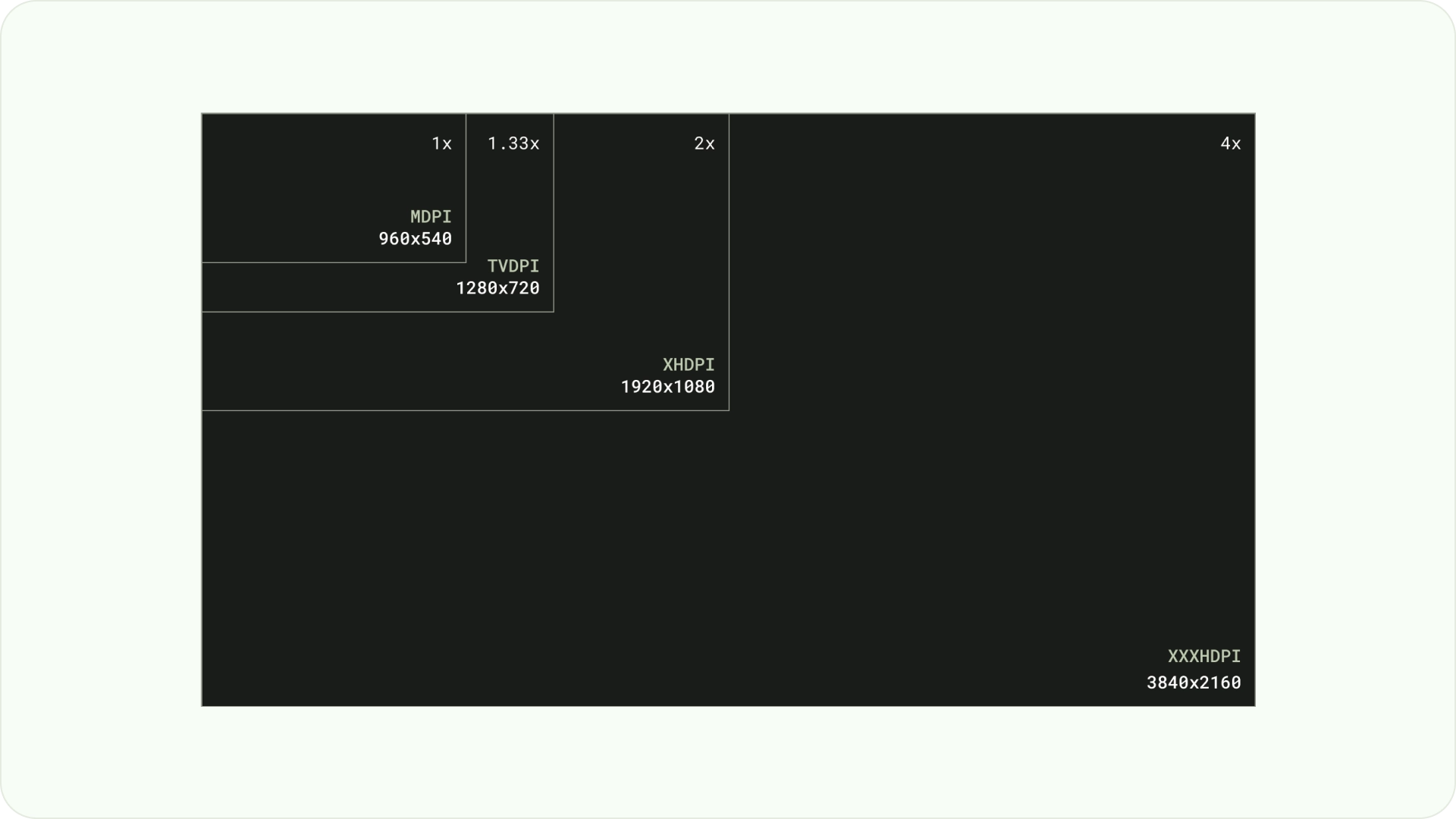
Android platformunda tasarım
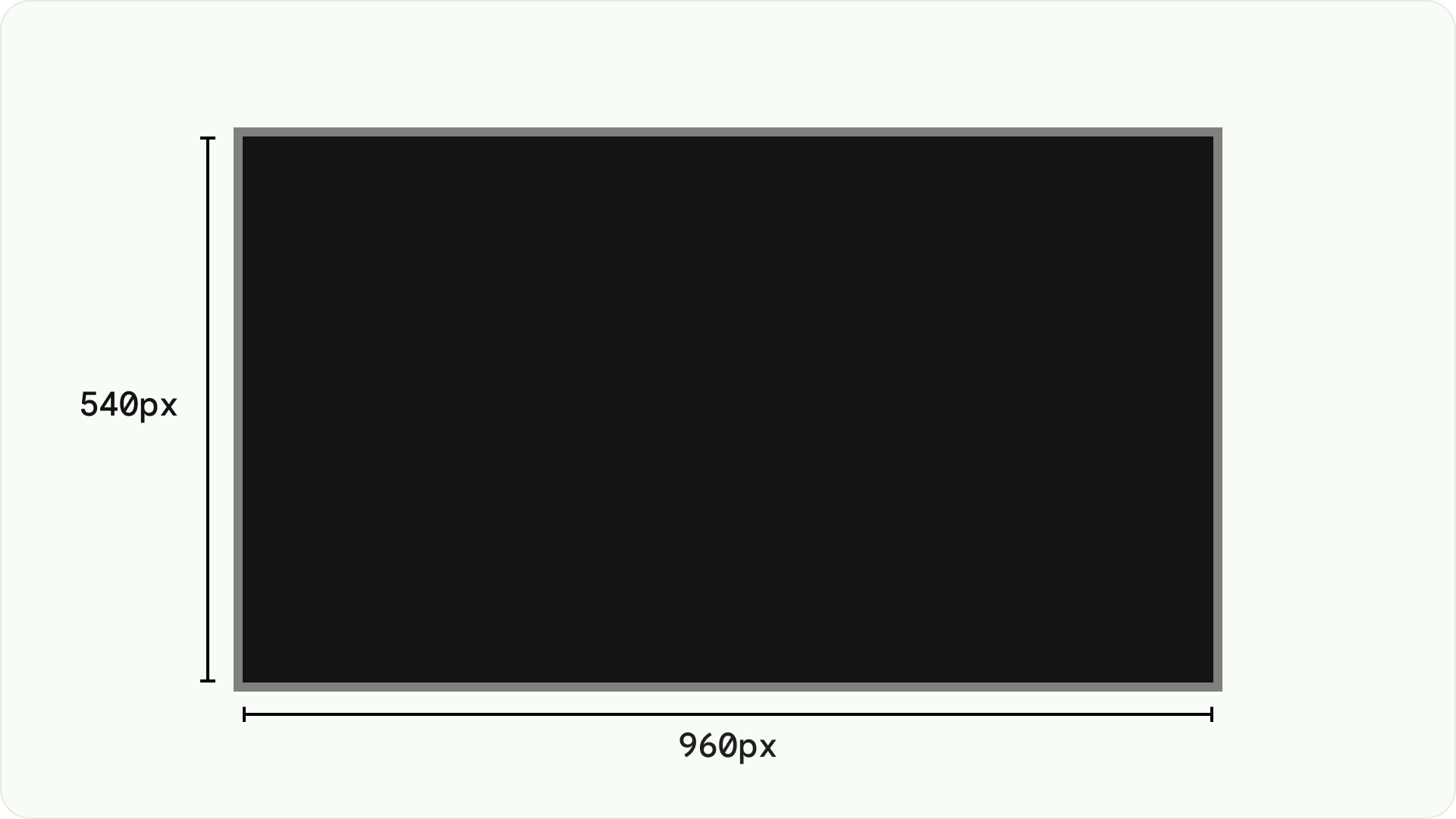
Tasarım yaparken, diğer Android cihazlarda olduğu gibi öğeleri farklı yoğunluktaki ekranlarda tekdüze şekilde görüntülemek için dp kullanın. Her zaman 960 piksel * 540 piksel MDPI çözünürlükte tasarlayın.
MDPI'de 1 piksel = 1 dp.
Öğelerin 1080p'yi hedeflemesi gerekir. Bu sayede Android sistemi, gerektiğinde düzen öğelerini 720p'ye düşürebilir.

Görünürlük ve aşırı tarama güvenliğini sağlama
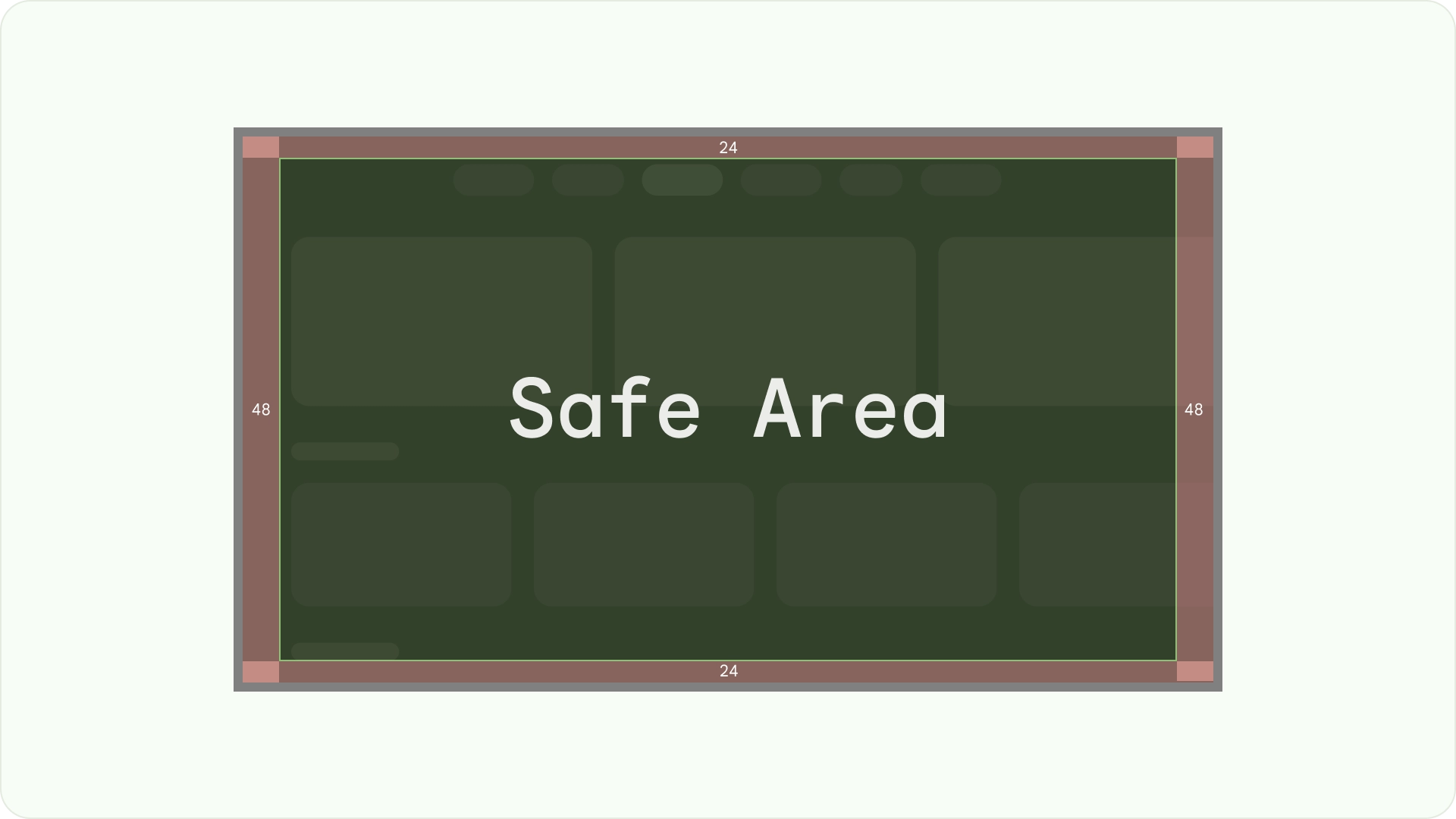
Önemli öğelerin kullanıcılara her zaman gösterildiğinden emin olun. Bunun için öğeleri, sol ve sağ taraflarda% 5'lik 48 dp kenar boşluğu, üst ve alt kısımlarda ise 27 dp kenar boşluğu olacak şekilde konumlandırın. Bu sayede, düzenin ekran öğeleri aşırı tarama içinde olur.

Tam ekranı doldurur.
Arka plan ekran öğelerini aşırı tarama güvenli alanına göre ayarlamamalı veya kırpmamalısınız. Bunun yerine, ekran dışındaki öğelerin kısmen gösterilmesine izin verin. Bu sayede tüm ekranlarda arka plan ve ekran dışındaki öğeler doğru şekilde gösterilir.

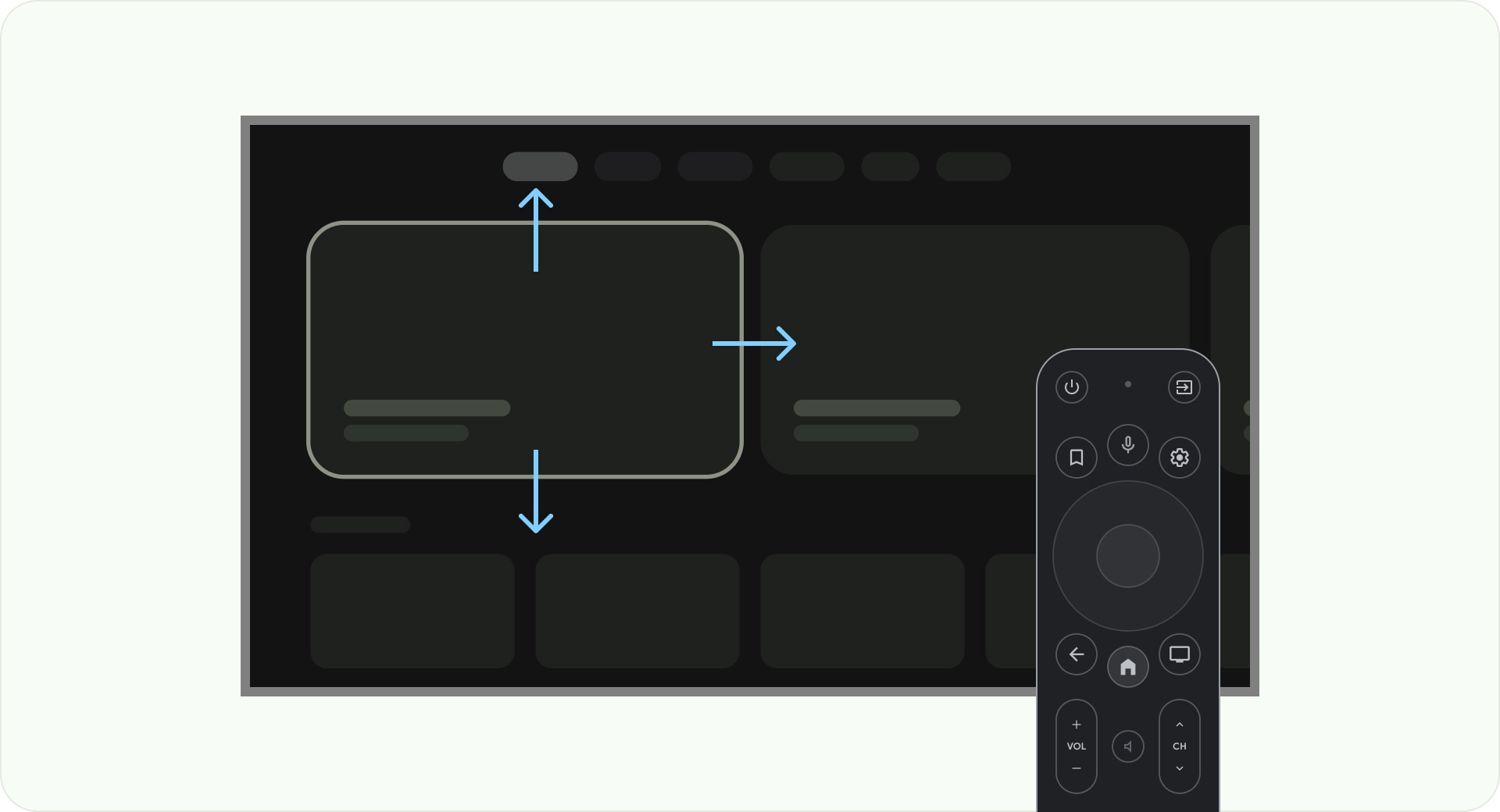
Eksenlerle optimizasyon yapma
Kullanıcıların TV'leriyle uzaktan kumandayı nasıl kullandığını düşünün. TV arayüzünüzün uzaktan kumandayla kolayca kullanılabildiğinden emin olun. Her yönü (yukarı, aşağı, sol, sağ) kullanıcıların büyük seçenek grupları arasında nasıl gezineceğini anlamasına yardımcı olacak şekilde net bir amaca ve gezinme desenine sahip olacak şekilde tasarlayın.
Düzen
TV ekranı boyutları cihazdan cihaza değişir. Modern TV'lerin en boy oranı 16:9 olduğundan uygulamanızı 960 piksel x 540 piksel ekran boyutunda tasarlamanız önerilir. Bu sayede tüm öğeler HD veya 4K ekranlar için orantılı olarak yeniden boyutlandırılabilir.

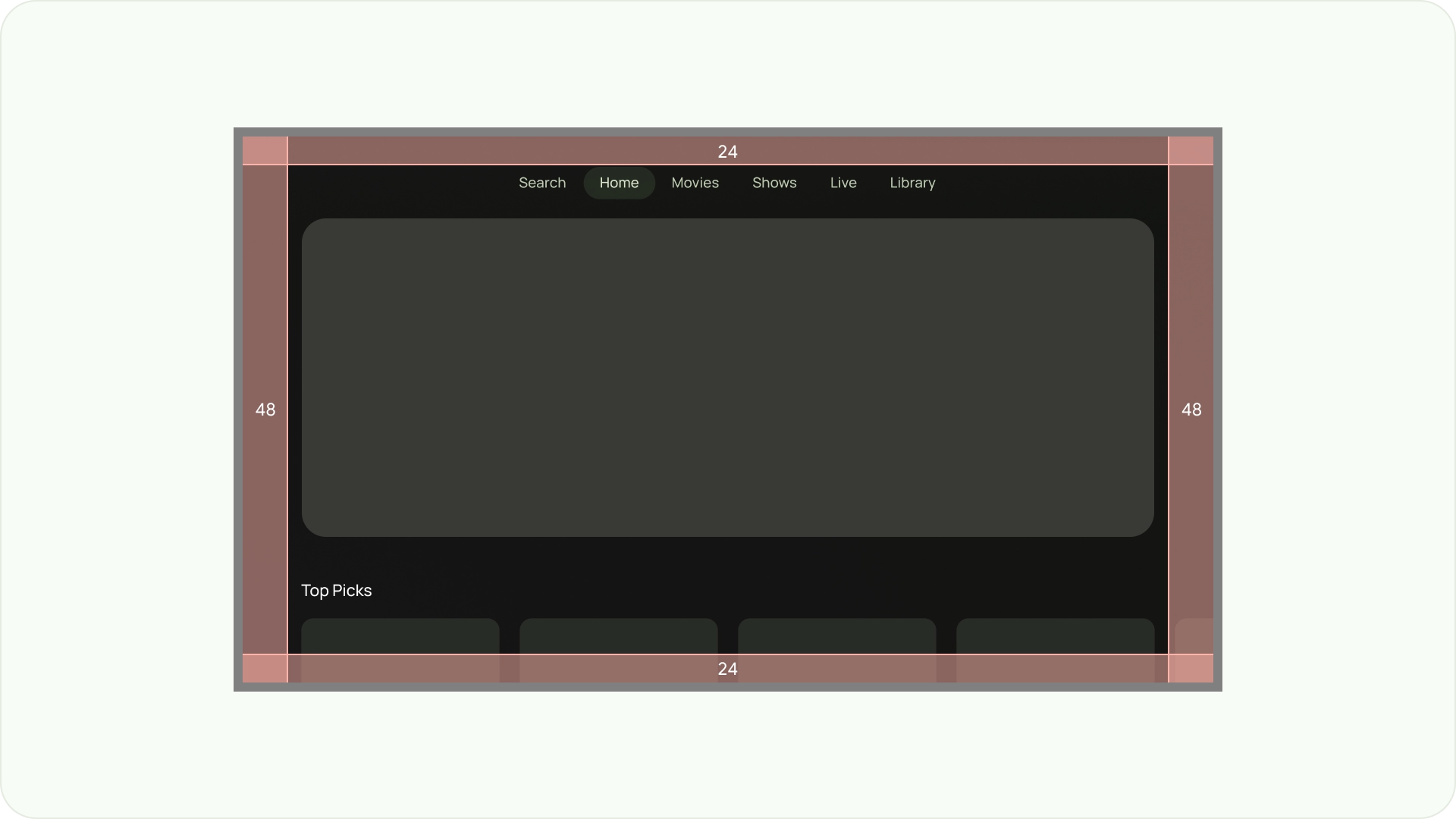
Fazla tarama kenar boşlukları
Aşırı tarama marjları, içerik ile ekranın sol ve sağ kenarları arasındaki boşluklardır.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Bu kenar boşlukları, birincil öğeleri olası aşırı tarama sorunlarından korur. İçeriklerinizi ve bilgilerinizi güvende tutmak için% 5 marjlı bir düzen kullanın (yanlarda 58 dp, üst ve alt kenarlarda 28 dp).

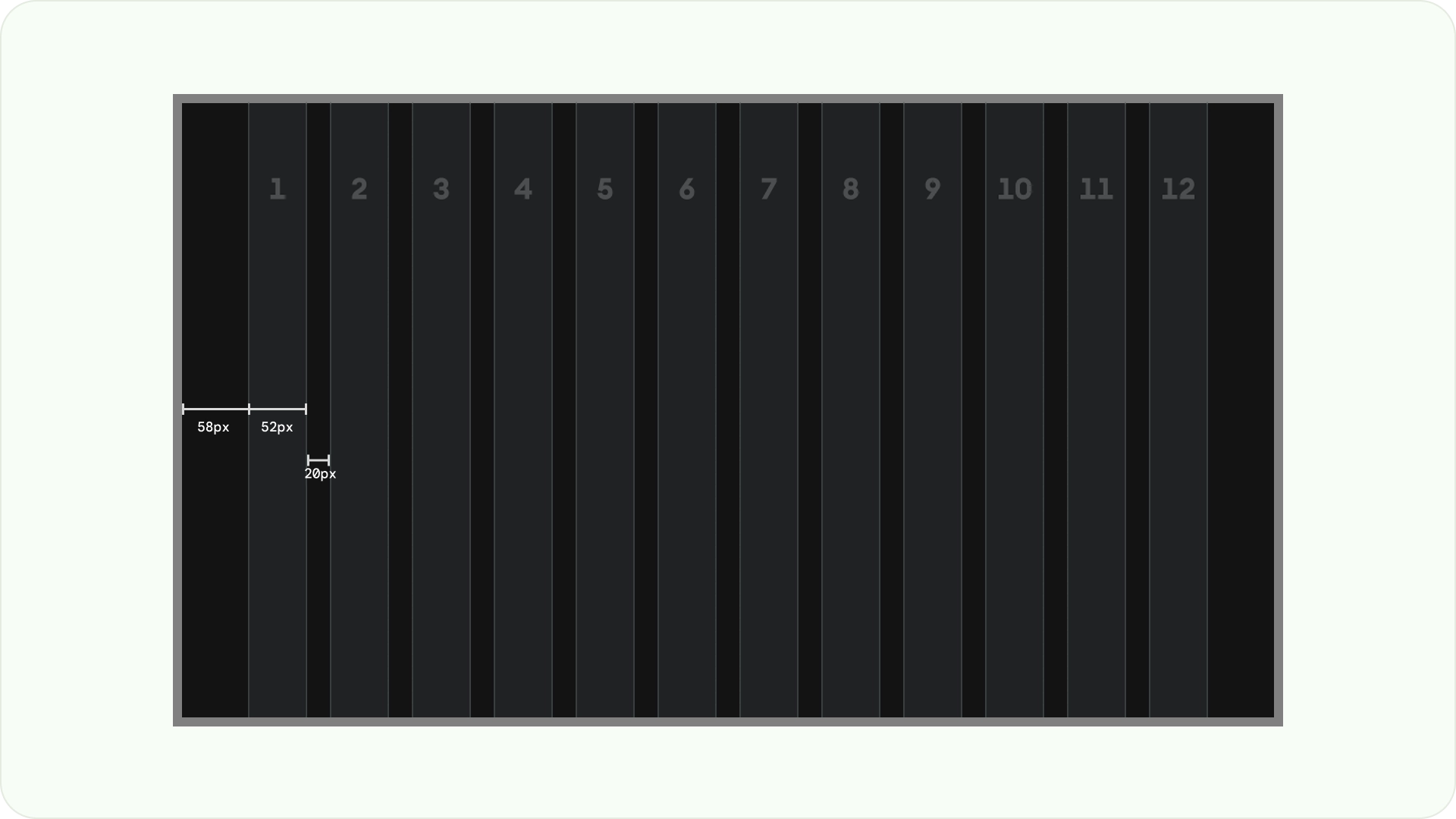
Sütunlar ve oluklar
İçerik, ekranın sütun ve boşluk bulunan alanlarına yerleştirilir. Tabloda 12 sütun bulunur. Boşluklar, sütunlar arasındaki ve içeriğin bölünmesine yardımcı olan boşluklardır.
Aralarında 20 dp boşluk olacak şekilde 52 dp genişliğinde 12 sütun kullanın. Her iki tarafta da 58 dp boşluk ve satırlar arasında 4 dp dikey aralığa yer verilmelidir.

Düzen kalıpları
Amacınıza ve görüntüleme cihazınıza bağlı olarak üç düzen deseni vardır: Yatay Grup Düzeni, Dikey Grup Düzeni ve Izgara Düzeni.
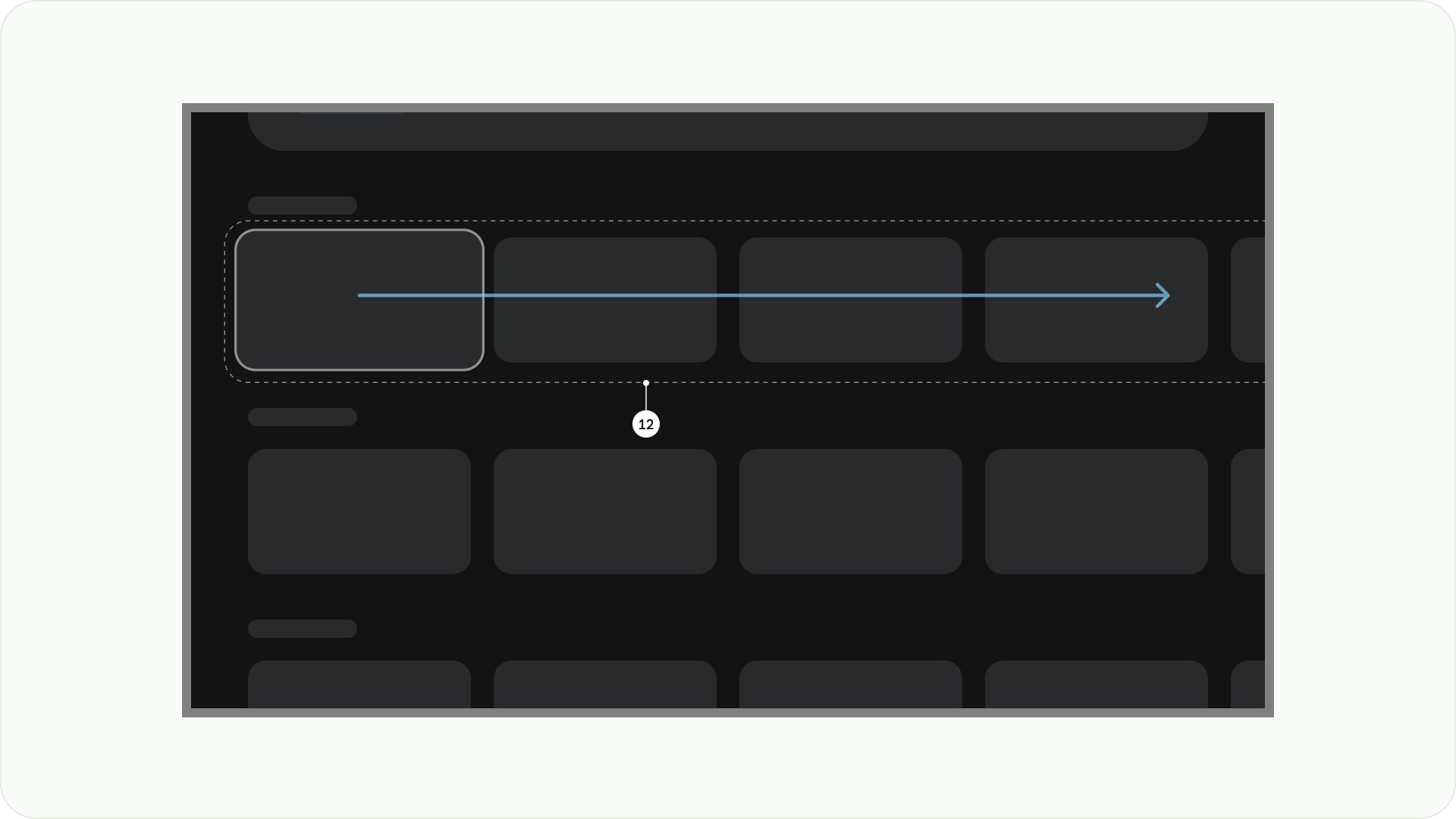
Yatay Grup Düzeni
Yatay yığın düzeni, bileşenleri yatay olarak düzenler. Boyut, oran veya biçim açısından farklılık gösterebilirler. Bu düzen genellikle içerikleri ve bileşenleri gruplandırmak için kullanılır.

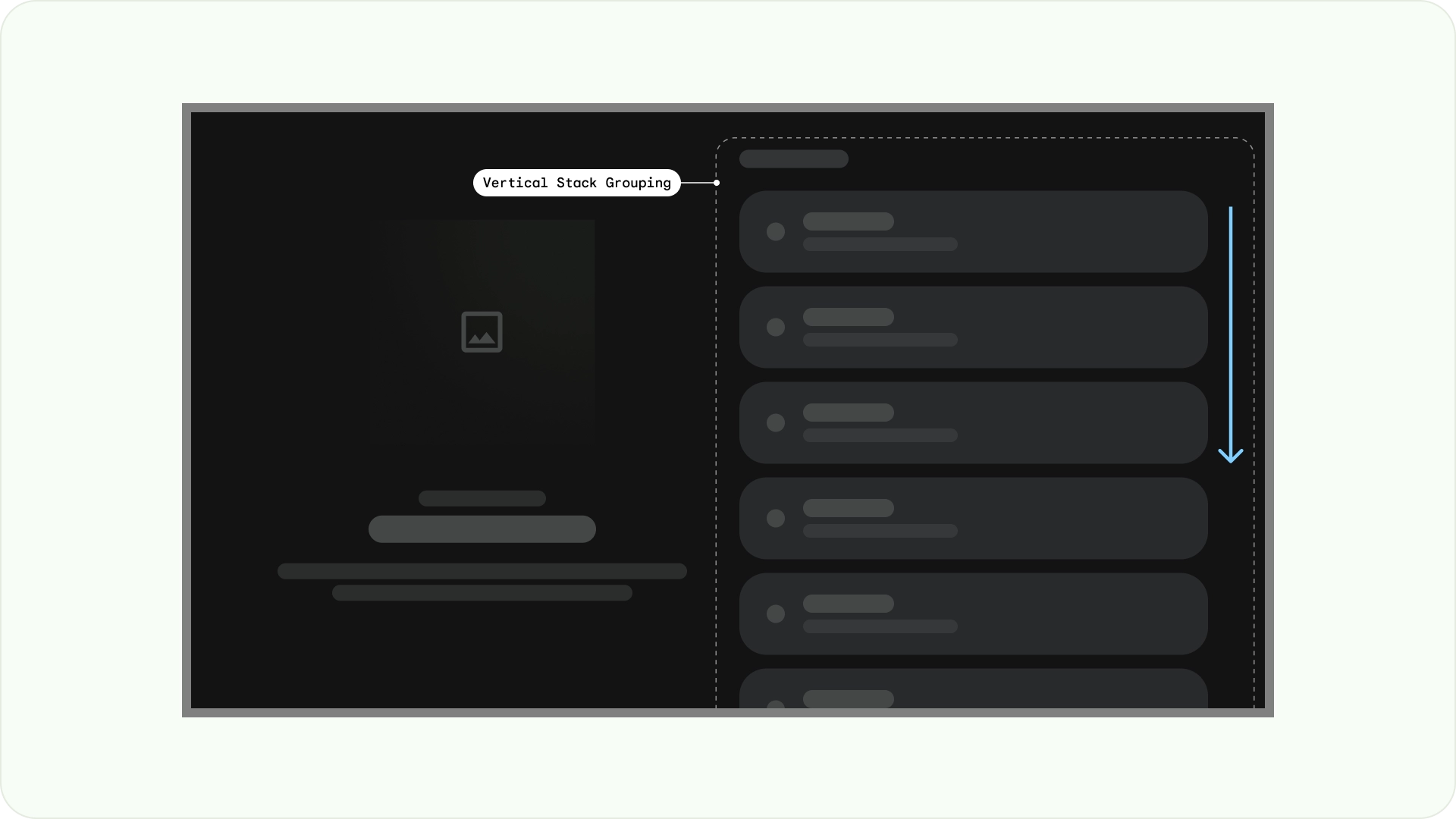
Dikey yığın düzeni
Dikey yığın düzeni, bileşenleri dikey olarak düzenler ve esnek bir boyut, oran ve biçim sağlar. Genellikle çeşitli metin türlerini, etkileşimli bileşenleri ve düzen kalıplarını gruplandırmak için kullanılır.

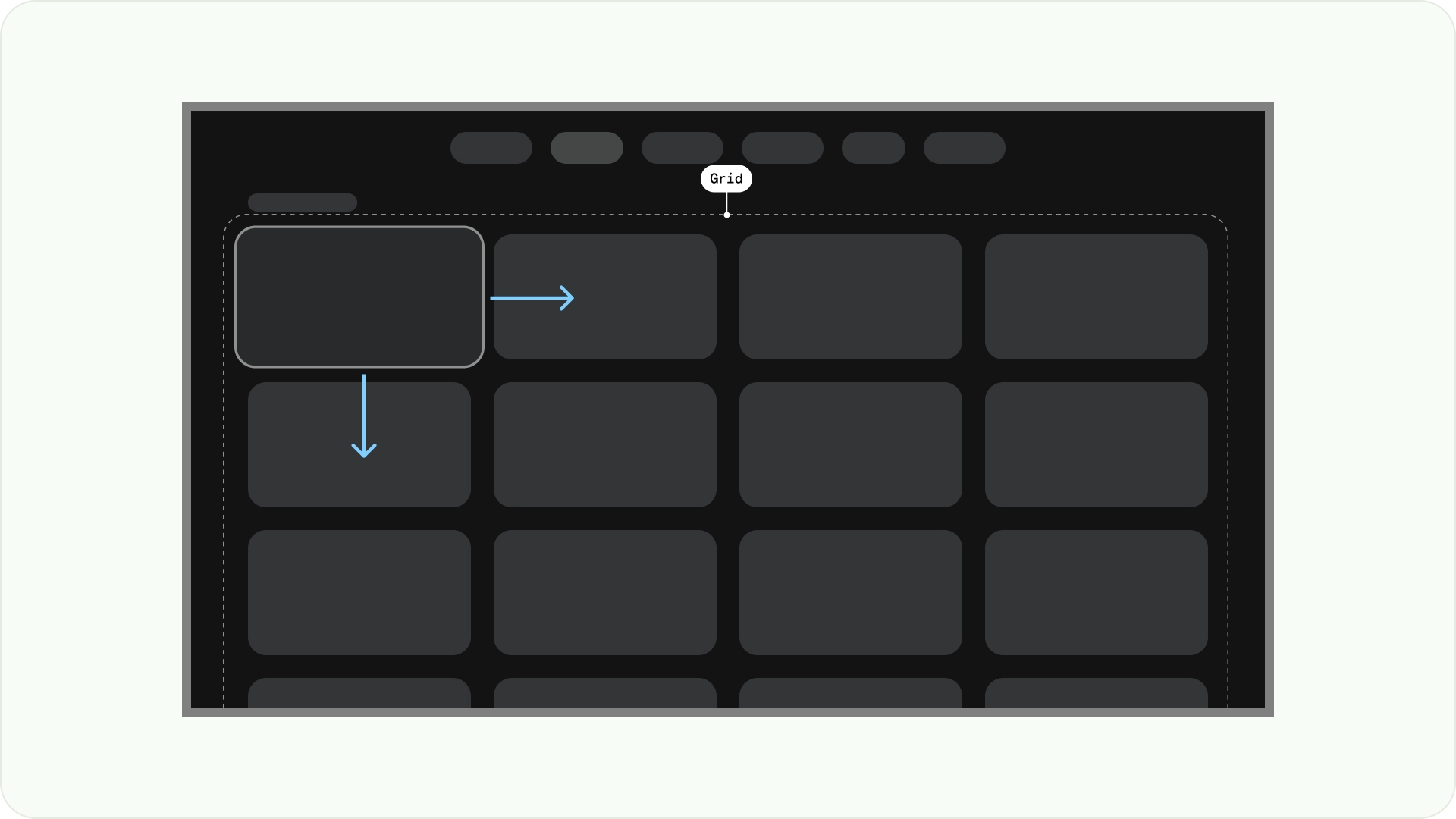
Izgara Düzeni
Izgara, kesişen sütun ve satırlardan oluşan bir koleksiyondur. Izgara düzeni, bu ızgaradaki içeriği gösterir. İçeriği mantıklı bir şekilde düzenler ve kullanıcıların gezinmesini ve göz atmasını kolaylaştırır.

Öğeler arasındaki dolgu ve odaklanmış durumların boyut artışını dikkate almak, çakışmaların önüne geçmek için önemlidir. Örneğin, odaklanan bir bileşen (kart gibi) vurgulandığında. Önerdiğimiz ızgara düzenini (52 dp'de 12 sütun, 20 dp'de boşluklar) kullanıyorsanız önerilen bileşen düzenleri ve önizlemeleri için Kartlar'a bakın.
Düzen yapıları
TV düzenlerini tasarlarken daha iyi kararlar almanıza yardımcı olacak bazı düzen yapılarını aşağıda bulabilirsiniz. TV ekranlarını yatay olarak bölerek farklı bileşen türlerini ayırabilir, bilgi hiyerarşisini ve gezinme mantığını aktarabilirsiniz. Bir bölmede birden fazla birim sütunu bulunabilir. Her panel, yığın düzeni ve ızgara düzeni gibi farklı düzen kalıpları barındırabilir.

Tek bölmeli düzen
Tek bölmeli bir düzen, birincil içeriğe dikkat çekmenize yardımcı olabilir. İçerik odaklı deneyim ve kritik bilgiler sayfalarında kullanın.

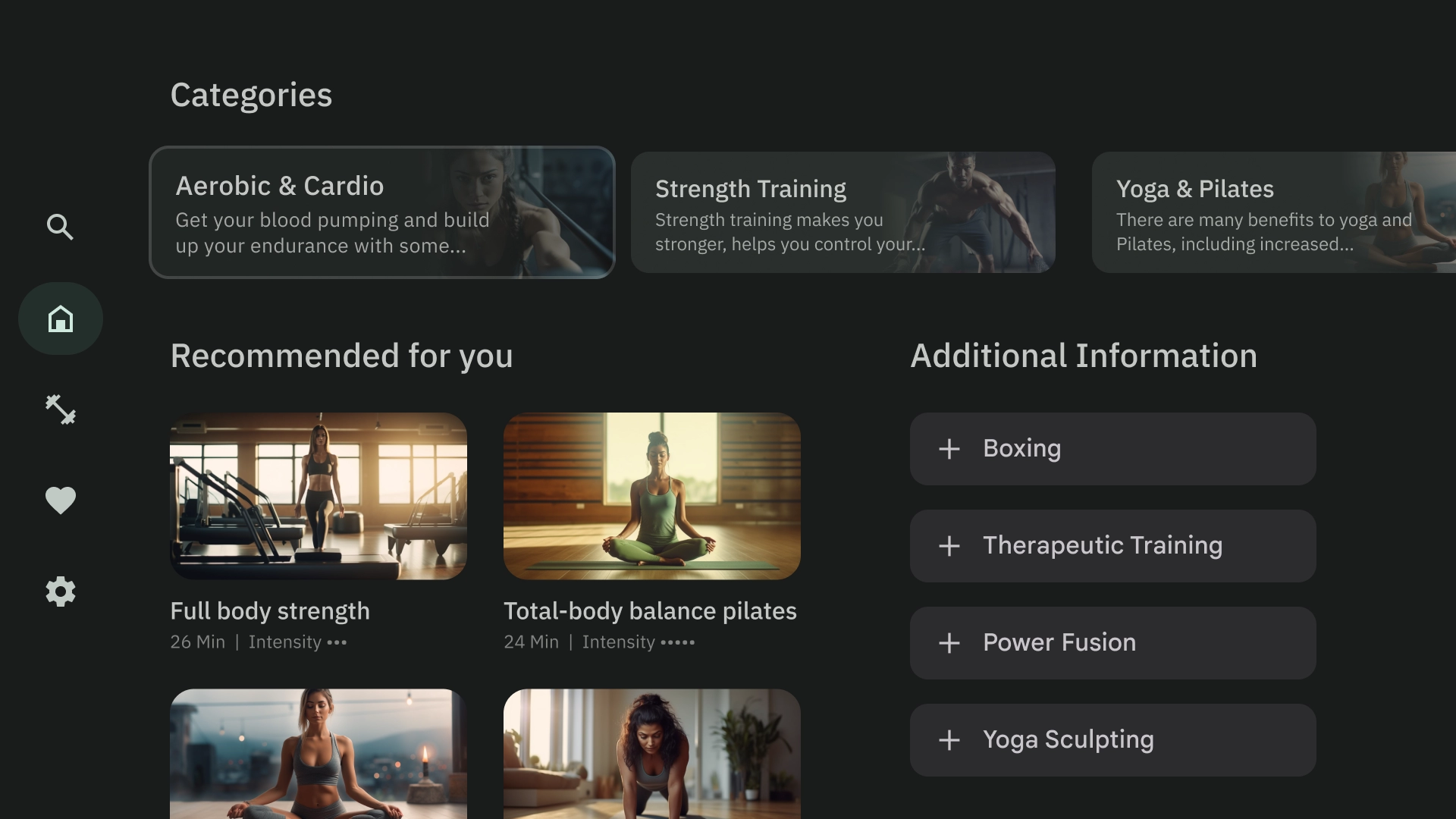
İki bölmeli sayfa düzeni
Sayfa hiyerarşik içerik gösterdiğinde 2 bölmeli düzen daha iyi performans gösterir. Görev odaklı deneyimlerde yaygın olarak kullanılır.
Bilişsel aşırı yüklenme
Karmaşık ve net olmayan içerikler kafa karışıklığına, rahatsızlığa ve etkileşimin düşmesine neden olabilir. Tasarımınızın taranabilir, dağınık olmayan ve yalnızca gerekli bilgileri sunan bir yapıda olmasına dikkat edin.
İçerikleri gruplandırmak için çok fazla panel kullanmaktan kaçının. Bu, kullanıcılar için gereksiz bilişsel yük ve hiyerarşi oluşturur.

Yapılması gerekenler

Yapılmaması gerekenler
Hiyerarşi ve gezinme
Paneller, içeriği görsel olarak ayırır ve düzenler. Kullanıcılara yol göstermeye yardımcı olur ve deneyimi iyileştiren daha sezgisel bir arayüz oluşturabilir.

Yapılması gerekenler

Yapılmaması gerekenler
Düzen şablonları
Düzen şablonları düzen, tutarlılık ve aşinalık sağlar. Tasarım, kullanıcının nerede olduğunu ve nereye gidebileceğini net bir şekilde gösteren rahat bir kullanıcı arayüzü deneyimi sunar.
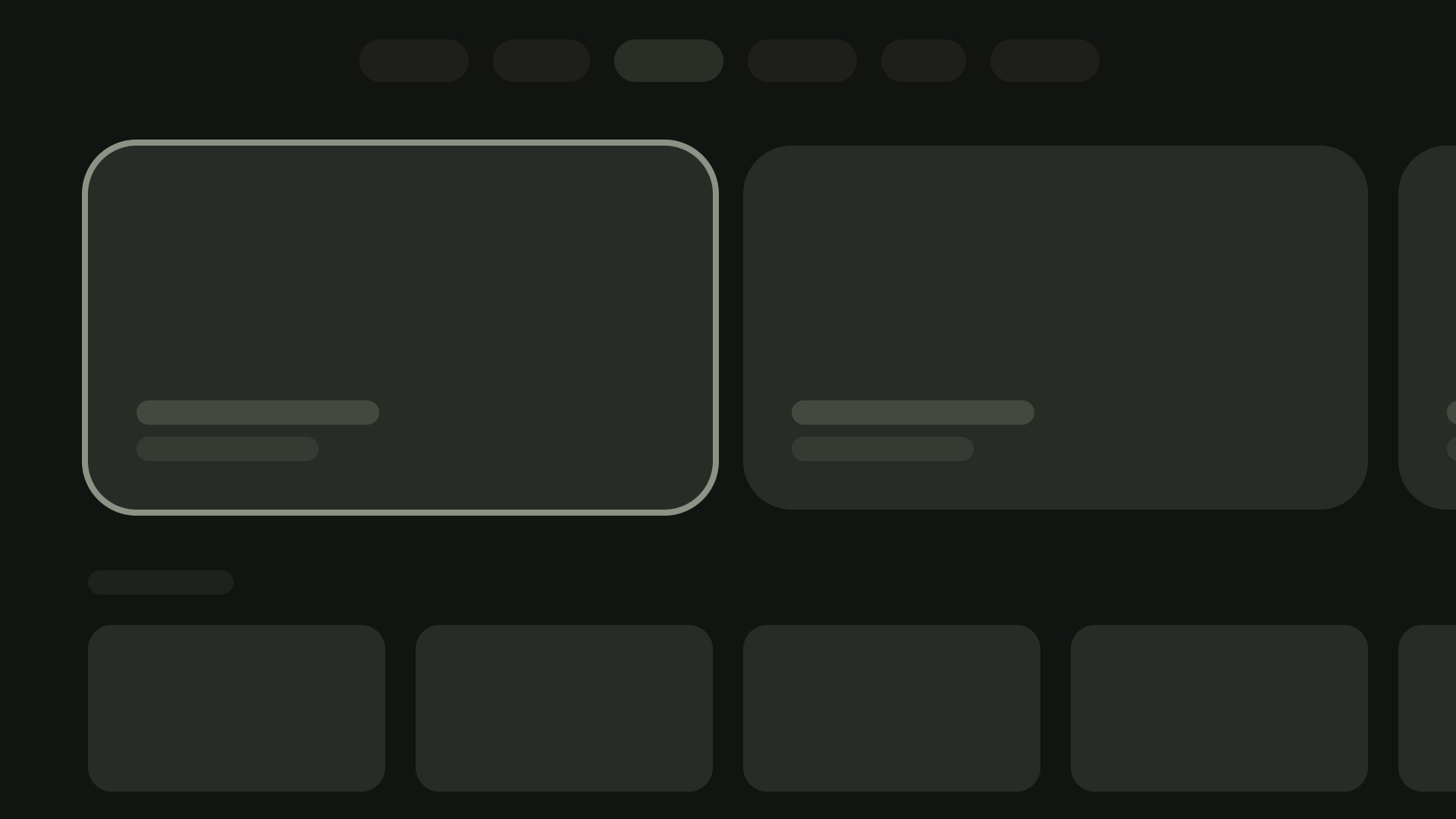
Göz at
Tarayıcı şablonu, medya içeriği "kümelerini" veya satırlarını dikey bir yığın halinde gösterir. Kullanıcılar satırlara göz atmak için yukarı ve aşağı, belirli bir satırın içeriğine göz atmak için ise sağa ve sola gider.

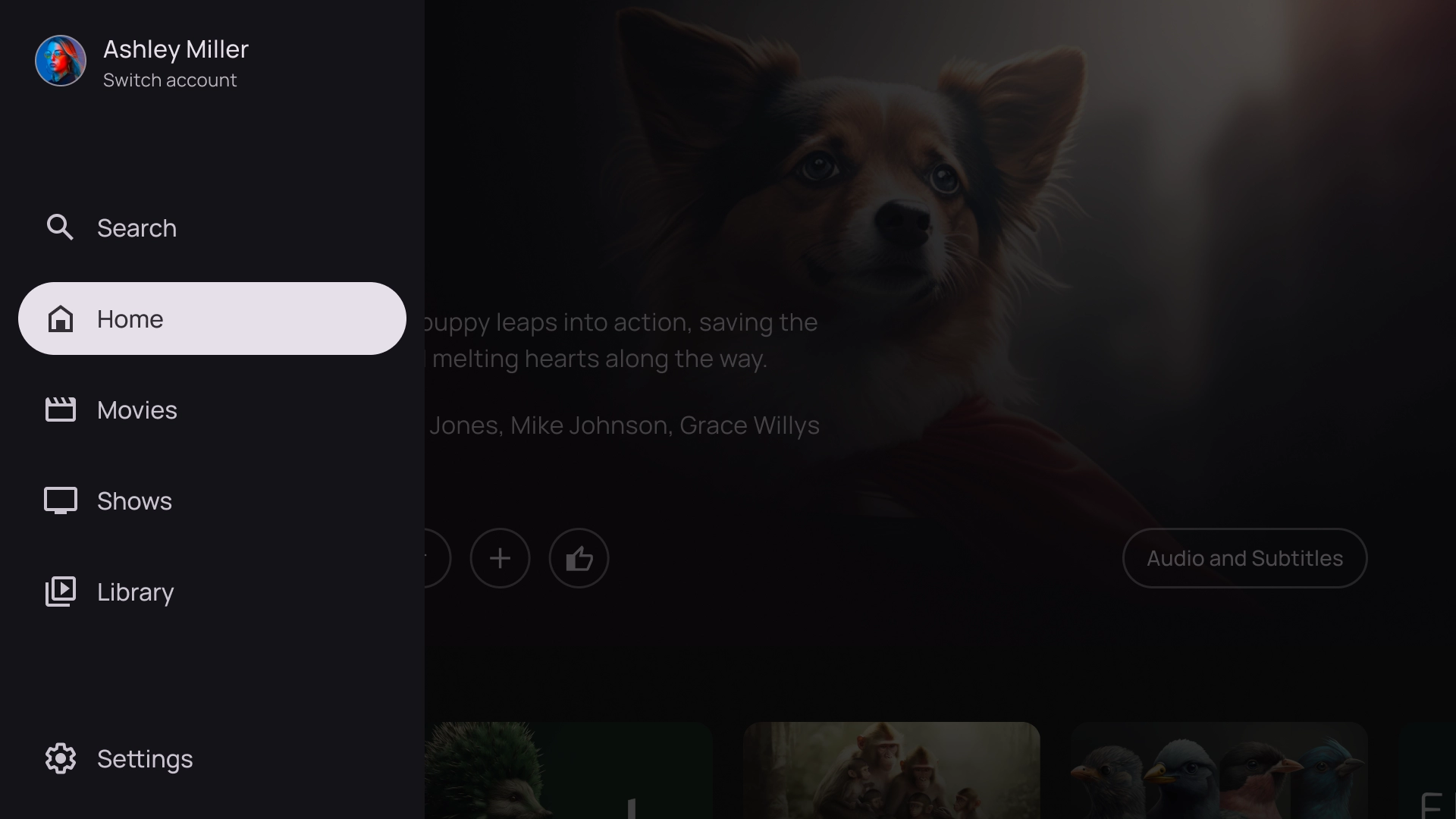
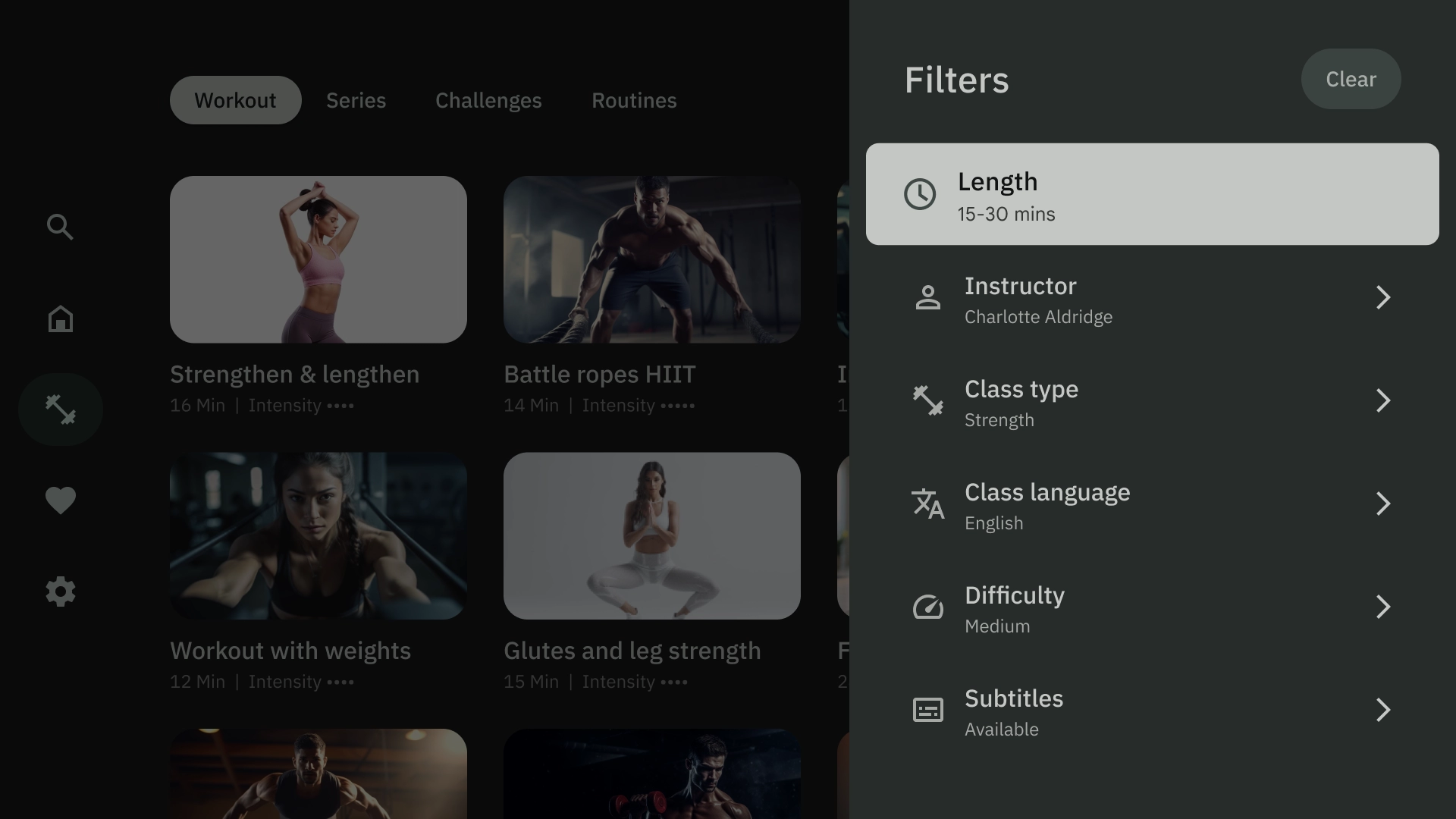
Sol yer paylaşımı
Sol gezinme şablonu, ekranın sol tarafında bir yer paylaşımı paneli gösterir. Genellikle arka plandaki içerikle ilgili gezinme veya işlem yapabileceğiniz öğeleri gösterir.

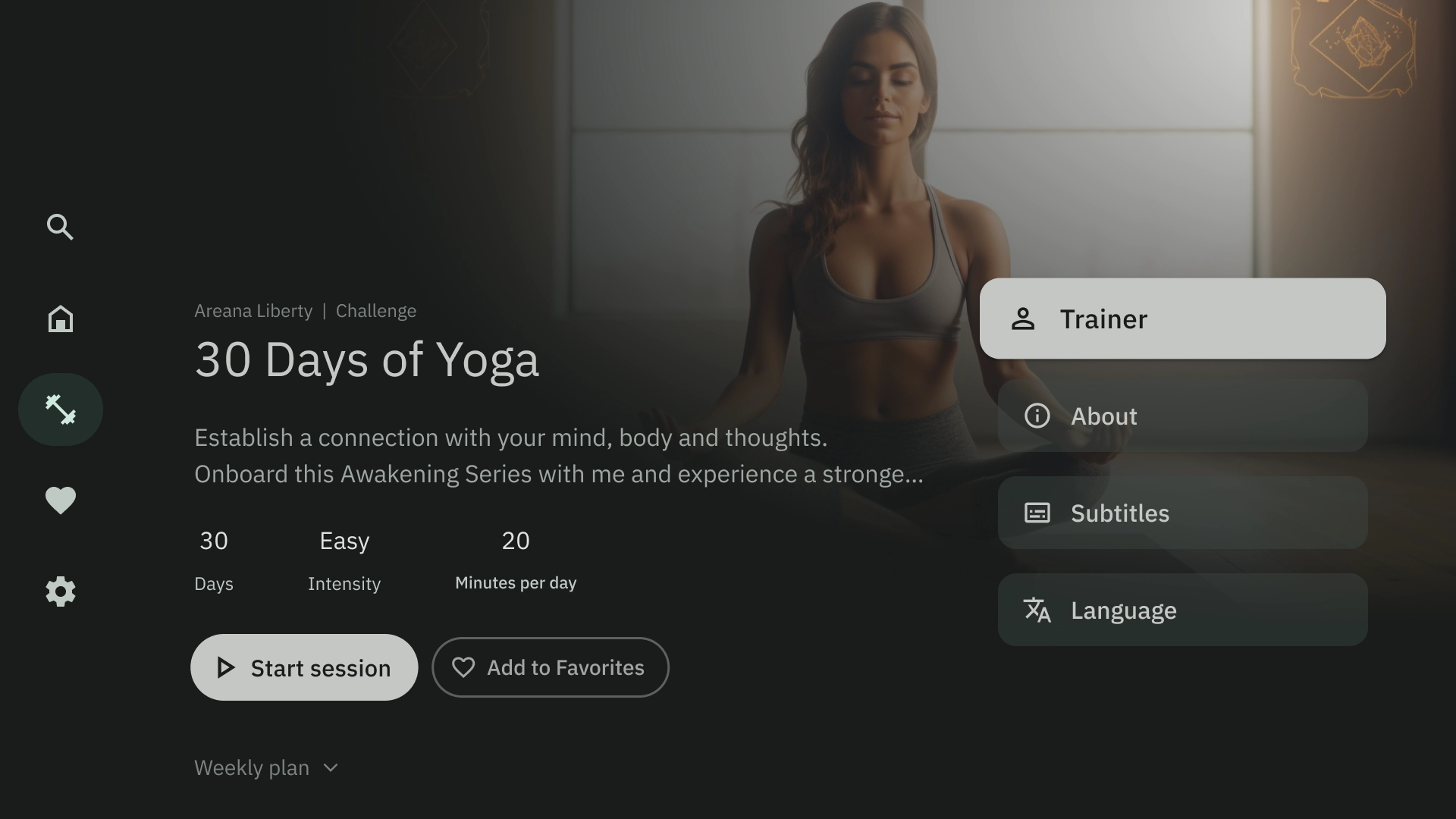
Sağ yer paylaşımı
Sağdaki yer paylaşımı şablonunda, ekranın sağ tarafında bir yer paylaşımı paneli gösterilmektedir. Genellikle arka plandaki içerikten bağımsız olarak işlem yapabileceğiniz öğeleri gösterir.

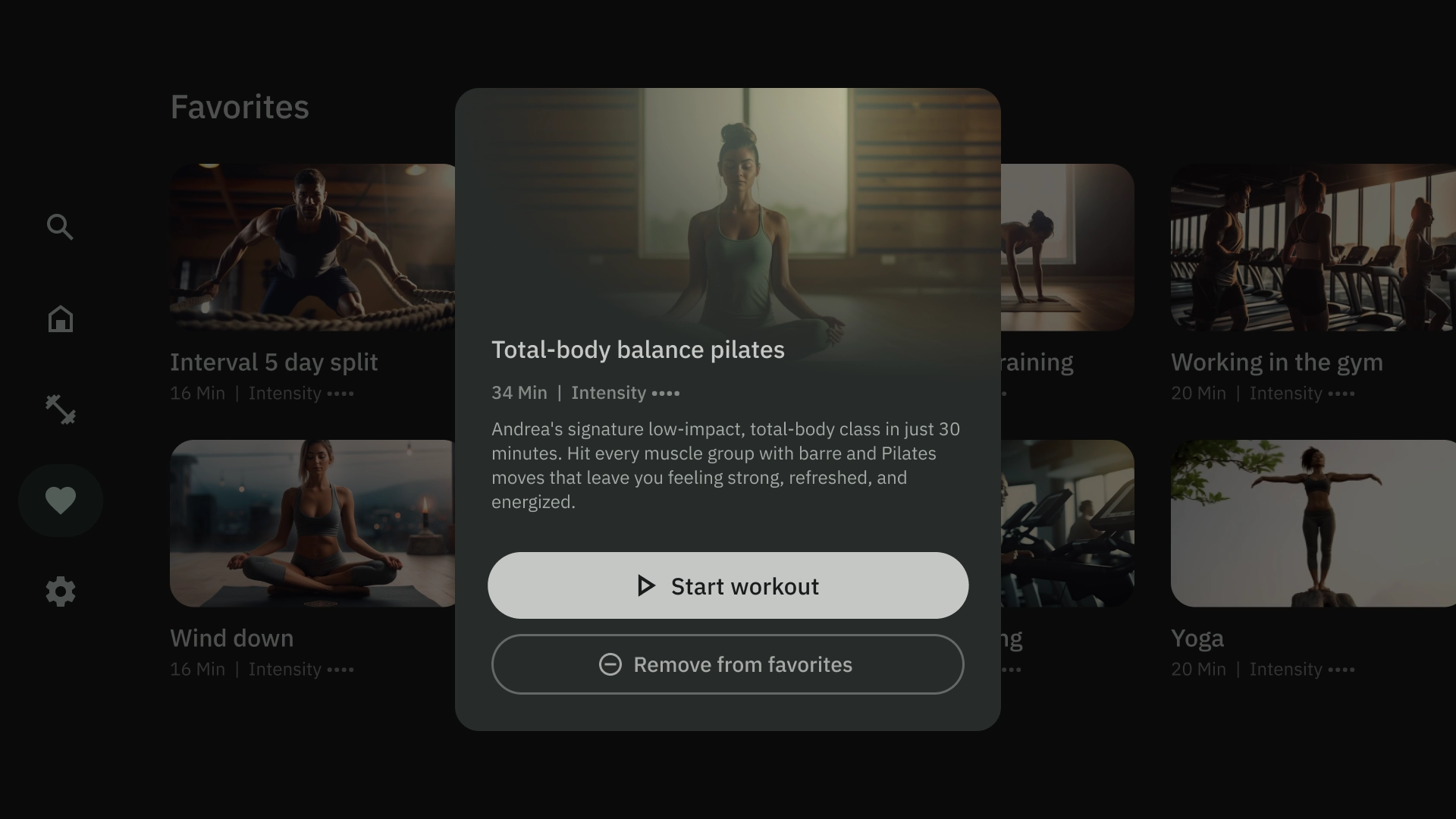
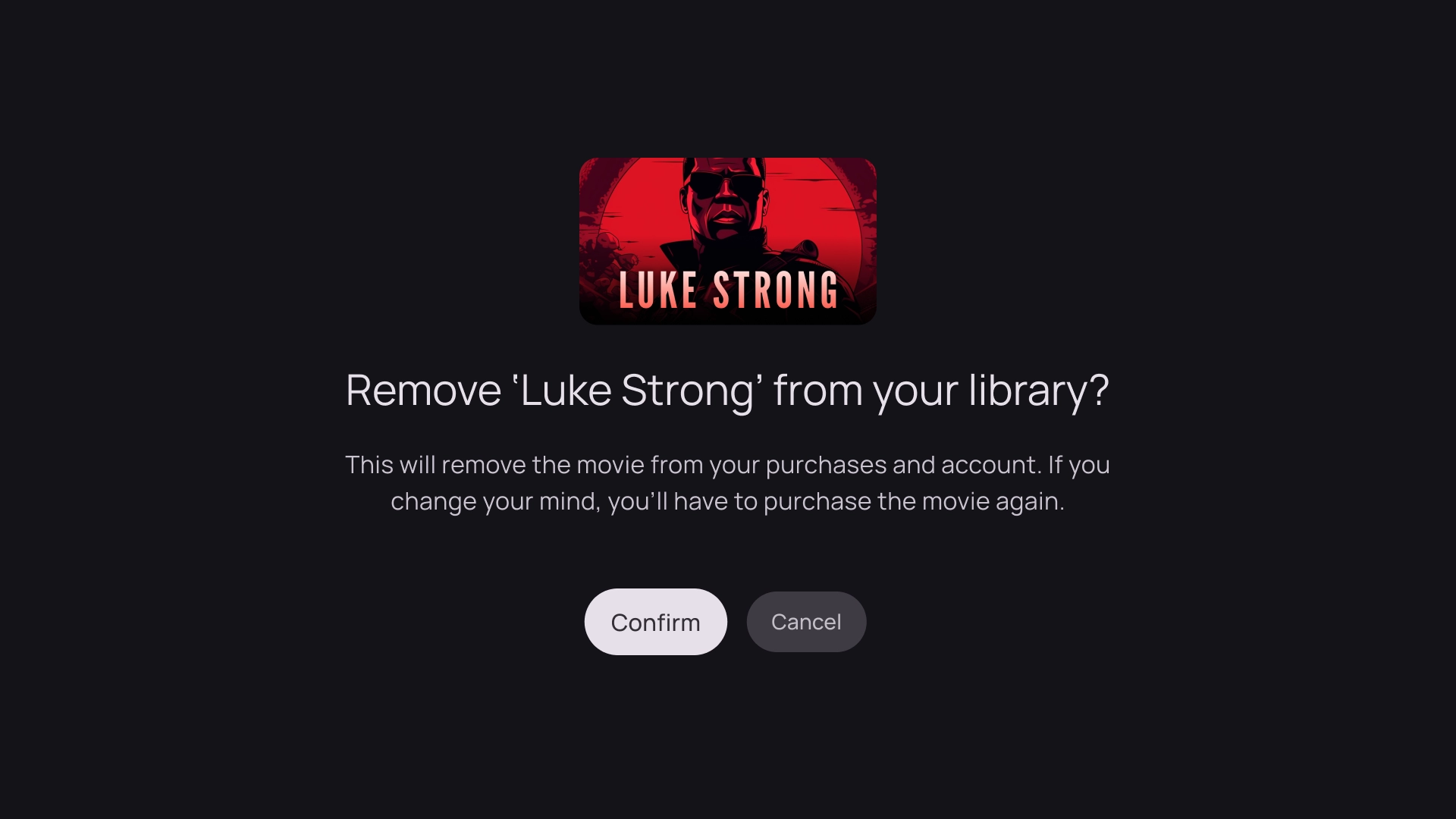
Yer paylaşımını ortala
Ortaya yerleştirilen yer paylaşımı şablonu, mevcut bir görünümün üzerine yerleştirilen bir modal öğe gösterir. Acil bilgileri iletmek veya bir karara yönlendirmek için kullanılır.

Alt yer paylaşımı
Alt yer paylaşımı şablonu genellikle alt sayfalar için kullanılır. Alt sayfalar, ekranın alt kısmına sabitlenmiş tamamlayıcı içerik barındıran yüzeylerdir. Mevcut sayfanın bağlamını kaybetmeden mini akışlar oluşturmanıza olanak tanır.

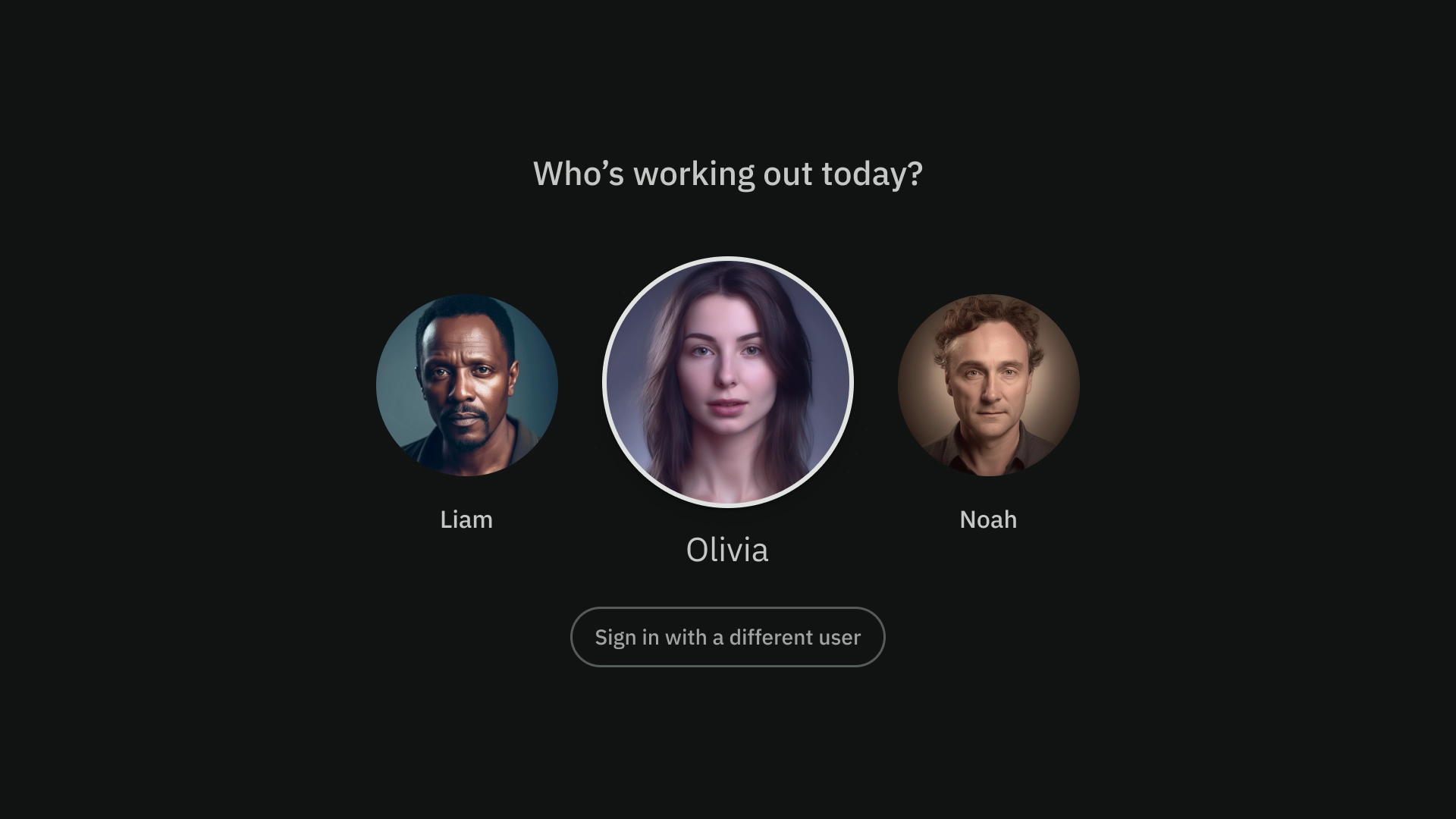
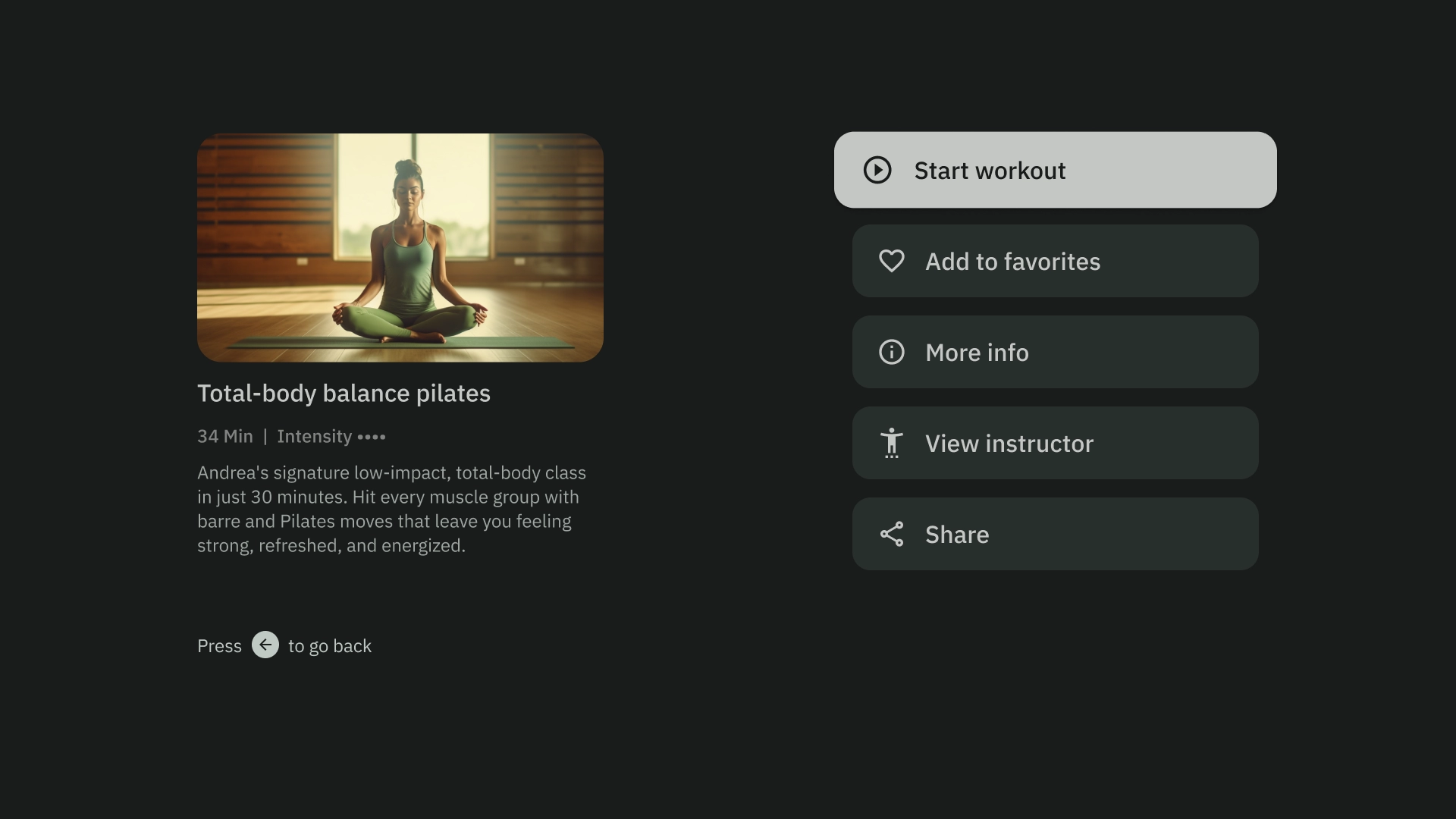
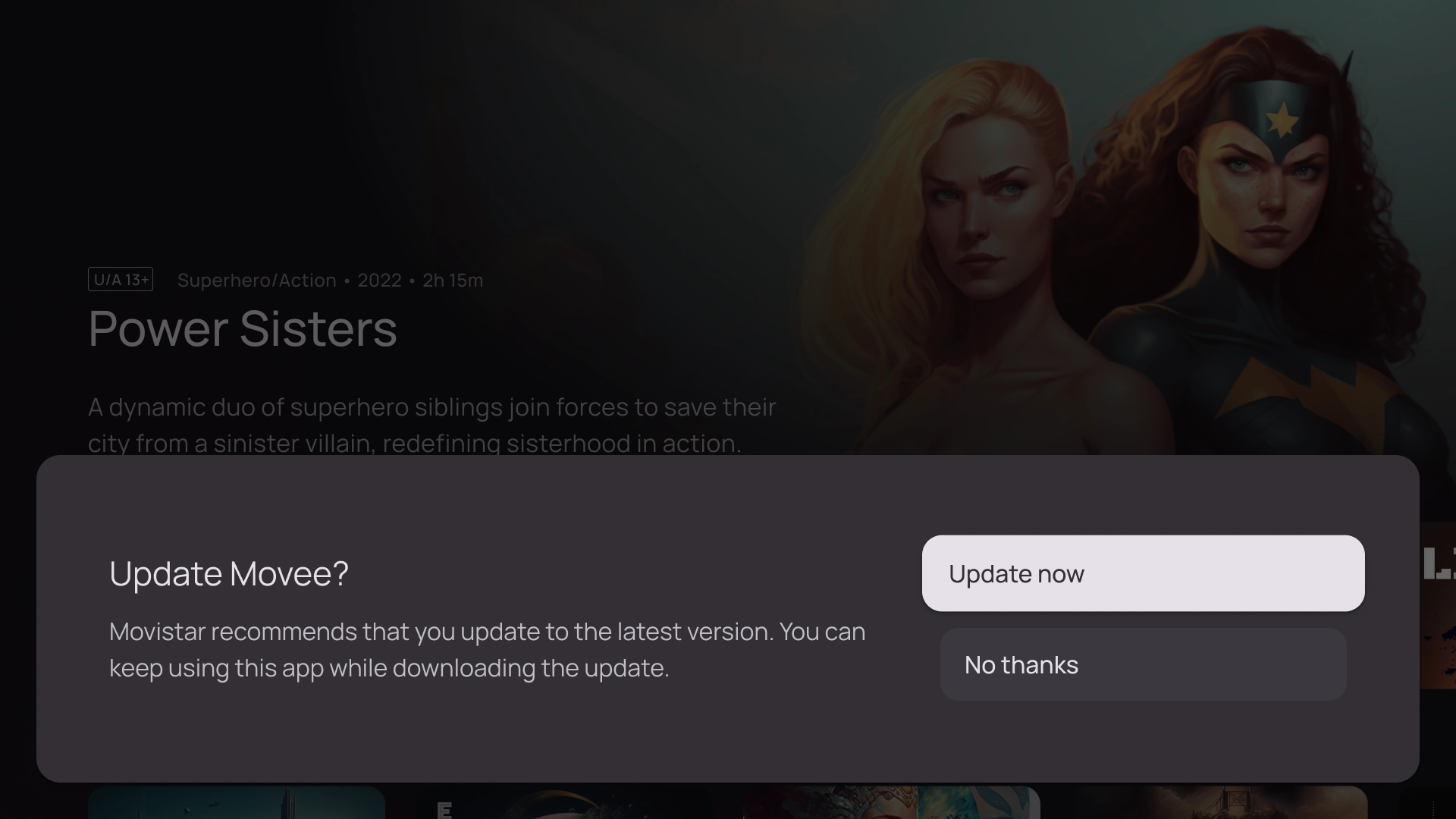
İşlemler
İşlem şablonunda solda başlık ve altyazı, sağda ise seçenekler veya işlemler gösterilir. Kullanıcılardan genellikle bu şablonla bir seçenek belirlemeleri veya işlem yapmaları istenir.

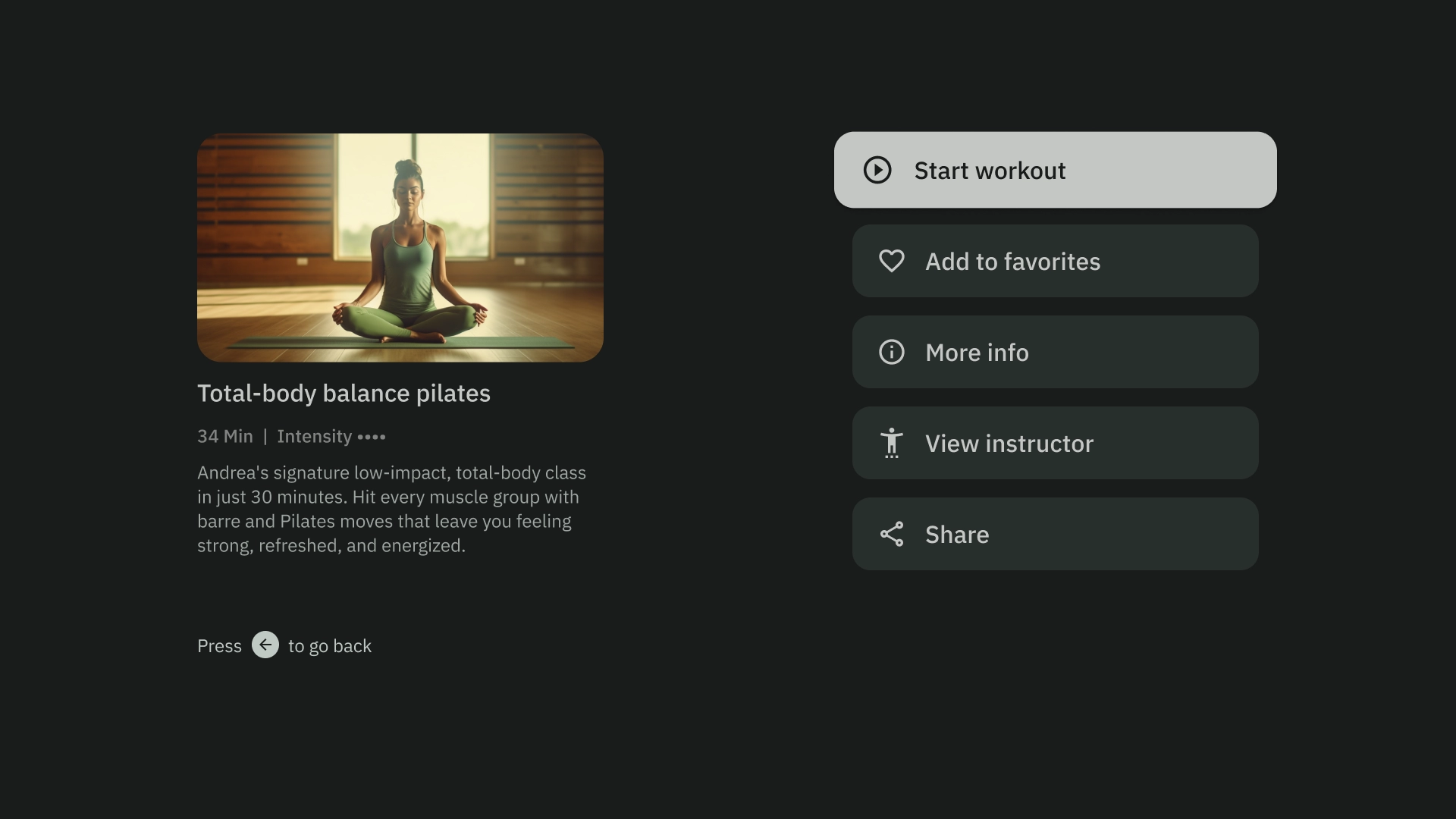
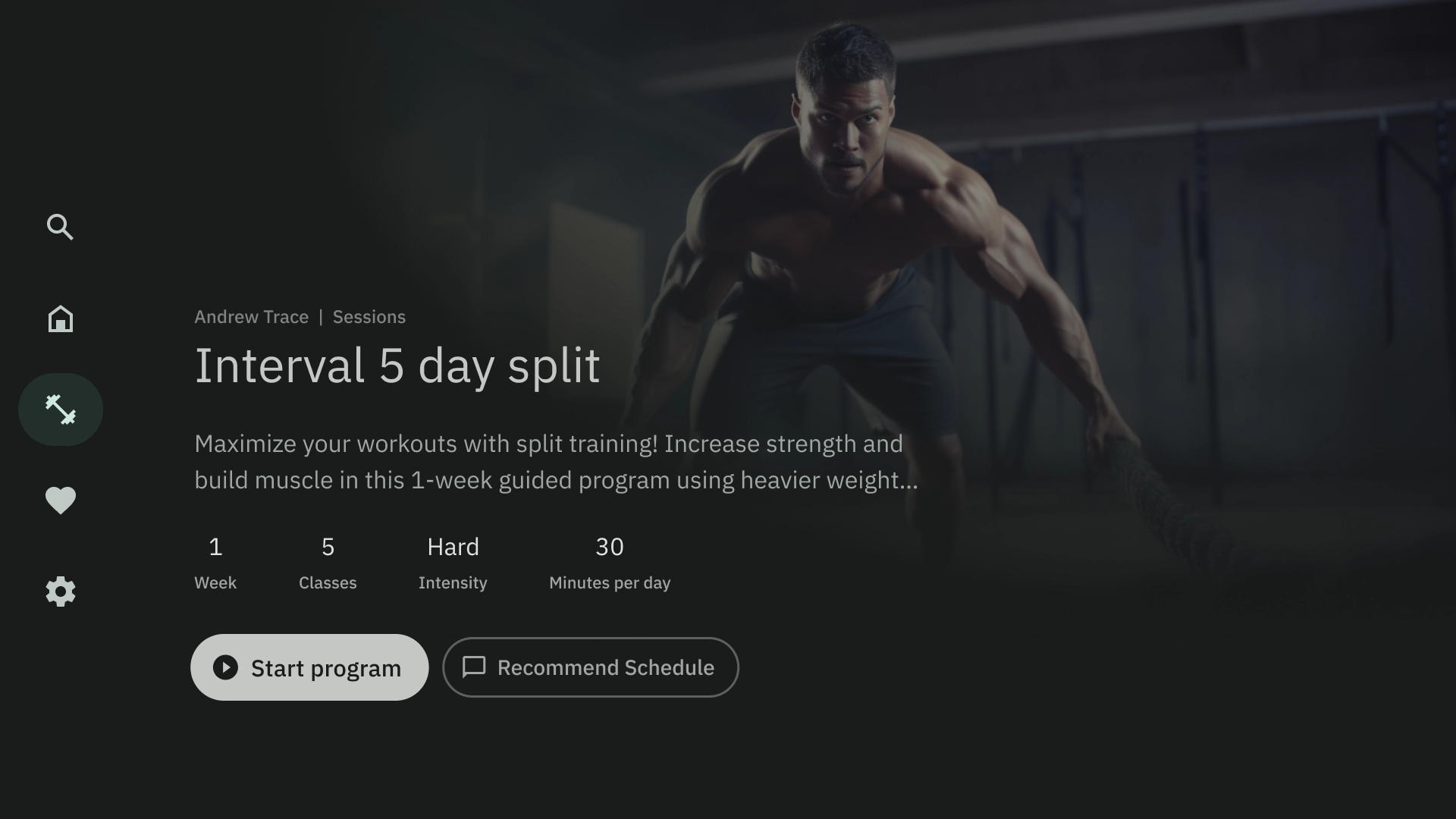
İçerik Ayrıntıları
İçerik ayrıntıları şablonu, içeriği yatay yığın düzeninde gösterir. İçerik genellikle başlık, meta veriler, kısa açıklama, hızlı işlemler ve ilgili bilgi kümelerini içerir.

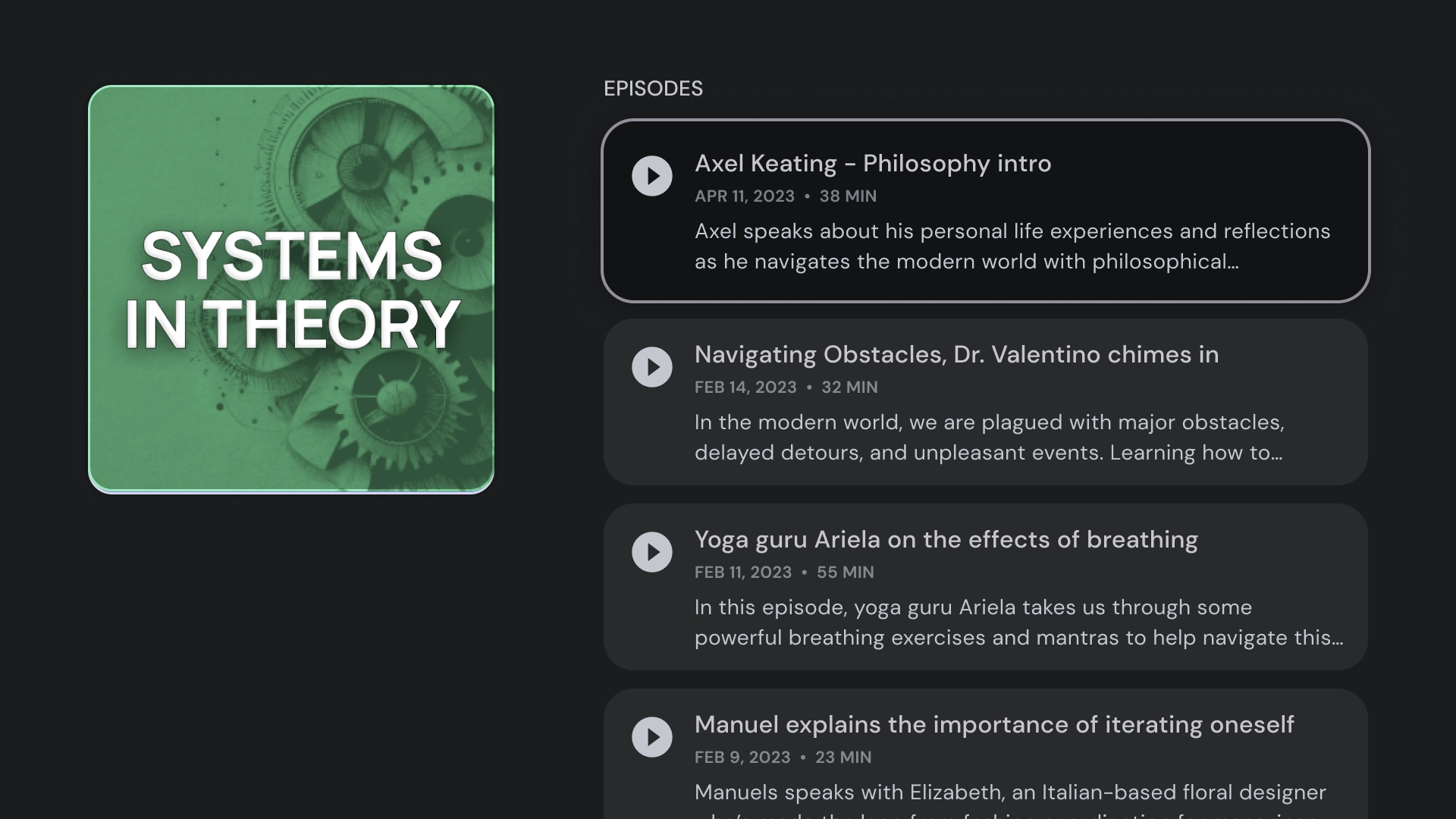
Derleme
Derleme şablonunda, ekranın sol tarafında bir öğenin (ör. podcast) ayrıntıları, sağ panelde ise öğeleri (ör. bölümler) gösterilir.

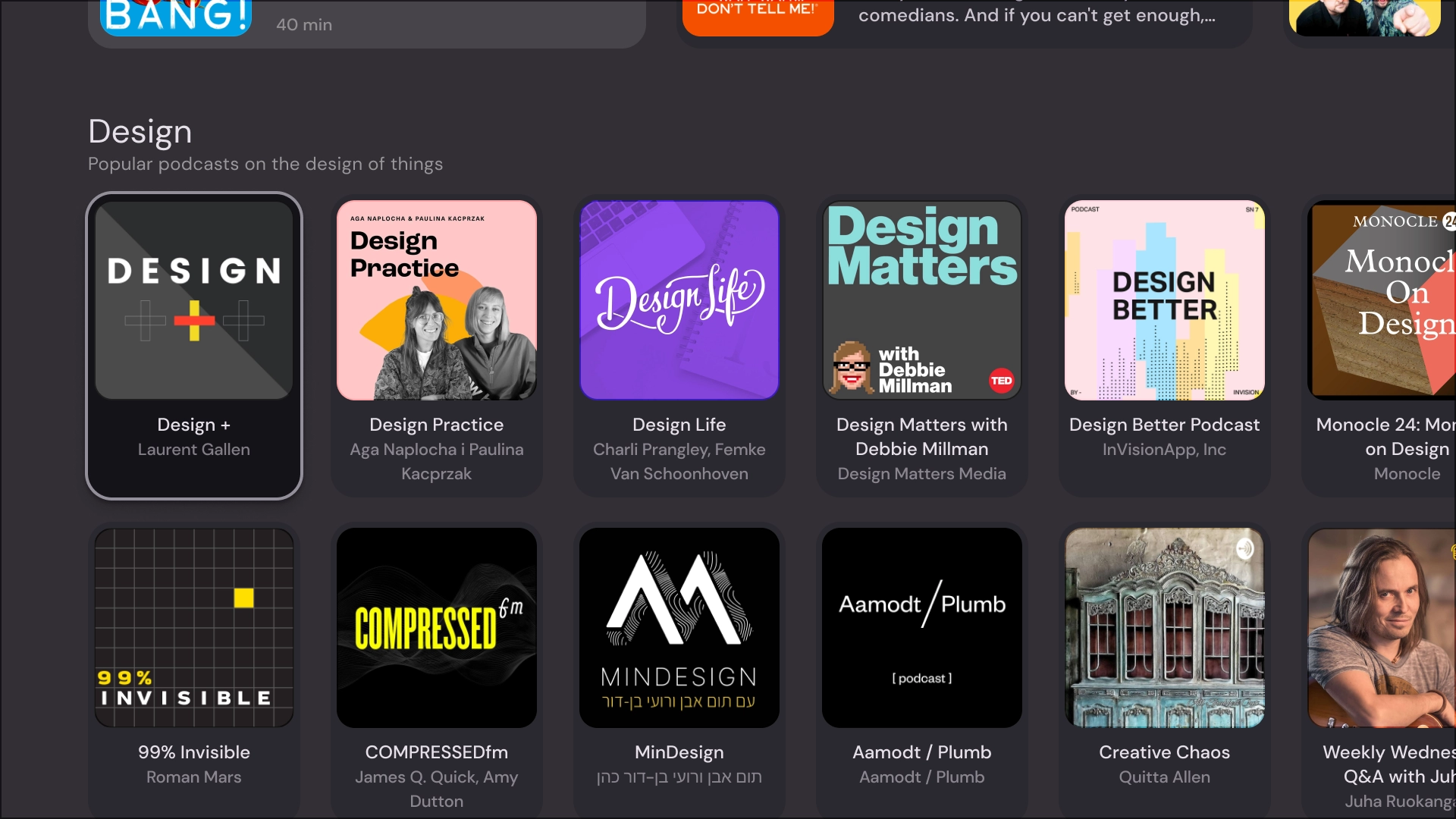
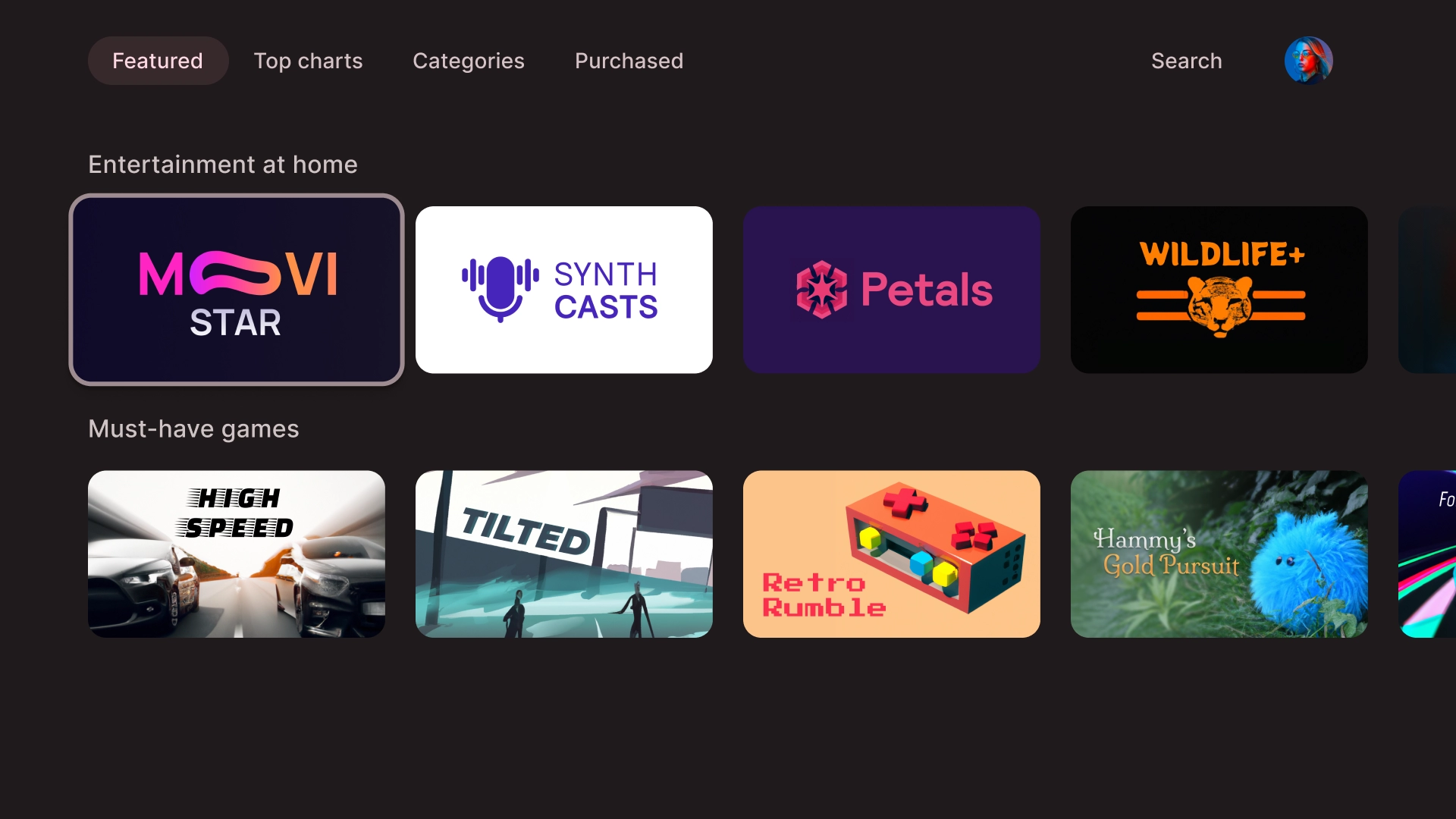
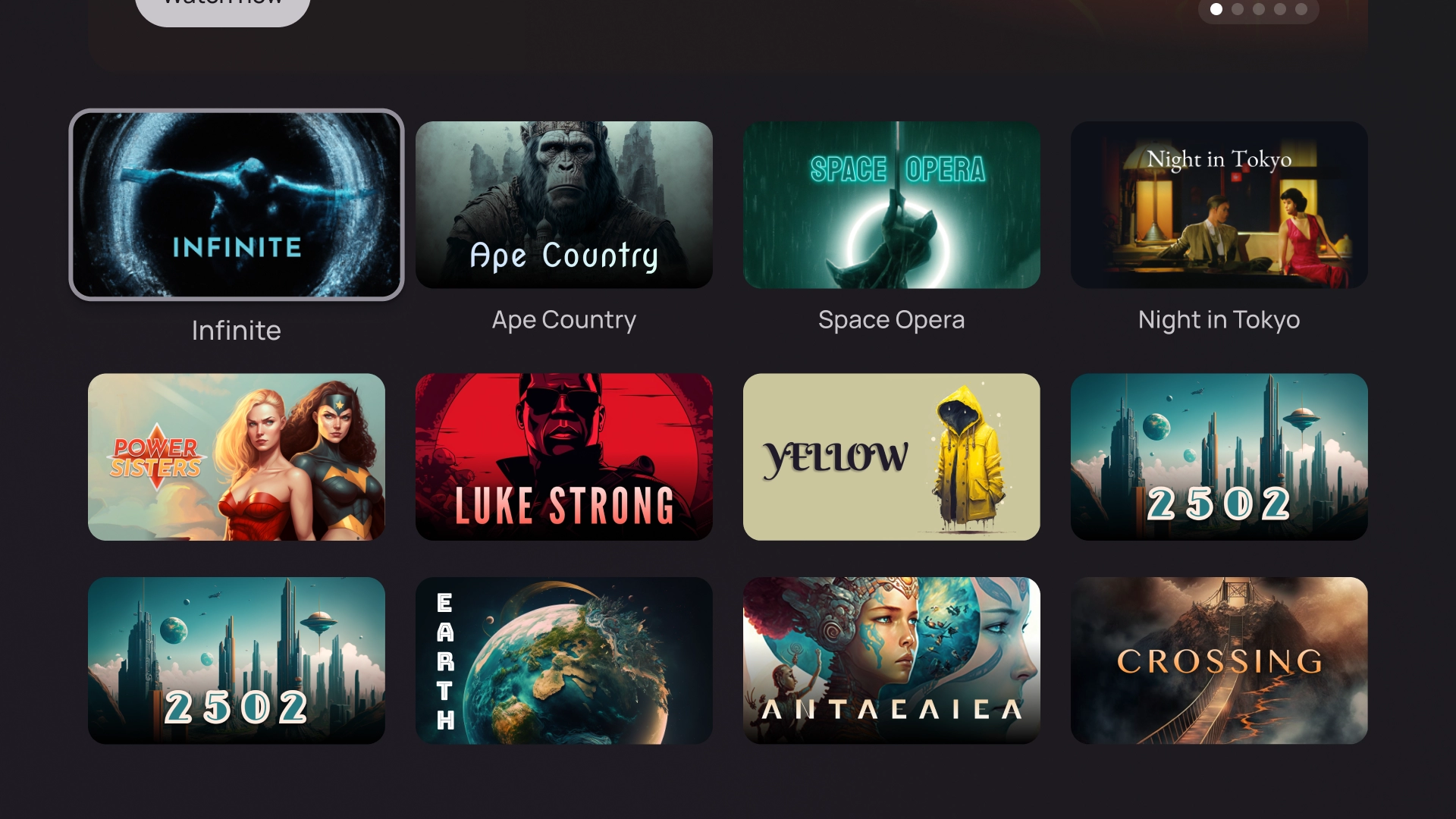
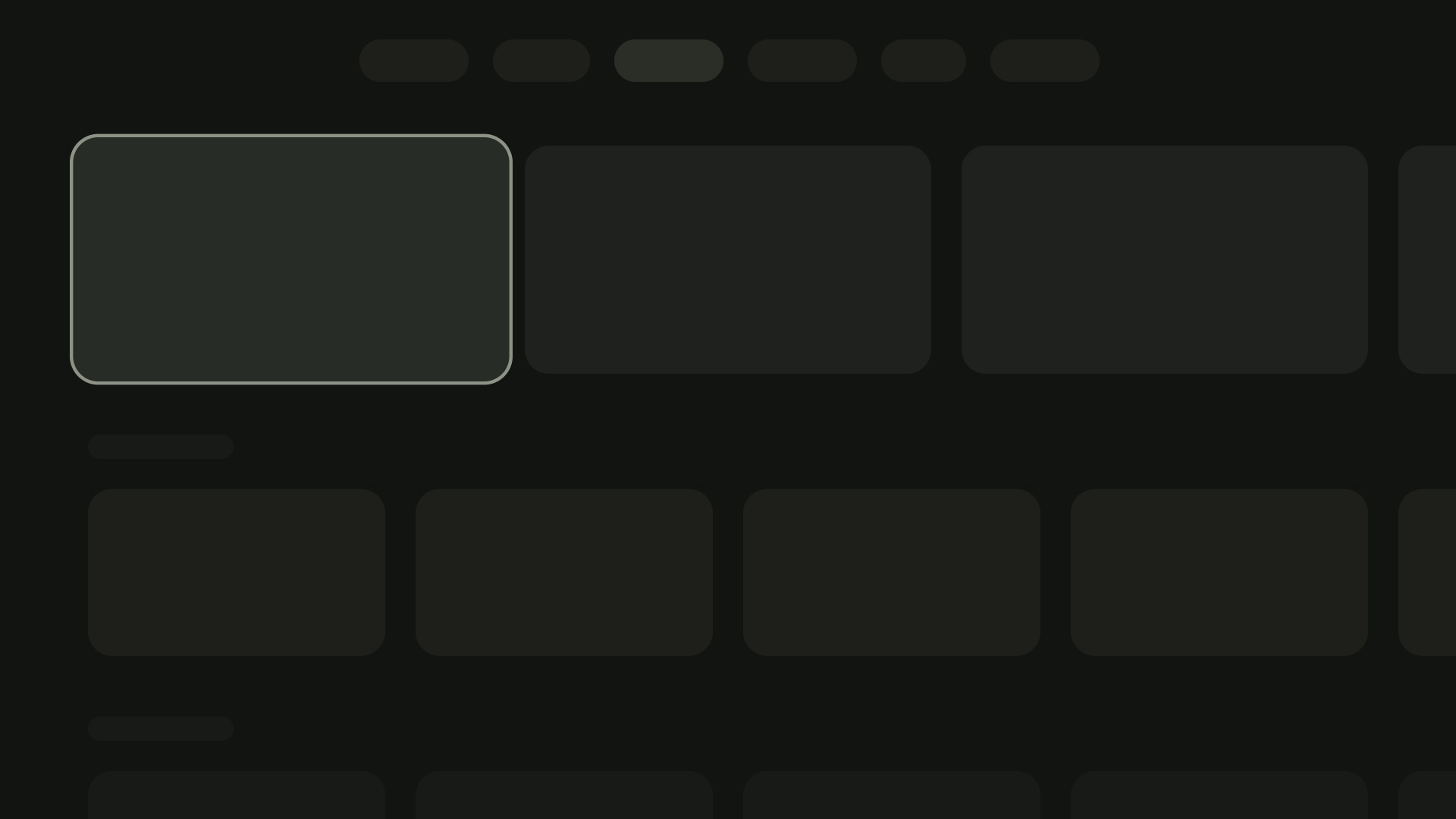
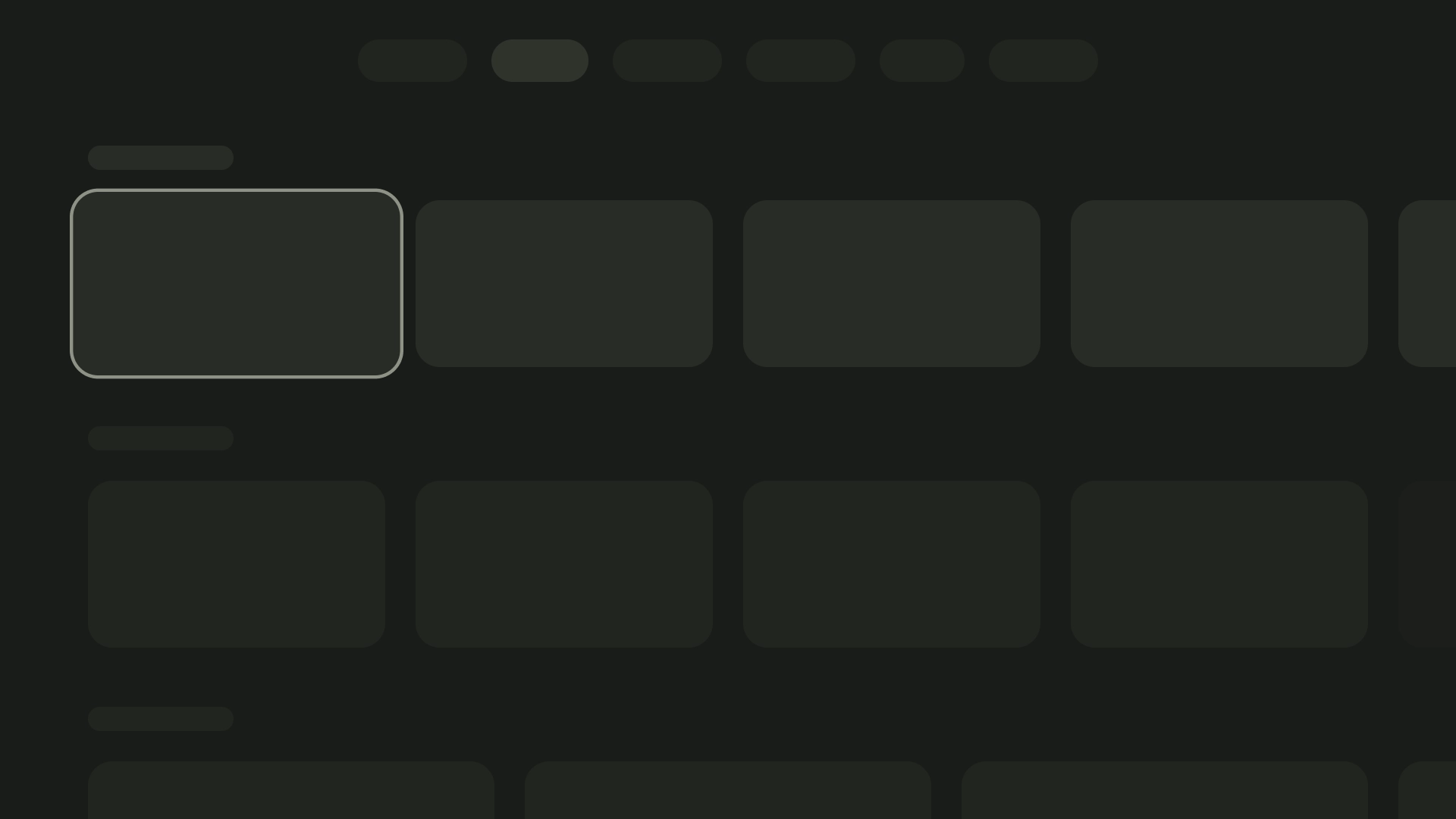
Izgara
Tablo şablonu, içerik koleksiyonlarını düzenli bir tabloda gösterir. Net bir uzaktan gezinme mantığı ve optimum tarama deneyimi sunan içerikler öne çıkarılır.

Uyarı
Uyarı şablonu tam ekran bir mesaj gösterir. Uyarıların engellemesini kaldırmak ve önceki ekrana dönmek için genellikle bir işlem yapmanız gerekir.

Kart sütunları
1 kart düzeni
Kart genişliği: 844 dp

2 kart düzeni
Kart genişliği: 412 dp

3 kart düzeni
Kart genişliği: 268 dp

4 kart düzeni
Kart genişliği: 196 dp

5 kart düzeni
Kart genişliği: 124 dp