باستخدام Jetpack Compose للواقع الممتد، يمكنك إنشاء واجهة المستخدم المكانية والتصميم بشكل تعريفي باستخدام مفاهيم Compose المألوفة، مثل الصفوف والأعمدة. يتيح لك ذلك توسيع واجهة مستخدم Android الحالية إلى مساحة ثلاثية الأبعاد أو إنشاء تطبيقات ثلاثية الأبعاد غامرة جديدة تمامًا.
إذا كنت بصدد تحويل تطبيق حالي يستند إلى Android Views إلى تطبيق مكاني، تتوفّر لك عدة خيارات تطوير. يمكنك استخدام واجهات برمجة التطبيقات الخاصة بالتوافق، أو استخدام Compose وViews معًا، أو العمل مباشرةً مع مكتبة SceneCore. يمكنك الاطّلاع على دليلنا حول استخدام طرق العرض لمزيد من التفاصيل.
لمحة عن المساحات الفرعية والمكوّنات المجسَّمة
عند كتابة تطبيقك لأجهزة Android XR، من المهم فهم مفهومَي المساحة الفرعية والمكوّنات المكانية.
لمحة عن المساحة الفرعية
عند تطوير تطبيقات Android XR، عليك إضافة Subspace إلى تطبيقك أو تصميمك. المساحة الفرعية هي جزء من المساحة الثلاثية الأبعاد داخل تطبيقك، ويمكنك وضع محتوى ثلاثي الأبعاد وإنشاء تصاميم ثلاثية الأبعاد وإضافة عمق إلى المحتوى الثنائي الأبعاد. لا يتم عرض مساحة فرعية إلا عند تفعيل ميزة "تحديد الموقع المكاني". في "المساحة المنزلية" أو على الأجهزة غير المتوافقة مع الواقع الممتد، يتم تجاهل أي رمز ضمن تلك المساحة الفرعية.
تتوفّر طريقتان لإنشاء مساحة فرعية:
-
Subspace: يمكن وضع هذا العنصر القابل للإنشاء في أي مكان ضمن التسلسل الهرمي لواجهة المستخدم في تطبيقك، ما يتيح لك الحفاظ على التصاميم لواجهة المستخدم الثنائية الأبعاد والمكانية بدون فقدان السياق بين الملفات. ويسهّل ذلك مشاركة عناصر مثل بنية التطبيق الحالية بين أجهزة XR وغيرها من أشكال الأجهزة بدون الحاجة إلى نقل الحالة عبر شجرة واجهة المستخدم بأكملها أو إعادة تصميم بنية تطبيقك. -
ApplicationSubspace: تنشئ هذه الدالة مساحة فرعية على مستوى التطبيق فقط، ويجب وضعها في أعلى مستوى في التدرّج الهرمي لواجهة المستخدم المكانية لتطبيقك. تعرضApplicationSubspaceالمحتوى المكاني معVolumeConstraintsاختياري. على عكسSubspace، لا يمكن أن يكونApplicationSubspaceمتداخلاً معSubspaceأوApplicationSubspaceآخر.
لمزيد من المعلومات، يُرجى الاطّلاع على إضافة مساحة فرعية إلى تطبيقك.
لمحة عن المكوّنات المكانية
عناصر Subspace القابلة للإنشاء: لا يمكن عرض هذه المكوّنات إلا في مساحة فرعية.
يجب أن تكون هذه العناصر محاطة بعلامتَي Subspace قبل وضعها في تصميم ثنائي الأبعاد.
تتيح لك SubspaceModifier إضافة سمات مثل العمق والإزاحة
وتحديد الموضع إلى عناصرك القابلة للإنشاء في المساحة الفرعية.
لا تتطلّب المكوّنات الأخرى التي تمّت معالجتها مكانيًا أن يتمّ استدعاؤها داخل مساحة فرعية. وهي تتألف من عناصر ثنائية الأبعاد تقليدية مضمّنة في حاوية مكانية. ويمكن استخدام هذه العناصر في التصاميم الثنائية الأبعاد أو الثلاثية الأبعاد إذا تم تحديدها لكليهما. عندما لا تكون ميزة "التجسيم" مفعّلة، سيتم تجاهل الميزات المجسّمة واستخدام الميزات الثنائية الأبعاد بدلاً منها.
إنشاء لوحة مكانية
SpatialPanel هو عنصر قابل للإنشاء في المساحة الفرعية يتيح لك عرض محتوى التطبيق، مثلاً، يمكنك عرض تشغيل الفيديو أو الصور الثابتة أو أي محتوى آخر في لوحة مكانية.

يمكنك استخدام SubspaceModifier لتغيير حجم اللوحة المكانية وسلوكها وموضعها، كما هو موضّح في المثال التالي.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
النقاط الرئيسية حول الرمز
- بما أنّ واجهات برمجة التطبيقات
SpatialPanelهي عناصر قابلة للإنشاء في مساحة فرعية، يجب استدعاؤها داخلSubspace. سيؤدي استدعاؤها خارج مساحة فرعية إلى حدوث استثناء. - تم ضبط حجم
SpatialPanelباستخدام المواصفاتheightوwidthعلىSubspaceModifier. يؤدي حذف هذه المواصفات إلى تحديد حجم اللوحة من خلال قياسات محتواها. - السماح للمستخدم بنقل لوحة من خلال إضافة
MovePolicy - السماح للمستخدم بتغيير حجم لوحة من خلال إضافة
ResizePolicy - يمكنك الاطّلاع على إرشادات تصميم اللوحات المكانية للحصول على تفاصيل حول تحديد الحجم والموضع. يمكنك الاطّلاع على المستندات المرجعية للحصول على مزيد من التفاصيل حول تنفيذ الرمز.
طريقة عمل MovePolicy
عندما يبعد المستخدم لوحة عن نفسه، يضبط النظام تلقائيًا مقياس اللوحة على MovePolicy بطريقة مشابهة لطريقة تغيير حجم اللوحات في المساحة الرئيسية. يتم توريث هذا السلوك لجميع محتوى الأطفال. لإيقاف هذه الميزة، اضبط المَعلمة shouldScaleWithDistance على false.
إنشاء مركبة فضائية تدور حول كوكب
المدار هو أحد مكوّنات واجهة المستخدم المكانية. وهي مصمَّمة ليتم ربطها بلوحة أو تخطيط أو كيان مكاني مطابق. يحتوي العنصر الدائري عادةً على عناصر للتنقّل وإجراءات سياقية ذات صلة بالعنصر الذي تم تثبيته عليه. على سبيل المثال، إذا أنشأت لوحة مكانية لعرض محتوى فيديو، يمكنك إضافة عناصر التحكّم في تشغيل الفيديو داخل أداة Orbiter.

كما هو موضّح في المثال التالي، استدعِ عنصرًا مداريًا داخل التصميم الثنائي الأبعاد في SpatialPanel لتضمين عناصر تحكّم المستخدم، مثل التنقّل. سيؤدي ذلك إلى استخراجها من التصميم الثنائي الأبعاد وإرفاقها باللوحة المكانية وفقًا للإعدادات.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
النقاط الرئيسية حول الرمز
- بما أنّ العناصر الدوّارة هي مكوّنات واجهة مستخدم مكانية، يمكن إعادة استخدام الرمز البرمجي في التصاميم الثنائية أو الثلاثية الأبعاد. في التصميم الثنائي الأبعاد، يعرض تطبيقك المحتوى داخل أداة العرض الكروية فقط ويتجاهل أداة العرض الكروية نفسها.
- يمكنك الاطّلاع على إرشادات التصميم للحصول على مزيد من المعلومات حول كيفية استخدام وتصميم أدوات العرض الدائري.
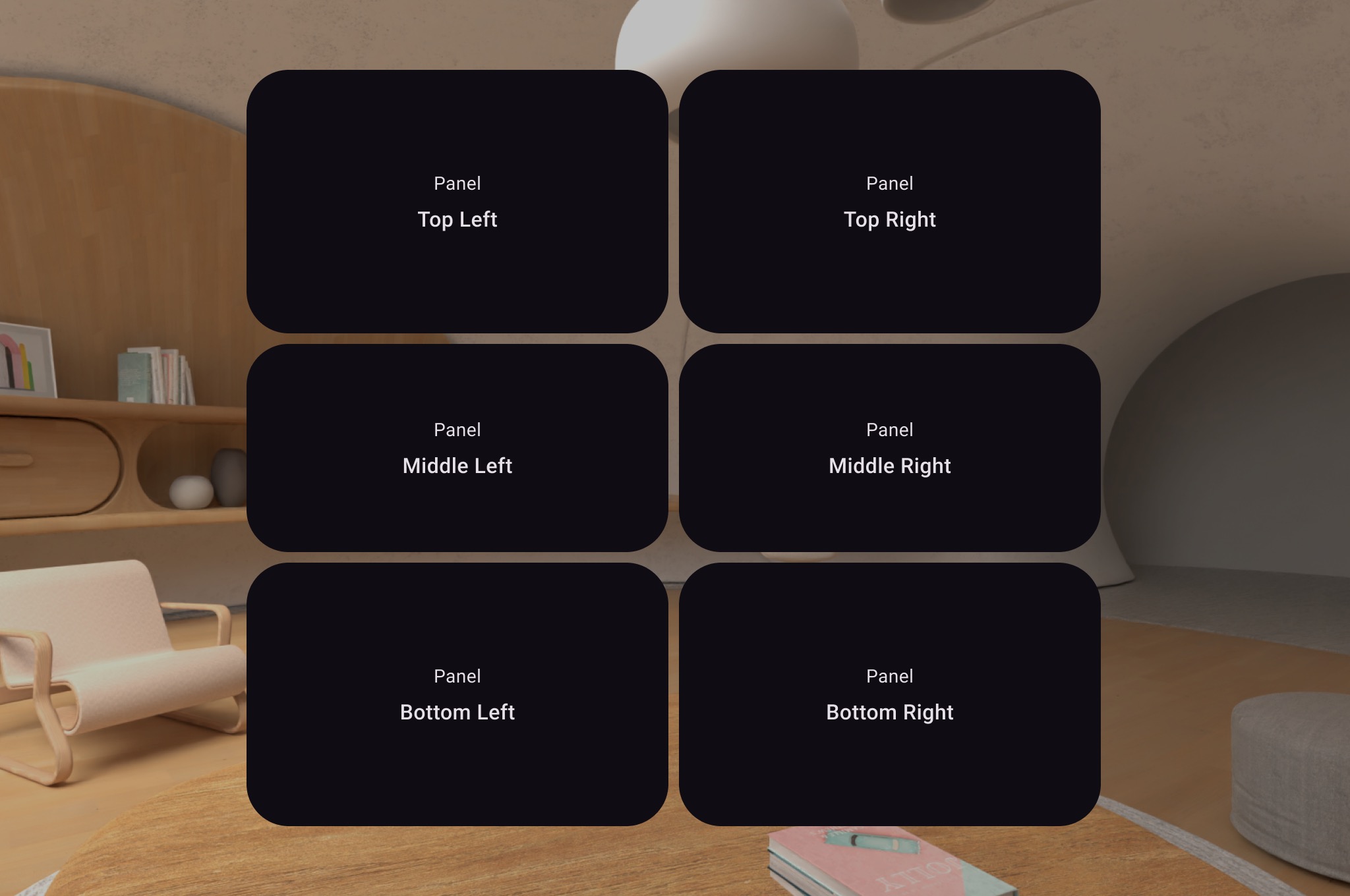
إضافة لوحات مكانية متعددة إلى تخطيط مكاني
يمكنك إنشاء لوحات متعددة في المساحة ووضعها ضمن تخطيط مكاني
باستخدام SpatialRow وSpatialColumn وSpatialBox وSpatialLayoutSpacer.

يوضّح مثال الرمز البرمجي التالي كيفية إجراء ذلك.
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
النقاط الرئيسية حول الرمز
-
SpatialRowوSpatialColumnوSpatialBoxوSpatialLayoutSpacerهي عناصر قابلة للإنشاء في مساحة فرعية ويجب وضعها ضمن مساحة فرعية. - استخدِم
SubspaceModifierلتخصيص التنسيق. - بالنسبة إلى التصاميم التي تتضمّن لوحات متعدّدة في صف واحد، ننصحك بضبط نصف قطر الانحناء على 825 وحدة بكسل مستقلة الكثافة باستخدام
SubspaceModifierحتى تحيط اللوحات بالمستخدم. يمكنك الاطّلاع على التفاصيل في إرشادات التصميم.
إضافة مساحة لعرض محتوى الصور أو الفيديوهات
SpatialExternalSurface هي مساحة فرعية قابلة للإنشاء والتركيب، وتعمل على إنشاء وإدارة Surface التي يمكن لتطبيقك عرض المحتوى فيها، مثل صورة أو فيديو. يتوافق SpatialExternalSurface مع المحتوى المجسّم أو الأحادي المنظور.
يوضّح هذا المثال كيفية تحميل فيديو مجسّم جنبًا إلى جنب باستخدام
Media3 Exoplayer وSpatialExternalSurface:
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
النقاط الرئيسية حول الرمز
- اضبط قيمة
StereoModeعلىMonoأوSideBySideأوTopBottomحسب نوع المحتوى الذي تعرضه:-
Mono: تتألف الصورة أو إطار الفيديو من صورة واحدة متطابقة تظهر للعينين معًا. SideBySide: تحتوي الصورة أو إطار الفيديو على صورتَين أو إطارَي فيديو مرتّبَين جنبًا إلى جنب، حيث تمثّل الصورة أو الإطار على اليمين المنظر من العين اليمنى، وتمثّل الصورة أو الإطار على اليسار المنظر من العين اليسرى.-
TopBottom: تحتوي الصورة أو إطار الفيديو على صورتَين أو إطارَي فيديو مكدّسَين عموديًا، حيث تمثّل الصورة أو الإطار في الأعلى المنظر من العين اليسرى، وتمثّل الصورة أو الإطار في الأسفل المنظر من العين اليمنى.
-
- يتوافق
SpatialExternalSurfaceمع مساحات العرض المستطيلة فقط. - لا يسجّل
Surfaceأحداث الإدخال. - لا يمكن مزامنة تغييرات
StereoModeمع عرض التطبيق أو فك ترميز الفيديو. - لا يمكن عرض هذا العنصر القابل للإنشاء أمام اللوحات الأخرى، لذا يجب عدم استخدام
MovePolicyإذا كانت هناك لوحات أخرى في التصميم.
إضافة مساحة لعرض محتوى الفيديو المحمي بموجب إدارة الحقوق الرقمية
يتيح SpatialExternalSurface أيضًا تشغيل فيديوهات محمية بنظام إدارة الحقوق الرقمية. لتفعيل هذه الميزة، يجب إنشاء مساحة عرض آمنة يتم عرضها في مخازن مؤقتة للرسومات محمية. يمنع ذلك تسجيل الشاشة أو وصول مكونات النظام غير الآمنة إلى المحتوى.
لإنشاء سطح آمن، اضبط المَعلمة surfaceProtection على SurfaceProtection.Protected في العنصر القابل للإنشاء SpatialExternalSurface.
بالإضافة إلى ذلك، يجب ضبط Media3 Exoplayer باستخدام معلومات إدارة الحقوق الرقمية (DRM) المناسبة للتعامل مع عملية الحصول على الترخيص من خادم الترخيص.
يوضّح المثال التالي كيفية ضبط SpatialExternalSurface وExoPlayer لتشغيل بث فيديو محمي بنظام إدارة الحقوق الرقمية:
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
النقاط الرئيسية حول الرمز
- Protected Surface: من الضروري ضبط
surfaceProtection = SurfaceProtection.ProtectedعلىSpatialExternalSurfaceلكي يتم دعمSurfaceالأساسي بمخازن مؤقتة آمنة مناسبة للمحتوى المحمي بموجب إدارة الحقوق الرقمية. - إعداد إدارة الحقوق الرقمية: يجب ضبط
MediaItemباستخدام نظام إدارة الحقوق الرقمية (على سبيل المثال،C.WIDEVINE_UUID) ومعرّف الموارد المنتظم (URI) لخادم الترخيص. يستخدم ExoPlayer هذه المعلومات لإدارة جلسة إدارة الحقوق الرقمية. - المحتوى الآمن: عند العرض على سطح محمي، يتم فك ترميز محتوى الفيديو وعرضه على مسار آمن، ما يساعد في استيفاء متطلبات ترخيص المحتوى. يمنع ذلك أيضًا ظهور المحتوى في لقطات الشاشة.
إضافة مكوّنات أخرى لواجهة المستخدم المكانية
يمكن وضع مكوّنات واجهة المستخدم المكانية في أي مكان في التسلسل الهرمي لواجهة المستخدم في تطبيقك. يمكن إعادة استخدام هذه العناصر في واجهة المستخدم الثنائية الأبعاد، ولن تظهر سماتها المكانية إلا عند تفعيل الإمكانات المكانية. يتيح لك ذلك إضافة ارتفاع إلى القوائم ومربّعات الحوار والمكوّنات الأخرى بدون الحاجة إلى كتابة الرمز مرّتين. اطّلِع على الأمثلة التالية لواجهات المستخدم المكانية لفهم كيفية استخدام هذه العناصر بشكل أفضل.
مكوّن واجهة المستخدم |
عند تفعيل ميزة "التجسيم" |
في بيئة ثنائية الأبعاد |
|---|---|---|
|
ستتراجع اللوحة قليلاً في العمق z لعرض مربّع حوار مرتفع |
الرجوع إلى العرض الثنائي الأبعاد |
|
ستتراجع اللوحة قليلاً في العمق z لعرض نافذة منبثقة مرتفعة |
الرجوع إلى |
|
يمكن ضبط |
تعرض هذه السمة ما إذا كان العرض لا يتضمّن بيانات الارتفاع المكاني. |
SpatialDialog
هذا مثال على مربّع حوار يفتح بعد تأخير قصير. عند استخدام
SpatialDialog، يظهر مربّع الحوار على عمق z نفسه الذي تظهر به اللوحة المكانية، ويتم إرجاع اللوحة بمقدار 125 وحدة بكسل مستقل الكثافة عند تفعيل ميزة "المواءمة المكانية". يمكن أيضًا استخدام SpatialDialog عندما لا تكون ميزة "تحديد الموقع الجغرافي" مفعّلة، وفي هذه الحالة، يعود SpatialDialog إلى شكله الثنائي الأبعاد، أي Dialog.
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
النقاط الرئيسية حول الرمز
- هذا مثال على
SpatialDialog. استخدامSpatialPopupوSpatialElevationمتشابه جدًا. يمكنك الاطّلاع على مرجع واجهة برمجة التطبيقات لمزيد من التفاصيل.
إنشاء لوحات وتنسيقات مخصّصة
لإنشاء لوحات مخصّصة لا تتوافق مع Compose for XR، يمكنك العمل مباشرةً مع مثيلات PanelEntity ومخطط المشهد باستخدام واجهات برمجة التطبيقات SceneCore.
ربط الكائنات الدائرة حول المجسمات بالتصاميم المكانية وغيرها من العناصر
يمكنك تثبيت عنصر مدار في أي كيان تم تعريفه في Compose. يتضمّن ذلك تعريف عنصر مدار في تخطيط مكاني لعناصر واجهة المستخدم، مثل SpatialRow أو SpatialColumn أو SpatialBox. يتم تثبيت الجسم الدوّار على العنصر الرئيسي الأقرب إلى المكان الذي تم فيه تعريف الجسم الدوّار.
يتم تحديد سلوك القمر الصناعي حسب المكان الذي تعرّفه فيه:
- في تصميم ثنائي الأبعاد مضمّن في
SpatialPanel(كما هو موضّح في مقتطف الرمز السابق)، يتم ربط أداة التحكّم في العرض الكروي بعنصرSpatialPanelهذا. - في
Subspace، يتم ربط الكائن التابع بأقرب كائن رئيسي، وهو التنسيق المكاني الذي تم تعريف الكائن التابع فيه.
يوضّح المثال التالي كيفية ربط عنصر دائري بصف مكاني:
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
النقاط الرئيسية حول الرمز
- عند تعريف عنصر مدار خارج تخطيط ثنائي الأبعاد، يتم ربط العنصر المدار بأقرب عنصر رئيسي. في هذه الحالة، يتم تثبيت أداة العرض الدائري في أعلى
SpatialRowالذي تم تعريفها فيه. - تحتوي التصاميم المكانية، مثل
SpatialRowوSpatialColumnوSpatialBox، على عناصر مرتبطة بها بدون محتوى. لذلك، يتم ربط عنصر مداري تم تعريفه في تخطيط مكاني بهذا التخطيط.
انظر أيضًا
- إضافة تصاميم ثلاثية الأبعاد إلى تطبيقك
- تطوير واجهة مستخدم للتطبيقات المستندة إلى طرق العرض في Android
- تنفيذ التصميم المتعدد الأبعاد لتجربة الواقع الممتد

