Les tests d'accessibilité vous permettent de tester votre application du point de vue de l'utilisateur et de trouver des problèmes d'utilisabilité que vous pourriez manquer. Tests d'accessibilité peut révéler des opportunités pour rendre votre application plus performante et polyvalente pour tous les utilisateurs, y compris les personnes handicapées.
Pour optimiser les résultats, utilisez toutes les approches décrites dans ce document:
- Tests manuels:interagissez avec votre application grâce aux fonctionnalités d'accessibilité d'Android. services.
- Tests à l'aide d'outils d'analyse:utilisez ces outils pour identifier des opportunités de améliorer l'accessibilité de votre application.
- Tests automatisés:activez les tests d'accessibilité dans Espresso et Robolectric.
- Tests utilisateur:recueillez les commentaires des personnes qui interagissent avec votre application.
Tests manuels
Les tests manuels vous mettent à la place de l'utilisateur. Les objets AccessibilityService Android modifient la façon dont le contenu de votre application est présenté à l'utilisateur et la manière dont celui-ci interagit avec ce contenu. En interagissant avec votre application
services d'accessibilité, vous pouvez utiliser votre application comme le feraient vos utilisateurs.
TalkBack
TalkBack est le lecteur d'écran intégré à Android. Lorsque TalkBack est activé, les utilisateurs peuvent interagir avec leur appareil Android sans voir l'écran. Utilisateurs avec Les déficients visuels peuvent utiliser TalkBack pour utiliser votre application.
Activer TalkBack
- Ouvrez l'application Paramètres de votre appareil.
- Accédez à Accessibilité, puis sélectionnez TalkBack.
- En haut de l'écran TalkBack, appuyez sur Activé/Désactivé pour activer TalkBack.
- Dans la boîte de dialogue de confirmation, sélectionnez OK pour confirmer les autorisations.
Explorer votre application avec TalkBack
Une fois TalkBack activé, il existe deux façons courantes de naviguer:
- Navigation linéaire:balayez rapidement l'écran vers la droite ou vers la gauche pour les éléments à l'écran dans l'ordre. Appuyez deux fois n'importe où pour sélectionner l'actuelle élément d'écran.
- Explorer en appuyant:faites glisser votre doigt sur l'écran pour entendre ce qui est sous votre doigt. Appuyez deux fois n'importe où pour sélectionner l'élément actuel.
Pour explorer votre application avec TalkBack, procédez comme suit :
- Ouvrez votre application.
- Balayez l'écran pour consulter chaque élément dans l'ordre.
Pendant la navigation, recherchez les problèmes suivants :
- Les commentaires audio de chaque élément transmettent-ils leur contenu ou leur objectif de manière appropriée ? Découvrez comment écrire des textes étiquettes. * Les annonces sont-elles succinctes ou inutilement détaillées ?
- Pouvez-vous facilement effectuer les principaux workflows ?
- Pouvez-vous accéder à chaque élément en balayant l'écran ?
- Si des alertes ou d'autres messages temporaires apparaissent, sont-ils lus à voix haute ?
Pour obtenir plus d'informations et des conseils, consultez l'article Utilisateurs de TalkBack documentation pour en savoir plus.
Facultatif : paramètres TalkBack pour les développeurs
Les paramètres TalkBack pour les développeurs vous permettent de tester plus facilement votre application avec TalkBack
Pour afficher ou modifier les paramètres pour les développeurs, procédez comme suit :
- Ouvrez l'application Paramètres de votre appareil.
- Accédez à Accessibilité, puis sélectionnez TalkBack.
Sélectionnez Paramètres > Paramètres avancés > Paramètres pour les développeurs.
- Log output level (niveau de sortie du journal):sélectionnez DÉTAILLÉ.
- Afficher la sortie vocale:activez ce paramètre pour afficher la sortie vocale TalkBack. de sortie à l'écran.
Switch Access
Switch Access permet aux utilisateurs d'interagir avec les appareils Android à l'aide d'un contacteur au lieu de l'écran tactile. Il existe plusieurs types d'interrupteurs : les appareils technologiques tels que ceux vendus par AbleNet, Enable Devices, RJ Cooper, ou Tecla*; touches de clavier externe ou des boutons. Ce service peut être utile les utilisateurs souffrant d’un handicap moteur.
* Google ne recommande aucune de ces entreprises ni leurs produits par rapport à d'autres.
Activer Switch Access
Vous pouvez configurer Switch Access à l'aide de deux contacteurs. Un contacteur est désigné comme le bouton "Suivant" et déplace le curseur à l'écran. Un deuxième contacteur sélectionne l'élément sur lequel le curseur est placé. Pour ce faire, vous pouvez utiliser n'importe quelle paire de touches matérielles.
Configurer Switch Access à l'aide du bouton de réduction du volume dans le menu "Suivant" le bouton bascule d'augmentation du volume en tant que "Sélectionner" procédez comme suit:
- Assurez-vous que TalkBack est désactivé.
- Ouvrez l'application Paramètres de votre appareil.
- Accédez à Accessibilité et sélectionnez Switch Access, puis Paramètres.
- Sur l'écran "Préférences Switch Access", assurez-vous que l'option Analyse automatique est désactivée.
Utiliser le bouton de réduction du volume comme contacteur "Suivant" :
- Appuyez sur Attribuer des touches pour la recherche > Suivant.
- Lorsque la boîte de dialogue s'ouvre, appuyez sur le bouton de réduction du volume. La boîte de dialogue affiche KEYCODE_VOLUME_DOWN.
- Appuyez sur OK pour confirmer et fermer la boîte de dialogue.
Utiliser le bouton d'augmentation du volume comme contacteur "Sélectionner" :
- Tapotez sur Sélectionner.
- Lorsque la boîte de dialogue s'ouvre, appuyez sur le bouton d'augmentation du volume. La boîte de dialogue affiche KEYCODE_VOLUME_UP.
- Appuyez sur OK pour confirmer et fermer la boîte de dialogue.
Revenez aux préférences Switch Access en appuyant sur le bouton "Retour".
Facultatif : si vous utilisez TalkBack 5.1 ou une version ultérieure, vous pouvez sélectionner Commentaires audio pour activer les commentaires audio.
Revenez à l'écran principal de Switch Access en appuyant sur le bouton "Retour".
En haut de l'écran Switch Access, appuyez sur Activé/Désactivé pour activer Switch Access.
Dans la boîte de dialogue de confirmation, sélectionnez OK pour confirmer les autorisations.
Explorer votre application avec Switch Access
Pour explorer votre application avec Switch Access, procédez comme suit :
- Ouvrez votre application.
- Lancez la recherche en appuyant sur "Suivant" (bouton de réduction du volume).
- Continuez à appuyer sur "Suivant" jusqu'à atteindre l'élément qui vous intéresse.
- Sélectionnez l'élément en surbrillance en appuyant sur votre bouton "Sélectionner" (pour augmenter le volume, ).
Pendant la navigation, recherchez les problèmes suivants :
- Pouvez-vous facilement effectuer les principaux workflows ?
- Si vous avez du texte ou d'autres entrées, pouvez-vous facilement ajouter et modifier du contenu ?
- Les éléments sont-ils mis en évidence uniquement si vous pouvez les utiliser ?
- Chaque élément est-il mis en évidence une seule fois ?
- Toutes les fonctionnalités disponibles via les gestes sur l'écran tactile sont-elles également disponibles en tant que commandes sélectionnables ou en tant qu'actions personnalisées dans Switch Access ?
- Si vous utilisez TalkBack 5.1 ou une version ultérieure, et si vous avez activé les commandes vocales commentaires : le commentaire audio de chaque élément transmet-il son contenu ou l'objectif ? Découvrez comment écrire des textes étiquettes.
Facultatif : utiliser la sélection de groupe pour afficher tous les éléments pouvant être analysés
La sélection de groupe est une méthode de navigation Switch Access qui vous permet d'afficher tous les éléments à analyser en même temps. Cette option vous permet de vérifier rapidement si les bons éléments à l'écran sont en surbrillance.
Pour activer la sélection de groupe, procédez comme suit :
- Ouvrez l'application Paramètres de votre appareil.
- Accédez à Accessibilité et sélectionnez Switch Access, puis Paramètres.
- Sur l'écran "Préférences Switch Access", assurez-vous que l'option Analyse automatique est désactivée.
- Sélectionnez Méthode d'exploration > Sélection d'un groupe.
- Appuyez sur Attribuer des contacteurs pour la recherche.
- Vérifiez que le texte situé sous Commutateur de sélection de groupe 1 et Sélection de groupe commutateur 2 indique qu'un commutateur est associé à chacun d'eux. Si vous suivez les étapes de ce document pour activer Switch Access, boutons de volume sont déjà attribués.
Pour explorer votre application avec Switch Access à l'aide de la sélection de groupe, procédez comme suit :
Appuyez sur le bouton "Sélectionner" (bouton d'augmentation du volume) pour mettre en surbrillance éléments sur l'écran actuel. Recherchez les problèmes suivants :
- Seuls les éléments exploitables sont-ils mis en avant ?
- Tous les éléments exploitables sont-ils mis en avant ?
- La densité des éléments en surbrillance est-elle pertinente ?
Accédez à un autre écran pour effacer la mise en surbrillance.
Pour en savoir plus sur la manière dont les utilisateurs peuvent naviguer avec la sélection de groupe, consultez la section Conseils pour avec le bouton bascule Accès.
Voice Access
Voice Access permet aux utilisateurs de contrôler un appareil Android à l'aide de commandes vocales. Voice Access est disponible sur les appareils équipés d'Android 5.0 (niveau d'API 21) ou version ultérieure. Pour tester votre application avec Voice Access, découvrez comment faire vos premiers pas avec Voice Accès.
Tests à l'aide d'outils d'analyse
Les outils d'analyse peuvent identifier des opportunités d'amélioration de l'accessibilité que vous pourriez à manquer avec les tests manuels.
Vérification de l'interface utilisateur Compose
Activer le mode de vérification de l'interface utilisateur dans Compose
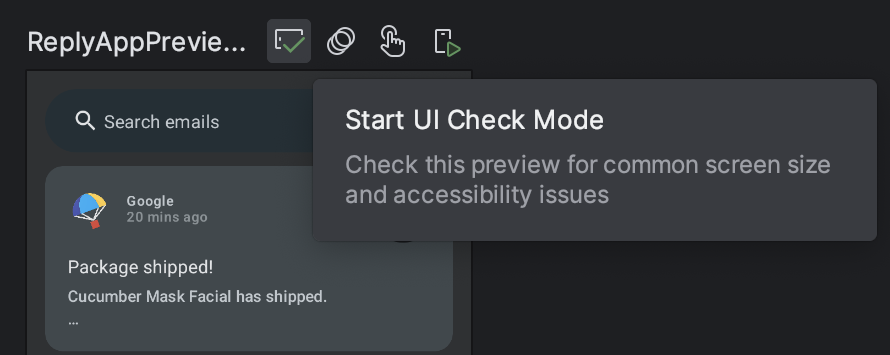
![]() sur un aperçu de Compose pour permettre à Android Studio d'auditer automatiquement vos
UI de Compose pour les problèmes d'accessibilité Android Studio vérifie que votre interface utilisateur fonctionne
sur différentes tailles d'écran en soulignant les problèmes tels que le texte étiré
les grands écrans ou le faible
contraste des couleurs dans le panneau des problèmes.
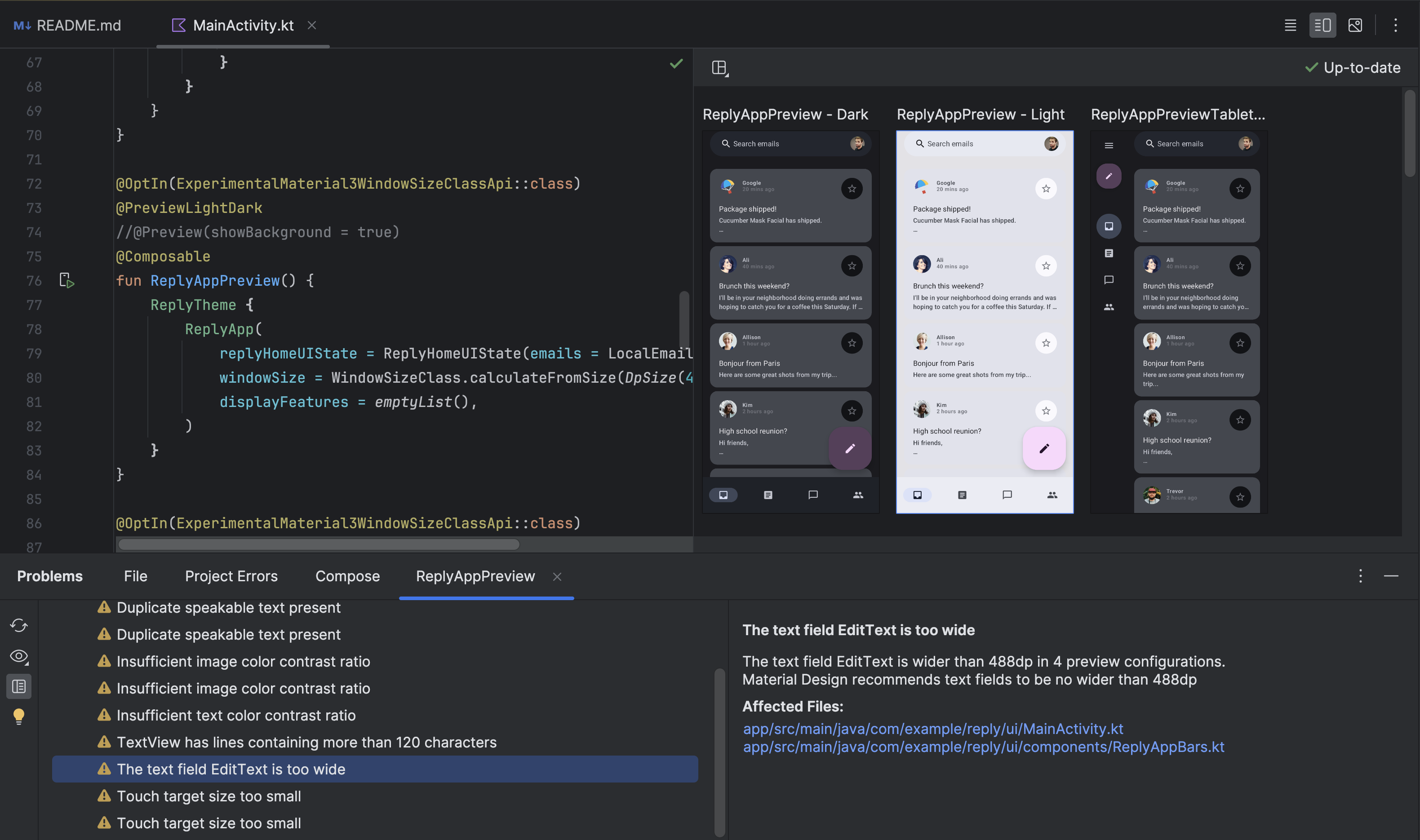
sur un aperçu de Compose pour permettre à Android Studio d'auditer automatiquement vos
UI de Compose pour les problèmes d'accessibilité Android Studio vérifie que votre interface utilisateur fonctionne
sur différentes tailles d'écran en soulignant les problèmes tels que le texte étiré
les grands écrans ou le faible
contraste des couleurs dans le panneau des problèmes.



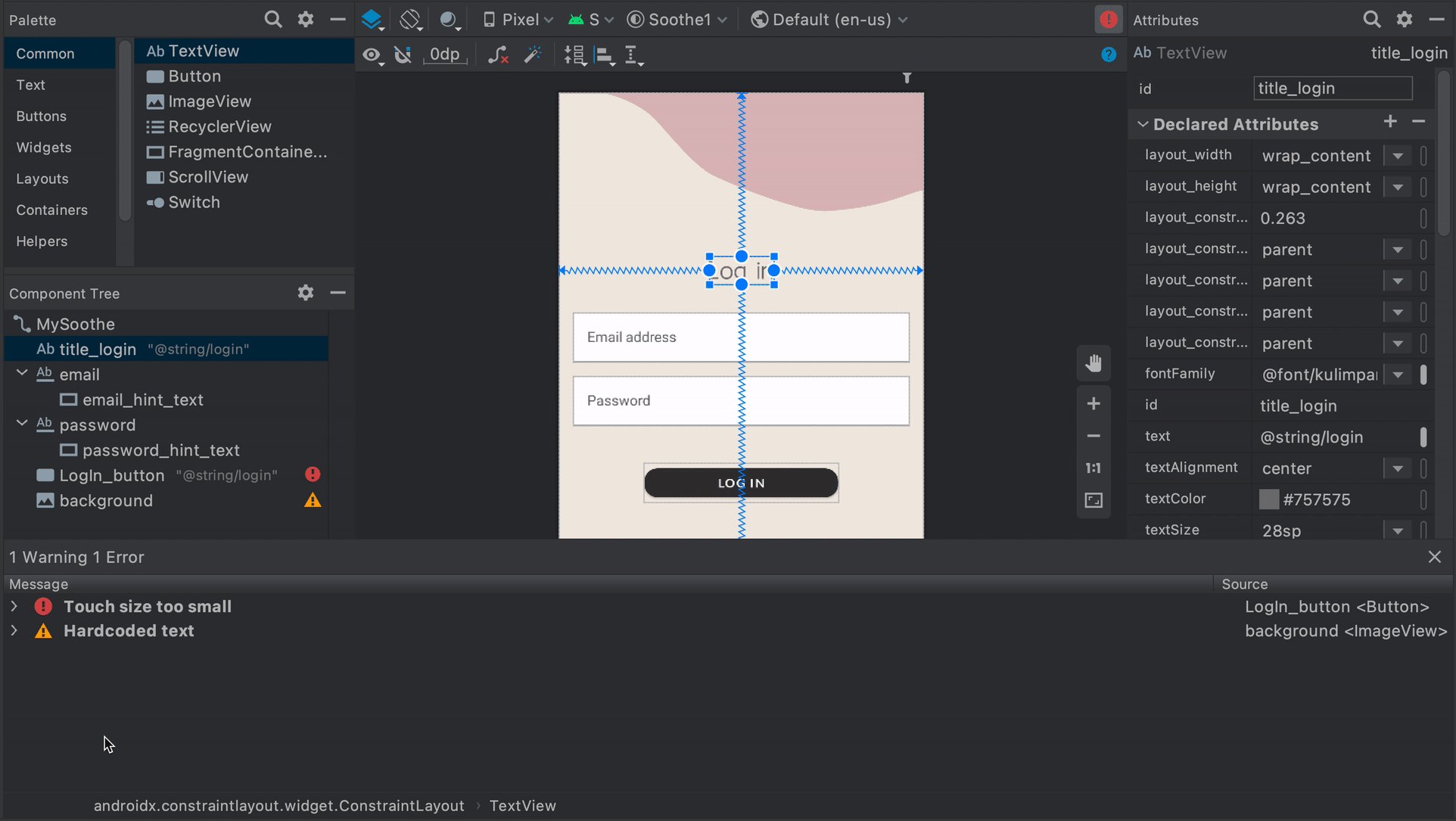
Accessibility Scanner
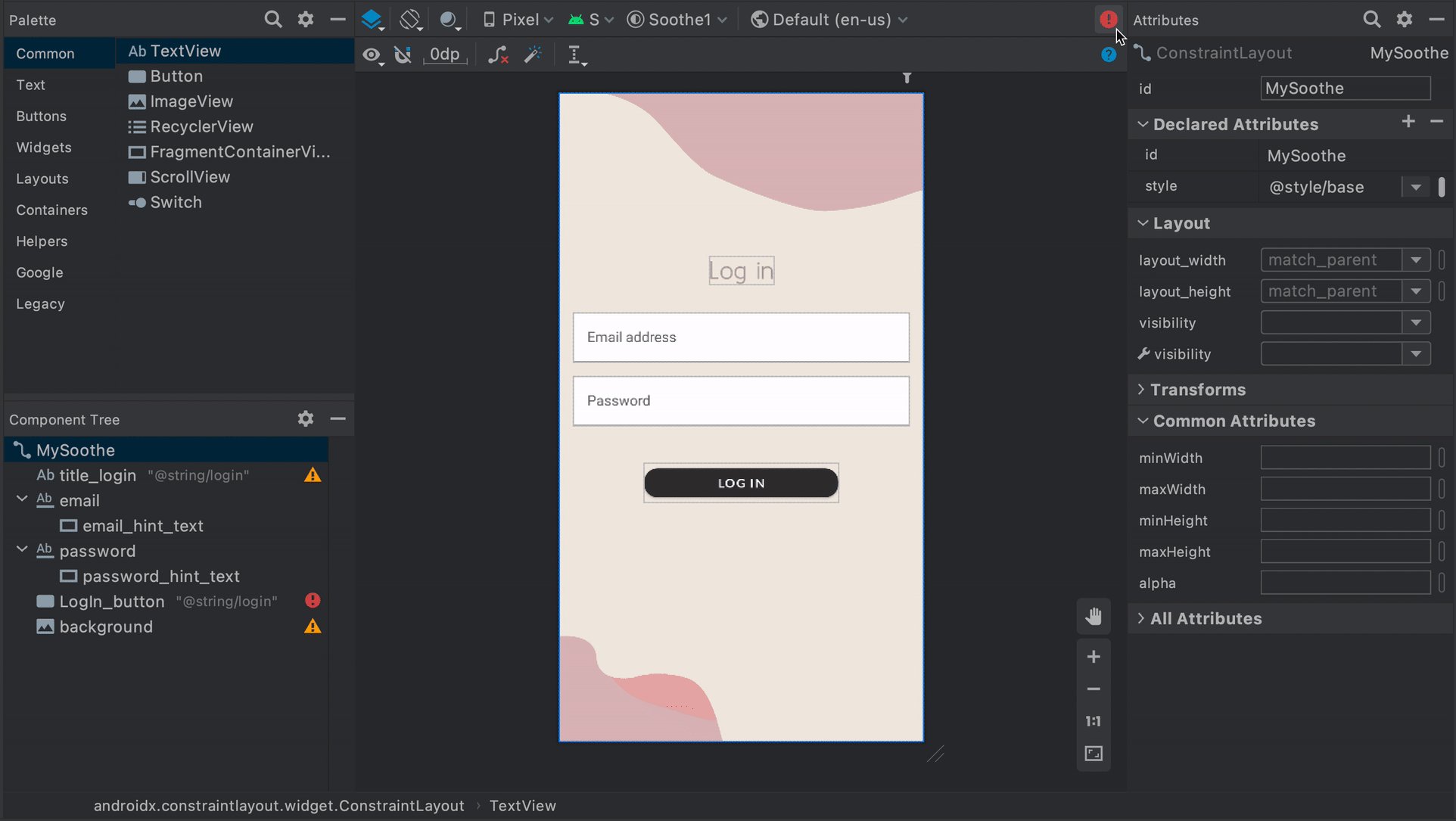
Le module Accessibilité Scanner l'application analyse votre écran et vous suggère des méthodes pour améliorer l'accessibilité de votre l'application. Accessibility Scanner utilise le test d'accessibilité Framework et fournit des suggestions spécifiques après avoir consulté les libellés de contenu, les éléments, le contraste, et plus encore.
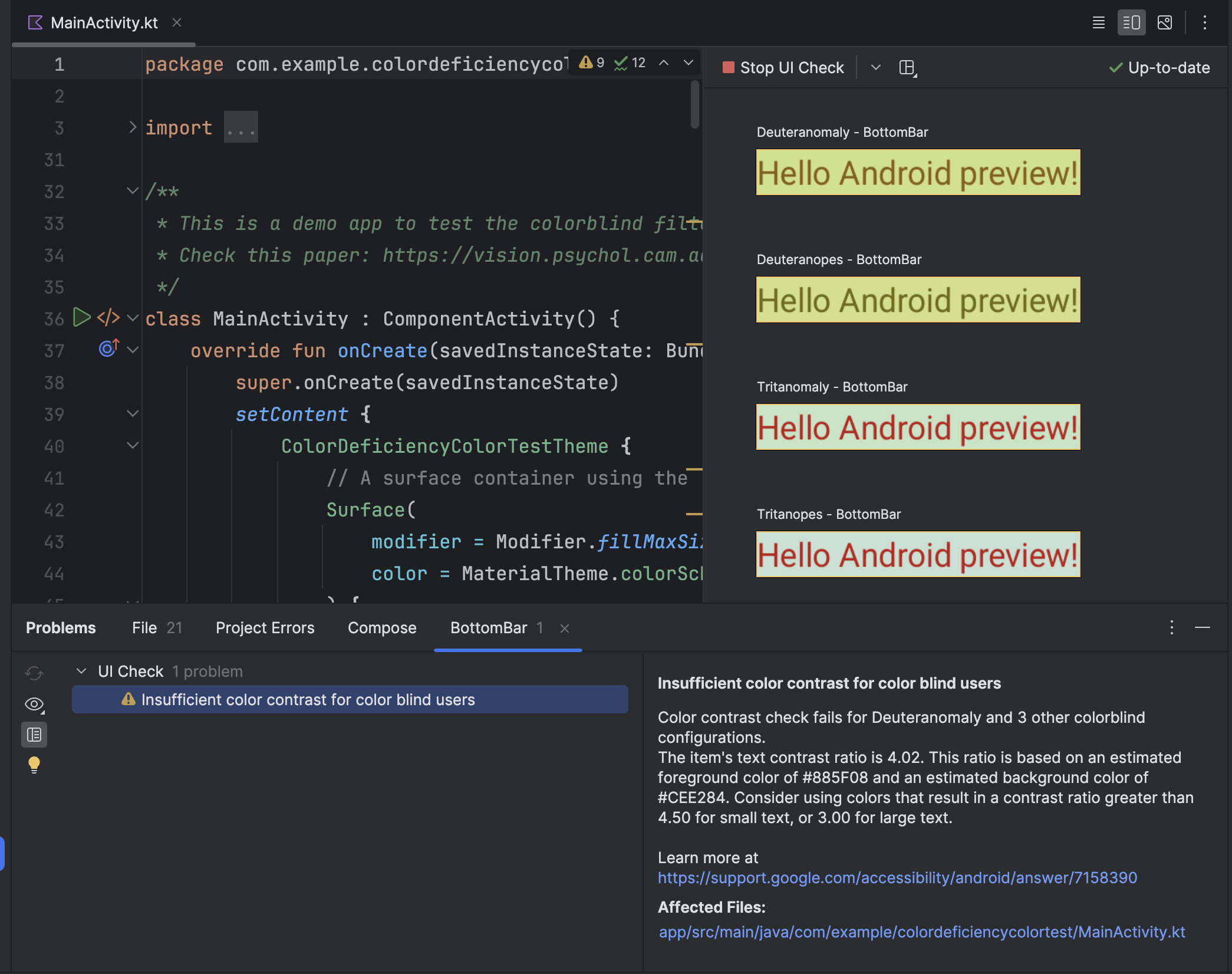
Le framework de test d'accessibilité Android est intégré à Android Studio pour aider vous trouvez des problèmes d'accessibilité dans vos mises en page. Pour lancer le panneau, cliquez sur l'icône bouton de rapport d'erreur ! dans l'éditeur de mise en page.
 Figure 1 : Démonstration d'Accessibility Scanner
Figure 1 : Démonstration d'Accessibility Scanner
Pour en savoir plus, consultez les ressources suivantes:
Rapport pré-lancement sur Google Play
Si vous distribuez votre application sur Google Play, vous avez accès à un rapport pré-lancement pour votre application. Google Play génère ce rapport peu de temps après l'importation d'une application dans une version disponible via la Google Play Console. Le rapport pré-lancement, également disponible dans la Google Play Console, affiche les résultats des tests effectués par Google Play sur votre application.
Google Play teste notamment l'accessibilité à l'aide du module Accessibilité Tests Cadre pour en savoir plus. Les résultats de ces tests sont affichés dans un tableau de l'onglet Accessibilité du rapport pré-lancement de votre application.
Le tableau présente les opportunités d'amélioration dans les catégories suivantes :
- Taille des cibles tactiles
- Éléments interactifs de votre application qui comportent une zone sélectionnable ou taille des zones cibles tactiles, inférieure à celle recommandée.
- Faible contraste
- Cas dans lesquels la paire de couleurs utilisée pour un élément textuel et l'arrière-plan derrière cet élément présente un contraste de couleurs plus faible le ratio que recommandé.
- Libellés de contenu
- Éléments d'interface utilisateur qui n'ont pas de libellé décrivant éléments l'objectif.
- Implémentation
- Attributs attribués aux éléments d'interface utilisateur qui rendent les choses plus difficiles
pour que les services d'accessibilité du système interprètent correctement les éléments.
Par exemple, vous pouvez définir une description pour un
Viewmodifiable étiquette et à l'aide d'un balayage des éléments de commande qui ne correspond pas aux éléments l'organisation logique.
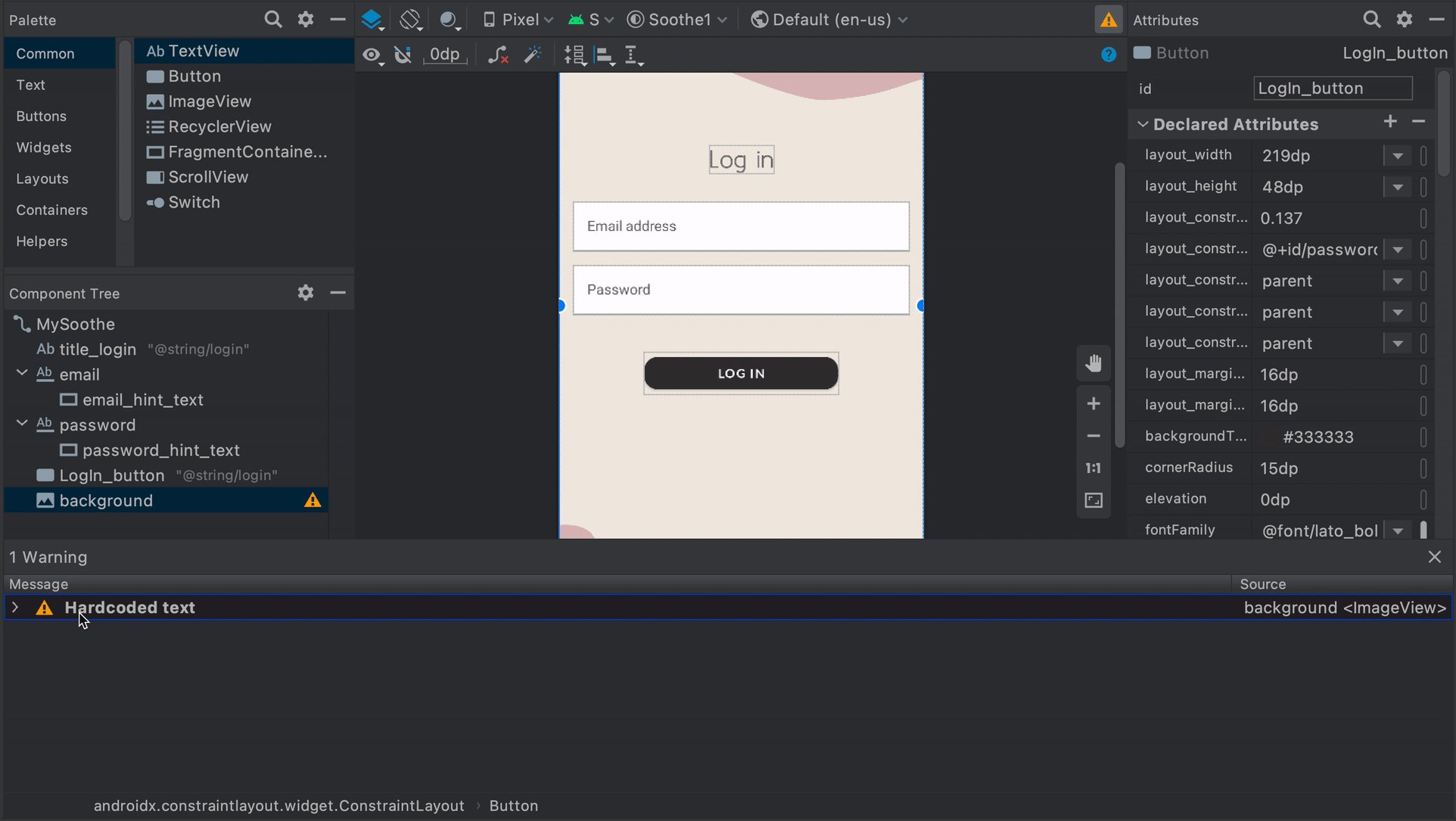
Après le tableau, le rapport pré-lancement affiche des instantanés de votre application. Ces instantanés représentent les principales opportunités pour améliorer l'accessibilité de votre application dans chaque catégorie. Sélectionnez une capture d'écran pour afficher plus de détails, y compris une suggestion d'amélioration et une liste plus complète des endroits de votre application où vous pouvez appliquer la même amélioration.
La figure 2 montre un exemple de tableau qui s'affiche dans l'onglet Accessibilité. d'un rapport pré-lancement dans Google Play. Cette image inclut également l'un des instantanés de l'application, montrant que la taille de la cible tactile du bouton Suivant est inférieure à celle recommandée.

Lecteur UI Automator
L'outil uiautomatorviewer fournit une IUG pratique pour analyser et analyser le
Composants de l'interface utilisateur actuellement affichés sur un appareil Android Vous pouvez utiliser l'UI
Outil de création automatique pour inspecter la hiérarchie de mise en page et afficher les propriétés de l'UI
composants visibles au premier plan de l'appareil. Ces informations
vous permet de créer des tests plus précis, par exemple en créant un sélecteur d'interface utilisateur.
qui correspond à une propriété visible spécifique. Cet outil se trouve dans tools
du SDK Android.
Dans les tests d'accessibilité, cet outil est utile pour déboguer les problèmes détectés à l'aide d'autres méthodes de test. Par exemple, si un test manuel révèle qu'une vue ne dispose pas du texte prononçable requis ou qu'une vue est sélectionnée lorsqu'elle vous pouvez utiliser cet outil pour localiser l'origine du problème.
Pour en savoir plus sur le lecteur UI Automator, consultez Écrire des tests automatisés avec UI. Automatisation.
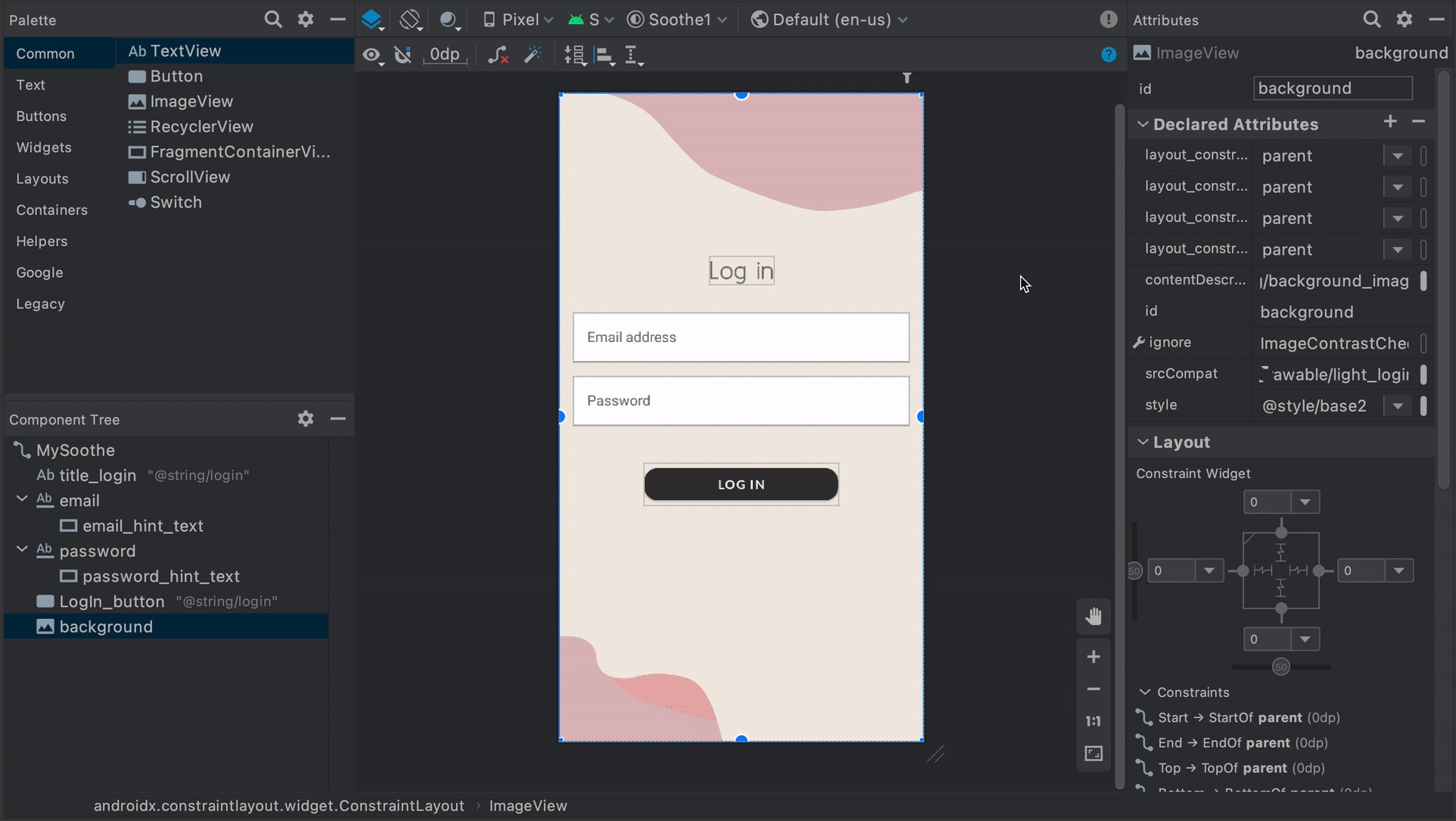
Lint
Android Studio affiche des avertissements lint pour divers problèmes d'accessibilité et fournit
des liens vers les sections pertinentes du code source. Dans l'exemple suivant,
Il manque un attribut contentDescription dans l'image. Contenu manquant
la description génère le message suivant:
[Accessibility] Missing 'contentDescription' attribute on image
La figure 3 montre comment ce message s'affiche dans Android Studio:

contentDescription.Tests automatiques
La plate-forme Android est compatible avec plusieurs frameworks de test, tels qu'Espresso, qui vous permet de créer et d'exécuter des tests automatisés pour évaluer l'accessibilité votre application.
Espresso
Espresso est une bibliothèque de tests Android conçue pour faciliter et accélérer le test des interfaces utilisateur. Il vous permet d'interagir avec les composants de l'interface utilisateur sous dans votre application et affirmer que certains comportements se produisent sont remplies.
Pour voir une présentation vidéo des tests d'accessibilité avec Espresso, regardez la vidéo suivante, de la minute 31:54 à 34:19: Conception et tests inclusifs: Rendre votre application plus accessible – Google I/O 2016.
Cette section explique comment effectuer des vérifications d'accessibilité à l'aide d'Espresso.
Activer les vérifications
Vous pouvez activer et configurer les tests d'accessibilité à l'aide de la classe AccessibilityChecks :
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
Par défaut, les vérifications s'exécutent lorsque vous effectuez une action de vue définie dans ViewActions. Chaque vérification inclut la vue sur laquelle l'action est effectuée, ainsi que toutes les vues descendantes. Vous pouvez évaluer la hiérarchie complète des vues d'un écran lors de chaque vérification en transmettant true à setRunChecksFromRootView(), comme indiqué dans l'extrait de code suivant :
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
Supprimer les sous-ensembles de résultats
Une fois qu'Espresso a effectué des vérifications d'accessibilité sur votre application, vous verrez peut-être des options d'amélioration de l'accessibilité dont vous ne pourrez pas vous occuper immédiatement. Pour éviter que les tests Espresso échouent continuellement en raison de ces résultats, vous pouvez les ignorer temporairement. Le test d'accessibilité
Framework (ATF) fournit cette fonctionnalité à l'aide de la méthode
setSuppressingResultMatcher()
qui indique à Espresso de supprimer tous les résultats satisfaisant à la
une expression de correspondance.
Lorsque vous modifiez votre application pour améliorer un aspect de l'accessibilité, il est utile qu'Espresso affiche des résultats pour le plus grand nombre possible d'autres aspects de l'accessibilité. Pour cette raison, il est préférable de ne supprimer que des opportunités d'amélioration connues spécifiques.
Lorsque vous supprimez temporairement les résultats des tests d'accessibilité que vous prévoyez de traiter plus tard, il est important de ne pas supprimer accidentellement des résultats similaires. Pour cette raison, utilisez des expressions de correspondance restreintes. Pour ce faire, choisissez matcher Ainsi, Espresso ne supprime un résultat donné que s'il répond à chacun des critères les vérifications d'accessibilité suivantes:
- Les vérifications d'accessibilité d'un certain type, telles que celles qui vérifient la taille des cibles tactiles.
- Les vérifications de l'accessibilité d'un élément d'interface particulier, comme un bouton.
L'ATF définit plusieurs outils de mise en correspondance
pour vous aider à définir les résultats à afficher dans vos tests Espresso. L'exemple suivant supprime les résultats des vérifications liées au contraste des couleurs d'un seul élément TextView. L'ID de l'élément est countTV.
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
Tests utilisateur
En plus des autres méthodes de test de ce guide, les tests utilisateur peuvent fournir des renseignements spécifiques et utiles sur la facilité d'utilisation de votre application.
Pour trouver des utilisateurs pouvant tester votre application, utilisez les méthodes suivantes :
- Contactez des organisations, des universités ou des facultés locales qui dispensent des formations pour les personnes ayant un handicap.
- Demandez à votre cercle de contacts. Il est possible que des personnes ayant un handicap acceptent de vous aider.
- Demandez à un service de test utilisateur, par exemple usertesting.com, si possible tester votre application et inclure des utilisateurs handicapés.
- Rejoindre un forum sur l'accessibilité, par exemple Accessible, et demandez pour permettre à des bénévoles de tester votre application.
Pour d'autres conseils, regardez la section consacrée aux tests utilisateur dans la vidéo suivante, minute 31:10 à 44:51: Coulisses: nouveautés d'accessibilité sur Android - Google I/O 2016

