O app precisa funcionar bem em dispositivos Wear OS de todos os tamanhos, aproveitando o espaço adicional quando disponível e ainda ter uma ótima aparência em telas menores. Este guia oferece recomendações para alcançar essa experiência do usuário.
Para saber mais sobre os princípios de design para layouts adaptáveis, leia as orientações de design.
Criar layouts responsivos usando o Material Design 3
Os layouts precisam ter margens baseadas em porcentagem. Como o Compose funciona por padrão em valores absolutos, userememberResponsiveColumnPadding da biblioteca Horologist para calcular o padding e transmiti-lo ao parâmetro contentPadding do ScreenScaffold e ao parâmetro contentPadding do TransformingLazyColumn.
O snippet de código a seguir usa um componente
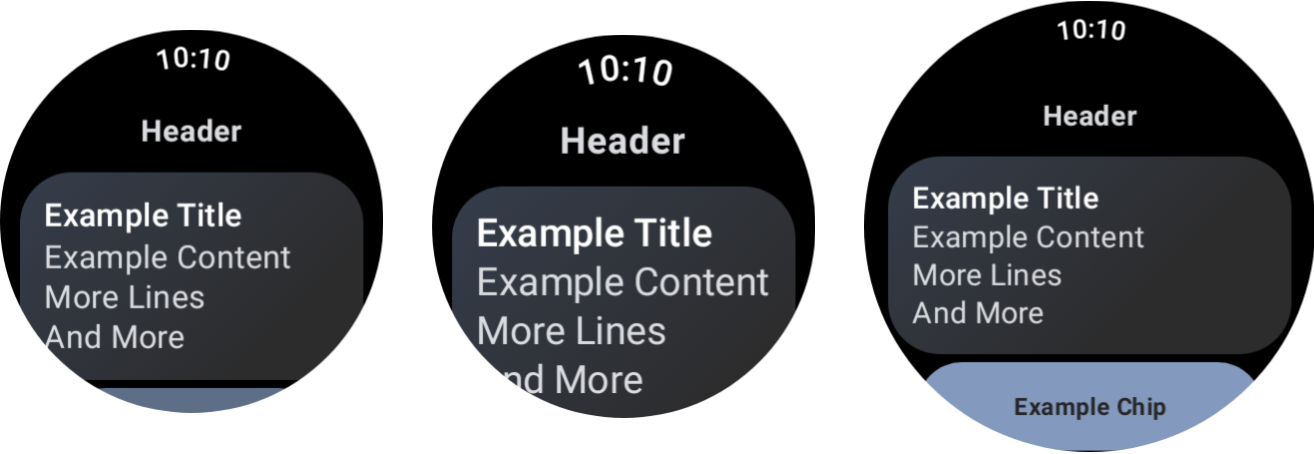
TransformingLazyColumn para criar conteúdo com ótima aparência em vários
tamanhos de tela do Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
Este exemplo também demonstra ScreenScaffold e AppScaffold.
Elas coordenam o app e as telas individuais (rotas de navegação) para garantir o comportamento de rolagem correto e o posicionamento de TimeText.
Para o padding de cima e de baixo, observe também o seguinte:
- A especificação do primeiro e do último
ItemTypepara determinar o padding correto. - O uso de
ListHeaderpara o primeiro item da lista, porque os cabeçalhosTextnão podem ter padding.
Confira as especificações completas nos kits de design do Figma. Para mais detalhes e exemplos, consulte:
- A biblioteca Horologist oferece ajudantes para criar apps otimizados e diferenciados para o Wear OS.
- O exemplo ComposeStarter, que mostra os princípios descritos neste guia.
- O exemplo do JetCaster (link em inglês): um exemplo mais complexo de criação de um app para funcionar com diferentes tamanhos de tela usando a biblioteca Horologist.
Usar layouts de rolagem no seu app
Use um layout de rolagem, conforme mostrado anteriormente nesta página, como a opção padrão ao implementar suas telas. Isso permite que os usuários alcancem os componentes do app independente das preferências de exibição ou do tamanho da tela do dispositivo Wear OS.

O efeito de diferentes tamanhos de dispositivo e escalonamento de fonte.
Caixas de diálogo
As caixas de diálogo também precisam ser roláveis, a menos que haja um bom motivo para não serem.
O componente AlertDialog é responsivo e pode ser rolado por padrão
se o conteúdo exceder a altura da janela de visualização.
As telas personalizadas podem exigir layouts sem rolagem
Algumas telas ainda podem ser adequadas para layouts sem rolagem. Alguns exemplos incluem a tela principal do player em um app de mídia e a tela de treino em um app de fitness.
Nesses casos, consulte a orientação canônica fornecida nos kits de design do Figma e implemente um design responsivo ao tamanho da tela, usando as margens corretas.
Oferecer experiências diferenciadas usando pontos de interrupção
Com telas maiores, é possível apresentar mais conteúdo e recursos. Para implementar esse tipo de experiência diferenciada, use pontos de interrupção de tamanho de tela, mostrando um layout diferente quando o tamanho da tela exceder 225 dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
A orientação de design ilustra mais dessas oportunidades.
Testar combinações de tamanhos de tela e de fonte usando prévias
As visualizações do Compose ajudam você a desenvolver para vários tamanhos de tela do Wear OS. Use as definições de prévia de dispositivos e escalonamento de fonte para conferir o seguinte:
- Como as telas aparecem nos extremos de dimensionamento, por exemplo, a maior fonte combinada com a menor tela.
- Como sua experiência diferenciada se comporta em diferentes pontos de interrupção.
Implemente as prévias usando WearPreviewDevices e
WearPreviewFontScales em todas as telas do app.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Teste de captura de tela
Além do teste de prévia, o teste de captura de tela permite testar em uma variedade de tamanhos de hardware existentes. Isso é especialmente útil quando esses dispositivos não estão disponíveis imediatamente para você e o problema não aparece em outros tamanhos de tela.
Os testes de captura de tela também ajudam a identificar regressões em locais específicos da base de código.
Nossos exemplos usam o Roborazzi para testes de captura de tela:
- Configure os arquivos
build.gradledo projeto e do app para usar o Roborazzi. - Crie um teste de captura de tela para cada tela do app. Por exemplo, o código a seguir mostra um teste de captura de tela para uma tela que contém uma lista:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Alguns pontos importantes:
- O
WearDevice.entriescontém definições para os dispositivos Wear OS mais usados para que os testes sejam executados em uma variedade representativa de tamanhos de tela.
Gerar imagens douradas
Para gerar imagens para suas telas, execute o seguinte comando em um terminal:
./gradlew recordRoborazziDebug
Verificar imagens
Para verificar as mudanças em relação às imagens atuais, execute o seguinte comando em um terminal:
./gradlew verifyRoborazziDebug
Para um exemplo completo de teste de captura de tela, consulte a amostra ComposeStarter.
