레이아웃은 애플리케이션 전반에서 시각적 일관성을 유지하기 위한 프레임워크를 제공하는 구조적 템플릿입니다. 레이아웃은 시각적 그리드, 간격, 섹션을 정의하여 정보와 UI 요소를 표시하기 위한 일관되고 조직적인 구조를 설정합니다.

하이라이트
- 웹이나 모바일과 달리 TV는 화면 가로세로 비율이 16:9로 고정되어 있습니다.
- 사용 편의성과 제어를 위해 가로 및 세로 축을 따라 레이아웃을 최적화합니다.
원칙
TV 레이아웃을 설계할 때 디자인 결정을 내리는 데 도움이 되는 가이드라인입니다.

대형 화면용으로 디자인하기
HDTV가 대중화되면서 가로세로 비율이 16:9인 직사각형 TV가 표준이 되었습니다. 이전에는 TV가 4:3 또는 1.33:1 가로세로 비율로 알려진 정사각형 모양으로 제조되었습니다.

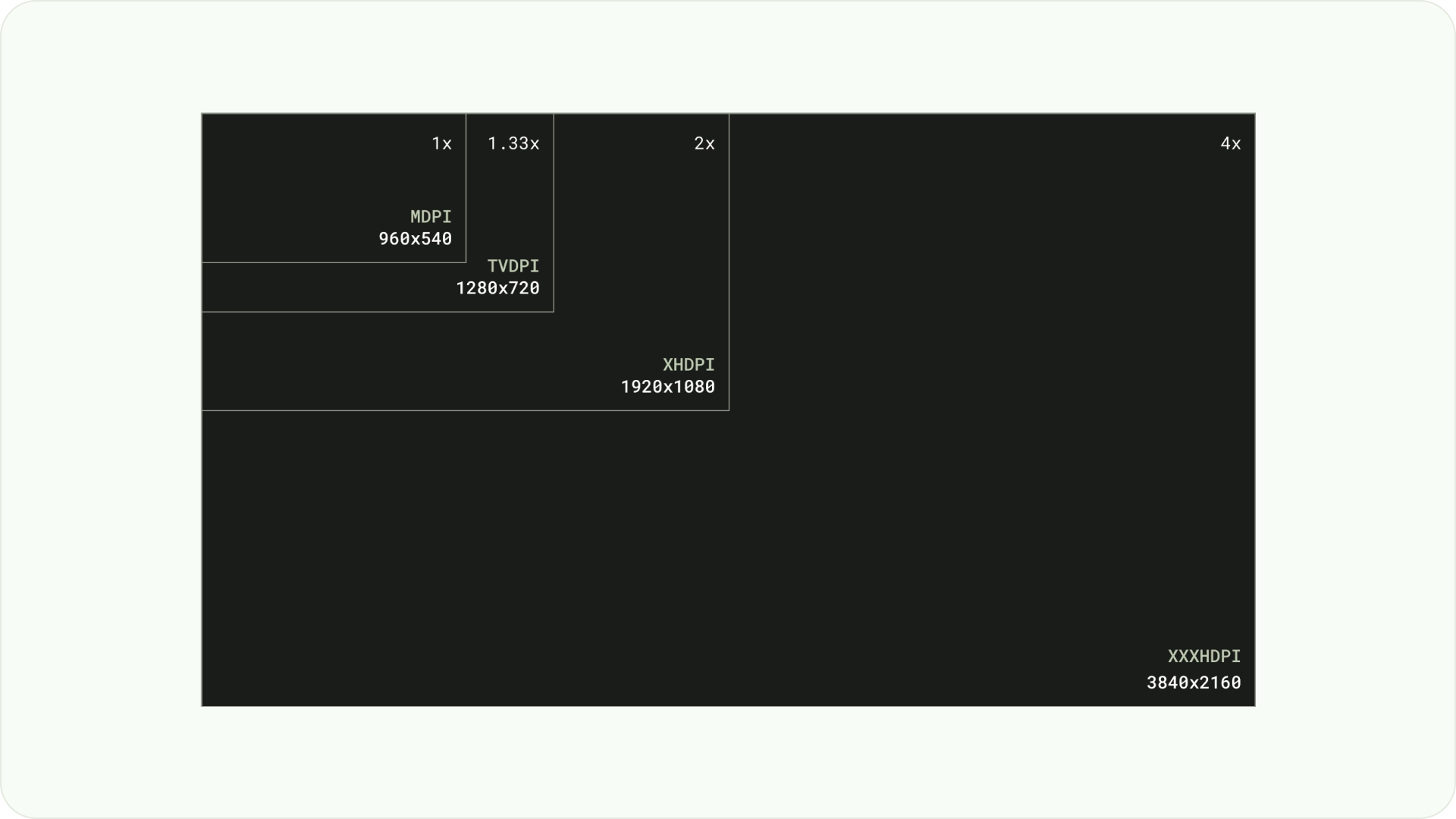
Android 플랫폼에서 디자인
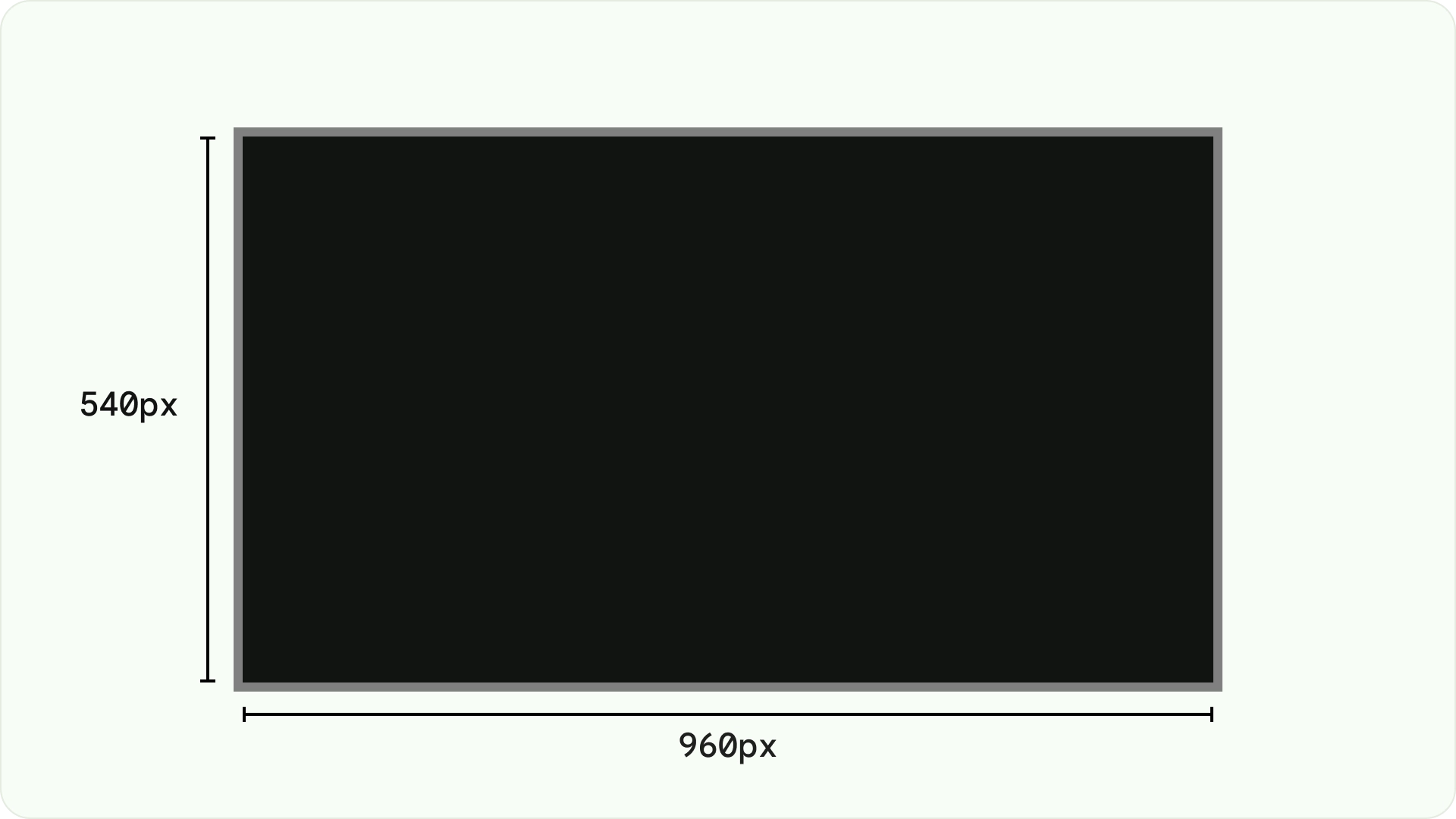
디자인할 때는 다른 Android 기기와 마찬가지로 dp를 사용하여 밀도가 다른 화면에 요소를 균일하게 표시합니다. 항상 960x540px의 MDPI 해상도로 디자인하세요.
MDPI에서는 1px = 1dp입니다.
확장 소재는 1080p를 타겟팅해야 합니다. 이렇게 하면 Android 시스템이 필요에 따라 레이아웃 요소를 720p로 축소할 수 있습니다.

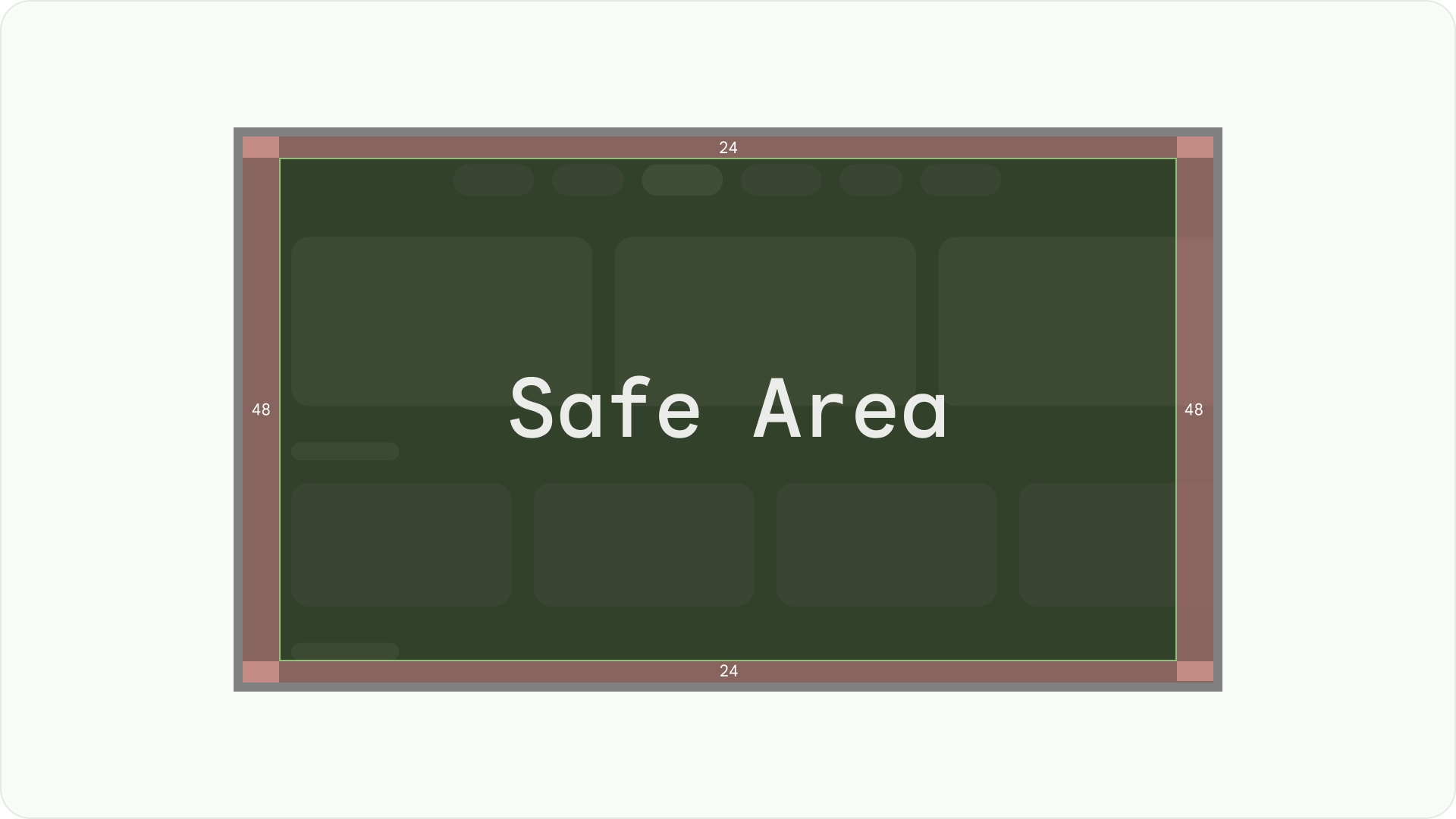
가시성 및 오버스캔 안전 보장
중요한 요소가 항상 사용자에게 표시되도록 합니다. 이렇게 하려면 레이아웃의 왼쪽 및 오른쪽에 48dp, 위쪽 및 아래쪽에 27dp로 여백을 5% 늘려 요소를 배치합니다. 이렇게 하면 레이아웃의 화면 요소가 오버스캔 내에 있게 됩니다.

전체 화면 채우기
백그라운드 화면 요소를 오버스캔 방지 영역에 맞게 조정하거나 잘리지 않도록 합니다. 대신 화면 밖 요소의 부분 표시를 허용합니다. 이렇게 하면 모든 화면에 배경 및 오프스크린 요소가 올바르게 표시됩니다.

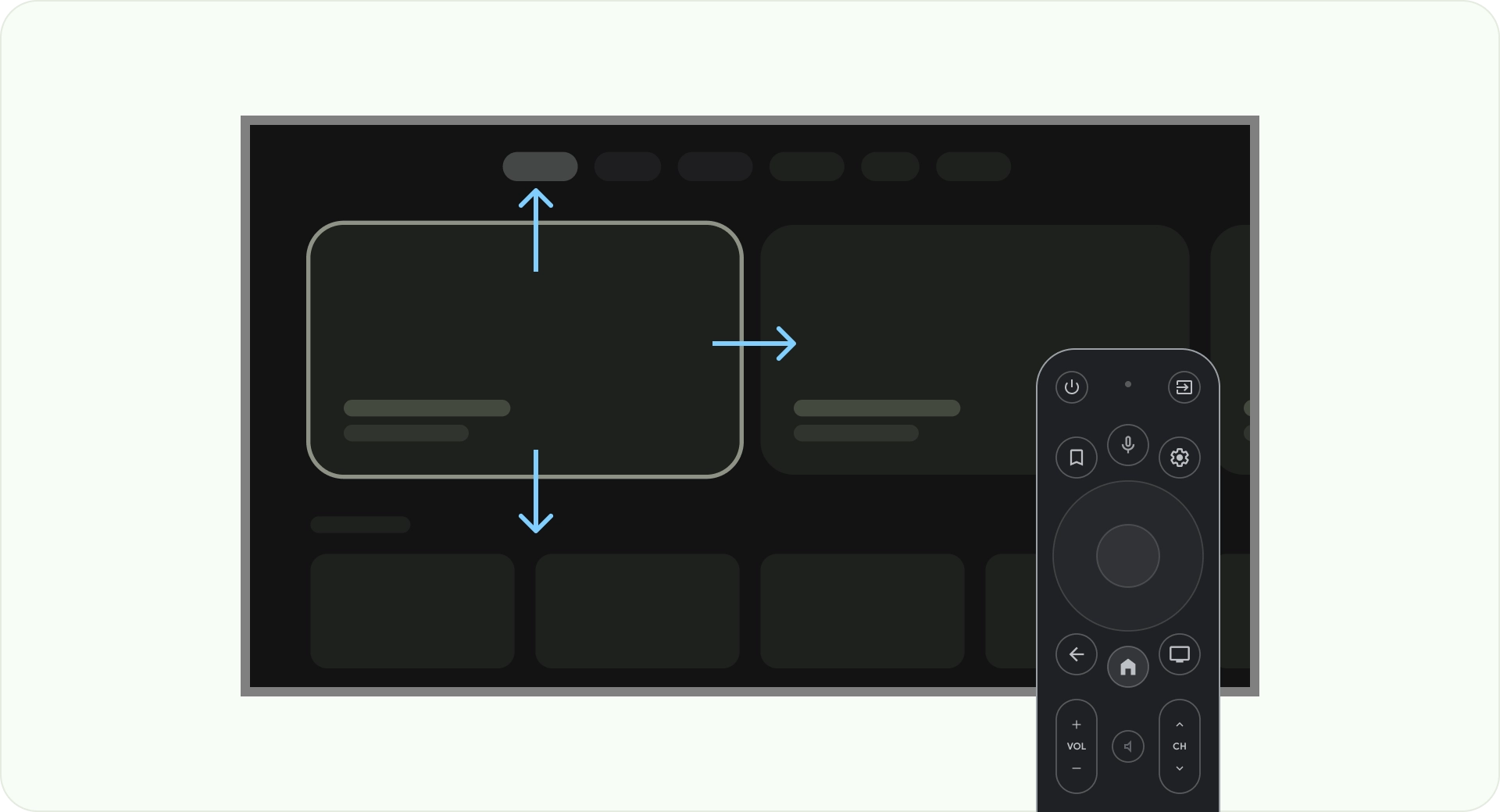
축을 사용하여 최적화
사용자가 TV에서 리모컨을 사용하는 방식을 고려하세요. TV 인터페이스가 리모컨으로 간편하게 작동하는지 확인합니다. 사용자가 다양한 옵션 그룹을 탐색하는 방법을 이해하는 데 도움이 되도록 각 방향(위, 아래, 왼쪽, 오른쪽)에 명확한 목적과 탐색 패턴을 지정합니다.
레이아웃
TV 화면 크기는 기기마다 다릅니다. 최신 TV의 가로세로 비율은 16:9이므로 960x540px 화면 크기로 앱을 디자인하는 것이 좋습니다. 이렇게 하면 모든 요소의 크기를 HD 또는 4K 화면에 맞게 비례하여 조정할 수 있습니다.

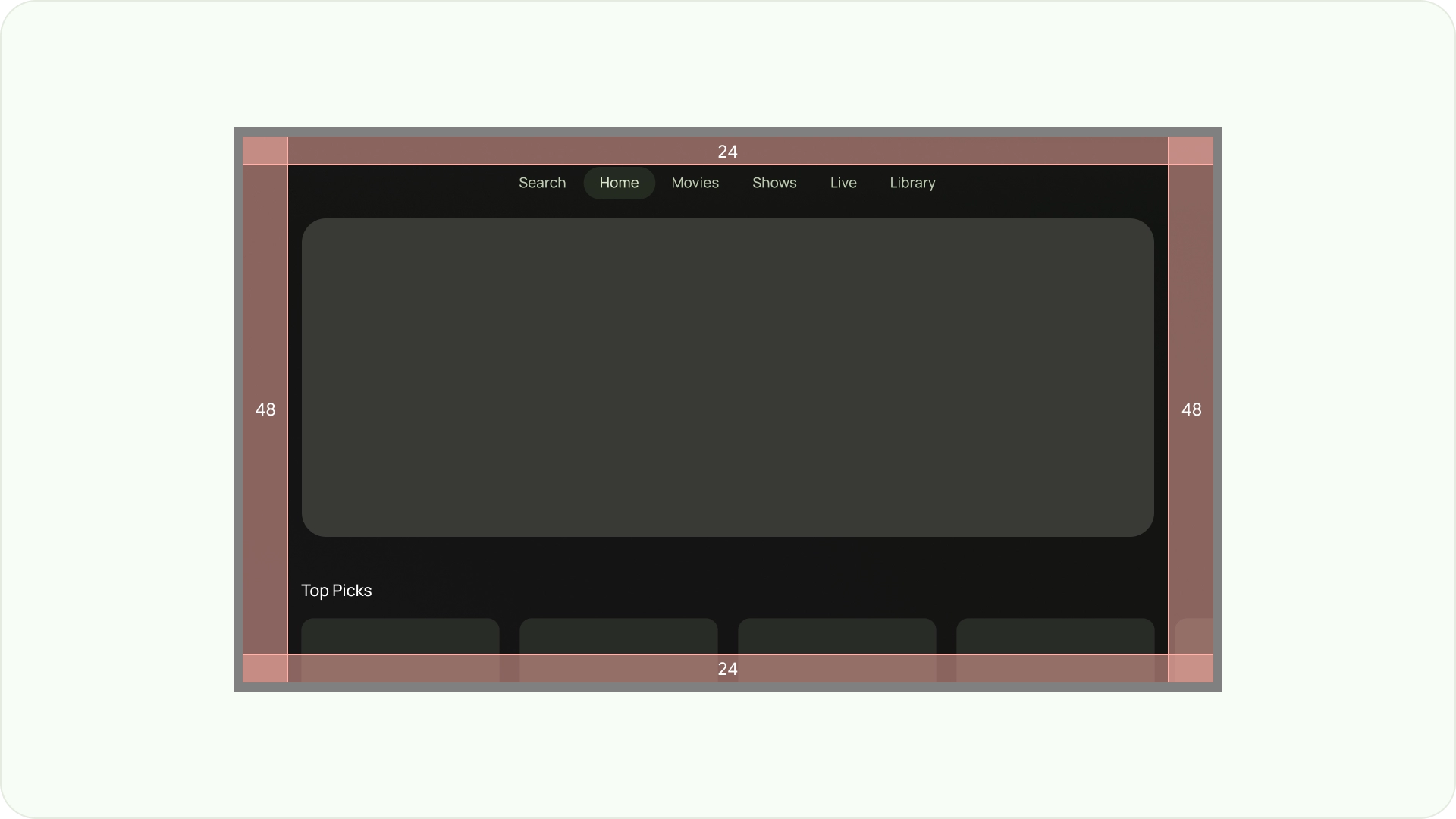
오버스캔 여백
오버스캔 여백은 콘텐츠와 화면의 왼쪽 및 오른쪽 가장자리 사이의 공간입니다.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
이러한 테두리 여백은 잠재적인 오버스캔 문제로부터 기본 요소를 보호합니다. 콘텐츠와 정보를 안전하게 보호하려면 여백 레이아웃 5%(측면 58dp, 상단 및 하단 가장자리 28dp)을 사용하세요.

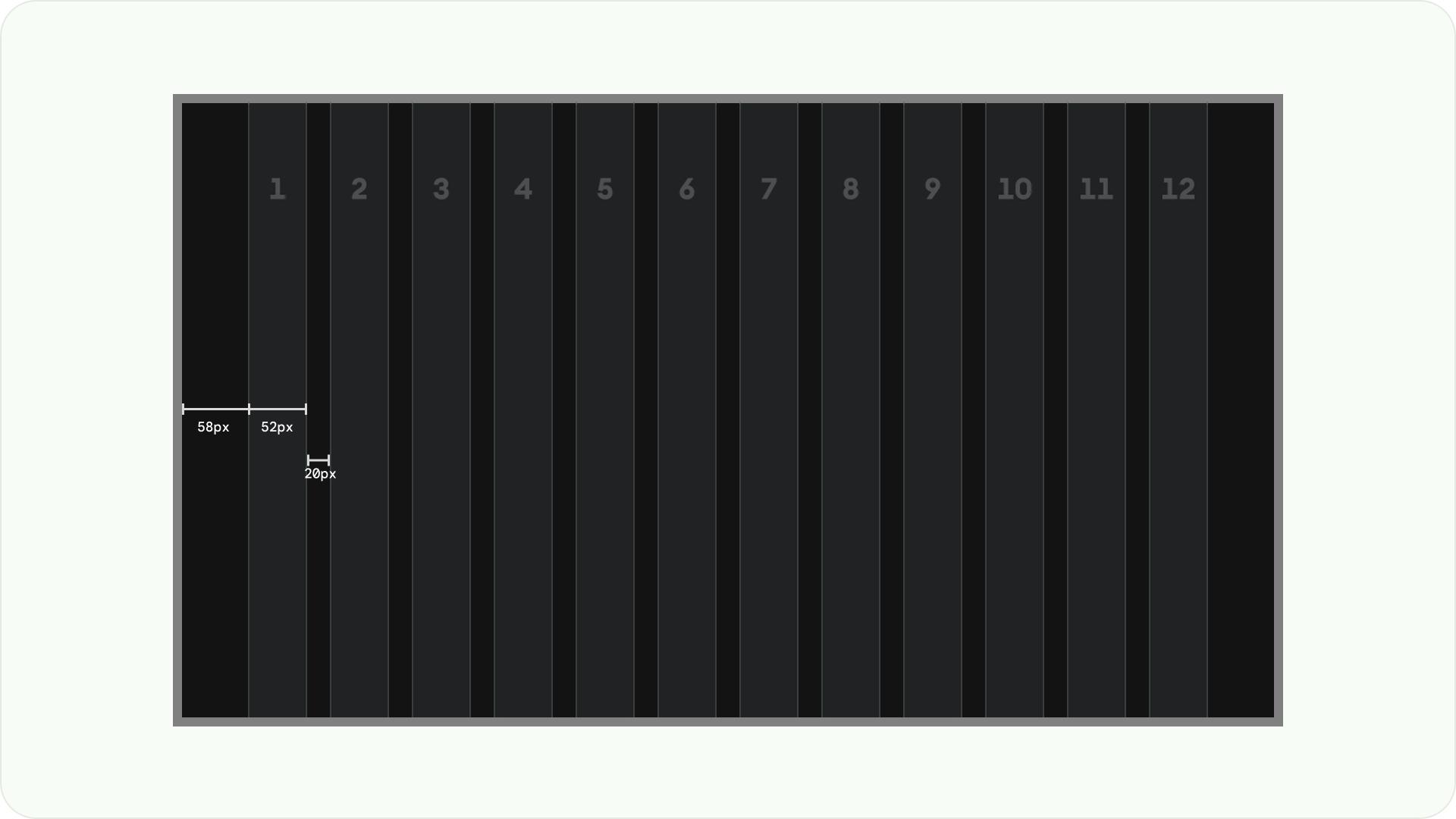
열 및 여백
콘텐츠는 열과 여백이 있는 화면 영역에 배치됩니다. 그리드 시스템에는 12개의 열이 있습니다. 여백은 열 사이의 공간으로 콘텐츠를 분할하는 데 도움이 됩니다.
너비가 52dp이고 열과 열 사이의 간격이 20dp인 열 12개를 사용합니다. 양쪽에 58dp의 공간과 줄 사이에 4dp의 세로 간격이 있어야 합니다.

레이아웃 패턴
의도한 목적과 디스플레이 기기에 따라 사용할 수 있는 레이아웃 패턴은 세 가지(가로 스택 레이아웃, 세로 스택 레이아웃, 그리드 레이아웃)입니다.
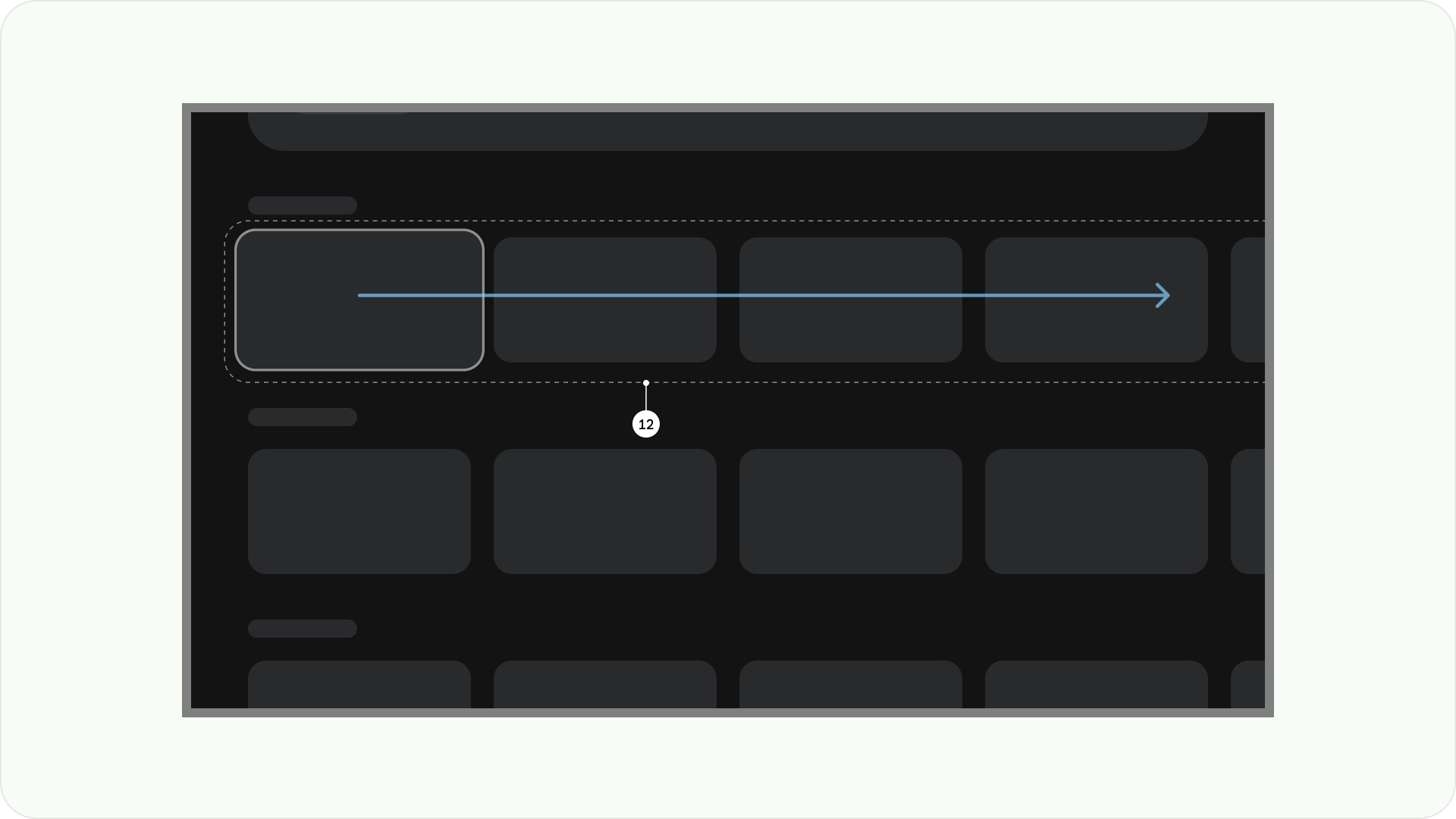
가로 스택 레이아웃
가로 스택 레이아웃은 구성요소를 가로로 정렬합니다. 크기, 비율 또는 형식이 다를 수 있습니다. 이 레이아웃은 콘텐츠와 구성요소를 그룹화하는 데 자주 사용됩니다.

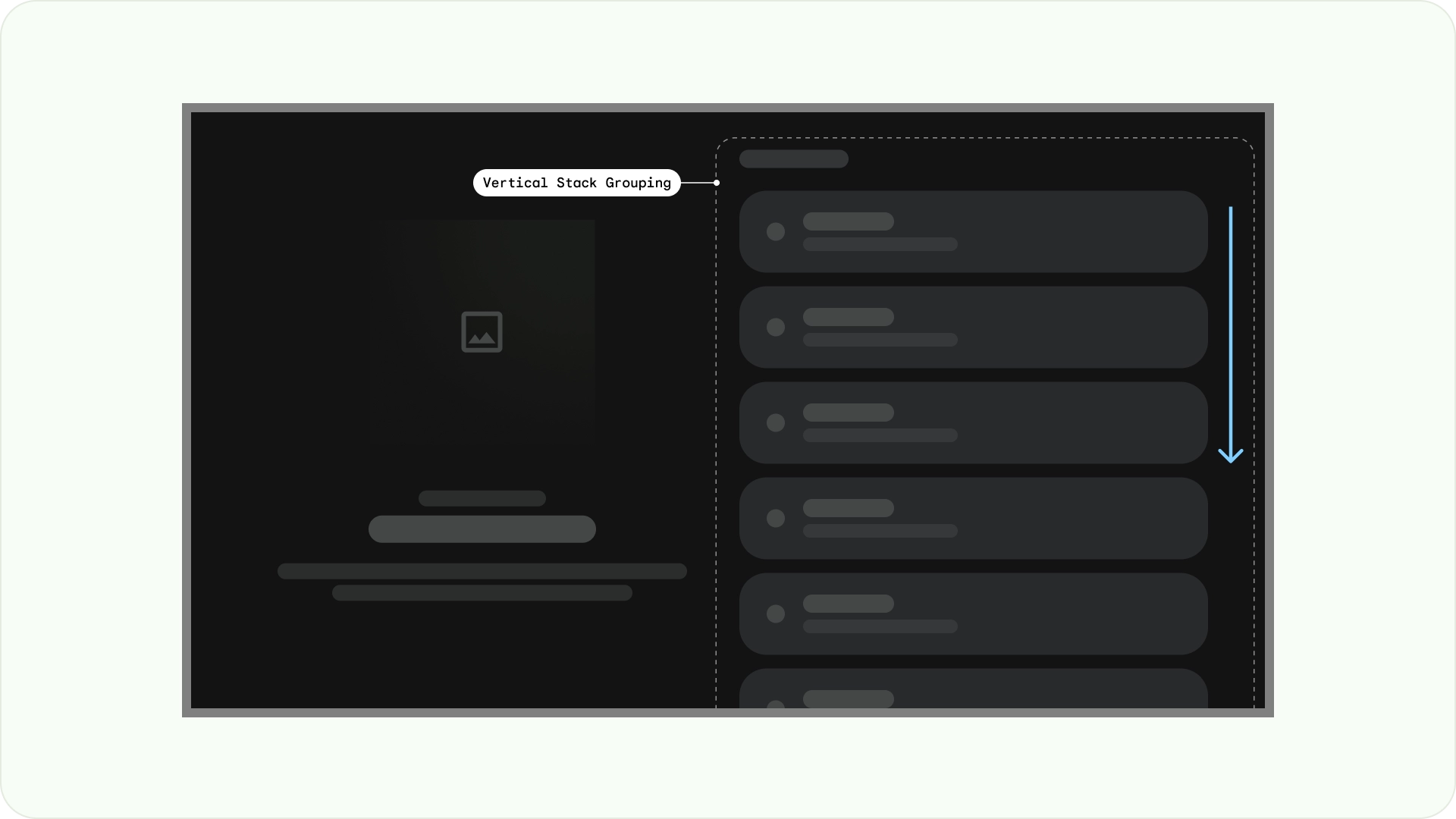
세로 스택 레이아웃
세로 스택 레이아웃은 구성요소를 세로로 정렬하여 크기, 비율, 형식을 유연하게 지정할 수 있습니다. 일반적으로 다양한 유형의 텍스트, 양방향 구성요소, 레이아웃 패턴을 함께 그룹화하는 데 사용됩니다.

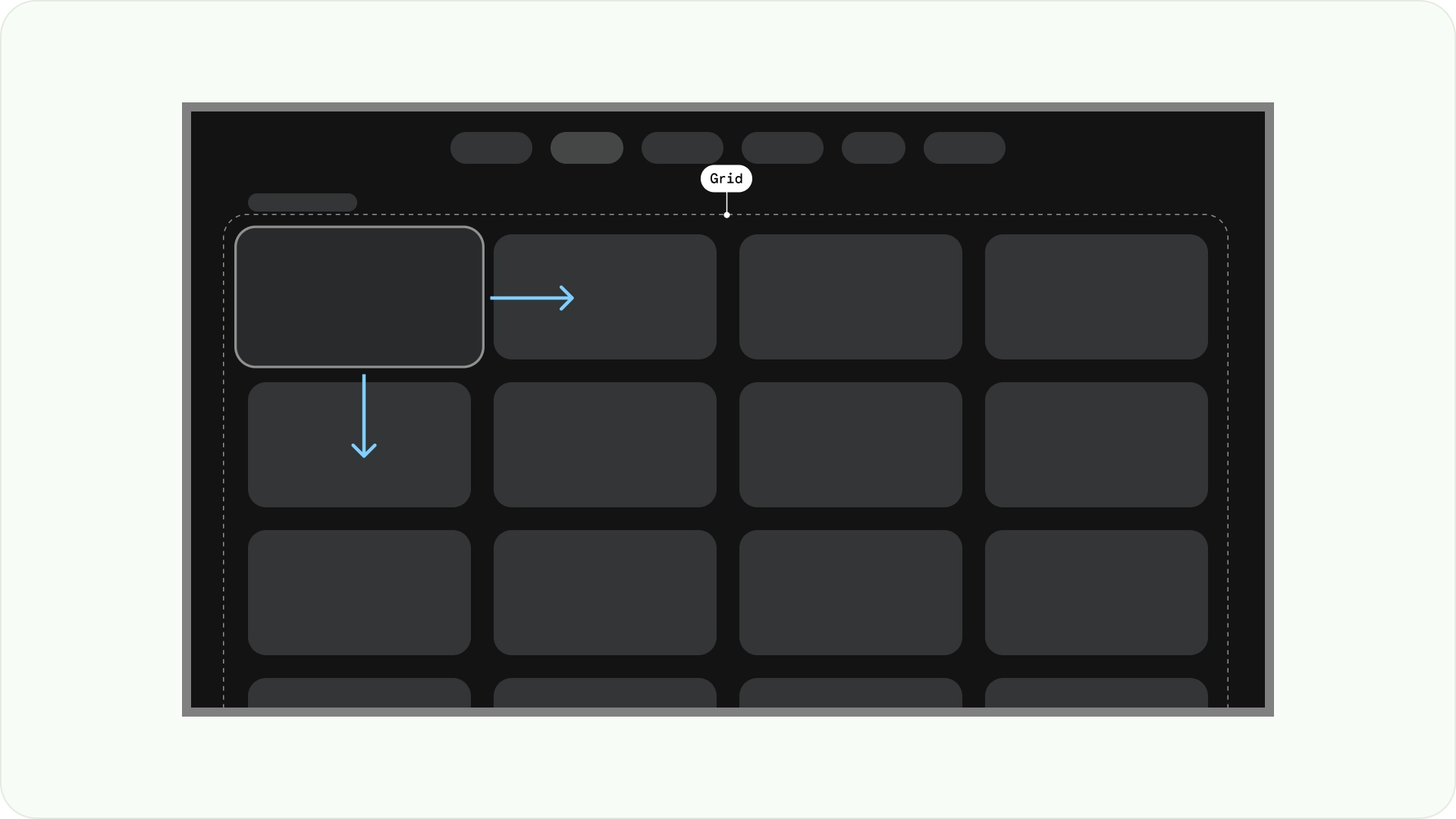
그리드 레이아웃
그리드는 교차하는 열과 행의 모음으로, 그리드 레이아웃은 이 그리드에 콘텐츠를 표시합니다. 콘텐츠를 논리적인 방식으로 정렬하여 사용자가 쉽게 탐색하고 둘러볼 수 있습니다.

겹침을 방지하려면 항목 간의 패딩과 포커스 상태의 크기 증가를 고려해야 합니다. 예를 들어 포커스가 있는 구성요소 (예: 카드)가 강조표시됩니다. 추천 그리드 레이아웃 (52dp의 열 12개, 여백 20dp)을 사용하는 경우 추천 구성요소 레이아웃 및 미리보기를 확인하려면 카드를 참고하세요.
레이아웃 구조
다음은 TV 레이아웃을 설계할 때 더 나은 결정을 내리는 데 도움이 되는 몇 가지 레이아웃 구조입니다. TV 화면을 가로로 나누면 다양한 유형의 구성요소를 구분하고 정보 계층 구조와 탐색 로직을 전달하는 데 도움이 됩니다. 창에는 여러 단위 열이 포함될 수 있습니다. 각 패널은 비슷한 레이아웃과 그리드 레이아웃과 같은 다양한 레이아웃 패턴을 호스팅할 수 있습니다.

단일 창 레이아웃
단일 창 레이아웃을 사용하면 기본 콘텐츠에 관심을 유도할 수 있습니다. 콘텐츠 중심 환경 및 중요한 정보 페이지에 사용합니다.

창이 두 개인 레이아웃
페이지에 계층적 콘텐츠가 표시되는 경우 2창 레이아웃이 더 효과적입니다. 작업 전달 환경에서 널리 사용됩니다.
인지 과부하
복잡하고 불분명한 콘텐츠는 혼란과 불편을 야기하고 참여도를 떨어뜨릴 수 있습니다. 디자인을 한눈에 읽을 수 있고 깔끔하게 만들고 필수 정보만 제공하세요.
콘텐츠를 그룹화하는 데 패널을 너무 많이 사용하지 마세요. 이렇게 하면 사용자에게 불필요한 인지 부하와 계층 구조가 생깁니다.

권장사항

금지사항
계층 구조 및 탐색 표현
패널은 콘텐츠를 시각적으로 구분하고 정리합니다. 사용자를 안내하는 데 도움이 되며 환경을 개선하는 더 직관적인 인터페이스를 만들 수 있습니다.

권장사항

금지사항
레이아웃 템플릿
레이아웃 템플릿은 질서, 일관성, 친숙성을 유도합니다. 이 디자인은 사용자가 현재 어디에 있고 어디로 이동할 수 있는지 명확하게 전달하는 편안한 UI 환경을 만듭니다.
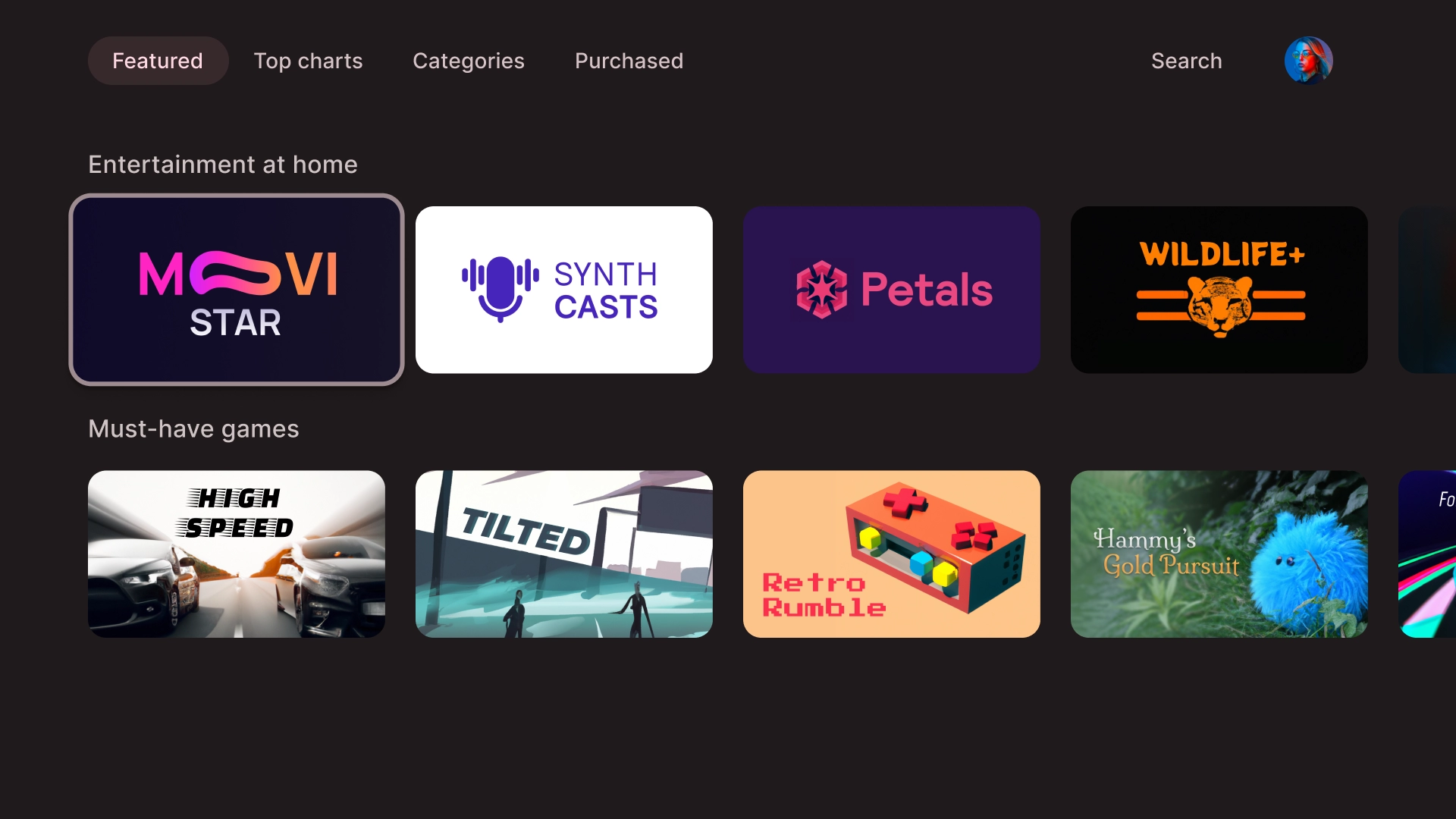
찾아보기
브라우저 템플릿은 미디어 콘텐츠 '클러스터' 또는 행을 세로로 쌓아 표시합니다. 사용자는 위아래로 이동하여 행을 탐색하고 좌우로 이동하여 특정 행의 콘텐츠를 탐색합니다.

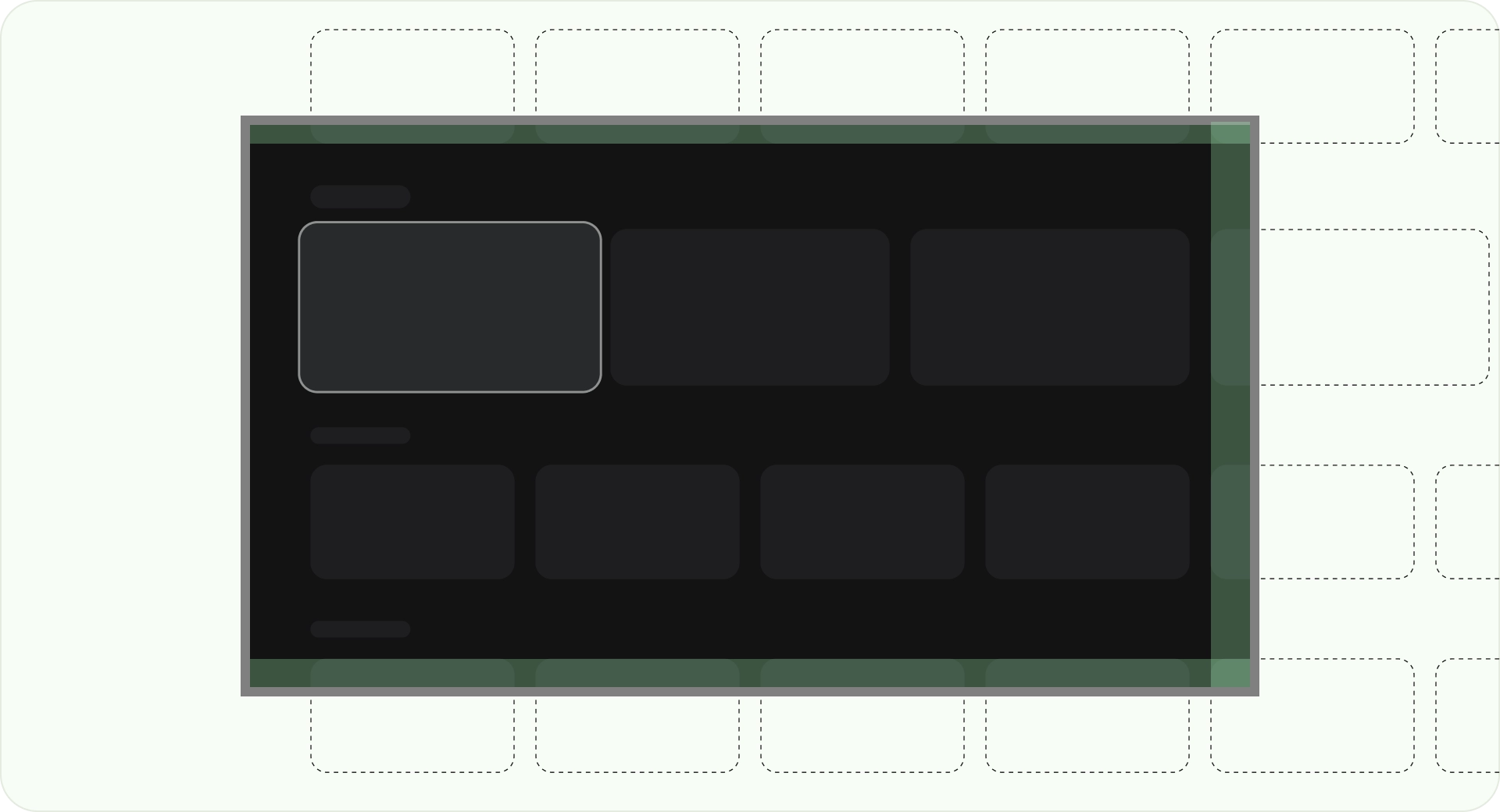
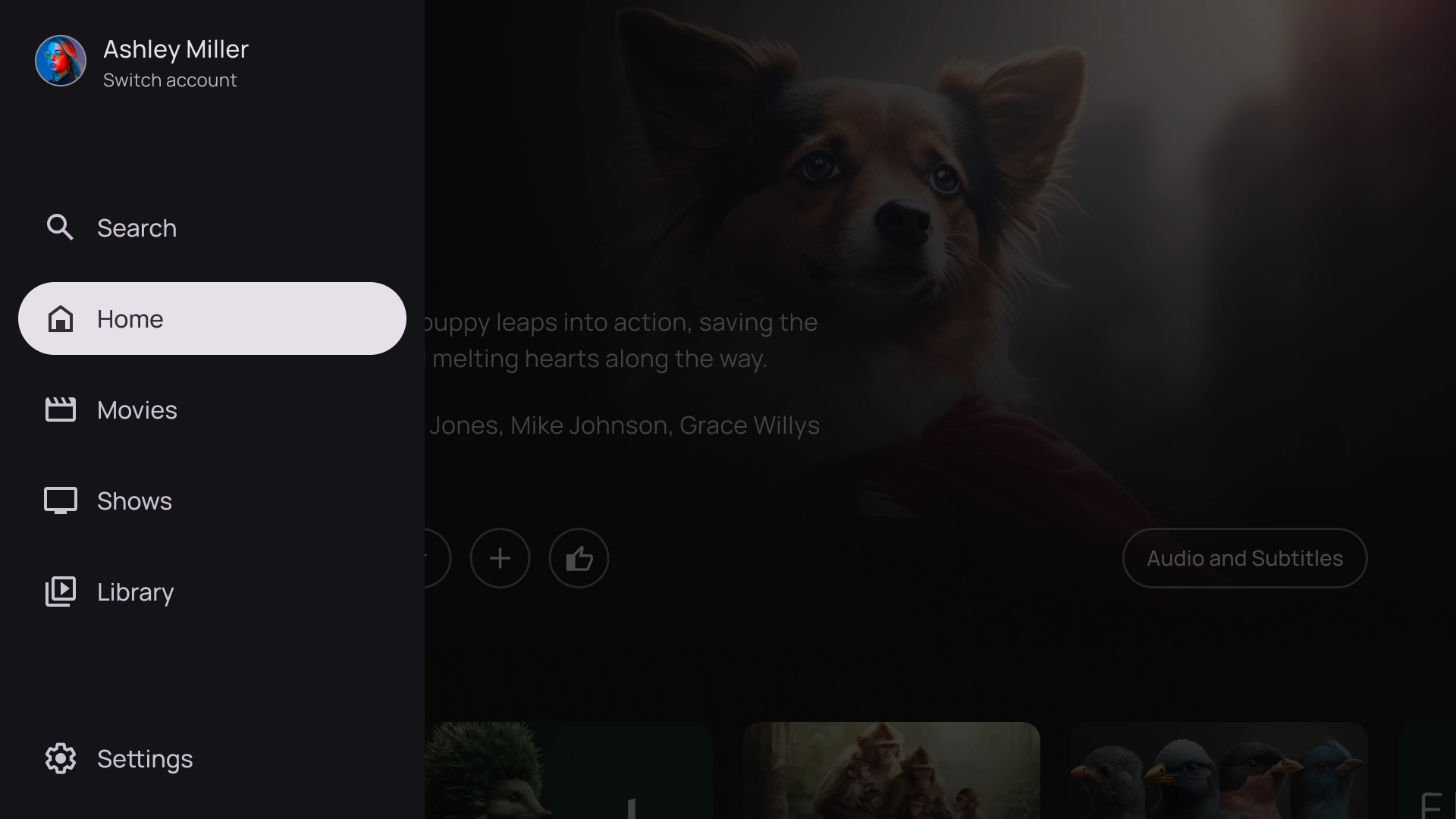
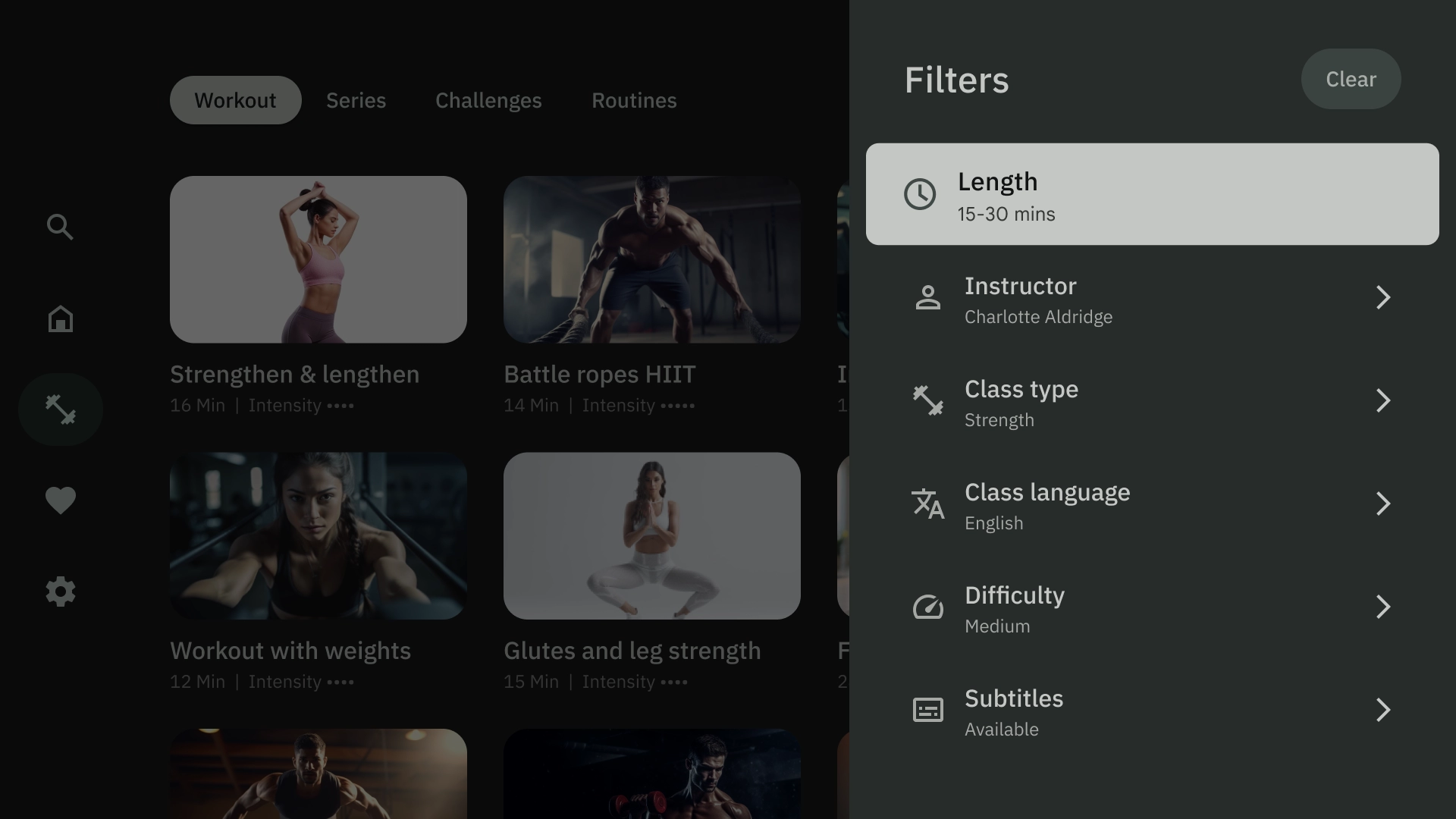
왼쪽 오버레이
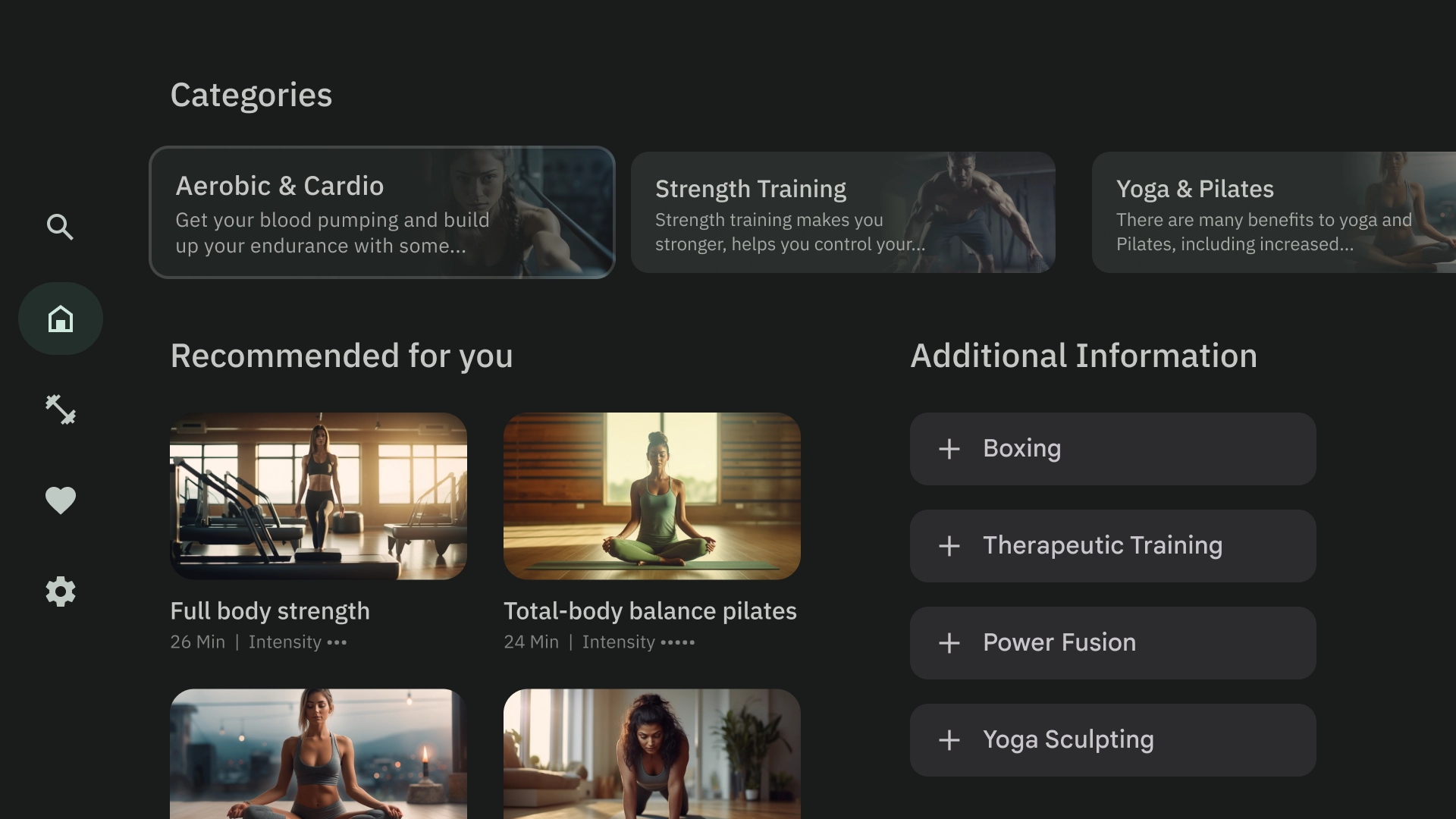
왼쪽 탐색 템플릿은 화면 왼쪽에 오버레이 패널을 표시합니다. 일반적으로 백그라운드의 콘텐츠와 관련하여 사용자가 작업할 수 있는 탐색 또는 항목을 표시합니다.

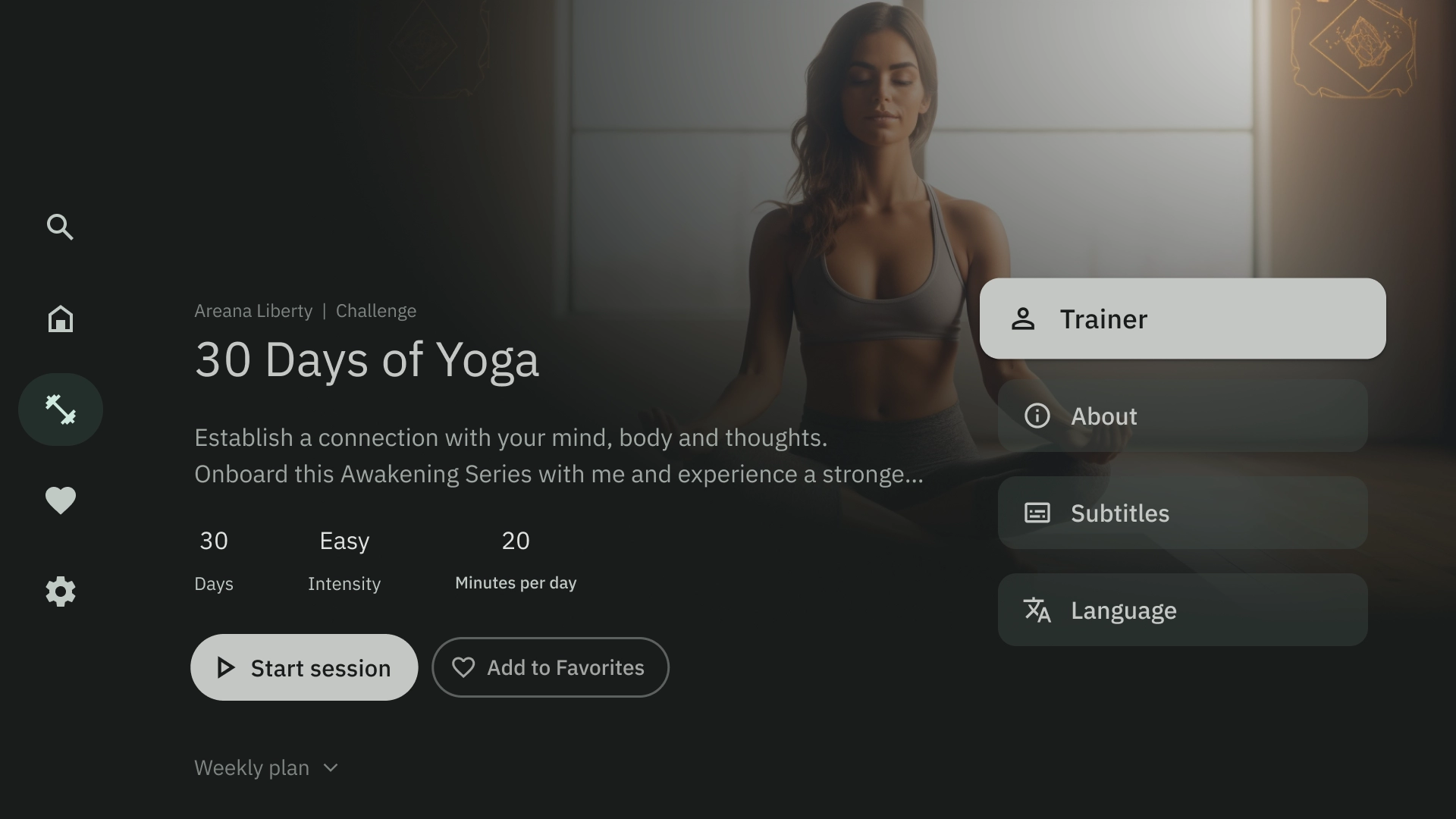
오른쪽 오버레이
오른쪽 오버레이 템플릿은 화면 오른쪽에 오버레이 패널을 보여줍니다. 일반적으로 백그라운드의 콘텐츠와 별개로 작업할 수 있는 항목을 표시합니다.

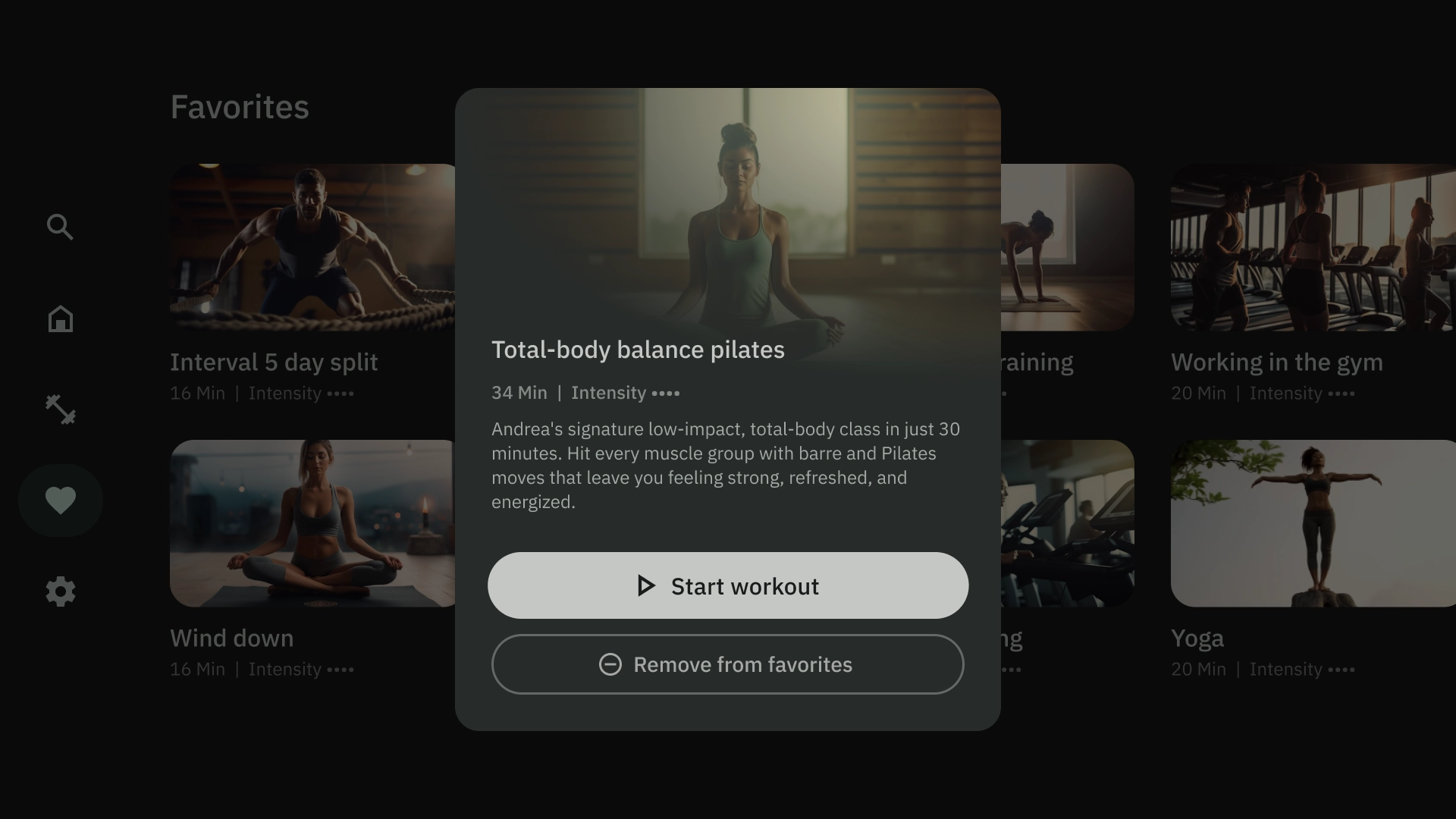
중앙 오버레이
중앙 오버레이 템플릿은 기존 뷰 위에 오버레이되는 모달 요소를 보여줍니다. 긴급한 정보를 전달하거나 결정을 유도하는 데 사용됩니다.

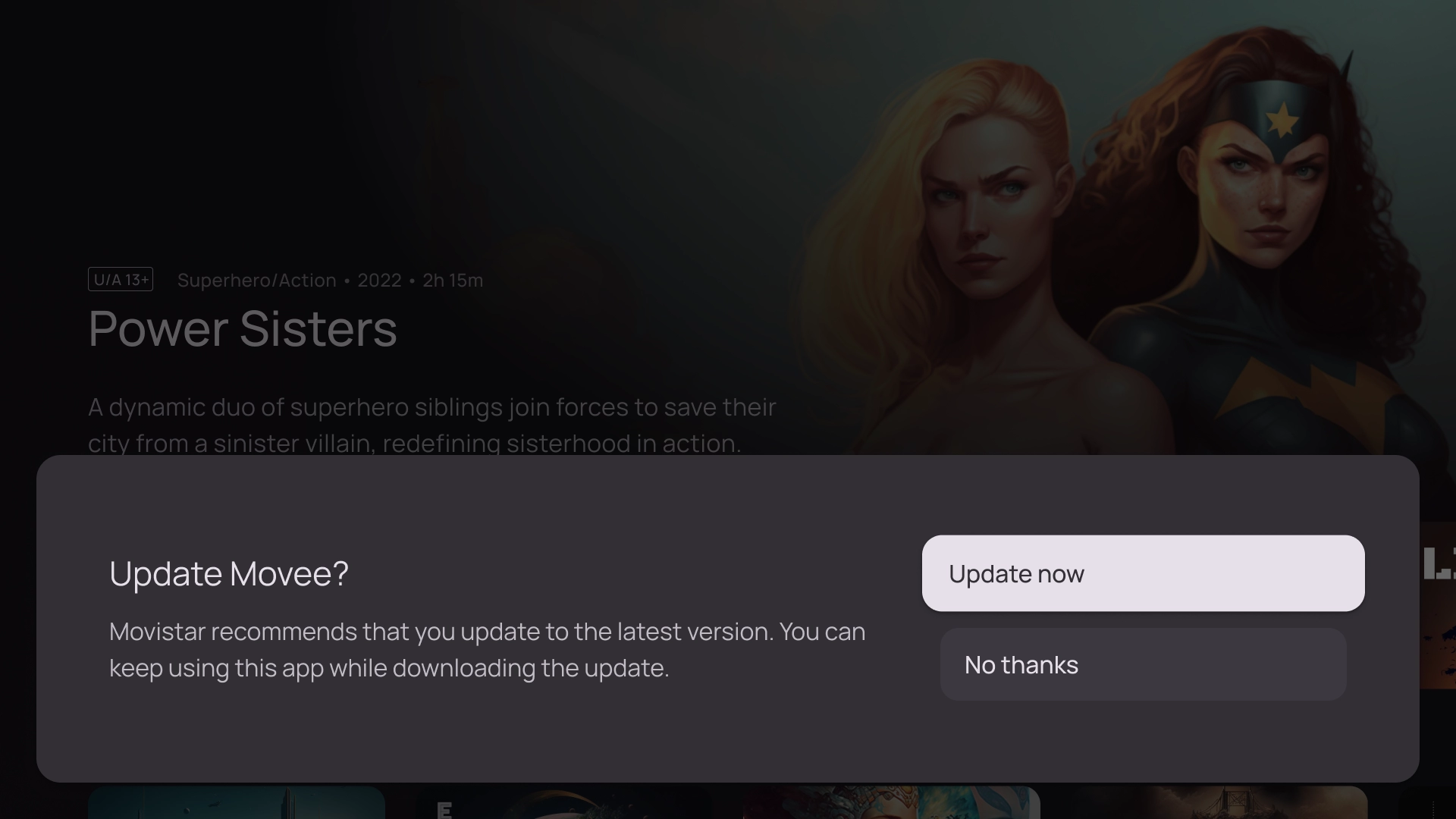
하단 오버레이
하단 오버레이 템플릿은 일반적으로 하단 시트에 사용됩니다. 하단 시트는 화면 하단에 고정된 보완 콘텐츠가 포함된 노출 영역입니다. 이를 통해 현재 페이지의 컨텍스트를 잃지 않고 미니 플로우를 만들 수 있습니다.

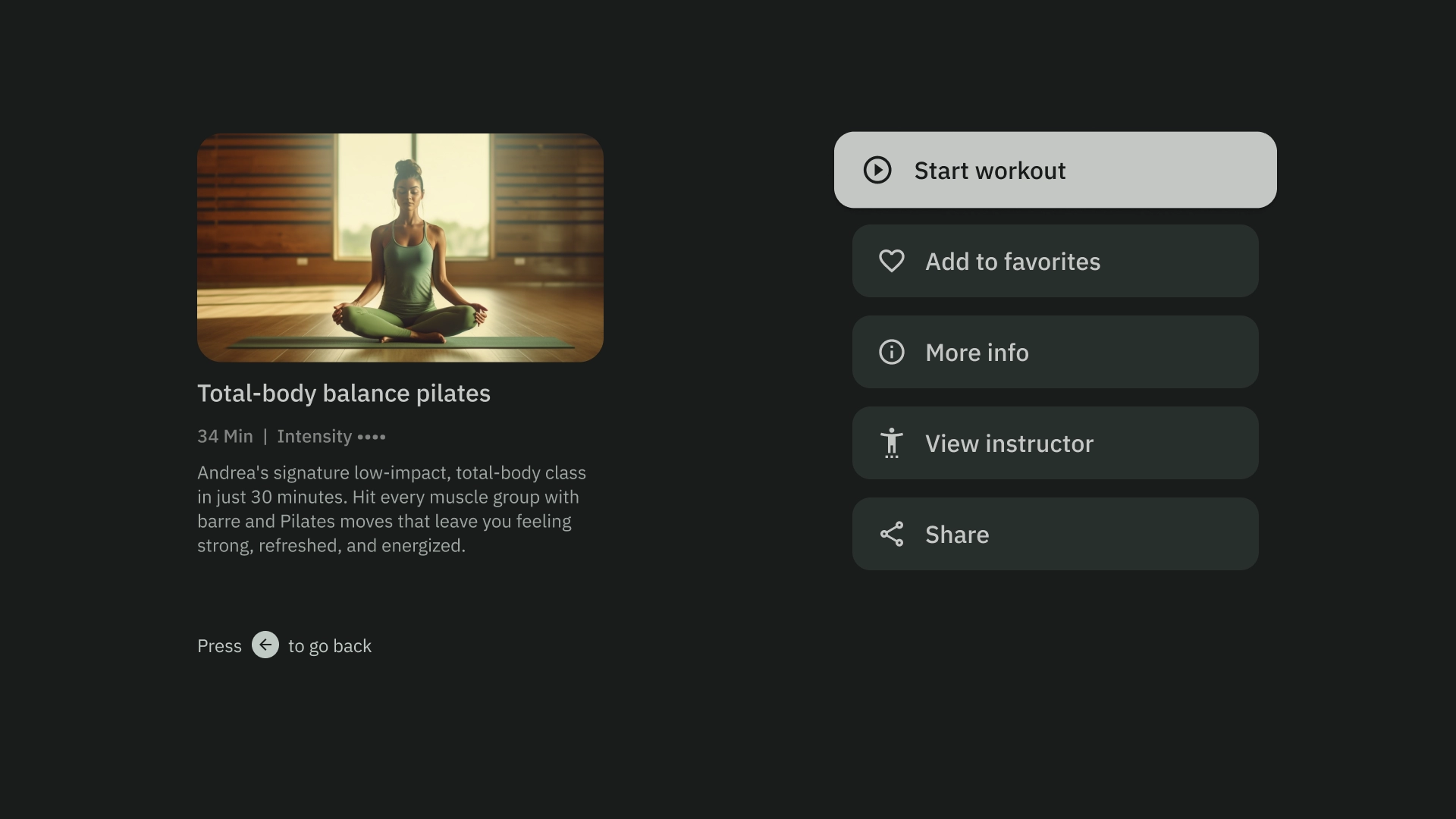
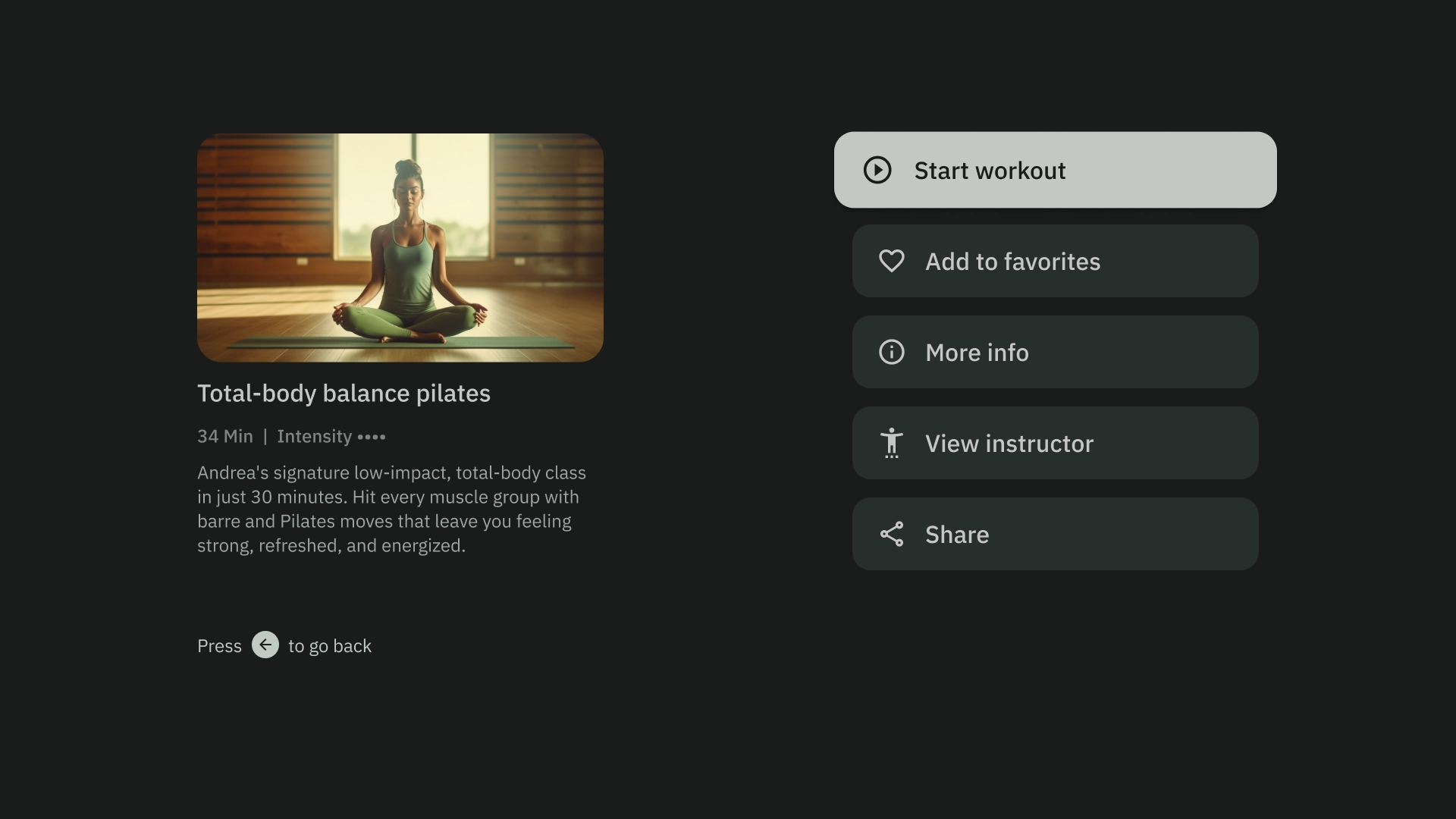
작업
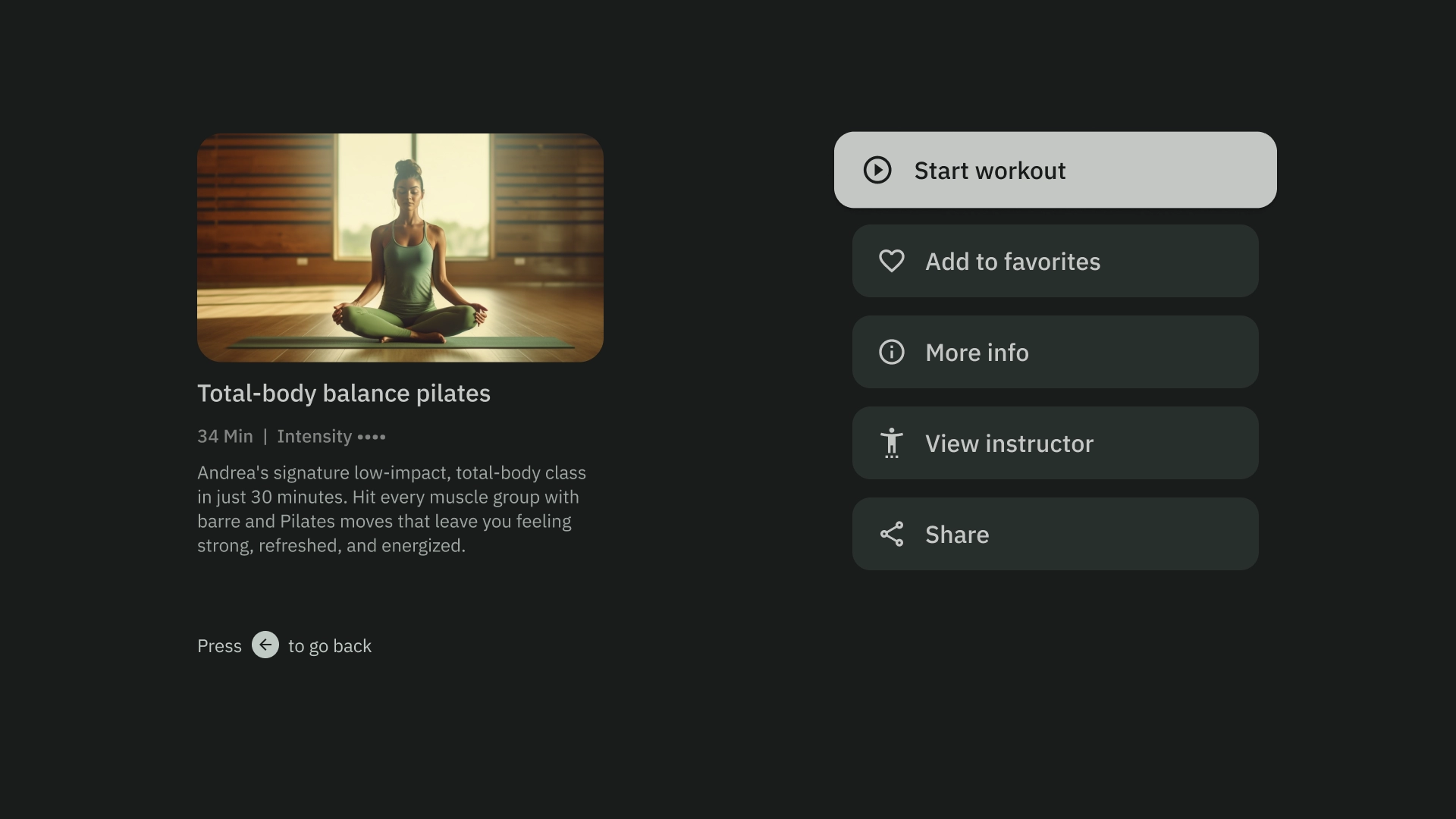
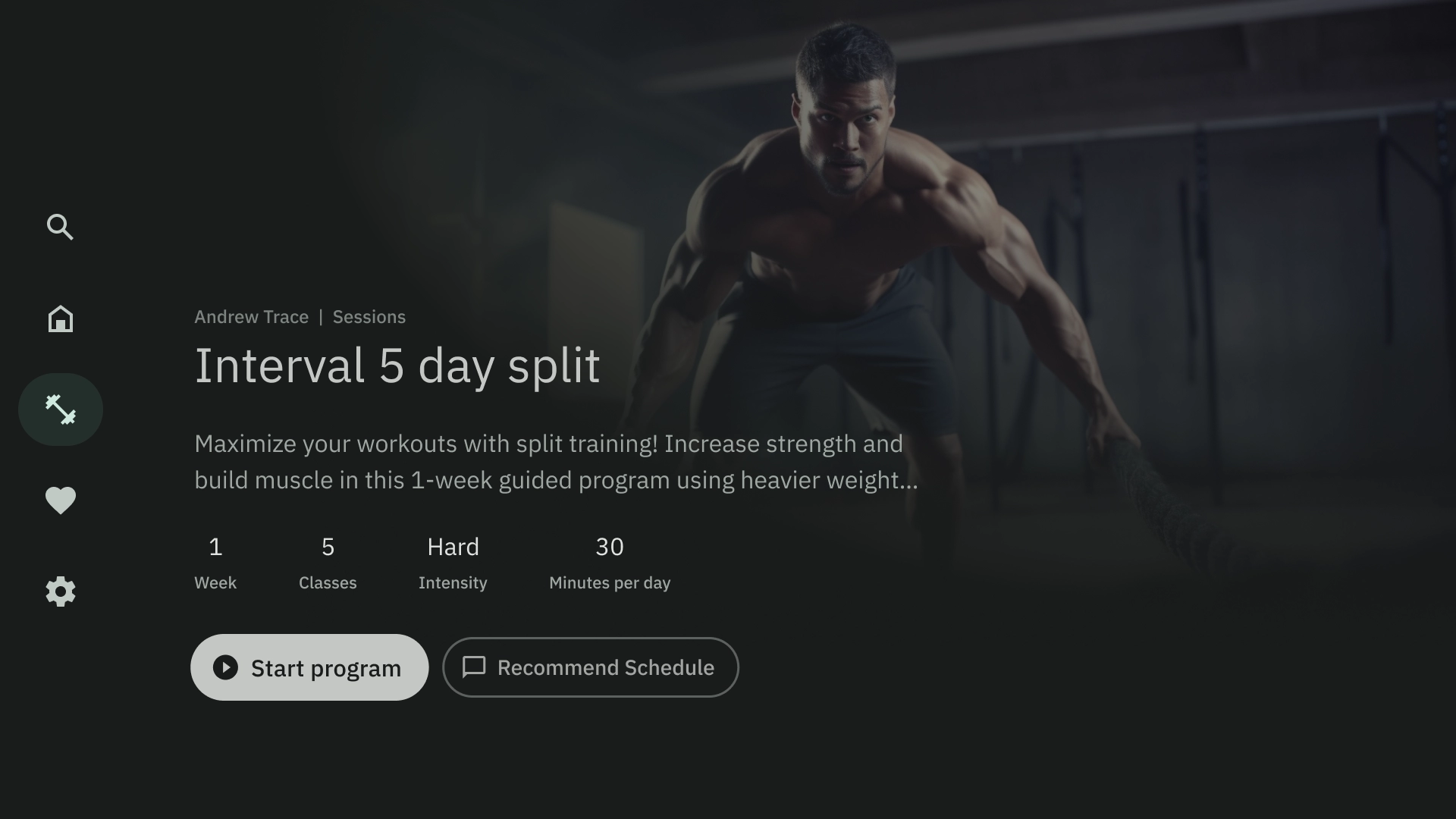
작업 템플릿은 왼쪽에 제목과 부제목을, 오른쪽에 옵션 또는 작업을 표시합니다. 일반적으로 사용자에게 이 템플릿을 사용하여 옵션을 선택하거나 작업을 실행하라는 메시지가 표시됩니다.

콘텐츠 세부정보
콘텐츠 세부정보 템플릿은 콘텐츠를 가로로 쌓인 레이아웃으로 표시합니다. 콘텐츠에는 일반적으로 제목, 메타데이터, 간단한 설명, 빠른 작업, 관련 정보 클러스터가 포함됩니다.

컴파일
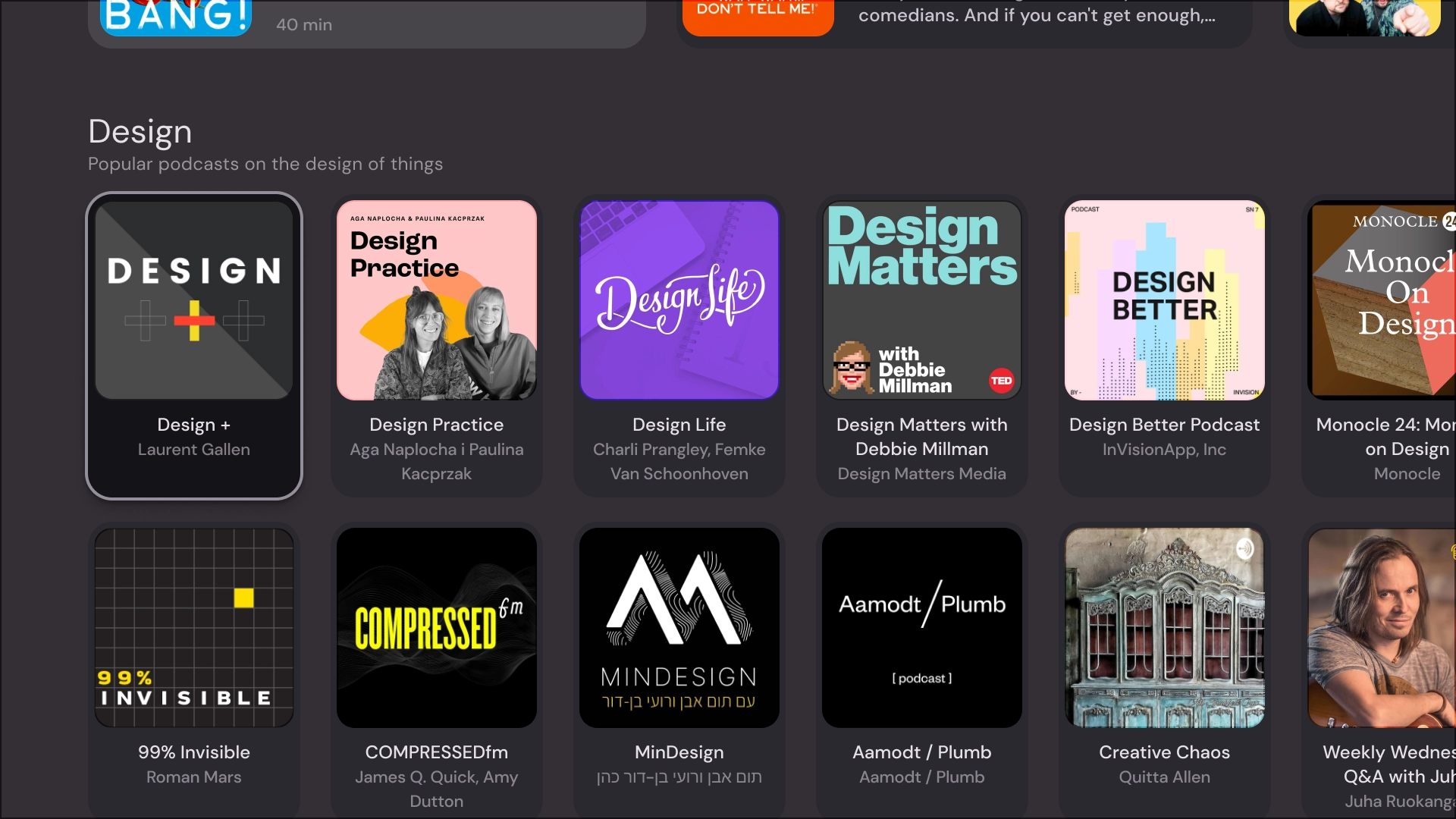
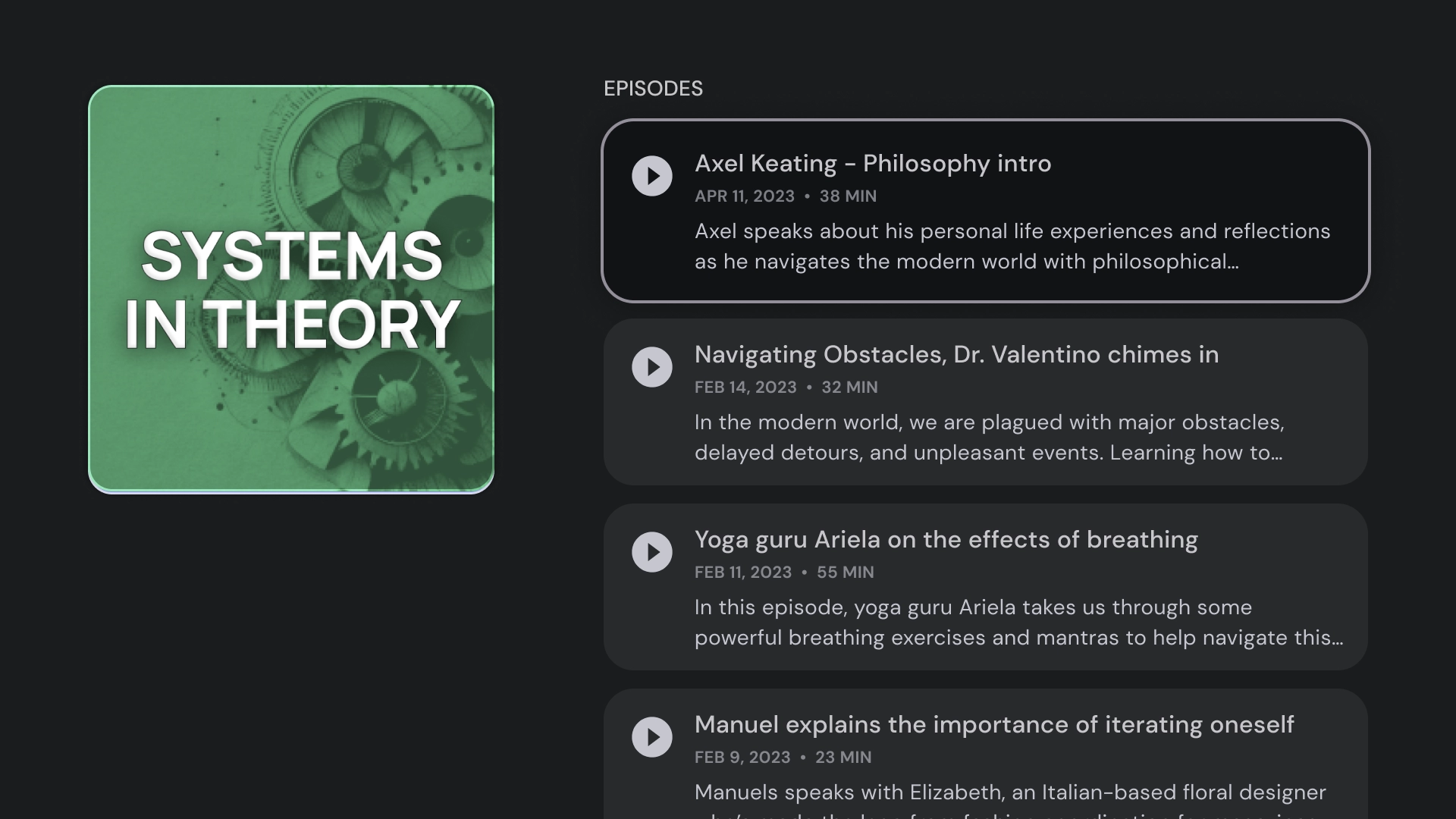
편집 템플릿은 왼쪽 패널에 팟캐스트와 같은 항목의 세부정보를 표시하고 오른쪽 패널에 에피소드와 같은 요소를 표시합니다.

그리드
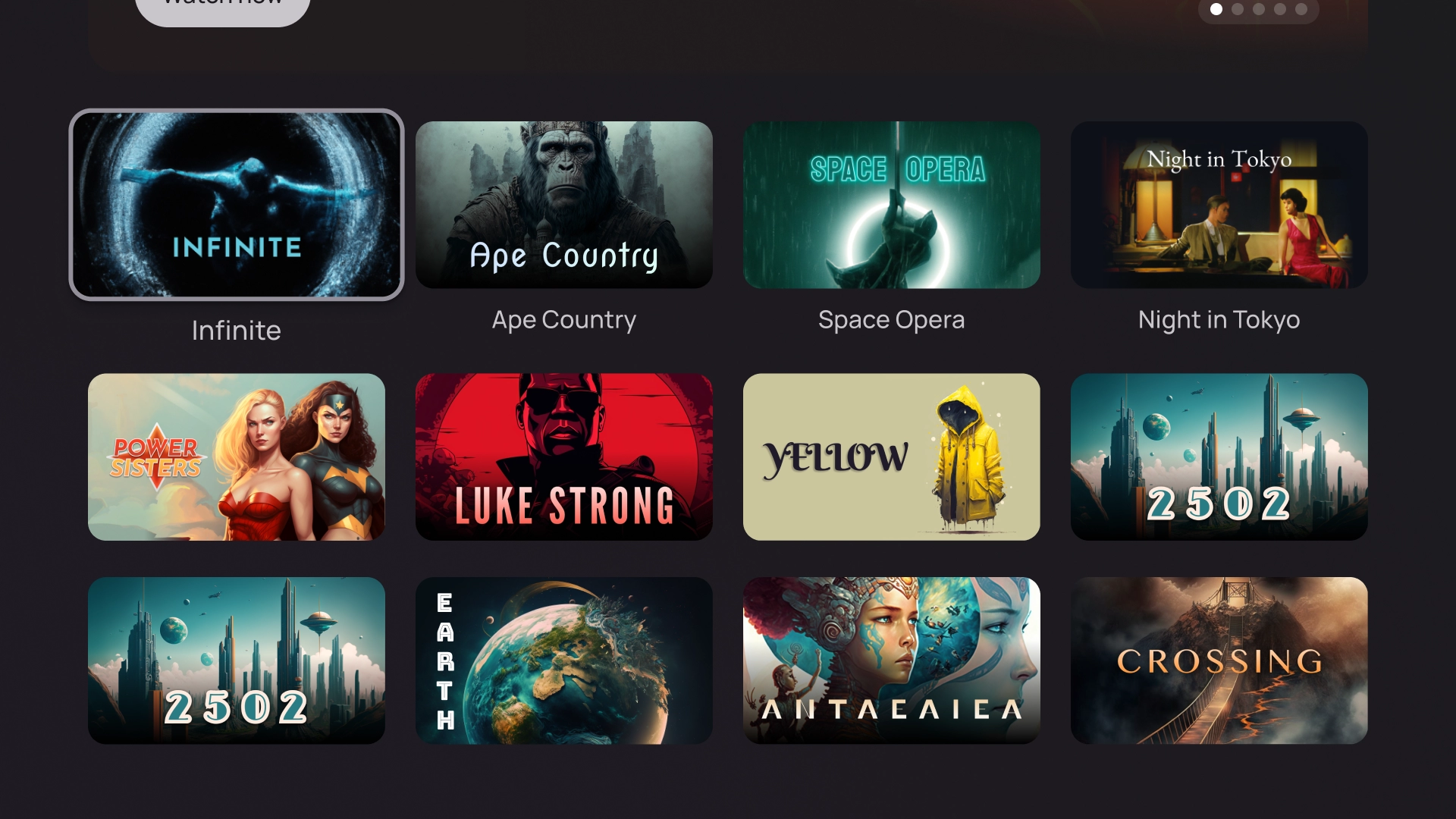
그리드 템플릿은 콘텐츠 모음을 정리된 그리드로 표시합니다. 명확한 원격 탐색 로직과 최적의 탐색 환경을 갖춘 콘텐츠를 보여줍니다.

주의
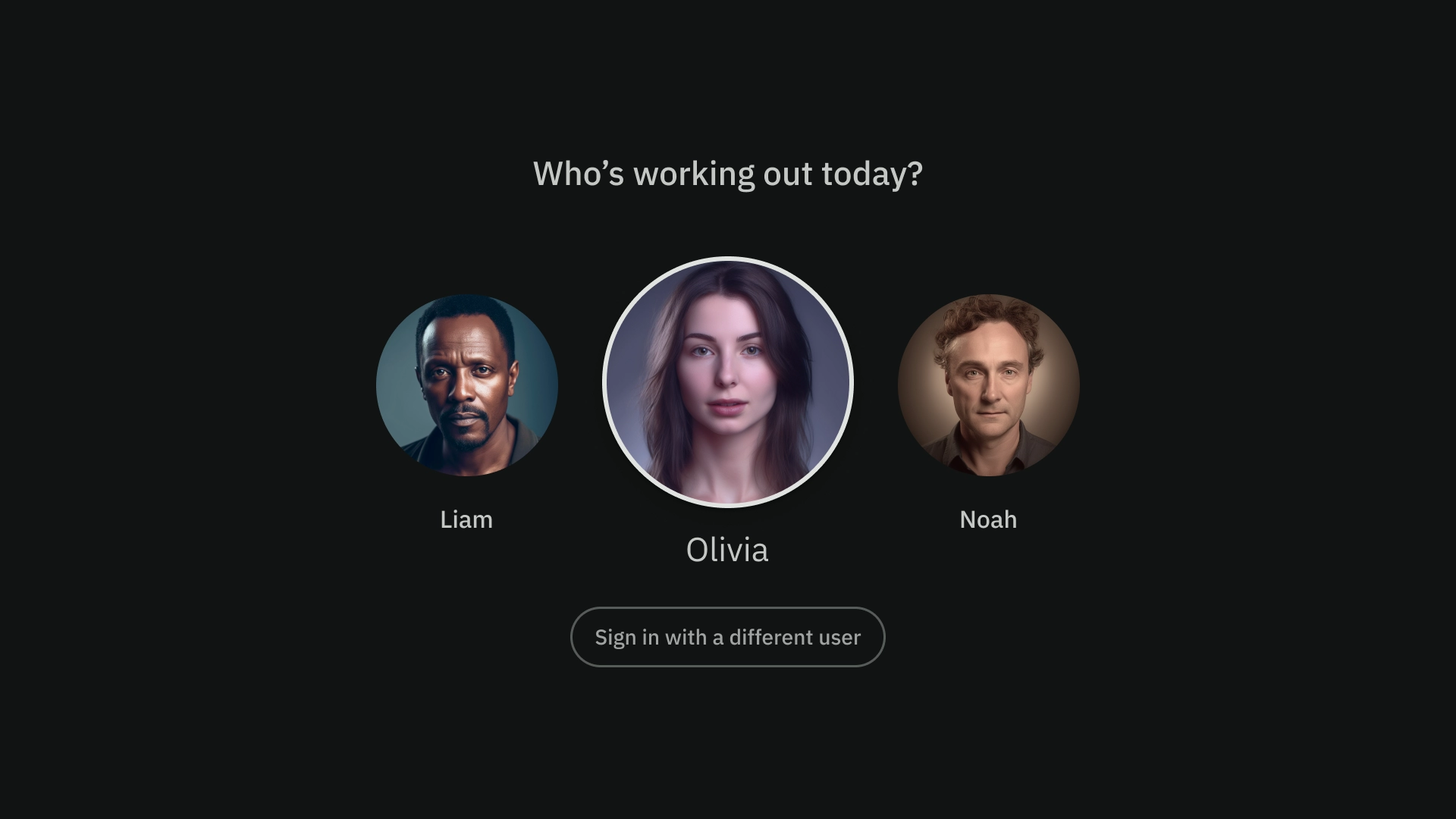
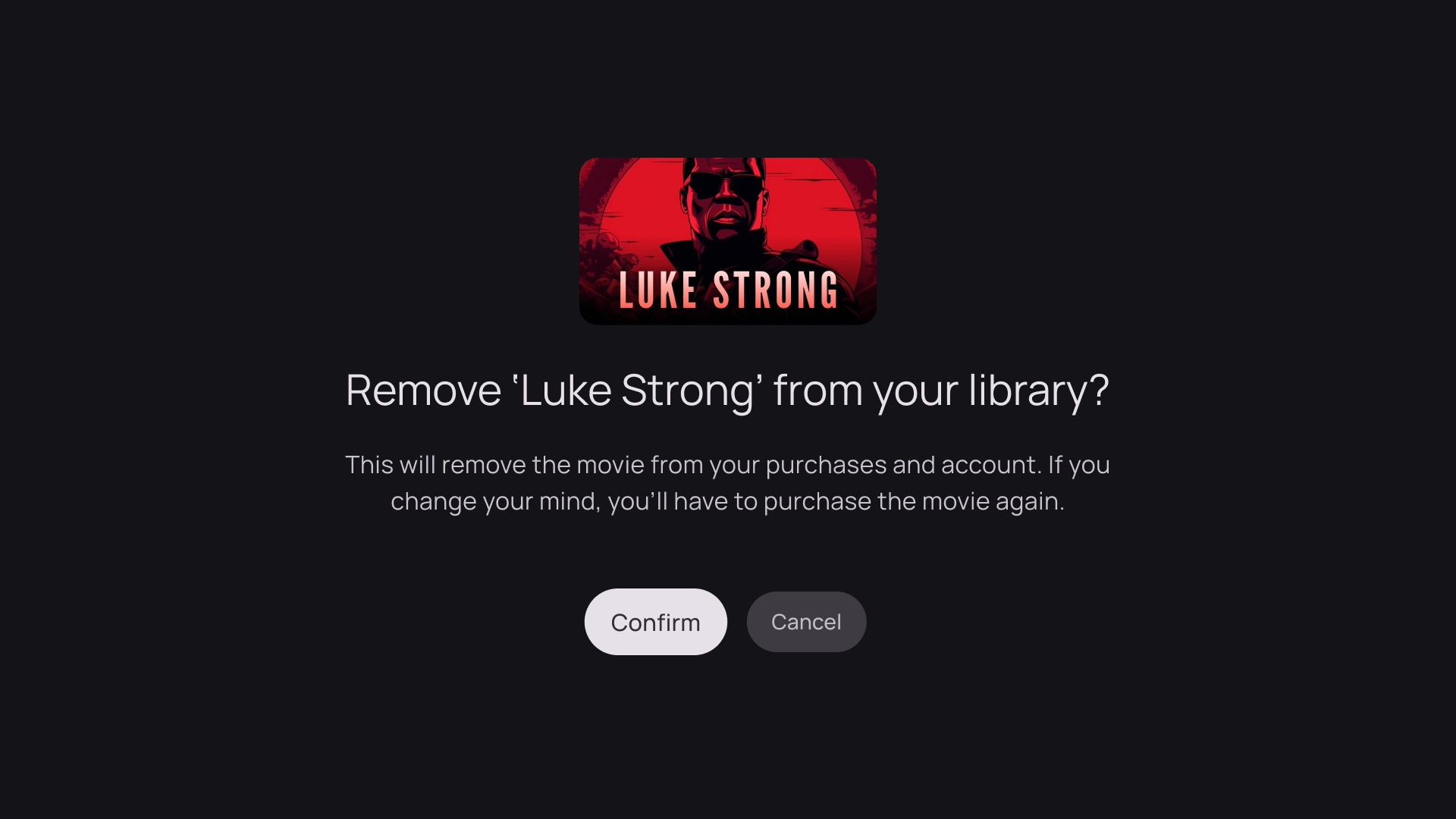
알림 템플릿은 전체 화면 메시지를 표시합니다. 일반적으로 알림을 차단 해제하고 이전 화면으로 돌아가려면 작업이 필요합니다.

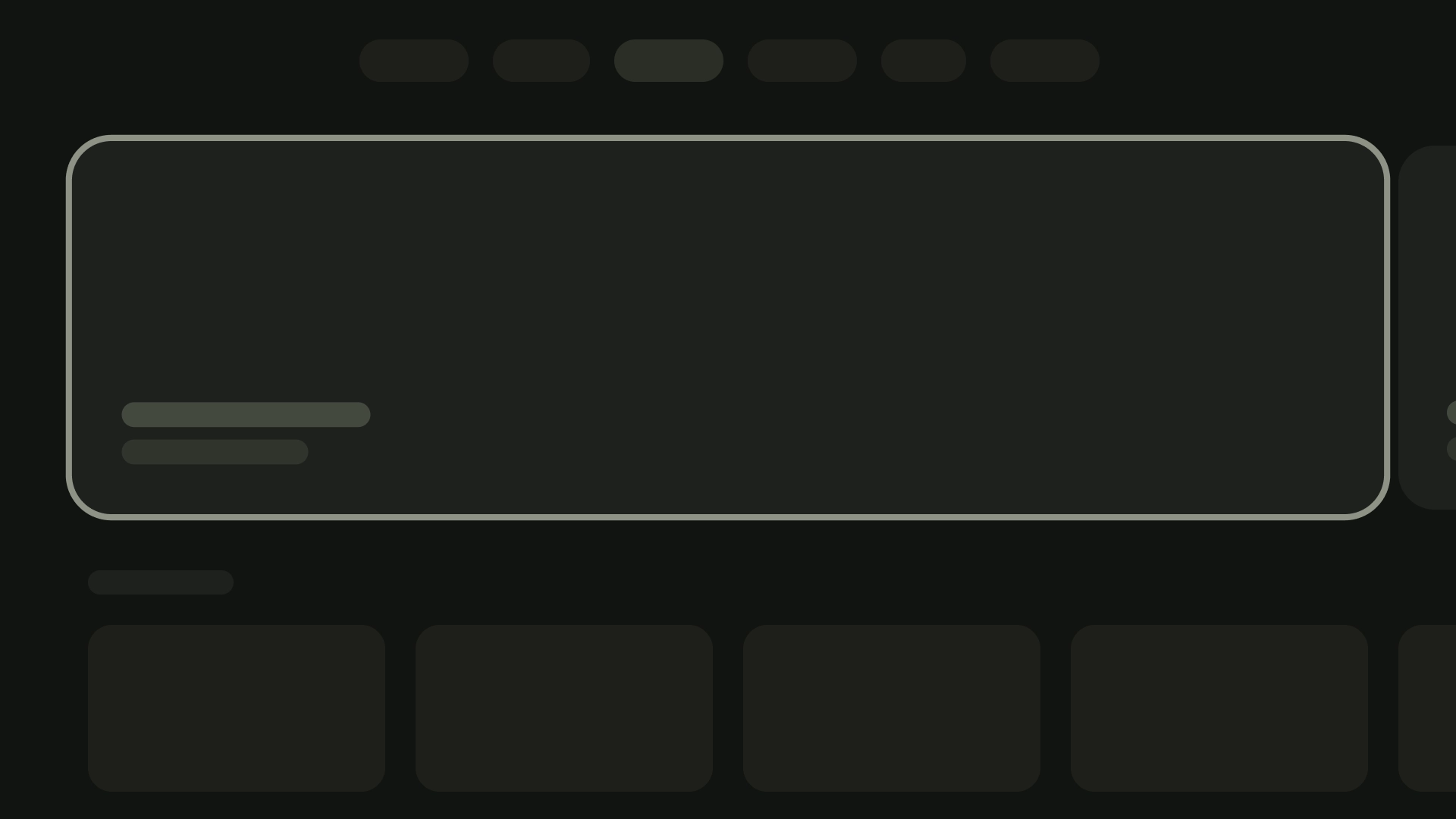
카드 열
카드 레이아웃 1개
카드 너비: 844dp

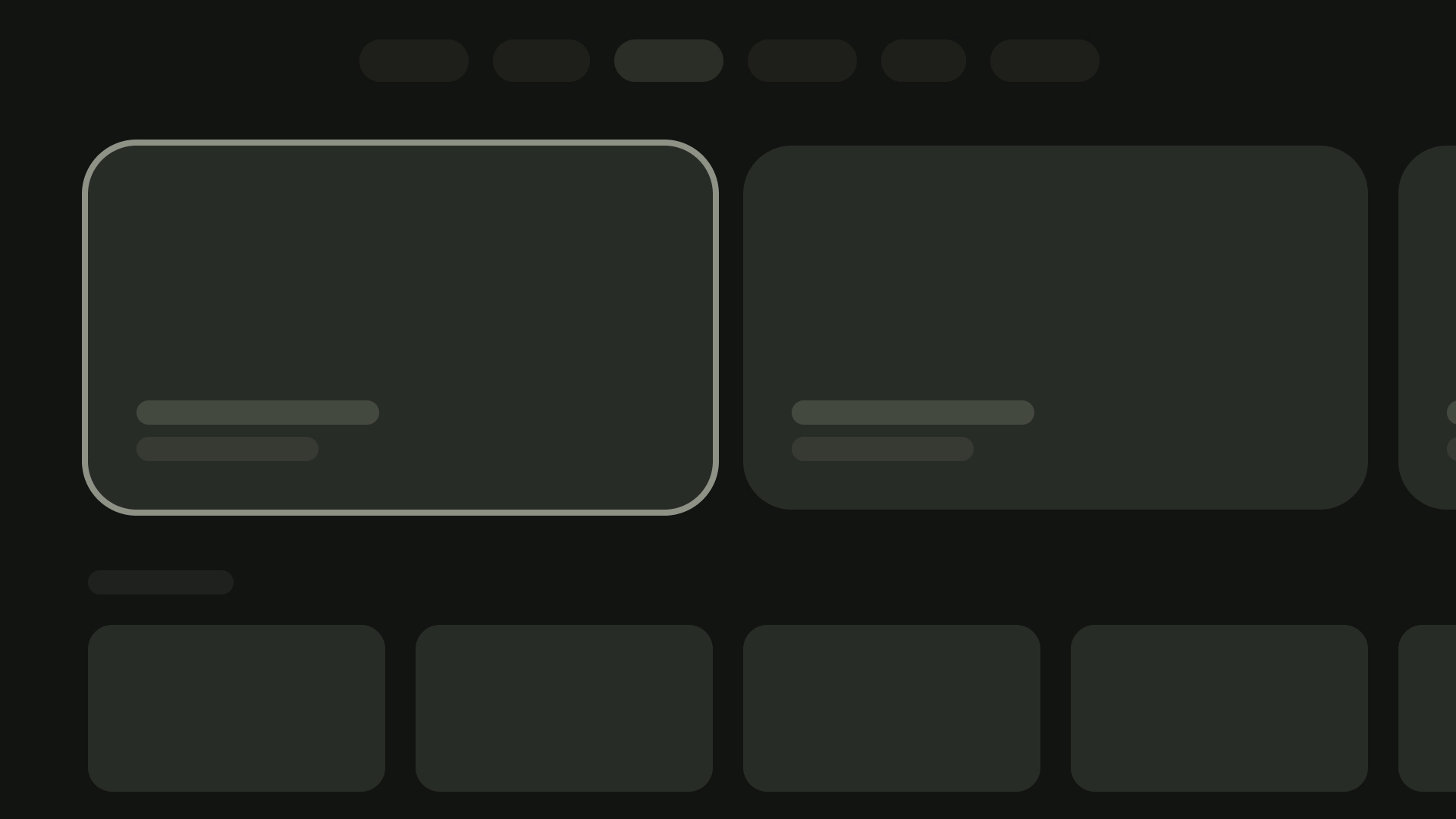
카드 레이아웃 2
카드 너비: 412dp

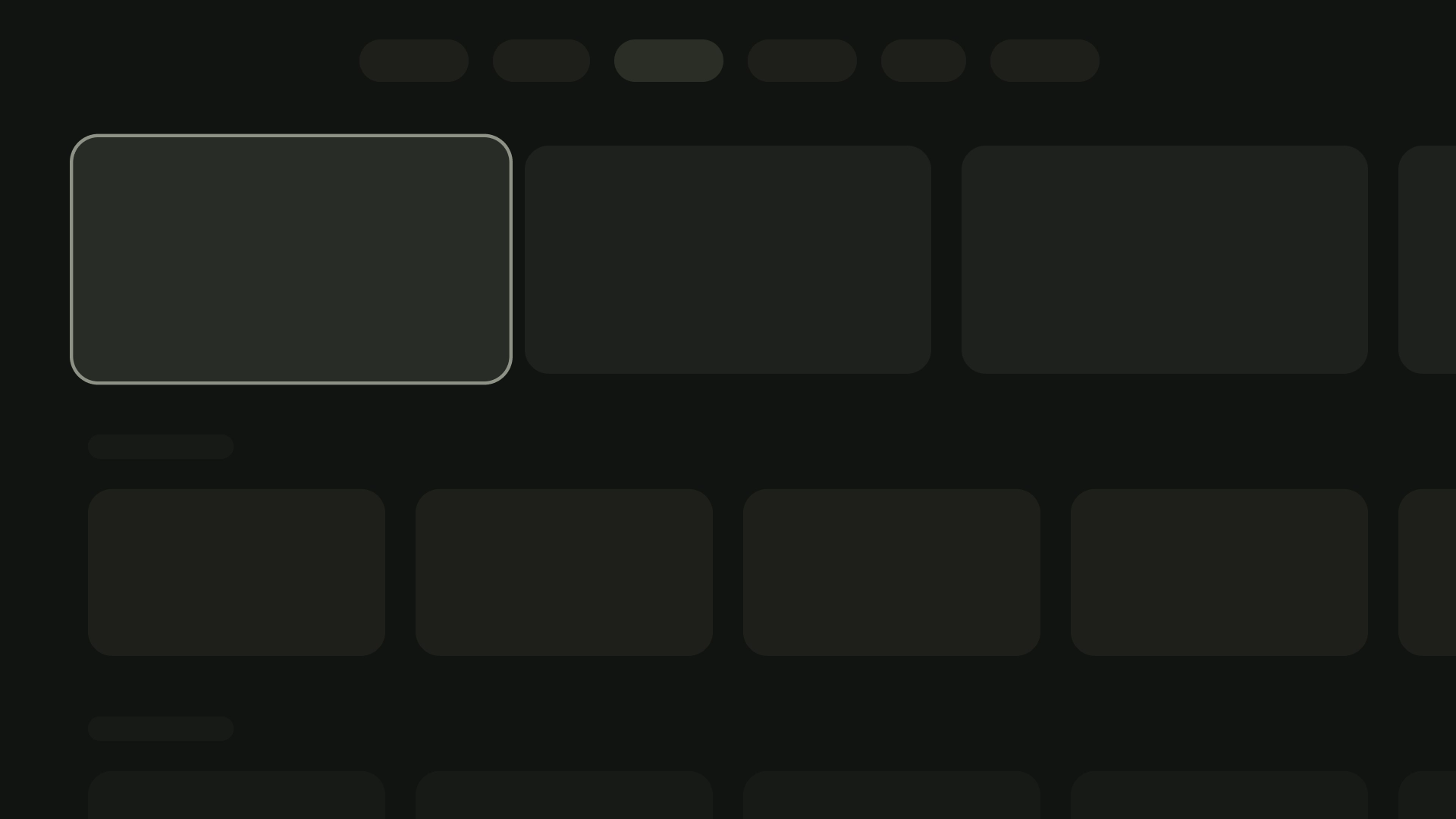
카드 레이아웃 3개
카드 너비: 268dp

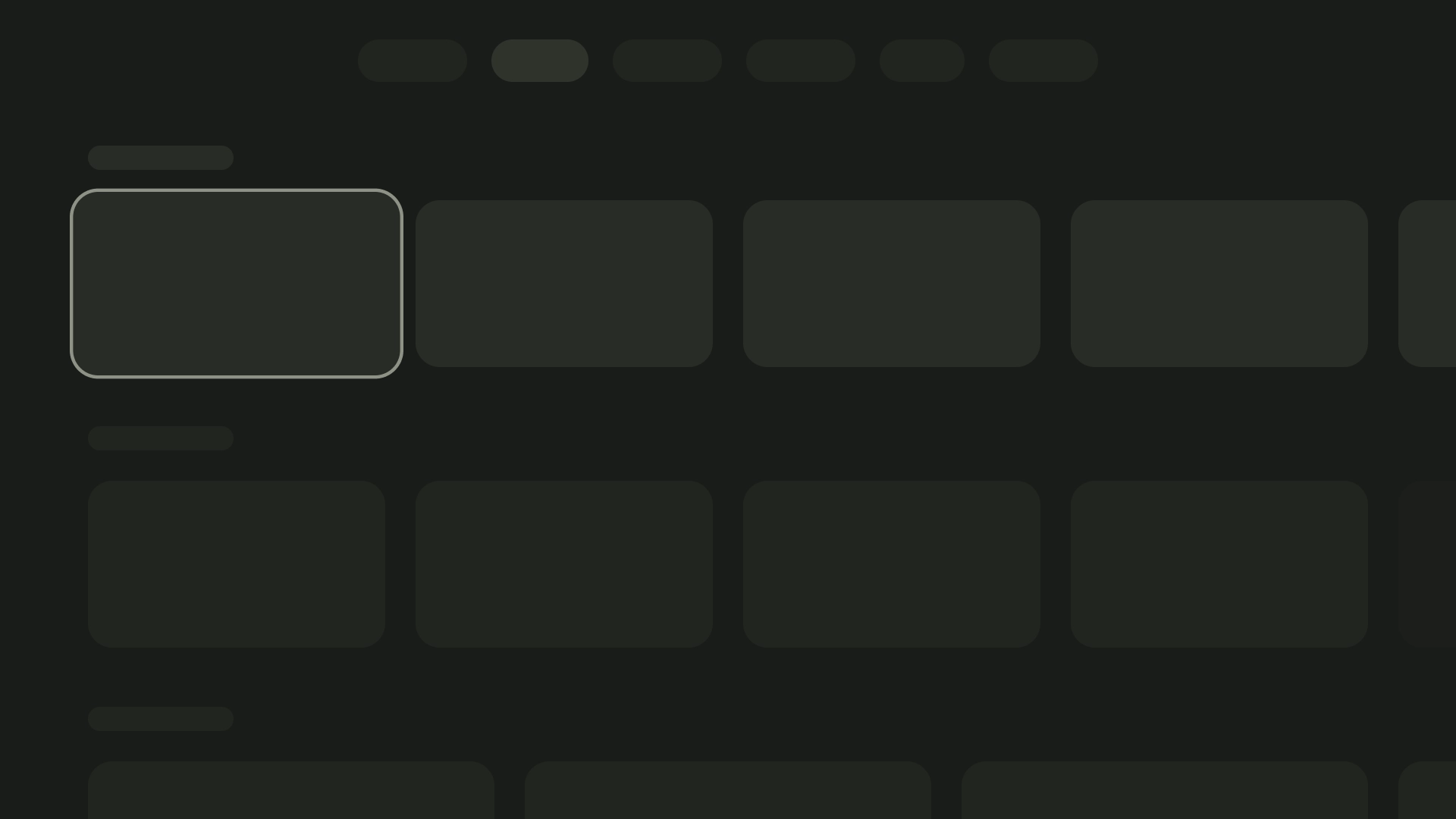
카드 4개 레이아웃
카드 너비: 196dp

카드 5개 레이아웃
카드 너비: 124dp