
Android 上的微件
添加微件以提升用户体验。widget 是可自定义的主屏幕元素,用于显示应用内容或操作的清晰且富有实用价值的视图。
使用入门
布局
内容
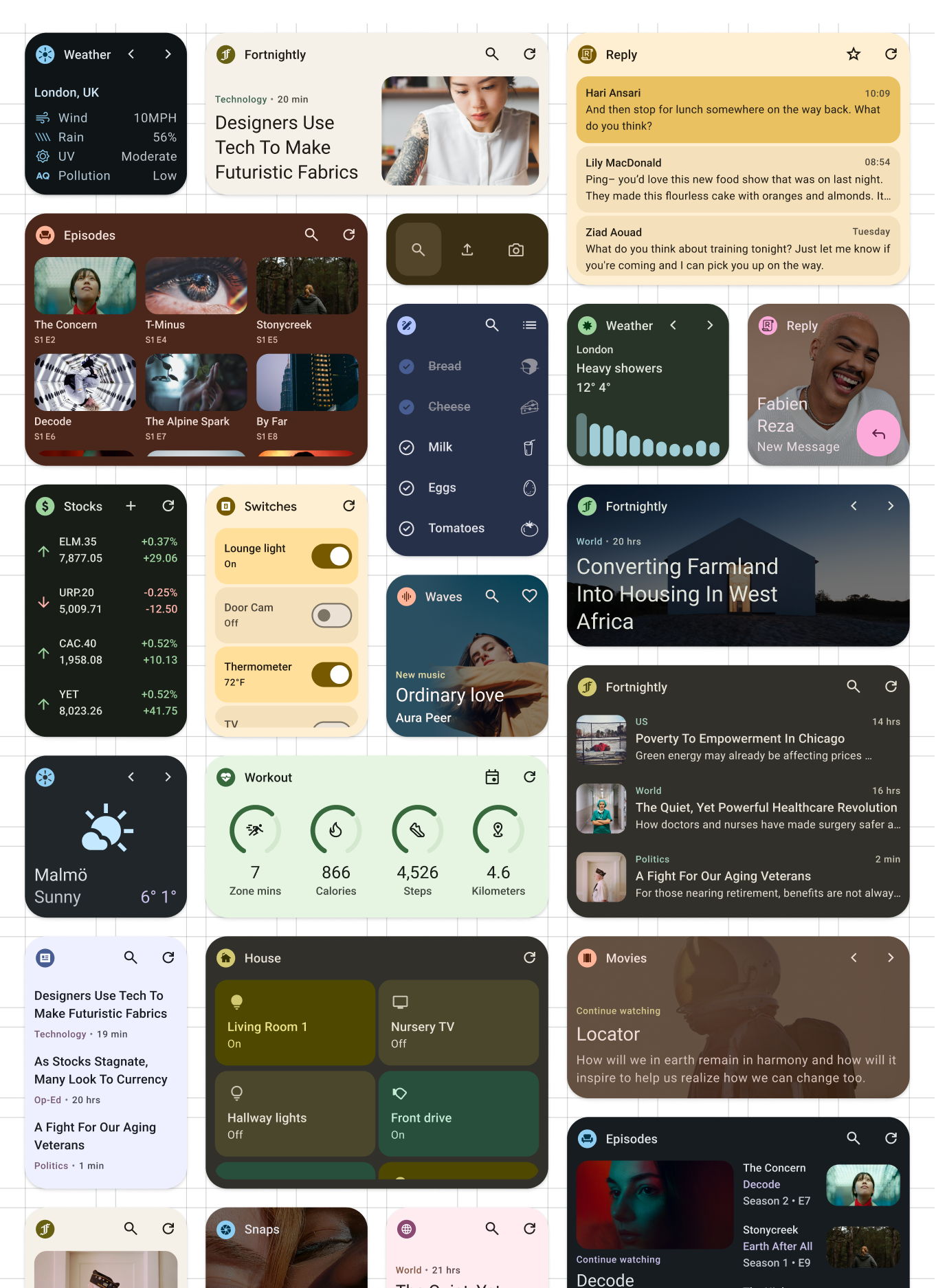
在决定布局之前,请考虑要在 widget 中显示的内容。要让 widget 包含丰富的图片还是以文字为主?查找各种内容类型的布局示例。
规范 widget 布局
使用我们现成的自适应布局快速上手,这些布局可满足最常见的微件类型需求。
大小
响应式布局
请确保 widget 具有灵活性,并考虑如何调整 widget 的大小。它在纵向、方形或横向布局中如何显示?
填充边界
主屏幕空间非常宝贵,因此在设计微件时务必要充分利用它所分配的空间。
样式
剖析和规范
了解核心组件和详细的设计规范,以确保您的 widget 符合我们的质量标准。
颜色令牌
为了更好地适应用户的主屏幕,请允许 widget 适应系统设备主题,以便 widget 能够使用浅色主题、深色主题和对比度设置等功能。
发现和宣传
widget 选择器要求
从推荐的微件尺寸到高质量的预览,请查看我们的指南,帮助您的微件获得关注,从众多商品中脱颖而出。
微件质量层级
微件质量会影响用户与您的微件互动或找到您的微件的方式。查看质量层级,让您的微件脱颖而出,吸引用户的注意。














