इस पेज में, एनवायरमेंट को सेट अप करने और अपनी वेबसाइट को बेहतर बनाने का तरीका बताया गया है आपके ऐप्लिकेशन में स्लाइस.
ध्यान दें: Android Studio 3.2 या इसके बाद वाले वर्शन में, अतिरिक्त सुविधाएं शामिल हैं टूल और फ़ंक्शन जो स्लाइस डेवलपमेंट में आपकी मदद कर सकते हैं:
- AndroidX का रीफ़ैक्टरिंग टूल: अगर आप किसी ऐसे प्रोजेक्ट में काम कर रहे हैं जो AndroidX लाइब्रेरी का इस्तेमाल करता है.
- स्लाइस लिंट जांच: इमारत बनाते समय सामान्य एंटी-प्रैक्टिस को पकड़ता है स्लाइस
SliceProviderटेंप्लेट: बॉयलरप्लेट को तब हैंडल करता है, जबSliceProviderबनाना
स्लाइस व्यूअर को डाउनलोड और इंस्टॉल करें
नया सैंपल डाउनलोड करें
Slice Viewer APK की रिलीज़
जिसकी मदद से आप अपनी स्लाइस का इस्तेमाल करके,
SliceView एपीआई.
अगर ADB को आपके एनवायरमेंट में ठीक से सेट अप नहीं किया गया है, तो ज़्यादा जानकारी के लिए, ADB गाइड.
अपने डिवाइस पर स्लाइस व्यूअर इंस्टॉल करने के लिए,
वही डायरेक्ट्री, जो डाउनलोड की गई slice-viewer.apk की है:
adb install -r -t slice-viewer.apk
स्लाइस व्यूअर चलाएं
Slice Viewer को अपने Android Studio प्रोजेक्ट से या यहां से लॉन्च किया जा सकता है कमांड लाइन:
अपने Android Studio प्रोजेक्ट से Slice Viewer लॉन्च करें
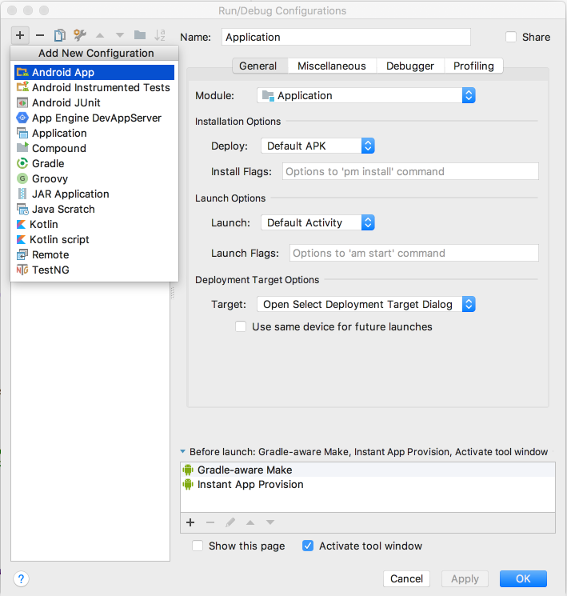
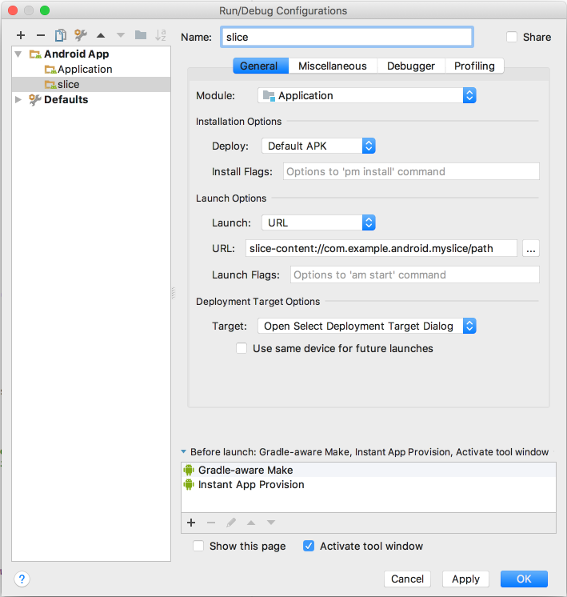
- अपने प्रोजेक्ट में, Run > कॉन्फ़िगरेशन में बदलाव करें...
- सबसे ऊपर बाएं कोने में, हरे रंग के प्लस के निशान पर क्लिक करें
Android ऐप्लिकेशन चुनें

नाम वाले फ़ील्ड में स्लाइस डालें
मॉड्यूल ड्रॉपडाउन में अपना ऐप्लिकेशन मॉड्यूल चुनें
लॉन्च के विकल्प में जाकर, लॉन्च ड्रॉपडाउन से यूआरएल चुनें
यूआरएल फ़ील्ड में
slice-<your slice URI>डालेंउदाहरण:
slice-content://com.example.your.sliceuri
ठीक है पर क्लिक करें
ADB (कमांड लाइन) के ज़रिए स्लाइस व्यूअर टूल लॉन्च करें
Android Studio से अपना ऐप्लिकेशन चलाएं:
adb install -t -r <yourapp>.apk
नीचे दिए गए निर्देश की मदद से, अपना स्लाइस देखें:
adb shell am start -a android.intent.action.VIEW -d slice-<your slice URI>

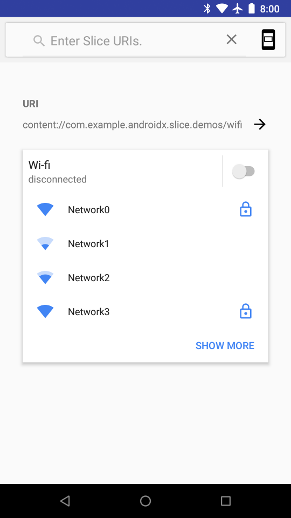
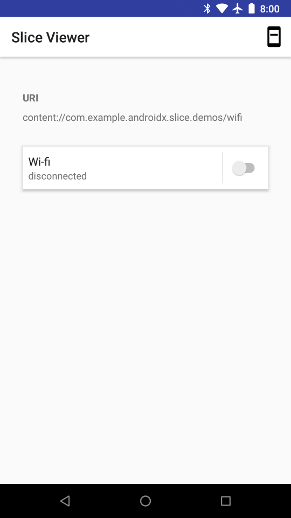
स्लाइस व्यूअर दिख रहा है एक वाई-फ़ाई स्लाइस
अपने सभी स्लाइस एक ही जगह पर देखें
एक स्लाइस को लॉन्च करने के अलावा, आपको अपनी ऐसेट की लगातार एक सूची दिखेगी. स्लाइस.
- यूआरआई के ज़रिए अपने स्लाइस को मैन्युअल तरीके से खोजने के लिए, खोज बार का इस्तेमाल करें (उदाहरण के लिए,
content://com.example.android.app/hello). हर बार खोजने पर, स्लाइस सूची में जोड़ा गया. - जब आप स्लाइस यूआरआई के साथ स्लाइस व्यूअर टूल लॉन्च करते हैं, तो स्लाइस जोड़ दिया जाता है सूची में जोड़ें.
- स्लाइस को सूची से हटाने के लिए, उसे स्वाइप करें.
- सिर्फ़ स्लाइस वाला पेज देखने के लिए, स्लाइस के यूआरआई पर टैप करें. इसमें ये हैं स्लाइस यूआरआई के साथ स्लाइस व्यूअर लॉन्च करने जैसा ही है.

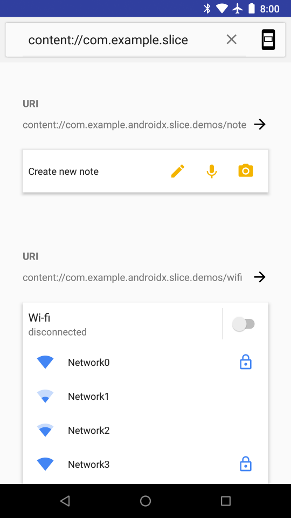
स्लाइस व्यूअर की सूची दिख रही है
स्लाइस को अलग-अलग मोड में देखें
स्लाइस दिखाने वाला ऐप्लिकेशन,
SliceView#mode
रनटाइम पर सेट अप किया जाता है, तो आपको यह पक्का करना चाहिए कि आपका स्लाइस हर मोड में उम्मीद के मुताबिक दिखे.
मोड बदलने के लिए पेज के सबसे ऊपर दाईं ओर, मेन्यू आइकॉन चुनें.

सिंगल स्लाइस व्यूअर, जिसमें मोड को "छोटा" पर सेट किया गया है
अपना पहला स्लाइस बनाएं
स्लाइस बनाने के लिए, अपना Android Studio प्रोजेक्ट खोलें. इसके बाद, अपने src पर राइट क्लिक करें
और नया... चुनें > अन्य > स्लाइस देने वाला ऐप्लिकेशन. इससे एक क्लास बनती है
इसे SliceProvider तक बढ़ाया जा सकता है,
आपके AndroidManifest.xml पर सेवा देने वाली ज़रूरी कंपनी की एंट्री और आपकी जानकारी में बदलाव करता है
ज़रूरी स्लाइस डिपेंडेंसी जोड़ने के लिए build.gradle.
AndroidManifest.xml में किए गए बदलाव को नीचे दिखाया गया है:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.android.app"> ... <application> ... <provider android:name="MySliceProvider" android:authorities="com.example.android.app" android:exported="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.app.slice.category.SLICE" /> </intent-filter> </provider> ... </application> </manifest>
आपके build.gradle में ये डिपेंडेंसी जोड़ी जाती हैं:
Kotlin
dependencies { // ... implementation "androidx.slice:slice-builders-ktx:(latest version)" // ... }
Java
dependencies { // ... implementation "androidx.slice:slice-builders:(latest version)" // ... }
हर स्लाइस में एक यूआरआई होता है. जब कोई प्लैटफ़ॉर्म कोई स्लाइस दिखाना चाहता है, तो वह
इस यूआरआई के साथ, आपके ऐप्लिकेशन को एक बाइंडिंग अनुरोध भेजता है. इसके बाद, आपका ऐप्लिकेशन इसे मैनेज करता है
अनुरोध करता है और
onBindSlice
तरीका. इसके बाद, ज़रूरत पड़ने पर प्लैटफ़ॉर्म पर स्लाइस दिखाया जा सकता है.
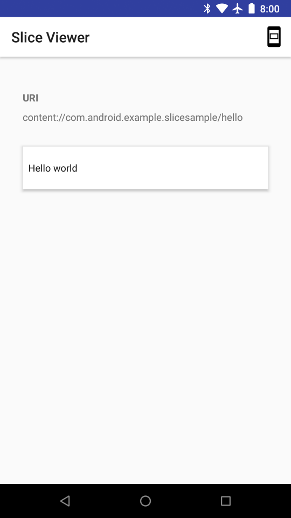
नीचे एक onBindSlice तरीके का उदाहरण दिया गया है, जो /hello यूआरआई की जांच करता है
पाथ और नमस्ते दुनिया का एक स्लाइस दिखाता है:
Kotlin
override fun onBindSlice(sliceUri: Uri): Slice? { val activityAction = createActivityAction() return if (sliceUri.path == "/hello") { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = activityAction title = "Hello World." } } } else { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = activityAction title = "URI not recognized." } } } }
Java
@Override public Slice onBindSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction activityAction = createActivityAction(); ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); // Create parent ListBuilder. if ("/hello".equals(sliceUri.getPath())) { listBuilder.addRow(new ListBuilder.RowBuilder() .setTitle("Hello World") .setPrimaryAction(activityAction) ); } else { listBuilder.addRow(new ListBuilder.RowBuilder() .setTitle("URI not recognized") .setPrimaryAction(activityAction) ); } return listBuilder.build(); }
आपने 'स्लाइस व्यूअर' सेक्शन में जो स्लाइस रन कॉन्फ़िगरेशन बनाया है, उसका इस्तेमाल करें
ऊपर, अपने स्लाइस यूआरआई में पास करना (उदाहरण के लिए,
slice-content://com.android.example.slicesample/hello) आपका Hey World
इसे स्लाइस व्यूअर में देखने के लिए स्लाइस करें.

इंटरैक्टिव स्लाइस
सूचनाओं की तरह ही, आप अपने स्लाइस में
PendingIntent ऐसे ऑब्जेक्ट जो
उपयोगकर्ता के इंटरैक्शन पर ट्रिगर होता है. नीचे दिए गए उदाहरण से
Activity जो इन पैरामीटर को पा सकता है और मैनेज कर सकता है
इंटेंट:
Kotlin
fun createSlice(sliceUri: Uri): Slice { val activityAction = createActivityAction() return list(context, sliceUri, INFINITY) { row { title = "Perform action in app" primaryAction = activityAction } } } fun createActivityAction(): SliceAction { val intent = Intent(context, MainActivity::class.java) return SliceAction.create( PendingIntent.getActivity(context, 0, Intent(context, MainActivity::class.java), 0), IconCompat.createWithResource(context, R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ) }
Java
public Slice createSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction activityAction = createActivityAction(); return new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new ListBuilder.RowBuilder() .setTitle("Perform action in app.") .setPrimaryAction(activityAction) ).build(); } public SliceAction createActivityAction() { if (getContext() == null) { return null; } return SliceAction.create( PendingIntent.getActivity( getContext(), 0, new Intent(getContext(), MainActivity.class), 0 ), IconCompat.createWithResource(getContext(), R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ); }

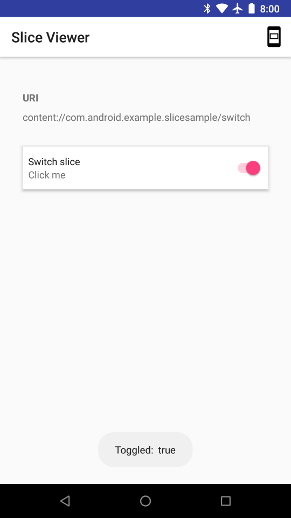
स्लाइस, अन्य इनपुट टाइप के साथ भी काम करते हैं. जैसे, टॉगल ऐप्लिकेशन पर भेजे गए इंटेंट के लिए.
Kotlin
fun createBrightnessSlice(sliceUri: Uri): Slice { val toggleAction = SliceAction.createToggle( createToggleIntent(), "Toggle adaptive brightness", true ) return list(context, sliceUri, ListBuilder.INFINITY) { row { title = "Adaptive brightness" subtitle = "Optimizes brightness for available light" primaryAction = toggleAction } inputRange { inputAction = (brightnessPendingIntent) max = 100 value = 45 } } } fun createToggleIntent(): PendingIntent { val intent = Intent(context, MyBroadcastReceiver::class.java) return PendingIntent.getBroadcast(context, 0, intent, 0) }
Java
public Slice createBrightnessSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction toggleAction = SliceAction.createToggle( createToggleIntent(), "Toggle adaptive brightness", true ); ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new ListBuilder.RowBuilder() .setTitle("Adaptive brightness") .setSubtitle("Optimizes brightness for available light.") .setPrimaryAction(toggleAction) ).addInputRange(new ListBuilder.InputRangeBuilder() .setInputAction(brightnessPendingIntent) .setMax(100) .setValue(45) ); return listBuilder.build(); } public PendingIntent createToggleIntent() { Intent intent = new Intent(getContext(), MyBroadcastReceiver.class); return PendingIntent.getBroadcast(getContext(), 0, intent, 0); }
इसके बाद, पाने वाला यह देख सकता है कि उसे ये चीज़ें कैसे मिलती हैं:
Kotlin
class MyBroadcastReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { if (intent.hasExtra(Slice.EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( Slice.EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show() } } companion object { const val EXTRA_MESSAGE = "message" } }
Java
public class MyBroadcastReceiver extends BroadcastReceiver { public static String EXTRA_MESSAGE = "message"; @Override public void onReceive(Context context, Intent intent) { if (intent.hasExtra(EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show(); } } }

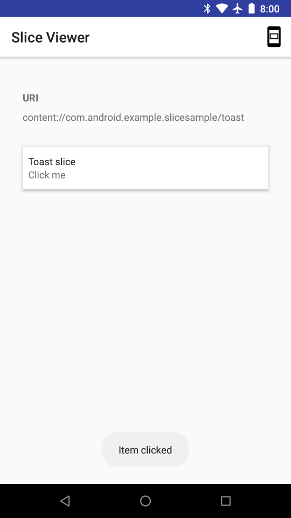
डाइनैमिक स्लाइस
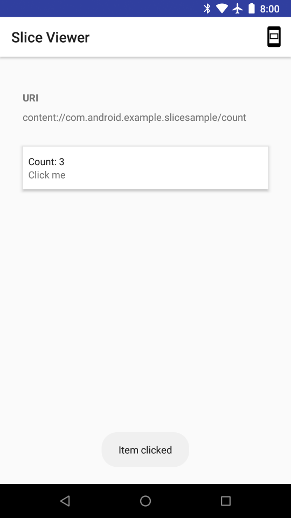
स्लाइस में लगातार अपडेट होने वाली जानकारी भी हो सकती है. नीचे दिए गए उदाहरण में, 'स्लाइस' में इसमें कॉन्टेंट में मिले ब्रॉडकास्ट की संख्या शामिल होती है:
Kotlin
fun createDynamicSlice(sliceUri: Uri): Slice { return when (sliceUri.path) { "/count" -> { val toastAndIncrementAction = SliceAction.create( createToastAndIncrementIntent("Item clicked."), actionIcon, ListBuilder.ICON_IMAGE, "Increment." ) list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = toastAndIncrementAction title = "Count: ${MyBroadcastReceiver.receivedCount}" subtitle = "Click me" } } } else -> { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = createActivityAction() title = "URI not found." } } } } }
Java
public Slice createDynamicSlice(Uri sliceUri) { if (getContext() == null || sliceUri.getPath() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); switch (sliceUri.getPath()) { case "/count": SliceAction toastAndIncrementAction = SliceAction.create( createToastAndIncrementIntent("Item clicked."), actionIcon, ListBuilder.ICON_IMAGE, "Increment." ); listBuilder.addRow( new ListBuilder.RowBuilder() .setPrimaryAction(toastAndIncrementAction) .setTitle("Count: " + MyBroadcastReceiver.sReceivedCount) .setSubtitle("Click me") ); break; default: listBuilder.addRow( new ListBuilder.RowBuilder() .setPrimaryAction(createActivityAction()) .setTitle("URI not found.") ); break; } return listBuilder.build(); } public PendingIntent createToastAndIncrementIntent(String s) { Intent intent = new Intent(getContext(), MyBroadcastReceiver.class) .putExtra(MyBroadcastReceiver.EXTRA_MESSAGE, s); return PendingIntent.getBroadcast(getContext(), 0, intent, 0); }
इस उदाहरण में, प्रॉडक्ट की संख्या दिख रही है, लेकिन यह अपने-आप अपडेट नहीं होती. आप
सिस्टम को बदलाव होने की सूचना देने के लिए, अपने ब्रॉडकास्ट रिसीवर में बदलाव करें
इसका इस्तेमाल करके
ContentResolver#notifyChange.
Kotlin
class MyBroadcastReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { if (intent.hasExtra(Slice.EXTRA_TOGGLE_STATE)) { Toast.makeText( context, "Toggled: " + intent.getBooleanExtra( Slice.EXTRA_TOGGLE_STATE, false ), Toast.LENGTH_LONG ).show() receivedCount++; context.contentResolver.notifyChange(sliceUri, null) } } companion object { var receivedCount = 0 val sliceUri = Uri.parse("content://com.android.example.slicesample/count") const val EXTRA_MESSAGE = "message" } }
Java
public class MyBroadcastReceiver extends BroadcastReceiver { public static int sReceivedCount = 0; public static String EXTRA_MESSAGE = "message"; private static Uri sliceUri = Uri.parse("content://com.android.example.slicesample/count"); @Override public void onReceive(Context context, Intent intent) { if (intent.hasExtra(EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show(); sReceivedCount++; context.getContentResolver().notifyChange(sliceUri, null); } } }

टेंप्लेट
स्लाइस में कई तरह के टेंप्लेट इस्तेमाल किए जा सकते हैं. टेंप्लेट के विकल्पों और व्यवहार के बारे में जानने के लिए, टेंप्लेट देखें.
