
Esses layouts canônicos são layouts de app versáteis e comprovados que oferecem uma experiência do usuário ideal em dispositivos com telas maiores.
Blocos

Os Blocos oferecem acesso rápido a informações e ações necessárias para realizar tarefas. Com um gesto de deslizar no mostrador do relógio, o usuário pode conferir como está progredindo em relação às metas de condicionamento físico, conferir a previsão do tempo e muito mais. Inicie um app ou execute tarefas essenciais rapidamente nos blocos.
Personalização pelo uso de nossos componentes e estilo
Você pode aplicar o estilo da sua marca a determinados componentes. Isso inclui a cor principal, o ícone do app, a fonte, os ícones e qualquer recurso visual que se aplique à experiência do Bloco.

Criar para layouts responsivos (telas com altura fixa e margens de porcentagem)
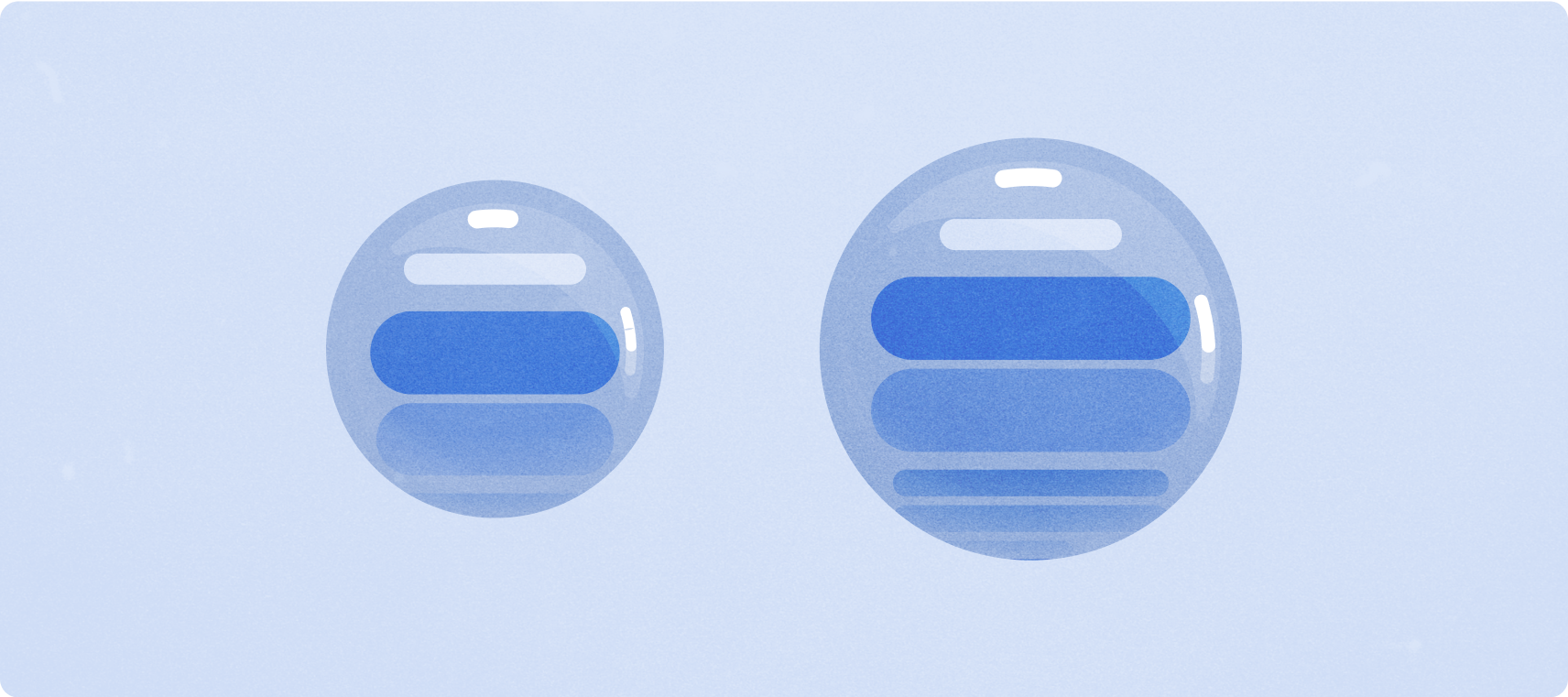
Para adaptar nosso código e criar layouts para telas maiores, os atualizamos para ter um comportamento responsivo integrado, incluindo margens e padding baseados em porcentagem. Se você estiver usando nossos modelos, poderá herdar essas atualizações automaticamente pela API Tiles e só precisará fornecer layouts em que tenha adicionado mais conteúdo ou componentes após um ponto de interrupção do tamanho da tela. Para orientações e recomendações completas sobre como aproveitar uma tela maior, consulte nossas orientações sobre blocos.
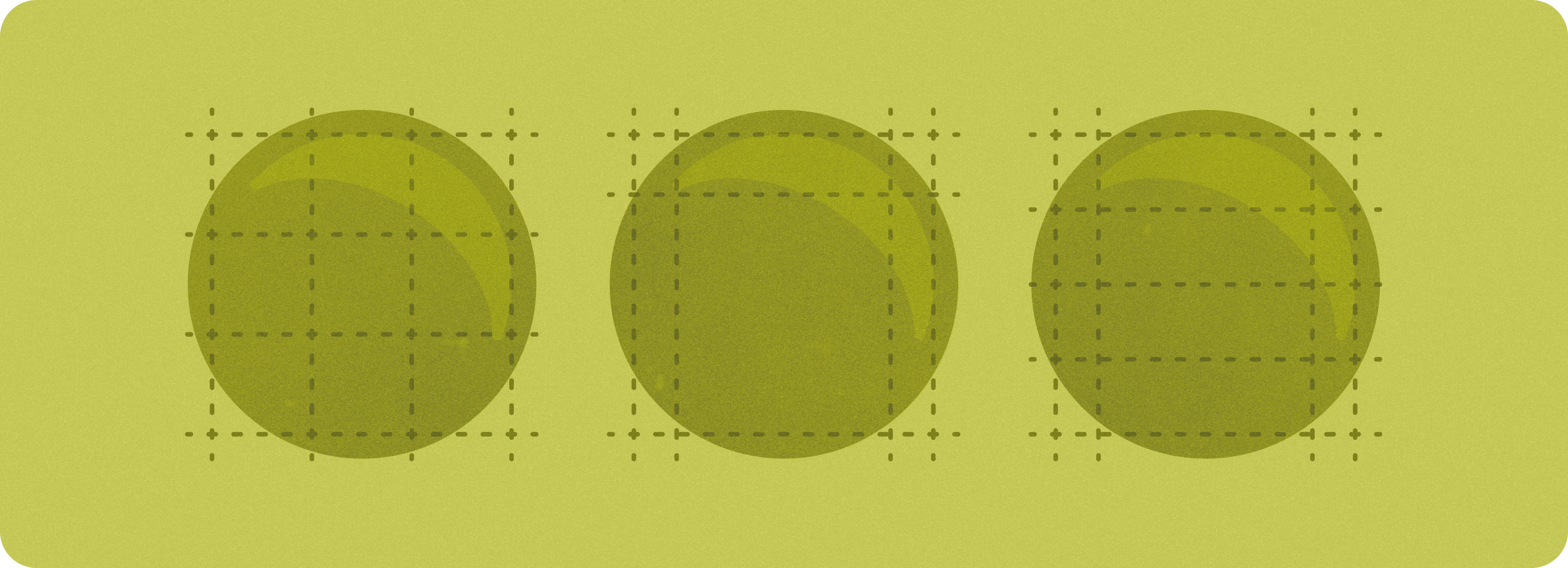
As margens foram definidas como valores percentuais, com base no tamanho da tela, para que as linhas preencham o espaço disponível, mas não se estendam muito e sejam recortadas pela tela curva nas partes de cima e de baixo. Os blocos têm uma altura fixa da tela. Por isso, ajustamos o padding para maximizar o espaço limitado da tela sem criar recortes indesejados.
Os dois modelos principais, o layout principal e o layout de conteúdo da borda (com um anel de progresso), têm margens diferentes, mas todos os layouts de design são criados para mapear um deles. Há três seções principais para cada bloco e slots que alocam para cada uma delas. Em alguns casos, pode haver mais margens e padding integrados para ajudar o conteúdo a preencher o espaço disponível, mantendo o design de fácil visualização e equilíbrio.
Consulte Criar layouts responsivos usando ProtoLayout para orientações de implementação.
Crie experiências diferenciadas
Ter quatro layouts canônicos principais, com mais de 80 permutações integradas neles, permite personalização praticamente ilimitada. Os blocos são criados em um sistema baseado em slots. Assim, você pode substituir um slot do layout canônico por qualquer conteúdo de sua preferência. Nesse caso, mantenha um comportamento responsivo e siga nossas recomendações de design.
Essas personalizações precisam ser limitadas e não podem quebrar a estrutura do modelo de bloco. Isso serve para manter a consistência quando os usuários rolam pelo carrossel de blocos nos dispositivos Wear OS.
Consulte Oferecer experiências diferenciadas em blocos usando pontos de interrupção para ver orientações de implementação.
Adicionar valor após o ponto de interrupção de tamanho em telas maiores
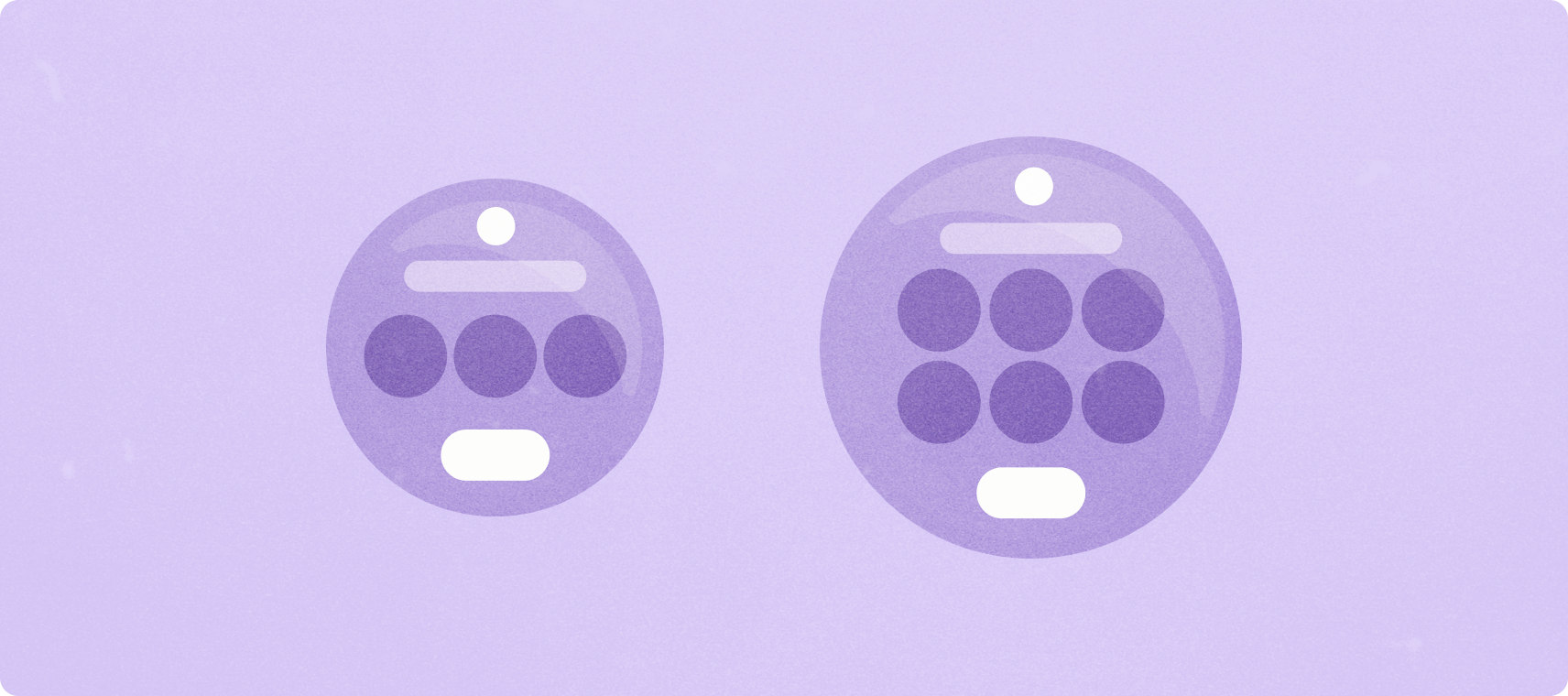
Para usar melhor o espaço extra em telas maiores, adicione um ponto de interrupção de 225 dp. Esse ponto de interrupção possibilita revelar mais conteúdo, incluir mais botões ou dados ou mudar o layout para se adequar melhor a telas maiores.
Layouts de apps com e sem rolagem
Ao projetar para layouts adaptáveis em uma tela redonda, cada visualização com e sem rolagem tem requisitos exclusivos para dimensionar elementos da interface e manter um layout e uma composição equilibrados.
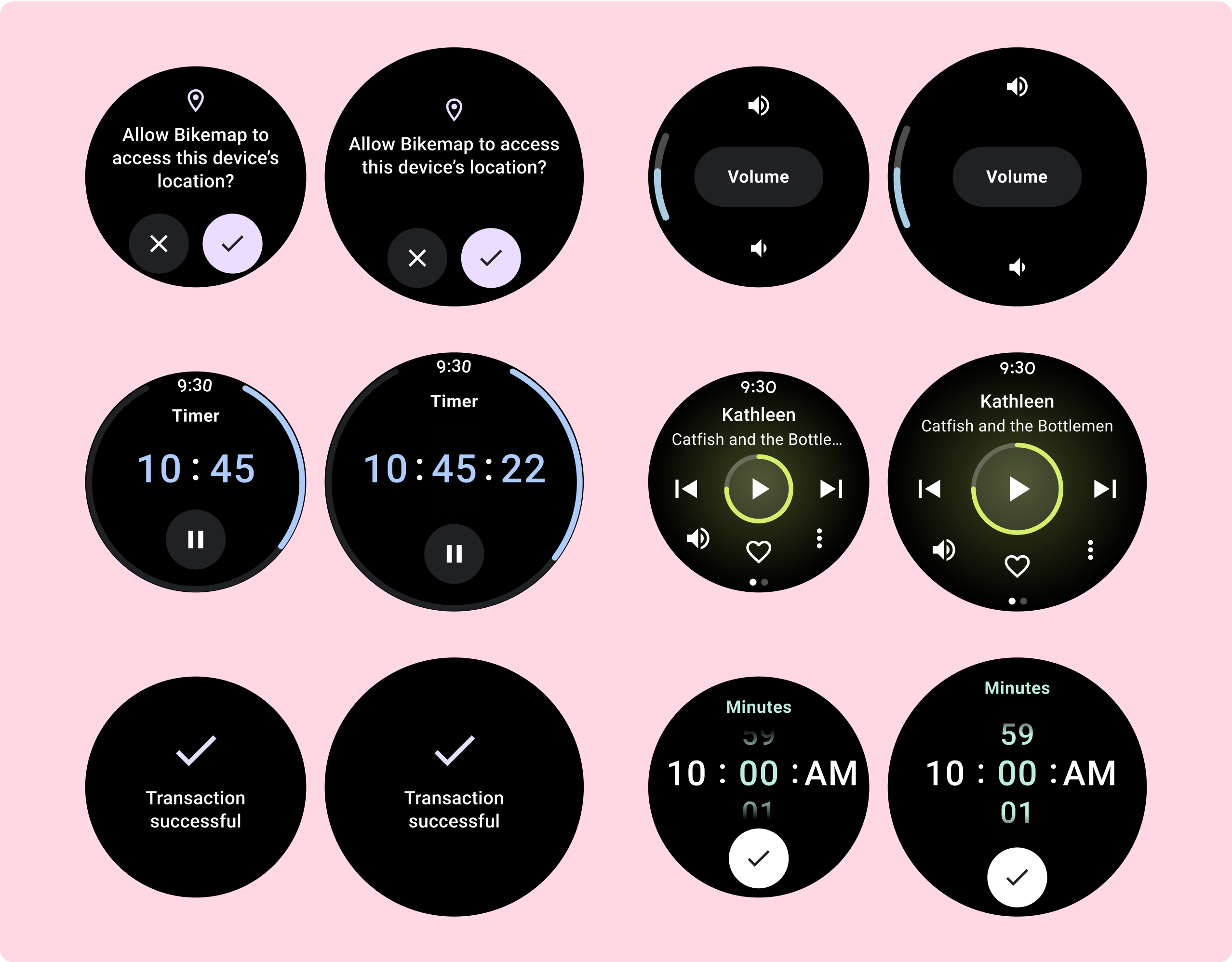
Layouts de apps sem rolagem

Layouts canônicos e componentes em tela cheia (incluindo mídia e fitness)
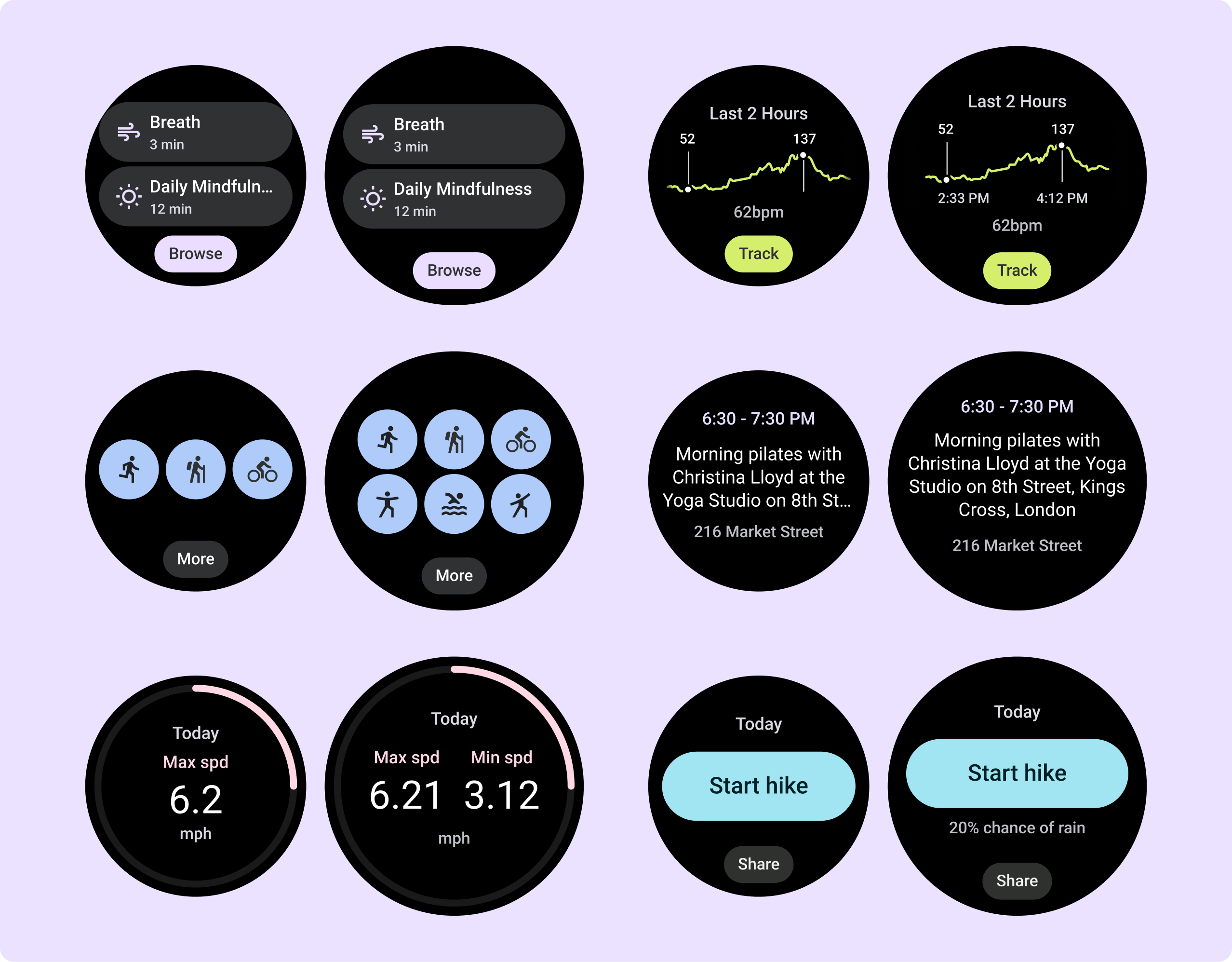
Os layouts de visualização do app sem rolagem incluem players de mídia, seletores, alternadores e telas especiais de condicionamento físico ou rastreamento usando indicadores de progresso. É possível restringir a altura de qualquer tela, o que garante que o usuário se concentre em uma tarefa ou em um conjunto de controles, em vez de precisar navegar por uma lista de opções. Para acomodar dispositivos com telas menores, projete com o tamanho limitado em mente, garantindo a nitidez e adotando a tela circular quando relevante.

Diretrizes de capacidade de resposta (margens percentuais)
Defina todas as margens em porcentagens e defina restrições verticais para que o conteúdo principal no meio possa se esticar para preencher a área de exibição disponível.
É melhor dividir uma tela que não seja rolável em uma seção superior, intermediária e inferior ao projetar. Dessa forma, você pode adicionar margens internas às seções de cima e de baixo para evitar recortes, mas permitir que a seção do meio aproveite a largura total da tela. Considere o uso do botão de rolagem por seletor giratório para controlar elementos da tela quando o tamanho for limitado, já que tocar em interações por si só pode não oferecer a melhor experiência.
Consulte Layouts sem rolagem no Horologist para ver orientações de implementação.
Crie experiências diferenciadas
Os layouts sem rolagem são personalizáveis, mas são mais limitados em relação à quantidade de conteúdo que pode ser adicionada à tela e ao tipo de componente que funciona melhor. Usar IconButtons em vez de ícones melhora o uso do espaço limitado, e elementos gráficos visuais, como ProgressIndicators e grandes pontos de dados, ajudam a comunicar informações importantes de forma gráfica.
Todos os elementos que envolvem a borda da tela crescem automaticamente com o tamanho da tela, para que se tornem ainda mais impactantes.
Como adicionar valor após o ponto de interrupção em telas maiores.
Ao criar um design responsivo para tamanhos de tela maiores, os layouts de app sem rolagem aproveitam ao máximo o espaço extra na tela. Os elementos existentes podem crescer para preencher o espaço extra, melhorando a usabilidade, e componentes e conteúdo podem aparecer após um ponto de interrupção do tamanho da tela.
Vários exemplos desse comportamento aparecem na lista a seguir:
- Os players de mídia podem receber botões adicionais ou controles maiores.
- As caixas de diálogo de confirmação podem mostrar uma ilustração ou mais informações.
- As telas de condicionamento físico podem receber mais métricas, e os elementos podem aumentar de tamanho.
Consulte Fornecer experiências diferenciadas no Wear Compose com pontos de interrupção para orientações de implementação.
Rolagem de layouts de apps

Layouts canônicos
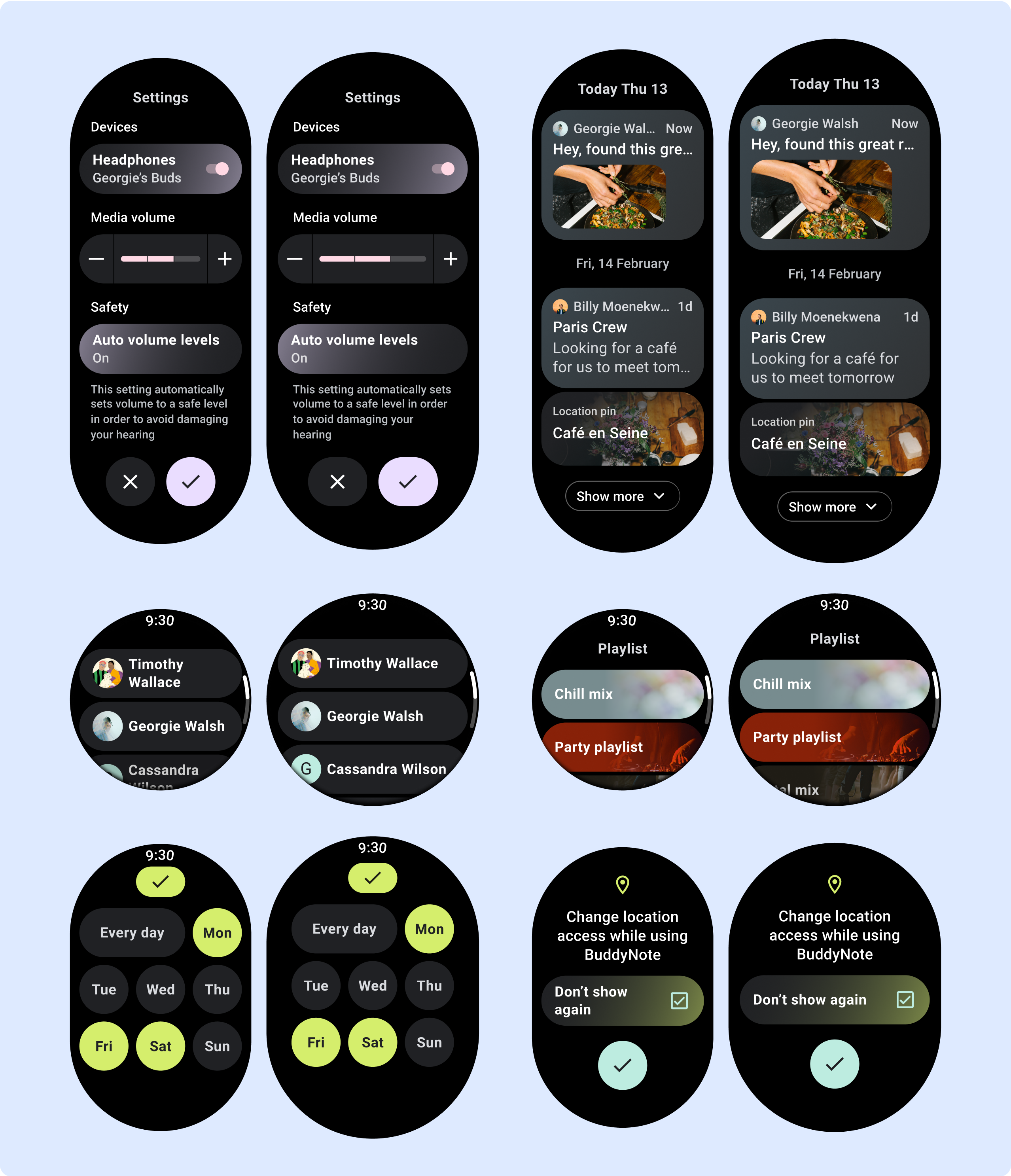
Os layouts de rolagem da visualização do app incluem listas (ScalingLazyColumn) e caixas de diálogo. Esses layouts compõem a maioria das telas do app e representam uma coleção de componentes que precisam se adaptar a tamanhos de tela maiores.
Confira se os componentes são responsivos, ou seja, se preenchem a largura disponível e adotam os ajustes de ScalingLazyColumn quando uma parte maior da altura da tela está disponível. Esses layouts já são criados de forma responsiva, e temos algumas recomendações extras para aproveitar ainda mais o espaço ampliado.
Consulte Criar layouts responsivos usando o Horologist para ver orientações de implementação.

Diretrizes de capacidade de resposta (margens percentuais)
Todas as margens superior, inferior e lateral precisam ser definidas em porcentagens para evitar recortes e fornecer um dimensionamento proporcional dos elementos. O PositionIndicator aparece quando o usuário rola a tela e encobre automaticamente a borda da tela, independente do tamanho.
Crie experiências diferenciadas
As visualizações de rolagem são altamente personalizáveis, com a capacidade de adicionar qualquer combinação de componentes em qualquer ordem.
As margens superior e inferior podem mudar dependendo de quais componentes estão nas partes superior e inferior. Isso evita que o conteúdo seja cortado pela curva crescente da tela.
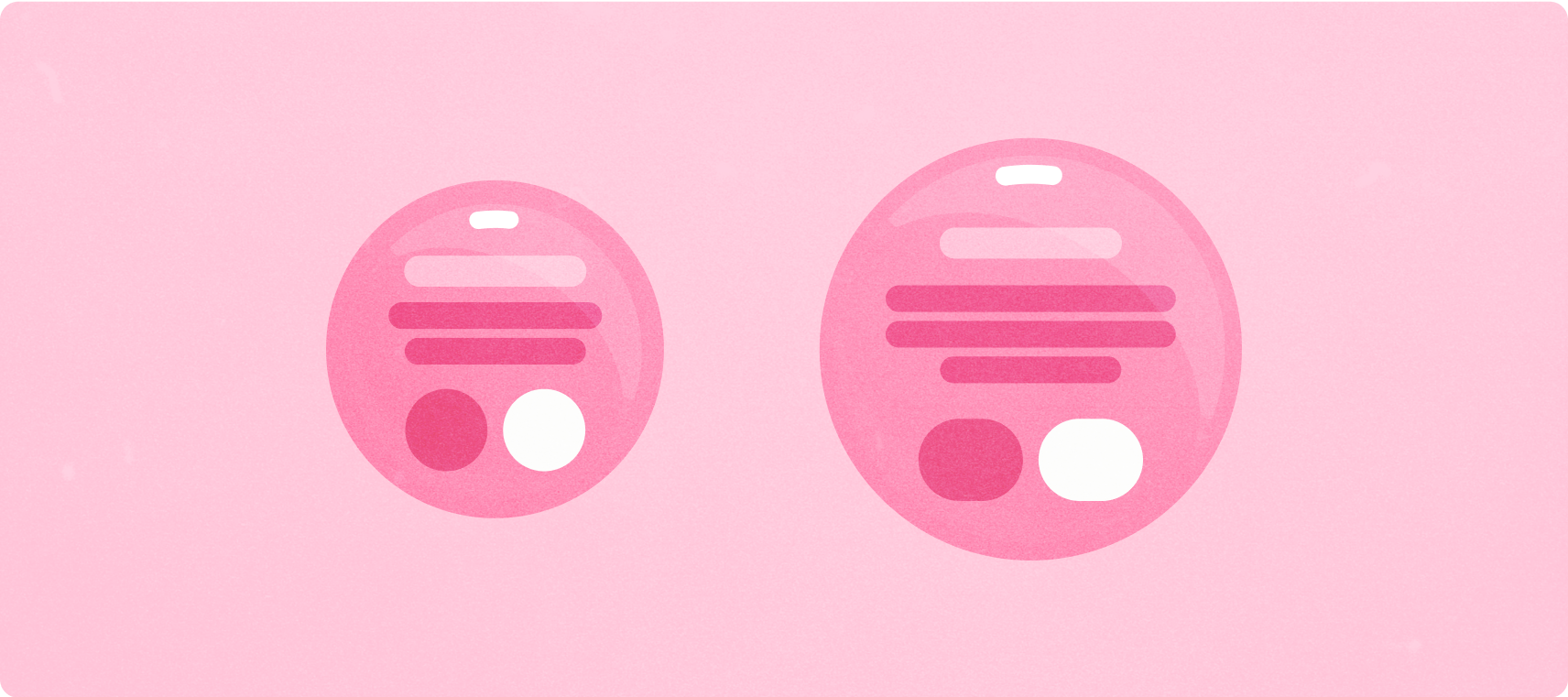
Adicionar valor após o ponto de interrupção em telas grandes
Como os layouts de rolagem mostram automaticamente mais do que estava oculto abaixo da dobra da tela, não é necessário fazer muito para agregar valor. Cada componente preenche a largura disponível e, em alguns casos, um componente pode ganhar linhas extras de texto (como cards) ou componentes que se esticam para preencher a largura disponível (como botões de ícones).

