عند العمل مع تصاميم ثلاثية الأبعاد، تتوافق حزمة تطوير البرامج (SDK) الخاصة بـ Jetpack XR مع المعيار المفتوح glTF 2.0. عندما يعرض Android XR التطبيقات التي تم إنشاؤها باستخدام حزمة تطوير البرامج Jetpack XR، سيتم عرض التصاميم الثلاثية الأبعاد باستخدام تقنيات العرض المستند إلى الفيزياء(PBR) المحدّدة في معيار glTF 2.0 (بالإضافة إلى الإضافات المتوافقة). يمكن لمعظم أدوات إنشاء المحتوى الرقمي (dcc)، مثل Autodesk Maya وMaxon ZBrush وBlender وSpline، تصدير تصاميم ثلاثية الأبعاد بتنسيق glTF (ملفات .gltf أو .glb).
إذا حدّد المستخدم أو تطبيقك SpatialEnvironment صندوقًا سماويًا، ستتم إضاءة التصاميم الثلاثية الأبعاد باستخدام معلومات الإضاءة التي يوفّرها الصندوق السماوي الخاص بالبيئة. ستعرض المواد العاكسة واللمعان أيضًا صندوق السماء الخاص بالبيئة. إذا تم تفعيل ميزة "الرؤية من خلال سماعة الرأس"، ستستند الإضاءة والانعكاسات واللمعان إلى غرفة بسيطة ومشرقة مزوّدة بمصدر ضوء واحد موجّه.
للحصول على نظرة عامة سريعة على المواد المتوافقة، يُرجى الرجوع إلى خصائص glTF PBR على موقع Khronos الإلكتروني.
تتوفّر طريقتان أساسيتان لتحميل التصاميم الثلاثية الأبعاد في التطبيقات التي تم إنشاؤها باستخدام Jetpack XR SDK.
- حمِّل التصميم في
ActivitySpaceكما هو موضّح في وضع تصميم ثلاثي الأبعاد فيActivitySpace. - استخدام Scene Viewer المدمَج من خلال هدف
وضع تصميم ثلاثي الأبعاد في ActivitySpace
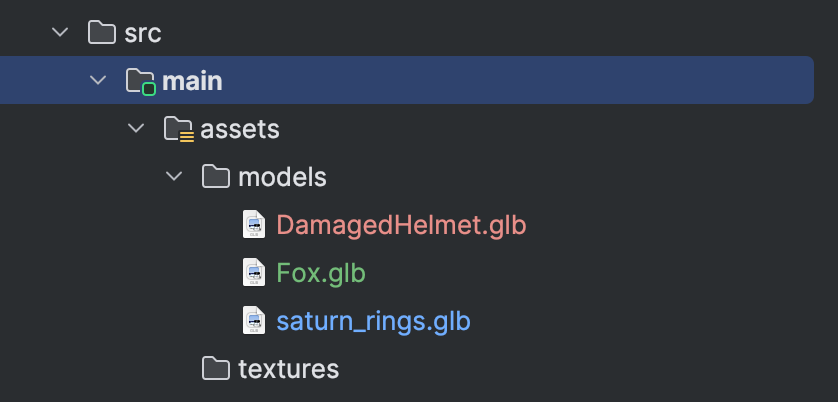
بعد الحصول على ملف glTF، الخطوة التالية هي إضافته إلى دليل مواد العرض في "استوديو Android". ننصحك بإنشاء دليل models لتنظيم أنواع مواد العرض بشكل أفضل.

لتحميل نموذج glTF، استدعِ الدالة GltfModel.create().
val gltfModel = GltfModel.create(session, Paths.get("models", "saturn_rings.glb"))
في هذه المرحلة، يتم تحميل النموذج في الذاكرة، ولكن لم يتم عرضه بعد. إذا كان لديك العديد من التصاميم الثلاثية الأبعاد التي تريد تحميلها أو كان تصميمك كبيرًا، ننصحك بتحميلها بشكل غير متزامن مسبقًا. بهذه الطريقة، لن يضطر المستخدمون إلى الانتظار إلى أن يتم تحميل النماذج في الذاكرة.
علينا إضافة ملف glTF إلى ActivitySpace. اتّصِل بالدالة
GltfModelEntity.create لإنشاء عنصر ووضعه في
ActivitySpace. من أفضل الممارسات التأكّد من أنّ التطبيق في حالة
تسمح باستخدام الإمكانات المكانية.
if (session.scene.spatialCapabilities.contains(SpatialCapability.SPATIAL_3D_CONTENT)) { val gltfEntity = GltfModelEntity.create(session, gltfModel) }
من المفترض أن يظهر لك الآن التصميم الثلاثي الأبعاد الذي تم تحميله عند تشغيل تطبيقك.

وضع تصميم ثلاثي الأبعاد في Compose SceneCoreEntity
مع أنّك ستظل بحاجة إلى تحميل ملف glTF في الذاكرة باستخدام
GltfModel.create()، يمكنك وضع تصاميم ثلاثية الأبعاد في
SceneCoreEntity إذا كنت تنشئ واجهة المستخدم باستخدام Jetpack Compose لتقنيات الواقع الممتد.
راجِع استخدام SceneCoreEntity لوضع عنصر ثلاثي الأبعاد في تصميمك.
تحريك التصاميم الثلاثية الأبعاد
كجزء من مواصفات glTF، يمكن أن تتضمّن التصاميم الثلاثية الأبعاد صورًا متحركة مضمّنة.
تتوافق حزمة Jetpack XR SDK مع الصور المتحركة الهيكلية (المزوّدة بنظام تحكّم) والصلبة والمستهدِفة للتشكّل (أشكال المزج). يمكن أيضًا استخدام الصور المتحركة الخاصة بالمواد التي تم إنشاؤها باستخدام
إضافة KHR_animation_pointer glTF.
لتشغيل صورة متحركة، اتّصِل بالرقم startAnimation() وحدِّد اسم الصورة المتحركة. يمكنك اختياريًا تحديد ما إذا كان يجب أن تتكرر الصورة المتحركة إلى ما لا نهاية.
gltfEntity.startAnimation(loop = true, animationName = "Walk")
عند طلب الإجراء startAnimation للمرة الثانية، ستتوقف الحركة الحالية وتبدأ الحركة الجديدة.
يمكنك الاستعلام عن الحالة الحالية للحركة من خلال
getAnimationState().
إذا لم يكن اسم الصورة المتحركة المحدّد عند استدعاء startAnimation() متوفّرًا،
سيتعذّر الاستدعاء بدون إظهار أي رسالة خطأ، وسيتم إيقاف أي صور متحركة قيد التشغيل، وسيعرض getAnimationState() القيمة STOPPED.
تحميل تصميم ثلاثي الأبعاد باستخدام Scene Viewer
إذا كنت تبحث عن أبسط طريقة لتحميل تصميم ثلاثي الأبعاد مع إمكانات تفاعلية أساسية، يمكنك استخدام Scene Viewer كما تفعل على الأجهزة الجوّالة. يتمثّل الاختلاف الرئيسي بين Scene Viewer على أجهزة Android XR والأجهزة الجوّالة في أنّ Scene Viewer لا يتيح سوى مَعلمة معرّف الموارد المنتظم (URI) للملف التي تشير إلى ملف glTF، ويتم تجاهل جميع المَعلمات الأخرى.
Scene Viewer هو تطبيق منفصل يتم استدعاؤه باستخدام هدف ويعمل في وضع "ملء الشاشة". نتيجةً لذلك، عندما تستدعيها، لن يعود تطبيقك مرئيًا وستركّز أداة Scene Viewer على المشهد. ستتم إعادة ضبط أي بيئات غيّرتها على إعدادات النظام المفضّلة لدى المستخدم.
في ما يلي مثال على استخدام Intent لعرض ملف glTF في Scene Viewer
على Android XR:
val url = "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf" val sceneViewerIntent = Intent(Intent.ACTION_VIEW) val intentUri = Uri.parse("https://arvr.google.com/scene-viewer/1.2") .buildUpon() .appendQueryParameter("file", url) .build() sceneViewerIntent.setData(intentUri) try { startActivity(sceneViewerIntent) } catch (e: ActivityNotFoundException) { // There is no activity that could handle the intent. }
لمزيد من المعلومات حول خيارات التفاعل في Scene Viewer، يُرجى الرجوع إلى مستندات تصميم المجسّمات الثلاثية الأبعاد.
إضافات glTF
تتوافق حزمة تطوير البرامج Jetpack XR مع العديد من إضافات gfTF التي توسّع إمكانات التصاميم الثلاثية الأبعاد. تتوفّر هذه الإمكانات من خلال كل من
GltfModelEntity وScene Viewer.
KHR_animation_pointerKHR_draco_mesh_compressionKHR_lights_punctualKHR_materials_clearcoatKHR_materials_sheenKHR_materials_unlitKHR_materials_variantsKHR_mesh_quantizationKHR_texture_basisuKHR_texture_transformEXT_texture_webp



