Ihre App sollte auf Wear OS-Geräten aller Größen gut funktionieren und zusätzlichen Platz nutzen, wenn er verfügbar ist. Außerdem sollte sie auch auf kleineren Displays gut aussehen. In diesem Leitfaden finden Sie Empfehlungen, wie Sie diese Nutzerfreundlichkeit erreichen können.
Weitere Informationen zu den Designprinzipien für adaptive Layouts
Responsive Layouts mit Material 3 erstellen
Layouts sollten prozentuale Ränder haben. Da Compose standardmäßig mit absoluten Werten arbeitet, verwenden SierememberResponsiveColumnPadding aus der Horologist-Bibliothek, um das Padding zu berechnen und an den contentPadding-Parameter von ScreenScaffold und den contentPadding-Parameter von TransformingLazyColumn zu übergeben.
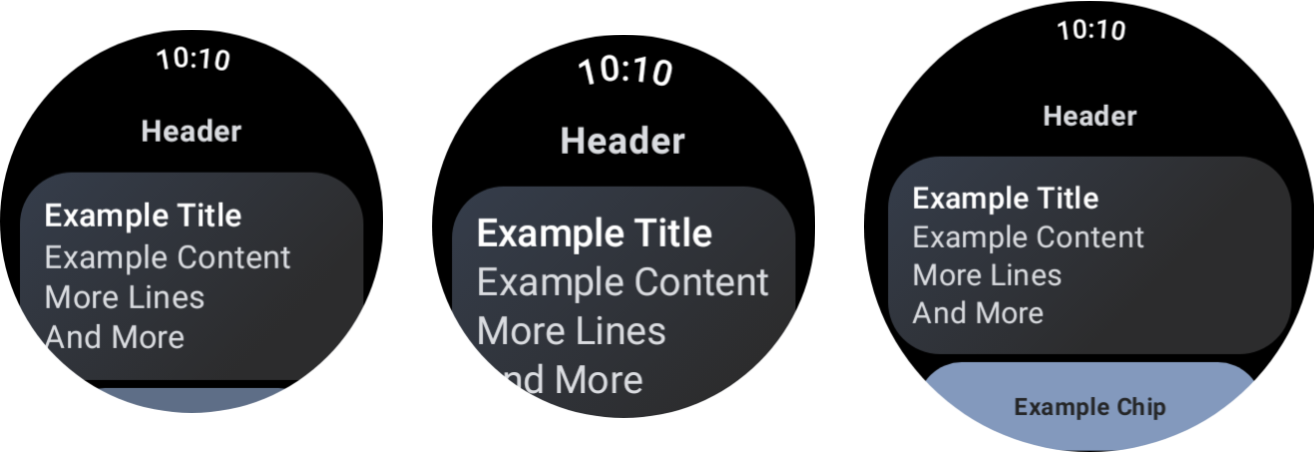
Im folgenden Code-Snippet wird mit einer TransformingLazyColumn-Komponente Inhalt erstellt, der auf verschiedenen Wear OS-Displaygrößen gut aussieht:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
In diesem Beispiel werden auch ScreenScaffold und AppScaffold veranschaulicht.
Sie koordinieren die App und die einzelnen Bildschirme (Navigationsrouten), um das richtige Scrollverhalten und die Positionierung von TimeText zu gewährleisten.
Beachten Sie für das obere und untere Padding Folgendes:
- Die Spezifikation des ersten und letzten
ItemType, um das richtige Padding zu bestimmen. - Die Verwendung von
ListHeaderfür das erste Element in der Liste, daText-Überschriften keinen Innenabstand haben sollten.
Die vollständigen Spezifikationen finden Sie in den Figma-Designkits. Weitere Informationen und Beispiele finden Sie unter:
- Die Horologist-Bibliothek bietet Hilfsfunktionen zum Erstellen optimierter und differenzierter Apps für Wear OS.
- Das ComposeStarter-Beispiel – ein Beispiel, das die in diesem Leitfaden beschriebenen Prinzipien veranschaulicht.
- Das JetCaster-Beispiel ist ein komplexeres Beispiel für die Entwicklung einer App, die mit verschiedenen Bildschirmgrößen funktioniert und die Horologist-Bibliothek verwendet.
Scrollende Layouts in Ihrer App verwenden
Verwenden Sie beim Implementieren Ihrer Bildschirme ein Scrolling-Layout als Standardeinstellung, wie oben auf dieser Seite gezeigt. So können Nutzer auf die Komponenten Ihrer App zugreifen, unabhängig von den Displayeinstellungen oder der Bildschirmgröße des Wear OS-Geräts.

Die Auswirkungen verschiedener Gerätegrößen und der Schriftgrößenanpassung.
Dialogfelder
Dialogfelder sollten auch scrollbar sein, es sei denn, es gibt einen sehr guten Grund, dies nicht zu tun.
Die Komponente AlertDialog ist responsiv und standardmäßig scrollbar, wenn der Inhalt die Höhe des Darstellungsbereichs überschreitet.
Für benutzerdefinierte Bildschirme sind möglicherweise nicht scrollende Layouts erforderlich
Einige Bildschirme eignen sich möglicherweise weiterhin für Layouts ohne Scrollen. Beispiele hierfür sind der Hauptbildschirm des Players in einer Media-App und der Trainingsbildschirm in einer Fitness-App.
Sehen Sie sich in diesen Fällen die kanonische Anleitung in den Figma-Designkits an und implementieren Sie ein Design, das auf die Größe des Bildschirms reagiert und die richtigen Ränder verwendet.
Differenzierte Nutzererlebnisse durch Breakpoints
Auf größeren Displays können Sie zusätzliche Inhalte und Funktionen präsentieren. Um diese Art von differenzierter Darstellung zu implementieren, verwenden Sie Breakpoints für die Bildschirmgröße. Dabei wird ein anderes Layout angezeigt, wenn die Bildschirmgröße 225 dp überschreitet:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
Weitere Beispiele finden Sie in den Designrichtlinien.
Kombinationen von Bildschirm- und Schriftgrößen mit Vorschauen testen
Compose-Vorschauen helfen Ihnen, für verschiedene Wear OS-Bildschirmgrößen zu entwickeln. Mit den Vorschau-Definitionen für Geräte und Schriftgrößen können Sie Folgendes sehen:
- Wie Ihre Bildschirme bei extremen Größen aussehen, z. B. bei der größten Schriftart in Kombination mit dem kleinsten Bildschirm.
- Wie sich die differenzierte Nutzererfahrung über Breakpoints hinweg verhält.
Implementieren Sie Vorschauen mit WearPreviewDevices und WearPreviewFontScales für alle Bildschirme in Ihrer App.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Screenshot-Tests
Neben Vorschautests können Sie mit Screenshot-Tests auch auf einer Reihe vorhandener Hardwaregrößen testen. Das ist besonders nützlich, wenn Sie nicht sofort auf diese Geräte zugreifen können und das Problem möglicherweise nicht auf anderen Bildschirmgrößen auftritt.
Mit Screenshot-Tests können Sie auch Regressionen an bestimmten Stellen in Ihrem Code identifizieren.
In unseren Beispielen wird Roborazzi für Screenshot-Tests verwendet:
- Konfigurieren Sie die Dateien
build.gradleIhres Projekts und Ihrer App für die Verwendung von Roborazzi. - Erstellen Sie für jeden Bildschirm in Ihrer App einen Screenshot-Test. Im folgenden Code sehen Sie beispielsweise einen Screenshot-Test für einen Bildschirm mit einer Liste:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Wichtige Hinweise:
WearDevice.entriesenthält Definitionen für die gängigsten Wear OS-Geräte, damit die Tests auf einer repräsentativen Auswahl von Bildschirmgrößen ausgeführt werden.
Goldene Images erstellen
Führen Sie den folgenden Befehl in einem Terminal aus, um Bilder für Ihre Displays zu generieren:
./gradlew recordRoborazziDebug
Bilder bestätigen
Führen Sie den folgenden Befehl in einem Terminal aus, um Änderungen anhand vorhandener Bilder zu überprüfen:
./gradlew verifyRoborazziDebug
Ein vollständiges Beispiel für Screenshot-Tests finden Sie im ComposeStarter-Beispiel.

