Układy to szablony strukturalne, które stanowią ramy dla zachowania spójności wizualnej w aplikacji. Definiując siatki wizualne, odstępy i sekcje, układy tworzą spójną i uporządkowaną strukturę do prezentowania informacji i elementów interfejsu.

Najciekawsze
- W przeciwieństwie do urządzeń mobilnych i komputerów telewizory mają stały współczynnik proporcji 16:9.
- Optymalizacja układów wzdłuż osi poziomej i pionowej w celu ułatwienia obsługi i sterowania.
Zasady
Wskazówki, które pomogą Ci podejmować decyzje projektowe podczas tworzenia układów na telewizory.

Projektowanie z myślą o dużych ekranach
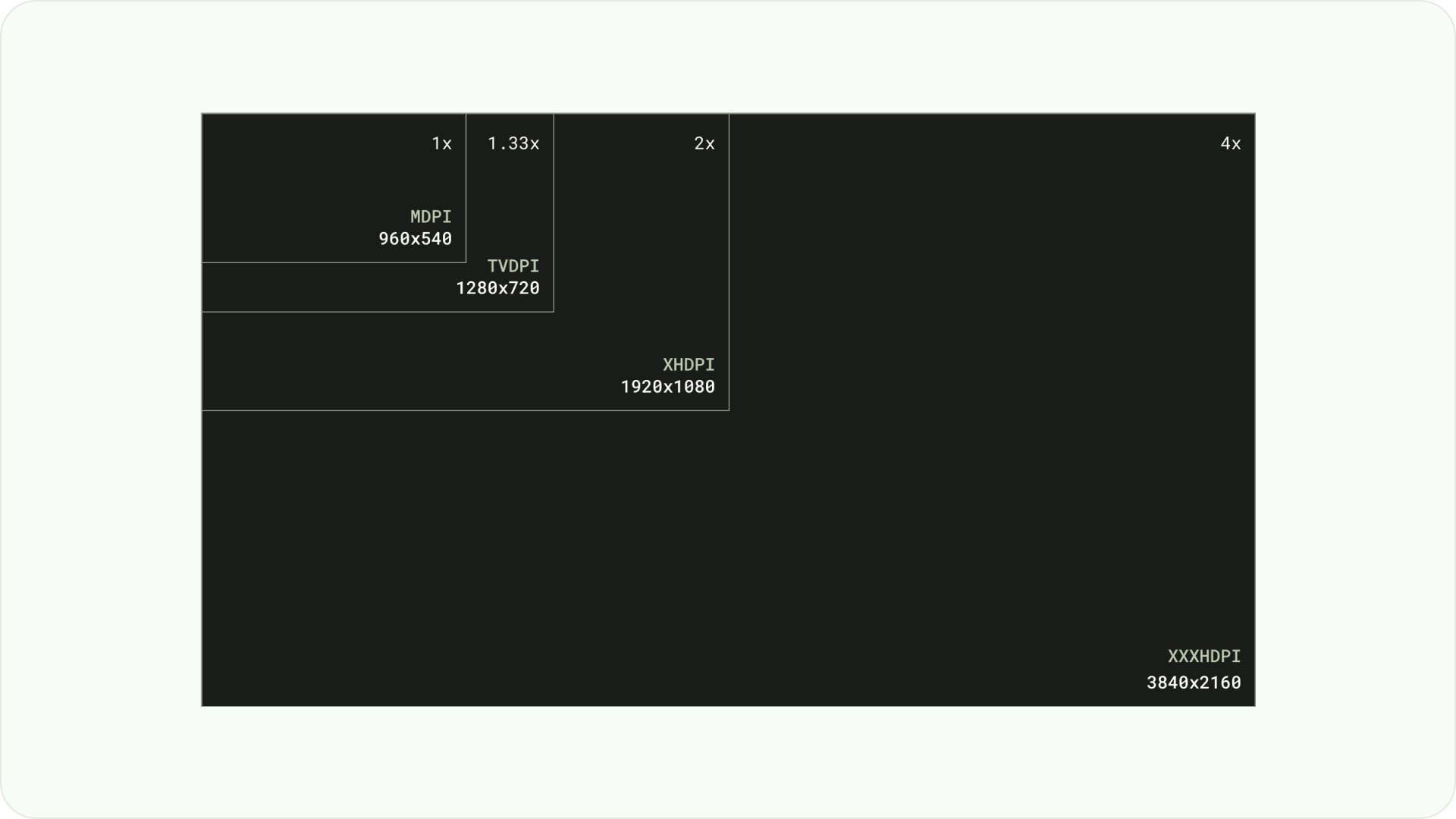
Od czasu popularyzacji telewizorów HDTV standardem stały się telewizory kwadratowe o formacie 16:9. W przeszłości telewizory były produkowane w kwadratowym formacie 4:3 lub 1, 33:1.

Projektowanie na platformie Android
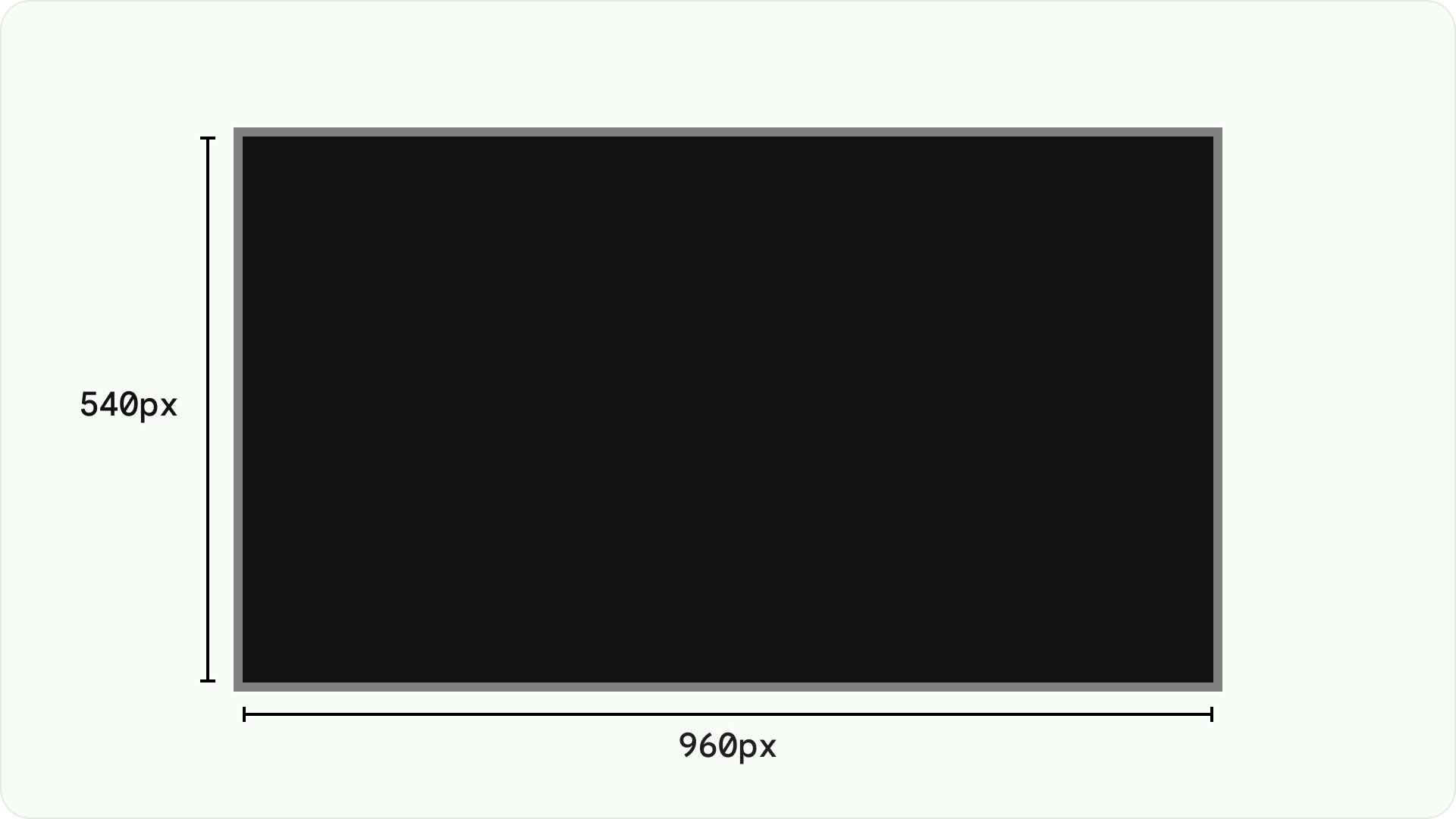
Podczas projektowania używaj jednostki dp, aby wyświetlać elementy w ujednolicony sposób na ekranach o różnej gęstości pikseli, tak jak na każdym innym urządzeniu z Androidem. Zawsze projektuj w rozdzielczości MDPI 960 x 540 pikseli.
W przypadku MDPI 1 px = 1 dp.
Zasoby muszą mieć rozdzielczość 1080p. Dzięki temu system Android może w razie potrzeby zmniejszyć rozmiar elementów układu do 720p.

Zapewnienie widoczności i bezpieczeństwa w przypadku nadmiernego skanowania
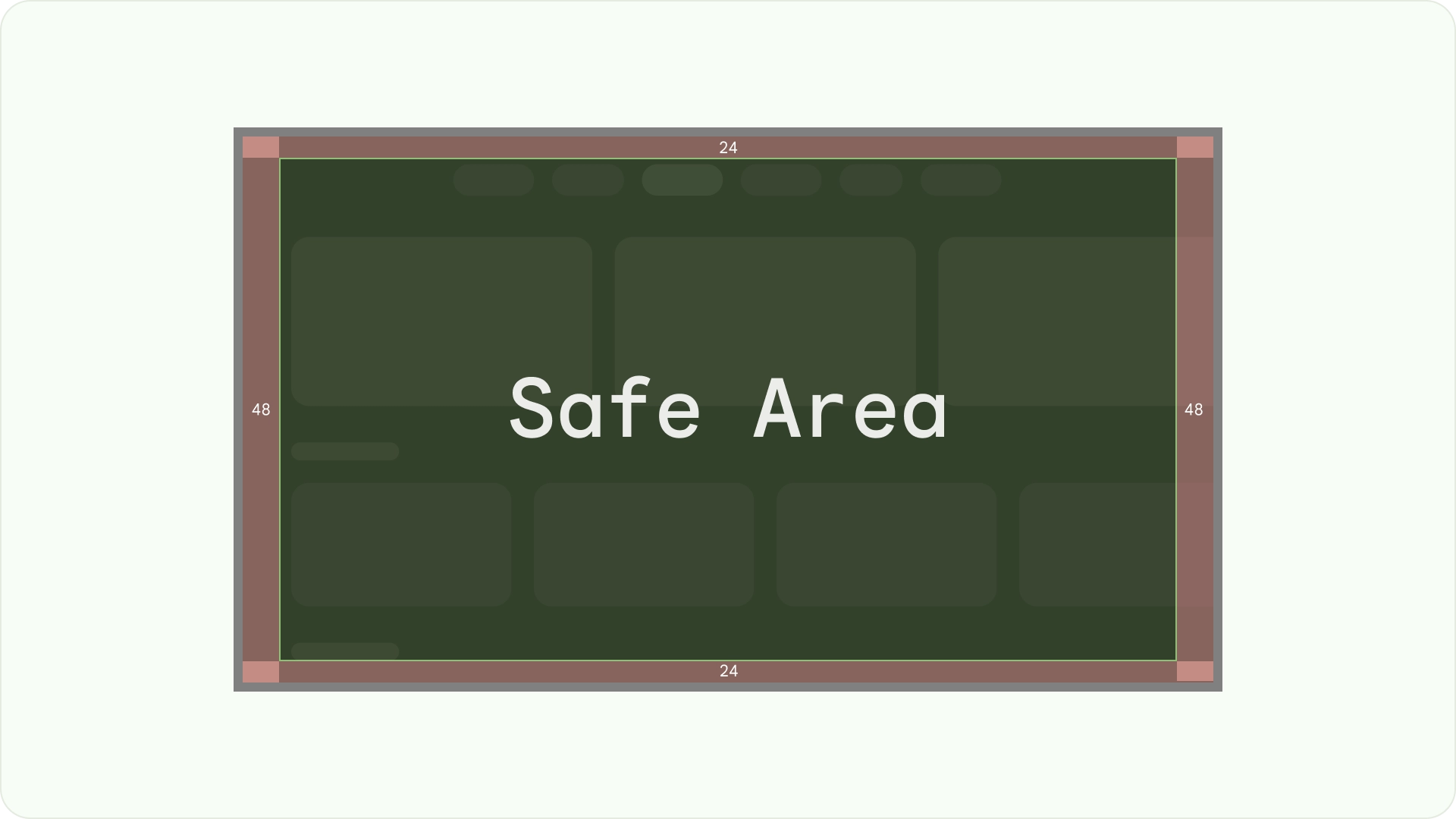
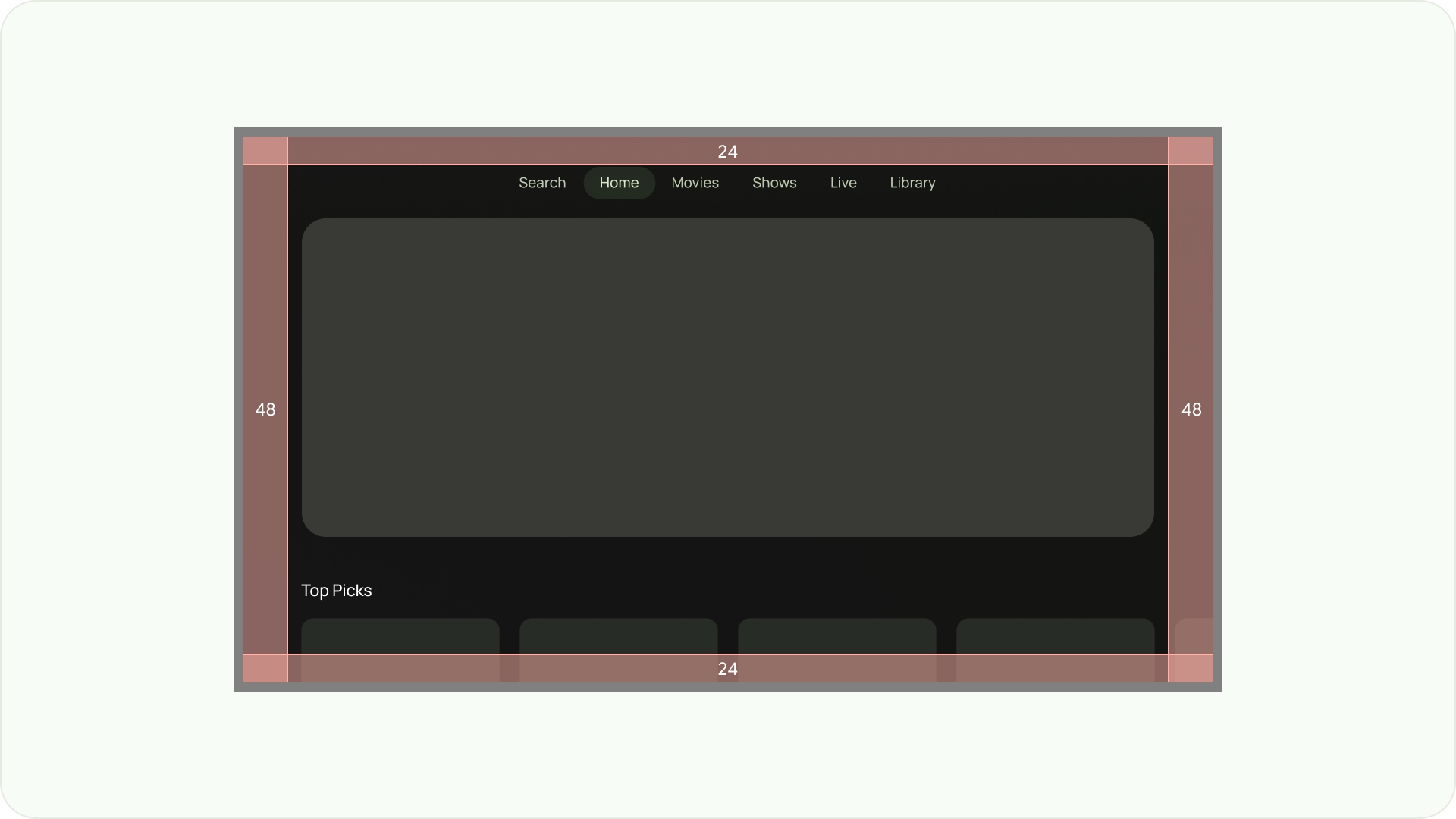
Zadbaj o to, aby ważne elementy były zawsze widoczne dla użytkowników. Aby to zrobić, umieść elementy z marginesem 5% równym 48 dp po lewej i prawej stronie oraz 27 dp u góry i u dołu układu. Dzięki temu elementy ekranu układu będą się mieścić w zakresie overscan.

Wypełnij cały ekran
Nie dostosowywaj ani nie przycinaj elementów tła do bezpiecznego obszaru prześwietlenia. Zamiast tego zezwól na częściowe wyświetlanie elementów znajdujących się poza ekranem. Dzięki temu na wszystkich ekranach prawidłowo wyświetlają się elementy tła i elementy poza ekranem.

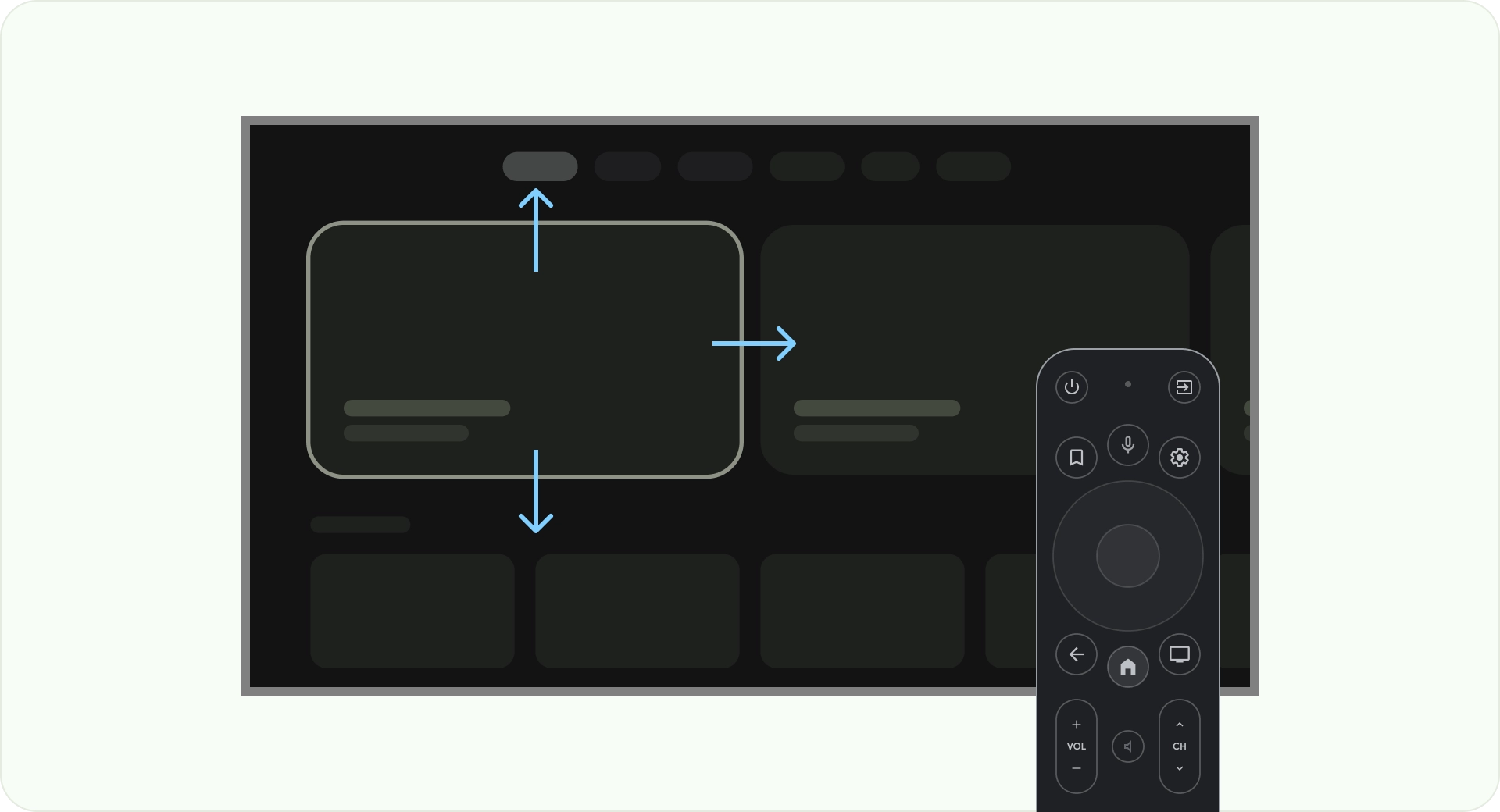
Optymalizacja za pomocą osi
Zastanów się, jak użytkownicy używają pilota do telewizora. Upewnij się, że interfejs telewizora jest prosty w obsłudze za pomocą pilota. Zaprojektuj każdy kierunek (góra, dół, lewo, prawo), aby miał jasny cel i wzorzec nawigacji, który pomoże użytkownikom zrozumieć, jak poruszać się po dużych grupach opcji.
Układ
Rozmiary ekranów telewizorów różnią się w zależności od urządzenia. Nowoczesne telewizory mają współczynnik proporcji 16:9, dlatego zalecamy projektowanie aplikacji z rozmiarami ekranu 960 x 540 pikseli. Dzięki temu wszystkie elementy można proporcjonalnie dostosować do ekranów HD lub 4K.

Marginesy nadmiernego przesunięcia
Marginesy wyostrzania to przestrzenie między treściami a lewą i prawą krawędzią ekranu.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Te marginesy ramki chronią elementy główne przed potencjalnymi problemami związanymi z przeskalowaniem. Aby chronić swoje treści i informacje, użyj układu z marginesem 5% (58 dp po bokach i 28 dp u góry i na dole).

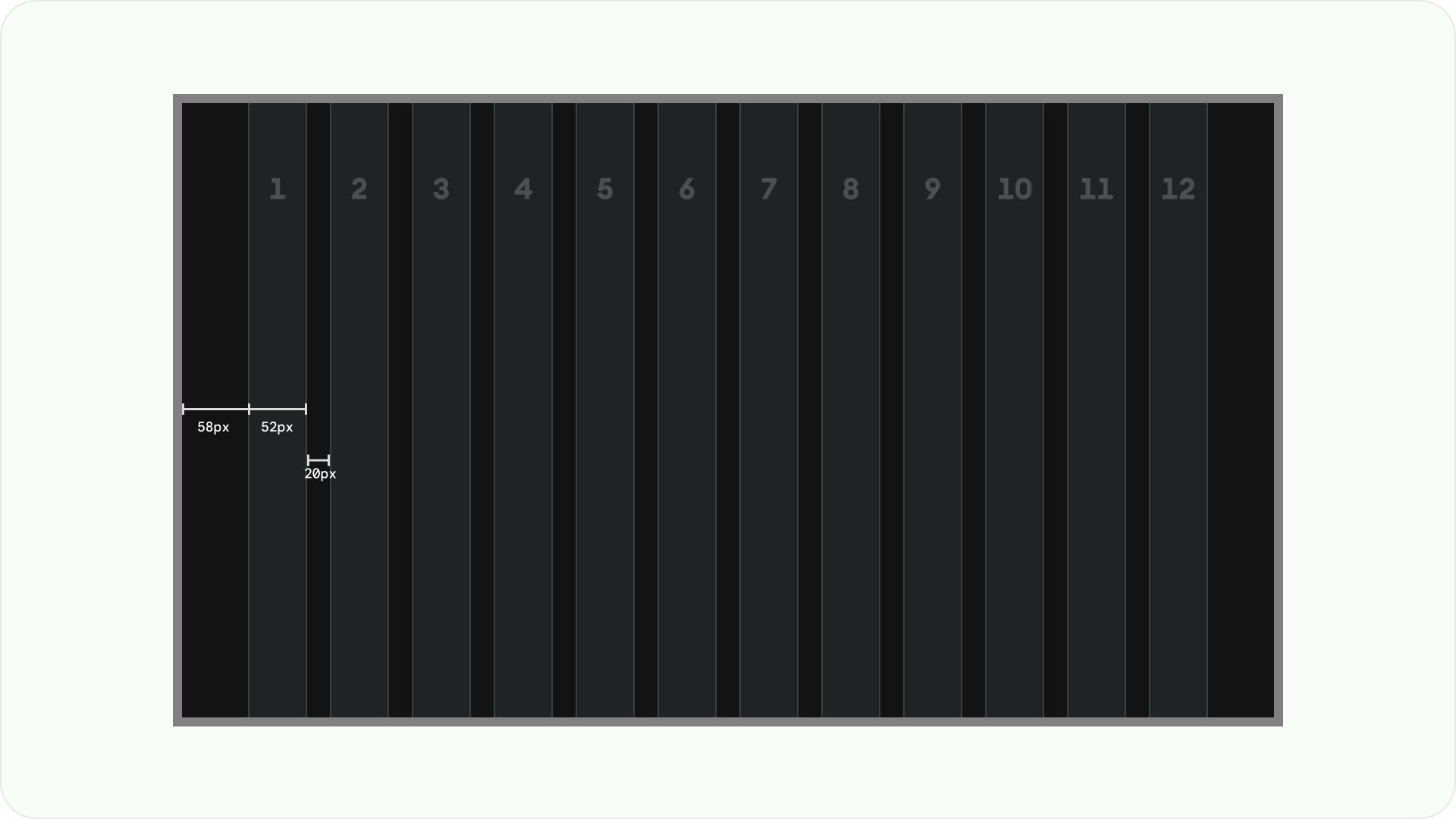
kolumny i prześwitów,
Treści są umieszczane w obszarach ekranu, które mają kolumny i marginesy. System siatki ma 12 kolumn. Wnęki to przestrzenie między kolumnami, które pomagają podzielić treści.
Użyj 12 kolumn o szerokości 52 dps z przestrzenią 20 dps między nimi. Po obu stronach musi być 58 dp wolnego miejsca, a odstęp pionowy między wierszami musi wynosić 4 dp.

Wzorce układu
W zależności od przeznaczenia i urządzenia wyświetlania dostępne są 3 wzorce układu: układ poziomy, układ pionowy i układ siatki.
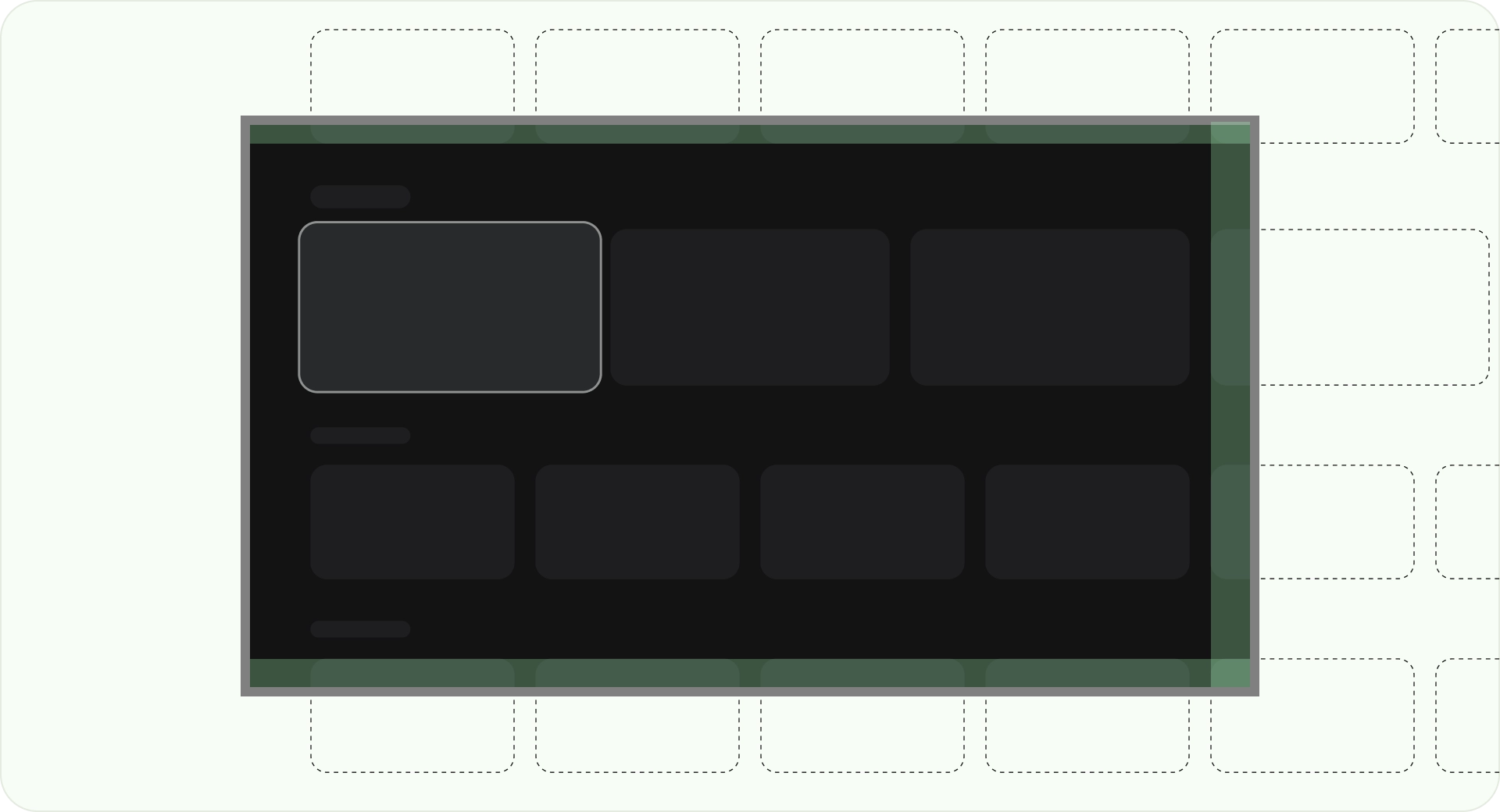
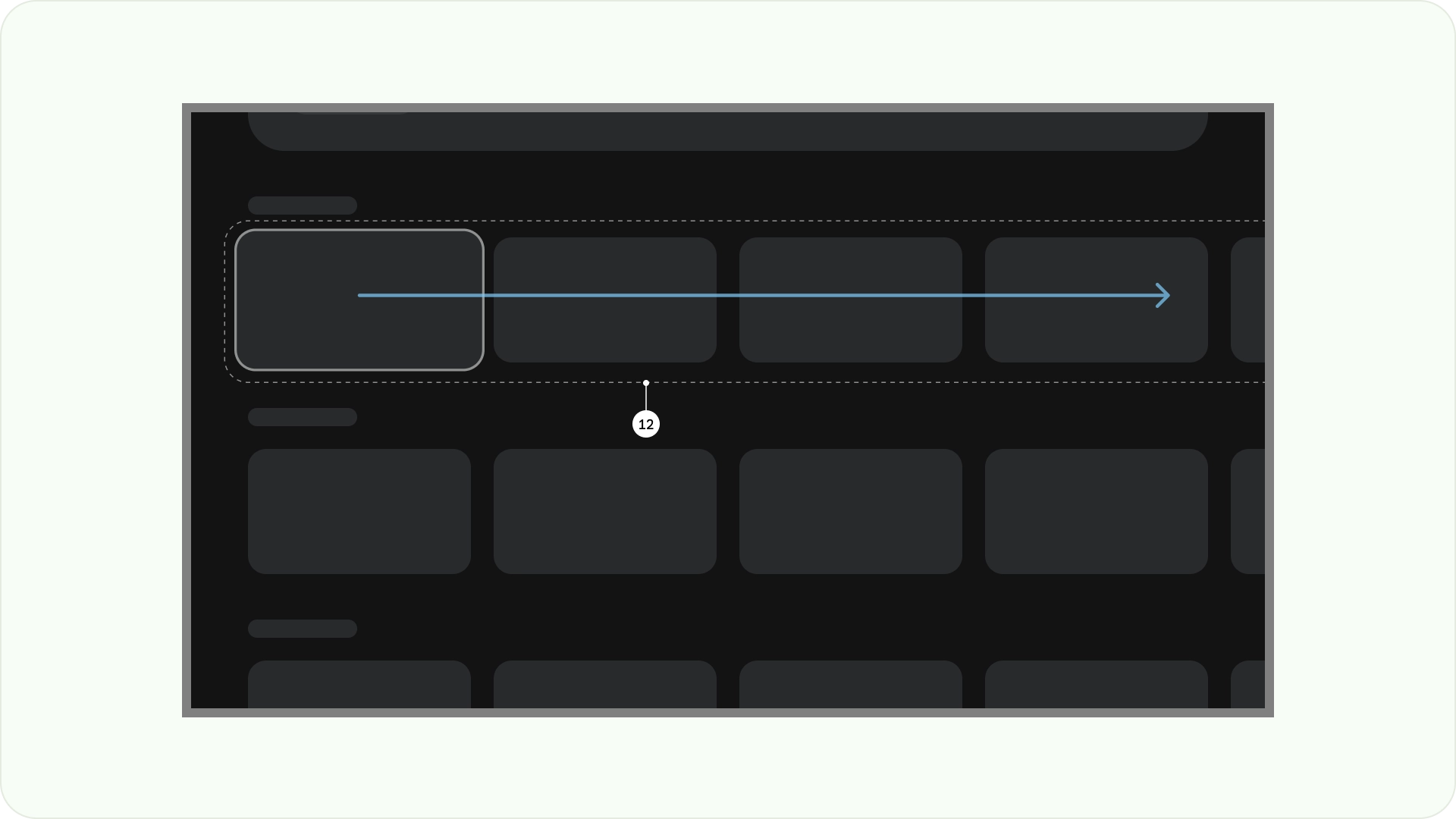
Układ poziomy
Układ poziomy porządkuje komponenty w poziomie. Mogą się różnić rozmiarem, proporcjami lub formatem. Ten układ jest często używany do grupowania treści i komponentów.

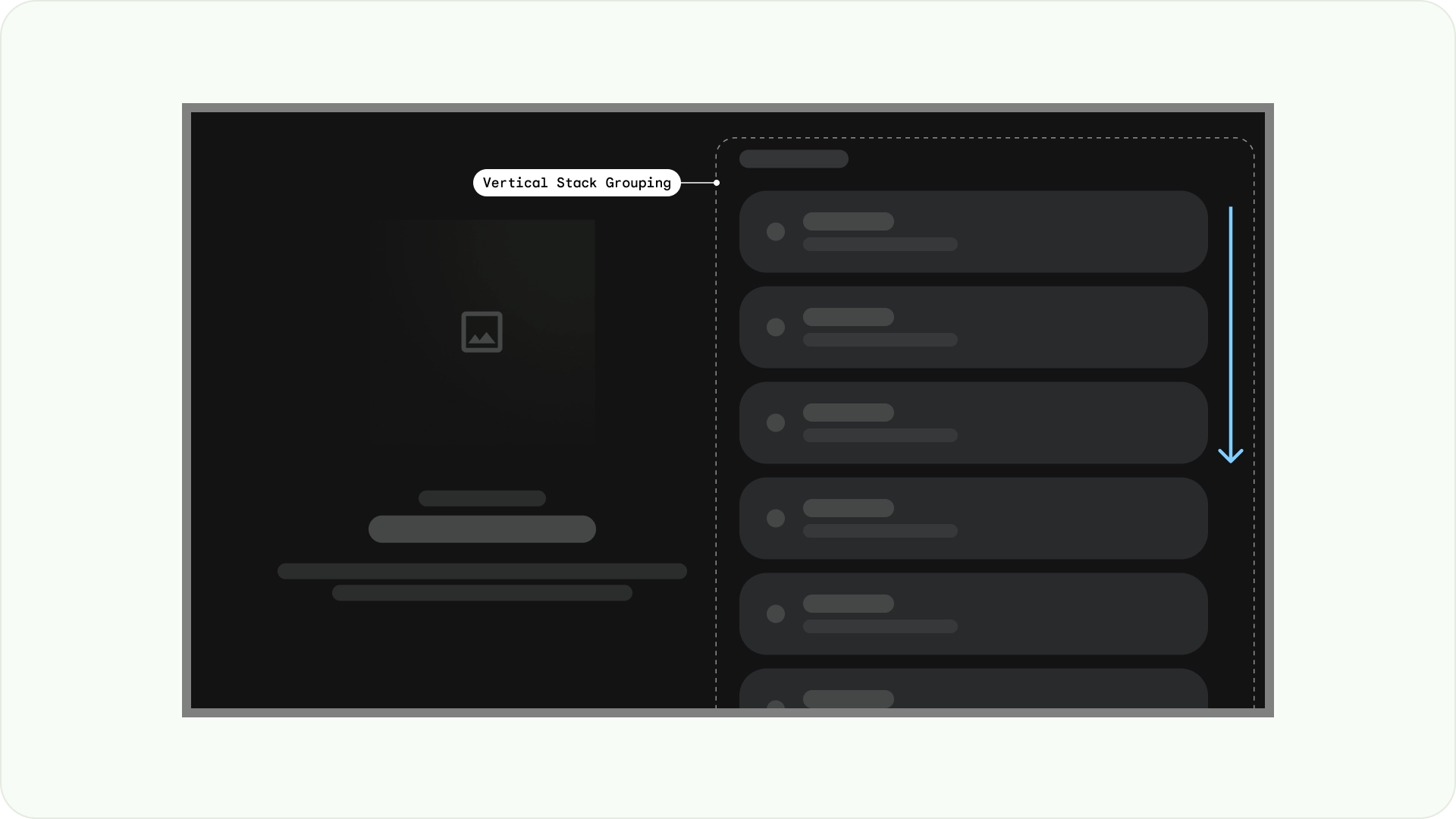
Układ pionowy
Układ pionowy porządkuje komponenty w orientacji pionowej, umożliwiając elastyczne dostosowanie rozmiaru, proporcji i formatu. Jest on często używany do grupowania różnych typów tekstu, komponentów interaktywnych i wzorów układu.

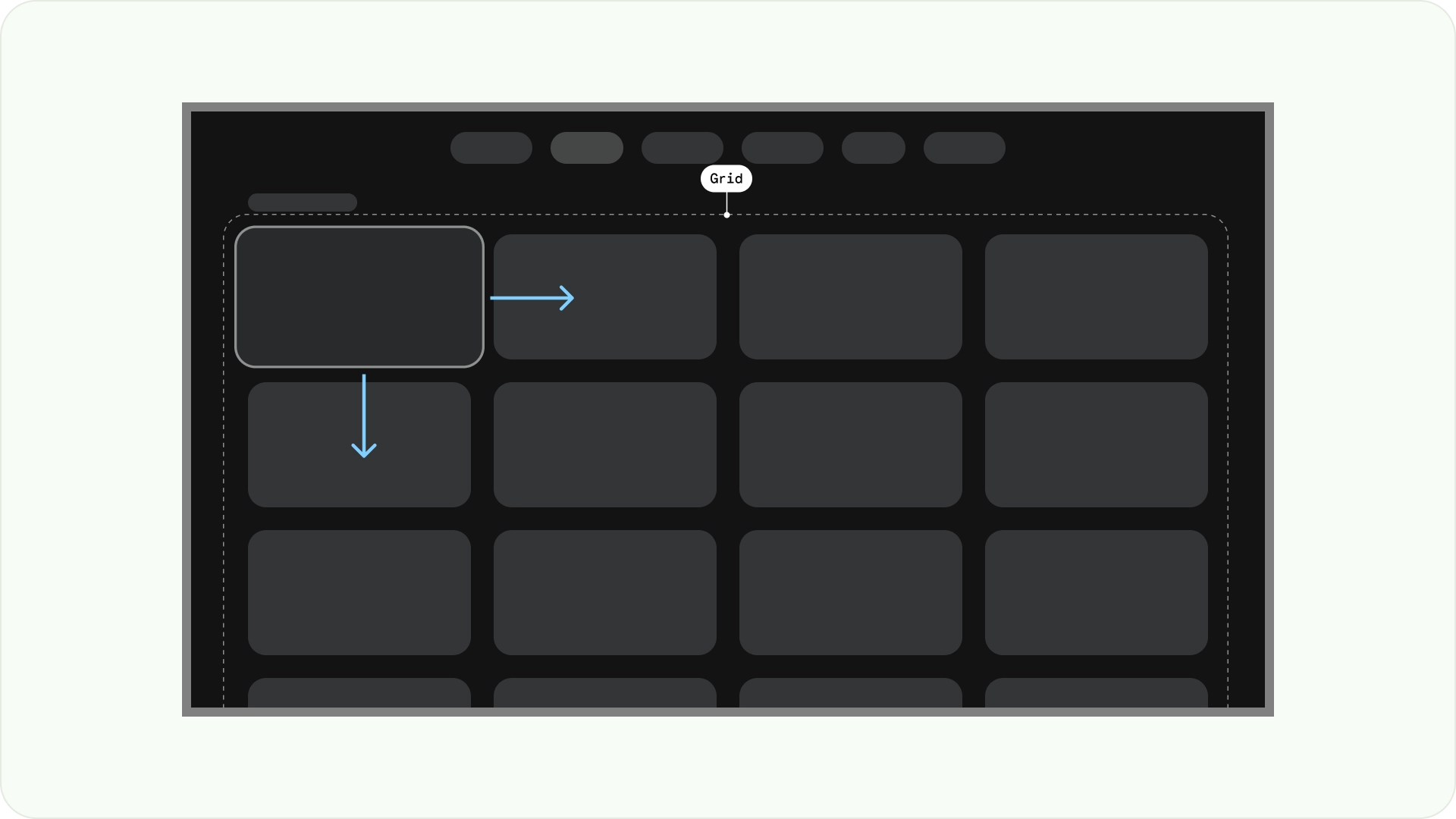
Układ siatki
Siatka to zbiór przecinających się kolumn i wierszy, a siatka Layout wyświetla zawartość w tej siatce. Treści są w niej uporządkowane w logiczny sposób, co ułatwia użytkownikom nawigację i przeglądanie.

Aby uniknąć nakładania się elementów, należy wziąć pod uwagę odstęp między elementami oraz zwiększenie rozmiaru w stanie skupienia. Na przykład gdy podświetlony jest element (np. karta), na którym jest skupiona uwaga. Jeśli korzystasz z zalecanego układu siatki (12 kolumn po 52 dp z odstępem 20 dp), zapoznaj się z kartami z zalecanymi układami i podglądami komponentów.
Struktury układu
Oto kilka struktur układu, które pomogą Ci podejmować lepsze decyzje podczas projektowania układów na telewizory. Dzielenie ekranu telewizora na poziome może ułatwiać rozdzielanie różnych typów komponentów, a także przekazywać hierarchię informacji i logikę nawigacji. Panel może zawierać wiele kolumn jednostek. Każdy panel może zawierać różne wzorce układu, takie jak układ sterowany lub siatka.

Układ jednopanelowy
Układ jednopanelowy może pomóc w przyciągnięciu uwagi do treści głównych. Używaj go w przypadku stron z dużą ilością treści i ważnych informacji.

Układ dwupanelowy
Układ 2-panelowy jest skuteczniejszy, gdy strona zawiera treści uporządkowane hierarchicznie. Jest ono szeroko stosowane w przypadku interfejsów typu „zadania do wykonania”.
Przeciążenie poznawcze
Skomplikowane i niejasne treści mogą wprowadzać w błąd, irytować i powodować spadek zaangażowania. Upewnij się, że Twój projekt jest przejrzysty i nie zawiera zbędnych elementów. Pamiętaj, aby prezentować tylko najważniejsze informacje.
Unikaj tworzenia zbyt wielu paneli, aby grupować treści. Spowoduje to niepotrzebne obciążenie poznawcze i hierarchię dla użytkowników.

Tak

Nie
Szybka hierarchia i nawigacja
Panele wizualnie oddzielają i porządkują treści. Pomagają one użytkownikom i umożliwiają tworzenie bardziej intuicyjnego interfejsu, który poprawia wrażenia.

Tak

Nie
Szablony układu
Szablony układów zapewniają porządek, spójność i znajomość. Projekt zapewnia wygodne korzystanie z interfejsu, który wyraźnie informuje, gdzie znajduje się użytkownik i dokąd może się udać.
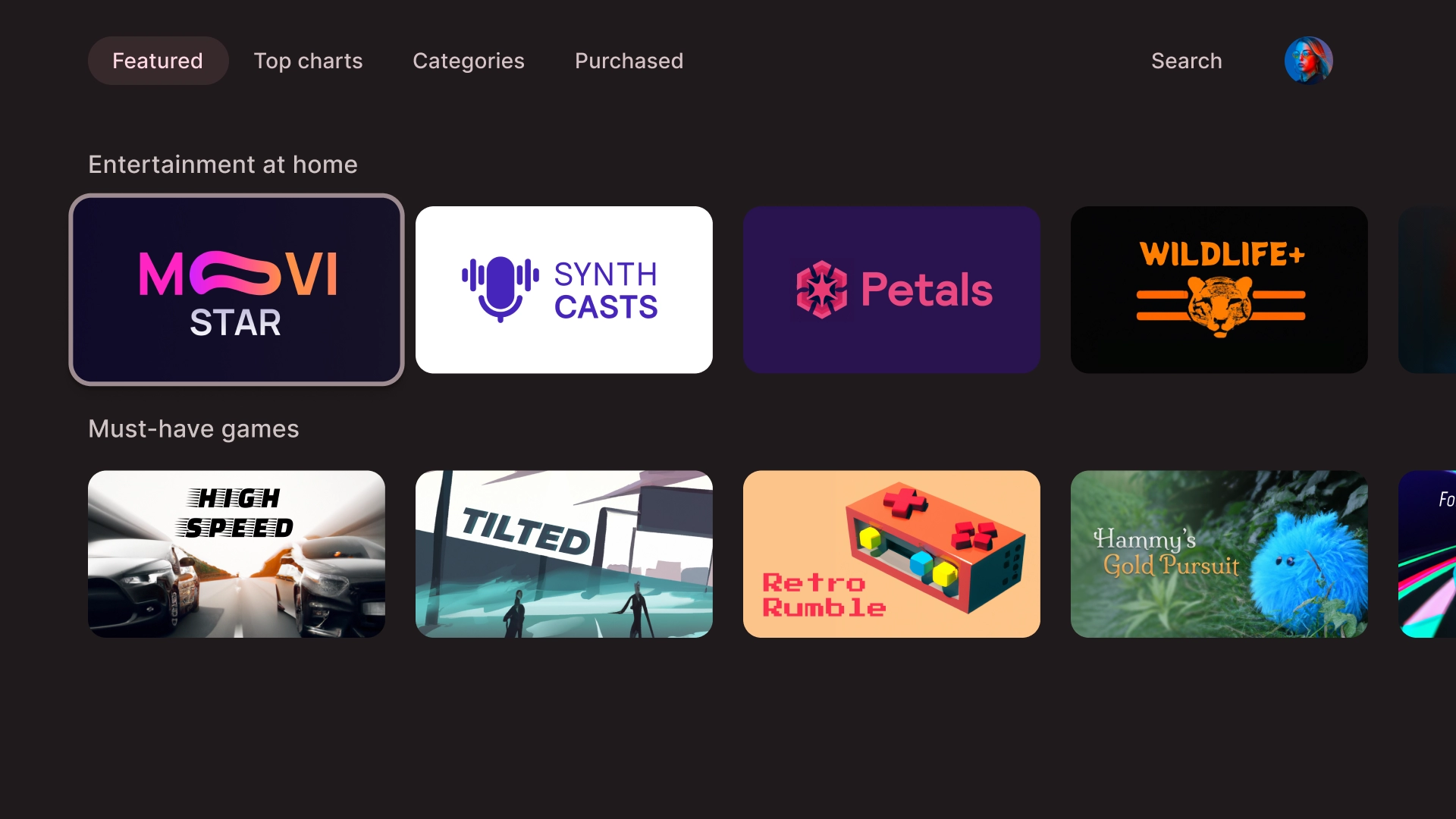
Przeglądaj
Szablon przeglądarki wyświetla „grupy” treści multimedialnych lub wiersze w kolumnie pionowej. Użytkownicy mogą przewijać wiersze w górę i w dół, a także poruszać się w prawo i w lewo, aby przeglądać zawartość konkretnego wiersza.

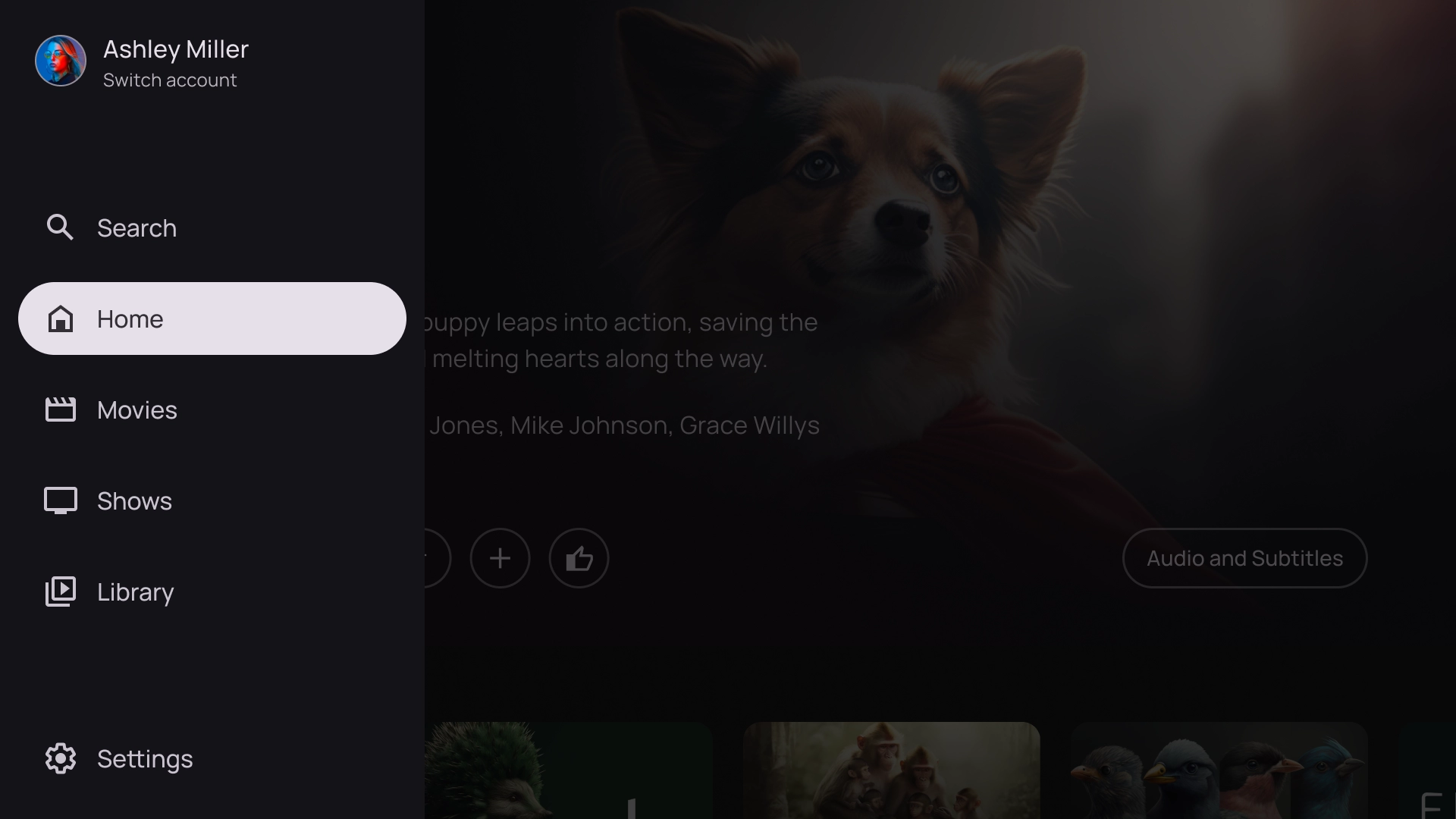
Nakładka po lewej stronie
Szablon menu lewego wyświetla panel nakładki po lewej stronie ekranu. Zwykle wyświetla nawigację lub elementy, na których możesz wykonać czynności związane z treściami w tle.

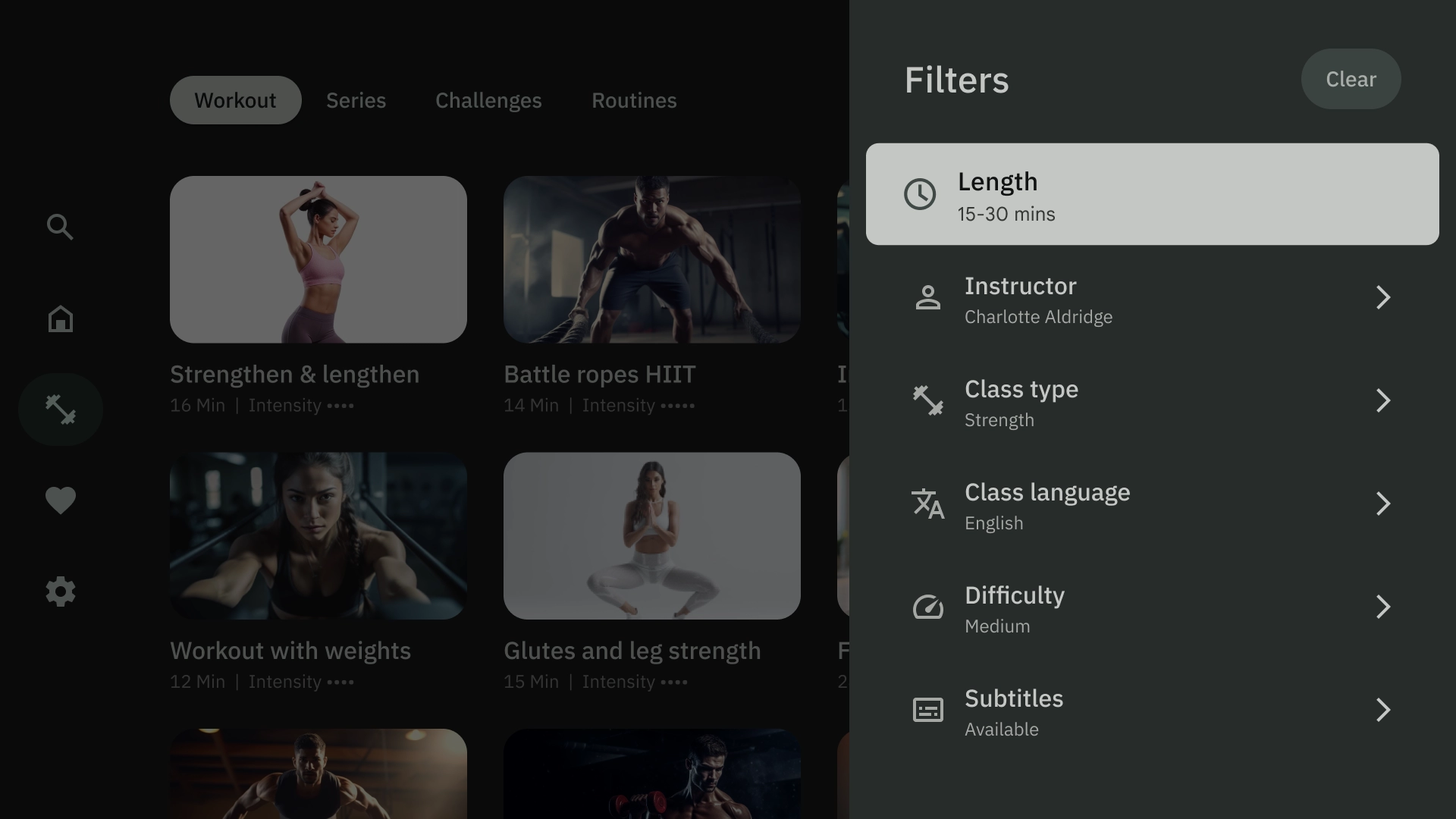
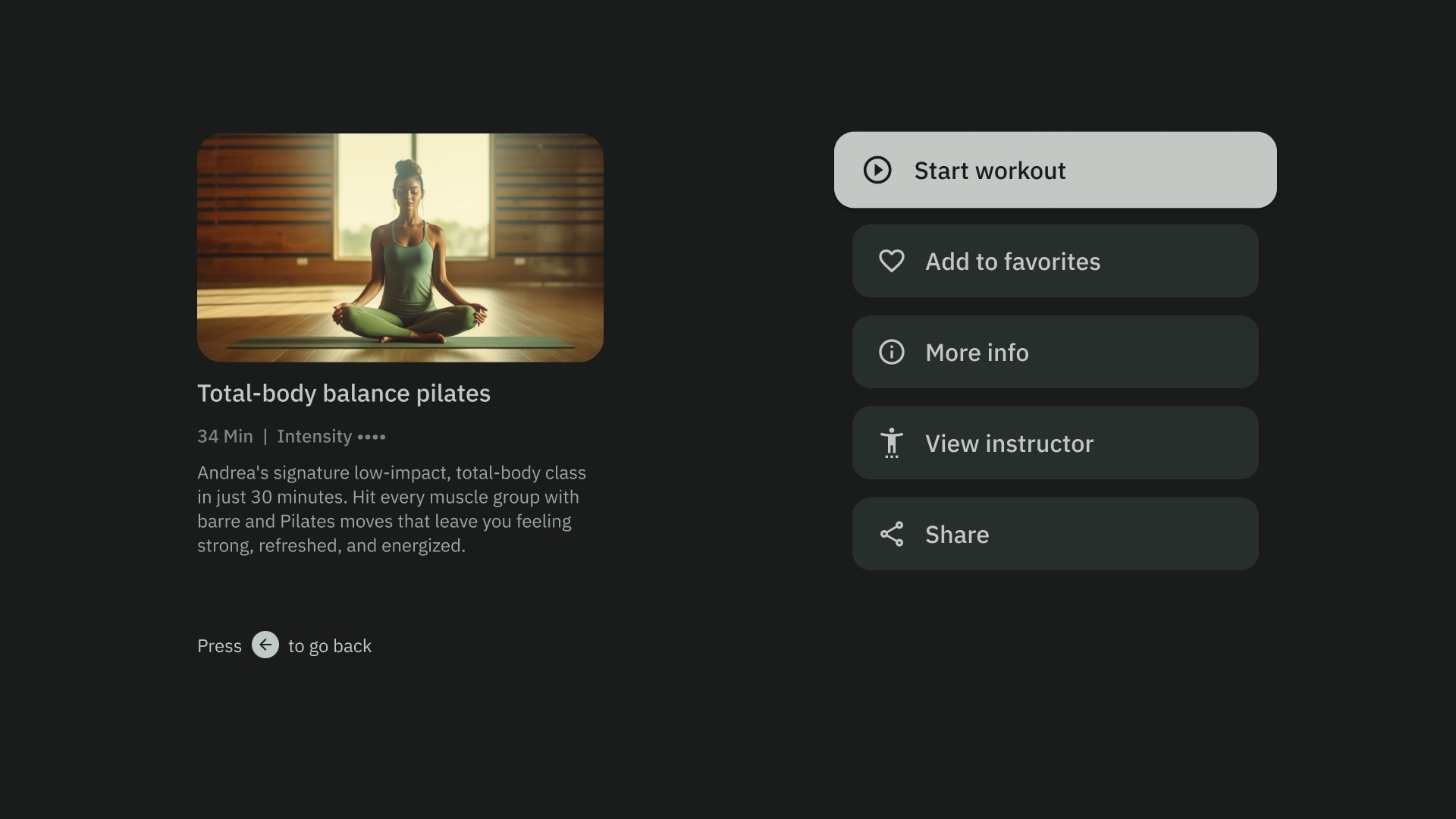
Prawe nakładanie
Prawy szablon nakładki wyświetla panel nakładki po prawej stronie ekranu. Zwykle wyświetla elementy, na które możesz wpływać niezależnie od treści w tle.

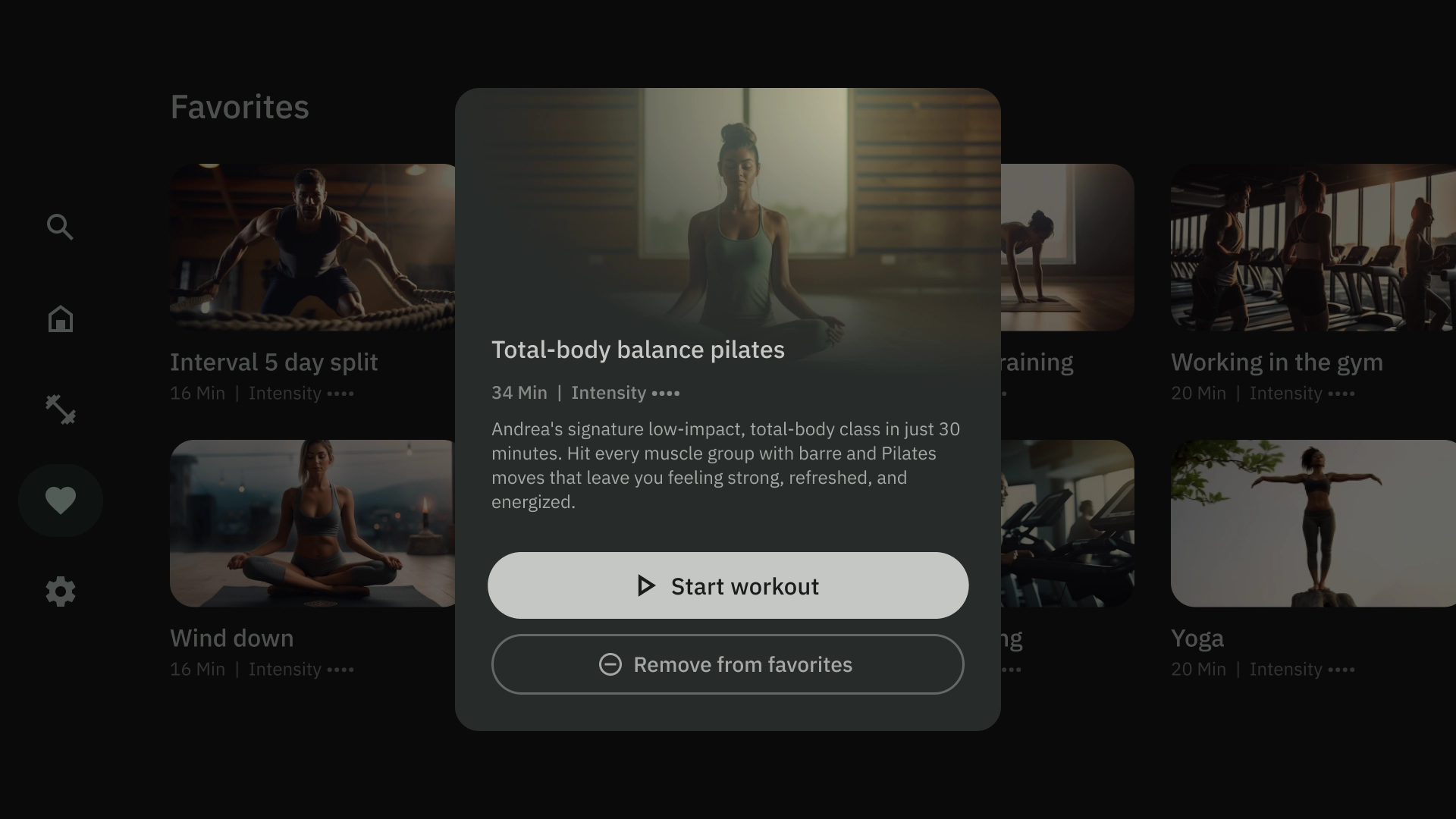
Nakładka na środku
Szablon nakładki środkowej wyświetla element modalny nałożony na istniejący widok. Służy do przekazywania pilnych informacji lub zachęcania do podjęcia decyzji.

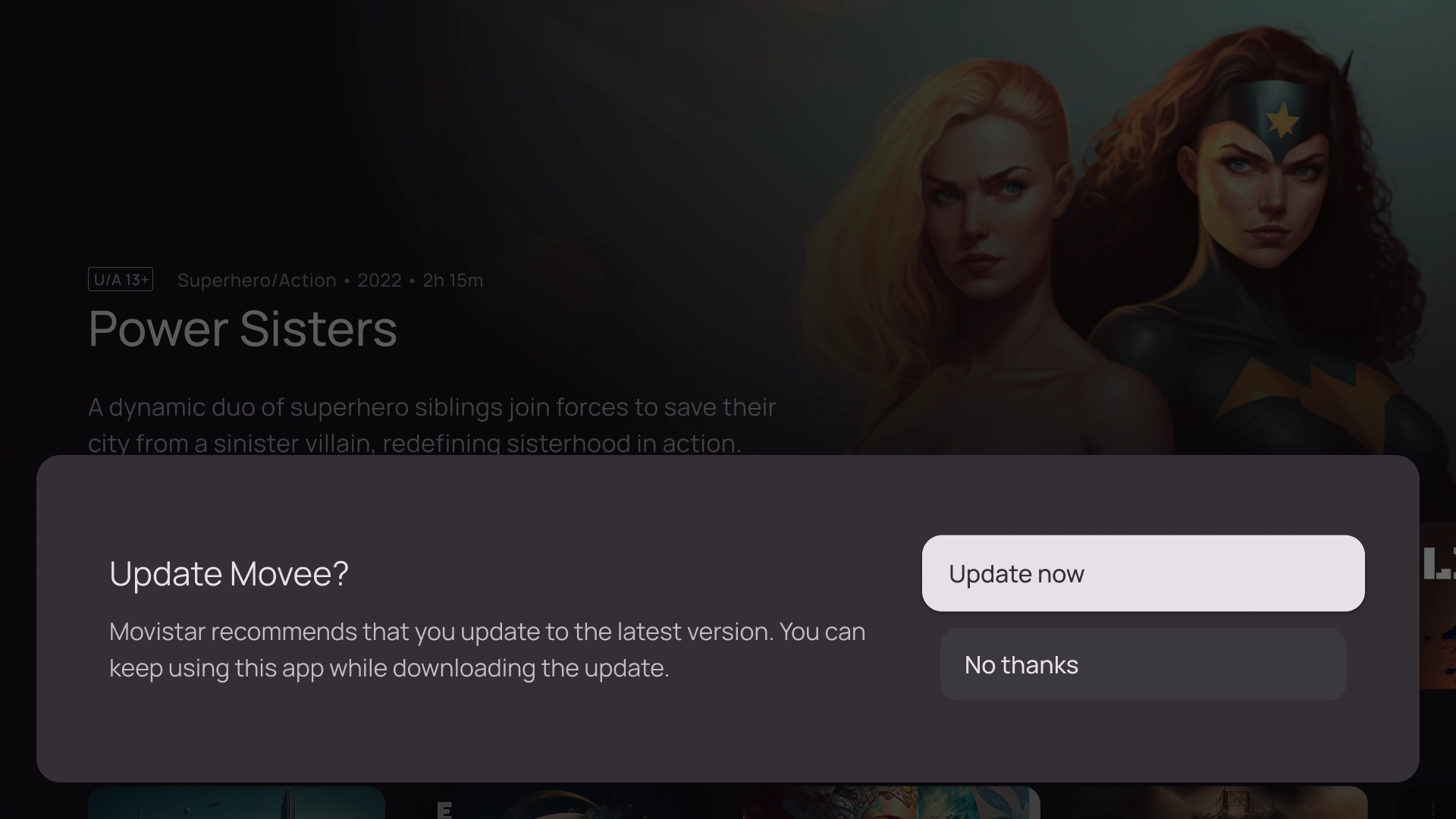
Nakładka na dole
Szablon dolnego nakładania jest często używany do dolnych arkuszy. Dolne karty to powierzchnie z uzupełniającymi treściami zakotwiczone u dołu ekranu. Umożliwiają tworzenie miniprzepływów bez utraty kontekstu bieżącej strony.

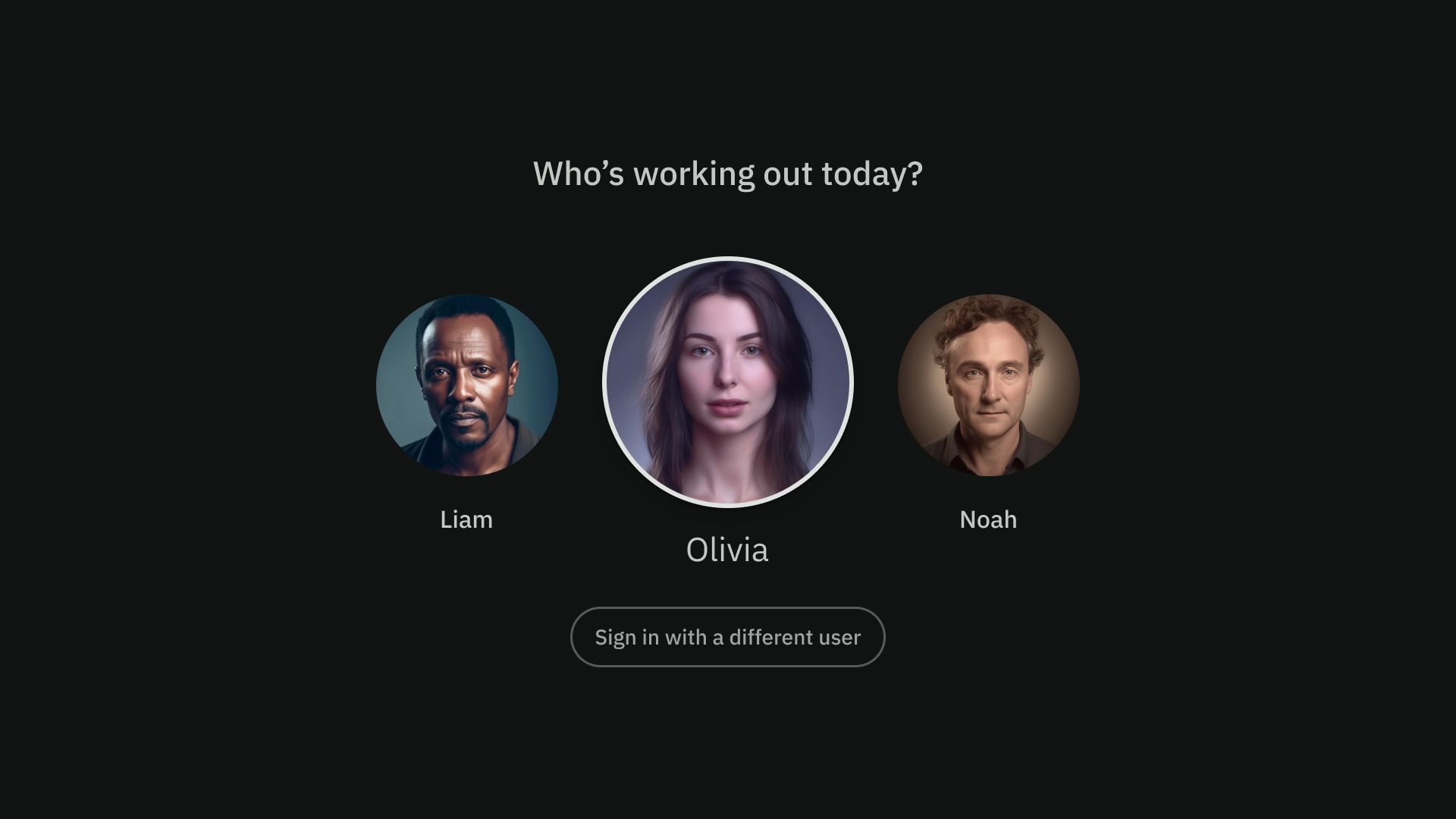
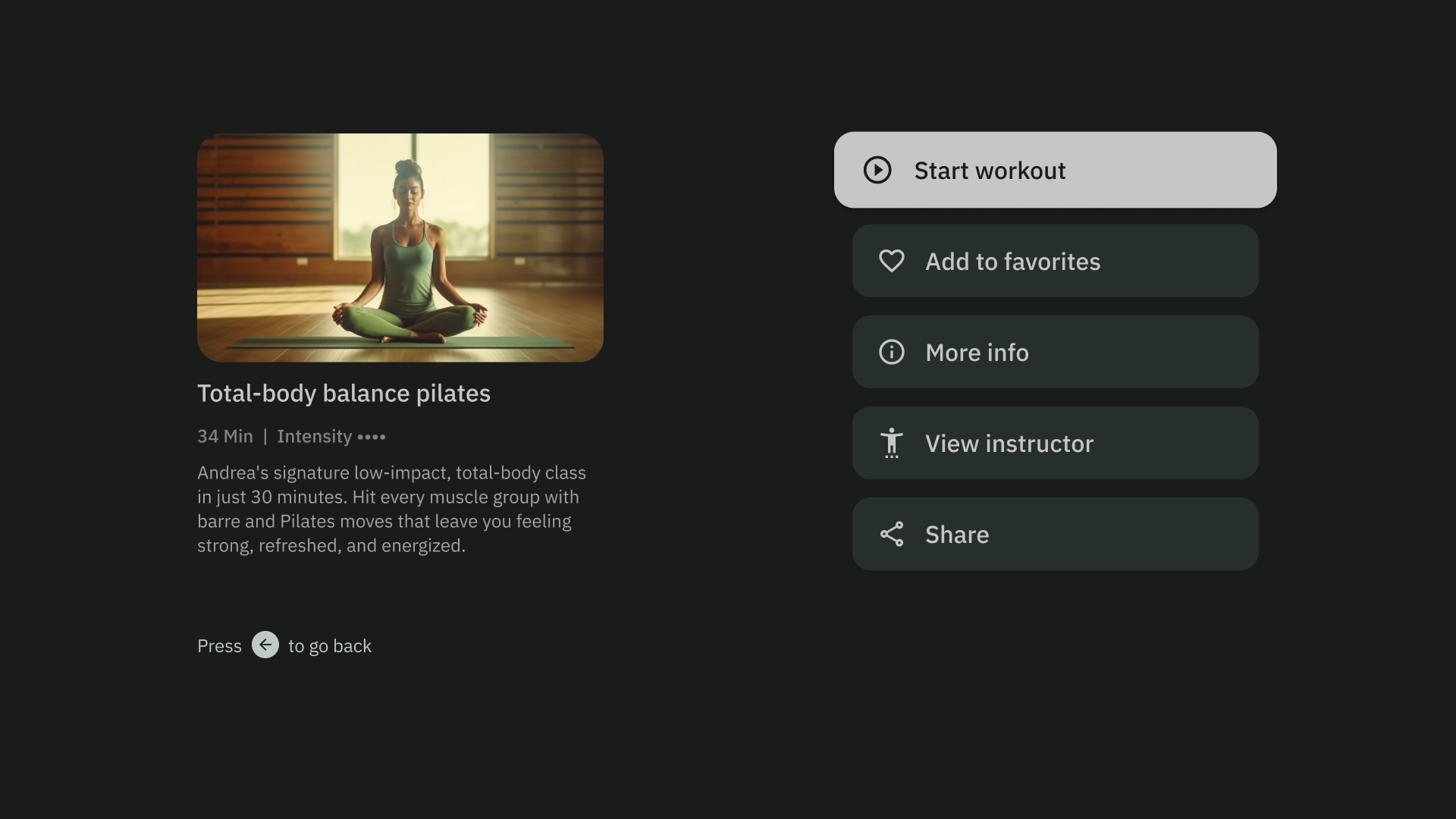
Działania
Szablon działania zawiera tytuł i podtytuł po lewej stronie oraz opcje lub działania po prawej stronie. Użytkownicy są zwykle proszeni o wybranie opcji lub wykonanie działania za pomocą tego szablonu.

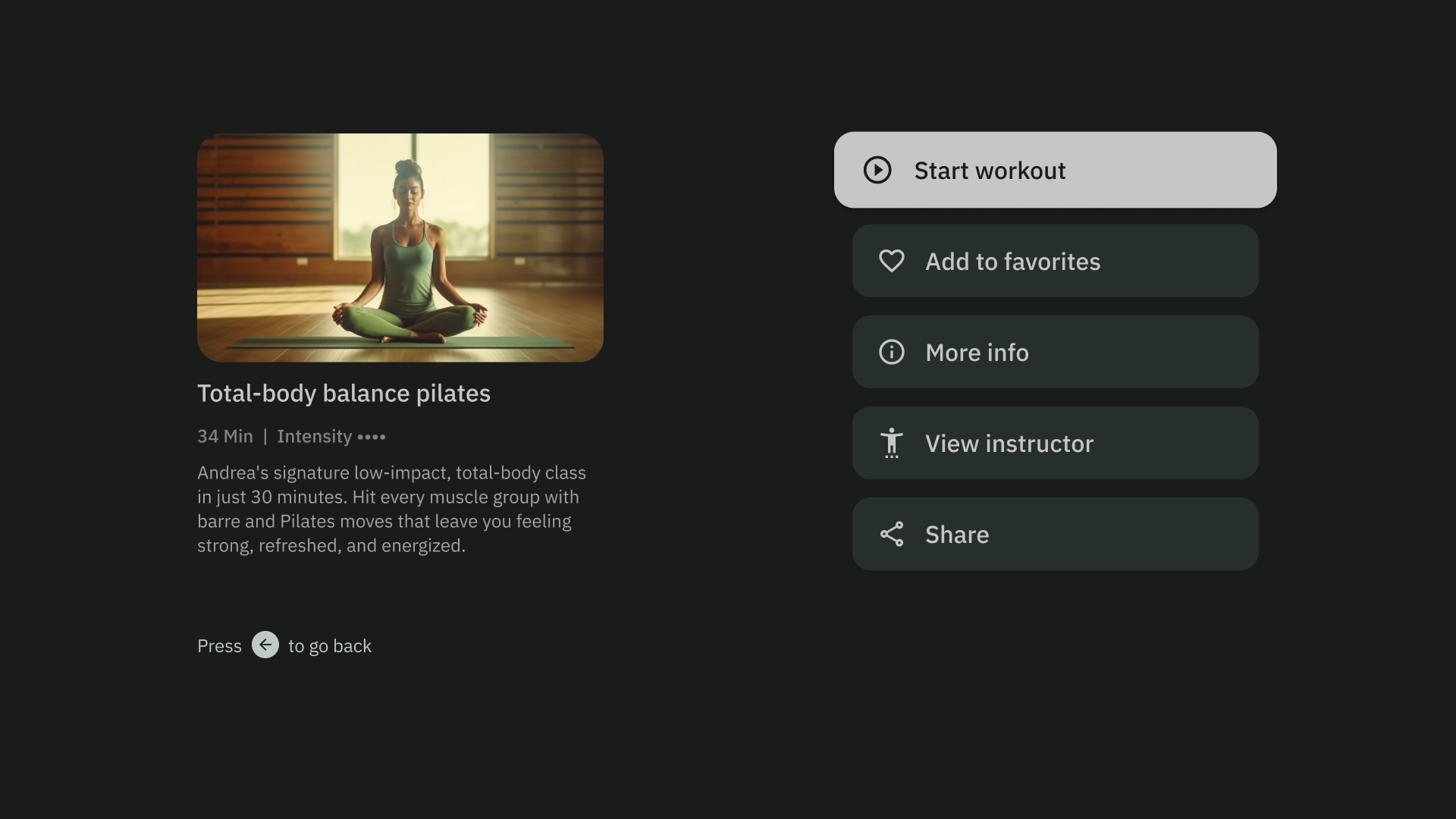
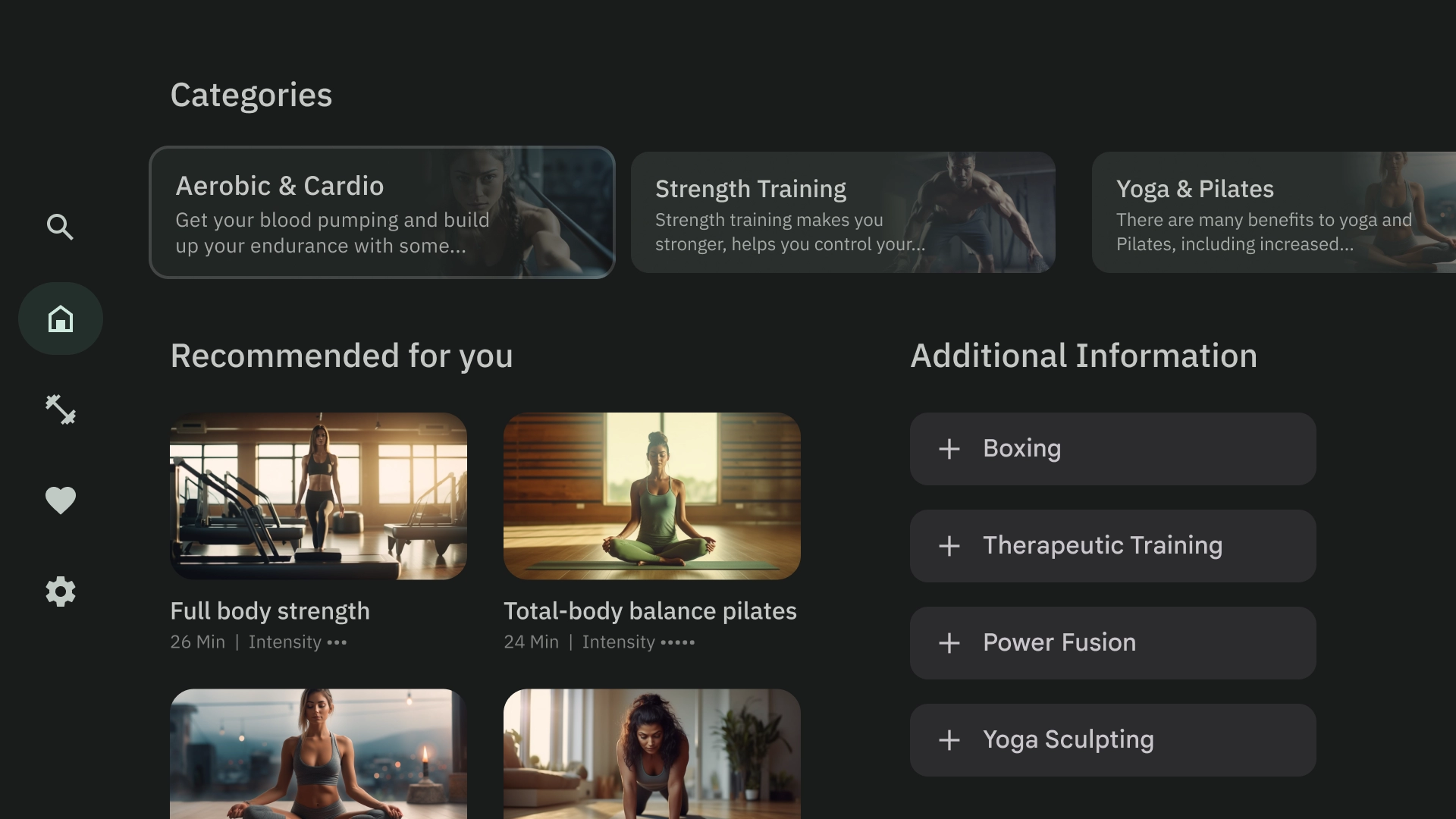
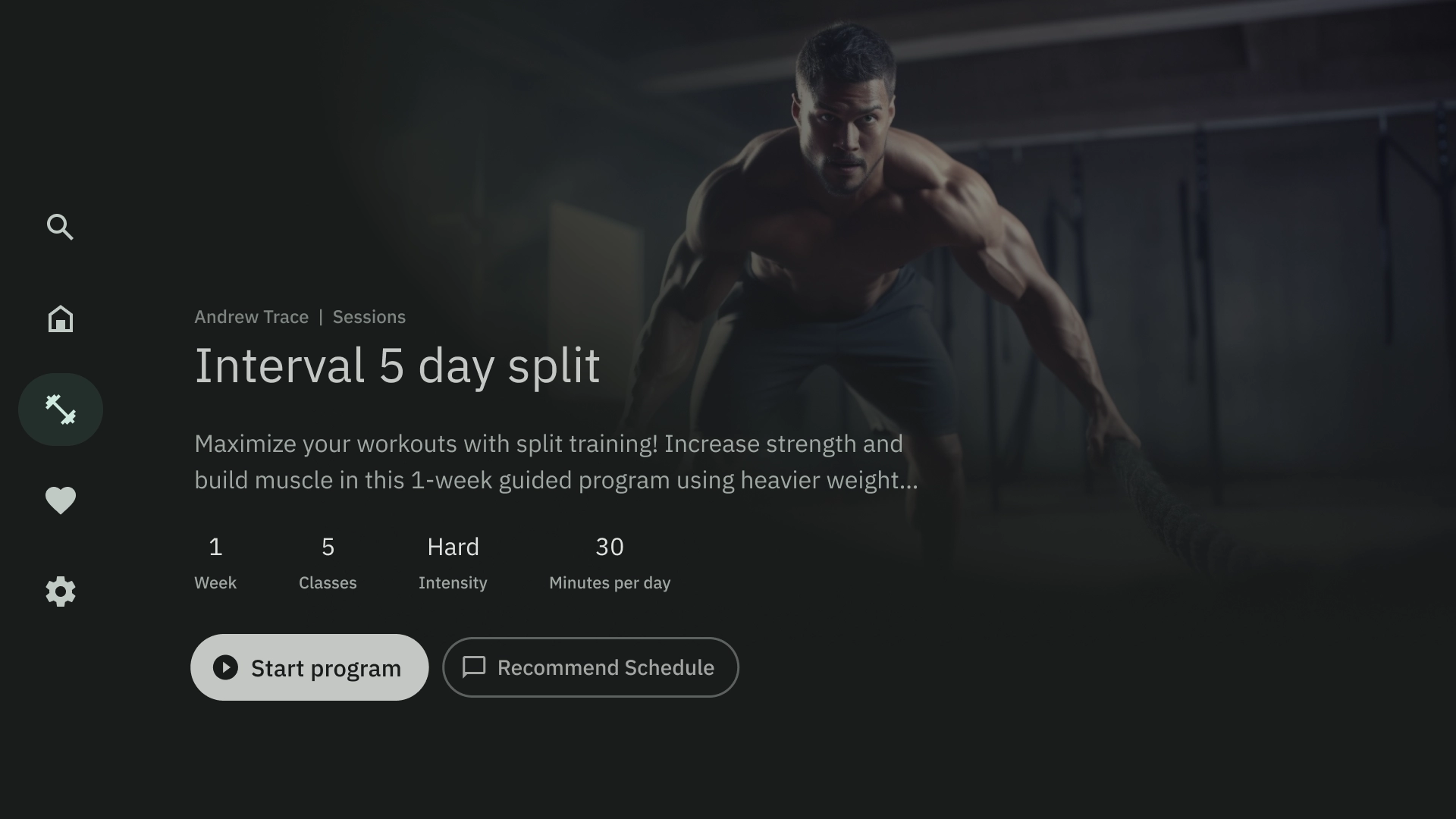
Szczegóły dotyczące treści
Szablon szczegółów treści wyświetla treści w układzie poziomym ułożonym w kolumny. Treści zwykle obejmują tytuł, metadane, krótki opis, szybkie działania i powiązane grupy informacji.

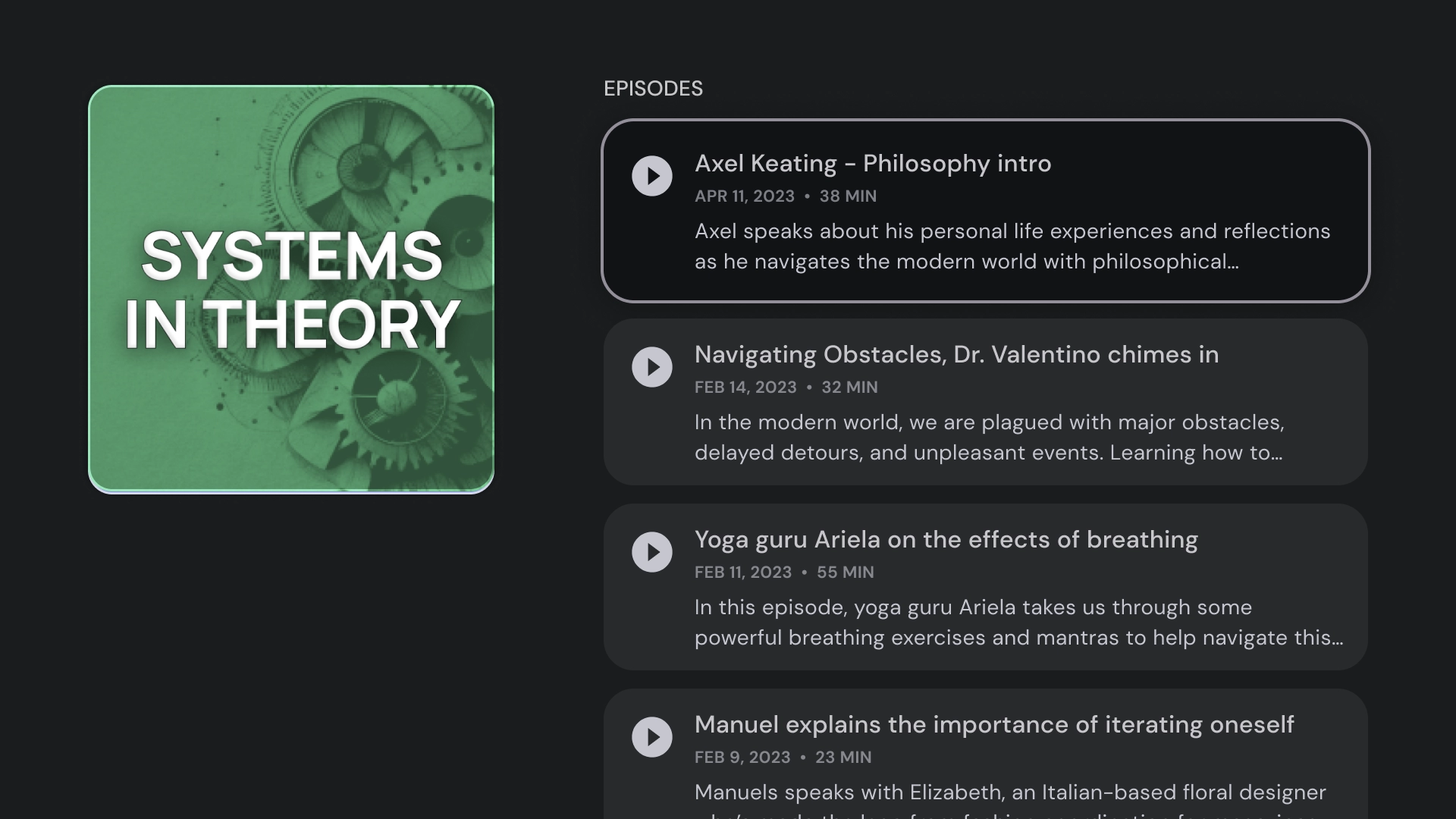
Kompilacja
Szablon kompilacji zawiera szczegóły elementu po lewej stronie ekranu, np. podcastu, a jego elementy, np. odcinki, w panelu po prawej stronie.

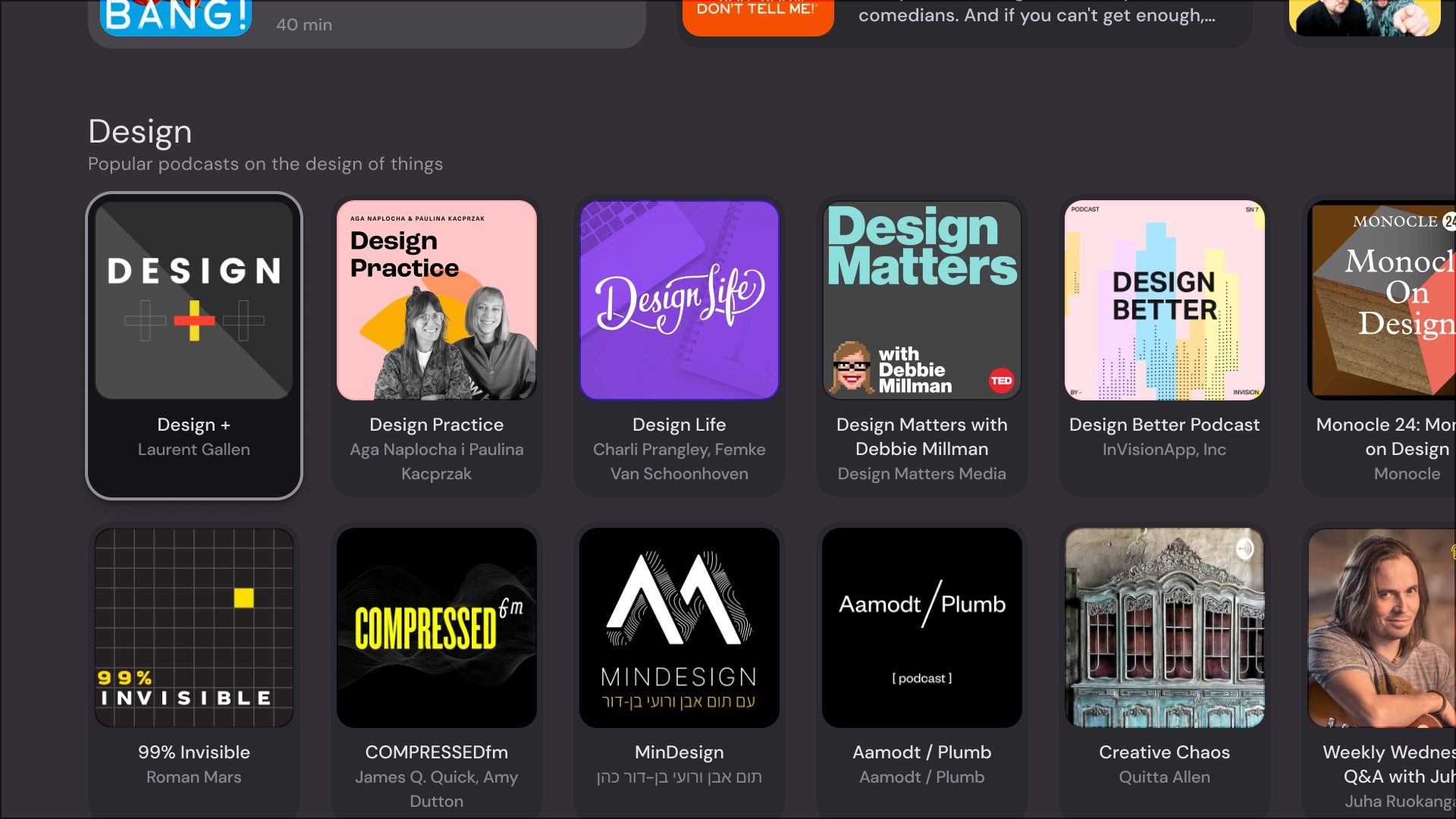
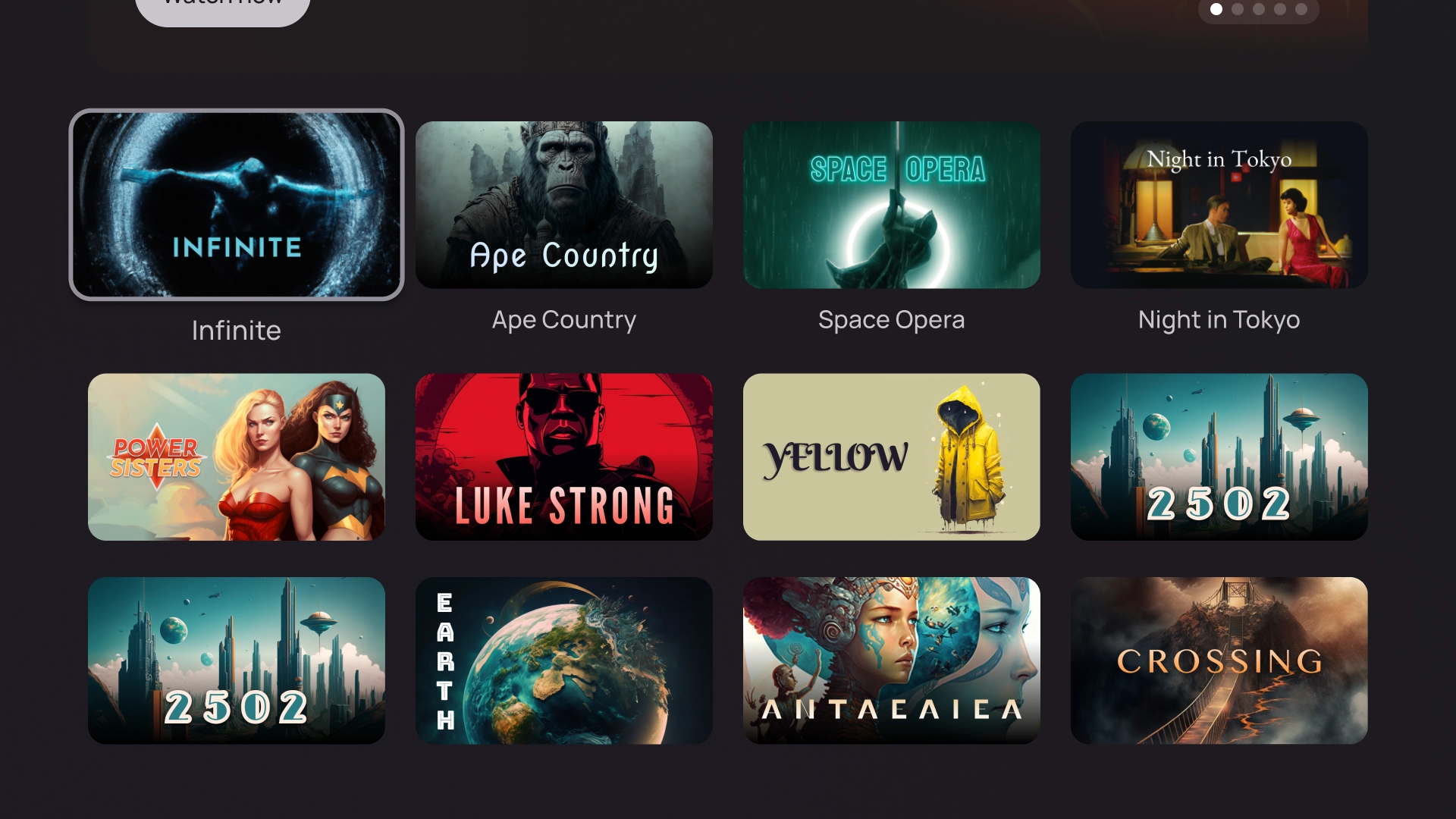
Siatka
Szablon siatki wyświetla kolekcje treści w uporządkowanej siatce. Wyświetla ona treści z jasną logiką nawigacji zdalnej i optymalnym sposobem przeglądania.

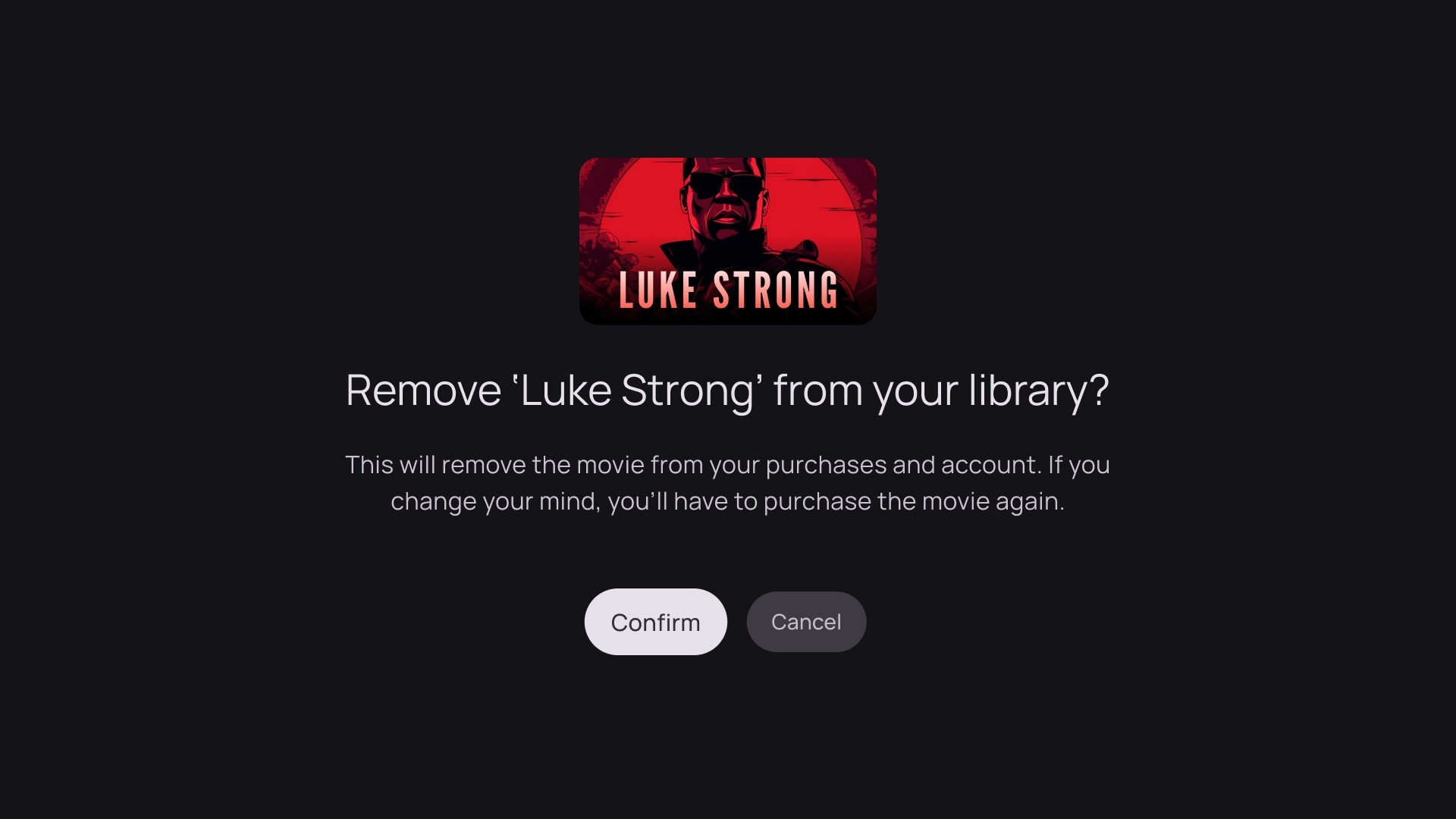
Alert
Szablon alertu wyświetla komunikat na pełnym ekranie. Zwykle wymaga to podjęcia działania, aby odblokować alert i wrócić do poprzedniego ekranu.

Kolumny kart
1 karta
Szerokość karty: 844 dp

Układ 2 kart
Szerokość karty: 412 dp

Układ 3 kart
Szerokość karty: 268 dp

Układ 4 kart
Szerokość karty: 196 dp

Układ 5 kart
Szerokość karty – 124 dp