このガイドでは、Android TV 用のバナーとランチャー アイコンの作成について説明します。
重要なポイント
このページの重要なポイントは次のとおりです。
- AndroidManifest.xml の Android TV OS アプリのアイコンタイプは、次の 2 つです。
android:icon(標準、必須)android:banner(バナー、必須)
- アダプティブ アイコンを使用することを強くおすすめします。
- アイコンとバナーは、どちらもこのガイドで説明するデザイン ガイドラインに準拠している必要があります。
- 公式 figma テンプレートを使用してバナーとアイコンを生成する
- Android TV OS はテーマアイコンをサポートしていません。
概要
Google TV と Android OS は、AndroidManifest.xml で提供されるアイコンを次の 3 つの方法で使用します。
- ランチャー アイコン(アスペクト比 1×1)
- 円形のランチャー アイコン(アスペクト比 1×1、円形)
- バナーロゴ(アスペクト比 16×9)
これらは、[アプリ] 行、設定、インストール進行状況など、さまざまなユースケースでさまざまな場所で使用されます。
バナー
バナーロゴは、Android TV OS でアプリ ランチャーを表示するために使用される 16x9 のアスペクト比のロゴです。TV アプリでは、次の仕様の 16:9 のアダプティブ バナーを用意することをおすすめします。API レベル 25 以前を使用している場合は、サイズが 320 x 180px の xhdpi リソースを指定することもできます。
| 密度 | 最小サイズ | フォルダの場所(解像度の下) | ピクセル比 |
|---|---|---|---|
| mdpi | 160×90 ピクセル | mipmap-mdpi | 1 |
| hdpi | 240×135 ピクセル | mipmap-hdpi | 1.5 |
| xhdpi | 320×180 ピクセル | mipmap-xhdpi | 2 |
| xxhdpi | 480x270 ピクセル | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 ピクセル | mipmap-xxxhdpi | 4 |
ランチャー アイコン
ランチャー アイコンは、Android TV の設定やメディア セッションの統合(「再生中のカード」)など、複数の場所で使用されるアスペクト比 1x1 のリソースです。ランチャー アイコンは、Google TV の [マイアプリ] 行でも使用できます。
| 密度 | 最小サイズ | フォルダの場所(解像度の下) | ピクセル比 |
|---|---|---|---|
| mdpi | 80x80 ピクセル | mipmap-mdpi | 1 |
| hdpi | 120×120 ピクセル | mipmap-hdpi | 1.5 |
| xhdpi | 160×160 ピクセル | mipmap-xhdpi | 2 |
| xxhdpi | 240×240 ピクセル | mipmap-xxhdpi | 3 |
| xxxhdpi | 320×320 ピクセル | mipmap-xxxhdpi | 4 |
アダプティブ アイコン
Android 8.0 リリース(API レベル 26)以降では、アダプティブ ランチャー アイコンがサポートされており、アプリアイコンの柔軟性と視覚効果が向上しています。デベロッパーにとって、これはアプリアイコンがフォアグラウンド レイヤとバックグラウンド レイヤの 2 つのレイヤで構成されていることを意味します。
アダプティブ バナー
また、2 つのレイヤがあるランチャー アイコン バナーと同様に、アダプティブ バナーと以前のバナーも指定できます。
アダプティブ ランチャー アイコン
アダプティブ アイコンでさまざまな形状と視覚効果をサポートするには、デザインが次の要件を満たす必要があります。
アイコンのカラー バージョンには、フォアグラウンドとバックグラウンドの 2 つのレイヤを用意します。
アダプティブ アイコンは、フォアグラウンド レイヤとバックグラウンド レイヤを使用して定義されます。最初の画像の 72 x 72 のセーフゾーンは、アイコンとフォアグラウンド レイヤが形状マスクによってクリップされない場所を示しています。
Android TV はテーマアイコンをサポートしていないため、アイコンのモノクロ バージョンは必要ありません。
例
TV アプリのアイコンをデザインする際に、すべきこと、すべきでないことについて、以下にまとめました。
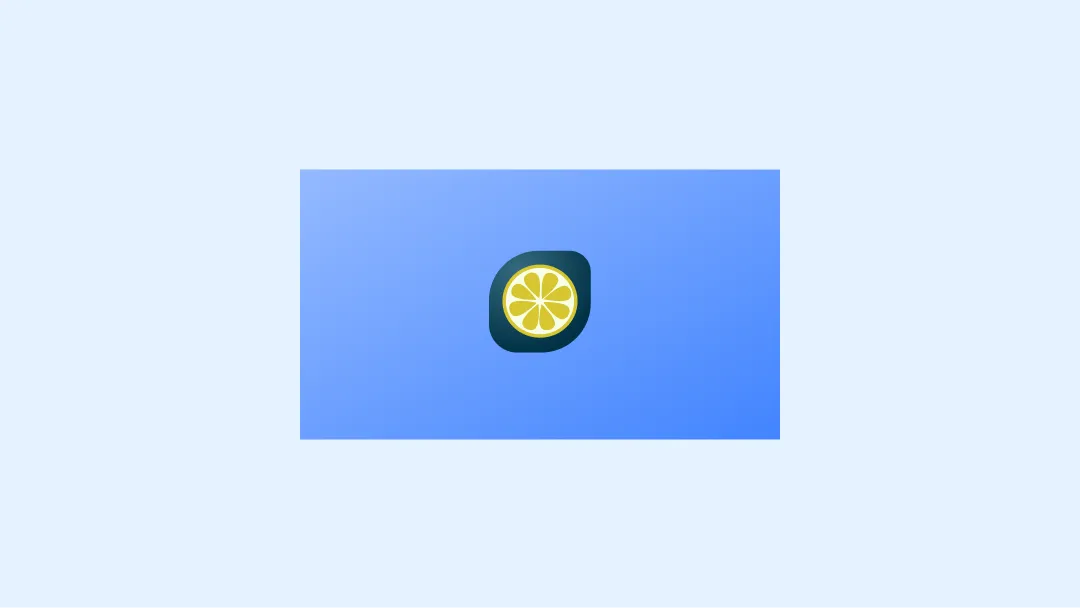
バナーの例

すべきこと

すべきでないこと

すべきでないこと

すべきでないこと

すべきでないこと

すべきでないこと

注意
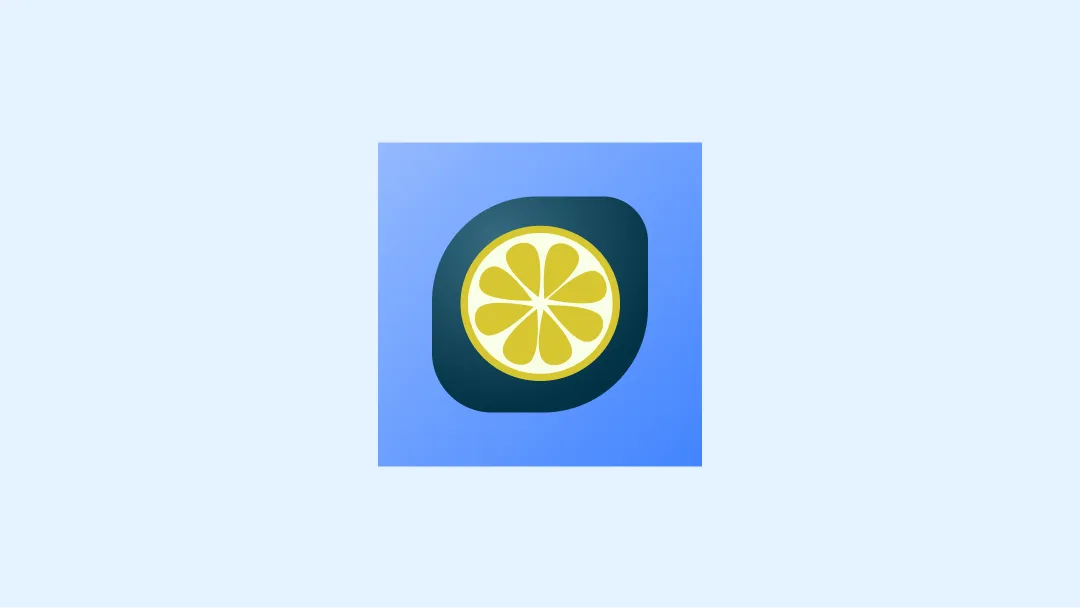
ランチャーの例

すべきこと

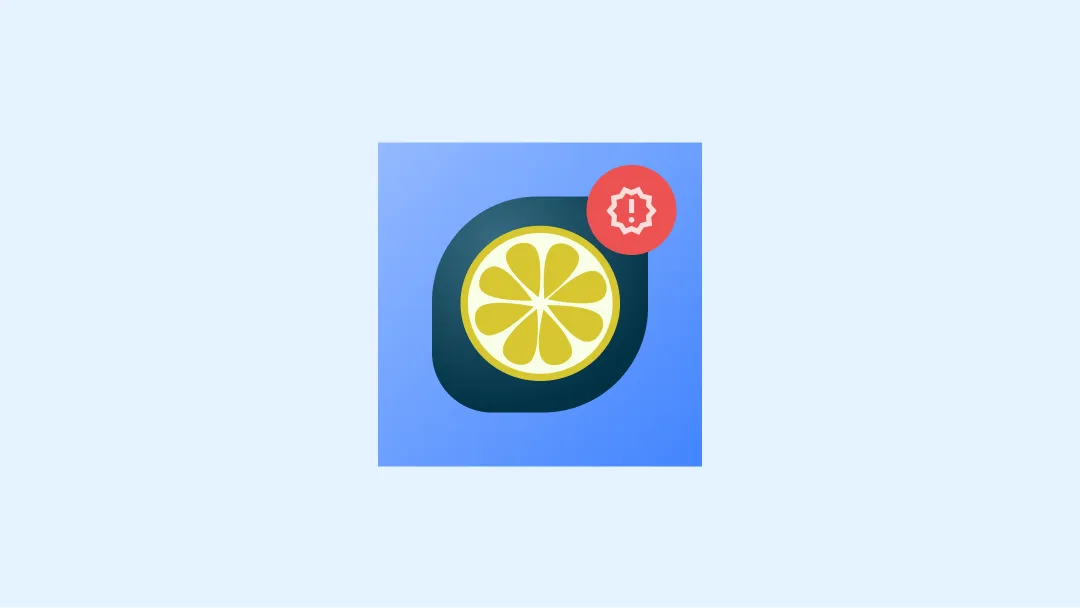
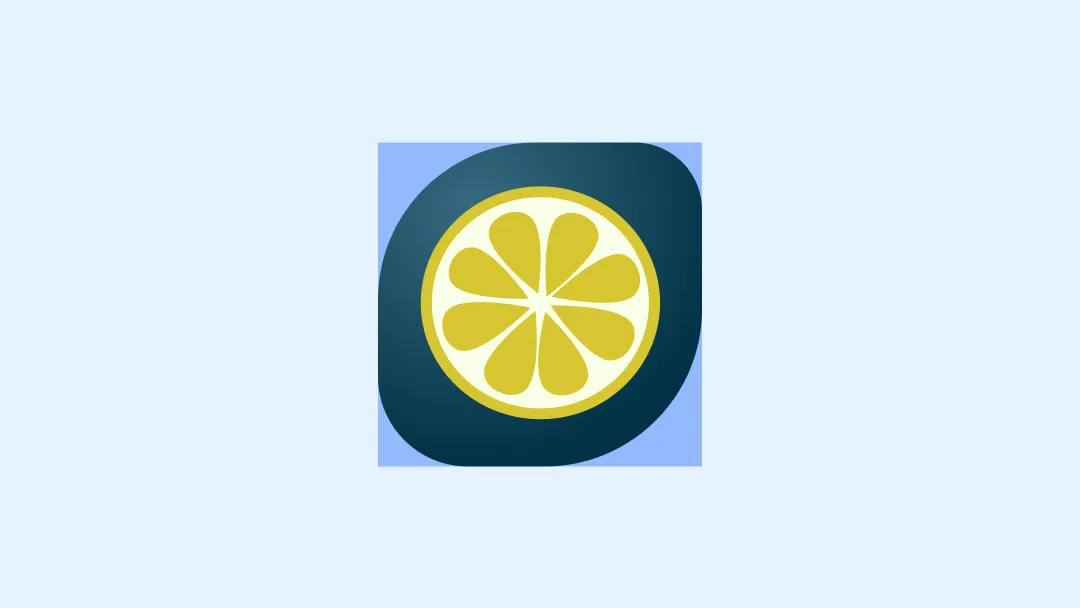
すべきでないこと

すべきでないこと

すべきでないこと

すべきでないこと

すべきでないこと
リソース
- バナーとアイコン用の figma 公式テンプレート

