
Diese kanonischen Layouts sind bewährte, vielseitige App-Layouts, die auf Geräten mit größeren Bildschirmen eine optimale Nutzererfahrung bieten.
Ansichten

Kacheln bieten schnellen Zugriff auf Informationen und Aktionen, die Nutzer zum Erledigen ihrer Aufgaben benötigen. Durch Wischen auf dem Zifferblatt können Nutzer sehen, wie sie ihre Fitnessziele erreichen, das Wetter checken und vieles mehr. Starten Sie eine App oder erledigen Sie wichtige Aufgaben schnell von Ansichten aus.
Anpassung mithilfe unserer Komponenten und Stile
Sie können den Stil Ihrer Marke auf bestimmte Komponenten anwenden. Dazu gehören die Hauptfarbe, das App-Symbol, die Schriftart, Symbole und alle visuellen Assets, die für die Kachel verwendet werden.

Für responsive Layouts erstellen (Bildschirme mit fester Höhe und Prozentränder)
Um unseren Code und unsere Designlayouts an größere Bildschirmgrößen anzupassen, haben wir sie mit einem integrierten responsiven Verhalten aktualisiert, einschließlich prozentbasierter Ränder und Innenabstände. Wenn du unsere Vorlagen verwendest, kannst du diese Aktualisierungen automatisch über die Tiles API übernehmen. Du musst nur Layouts bereitstellen, denen du nach einem Haltepunkt für die Bildschirmgröße zusätzliche Inhalte oder Komponenten hinzugefügt hast. Eine vollständige Anleitung und Empfehlungen zur Nutzung größerer Bildschirmgrößen findest du in unserer Anleitung zu Kacheln.
Die Ränder wurden auf Prozentwerte basierend auf der Bildschirmgröße festgelegt, damit die Zeilen den verfügbaren Platz ausfüllen, aber nicht zu weit gehen und durch den gebogenen Bildschirm am oberen und unteren Rand abgeschnitten werden. Da Kacheln eine feste Bildschirmhöhe haben, haben wir den Abstand so angepasst, dass der begrenzte Platz auf dem Bildschirm maximiert wird, ohne dass unerwünschte Begrenzungen entstehen.
Die beiden Hauptvorlagen – Primary Layout und Edge Content Layout (mit einem Fortschrittsring) – haben unterschiedliche Ränder, aber alle Designlayouts sind so konzipiert, dass sie einem dieser Layouts zugeordnet werden können. Für jede Kachel gibt es drei Hauptabschnitte und jedem dieser Bereiche sind Slots zugewiesen. In einigen Fällen können zusätzliche integrierte Ränder und Innenabstände vorhanden sein, damit der Inhalt den verfügbaren Platz ausfüllt und gleichzeitig sein übersichtliches, ausgewogenes Design erhalten bleibt.
Eine Anleitung zur Implementierung finden Sie unter Responsive Layouts mit ProtoLayout erstellen.
Differenzierte Erlebnisse schaffen
Die vier kanonischen Hauptlayouts mit mehr als 80 Varianten ermöglichen eine praktisch unbegrenzte Anpassung. Kacheln basieren auf einem Slot-basierten System, sodass Sie einen Slot aus dem kanonischen Layout durch einen beliebigen Inhalt Ihrer Wahl ersetzen können. Behalten Sie in diesem Fall ein reaktionsschnelles Verhalten bei und folgen Sie unseren Designempfehlungen.
Diese Anpassungen sollten eingeschränkt sein und die Struktur der Kachelvorlage nicht beeinträchtigen. Dadurch soll eine Einheitlichkeit gewahrt werden, wenn Nutzer auf ihren Wear OS-Geräten durch das Kachelkarussell scrollen.
Weitere Informationen zur Implementierung finden Sie unter Mit Haltepunkten differenzierte Inhalte in Kacheln bereitstellen.
Auf größeren Bildschirmen nach dem Haltepunkt für die Größe einen Wert hinzufügen
Damit der zusätzliche Platz auf größeren Bildschirmen optimal genutzt werden kann, fügen Sie einen Haltepunkt für die Größe von 225 dp hinzu. Dieser Haltepunkt ermöglicht es, zusätzlichen Inhalt anzuzeigen, mehr Schaltflächen oder Daten einzubinden oder das Layout so zu ändern, dass es besser zum größeren Bildschirm passt.
Scrollende und nicht scrollbare App-Layouts
Beim Entwerfen adaptiver Layouts auf einem runden Bildschirm gelten für Scroll- und nicht scrollbare Ansichten jeweils spezifische Anforderungen für die Skalierung von UI-Elementen und die Aufrechterhaltung eines ausgewogenen Layouts und Zusammensetzungs.
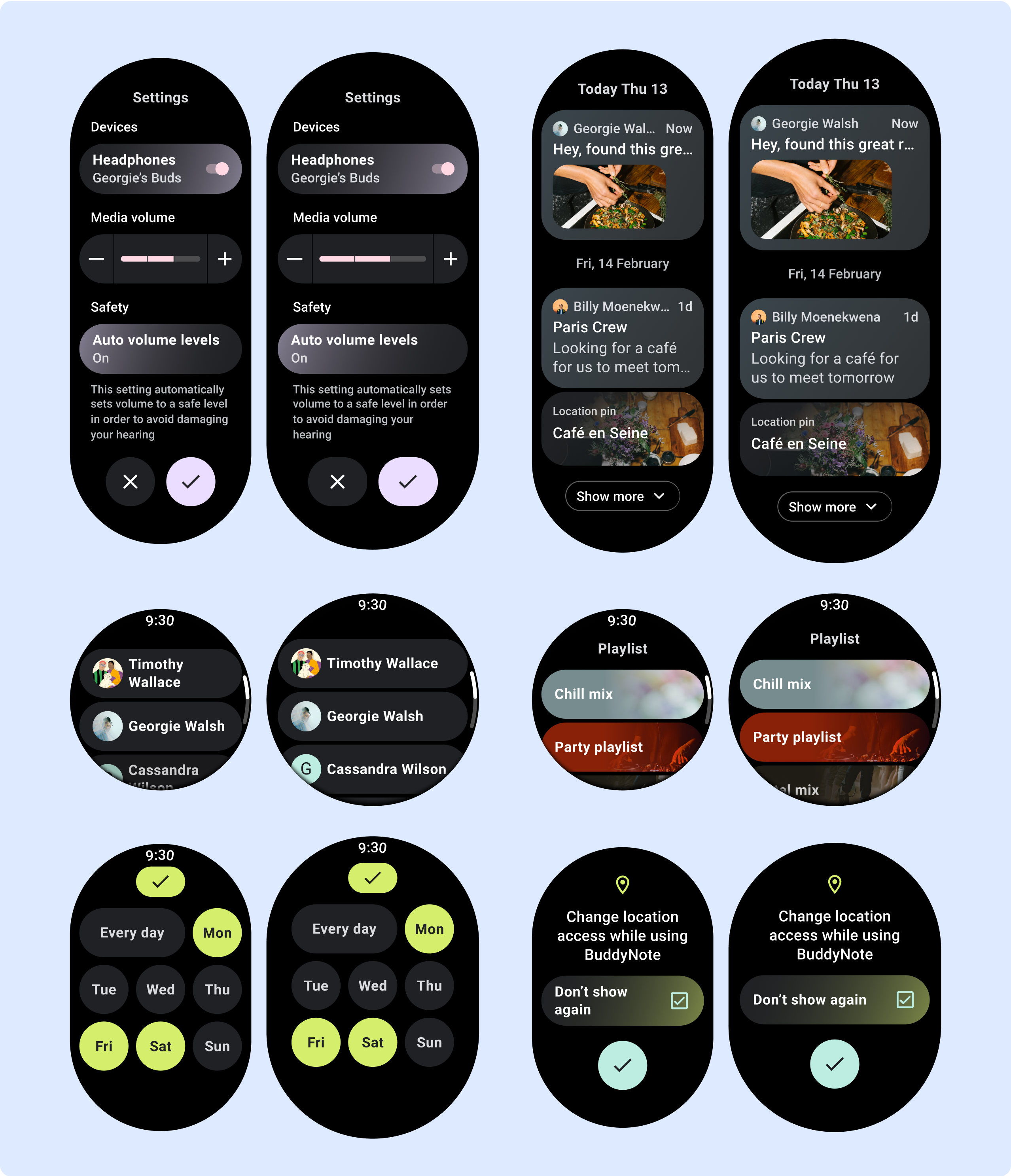
Nicht scrollbare App-Layouts

Kanonische Layouts und Vollbildkomponenten (einschließlich Medien und Fitness)
Nicht scrollbare App-Ansichtslayouts umfassen Mediaplayer, Auswahlmöglichkeiten, Umsteiger und spezielle Fitness- oder Tracking-Bildschirme mit Fortschrittsanzeigen. Sie können die Höhe eines beliebigen Bildschirms einschränken, damit sich der Nutzer auf eine Aufgabe oder eine Gruppe von Steuerelementen konzentrieren kann und nicht eine Liste von Optionen durchgehen muss. Für Geräte mit kleineren Bildschirmen sollten Sie beim Design auf die begrenzte Größe achten. Achten Sie auf Übersichtlichkeit und berücksichtigen Sie gegebenenfalls den runden Bildschirm.

Richtlinien für die Reaktionsfähigkeit (in Prozent)
Definieren Sie alle Ränder in Prozentsätzen und vertikale Einschränkungen so, dass der Hauptinhalt in der Mitte so gedehnt werden kann, dass der verfügbare Anzeigebereich ausgefüllt wird.
Am besten unterteilen Sie einen nicht scrollbaren Bildschirm beim Entwerfen in einen oberen, mittleren und unteren Abschnitt. Auf diese Weise können Sie dem oberen und unteren Bereich innere Ränder hinzufügen, um Abschneiden zu vermeiden, aber zulassen, dass der mittlere Bereich die volle Breite des Bildschirms nutzt. Erwägen Sie die Verwendung der Scroll-Schaltfläche zum Scrollen, um Elemente des Bildschirms zu steuern, wenn seine Größe eingeschränkt ist, da Interaktionen durch Tippen unter Umständen nicht optimal funktionieren.
Eine Implementierungsanleitung finden Sie unter Nicht scrollbare Layouts in Horologist.
Differenzierte Erlebnisse schaffen
Nicht scrollbare Layouts sind anpassbar, aber es gibt weniger Inhalte, die dem Bildschirm hinzugefügt werden können und welche Art von Komponenten am besten funktioniert. Die Verwendung von IconButtons anstelle von Chips macht den begrenzten Platz besser aus und visuelle Grafiken wie ProgressIndicators und große Datenpunkte tragen dazu bei, wichtige Informationen grafisch darzustellen.
Alle Elemente, die den Rand des Displays umschließen, werden automatisch mit der Bildschirmgröße angepasst, sodass sie noch wirkungsvoller sind.
Auf größeren Bildschirmen nach dem Haltepunkt einen Wert hinzufügen
Beim Erstellen eines responsiven Designs für größere Bildschirmgrößen nutzen nicht scrollbare App-Layouts den größten Nutzen aus dem zusätzlichen Platz auf dem Bildschirm. Vorhandene Elemente können wachsen, um den zusätzlichen Platz zu füllen, was die Nutzerfreundlichkeit verbessert. Komponenten und Inhalte können nach einem Haltepunkt für die Bildschirmgröße angezeigt werden.
In der folgenden Liste sind einige Beispiele für dieses Verhalten aufgeführt:
- Mediaplayer können zusätzliche Schaltflächen oder größere Steuerelemente erhalten.
- Bestätigungsdialogfelder können eine Illustration oder weitere Informationen enthalten.
- Fitnessbildschirme können zusätzliche Messwerte erhalten und Elemente können größer werden.
Informationen zur Implementierung findest du unter Unterschiedliche Funktionen in Wear Compose über Haltepunkte bereitstellen.
Scroll-App-Layouts

Kanonische Layouts
Scrollende App-Ansichtslayouts enthalten Listen (ScalingLazyColumn) und Dialogfelder. Diese Layouts machen den Großteil der App-Bildschirme aus und stellen eine Sammlung von Komponenten dar, die an größere Bildschirmgrößen angepasst werden müssen.
Prüfen Sie, ob die Komponenten responsiv sind, also ob sie die verfügbare Breite ausfüllen und die ScalingLazyColumn-Anpassungen übernehmen, wenn mehr Bildschirmhöhe verfügbar ist. Diese Layouts wurden bereits responsiv erstellt und wir haben einige zusätzliche Empfehlungen, wie Sie die erweiterte Immobilie noch besser nutzen können.
Eine Implementierungsanleitung finden Sie unter Responsive Layouts mit Horologist erstellen.

Richtlinien für die Reaktionsfähigkeit (in Prozent)
Alle oberen, unteren und seitlichen Ränder sollten in Prozentsätzen definiert werden, um ein Überschneiden zu vermeiden und eine proportionale Skalierung der Elemente zu ermöglichen. Der PositionIndicator wird angezeigt, wenn der Nutzer scrollt, und passt sich automatisch an den Rahmen des Bildschirms an, unabhängig von seiner Größe.
Differenzierte Erlebnisse schaffen
Scrollbare Ansichten lassen sich flexibel anpassen und können beliebige Kombinationen von Komponenten in beliebiger Reihenfolge hinzufügen.
Der obere und untere Rand können sich ändern, je nachdem, welche Komponenten oben und unten angeordnet sind. Dadurch wird verhindert, dass Inhalte durch die wachsende Kurve des Bildschirms abgeschnitten werden.
Auf großen Bildschirmen nach dem Haltepunkt einen Wert hinzufügen
Da bei Scroll-Layouts automatisch mehr von dem angezeigt wird, was zuvor unter dem Seitenumbruch verborgen war, müssen Sie nicht viel tun, um einen Mehrwert zu schaffen. Jede Komponente füllt die verfügbare Breite aus. In einigen Fällen kann eine Komponente zusätzliche Textzeilen (z. B. Karten) erhalten oder Komponenten wie Symbolschaltflächen werden ausgedehnt, um die verfügbare Breite auszufüllen.

