คู่มือนี้อธิบายการสร้างแบนเนอร์และไอคอนตัวเรียกใช้สำหรับ Android TV
สรุปประเด็นสำคัญ
ประเด็นสำคัญจากหน้านี้มีดังนี้
- มีไอคอน 2 ประเภทสำหรับแอป Android TV OS ใน AndroidManifest.xml ดังนี้
android:icon(มาตรฐาน บังคับ)android:banner(แบนเนอร์ บังคับ)
- ขอแนะนำอย่างยิ่งให้ใช้ไอคอนแบบปรับอัตโนมัติ
- ทั้งไอคอนและแบนเนอร์ต้องเป็นไปตามหลักเกณฑ์การออกแบบที่ระบุไว้ใน คำแนะนำนี้
- ใช้เทมเพลต Figma อย่างเป็นทางการ เพื่อสร้างแบนเนอร์และไอคอน
- ระบบปฏิบัติการ Android TV ไม่รองรับไอคอนตามธีม
ภาพรวม
Google TV และระบบปฏิบัติการ Android ใช้ไอคอนที่ได้รับผ่าน AndroidManifest.xml ใน 3 วิธีต่อไปนี้
- ไอคอน Launcher (สัดส่วนภาพ 1x1)
- ไอคอนตัวเรียกใช้แบบกลม (สัดส่วนภาพ 1x1 แต่เป็นวงกลม)
- โลโก้แบนเนอร์ (สัดส่วนภาพ 16x9)
โดยจะใช้ในที่ต่างๆ สำหรับกรณีการใช้งานที่แตกต่างกัน เช่น แถวแอปของคุณ การตั้งค่า หรือความคืบหน้าในการติดตั้ง
ป้ายประกาศ
โลโก้แบนเนอร์คือโลโก้ที่มีสัดส่วนภาพ 16x9 ซึ่งใช้ในระบบปฏิบัติการ Android TV เพื่อ
แสดงตัวเรียกใช้แอป เราขอแนะนำให้แอปทีวีแสดงแบนเนอร์ 16:9 แบบปรับได้ตามข้อกำหนดต่อไปนี้ นอกจากนี้ คุณยังระบุแหล่งข้อมูล xhdpi ที่มีขนาด 320 x 180px เมื่อใช้ API ระดับ 25 หรือต่ำกว่าได้ด้วย
| ความหนาแน่น | ขนาดขั้นต่ำ | ตำแหน่งของโฟลเดอร์ (ใน res) | อัตราส่วนพิกเซล |
|---|---|---|---|
| mdpi | 160x90 พิกเซล | mipmap-mdpi | 1 |
| hdpi | 240x135 พิกเซล | mipmap-hdpi | 1.5 |
| xhdpi | 320x180 พิกเซล | mipmap-xhdpi | 2 |
| xxhdpi | 480x270 พิกเซล | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 พิกเซล | mipmap-xxxhdpi | 4 |
ไอคอน Launcher
ไอคอน Launcher เป็นทรัพยากรที่มีสัดส่วนภาพ 1x1 ซึ่งใช้ในหลายที่ เช่น การตั้งค่าและการผสานรวมเซสชันสื่อ (การ์ดกำลังเล่น) ใน Android TV นอกจากนี้ คุณยังใช้ไอคอนตัวเรียกใช้งานในแถวแอปของคุณ ใน Google TV ได้ด้วย
| ความหนาแน่น | ขนาดขั้นต่ำ | ตำแหน่งของโฟลเดอร์ (ใน res) | อัตราส่วนพิกเซล |
|---|---|---|---|
| mdpi | 80x80 พิกเซล | mipmap-mdpi | 1 |
| hdpi | 120x120 พิกเซล | mipmap-hdpi | 1.5 |
| xhdpi | 160x160 พิกเซล | mipmap-xhdpi | 2 |
| xxhdpi | 240x240 พิกเซล | mipmap-xxhdpi | 3 |
| xxxhdpi | 320x320 พิกเซล | mipmap-xxxhdpi | 4 |
ไอคอนแบบปรับอัตโนมัติ
ตั้งแต่ Android 8.0 (API ระดับ 26) เป็นต้นไป ระบบจะรองรับไอคอน Launcher แบบปรับอัตโนมัติ ซึ่งช่วยให้มีความยืดหยุ่นมากขึ้นและมีเอฟเฟกต์ภาพที่น่าสนใจเมื่อพูดถึงไอคอนแอป สำหรับนักพัฒนาแอป นั่นหมายความว่าไอคอนแอปของคุณประกอบด้วย 2 เลเยอร์ ได้แก่ เลเยอร์พื้นหน้าและเลเยอร์พื้นหลัง
แบนเนอร์แบบปรับขนาดได้
นอกจากนี้ คุณยังระบุแบนเนอร์แบบปรับขนาดได้พร้อมกับแบนเนอร์เดิมได้ด้วย เช่นเดียวกับแบนเนอร์ไอคอน Launcher ที่มี 2 เลเยอร์
ไอคอน Launcher แบบปรับอัตโนมัติ
เพื่อให้ไอคอนแบบปรับอัตโนมัติรองรับรูปร่างและเอฟเฟกต์ภาพต่างๆ การออกแบบต้องเป็นไปตามข้อกำหนดต่อไปนี้
ระบุเลเยอร์ 2 เลเยอร์สำหรับไอคอนเวอร์ชันสี เลเยอร์หนึ่งสำหรับพื้นหน้า และอีกเลเยอร์หนึ่งสำหรับพื้นหลัง
กำหนดไอคอนแบบปรับอัตโนมัติโดยใช้เลเยอร์พื้นหน้าและพื้นหลัง โซนปลอดภัยขนาด 72x72 ในรูปภาพแรกแสดงตำแหน่งที่ไอคอนและเลเยอร์ด้านหน้า จะไม่ถูกมาสก์รูปร่างตัด
คุณไม่จำเป็นต้องใช้ไอคอนเวอร์ชันสีเดียวเนื่องจาก Android TV ไม่รองรับไอคอนตามธีม
ตัวอย่าง
ต่อไปนี้คือสิ่งที่ควรและไม่ควรทำเมื่อออกแบบไอคอนแอปทีวี
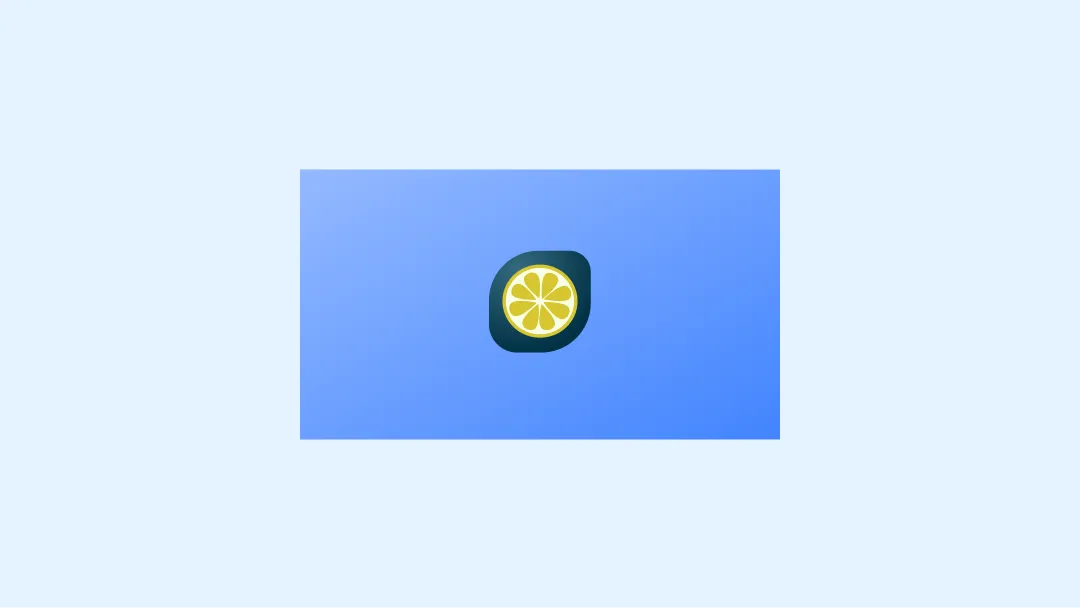
ตัวอย่างแบนเนอร์

ควรทำ

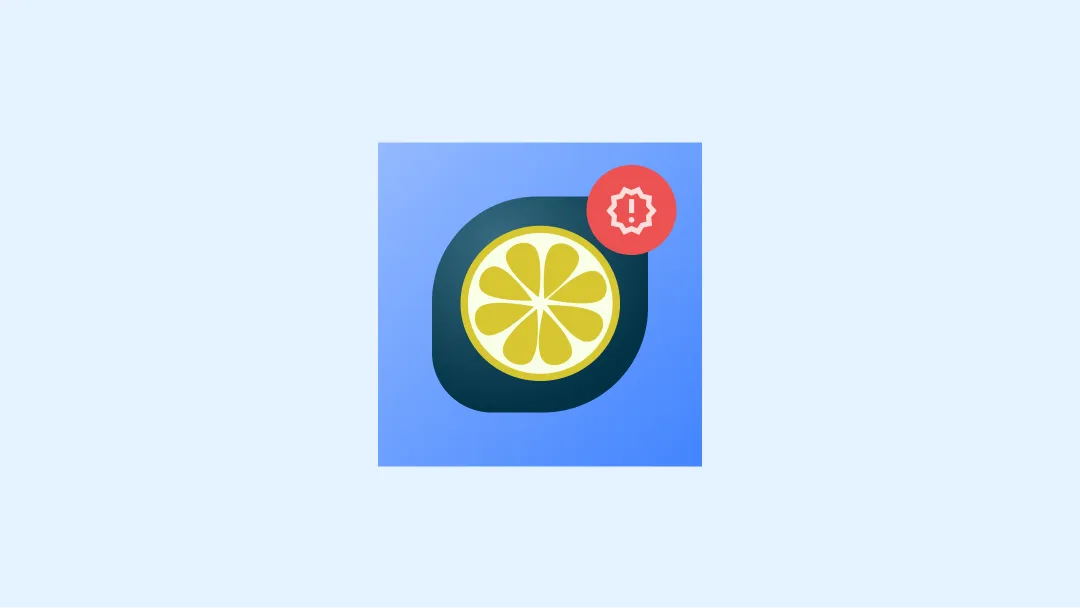
ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ

ข้อควรระวัง
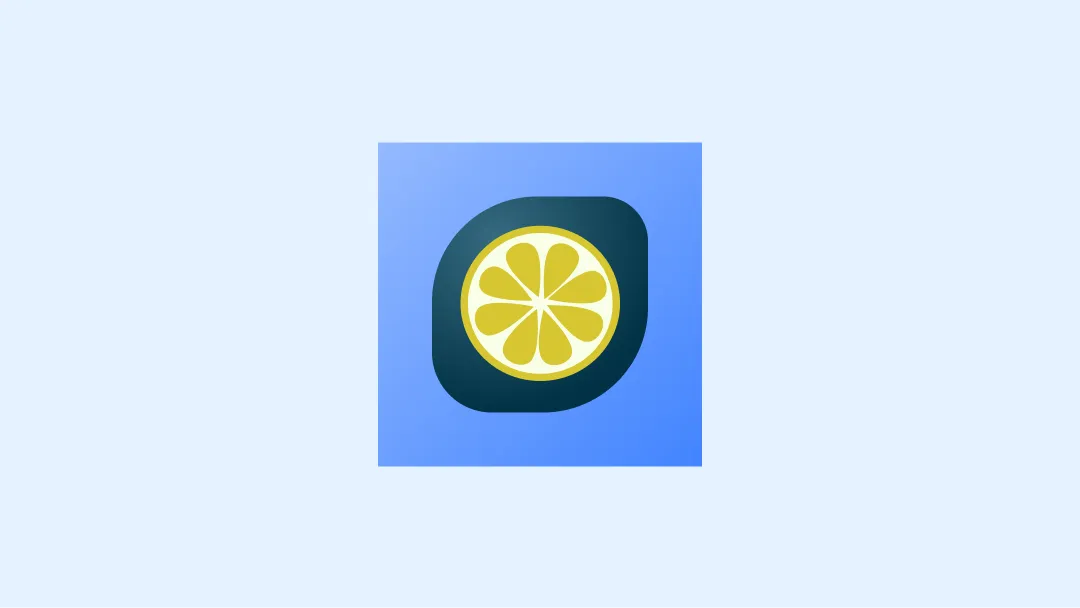
ตัวอย่าง Launcher

ควรทำ

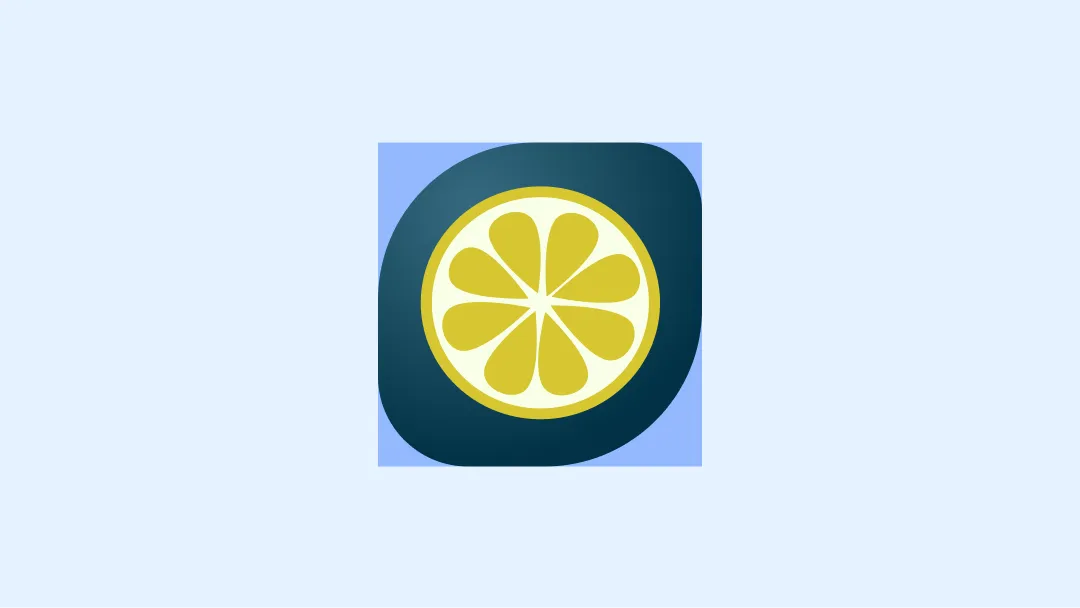
ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ

ไม่ควรทำ
แหล่งข้อมูล
- เทมเพลต Figma อย่างเป็นทางการ สำหรับแบนเนอร์และไอคอน

